WordPress에서 테마 세부 정보 및 소스 코드를 숨기는 방법은 무엇입니까? (4가지 간단한 방법)
게시 됨: 2022-01-24WordPress에서 테마 세부 정보를 숨기는 방법을 모르십니까? 그런 다음 올바른 위치에 착륙했습니다.
테마 세부 정보를 숨기지 않으면 사이트가 해킹에 취약해질 수 있습니다. 걱정하지 마세요. 아래에서 WordPress에서 테마 세부 정보를 숨기는 방법에 대해 여러 가지 방법을 언급했습니다.
그러나 무엇보다 먼저 테마 세부 정보를 숨겨야 하는 이유에 대한 몇 가지 중요한 사항이 있습니다. 더 이상 고민하지 않고 시작하겠습니다.
WordPress에서 테마 세부 정보를 숨겨야 하는 이유는 무엇입니까?
모든 WordPress 테마에는 개발자가 이름을 지정했습니다. 게다가 설치하면 사이트 바닥글에 기본 이름이 표시됩니다. 우리 모두는 하나의 테마를 여러 사람이 설치할 수 있다는 것을 알고 있습니다. 따라서 동일한 테마를 설치한 모든 사용자가 동일한 기본 이름을 갖게 될 수 있습니다.
게다가 테마의 이름은 테마의 코드와 폴더에서 찾을 수 있습니다. 이것은 비전문적으로 보일 수 있습니다. 말할 것도 없이, 해커는 테마 이름의 도움으로 언제든지 사이트를 해킹할 수 있습니다.
그렇기 때문에 웹 사이트를 나만의 것으로 만들기 위해 테마 세부 정보를 숨기거나 이름을 변경해야 합니다. 브랜드를 대표할 수 있을 뿐만 아니라 사이트를 보다 안전하게 보호할 수 있습니다.
테마 이름/세부 사항의 이름을 바꾸는 것이 합법적인지 여부가 확실하지 않은 경우. 그런 다음 WordPress는 오픈 소스 소프트웨어입니다. 따라서 WordPress 테마 세부 정보를 숨기는 것이 좋습니다.
이제 테마 세부 정보 숨기기의 중요성을 이해했으므로 WordPress에서 테마 세부 정보를 숨기는 방법에 대해 알아보겠습니다.
소스 코드에서 테마 이름을 숨기는 방법?
방법 1 : 바닥글에서 WordPress 테마 이름 제거
WordPress에서 테마 세부 정보를 숨기는 첫 번째 방법은 바닥글에서 WordPress 테마 이름을 제거하는 것입니다. 이 튜토리얼에서는 Zakra 테마를 사용할 것입니다.

Zakra는 모든 유형의 틈새 WordPress 웹 사이트에 적합한 인기 있는 다목적 테마입니다. 클릭 한 번으로 가져올 수 있는 65개 이상의 데모가 있습니다.
다음은 테마 Zakra의 주요 기능 중 일부입니다.
- 고도로 사용자 정의 가능 : Zakra에는 완전히 사용자 정의 가능한 인터페이스가 있습니다. 따라서 요구 사항에 따라 사용자 정의할 수 있습니다.
- 번역 준비 : Zakra의 도움으로 손쉽게 다국어 WordPress 사이트를 구축했습니다.
- 원활한 WooCommerce 통합 : 전자상거래 사이트를 쉽게 만들 수 있도록 WooCommerce 통합을 제공합니다.
- 반응형 디자인 : Zakra를 사용하면 웹사이트가 모바일, 랩톱, 태블릿 등과 같은 모든 장치에서 멋지게 보입니다.
- 페이지 빌더와 호환 : Elementor 등과 같은 인기 있는 페이지 빌더를 사용하여 원하는 페이지를 쉽게 만들 수 있습니다.
이제 이 테마가 얼마나 다목적인지 알았으므로 테마를 설치하고 활성화하기만 하면 됩니다.
테마를 활성화한 후 원하는 테마 데모를 가져옵니다. 이제 웹사이트의 실시간 미리보기를 보면 바닥글에 ' Powered by Zakra and WordPress'라고 쓰여진 것을 볼 수 있습니다.
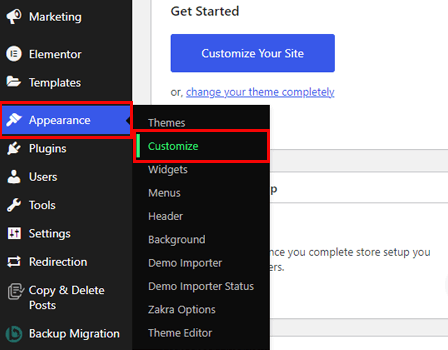
테마 커스터마이저를 사용하여 완전히 제거하거나 다른 것으로 바꿀 수 있습니다. 그렇게 하려면 대시보드에서 모양 >> 사용자 정의 로 이동하십시오.

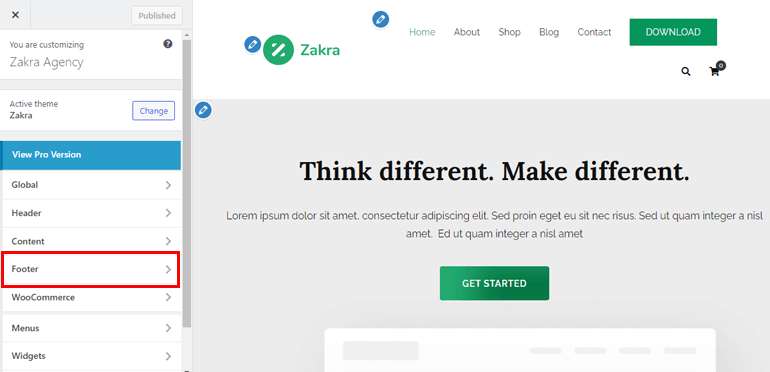
테마 사용자 정의 페이지로 이동합니다. 메뉴 옵션에서 바닥글 을 선택합니다.

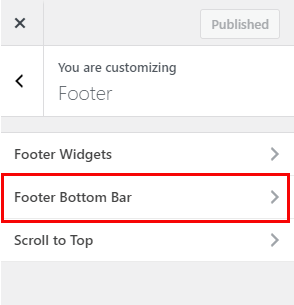
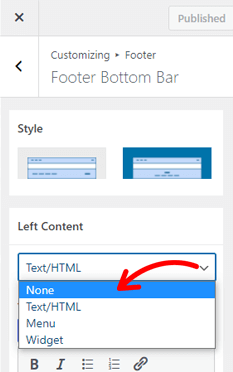
또한 세 가지 옵션이 더 있습니다. 바닥글 하단 표시줄 을 클릭하기만 하면 됩니다.

이제 왼쪽 콘텐츠 드롭다운 옵션을 선택합니다. 바닥글 크레딧 섹션을 제거하려면 없음 옵션을 클릭하십시오.

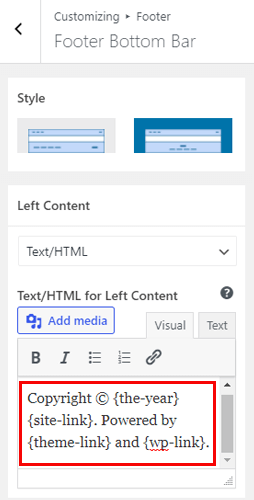
그러나 바닥글 크레딧 섹션을 수정하려면 왼쪽 콘텐츠에 대한 텍스트/HTML 필드 아래에 자신의 저작권 콘텐츠를 추가하세요.

마지막으로 상단의 게시 버튼을 눌러 모든 변경 사항을 저장합니다.
전체 가이드가 필요하면 WordPress 바닥글 링크에서 Proudly Powered를 제거하는 방법에 대한 기사가 있습니다.
방법 2 : WordPress 플러그인 사용(WP Hide & Security Enhancer)
WordPress에서 테마 세부 정보를 숨기는 방법에 대한 다음 방법은 WordPress 플러그인을 사용하는 것입니다. 수천 개의 플러그인 중에서 WP Hide & Security Enhancer가 우리가 사용할 플러그인입니다.

다음은 WP Hide & Security Enhancer 플러그인의 주요 기능 중 일부입니다.
- 플러그인을 사용하면 WordPress 핵심 파일 및 플러그인을 숨길 수 있습니다. 기본 관리자의 URL을 wp-login.php 및 wp-admin 에서 원하는 대로 변경할 수 있습니다. 그렇게 하면 해커가 어떤 주제의 정보에도 액세스할 수 없습니다.
- 이 플러그인의 또 다른 훌륭한 기능은 모든 것이 자동으로 수행된다는 것입니다. 사용자는 아무것도 수정하거나 만질 필요가 없습니다.
- WP Hide & Security Enhancer는 URL 재작성 방법과 WordPress 필터링을 사용합니다. 파일 및 디렉토리를 변경하지 않고 필요한 변경을 수행합니다.
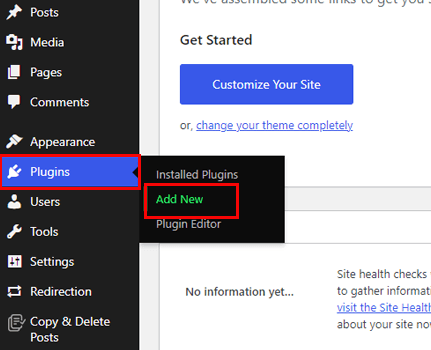
이제 플러그인을 설치하고 활성화해 보겠습니다. 이를 위해 WordPress 대시보드의 사이드바에서 플러그인 >> 새로 추가 로 이동합니다.

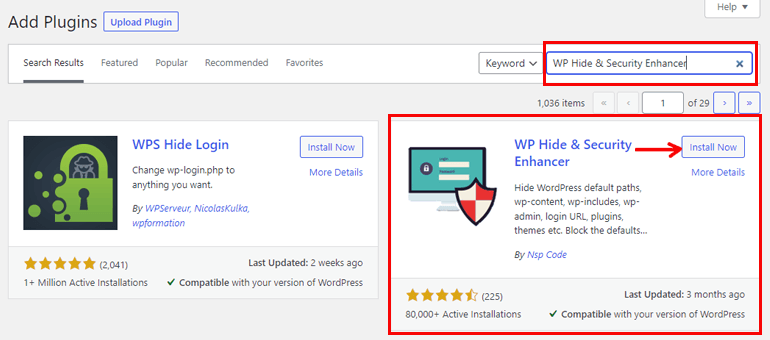
이제 검색 상자에 플러그인 이름을 입력합니다. 그것이 나타나면 설치 버튼을 클릭하고 마지막으로 활성화 버튼을 누르십시오.

그리고 그게 다야. 플러그인은 나머지 작업을 수행합니다. 즉, WordPress 테마 세부 정보를 숨깁니다.
방법 3 : 화이트 라벨
Whitelabel은 WordPress에서 테마 세부 정보를 숨기는 또 다른 방법입니다. 이 방법은 특히 개발자를 위한 것입니다.

예를 들어, 클라이언트는 개발자가 WordPress 웹 사이트를 만들기를 원합니다. 개발자는 사이트를 처음부터 만드는 대신 미리 만들어진 템플릿을 사용할 수 있습니다. 그리고 우리는 미리 만들어진 테마에서 볼 수 있는 테마 세부 정보와 테마 이름이 있다는 것을 알고 있습니다.
따라서 개발자는 Whitelabel 메서드를 사용하여 테마 이름을 숨기고 사이트가 특별히 생성된 클라이언트라고 믿을 수 있습니다. 기본적으로 Whitelabel을 사용하면 개발자가 제품 정보를 숨겨 웹 사이트를 보다 전문적으로 만들 수 있습니다.
다음은 Whitelabel이 제공하는 혜택입니다.
- 테마 작성자 숨기기
- 맞춤형 로그인 페이지 및 대시보드 생성 가능
- 백엔드 등을 개인화할 수 있습니다.
클라이언트 사이트에 화이트 라벨을 지정하는 가장 쉬운 방법 중 하나는 플러그인을 사용하는 것입니다. 시중에 꽤 많은 플러그인이 있습니다. White Label CMS 플러그인을 사용하는 것이 좋습니다.
이 플러그인을 사용하면 관리 표시줄, 머리글 및 바닥글에 클라이언트 브랜드를 추가할 수 있습니다. 그 외에도 클라이언트를 위한 간소화된 대시보드를 만들 수 있습니다. 물론 대시보드에 개인화 메뉴를 추가하는 것도 가능하다.
화이트 라벨 CMS 설치
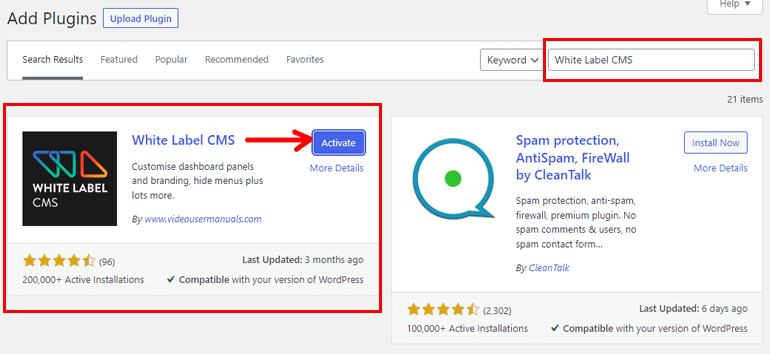
시작하려면 위의 방법에 따라 플러그인을 설치 하고 활성화 합니다.

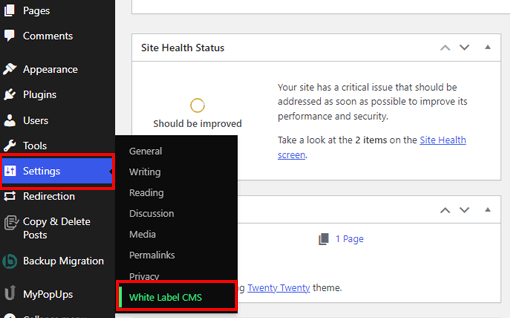
플러그인 활성화 후 설정 >> 화이트 라벨 CMS 로 이동합니다.

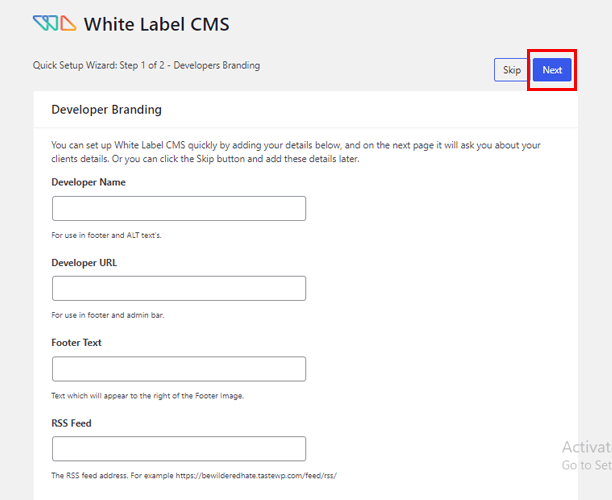
다음으로 빠른 설정 마법사 페이지로 이동합니다. 여기에서 개발자 이름, 개발자 URL, 바닥글 텍스트 및 RSS 피드 를 추가할 수 있습니다. 그런 다음 오른쪽 상단에 있는 다음 버튼을 선택합니다.

다음 단계에서 플러그인을 사용하여 클라이언트 비즈니스 이름 및 로그인 로고 를 추가할 수 있습니다. 마지막으로 모든 변경 사항을 저장 합니다.
화이트 라벨 CMS 설정 구성
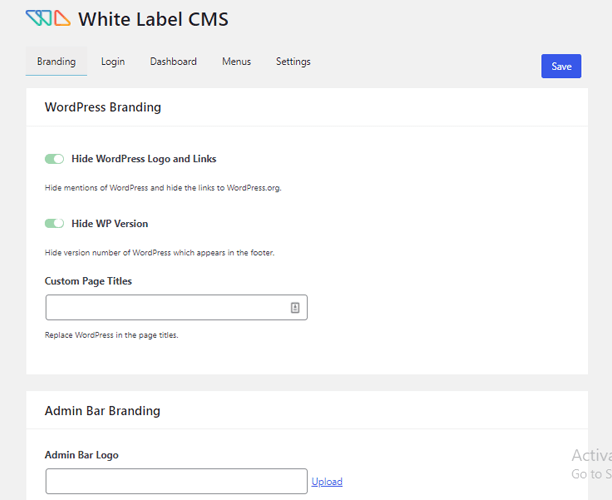
그런 다음 다음 페이지에 브랜딩, 로그인, 대시보드, 메뉴 및 설정 의 5가지 추가 구성 옵션이 나타납니다.
브랜딩 옵션에서 WordPress 브랜딩 , 관리자 표시줄 브랜딩 , 사이드 메뉴 브랜딩 , Gutenberg 브랜딩 및 바닥글 브랜딩 과 같은 설정을 구성할 수 있습니다. 요구 사항에 따라 설정을 조정합니다.

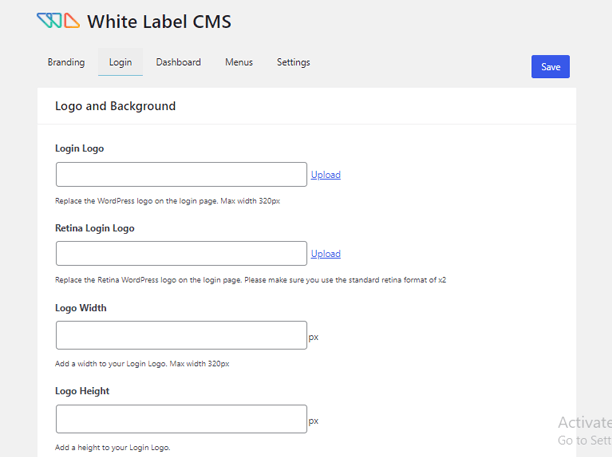
로그인 옵션을 사용하면 로고 및 배경 과 관련된 모든 필수 설정을 구성할 수 있습니다. 또한 사용자 정의 CSS 및 JavaScript를 추가할 수도 있습니다.

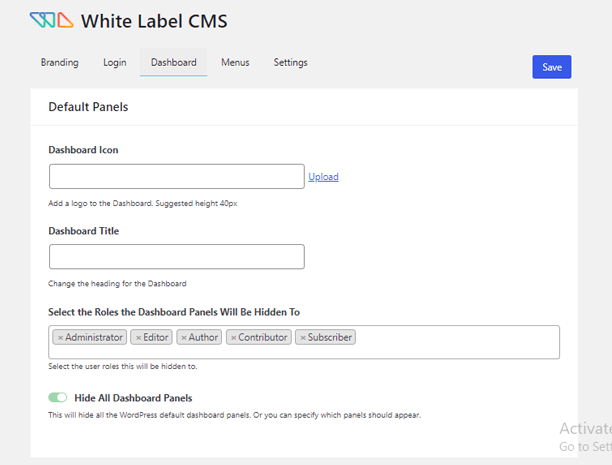
마찬가지로 대시보드 옵션을 사용하여 기본 패널 을 구성할 수 있습니다. 또한 사용자 정의 시작 대시보드 패널 을 만들고 자신의 RSS 패널을 추가 할 수도 있습니다.

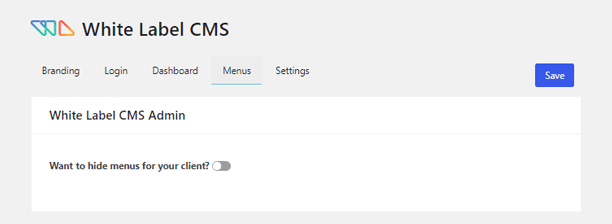
메뉴 옵션을 사용하면 클라이언트에서 메뉴를 숨길 수 있습니다.

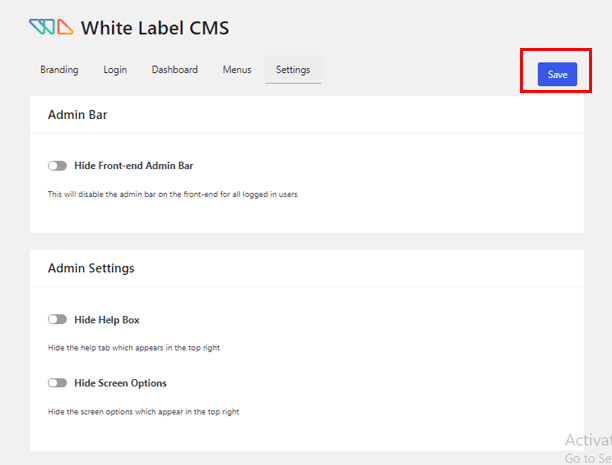
마지막으로 설정 옵션을 사용하면 관리자 표시줄 , 관리자 설정 및 잔소리 메시지 를 구성할 수 있습니다. 이와 함께 Admin 및 Custom Editor StyleSheet 용 Custom CSS를 추가할 수 있습니다.

설정 옵션에 만족하면 위 이미지와 같이 저장 버튼을 누르는 것을 잊지 마십시오.
방법 4 : WordPress에서 수동으로 테마 이름 숨기기
WordPress에서 테마 세부 정보를 숨기는 마지막 방법은 수동입니다. 당신 중 일부에게는 이 방법이 당신의 차 한 잔이 아닐 수도 있습니다. 따라서 위의 방법 중 하나를 자유롭게 선택하십시오. 그럼에도 불구하고 우리는 여러분이 오늘 새로운 것을 배우도록 돕기 위해 왔습니다.
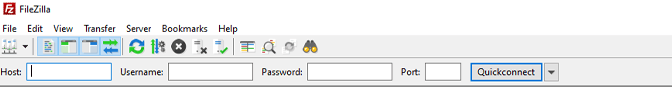
이 방법의 경우 cPanel 또는 FTP를 사용할 수 있습니다. FileZilla는 시장에서 최고의 FTP 클라이언트 중 하나입니다. 따라서 이 섹션에서는 FileZilla를 사용합니다.
먼저 컴퓨터에 FileZilla를 다운로드하여 엽니다. 그런 다음 호스트 , 사용자 이름 및 암호 자격 증명을 입력합니다. 마지막으로 빠른 연결 버튼을 누르십시오.

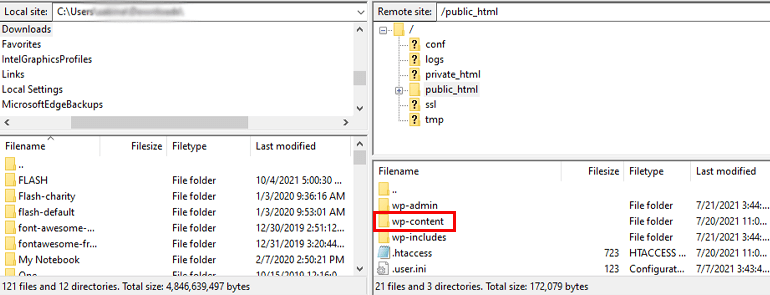
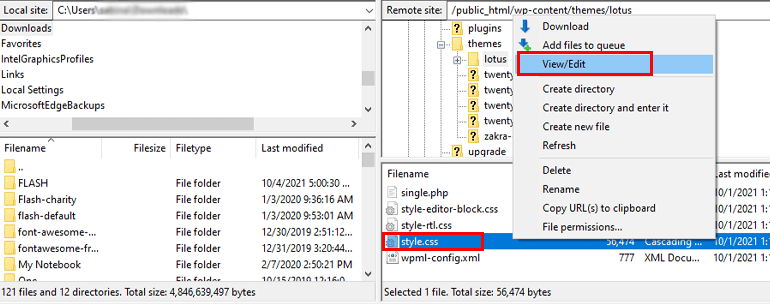
왼쪽 패널에서 모든 로컬 파일을 볼 수 있습니다. 마찬가지로 오른쪽 패널에는 사이트의 모든 파일이 있습니다. 이제 오른쪽 패널에서 public_html 과 wp-content 폴더를 찾아 더블 클릭합니다.

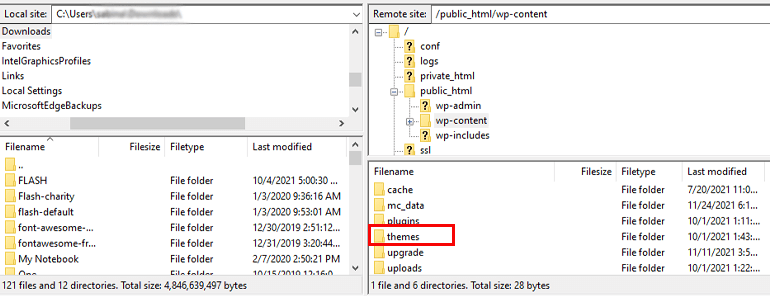
다음으로 테마 폴더를 선택합니다.

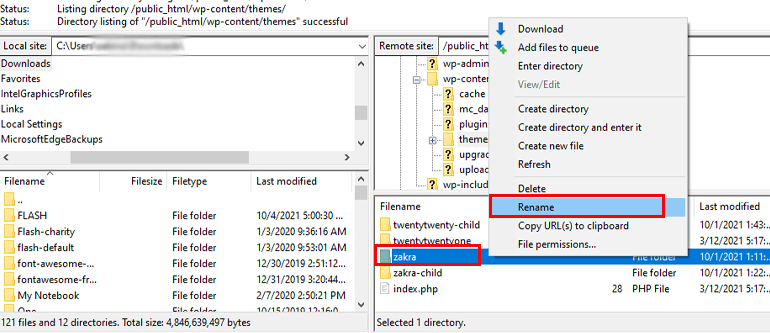
이 폴더에서 WordPress 웹사이트에 설치한 테마를 찾을 수 있습니다. 사이트의 활성 테마(Zakra) 위로 마우스를 가져간 다음 마우스 오른쪽 버튼을 클릭하고 이름 바꾸기 옵션을 선택합니다. 원하는 대로 테마 폴더의 이름을 바꿀 수 있습니다.

그런 다음 새로 명명된 테마 폴더를 엽니다. Style.CSS 파일을 검색한 다음 마우스 오른쪽 버튼으로 클릭하고 편집 옵션을 선택합니다.

이제 선택한 테마 이름 을 변경하고 저장 후 닫기 버튼을 클릭합니다.
이름이 변경되었는지 확인하려면 WordPress 대시보드로 이동하세요. 모양 >> 테마 로 이동하여 테마 폴더 이름을 확인합니다.
마무리!
WordPress에서 테마 세부 정보를 숨기는 방법입니다. WordPress 테마 이름을 숨기는 4가지 간단하고 쉬운 방법을 언급했습니다.
또한 여기에서 Zakra 테마 를 사용했음을 기억하십시오. Zakra는 손쉬운 테마 사용자 정의 옵션을 제공합니다. 그러나 사용자 지정 옵션 및 프로세스는 다른 테마에서 다를 수 있습니다.
그 외에도 WP Hide & Security Enhancer 플러그인을 사용하여 WordPress 테마 이름을 숨겼습니다. Whitelabel을 사용하거나 수동으로 테마 이름을 숨기는 것은 선택할 수 있는 다른 두 가지 옵션입니다.
라고 하면 드디어 완결입니다. 이 기사가 도움이 되었기를 바랍니다. 그리고 만약 그렇다면 잠시 시간을 내어 소셜 미디어에 공유하십시오. Twitter와 Facebook에서 팔로우하여 향후 업데이트를 확인할 수도 있습니다.
