Beaver Builder vs Visual Composer: Pembuat Halaman WordPress Mana yang Lebih Baik?
Diterbitkan: 2019-11-01Ingin tahu tentang perbedaan antara Beaver Builder vs Visual Composer? Beaver Builder dan Visual Composer asli telah menjadi inovator di pasar pembuat halaman WordPress sejak awal.
Kedua produk telah mengalami beberapa perubahan selama bertahun-tahun. Faktanya, apa yang dulu disebut Visual Composer sekarang dikenal sebagai WPBakery Page Builder, sedangkan Visual Composer yang baru adalah versi yang lebih modern dari pembuat halaman klasik.
Kami akan memecah Beaver Builder dan Visual Composer baru di posting ini dan melihat bagaimana mereka membandingkan satu sama lain di beberapa area berbeda. Kami akan memperkenalkan setiap plugin, melihat apa yang ditawarkan setiap pembuat halaman, menjelaskan beberapa fitur tambahan yang tersedia dari setiap solusi, dan memberi Anda struktur harganya.
Apa itu Beaver Builder?

Beaver Builder adalah plugin editor visual frontend yang telah menjadi inovator di kancah pembuat halaman WordPress sejak diluncurkan pada tahun 2014. Ini digunakan di lebih dari satu juta situs web dan mempertahankan peringkat bintang rata-rata 4,8 di WordPress.org. Editor Beaver Builder memiliki templat tata letak bawaan, modul konten, dan opsi penyesuaian untuk membuat halaman dan posting yang menakjubkan.
Tema Beaver Builder resmi juga tersedia dengan dua versi premium. Ini sepenuhnya terintegrasi dengan plugin Beaver Builder dan ada pengaturan Tema untuk header, footer, dan konten posting serta pengaturan untuk font default, warna, dan tombol yang juga mengatur default untuk plugin Beaver Builder.
Apa itu Komposer Visual?

Sampai beberapa tahun yang lalu, Visual Composer adalah pembuat halaman yang digunakan untuk memberi daya pada ratusan tema di Envato Marketplace. Itu berubah ketika pembuat halaman yang selalu populer diganti namanya menjadi WPBakery Page Builder.
Pengembang plugin itu kemudian menciptakan produk baru yang mengubah kemampuan pembuatan halaman dan situs web Visual Composer asli. Pengembang ingin membuat produk baru lebih kompetitif dengan pembuat halaman intuitif seperti Beaver Builder dan menjauh dari lisensi seumur hidup Envato untuk menutupi biaya pengembangan secara lebih efektif. Mereka menyebut produk baru ini Visual Composer, meskipun ada kebingungan dengan nama produk lama.
Manfaat utama dari Visual Composer baru atas produk saudaranya WPBakery Page Builder adalah kemampuannya untuk menyesuaikan tema apa pun dengan memungkinkan Anda membuat dan mengedit header, footer, dan sidebar dari tema pihak ketiga.
Beaver Builder vs Visual Composer: Melihat Fitur Pembuatan Halaman Setiap Editor
Untuk mulai membandingkan Beaver Builder vs Visual Composer, mari kita periksa setiap pembuat halaman dan lihat apa yang mereka tawarkan di area berikut:
- Struktur
- Modul
- Penataan gaya
- Opsi Kustomisasi Tingkat Lanjut
- Template
Struktur
Di editor Beaver Builder, Anda dapat memulai dari awal atau menyeret template tata letak. Jika Anda menggunakan template, Anda dapat mengubah apa pun yang Anda suka: memindahkan baris dan kolom, mengubah lebar kolom menggunakan pegangan seret, mengubah margin dan padding, serta menghapus dan menambahkan modul konten di mana pun Anda suka.
Jika Anda membuat halaman dari awal, ada dua pendekatan. Dengan pendekatan pertama, Anda menyiapkan tata letak baris dan kolom kosong untuk tempat Anda berencana menyisipkan konten sehingga Anda dapat memvisualisasikan kerangka tata letak. Untuk melakukan ini, Anda dapat menyeret hingga enam kolom dengan lebar yang bervariasi, seperti yang ditunjukkan pada tangkapan layar ini.

Anda tidak terbatas pada pilihan ini. Anda dapat mengubah ukuran kolom setelah Anda menyeretnya, menambahkan lapisan kolom vertikal dalam satu baris, dan membuat kolom di dalam kolom.
Pada pendekatan kedua, Anda dapat menyeret modul konten ke dalam tata letak kosong dan modul tersebut membuat baris dan kolomnya sendiri tergantung di mana Anda meletakkannya, sehingga Anda dapat fokus pada konten dan membuat tata letak dengan cepat.
Saat ukuran layar semakin kecil, kolom secara otomatis ditumpuk, dan Anda dapat membalikkan urutan penumpukan atau mencegah penumpukan jika Anda mau.
Di Visual Composer, Anda juga dapat memulai proses pembuatan dari awal atau dengan template yang diimpor. Anda akan diberikan pilihan untuk memilih antara templat halaman yang menghapus header, footer, dan bilah sisi tema Anda, mengimpornya dari tema Anda, atau memungkinkan Anda membuat tata letak khusus untuk masing-masing.
Ketika sampai pada bagaimana editor terstruktur, Anda akan membangun halaman Anda dalam baris, menambahkan kolom ke baris tersebut dan menambahkan modul, atau "elemen," ke kolom Anda.

Ada 10 tata letak kolom yang telah dibuat sebelumnya untuk dipilih, tetapi Anda dapat menyesuaikan masing-masing sesuai keinginan Anda dengan menambahkan, menghapus, dan mengubah ukuran kolom. Anda dapat mulai memasukkan elemen ke dalam kolom setelah tata letak dipilih dan dikonfigurasi.
Modul
Beaver Builder memiliki sekitar 30 modul konten yang disusun dalam enam kategori. Pilihannya mencakup sebagian besar dari apa yang Anda perlukan untuk mendesain halaman arahan dan halaman konten yang rumit dan berkonversi tinggi.

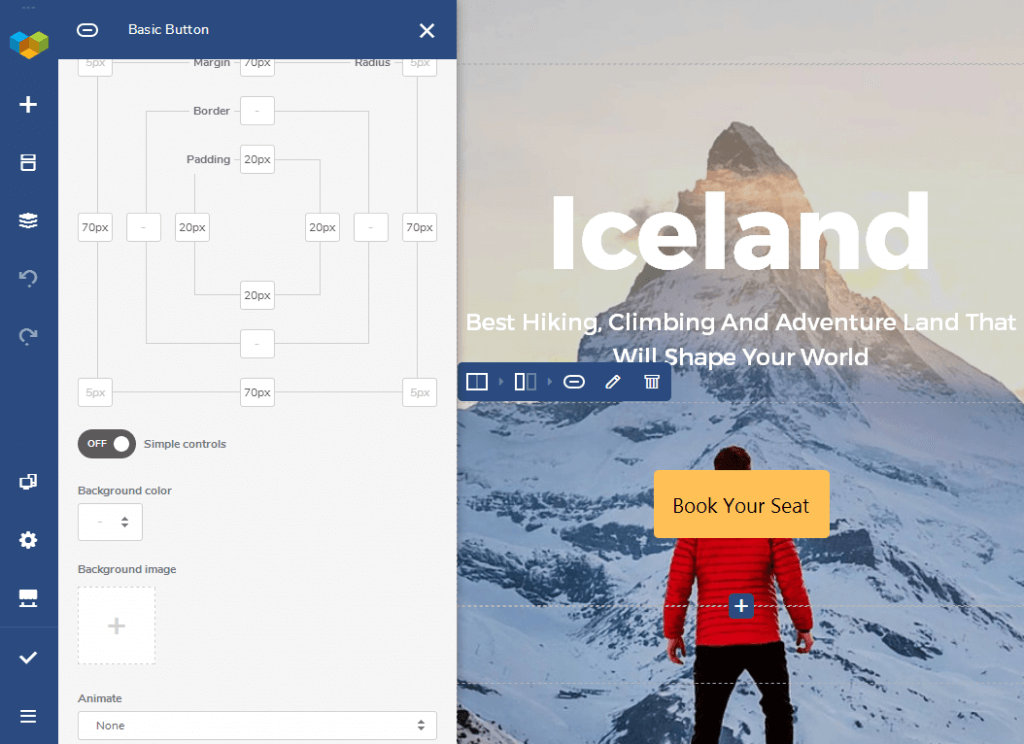
Seperti yang ditunjukkan tangkapan layar di atas, modul kategori Beaver Builder Basic memungkinkan Anda menambahkan teks, tombol, dan berbagai bentuk media ke halaman Anda. Ada juga kategori Media khusus yang menawarkan testimonial, peta, bilah geser, dan galeri.

Kategori Tindakan (kategori teratas pada tangkapan layar di atas) diisi dengan modul yang dirancang untuk mendorong pengunjung mengambil tindakan di halaman Anda dengan mengeklik tombol tindakan, mengisi formulir, atau berlangganan ke daftar email Anda. Dalam kategori Tata Letak, juga ditampilkan di tangkapan layar, Anda dapat menyajikan informasi dengan cara yang menarik secara visual dengan tabel harga, akordeon, atau tab. Anda juga dapat menambahkan bilah sisi dengan grup widget WordPress standar yang telah Anda tentukan. Kategori Info memungkinkan Anda menyajikan angka dan penghitung waktu secara visual. Kategori Postingan memiliki modul yang menampilkan kumpulan postingan yang difilter dengan berbagai cara. Untuk contoh ini, Anda dapat menampilkan lima pos pertama untuk kategori yang disebut Berita sebagai korsel di beranda Anda. Terakhir, ada sekelompok modul yang memungkinkan Anda menambahkan widget WordPress tunggal ke area konten halaman Anda.
Apa pun yang tidak ditawarkan Beaver Builder kemungkinan dapat ditambahkan melalui penggunaan plugin pihak ketiga, baik add-on yang menambahkan modul tambahan atau produk yang memiliki kode pendek yang dapat Anda masukkan ke dalam tata letak Beaver Builder. Saat Anda menginstal WooCommerce, Beaver Builder menawarkan modul terkait produk tambahan dan memiliki opsi khusus untuk menampilkan produk di halaman Anda.
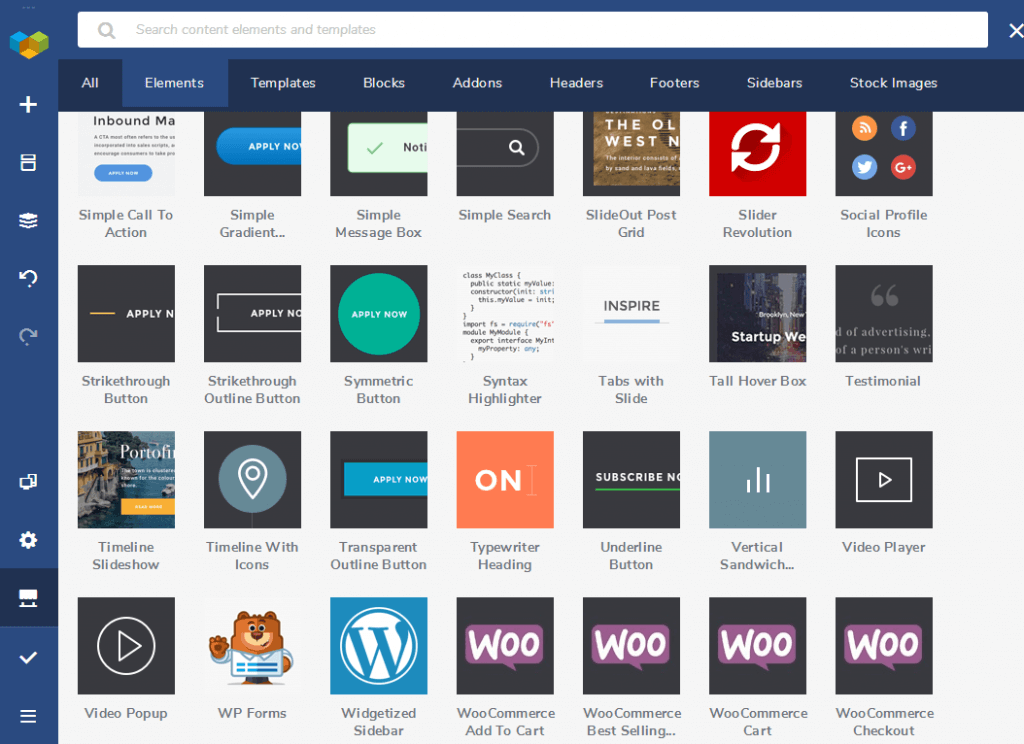
Visual Composer menawarkan ratusan elemen, meskipun banyak di antaranya adalah variasi dari jenis elemen yang sama dalam gaya yang berbeda untuk menghemat waktu Anda dan memberi Anda ide.
Misalnya, sebagian besar pembuat halaman hanya memiliki satu elemen tombol di mana pengguna dapat membuat gaya yang berbeda dengan mengonfigurasi pengaturannya. Visual Composer, di sisi lain, memiliki lebih dari dua lusin elemen tombol, yang ditunjukkan pada tangkapan layar ini.

Untungnya, sebagian besar elemen Visual Composer tidak secara otomatis muncul di bagian Add Element pada editor, jadi Anda tidak perlu memilah-milah sekumpulan elemen yang jarang Anda gunakan. Sebagai gantinya, Anda akan menggunakan Visual Composer Hub, pustaka semua elemen, blok (baris dan kolom bawaan), template, dan banyak lagi, yang dapat Anda impor ke bagian Tambahkan Elemen di editor. Elemen diatur ke dalam beberapa kategori berbeda di bagian Tambahkan Elemen, seperti Dasar, Media, Wadah, dan Konten.
Secara keseluruhan, Anda dapat menambahkan hampir semua konten dan gaya ke halaman yang Anda buat.
Penataan gaya
Opsi gaya Beaver Builder berubah tergantung pada modul. Jika modul Anda memiliki teks, Anda biasanya dapat mengubah font, ukuran font, berat font, dan warna, ditambah menambahkan spasi dan bahkan bayangan teks.
Opsi gaya bergantung pada modul tetapi misalnya memungkinkan Anda untuk menentukan warna latar belakang, opsi overlay, padding, pembulatan sudut, batas, dan bayangan kotak. Modul tertentu memiliki opsi gaya unik, seperti modul Penghitung Angka, di mana Anda dapat menentukan warna untuk bagian penghitung yang terisi dan tidak terisi, seperti yang dapat Anda lihat di tangkapan layar ini.

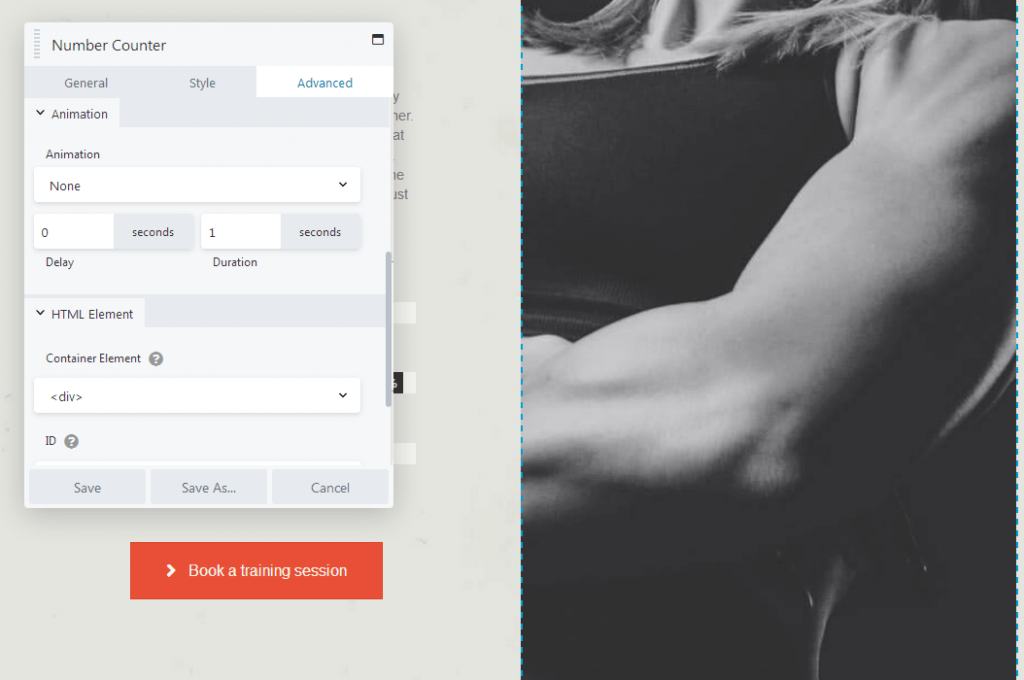
Visual Composer tidak memiliki tab Style khusus untuk elemennya seperti Beaver Builder dan kebanyakan pembuat halaman lainnya. Sebagai gantinya, Anda akan menambahkan dan mengonfigurasi konten dan gaya setiap elemen dalam satu bagian umum, yang ditunjukkan pada tangkapan layar berikut.

Opsi gaya berubah tergantung pada elemen yang Anda edit. Anda biasanya dapat mengubah font, warna, bentuk, dan perataan elemen serta menambahkan hal-hal seperti ID dan kelas unik. Anda juga dapat menambahkan bayangan kotak dengan pengaturan yang memiliki bagian tersendiri.
Opsi Kustomisasi Tingkat Lanjut
Setiap modul Beaver Builder memiliki rangkaian opsi lanjutan yang hampir sama. Mereka mencakup pengaturan margin, gaya dan durasi animasi, visibilitas (misalnya, Anda hanya ingin pengguna yang masuk untuk melihat elemen), dan bagian untuk ID dan kelas khusus. Berikut adalah tangkapan layar dari sebagian besar tab Lanjutan. Tangkapan layar tidak menunjukkan ID khusus dan bidang kelas di bagian HTML. Juga, baris dan kolom memiliki bidang Padding selain pengaturan margin.

Opsi lanjutan Visual Composer ada di bagian Opsi Desain. Berikut screenshot sebagian.

Anda dapat menyesuaikan ukuran margin, padding, dan batas setiap elemen dan menampilkan atau menyembunyikan elemen individual untuk perangkat tertentu. Anda hanya dapat memilih satu jenis dan ukuran perangkat dalam satu waktu, seperti “Desktop”, “Tablet Landscape”, “Tablet Portrait”, “Mobile Landscape”.

Anda juga dapat menambahkan warna latar belakang ke elemen, memilih gambar latar belakang, dan mengonfigurasi pengaturan animasi. Opsi latar belakang lanjutan tidak mengesampingkan opsi latar belakang yang tersedia di bagian Umum.
Template
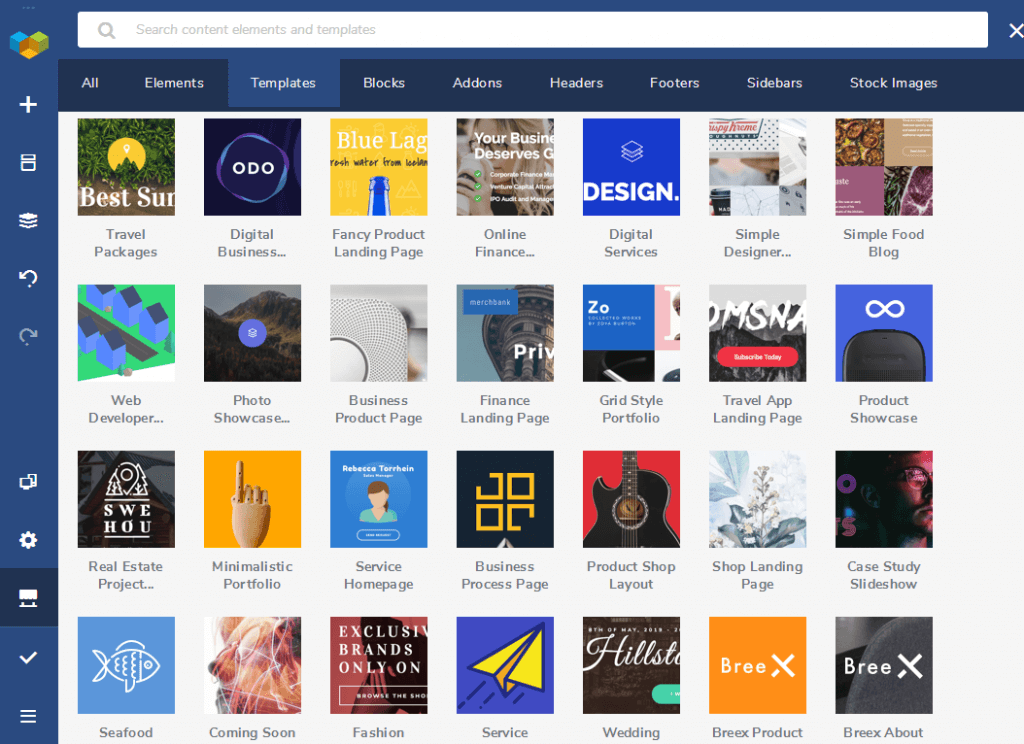
Beaver Builder menawarkan beberapa lusin templat tata letak yang dapat Anda gunakan untuk memuat halaman arahan dan konten yang dibuat sebelumnya ke dalam editor, atau Anda dapat memilih dari 100 baris konten yang telah dibuat sebelumnya. Tangkapan layar ini menunjukkan beberapa templat halaman arahan.

Template datang dalam banyak gaya dan tata letak dan sesuai dengan kebutuhan umum atau berbagai ceruk. Templat halaman konten mencakup halaman Tentang, halaman Tim, dan halaman portofolio.
Visual Composer memiliki jumlah template yang serupa. Mereka tidak diatur ke dalam kategori, tetapi mereka menawarkan beragam pilihan dan membantu Anda membangun berbagai halaman yang berbeda. Beberapa template ditunjukkan di bawah ini.

Ada halaman arahan untuk ceruk, produk, dan gaya yang berbeda serta desain lengkap untuk halaman konten. Bahkan ada studi kasus dan template tata letak blog.
Fitur tambahan
Perbedaan terbesar antara Visual Composer baru dan WPBakery Page Builder adalah kemampuan Visual Composer untuk mengedit header, footer, dan sidebar tema Anda atau membuatnya dari awal.
Ini adalah fitur utama yang disukai pengembang, dan karena Beaver Builder memiliki fungsi serupa, kami akan membahas beberapa fitur tambahan yang ditawarkan setiap produk.
Tema Resmi
Sementara kedua produk bekerja dengan hampir semua tema, Beaver Builder dan Visual Composer keduanya menawarkan tema resmi yang terintegrasi dengan pembuat halaman mereka.
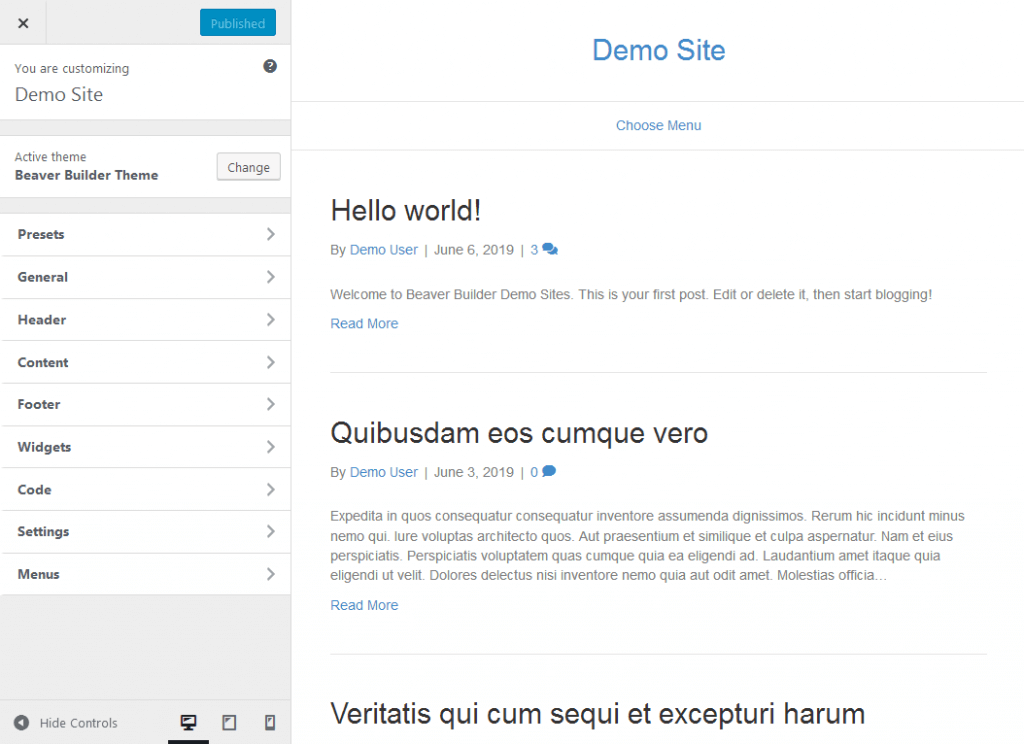
Beaver Builder memiliki Tema Beaver Builder. Itu sangat memanfaatkan penyesuai tema langsung yang ada di WordPress, memungkinkan Anda membuat perubahan global pada header, footer, dan gaya tema dan melihat hasilnya secara real-time.

Tema ini dibangun dengan kerangka kerja CSS Bootstrap yang populer dan andal, dan kode lainnya juga bersih. Atribut ini meningkatkan kinerja keseluruhan tema, yang pada gilirannya, memastikan situs Anda dioptimalkan untuk kecepatan, faktor kunci SEO, dan basis pengguna yang terlibat. Ini juga mendukung WooCommerce.
Visual Composer memiliki Tema Pemula Visual Composer. Seperti tema Beaver Builder, ia memiliki banyak pilihan tema dan gaya yang dapat Anda sesuaikan. Ini juga ramah SEO dan mendukung WooCommerce.
Editor Tema
Anda dapat menentukan hampir semua lokasi di mana tata letak akan muncul, menggunakan aturan penyertaan dan pengecualian. Anda juga dapat menggunakan logika kondisional untuk membuat jenis aturan lain saat tata letak ditampilkan. Misalnya, untuk header yang Anda rencanakan untuk digunakan untuk satu postingan, Anda dapat menampilkan satu header saat gambar unggulan postingan diatur dan header yang berbeda saat gambar unggulan tidak disetel. Tangkapan layar berikut menunjukkan halaman pengeditan tempat Anda menentukan lokasi dan aturan bersyarat apa pun untuk tata letak Header.

Beaver Themer juga menambahkan dua fitur ke plugin Beaver Builder standar. Pertama, bagian Visibilitas pada tab Tingkat Lanjut menambahkan logika bersyarat untuk memberi Anda kontrol lebih saat tata letak atau konten ditampilkan. Misalnya, Anda dapat menampilkan konten hanya untuk pelanggan WooCommerce yang telah membelanjakan lebih dari jumlah total tertentu, atau kepada anggota situs dengan peran atau kemampuan pengguna tertentu.
Fitur kedua adalah akses ke koneksi lapangan di beberapa baris dan pengaturan modul, yang menarik informasi dari database khusus untuk halaman yang sedang dilihat. Fitur ini mendukung bidang kustom WordPress, plugin Bidang Kustom Tingkat Lanjut, dan plugin Pods, sehingga Anda dapat menambahkan bidang khusus ke halaman dan kemudian menggunakan modul untuk menampilkannya di halaman.
Pembuat tema Visual Composer tersedia secara asli dengan semua paket premium. Ini adalah versi Beaver Themer yang dilucuti, hanya memungkinkan Anda untuk membuat header, footer, dan tata letak halaman khusus yang menyertakan atau mengecualikan bilah sisi. Tergantung pada kebutuhan Anda, Anda mungkin lebih memilih opsi Beaver Themer yang lebih kuat dan lebih mahal atau solusi Visual Composer yang lebih sederhana.
Menyimpan Barang untuk Digunakan Kembali
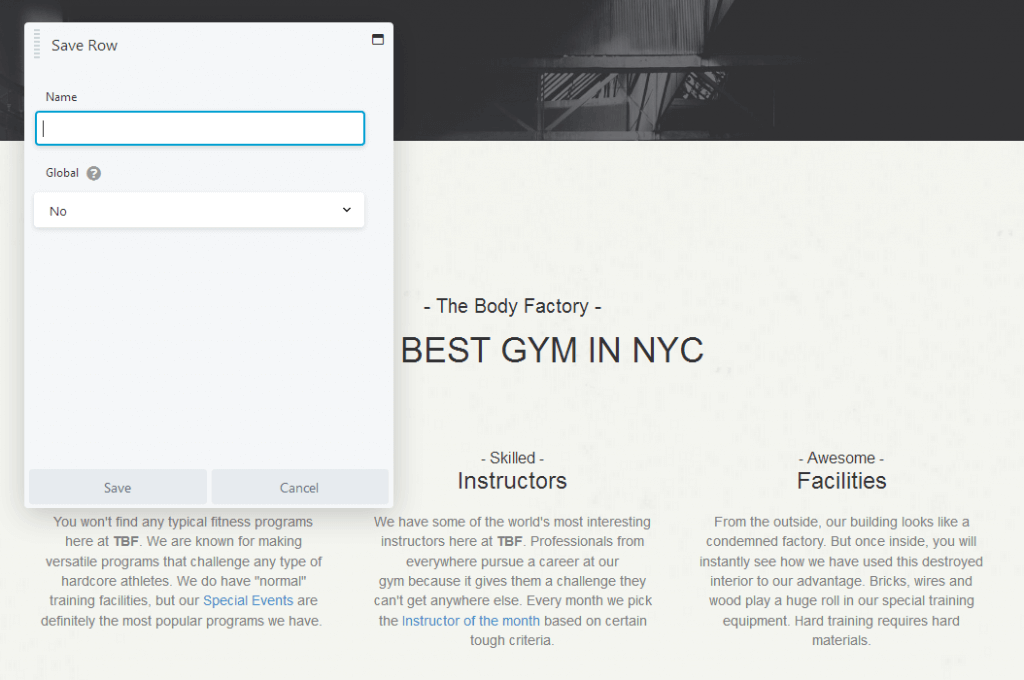
Saat Anda terbiasa membuat konten dengan pembuat halaman, Anda mungkin menemukan diri Anda menggunakan kembali tata letak dan desain Anda sendiri. Beaver Builder memiliki fitur bawaan yang memungkinkan Anda menyimpan baris, kolom, atau modul apa pun untuk digunakan kembali. Anda juga dapat menyimpan template tata letak khusus. Tangkapan layar ini menunjukkan antarmuka sederhana untuk menyimpan baris.

Anda dapat mengekspor templat, baris, kolom, dan modul yang disimpan dan mengimpornya ke situs web lain yang menggunakan Beaver Builder. Ini bekerja sangat baik bersama dengan tawaran lisensi situs tak terbatas Beaver Builder dengan setiap paket premium.
Meskipun menyimpan elemen untuk digunakan kembali tersedia di WPBakery Page Builder, pengembang belum menambahkan fitur ini ke Visual Composer baru pada saat artikel ini ditulis.
Harga & Dukungan: Beaver Builder vs Visual Composer
Ketika membandingkan harga untuk Beaver Builder vs Visual Composer, kedua plugin ini menawarkan model harga "freemium". Versi gratis Beaver Builder hanya menawarkan beberapa modul: Audio, Foto, Video, HTML, Editor Teks, dan Bilah Sisi. Tidak ada template, dan Anda tidak dapat menyimpan elemen khusus.
Versi gratis dari Visual Composer mencakup dua elemen tombol yang berbeda, elemen Judul Google Font, dan dua elemen video yang berbeda untuk video YouTube dan Vimeo. Jika Anda membuat akun gratis dan menghubungkan situs web Anda, Anda akan memiliki akses ke beberapa template gratis yang dirancang dengan baik.
Beaver Builder menawarkan tiga paket premium:
- Standar seharga $99 – Membuka akses ke lisensi situs tak terbatas, semua modul dan template premium, dan satu tahun dukungan dan pembaruan.
- Pro seharga $ 199 – Selain itu membuka tema Beaver Builder dan kemampuan multisite.
- Agensi seharga $ 399 - Selain itu membuka kunci akses ke pengaturan jaringan multisite dan pelabelan putih.
Semua paket diperbarui dengan diskon 40%. Dukungan tersedia melalui sistem tiket. Plugin Beaver Themer tersedia sebagai add-on untuk pengguna premium seharga $147 dan diperbarui dengan diskon 40%. Semua produk didukung oleh kebijakan pengembalian dana 30 hari.
Visual Composer juga menawarkan tiga paket premium:
- Situs Web Tunggal seharga $ 59 – Membuka satu lisensi situs, modul dan template premium, editor header, footer dan sidebar, dan satu tahun dukungan dan pembaruan.
- 3 Situs Web seharga $149 – Membuka tiga lisensi situs.
- Pengembang seharga $ 349 – Membuka lisensi situs tanpa batas.
Semua paket diperbarui dengan diskon 40% dan didukung oleh kebijakan pengembalian dana 15 hari. Dukungan tersedia melalui sistem tiket. Tema Pemula tersedia gratis, bahkan untuk pengguna non-premium.
Pikiran Akhir: Beaver Builder vs Visual Composer
Sementara beberapa fitur yang ada di WPBakery Page Builder hilang di sana-sini, Visual Composer baru menawarkan banyak hal, bahkan dalam versi gratisnya. Sayangnya, hasil akhirnya adalah pengalaman pengguna yang kikuk secara keseluruhan.
Menambahkan elemen baru dan mengedit yang sudah ada sering kali menyebabkan seluruh editor membeku selama beberapa detik. Membuka Hub memicu peringatan "Halaman web memperlambat browser Anda" Firefox untuk saya setiap saat.
Yang paling merepotkan adalah tata letak untuk baris dan kolom, terutama jika Anda menggunakan template yang diimpor. Sangat mudah untuk mengatur ulang dan mengubah ukuran baris dan kolom secara tidak benar, dan memperbaikinya tidak praktis.
Beaver Builder dan banyak pembuat halaman WordPress lainnya jauh lebih intuitif dan cepat untuk digunakan. Anda dapat mencapai lebih banyak lagi dengan Beaver Builder ketika Anda mempertimbangkan Beaver Themer dan menyimpan/mengekspor fiturnya.
Ketika membandingkan Beaver Builder vs Visual Composer, Anda selalu dapat mengujinya sendiri untuk melihat mana yang Anda sukai. Beaver Builder memiliki demo yang dapat Anda gunakan untuk memeriksanya. Anda juga dapat mengunduh versi gratis Visual Composer dari situs web mereka untuk mencobanya.
Ingin membaca lebih lanjut? Lihat perbandingan pembuat halaman Beaver Builder vs Elementor WordPress kami.
65 Istilah Desain Web yang Harus Anda Ketahui
AJ membawa lebih dari dua dekade pengalaman bekerja dan mengembangkan situs keanggotaan dengan berbagai klien.