CAPTCHAを使用してWordPressサイトを保護する方法
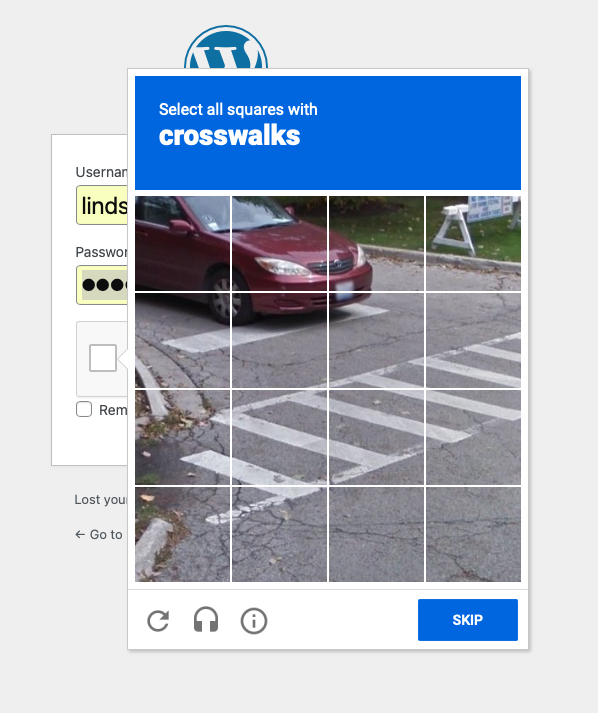
公開: 2021-12-31これまでオンラインになったことがない場合を除いて、CAPTCHAテストに出くわしたことは間違いありません。おそらくそれらの各バージョンもそうです。 ボックスに入力するために波状のぼやけたテキストを作成したり、グリッド内の消火栓(または別の基本的なビジュアル)を含むすべての画像をクリックしたりする必要がある場合は、CAPTCHAテストに合格しています。 これは、WordPressWebサイトを安全に保つための最も基本的で最も効果的な方法の1つです。 また、非常に多くの専用プラグインが利用可能であるため、特にハッカーが最初に行く場所でサイトを安全に保つことは、想像以上に簡単です。
私たちのYoutubeチャンネルを購読する
CAPTCHAとは何ですか?
CAPTCHAは、「コンピューターと人間を区別するための完全に自動化されたチューリングテスト」の略です。 そしてそれがまさにそれです– CAPTCHAコンピュータプログラムは、自動化されたユーザーと人間のユーザーの違いを知ることができます。 テストは人間にとって非常に簡単に合格しますが、自動化されたスクリプトで処理するのはかなり困難です。 従来のCAPTCHAテストでは、ユーザーが見たテキストを入力するように求められますが、これは歪んでいます。
現在、reCAPTCHA(およびreCAPTCHAスピンオフの一種であるnoCAPTCHA)と呼ばれるより高度なCAPTCHAタイプがあります。 スマートボットでさえ、歪んだテキストや画像の断片を認識できず、テストを通過できない場合は、サイトへのアクセスがブロックされます。 Invisible CAPTCHAと呼ばれる最新バージョンもありますが、ここでは主にバージョン2について説明します。

CAPTCHAはreCAPTCHAとは異なりますか?
CAPTCHAに続いて、reCAPTCHAが標準になりました。 これは従来のCAPTCHAに似ており、ユーザーは歪んだ画像で見たテキストを入力する必要がありましたが、このテクノロジーを使用して本をデジタル化し、Webサイトの安全性を高めました。 2009年にGoogleはこのテクノロジーを買収し、それから現在まで、ニューヨークタイムズのアーカイブは言うまでもなく、何千冊もの本のデジタル化に役立っています。
現在、「No CAPTCHA reCAPTCHA」と呼ばれるものもあります。これは、reCAPTCHAのバージョンであるnoCAPTCHAと略される場合があります。 これにより、ユーザーエクスペリエンスが向上し、アクセス性が高くなります。これは、他のWordPressCAPTCHAオプションが直面した問題です。 ユーザーはテキストを入力する代わりに、ボックスをクリックするだけで「私はロボットではありません」と確認できます。 疑わしいアクティビティが検出された場合、その単純なチェックボックスは表示されません。代わりに、画像内の特定のオブジェクトを識別するなど、より難しいCAPTCHAが代わりに表示されます。
CAPTCHAは私のサイトをどのように保護しますか?
ログインページと登録ページは、ハッカー、スパマー、ボットが攻撃するのに最適な場所です。 なんで? 彼らの動機は通常、あなたのサイトに入り、管理エリアにアクセスすることです。 ユーザー名とパスワードを入力するよりも、これを行うのに最適な場所はありません。
許可されていない人がWordPress管理エリアにアクセスした場合に発生する可能性のあることはたくさんあります。 彼らはできる:
- Webサイトのネットワークをクラッシュさせる
- マルウェアを配布する
- SEOを傷つける
- トラフィックを減らす
- 身代金を集めるために脅迫する
- ブログのコメントセクションをスパムする
- 個人情報を盗む
WordPress CAPTCHAは、特にブルートフォース攻撃に関しては、ハッカーやスパムボットを遠ざけます。 これは、ボットがサイトにアクセスするためのユーザー名とパスワードを理解できるまで、ログインフォームでさまざまなクレデンシャルを試すために使用される場合です。
WordPressにCAPTCHAをインストールする方法
WordPress WebサイトにCAPTCHAをインストールする最も速くて簡単な方法は、プラグインを使用することです。 WordPressディレクトリには、BestWebSoftによるreCaptcha、AdvancednoCAPTCHAおよびInvisibleCAPTCHAなど、選択できるものがたくさんあります。これらは、今日のウォークスルーに使用します。 WordPress CAPTCHAプラグインを選択するときは、次のことを確認してください。
- Google reCAPTCHAは最もユーザーフレンドリーなオプションであるため、このタイプのCAPTCHAが提供されていることを確認してください。
- ログインページに加えて、サイトのいくつかの場所にCAPTCHAを追加する機能。 同じページに複数のCAPTCHAを追加することもできます。
- ブログのコメントセクションやお問い合わせフォームなど、使用する他のツールとの統合。
また、WPFormsを検討する必要があります。これにより、すぐに使用できるWordPressが提供するものを超えて、Webサイトをブランド化またはパーソナライズしたい場合に、カスタムのログインおよび登録フォームを作成できます。 作成したフォームに追加する場合は、reCAPTCHAオプションもあります。
PS Diviを使用している場合、reCAPTCHAはすでにいくつかのモジュールに含まれています! 詳細については、スパム保護プロバイダーに関するドキュメントをご覧ください。
高度なnoCAPTCHAおよびInvisibleCAPTCHAプラグインの使用
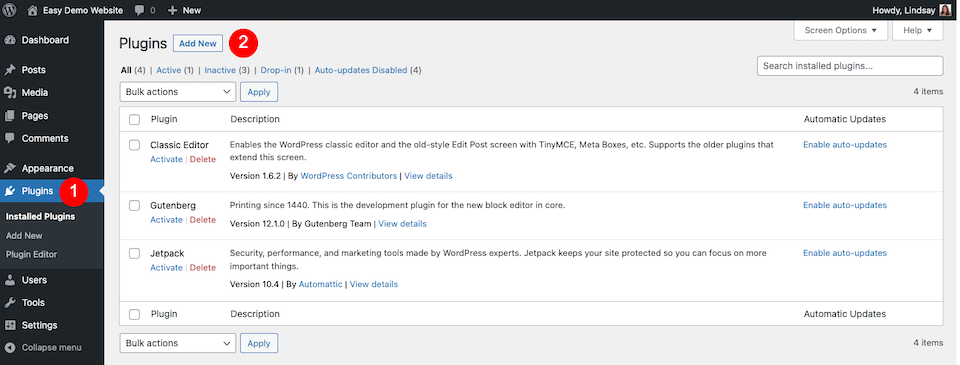
AdvancednoCAPTCHAおよびInvisibleCAPTCHAプラグインを使用してサイトでCAPTCHAを取得する方法は次のとおりです。 まず、インストールしてアクティブ化する必要があります。 WordPressダッシュボードにログインし、左側の[プラグイン]を選択します。 プラグインページの上部にある[新規追加]をクリックします。


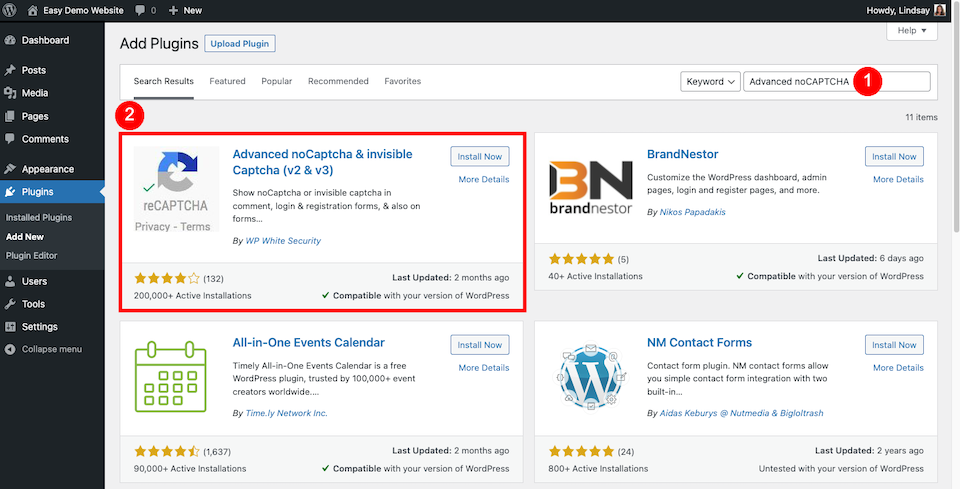
右上の検索バーに「AdvancednoCAPTCHA」と入力します。必要なプラグインが最初の結果になります。

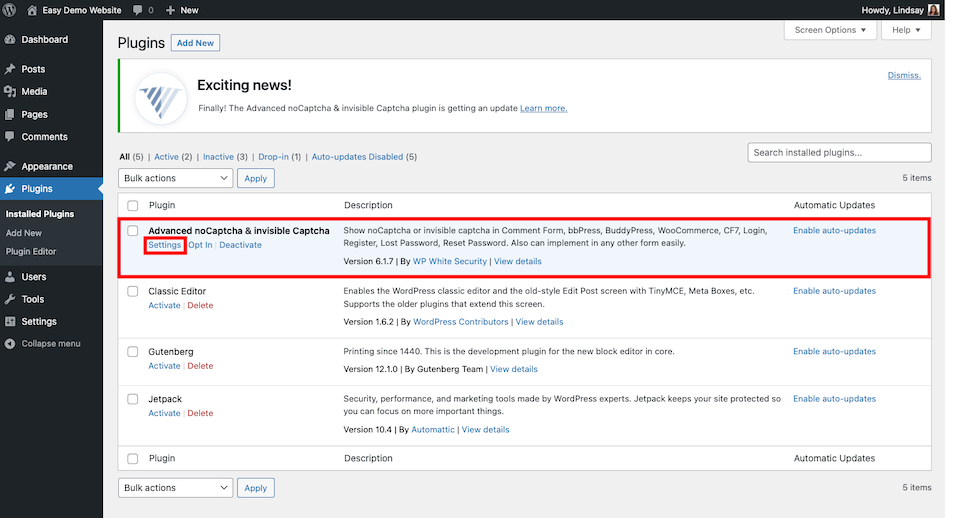
[今すぐインストール]をクリックし、完了したらアクティブ化します(1秒かかるはずです)。 次に、[プラグイン]ページで、WordPressCAPTCHAプラグインの下の[設定]をクリックします。

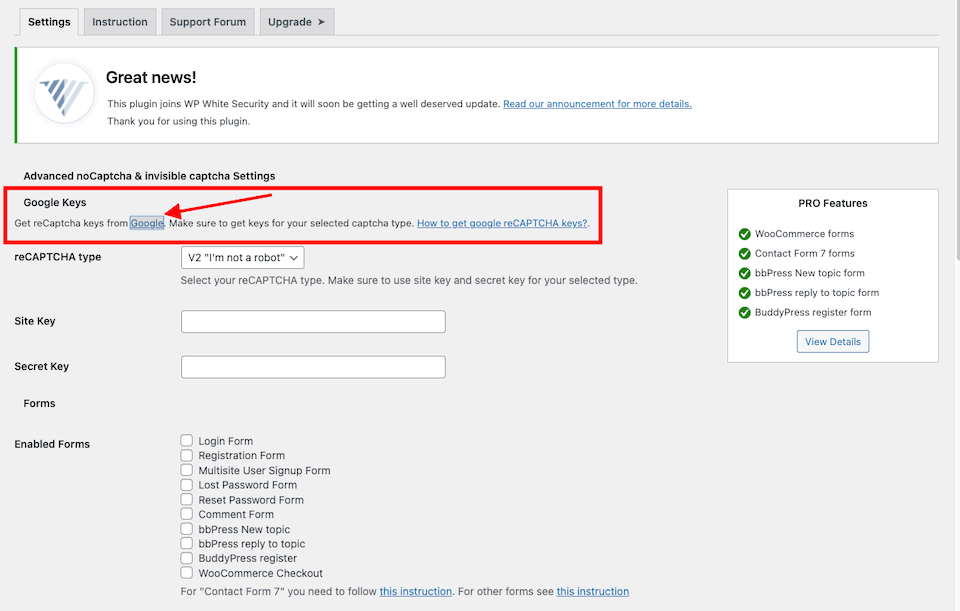
Google Keysヘッダーの下で、 Googleリンクをクリックします。 このページが表示されます。

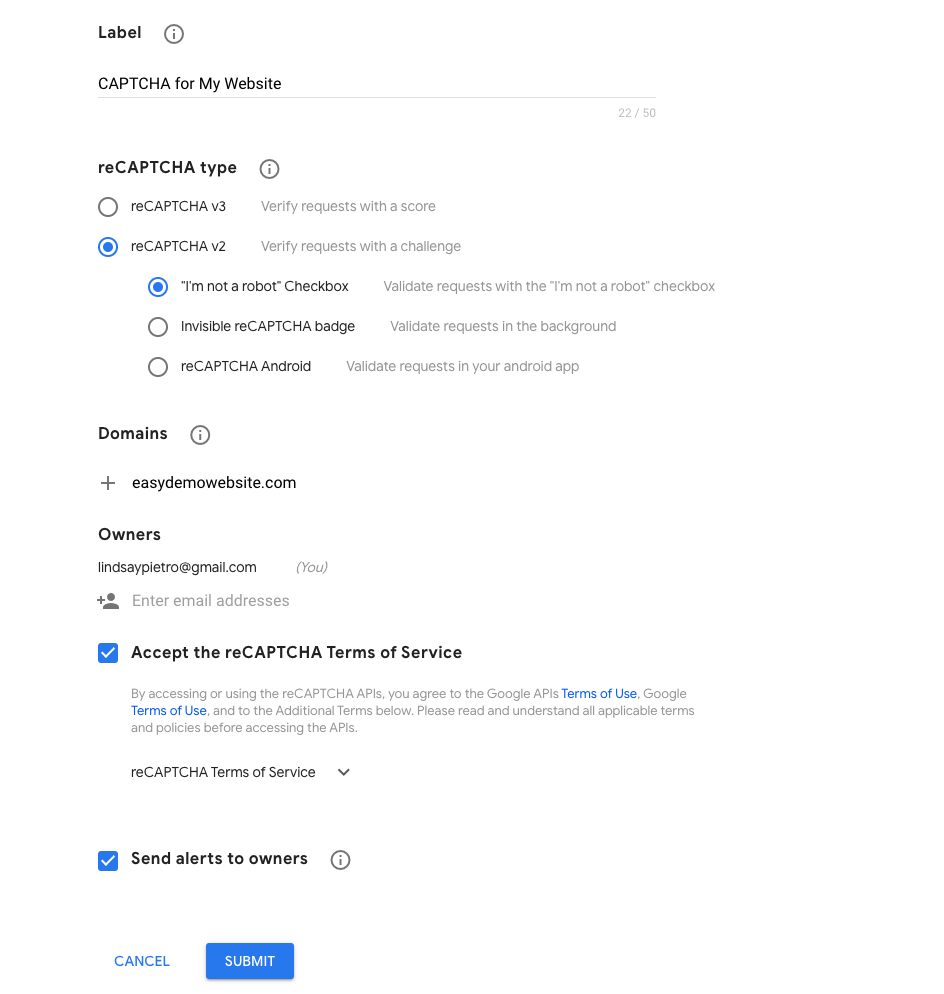
[ reCAPTCHAタイプ]で、2番目のオプションであるreCAPTCHA v2を選択し、[私はロボットではありません]チェックボックスをオンにします。 また、[ラベル]セクションと[ドメイン]セクションに入力してから、[利用規約]チェックボックスをオンにします。 完了したら、[送信]をクリックします。

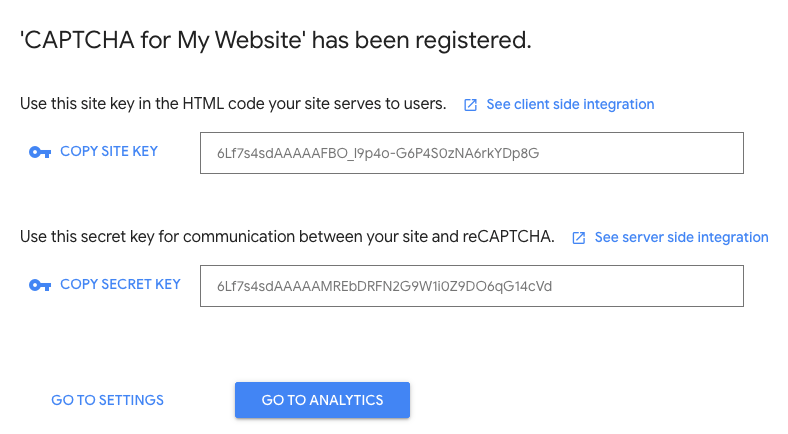
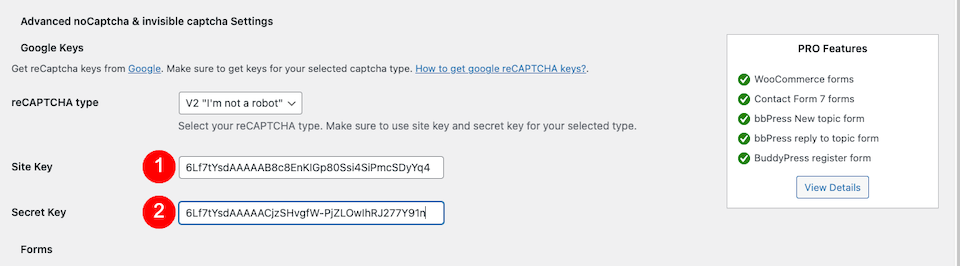
これにより、2つのCAPTCHAキーが生成されます。 それらをコピーして、WordPressのプラグインの[設定]ページの適切なボックスに貼り付けます。


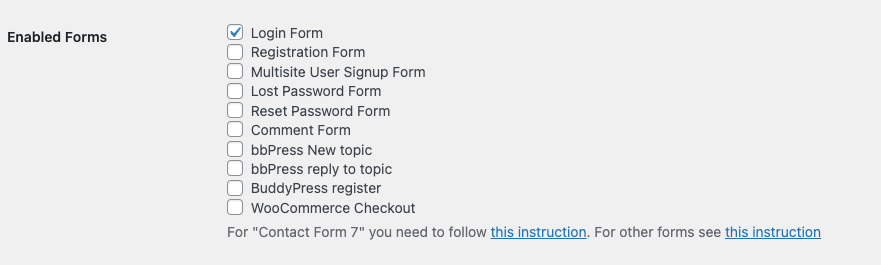
[有効なフォーム]の横で、WordPressCAPTCHAテストを行う場所を選択します。 ページのさらに下では、エラーメッセージのカスタマイズ、明るいテーマまたは暗いテーマの選択、ログインユーザーのCAPTCHAの非表示など、さらに微調整を行うことができます。

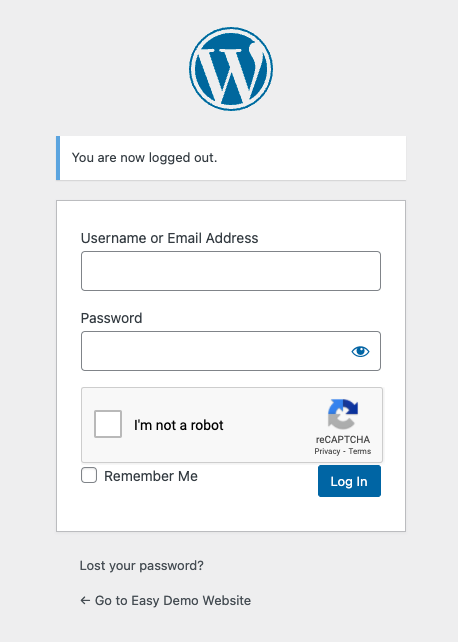
それでおしまい! サイトをチェックして、CAPTCHAボックスが本来あるべき場所にあることを確認してください。 これは私のログインページが今どのように見えるかです:

WordPressのどこでCAPTCHAを有効にする必要がありますか?
WordPress CAPTCHAを使用して、ユーザーが情報を入力するWebサイトのあらゆる部分を保護することをお勧めします。 これらの領域は特に攻撃に対して脆弱です。 以下にCAPTCHAを追加することを検討してください。
- お問い合わせフォーム
- コンテンツの提出
- メール登録フォーム
- ログインページ
- パスワード回復ページ
- 調査
- ユーザー登録フォーム
許可されたユーザーがサイトにアクセスできる場合、または訪問者が情報を送信できる場合、それはハッカーのゲートウェイでもあります。
WordPressCAPTCHAについての最終的な考え
ウェブサイトの最も脆弱なセクションを保護するためにCAPTCHAがいかに重要であるかについては、設定が非常に簡単です。 基本的に3つのことをしなければなりません:
- WordPressCAPTCHAプラグインをサイトに追加します。
- プラグインで使用するGooglereCAPTCHAキーを取得します。
- サイトのフォームとログイン領域を保護するように設定を調整します。
それでおしまい! CAPTCHAほど簡単に実装できるセキュリティ対策は、コストがかからないことは言うまでもなく、ハッカーやスパマーから多くの保護を提供できることを考えると、追加しない理由は考えられません。
あなたが立てているそれらの新しいフォームをテストしたいですか? 私たちはあなたをカバーしています。
