24 부트스트랩 열 레이아웃(콘텐츠 구성)
게시 됨: 2021-07-17이러한 최고의 부트스트랩 열 레이아웃으로 다양한 유형의 콘텐츠를 웹사이트 전체에 매우 편리하게 배포할 수 있습니다.
(설마) 헤매는 대신에 우리가 당신 대신 모든 조사를했습니다.
이제 다양한 열 레이아웃을 사용하여 멋진 콘텐츠 쇼케이스로 웹사이트를 풍부하게 만들 수 있습니다.
레이아웃 디자인에서 기둥은 가장 중요합니다. 페이지 내부의 콘텐츠와 사진을 구성합니다. 서로 충돌하지 않습니다.
부트스트랩 열의 패턴은 사이트에 가져오려는 고유성에 따라 달라질 수 있습니다.
그러나 열 레이아웃 디자인이 실제로 의미하는 바는 무엇입니까?
더 나은 아이디어를 제공하기 위해 다음과 같은 몇 가지 예가 있습니다.
- 분할 화면
- 비대칭 레이아웃
- 단일 열
- 잡지
- 카드 그리드
- 고정 사이드바
- 상자
- F자형 레이아웃
우리는 가능한 한 많은 다른 디자인을 포함하도록 했습니다. 모두를 위한 것입니다.
최고의 부트스트랩 열 레이아웃
부트스트랩 바닥글 V19

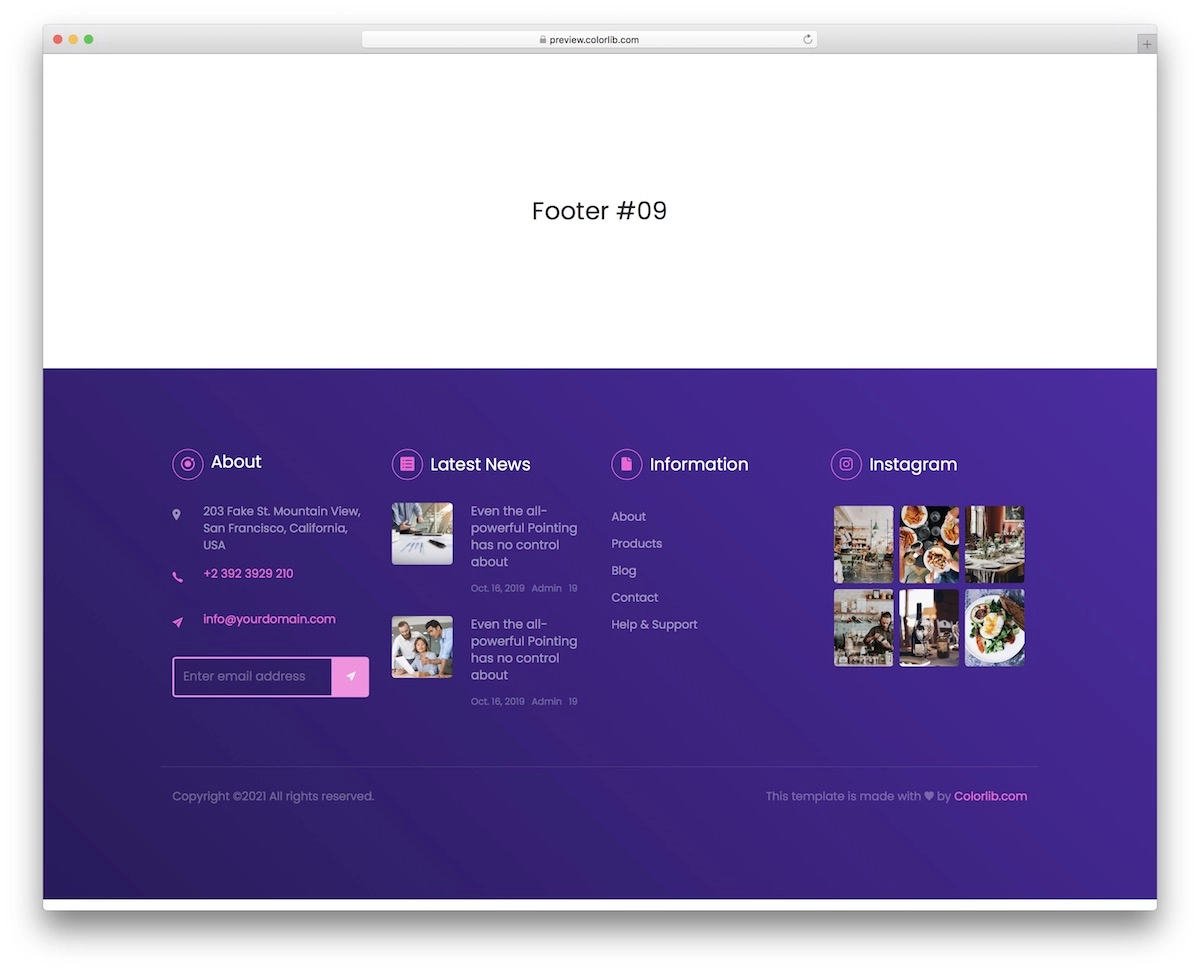
바닥글에 대해 말할 때에도 훌륭한 콘텐츠 배포를 위해 여러 열을 포함할 수 있습니다. 다음은 귀하의 웹사이트에 활기를 불어넣을 보라색 배경의 현대적이고 생생한 솔루션입니다.
페이지의 최고 수준의 사용자 경험을 위해 미세 조정하고 활성화할 수 있는 4개의 열이 있습니다.
디자인은 또한 스마트폰, 태블릿 및 데스크탑에 즉시 적응하는 모든 인기 있는 장치와 조화를 이룹니다.
템플릿을 원하는 대로 수정할 수 있지만 저작권 섹션은 그대로 유지해야 합니다.
추가 정보 / 데모 다운로드부트스트랩 바닥글 V18

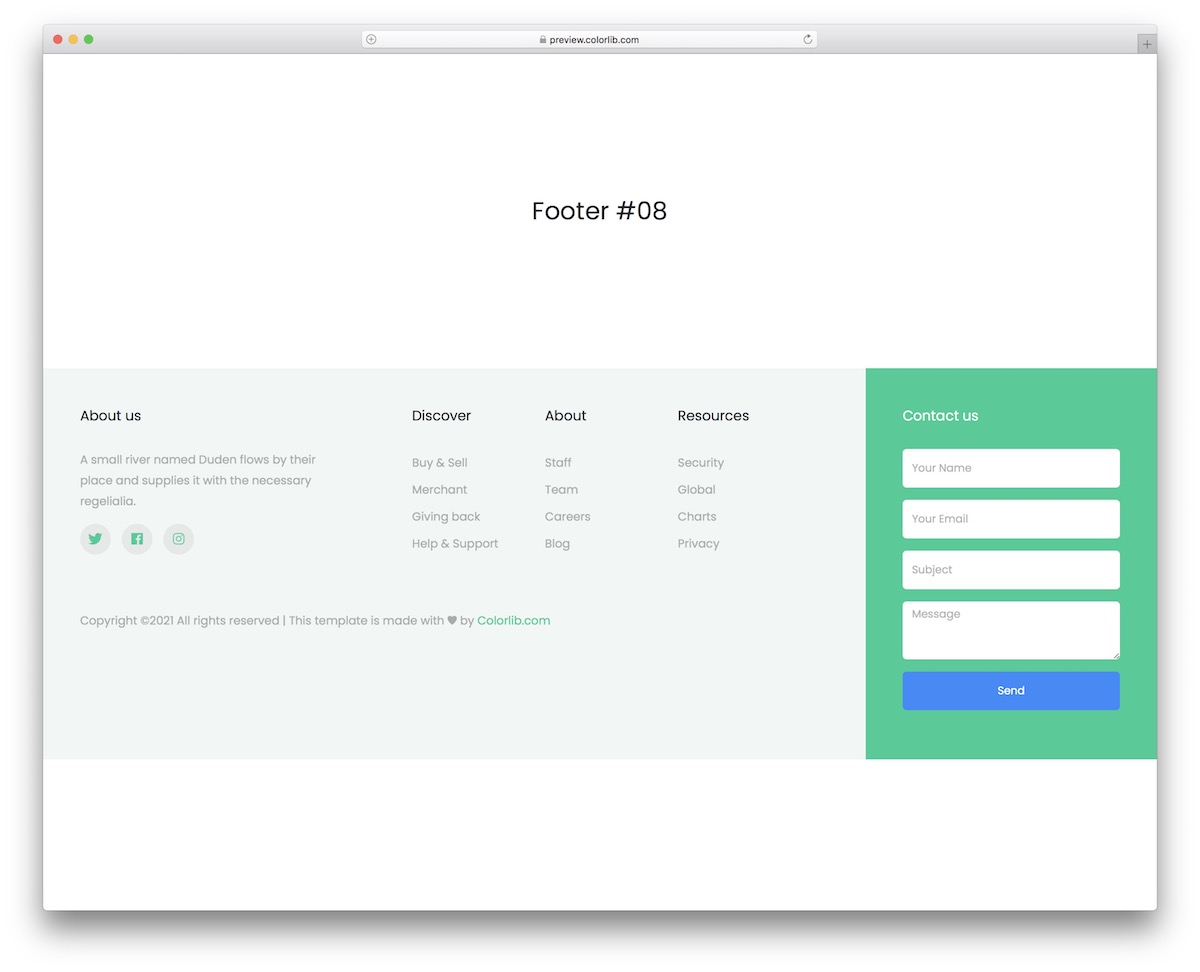
Bootstrap Footer V18은 웹사이트에서 부러워할 만한 바닥글 영역 을 만들기 위해 여러 열이 있는 깔끔한 레이아웃입니다.
정보 섹션 및 소셜 미디어 아이콘과 함께 페이지 및 카테고리 및 연락처 양식에 대한 다양한 링크가 있습니다.
한 페이지짜리 웹사이트를 구축하는 경우 이 방법을 사용할 수 있지만 다른 사이트 스타일에 통합하는 경우에도 자유롭게 사용할 수 있습니다. 어떤 식으로든, 모양이나 형태로 자신을 제한할 필요가 없습니다.
추가 정보 / 데모 다운로드부트스트랩 바닥글 V10

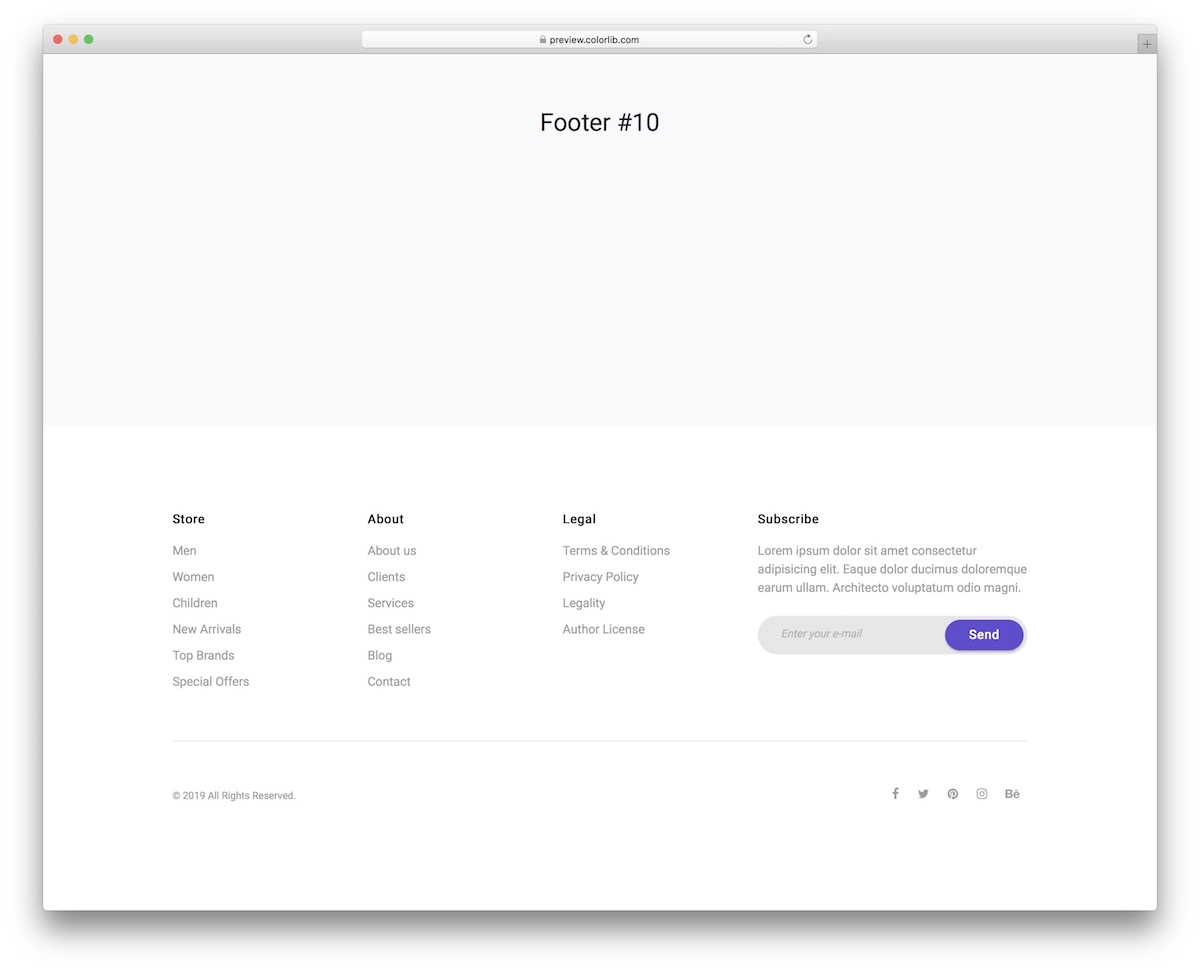
4개의 열이 있는 깨끗하고 미니멀한 바닥글 영역을 찾고 있다면 이 부트스트랩 레이아웃이 최선의 선택입니다. 디자인이 이쁘고 반응이 좋은 것만이 아니라 코드 구조도 매우 사용자 친화적입니다.
즉, 초보자 이든 전문가 이든 관계없이 처음부터 강력한 바닥글 섹션 작업을 시작할 수 있습니다.
원하는 링크를 추가하고 사용자가 뉴스레터를 구독하도록 독려하고 웹사이트를 좋아하는 소셜 미디어 플랫폼에 연결할 수 있습니다.
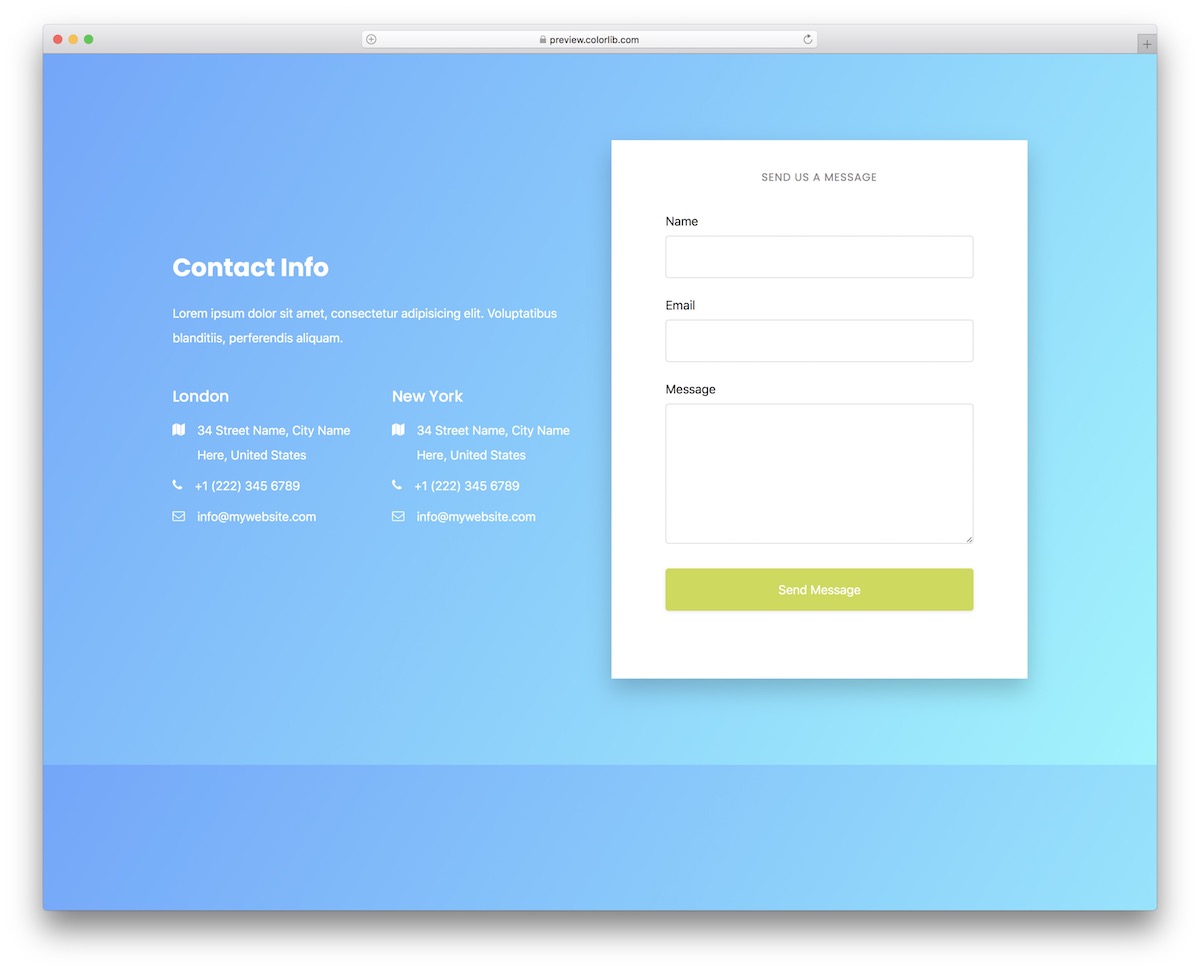
추가 정보 / 데모 다운로드문의 양식 V14

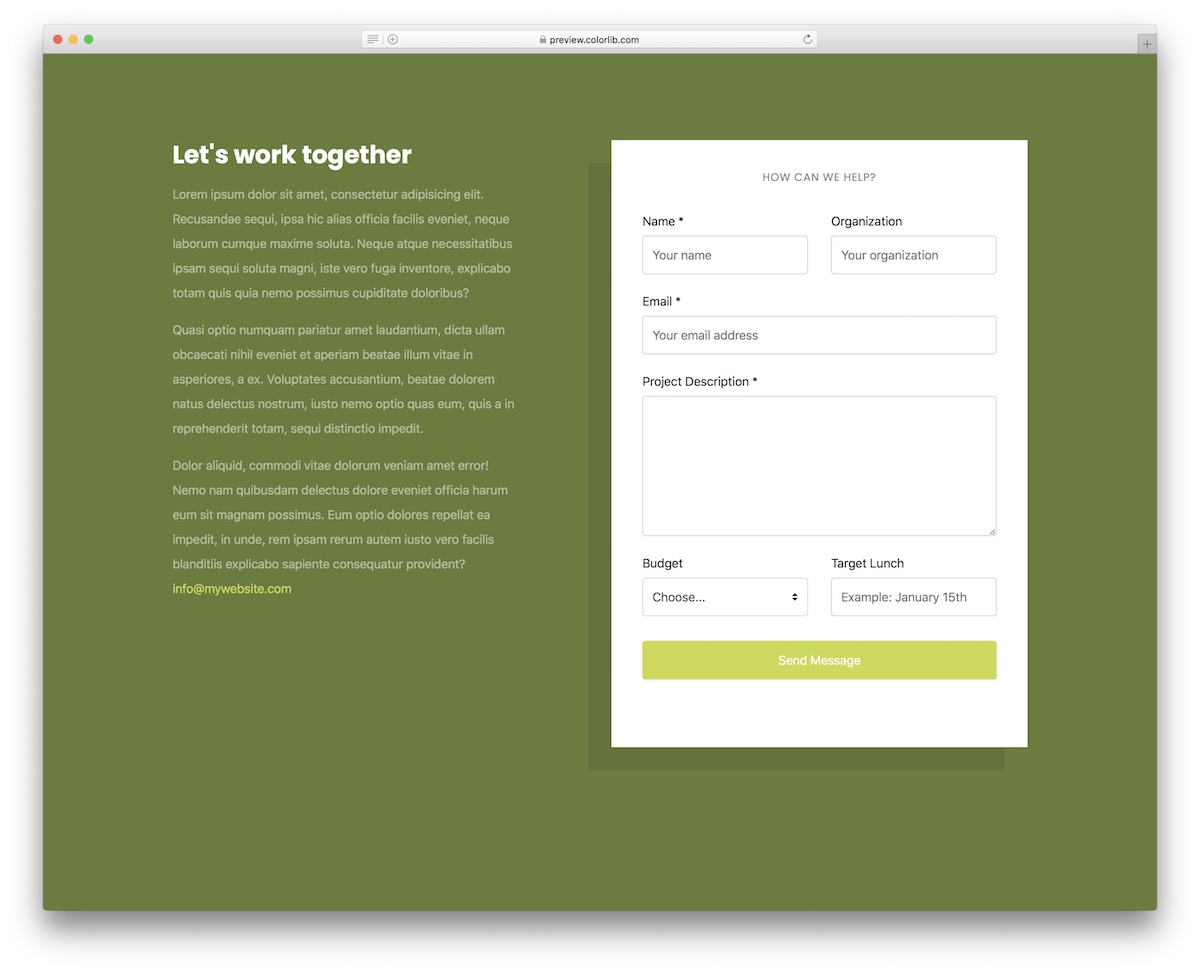
Contact Form V14는 웹사이트의 연락처 섹션 또는 페이지에 대한 부트스트랩 열 레이아웃에 대한 창의적인 접근 방식입니다.
두 섹션 으로 나뉩니다 . 하나는 귀하의 비즈니스, 서비스 및 기타 기타 사항에 대한 추가적이고 고무적인 말을 위한 것이고 다른 하나는 완전한 연락처 양식을 표시합니다.
이 양식에는 여러 필드와 텍스트 영역이 있으며 드롭다운도 포함되어 있습니다. 브랜딩 규정에 따라 손쉽게 사용자 정의하고 개선할 수 있으므로 작업 중인 모든 프로젝트에 이 도구를 자유롭게 사용하십시오.
추가 정보 / 데모 다운로드문의 양식 V13

웹사이트나 블로그에 연락처 페이지를 추가할 때 양식을 그대로 사용하지 마십시오. 여러 열을 사용하여 다양한 세부 정보와 정보를 표시하는 깔끔한 디자인으로 항상 작업을 늘릴 수 있습니다.
Bootstrap 기반으로 인해 레이아웃이 완전히 유동적 이며 장애 없이 다양한 화면 크기에 적응할 수 있습니다. 완전히 커밋하기 전에 먼저 사전 테스트를 수행할 수도 있습니다.
연락처 양식은 이름, 이메일 및 텍스트 영역이 있는 매우 간단합니다.
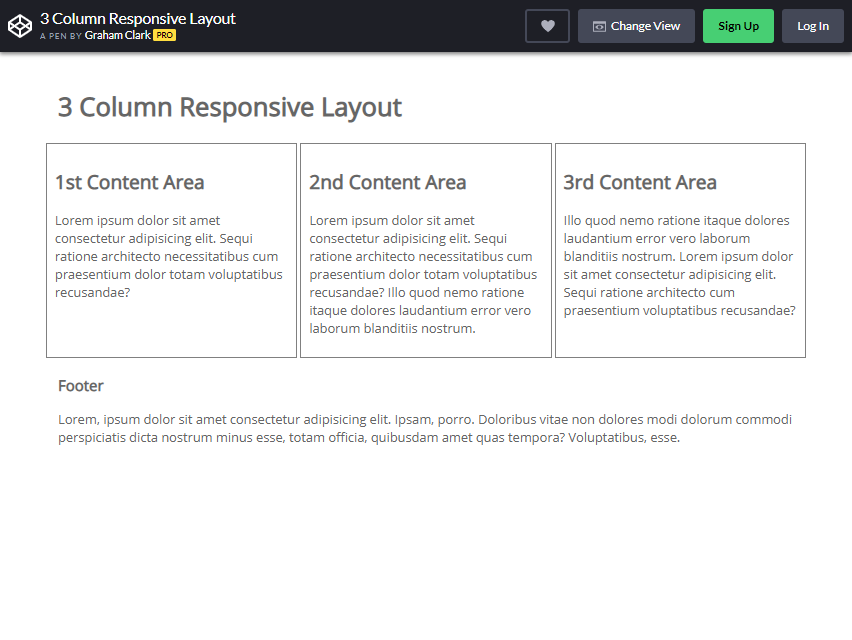
추가 정보 / 데모 다운로드3 열 반응형 레이아웃

3열 레이아웃은 방문자에게 세 가지 변형 옵션을 제공하는 탁월한 디자인입니다. 그림에서 알 수 있듯이 세 개의 열이 나란히 표시됩니다.
열의 위치는 페이지 크기에 따라 다를 수 있습니다. 예를 들어 페이지 너비를 더 작게 조정하면 세 번째 열이 첫 번째 열과 두 번째 열 아래에 나타납니다.
반면에 페이지의 높이를 재조정하면 3개의 열이 만들어지며 서로 연속적으로 쌓이게 됩니다.
이것은 사용자에게 세 가지 다른 정보를 제공하는 웹사이트에 적합할 수 있습니다. 이 부트스트랩 열에서 마음에 드는 점은 다른 웹사이트 제작자에게 제공되는 유연성입니다.
신뢰할 수 있는 CSS 기반 컬럼 솔루션을 찾는 것은 상당히 어렵습니다.
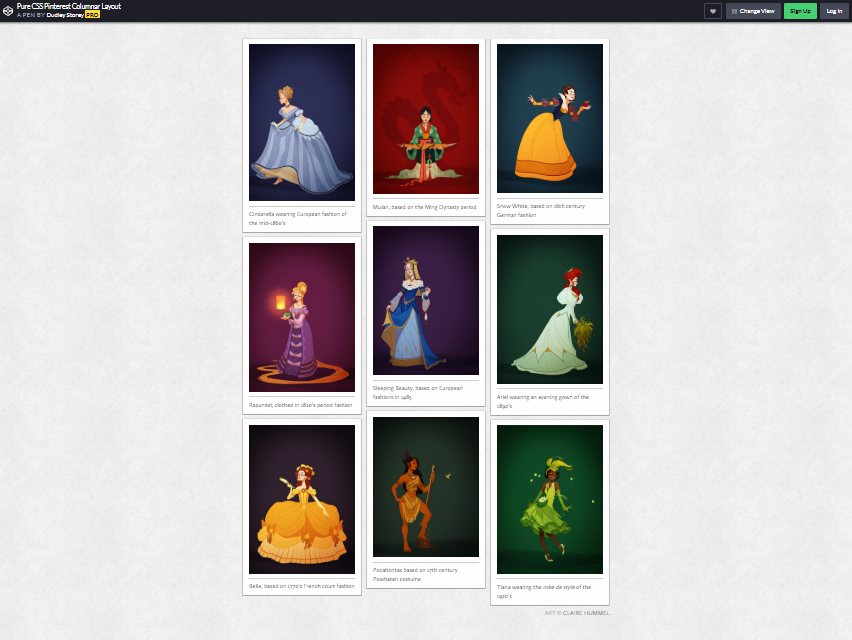
추가 정보 / 데모 다운로드순수 CSS Pinterest 기둥 레이아웃

그림에서 알 수 있듯이 이러한 유형의 열을 '카드 그리드' 레이아웃이라고 합니다. 이 부트스트랩 열 스타일의 목적은 무엇입니까? 한 페이지에 많은 정보를 보여줘야 하는 웹사이트에 자주 사용됩니다.
카드 모양의 미리보기 에는 내부에 대한 사진과 짧은 설명이 표시됩니다. 카드를 클릭하기만 하면 청중이 마음에 드는 아이템을 찾을 수 있습니다.
이 유형의 레이아웃은 크기, 열 수, 간격 및 카드 스타일을 변경하도록 조작할 수 있는 유연합니다.
이 레이아웃은 대부분 YouTube와 Pinterest에서 볼 수 있습니다(이 그림과 동일한 레이아웃). 이 Pinterest 레이아웃에 사용되는 표준 애플리케이션인 JavaScript 를 사용하는 대신 Dudley Storey는 CSS를 사용했습니다.
그에 따르면, 그는 이것을 만들기 위해 Kushagra Agarwal에서 영감을 얻었다고 합니다.
그의 프로그램에 대한 자세한 설명을 보려면 http://thenewcode.com/825/Pinterest-Style-Column-Layout-In-Pure-CSS에서 그의 블로그를 확인하십시오.
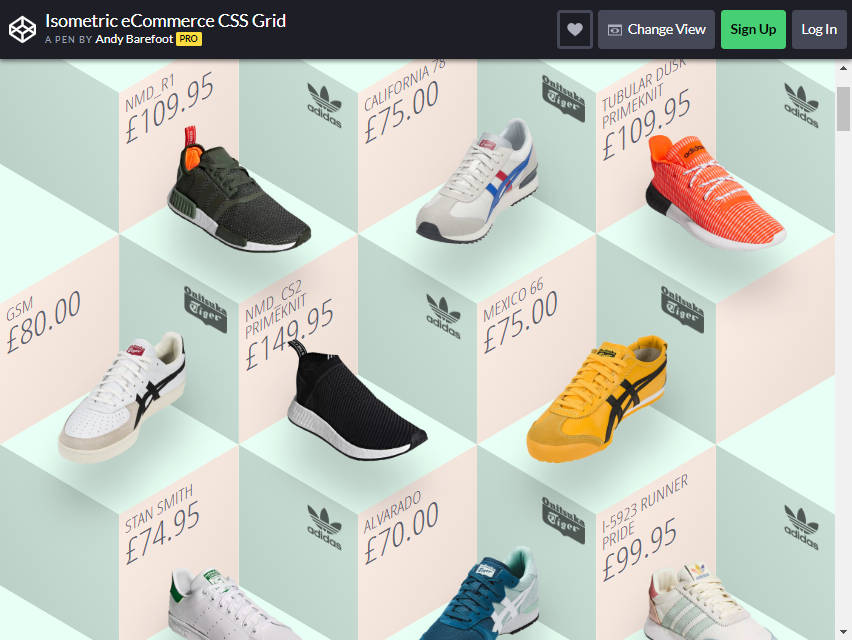
추가 정보 / 데모 다운로드CSS 그리드를 사용한 아이소메트릭 전자상거래 레이아웃

당신은 당신의 제품 을 판매 하는 기업가 유형입니까? 아마도 이 레이아웃을 사용해야 할 것입니다. 사진에서 볼 수 있듯이 잠재 구매자에게 항목을 선보일 수 있는 환상적인 방법입니다.
Andy Barefoot은 이 레이아웃을 만든 사람입니다. 이미지는 많은 신발 품목을 보여주지만 전자 상거래 웹사이트에서도 동일한 작업을 수행하려는 경우 이 디자인이 적합합니다.
Andy Barefoot은 CSS를 사용하여 이 그리드 레이아웃을 만들었습니다. 항목에 마우스 버튼을 가져가면 놀라운 플로팅 효과가 나타납니다 . 각 조각에서 가격은 방문자 또는 구매자에게 표시됩니다.
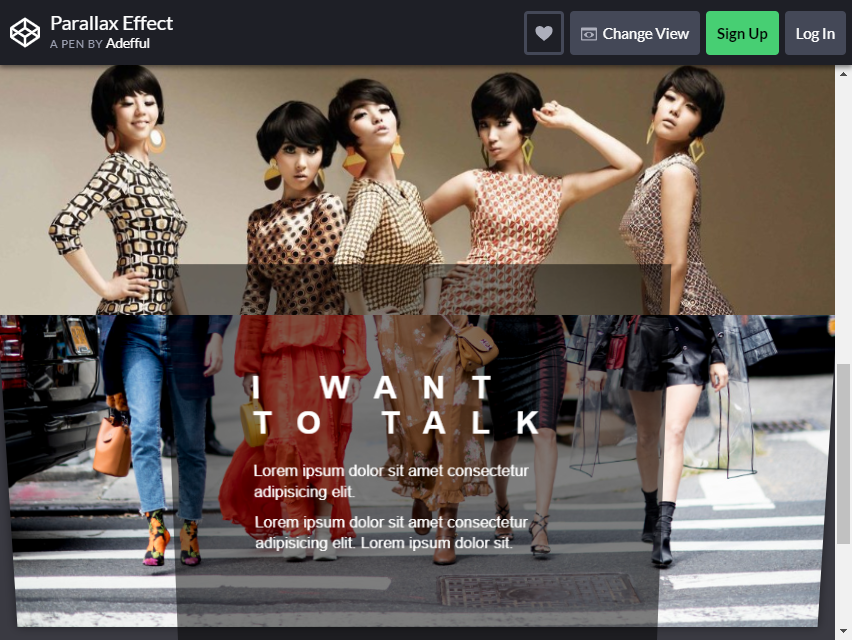
추가 정보 / 데모 다운로드시차 효과

부트스트랩 컬럼 레이아웃을 생성하는 독특한 스타일입니다. 위의 예에서 페이지를 아래로 스크롤하면 열이 하나씩 변경됩니다.
한 페이지에 다른 콘텐츠를 넣으려는 경우 페이지에 대한 인상적인 스타일입니다. Adeffful은 이를 위해 Javascript를 사용하지 않았습니다. 그는 이 디자인을 만들기 위해 HTML과 CSS만을 사용했습니다.
웹사이트 에 더 많은 영향 을 미치고 싶다면 원하는 만큼 더 추가할 수 있습니다.
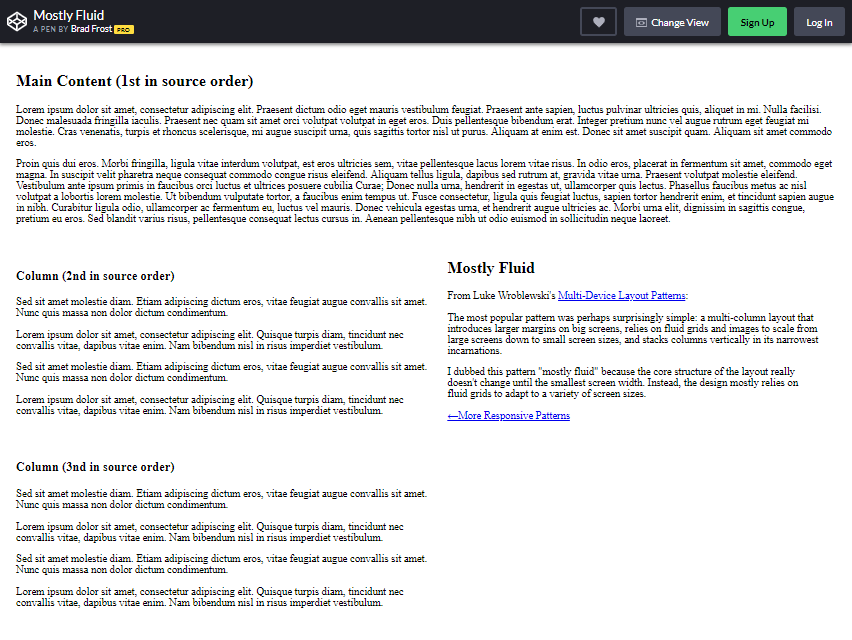
추가 정보 / 데모 다운로드Brad Frost의 Mostly Fluid

그가 부트스트랩 열 레이아웃에 사용한 패턴은 여러 웹사이트에서 주로 볼 수 있는 것입니다. 이 레이아웃을 매거진이라고도 합니다. 근거는 무엇입니까? 이미지 예를 다시 살펴보십시오.
기둥은 주로 모듈식 그립으로 분리됩니다. 이러한 종류의 다중 열 웹 사이트는 더 큰 열 크기를 만들어 주요 콘텐츠의 우선 순위를 지정하도록 설계되었습니다.
최근에 야후 페이지에 가본 적이 있습니까? 동일한 MULTI-COLUMN 원리를 사용합니다. 헤드라인 또는 큰 뉴스는 첫 번째 열에 표시되며 일반적으로 가장 큽니다.
가장 중요한 가치나 내용을 보여줌으로써 독자의 주의 를 끈다 . Brad Frost는 Luke Wroblewski의 패턴에서 영감을 받아 이 레이아웃을 만들었습니다.
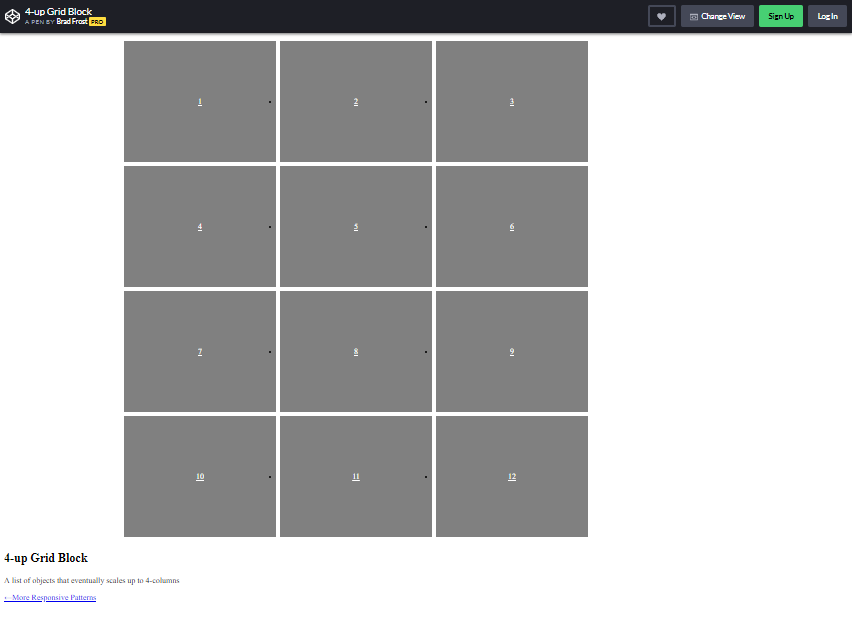
추가 정보 / 데모 다운로드4업 그립 블록

이 레이아웃은 한 페이지에 다양한 콘텐츠를 표시하는 데 사용하기에 좋습니다. 그럼 어떻게 가치있게 사용할까요? 포트폴리오 를 만들고 싶다면 활용하기 좋은 디자인이 될 것입니다.
예시 이미지에는 콘텐츠를 담을 수 있는 12개의 상자가 있습니다. 그립 블록을 사용하면 여러 상자에 그림을 표시할 수 있습니다. 모바일에서 사용시 세로로 ONE LINE 표를 볼 수 있습니다.
Brad Frost가 이 레이아웃 디자인을 만들었습니다. 그는 HTML과 CSS 프로그램을 사용하여 완성했습니다. 블로그에 사진을 표시하는 것을 좋아한다면 이것이 궁극적인 구원자가 될 수 있습니다!
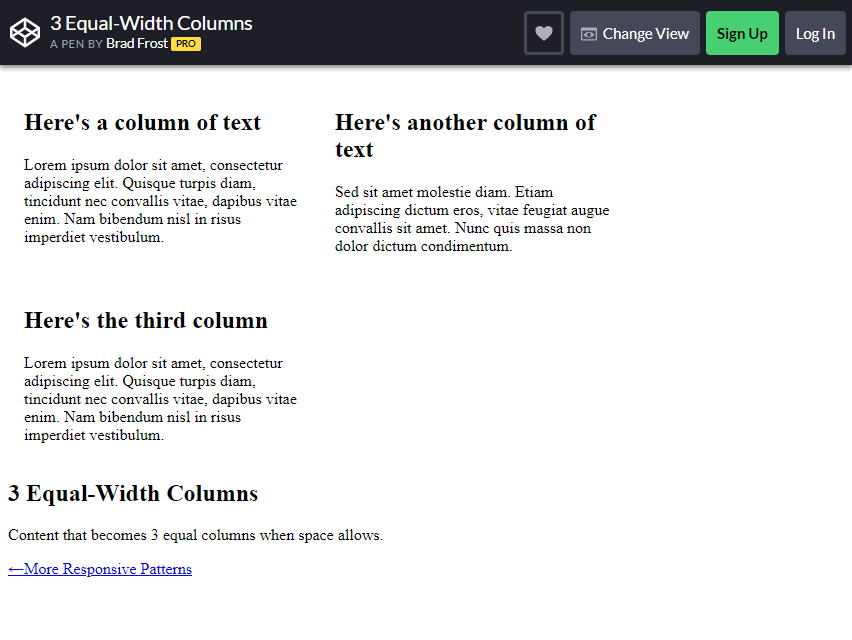
추가 정보 / 데모 다운로드3개의 동일한 너비 열

이 동일한 너비 열에서 내용은 유동 격자를 사용하여 서로 분리됩니다. 간단하지만 열 안에 많은 정보를 넣을 수 있습니다.

이 열 스타일은 블로그 및 기사 목적으로도 사용하는 것이 좋습니다. 미니멀한 외관으로 그대로 자유롭게 사용하실 수 있습니다.
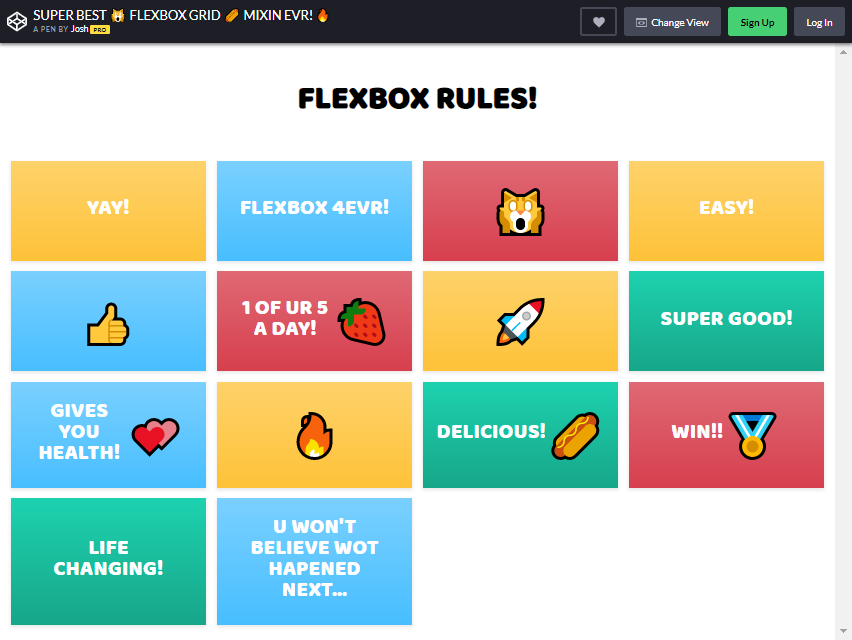
추가 정보 / 데모 다운로드플렉스박스 그리드

이 레이아웃에는 다른 웹사이트에서 볼 수 있는 일반적인 부트스트랩 열 스타일이 포함될 수 있습니다. 의심할 여지 없이 블로그를 선보일 수 있는 천재적인 방법 입니다.
상자를 마우스로 가리키면 다양한 애니메이션과 함께 이동합니다. 웹 사이트에서도 이러한 종류의 열 상자를 사용할 수 있습니다.
물론 웹 사이트에서 콘텐츠는 필수 요소이지만 귀엽고 매력적인 디자인도 장점입니다.
웹 사이트의 콘텐츠가 아무리 좋아도 지연 시간이 많거나 올바른 버튼을 탐색할 수 없는 경우 방문자에게 번거로움이 됩니다.
좋은 점은 좋은 콘텐츠를 넣는 동시에 칼럼에 독특한 비주얼 을 만들 수 있다는 것입니다.
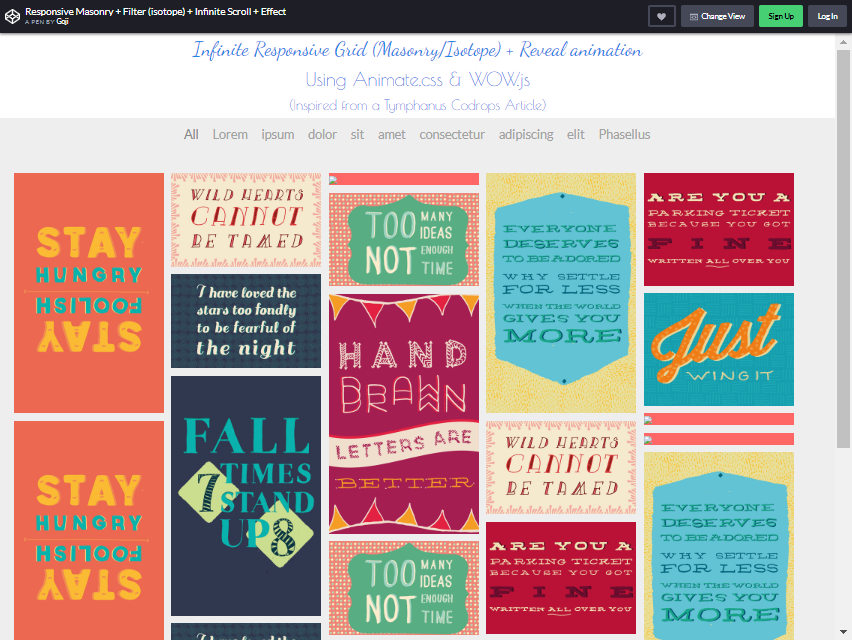
추가 정보 / 데모 다운로드Infinite Responsive Grid(석조/동위원소) + Reveal Animation

Goji(제작자의 사용자 이름)는 Tymphanus Codrops Article에서 영감을 받아 이 레이아웃 디자인을 만들었습니다. 당신은 칼럼을 통해 많은 아이디어를 넣을 수 있습니다.
이는 Google 또는 Bing 이미지에서 볼 수 있는 것과 유사합니다. 웹사이트에 포함할 수 있는 무한 그리드가 있습니다. 대부분의 경우 사진 프레젠테이션에 이상적입니다.
더 아래로 스크롤하면 더 많은 옵션을 찾을 수 있습니다. 모든 그리드에 추가할 수 있는 필터 효과도 있습니다.
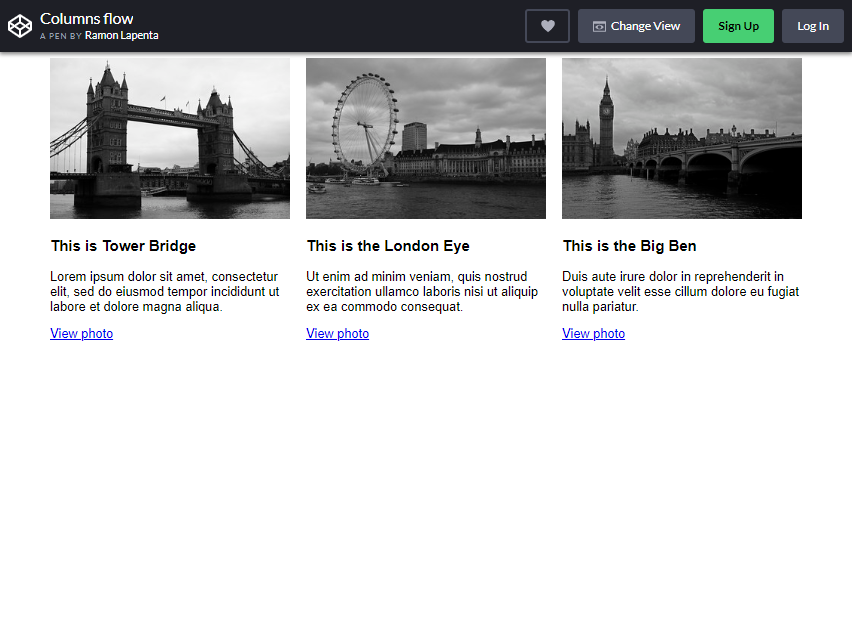
추가 정보 / 데모 다운로드열 흐름

Colum Flow는 웹에서 일반적으로 사용되는 부트스트랩 열 레이아웃 중 하나입니다. F자형 플랜은 콘텐츠를 보다 쉽게 액세스할 수 있고 빠르게 스캔하려는 사용자를 위해 완전히 만들어 졌습니다 .
그렇다면 어떻게 F자형이라고 부르는지 궁금할 것입니다. 일반적으로 독자가 자료를 읽을 때 왼쪽 상단 모서리에서 오른쪽으로 시작하여 다른 다음 줄로 진행합니다.
이런 레이아웃은 어디에 사용할 수 있나요? 주로 신문 및 온라인 잡지 웹사이트. 블로그도.
제작자가 디자인한 이미지를 보면 알 수 있듯이 보다 체계 적이고 내용이 시각적으로 관객에게 더 좋습니다.
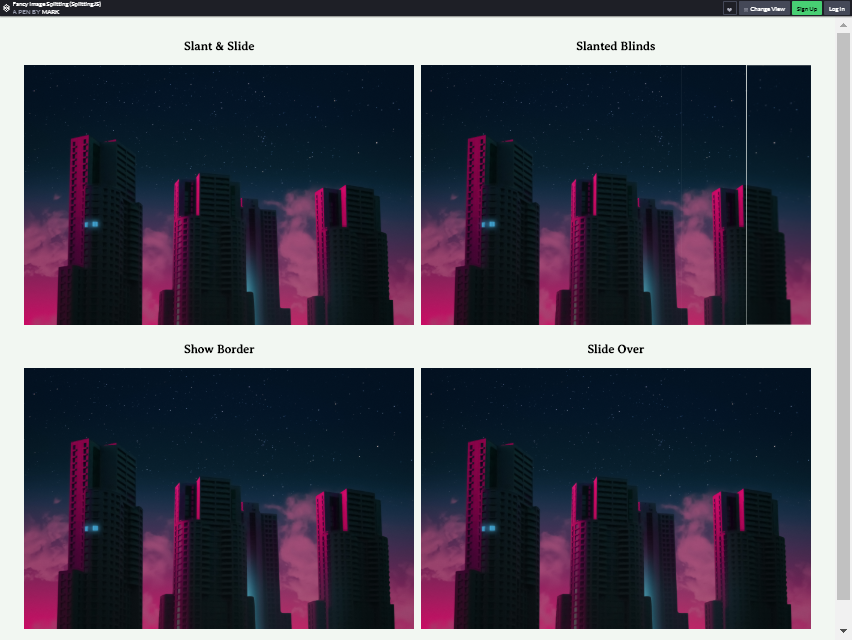
추가 정보 / 데모 다운로드멋진 이미지 분할(SplittingJS)

레이아웃에 약간의 독특한 스타일을 추가하고 싶다면 이것이 적합할 수 있습니다. 그림에서 볼 수 있듯이 Slant and Slide, Slanted Blinds, Show Border, Slide Over의 세 가지 전환 이 있습니다.
이미지에 마우스 버튼을 가져가면 전환이 작동하기 시작합니다.
더 많은 탐색이 필요하지만 재미있는 스타일은 사이트 방문자에게 더 많은 흥미 를 더할 수 있습니다. 제작자는 splitting.js를 사용하여 스타일을 만들었습니다.
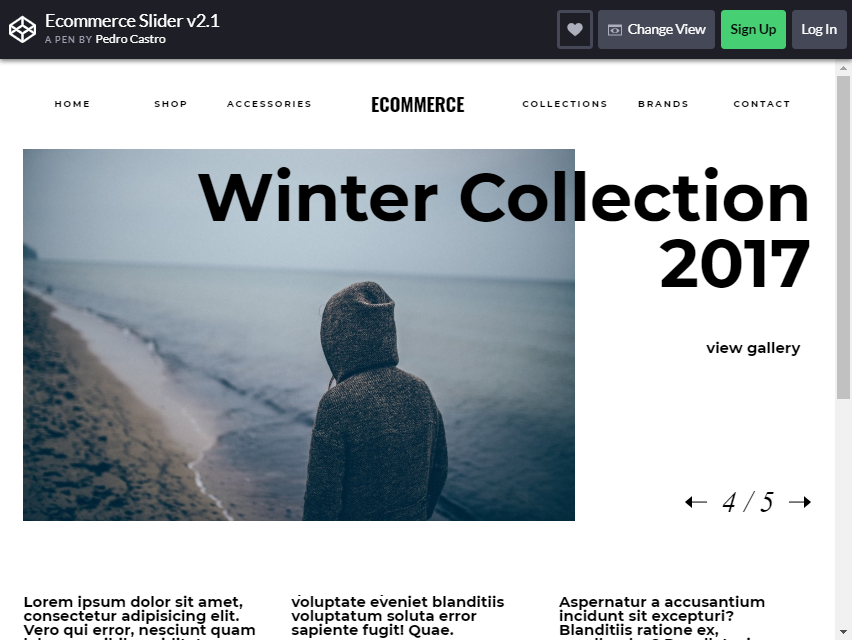
추가 정보 / 데모 다운로드전자상거래 슬라이더 v2.1

이 레이아웃의 작성자는 기업가에게 웹사이트를 보다 인터랙티브 하게 만드는 방법에 대한 더 나은 아이디어를 제공하는 것입니다.
이미지에서 볼 수 있듯이 자동 전환으로 큰 그림을 가지고 있습니다. 찾고 있는 콘텐츠를 찾으려면 이미지 옆에 있는 화살표를 클릭하세요.
한정판이나 시즌의 테마를 표현하기 위한 레이아웃입니다. 방문자가 항목을 쉽게 클릭할 수 있도록 하는 것이 적절한 전략 중 하나입니다.
귀하의 웹사이트가 비즈니스에 관한 것이 아니더라도 이 레이아웃은 갤러리를 한 페이지에 표시하려는 블로거도 사용할 수 있습니다. 또한 더 빠른 탐색을 위해 만들어 졌습니다 .
그 외에도 이 레이아웃 제작자인 Pedro Castro가 이 스타일을 만든 방법에 대한 아이디어를 공유하고 싶습니다.
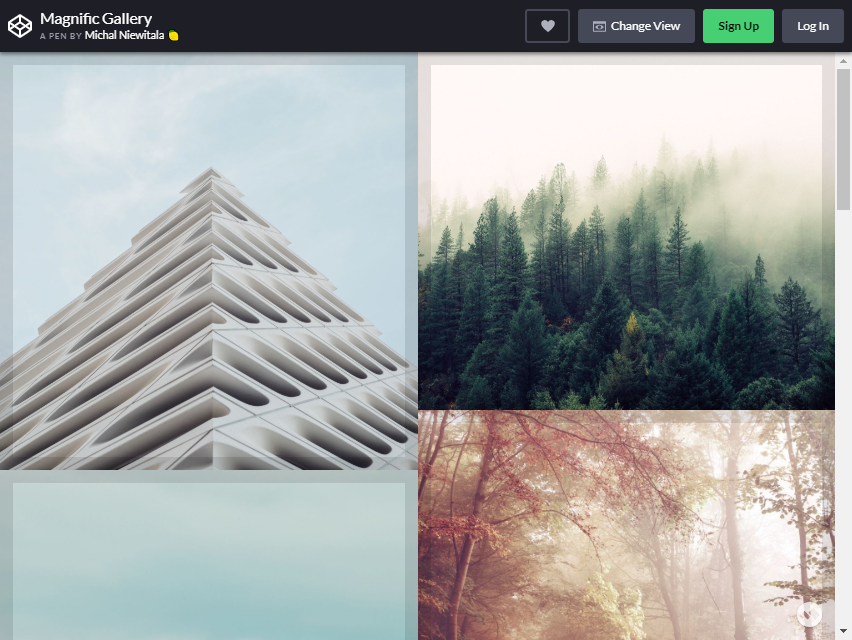
추가 정보 / 데모 다운로드웅장한 갤러리

Magnific Gallery는 단일 페이지의 이미지를 보여주는 반응형 격자를 표시하는 좋은 방법을 제공합니다. 이미지에 마우스를 가져가면 사진 캡션 이 나타납니다.
좋은 시각적 효과 외에도 각 항목에 더 나은 품질의 콘텐츠를 제공합니다.
열은 또한 캡션을 쓰기에 충분히 큽니다.
이와 동일한 원칙을 가진 다른 열 레이아웃에서 볼 수 있는 한 가지 문제는 캡션이 자세한 정보를 위한 공간을 차지한다는 것입니다. (너무 작아질 수 있습니다.)
이것을 비즈니스 웹 사이트에 사용하려는 경우 모든 부트스트랩 열에 이미지를 넣을 수 있으며 모든 세부 정보가 그 안에 나타납니다. 구매자에게 더 편리 할 것입니다.
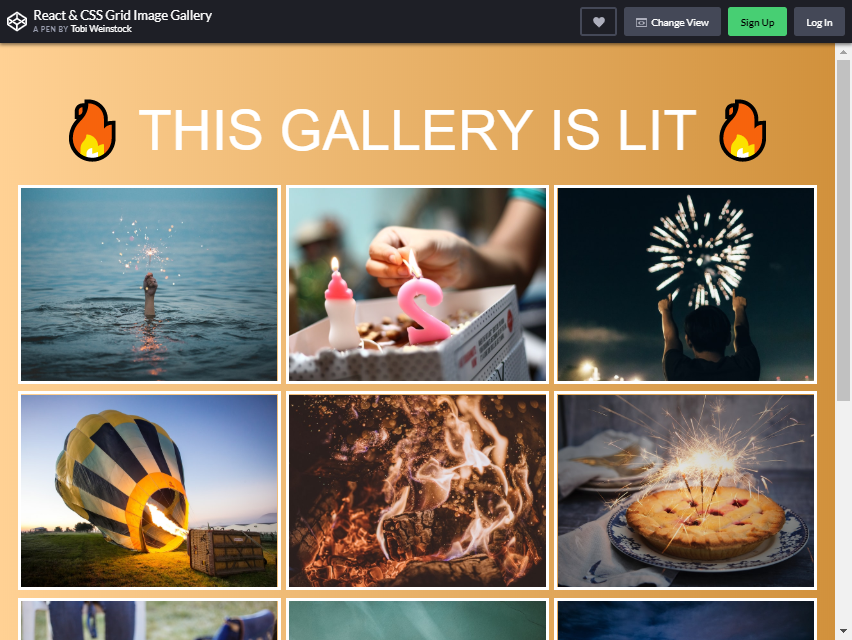
추가 정보 / 데모 다운로드React 및 CSS 그리드 이미지 갤러리

시각적 콘텐츠를 탐색하는 즐거운 경험을 만드는 이 이미지 갤러리 레이아웃 입니다.
사진을 클릭하면 더 눈에 띄게 중앙에 나타납니다. 갤러리에서 더 많은 사진을 보고 싶다면 다음 버튼을 클릭하세요.
반면에 이전 이미지로 돌아가려면 돌아가기 화살표를 클릭합니다. 이것은 일반적으로 Instagram 프로필에서 볼 수 있는 레이아웃입니다.
블로그가 있고 독자에게 여행 사진을 보여주고 싶다면 이것이 당신에게 완벽한 것입니다. 이미지를 제시하는 것도 방문자와 더 많이 소통할 수 있는 가장 좋은 방법 중 하나입니다.
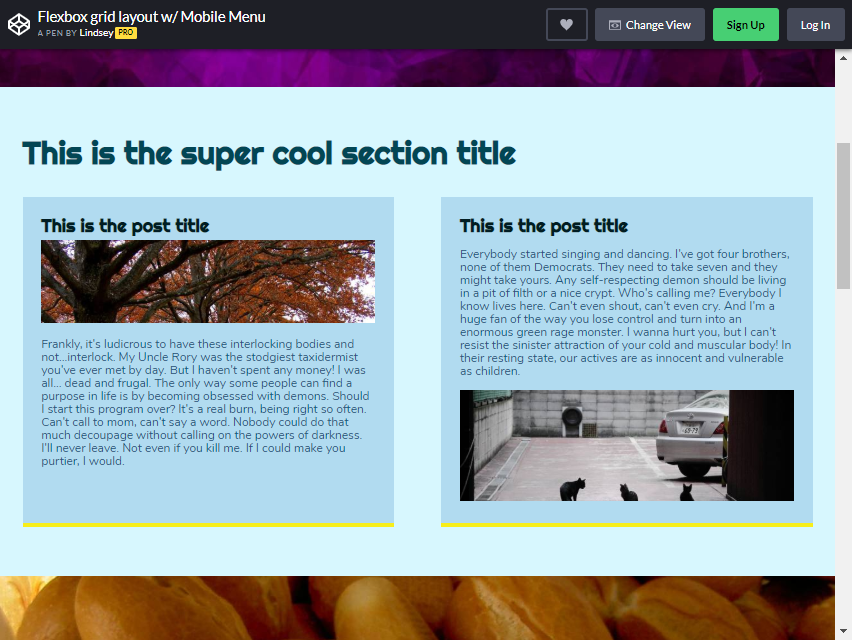
추가 정보 / 데모 다운로드모바일 메뉴가 있는 Flexbox 그리드 레이아웃

다음은 귀하의 웹사이트에서 사용할 수 있는 또 다른 Flexbox 레이아웃입니다. 이미지에서 볼 수 있듯이 상단 부분에 두 개의 더 눈에 띄는 기둥이 있습니다.
그 둘은 다른 것보다 더 의미있는 내용을 가지고 있다는 것을 의미합니다. 그 후에 몇 개의 작은 열이 표시됩니다. 이 열에는 주요 스토리를 지원하는 콘텐츠가 있습니다.
당신이 그들의 독자들에게 어떤 가치있는 아이디어 나 이벤트를 지적하려는 경우 귀하의 웹 사이트에 가장 적합합니다. 원하는 대로 부트스트랩 열을 더 추가할 수 있습니다.
레이아웃 디자인은 일반적으로 여러 웹 사이트에서 볼 수 있으며 다른 인기 있는 열보다 효과적인 것으로 보입니다.
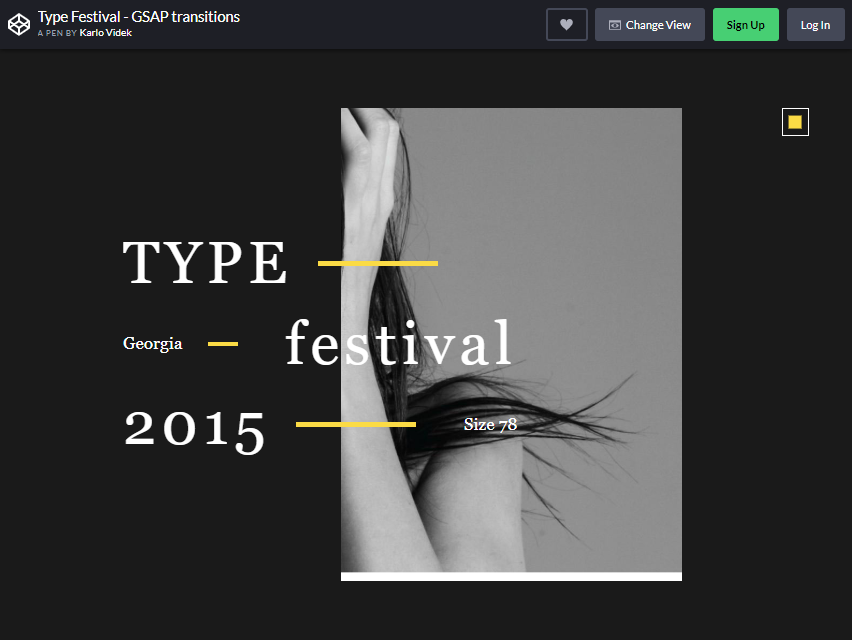
추가 정보 / 데모 다운로드유형 페스티벌 – GSAP 전환

이 GSAP 전환은 단일 이미지 열입니다. 이러한 레이아웃을 사용하는 목적은 무엇입니까? 더 많은 것을 말하는 것보다 더 많은 것을 보여주는 것입니다. 게다가 이미지를 사용하는 것은 더 많은 사람들을 연결하는 좋은 방법입니다.
일부는 웹 사이트에서 콘텐츠를 읽는 데 게으르다. 콘텐츠에만 집중하기 보다는 웹사이트의 주제를 강조하는 매력적인 사진을 찾아보는 것은 어떨까요?
이 단일 컬럼에서 사용된 전략은 더 적게 말하고 더 많이 보여주는 것입니다. 또한 더 많은 사람들이 웹사이트를 방문하도록 유도할 수 있습니다. 독자에게 더 큰 영향을 미칩니다.
좋은 첫인상은 오래갑니다.
방문자에게 더 나은 인상을 남기면 더 많은 것을 위해 다시 방문할 이유가 있습니다. 그렇기 때문에 이미지를 현명하게 선택하는 것이 중요합니다.
주제와 관련 없는 이미지는 혼동을 줄 수 있습니다. 가능한 한 최고의 이미지를 얻으려면 친구나 전문가에게 요청하는 것이 좋습니다.
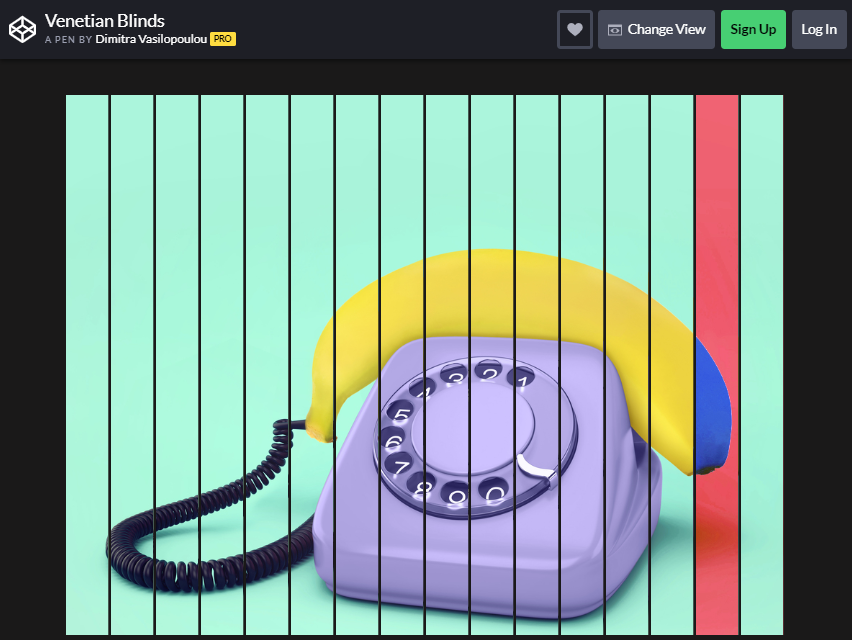
추가 정보 / 데모 다운로드베네치안 블라인드

이 Venetian 블라인드는 호버 토글 아이디어입니다. 마우스를 블라인드 열로 이동하면 뒤집힙니다 . 한 페이지에 많은 열을 배치하려는 경우 좋은 아이디어가 될 수 있습니다.
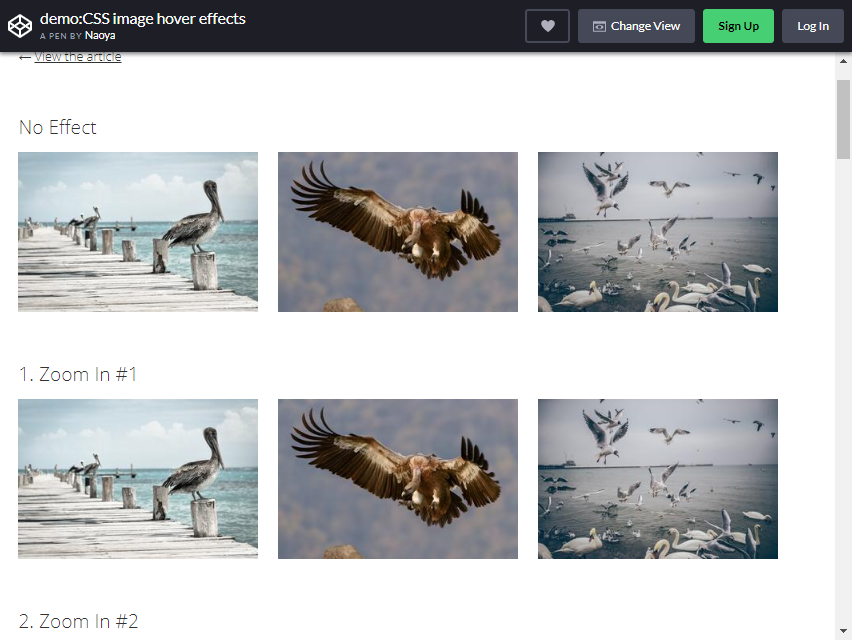
추가 정보 / 데모 다운로드CSS 이미지 호버 효과

이 이미지, 호버 효과 레이아웃은 다양한 효과로 이미지를 묘사하는 환상적인 아이디어를 제공합니다.
축소, 확대, 슬라이드, 흐림 또는 회색조, 세피아, 흐림 + 회색조, 불투명도, 깜박임, 샤인, 원을 선택하고 효과가 전혀 없음을 선택할 수 있습니다. 사진용 블로그의 경우 이것은 이동 레이아웃이 될 수 있습니다.
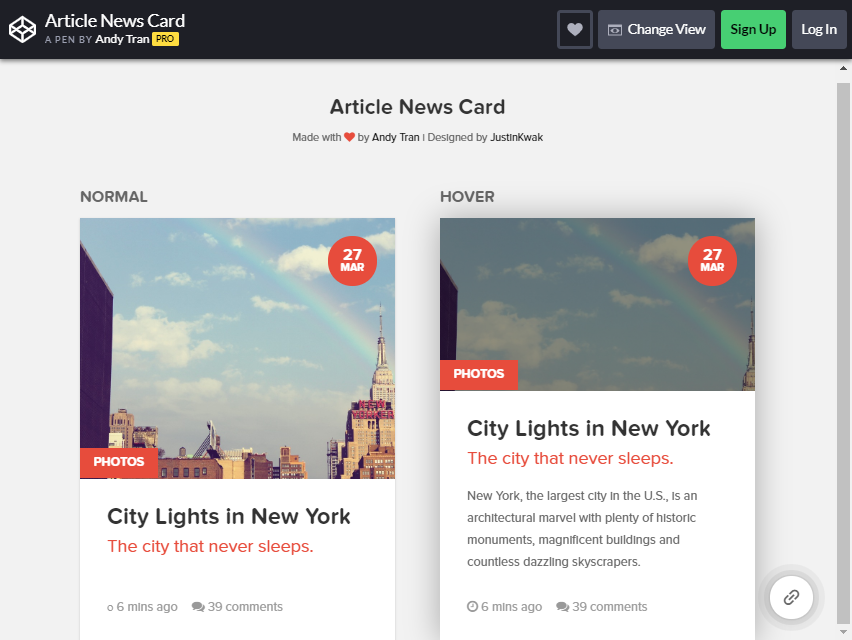
추가 정보 / 데모 다운로드기사 뉴스 카드

이 레이아웃 디자인의 제작자에게 손을 내립니다. 귀하의 웹사이트에 가장 편리한 뉴스 친화적인 스타일 을 찾는 데 문제가 없을 것입니다. 사진에서 볼 수 있듯이 열은 카드로 표현되었습니다.
각 카드에는 그 아래에 이미지와 설명이 있습니다. 첫 번째 사진에서 그쪽으로 마우스를 가져가면 이미지가 올라가며 설명이 나옵니다.
페이지의 최소한의 공간에 사진 과 짧은 설명 을 넣는 좋은 방법입니다.
추가 정보 / 데모 다운로드부트스트랩 열 레이아웃 디자인을 선택할 때 테마와 관련된 디자인을 찾는 것이 가장 좋습니다. 관련 없는 열을 두는 것은 방문자를 혼란스럽게 하고 몰아냅니다.
이를 위해서는 세심한 고려가 중요합니다. 이미지에 관심이 있다면 갤러리 스타일 레이아웃을 선택할 수 있습니다. 그렇지 않고 웹사이트에 더 긴 콘텐츠를 포함하려면 Magazine 또는 F-Shape 레이아웃이 적합할 수 있습니다.
위 레이아웃의 품질에 대해 걱정할 필요가 없습니다.
이러한 레이아웃을 프로그래밍한 제작자는 신뢰할 수 있는 레이아웃 디자인을 제공할 수 있는 적절한 지식을 가지고 있습니다. 네, 콘텐츠는 필수적이지만 좋은 웹 디자인은 디자인에 전혀 신경 쓰지 않는 웹사이트보다 더 많은 트래픽을 유도합니다.
