Beaver Builder 대 Visual Composer: 어떤 WordPress 페이지 빌더가 더 낫습니까?
게시 됨: 2019-11-01Beaver Builder와 Visual Composer의 차이점이 궁금하십니까? Beaver Builder와 오리지널 Visual Composer는 처음부터 WordPress 페이지 빌더 시장의 혁신자였습니다.
두 제품 모두 몇 년 동안 꽤 많은 변화를 겪었습니다. 사실, Visual Composer라고 불렸던 것은 이제 WPBakery Page Builder로 알려져 있는 반면, 새로운 Visual Composer는 고전적인 페이지 빌더를 현대적으로 재해석한 것입니다.
우리는 이 게시물에서 Beaver Builder와 새로운 Visual Composer를 분석하고 몇 가지 다른 영역에서 서로 어떻게 비교하는지 볼 것입니다. 각 플러그인을 소개하고, 각 페이지 빌더가 제공하는 것을 살펴보고, 각 솔루션에서 사용할 수 있는 몇 가지 추가 기능을 설명하고, 가격 구조를 알려드리겠습니다.
비버 빌더란 무엇입니까?

Beaver Builder는 2014년에 출시된 이후로 WordPress 페이지 빌더 분야에서 혁신자였던 프론트엔드 비주얼 편집기 플러그인입니다. 백만 개 이상의 웹사이트에서 사용되고 있으며 WordPress.org에서 평균 별점 4.8을 유지하고 있습니다. Beaver Builder 편집기에는 미리 만들어진 레이아웃 템플릿, 콘텐츠 모듈 및 멋진 페이지와 게시물을 만들기 위한 사용자 지정 옵션이 있습니다.
공식 Beaver Builder 테마는 두 가지 프리미엄 버전에서도 사용할 수 있습니다. Beaver Builder 플러그인과 완전히 통합되었으며 머리글, 바닥글 및 게시물 콘텐츠에 대한 테마 설정과 Beaver Builder 플러그인의 기본값을 설정하는 기본 글꼴, 색상 및 버튼에 대한 설정이 있습니다.
비주얼 컴포저란?

몇 년 전까지만 해도 Visual Composer는 Envato Marketplace에서 수백 가지 테마를 구동하는 데 사용되는 페이지 빌더였습니다. 항상 인기있는 페이지 빌더가 WPBakery Page Builder로 이름이 바뀌었을 때 변경되었습니다.
그런 다음 해당 플러그인의 개발자는 원래 Visual Composer의 페이지 및 웹 사이트 구축 기능을 개선한 새 제품을 만들었습니다. 개발자들은 Beaver Builder와 같은 직관적인 페이지 빌더로 신제품의 경쟁력을 높이고 Envato의 평생 라이선스에서 벗어나 개발 비용을 보다 효과적으로 충당하기를 원했습니다. 구 제품명과 혼동을 일으키면서도 이 신제품을 비주얼 컴포저라고 불렀다.
자매 제품인 WPBakery Page Builder에 비해 새로운 Visual Composer의 주요 이점은 타사 테마의 머리글, 바닥글 및 사이드바를 만들고 편집할 수 있도록 하여 모든 테마를 사용자 지정할 수 있다는 것입니다.
Beaver Builder 대 Visual Composer: 각 편집자의 페이지 작성 기능 살펴보기
Beaver Builder와 Visual Composer 비교를 시작하기 위해 각 페이지 빌더를 검토하고 다음 영역에서 제공해야 하는 내용을 살펴보겠습니다.
- 구조
- 모듈
- 스타일링
- 고급 사용자 정의 옵션
- 템플릿
구조
Beaver Builder 편집기에서 처음부터 시작하거나 레이아웃 템플릿에서 드래그할 수 있습니다. 템플릿을 사용하는 경우 원하는 대로 변경할 수 있습니다. 행과 열을 이동하고, 드래그 핸들을 사용하여 열 너비를 변경하고, 여백과 패딩을 조정하고, 원하는 위치에 콘텐츠 모듈을 삭제 및 추가합니다.
페이지를 처음부터 만드는 경우 두 가지 접근 방식이 있습니다. 첫 번째 접근 방식에서는 레이아웃 프레임워크를 시각화할 수 있도록 콘텐츠를 삽입할 위치에 대해 행과 열의 빈 레이아웃을 설정합니다. 이렇게 하려면 이 스크린샷과 같이 다양한 너비의 열을 최대 6개까지 끌어올 수 있습니다.

당신은 이러한 선택에 국한되지 않습니다. 열을 드래그한 후 열 크기를 조정하고, 단일 행 내에 세로 열 레이어를 추가하고, 열 안에 열을 생성할 수 있습니다.
두 번째 접근 방식에서는 콘텐츠 모듈을 빈 레이아웃으로 드래그할 수 있으며 드롭 위치에 따라 자체 행과 열을 생성하므로 콘텐츠에 집중하고 즉시 레이아웃을 생성할 수 있습니다.
화면 크기가 작아지면 열이 자동으로 쌓이게 되며 원하는 경우 쌓는 순서를 반대로 하거나 쌓이는 것을 방지할 수 있습니다.
Visual Composer에서는 처음부터 또는 가져온 템플릿을 사용하여 빌드 프로세스를 시작할 수도 있습니다. 테마의 머리글, 바닥글 및 사이드바를 제거하거나 테마에서 가져오거나 각각에 대한 사용자 정의 레이아웃을 구축할 수 있는 페이지 템플릿 중에서 선택할 수 있습니다.
편집기가 구성되는 방식과 관련하여 페이지를 행으로 만들고 해당 행에 열을 추가하고 열에 모듈 또는 "요소"를 추가합니다.

선택할 수 있는 10개의 미리 만들어진 열 레이아웃이 있지만 열을 추가, 제거 및 크기 조정하여 원하는 대로 각각을 사용자 지정할 수 있습니다. 레이아웃을 선택하고 구성한 후 열에 요소를 놓기 시작할 수 있습니다.
모듈
Beaver Builder에는 6가지 범주로 구성된 약 30개의 콘텐츠 모듈이 있습니다. 선택 항목에는 복잡하고 전환율이 높은 방문 페이지와 콘텐츠 페이지를 디자인하는 데 필요한 대부분의 내용이 포함되어 있습니다.

위의 스크린샷에서 볼 수 있듯이 Beaver Builder 기본 카테고리 모듈을 사용하면 페이지에 텍스트, 버튼 및 다양한 형태의 미디어를 추가할 수 있습니다. 평가, 지도, 슬라이더 및 갤러리를 제공하는 전용 미디어 카테고리도 있습니다.

액션 카테고리(위 스크린샷의 맨 위 카테고리)는 방문자가 액션 버튼을 클릭하거나, 양식을 작성하거나, 이메일 목록을 구독하여 페이지에서 액션을 취하도록 권장하는 모듈로 채워져 있습니다. 스크린샷에도 표시된 레이아웃 범주에서 가격표, 아코디언 또는 탭을 사용하여 시각적으로 흥미로운 방식으로 정보를 표시할 수 있습니다. 정의한 표준 WordPress 위젯 그룹으로 사이드바를 추가할 수도 있습니다. 정보 카테고리를 사용하면 숫자와 시간 카운터를 시각적으로 표시할 수 있습니다. 게시물 카테고리에는 필터링된 게시물 세트를 다양한 방식으로 표시하는 모듈이 있습니다. 이 예에서는 News라는 카테고리의 처음 5개 게시물을 홈 페이지의 캐러셀로 표시할 수 있습니다. 마지막으로 페이지의 콘텐츠 영역에 단일 WordPress 위젯을 추가할 수 있는 모듈 그룹이 있습니다.
Beaver Builder가 제공하지 않는 모든 것은 타사 플러그인, 즉 추가 모듈을 추가하는 애드온 또는 Beaver Builder 레이아웃에 삽입할 수 있는 단축 코드가 있는 제품을 사용하여 추가할 수 있습니다. WooCommerce를 설치하면 Beaver Builder는 추가 제품 관련 모듈을 제공하고 페이지에 제품을 표시하기 위한 특별한 옵션을 제공합니다.
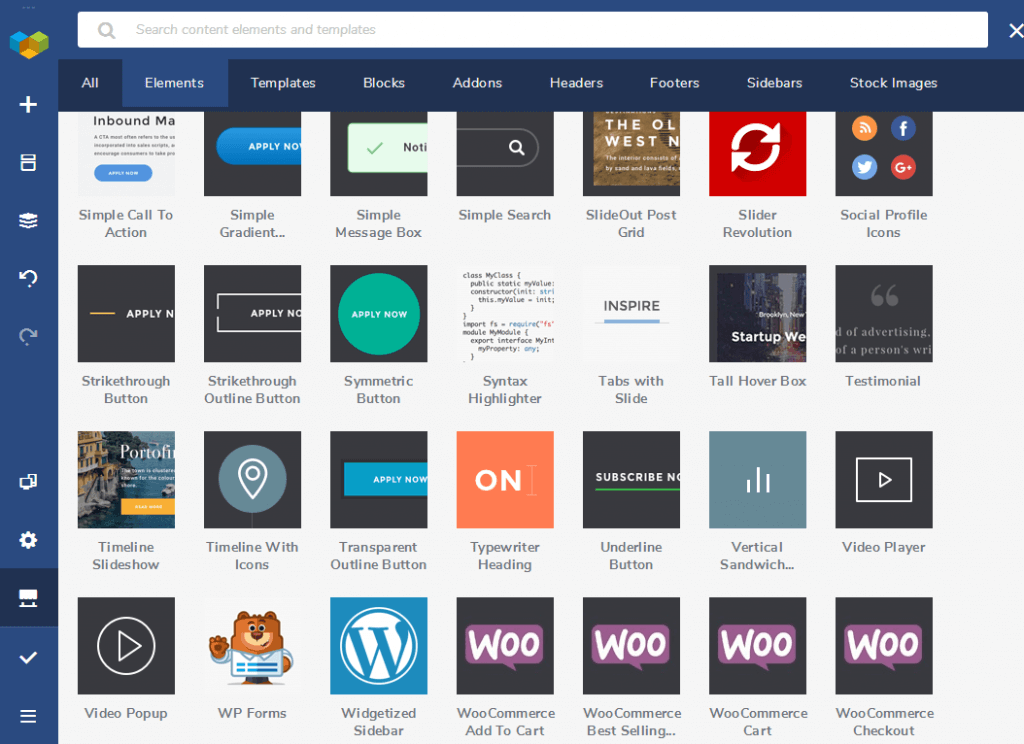
Visual Composer는 수백 개의 요소를 제공하지만, 그 중 많은 요소가 시간을 절약하고 아이디어를 제공하기 위해 서로 다른 스타일의 동일한 유형의 요소를 변형한 것입니다.
예를 들어, 대부분의 페이지 빌더에는 사용자가 설정을 구성하여 다양한 스타일을 만들 수 있는 단일 버튼 요소만 있습니다. 반면 Visual Composer에는 이 스크린샷에 표시된 것처럼 24개 이상의 버튼 요소가 있습니다.

다행히 대부분의 Visual Composer 요소는 편집기의 요소 추가 섹션에 자동으로 표시되지 않으므로 거의 사용하지 않는 요소를 정렬할 필요가 없습니다. 대신 편집기의 요소 추가 섹션으로 가져올 수 있는 모든 요소, 블록(미리 빌드된 행 및 열), 템플릿 등의 라이브러리인 Visual Composer Hub를 사용합니다. 요소는 기본, 미디어, 컨테이너 및 콘텐츠와 같은 요소 추가 섹션에서 몇 가지 다른 범주로 구성됩니다.
전반적으로, 당신은 당신이 만드는 페이지에 거의 모든 콘텐츠와 스타일을 추가할 수 있습니다.
스타일링
Beaver Builder의 스타일링 옵션은 모듈에 따라 달라집니다. 모듈에 텍스트가 있는 경우 일반적으로 글꼴, 글꼴 크기, 글꼴 두께 및 색상을 변경하고 간격과 텍스트 그림자를 추가할 수 있습니다.
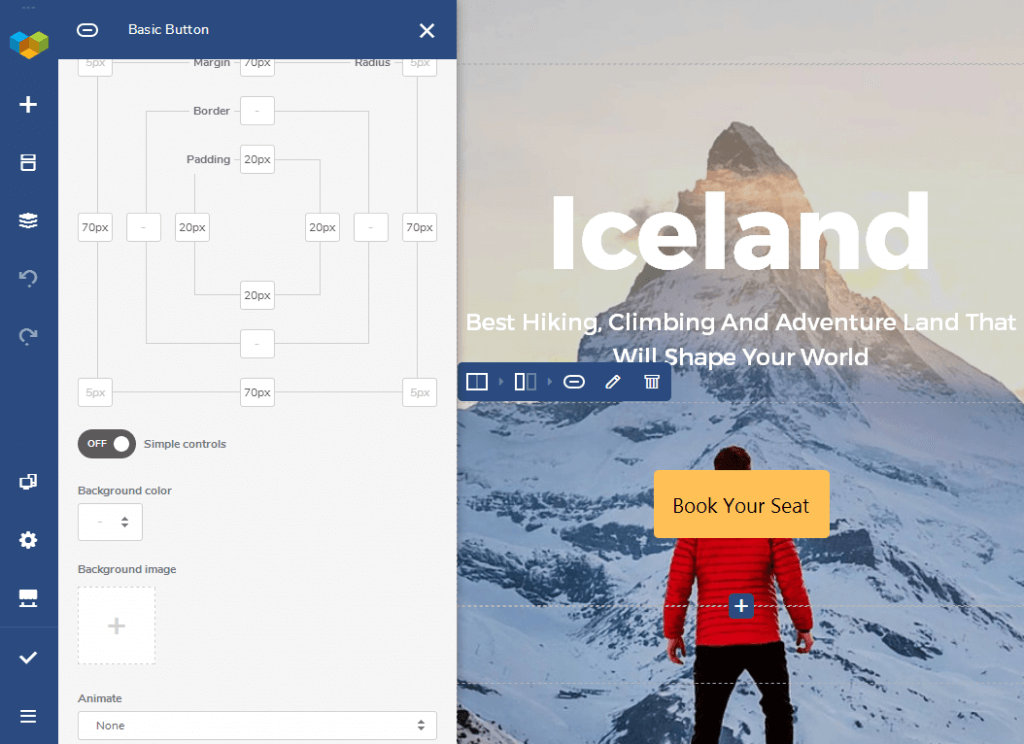
스타일 옵션은 모듈에 따라 다르지만 예를 들어 배경색, 오버레이 옵션, 패딩, 모서리 라운딩, 테두리 및 상자 그림자를 지정할 수 있습니다. 특정 모듈에는 이 스크린샷에서 볼 수 있듯이 카운터의 채워진 부분과 채워지지 않은 부분의 색상을 지정할 수 있는 Number Counter 모듈과 같은 고유한 스타일 옵션이 있습니다.

Visual Composer에는 Beaver Builder 및 대부분의 다른 페이지 빌더와 같은 요소에 대한 전용 스타일 탭이 없습니다. 대신 다음 스크린샷과 같이 하나의 일반 섹션에서 각 요소의 콘텐츠와 스타일을 추가하고 구성합니다.

스타일 옵션은 편집 중인 요소에 따라 변경됩니다. 일반적으로 요소의 글꼴, 색상, 모양 및 정렬을 변경하고 고유 ID 및 클래스와 같은 항목을 추가할 수 있습니다. 자체 섹션이 있는 설정으로 상자 그림자를 추가할 수도 있습니다.
고급 사용자 정의 옵션
모든 Beaver Builder 모듈에는 거의 동일한 고급 옵션 세트가 있습니다. 여기에는 여백 설정, 애니메이션 스타일 및 지속 시간, 가시성(예: 로그인한 사용자만 요소를 볼 수 있도록 하려는 경우), 사용자 지정 ID 및 클래스에 대한 섹션이 포함됩니다. 다음은 대부분의 고급 탭에 대한 스크린샷입니다. 스크린샷에는 HTML 섹션의 사용자 지정 ID 및 클래스 필드가 표시되지 않습니다. 또한 행과 열에는 여백 설정 외에 패딩 필드가 있습니다.

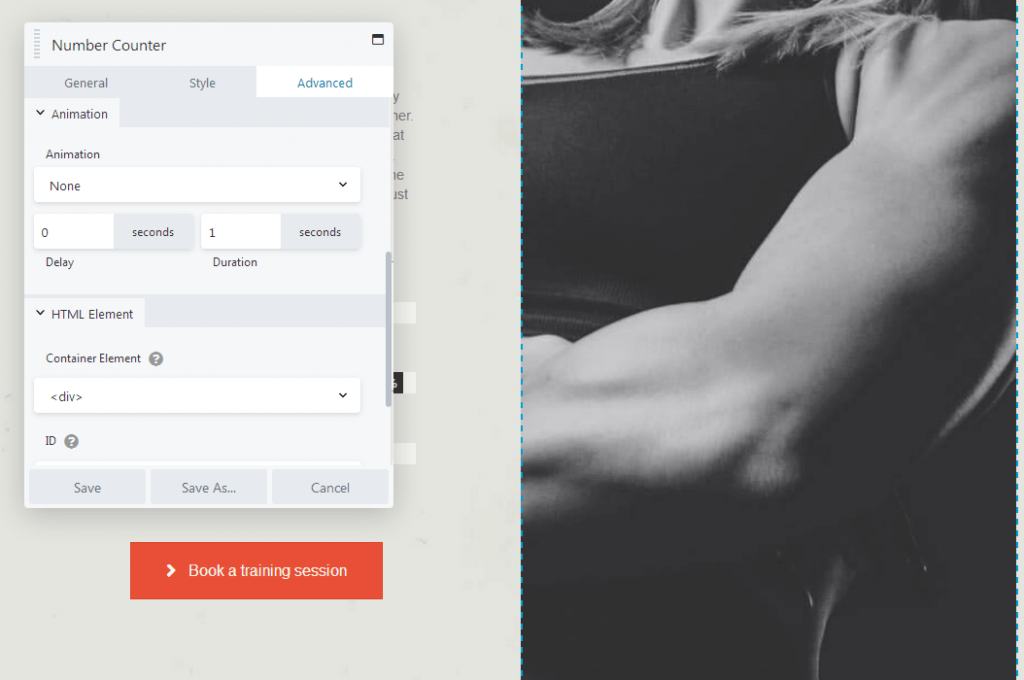
Visual Composer의 고급 옵션은 디자인 옵션 섹션에 있습니다. 다음은 부분적인 스크린샷입니다.

각 요소의 여백, 패딩 및 테두리 크기를 사용자 정의하고 특정 장치의 개별 요소를 표시하거나 숨길 수 있습니다. "데스크톱", "태블릿 가로", "태블릿 세로", "모바일 가로"와 같이 한 번에 하나의 장치 유형 및 크기만 선택할 수 있습니다.
요소에 배경색을 추가하고 배경 이미지를 선택하고 애니메이션 설정을 구성할 수도 있습니다. 고급 배경 옵션은 일반 섹션에서 사용할 수 있는 배경 옵션을 무시하지 않습니다.
템플릿
Beaver Builder는 미리 만들어진 랜딩 및 콘텐츠 페이지를 편집기로 로드하는 데 사용할 수 있는 수십 개의 레이아웃 템플릿을 제공하거나 미리 디자인된 콘텐츠의 미리 만들어진 100개 행에서 선택할 수 있습니다. 이 스크린샷은 일부 방문 페이지 템플릿을 보여줍니다.


템플릿은 다양한 스타일과 레이아웃으로 제공되며 일반적인 요구 사항이나 다양한 틈새 시장에 적합합니다. 콘텐츠 페이지 템플릿에는 정보 페이지, 팀 페이지 및 포트폴리오 페이지가 포함됩니다.
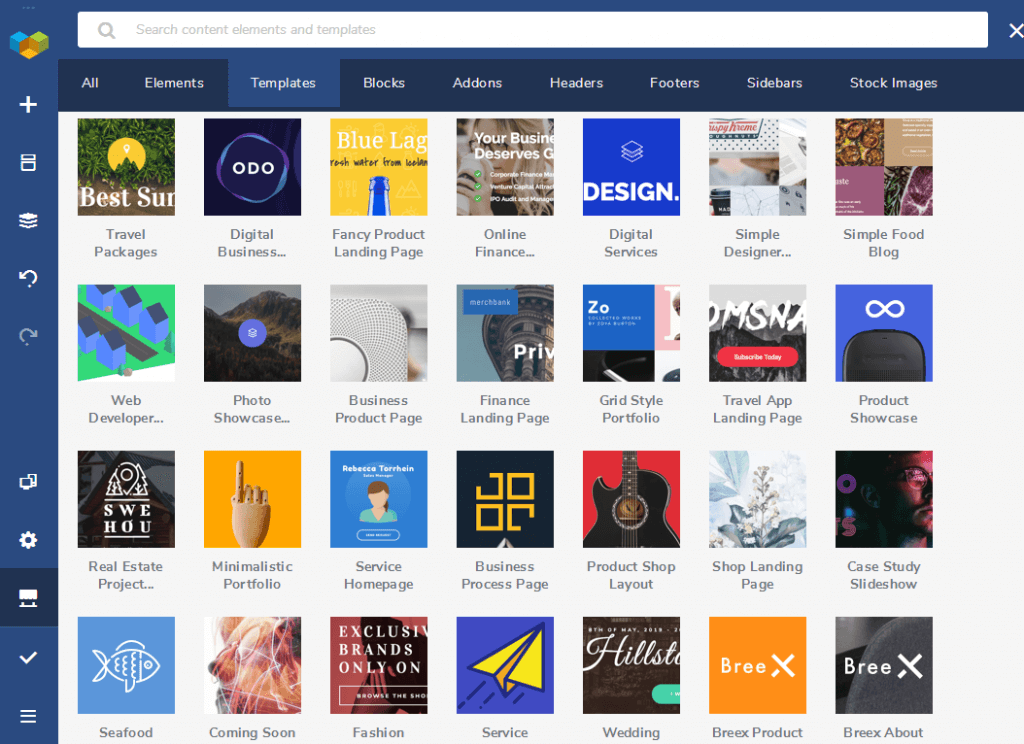
Visual Composer에는 비슷한 수의 템플릿이 있습니다. 범주로 구성되어 있지는 않지만 다양한 선택을 제공하고 다양한 페이지를 구축하는 데 도움이 됩니다. 일부 템플릿은 아래에 나와 있습니다.

다양한 틈새, 제품 및 스타일에 대한 방문 페이지와 콘텐츠 페이지에 대한 완성된 디자인이 있습니다. 사례 연구 및 블로그 레이아웃 템플릿도 있습니다.
추가 기능
새로운 Visual Composer와 WPBakery Page Builder의 가장 큰 차이점은 Visual Composer가 테마의 머리글, 바닥글 및 사이드바를 편집하거나 처음부터 새로 만들 수 있다는 것입니다.
이것은 개발자들이 열광하는 핵심 기능이며 Beaver Builder에도 유사한 기능이 있으므로 각 제품이 제공하는 몇 가지 추가 기능에 대해 살펴보겠습니다.
공식 테마
두 제품 모두 대부분의 테마와 함께 작동하지만 Beaver Builder와 Visual Composer는 모두 페이지 빌더와 통합된 공식 테마를 제공합니다.
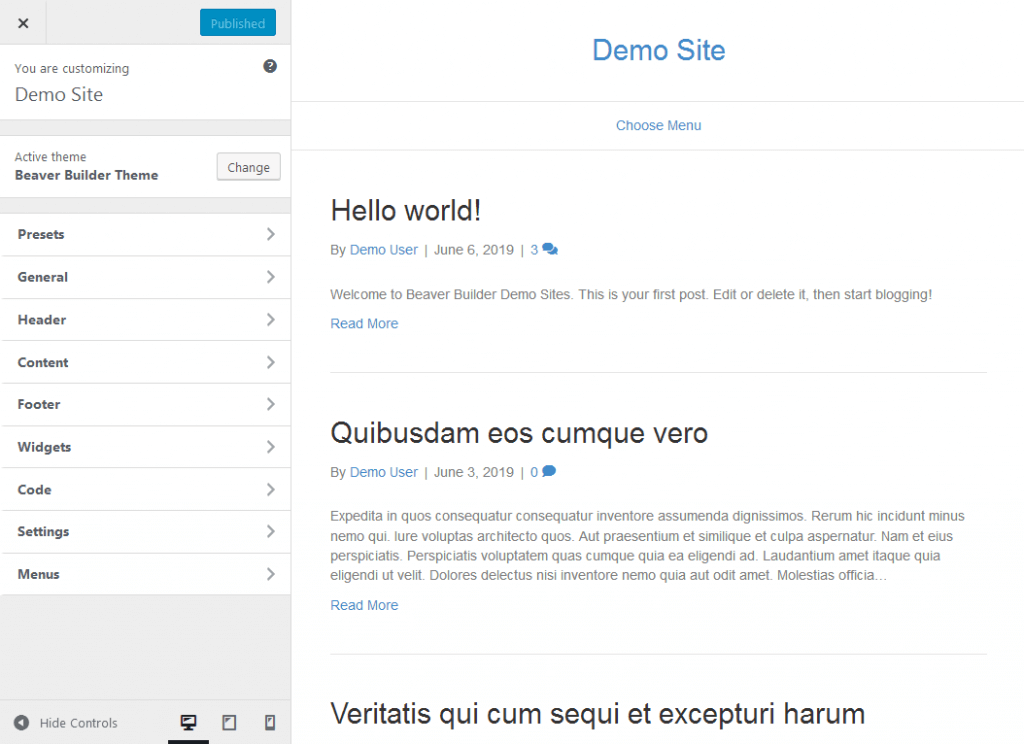
Beaver Builder에는 Beaver Builder 테마가 있습니다. WordPress에 내장된 라이브 테마 사용자 지정 프로그램을 잘 활용하여 테마의 머리글, 바닥글 및 스타일을 전체적으로 변경하고 결과를 실시간으로 볼 수 있습니다.

테마는 인기 있고 안정적인 Bootstrap CSS 프레임워크로 구축되었으며 나머지 코드도 깔끔합니다. 이러한 속성은 테마의 전반적인 성능을 향상시켜 사이트가 SEO의 핵심 요소인 속도와 참여 사용자 기반에 최적화되도록 합니다. WooCommerce도 지원합니다.
Visual Composer에는 Visual Composer 스타터 테마가 있습니다. Beaver Builder 테마와 마찬가지로 사용자 지정할 수 있는 테마 및 스타일 옵션이 많이 있습니다. 또한 SEO 친화적이며 WooCommerce를 지원합니다.
테마 편집기
포함 및 제외 규칙을 사용하여 레이아웃이 나타날 거의 모든 위치를 지정할 수 있습니다. 조건부 논리를 사용하여 레이아웃이 표시될 때 다른 유형의 규칙을 생성할 수도 있습니다. 예를 들어 단일 게시물에 사용하려는 헤더의 경우 게시물의 추천 이미지가 설정되면 하나의 헤더를 표시하고 추천 이미지가 설정되지 않은 경우 다른 헤더를 표시할 수 있습니다. 다음 스크린샷은 헤더 레이아웃에 대한 위치 및 조건부 규칙을 지정하는 편집 페이지를 보여줍니다.

Beaver Themer는 또한 표준 Beaver Builder 플러그인에 두 가지 기능을 추가합니다. 먼저 고급 탭의 가시성 섹션에 조건부 논리가 추가되어 레이아웃이나 콘텐츠가 표시되는 시기를 더 잘 제어할 수 있습니다. 예를 들어, 특정 총 금액 이상을 지출한 WooCommerce 고객 또는 특정 사용자 역할 또는 기능을 가진 사이트 회원에게만 콘텐츠를 표시할 수 있습니다.
두 번째 기능은 일부 행 및 모듈 설정의 필드 연결에 액세스하는 것인데, 이는 보고 있는 페이지에 대해 특별히 데이터베이스에서 정보를 가져옵니다. 이 기능은 WordPress 사용자 정의 필드, 고급 사용자 정의 필드 플러그인 및 Pods 플러그인을 지원하므로 페이지에 사용자 정의 필드를 추가한 다음 모듈을 사용하여 페이지에 표시할 수 있습니다.
Visual Composer의 테마 빌더는 모든 프리미엄 플랜에서 기본적으로 사용할 수 있습니다. Beaver Themer의 제거된 버전으로, 사이드바를 포함하거나 제외하는 사용자 정의 머리글, 바닥글 및 페이지 레이아웃만 만들 수 있습니다. 필요에 따라 더 강력하고 더 비싼 Beaver Themer 옵션이나 더 간단한 Visual Composer 솔루션을 선호할 수 있습니다.
재사용을 위해 항목 저장
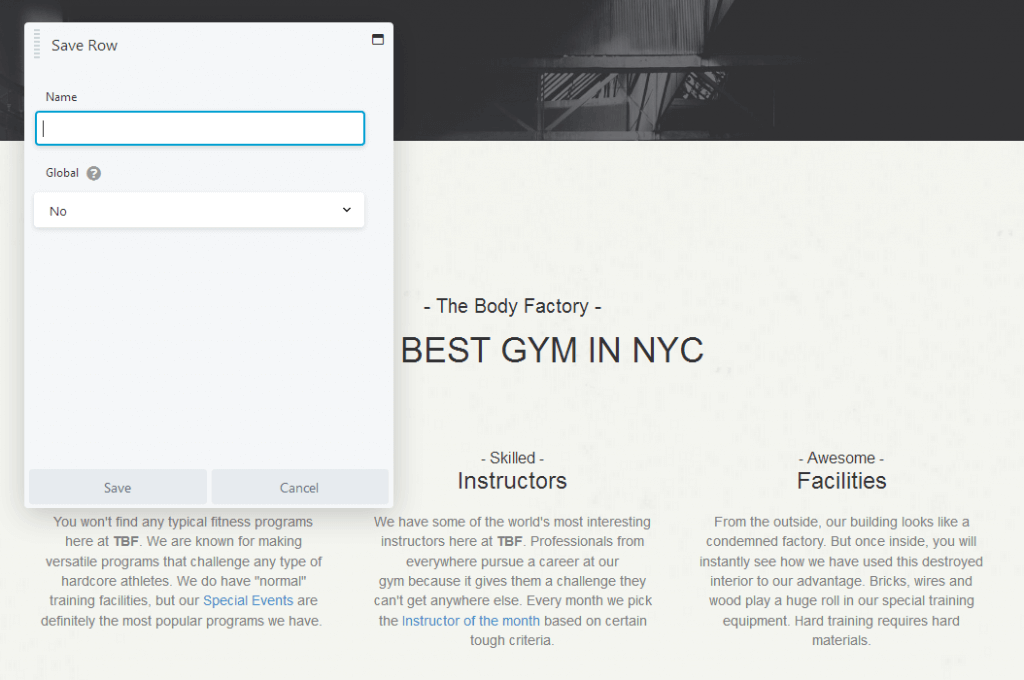
페이지 빌더로 콘텐츠를 만드는 데 익숙해지면 자신의 레이아웃과 디자인을 재사용하게 될 수도 있습니다. Beaver Builder에는 재사용을 위해 행, 열 또는 모듈을 저장할 수 있는 내장 기능이 있습니다. 사용자 정의 레이아웃 템플릿도 저장할 수 있습니다. 이 스크린샷은 행을 저장하기 위한 간단한 인터페이스를 보여줍니다.

저장된 템플릿, 행, 열 및 모듈을 내보내고 Beaver Builder를 사용하는 다른 웹 사이트로 가져올 수 있습니다. 이는 모든 프리미엄 플랜에 무제한 사이트 라이선스를 제공하는 Beaver Builder의 제안과 함께 훌륭하게 작동합니다.
재사용을 위해 요소를 저장하는 것은 WPBakery Page Builder에서 사용할 수 있지만 개발자는 이 기사가 작성될 당시 새로운 Visual Composer에 아직 이 기능을 추가하지 않았습니다.
가격 및 지원: Beaver Builder 대 Visual Composer
Beaver Builder와 Visual Composer의 가격을 비교할 때 이 두 플러그인은 모두 "프리미엄" 가격 모델을 제공합니다. 무료 버전의 Beaver Builder는 오디오, 사진, 비디오, HTML, 텍스트 편집기 및 사이드바와 같은 몇 가지 모듈만 제공합니다. 템플릿이 없으며 사용자 정의 요소를 저장할 수 없습니다.
Visual Composer의 무료 버전에는 두 개의 다른 버튼 요소, Google 글꼴 제목 요소, YouTube 및 Vimeo 비디오용 두 개의 다른 비디오 요소가 포함되어 있습니다. 무료 계정을 만들고 웹사이트를 연결하면 잘 디자인된 소수의 무료 템플릿에 액세스할 수 있습니다.
Beaver Builder는 세 가지 프리미엄 플랜을 제공합니다.
- 99달러의 표준 – 무제한 사이트 라이선스, 모든 프리미엄 모듈 및 템플릿, 1년 지원 및 업데이트에 대한 액세스를 잠금 해제합니다.
- $199의 Pro – Beaver Builder 테마 및 다중 사이트 기능을 추가로 잠금 해제합니다.
- 에이전시 $399 – 다중 사이트 네트워크 설정 및 화이트 라벨링에 대한 액세스를 추가로 잠금 해제합니다.
모든 계획은 40% 할인된 가격으로 갱신됩니다. 티켓 시스템을 통해 지원이 가능합니다. Beaver Themer 플러그인은 프리미엄 사용자를 위한 추가 기능으로 $147에 사용할 수 있으며 40% 할인된 가격으로 갱신됩니다. 모든 제품에는 30일 환불 정책이 적용됩니다.
Visual Composer는 세 가지 프리미엄 플랜도 제공합니다.
- $59의 단일 웹 사이트 – 하나의 사이트 라이선스, 프리미엄 모듈 및 템플릿, 머리글, 바닥글 및 사이드바 편집기, 1년 지원 및 업데이트의 잠금을 해제합니다.
- $149에 3개의 웹사이트 – 3개의 사이트 라이선스를 잠금 해제합니다.
- $349의 개발자 – 무제한 사이트 라이선스 잠금을 해제합니다.
모든 계획은 40% 할인된 가격으로 갱신되며 15일 환불 정책이 적용됩니다. 티켓 시스템을 통해 지원이 가능합니다. 스타터 테마는 프리미엄이 아닌 사용자도 무료로 사용할 수 있습니다.
최종 생각: Beaver Builder 대 Visual Composer
WPBakery Page Builder에 존재하는 몇 가지 기능이 여기 저기에 없지만 새로운 Visual Composer는 무료 버전에서도 많은 것을 제공합니다. 불행히도 최종 결과는 전반적으로 투박한 사용자 경험입니다.
새 요소를 추가하고 기존 요소를 편집하면 종종 전체 편집기가 몇 초 동안 정지됩니다. 허브를 열면 매번 Firefox의 "웹 페이지가 브라우저 속도를 늦추고 있습니다."라는 경고가 표시되었습니다.
특히 가져온 템플릿을 사용하는 경우 가장 문제가 되는 것은 행과 열의 레이아웃입니다. 행과 열을 잘못 재배열하고 크기를 조정하는 것은 정말 쉽고 이를 수정하는 것은 번거롭습니다.
Beaver Builder 및 기타 많은 WordPress 페이지 빌더는 훨씬 더 직관적이고 빠르게 작업할 수 있습니다. Beaver Builder와 저장/내보내기 기능을 고려하면 Beaver Builder를 사용하여 훨씬 더 많은 작업을 수행할 수 있습니다.
Beaver Builder와 Visual Composer를 비교할 때 항상 직접 테스트하여 원하는 것을 확인할 수 있습니다. Beaver Builder에는 확인하는 데 사용할 수 있는 데모가 있습니다. 웹사이트에서 Visual Composer의 무료 버전을 다운로드하여 사용해 볼 수도 있습니다.
더 읽고 싶으신가요? Beaver Builder 대 Elementor WordPress 페이지 빌더 비교를 확인하십시오.
당신이 알아야 할 65 웹 디자인 용어
AJ는 다양한 고객과 함께 회원 사이트를 개발하고 개발한 20년 이상의 경험을 제공합니다.