Beaver Builder vs Visual Composer: quale Page Builder di WordPress è migliore?
Pubblicato: 2019-11-01Ti stai chiedendo le differenze tra Beaver Builder e Visual Composer? Beaver Builder e l'originale Visual Composer sono stati innovatori nel mercato dei page builder di WordPress fin dall'inizio.
Entrambi i prodotti hanno subito parecchie modifiche nel corso degli anni. In effetti, quello che si chiamava Visual Composer ora è noto come WPBakery Page Builder, mentre il nuovo Visual Composer è una versione più moderna del classico generatore di pagine.
Analizzeremo Beaver Builder e il nuovo Visual Composer in questo post e vedremo come si confrontano l'uno con l'altro in alcune aree diverse. Introdurremo ciascun plug-in, esamineremo ciò che ogni generatore di pagine ha da offrire, descriveremo alcune funzionalità aggiuntive disponibili da ciascuna soluzione e ti forniremo le loro strutture di prezzo.
Cos'è il costruttore di castori?

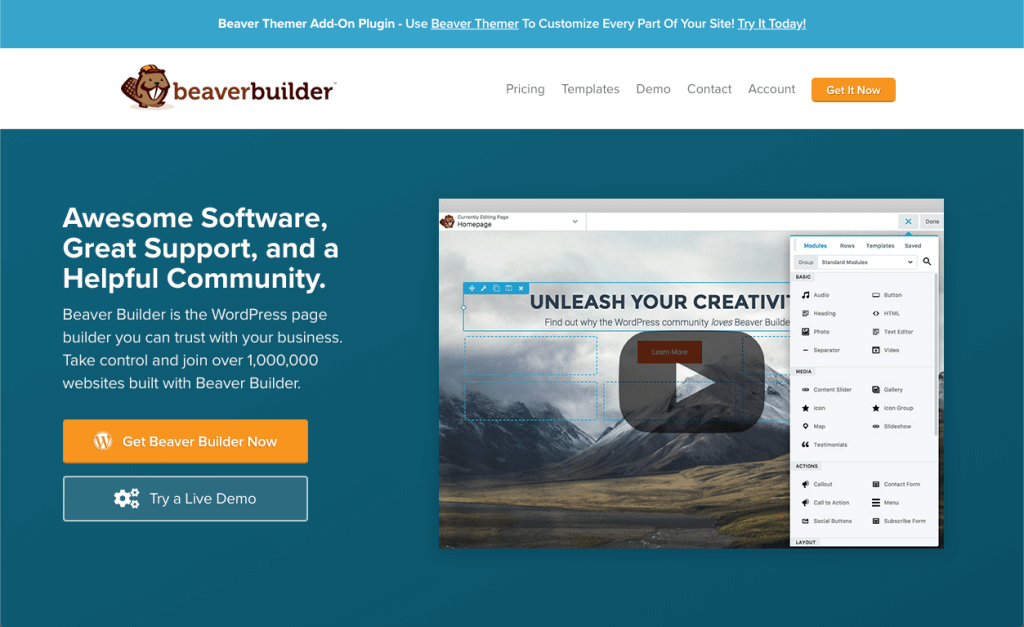
Beaver Builder è un plug-in di editor visuale frontend che è stato un innovatore nella scena dei page builder di WordPress da quando è stato lanciato nel 2014. È utilizzato su oltre un milione di siti Web e mantiene una valutazione media di 4,8 stelle su WordPress.org. L'editor Beaver Builder ha modelli di layout predefiniti, moduli di contenuto e opzioni di personalizzazione per creare pagine e post straordinari.
Un tema ufficiale Beaver Builder è disponibile anche con due delle versioni premium. È completamente integrato con il plug-in Beaver Builder e ci sono impostazioni del tema per intestazioni, piè di pagina e contenuto dei post, nonché impostazioni per caratteri, colori e pulsanti predefiniti che impostano anche i valori predefiniti per il plug-in Beaver Builder.
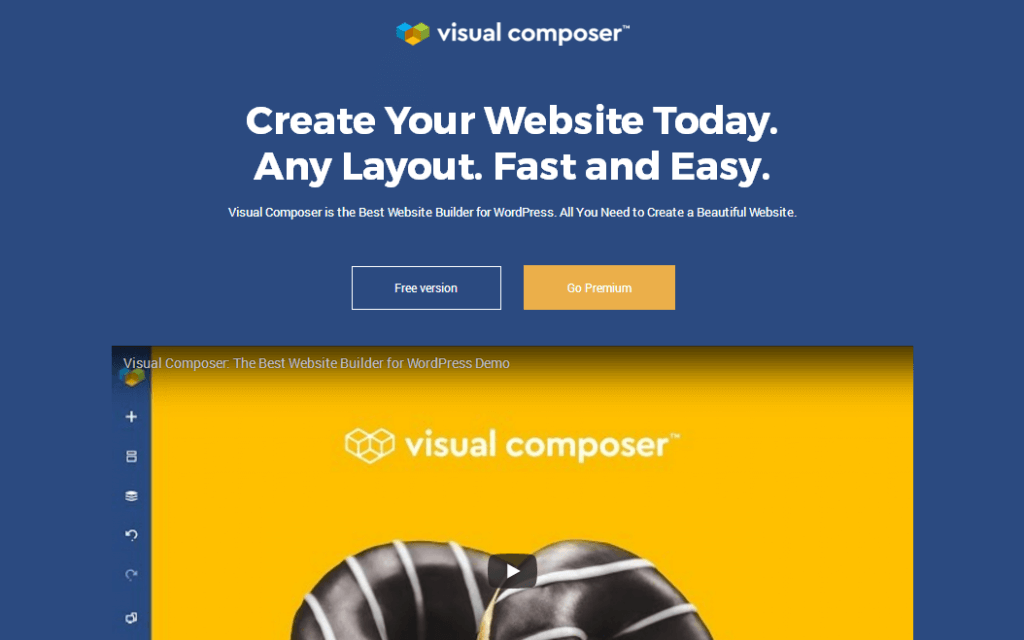
Cos'è Visual Composer?

Fino a un paio di anni fa, Visual Composer era il generatore di pagine utilizzato per alimentare centinaia di temi su Envato Marketplace. Ciò è cambiato quando il sempre popolare generatore di pagine è stato rinominato WPBakery Page Builder.
Gli sviluppatori di quel plug-in hanno quindi creato un nuovo prodotto che ha rinnovato la pagina originale di Visual Composer e le capacità di creazione di siti Web. Gli sviluppatori volevano rendere il nuovo prodotto più competitivo con i page builder intuitivi come Beaver Builder e abbandonare la licenza a vita di Envato per coprire i costi di sviluppo in modo più efficace. Hanno chiamato questo nuovo prodotto Visual Composer, nonostante la confusione con il vecchio nome del prodotto.
Il vantaggio principale del nuovo Visual Composer rispetto al suo prodotto gemello WPBakery Page Builder è la sua capacità di personalizzare qualsiasi tema consentendo di creare e modificare intestazioni, piè di pagina e barre laterali di temi di terze parti.
Beaver Builder vs Visual Composer: uno sguardo alle caratteristiche di costruzione della pagina di ogni editor
Per iniziare a confrontare Beaver Builder e Visual Composer, esaminiamo ciascun generatore di pagine e vediamo cosa hanno da offrire nelle seguenti aree:
- Struttura
- Moduli
- Messa in piega
- Opzioni di personalizzazione avanzate
- Modelli
Struttura
Nell'editor Beaver Builder, puoi iniziare da zero o trascinare un modello di layout. Se utilizzi un modello, puoi modificare ciò che desideri: spostare righe e colonne, modificare la larghezza delle colonne utilizzando le maniglie di trascinamento, modificare i margini e il riempimento, eliminare e aggiungere moduli di contenuto dove preferisci.
Se crei una pagina da zero, ci sono due approcci. Con il primo approccio, imposti un layout vuoto di righe e colonne per dove prevedi di inserire i tuoi contenuti in modo da poter visualizzare il framework del layout. Per fare ciò, puoi trascinare fino a sei colonne di larghezza variabile, come mostrato in questa schermata.

Non sei limitato a queste scelte. Puoi ridimensionare le colonne dopo averle trascinate, aggiungere livelli di colonne verticali all'interno di una singola riga e creare colonne all'interno delle colonne.
Nel secondo approccio, puoi trascinare i moduli di contenuto in un layout vuoto e creano le proprie righe e colonne a seconda di dove li rilasci, così puoi concentrarti sul contenuto e creare il layout al volo.
Man mano che le dimensioni dello schermo si riducono, le colonne si impilano automaticamente e puoi invertire l'ordine di impilamento o impedire l'impilamento se lo desideri.
In Visual Composer, puoi anche iniziare con il processo di costruzione da zero o con un modello importato. Ti verrà data la possibilità di scegliere tra modelli di pagina che rimuovono l'intestazione, il piè di pagina e la barra laterale del tuo tema, importarli dal tuo tema o ti consentono di creare layout personalizzati per ciascuno.
Quando si tratta di come è strutturato l'editor, costruirai le tue pagine in righe, aggiungerai colonne a quelle righe e aggiungerai moduli o "elementi" alle tue colonne.

Ci sono 10 layout di colonna predefiniti tra cui scegliere, ma puoi personalizzarli a tuo piacimento aggiungendo, rimuovendo e ridimensionando le colonne. Puoi iniziare a rilasciare elementi nelle tue colonne una volta che hai scelto e configurato un layout.
Moduli
Beaver Builder ha circa 30 moduli di contenuto organizzati in sei categorie. La selezione copre la maggior parte di ciò di cui hai bisogno per progettare pagine di destinazione e pagine di contenuto complesse e ad alta conversione.

Come mostra lo screenshot qui sopra, i moduli della categoria Beaver Builder Basic ti consentono di aggiungere testo, pulsanti e varie forme di media alla tua pagina. C'è anche una categoria Media dedicata che offre testimonianze, una mappa, cursori e gallerie.

La categoria Azioni (la categoria principale nella schermata sopra) è piena di moduli progettati per incoraggiare i visitatori ad agire sulla tua pagina facendo clic su un pulsante di azione, compilando un modulo o iscrivendosi alla tua lista di e-mail. Nella categoria Layout, mostrata anche nello screenshot, puoi presentare le informazioni in modi visivamente interessanti con una tabella dei prezzi, una fisarmonica o delle schede. Puoi anche aggiungere una barra laterale con un gruppo di widget WordPress standard che hai definito. La categoria Info ti consente di presentare numeri e contatori di tempo in modo visivo. La categoria Post ha moduli che visualizzano un insieme filtrato di post in vari modi. Per questo esempio, potresti visualizzare i primi cinque post di una categoria chiamata Notizie come un carosello nella tua home page. Infine, c'è un gruppo di moduli che ti consentono di aggiungere qualsiasi singolo widget WordPress all'area del contenuto della tua pagina.
Tutto ciò che Beaver Builder non offre può essere probabilmente aggiunto tramite l'uso di plug-in di terze parti, componenti aggiuntivi che aggiungono moduli aggiuntivi o prodotti con codici brevi che puoi inserire nei layout di Beaver Builder. Quando installi WooCommerce, Beaver Builder offre moduli aggiuntivi relativi al prodotto e ha opzioni speciali per visualizzare i prodotti sulle tue pagine.
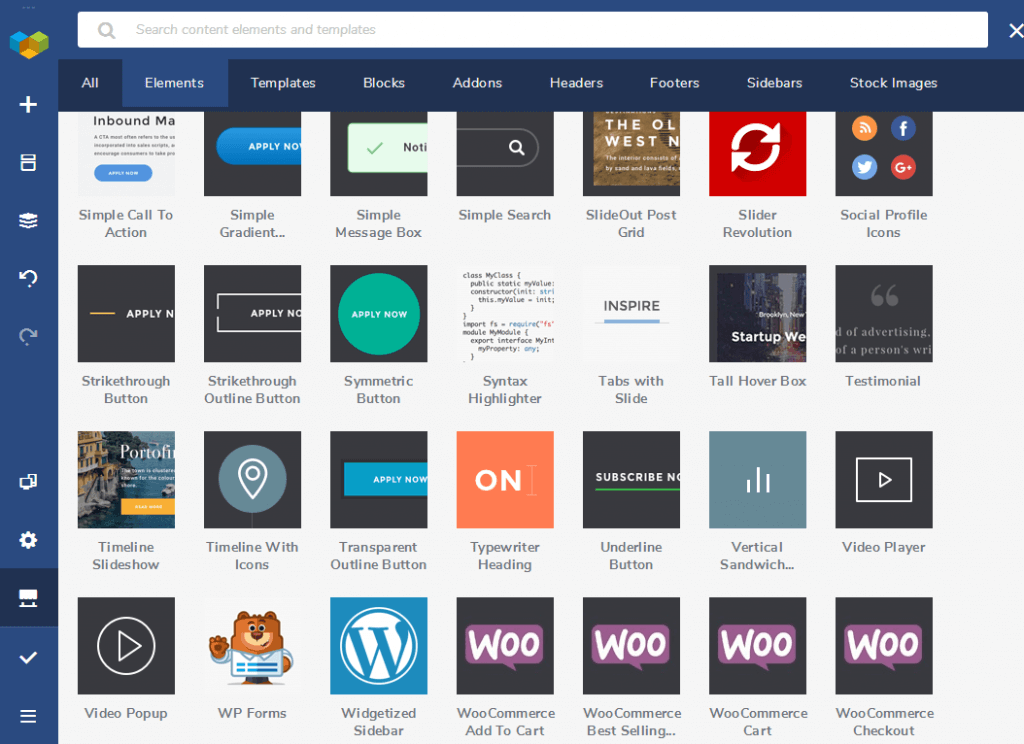
Visual Composer offre centinaia di elementi, sebbene molti di essi siano variazioni dello stesso tipo di elemento in stili diversi per farti risparmiare tempo e darti idee.
Ad esempio, la maggior parte dei page builder ha un solo elemento pulsante in cui gli utenti sono in grado di creare stili diversi configurandone le impostazioni. Visual Composer, d'altra parte, ha oltre due dozzine di elementi pulsante, mostrati in questo screenshot.

Fortunatamente, la maggior parte degli elementi di Visual Composer non vengono visualizzati automaticamente nella sezione Aggiungi elemento dell'editor, quindi non è necessario ordinare una serie di elementi che si utilizzano raramente. Utilizzerai invece Visual Composer Hub, una libreria di tutti gli elementi, blocchi (righe e colonne predefinite), modelli e altro, che puoi importare nella sezione Aggiungi elemento dell'editor. Gli elementi sono organizzati in alcune categorie diverse nella sezione Aggiungi elemento, come Base, Media, Contenitore e Contenuto.
Nel complesso, puoi aggiungere quasi tutti i contenuti e gli stili alle pagine che crei.
Messa in piega
Le opzioni di stile di Beaver Builder cambiano a seconda del modulo. Se il tuo modulo ha del testo, di solito sarai in grado di cambiarne il carattere, la dimensione del carattere, lo spessore del carattere e il colore, oltre a aggiungere spaziatura e persino un'ombra di testo.
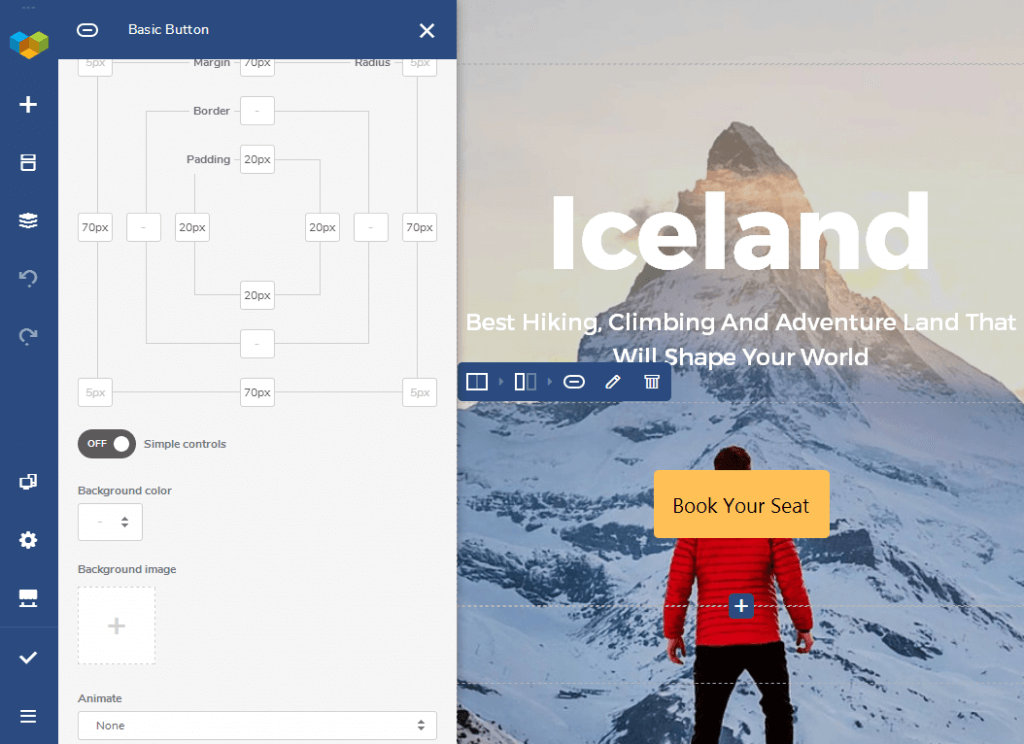
Le opzioni di stile dipendono dal modulo ma, ad esempio, potrebbero consentire di specificare i colori di sfondo, le opzioni di sovrapposizione, il riempimento, l'arrotondamento degli angoli, i bordi e le ombre dei riquadri. Alcuni moduli hanno opzioni di stile uniche, come il modulo Contatore numeri, per il quale puoi specificare i colori per le parti riempite e non riempite del tuo contatore, come puoi vedere in questa schermata.

Visual Composer non ha una scheda Stile dedicata per i suoi elementi come fanno Beaver Builder e la maggior parte degli altri page builder. Invece, aggiungerai e configurerai il contenuto e gli stili di ciascun elemento in una sezione generale, mostrata nella schermata seguente.

Le opzioni di stile cambiano a seconda dell'elemento che stai modificando. In genere puoi modificare il carattere, i colori, le forme e l'allineamento di un elemento e aggiungere elementi come ID e classi univoci. Puoi anche aggiungere ombre box con un'impostazione che ha una propria sezione.
Opzioni di personalizzazione avanzate
Ogni modulo Beaver Builder ha quasi lo stesso set di opzioni avanzate. Includono le impostazioni dei margini, gli stili e la durata dell'animazione, la visibilità (ad esempio, si desidera che solo gli utenti che hanno effettuato l'accesso vedano l'elemento) e una sezione per ID e classi personalizzati. Ecco uno screenshot della maggior parte della scheda Avanzate. Lo screenshot non mostra i campi ID e classe personalizzati nella sezione HTML. Inoltre, righe e colonne hanno campi di riempimento oltre alle impostazioni dei margini.

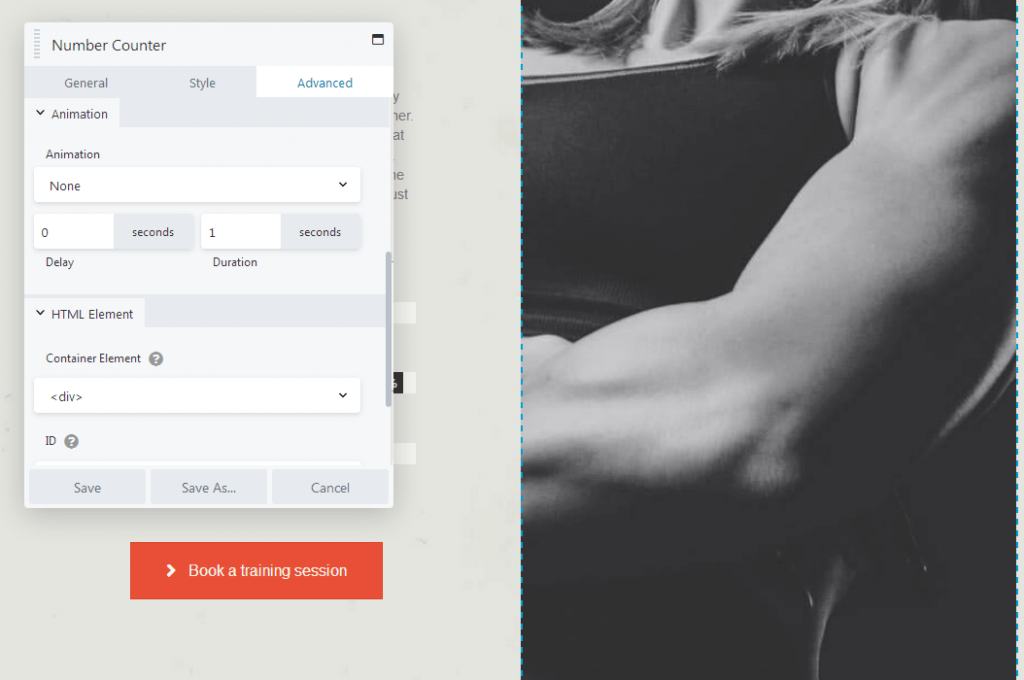
Le opzioni avanzate di Visual Composer si trovano nella sezione Opzioni di progettazione. Ecco uno screenshot parziale.

Puoi personalizzare il margine, il riempimento e le dimensioni del bordo di ogni elemento e mostrare o nascondere i singoli elementi per determinati dispositivi. Puoi scegliere un solo tipo e dimensione del dispositivo alla volta, ad esempio "Desktop", "Tablet orizzontale", "Tablet verticale", "Mobile orizzontale".

Puoi anche aggiungere un colore di sfondo all'elemento, scegliere un'immagine di sfondo e configurare le impostazioni di animazione. Le opzioni di sfondo avanzate non sovrascrivono le opzioni di sfondo disponibili nella sezione Generale.
Modelli
Beaver Builder offre alcune dozzine di modelli di layout che puoi utilizzare per caricare pagine di destinazione e di contenuto predefinite nell'editor, oppure puoi selezionare tra 100 righe predefinite di contenuti predefiniti. Questa schermata mostra alcuni dei modelli di landing page.

I modelli sono disponibili in molti stili e layout e si adattano alle esigenze generali o a una varietà di nicchie. I modelli di pagina di contenuto includono le pagine Informazioni, le pagine del team e le pagine del portfolio.
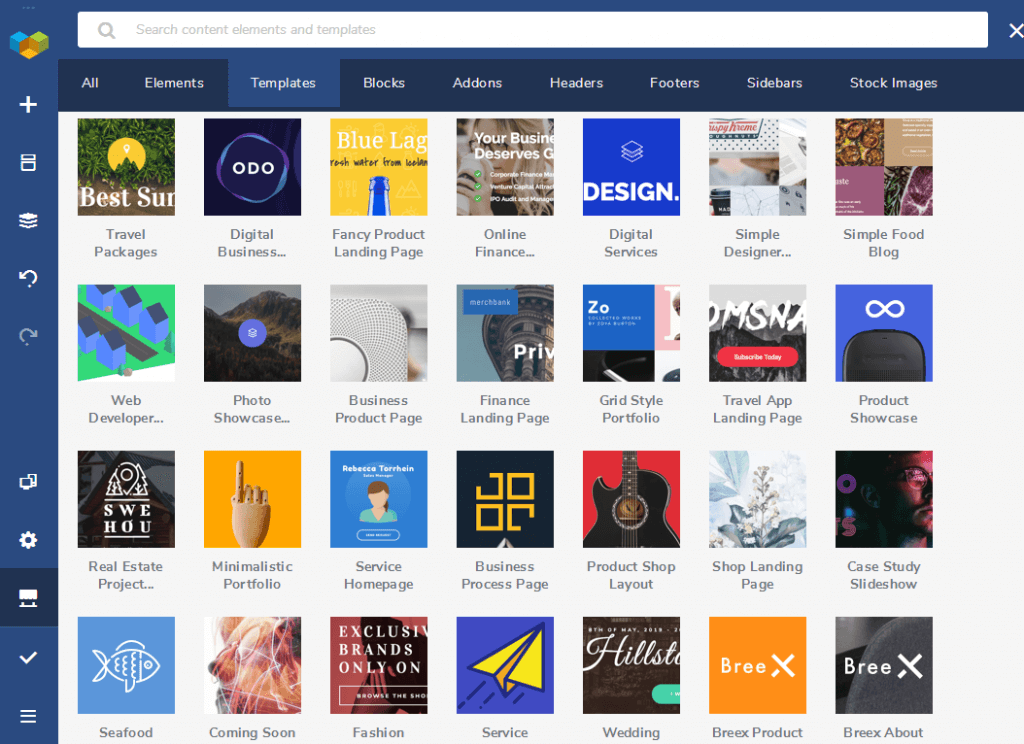
Visual Composer ha un numero simile di modelli. Non sono organizzati in categorie, ma offrono una selezione diversificata e ti aiutano a creare una varietà di pagine diverse. Alcuni dei modelli sono mostrati di seguito.

Esistono landing page per diverse nicchie, prodotti e stili, nonché progetti completati per le pagine di contenuto. Ci sono anche case study e modelli di layout del blog.
Caratteristiche aggiuntive
La più grande differenza tra il nuovo Visual Composer e WPBakery Page Builder è la capacità di Visual Composer di modificare l'intestazione, il piè di pagina e le barre laterali del tema o di crearli da zero.
È una funzionalità chiave di cui gli sviluppatori sono entusiasti e poiché Beaver Builder ha funzionalità simili, esamineremo alcune funzionalità aggiuntive offerte da ciascun prodotto.
Temi ufficiali
Sebbene entrambi i prodotti funzionino con la maggior parte dei temi, Beaver Builder e Visual Composer offrono entrambi temi ufficiali integrati con i loro page builder.
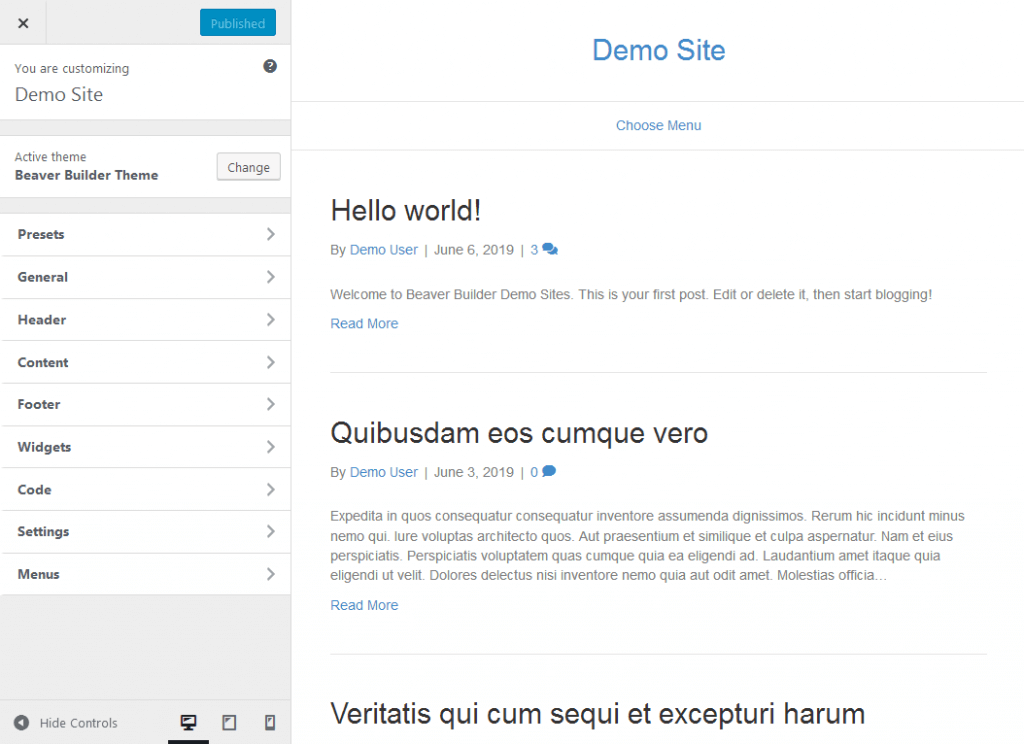
Beaver Builder ha il tema Beaver Builder. Fa un ottimo uso del personalizzatore del tema live integrato in WordPress, che ti consente di apportare modifiche globali all'intestazione, al piè di pagina e agli stili del tema e vedere i risultati in tempo reale.

Il tema è costruito con il framework CSS Bootstrap sempre popolare e affidabile e anche il resto del codice è pulito. Questi attributi migliorano le prestazioni complessive del tema, che a loro volta assicurano che il tuo sito sia ottimizzato per la velocità, un fattore chiave della SEO e una base di utenti coinvolta. Supporta anche WooCommerce.
Visual Composer ha il tema Visual Composer Starter. Come il tema Beaver Builder, ha molte opzioni di temi e stile che puoi personalizzare. È anche SEO friendly e supporta WooCommerce.
Editor di temi
Puoi specificare praticamente qualsiasi posizione in cui verrà visualizzato il layout, utilizzando le regole di inclusione ed esclusione. È inoltre possibile utilizzare la logica condizionale per creare altri tipi di regole per la visualizzazione del layout. Ad esempio, per un'intestazione che prevedi di utilizzare per singoli post, puoi visualizzare un'intestazione quando l'immagine in primo piano del post è impostata e un'intestazione diversa quando l'immagine in primo piano non è impostata. La schermata seguente mostra la pagina di modifica in cui si specifica la posizione e le eventuali regole condizionali per un layout di intestazione.

Beaver Themer aggiunge anche due funzionalità al plug-in Beaver Builder standard. Innanzitutto, la sezione Visibilità nella scheda Avanzate aggiunge la logica condizionale per darti un maggiore controllo su quando viene visualizzato il layout o il contenuto. Ad esempio, puoi visualizzare i contenuti solo per i clienti WooCommerce che hanno speso più di un determinato importo totale o per i membri del sito con determinati ruoli utente o capacità.
La seconda caratteristica è l'accesso alle connessioni di campo in alcune delle impostazioni di riga e modulo, che estrae le informazioni dal database in modo specifico per la pagina visualizzata. Questa funzione supporta i campi personalizzati di WordPress, il plug-in Advanced Custom Fields e il plug-in Pods, quindi puoi aggiungere campi personalizzati a una pagina e quindi utilizzare un modulo per visualizzarli sulla pagina.
Il generatore di temi di Visual Composer è disponibile in modo nativo con tutti i piani premium. È una versione ridotta di Beaver Themer, che ti consente solo di creare intestazioni, piè di pagina e layout di pagina personalizzati che includono o escludono le barre laterali. A seconda delle tue esigenze, potresti preferire l'opzione Beaver Themer più potente e più costosa o la soluzione Visual Composer più semplice.
Salvataggio di oggetti per il riutilizzo
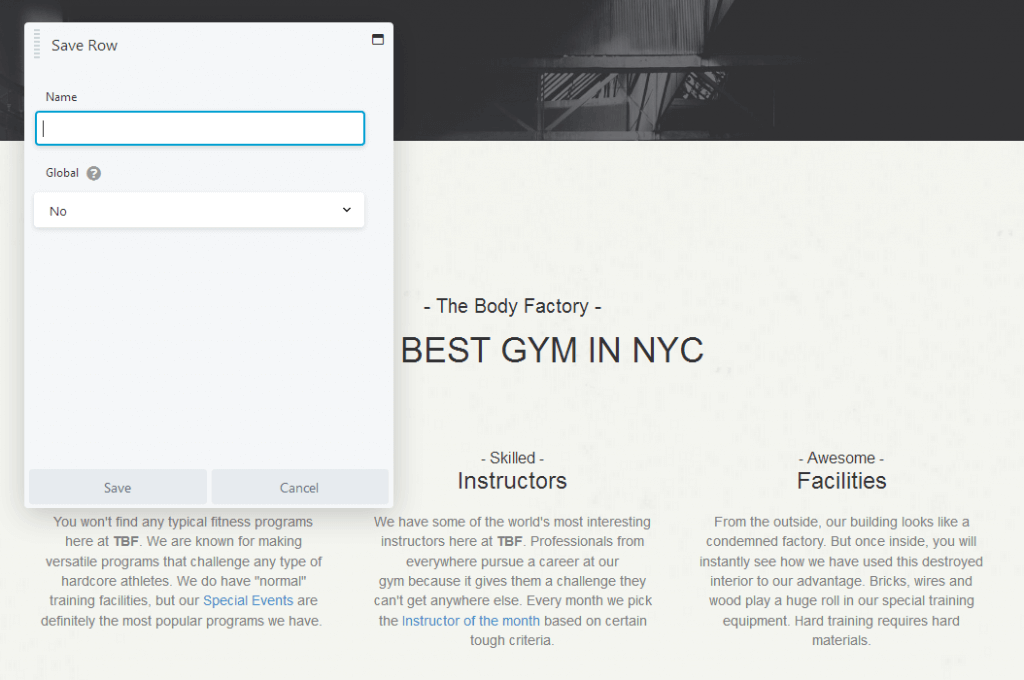
Man mano che ti abitui a creare contenuti con i page builder, potresti ritrovarti a riutilizzare i tuoi layout e design. Beaver Builder ha una funzione integrata che ti consente di salvare qualsiasi riga, colonna o modulo per il riutilizzo. Puoi anche salvare modelli di layout personalizzati. Questa schermata mostra la semplice interfaccia per salvare una riga.

Puoi esportare modelli, righe, colonne e moduli salvati e importarli in altri siti Web che utilizzano Beaver Builder. Funziona alla grande in combinazione con l'offerta di Beaver Builder di licenze per siti illimitate con ogni piano premium.
Sebbene il salvataggio di elementi per il riutilizzo sia disponibile in WPBakery Page Builder, gli sviluppatori devono ancora aggiungere questa funzionalità al nuovo Visual Composer al momento della stesura di questo articolo.
Prezzi e supporto: Beaver Builder vs Visual Composer
Quando si tratta di confrontare i prezzi per Beaver Builder e Visual Composer, entrambi questi plugin offrono modelli di prezzi "freemium". La versione gratuita di Beaver Builder offre solo pochi moduli: audio, foto, video, HTML, editor di testo e barra laterale. Non ci sono modelli e non puoi salvare elementi personalizzati.
La versione gratuita di Visual Composer include due diversi elementi del pulsante, un elemento di intestazione di Google Fonts e due diversi elementi video per i video di YouTube e Vimeo. Se crei un account gratuito e colleghi il tuo sito web, avrai accesso a una piccola manciata di modelli gratuiti ben progettati.
Beaver Builder offre tre piani premium:
- Standard a $ 99 – Sblocca l'accesso a licenze illimitate del sito, tutti i moduli e modelli premium e un anno di supporto e aggiornamenti.
- Pro a $ 199 – Sblocca inoltre il tema Beaver Builder e la funzionalità multisito.
- Agenzia a $ 399 - Sblocca inoltre l'accesso alle impostazioni di rete multisito e all'etichettatura bianca.
Tutti i piani si rinnovano con uno sconto del 40%. Il supporto è disponibile tramite un sistema di ticket. Il plugin Beaver Themer è disponibile come componente aggiuntivo per gli utenti premium a $ 147 e si rinnova con uno sconto del 40%. Tutti i prodotti sono supportati da una politica di rimborso di 30 giorni.
Visual Composer offre anche tre piani premium:
- Sito Web singolo a $ 59 : sblocca una licenza del sito, moduli e modelli premium, l'editor di intestazione, piè di pagina e barra laterale e un anno di supporto e aggiornamenti.
- 3 siti Web a $ 149 : sblocca tre licenze per siti.
- Sviluppatori a $ 349 – Sblocca licenze illimitate del sito.
Tutti i piani si rinnovano con uno sconto del 40% e sono supportati da una politica di rimborso di 15 giorni. Il supporto è disponibile tramite un sistema di ticket. Il tema iniziale è disponibile gratuitamente, anche per gli utenti non premium.
Considerazioni finali: Beaver Builder vs Visual Composer
Mentre alcune funzionalità esistenti in WPBakery Page Builder mancano qua e là, il nuovo Visual Composer offre molto, anche nella sua versione gratuita. Sfortunatamente, il risultato finale è un'esperienza utente goffa nel complesso.
L'aggiunta di nuovi elementi e la modifica di quelli esistenti spesso causa il blocco dell'intero editor per alcuni secondi. L'apertura dell'hub ha attivato l'avviso di Firefox "Una pagina Web sta rallentando il browser" per me ogni volta.
La cosa più problematica è il layout per righe e colonne, specialmente se stai usando un modello importato. È davvero facile riorganizzare e ridimensionare righe e colonne in modo errato e correggerlo è scomodo.
Beaver Builder e molti altri page builder di WordPress sono molto più intuitivi e veloci con cui lavorare. Puoi ottenere ancora di più con Beaver Builder quando prendi in considerazione il suo Beaver Themer e le funzionalità di salvataggio/esportazione.
Quando si tratta di confrontare Beaver Builder e Visual Composer, puoi sempre fare loro un giro di prova per vedere quale preferisci. Beaver Builder ha una demo che puoi usare per verificarlo. Puoi anche scaricare la versione gratuita di Visual Composer dal loro sito Web per provarlo.
Vuoi saperne di più? Dai un'occhiata al nostro confronto tra i page builder di Beaver Builder e Elementor WordPress.
65 termini di web design che dovresti conoscere
AJ vanta oltre due decenni di esperienza nel lavoro e nello sviluppo di siti di appartenenza con una vasta gamma di clienti.