귀하의 웹사이트에 대한 가격 계산기를 만드는 방법
게시 됨: 2024-01-18사용자가 제품을 선택하고 즉시 결제할 수 있는 웹사이트용 가격 계산기를 만드는 방법이 궁금하십니까?
WPForms를 사용하면 사용자가 다양한 비즈니스에 대한 주문 양식을 생성하고 가격을 자동으로 계산하는 사용 사례를 만들 수 있다는 소식을 듣고 기뻐하실 것입니다.
지금 가격 계산기를 만들어보세요
이제 더 이상 고민하지 말고 웹사이트용 가격 계산기를 만들기 위해 취해야 할 단계를 자세히 살펴보겠습니다!
귀하의 웹사이트에 대한 가격 계산기를 만드는 방법
WPForms를 사용하여 웹사이트 가격 계산기를 만드는 것은 매우 간단합니다. 시작하려면 아래 단계를 따르세요!
이 기사에서는
- 1. WPForms 플러그인 설치 및 활성화
- 2. WPForms를 Stripe과 연결
- 3. 주문 양식 템플릿 선택
- 4. 고급 합계를 위한 사용자 정의 수식 사용
- 5. 청구/주문 양식 게시
1. WPForms 플러그인 설치 및 활성화
WPForms는 문의 양식 및 주문 양식과 같은 양식을 만드는 데 유용한 도구입니다. 사용할 수 있는 WordPress 양식 템플릿이 1,300개 이상 있습니다.
계산 애드온을 사용하려면 WPForms Pro를 다운로드해야 합니다. 이는 사용자 정의 가능한 전체 필드가 있는 주문 양식과 같은 더 많은 기능을 제공합니다.

시작하려면 Pro 라이센스를 구입하세요. 그런 다음 웹 사이트에 WPForms를 설치하십시오. 도움이 필요하면 WordPress에 플러그인을 추가하는 방법에 대한 지침을 따르세요.
2. WPForms를 Stripe과 연결
WPForms가 있으면 Stripe Pro 애드온을 추가해야 합니다.
원하는 경우 PayPal 또는 Square와 같은 다른 결제 프로세서용 애드온을 설치할 수 있지만 가격 계산기 양식을 만들려면 Stripe을 권장합니다.
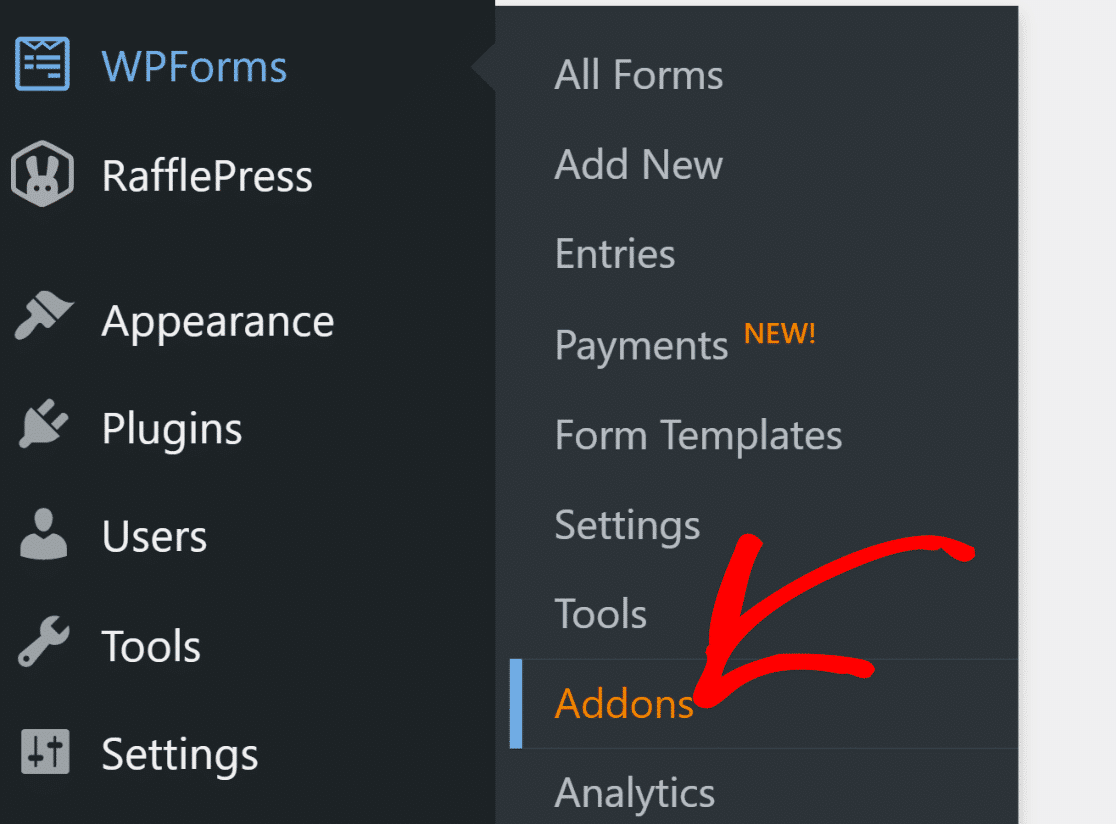
즉, WordPress 메뉴에서 WPForms 로 이동하여 Addons를 클릭하세요.

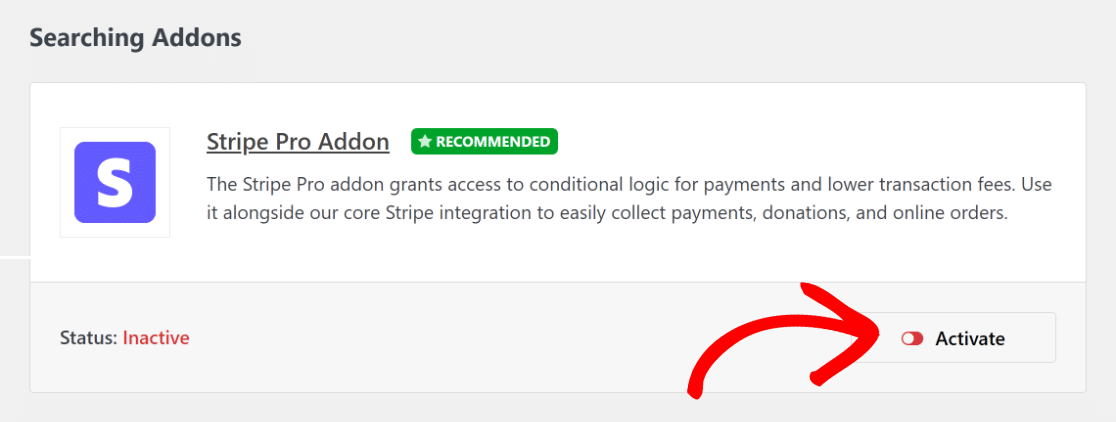
Stripe Pro 애드온을 찾아 웹사이트에 설치하세요. 이렇게 하려면 설치 버튼을 클릭한 다음 활성화 버튼을 클릭하면 됩니다.

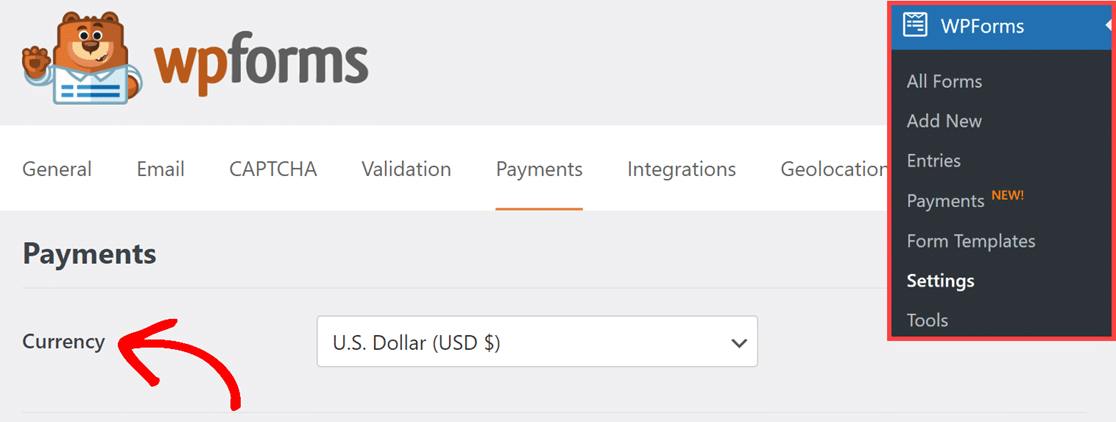
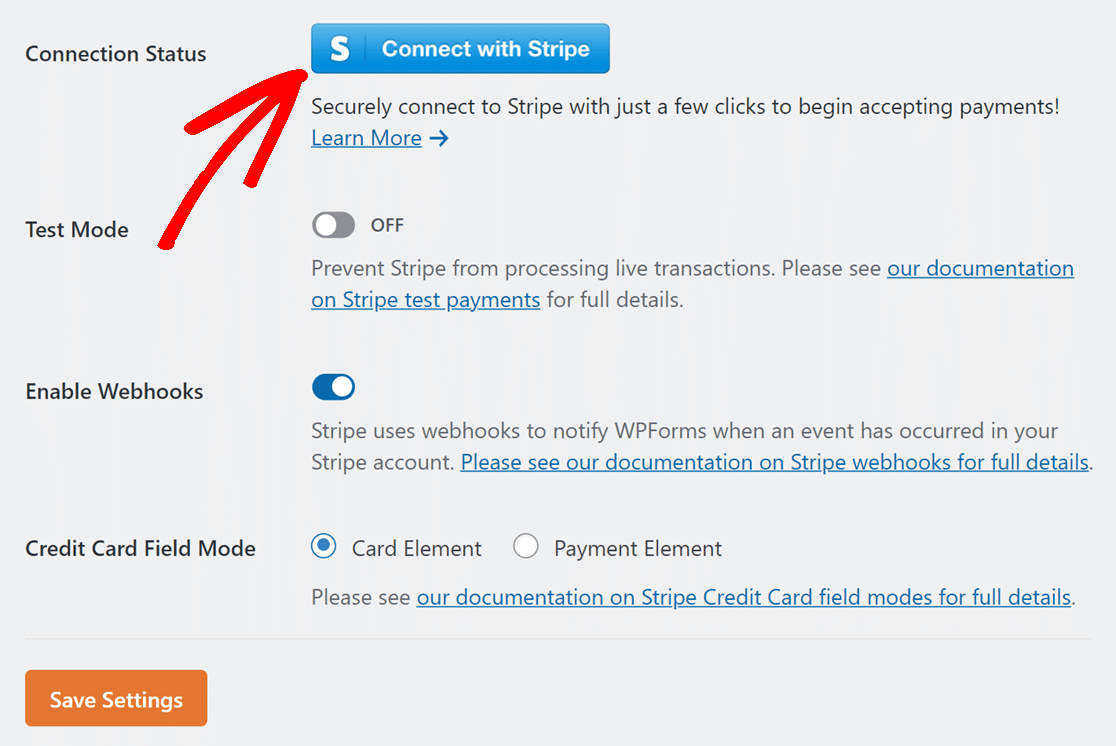
다음으로 WPForms » 설정 으로 이동하여 결제를 클릭하세요. 여기에서 사용하려는 통화 유형을 선택할 수 있습니다.

그런 다음 파란색 버튼을 클릭하고 Stripe 세부 정보를 입력하여 사이트를 Stripe에 연결하세요. Stripe 계정이 없다면 지금 만들 수 있습니다.

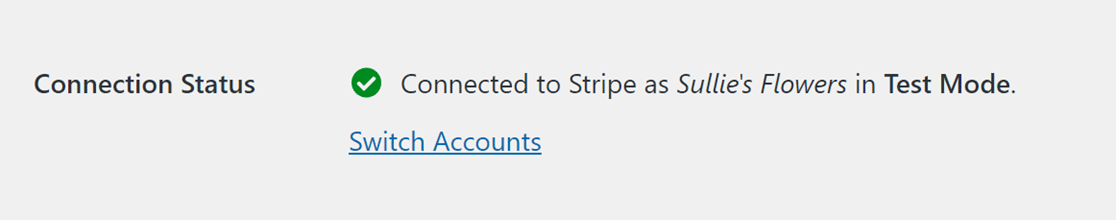
Stripe에 연결한 후 WPForms » 설정 » 결제 로 돌아갑니다. 연결되었음을 나타내는 녹색 확인 표시가 나타납니다.

이제 가격 계산기 기능으로 주문 양식을 작성하고 Stripe로 즉시 결제를 받을 수 있습니다!
3. 주문 양식 템플릿 선택
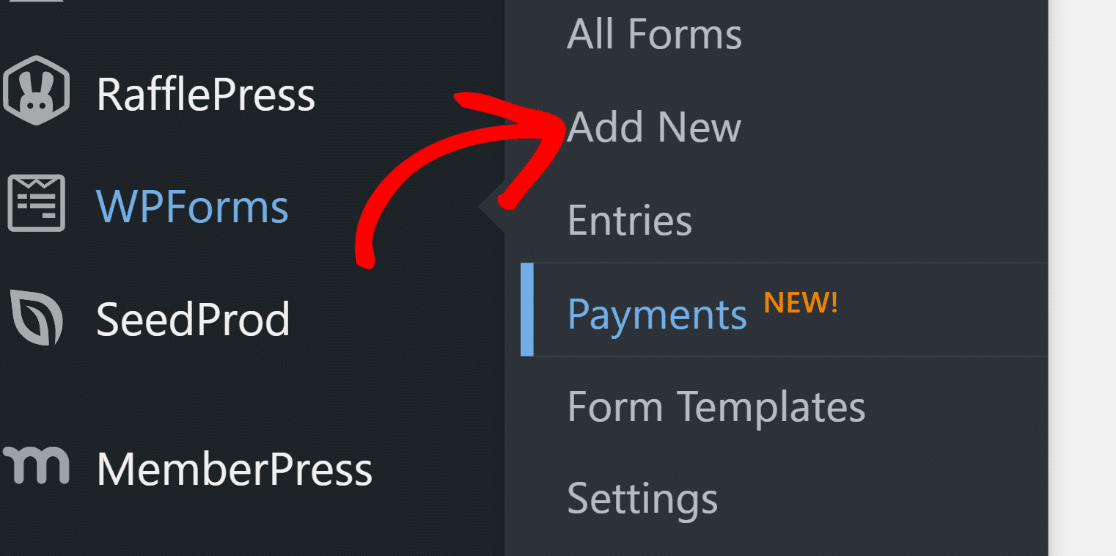
이제 주문 양식을 작성해 보겠습니다. WordPress 대시보드에서 WPForms 로 이동하여 새로 추가 옵션을 클릭하세요 .

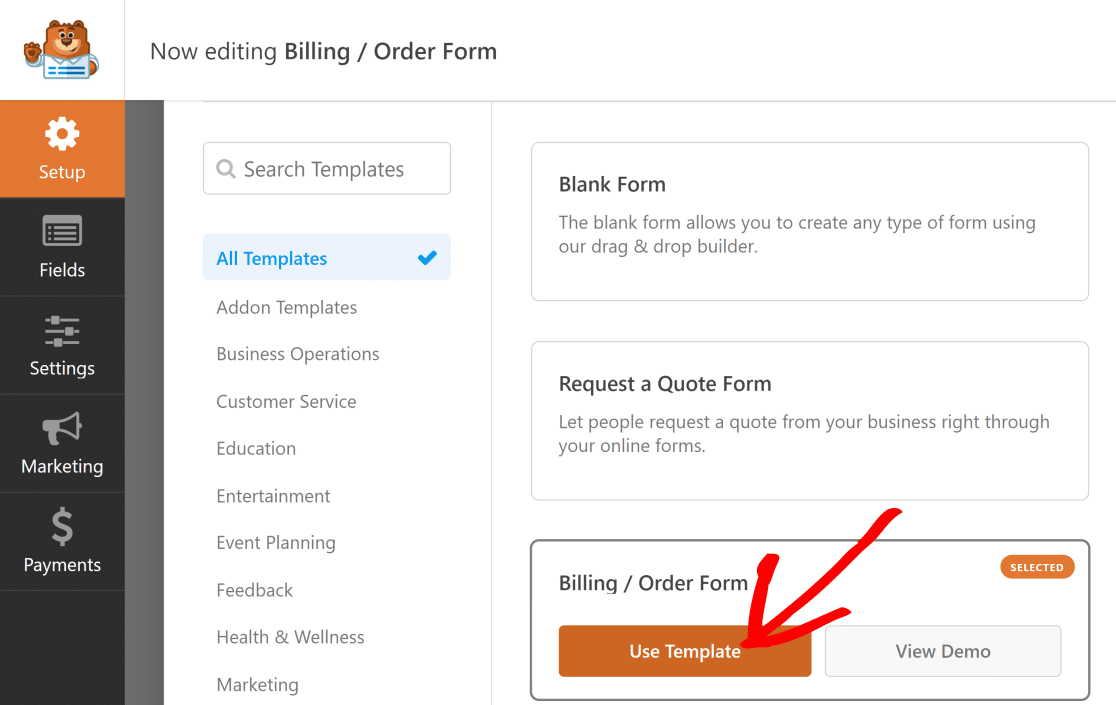
그런 다음 양식에 이름을 지정하고 템플릿을 선택하세요. 이 가이드에서는 양식 생성 속도를 높이기 위해 청구/주문 양식을 선택하겠습니다.

이 템플릿에는 여러 항목 필드와 총계 필드가 있습니다. 양식을 변경하여 다양한 종류의 제품을 추가하고 총 가격을 계산할 수 있습니다.
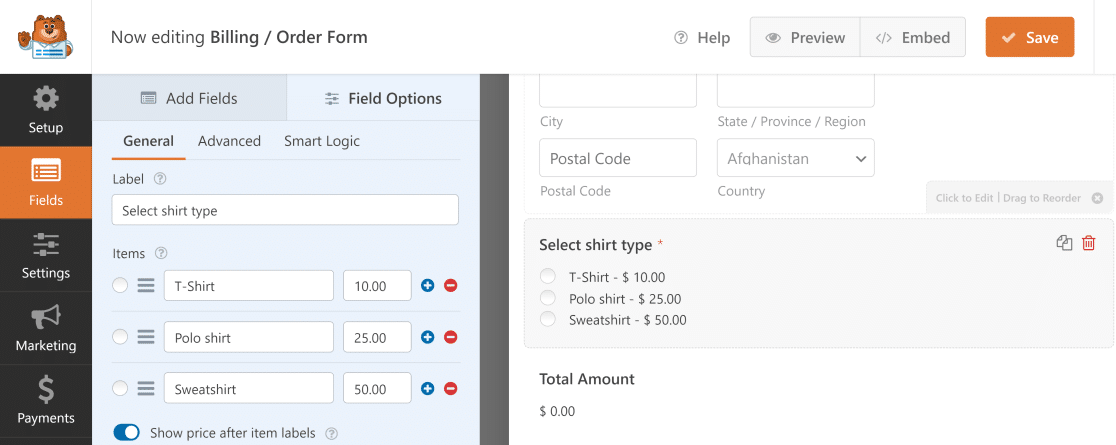
여러 항목 필드 변경
이 가이드에서는 일반 다중 항목 필드로 시작하여 다양한 유형의 셔츠를 포함하도록 변경합니다.
여러 항목 필드를 클릭하여 내용을 변경하세요. 귀하의 비즈니스와 더욱 관련성이 높은 양식을 만들기 위해 수행할 수 있는 작업은 다음과 같습니다.
- 레이블: 선택 항목의 이름입니다.
- 품목: 선택할 수 있는 다양한 품목과 비용입니다.
- 항목 라벨 뒤에 가격 표시: 각 항목의 가격을 표시하려면 이 항목을 선택하세요.

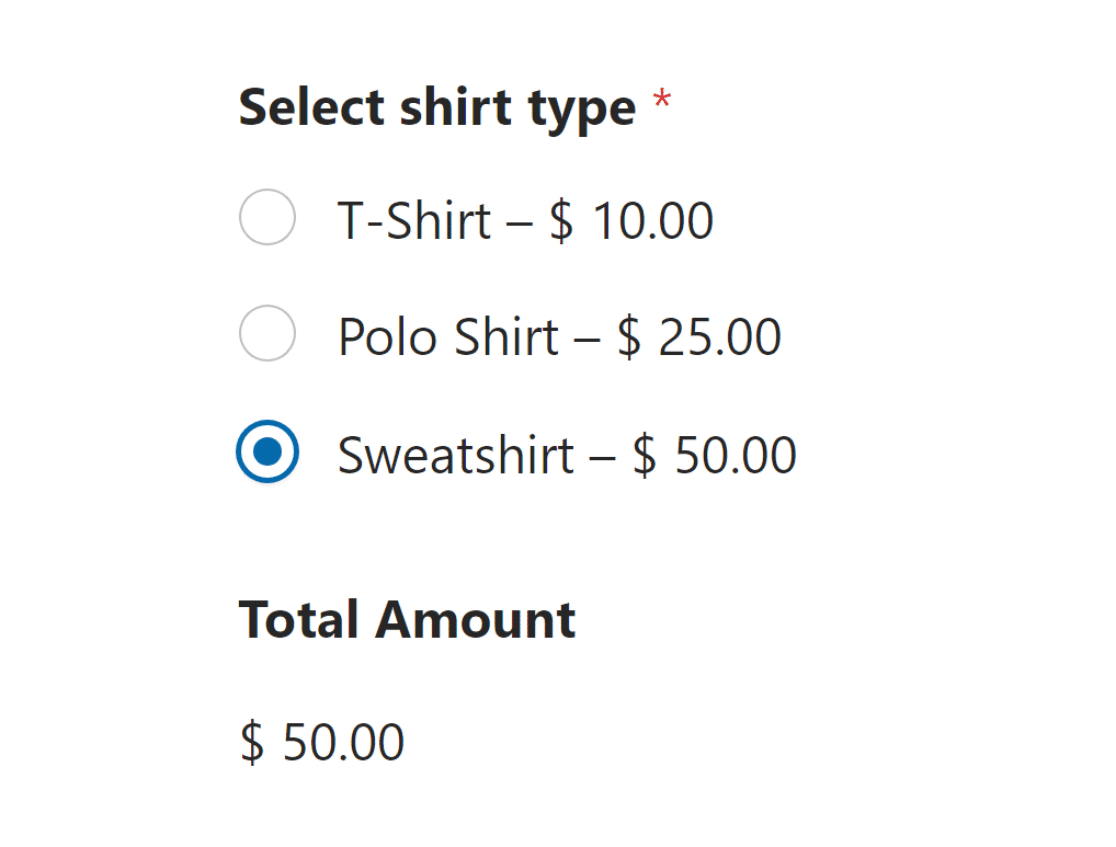
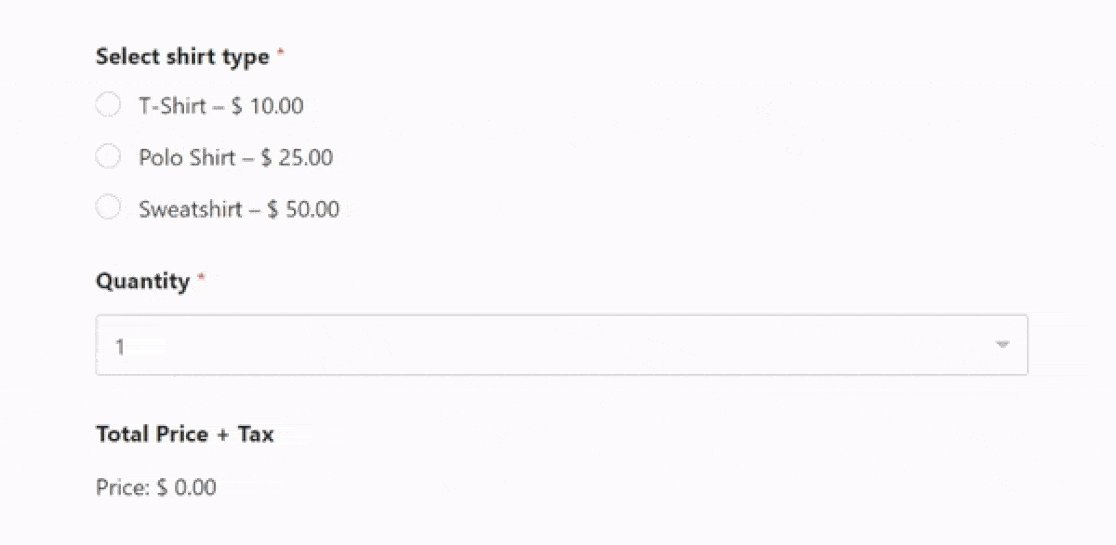
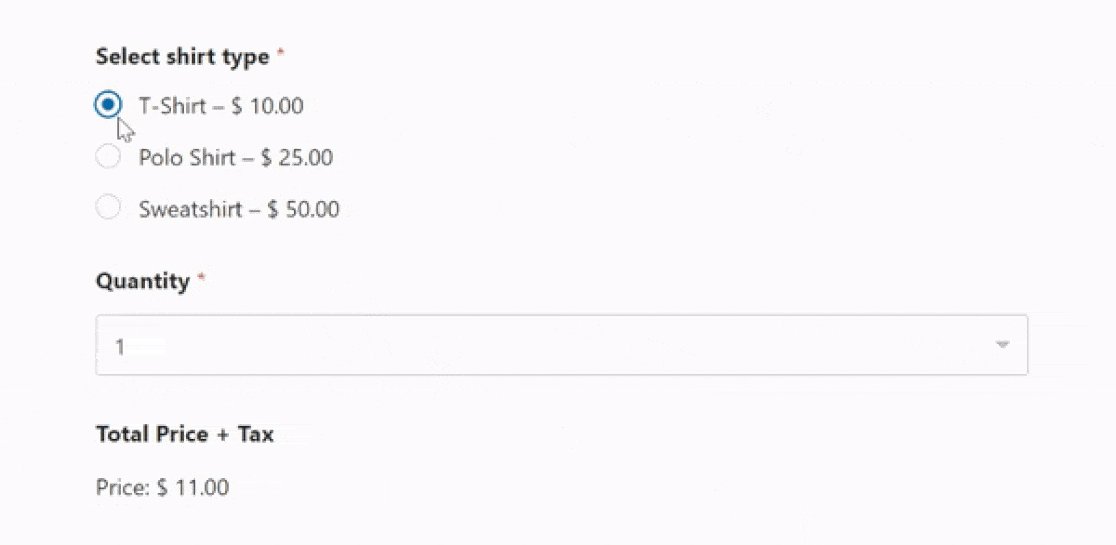
완료되면 누군가가 제품을 선택할 때마다 총 가격이 선택한 가격에 맞게 즉시 변경됩니다.

두 개 이상의 제품 선택
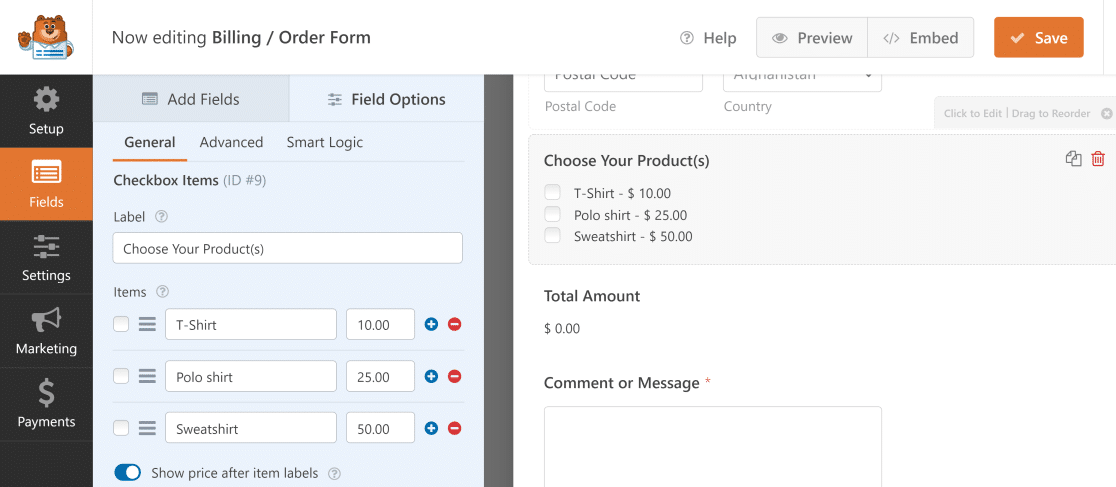
사람들이 두 개 이상의 제품을 선택하도록 하고 싶을 수도 있습니다. 다양한 필드와 사용자 정의 옵션을 사용하면 쉽게 이를 수행할 수 있습니다.
예를 들어, 티셔츠와 스웨트셔츠를 구매하려는 경우 동일한 양식에서 두 가지를 모두 선택할 수 있습니다.
결제 필드 섹션으로 이동하여 체크박스 항목 필드를 사용하세요. 여기에서는 모든 제품을 나열할 수 있습니다.

이제 누군가가 두 개 이상의 제품을 선택하면 총 가격이 모든 선택 사항을 합산하게 됩니다.

스트라이프 신용 카드 필드 추가
주문 양식에서 가장 중요한 부분은 고객이 온라인으로 쉽게 결제할 수 있도록 하여 귀하가 대금을 받고 주문 배송을 진행할 수 있도록 하는 것입니다.
이전에 우리는 Stripe Pro를 추가하고 이를 WPForms에 연결하여 귀하의 사이트에서 결제를 수락할 수 있도록 했습니다. 이제 양식에 Stripe을 추가할 차례입니다.
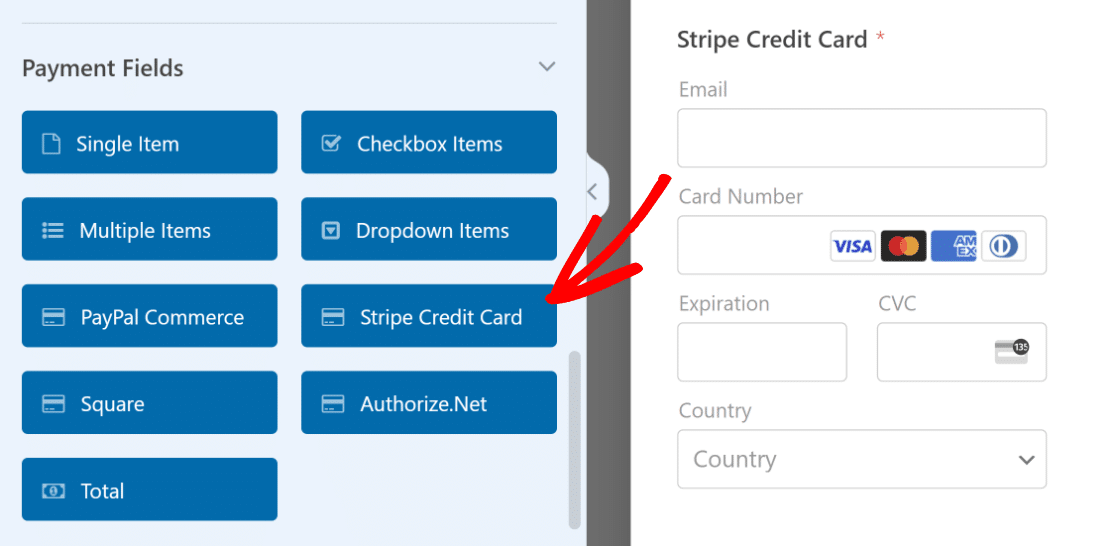
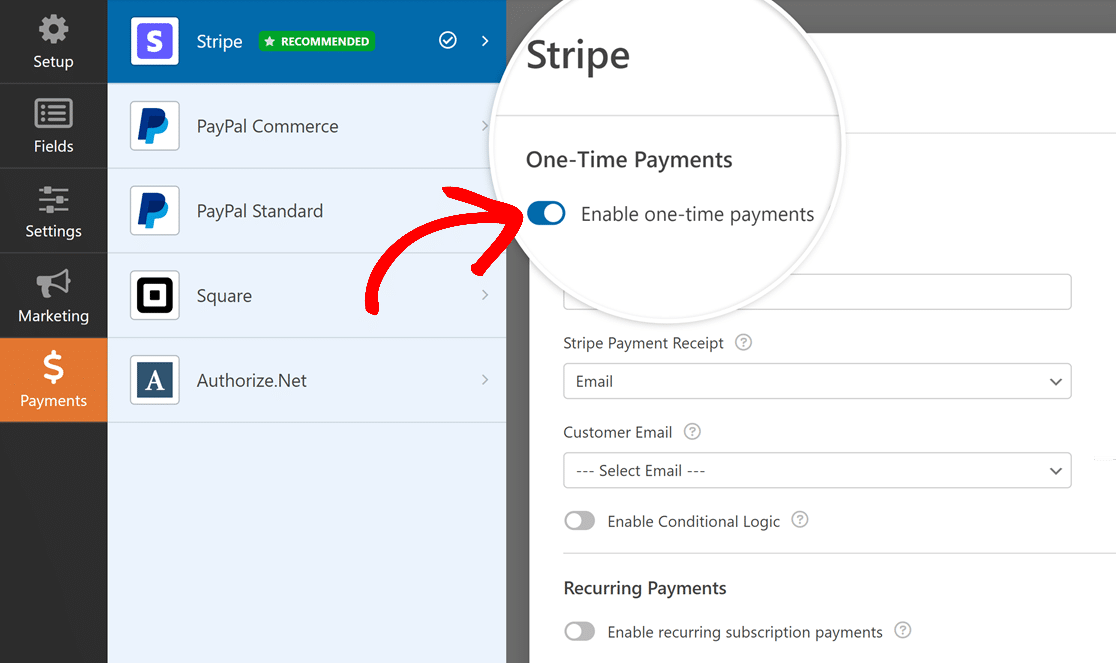
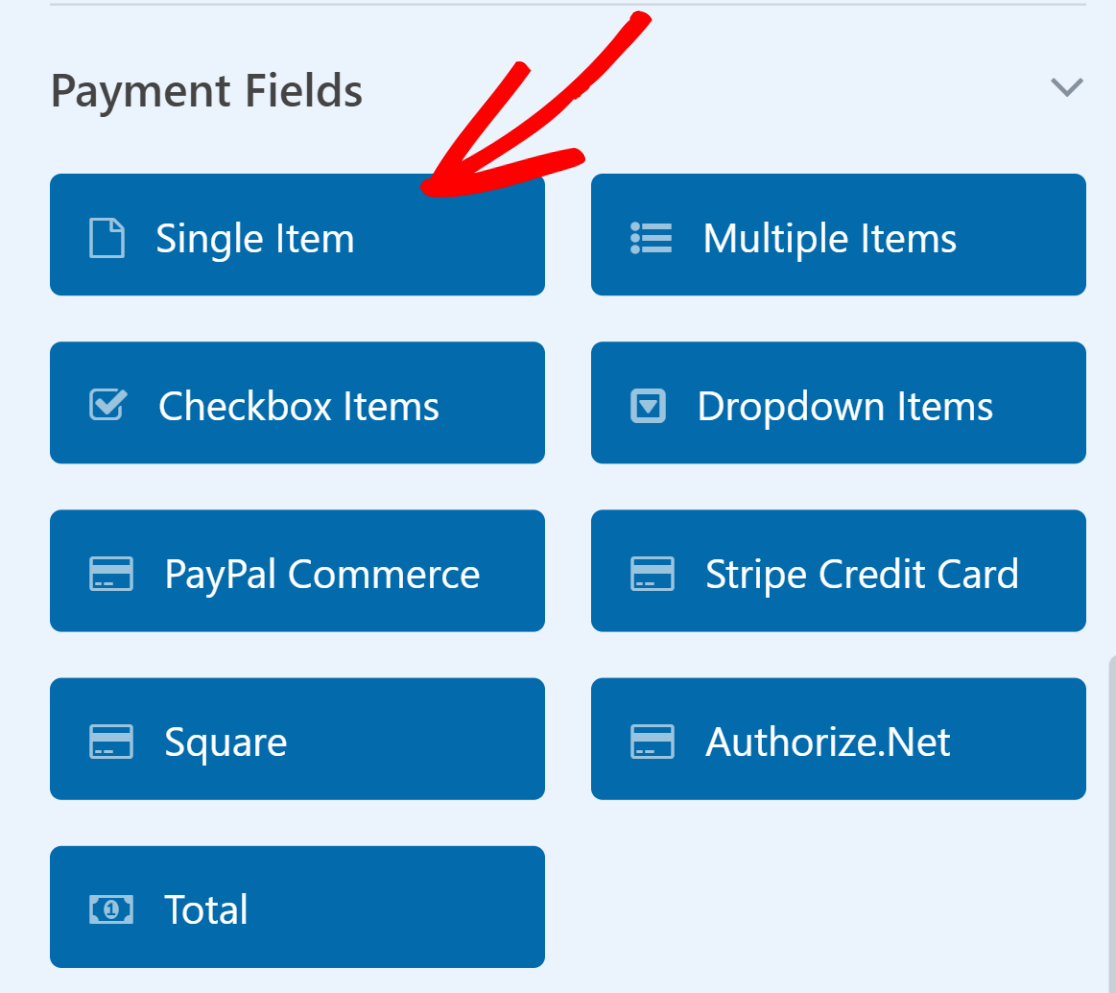
양식에서 Stripe 결제를 설정하려면 결제 필드 아래에서 Stripe 신용 카드 필드를 찾아 양식에 추가하세요.

다음으로 결제 섹션으로 이동하여 Stripe 설정을 살펴보세요. 일회성 결제 옵션을 활성화하세요.

이제 고객은 다양한 제품을 선택하고, 총 가격을 확인하고, 모두 하나의 형식으로 결제할 수 있습니다!
4. 고급 합계를 위한 사용자 정의 수식 사용
주문 양식에서 고객에게 표시되는 총 가격으로 더 많은 작업을 수행하려면 계산 애드온을 사용할 수 있습니다.
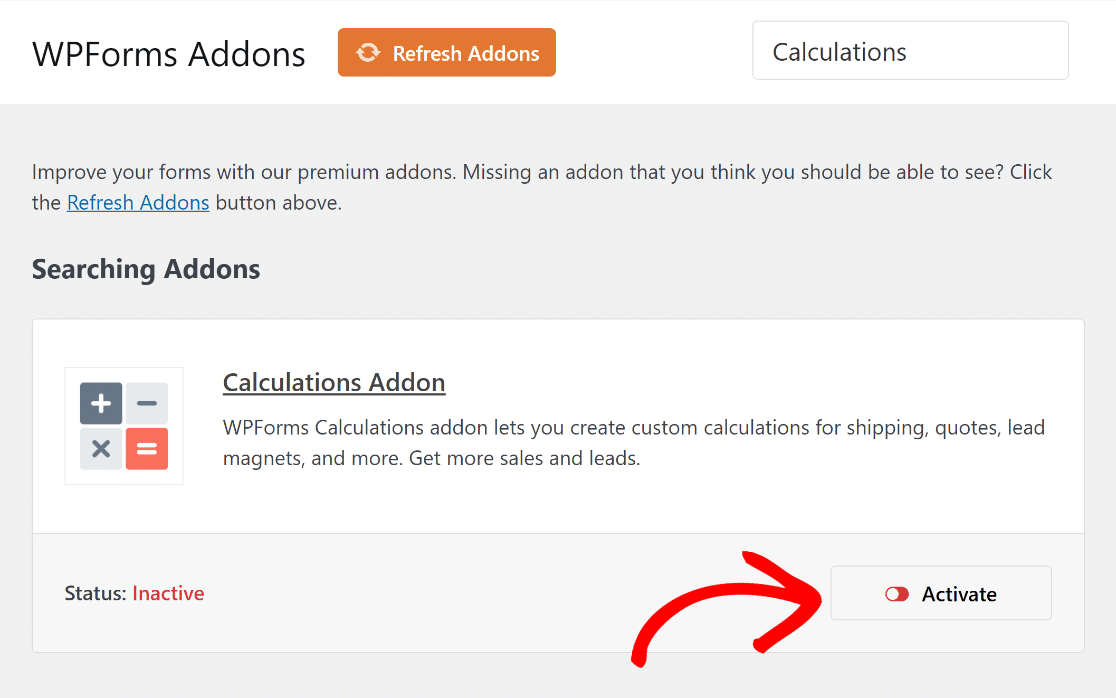
WPForms»애드온 으로 이동하여 계산 애드온을 찾으세요. 그런 다음 애드온 설치 버튼을 클릭하십시오. 그런 다음 활성화 버튼을 클릭하십시오.


이제 총 가격에 대한 복잡한 공식을 만들 수 있습니다. 예를 들어 수량 필드를 추가하거나 표준 세금 공제를 삽입할 수 있습니다.
수량 필드 추가
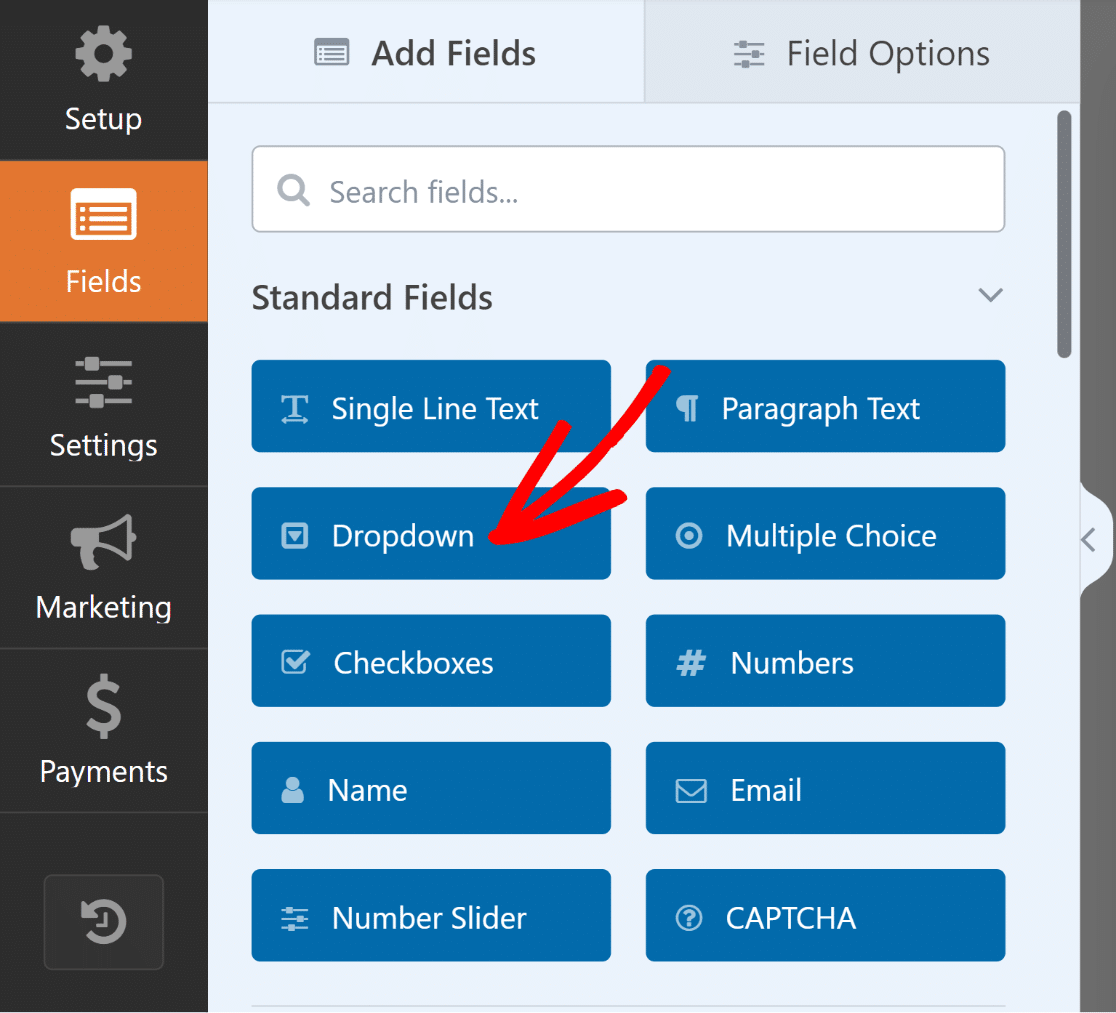
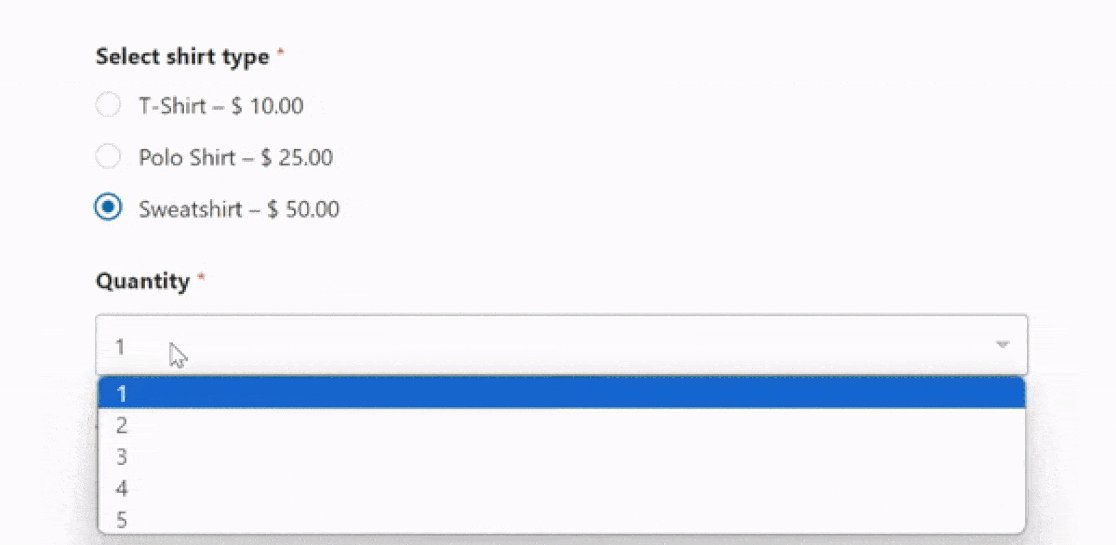
사람들이 원하는 제품 수를 선택할 수 있도록 하시겠습니까? 양식에 수량 필드를 추가합니다. 드롭다운 필드를 오른쪽 양식 영역으로 이동하면 됩니다.

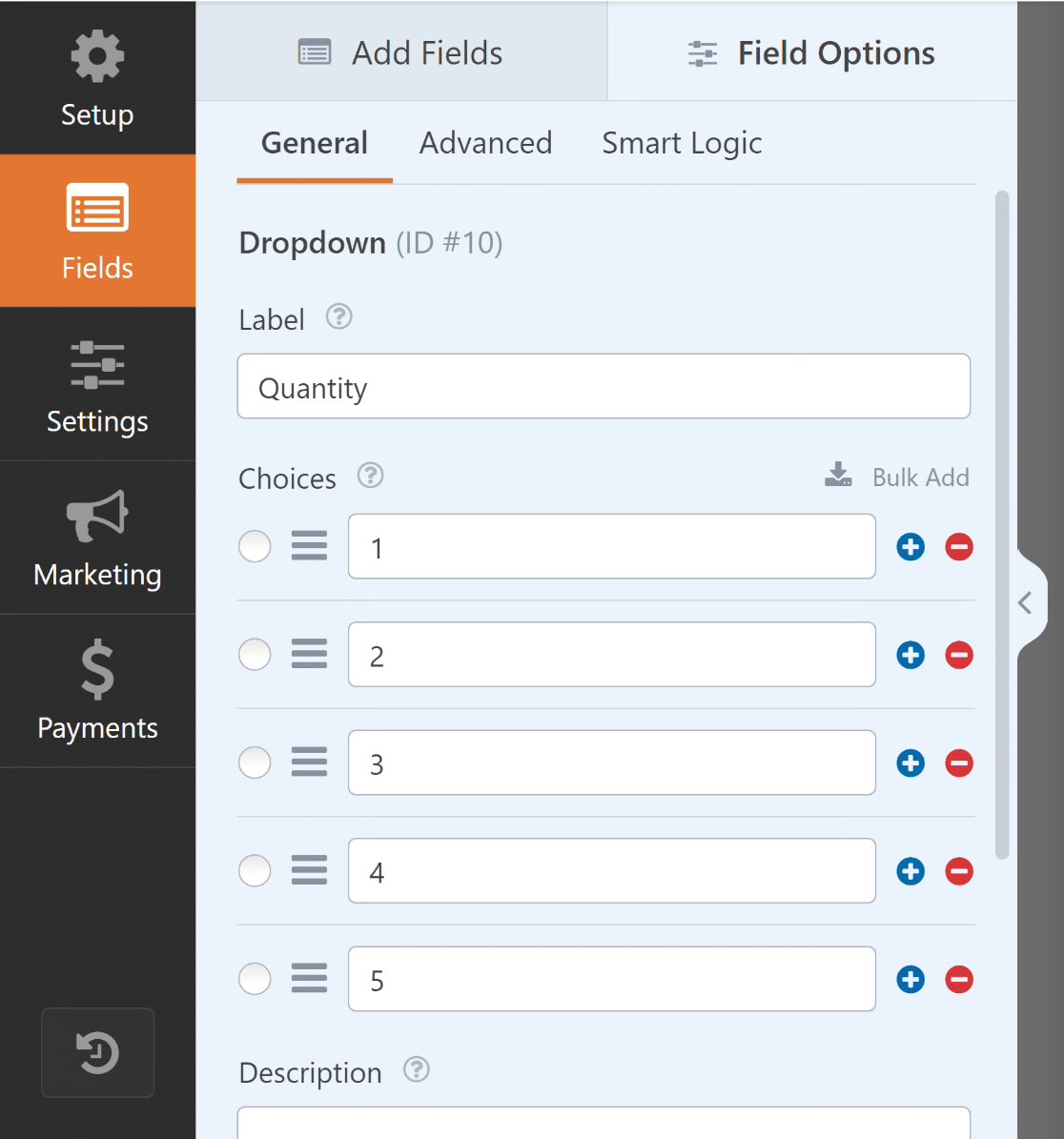
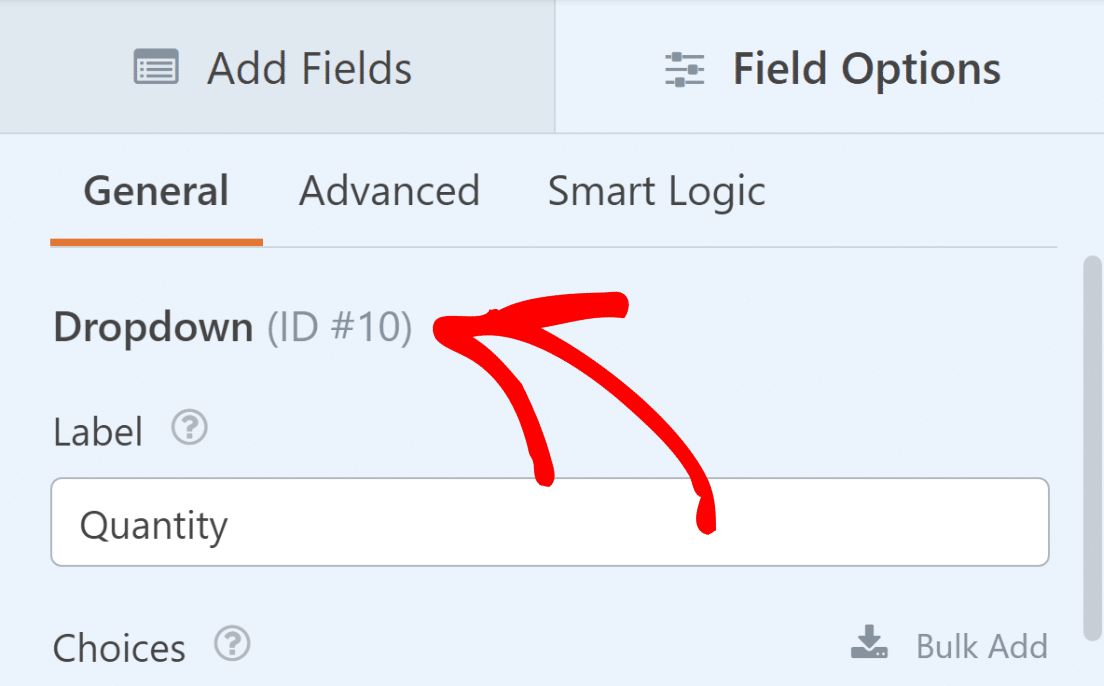
다음으로 이 드롭다운 필드의 필드 옵션 으로 이동합니다. 이름을 "수량"으로 변경하고 사람들이 선택할 수 있는 숫자를 입력하세요.

이제 양식에 단일 항목 필드를 추가합니다. 미리보기에 드래그 앤 드롭하거나 간단히 클릭하면 됩니다.

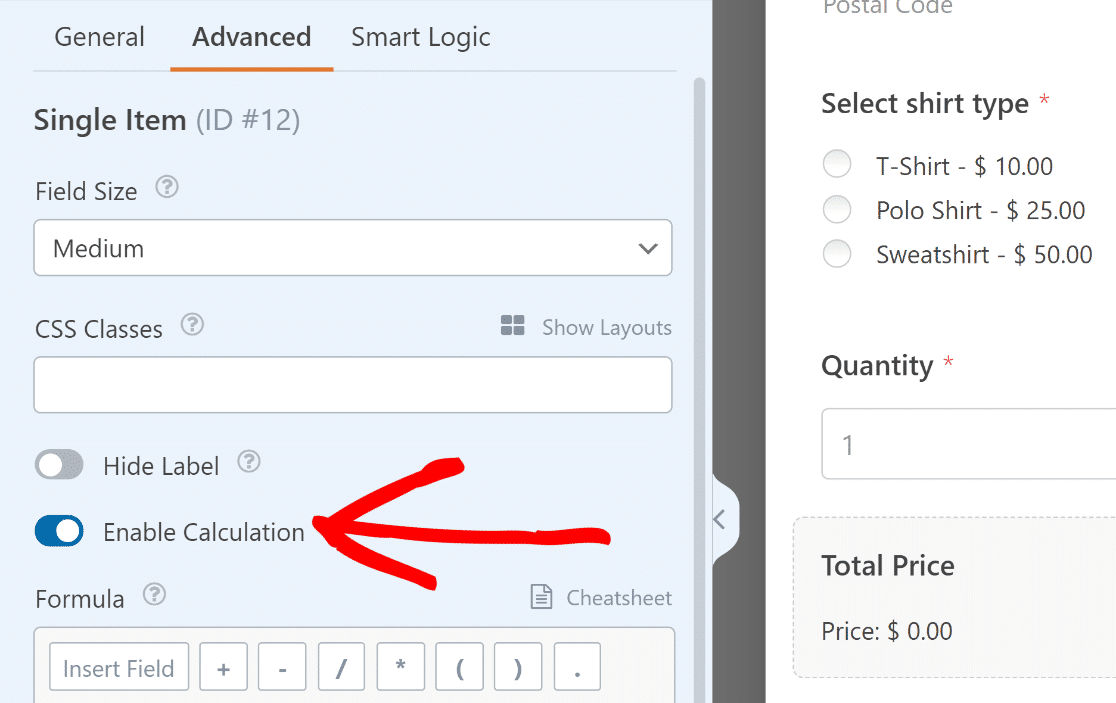
이 단일 항목 필드의 레이블을 "총 가격"과 같은 것으로 변경합니다. 그런 다음 고급 탭으로 이동하여 계산 활성화를 켭니다.

수식 상자에서 여러 항목 필드를 수량 드롭다운 필드에 연결합니다. 간단한 곱셈 공식으로 이를 수행할 수 있습니다.
$FX_amount * $FX
여기서 $FX 는 ID #X인 필드의 값이고, $FX_amount 는 ID #X인 결제 필드의 가격 값입니다.
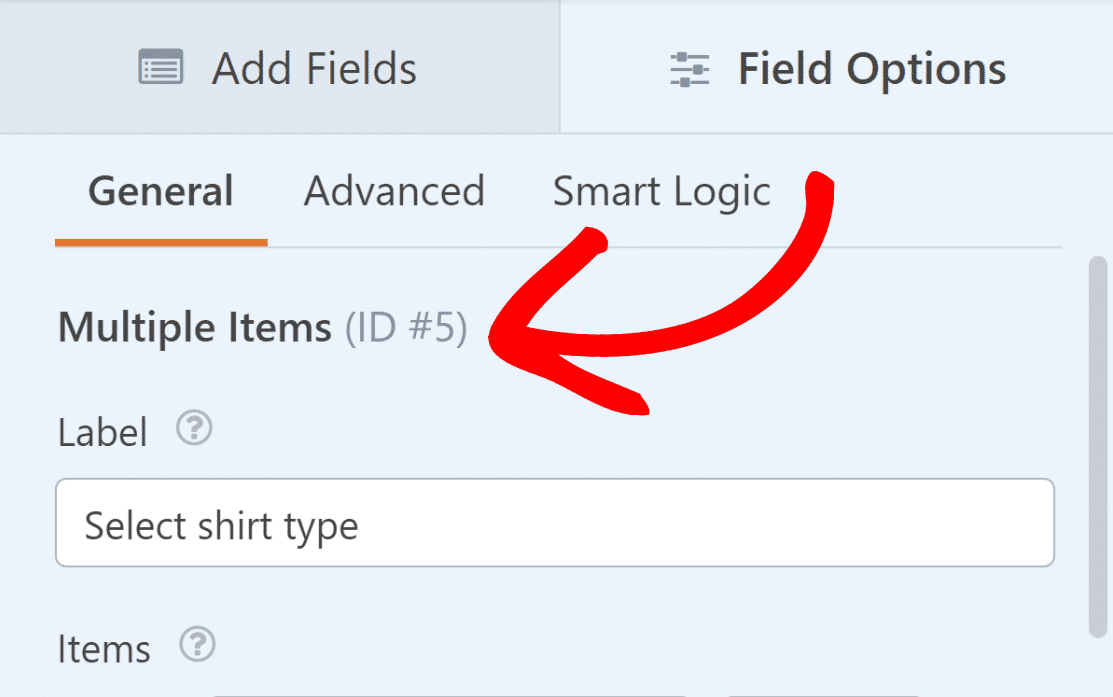
다중 항목 필드를 열고 해당 필드 ID를 적어둡니다. 일반 탭의 필드 옵션 에서 찾을 수 있습니다.

"수량"이라는 드롭다운 필드에 대해서도 동일한 작업을 수행합니다. 다음 단계에서 공식을 생성하므로 이는 중요합니다.

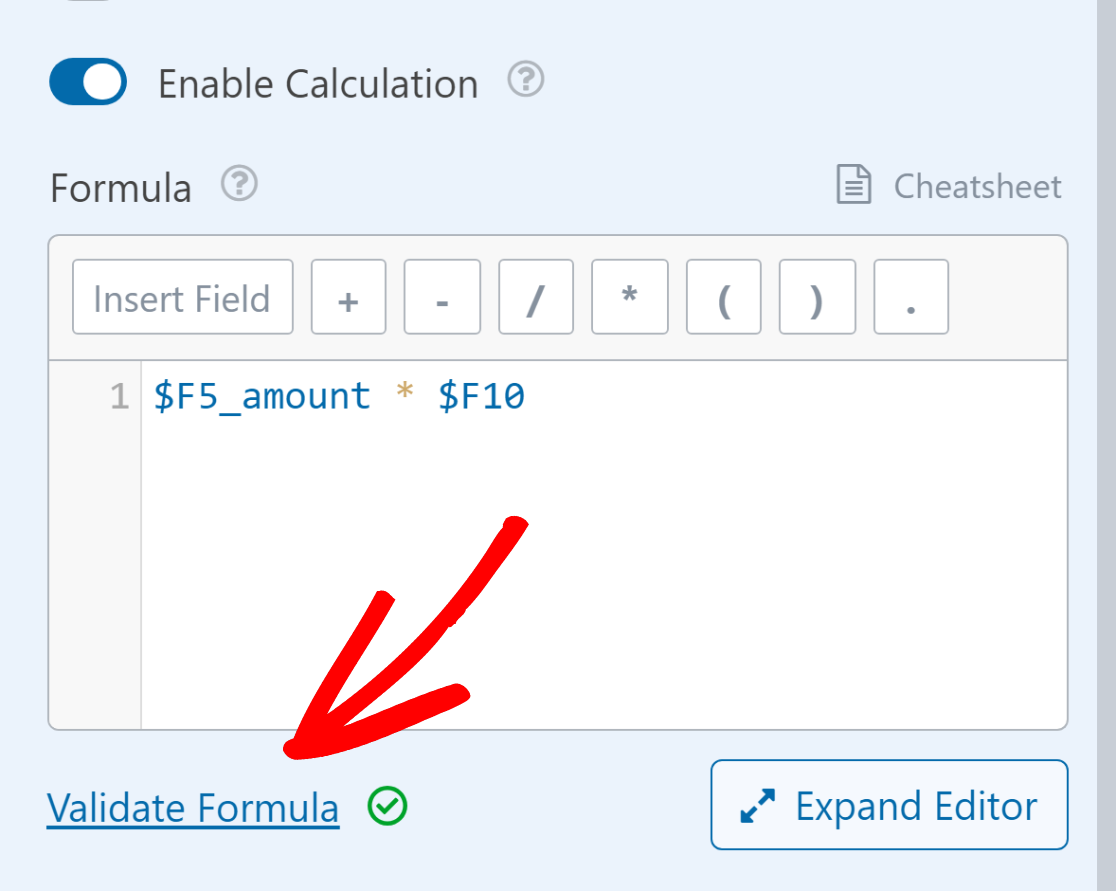
이제 이 ID를 (제품 가격 x 수량) 공식에 입력하기만 하면 됩니다. 따라서 $FX_amount * $FX $F5_amount * $F10 이 됩니다.
단일 항목 "총 가격" 필드의 수식 상자에 $F5_amount * $F10 수식을 입력합니다. 그런 다음 수식 확인을 클릭하여 올바른지 확인하세요.

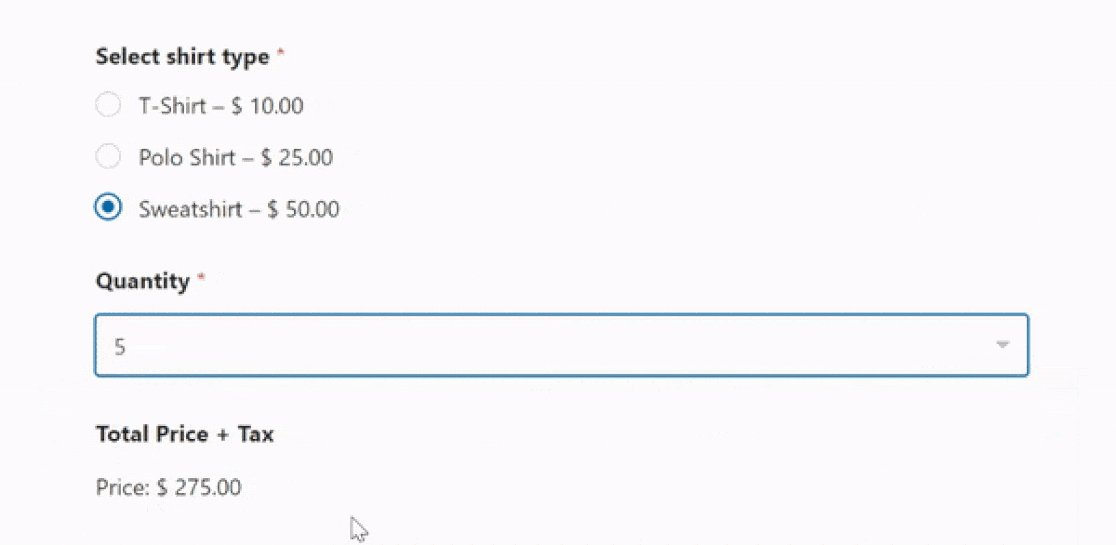
이제 누군가가 제품과 수량을 선택하면 추가한 맞춤 공식 덕분에 총 가격이 자동으로 계산됩니다!
표준세 공제 삽입
세금을 계산하려면 일반적으로 소계(품목 가격 x 품목 수)에 세율을 곱합니다.
마지막 단계에서 배운 대로 사용 사례의 합계(항목 가격 x 항목 수) 공식은 다음과 같습니다.
$F5_amount * $F10
세액을 소계의 10%로 계산한다고 가정해보자. 표준세 계산식은 다음과 같습니다.
0.10 * ($F5_amount * $F10)
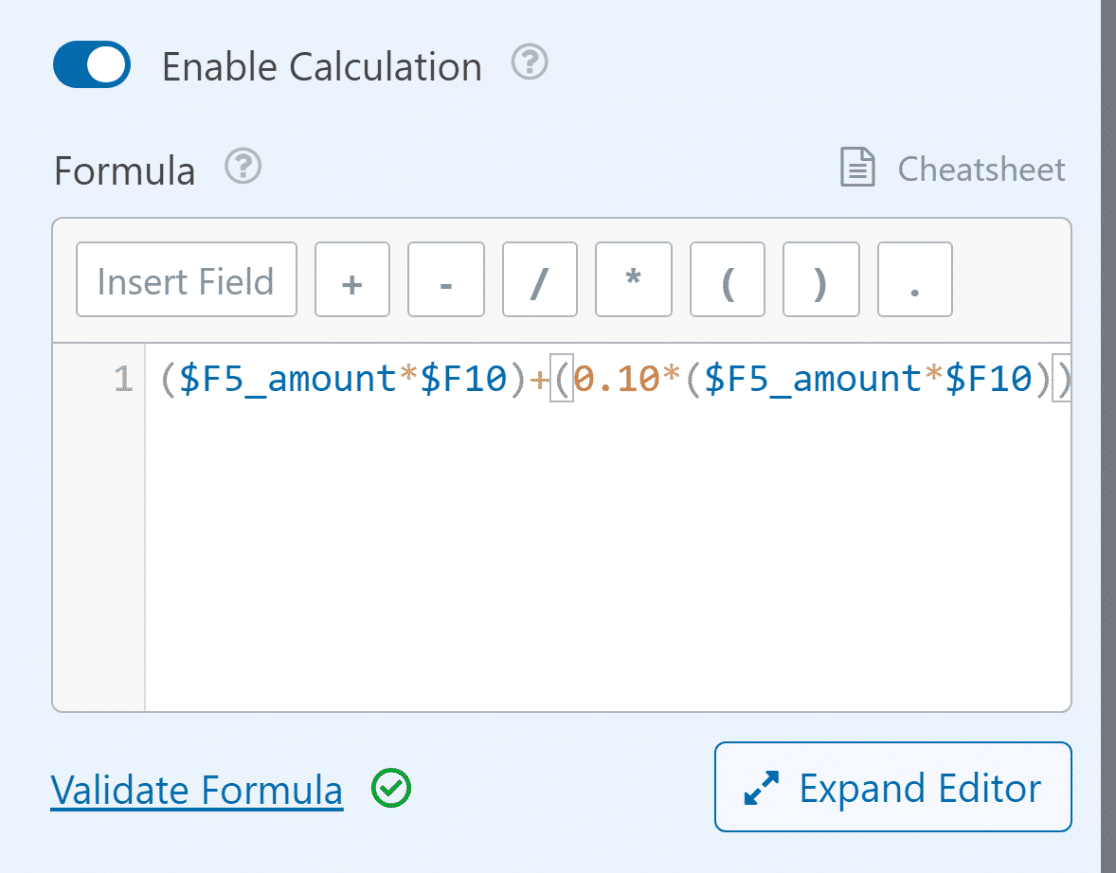
세금이 포함된 총계는 소계와 세금을 더해 결정됩니다. 다음은 방정식을 나타냅니다.
($F5_amount * $F10) + (0.10 * ($F5_amount * $F10))
최종 금액을 표시하려는 곳에 추가할 수 있습니다. "총 가격 + 세금"이라는 단일 항목 필드를 사용하겠습니다.

수식을 만들 때 수학이 제대로 작동하려면 올바른 필드 ID를 사용해야 한다는 점을 기억하세요. 추가 정보 및 수식 작성에 대한 도움말은 이 계산 치트시트를 확인하세요.
5. 청구/주문 양식 게시
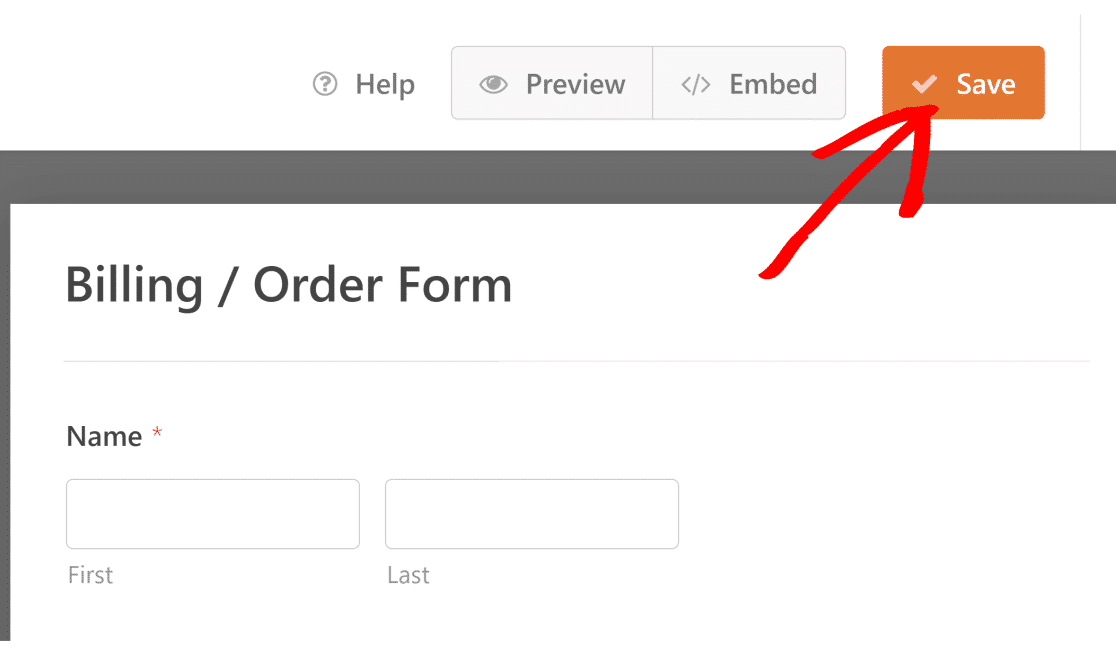
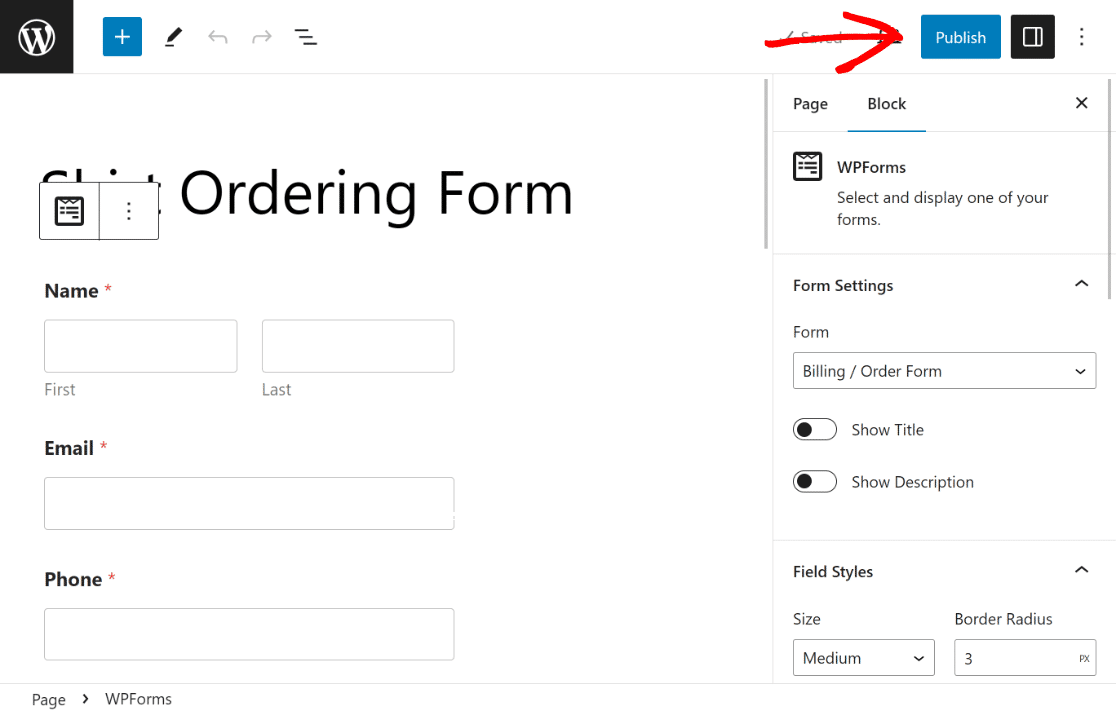
WPForms를 사용하면 양식을 쉽게 게시하고 웹 사이트에 실시간으로 적용할 수 있습니다. 양식 작성을 마친 후저장 버튼을 클릭하세요 .

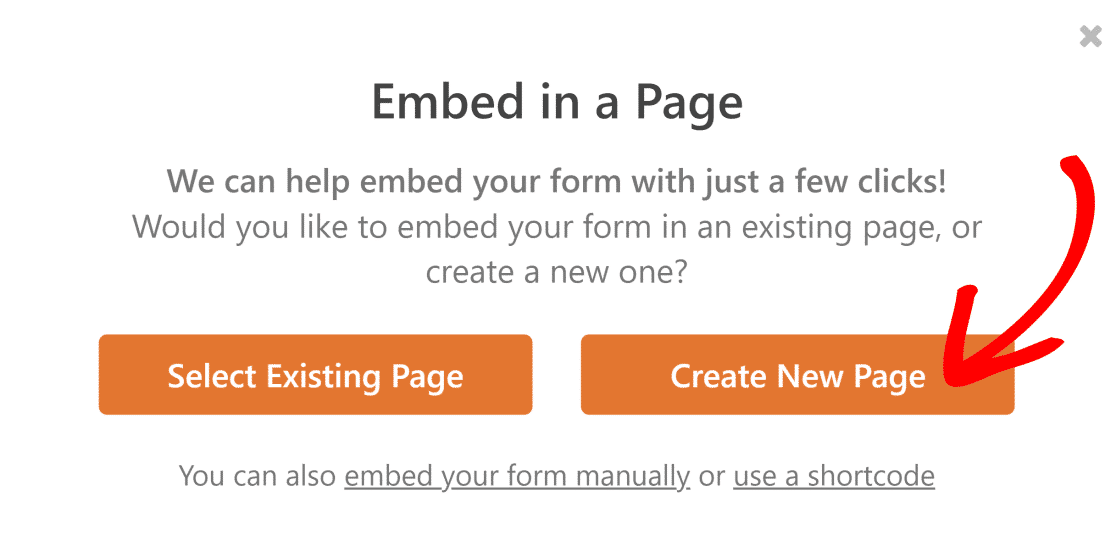
그런 다음 저장 버튼 옆에 있는 삽입을 클릭하세요. 새 페이지나 기존 페이지에 양식을 게시하도록 선택할 수 있습니다.

WPForms는 아무것도 할 필요 없이 WordPress 편집기로 이동합니다. 귀하의 양식은 이미 새 페이지에 있을 것입니다.
WPForms 계산으로 주문 양식과 온라인 계산기를 활성화하려면 게시 버튼을 클릭하기만 하면 됩니다.

게시한 후 예방 조치로 포함된 양식을 테스트하여 예상대로 작동하는지 확인하고 문제를 배제하십시오.

웹사이트 가격 계산기 만들기에 대한 FAQ
계산은 독자들 사이에서 인기 있는 주제입니다. 다음은 이에 관해 자주 묻는 몇 가지 질문에 대한 답변입니다.
내 웹사이트에 맞는 맞춤형 계산기를 어떻게 만들 수 있나요?
귀하의 웹사이트를 위한 맞춤형 계산기를 만들려면 계산 애드온과 함께 WPForms Pro를 사용할 수 있습니다. 먼저 WordPress 사이트에 WPForms Pro를 설치하세요.
그런 다음 드래그 앤 드롭 빌더를 사용하여 수량 및 제품 선택과 같은 입력 필드를 추가하여 주문 양식을 완성하세요.
완료되면 계산 애드온을 활성화하여 사용자 입력에 따라 덧셈이나 곱셈과 같은 작업을 수행할 수 있습니다.
웹사이트에 계산을 어떻게 추가하나요?
웹사이트에 계산을 추가하려면 계산 애드온을 제공하는 WPForms Pro와 같은 양식 빌더 사용을 고려해보세요.
WPForms를 설치한 후 새 양식을 만들고 계산 기능을 사용하여 필드에 수학 연산을 추가하세요.
기본 산술 또는 복잡한 표현식을 사용하여 다양한 수식을 생성하여 사용자 입력을 기반으로 값을 동적으로 계산할 수 있으며, 이는 주문 양식, 예약 양식 등에 이상적입니다.
가격 공식은 어떻게 생성하나요?
웹사이트에서 가격 공식을 만들려면 계산 애드온과 함께 WPForms Pro를 활용할 수 있습니다.
제공하는 항목이나 서비스에 대한 필드가 포함된 양식을 설정하는 것부터 시작하세요. 이 품목에 가격을 지정하십시오.
그런 다음 계산 애드온을 사용하여 품목 가격에 수량을 곱하고 추가 수수료나 할인을 추가하는 공식을 만듭니다.
다음으로 맞춤형 모기지 계산기를 만드는 방법을 알아보세요.
귀하의 웹사이트를 위한 맞춤형 모기지 계산기를 만들고 싶으십니까? 대출 담당자는 온라인 모기지 계산기를 사용하여 신청자를 더 빠르게 사전 심사하고 지저분한 서류 작업을 줄일 수 있습니다. WordPress 템플릿을 사용하여 맞춤형 모기지 계산기를 만드는 방법에 대한 이 가이드를 확인하세요.
지금 가격 계산기를 만들어보세요
양식을 작성할 준비가 되셨나요? 가장 쉬운 WordPress 양식 작성 플러그인으로 지금 시작해보세요. WPForms Pro에는 다양한 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 우리를 팔로우하여 더 많은 무료 WordPress 튜토리얼과 가이드를 확인하세요.
