Google灯台とは何ですか?その使用方法は?
公開: 2022-01-04ウェブサイトの所有者として、サイトの検索エンジン最適化(SEO)、アクセシビリティ、およびパフォーマンスを最大化することが最も重要です。 ただし、これらの要因に可能な限り効率的に取り組むには、適切なツールと手法を採用することが重要です。 現在活用できる最も革新的なソリューションの1つは、GoogleLighthouseです。
この投稿では、GoogleLighthouseとその仕組みを紹介します。 次に、それを使用してサイトを改善する方法について説明します。
飛び込みましょう!
私たちのYoutubeチャンネルを購読する
Google Lighthouseとは何ですか?
Google Lighthouseは、ウェブサイトの速度、パフォーマンス、全体的なエクスペリエンスを向上させるのに役立つ無料のオープンソースツールです。 Lighthouseレポートを生成すると、Webページの品質を簡単に向上させることができます。
ツールを使用する方法はいくつかあります。 次の方法で実行できます。
- Chrome DevTools
- Chrome拡張機能
- ノードモジュール
- Webユーザーインターフェイス(UI)
自動ツールにURLを送信すると、複数のページ監査が実行され、ページのパフォーマンスの詳細を示すレポートが作成されます。 その後、結果からの提案を使用してWebサイトを改善できます。
Lighthouseは開発者だけのものではありません。 このツールは、Webサイトのパフォーマンスと、それを最適化するための具体的な手順について詳しく知りたいサイト所有者に適しています。
灯台がページを監査する方法
Lighthouse監査の主な焦点は、GoogleのCoreWebVitalsです。 ご存じない方のために説明すると、これらはGoogleがウェブページの速度と全体的なユーザーエクスペリエンス(UX)を測定するために使用する重要な指標です。 これらは、Largest Contentful Paint(LCP)、First Input Delay(FID)、およびCumulative Layout Shift(CLS)で構成されています。
つまり、Lighthouseを使用すると、Googleと同じようにWebサイトを表示できます。 それが提供する実用的な洞察を使用して、ページを最適化し、検索エンジンのランキング結果を向上させることができます。
灯台レポートは、次の5つのカテゴリで構成されています。
- パフォーマンス
- アクセシビリティ
- SEO
- ベストプラクティス
- プログレッシブウェブアプリ
また、1〜100のスコアリングシステムを使用し、シミュレートされた3G接続に対してサイトをテストします。 ただし、Googleはランキング基準を頻繁に更新するため、スコアは時間の経過とともに変化する可能性があります。 したがって、Lighthouseの更新を常に把握しておくことをお勧めします。
さらに、PageSpeed Insightsと多少似ていますが、Lighthouseは同じではありません。 Lighthouseは、ページのパフォーマンスだけでなく、より全体的な全体像を提供します(PageSpeed Insightsのように)。
Google灯台の使い方
前述したように、Lighthouseにはいくつかのワークフローを使用できます。 拡張機能をインストールしたりコマンドを実行したりしたくない場合は、web.devまたはDevToolsを利用できます。 以下では、各オプションの詳細な手順を説明します。
ChromeDevToolsでGoogleLighthouseを実行する方法
開始するには、最初にGoogle Chromeをダウンロードする必要があります(まだダウンロードしていない場合)。 インストールしたら、Chromeで新しいブラウザタブを開き、監査するWebページに移動できます。
次に、ページを右クリックして[検査]を選択します。 ブラウザの右上隅にある3つの縦のドットをクリックして、[その他のツール]>[開発者ツール]に移動することもできます。
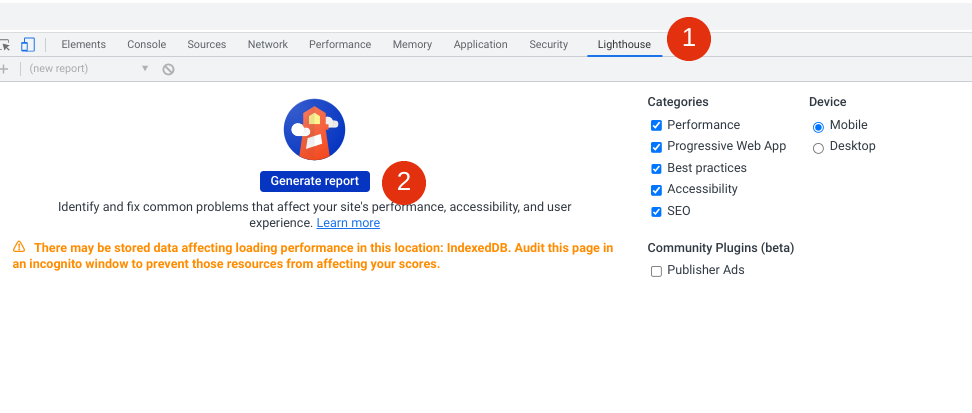
これにより、ページの右側または上部にDevToolsパネルが開きます。 ツールバーから、(1) Lighthouseをクリックします。

ツールバーに[灯台]オプションが表示されない場合は、最後にある2つの矢印をクリックする必要がある場合があることに注意してください。 Lighthouseツールが開いたら、5つのカテゴリがすべて選択されていることを確認し、(2)[レポートの生成]を選択します。
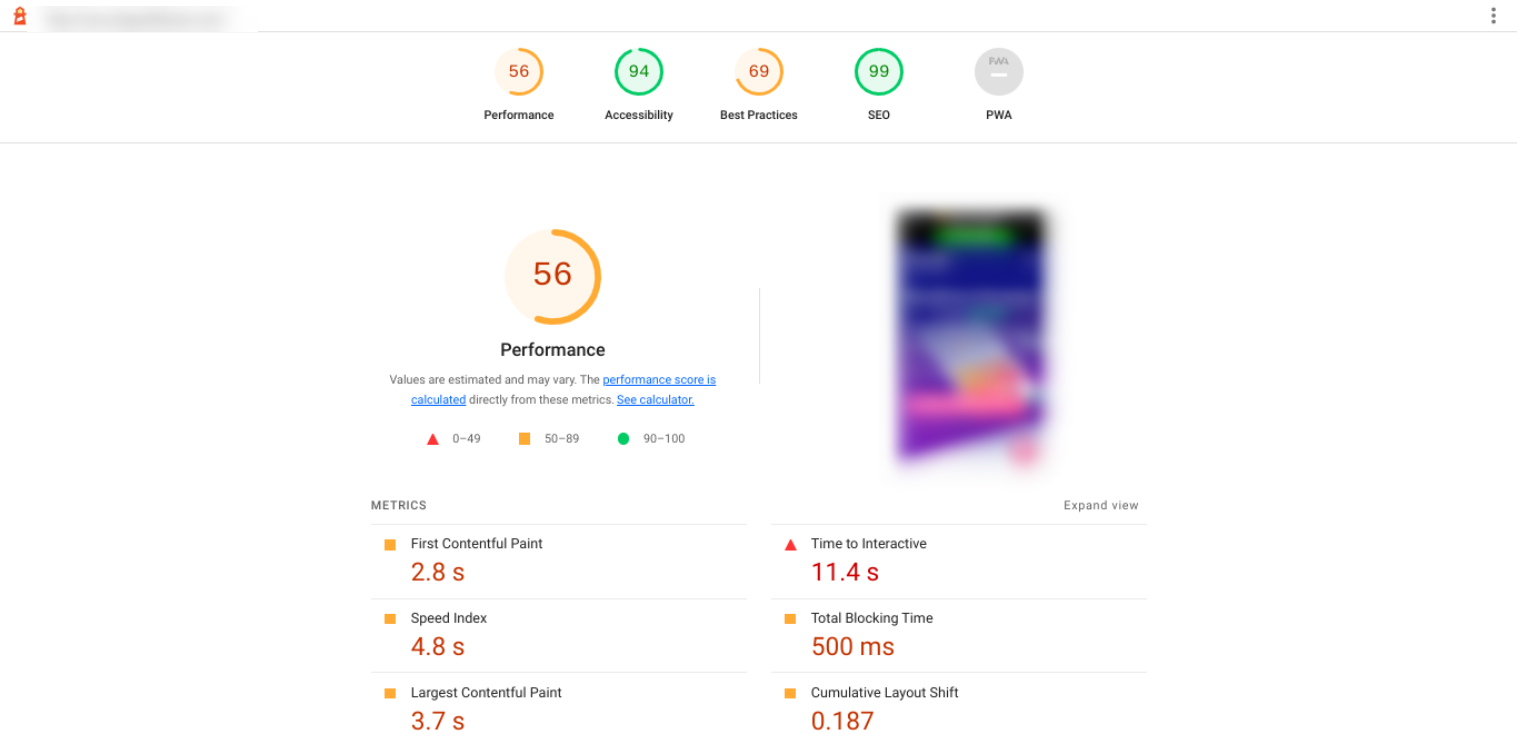
Lighthouseが監査の実行を終了すると、結果画面が表示されます。 そのレポートは次のようになります。


各カテゴリのスコアとセクションがあります。 ページ上部のスコアをクリックすると、それぞれの詳細を知ることができます。
良いスコアは50から89の間のいずれかと見なされます。優れたスコアは90から100の間です。目標は、各カテゴリの90から100の範囲のどこかでスコアを付けることです。
web.devでGoogle灯台を使用する方法
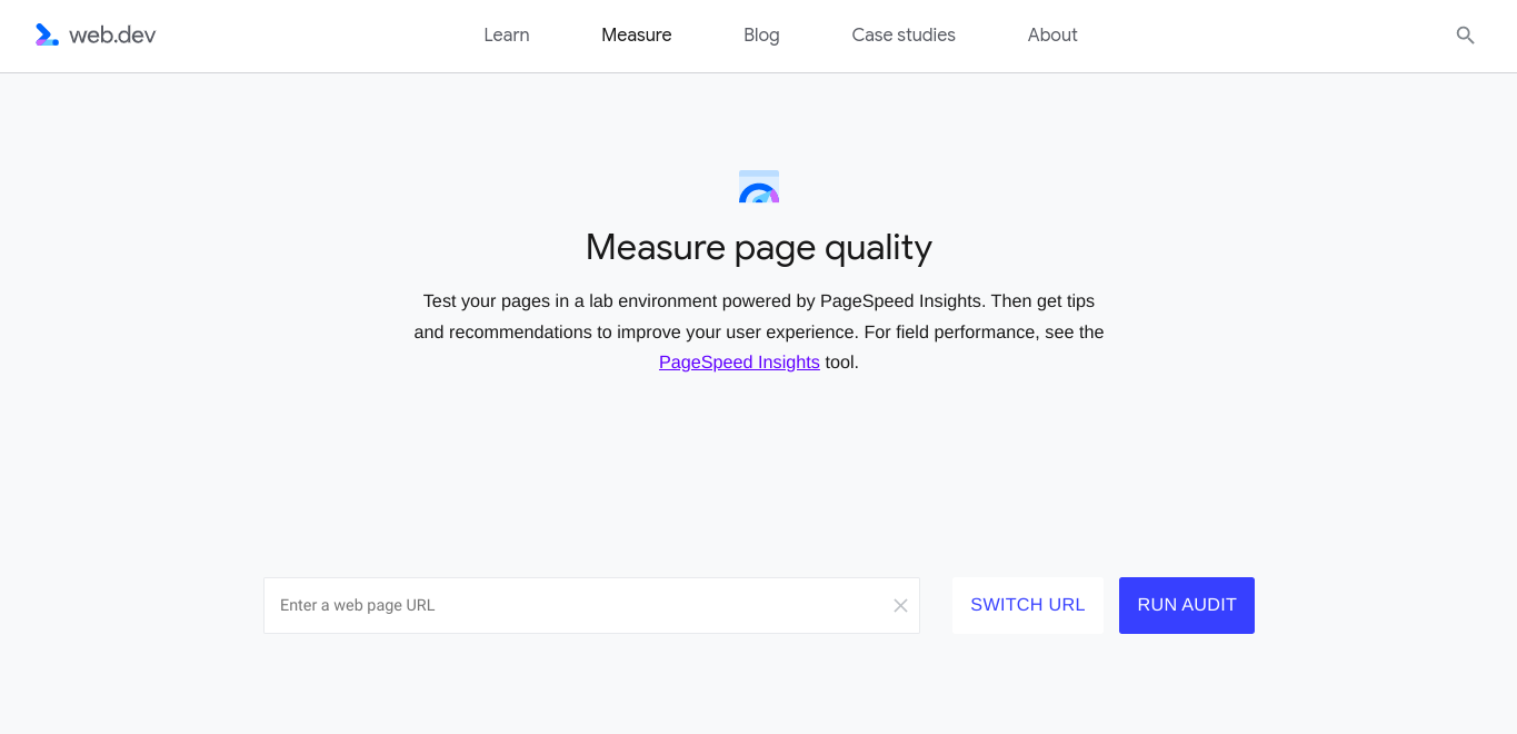
LighthouseでWebページを監査するもう1つの迅速で簡単な方法は、web.devを使用することです。 このページに移動し、監査するページのURLを入力します。

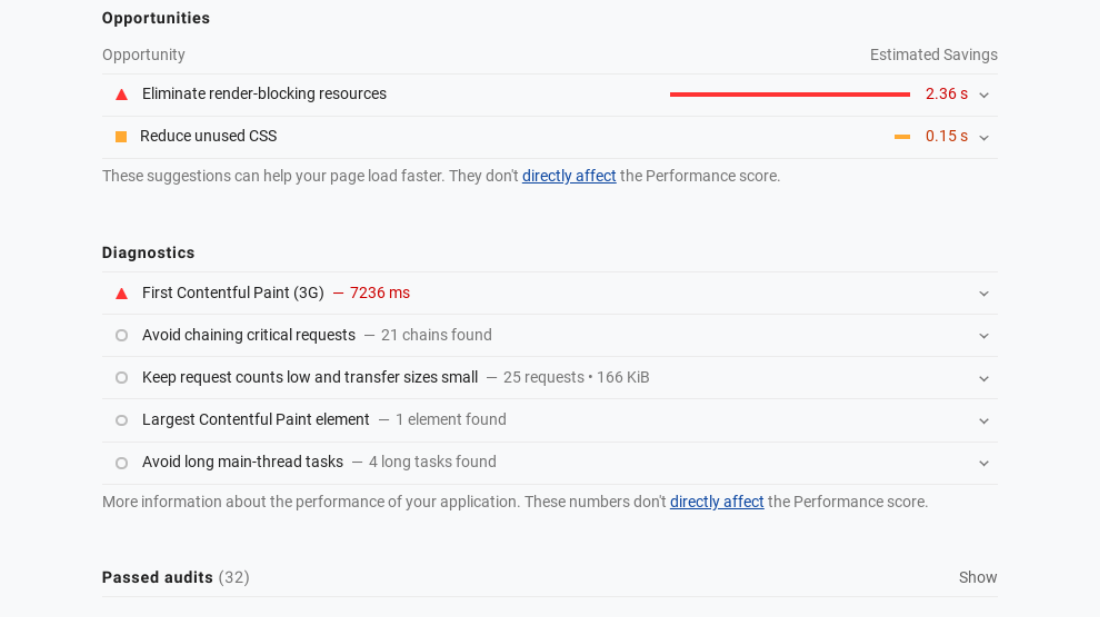
次に、[監査の実行]ボタンをクリックします。 1、2分後、Lighthouseはサイトの分析を終了し、レポートを表示します。 ここでは、各カテゴリのスコアと改善の機会について詳しく知ることができます。

折りたたまれた各セクションをクリックして展開し、詳細を確認できます。 レポートの上部にあるカテゴリ名とスコアを選択して、各カテゴリの詳細情報にアクセスすることもできます。
Chrome拡張機能でGoogle灯台を使用する方法
または、Chrome ExtensionforLighthouseをダウンロードしてインストールすることもできます。 Lighthouseを頻繁に使用することを計画している場合、これは確かな選択になる可能性があります。
繰り返しになりますが、Chromeブラウザをインストールする必要があります。 次に、Chome Webストアに移動して、Lighthouse拡張機能をインストールできます。

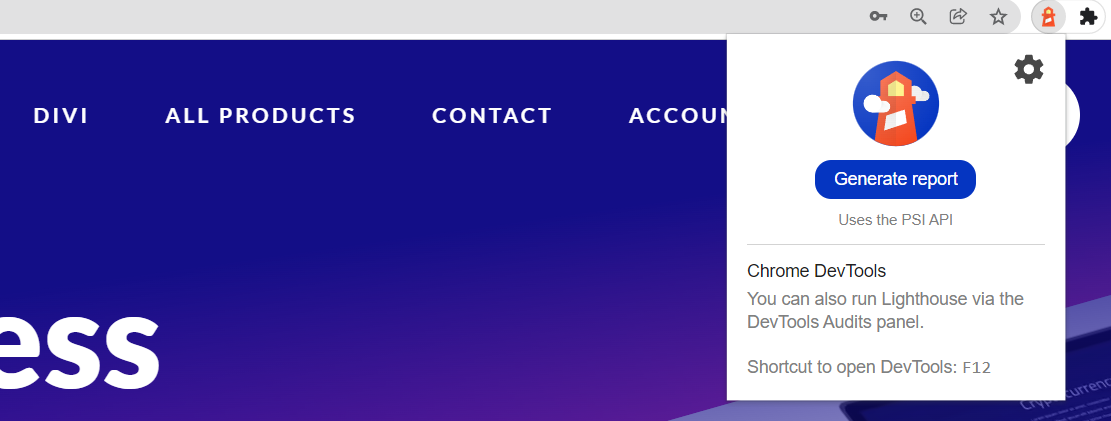
アドオンがインストールされたら、ブラウザを再起動します。 これで、アドレスバーの最後に灯台のシンボルが表示されます。 監査するWebページにアクセスし、灯台のシンボルをクリックして、[レポートの生成]を選択します。

このアクションにより、レポートページに直接移動し、各カテゴリの評価の詳細を表示できます。 監査が完了するまでに1〜2分かかる場合があることに注意してください。
ノード経由でGoogle灯台を使用する方法
Lighthouseで構成の柔軟性を求めている場合は、ノードモジュールを使用することもできます。 これはより高度なソリューションですが、より優れた制御を提供します。
まず、Nodeのロングタームサポートバージョンをインストールする必要があります。

次に、コマンドラインを実行してLighthouseをインストールできます。
npm install -g lighthouse #または糸を使用する: #ヤーングローバル追加灯台
最後に、次のコマンドを使用して監査を実行できます。
灯台<url>
もちろん、<url>を監査しようとしているWebページのWebアドレスに置き換えることをお勧めします。 ソースコードの詳細については、GitHubを参照してください。
結論
WordPress Webサイトを定期的に監査することは、訪問者と検索エンジンに同様に優れたエクスペリエンスを提供するために不可欠です。 Google Lighthouseなどのツールのおかげで、サイトのパフォーマンス、SEO、アクセシビリティをいくつかの簡単な手順ですばやく評価できます。
この投稿で説明したように、Lighthouseは、Webページのパフォーマンスと全体的なエクスペリエンスに関する貴重な洞察を得るための無料の自動化ツールです。 Chrome拡張機能をインストールするか、ブラウザ内で直接DevToolsを使用することで使用できます。 次に、レポートを利用して、サイトを改善する方法を学ぶことができます。
Google Lighthouseの使用について質問がありますか? 以下のコメントセクションでお知らせください。
Cienpies Design/shutterstock.comによる注目の画像
