Diviのスティッキーヘッダーでロゴを切り替える
公開: 2021-11-12あなたのウェブサイトで粘着性のあるヘッダーをデザインするとき、ロゴを切り替えることは新しいデザインの機会を開くことができます。 たとえば、スティッキーヘッダーに別の背景色を使用したいが、デザインを機能させるには別のロゴが必要な場合があります。 または、あまり目立たず、ユーザーの注意をそらすような別のバージョンのロゴが必要になる場合があります。
このチュートリアルでは、Diviのスティッキーヘッダーのロゴを切り替える方法を紹介します。 Diviテーマビルダーを使用して、ユーザーがヘッダーのスティッキー状態に入ると切り替わる2つのロゴを持つ新しいヘッダーを作成します。
始めましょう!
スニークピーク
このチュートリアルで作成するデザインを簡単に見てみましょう。
レイアウトを無料でダウンロード
このチュートリアルのデザインを手に入れるには、まず下のボタンを使用してデザインをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」されたり、追加の電子メールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
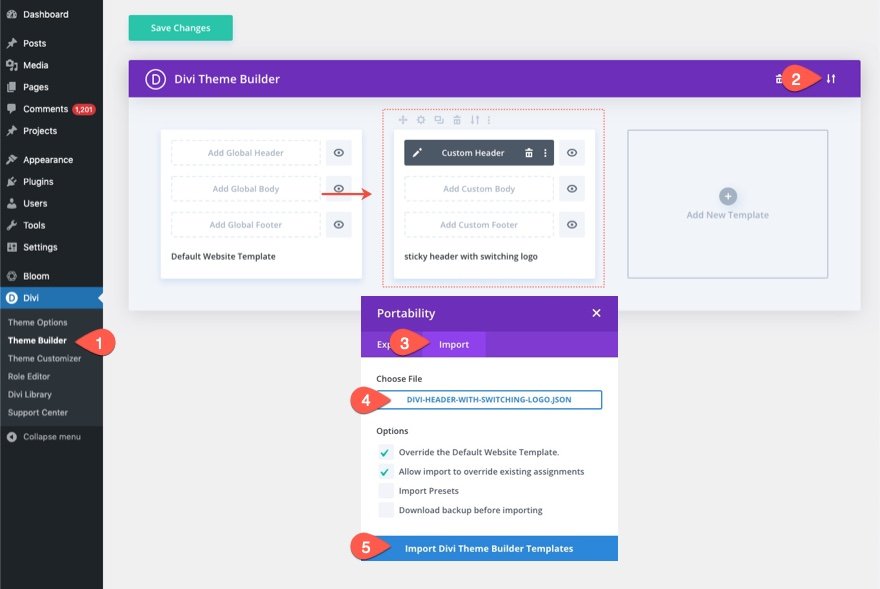
ヘッダーテンプレートをDiviテーマビルダーにインポートします
ヘッダーテンプレートをインポートするには、Divi>ThemeBuilderに移動する必要があります。
次に、ページの右上にある移植性アイコンを使用して、JSONファイルをインポートします。

チュートリアルに取り掛かりましょう。
Diviのスティッキーヘッダーでロゴを切り替える
パート1:Diviテーマビルダーで新しいヘッダーを作成する
このチュートリアルでは、テーマビルダーを使用して新しいヘッダーを作成します。
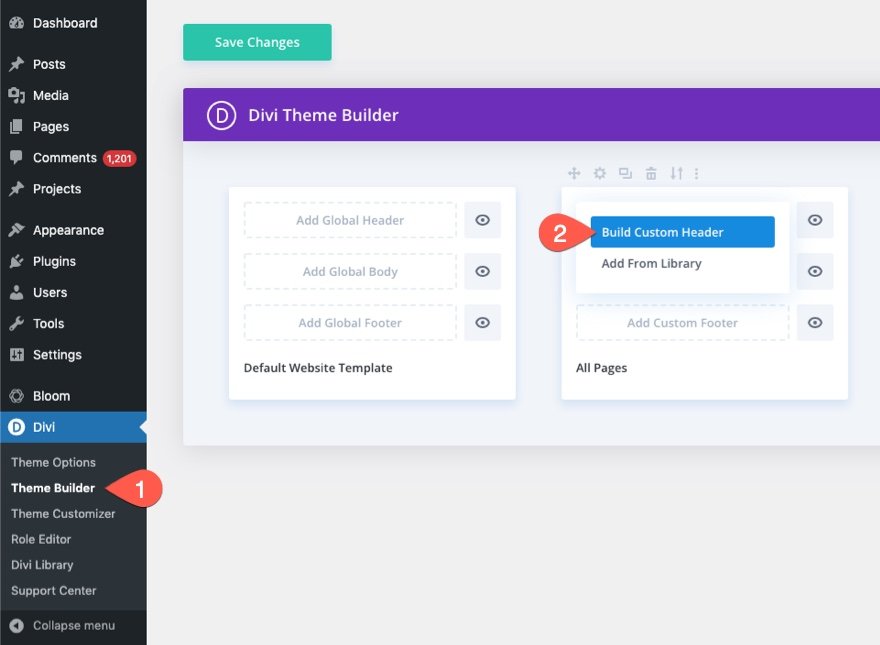
これを行うには、テーマビルダーに移動します。
新しいテンプレートを追加し、それをすべてのページ(またはテストページ)に割り当てます。 次に、クリックして新しいテンプレート内に新しいヘッダーを作成します。

これにより、ヘッダーテンプレートエディターが開き、ヘッダーの作成を最初から開始できます。
パート2:スティッキーセクションと行の作成
行を追加する
開始するには、先に進み、デフォルトの通常のセクションに4分の3の列の行を追加します。

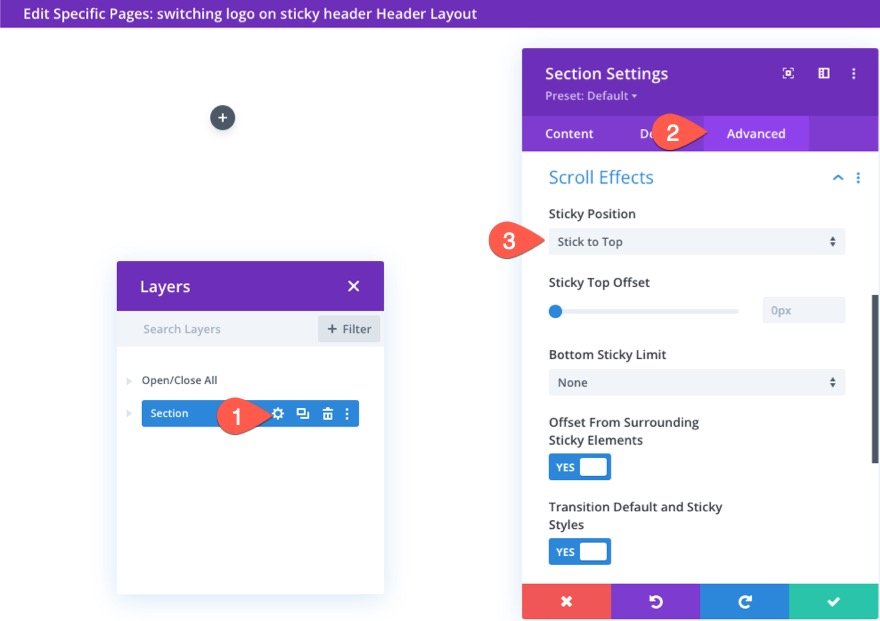
セクション設定
これをスティッキーヘッダーにするために、セクションにスティッキーポジションを追加します。 セクション設定を開き、[詳細設定]タブで、次のようにスティッキー位置を更新します。
- スティッキーポジション:トップにこだわる

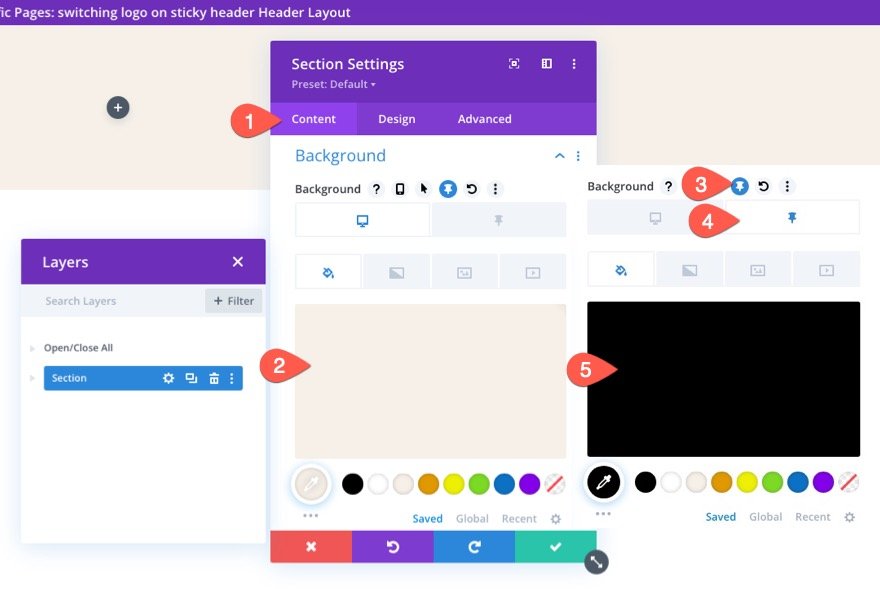
[コンテンツ]タブで、次のようにデスクトップとスティッキー状態の背景色を追加します。
- 背景色(デスクトップ):#f6f0e7
- 背景色(スティッキー):#000000

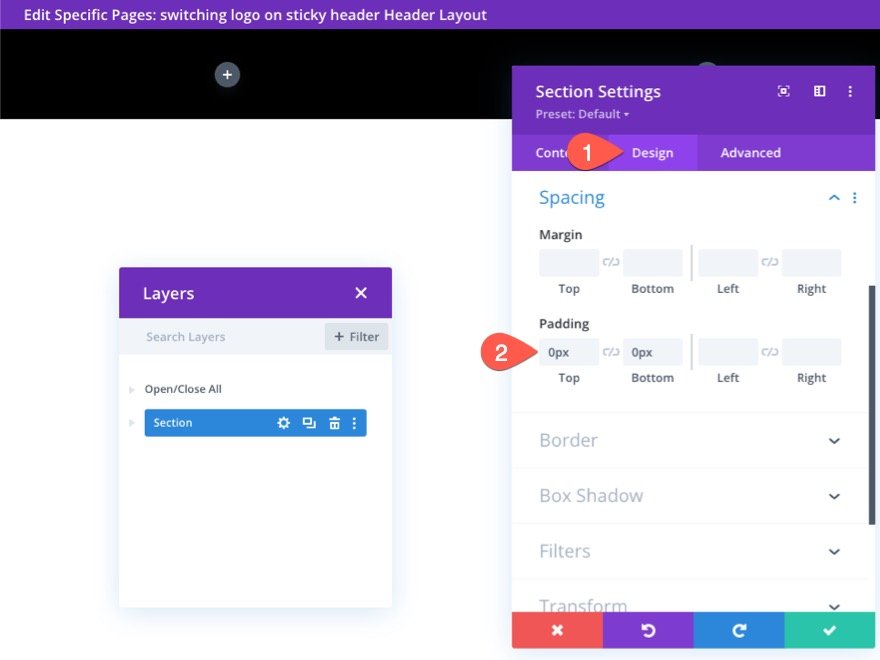
[デザイン]タブで、パディングを更新します。
- パディング:0px上、0px下

行設定
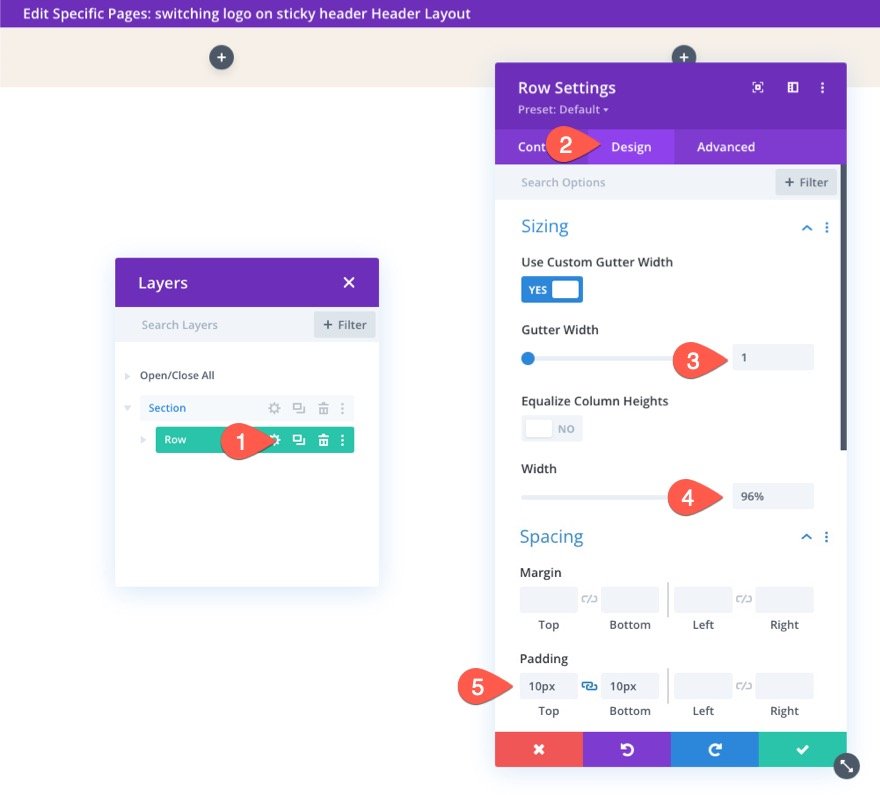
セクションが完了したので、行設定を更新する準備が整いました。 行の設定を開き、次のデザイン設定を更新します。
- 側溝幅:1
- 幅:96%
- パディング:上10px、下10px


パート3:スイッチングロゴの追加
ヘッダーがスティッキーな状態のときにロゴの切り替え効果を作成するために、スライドして表示されたり表示されなかったりする2つの画像を作成します。 メインのロゴが最初に表示され、ユーザーがページを下にスクロールすると、新しいスティッキー状態のロゴがスライドして表示されます
メインロゴの作成
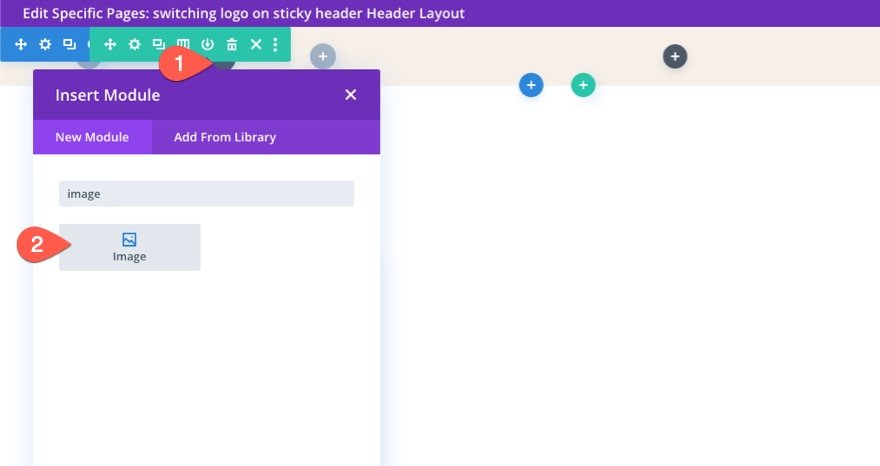
メインロゴを作成するには、左側の列に新しい画像モジュールを追加します。

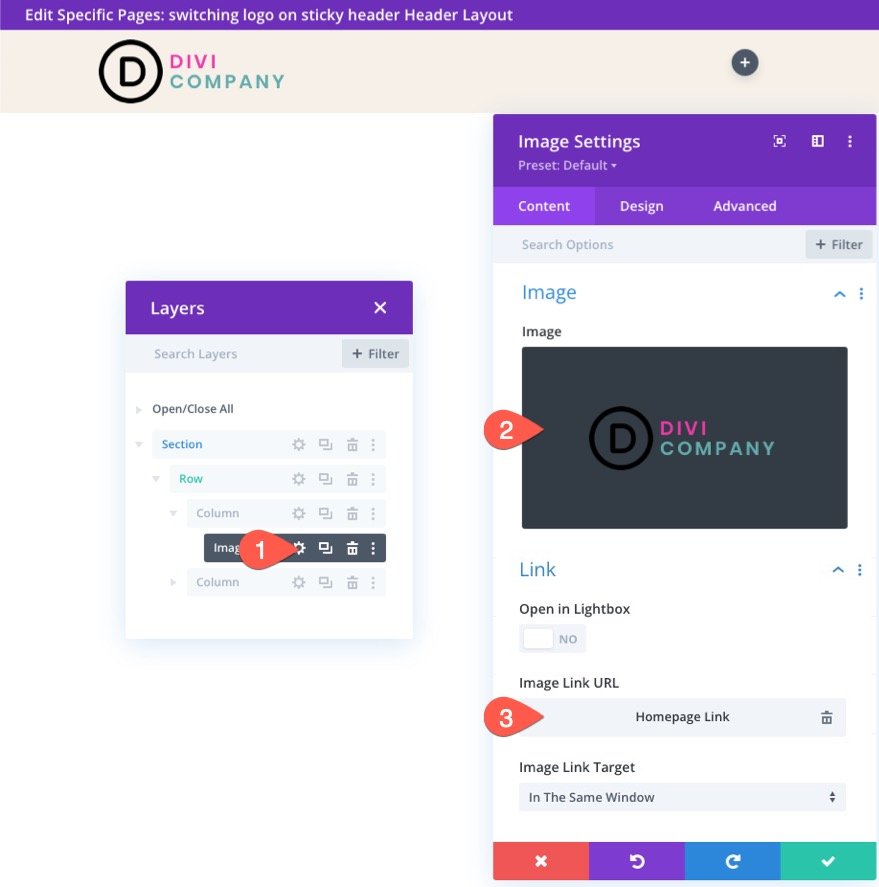
モジュールにロゴ画像をアップロードします(約200px x 67px)。 ホームページに動的リンクを追加することもできます。

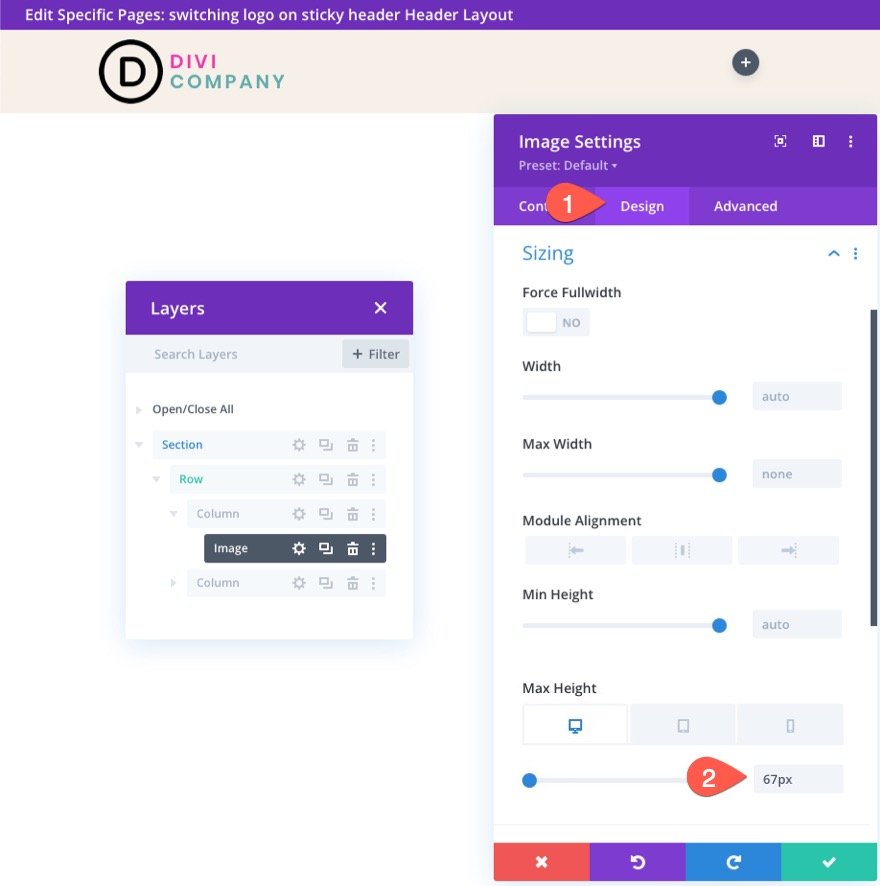
[デザイン]タブで、次のように画像に最大の高さを指定します。
- 最大高さ:67px(デスクトップ)、45px(タブレットと電話)

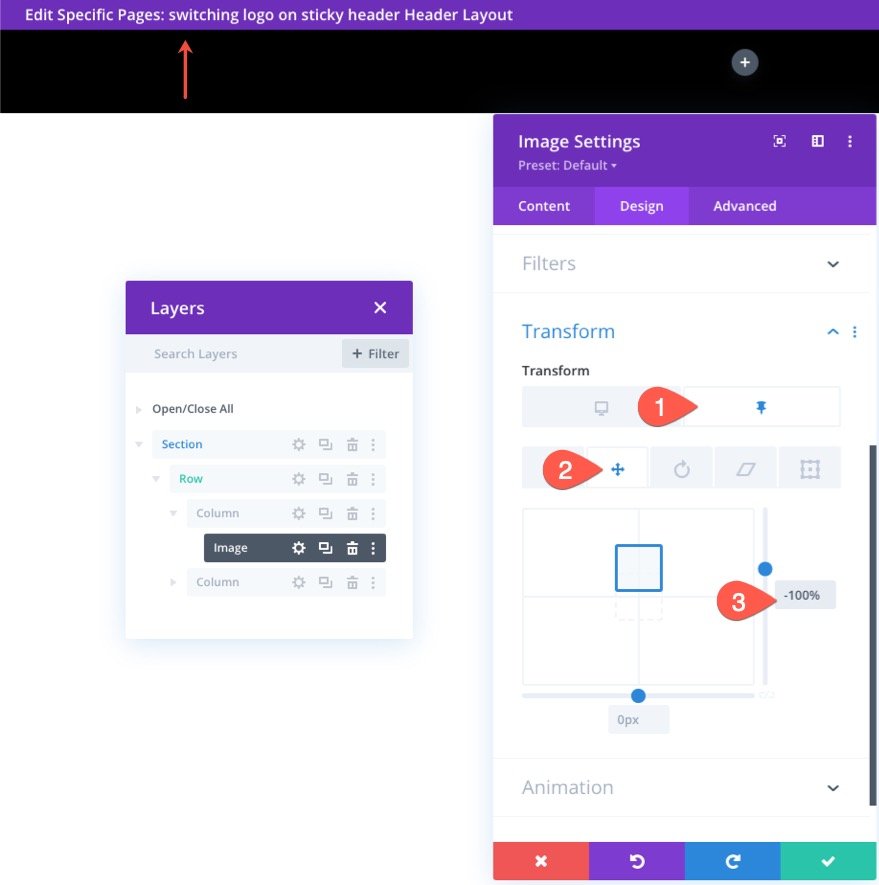
次に、スティッキー状態で次の変換変換オプションを更新します。
- 変換変換Y軸(スティッキー):-100%
これにより、ロゴが列の外側に移動し、スティッキー状態で表示されなくなります。

スティッキーステートロゴの作成
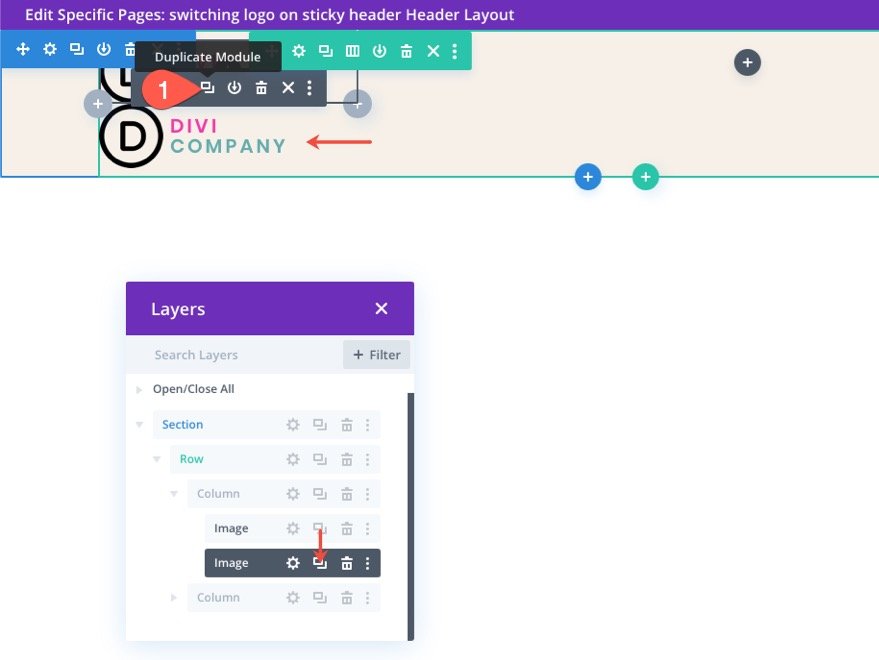
スティッキー状態のロゴを作成するには、作成したばかりのロゴを使用して画像モジュールを複製します。

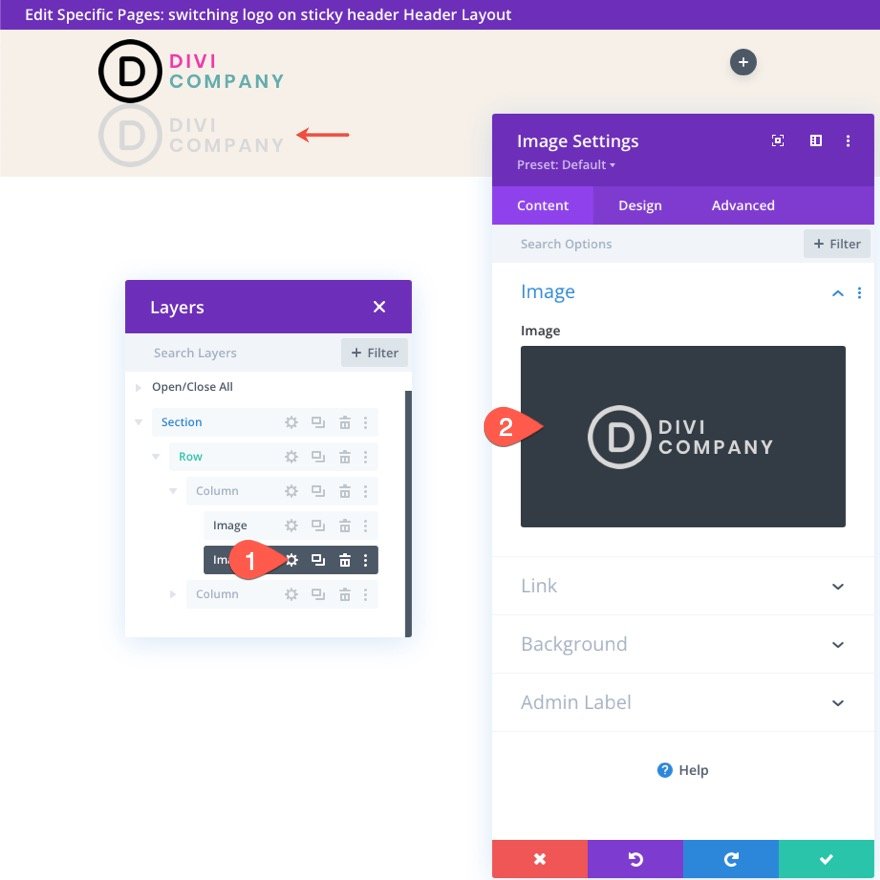
複製画像モジュールの設定を開き、新しいロゴ画像(スティッキー状態で表示する画像。最良の結果を得るには、ロゴは同じサイズである必要があります)をアップロードします。

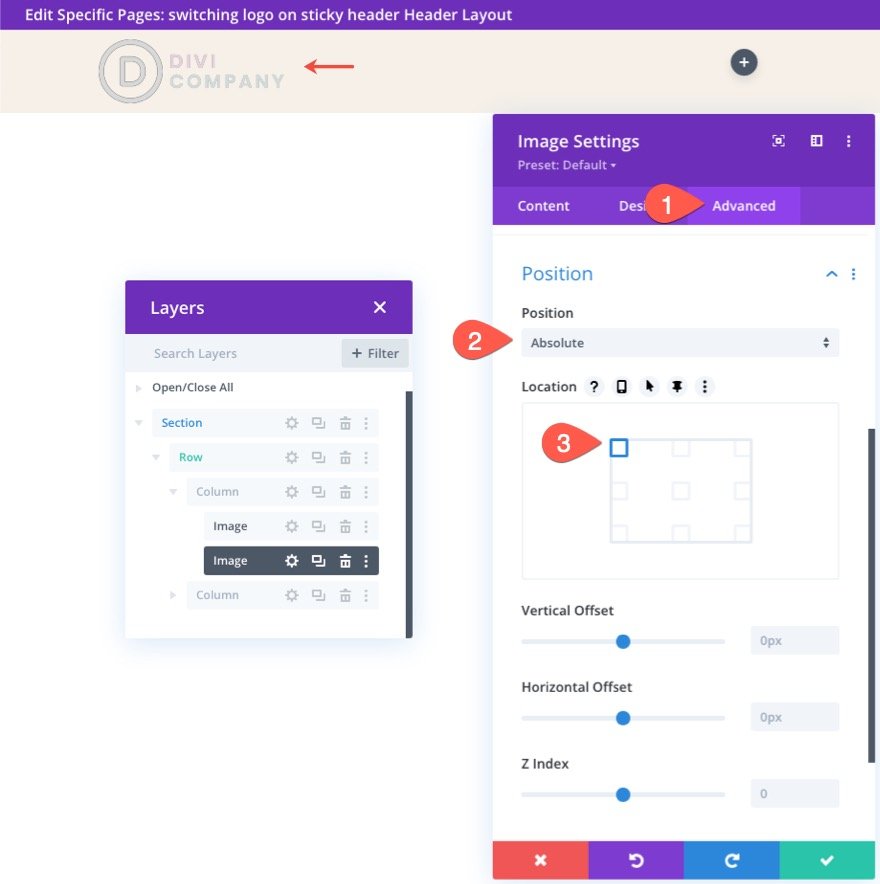
[詳細設定]タブで、画像に絶対位置を指定します。
- 位置:絶対
これで、ロゴはメインロゴの真上に配置されます。

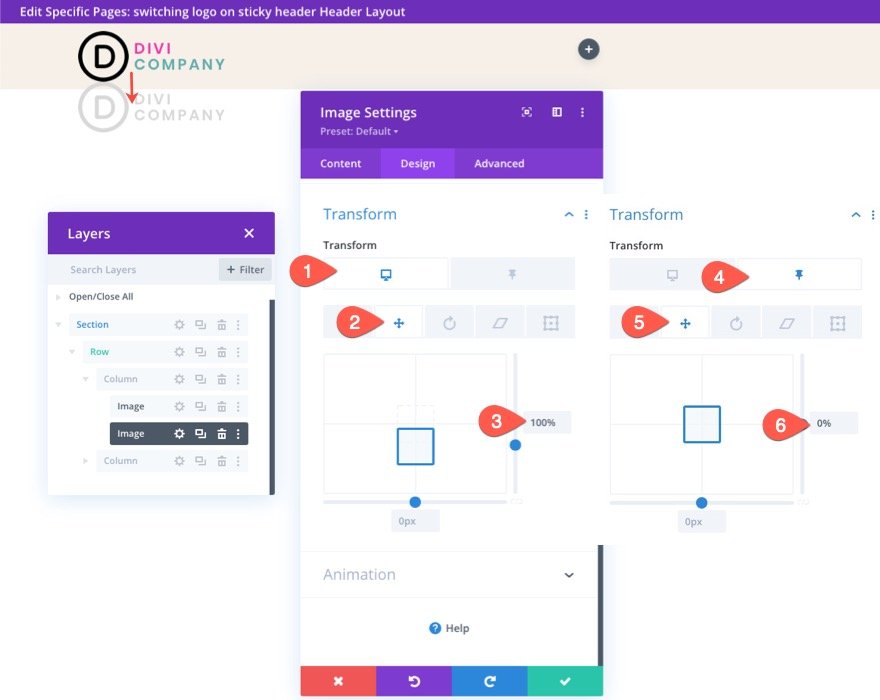
[デザイン]タブで、変換オプションを次のように更新します。
- 変換変換Y軸(デスクトップ):100%
- 変換変換Y軸(スティッキー):0%

これにより、ロゴは最初にメインのロゴ画像の下に配置され、ヘッダーがスティッキーな状態になったら所定の位置にスライドします。
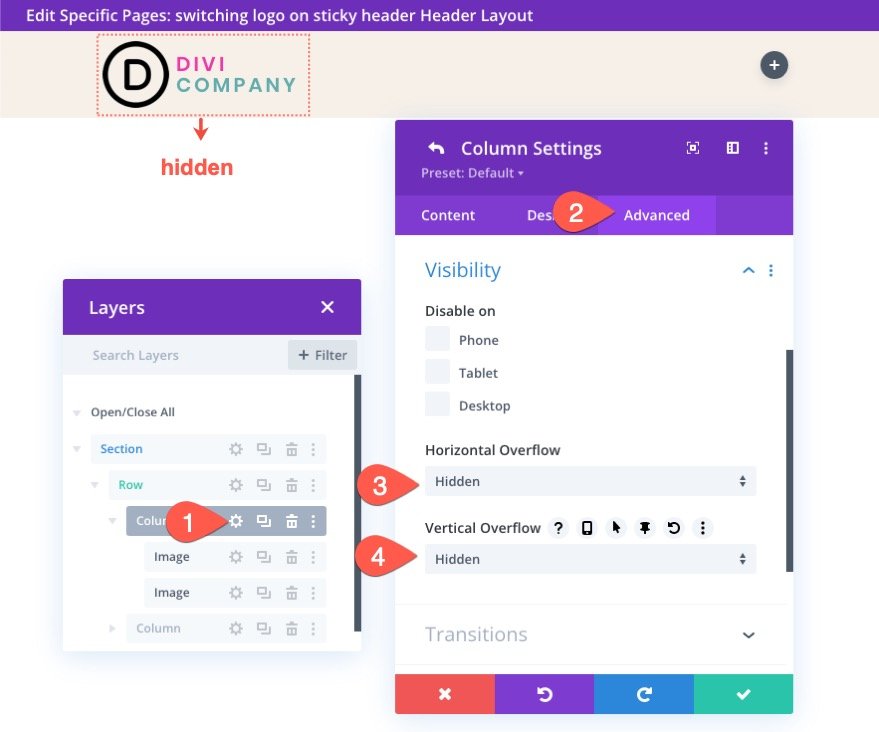
パート4:列のオーバーフローを非表示に変更
現在、スティッキー状態のロゴは列の外側に表示されたままになります。 これを変更するには、次のように列のオーバーフローの可視性を更新する必要があります。
- 水平オーバーフロー:非表示
- 垂直オーバーフロー:非表示

結果
この時点で、ロゴの切り替え機能が導入されています。 これが切り替えロゴのプレビューです。
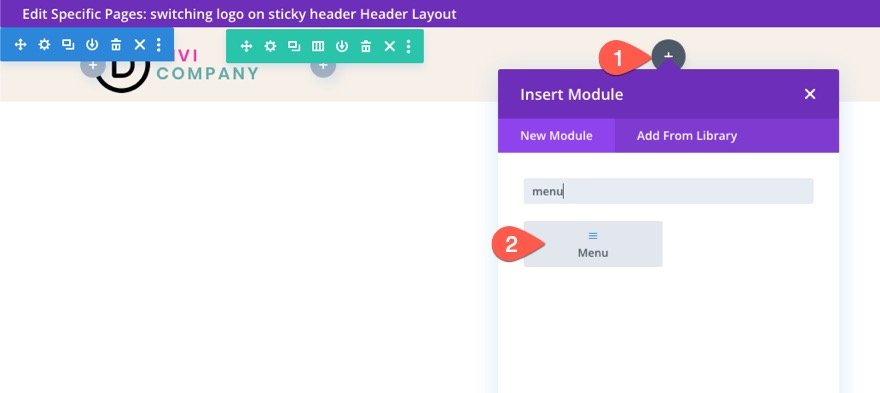
パート5:メニューの作成
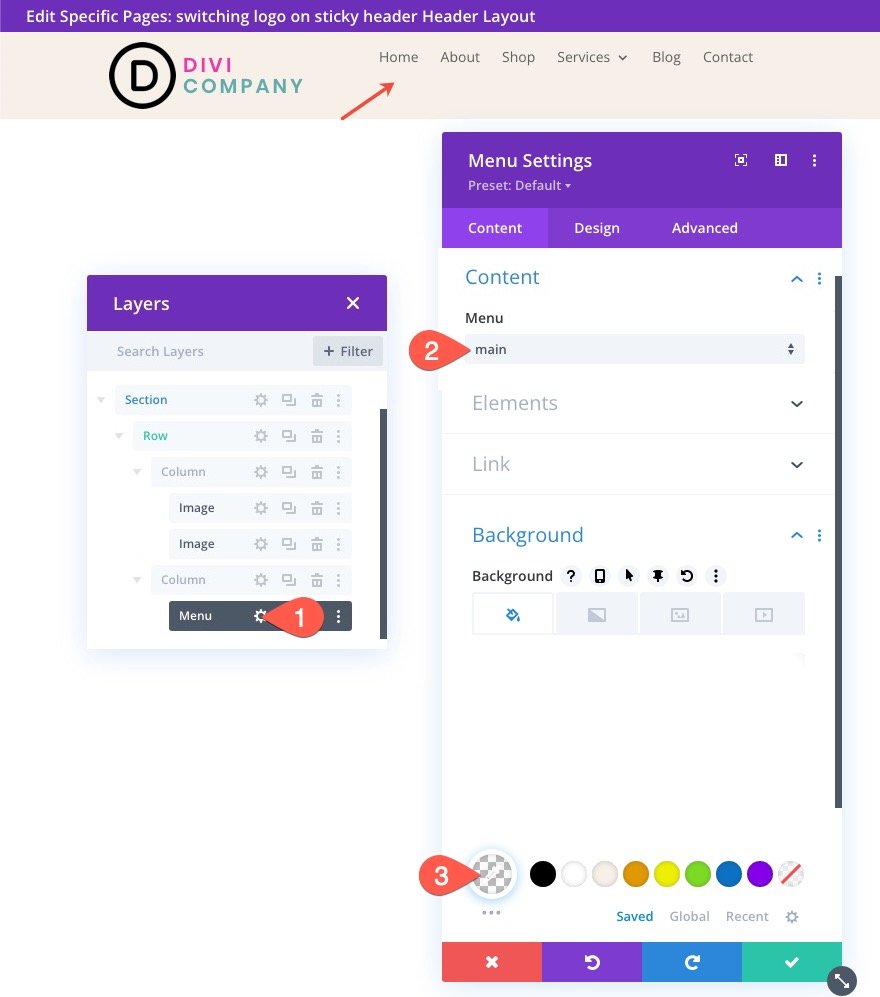
デザインを完成させるには、ヘッダーにメニューを追加する必要があります。 これを行うには、行の右側の列に新しいメニューモジュールを追加します。

メニュー設定で、使用するメニューを選択し、メニューの背景を透明にします。

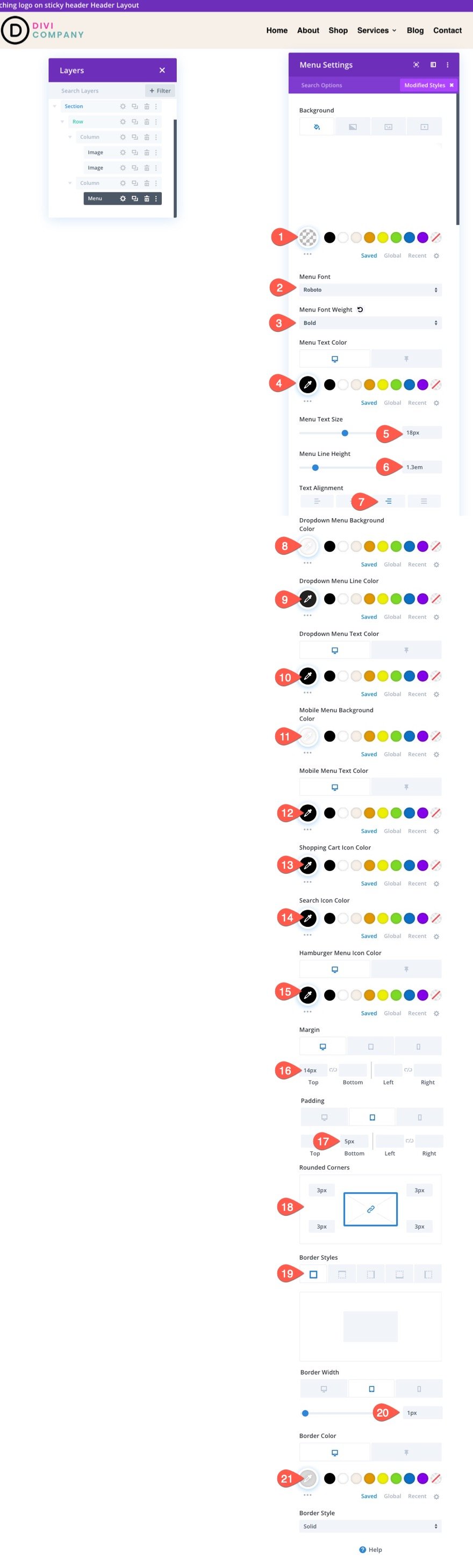
[デザイン]タブで、以下を更新します。
- メニューフォント:Roboto
- メニューフォントの太さ:太字
- メニューテキストの色:#000(デスクトップ)、#fff(スティッキー)
- メニューテキストサイズ:18px
- メニューラインの高さ:1.3em
- テキストの配置:右
- ドロップダウンメニューの背景色:#fff
- ドロップダウンメニューの線の色:#000
- ドロップダウンメニューのテキストの色:#000(デスクトップ)、#000(スティッキー)
- モバイルメニューの背景色:#fff
- モバイルメニューのテキストの色:#000(デスクトップ)、#000(スティッキー)
- ハンバーガーメニューアイコンの色:#000(デスクトップ)、#fff(スティッキー)
- マージン(デスクトップ):14pxトップ
- マージン(タブレットと電話):5pxトップ
- パディング(タブレットと電話)5px下
- 丸みを帯びた角:3px
- 境界線の幅(タブレットと電話):1px
- 境界線の色:#ddd(デスクトップ)、#333(スティッキー)

最終結果
最終的な考え
Diviを使用すると、スティッキーヘッダーに同じロゴを保持する必要はありません。 Diviの組み込みオプションを使用するのがいかに簡単かをお見せしました。 追加のコードは必要ありません。 Diviのスティッキーオプションのパワーを解き放つと、ロゴを表示の内外に移行する方法をかなりクリエイティブに表現できます。 うまくいけば、この小さなトリックがあなたの次のプロジェクトに役立つでしょう!
コメントでお返事をお待ちしております。
乾杯!
