Divi에서 스크롤 애니메이션 전후 이미지를 만드는 방법
게시 됨: 2021-04-07많은 웹사이트는 다양한 이유로 전후 이미지를 표시해야 합니다. 예를 들어, 웹 디자인 회사는 자신이 구축한 웹사이트의 전후 이미지를 표시할 수 있고, 피트니스 사이트는 성공적인(그리고 적합한) 고객의 초상화 전후를 표시할 수 있습니다. 일반적으로 웹 사이트는 각 사진을 서로 인접하게 표시하는 단순한 디자인에 만족합니다. 이 튜토리얼에서는 대화형 애니메이션으로 이 전통적인 디자인을 향상시킬 것입니다.
이 튜토리얼에서는 Divi에서 전후 이미지 스크롤 애니메이션을 만드는 방법을 보여줍니다. 이 디자인을 통해 사용자는 페이지를 아래로 스크롤할 때 전후 이미지의 전환을 볼 수 있습니다. 이는 사용자가 사이트를 스크롤하여 독특한 방식으로 변화를 확인하도록 유도하는 좋은 방법입니다. 또한 Divi의 내장 옵션만 사용하여 이를 구축할 수 있습니다. 사용자 정의 코드나 플러그인이 필요하지 않습니다!
시작하자.
엿보기
다음은 이 튜토리얼에서 구축할 디자인을 간략하게 살펴보겠습니다.
무료로 레이아웃 다운로드
이 튜토리얼의 디자인을 손에 넣으려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 되실 것입니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
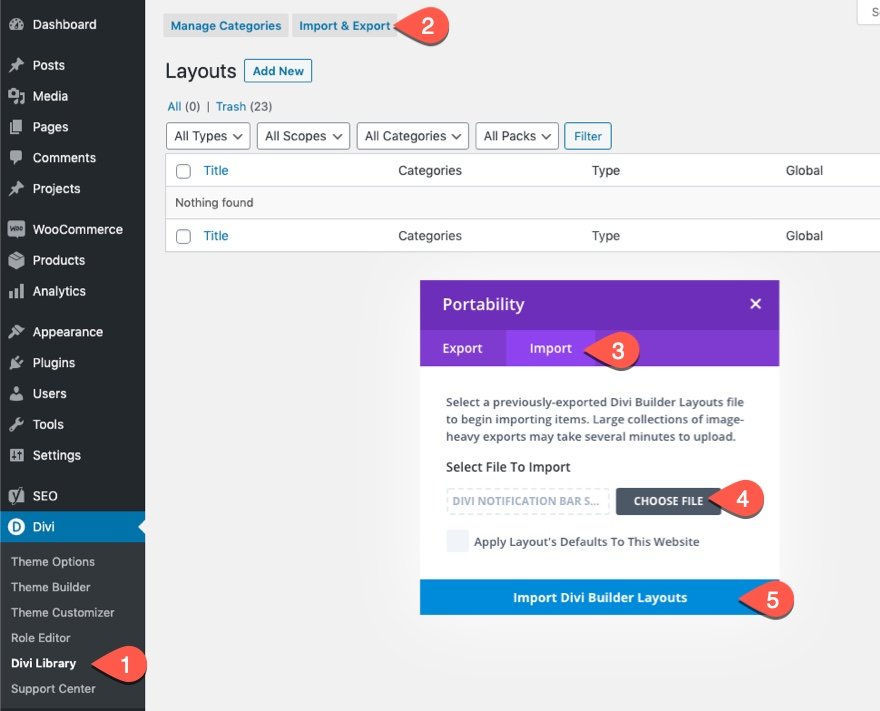
섹션 레이아웃을 Divi 라이브러리로 가져오려면 Divi 라이브러리로 이동하십시오.
가져오기 버튼을 클릭합니다.
이식성 팝업에서 가져오기 탭을 선택하고 컴퓨터에서 다운로드 파일을 선택합니다.
그런 다음 가져오기 버튼을 클릭합니다.

완료되면 섹션 레이아웃을 Divi Builder에서 사용할 수 있습니다.
튜토리얼로 들어가 볼까요?
시작하는 데 필요한 것

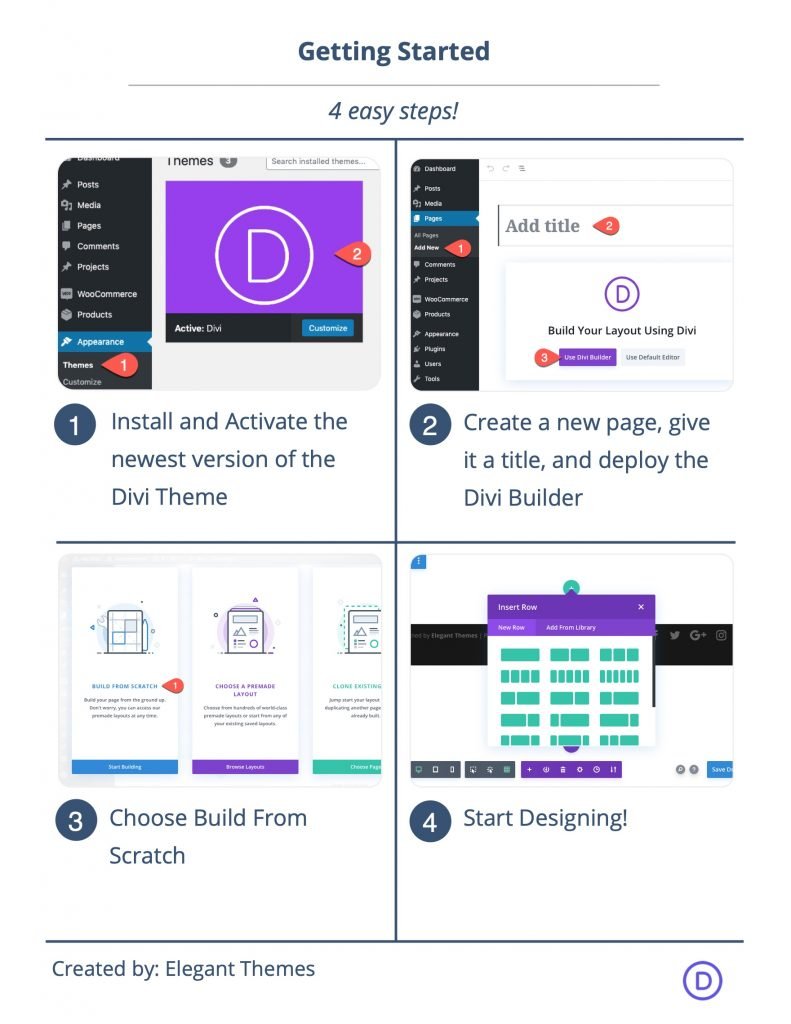
시작하려면 다음을 수행해야 합니다.
- 아직 설치하지 않았다면 Divi 테마를 설치하고 활성화하십시오.
- WordPress에서 새 페이지를 만들고 Divi Builder를 사용하여 프런트 엔드(비주얼 빌더)에서 페이지를 편집합니다.
- "처음부터 빌드" 옵션을 선택합니다.
그런 다음 Divi에서 디자인을 시작할 수 있는 빈 캔버스가 생깁니다.
Divi에서 스크롤 애니메이션 전후 이미지 만들기
이제 Divi에서 이미지 전후에 애니메이션된 스크롤을 만들 준비가 되었습니다. 이렇게 하려면 먼저 모바일에서 줄바꿈(또는 끊김)되지 않는 2열 행을 만들어야 합니다. 또한 각 열에는 오버플로가 숨겨져 있어 전후 이미지가 스크롤할 때 각 열 내에서 볼 수 있도록 슬라이드 아웃 및 인해야 합니다. 열이 제자리에 있으면 이미지를 각 열에 추가하고 각 열에 스타일 지정 및 수평 스크롤 애니메이션을 추가합니다. 일단 배치되면 이미지 위에 제목 텍스트를 전후에 추가합니다.
1부: 2열 행 만들기
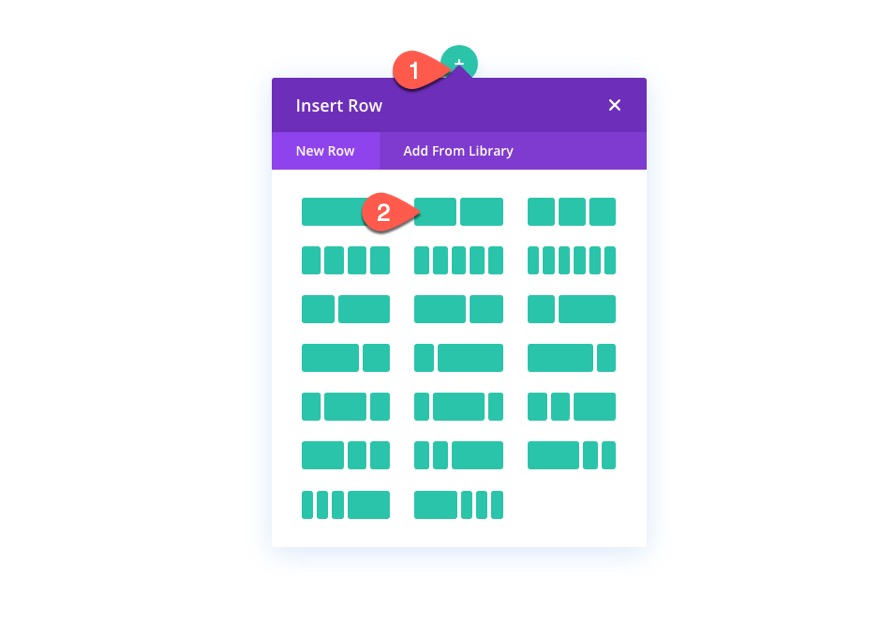
시작하려면 프런트 엔드에서 Divi Builder를 사용하여 기본 일반 섹션에 2열 행을 추가합니다.

행 설정
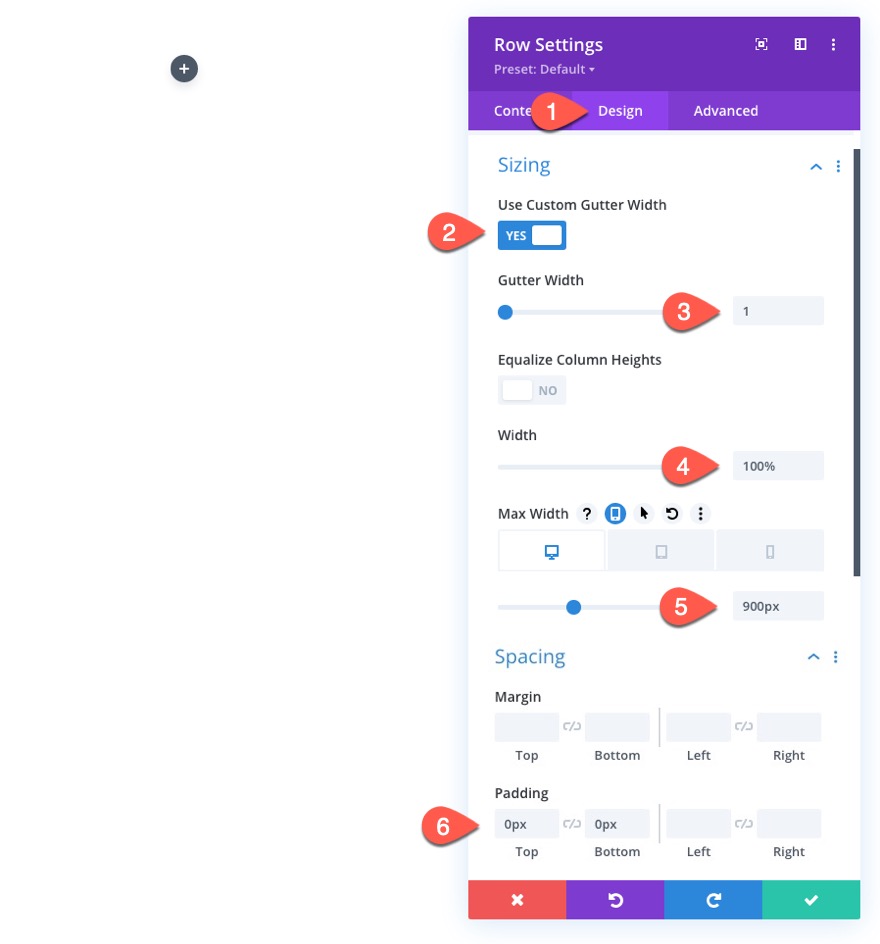
행 설정을 열고 다음을 업데이트합니다.
- 거터 폭: 1
- 폭: 100%
- 최대 너비: 900px(데스크톱), 700px(태블릿), 300px(휴대폰)
- 패딩: 0px 상단, 0px 하단
참고: 픽셀 길이 단위를 사용하여 행의 최대 너비를 설정하는 것은 이 디자인이 작동하는 데 중요합니다. 나중에 추가할 각 이미지의 너비와 가로 스크롤 애니메이션은 행의 최대 너비에 따라 달라지므로 이 값을 염두에 두십시오.

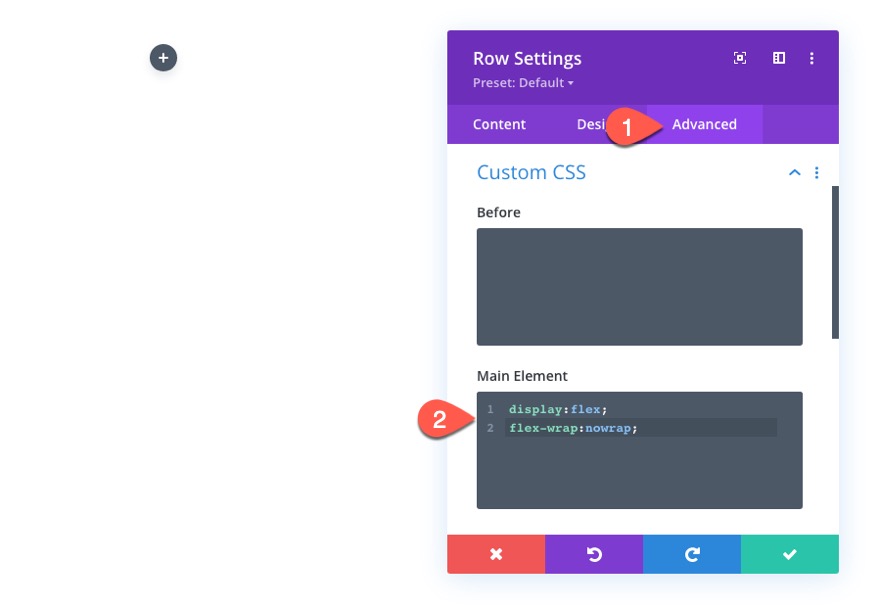
열이 모바일에서 한 열 레이아웃으로 줄 바꿈되거나 끊어지지 않도록 하려면 고급 탭을 열고 다음 사용자 지정 CSS를 기본 요소에 추가합니다.
display:flex; flex-wrap:nowrap;

열 설정
다음으로 열 1에 대한 설정을 열고 다음과 같이 디자인 설정을 업데이트합니다.
- 패딩: 5vw 상단, 5vw 하단
- 오른쪽 테두리 너비: 2px
- 오른쪽 테두리 색상: #666666

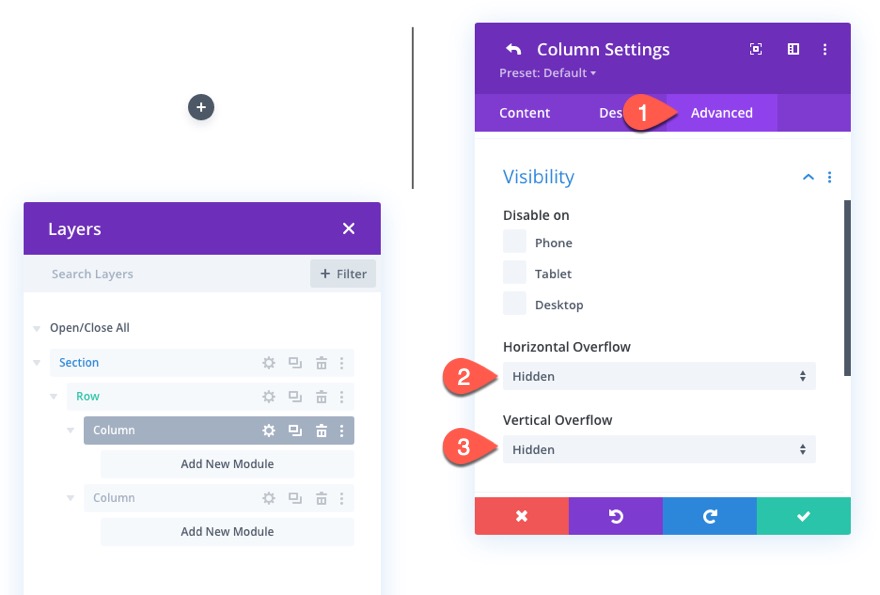
고급 탭에서 다음과 같이 오버플로를 업데이트합니다.
- 수평 오버플로: 숨김
- 수직 오버플로: 숨김
각 열에는 오버플로가 숨겨져 있어야 스크롤할 때 각 열 내에서 전후 이미지가 슬라이드 아웃 및 안으로 표시됩니다.

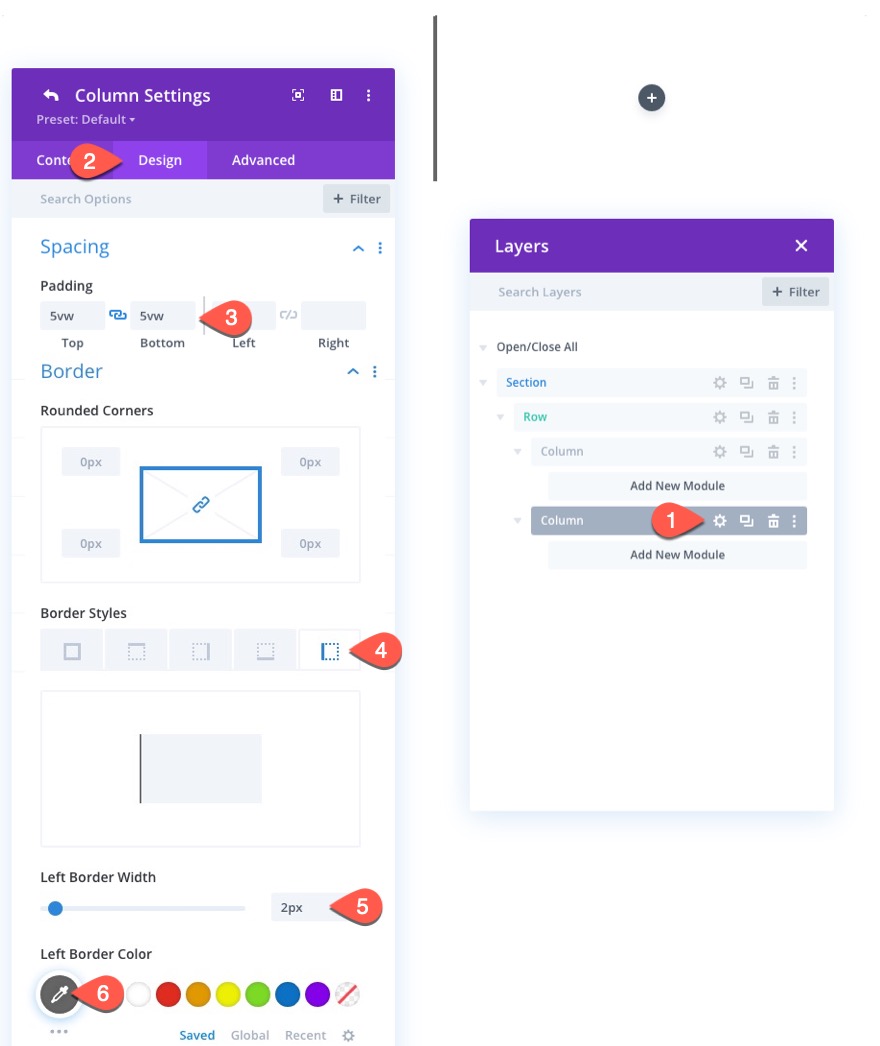
다음으로 열 2의 설정을 열고 다음과 같이 디자인 설정을 업데이트합니다.
- 패딩: 5vw 상단, 5vw 하단
- 왼쪽 테두리 너비: 2px
- 왼쪽 테두리 색상: #666666
참고: 각 열의 오른쪽 및 왼쪽 테두리는 전후 이미지 전환의 중심점이 될 중간 선을 만듭니다.

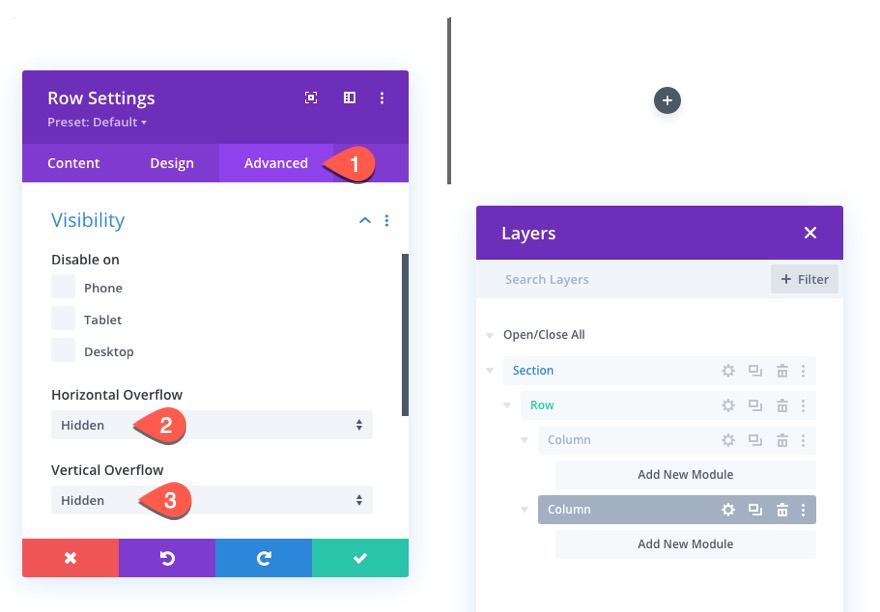
그런 다음 이 열에 대해서도 오버플로를 숨김으로 업데이트합니다.
- 수평 오버플로: 숨김
- 수직 오버플로: 숨김

2부: 전후 이미지 만들기
2열 레이아웃이 있으면 이제 애니메이션 전후에 사용할 이미지를 추가할 수 있습니다. 실제로 총 3개의 이미지가 있습니다. 1열에는 뒤에 남아 있는(애니메이션되지 않음) 이전 이미지의 "그림자" 버전이 있고 결국 스크롤 시 오른쪽으로 이동할 이전 이미지(흑백)가 있습니다. 열 2에는 스크롤할 때 왼쪽에서 보기로 스크롤되는 후 이미지가 있습니다.
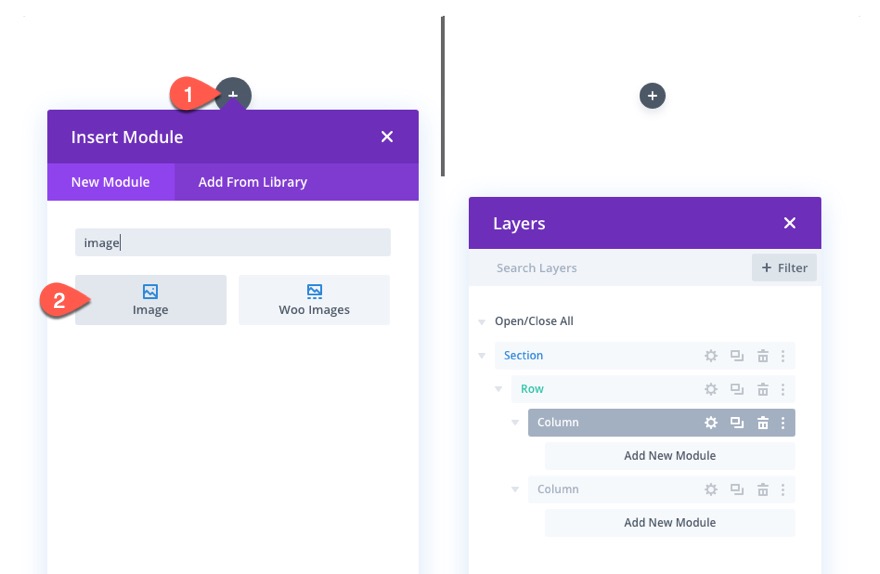
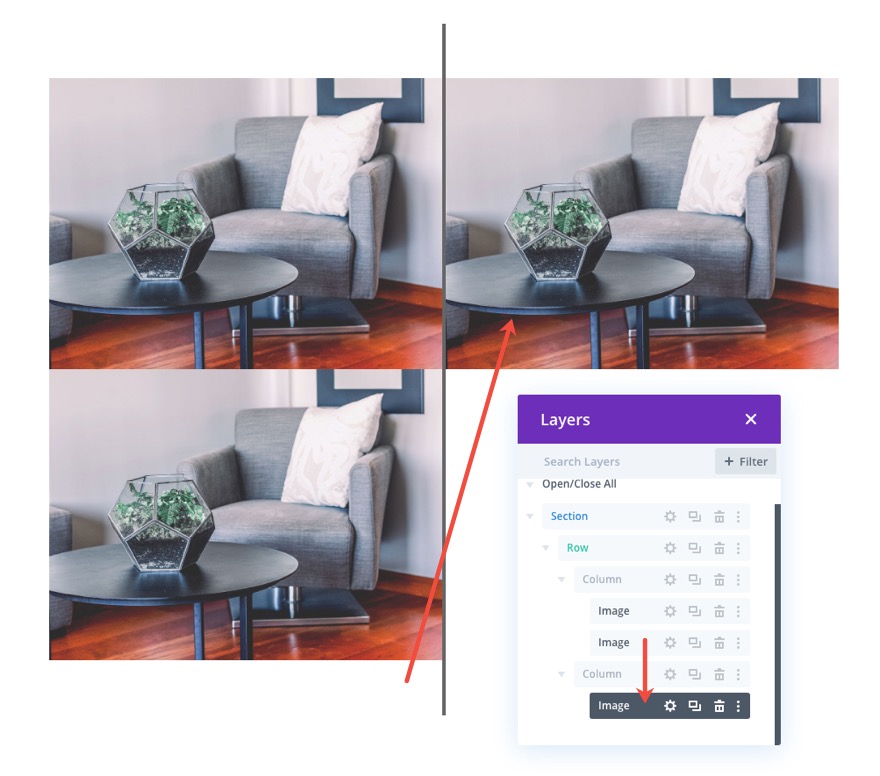
세 개의 이미지 추가
첫 번째 이미지를 만들려면 1열에 새 이미지 모듈을 추가하세요.

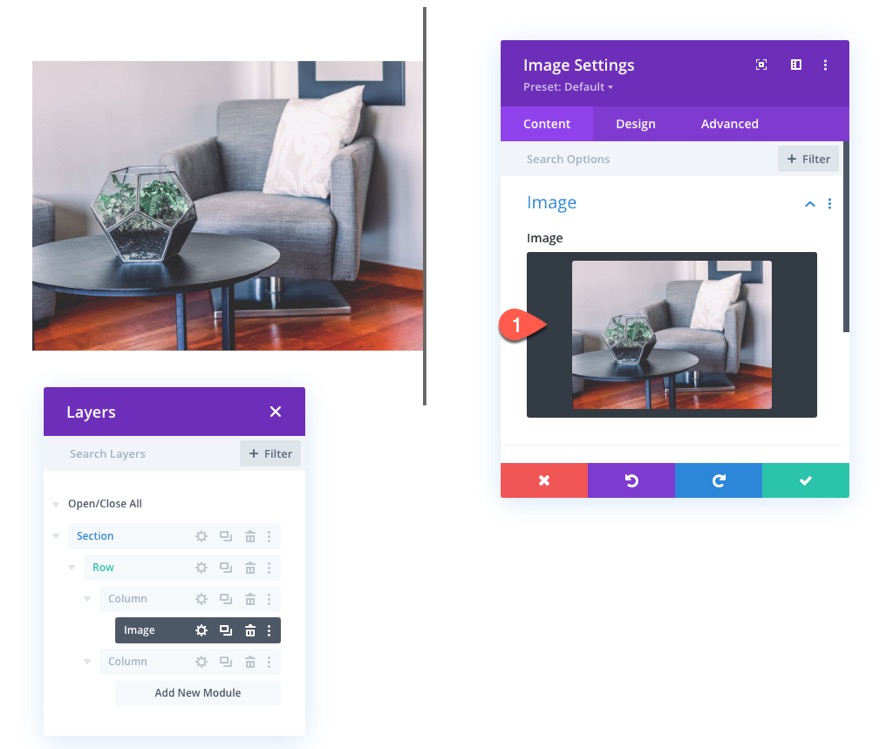
그런 다음 모듈에 이미지를 업로드합니다.


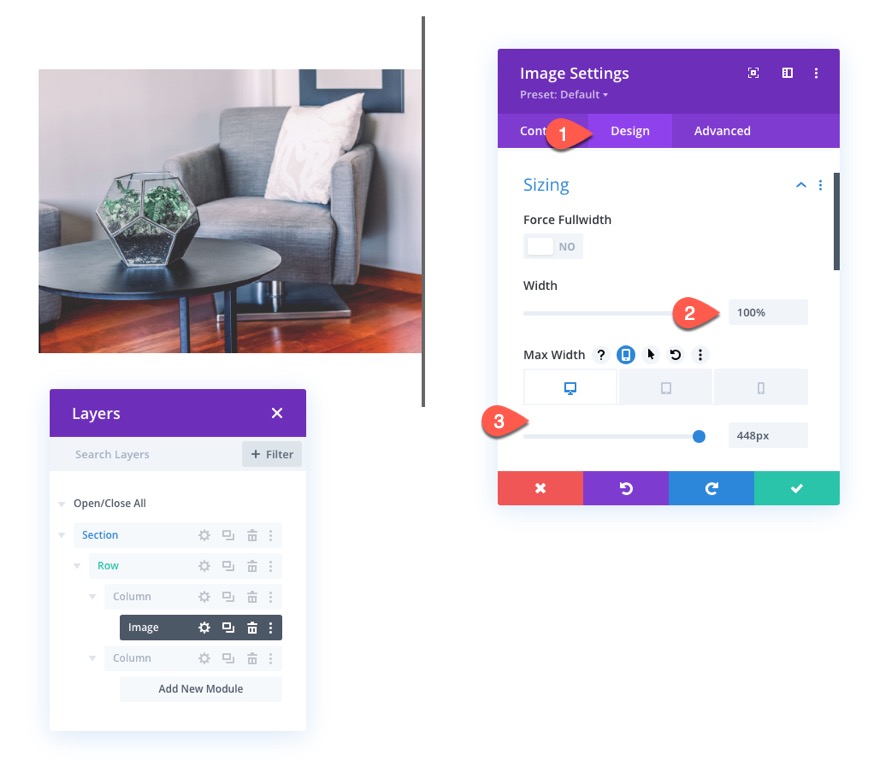
디자인 탭에서 다음 너비 옵션을 업데이트합니다.
- 폭: 100%
- 최대 너비: 448px(데스크톱), 348px(태블릿), 148px(휴대폰)
참고: 각 최대 너비 치수는 행의 정확히 절반에서 2px 테두리를 뺀 값으로 결정됩니다. 따라서 데스크탑의 경우 행의 최대 너비는 900px입니다. 행의 절반은 450px입니다. 그런 다음 테두리에 의해 추가된 2px를 제거하면 448px가 됩니다.

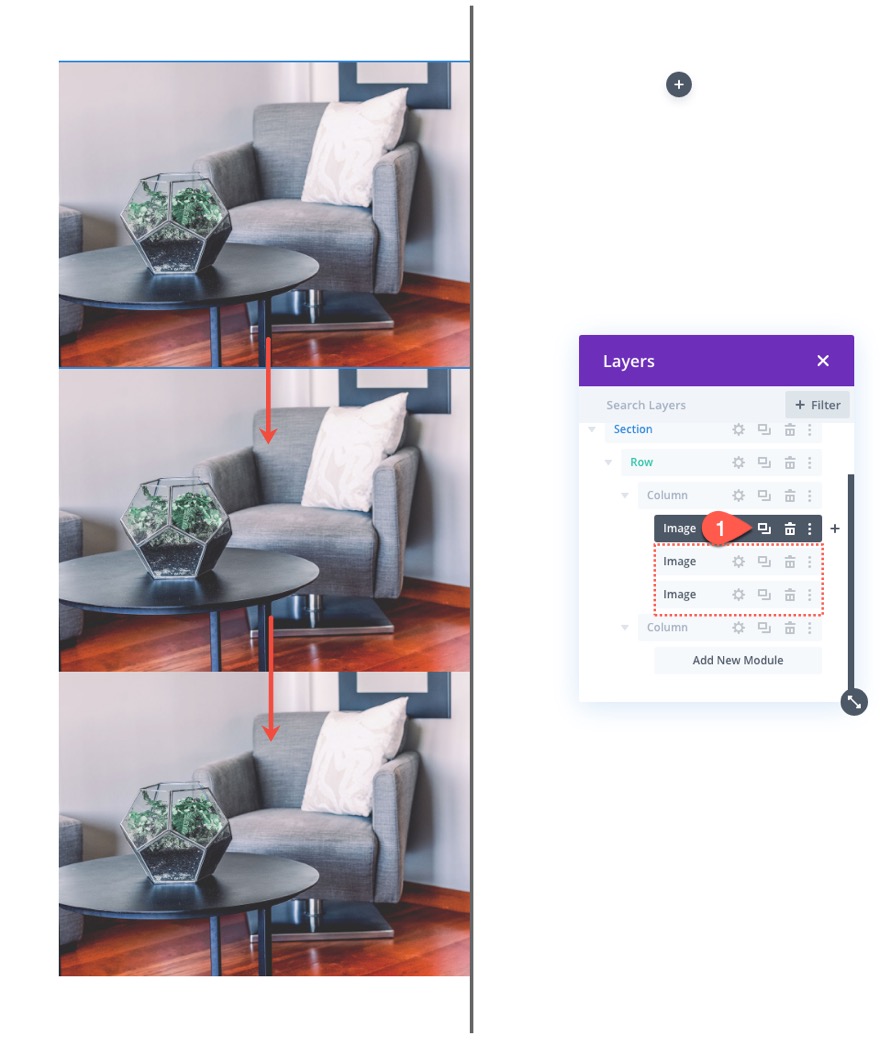
다음 두 개의 이미지를 생성하려면 이미지 모듈을 세 번 복제합니다.

그런 다음 이미지 중 하나를 2열로 이동합니다.

3부: 이미지에 사용자 정의 스타일 및 스크롤 애니메이션 추가
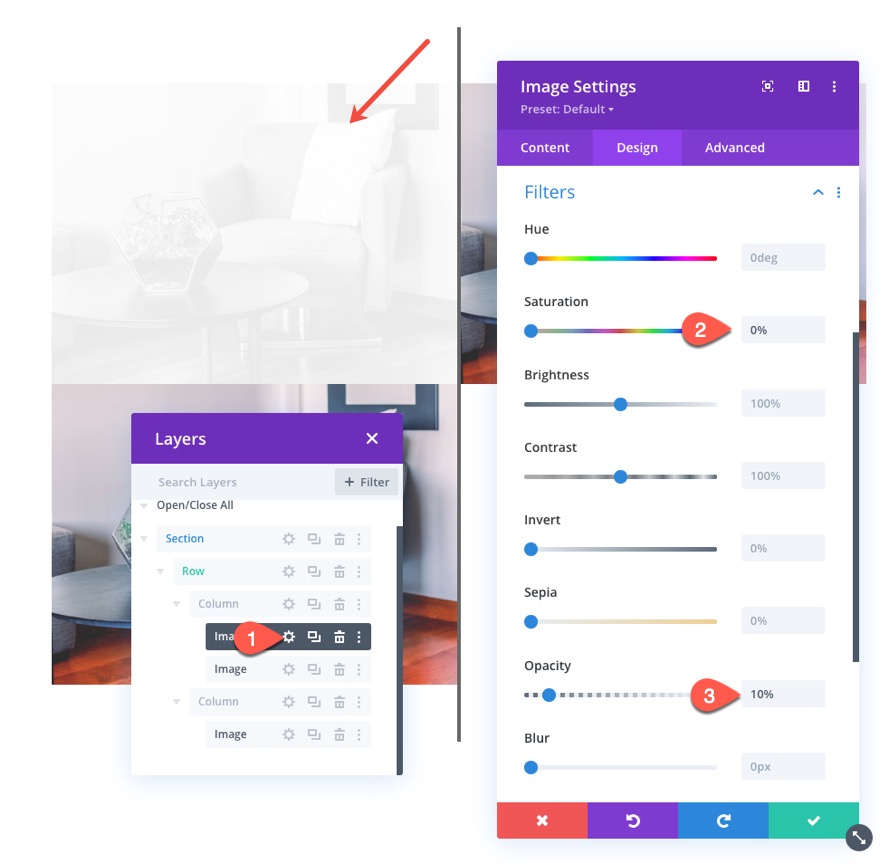
이미지 "그림자" 스타일링 전
이전 이미지 "그림자"의 스타일을 지정하려면 열 1의 첫 번째(또는 맨 위) 이미지에 대한 설정을 열고 다음과 같이 필터 옵션을 업데이트합니다.
- 채도: 0%
- 불투명도: 10%

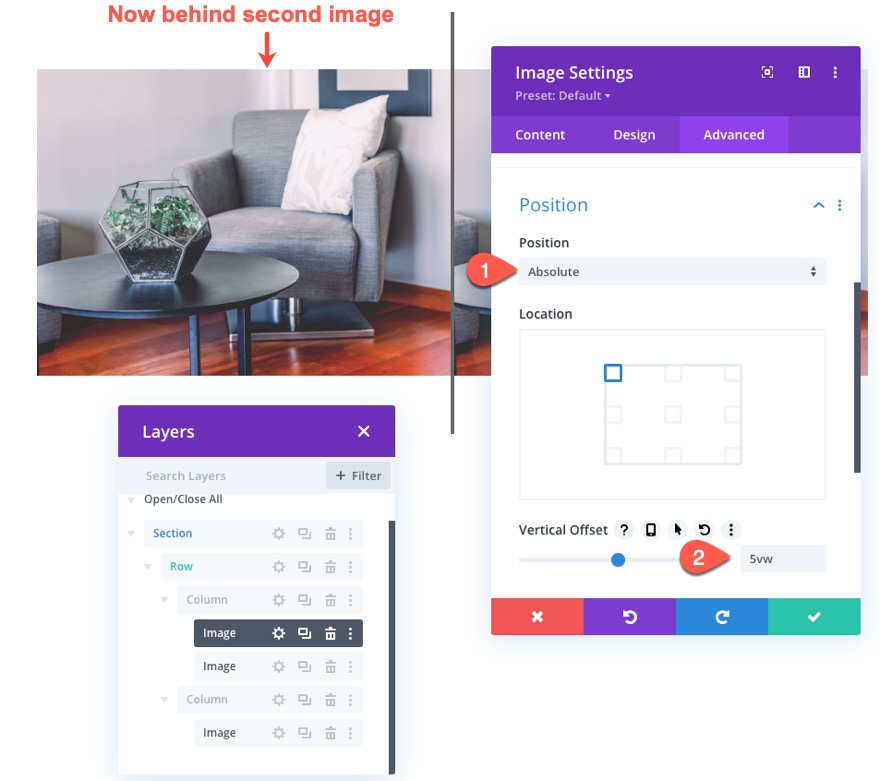
그림자 이미지가 이전 이미지 바로 뒤에 위치하도록 하려면 다음과 같이 이미지의 위치를 업데이트하십시오.
- 위치: 절대
- 수직 오프셋: 5vw
참고: 수직 오프셋은 이미지가 수직으로 정렬된 상태를 유지하도록 열의 상단 패딩과 같아야 합니다.

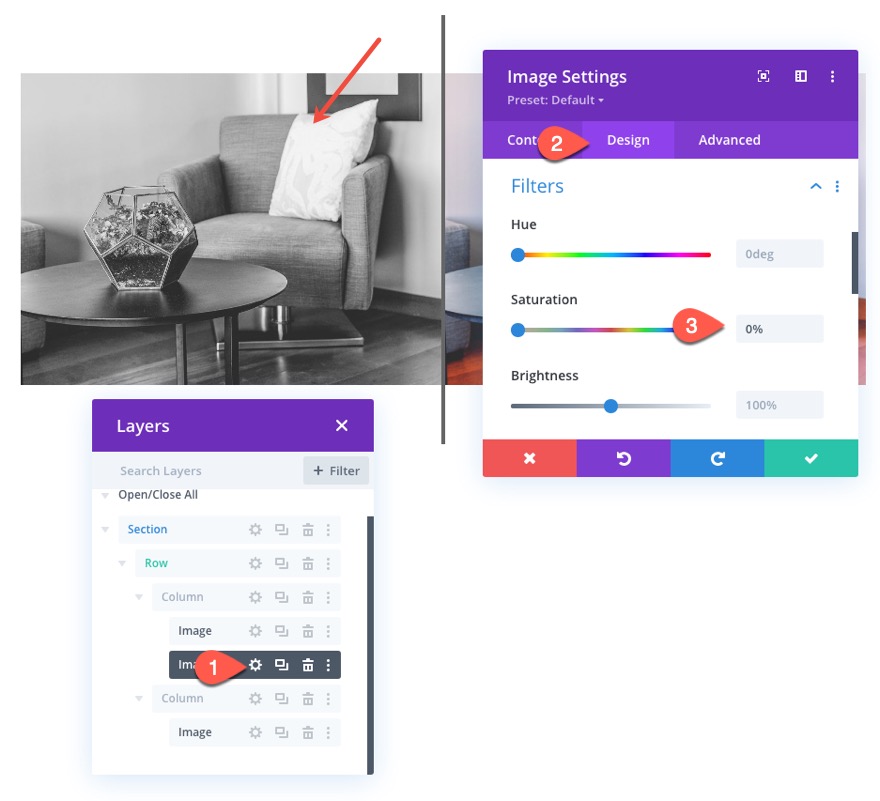
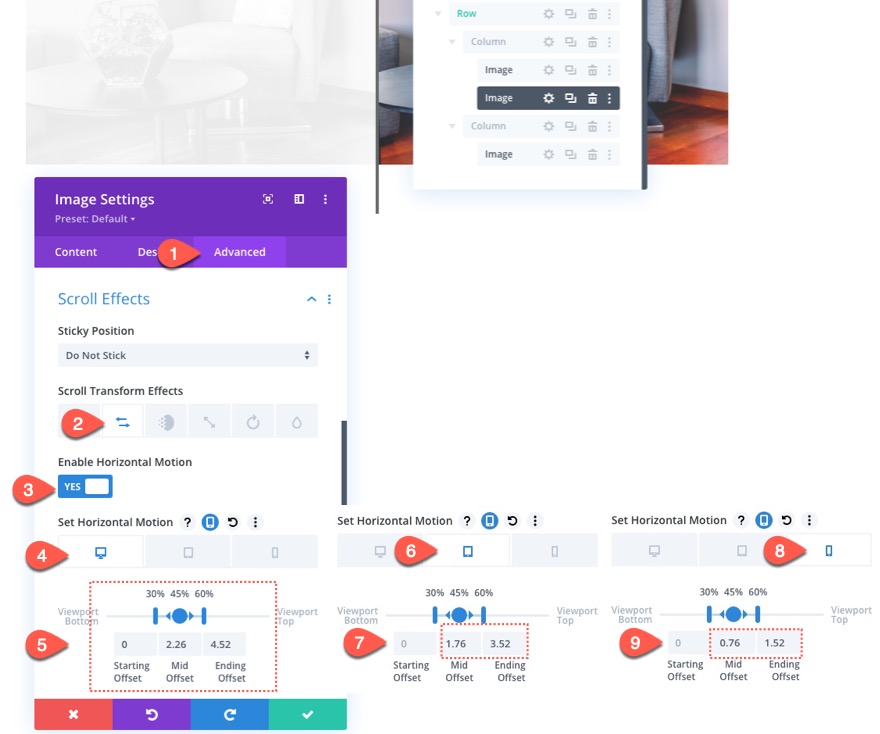
이미지 스타일링 및 스크롤 설정 전
다음으로 열 1의 두 번째 이미지(현재 그림자 이미지 위에 있음)에 대한 설정을 열고 채도 필터를 업데이트하여 다음과 같이 이미지의 흑백 버전으로 만듭니다.
- 채도: 0%

고급 탭에서 스크롤 변환 효과 아래의 수평 모션 탭을 선택하고 수평 모션을 활성화합니다. 그런 다음 다음을 업데이트합니다.
데스크탑용 수평 동작 설정…
- 시작 오프셋: 0(30%에서)
- 중간 오프셋: 2.26(45%에서)
- 끝 오프셋: 4.52(60%에서)
태블릿의 수평 동작 설정…
- 시작 오프셋: 0(30%에서)
- 중간 오프셋: 1.76(45%에서)
- 끝 오프셋: 3.52(60%에서)
전화기의 수평 동작 설정…
- 시작 오프셋: 0(30%에서)
- 중간 오프셋: 0.76(45%에서)
- 끝 오프셋: 1.52(60%에서)

참고: 오프셋 값은 픽셀 단위로 설정됩니다. 값 1은 100px와 같습니다. 따라서 4.52의 값은 실제로 452px입니다. 따라서 바탕 화면의 가로 애니메이션이 끝나면 이미지가 오른쪽으로 452px 이동합니다. 452px는 행의 절반(450px)과 2px 테두리로 결정됩니다.
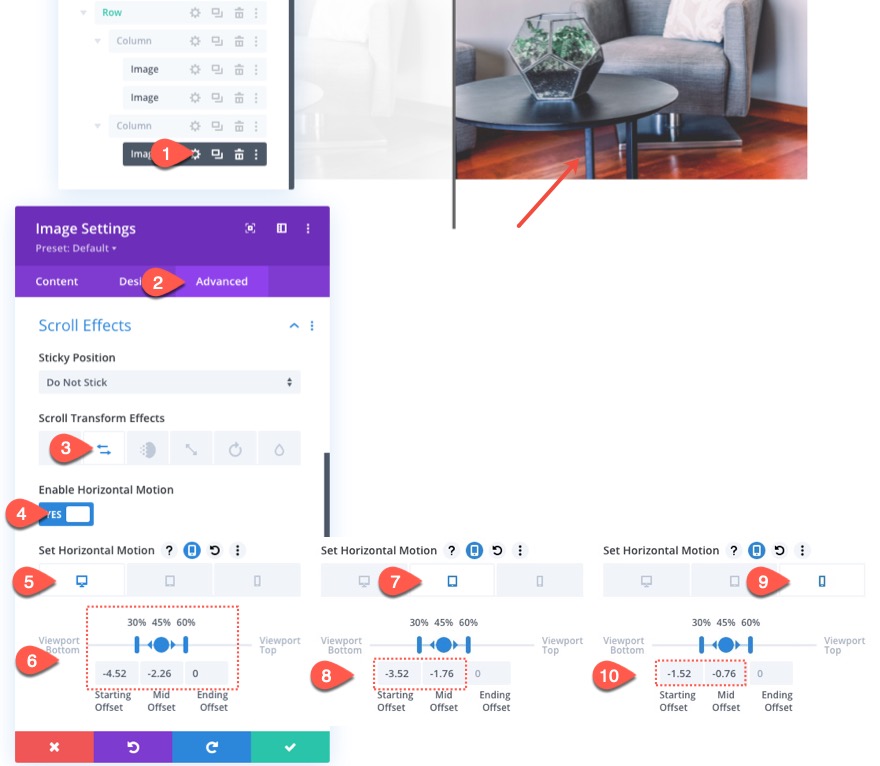
이미지 스크롤 설정 후
마지막으로 다음 수평 모션 스크롤 효과로 2열의 최종 이미지를 업데이트합니다.
데스크탑용 수평 동작 설정…
- 시작 오프셋: -4.52(30%에서)
- 중간 오프셋: -2.26(45%에서)
- 끝 오프셋: 0(60%에서)
태블릿의 수평 동작 설정…
- 시작 오프셋: -3.52(30%에서)
- 중간 오프셋: -1.76(45%에서)
- 끝 오프셋: 0(60%에서)
전화기의 수평 동작 설정…
- 시작 오프셋: -1.52(30%에서)
- 중간 오프셋: -0.76(45%에서)
- 끝 오프셋: 0(60%에서)

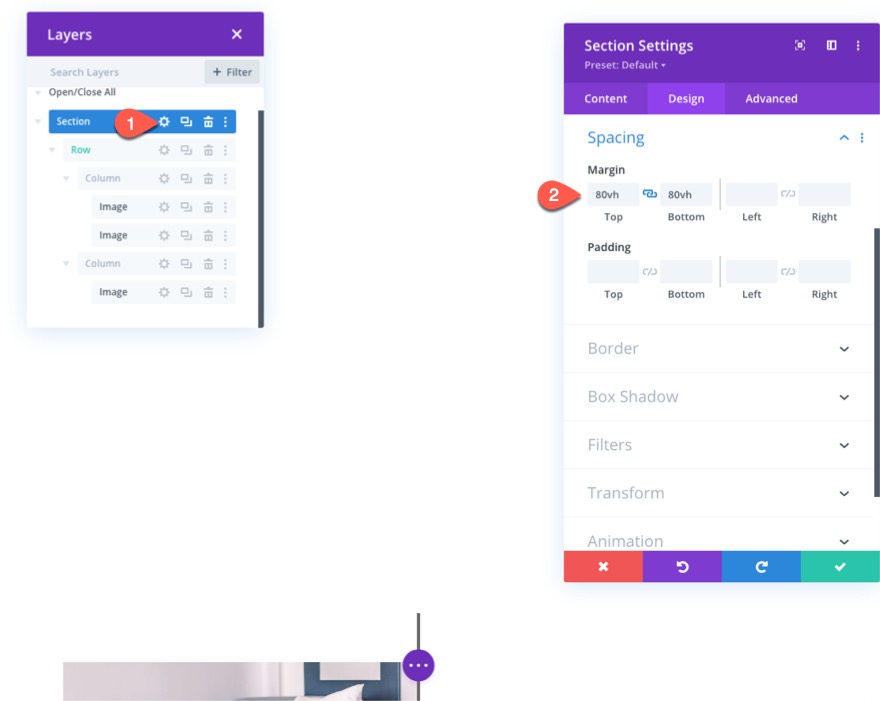
스크롤 테스트를 위한 섹션 여백 추가
지금까지 스크롤 애니메이션을 살펴보기 전에 섹션에 임시 상단 및 하단 여백을 추가하여 라이브 페이지에서 스크롤할 수 있는 공간을 확보해야 합니다.
섹션 설정을 열고 다음을 업데이트합니다.
- 여백: 80vh 상단, 80vh 하단

이제 라이브 페이지에서 결과를 확인하십시오.
파트 4: 머리글 텍스트 전후 만들기
디자인을 끝내려면 각 이미지 위에 제목 텍스트를 전후에 만들어야 합니다.
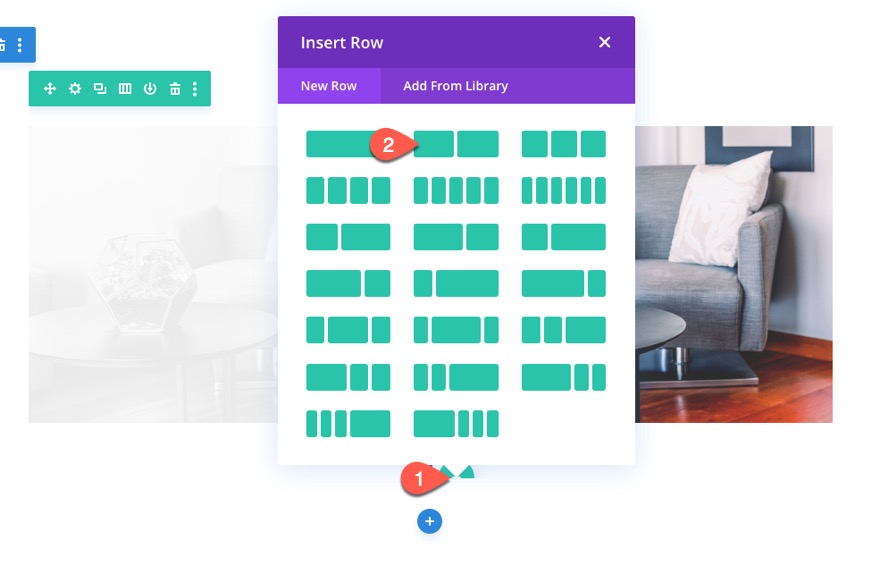
새 행
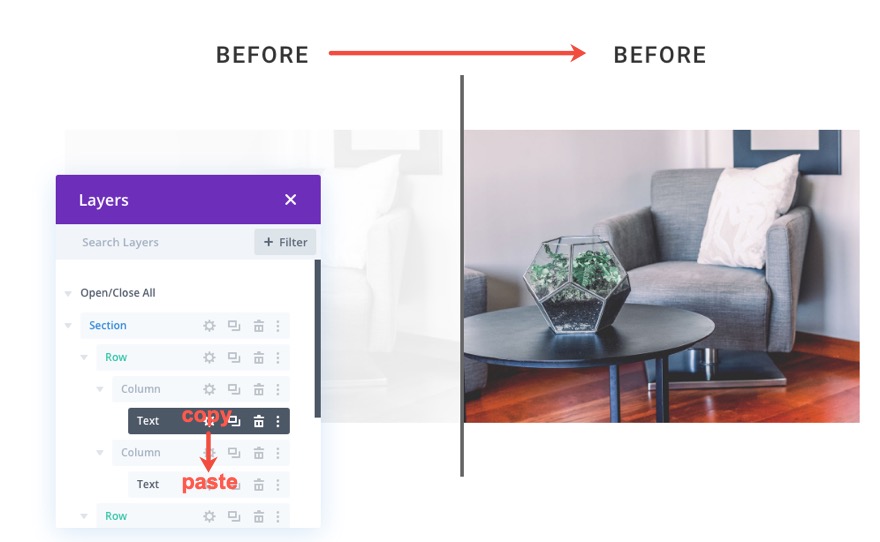
이렇게 하려면 새 2열 행을 만듭니다.

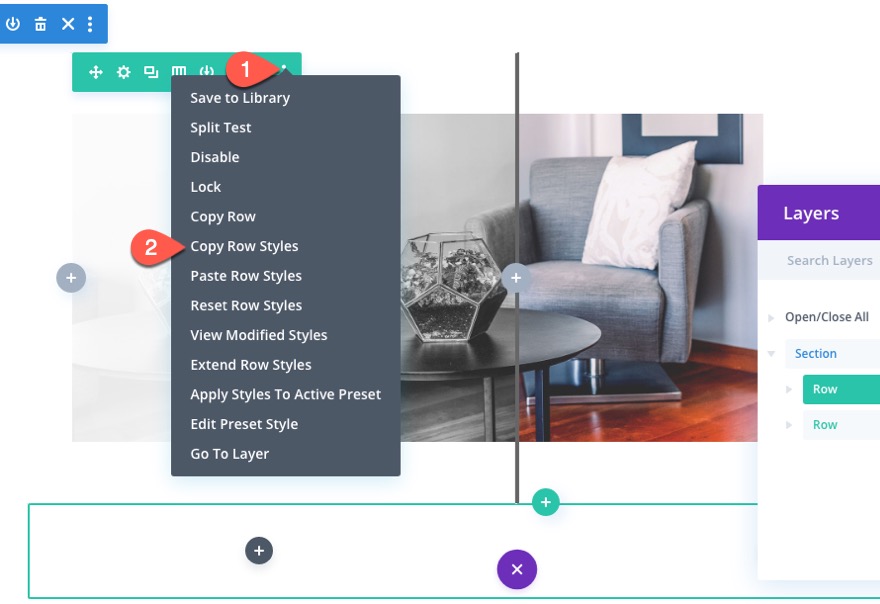
이미지가 포함된 이전 행의 행 스타일을 복사합니다.

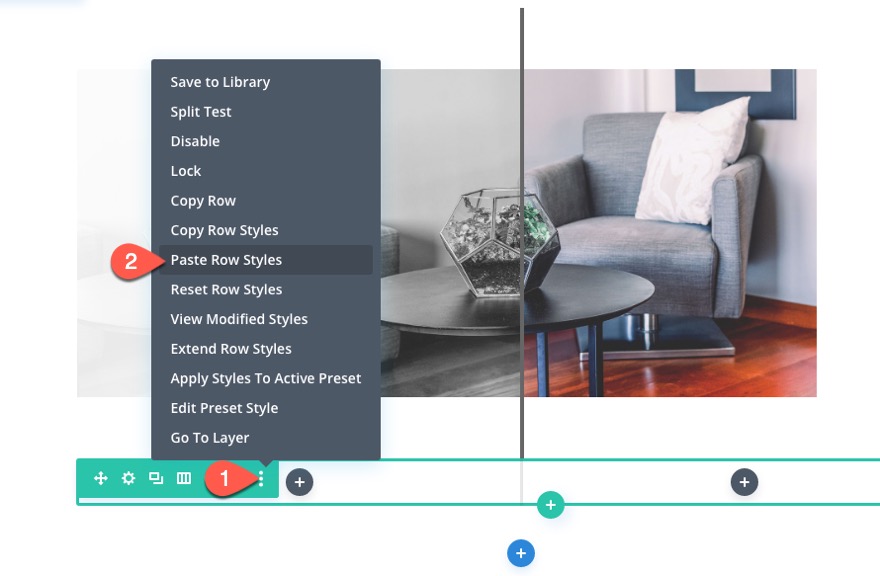
그런 다음 행 스타일을 새 행에 붙여넣습니다.

텍스트 모듈 추가
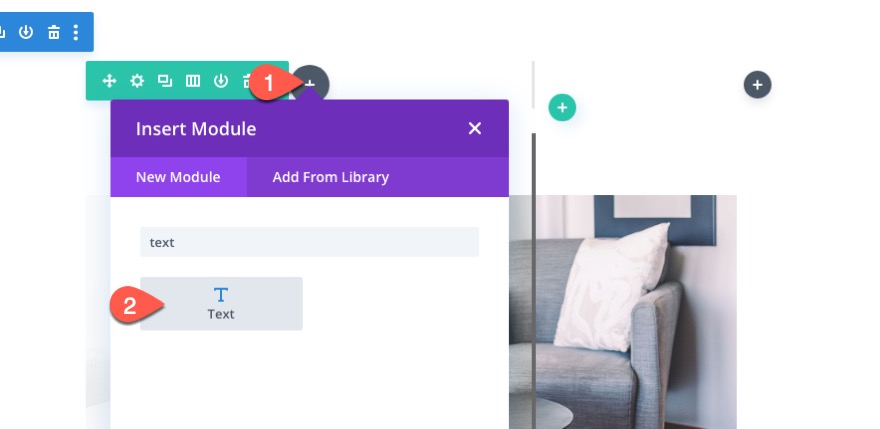
행이 완료되면 이미지가 포함된 행 위로 드래그합니다. 그런 다음 새 행의 열 1에 새 텍스트 모듈을 추가합니다.

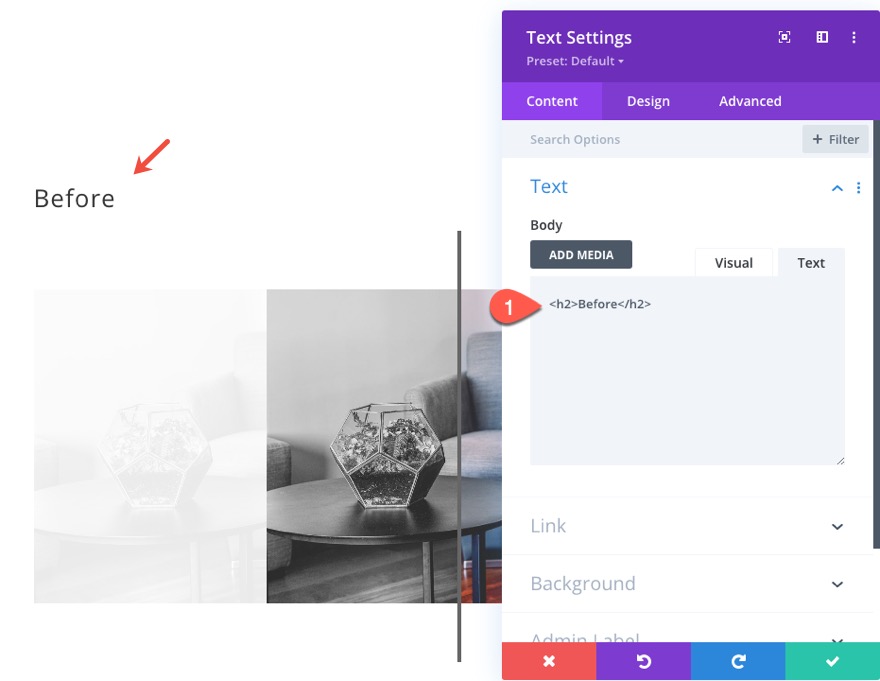
그런 다음 본문 텍스트를 다음으로 바꿉니다.
<h2>Before</h2>

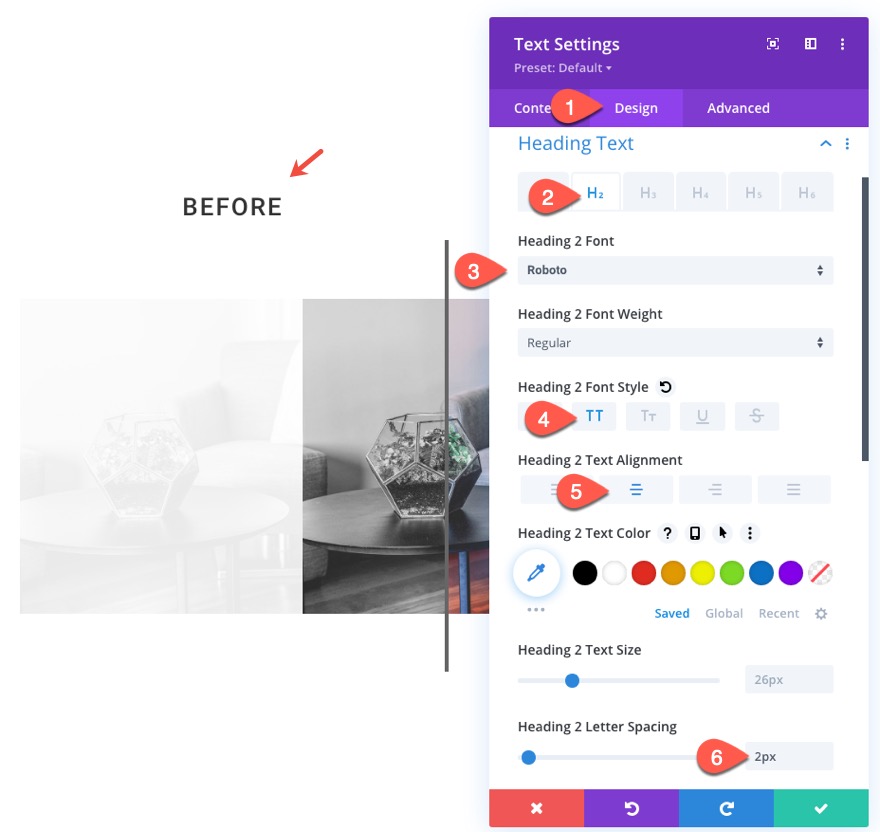
디자인 탭에서 다음 H2 제목 스타일을 업데이트합니다.
- 제목 2 글꼴: Roboto
- 제목 2 글꼴 스타일: TT
- 제목 2 텍스트 정렬: 가운데
- 제목 2 글자 간격: 2px

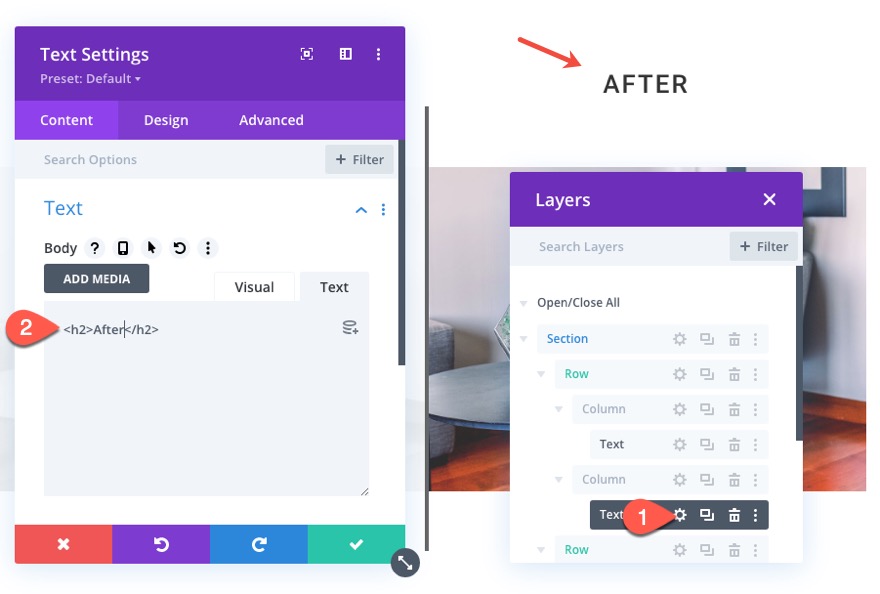
사후 이미지의 제목을 만들려면 텍스트 모듈을 복사하여 같은 행의 2열에 붙여넣습니다.

그런 다음 H2 텍스트를 "before" 대신 "after"로 업데이트합니다.

그게 다야!
최종 결과
다음은 최종 결과입니다.
다음은 태블릿 및 휴대전화 디스플레이에서 보이는 것입니다.
여기에 사용된 이미지를 교체하여 간단히 수행할 수 있는 작업에 대한 몇 가지 예가 더 있습니다.
마지막 생각들
이 튜토리얼에서는 Divi를 사용하여 이미지 전후에 애니메이션된 사용자 정의 스크롤을 만드는 것이 얼마나 쉬운지 보여주었습니다. 이 디자인의 좋은 점은 더 많은 전후 이미지 예제를 복제하기 쉽다는 것입니다. 섹션을 복제하고 이미지를 업데이트하기만 하면 됩니다! 최상의 결과를 얻으려면 해당 이미지를 동일한 크기로 유지하여 애니메이션 중에 정렬된 상태를 유지하는 것이 좋습니다.
바라건대, 이것은 전후 이미지를 보여줘야 할 수 있는 다음 프로젝트를 위한 추가적인 디자인 향상을 제공할 것입니다.
댓글로 여러분의 의견을 기다리겠습니다.
건배!
