Google의 Squoosh.App 가이드
게시 됨: 2022-01-19사이트 성능 향상을 위해 웹사이트의 이미지를 압축하고 최적화해야 합니까? Google의 이미지 압축 도구 Squoosh.App은 훌륭한 옵션이 될 수 있습니다. 이 기사에서는 Squoosh가 무엇인지, 어떻게 사용하는지, 웹사이트 소유자가 웹사이트를 최적화하여 사용자에게 가능한 한 최고의 경험을 제공하는 데 어떻게 도움이 되는지 살펴보겠습니다.
Squoosh.App이 무엇인가요?
Google의 Squoosh.App은 GoogleChromeLabs에서 만든 오픈 소스 이미지 압축 앱입니다. Squoosh는 브라우저 기반이며 모든 웹 브라우저에서 더 빠르게 로드할 수 있도록 큰 이미지를 압축하도록 특별히 설계되었습니다. 이 앱은 누구나 무료로 사용할 수 있으며 Chrome, Firefox 및 Safari와 같은 모든 주요 브라우저에서 온라인과 오프라인 모두에서 작동합니다.
Squoosh는 웹사이트 최적화를 목표로 하는 대규모 탐색 프로젝트의 일환으로 GitHub에서 실행됩니다. 큰 고해상도 이미지는 사이트 로딩 속도를 늦추고 다양한 Core Web Vitals에서 낮은 코어의 일부가 될 수 있기 때문에 Google은 웹사이트 소유자가 더 나은 사이트 성능과 최적의 검색 속도를 위해 이미지를 압축할 수 있도록 돕는 데 주력했습니다.
Squoosh 화면은 사용자가 이미지 압축의 전후 결과를 볼 수 있도록 분할되어 있습니다. 이 도구를 사용하면 원본 이미지와 압축 이미지 사이에 거의 무시할 수 있는 차이(눈에 띄더라도)를 살짝 엿볼 수 있습니다. 그러나 속도를 위해 압축되고 최적화된 이미지는 더 빠른 로드 시간과 더 나은 사용자 경험에 기여합니다. SEO 순위를 높이는 데 도움이 될 수도 있습니다.
Squoosh에서 이미지를 압축하는 것은 빠르고 쉬우며 사용자는 편집 직후 압축된 이미지를 다운로드할 수 있습니다. 이제 앱을 사용하는 방법을 살펴보겠습니다.
Squoosh.App 사용 방법
Squoosh에서 이미지를 압축하고 싶으십니까? 웹에 최적화된 이미지를 업로드, 편집 및 저장하는 것처럼 간단하고 직관적이고 간단한 프로세스입니다.
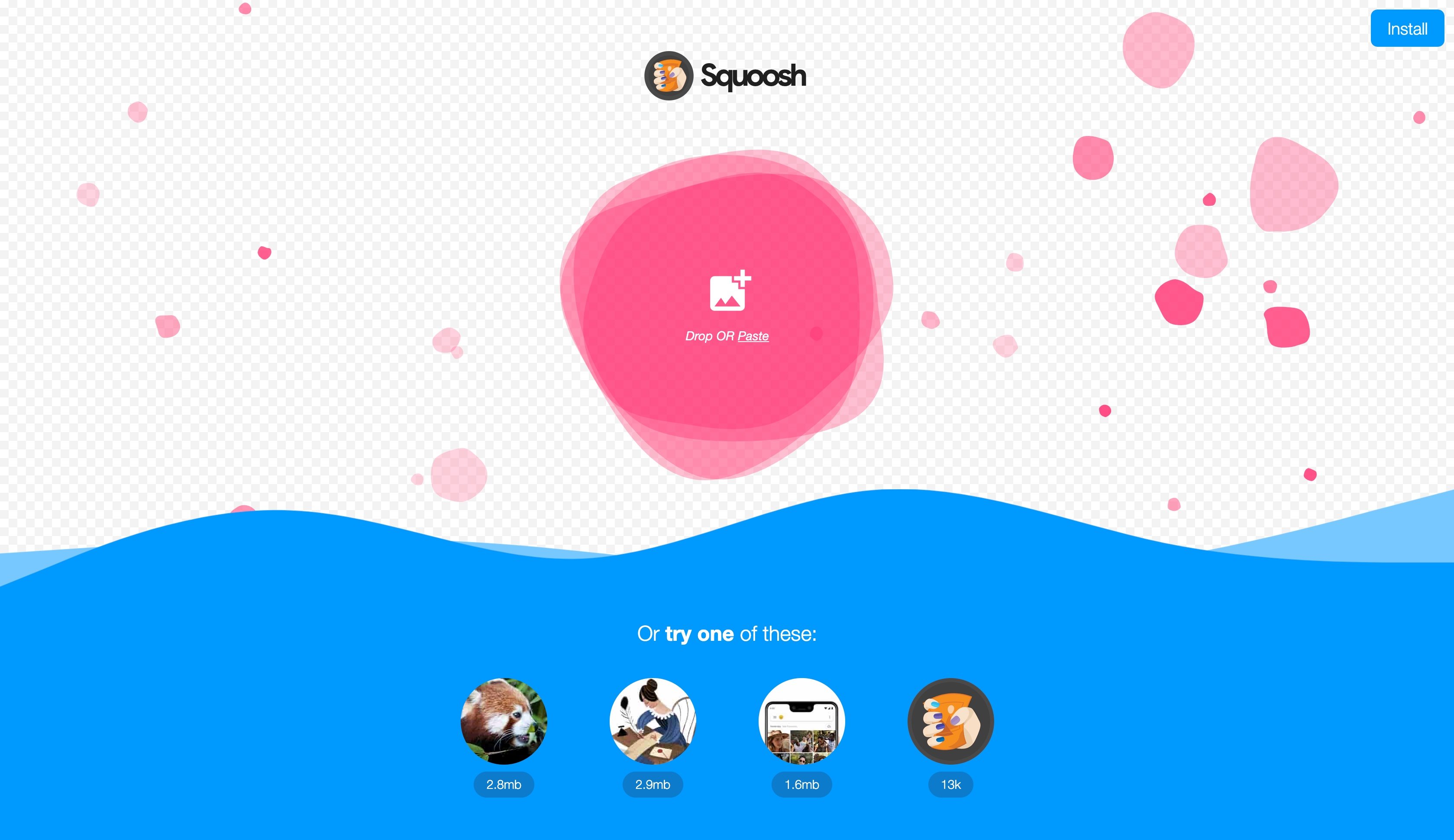
먼저 새 브라우저 창을 열고 https://squoosh.app/으로 이동합니다.

다음으로 자신의 이미지를 편집기로 업로드하거나 끌어다 놓을 수 있습니다. (불행히도 일괄 작업을 할 수 없으므로 한 번에 하나의 이미지를 선택하십시오.)
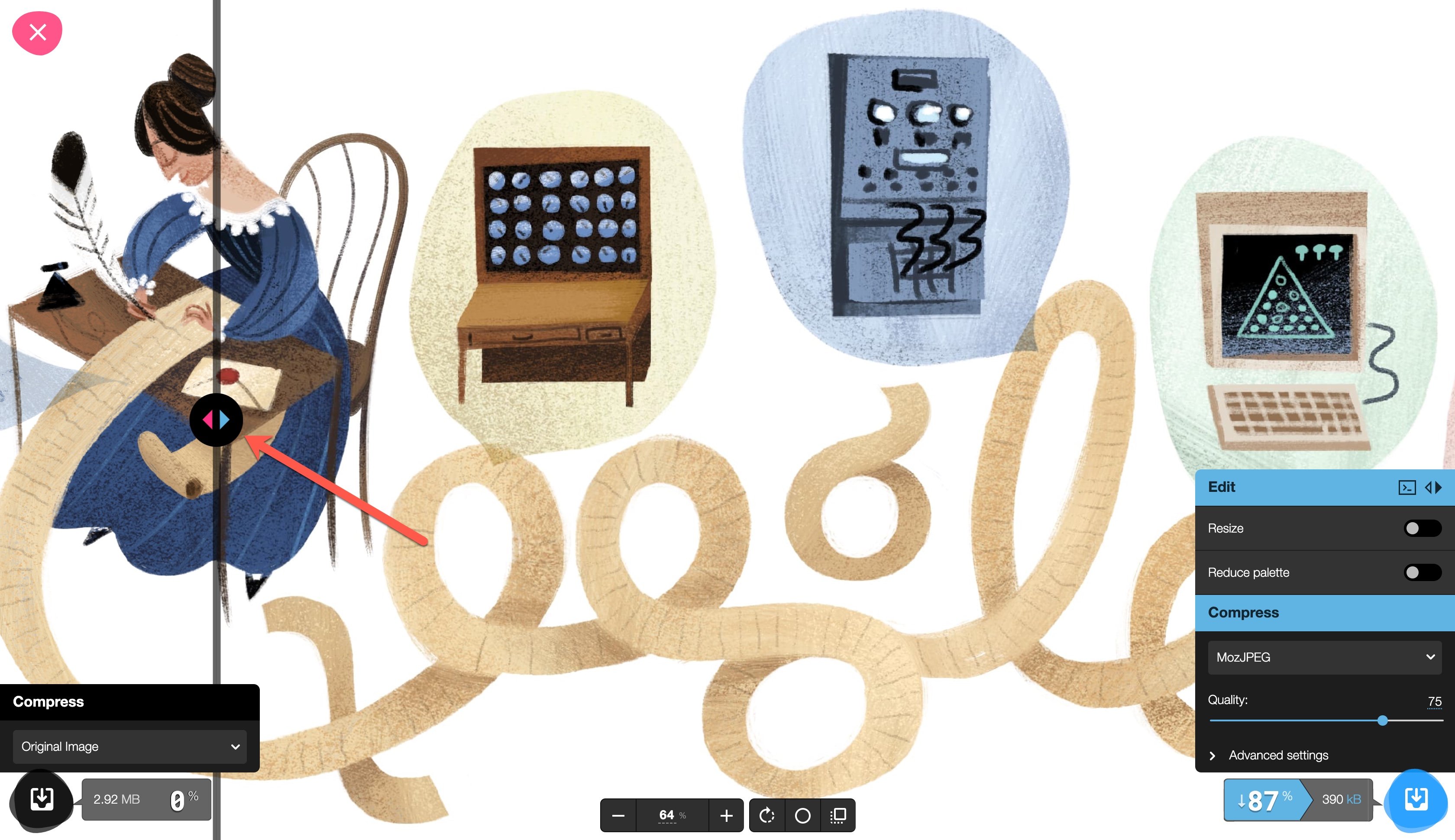
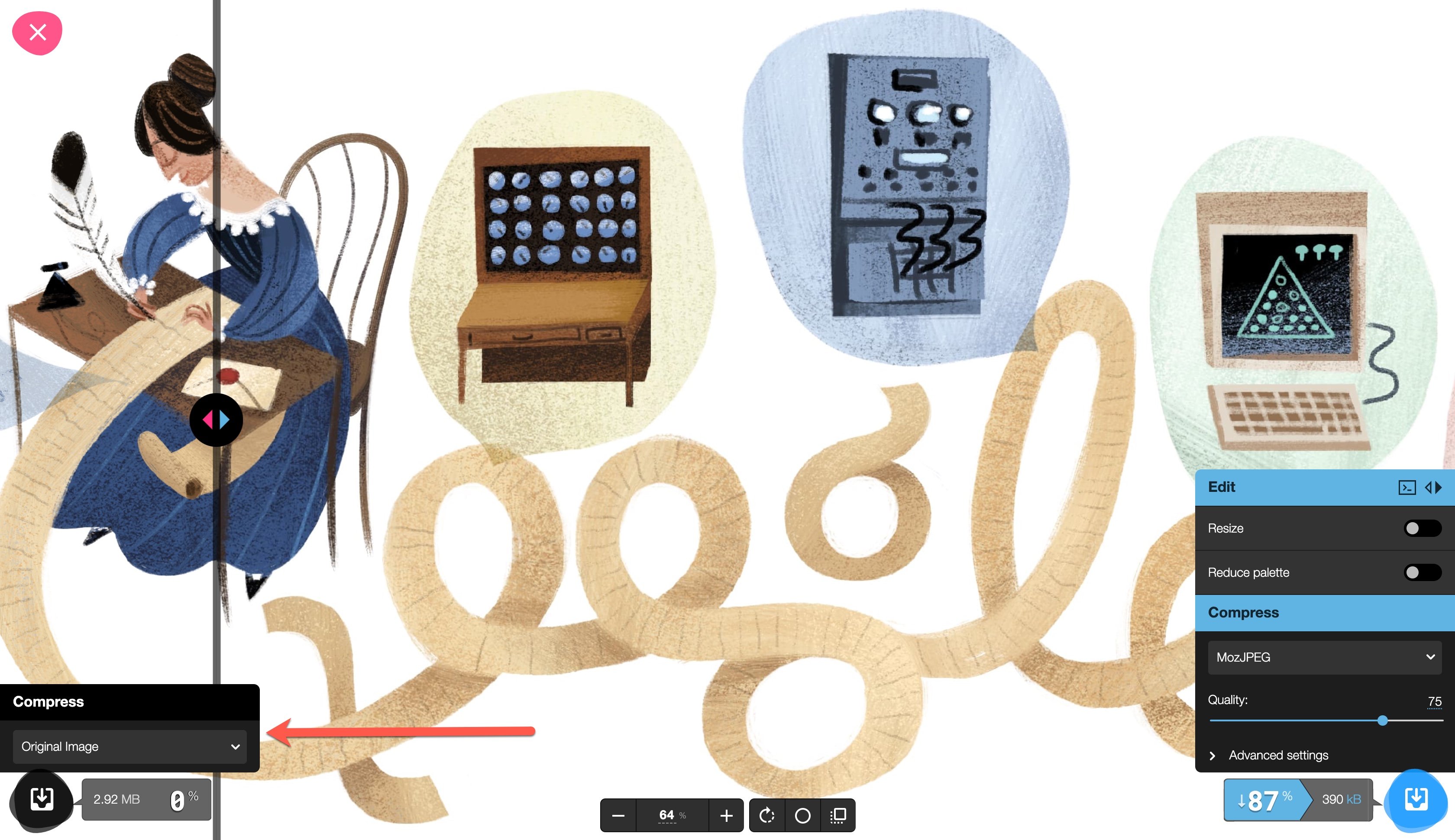
이전 이미지는 슬라이더 막대의 왼쪽에 있고 이후 이미지는 오른쪽에 있습니다. 화면 하단 중앙에 있는 확대/축소 도구를 사용하여 확대 및 축소합니다.

또는 화면 하단에 제공된 이미지 중 하나를 선택하여 편집기가 어떻게 작동하는지 확인할 수 있습니다.

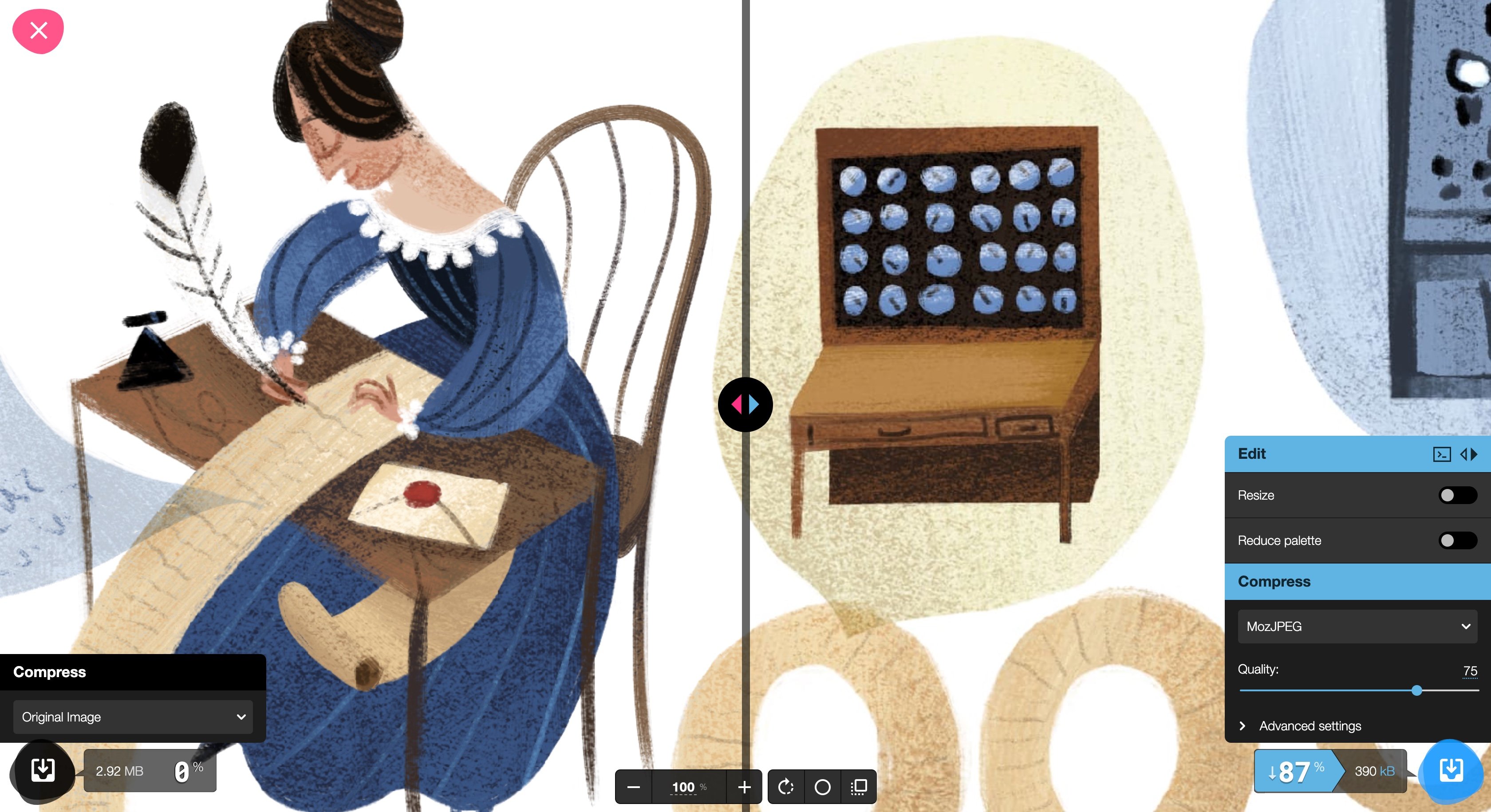
이미지를 업로드한 후에는 브라우저 인터페이스를 사용하여 이미지 조정을 시작할 수 있습니다. 비교 슬라이더는 원본 이미지와 압축 이미지 간의 차이를 보여주므로 프로젝트에 필요한 이미지 품질 수준을 유지할 수 있습니다.

화면 왼쪽 하단에 있는 압축 상자에는 기본적으로 원본 이미지가 표시됩니다. 드롭다운 메뉴를 사용하여 다양한 이미지 옵션을 볼 수 있습니다.
- AVIF
- 브라우저 JPEG
- 브라우저 PNG
- JPEG XL(베타)
- MozJPEG
- 옥시PNG
- 웹피
- WebP v2(불안정)

Squoosh에서 이미지 편집하기
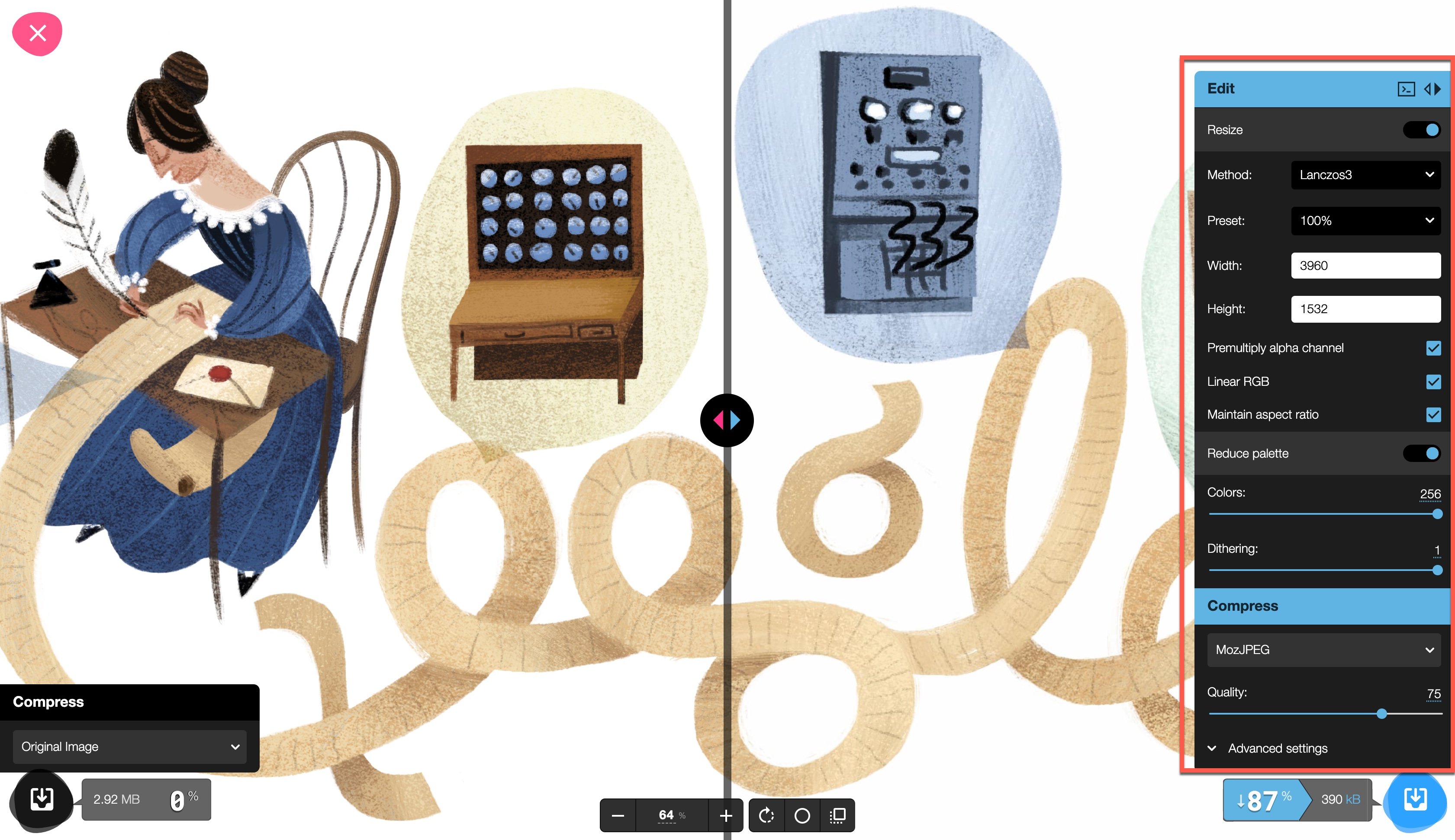
화면 오른쪽 하단에 편집 메뉴가 표시됩니다. 이미지 크기를 조정하거나 이미지의 색상 팔레트를 줄이도록 선택한 경우 해당 옵션을 선택하여 확장된 메뉴를 볼 수 있습니다.


Squoosh로 이미지 크기를 조정할 때 전환할 변수가 많이 있습니다. 다음을 수행할 수 있습니다.
- 크기 조정을 위한 특정 방법 및 사전 설정 선택
- 이미지 너비와 높이를 수동으로 재설정
- 선형 RGB 및 종횡비 유지 여부 선택
- 알파 채널을 미리 곱할지 여부를 선택합니다.
또한 웹 사이트 성능 향상을 위해 이미지의 색상 팔레트를 줄일지 여부를 선택할 수 있습니다. 색상 및 디더링을 낮추려면 팔레트 축소 제목 아래의 슬라이더 막대를 사용하십시오.
다음으로 이미지를 압축할 차례입니다. 다음 세 가지 옵션 중 하나를 선택할 수 있습니다.
- OptiPNG는 TIFF, BMP, PNG, GIF 및 PNM(비트맵 이미지의 다른 형식) 형식의 원본 이미지에 사용되는 PNG 변환기입니다. 이 옵션은 정보를 손상시키지 않고 이미지를 압축하고 최적화합니다.
- MozJPEG, JPG, BMP 및 PPM 형식의 원본 이미지용 PNG 변환기. 이 방법은 호환성과 품질을 모두 유지하면서 JPEG를 압축합니다.
- WebP는 무손실 및 손실 압축을 활용하는 Google에서 개발한 압축 방법입니다. WebP 이미지는 매우 SEO 친화적입니다.
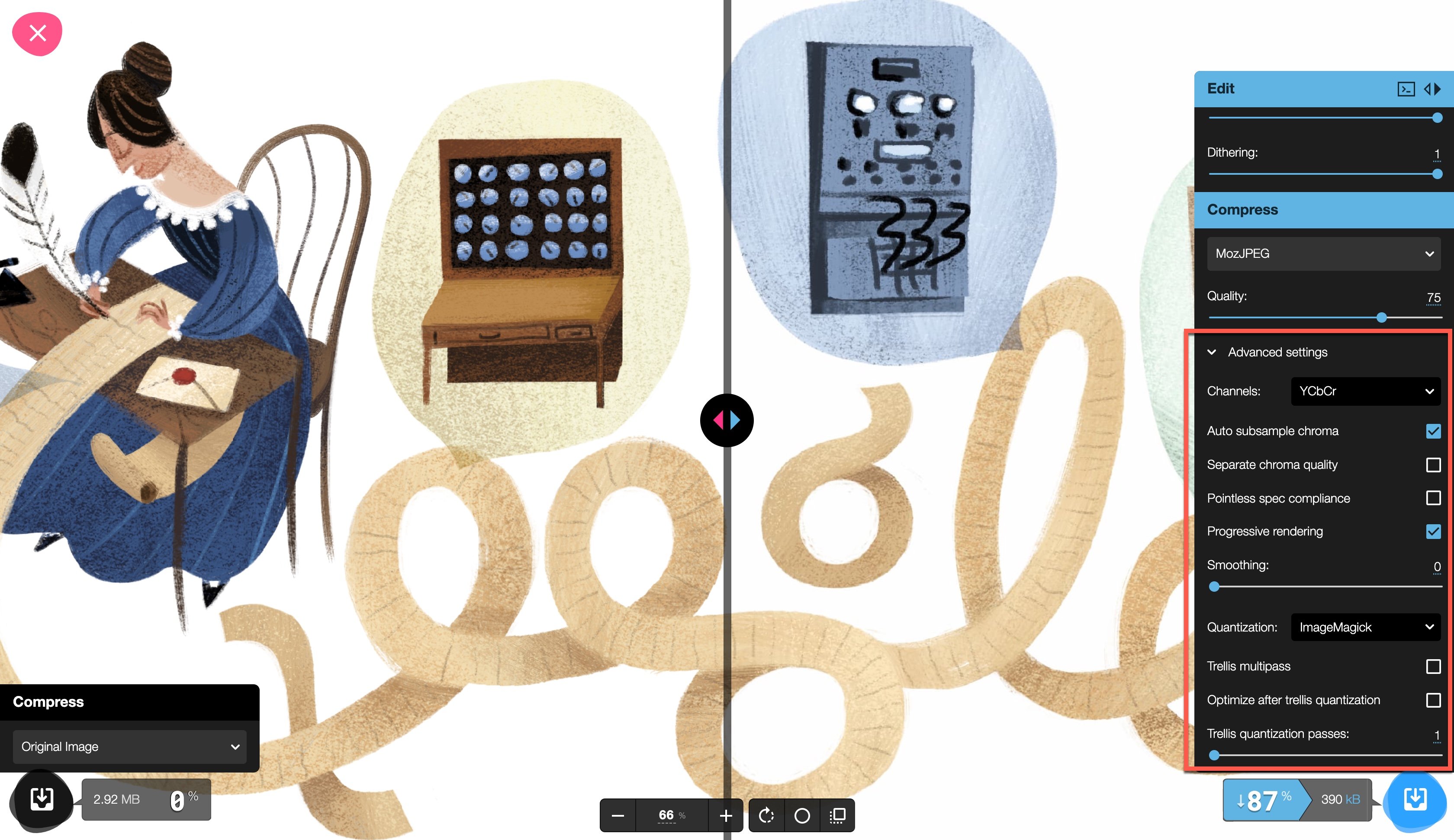
압축 후 75% 이미지 품질에서도 압축된 이미지는 여전히 원본과 거의 동일하게 보입니다.

고급 사용자의 경우 고급 설정을 확장하여 채널, 양자화 등을 조정합니다.

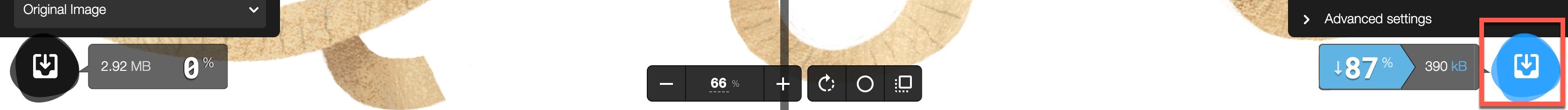
완료되면 화면 오른쪽 하단에 있는 다운로드 버튼을 클릭하여 편집한 파일을 저장합니다.

Squoosh를 유사한 도구와 비교하는 방법
다양한 플랫폼 및 용도에 사용할 수 있는 여러 이미지 압축 도구가 있습니다. 이미지 압축 도구를 선택할 때 용도에 적합한지 확인하고 싶을 것입니다. Squoosh와 유사한 기능을 가진 일부 도구는 개인 전용(비상업적), 유료 또는 특정 장치용으로 만들어진 다운로드 가능한 앱입니다.
이미지 품질을 희생하지 않는 도구를 선택하는 것이 좋습니다. 옵션을 분석할 때 압축 후 도구의 이미지 품질을 확인하고 싶을 것입니다.
가장 권장되는 Squoosh 경쟁업체 중 하나는 무료 오픈 소스 이미지 압축 앱인 Caesium입니다. Cesium은 브라우저 기반이며 다운로드가 가능하므로 사용자가 이를 활용하는 최선의 방법을 결정할 수 있습니다. 또는 ImageOptim API도 유사하게 작동하며 유료 멤버십은 월 $12.00 USD부터 시작합니다.
이미지 압축 요구 사항을 해결하는 WordPress 플러그인도 찾을 수 있습니다. ShortPixel 및 Smush는 이미지 압축을 자동화할 수 있는 도구입니다. 대시보드를 떠나지 않고 올인원 솔루션을 원하는 WordPress 사용자에게는 이와 같은 플러그인이 좋은 옵션이 될 수 있습니다.
Squoosh는 다른 앱이 가지고 있는 이미지 일괄 처리 또는 자동화 옵션을 자랑하지 않습니다. 그러나 완벽한 품질을 유지하면서 이미지를 압축하는 기능은 매우 중요한 이점입니다. 궁극적으로 필요에 맞는 도구를 선택하는 것은 귀하에게 달려 있습니다.
결론
이미지를 최적화하고 웹사이트 로딩 시간을 단축하는 것은 사이트 방문자와 SEO 순위 모두에게 매우 중요합니다. Squoosh.app은 고품질을 유지하면서 웹사이트 이미지를 성공적으로 압축할 수 있도록 도와줍니다. 이는 특히 사이트 소유자가 빠르게 로드되는 아름다운 웹사이트의 중요성을 이해하고 있기 때문에 큰 장점입니다. 그러나 가장 큰 단점은 이미지를 일괄 처리할 수 없다는 것입니다. 그것이 딜 브레이커가 아니라면 Squoosh는 꽤 확실한 선택입니다.
스쿼시를 사용해 보셨습니까? 아니면 시도해 볼 수 있는 도구처럼 들립니까? 의견에 귀하의 경험을 알려주십시오!
Overearth/Shutterstock.com을 통한 추천 이미지
