BeaverBuilderとVisualComposer:どちらのWordPressページビルダーが優れていますか?
公開: 2019-11-01BeaverBuilderとVisualComposerの違いについて疑問に思っていますか? BeaverBuilderとオリジナルのVisualComposerは、当初からWordPressページビルダー市場の革新者でした。
どちらの製品も、長年にわたってかなりの数の変更が加えられています。 実際、以前はVisual Composerと呼ばれていたものが、現在はWPBakery Page Builderとして知られていますが、新しいVisual Composerは、従来のページビルダーをより現代的に取り入れたものです。
この投稿では、BeaverBuilderと新しいVisualComposerを分析し、いくつかの異なる領域でそれらがどのように比較されるかを確認します。 各プラグインを紹介し、各ページビルダーが提供するものを確認し、各ソリューションから利用できるいくつかの追加機能について説明し、それらの価格体系を示します。
ビーバービルダーとは何ですか?

Beaver Builderは、2014年にリリースされて以来WordPressページビルダーシーンの革新者であるフロントエンドビジュアルエディタープラグインです。100万を超えるWebサイトで使用され、WordPress.orgで平均4.8の星評価を維持しています。 Beaver Builderエディターには、見事なページや投稿を作成するための事前に作成されたレイアウトテンプレート、コンテンツモジュール、およびカスタマイズオプションがあります。
公式のビーバービルダーテーマは、2つのプレミアムバージョンでも利用できます。 Beaver Builderプラグインと完全に統合されており、ヘッダー、フッター、投稿コンテンツのテーマ設定、およびBeaver Builderプラグインのデフォルトを設定するデフォルトのフォント、色、ボタンの設定があります。
Visual Composerとは何ですか?

数年前まで、Visual Composerは、EnvatoMarketplaceの何百ものテーマを強化するために使用されるページビルダーでした。 人気の高いページビルダーがWPBakeryページビルダーに改名されたとき、それは変わりました。
次に、そのプラグインの開発者は、元のVisualComposerのページおよびWebサイト構築機能を刷新した新製品を作成しました。 開発者は、Beaver Builderのような直感的なページビルダーと新製品の競争力を高め、Envatoのライフタイムライセンスから離れて、開発コストをより効果的にカバーしたいと考えていました。 古い製品名と混同されていたにもかかわらず、彼らはこの新製品をVisualComposerと呼んでいました。
新しいVisualComposerの姉妹製品であるWPBakeryPage Builderに対する主な利点は、サードパーティのテーマのヘッダー、フッター、サイドバーを作成および編集できるようにすることで、任意のテーマをカスタマイズできることです。
BeaverBuilderとVisualComposer:各エディターのページ構築機能の概要
BeaverBuilderとVisualComposerの比較を開始するには、各ページビルダーを調べて、次の領域で何を提供する必要があるかを確認しましょう。
- 構造
- モジュール
- スタイリング
- 高度なカスタマイズオプション
- テンプレート
構造
Beaver Builderエディターでは、最初から開始するか、レイアウトテンプレートをドラッグすることができます。 テンプレートを使用する場合は、行と列の移動、ドラッグハンドルを使用した列幅の変更、マージンとパディングの微調整、コンテンツモジュールの削除と追加など、好きなように変更できます。
最初からページを作成する場合、2つのアプローチがあります。 最初のアプローチでは、コンテンツを挿入する予定の場所に行と列の空白のレイアウトを設定して、レイアウトフレームワークを視覚化できるようにします。 これを行うには、このスクリーンショットに示すように、さまざまな幅の最大6列をドラッグできます。

これらの選択肢に限定されません。 ドラッグした列のサイズを変更したり、単一の行内に垂直列レイヤーを追加したり、列内に列を作成したりできます。
2番目のアプローチでは、コンテンツモジュールを空白のレイアウトにドラッグし、ドロップした場所に応じて独自の行と列を作成できるため、コンテンツに集中してその場でレイアウトを作成できます。
画面サイズが小さくなると、列は自動的にスタックされます。必要に応じて、スタックの順序を逆にしたり、スタックを防止したりできます。
Visual Composerでは、ビルドプロセスを最初から開始することも、インポートしたテンプレートを使用して開始することもできます。 テーマのヘッダー、フッター、サイドバーを削除するページテンプレートを選択するか、テーマからインポートするか、それぞれのカスタムレイアウトを作成するかを選択できます。
エディターの構造については、ページを行で作成し、それらの行に列を追加して、列にモジュールまたは「要素」を追加します。

事前に作成された10個の列レイアウトから選択できますが、列を追加、削除、サイズ変更することで、それぞれを好みに合わせてカスタマイズできます。 レイアウトを選択して構成したら、要素を列にドロップし始めることができます。
モジュール
Beaver Builderには、6つのカテゴリに編成された約30のコンテンツモジュールがあります。 このセレクションは、複雑でコンバージョン率の高いランディングページやコンテンツページをデザインするために必要なもののほとんどを網羅しています。

上のスクリーンショットが示すように、Beaver Builder Basicカテゴリモジュールを使用すると、テキスト、ボタン、およびさまざまな形式のメディアをページに追加できます。 証言、地図、スライダー、ギャラリーを提供する専用のメディアカテゴリもあります。

アクションカテゴリ(上のスクリーンショットの一番上のカテゴリ)には、訪問者がアクションボタンをクリックするか、フォームに入力するか、メーリングリストに登録することで、ページでアクションを実行するように設計されたモジュールが含まれています。 スクリーンショットにも示されているレイアウトカテゴリでは、価格表、アコーディオン、またはタブを使用して、視覚的に興味深い方法で情報を表示できます。 定義した標準のWordPressウィジェットグループを使用してサイドバーを追加することもできます。 情報カテゴリを使用すると、数値と時間カウンターを視覚的に表示できます。 投稿カテゴリには、フィルタリングされた一連の投稿をさまざまな方法で表示するモジュールがあります。 この例では、ニュースというカテゴリの最初の5つの投稿をカルーセルとしてホームページに表示できます。 最後に、ページのコンテンツ領域に任意の単一のWordPressウィジェットを追加できるモジュールのグループがあります。
Beaver Builderが提供しないものはすべて、サードパーティのプラグインを使用して追加できる可能性があります。これは、追加のモジュールを追加するアドオン、またはBeaverBuilderレイアウトに挿入できるショートコードを持つ製品です。 WooCommerceをインストールすると、Beaver Builderは追加の製品関連モジュールを提供し、ページに製品を表示するための特別なオプションがあります。
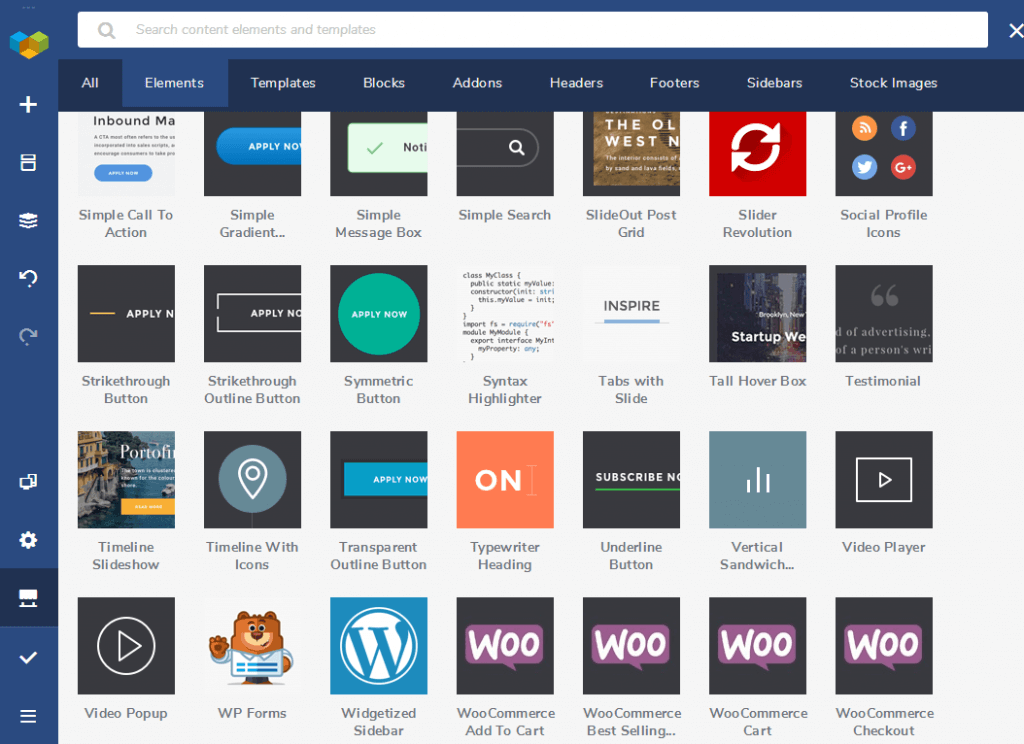
Visual Composerは何百もの要素を提供しますが、それらの多くは、時間を節約してアイデアを提供するために、同じタイプの要素をさまざまなスタイルでバリエーション化したものです。
たとえば、ほとんどのページビルダーには、ユーザーが設定を構成することでさまざまなスタイルを作成できるボタン要素が1つしかありません。 一方、Visual Composerには、このスクリーンショットに示すように、20を超えるボタン要素があります。

幸い、ほとんどのVisual Composer要素は、エディターの[要素の追加]セクションに自動的に表示されないため、めったに使用しない要素の束を並べ替える必要はありません。 代わりに、エディターの[要素の追加]セクションにインポートできるすべての要素、ブロック(事前に作成された行と列)、テンプレートなどのライブラリであるVisual ComposerHubを使用します。 要素は、[要素の追加]セクションで、[基本]、[メディア]、[コンテナ]、[コンテンツ]などのいくつかの異なるカテゴリに編成されています。
全体として、作成するページにほぼすべてのコンテンツとスタイルを追加できます。
スタイリング
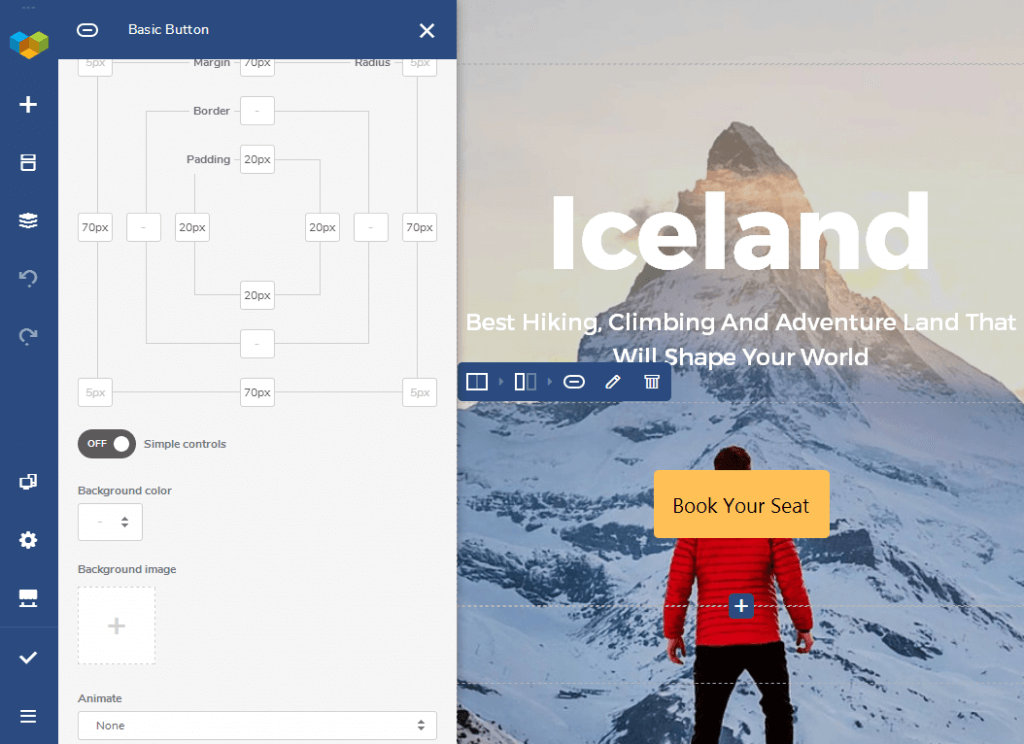
Beaver Builderのスタイリングオプションは、モジュールによって異なります。 モジュールにテキストがある場合は、通常、フォント、フォントサイズ、フォントの太さ、色を変更したり、間隔を追加したり、テキストの影を追加したりできます。
スタイルオプションはモジュールによって異なりますが、たとえば、背景色、オーバーレイオプション、パディング、角の丸め、境界線、ボックスの影を指定できる場合があります。 このスクリーンショットに示されているように、特定のモジュールには、カウンターの塗りつぶされた部分と塗りつぶされていない部分の色を指定できるNumberCounterモジュールなどの固有のスタイルオプションがあります。

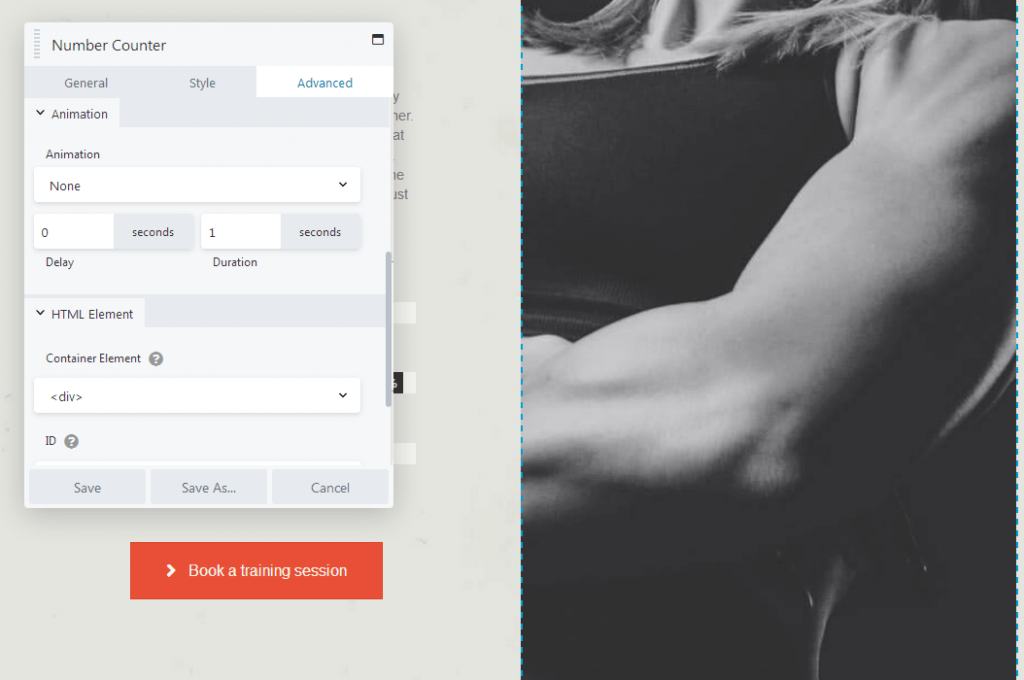
Visual Composerには、BeaverBuilderや他のほとんどのページビルダーのように要素専用の[スタイル]タブがありません。 代わりに、次のスクリーンショットに示すように、各要素のコンテンツとスタイルを1つの一般的なセクションに追加して構成します。

編集している要素に応じて、スタイルオプションが変わります。 通常、要素のフォント、色、形状、配置を変更したり、一意のIDやクラスなどを追加したりできます。 独自のセクションを持つ設定でボックスシャドウを追加することもできます。
高度なカスタマイズオプション
すべてのBeaverBuilderモジュールには、ほぼ同じ一連の詳細オプションがあります。 これらには、マージン設定、アニメーションのスタイルと長さ、可視性(たとえば、ログインしたユーザーのみに要素を表示させたい)、およびカスタムIDとクラスのセクションが含まれます。 これは、ほとんどの[詳細設定]タブのスクリーンショットです。 スクリーンショットには、HTMLセクションのカスタムIDフィールドとクラスフィールドは表示されていません。 また、行と列には、マージン設定に加えてパディングフィールドがあります。

Visual Composerの詳細オプションは、[デザインオプション]セクションにあります。 これが部分的なスクリーンショットです。

各要素の余白、パディング、境界線のサイズをカスタマイズしたり、特定のデバイスの個々の要素を表示または非表示にしたりできます。 「デスクトップ」、「タブレットランドスケープ」、「タブレットポートレート」、「モバイルランドスケープ」など、一度に選択できるデバイスの種類とサイズは1つだけです。
要素に背景色を追加したり、背景画像を選択したり、アニメーション設定を構成したりすることもできます。 高度な背景オプションは、[一般]セクションで使用可能な背景オプションを上書きしません。
テンプレート
Beaver Builderは、事前に作成されたランディングページとコンテンツページをエディターにロードするために使用できる数十のレイアウトテンプレートを提供します。または、事前に設計されたコンテンツの100の事前作成された行から選択できます。 このスクリーンショットは、ランディングページテンプレートの一部を示しています。


テンプレートには多くのスタイルとレイアウトがあり、一般的なニーズまたはさまざまなニッチに適合します。 コンテンツページテンプレートには、Aboutページ、Teamページ、およびポートフォリオページが含まれます。
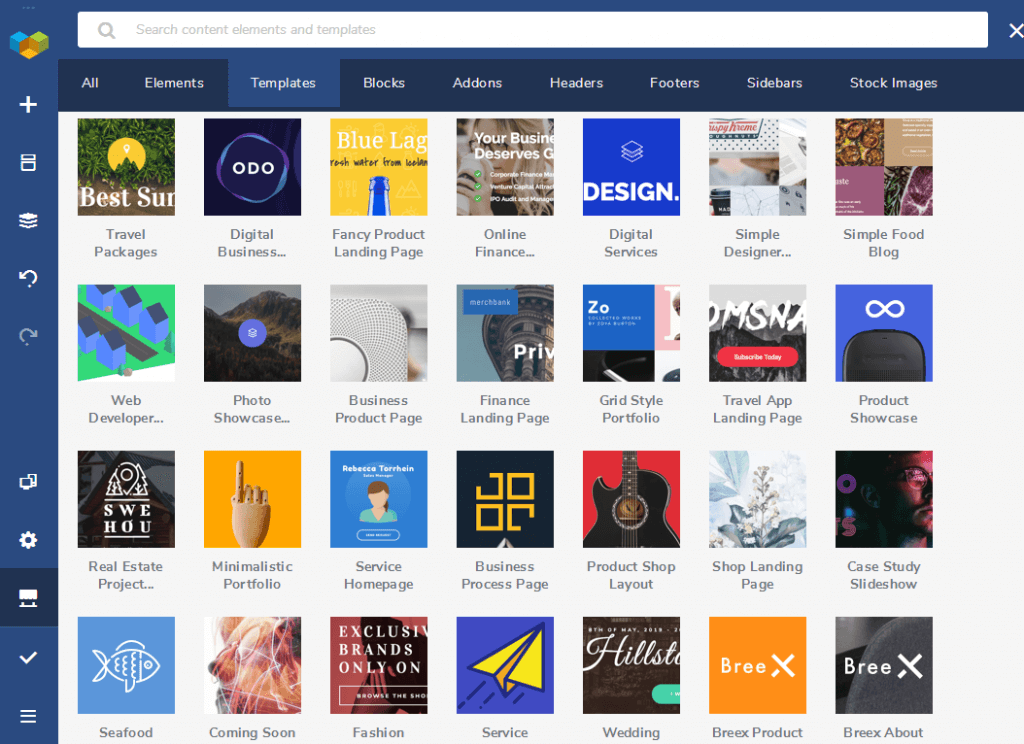
VisualComposerにも同様の数のテンプレートがあります。 これらはカテゴリに分類されていませんが、多様な選択肢を提供し、さまざまな異なるページを作成するのに役立ちます。 テンプレートのいくつかを以下に示します。

さまざまなニッチ、製品、スタイルのランディングページと、コンテンツページの完成したデザインがあります。 ケーススタディやブログのレイアウトテンプレートもあります。
追加機能
新しいVisualComposerとWPBakeryPage Builderの最大の違いは、テーマのヘッダー、フッター、サイドバーを編集したり、最初から作成したりするVisualComposerの機能です。
これは開発者が絶賛する重要な機能であり、Beaver Builderにも同様の機能があるため、各製品が提供するいくつかの追加機能について説明します。
公式テーマ
どちらの製品もほとんどすべてのテーマで機能しますが、BeaverBuilderとVisualComposerはどちらも、ページビルダーと統合された公式テーマを提供します。
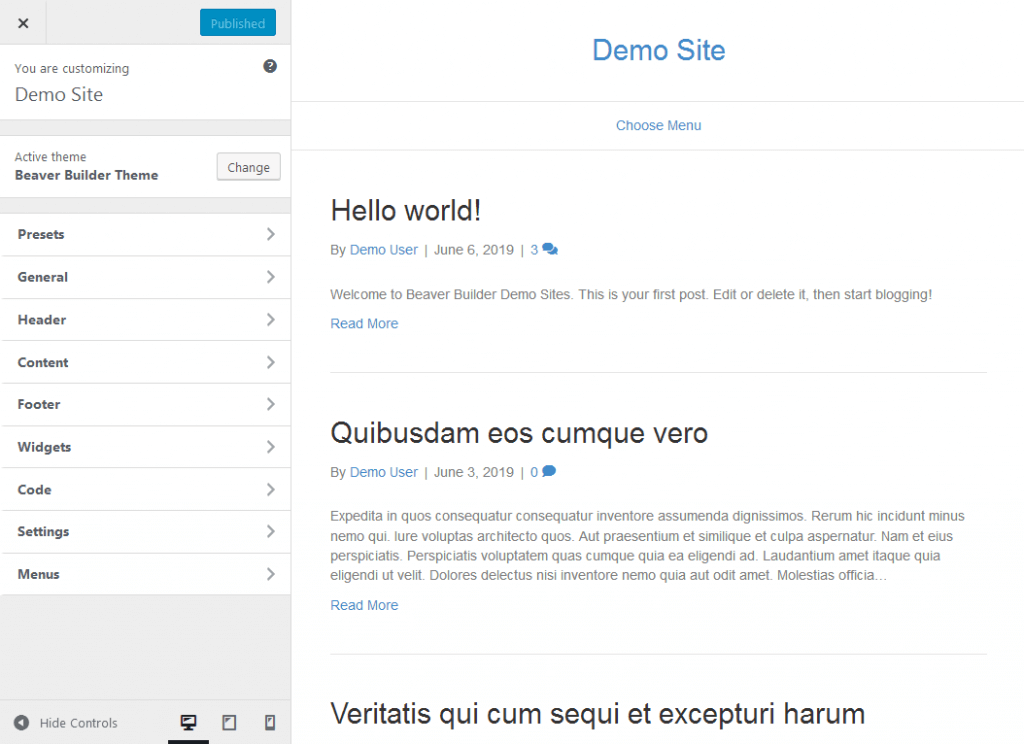
Beaver Builderには、BeaverBuilderテーマがあります。 WordPressに組み込まれているライブテーマカスタマイザーを最大限に活用して、テーマのヘッダー、フッター、スタイルにグローバルな変更を加え、結果をリアルタイムで確認できるようにします。

テーマは、人気が高く信頼性の高いBootstrap CSSフレームワークを使用して構築されており、残りのコードもクリーンです。 これらの属性により、テーマの全体的なパフォーマンスが向上します。これにより、サイトの速度、SEOの重要な要素、および熱心なユーザーベースが最適化されます。 また、WooCommerceもサポートしています。
Visual Composerには、VisualComposerスターターテーマがあります。 Beaver Builderテーマと同様に、カスタマイズできるテーマとスタイルのオプションがたくさんあります。 また、SEOに対応しており、WooCommerceをサポートしています。
テーマエディター
包含ルールと除外ルールを使用して、レイアウトが表示されるほぼすべての場所を指定できます。 条件付きロジックを使用して、レイアウトが表示されるときの他のタイプのルールを作成することもできます。 たとえば、単一の投稿に使用する予定のヘッダーの場合、投稿の注目画像が設定されている場合は1つのヘッダーを表示し、注目画像が設定されていない場合は別のヘッダーを表示できます。 次のスクリーンショットは、ヘッダーレイアウトの場所と条件付きルールを指定する編集ページを示しています。

Beaver Themerは、標準のBeaverBuilderプラグインに2つの機能も追加します。 まず、[詳細設定]タブの[表示]セクションに条件付きロジックを追加して、レイアウトまたはコンテンツをいつ表示するかをより細かく制御できるようにします。 たとえば、特定の合計金額を超えて使用したWooCommerceの顧客、または特定のユーザーの役割や機能を持つサイトメンバーにのみコンテンツを表示できます。
2番目の機能は、行とモジュールの設定の一部にあるフィールド接続へのアクセスです。これにより、表示されているページ専用の情報がデータベースから取得されます。 この機能は、WordPressカスタムフィールド、Advanced Custom Fieldsプラグイン、およびPodsプラグインをサポートしているため、カスタムフィールドをページに追加し、モジュールを使用してそれらをページに表示できます。
Visual Composerのテーマビルダーは、すべてのプレミアムプランでネイティブに利用できます。 これはBeaverThemerの簡略版であり、サイドバーを含むまたは除外するカスタムヘッダー、フッター、およびページレイアウトのみを作成できます。 ニーズに応じて、より強力で高価なBeaverThemerオプションまたはより単純なVisualComposerソリューションをお勧めします。
再利用のためにアイテムを保存する
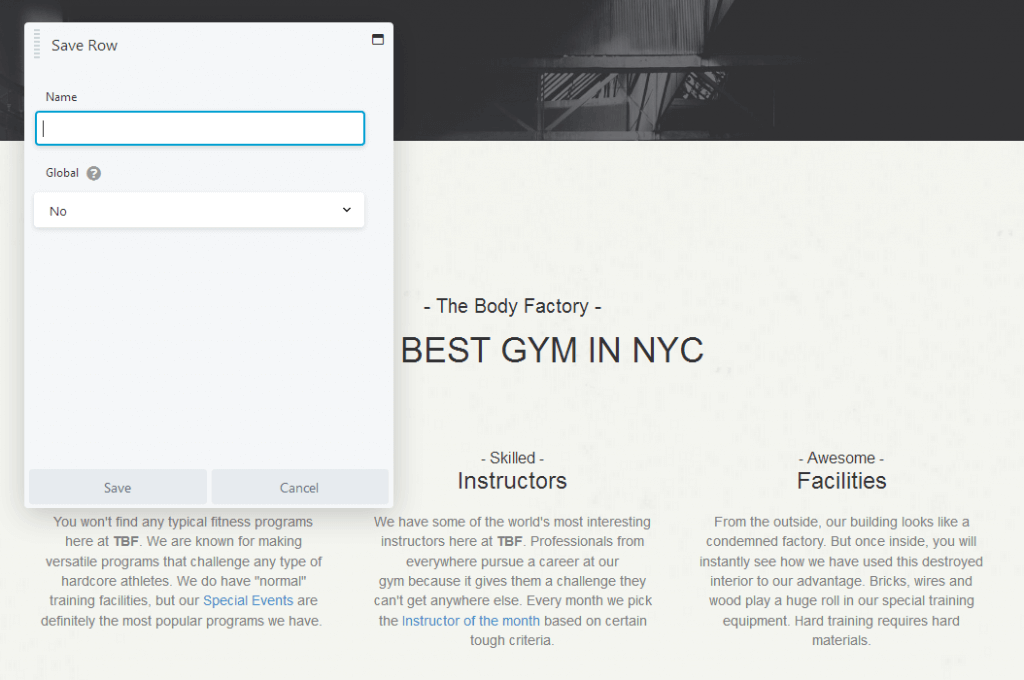
ページビルダーを使用してコンテンツを作成することに慣れると、独自のレイアウトやデザインを再利用することに気付くかもしれません。 Beaver Builderには、行、列、またはモジュールを保存して再利用できる機能が組み込まれています。 カスタムレイアウトテンプレートを保存することもできます。 このスクリーンショットは、行を保存するためのシンプルなインターフェイスを示しています。

保存したテンプレート、行、列、およびモジュールをエクスポートして、BeaverBuilderを使用する他のWebサイトにインポートできます。 これは、すべてのプレミアムプランで無制限のサイトライセンスを提供するBeaverBuilderと組み合わせて使用すると効果的です。
WPBakery Page Builderでは再利用のために要素を保存できますが、この記事の執筆時点では、開発者はまだこの機能を新しいVisualComposerに追加していません。
価格とサポート:BeaverBuilderとVisualComposer
BeaverBuilderとVisualComposerの価格を比較する場合、これらのプラグインはどちらも「フリーミアム」の価格モデルを提供します。 Beaver Builderの無料バージョンは、オーディオ、写真、ビデオ、HTML、テキストエディター、サイドバーのいくつかのモジュールを提供します。 テンプレートはなく、カスタム要素を保存することはできません。
Visual Composerの無料バージョンには、2つの異なるボタン要素、Google Fonts Heading要素、およびYouTubeとVimeoビデオ用の2つの異なるビデオ要素が含まれています。 無料のアカウントを作成してウェブサイトに接続すると、適切に設計された少数の無料テンプレートにアクセスできます。
Beaver Builderは、次の3つのプレミアムプランを提供しています。
- 標準99ドル–無制限のサイトライセンス、すべてのプレミアムモジュールとテンプレート、および1年間のサポートとアップデートへのアクセスのロックを解除します。
- Proが199ドル–さらにBeaverBuilderテーマとマルチサイト機能のロックを解除します。
- 399ドルの代理店–さらにマルチサイトネットワーク設定とホワイトラベリングへのアクセスのロックを解除します。
すべてのプランは40%割引で更新されます。 サポートはチケットシステムを介して利用できます。 Beaver Themerプラグインは、プレミアムユーザー向けのアドオンとして147ドルで利用でき、40%割引で更新されます。 すべての製品には、30日間の返金ポリシーが適用されます。
Visual Composerには、次の3つのプレミアムプランも用意されています。
- 単一のWebサイトが59ドル– 1つのサイトライセンス、プレミアムモジュールとテンプレート、ヘッダー、フッター、サイドバーエディター、および1年間のサポートと更新のロックを解除します。
- 3つのWebサイトが149ドル–3つのサイトライセンスのロックを解除します。
- 349ドルの開発者–無制限のサイトライセンスのロックを解除します。
すべてのプランは40%割引で更新され、15日間の返金ポリシーが適用されます。 サポートはチケットシステムを介して利用できます。 スターターテーマは、プレミアム以外のユーザーでも無料で利用できます。
最終的な考え:ビーバービルダーとビジュアルコンポーザー
WPBakery Page Builderに存在するいくつかの機能が所々に欠けていますが、新しいVisual Composerは、無料バージョンでも多くの機能を提供します。 残念ながら、最終的な結果は全体的に不格好なユーザーエクスペリエンスになります。
新しい要素を追加したり、既存の要素を編集したりすると、エディター全体が数秒間フリーズすることがよくあります。 ハブを開くと、Firefoxの「Webページがブラウザの速度を低下させています」というアラートが毎回トリガーされました。
最も厄介なのは、特にインポートされたテンプレートを使用している場合、行と列のレイアウトです。 行と列を誤って再配置およびサイズ変更するのは非常に簡単であり、修正するのは面倒です。
Beaver Builderや他の多くのWordPressページビルダーは、はるかに直感的で高速に操作できます。 Beaver Themerと保存/エクスポート機能を考慮に入れると、BeaverBuilderでさらに多くのことを達成できます。
BeaverBuilderとVisualComposerを比較する場合は、いつでも自分でテストスピンを行って、どちらが好きかを確認できます。 Beaver Builderには、チェックアウトに使用できるデモがあります。 VisualComposerの無料バージョンをWebサイトからダウンロードして試してみることもできます。
もっと読みたいですか? BeaverBuilderとElementorWordPressページビルダーの比較をご覧ください。
あなたが知っておくべき65のウェブデザイン用語
AJは、幅広いクライアントとのメンバーシップサイトでの作業と開発に20年以上の経験をもたらします。