2024 年スクエアスペース不動産のベスト 18 ウェブサイト
公開: 2024-03-15今日は、Squarespace の最高の不動産 Web サイトの厳選されたリストを皆さんと共有できることを嬉しく思います。
インスピレーションを得たいなら、ぜひご賞味ください。
あなたが不動産のベテランであっても、不動産を始めたばかりであっても、これらのサイトは、洗練されたレイアウト、直感的なナビゲーション、リストを際立たせる見事なビジュアルであなたの心を驚かせるでしょう。
私たちが話しているのは、単に住宅を紹介するだけではないウェブサイトです。 彼らはストーリーを語り、体験を創造し、購入者を夢の空間と結びつけます。
これらの Squarespace サイトは、不動産 Web サイトを優れているだけでなく優れたものにするために必要なすべての要素を組み合わせて、高い水準を設定しています。
すべてを捨てて、一流の不動産ウェブサイトの優雅さと洗練さに匹敵するようにオンラインでの存在感を高める方法を見つけてください。
この投稿の内容は次のとおりです。
- ベストスクエアスペース不動産ウェブサイト
- Squarespace で不動産ウェブサイトを作成する方法
- Squarespace Real Estate Web サイトに関するよくある質問
- MLS リスティングを Squarespace 不動産 Web サイトに直接統合できますか?
- Squarespace サイトを不動産ブランドに合わせてカスタマイズできますか?
- Squarespace の不動産 Web サイトはどの程度モバイル フレンドリーですか?
- Squarespace の不動産 Web サイトにブログを追加できますか?
- Squarespace サイトで不動産リストを紹介するためのベスト プラクティスは何ですか?
- Squarespace 不動産 Web サイトを検索エンジン用に最適化するにはどうすればよいですか?
ベストスクエアスペース不動産ウェブサイト
ここでは、卓越したデザイン、使いやすさ、潜在的な買い手と売り手の両方を魅了する能力で際立っている、Squarespace のトップ不動産 Web サイトを紹介します。
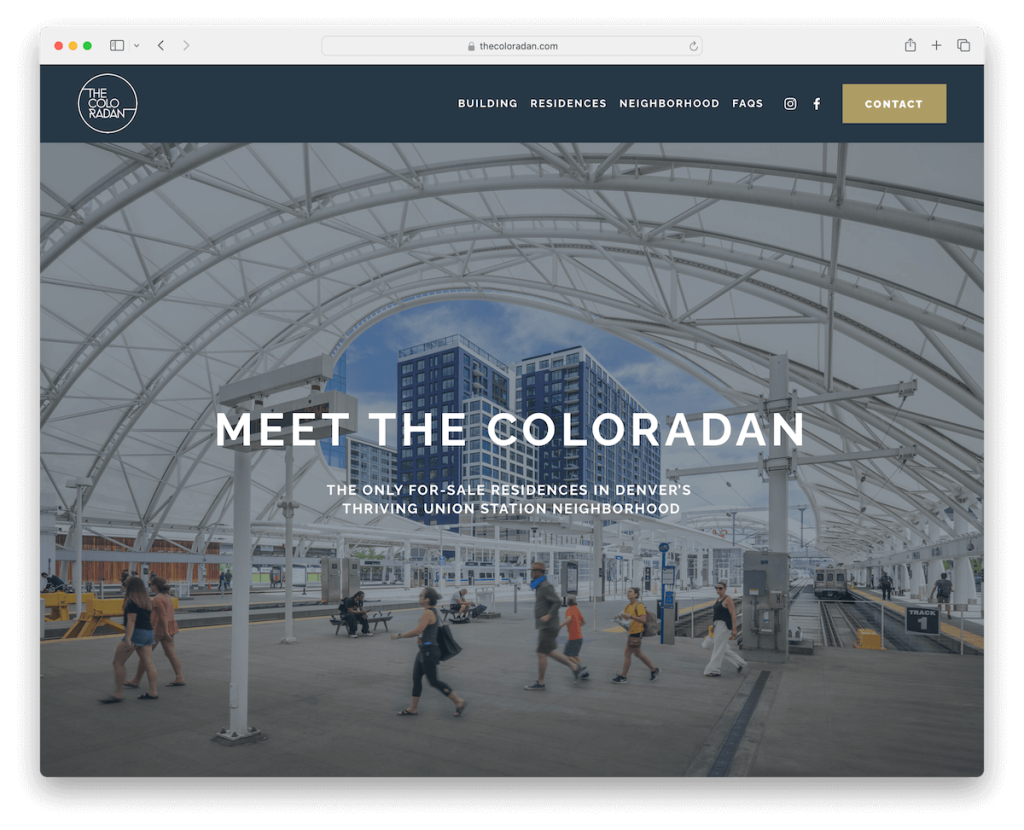
1. コロラダン
使用して構築: Squarespace

コロラダンのスクエアスペース サイトは、モダンで風通しの良い家に足を踏み入れるようなものです。
フルスクリーンのヒーロー画像はすぐに魅了され、プレミアムな印象を与えます。 すっきりとしたヘッダー、見つけやすいソーシャル アイコン、目立つ連絡先ボタンにより、ナビゲーションは簡単です。
軽快なデザイン、大きく大胆なフォント、たっぷりの余白により、新鮮で目に優しい印象になります。
フッターにはサインアップ フォームから連絡先情報まですべてが含まれており、非常に便利です。 内部では、スライダーとライトボックス ギャラリーが物件を美しく紹介します。
注:プロパティをより目立たせるために、すっきりとしたシンプルな Web サイトのデザインを維持してください。
選んだ理由: 見た目の美しさと、目に優しいユーザーフレンドリーなデザインが融合しているためです。
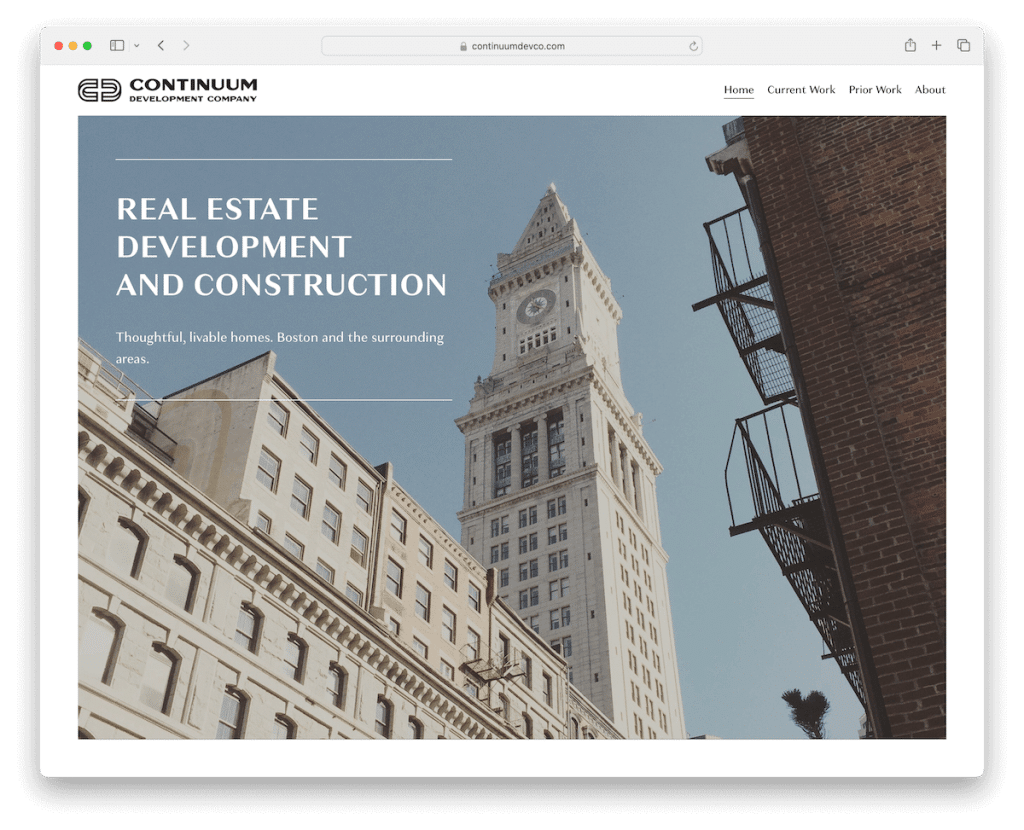
2. コンティニュアム開発会社
使用して構築: Squarespace

Continuum Development の Squarespace サイトは、シンプルさを際立たせています。
ホームページは、大胆な画像とオーバーレイされたテキストで印象を与え、舞台を設定します。
ここでは、きちんとしたヘッダーからきちんとしたフッターまで、すべてを明確にすることが重要です。 彼らのプロジェクトは見事なプレゼンテーションを通じて輝きを放ち、Google マップとの統合は場所を正確に特定するのに非常に便利です。
About ページにはスライダーがあり、シンプルな問い合わせフォームを使えば簡単に連絡を取ることができます。
Continuum Development はクリーンで魅力的で、要点をまっすぐに伝えています。
注: Google マップを統合すると、より便利な位置表示が可能になります。
選んだ理由: そのシンプルさと機能性により、プロジェクトとミッションを通じた魅力的で明確な旅を提供します。
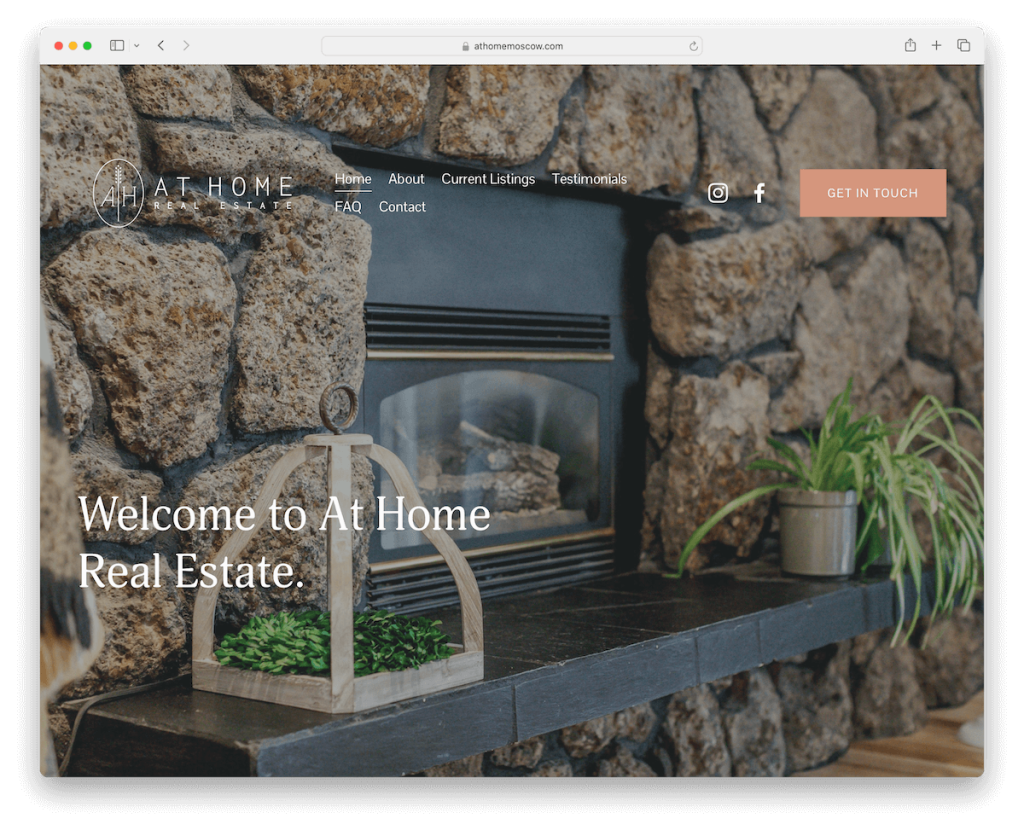
3.アットホーム不動産
使用して構築: Squarespace

Home Real Estate の Squarespace サイトには、スクロールせずに見える部分にフルスクリーンの画像の背景があり、暖かく魅力的な雰囲気を醸し出して、ユーザーを歓迎します。
透明なヘッダーには必要なものがすべて収納されており、デザインにシームレスに溶け込みます。
スクロールすると、心のこもった顧客の声などのコンテンツが魔法のようにポップアップ表示されます。 また、空白を使用すると、すべてがオープンで整然とした印象になります。
シンプルなフッターには簡単な連絡先オプションが用意されており、連絡先ページでは簡単に連絡できます。クリックするだけで電話またはメールが送信でき、フォームは添付されません。
注:レビューや体験談を通じて信頼と信用を築きます。
選んだ理由: 視覚的な魅力と直接的なコミュニケーション オプションを備えたフレンドリーなデザインのため。
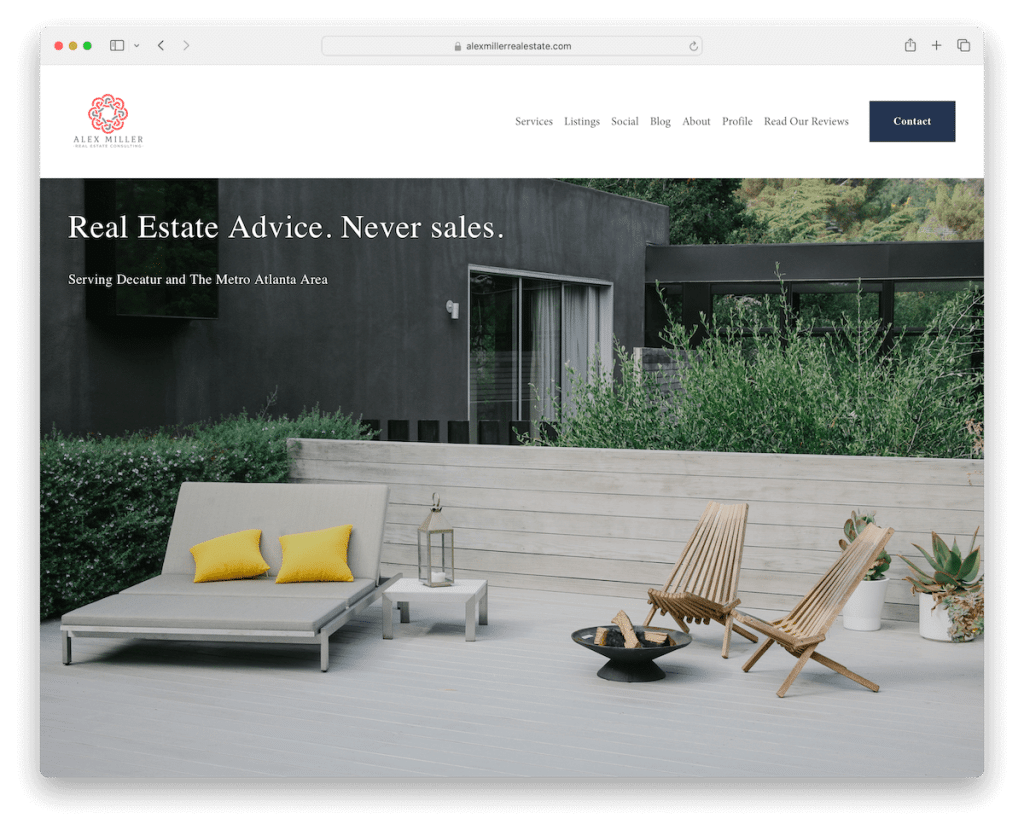
4. アレックス・ミラー
使用して構築: Squarespace

Alex Miller の Squarespace 不動産 Web サイトは、コントラストと明瞭さの傑作です。
明るいヘッダー、ベース、フッターがサイトをエレガントに縁取り、印象的な青いサブスクリプション セクションが注目を集めます。
探索したくなるような素晴らしい物件画像を備えた視覚的な楽しみです。 見た目が美しいだけではなく、不動産に関する詳細なブログ、プロフィール、レビューのページが充実しており、深みと洞察力を提供します。
お問い合わせページは使いやすいです。 簡単なフォームと Google マップの統合が特徴で、クリックするだけで接続できます。
注: Web サイトで不動産ブログを開始し、ビジネスを次のレベルに引き上げましょう。
選んだ理由: 見た目の魅力と包括的なコンテンツのバランスのため。
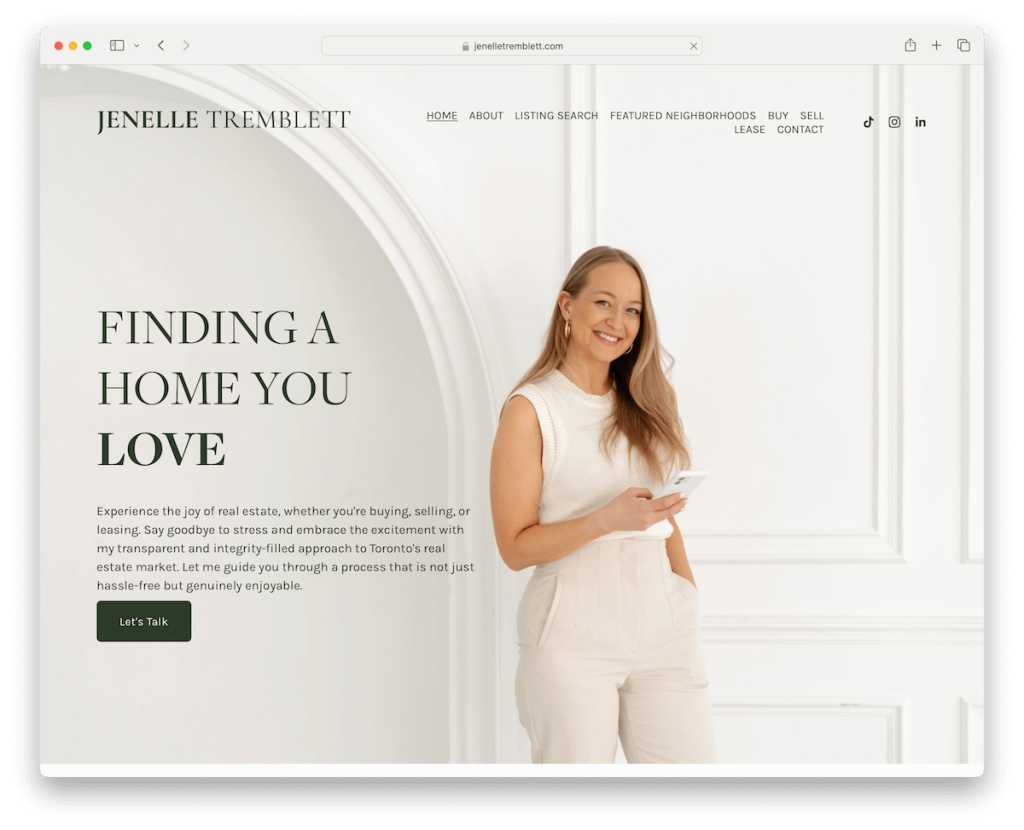
5.ジェネル・トレンブレット
使用して構築: Squarespace

Jenelle Tremblett の Squarespace サイトは、パーソナライズされた不動産アルバムをめくっているような気分になります。 ジェネルの写真が随所に掲載されており、温かみのある個人的なタッチが加えられています。
フローティング ヘッダーによりナビゲーションが簡単になり、必要なときにいつでも表示されます。
さらに、注目の物件セクションでは、一流の物件をスタイリッシュに紹介しています。 また、統合された TikTok ビデオや Google レビュー ウィジェットなどの最新のタッチにより、新鮮さと魅力が保たれています。
フッターの Instagram フィードはカラフルで活気のある雰囲気を加え、連絡先ページのオンライン予約スケジュールは非常に便利で、Jenelle と簡単につながることができます。
注:ソーシャル メディア フィードを統合して、Web サイトにさらにコンテンツを追加します。
選んだ理由: 個人的なタッチと革新的な機能がユニークに融合しているためです。
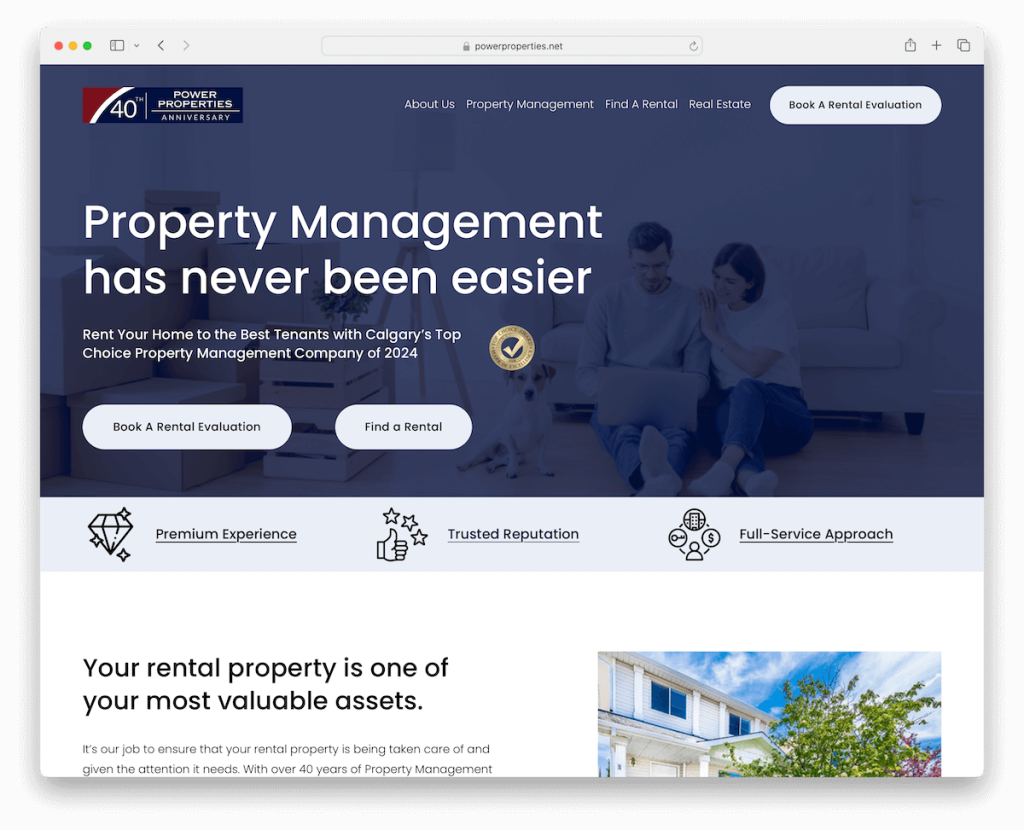
6. 電力特性
使用して構築: Squarespace

Power Properties の Squarespace サイトは、ダイナミックで動きのある不動産の世界に足を踏み入れたようなものです。
パララックス画像の背景は、スクロールすると奥行きを増し、あなたを引き込みます。また、スクロールすると魔法のようにコンテンツが表示され、夢中になれます。
さらに、ナビゲーション バーには明確な行動喚起 (CTA) があり、必要なものを簡単に見つけることができます。
オプトイン フォームから無料ガイドを取得し、ニュース セクションで最新情報を入手し、4 列のフッターで簡単に移動できます。
詳細なアコーディオンには追加料金が表示され、不動産管理チームの個別のページには個人的なタッチが加えられています。
さらに、複数の連絡先オプションがあらゆる問い合わせに対応できるため、連絡方法に迷うことがなくなります。
注:視差スクロール Web サイト効果やその他のアニメーションや効果を使用して、ユーザー エクスペリエンスを向上させます。 (ただやりすぎないでください。)
選んだ理由: 没入型のエクスペリエンスとユーザー中心のデザインにより、深み、リソース、複数の連絡手段が提供されます。
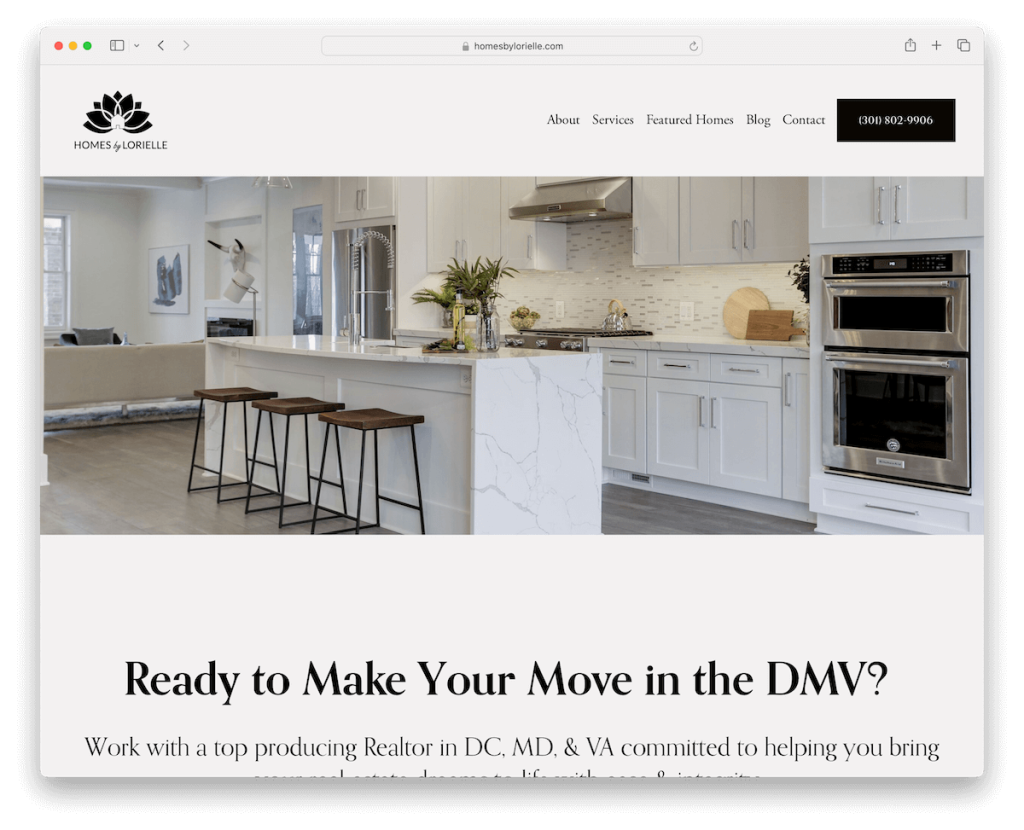
7. ホームズ・バイ・ロリエル
使用して構築: Squarespace

Homes By Lorielle の Squarespace サイトは、そのクリーンで洗練された外観と実用的な機能で際立っています。
粘着性のあるヘッダーにより、ナビゲーションとコントラストのある通話ボタンをすぐに操作できるため、簡単にアクセスできます。
ライトグレーのデザインはモダンで風通しが良く、ダーク色のフッターが接地的なコントラストを加えています。
しかし、それは見た目だけではありません。印象的な黒のデザインを備えたインパクトのあるミッション ページは、説得力のあるストーリーを伝えています。
成功事例のページでは、実際の成功事例を紹介し、潜在的な顧客とのつながりを生み出し、個人的なタッチを加えています。
注:レビューやお客様の声などの成功事例は、不動産ビジネスに多くの価値を加えることができます。
選んだ理由: エレガントなデザインと、強力な物語性、そしてクライアント重視の機能を組み合わせたものです。
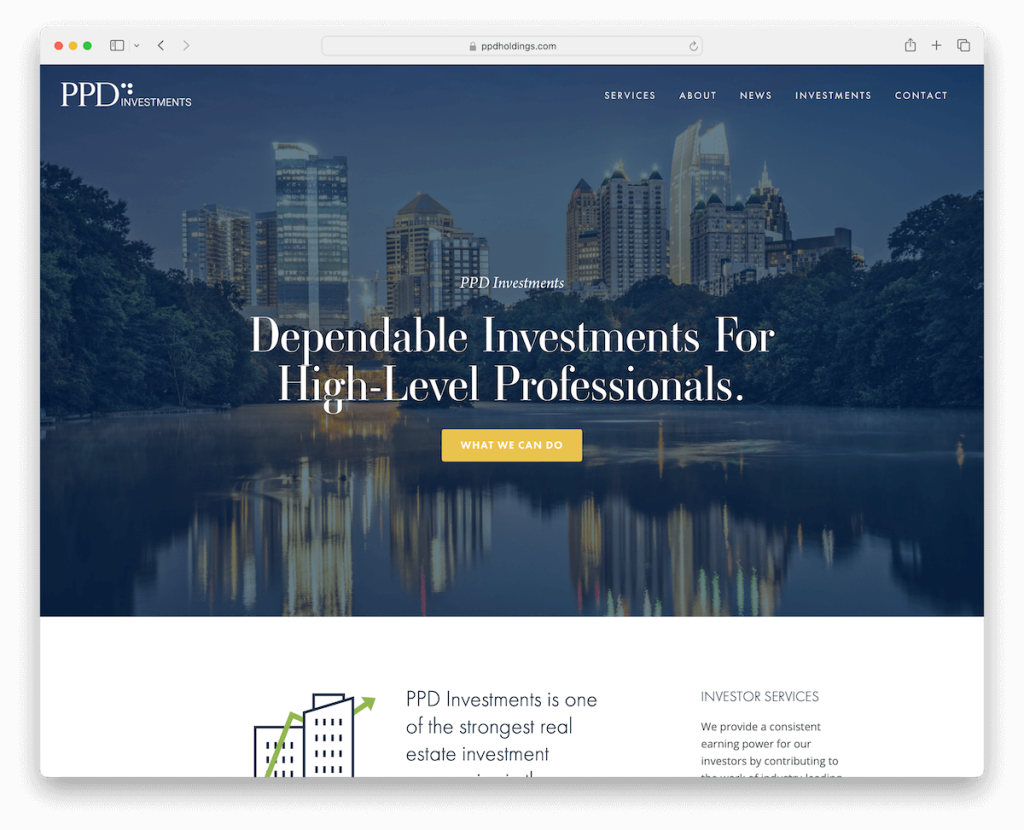
8.PPDホールディングス
使用して構築: Squarespace

PPD Holdings の Squarespace サイトは、シンプルさの中に洗練さを体現しています。
クリーンでエレガントなデザインには、すべてのページとシームレスに融合する透明なヘッダーが付いています。
このサイトはすべての基盤をカバーしており、サービス、概要、ニュース、投資のページが直感的にレイアウトされており、簡単にナビゲートして情報を吸収できます。
お問い合わせページは簡単です。 フォームと Google マップを備えており、場所と行き方を確実に把握できます。
物事を複雑にしすぎずにプロフェッショナルな印象を与えるマスタークラスです。
注:フローティング ヘッダー/メニューを使用すると、Web サイトの閲覧エクスペリエンスが向上します。
これを選んだ理由: シンプルさと包括的なアプローチにより、シームレスな UX を提供します。
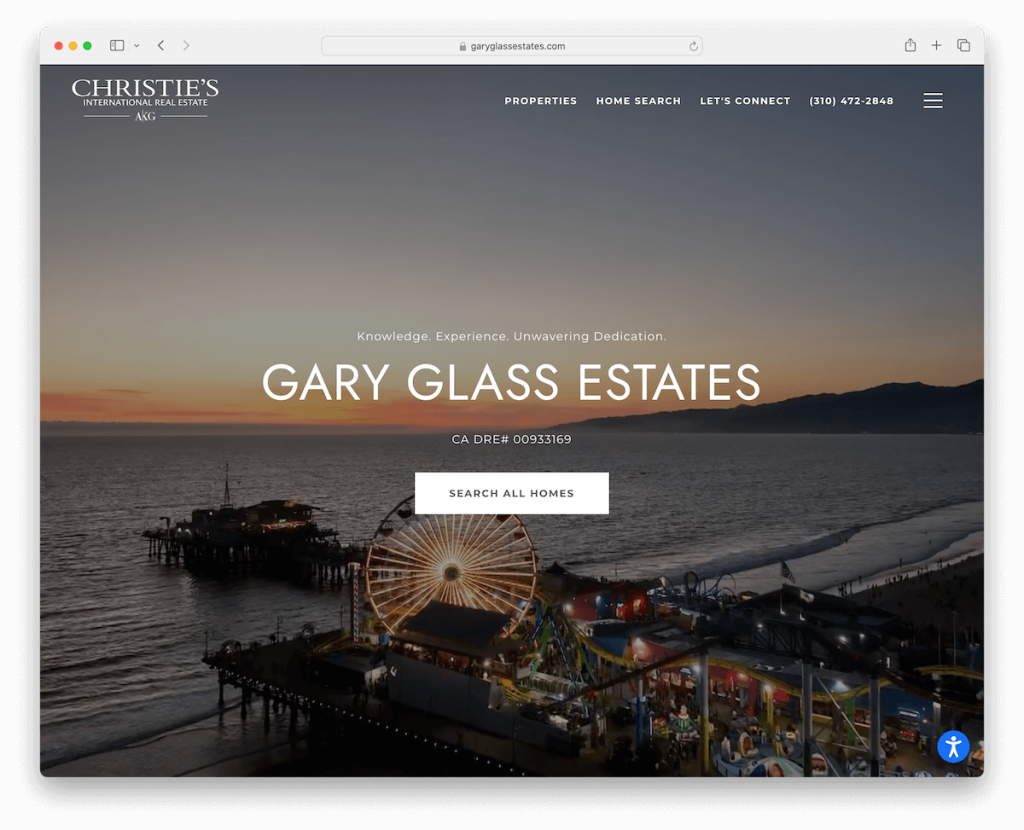
9. ゲイリー・グラス・エステート
使用して構築: Squarespace

Gary Glass Estates の Squarespace サイトは、すぐに注目を集めるビデオ背景を備えた驚きの要素をもたらします。
ヘッダーは非常にユーザーフレンドリーで、クイックメニューリンク、クリック可能な電話番号、ナビゲーションを容易にするきちんとしたハンバーガーメニューが提供されています。
それはビジュアルにとどまりません。 アクセシビリティ調整ウィジェットにより、誰もが快適に閲覧できるようになります。
アニメーション統計によりダイナミックなタッチが加えられ、数字での成功が示され、専用リストのカルーセルがスクロールを続けます。
さらに、会員専用エリアでは特別な雰囲気が漂い、エリート クラブの一員であるかのような気分になれます。 (Squarespace メンバーシップ サイトの例をさらにご覧ください。)
注:ビデオ コンテンツは不動産分野で非常に効果的であるため、サイトにビデオ コンテンツを含めてみてください。
これを選んだ理由: エネルギッシュでありながらクリーンな外観で、包括的なブラウジング エクスペリエンスを提供します。
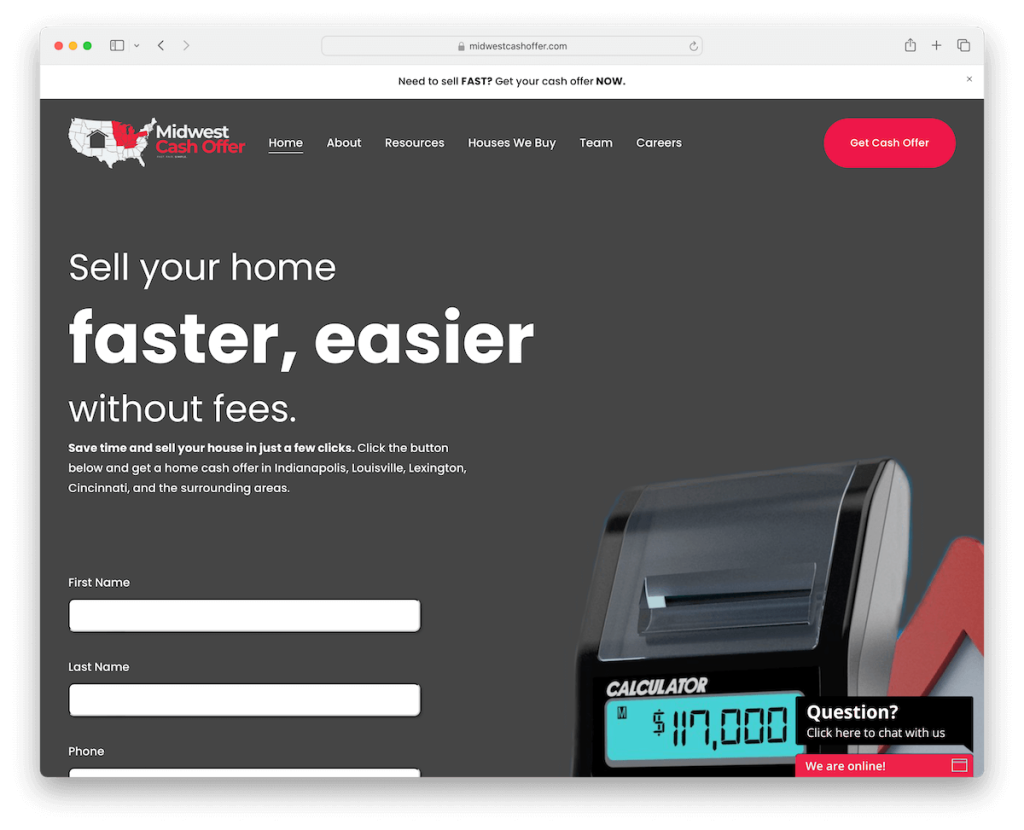
10. 中西部の現金オファー
使用して構築: Squarespace

Midwest Cash Offer の不動産サイトは、スムーズで直感的なナビゲーションを特徴としています。
下にスクロールするとヘッダーが消えますが、上に素早くフリックするとヘッダーが元に戻ります。 更新に関する便利なトップバー通知もあり、クリックするだけで簡単に閉じることができます。
すぐに、スクロールせずに見える部分の上にある実行可能なセクションで、フォームを介して接続するよう促されます。
フローティング チャット ウィジェットが隅で目立たず待機しており、質問に対応します。
さらに、アコーディオン スタイルのセクションにより、ページを圧迫することなく追加情報が展開され、すべてが整然とアクセス可能な状態に保たれます。

注:特別セールやお知らせなどには、トップバーの通知を使用してください。
選んだ理由: 賢いナビゲーション機能と使いやすいデザインのため。
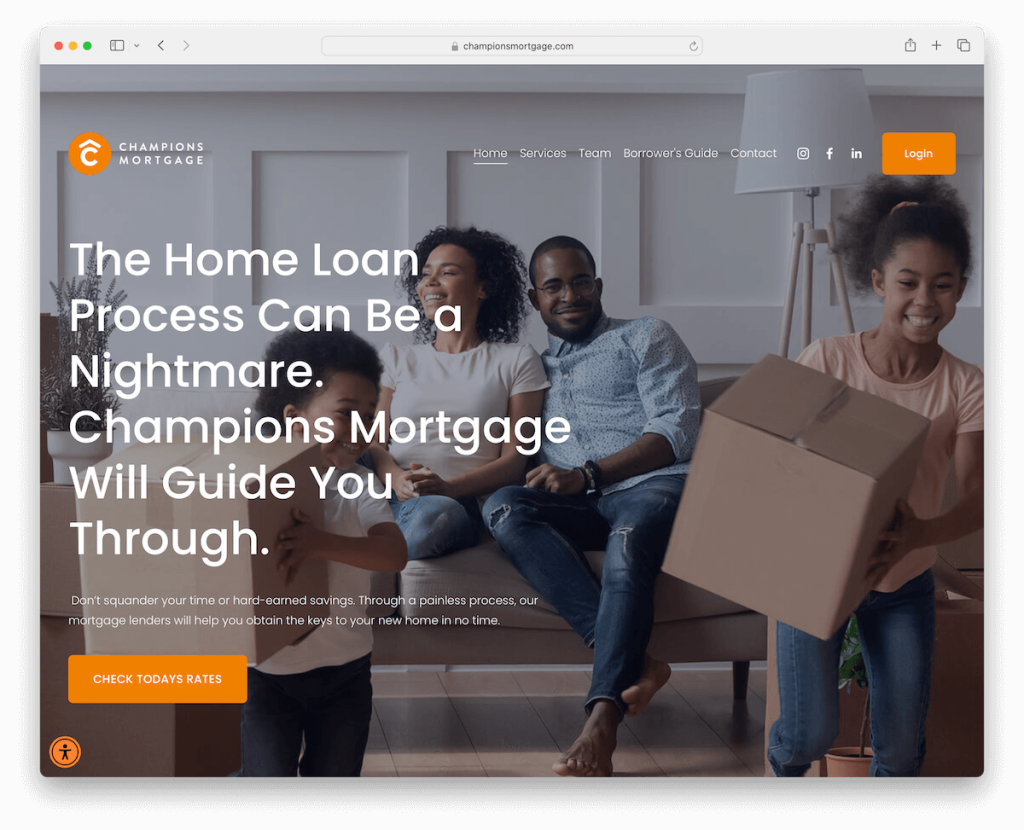
11. チャンピオンズ・モーゲージ
使用して構築: Squarespace

Champions Mortgage の Squarespace サイトは、視覚的でナビゲーション性に優れています。
視差効果を備えたフルスクリーン画像の背景がダイナミックなステージを設定し、ナビゲーション バーのソーシャル アイコンとログイン ボタンにより即時のアクションが保証されます。
鮮やかなオレンジ色の CTA ボタンがアクセントになったダークブルーのデザインは、テキストをポップにし、明瞭さと魅力を確保します。 それに加えて、アクセシビリティ コンフィギュレーターにより、サイトがすべてのユーザーにとって歓迎されるものになります。
さらに、複数のオフィスの場所を個別の Google マップで表示することでユーザー エクスペリエンスが向上し、現実世界でオフィスを簡単に見つけられるようになります。
注:アクセシビリティ設定ツール/ウィジェットを使用して、より多くの訪問者に Web サイトを最大限に楽しんでもらいましょう。
選んだ理由: 注目すべきビジュアル デザインと思慮深いアクセシビリティ機能のため。
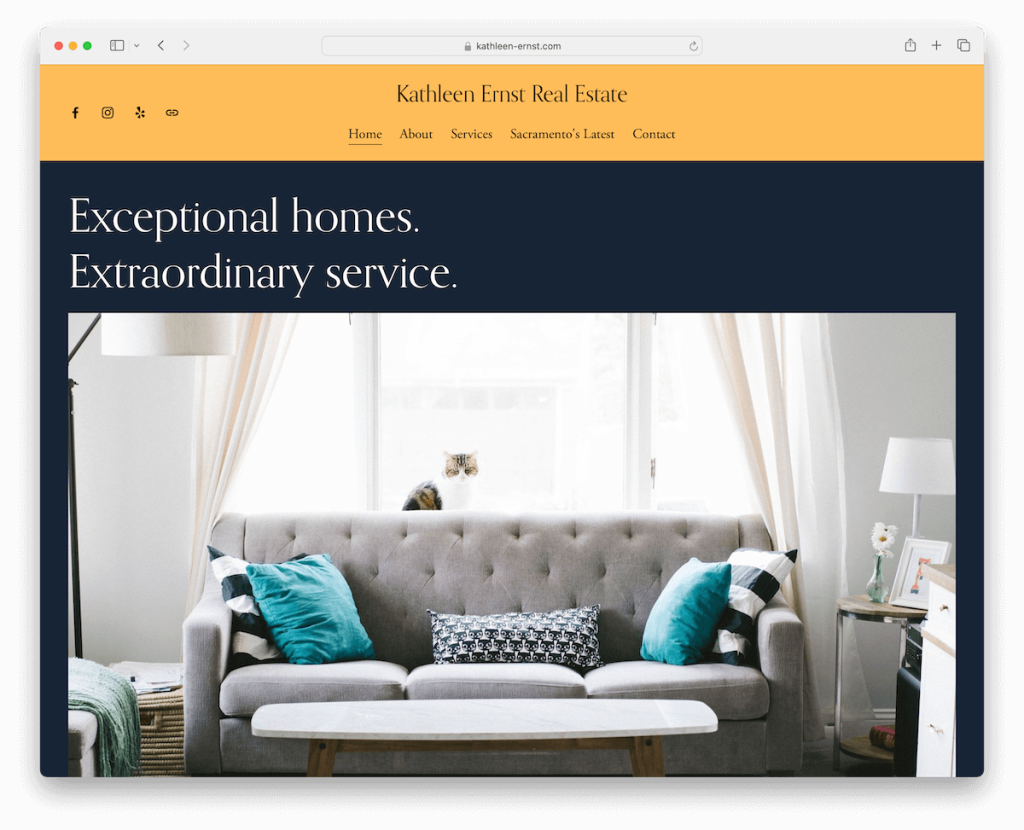
12. キャスリーン・エルンスト不動産
使用して構築: Squarespace

Kathleen Ernst Real Estate の Squarespace サイトには、青色の背景を完璧に引き立てる鮮やかな黄色のヘッダーがあります。
簡潔なテキストと画像を適切に組み合わせてスクロールせずに表示し、おもてなしの雰囲気を作り出します。
フッターはシンプルさのモデルであり、簡単なナビゲーションのためのクイック リンクとソーシャル アイコンを提供します。 さらに、専用のブログ セクションが貴重な洞察でサイトを充実させます。
連絡先ページには形式的なフォームは省略されていますが、電話番号、電子メール、住所、Google マップが慎重に含まれており、キャスリーンに連絡しやすいように配慮されています。
注:潜在的な顧客にさまざまな連絡先オプションを提供し、顧客が自分に最も適した連絡先を選択できるようにします。 (そして、お問い合わせフォームを追加すると、大きなメリットが得られます。)
選んだ理由:配色とシンプルなアプローチのため。
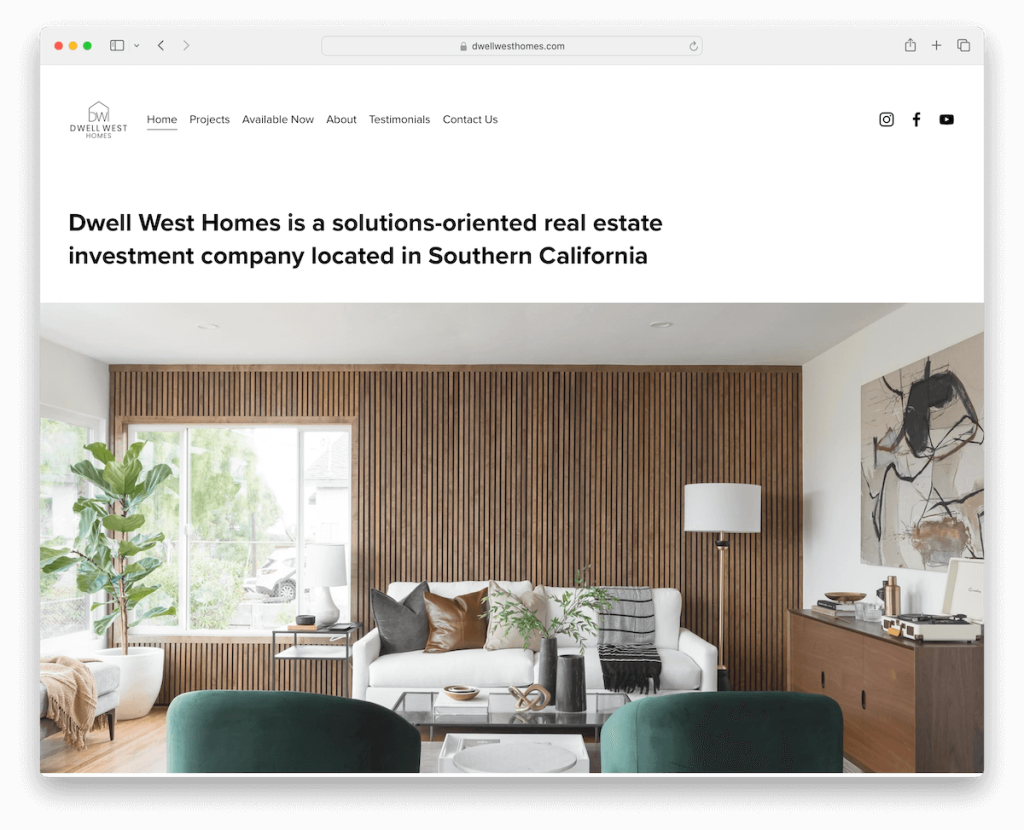
13. ドウェル ウェスト ホームズ
使用して構築: Squarespace

Dwell West Homes の Squarespace サイトは、少ないほど確実に豊かになるミニマリストの夢です。
ライト デザインにより、埋め込まれたプロモーション ビデオが輝き、ユーザーを引き込みます。さらに、お客様の声のスライダーが個人的な雰囲気を加え、満足しているクライアントに話をさせることができます。
ヘッダー、ベース、フッター全体の均一な白の背景が、目に心地よいシームレスな流れを生み出します。
プロジェクト ページは、ギャラリーが素晴らしい作品を紹介する視覚的な楽しみです。
私たちは、チェックボックスや追加フィールドを備えた高度な問い合わせフォームを気に入っています。これにより、カスタマイズされた簡単な連絡が可能になります。
注:潜在的な顧客のことをよりよく理解するには、お問い合わせフォームに追加のフィールド (ドロップダウンやチェックボックスを含む) を追加します。
選んだ理由: すっきりとしたデザインと、考え抜かれたユーザーエンゲージメント機能のため。
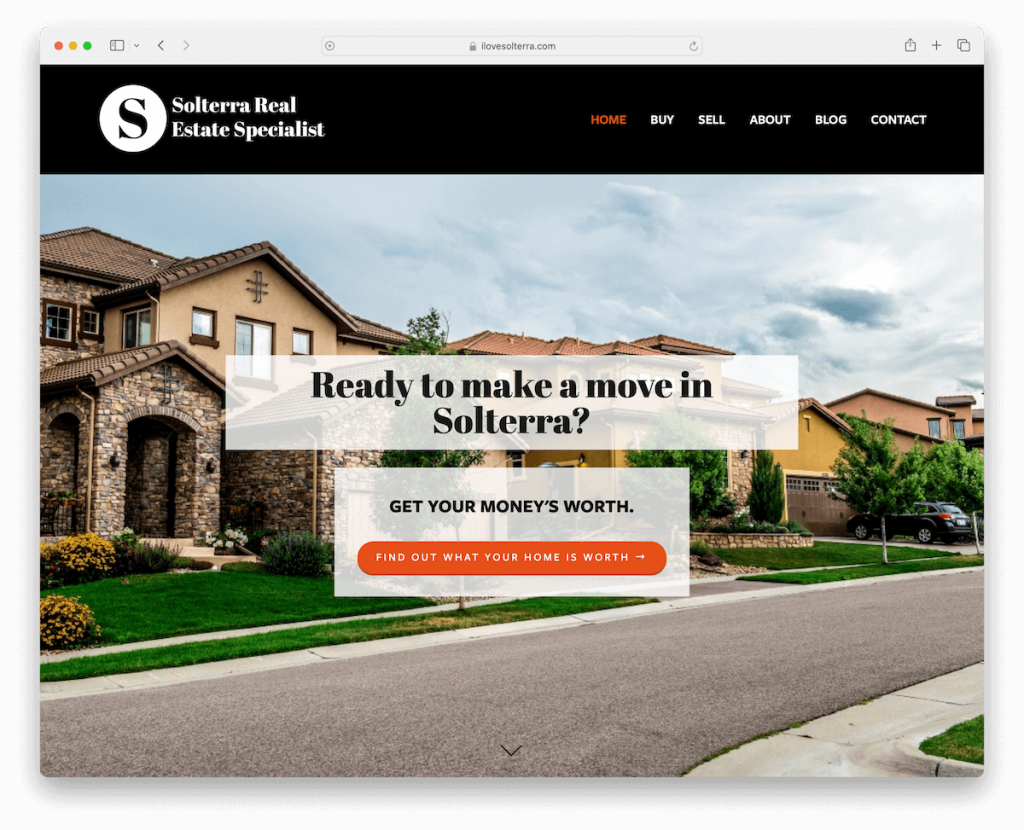
14. ソルテラ不動産スペシャリスト
使用して構築: Squarespace

Solterra Real Estate Specialist の Squarespace サイトは、大胆なダークデザインで際立っています。
粘着性のあるヘッダーにより、常にクリック 1 つでナビゲーションできるようになり、クールな視差効果で画像が滑らかに動き、スクロールすると奥行きが加わります。
埋め込まれた YouTube ビデオはプロジェクトに命を吹き込み、クライアントの声を基に彼らがどのような取り組みを行っているかを簡単に概要を示します。
便利な「トップに戻る」ボタンを使用すると、手間をかけずに元のページに戻ることができますが、ヘッダーがフローティングであるため、これは必要ない場合があります。
さらに詳しく知りたい人のために、連絡先フォームと購読フォームがフッターにきちんと組み込まれています。
注:大胆でダークな Web サイトのデザインで、強く永続的な第一印象を作りましょう。
選んだ理由: エキサイティングなダークデザインとマルチメディア要素の統合のため。
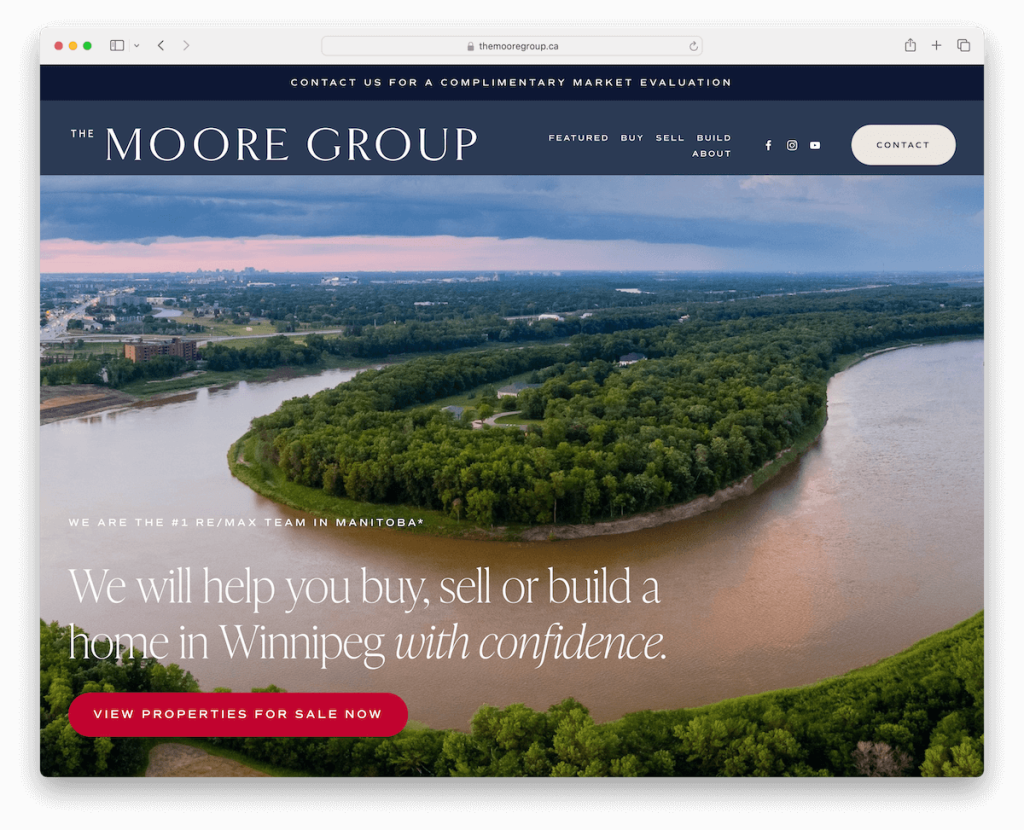
15. ムーア・グループ
使用して構築: Squarespace

Moore Group の Squarespace サイトは、モダンで新鮮な雰囲気が魅力です。
通知ポップアップにより簡単に連絡できるほか、フローティング トップ バーとヘッダーにより、ナビゲーションが常に手の届くところにあることがわかります。
スクロールするとコンテンツが生き生きとして、エンゲージメントを高く保ちます。 アニメーション化された統計がダイナミズムを加え、成功を視覚的に共有します。
フッターは、便利なリンクからソーシャル アイコンまで、機能の宝庫です。 さらに、統合された MLS リストにより、最新の物件を簡単に閲覧できます。
注: Squarespace では、サードパーティ プラットフォームのリスティングを統合できます。
選んだ理由:触れやすさと刺激的なコンテンツを兼ね備えた魅力的なデザインと機能性。
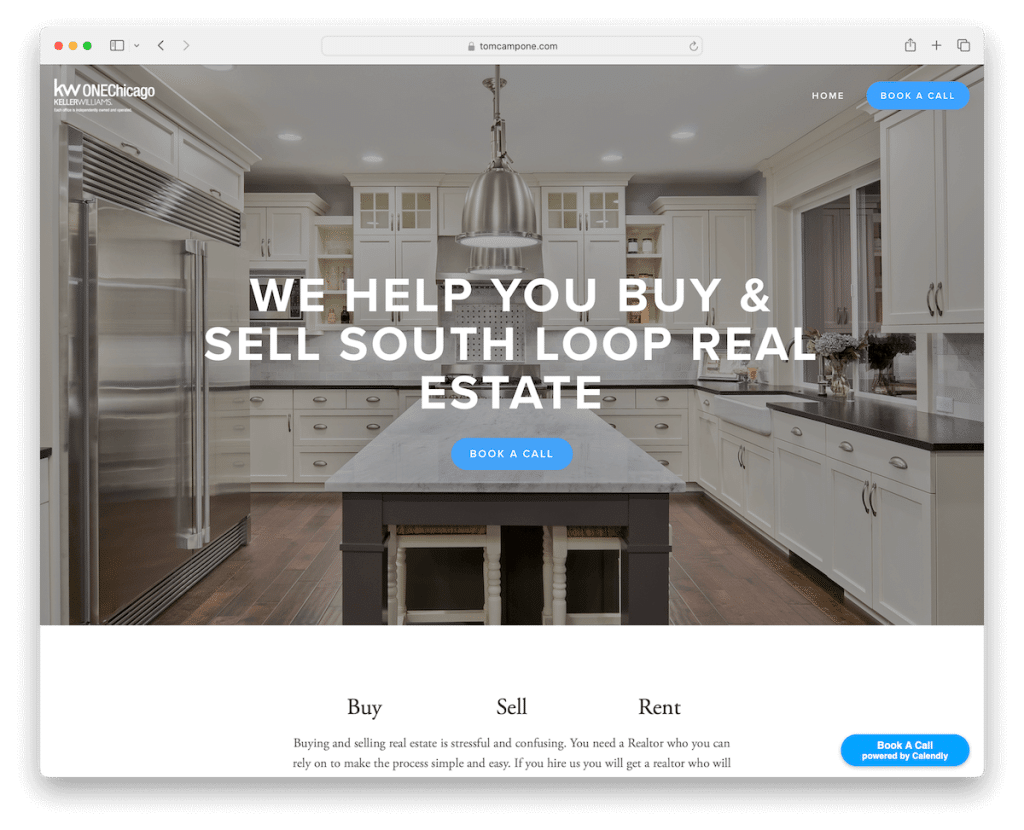
16. ケラー・ウィリアムズ
使用して構築: Squarespace

Keller Williams の Squarespace サイトは、すべてをスムーズにガイドする 1 ページのようなホームページ レイアウトにより、物事を洗練され効率的にしています。
CTA は必要な場所にのみ表示されます。ヘッダー、隅にフローティング、そしてエンゲージメントを容易にするために全体に散在しています。
お客様の声のスライダーは星で輝き、信頼性と信頼性を高めます。 その明るいデザインは新鮮で魅力的で、暗いフッターをベースにしています。
専用のブログと自己紹介ページを使用して、ケラーの世界に深く入り込みます。 電話を予約しますか? 便利なサードパーティ プラットフォームのおかげで簡単です。
注:ヘッダーに CTA ボタンを配置すると、コンバージョン率が向上します。
選択した理由: CTA を戦略的に配置し、ブラウジングからエンゲージメントまでのスムーズな移動を保証します。
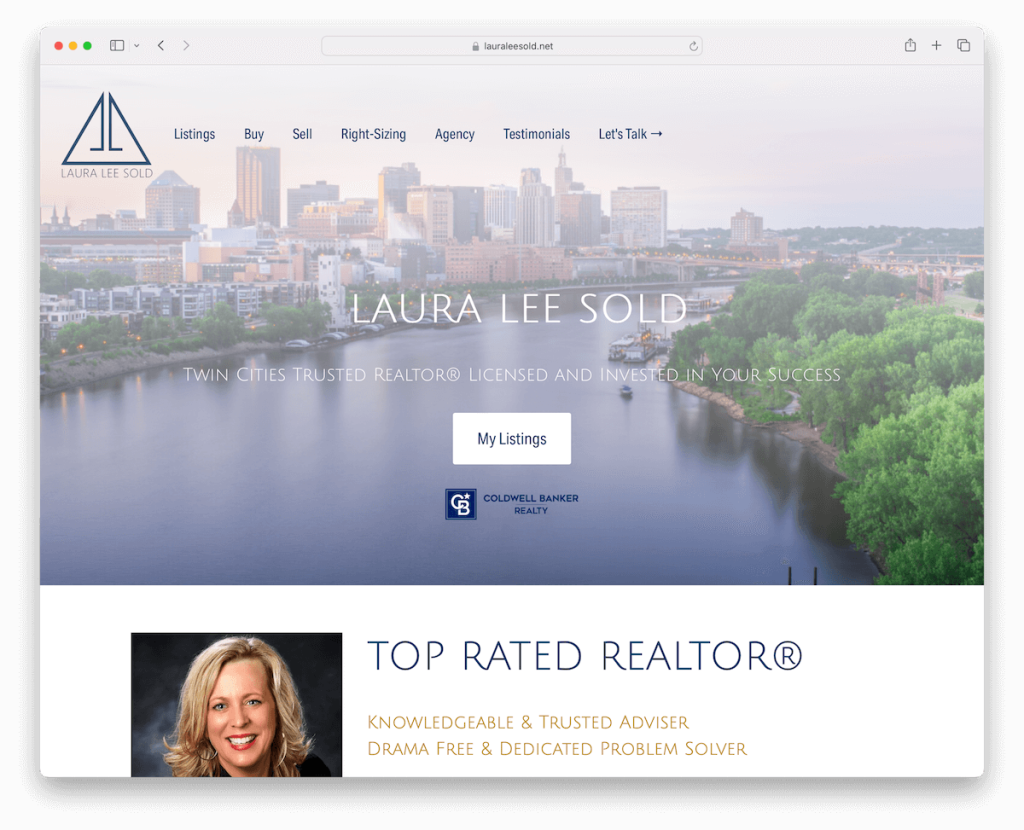
17. ローラ・リーが売れた
使用して構築: Squarespace

Laura Lee Sold の Squarespace サイトには、スクロールしてもスマートに固定されて固定される透明なヘッダーがあり、ナビゲーションを常に利用できるようにしています。
パララックス効果により躍動感が加わり、快適なスクロール体験を実現します。 さらに、全幅のセクションはインパクトのあるビジュアルと情報を提供し、心のこもった証言が信頼性を高めます。
便利な購読フォームで常に最新情報を入手でき、リストはからかう一方で、完全な情報を得るためにサードパーティのプラットフォームに巧みにリダイレクトされます。
注:電子メール マーケティングでビジネスを成長させることができるように、できるだけ早く電子メール リストの拡大を開始してください。
これを選んだ理由: 簡単なナビゲーションと没入型ビジュアルの組み合わせ、および外部のリスティング プラットフォームとの統合のため。
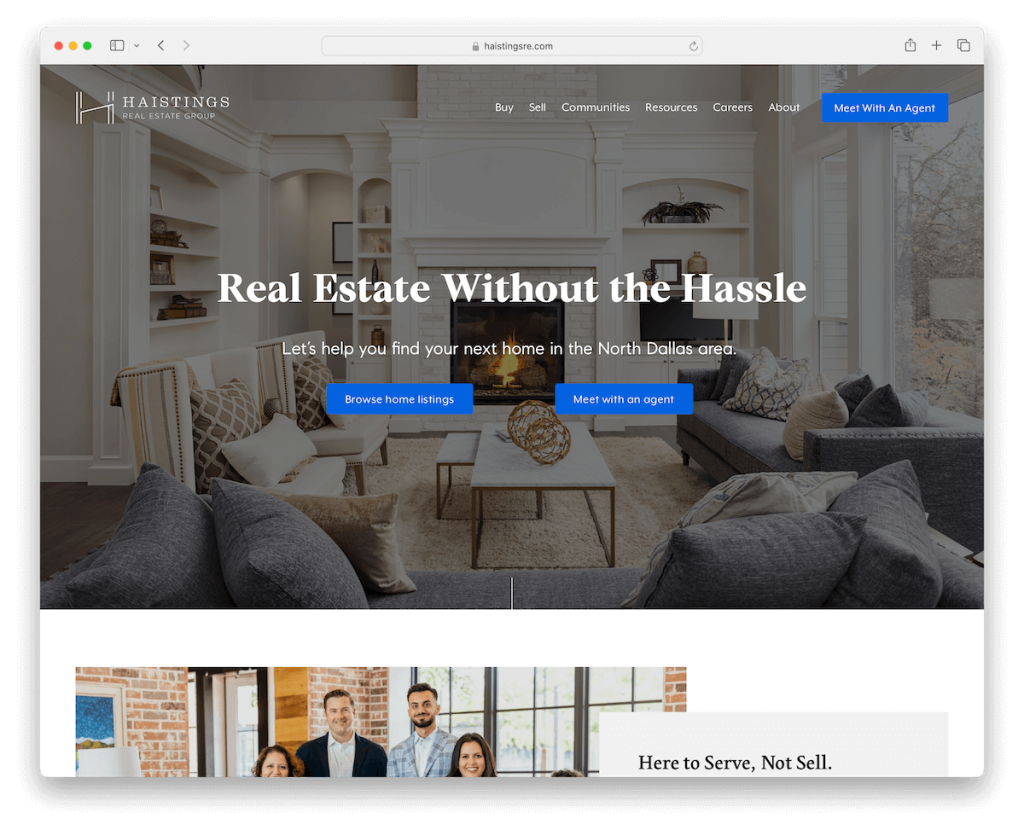
18. ヘイスティングス不動産グループ
使用して構築: Squarespace

Haistings Real Estate Group の Squarespace サイトは、直感的なナビゲーションと鮮明なデザインがすべてです。 カーソルを置くと、メニュー リンクが点灯して探索を導き、ドロップダウン メニューでさらに多くの可能性が明らかになります。
ナビゲーションバーの青い CTA ボタンが目立ち、サイトの明るい雰囲気の中でアクションを促します。
ダーク色のサブスクリプション セクションとフッター セクションは、ソーシャル アイコン、リンク、連絡先の詳細をきちんと表示する複数列 (フッター) レイアウトとのスタイリッシュなコントラストを提供します。
さらに、オンライン住宅検索プラットフォームがシームレスに統合されているため、不動産探しがシルクのようにスムーズになります。
注:物件検索を Web サイトの会員エリアに統合します。
選んだ理由: 必要な不動産ツールをすべて備えた、アクセスしやすいインターフェイスとシックなデザインのためです。
Squarespace で不動産ウェブサイトを作成する方法
壮大な不動産サイトの作成を開始するための、簡単な 6 ステップのチュートリアルを次に示します。
- Squarespace へのサインアップまたはログイン: Squarespace Web サイトにアクセスします。 初めての方はアカウントにサインアップするか、すでにアカウントをお持ちの場合はログインしてください。
- テンプレートを選択する: 不動産に特化した Squarespace テンプレートを探すか、視覚的に魅力的でサイトに求める雰囲気に合ったものを選択してください。
- テンプレートをカスタマイズする: テンプレートを選択したら、それを自分のものにします。 Squarespace エディターを使用して、サイトのレイアウト、色、フォント、ページをカスタマイズします。 リスト、会社概要、連絡先情報、その他の重要な詳細を表示する新しいページを追加できます。 より魅力的なユーザーエクスペリエンスを実現するために、リスティングの高品質画像をアップロードすることを忘れないでください。
- リスティングを追加する: 物件リスティングごとに、高解像度の写真、説明、価格、その他の関連情報を含む詳細ページを作成します。 訪問者が簡単にナビゲートできるようにリストを整理してください。 ギャラリーやスライドショーを使用して、各物件の複数の画像を紹介できます。 (動画も!)
- 重要な機能を統合する: サイトに機能を追加するには、連絡先フォーム、地図、ソーシャル メディア リンクなどの Squarespace の組み込み機能を利用します。 これらの機能は、潜在的な購入者がさまざまなプラットフォームに連絡してリスティングを宣伝するために非常に重要です。
- レビューして公開する: サイトを公開する前に、サイトを徹底的にレビューして、すべての情報が正確であり、サイトがユーザーフレンドリーであることを確認します。 次に、公開ボタンを押して、不動産ウェブサイトを公開します。
Squarespace Real Estate Web サイトに関するよくある質問
MLS リスティングを Squarespace 不動産 Web サイトに直接統合できますか?
Squarespace は、プラットフォームへの MLS の直接統合をネイティブにサポートしていません。 ただし、サードパーティのサービスを使用したり、コードを埋め込んだりして、サイトに MLS リストを表示することはできます。
Squarespace サイトを不動産ブランドに合わせてカスタマイズできますか?
はい。 Squarespace では、スタイル エディターを通じて広範なカスタマイズ オプションを提供しており、ブランドに合わせてフォント、色、ページ構成などを調整できます。
Squarespace の不動産 Web サイトはどの程度モバイル フレンドリーですか?
Squarespace テンプレートは完全に応答するように設計されており、不動産 Web サイトがモバイル デバイスやデスクトップで見栄えよく見えるように自動的に調整されます。
Squarespace の不動産 Web サイトにブログを追加できますか?
はい、Squarespace Web サイトにブログ セクションを簡単に追加できます。 これは、業界の洞察、市場動向、物件の最新情報を共有するための優れた方法であり、訪問者を惹きつけて SEO を向上させるのに役立ちます。
Squarespace サイトで不動産リストを紹介するためのベスト プラクティスは何ですか?
高品質の画像 (およびビデオ) を使用し、物件を紹介するギャラリーまたはスライドショー形式を検討してください。 詳細な説明を提供し、主要な機能を含め、簡単にナビゲーションできるようにリストを整理します。 タグとカテゴリを利用すると、訪問者が関連するリストを見つけるのにも役立ちます。
Squarespace 不動産 Web サイトを検索エンジン用に最適化するにはどうすればよいですか?
Squarespace の組み込み SEO ツールを利用して、ページのタイトル、メタディスクリプション、URL をカスタマイズして視認性を高めます。 新しいリストやブログ投稿などの新鮮なコンテンツでサイトを定期的に更新すると、SEO のパフォーマンスが向上します。
