Divi 디자인 쇼케이스: 2021년 3월부터 새로운 제출물
게시 됨: 2021-04-05월간 Divi 쇼케이스에서는 커뮤니티 회원이 만든 10개의 놀라운 Divi 웹사이트를 살펴봅니다. 매달 우리는 커뮤니티에서 제출된 최고의 Divi 웹사이트를 선보이며 오늘은 3월의 상위 10개 웹사이트를 공유하고자 합니다. 게시물 전체에서 각 웹 사이트로 나를 끌어들이는 내가 가장 좋아하는 디자인 기능 중 일부를 지적할 것입니다.
나는 당신이 그들을 좋아하기를 바랍니다!
Divi 디자인 쇼케이스: 2021년 3월부터 새로운 제출물
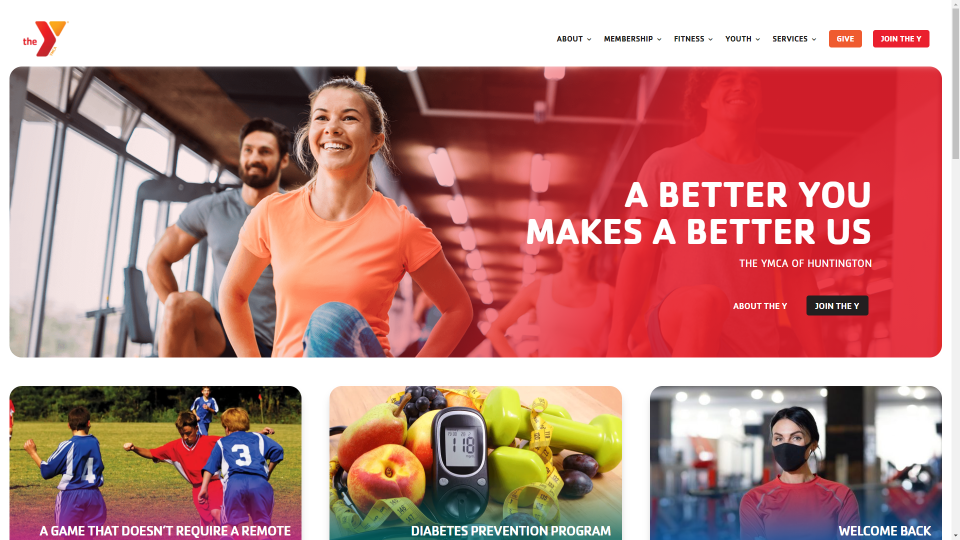
1. 헌팅턴 YMCA

이 사이트는 Jimmy Lemon이 제출했습니다. 이 사이트의 모든 이미지는 타일처럼 보이도록 둥근 테두리를 사용합니다. 모서리가 둥근 광고 문구는 카테고리를 강조 표시합니다. 헤더의 하위 메뉴도 타일 디자인과 일치합니다. 영웅 이미지는 오버레이의 CTA와 함께 그라디언트 오버레이를 한쪽에 배치합니다. 텍스트가 있는 각 이미지는 오버레이에 텍스트가 있는 하단에 오버레이를 배치하여 유사한 디자인을 따릅니다. 글꼴과 배경은 색상 스펙트럼에서 많은 색상을 사용합니다. 이 사이트는 색상, 이미지 및 타이포그래피를 잘 활용합니다.
헌팅턴 YMCA 방문
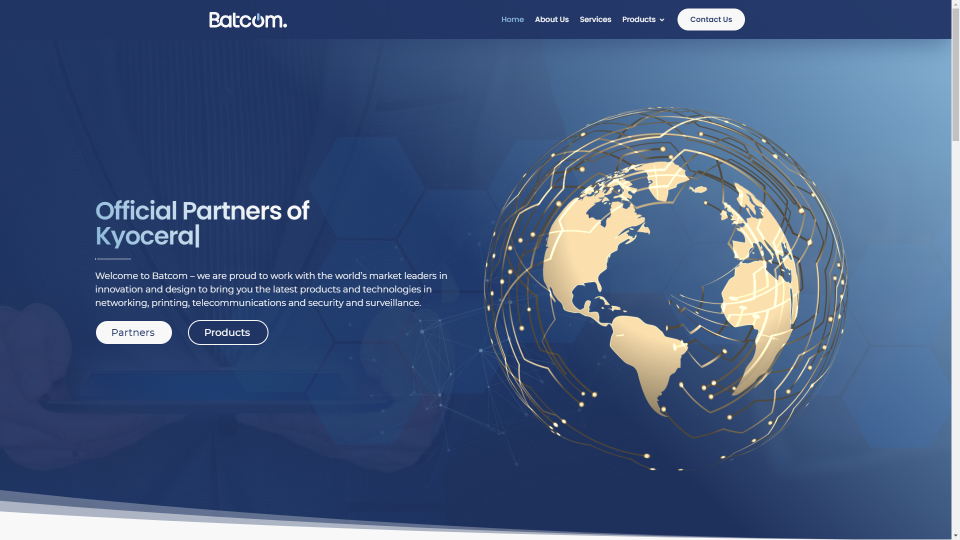
2. 배트컴

이 사이트는 Dijimoe에 의해 제출되었습니다. 이것은 기술 사이트와 완벽하게 작동하는 많은 작은 세부 사항을 가지고 있습니다. 타이핑 효과는 영웅 섹션의 정보를 보여줍니다. 영웅 섹션의 입자는 마우스를 따릅니다. 지구의 흐린 이미지 위에 마우스를 가져가면 초점이 맞춰집니다. 카테고리의 광고 문구는 모서리가 둥근 카드처럼 보입니다. 각 카테고리의 세부 정보를 표시하기 위해 마우스를 가져가면 회전합니다. 섹션의 파란색 배경에는 눈에 띄는 스타일이 지정된 테두리가 포함됩니다. 주요 제품에는 둥근 테두리가 포함되어 있으며 상자 그림자가 있는 사이트와 구별됩니다. 이 사이트는 색상과 마이크로 애니메이션을 잘 활용합니다.
배트컴 방문
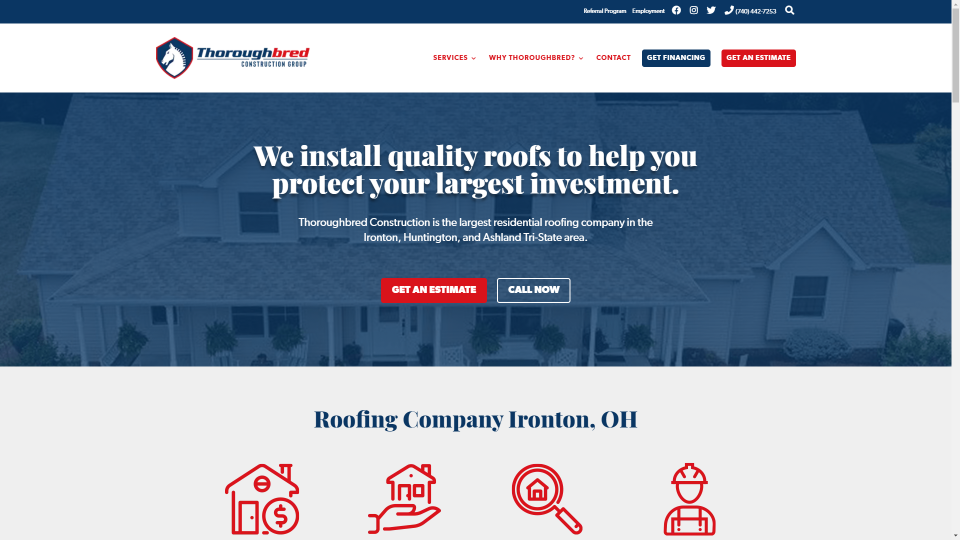
3. 순종 건설

이 사이트는 Jimmy Lemon이 제출했습니다. 블루와 레드의 배색을 사용하여 고급스러워 보이면서도 눈에 띕니다. 영웅 섹션의 배경 이미지는 사이트를 한 눈에 설명하는 데 도움이 됩니다. 초대형 아이콘은 회사 및 서비스에 대한 정보에 주의를 집중시킵니다. 빨간색 또는 파란색 텍스트는 정보를 강조 표시합니다. 회원 평가 및 CTA는 둥근 테두리가 있는 카드를 만들기 위해 광고 문구와 슬라이더를 표시합니다. 모든 요소는 빨간색 또는 파란색 브랜드 색상과 멋지게 연결됩니다. 이 사이트는 그래픽과 색상을 잘 사용합니다.
순종 건설 방문
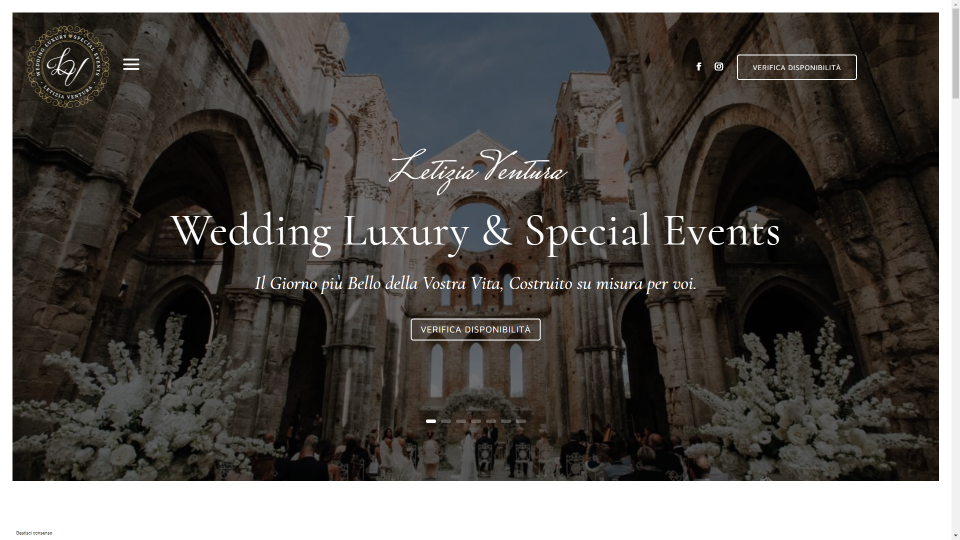
4. LV 웨딩 럭셔리 & 스페셜 이벤트

이 사이트는 Domenico Cannetti가 제출했습니다. 사이트 전체에 우아한 이미지와 텍스트가 많이 있습니다. 영웅 섹션에는 프레임을 만들기 위해 흰색 테두리로 둘러싸인 큰 슬라이더가 표시됩니다. 헤더의 한쪽에는 로고와 햄버거 메뉴가 표시되고 다른 한쪽에는 소셜 아이콘과 CTA가 표시됩니다. 스크롤하면 햄버거 메뉴가 왼쪽으로 이동하고 슬라이드 인 메뉴의 화면 측면에 고정됩니다. 골드 텍스트는 큰 헤더, 제목, 링크, 버튼 텍스트 및 정보에 사용됩니다. 큰 이미지는 갤러리에 대한 링크를 제공합니다. 마우스 오버 시 스크립트 글꼴로 제목을 표시합니다. 이 사이트는 이미지와 텍스트를 잘 활용합니다.
LV 웨딩 럭셔리 및 특별 이벤트 방문
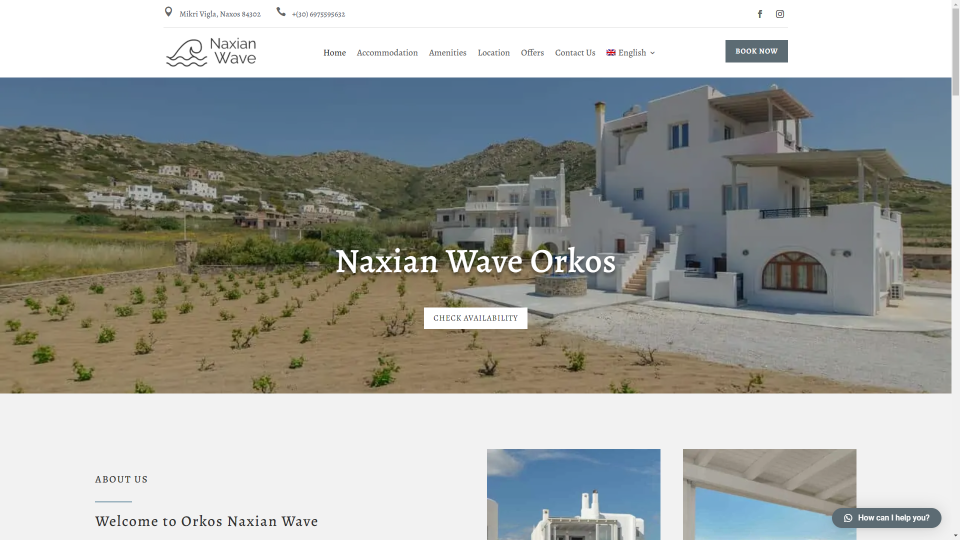
5. 낙시안 웨이브

이 사이트는 알바 솔루션에서 제출했습니다. 큰 이미지와 메타 정보, 각 부동산을 볼 수 있는 버튼으로 임대 부동산을 표시합니다. 일부 이미지에는 사이트 디자인과 잘 어울리는 모서리를 가로지르는 작은 배너가 포함되어 있습니다. 회색빛이 도는 파란색 하이라이트는 사이트 전체에 사용되며 이미지와 잘 어울립니다. 큰 이미지는 속성을 보여주기 위해 이중 열 레이아웃에 배치됩니다. 숙박 페이지는 회색 상자 그림자가 있는 단일 열에 이미지를 표시합니다. 모자이크 갤러리는 더 많은 이미지를 보여줍니다. 단순한 레이아웃과 차분한 색상은 깨끗하고 전문적으로 보이는 우아한 디자인을 만드는 데 효과적입니다.
Naxian Wave 방문
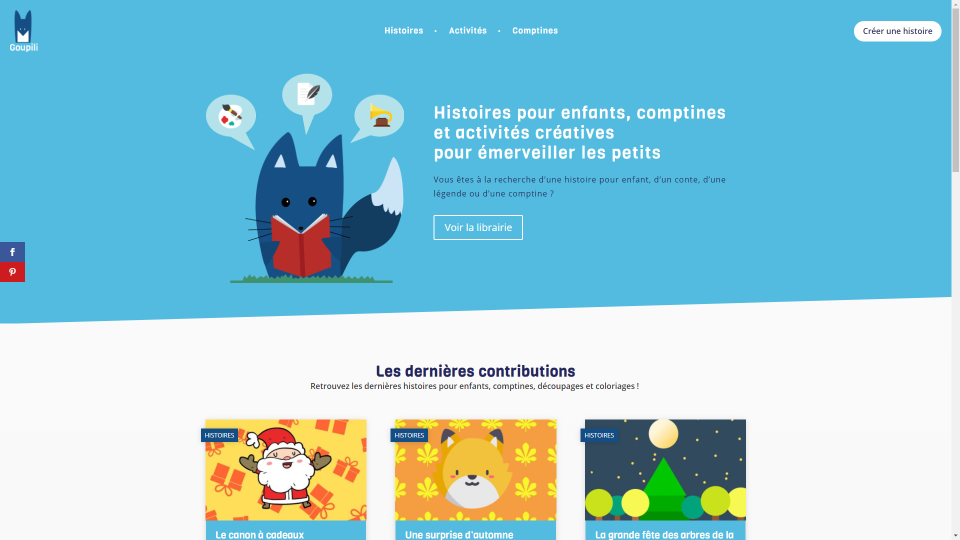
6. 구필리


이 사이트는 Laurent Albertini가 제출했습니다. 이것은 눈에 띄고 대상 청중에게 잘 맞는 밝은 비 기본 색상과 그래픽을 많이 사용합니다. 영웅 섹션은 각진 구분 기호가 있는 파란색 배경 위에 그래픽을 보여줍니다. 메뉴는 고유한 헤더를 생성하기 위해 중앙에 카테고리에 대한 링크를 표시합니다. 블로그 게시물은 추천 이미지와 파란색 배경의 발췌문을 표시합니다. 카테고리 태그는 이미지에 배치됩니다. 카테고리마다 색상이 다릅니다. 정보에 대한 링크는 호버 애니메이션이 포함된 광고 문구와 함께 표시됩니다. 게시물은 한쪽에는 이미지를 표시하고 다른 한쪽에는 텍스트를 표시합니다. 텍스트 끝을 지나 스크롤할 때까지 이미지가 고정되어 있습니다. 사이트는 재미있고 매력적으로 보입니다.
구필리 방문
7. 조지나 벡슨

이 사이트는 Joe Walkling이 제출했습니다. 이 사이트는 텍스트를 흥미롭게 사용합니다. 영웅 섹션은 중앙에 그래픽이 있는 큰 색상 블록을 표시하고 그 위에 초대형 텍스트로 사이트 제목을 표시합니다. 텍스트 링크는 왼쪽에 세로로 배치되고 엑스트라 와이드 햄버거 메뉴는 오른쪽에 배치됩니다. 햄버거 아이콘은 전체 화면 메뉴를 엽니다. 스크롤하면 사이트의 제목이 사라지고 왼쪽의 세로 텍스트가 됩니다. 다음 섹션의 큰 제목이 스크롤되어 화면 상단에 고정됩니다. 일단 붙으면 색상이 밝아지고 다른 섹션이 스크롤되는 배경이 됩니다. 다음 몇 개의 섹션에는 한 면에 큰 이미지가 있고 다른 면에 텍스트가 있는 CTA가 교대로 표시됩니다. 텍스트와 이미지가 스크롤되고 속도가 다릅니다.
조지나 벡슨 방문
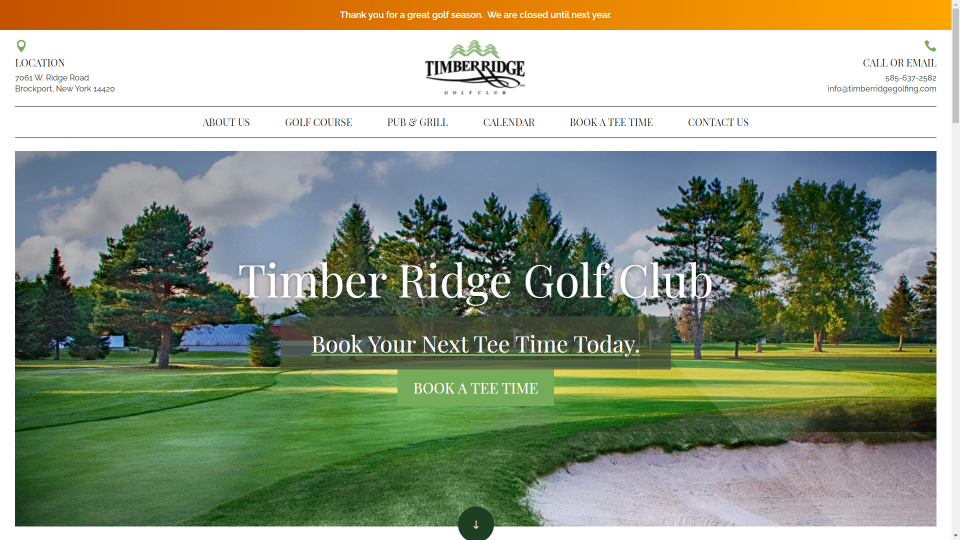
8. 목재 능선

이 사이트는 Justin Arcara가 제출했습니다. 이것은 색상과 사진을 사용하여 우아한 디자인을 만듭니다. 헤더에는 두 개의 섹션이 표시됩니다. 상단 섹션은 외부 가장자리에 연락처 정보를 배치하고 중앙에 로고를 배치합니다. 하단 섹션은 링크에 구분선과 큰 텍스트를 사용합니다. 전경에 흰색 테두리와 CTA가 있는 전체 화면 배경 이미지는 영웅 섹션을 만듭니다. 여러 섹션의 한 면에는 겹치는 이미지가 표시되고 다른 면에는 텍스트가 표시됩니다. 시설에 대한 정보는 이미지와 텍스트를 카드로 표시합니다. 텍스트에는 양쪽에 구분선이 포함되어 있습니다. 더 많은 정보를 읽을 수 있는 버튼이 카드와 겹칩니다. 또한 녹색 이미지 위에 연락처 정보가 있는 흥미로운 바닥글 디자인과 헤더와 일치하는 링크가 있습니다.
팀버 릿지 방문
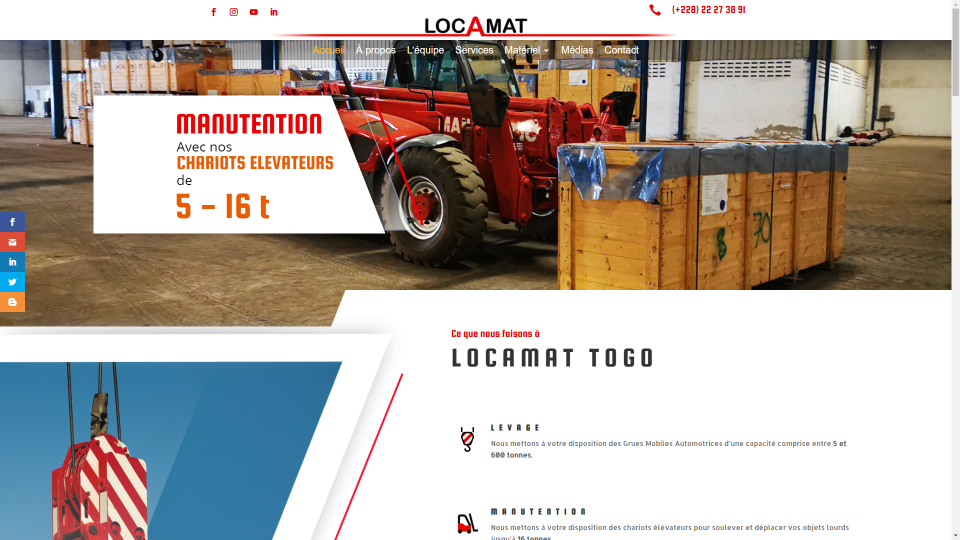
9. 로카맷

이 사이트는 사무엘에 의해 제출되었습니다. 이것은 사이트 전체에서 많은 큰 이미지와 각도를 사용합니다. 영웅 섹션에는 안팎으로 움직이는 애니메이션 CTA가 있는 비디오 배경 슬라이더가 표시됩니다. CTA에는 사이트의 나머지 부분에서 볼 수 있는 각도가 포함됩니다. 각진 모양은 다음 섹션과 구분됩니다. 다음 섹션은 모서리가 있는 테두리가 있는 한 면에 이미지를 표시합니다. 여러 섹션에 유사한 디자인이 포함됩니다. 이 사이트에는 많은 빨간색 강조 표시와 사용자 지정 아이콘도 포함되어 있습니다. 특히 앵글과 트럭의 큰 이미지가 마음에 듭니다. 진한 파란색 배경의 노란색 숫자 카운터가 있는 다음 섹션과 겹칩니다. 이 사이트는 색상과 각도를 잘 활용합니다.
로코맷 방문
10. 구세군 - Charleston, WV
이 사이트는 Connor Smith가 제출했습니다. 이것은 어두운 색상과 빨간색 하이라이트로 두드러집니다. 헤더는 단순하지만 두 개의 열에 정보를 표시하는 메가 메뉴와 겹치는 로고가 포함되어 있습니다. 영웅 섹션은 클릭 시 비디오 라이트박스를 여는 비디오 아이콘이 있는 큰 배경 이미지를 표시합니다. 이벤트 목록은 정보 섹션 옆의 사이드바에 표시됩니다. 전체 너비 섹션은 배경 이미지의 오버레이에 큰 아이콘을 배치합니다. 아이콘은 마우스 오버 시 확대됩니다. 프로그램 및 서비스에 대한 정보는 슬라이더 내에 표시됩니다. 둘 다 스타일이 지정된 카드처럼 보이는 슬라이드가 포함되어 있습니다. 이 사이트에는 겹치는 로고가 있는 흥미로운 바닥글도 있습니다. 단순화된 연락처 정보는 어두운 오버레이가 있는 배경 이미지 위에 배치됩니다. 이 사이트는 색상과 이미지를 잘 활용합니다.
구세군 방문 – WV, Charleston
마무리
3월 한 달 동안 최고의 커뮤니티 Divi 웹사이트 제출물 10개입니다. 이 사이트는 정말 멋져보이며 언제나처럼 제출해 주신 모든 분들께 감사드립니다!
자신만의 디자인을 고려하고 싶으시다면 언제든지 우아한 테마 닷컴의 nathan 편집자에게 이메일을 보내주십시오. 이메일 제목은 "DIVI SITE SUBMISSION"으로 하십시오.
우리는 또한 당신의 의견을 듣고 싶습니다! 이 웹사이트에 대해 마음에 드는 점과 웹사이트에서 수행한 작업이 있으면 블로그에서 가르치고 싶은 내용을 알려주십시오.
Dmitry Kovalchuk / shutterstock.com을 통한 주요 이미지
