2021년 만능 무료 부트스트랩 메뉴 예제 20개
게시 됨: 2021-05-30수많은 다양한 탐색 예제를 검토한 후 모든 웹사이트, 블로그 및 온라인 상점에 맞는 무료 부트스트랩 메뉴 템플릿을 만들기로 결정했습니다.
무료 메뉴 템플릿을 찾기 위해 여러 리소스를 방문하는 대신 20개의 컬렉션이 모든 것을 다룹니다.
지금 이러한 최신 고성능 예제로 시간 을 절약하십시오 .
모든 템플릿은 매우 고급스럽습니다.
그리고 코드는 초보자에게 친숙합니다. (누구나 쉽게 이 기능을 최대한 활용할 수 있습니다!)
또한 모든 무료 스니펫을 정기적으로 확인합니다. 보장 그들은 최신이며, 최신 동향 다음과 같습니다.
메뉴를 소개하고 프로젝트의 탐색 수준을 한 단계 높입니다.
최고의 무료 부트스트랩 메뉴 템플릿
웹사이트 메뉴 V01

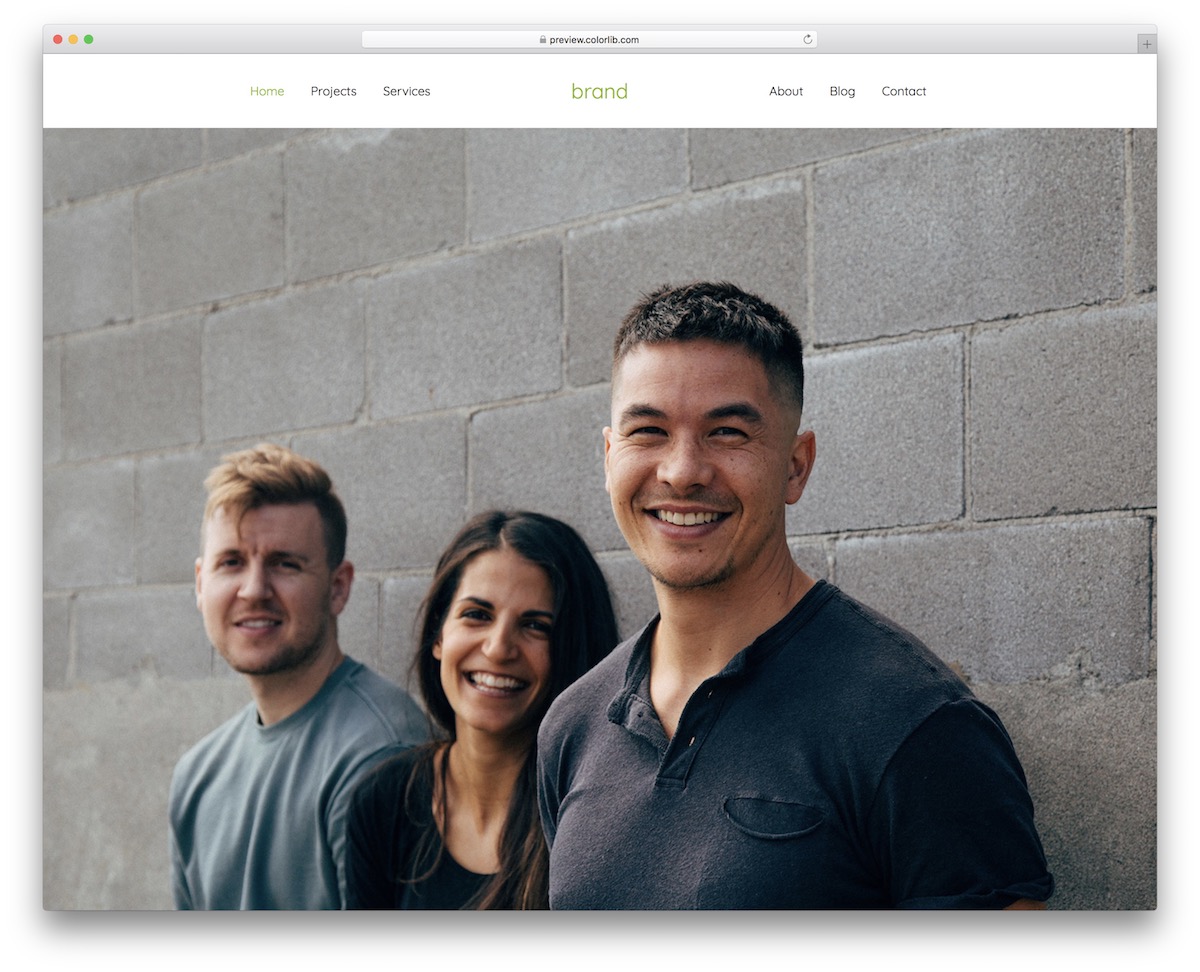
웹사이트에 메뉴를 추가하는 것은 필수입니다. 다른 생각도 하지 말아야 합니다. 그러나 이를 실현하기 위해 사용하기 쉽고 빠르게 통합할 수 있는 대안 컬렉션의 이점을 누릴 수 있습니다.
웹사이트 메뉴 V01은 끈적끈적한 기능으로 인해 최소한으로 유지하고 항상 액세스할 수 있는 훌륭한 솔루션입니다.
또한 템플릿은 다단계 드롭다운 메뉴, 소셜 미디어 아이콘 및 왼쪽의 로고 섹션도 흔들립니다.
부트스트랩 특성으로 인해 실제로 모바일 장치에 적응하고 슬라이드인 메뉴로 변환됩니다.
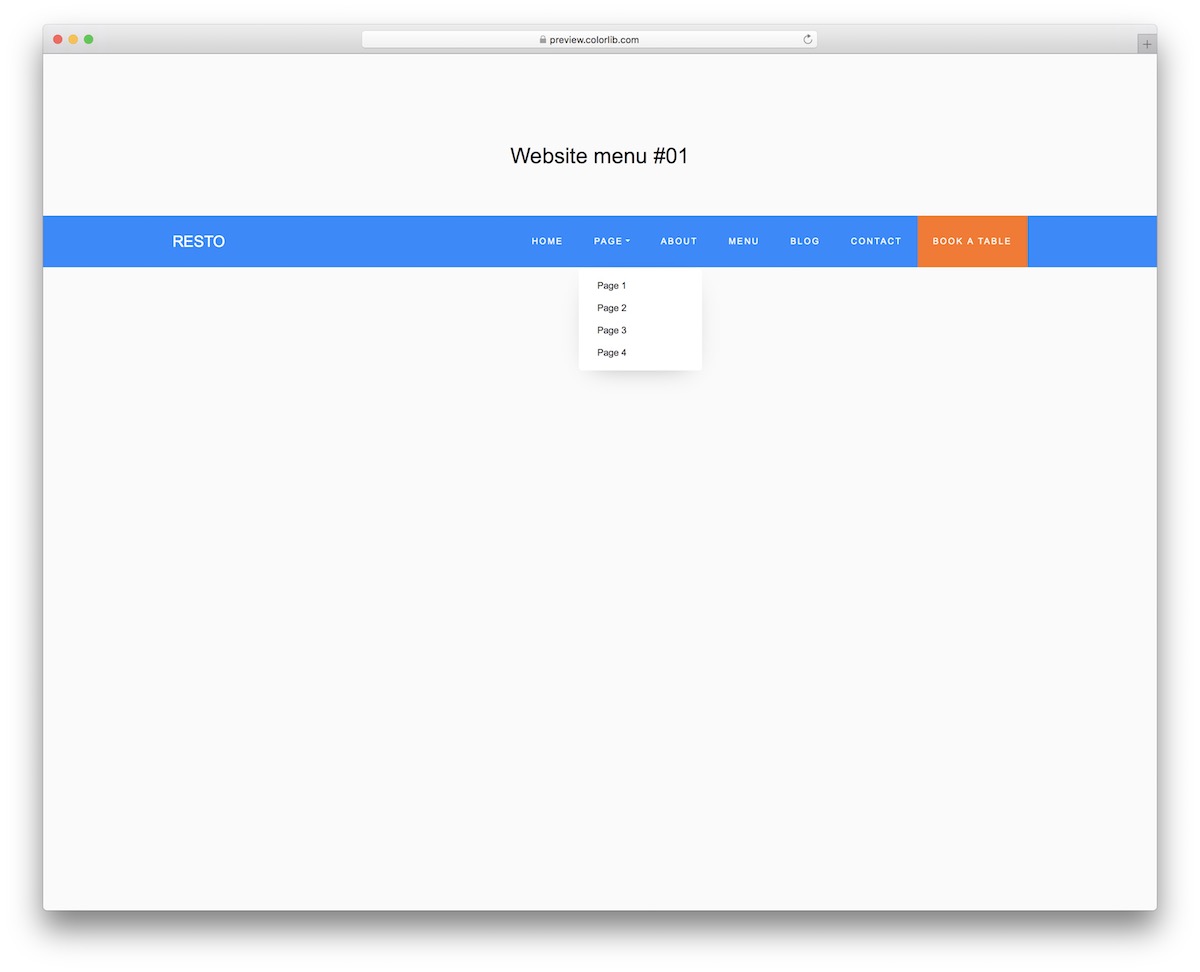
추가 정보 / 데모 다운로드웹사이트 메뉴 V02

웹 사이트 메뉴에 관해서는 눈에 띄게 만들어야 하지만 반드시 너무 눈에 띄게 만드는 것은 아닙니다. 웹사이트 메뉴 V02는 단순함 을 좋아하는 모든 사람들을 위한 환상적인 솔루션입니다.
텍스트를 강조 표시하고 밑줄을 추가하는 호버 효과와 함께 산만하지 않은 방식으로 다른 섹션을 표시합니다.
또한 탐색 모음은 상단에 고정되어 있으므로 사용자가 페이지의 다른 부분을 방문하려면 뒤로 스크롤해야 합니다.
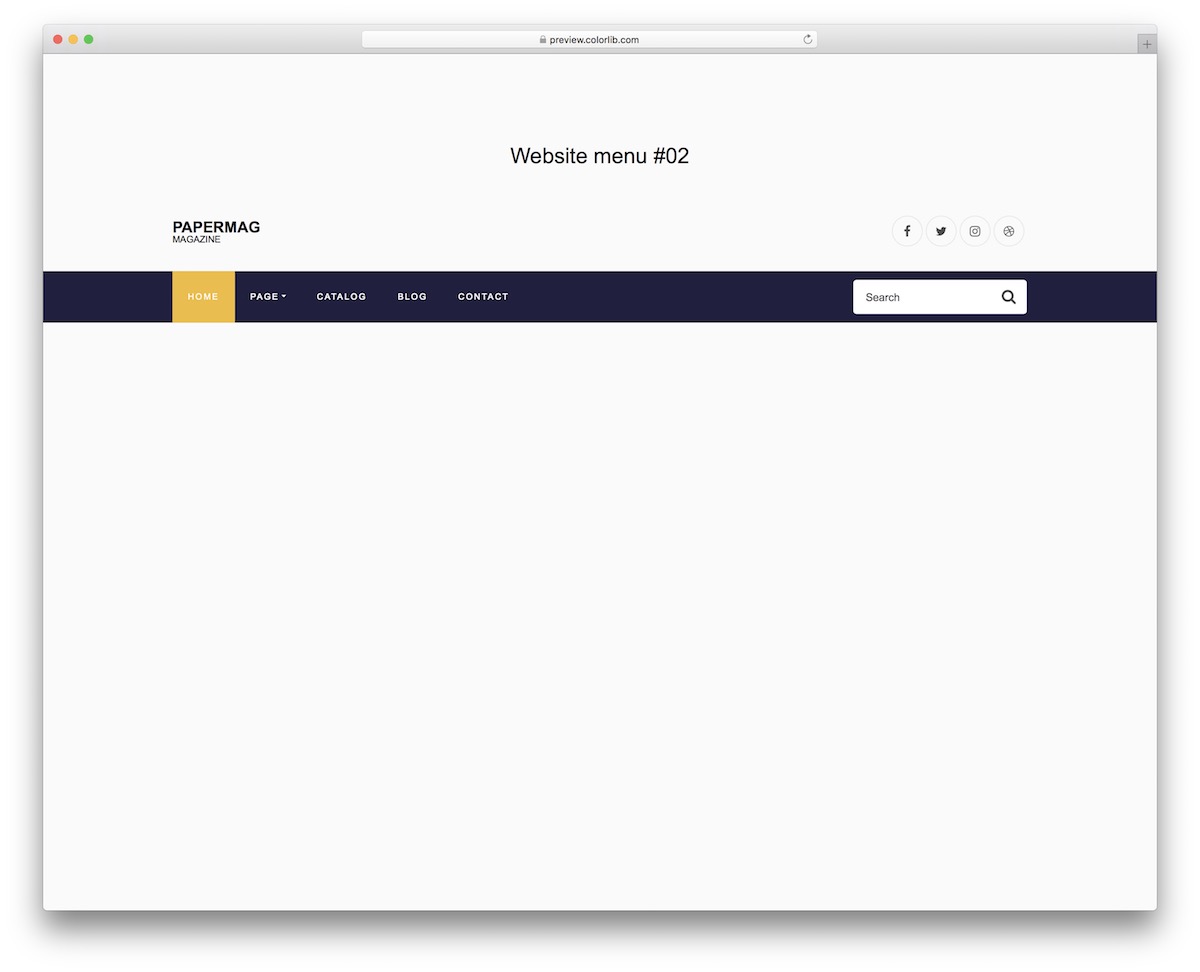
추가 정보 / 데모 다운로드웹사이트 메뉴 V03

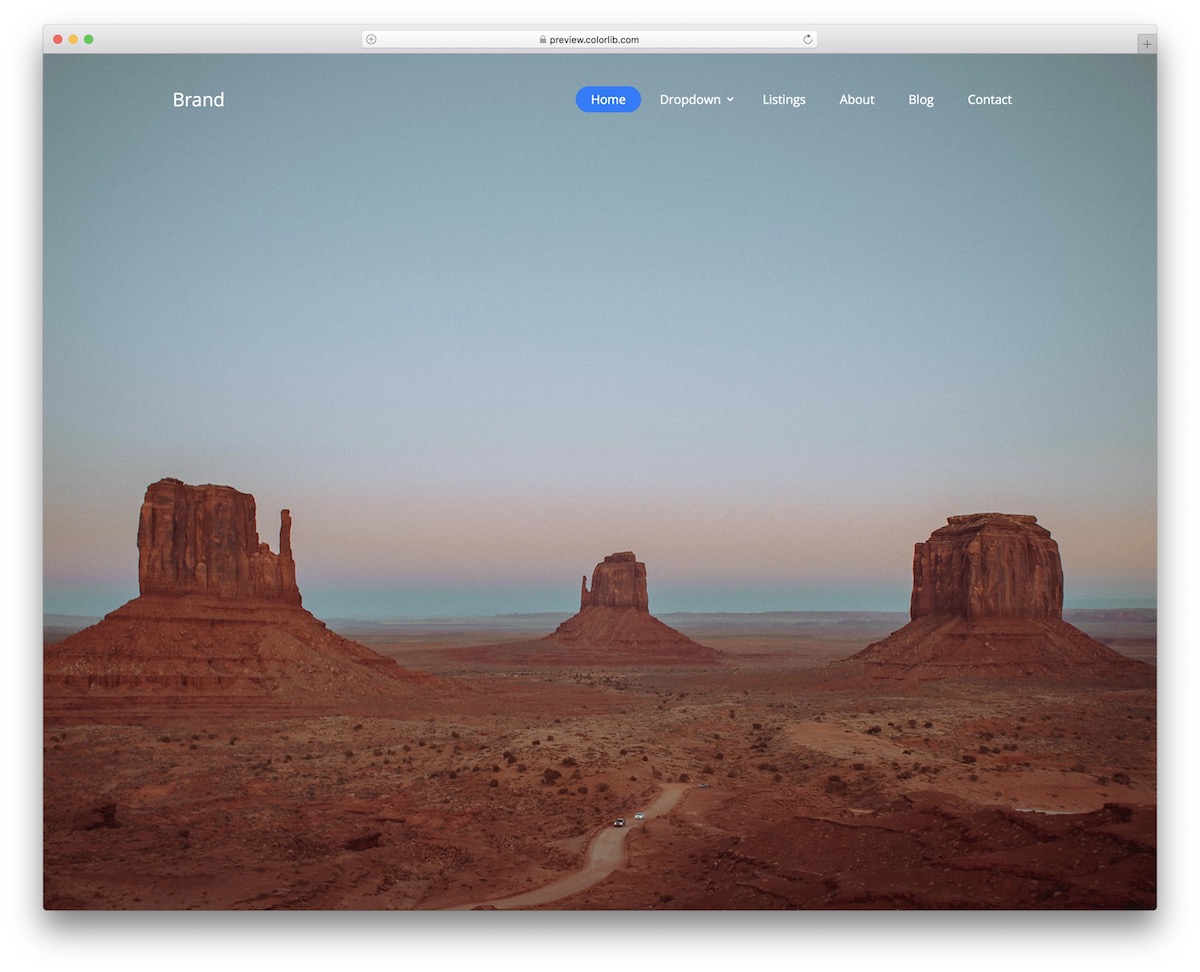
웹사이트 메뉴 V03으로 내부 페이지와 카테고리에 빠르게 액세스할 수 있도록 하여 사용자 탐색을 향상시키십시오. Bootstrap 메뉴 템플릿은 최신 웹 트렌드를 따르므로 다양한 장치와 플랫폼에서 뛰어난 성능을 보장합니다.
메뉴에는 편리한 드롭다운 기능도 있으므로 처음부터 만들 필요가 없습니다.
이 템플릿의 또 다른 특별한 기능은 선택한 메뉴 섹션에 표시되는 파란색 버튼입니다. 클릭하기 전에 호버에도 나타납니다.
마지막으로 투명한 배경이 있습니다.
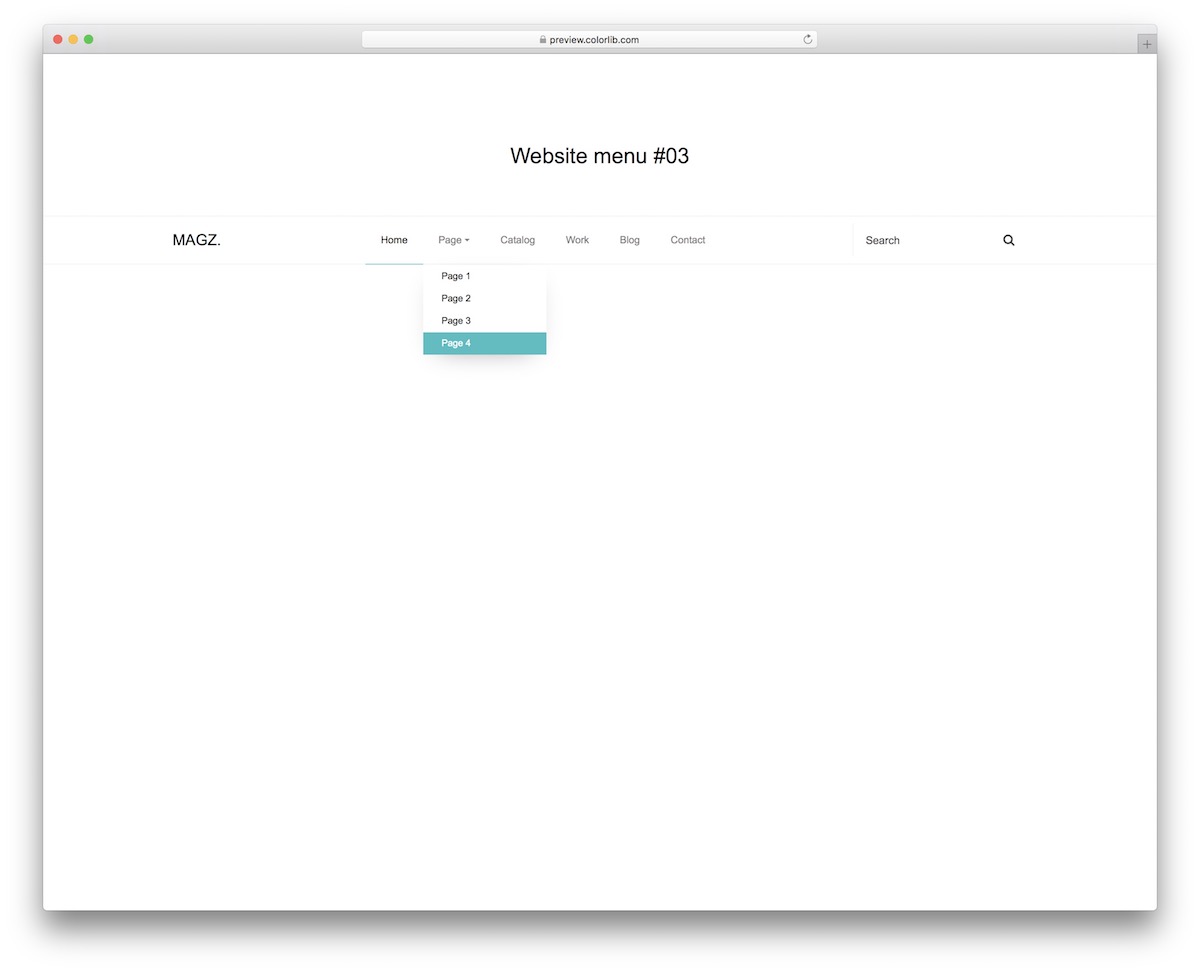
추가 정보 / 데모 다운로드웹사이트 메뉴 V04

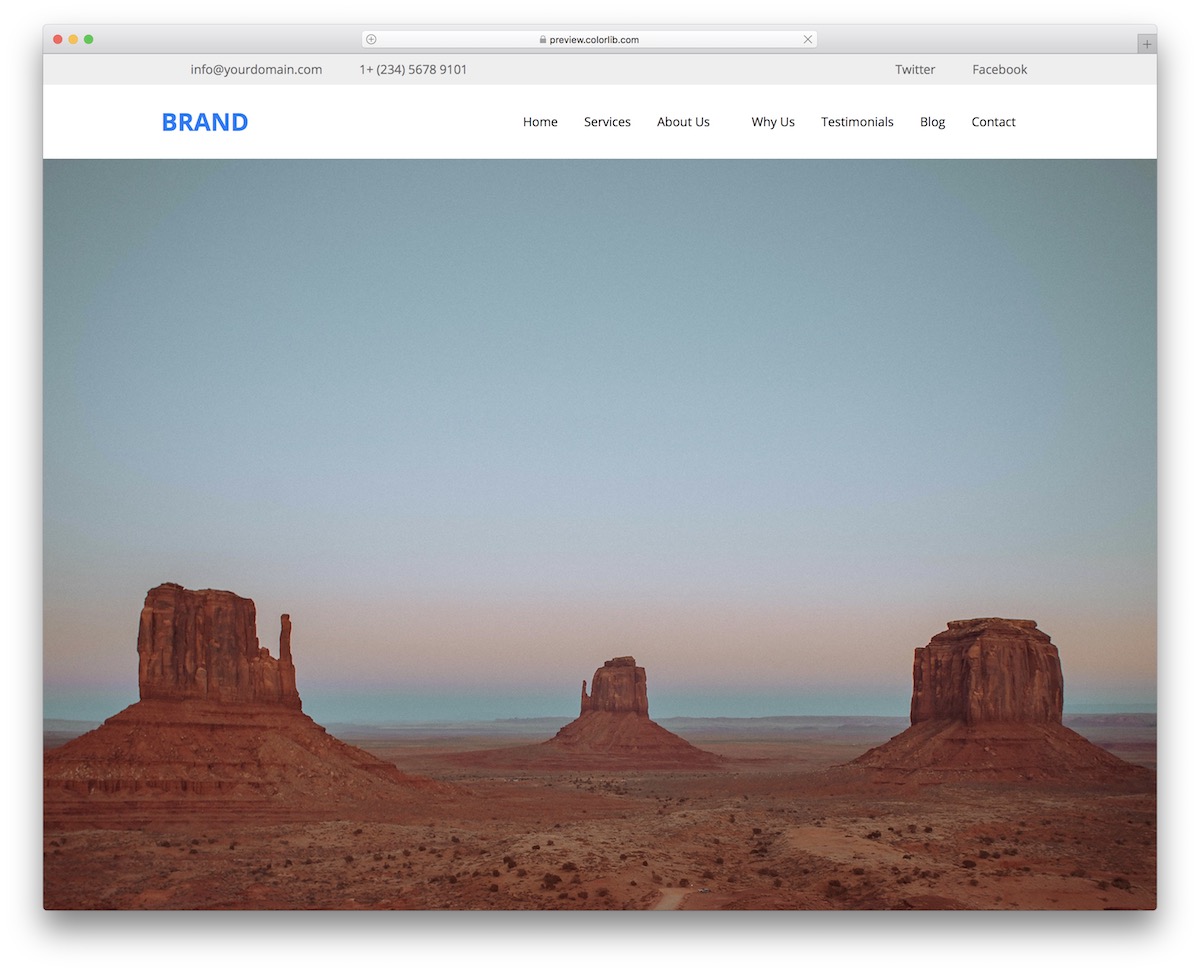
이것은 프로젝트를 위한 본격적인 웹사이트 헤더를 만드는 데 도움이 되는 고급 메뉴 템플릿입니다.
어떤 유형의 웹사이트를 시작할 계획이든, 블로그라도 이 스니펫을 사용하면 쉽게 충족할 수 있습니다. 그대로 활용해도 멋진 일이 생길 수 있습니다.
일부 기능은 상단 표시줄, 소셜 미디어 버튼, 다단계 드롭다운 및 고정입니다.
후자로 인해 사용자는 맨 위로 다시 스크롤할 필요 없이 섹션에서 섹션으로 이동할 수 있습니다.
추가 정보 / 데모 다운로드웹사이트 메뉴 V05

웹사이트 메뉴 V05는 세로 사이드바 탐색으로 나타나며 모바일과 데스크톱 모두에서 동일한 스타일을 고수합니다.
Bootstrap 메뉴 템플릿에는 메뉴 기호 만 있으므로 가능한 한 최소한으로 유지하려는 경우 선택할 수 있는 도구입니다.
웹사이트 메뉴 V05로 작업하는 것도 훌륭하고 사용자 친화적인 코드 구조 덕분에 조금 쉬울 것입니다.
그러나 먼저 라이브 데모 미리 보기로 이동하여 무료 Bootstrap 템플릿을 완전히 볼 수 있습니다.
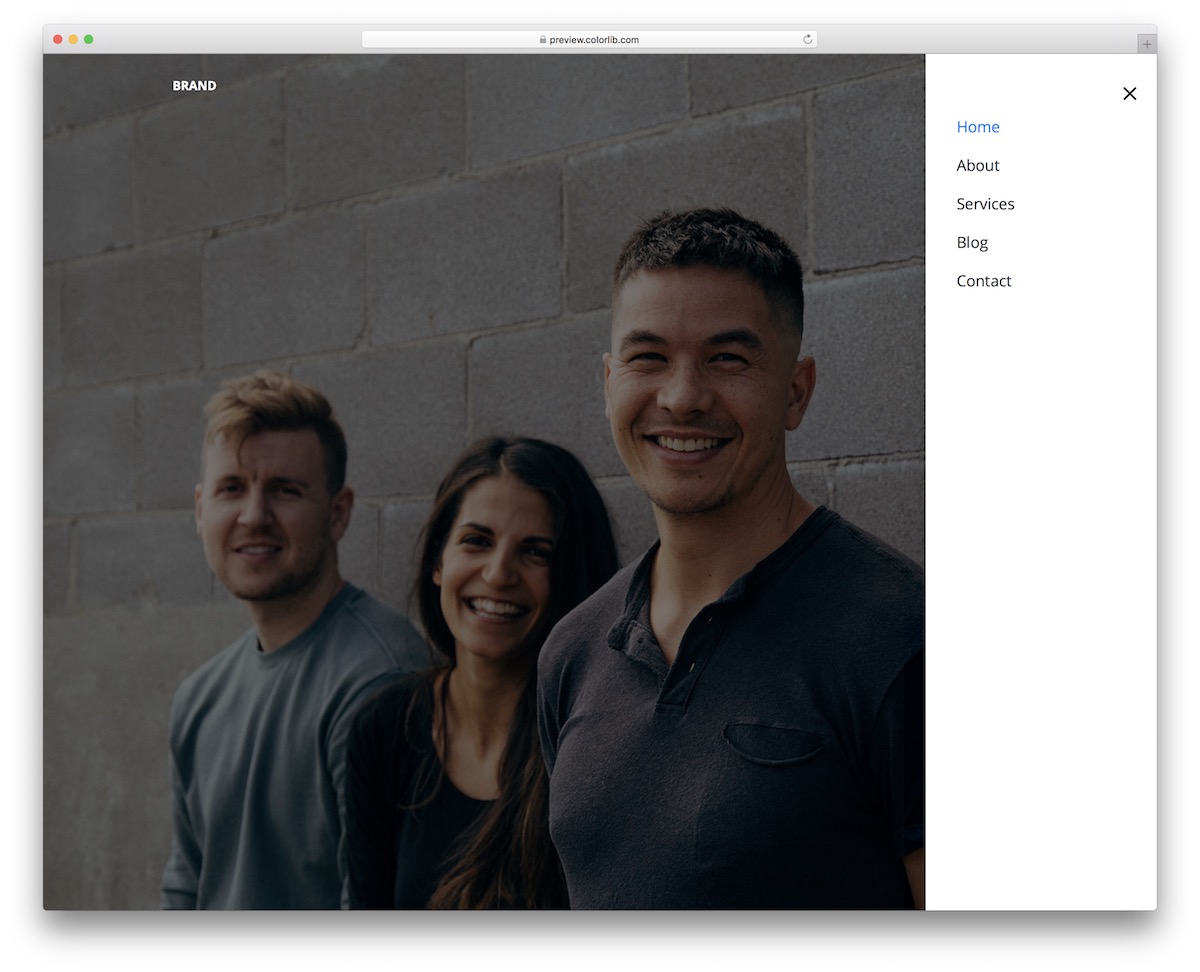
추가 정보 / 데모 다운로드웹사이트 메뉴 V06

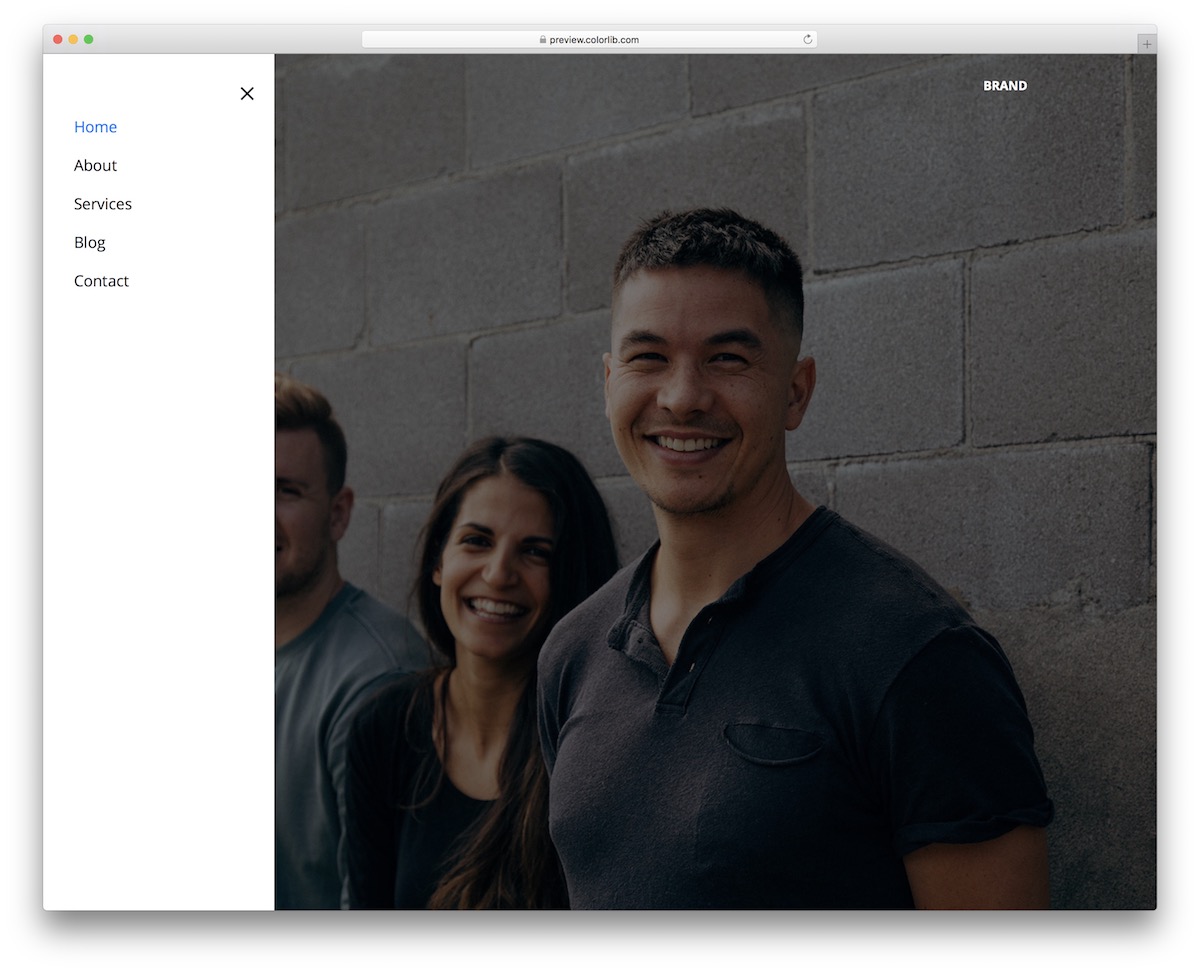
오른쪽의 슬라이드인 사이드바 탐색 대신 왼쪽에 추가할 수 있습니다. 웹사이트 메뉴 V06은 바로 앞으로 나아갈 수 있는 훌륭한 도구입니다.
멋진 점은 매우 기본적인 모양을 가지고 있기 때문에 메뉴가 기본적 으로 다양한 웹사이트 테마와 효과적으로 작동한다는 것입니다.
템플릿은 또한 최신 기술만을 사용하여 다양한 장치에서 놀라운 성능을 그대로 유지합니다.
라이브 데모를 보고 조치를 취하고 다운로드하여 즉각적인 차이를 만드십시오.
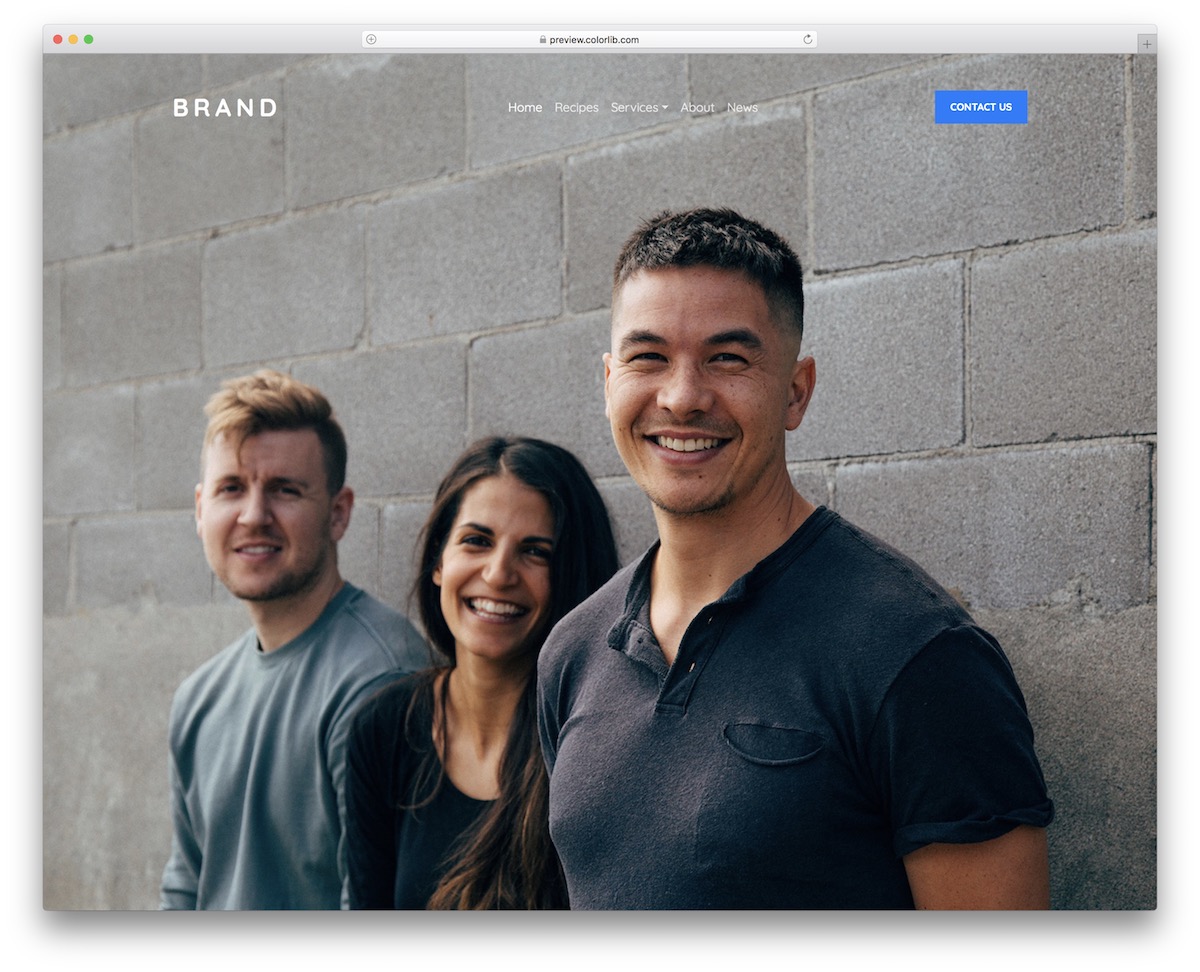
추가 정보 / 데모 다운로드웹사이트 메뉴 V07

투명한 메뉴 템플릿을 찾는 모든 사람들에게 웹사이트 메뉴 V07이 적합한 솔루션입니다.
기본 탐색 모음과 함께 이 부트스트랩 메뉴에는 추가 연락처 세부 정보 및 소셜 미디어 아이콘이 있는 통합 상단 표시줄도 있습니다.
더있다.
또한 여러 섹션/카테고리를 추가하기 위한 드롭다운과 100% 모바일 친화적인 레이아웃이 포함되어 있습니다.
이것은 전체 화면 이미지 배경이나 단색 배경이 있는 경우 너무 많이 방해하지 않기 때문에 잘 작동합니다.
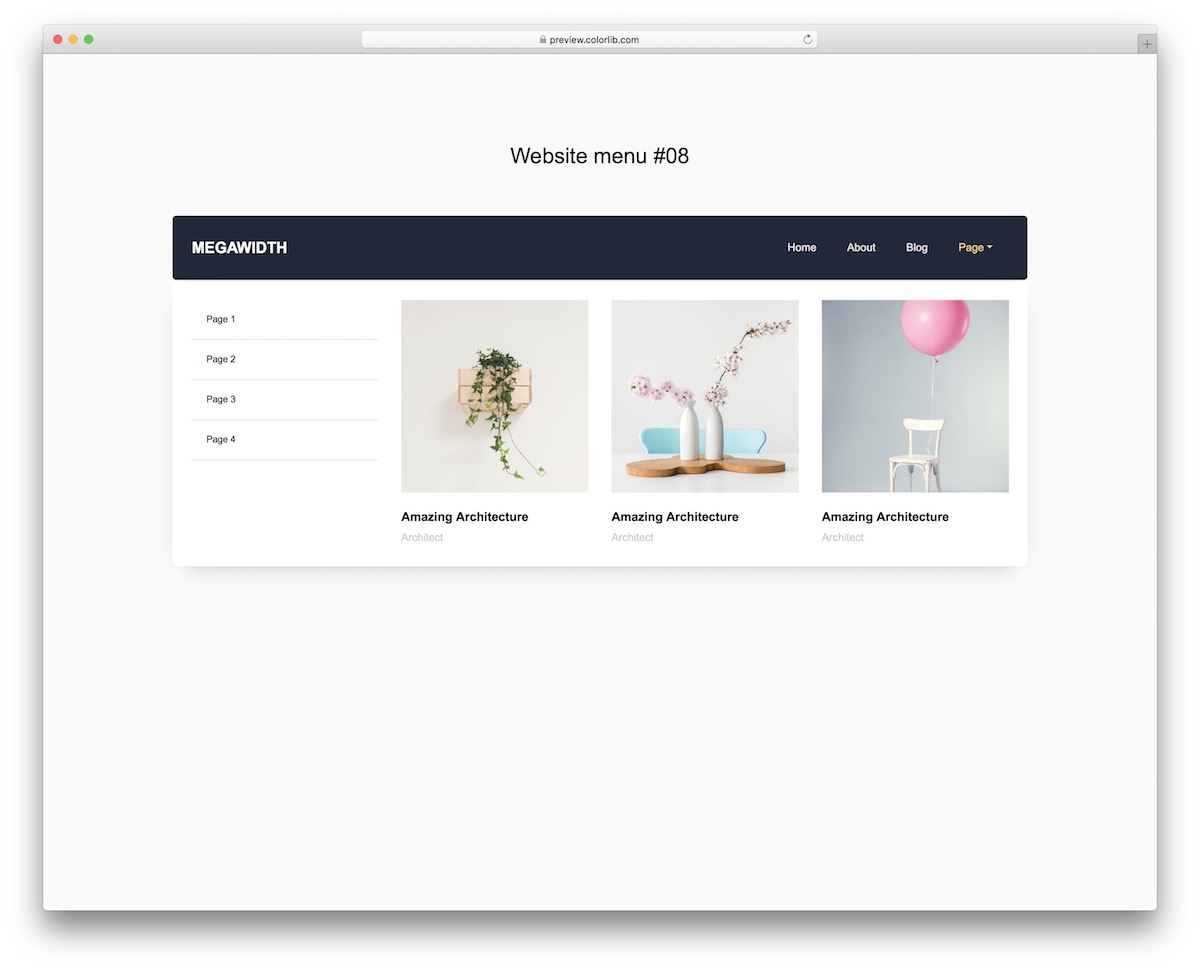
추가 정보 / 데모 다운로드웹사이트 메뉴 V08

보다 투명한 메뉴 템플릿이 제공됩니다. 웹사이트 메뉴 V08은 전작에 비해 훨씬 단순해졌지만 독특한 기능은 CTA(클릭 유도문안) 버튼입니다.
이를 사용하여 기본적으로 제공되는 연락처 페이지로 사용자를 안내하거나 완전히 반대 방향으로 이동할 수 있습니다.
페이지 및 카테고리에 대해 다른 링크를 추가하고, 드롭다운을 활성화하고, 오른쪽에 글꼴 로고를 추가할 수 있습니다.
모바일에서는 검정색 배경의 TRANSPARENT 데스크탑 버전에서 멀어집니다.
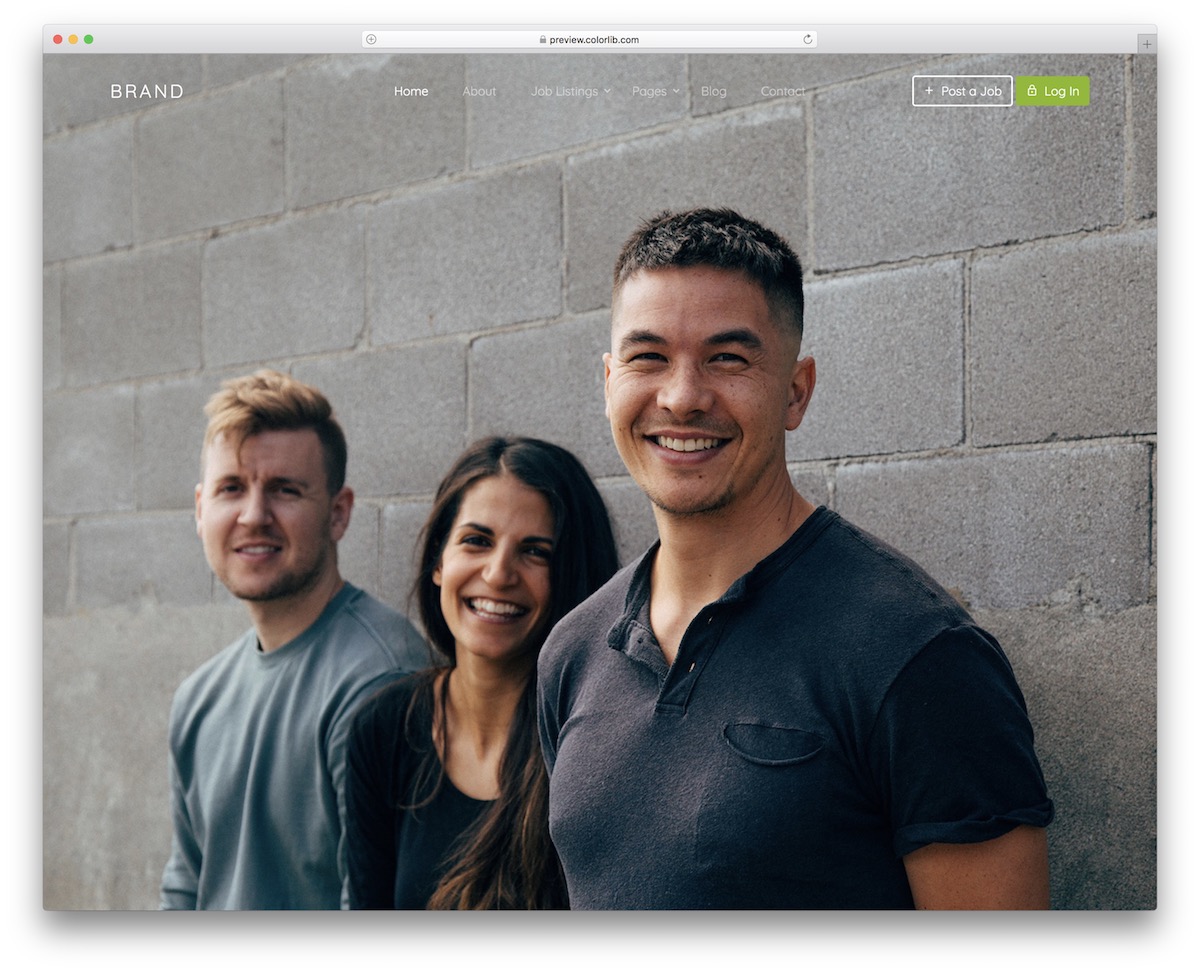
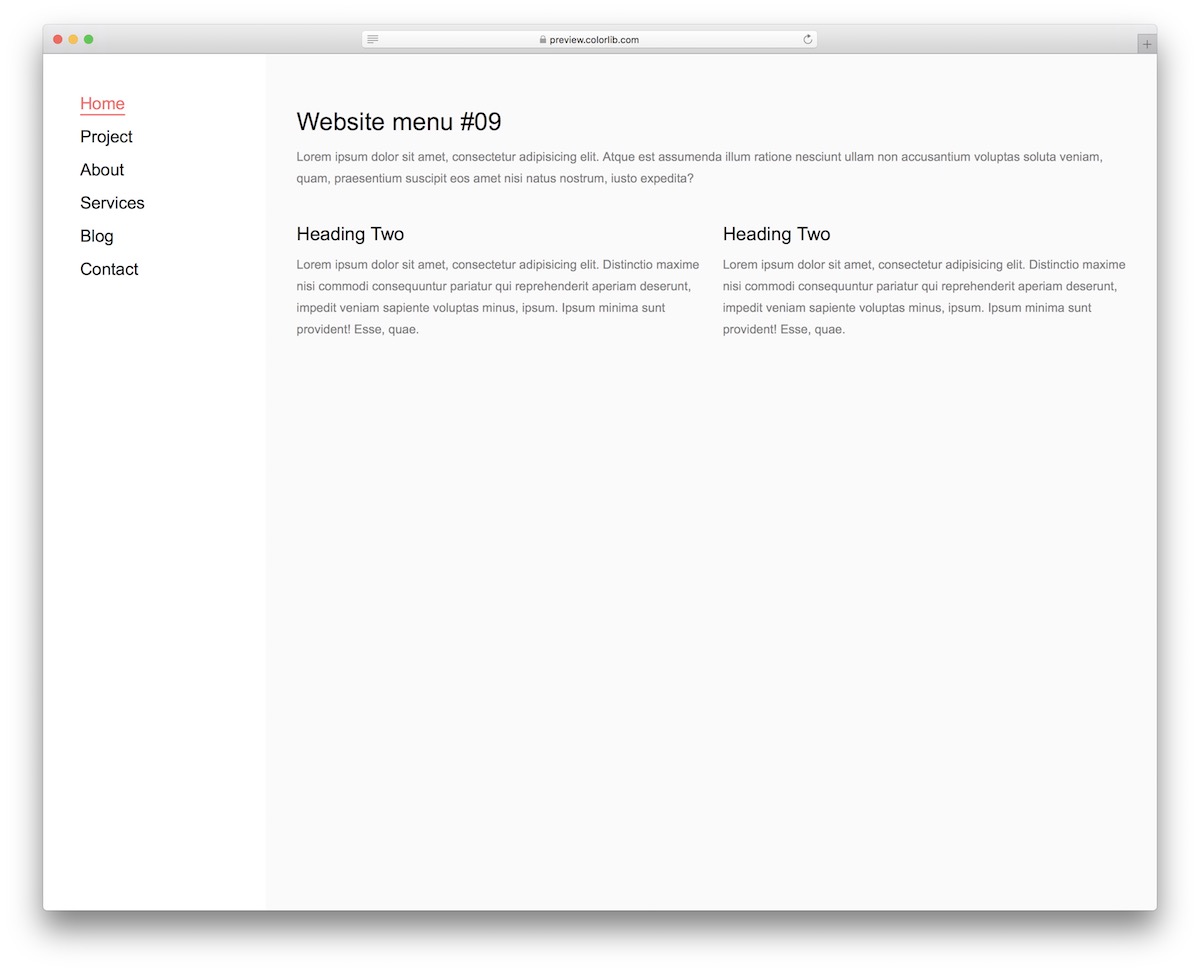
추가 정보 / 데모 다운로드웹사이트 메뉴 V09

웹사이트 메뉴 V09는 부트스트랩을 기반으로 하는 뛰어난 탐색 모음 템플릿으로, 미니멀한 특성을 유지하면서 다양한 요소를 특징으로 합니다. 메인 메뉴 섹션과 함께 두 개의 클릭 유도문안 버튼도 있습니다.
기본적으로이 메뉴 템플릿은 작업 보드 및 프리랜서 마켓 플레이스에 대한 우수하지만 역시 뭔가 다른 사용할 수 있습니다.
웹사이트 메뉴 V09 구성은 쉽고 빠르게 필요에 맞게 편안하게 조정할 수 있습니다.
웹사이트에 삽입하는 경우에도 어려움을 겪지 않을 것입니다.
추가 정보 / 데모 다운로드웹사이트 메뉴 V10

웹사이트나 블로그의 헤더 섹션을 대담하고 임팩트 있게 만들기 위해 웹사이트 메뉴 V10은 놓쳐서는 안 될 솔루션입니다.
모바일에서 보든 데스크탑에서 보든 상관없이 웹 사이트 전체에서 사용자를 잘 탐색하는 작업을 수행합니다.

웹사이트 메뉴 V10은 중간에 글꼴 로고가 있는 단색 배경과 왼쪽과 오른쪽에 페이지 섹션 링크가 있습니다.
규정에 따라 상표를 붙이고 싶다면 주저하지 말아야 합니다. 그렇게 할 가능성이 매우 높기 때문입니다.
추가 정보 / 데모 다운로드웹사이트 메뉴 V11

이 무료 부트스트랩 웹사이트 메뉴 템플릿은 프로젝트에 깔끔한 탐색 모음을 추가하는 데 도움이 됩니다. 데스크탑의 기본 파란색과 주황색 색상은 모바일에서 검정색과 주황색으로 변경됩니다.
당신이 상자의 그것을 사용하여 기분이 안 경우에는, 당신은 편안하게 색상의 스킨을 변경하고 브랜드와 일치시킬 수 있습니다.
데스크탑에서 볼 때는 기존의 HORIZONTAL 레이아웃이 특징이지만, 작은 화면 크기에서는 햄버거 스타일의 메뉴로 바뀝니다.
혜택을 받을 수 있는 드롭다운 요소도 있습니다.
추가 정보 / 데모 다운로드웹사이트 메뉴 V12

메뉴 표시줄에서 탐색을 흔드는 대신 이 특정 템플릿은 검색 표시줄로 실용성을 확장합니다. 여전히, 그것은 당신이 얻는 모든 좋은 것들의 작은 부분일 뿐입니다.
웹사이트 메뉴 V12에는 드롭다운 메뉴, 호버 효과( 애니메이션 포함 ), 소셜 미디어 아이콘 등이 있습니다.
이 디자인과 관련하여 많은 일이 진행되고 있지만 여전히 모바일 장치에 부드럽게 재구성됩니다.
하지만 블랙 컬러웨이로 좀 더 심플한 룩을 고수하고 있다.
추가 정보 / 데모 다운로드웹사이트 메뉴 V13

디자인을 결정할 때 확신이 서지 않을 때마다 항상 미니멀리스트 버전을 선택하십시오. 웹사이트 메뉴를 선택할 때도 마찬가지입니다.
웹사이트 메뉴 V13은 단순함을 즐기면서도 navbar의 실용성을 유지하고자 하는 모든 사람들을 위한 훌륭한 대안입니다.
뛰어난 성능과 사용 편의성을 보장하기 위해 최신 기술만을 사용하는 부트스트랩 도구입니다.
웹사이트 메뉴 V13은 드롭다운, 왼쪽에 텍스트 로고, 오른쪽에 검색 양식이 있습니다.
그게 다야!
추가 정보 / 데모 다운로드웹사이트 메뉴 V14

웹사이트 메뉴 V14는 이 목록의 다른 부트스트랩 메뉴와 약간 다릅니다. 데스크탑에서는 밝지만 모바일 장치에서는 어두워지는 상자 모양 이 특징입니다.
이를 염두에 두고 기본적으로 응답성을 분류하므로 응답성에 대해 작업할 필요가 없습니다.
웹 사이트 메뉴 V14는 디자인이 우아하고 깔끔하여 다른 브랜딩에 그대로 적응하는 데 도움이 됩니다.
또한 색상과 글꼴을 변경하려는 경우 변경할 수도 있습니다.
추가 정보 / 데모 다운로드웹사이트 메뉴 V15

웹사이트 메뉴 V15는 박스형 디자인과 장바구니 아이콘이 있는 반응형 메뉴 템플릿입니다. 이를 염두에두고 기본적으로 전자 상거래 웹 사이트를 목표로하지만 모양을 파헤 치면 고수 할 필요가 없습니다.
요컨대, 약간 변경 해야 함을 의미하더라도 적합하다고 생각되는 모든 항목에 대해 웹사이트 메뉴 V15를 사용 하십시오 .
장바구니 아이콘의 특별한 점은 커서를 마우스로 가리키거나 클릭하면 나타나는 드롭다운 메뉴입니다.
추가 정보 / 데모 다운로드웹사이트 메뉴 V16

웹사이트 메뉴 V16은 탐색 표시줄과 상단 표시줄을 모두 갖춘 훌륭한 템플릿으로 웹사이트에 대한 본격적인 헤더를 생성합니다. 그 외에도 검색 창과 소셜 미디어 아이콘도 놓치지 않으므로 직접 만들 필요가 없습니다.
Bootstrap 위젯이기 때문에 모바일 및 데스크톱 장치의 다양한 화면 크기에서 작동이 탁월 합니다.
또한 추가 페이지 및 카테고리에 대한 드롭다운을 사용하려는 경우 웹사이트 메뉴 V16도 이를 처리합니다.
추가 정보 / 데모 다운로드웹사이트 메뉴 V17

웹사이트의 메뉴 섹션, 즉 헤더를 사용하면 즉시 사용자 경험을 향상시킬 수 있습니다 .
웹사이트 메뉴 V17은 뛰어난 디자인과 다양한 기능을 통해 활성화하고 최대한 활용할 수 있다는 점을 잘 알고 있습니다.
레이아웃은 최소한이며 밝고 어두운 모습을 아주 잘 혼합합니다. 또한 소셜 아이콘, 검색 양식 및 드롭다운을 제공합니다. 물론 중간에 로고 전용 섹션도 있습니다.
주로 모바일 사용자가 있더라도 이 형식을 절대적으로 좋아할 것입니다.
추가 정보 / 데모 다운로드웹사이트 메뉴 V18

텍스트 콘텐츠가 충분하지 않고 이미지도 포함하려는 경우 메가 메뉴를 선택하는 것이 좋습니다.
웹사이트 메뉴 V18은 탐색 섹션에서 텍스트와 이미지 의 깔끔한 배포를 처리하므로 선택해야 하는 솔루션입니다.
왼쪽의 기본 드롭다운 섹션과 함께 오른쪽에도 이미지가 있습니다. 모바일에서는 이미지가 사라집니다.
추가 정보 / 데모 다운로드웹사이트 메뉴 V19

전통적인 상단 탐색 모음 위치로 항상 그레인에 반대하고 사이드바 대안을 사용할 수 있습니다. 웹사이트나 블로그에서 이를 가능하게 하려면 웹사이트 메뉴 V19를 사용하는 것이 좋습니다.
모양은 매우 간단 하여 매력적인 프레젠테이션과 방해가 없는 경험을 보장합니다.
모바일 사용의 경우 템플릿은 왼쪽에서 나타나는 OFF-CANVAS 메뉴로 변환됩니다.
간단하지만 다른 것을 찾고 싶다면 웹사이트 메뉴 V19가 적합합니다.
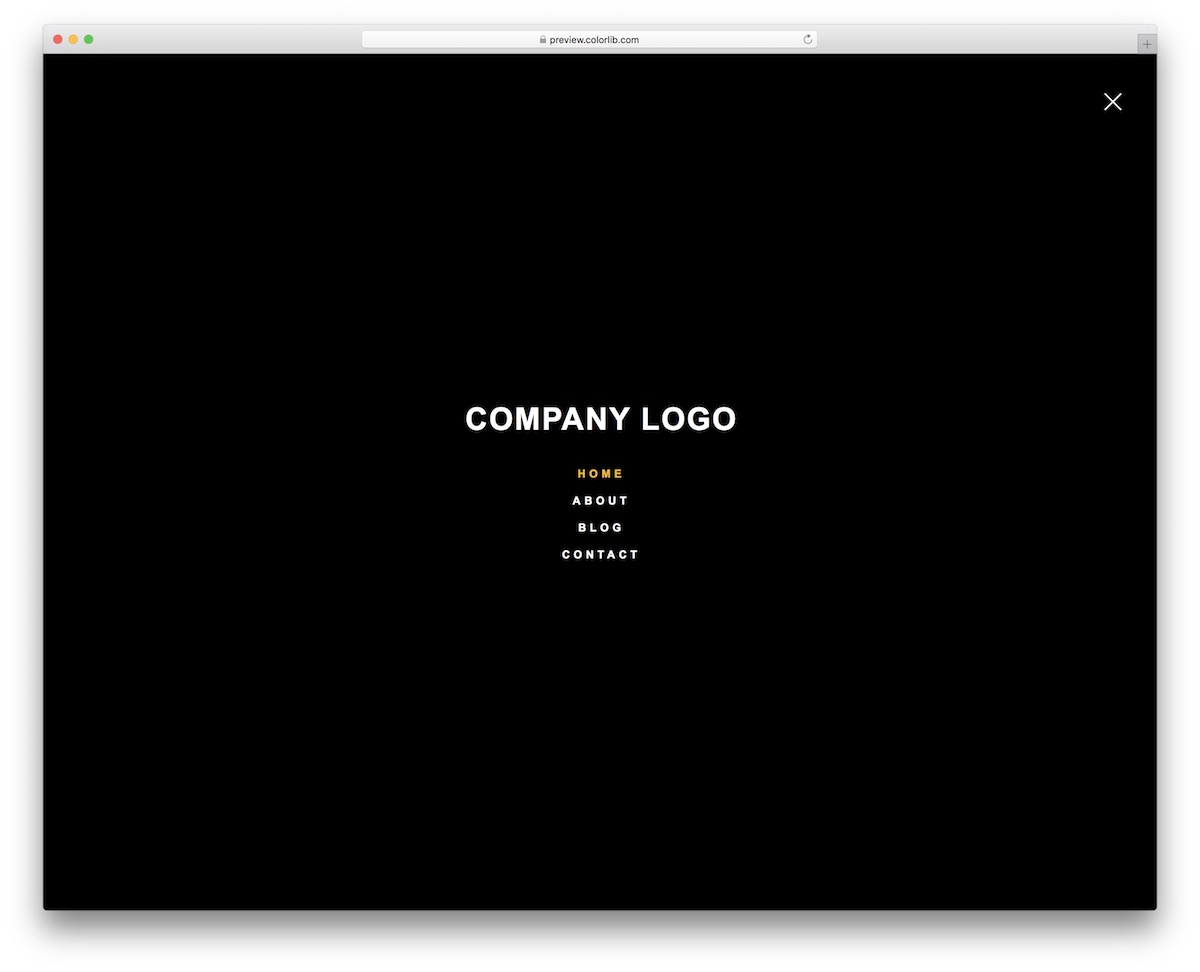
추가 정보 / 데모 다운로드웹사이트 메뉴 V20

웹사이트 메뉴 V20은 어두운 디자인과 열거나 닫을 때 활성화되는 멋진 애니메이션이 있는 전체 화면 메뉴 오버레이 템플릿입니다.
창의적인 웹사이트에 더 끌릴 수 있는 도구이지만 틈새 및 산업에 관계없이 사용할 수 있습니다.
Bootstrap 기반으로 인해 Website Menu V20은 전체 화면 특성과 뛰어난 성능을 그대로 유지하면서 모바일 장치에 아름답게 재조정됩니다.
너무 흔하지 않은 것을 준비했다면 웹사이트 메뉴 V20을 사용할 준비가 된 것입니다.
추가 정보 / 데모 다운로드이 기사에서는 최신 웹사이트를 위한 최고의 무료 부트스트랩 메뉴 예제를 설명했습니다. 이 게시물에 언급된 메뉴 템플릿이 유용했기를 바랍니다. 이 목록에서 웹사이트에서 사용할 수 있는 훌륭한 메뉴 예제를 찾았습니까? 의견 섹션에서 알려주십시오!
