Elementor에서 사용자 정의 가입 양식을 만드는 방법
게시 됨: 2024-01-05대부분의 소규모 기업은 한 가지 중요한 실수를 저지릅니다. 즉, 웹상의 다른 모든 가입 양식과 똑같이 보이는 상당히 표준적인 가입 양식을 사용한다는 것입니다.
우리는 고객의 질문을 해결하면서 고객의 양식을 확인할 기회가 있을 때마다 이러한 패턴을 반복적으로 봅니다.
그래서 우리는 독자들이 뉴스레터 목록을 구축하기 위한 인상적인 가입 양식을 만드는 데 도움이 되는 빠른 가이드를 작성하고 싶었습니다.
이 가이드에서는 가장 널리 사용되는 WordPress용 페이지 빌더 도구인 Elementor를 사용하여 나만의 맞춤 가입 양식을 만드는 단계를 안내합니다.
Elementor에서 사용자 정의 가입 양식 만들기
Elementor에서 사용자 정의 가입 양식 만들기
아래의 빠른 링크를 사용하여 튜토리얼의 모든 섹션으로 즉시 이동하세요.
이 기사에서는
- 1단계: Elementor 및 WPForms 설치
- 2단계: Elementor를 사용하여 페이지 생성 또는 편집
- 3단계: 새 가입 양식 만들기
- 4단계: 가입 양식을 마케팅 플랫폼에 연결
- 5단계: 가입 양식 스타일 지정 및 게시
- Elementor 가입 양식에 대한 FAQ
의 시작하자.
1단계: Elementor 및 WPForms 설치
대부분의 사람들은 페이지 게시를 위해 Elementor를 사용하므로 Elementor를 사용하여 사용자 정의 가입 양식을 만드는 방법을 보여 드리겠습니다.
아직 Elementor가 없다면 사이트에 Elementor를 설치하세요.
이 튜토리얼에는 프리미엄 Elementor 라이센스가 필요하지 않습니다. 대신 Elementor를 WPForms와 함께 사용하여 무료로 가입 양식을 작성할 수 있습니다!
플러그인 설치 방법을 모르는 경우 플러그인 설치에 대한 초보자 가이드를 확인하세요.
Elementor와 WPForms의 조합을 사용하여 멋진 사용자 정의 가입 양식을 무료로 만들 수 있지만 더 나은 결과를 얻으려면 WPForms Pro 라이선스를 사용하여 일부 고급 도구에 액세스하는 것이 좋습니다.

두 플러그인을 모두 설치한 후에는 완전히 맞춤화된 가입 양식을 작성해야 합니다!
2단계: Elementor를 사용하여 페이지 생성 또는 편집
기존 페이지나 새로운 페이지에 가입 양식을 추가할 수 있습니다. 일반적으로 뉴스레터 양식은 더 큰 랜딩 페이지의 여러 섹션 중 하나로 포함됩니다. 하지만 단순화를 위해 가입 양식만 포함된 새 페이지를 만들겠습니다.
시작하려면 WordPress 대시보드를 열고 페이지 » 새 페이지 추가를 클릭하세요.

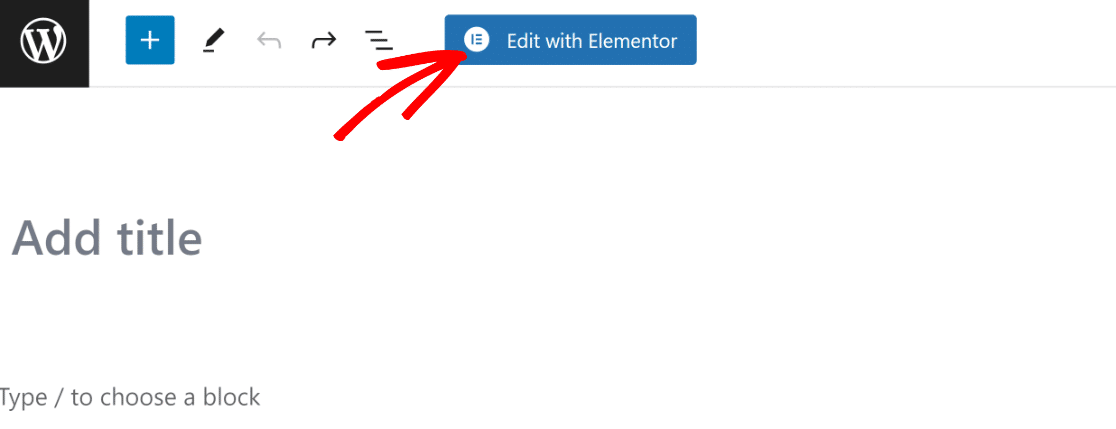
WordPress 블록 편집기에 들어가면 상단에 있는 Elementor로 편집 버튼을 클릭하세요.

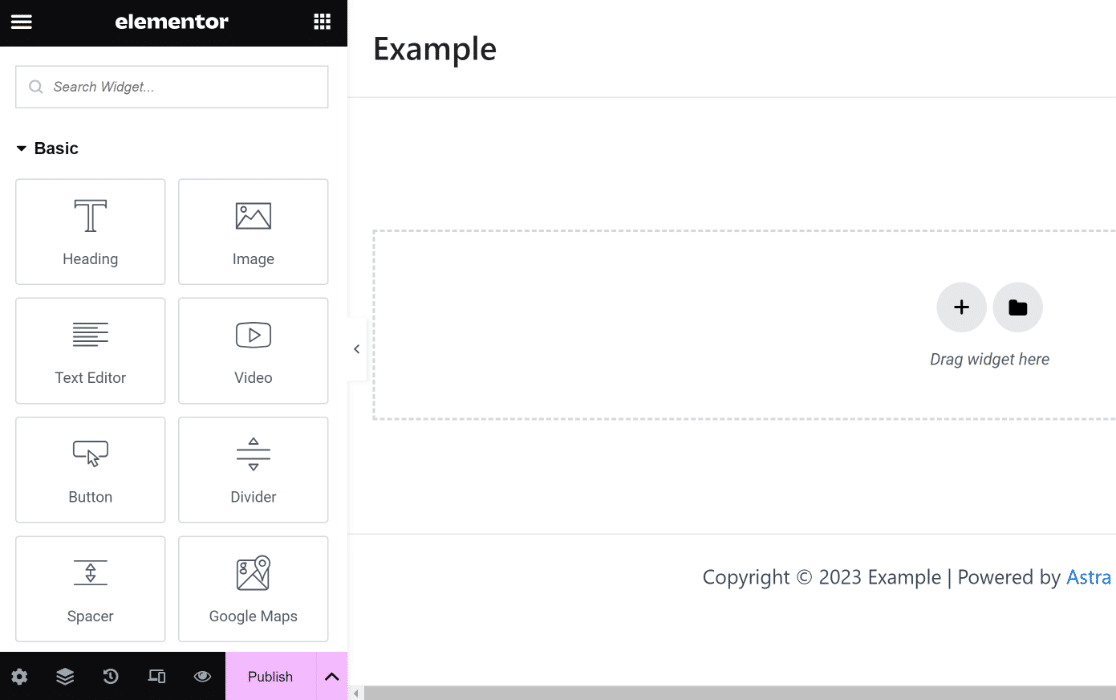
버튼을 클릭하면 몇 초 안에 Elementor 편집기가 로드됩니다. 드래그 앤 드롭 편집기를 사용하여 완전한 랜딩 페이지를 구축할 수 있습니다.

다음 단계에서는 WPForms 위젯을 사용하여 사용자 정의 가입 양식을 생성하겠습니다.
3단계: 새 가입 양식 만들기
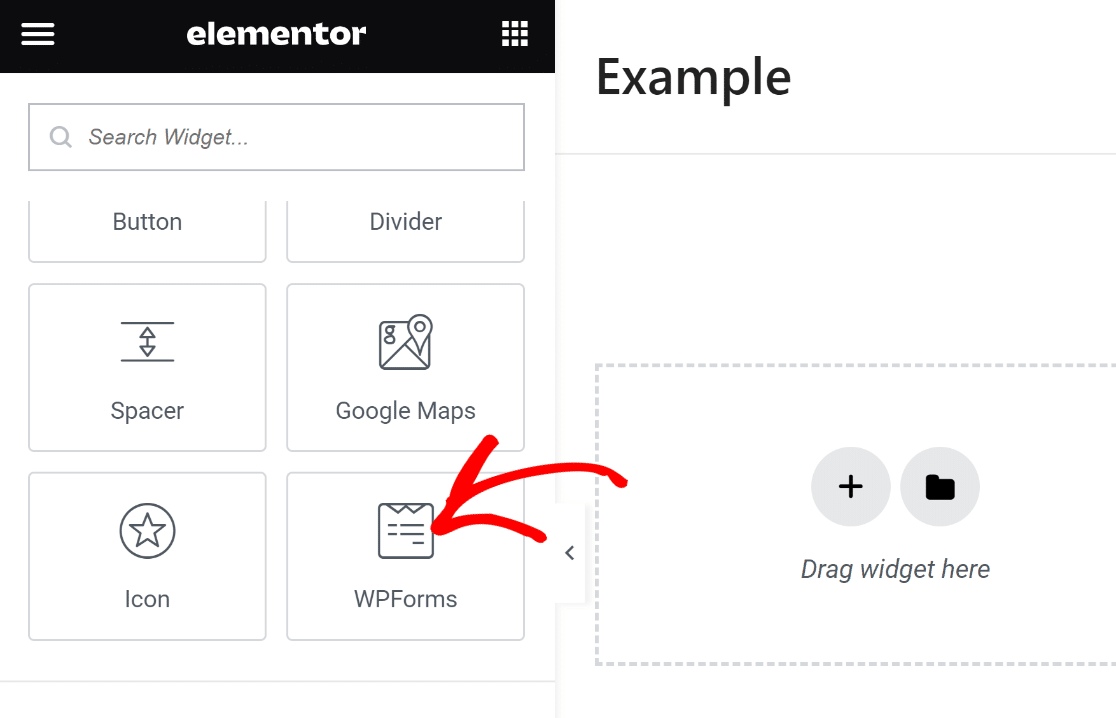
여기에는 사용자 정의 가입 양식만 추가하면 되므로 WPForms 위젯을 찾아 오른쪽 영역으로 드래그해 보겠습니다.

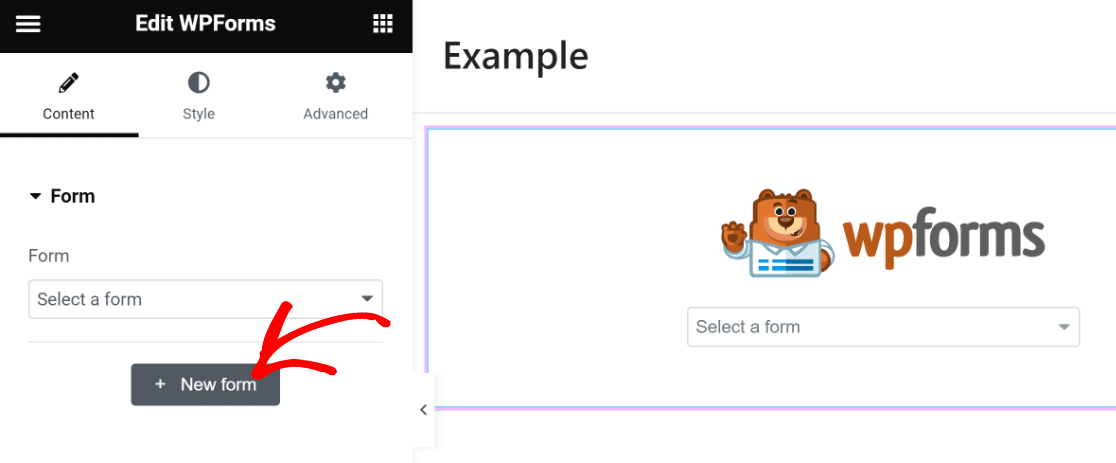
WPForms 위젯을 페이지에 삽입하면 WPForms로 만든 저장된 양식을 선택하거나 새 양식을 만들 수 있습니다.
왼쪽 창에서 + 새 양식 버튼을 클릭하여 새 가입 양식을 만듭니다.

이 시점에서 WPForms 양식 빌더는 오버레이로 로드되기 시작합니다. 여기에서 페이지에 삽입해야 하는 가입 양식을 만들 수 있습니다.
양식 이름을 지정하는 것부터 시작하세요. 이는 나중에 WordPress 대시보드에서 참조하고 찾을 수 있으므로 유용합니다.

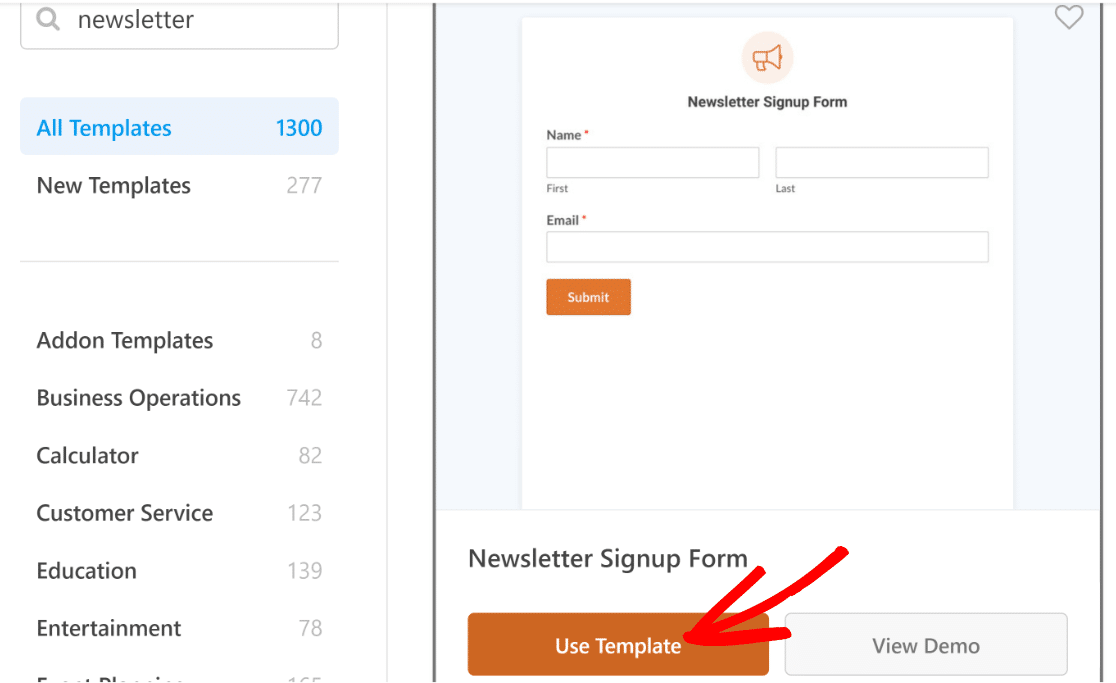
그런 다음 아래로 스크롤하여 템플릿 선택 창 아래의 검색 표시줄을 사용하여 적합한 템플릿을 찾으세요. 이 튜토리얼에서는 뉴스레터 가입 양식 템플릿을 사용합니다.

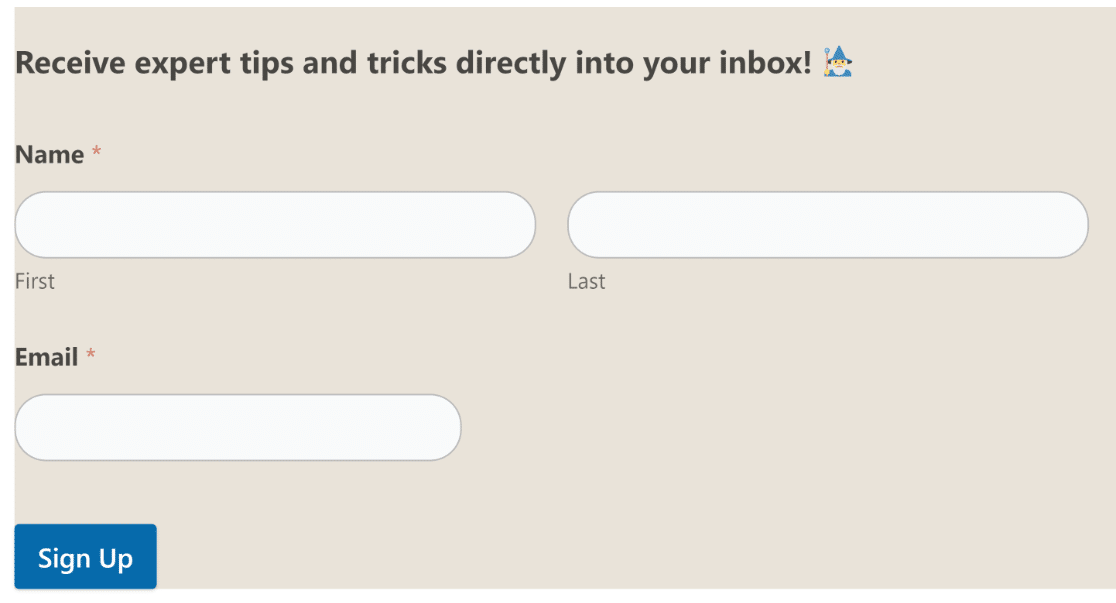
템플릿을 선택하면 양식 작성기가 화면에 로드됩니다. 이 템플릿에는 기본적으로 뉴스레터 가입에 필요한 이름 및 이메일 필드가 이미 포함되어 있습니다.

하지만 재미는 여기서 끝나지 않습니다! 우리는 이 양식을 다음 단계로 발전시켜 진정한 빛을 발할 수 있습니다.
이를 수행할 수 있는 방법 중 하나는 더 많은 사람들이 가입하도록 유도하는 재미있는 제목을 추가하는 것입니다.
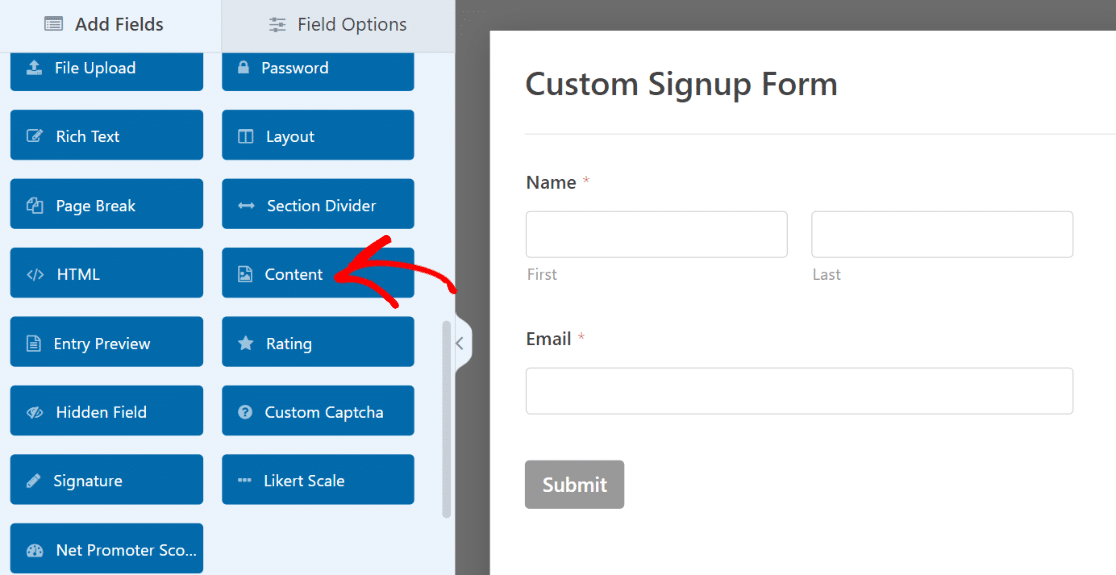
WPForms Pro에서 제공되는 콘텐츠 필드를 사용하여 이 작업을 수행할 수 있습니다. 양식 상단에 콘텐츠 필드를 삽입하겠습니다.

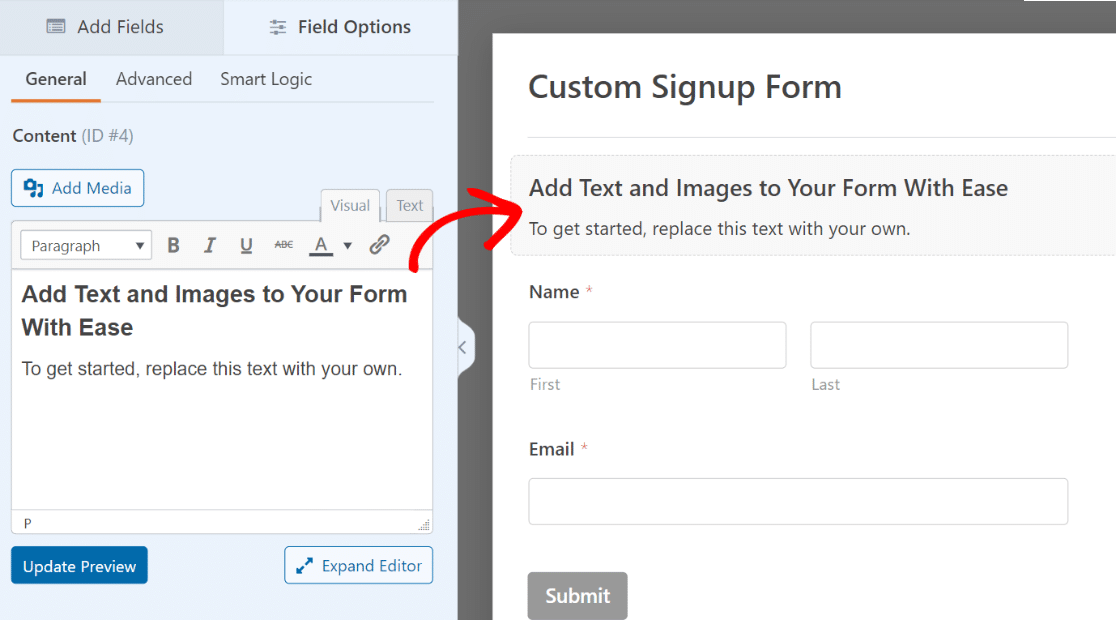
필드를 추가한 후 해당 필드를 클릭하면 왼쪽 창에 관련 필드 옵션이 열립니다.

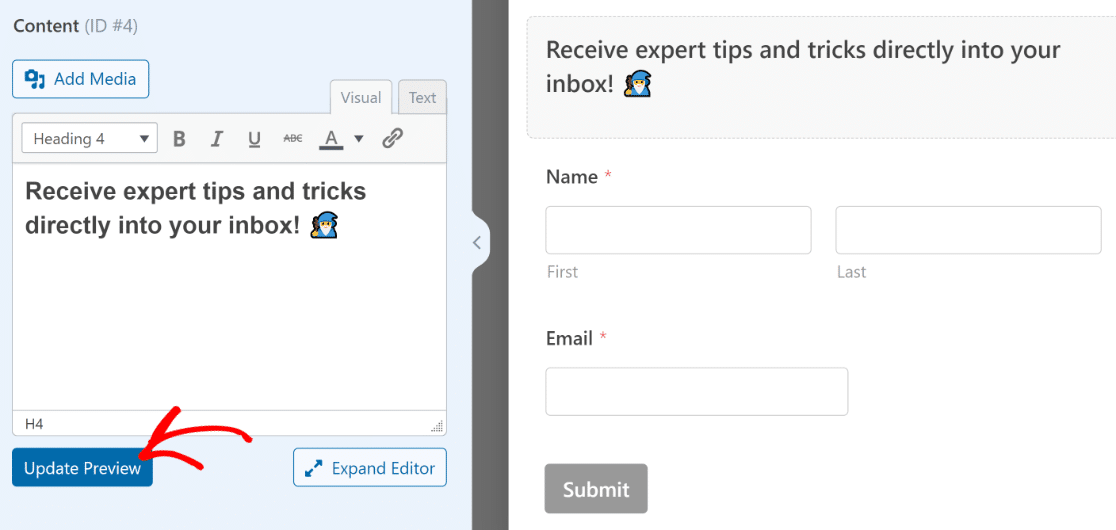
왼쪽 창에 있는 텍스트 편집기를 사용하면 코드 없이 텍스트를 추가할 수 있습니다. 텍스트를 추가하고 제목 4로 서식을 지정하겠습니다. 텍스트를 더욱 돋보이게 하기 위해 이모티콘도 추가해 보겠습니다!
편집기 아래의 미리보기 업데이트 버튼을 눌러 오른쪽 양식에 변경사항이 적용되는지 확인하세요.

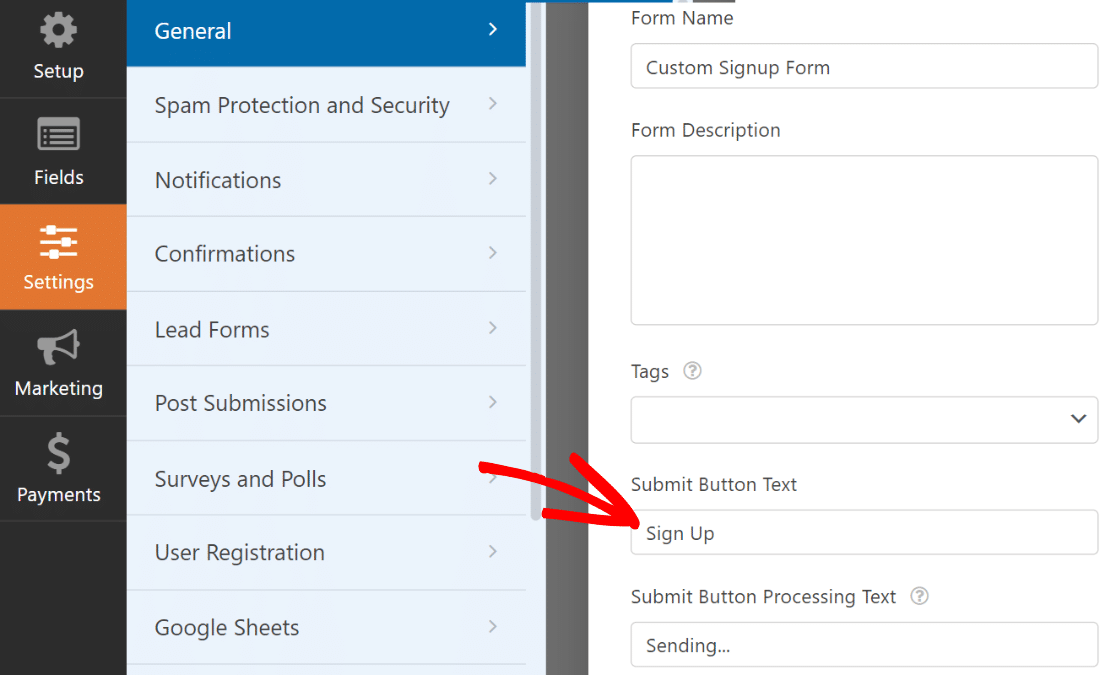
그 동안 제출 버튼 텍스트도 변경하여 양식의 성격과 더 관련되게 만들어 보겠습니다.
양식 작성기의 사이드바에서 설정 » 일반 을 클릭합니다. 제출 버튼 텍스트 필드를 찾을 때까지 아래로 스크롤합니다. 여기에 입력하기만 하면 기본 텍스트를 바꿀 수 있습니다.

엄청난! 형태는 이미 훌륭하게 형성되고 있습니다. 이때 상단의 저장을 눌러 양식을 저장하면 됩니다.

그러나 뉴스레터 가입 양식은 이메일 마케팅 도구와 통합되지 않으면 의미가 없습니다.
다음 단계에서는 신규 구독자가 구독자 목록에 자동으로 복사되도록 양식을 마케팅 앱과 통합하는 방법을 보여 드리겠습니다.
4단계: 가입 양식을 마케팅 플랫폼에 연결
WPForms는 Plus 이상 요금제부터 다양한 마케팅 통합을 지원합니다. WPForms Lite를 사용하는 경우에도 Constant Contact 통합에 무료로 액세스할 수 있습니다.
이 예에서는 가입 양식을 Brevo와 연결하는 방법을 빠르게 보여 드리겠습니다.
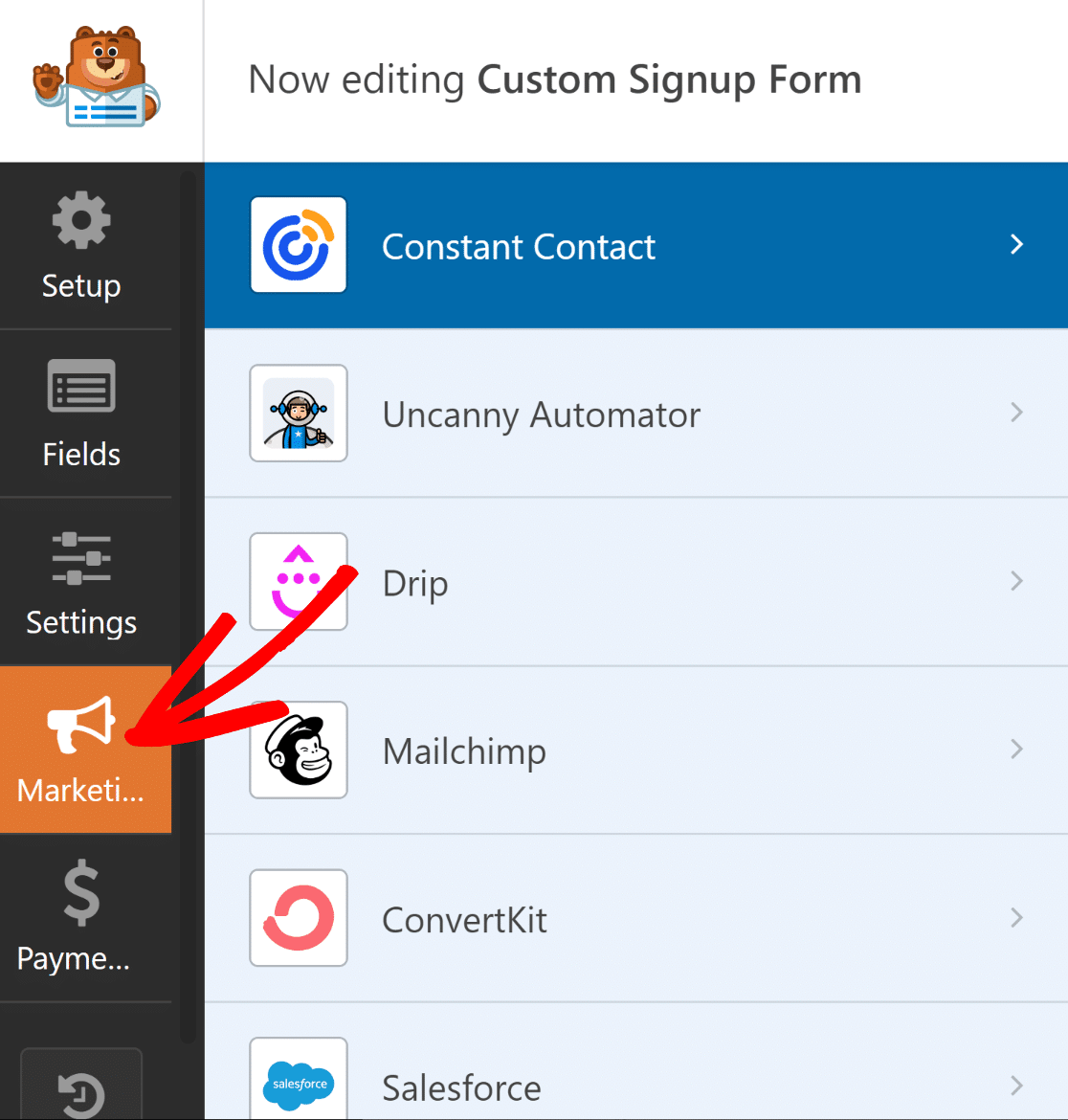
사이드바의 마케팅 탭으로 이동하세요.

그런 다음 양식을 연결하려는 서비스를 선택하십시오. Constant Contact를 제외하고 지원되는 모든 마케팅 통합을 사용하려면 먼저 적절한 애드온을 설치해야 합니다.
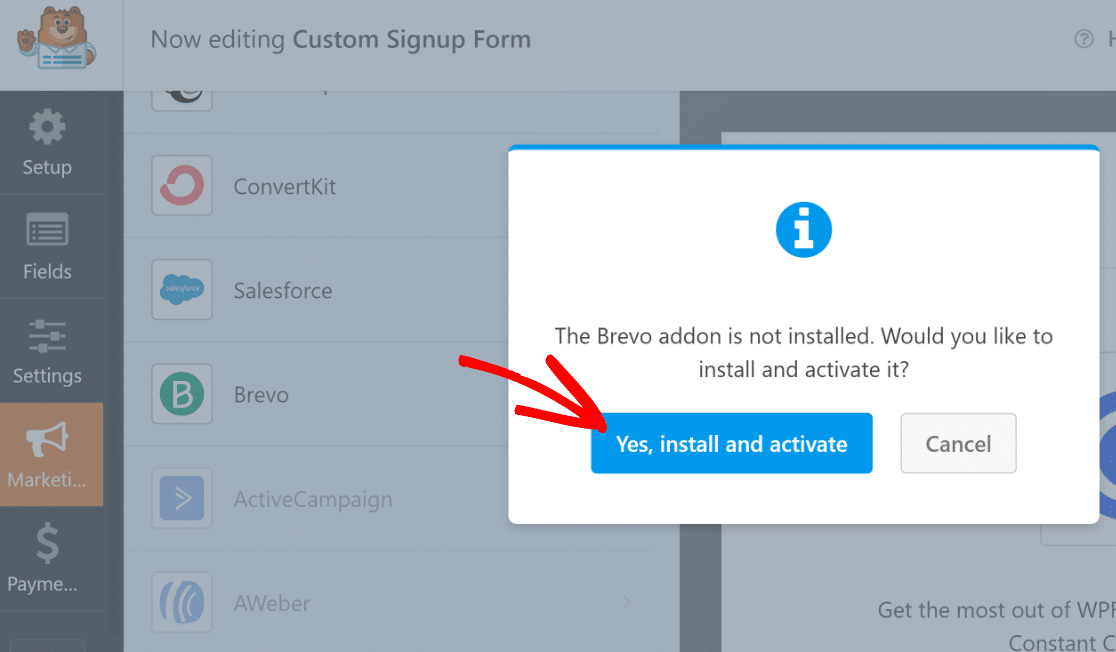
애드온이 아직 없는 경우 클릭하면 WPForms가 해당 애드온을 설치합니다.
이 경우 Brevo를 사용하고 있습니다. 마케팅 탭에서 Brevo를 클릭하면 설치하라는 메시지가 표시됩니다. 예, 설치 및 활성화를 누른 후 Brevo 애드온이 설치되고 준비되는 데 약 5초밖에 걸리지 않았습니다.


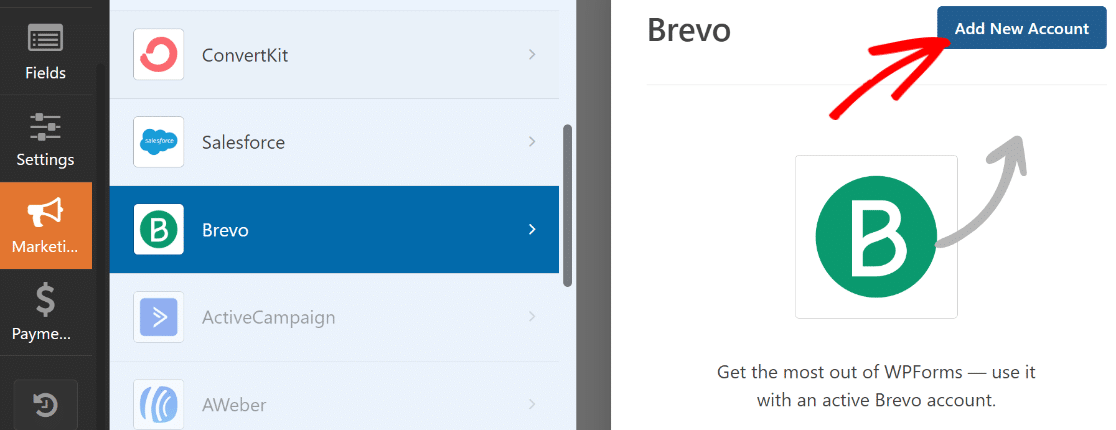
그런 다음 왼쪽 창에서 Brevo를 선택하고 오른쪽 상단에서 새 계정 추가를 클릭합니다.

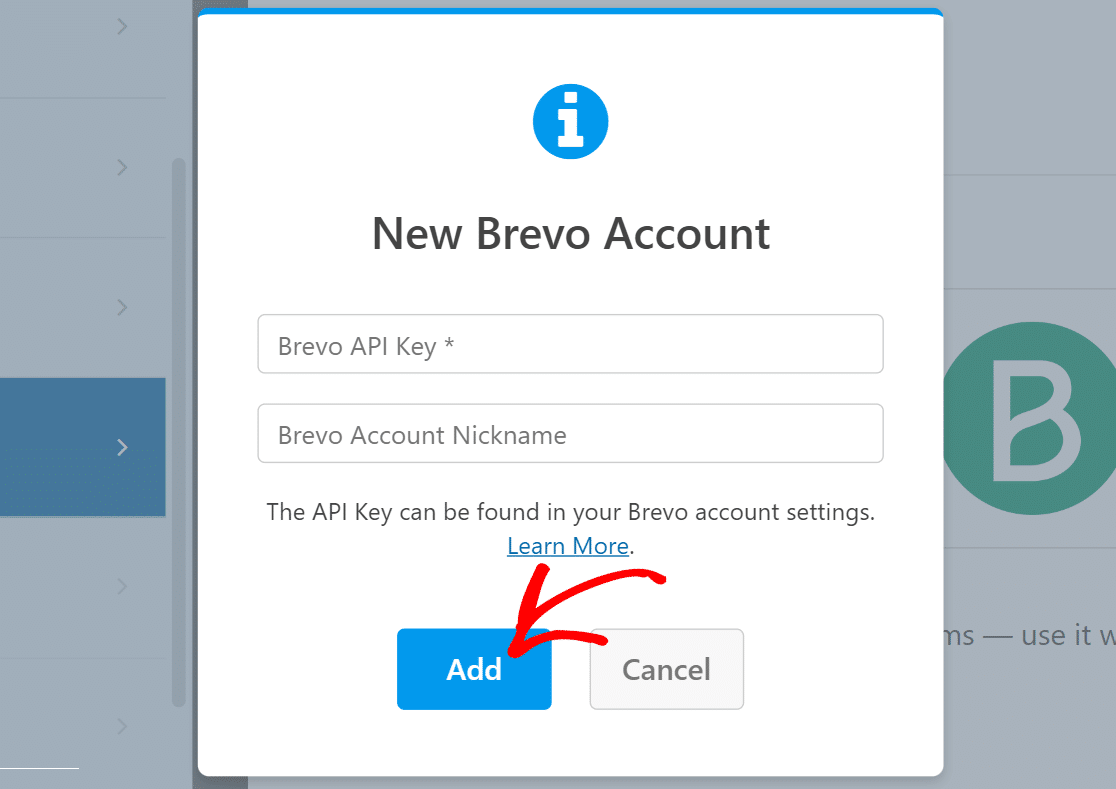
이제 Brevo API 키와 계정 닉네임을 입력하기만 하면 됩니다. Brevo API 키를 찾는 데 추가 도움이 필요한 경우 자세한 내용은 Brevo 애드온 문서를 참조하세요.
필수 정보를 입력한 후 추가를 클릭하세요.

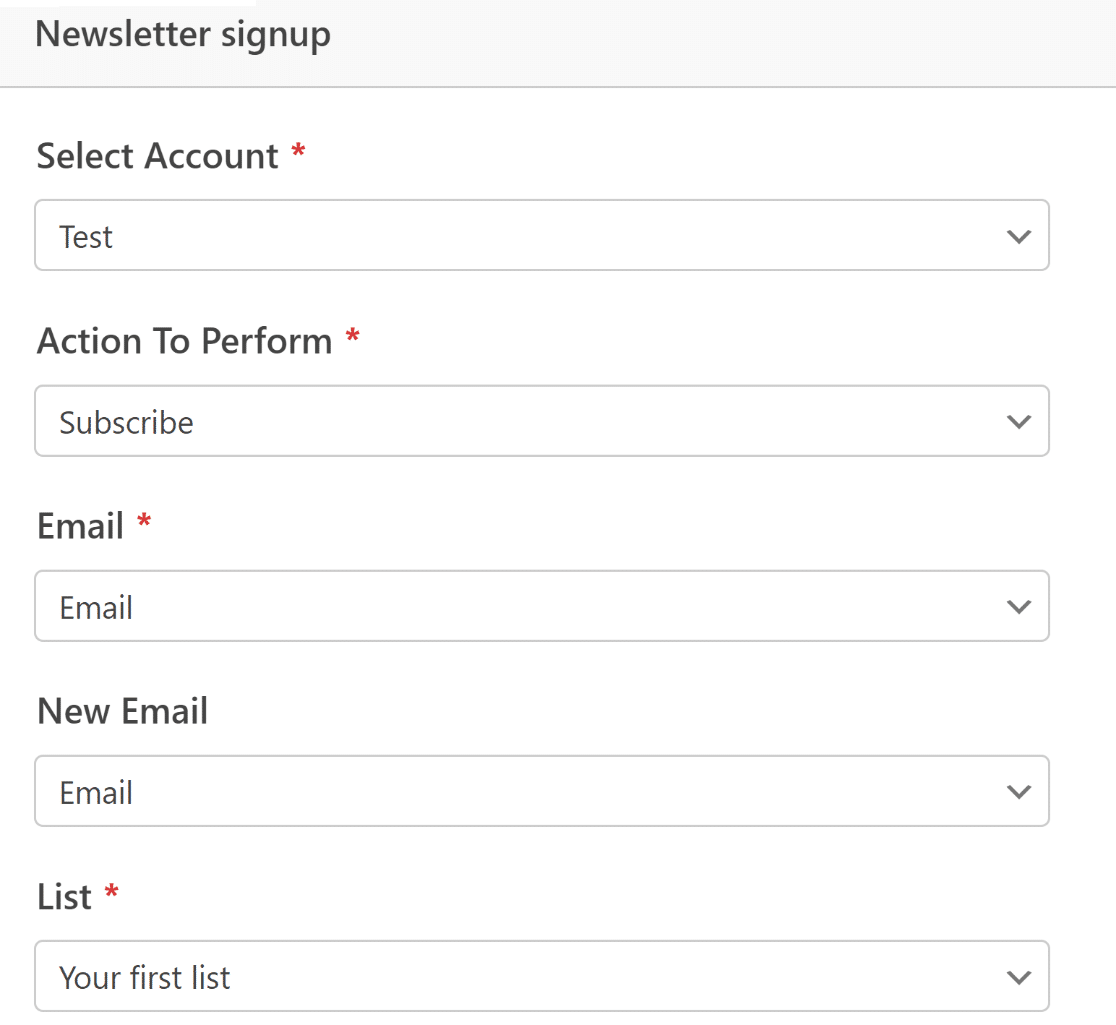
Brevo 계정에 연결되면 오른쪽 창에 새로운 설정 목록이 채워집니다.
계속해서 드롭다운 필드를 사용하여 Brevo 계정에서 양식이 작동하는 방식을 구성하십시오. 양식이 제출될 때 Brevo에서 수행할 작업, 새 구독자를 추가하거나 제거해야 하는 목록, 이메일 필드 매핑 등과 같은 항목을 설정할 수 있습니다.

다 하셨으면 상단에 꼭 저장을 눌러주세요.
이제 마케팅 통합이 완료되었습니다. 참 쉽죠, 그렇죠!?
5단계: 가입 양식 스타일 지정 및 게시
이제 가입 양식에 필요한 기능 설정이 완료되었습니다. 하지만 이 튜토리얼의 시작 부분에서 강조했듯이 영향력 있는 형태는 기능적인 것 이상이어야 하며 시각적으로도 인상적이어야 합니다.
콘텐츠 필드에 일부 텍스트와 이모티콘을 추가하여 이미 양식을 훨씬 더 흥미롭게 만들었지만 WPForms와 Elementor의 결합된 기능을 사용하면 훨씬 더 발전할 수 있습니다.
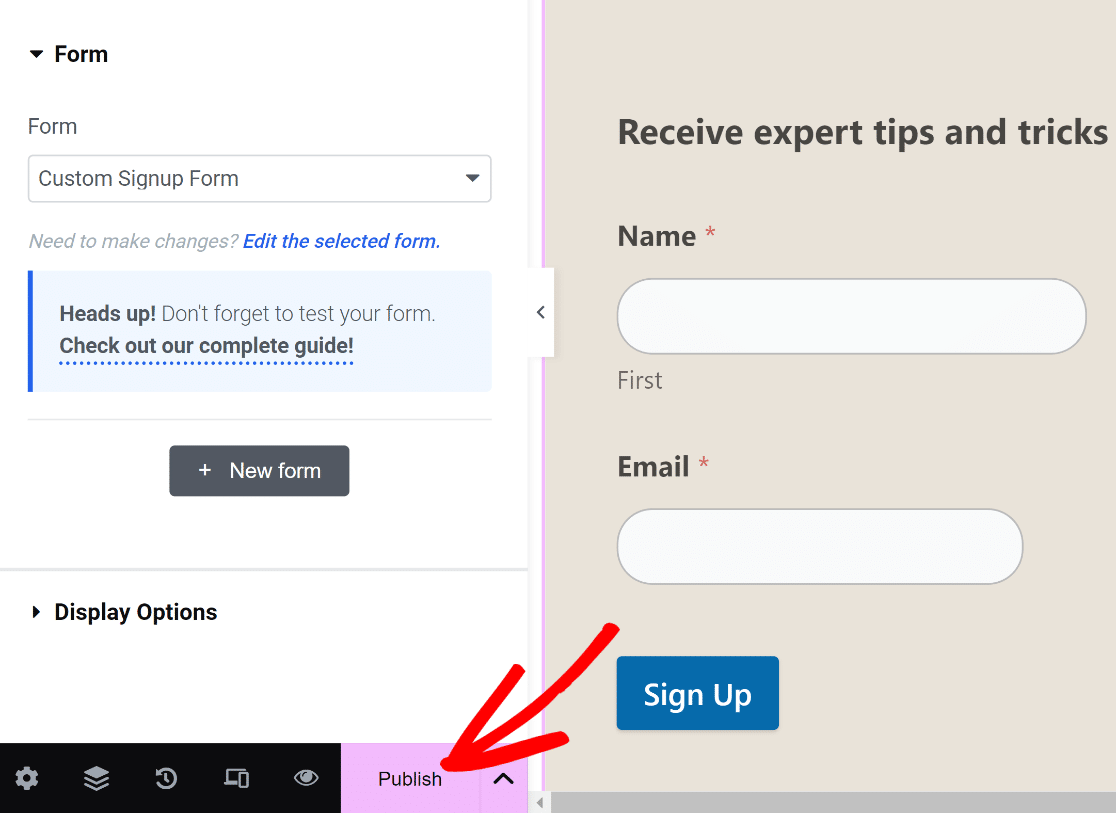
양식이 준비되면 십자 버튼을 눌러 WPForms를 종료하세요. 이제 새로 생성된 양식이 위젯으로 포함된 Elementor 편집기가 있어야 합니다.
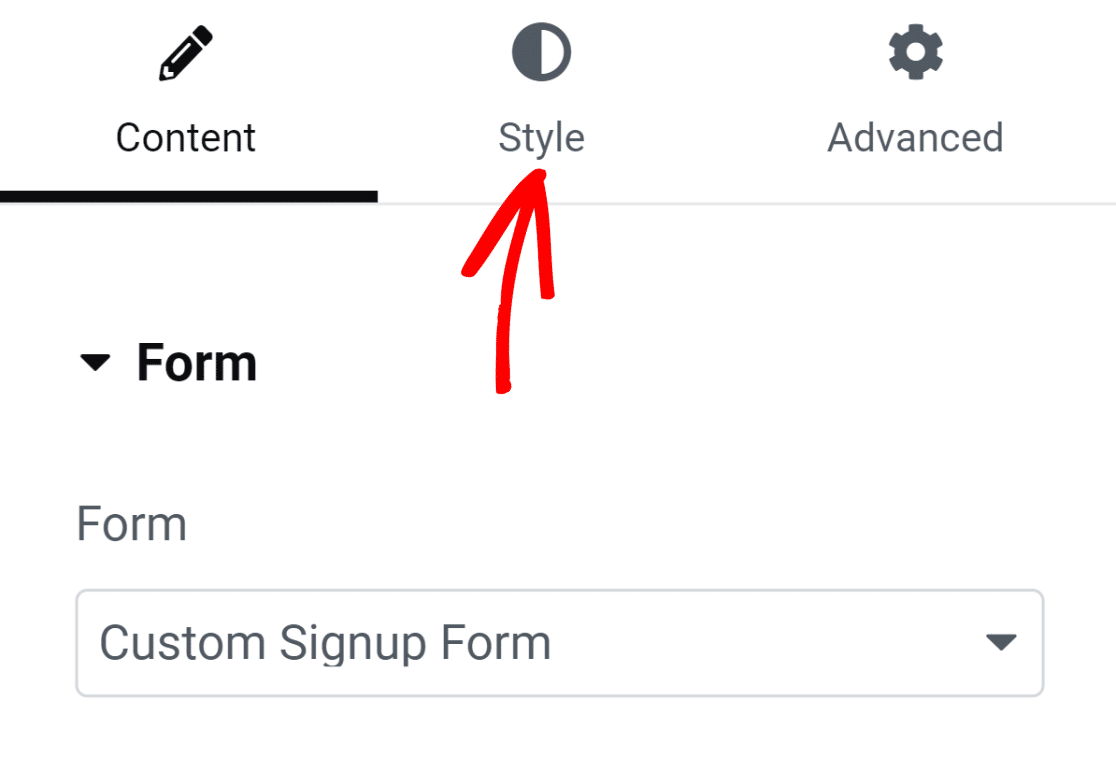
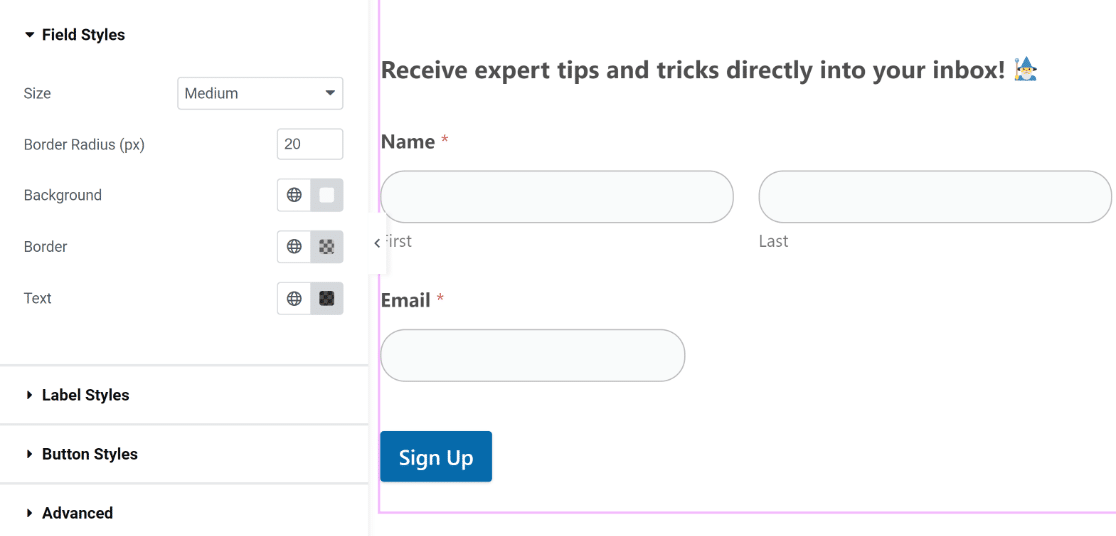
양식을 클릭한 다음 왼쪽 창에 있는 스타일 탭을 선택합니다.

이 탭에는 다양한 양식 구성 요소의 스타일을 사용자 정의하기 위한 옵션이 있습니다. 예를 들어, 코드 없이 필드, 레이블 및 버튼의 스타일을 사용자 정의할 수 있습니다.
우리 양식에서 필드 테두리는 기본적으로 직선 모서리가 있는 직사각형입니다. 그러나 더 둥근 필드 테두리가 필요한 경우에는 필드 스타일에서 테두리 반경 값을 늘리면 됩니다.

마찬가지로 한 번의 클릭으로 필드, 레이블 및 버튼의 색상을 변경할 수 있습니다. 테마와 완벽하게 일치하므로 기본 색상을 사용하겠습니다. 하지만 양식에 다양한 색상을 자유롭게 실험해 볼 수 있습니다.
Elementor에서는 양식 컨테이너 스타일을 변경할 수도 있습니다. 그렇게 하려면 고급 탭을 클릭하세요.

여기에서는 레이아웃 조정, 애니메이션 효과, 배경 사용자 정의 등을 포함한 여러 가지 흥미로운 설정을 찾을 수 있습니다.
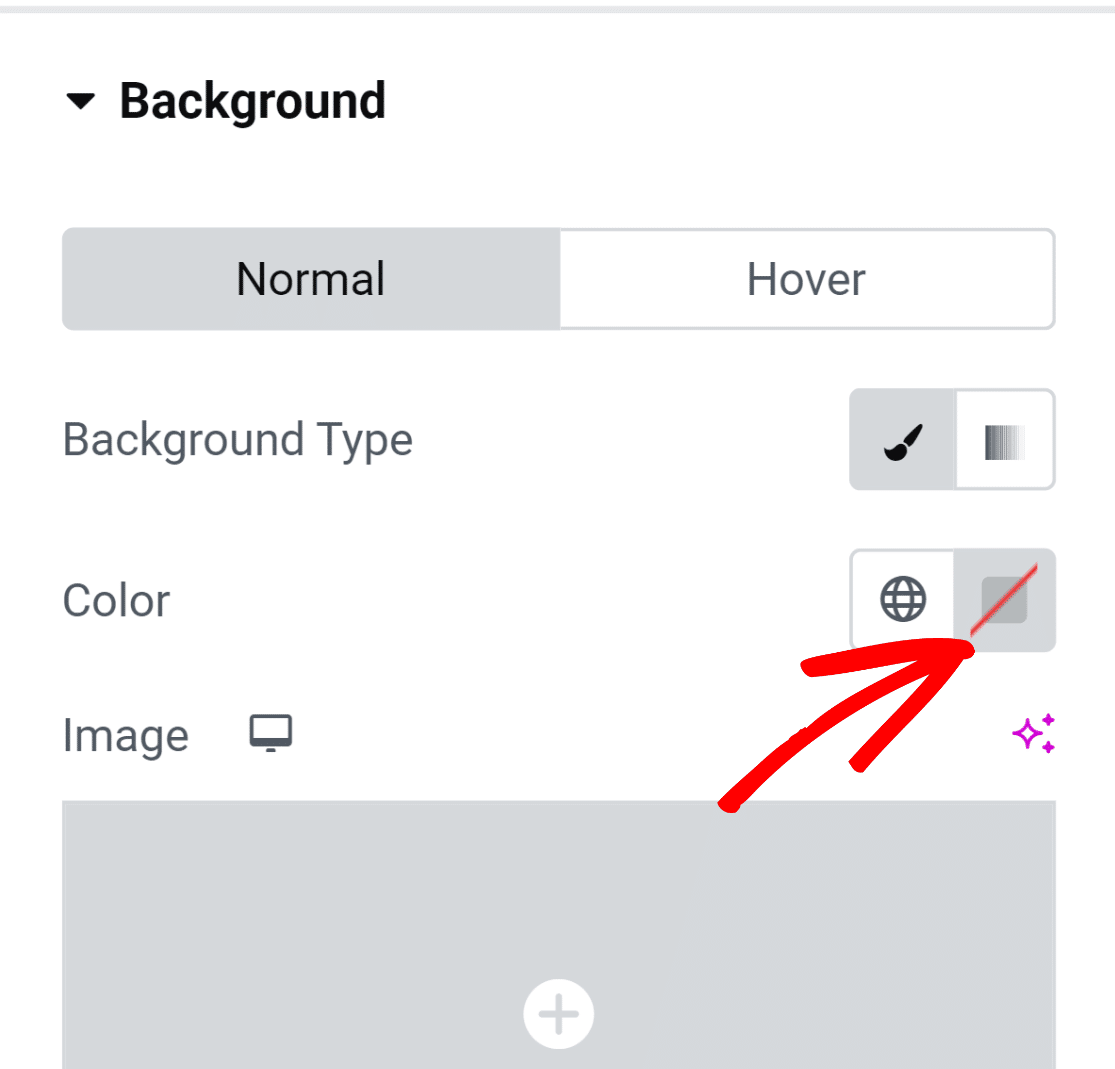
양식 컨테이너에 배경색을 추가하여 좀 더 생동감 넘치는 모습을 보여드리겠습니다. 추가 설정이 포함된 메뉴를 확장하려면 배경 옵션을 클릭하세요.
오른쪽의 색상 선택 아이콘을 클릭하여 단색을 추가하겠습니다.

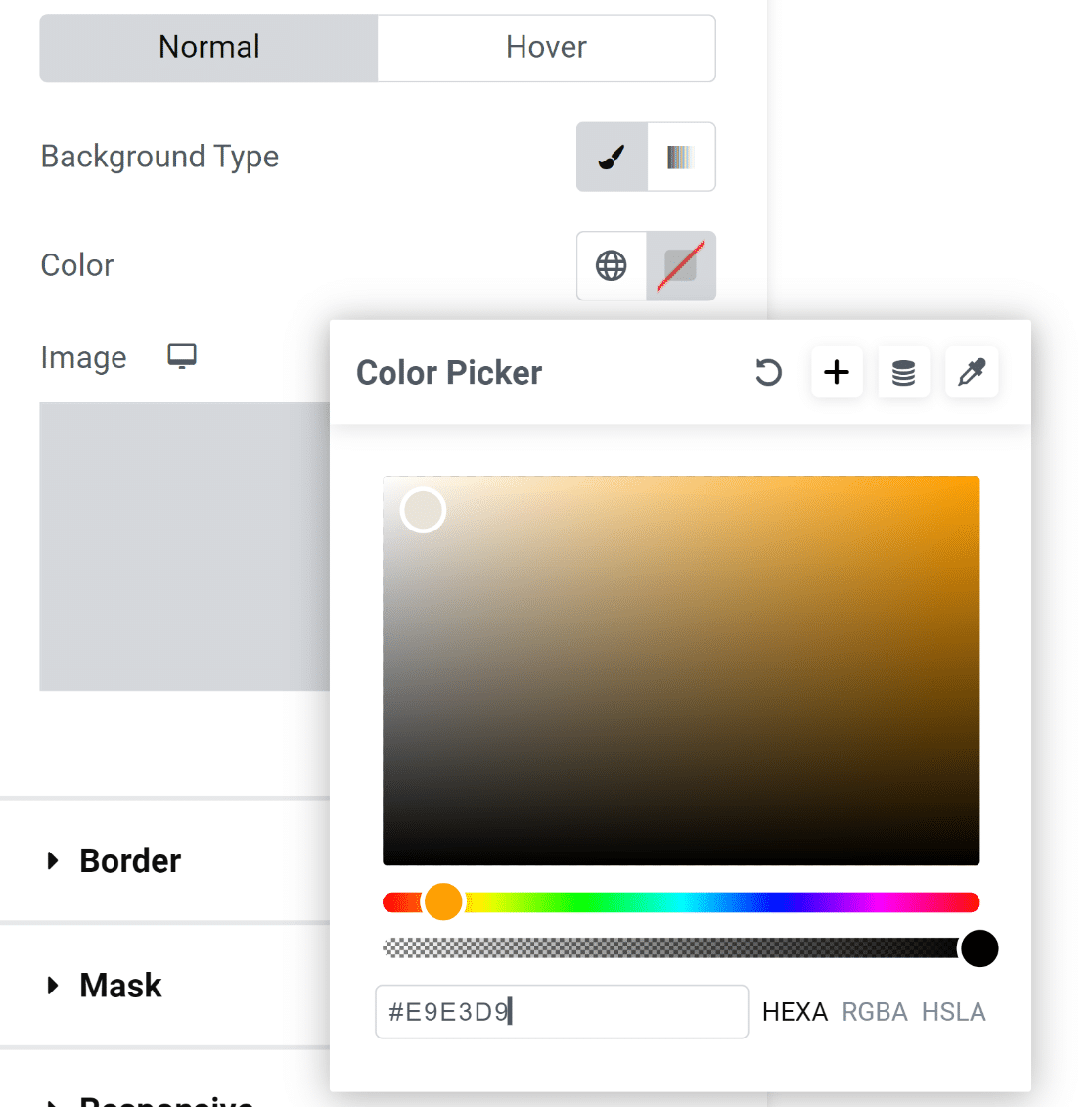
색상 선택 도구를 사용하면 클릭 한 번으로 원하는 색상을 편리하게 선택할 수 있습니다.

색상을 선택하면 형태가 즉시 시각적으로 훨씬 더 매력적으로 보입니다!
그러나 폼 내부의 요소가 컨테이너의 테두리에 닿아 있어 보기에 좋지 않습니다.

이것은 쉬운 수정입니다!
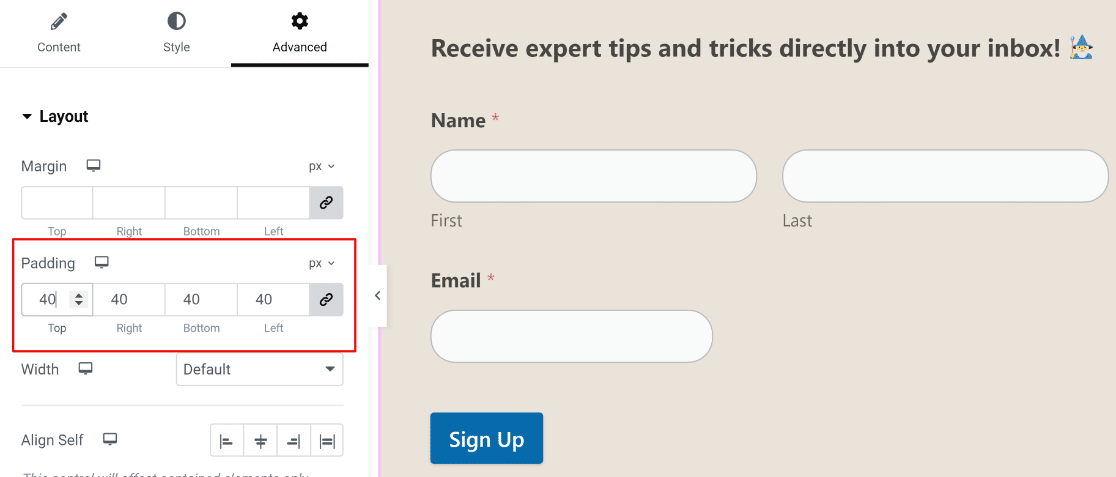
여백 및 패딩 설정에 액세스하려면 왼쪽 창의 고급 메뉴에서 레이아웃 옵션을 클릭하세요. 패딩을 추가했는데 결과가 아주 좋아 보였습니다!

이제 양식을 게시할 준비가 되었습니다. 하지만 추가 사용자 지정을 시도하고 싶다면 여기에서 더 많은 시간을 할애하여 다양한 옵션을 살펴보세요.
준비가 되면 하단의 게시 버튼을 누르세요.

지금 게시된 페이지를 볼 것인지 묻는 메시지가 즉시 표시됩니다.
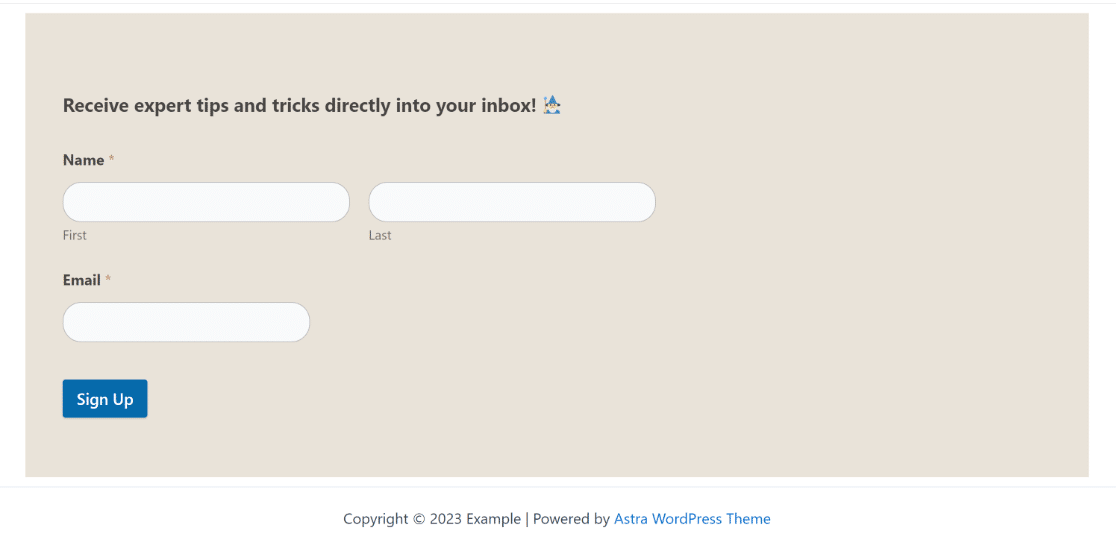
게시 후 페이지를 확인해 보세요.

그리고 그게 다야!
Elementor 및 WPForms를 사용하여 사용자 정의 가입 양식을 추가했습니다.
이를 통해 귀하의 양식이 귀하의 웹사이트에 맞게 고유하게 보이도록 하고 시간을 절약해 주는 통합 기능을 내부적으로 갖추고 있어 번거로움 없이 이메일 구독자를 늘릴 수 있습니다!
Elementor 가입 양식에 대한 FAQ
Elementor에서 가입 양식을 만드는 방법에 대해 여전히 질문이 있습니까? 다음은 고객이 이전에 우리에게 문의한 몇 가지 질문입니다.
가입 양식을 만들려면 Elementor Pro가 필요합니까?
아니요, WPForms가 설치되어 있는 한 가입 양식을 만드는 데 Elementor Pro가 필요하지 않습니다. Pro 버전으로 업그레이드할 필요 없이 Elementor에서 WPForms 위젯에 액세스할 수 있습니다. 그러나 Elementor에는 자체 양식 작성 도구가 별도로 있습니다. Elementor로만 가입 양식을 작성하려면 Pro 라이선스가 필요합니다.
Elementor는 환상적인 페이지 빌더 도구이지만 Elementor 양식 빌더는 WPForms와 같은 고급 양식 빌더에 비해 더 기본적이고 다양한 제한 사항이 있습니다.
내 웹사이트 브랜드에 맞게 가입 양식의 스타일을 어떻게 지정합니까?
가입 양식을 웹사이트 브랜딩과 일치시키는 가장 쉬운 방법은 양식의 다양한 측면에 사이트 테마 색상을 사용하는 것입니다. WPForms는 테마의 기본 색상과 보조 색상을 자동으로 선택하므로 다음과 같은 양식의 다양한 구성 요소에 이러한 색상을 쉽게 사용할 수 있습니다. 테두리, 라벨, 버튼.
스타일 탭을 클릭하면 Elementor WPForms 위젯에서 이러한 스타일 사용자 정의 설정에 액세스할 수 있습니다. 여기에서 브랜드에 맞게 사용 가능한 테마 색상을 선택하여 양식의 다양한 부분 색상을 변경할 수 있는 옵션을 찾을 수 있습니다. 코딩이 필요하지 않습니다!
맞춤 CSS를 사용하여 가입 양식의 스타일을 지정할 수 있나요?
예, WPForms를 사용하는 경우 가입 양식에 사용자 정의 CSS 클래스를 추가할 수 있습니다. 이렇게 하려면 Elementor에서 WPForms 위젯을 선택한 후 스타일을 클릭한 다음 고급을 클릭하세요. 그런 다음 사용자 정의 CSS를 삽입하여 가입 양식의 스타일을 지정할 수 있습니다.
다단계 가입 양식을 만들려면 어떻게 해야 합니까?
WPForms는 다단계 가입 양식을 만드는 여러 가지 방법을 제공합니다. 페이지 나누기를 추가하여 양식을 여러 페이지로 분할하거나 일반 양식을 사이에 페이지 나누기가 포함된 다단계 가입 양식으로 자동 전환하는 리드 양식 애드온을 사용할 수 있습니다.
다음으로 사용자 정의 ConvertKit 양식을 만듭니다.
WPForms는 ConvertKit을 포함한 다양한 마케팅 플랫폼과 통합됩니다. 맞춤형 ConvertKit 양식을 만드는 방법을 보여주는 전용 가이드가 있습니다. 꼭 확인해 보세요!
온라인으로 제품을 판매하는 경우 무료 주문 양식 옵션을 비교할 수도 있습니다.
Elementor에서 사용자 정의 가입 양식 만들기
맞춤형 가입 양식을 작성할 준비가 되셨나요? 가장 쉬운 WordPress 양식 작성 플러그인으로 지금 시작해보세요. WPForms Pro에는 다양한 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 우리를 팔로우하여 더 많은 무료 WordPress 튜토리얼과 가이드를 확인하세요.
