Diviでさまざまなカテゴリにさまざまなブログ投稿テンプレートを使用する方法
公開: 2022-01-05WordPressの利点の1つは、カテゴリごとに異なる投稿テンプレートを使用できることです。 ただし、それらを設定するのは難しい場合があります。 幸い、これはDiviThemeBuilderで簡単に実行できます。 この記事では、Diviでさまざまなカテゴリのさまざまなブログ投稿テンプレートを使用する方法を説明します。
プレビュー
始める前に、テストWebサイトのさまざまなカテゴリを見てみましょう。 それぞれが異なるカテゴリを使用します。
すべての投稿

このHealthカテゴリなど、ブログ投稿テンプレートがに割り当てられないいくつかのカテゴリを使用します。 デフォルトのカテゴリが表示されます。
最初のブログ投稿カテゴリ

私の最初のカテゴリは、NGOのブログ投稿テンプレートに割り当てられます。 このブログ投稿テンプレートは、NGOカテゴリのすべての投稿に表示されます。
2番目のブログ投稿カテゴリ

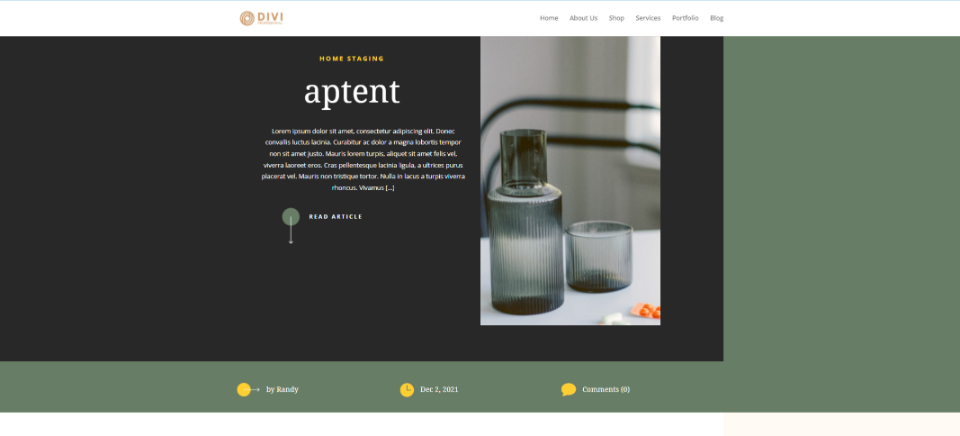
2番目のブログ投稿カテゴリテンプレートは、ホームステージングカテゴリに割り当てられています。
3番目のブログ投稿カテゴリ

私の3番目のカテゴリには、高校のブログテンプレートが表示されます。
4番目のブログ投稿カテゴリ

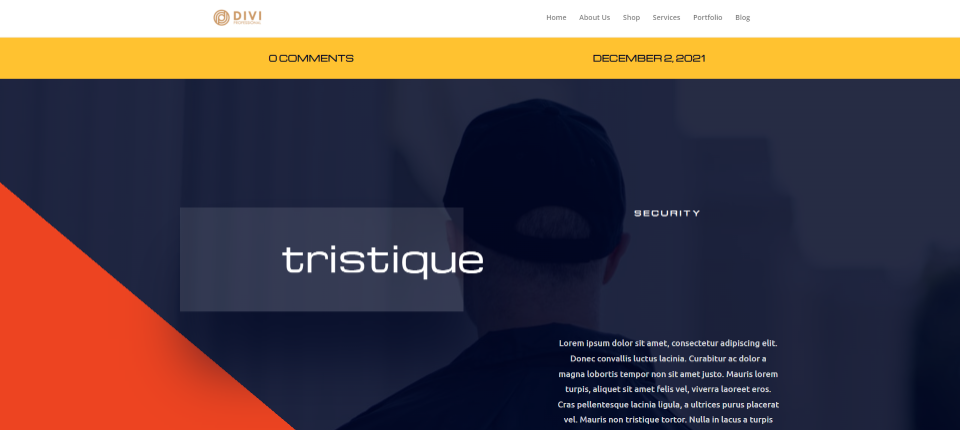
私の4番目のカテゴリには、セキュリティブログ投稿テンプレートが表示されます。
カテゴリごとに異なるブログテンプレートを使用する理由
カテゴリごとに異なるブログテンプレートを使用すると、Webサイトに独自のデザインが与えられ、カテゴリが互いに区別されます。 さまざまなフォント、設定、およびレイアウトオプションを使用すると、読者がコンテンツをよりよく理解するのに役立ちます。 別の色を使用するだけでも、カテゴリの雰囲気を設定できます。 チュートリアルやイベントなどにさまざまなレイアウトを使用できます。
ブログ投稿テンプレートを取得する方法

エレガントなテーマのブログには、無料のDiviレイアウトパック用に設計された無料のブログ投稿レイアウトがたくさんあります。 それらを見つけるには、https://www.elegantthemes.com/blog/で「https://www.elegantthemes.com/blog/?s=free+blog+post+template&submit.x=0&submit.y=0」を検索してください。 」とダウンロードして、コンピュータにダウンロードします。 それらを解凍して、JSONファイルとしてアップロードできるようにします。 検索結果の最初のページにあるいくつかのテンプレートを使用して、さまざまなカテゴリを設定します。
ブログ投稿テンプレートをDiviテーマビルダーにアップロードする

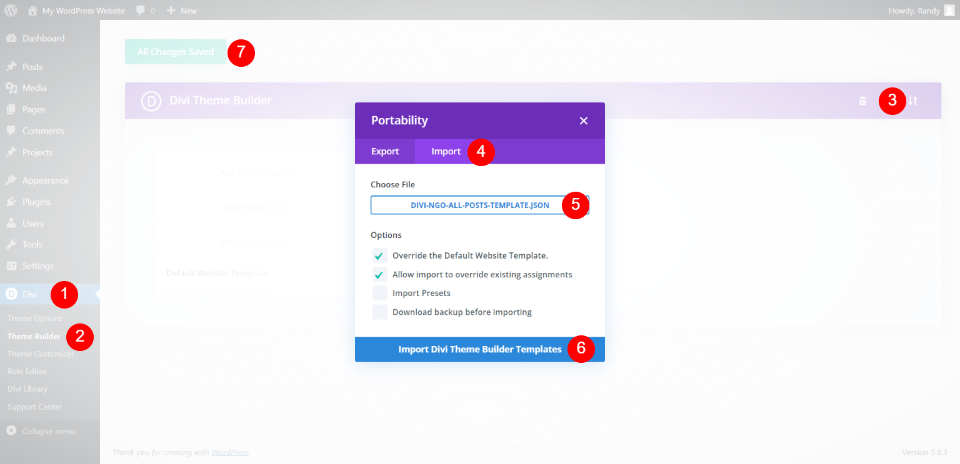
すべてのファイルは同じ方法でアップロードされ、アップロード時に割り当てられます。 ブログ投稿テンプレートをアップロードするには:
- WordPressダッシュボードでDivi > ThemeBuilderに移動します。
- Portabilityを選択します。
- 表示されるモーダル内で[インポート]をクリックします。
- コンピューター上のJSONファイルに移動し、それを選択します。
- [ Diviテーマビルダーテンプレートのインポート]をクリックします。
デフォルトでは、次の2つの設定が選択されています。
- デフォルトのWebサイトテンプレートを上書きする
- インポートで既存の割り当てを上書きできるようにする
これらを選択したままにしておいてもかまいません。 ただし、最初の投稿は[すべての投稿]に設定され、その後にアップロードした投稿テンプレートはそれを上書きします。 任意のテンプレートをすべての投稿に簡単に再割り当てできます。 これを行う方法を見ていきます。

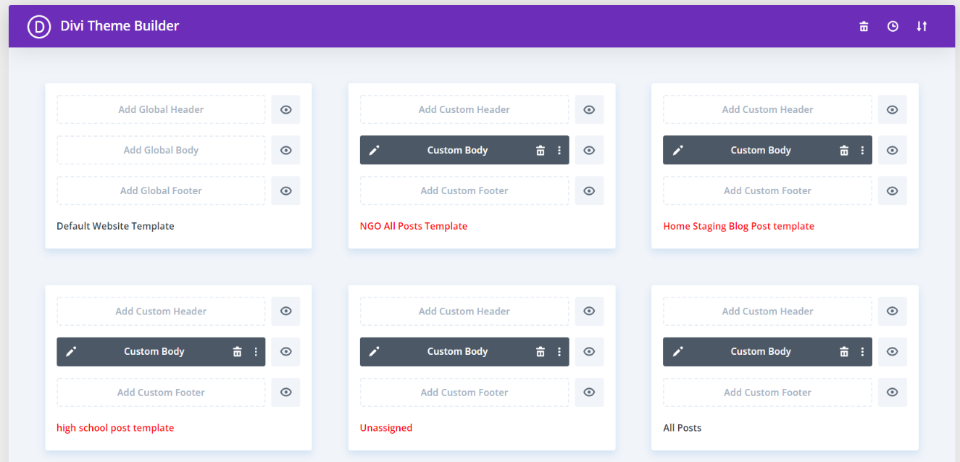
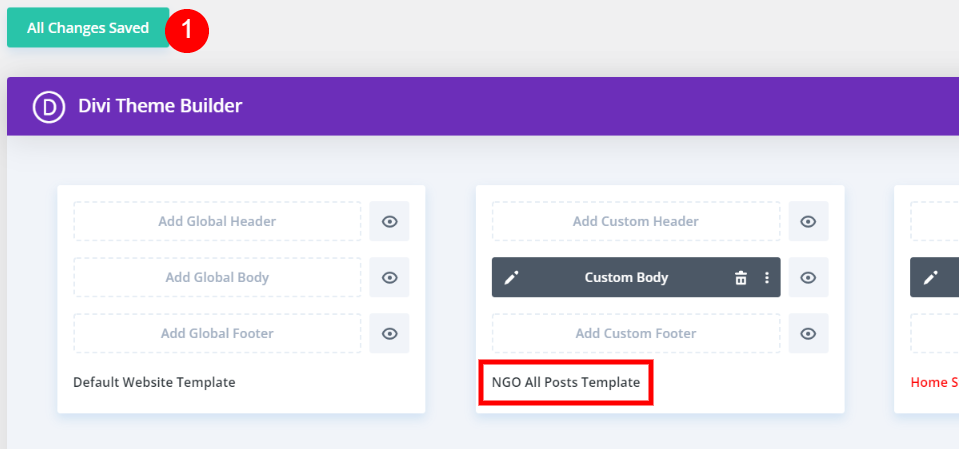
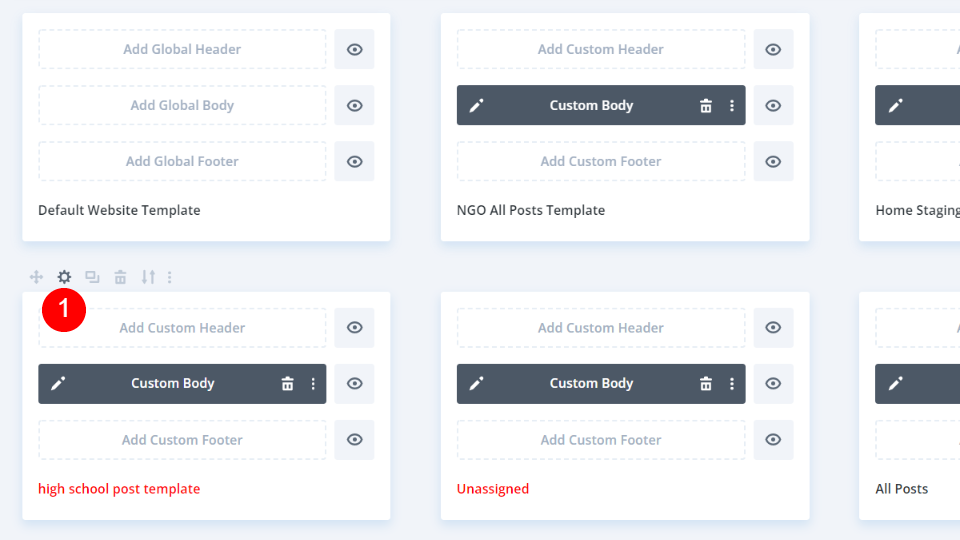
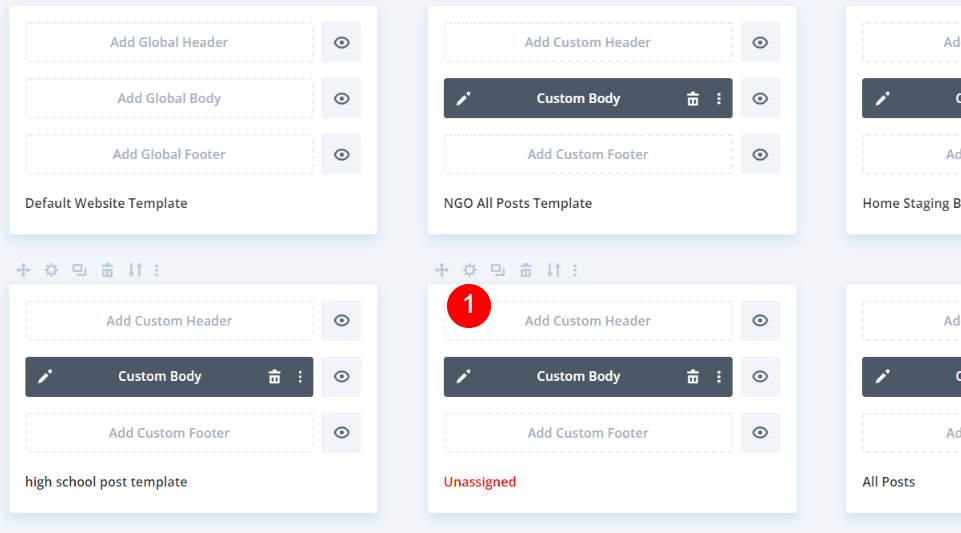
次に、すべてのテンプレートをアップロードするまで、アップロードプロセスを続行します。 または、一度に1つずつアップロードして割り当てることもできます。 最初にアップロードしたタイトルは黒で、割り当てられていることを示しています。 その他は赤で表示され、割り当てられていないことを示します。 最後にアップロードしたものは、デフォルトのブログ投稿レイアウトとして自動的に割り当てられています。
さまざまなカテゴリにさまざまなブログ投稿テンプレートを使用する方法
テンプレートをアップロードしたら、それらをさまざまなカテゴリに割り当てることができます。 最後の1つをすべての投稿に割り当てたままにして、デフォルトのテンプレートとして使用し、次にカテゴリごとに異なるテンプレートとして使用します。
いくつかのカテゴリを作成し、それぞれにダミーの投稿を追加しました。 これらは、さまざまなDiviレイアウトパックの画像を使用してランダムに作成されています。
最初のブログ投稿固有のカテゴリ

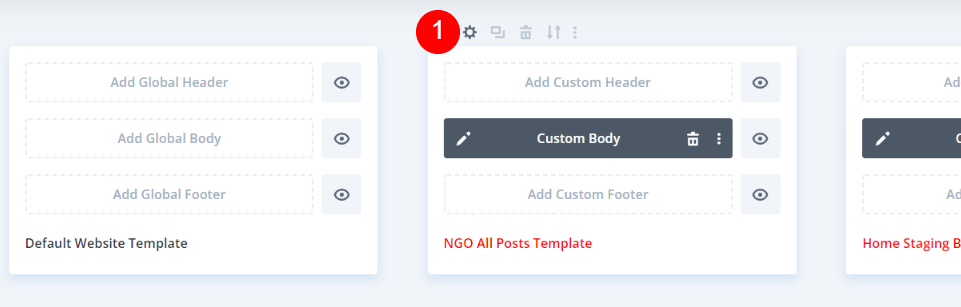
まず、最初のカテゴリのテンプレートにカーソルを合わせ、表示されたら歯車のアイコンを選択します。

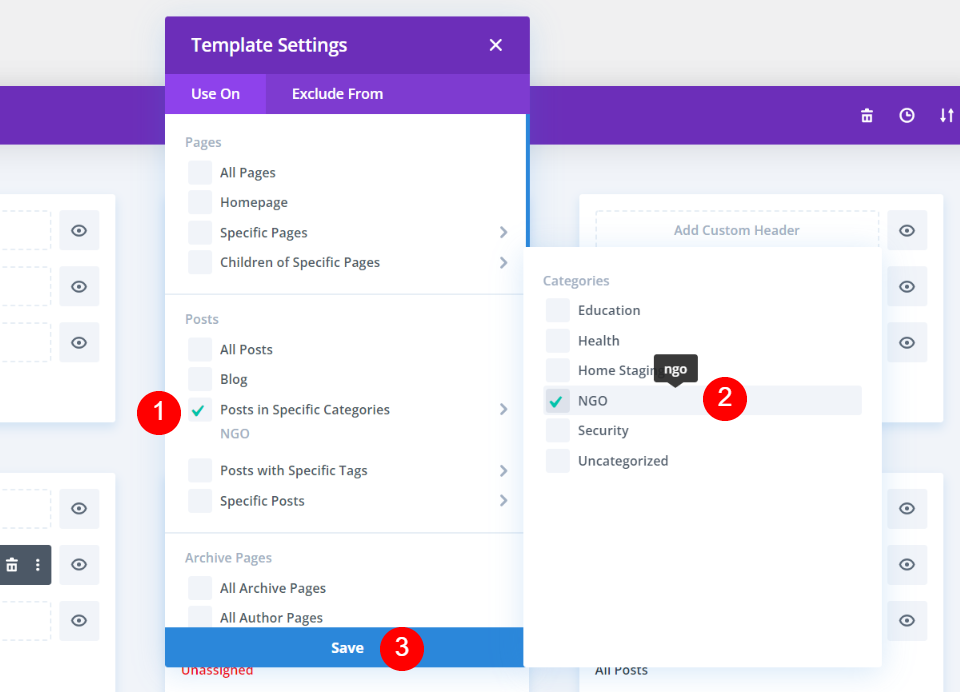
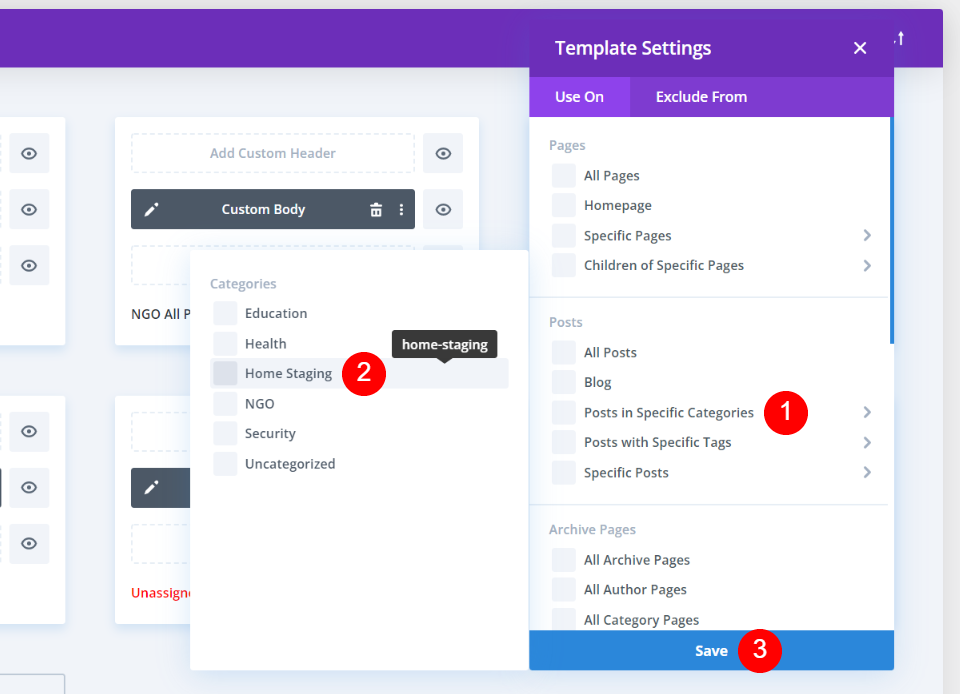
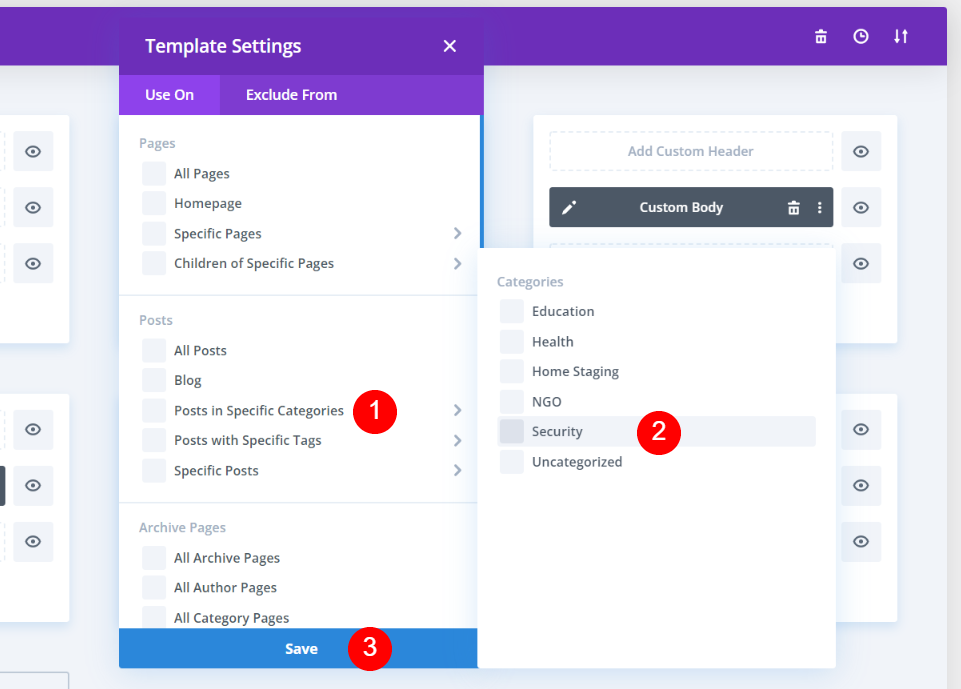
これにより、テンプレート設定が開きます。 [使用]タブ(デフォルトのタブ)の[投稿]セクションの下に、特定のカテゴリの投稿を含むいくつかのオプションが表示されます。 このオプションにカーソルを合わせると、カテゴリのリストが表示されます。 このテンプレートを割り当てる1つまたは複数のカテゴリを選択し、[保存]をクリックします。 選択すると、割り当てられたカテゴリが表示されます。

最後に、画面の左上に設定を保存します。 テンプレートには、選択したテンプレートの名前が黒で表示されます。 これは、このカテゴリで使用されるテンプレートです。 この時点で他のすべてはデフォルトのカテゴリを表示します。
2番目のブログ投稿固有のカテゴリ

次に、2番目のテンプレートの歯車アイコンを選択します。


特定のカテゴリの投稿にカーソルを合わせ、 2番目のカテゴリを選択して、[保存]をクリックします。
3番目のブログ投稿固有のカテゴリ

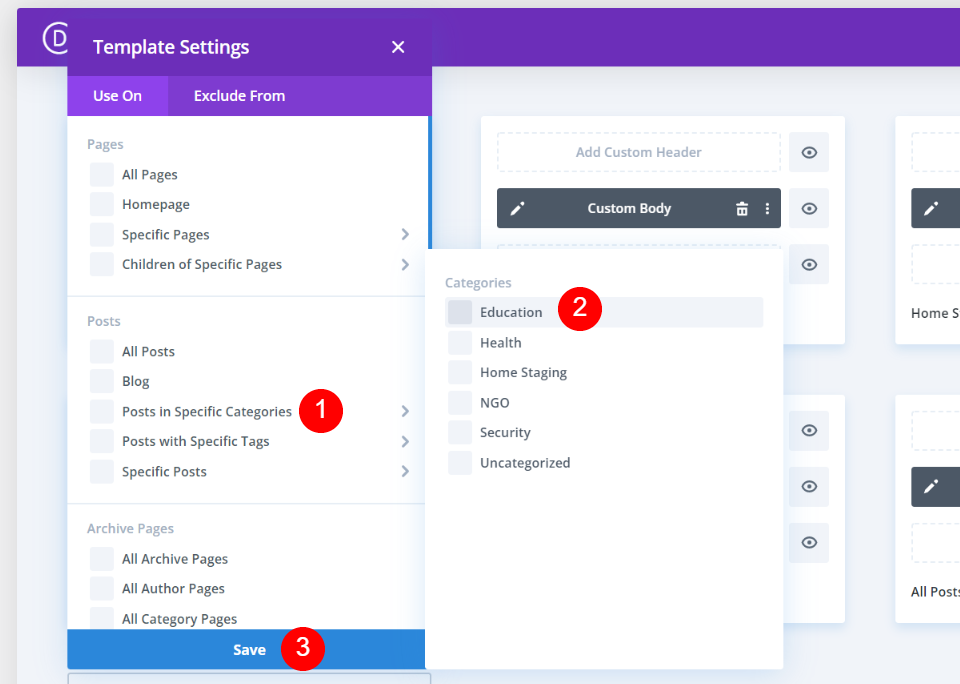
3番目に、3番目のテンプレートの歯車アイコンを選択します。

特定のカテゴリの投稿にカーソルを合わせ、 3番目のカテゴリを選択して、[保存]をクリックします。
4番目のブログ投稿固有のカテゴリ

4番目に、4番目のテンプレートの歯車アイコンを選択します。

次に、特定のカテゴリの投稿にカーソルを合わせ、 4番目のカテゴリを選択して、[保存]をクリックします。
デフォルトのブログ投稿テンプレートの設定

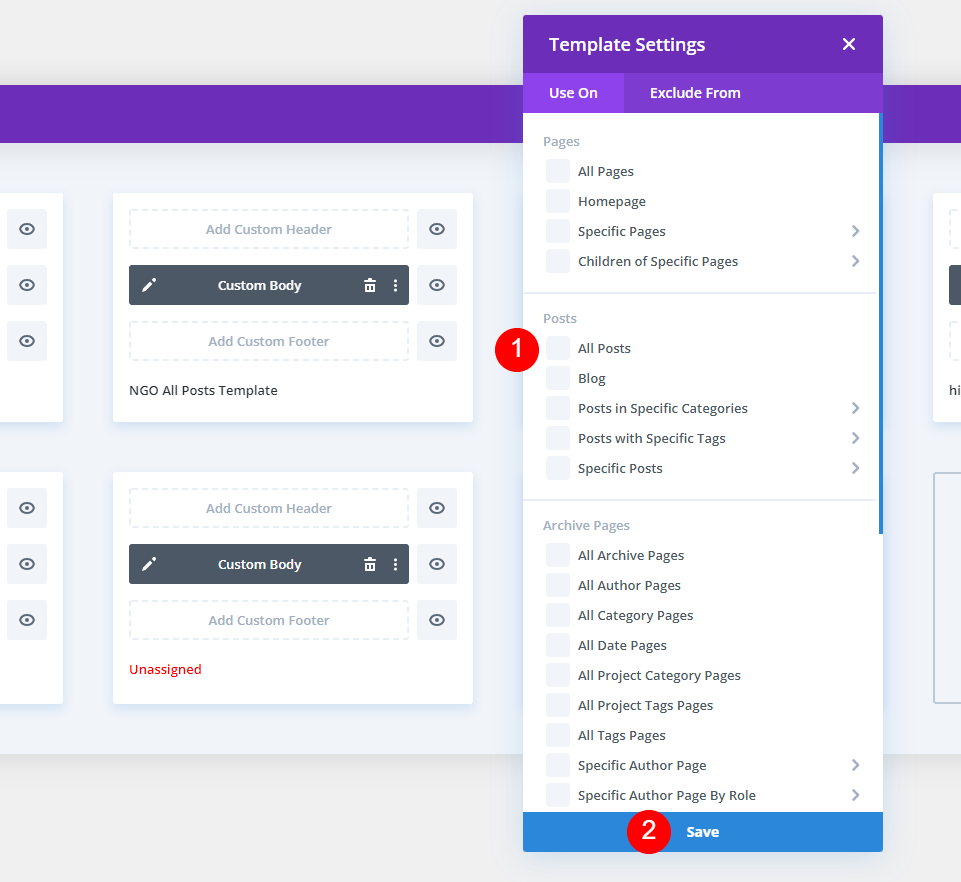
最後に、新しいデフォルトのブログ投稿テンプレートを設定します。 デフォルトとして設定したい別のテンプレートがあります。 まず、現在すべての投稿に設定されているテンプレートの割り当てを解除する必要があります。 現在[すべての投稿]に設定されているテンプレートにカーソルを合わせ、歯車のアイコンを選択します。

すべての投稿のチェックを外し、[保存]をクリックします。

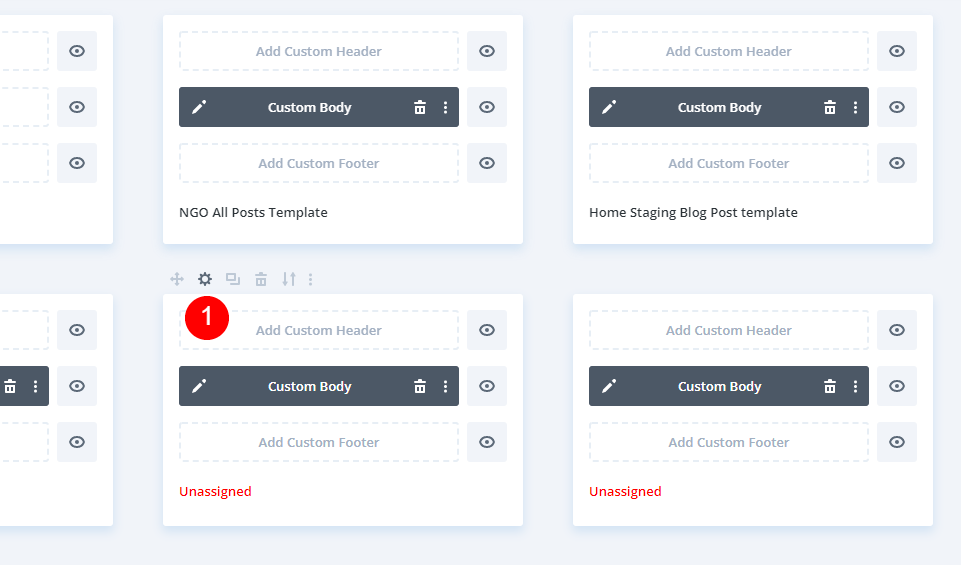
すべての投稿に割り当てるテンプレートにカーソルを合わせ、歯車のアイコンをクリックします。

すべての投稿をチェックして、[保存]をクリックします。 これで、新しいブログ投稿テンプレートがデフォルトとして割り当てられました。 現在、5つのブログ投稿テンプレートがあります。 4つは特定のカテゴリに割り当てられています。 これらのカテゴリには、特定のテンプレートが表示されます。 他のすべてのカテゴリには、すべての投稿として設定したテンプレートが表示されます。 これらのテンプレートは、割り当てられているものを再選択することで変更できます。
カテゴリを除外する

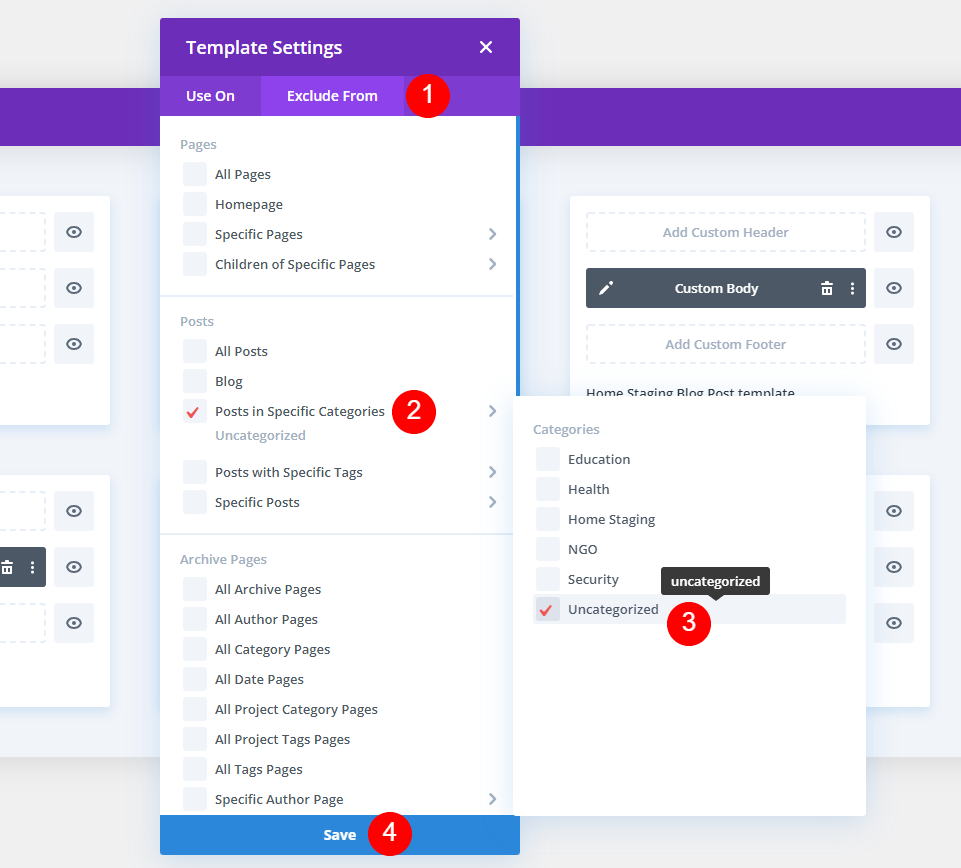
デフォルトのテンプレートの表示からカテゴリを除外することもできます。 [除外]タブを選択し、特定のカテゴリの投稿にカーソルを合わせます。 カテゴリを選択し、[保存]を選択します。 私の例では、デフォルトのブログ投稿テンプレートを使用しないように[未分類]を選択しました。

これで、カテゴリが未分類の投稿には、Diviテーマビルダーのテンプレートが表示されなくなります。
結果
最後に、ブログ投稿テンプレートが各カテゴリをどのように検索するかを示します。
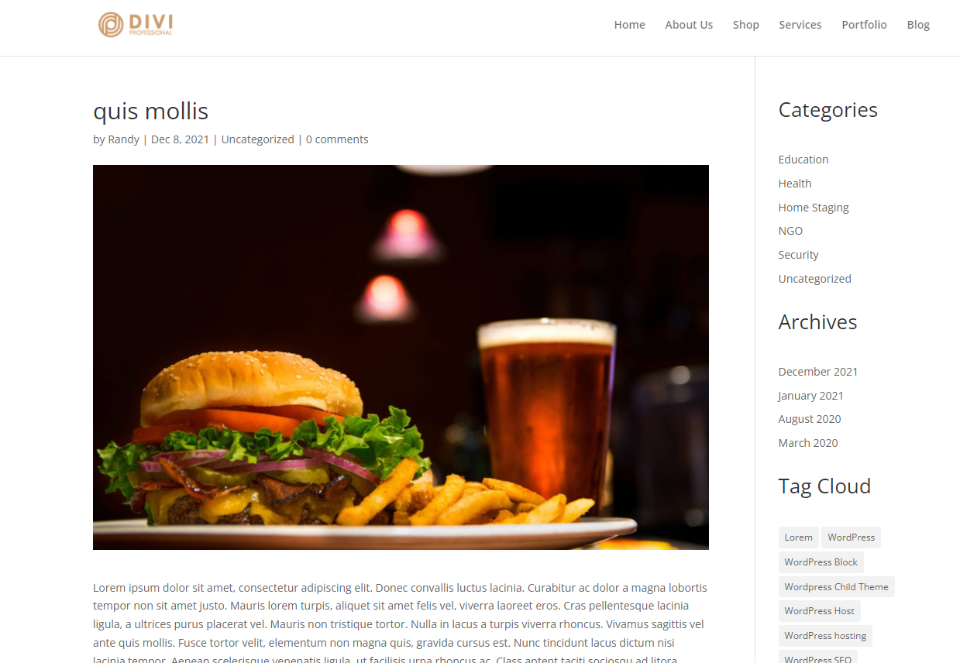
すべての投稿

ブログ投稿テンプレートをHealthカテゴリに割り当てていないため、デフォルトのカテゴリが表示されます。
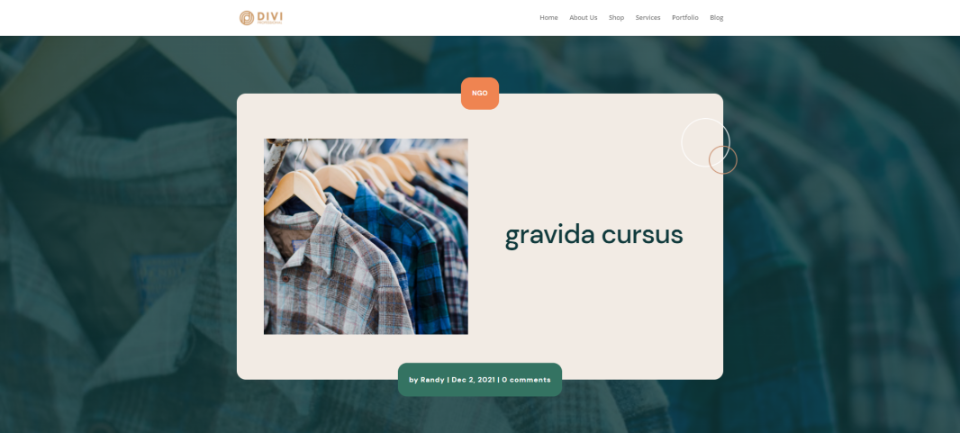
最初のブログ投稿カテゴリ

NGOブログ投稿テンプレートを自分のNGOカテゴリに割り当てました。 このブログ投稿テンプレートは、NGOカテゴリのすべての投稿に表示されるようになりました。
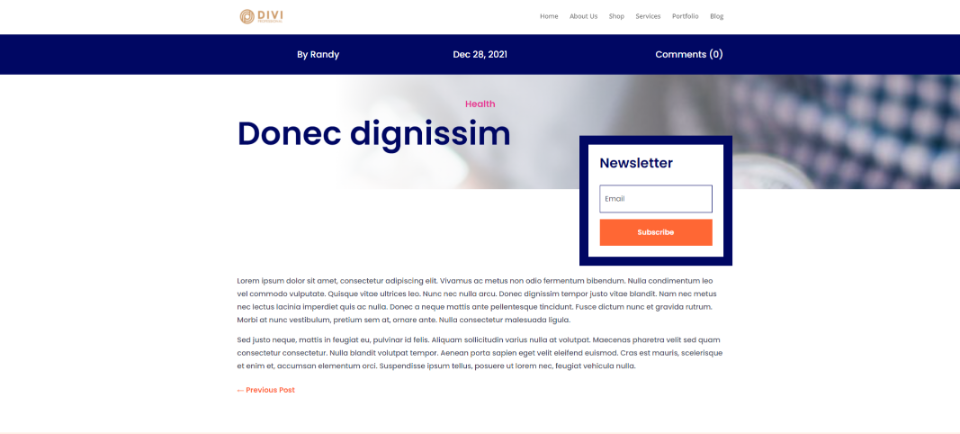
2番目のブログ投稿カテゴリ

2番目のブログ投稿カテゴリテンプレートには、ホームステージングカテゴリが表示されます。
3番目のブログ投稿カテゴリ

私の3番目のカテゴリには、高校のブログテンプレートが表示されます。
4番目のブログ投稿カテゴリ

私の4番目のカテゴリには、セキュリティブログ投稿テンプレートが表示されます。
終わりの考え
これが、Diviでさまざまなカテゴリのさまざまなブログ投稿テンプレートを使用する方法についての説明です。 Divi Theme Builderを使用すると、ブログ投稿テンプレートを任意のカテゴリに簡単に割り当てることができます。 投稿テンプレートはいくつでも割り当てることができます。 テンプレートからカテゴリを除外することもできます。 割り当てられていない、または除外されていないカテゴリは、デフォルトのブログ投稿レイアウトを自動的に表示します。
私たちはあなたから聞きたい。 Diviでカテゴリごとに異なるブログ投稿テンプレートを使用していますか? コメントで教えてください。
