Elementor AI の紹介 – 利点、ユースケース、および使用方法
公開: 2023-06-23人工知能 (AI) の普及はもはや夢物語ではありません。 もうその重要性を否定することはできません。 主要な WordPress ページビルダーである Elementor も、そのコア機能に AI を統合しています。 実際、これはオンラインでこれを行う最初のページ構築ツールです。
Elementor AI は、人間による余分な労力を必要とせずに、複雑なタスクを簡素化します。 これからは、Web デザインの生産性をさらに高めることができます。 この記事では、Elementor AI について紹介し、その主な利点、ユースケース、使用方法について説明します。
Elementor AI とは何か、そのメリット
Elementor AI は、ネイティブ プラットフォームに複数の AI 機能を統合しており、これにより、デザイン、コンテンツの作成、CSS の生成が可能になります。 以前は、ホバー、移動、色、グラデーションなどの効果を特定の要素に追加するには、さまざまなオプションを手動で検討する必要がありました。
しかし、Elementor AI の助けを借りて、これらの効果を Web サイトに瞬時に追加できます。 投稿やページにテキスト、段落、タイトルを追加したい場合も、Elementor AI を使用して行うことができます。 あなたがしなければならないのは、適切なプロンプトをコマンドすることだけです。
以下は、現在 Elementor AI で作成できるもののリストです。
- テキストの生成
- カスタム CSS コードの作成と追加
- HTML ウィジェットでコードを作成する
- 画像の生成
- 言語を簡素化する
- テキストを長くしたり短くしたりする
- スペルと文法を修正する
- 言語の口調を変更する
- テキストを翻訳する
今後数日で、Elementor はさらなる発明で私たちを驚かせるかもしれません。
Elementor AI でテキストを生成する方法
ChatGPT、Jesper、Scalenut などの生成 AI ツールについてすでに理解していただければ幸いです。 これらのツールを使用すると、Web サイト用に長いコンテンツから短いコンテンツまで作成できます。 Elementor AI でも同じことができるようになりました。
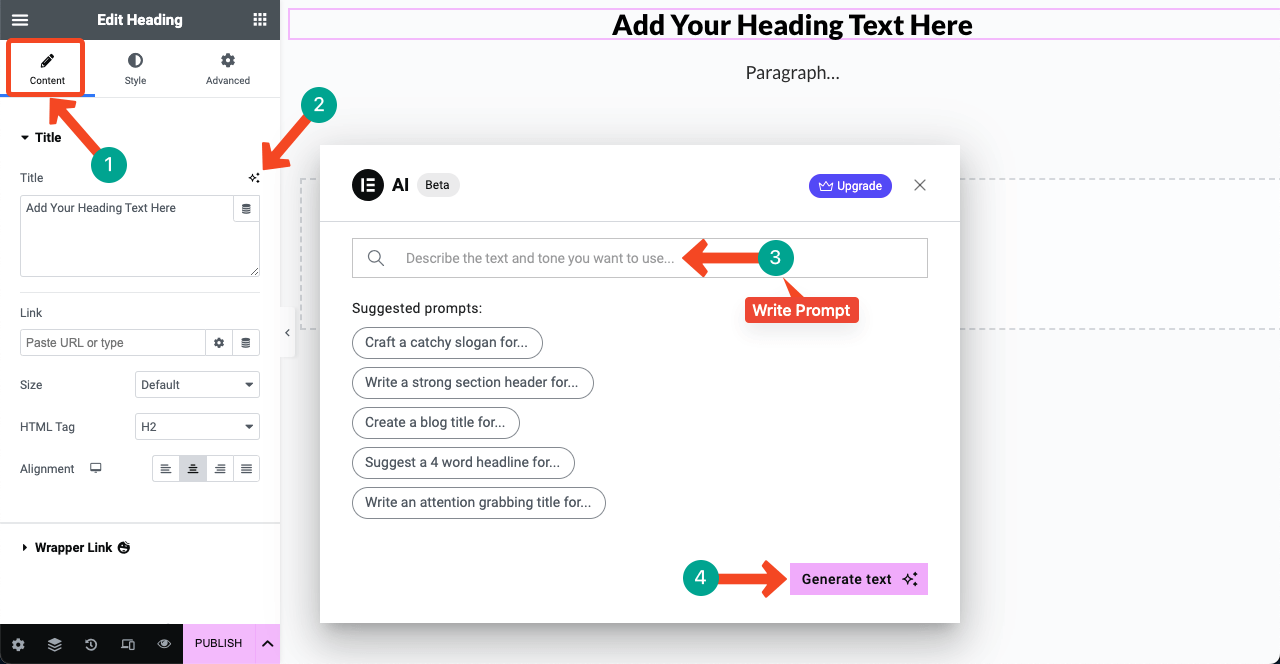
- Elementor で投稿またはページを開きます。 ウィジェットを選択します。 「コンテンツ」タブに移動します。 3 つ星のアイコンが上に表示され、その上に「 Write with AI 」が表示されます。 このアイコンをクリックします。
- これにより、検索ボックスを含むポップアップが表示されます。 ボックスにプロンプトを入力します。 以下にいくつかのプロンプト提案が表示されます。必要に応じて使用できます。 プロンプトの準備ができたら、 「テキストを生成」ボタンを押します。

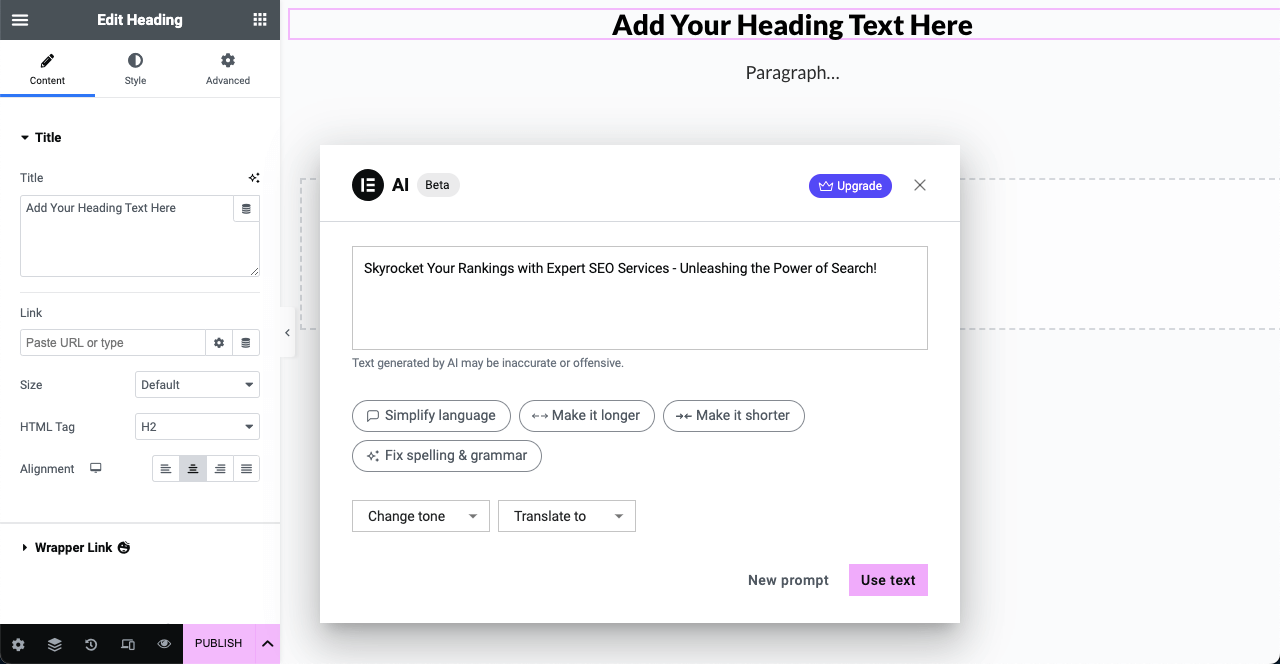
- 「SEO サービス用にキャッチーなページ タイトルを作成してください」というプロンプトを使用すると、下の画像のテキストが得られました。
- ポップアップには他のいくつかのオプションが表示されます。 生成されたテキストを簡略化し、長くしたり短くしたり、スペルや文法の間違いを修正したり、口調を変更したり、別の言語に翻訳したりすることができます。
- 結果に満足したら、 「テキストを使用」ボタンを押します。

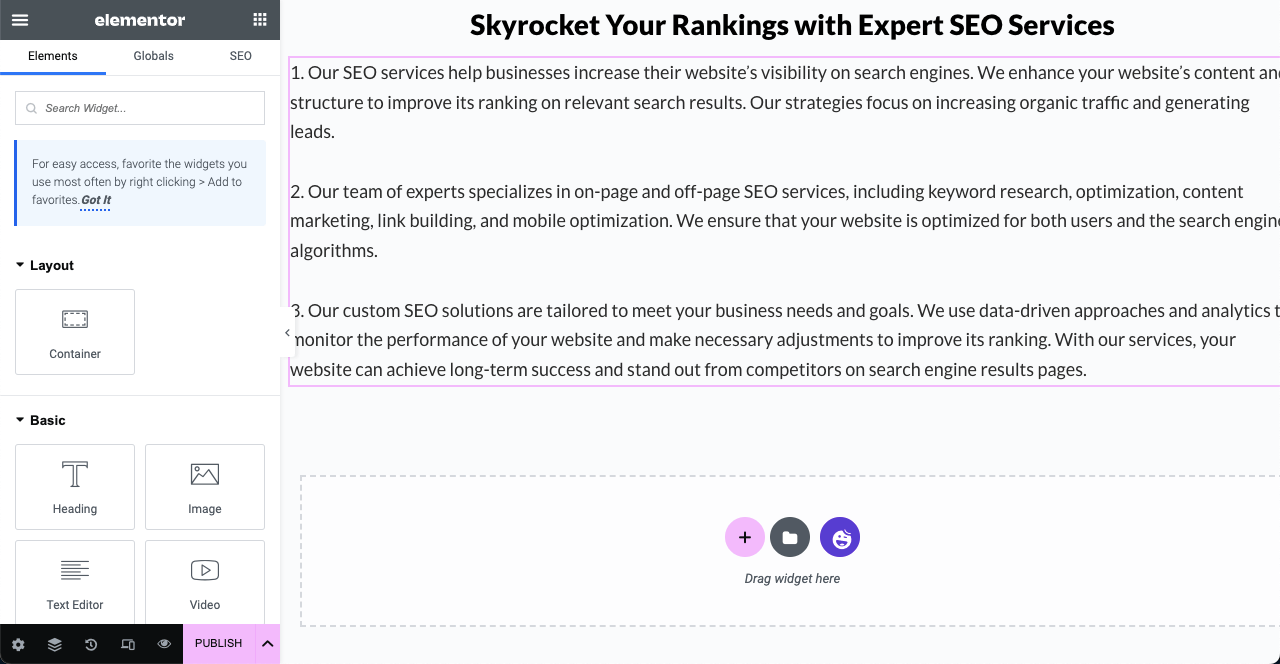
以下は、Elementor AI を使用してテキスト段落を生成した別のウィジェットの例です。 ここで使用したウィジェットは Text Editor です。 今日で、ライターズブロックに別れを告げることができます。

Elementor AI を使用してカスタム CSS を作成および追加する方法
Elementor の以前のバージョンでは、ホバー、回転、フローティング、マスキングなどのさまざまなインタラクティブな効果を Web 要素に追加できました。ただし、高度な効果を追加するには、カスタム CSS セクションにコーディングする必要があります。 これは、コーディング方法がわからないノーコード ユーザーにとっては大きな問題です。
しかし、Elementor AI を使用すると、この欠点を魔法のように克服できます。 プロンプトに基づいてウィジェットと要素のカスタム CSS コードを作成できます。
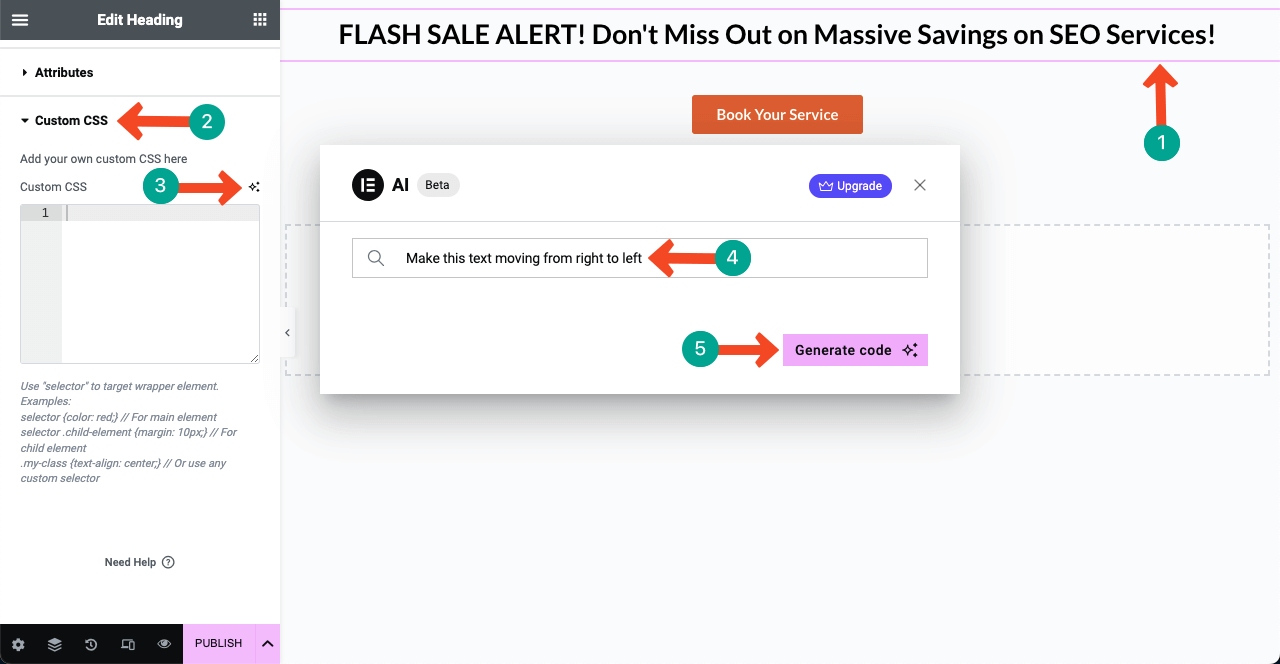
- ウィジェット/要素を選択します。 [エレメント] パネルの[詳細設定] タブ > [カスタム CSS]に移動します。 上記と同じように、3 つ星のアイコンをクリックします。
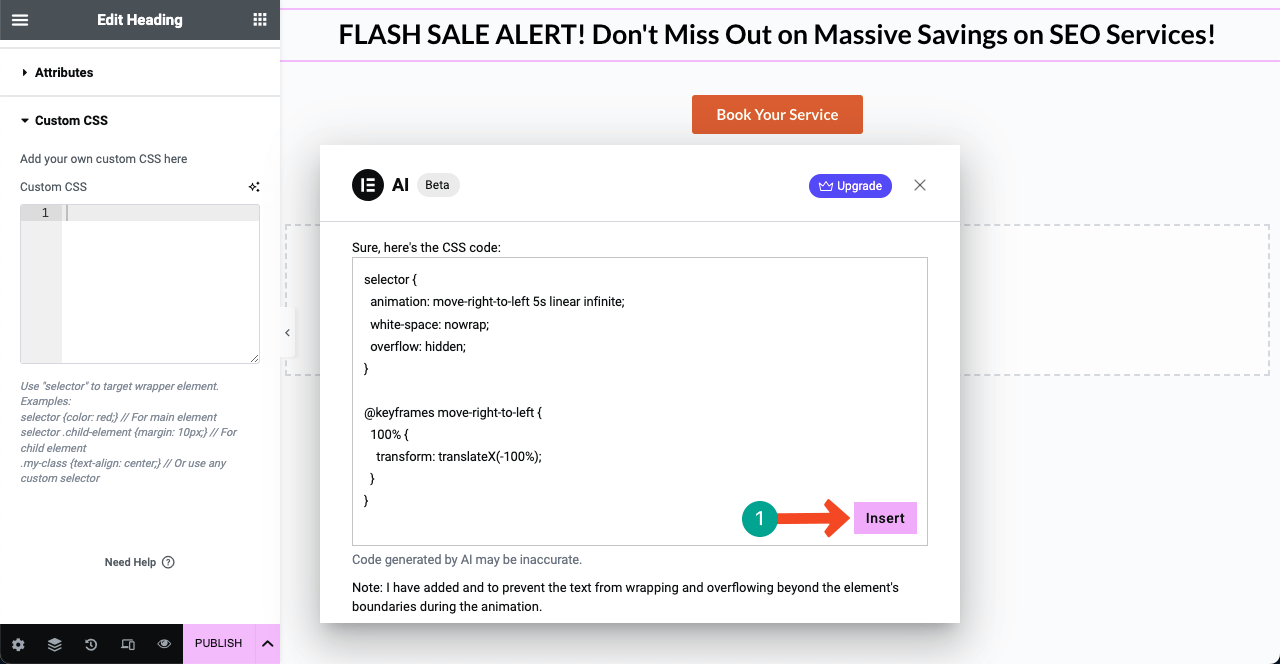
- 新しいポップアップが表示されたら、検索ボックスにプロンプトを入力します。 「コードの生成」ボタンを押します。

- 必要な CSS コードが作成されたことがわかります。 「挿入」ボタンをクリックします。

- 希望のエフェクトが適用されていることがわかります。 エフェクトが気に入らない場合、または変更したい場合は、AI ポップアップを開いて、詳細を含むプロンプトを作成します。
- カスタム CSS コードを生成し、同じ方法でウィジェットに追加できます。
Elementor で画像を生成する方法
Midjourney、Bing、およびプロンプトベースの画像を作成できるその他の AI ツールについてはすでにご存知だと思います。 Elementor AI でも同じことができます。 この機能は開発者モードではまだ制限されていますが、間もなくリリースされる予定です。
Elementor では 2 つの場所からイメージを作成できます。 1つ目は画像ウィジェットを使用する方法です。 2 つ目はウィジェットの背景にあります。 Elementor を使用して画像を生成する方法のツアーをご覧ください。
方法 01: 画像ウィジェットを使用して画像を作成および追加する
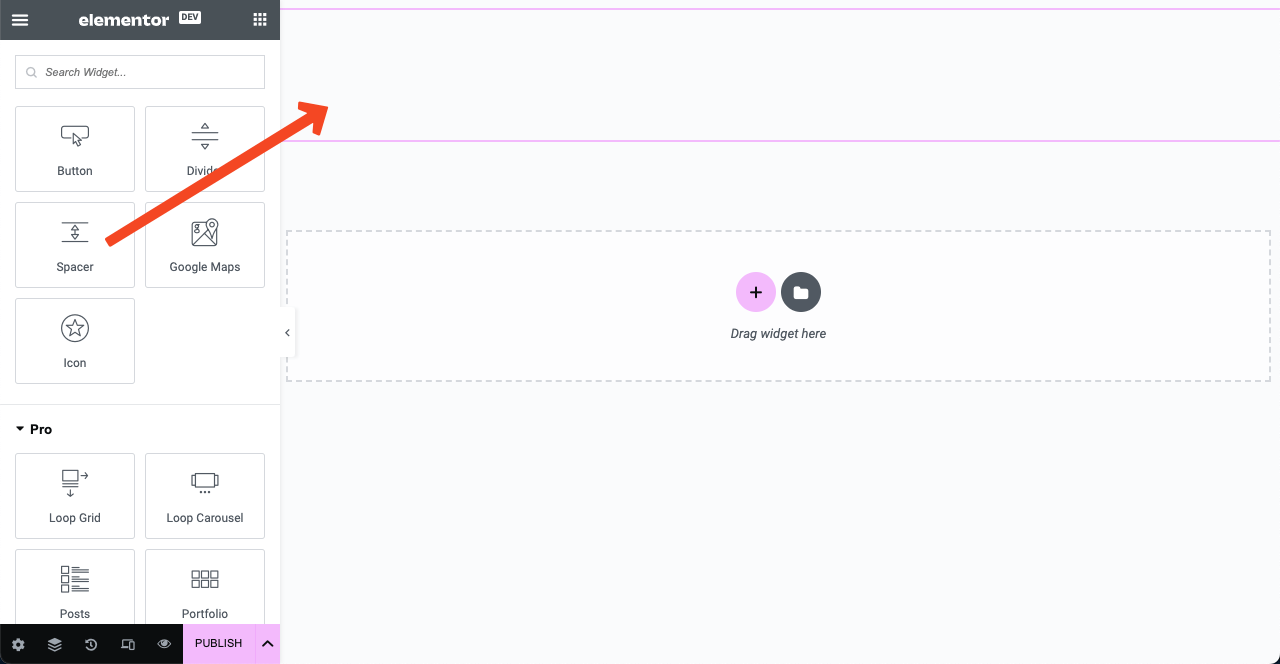
- 画像ウィジェットをドラッグ アンド ドロップします。 画像ウィジェットの横にある 3 つ星のアイコンをクリックします。

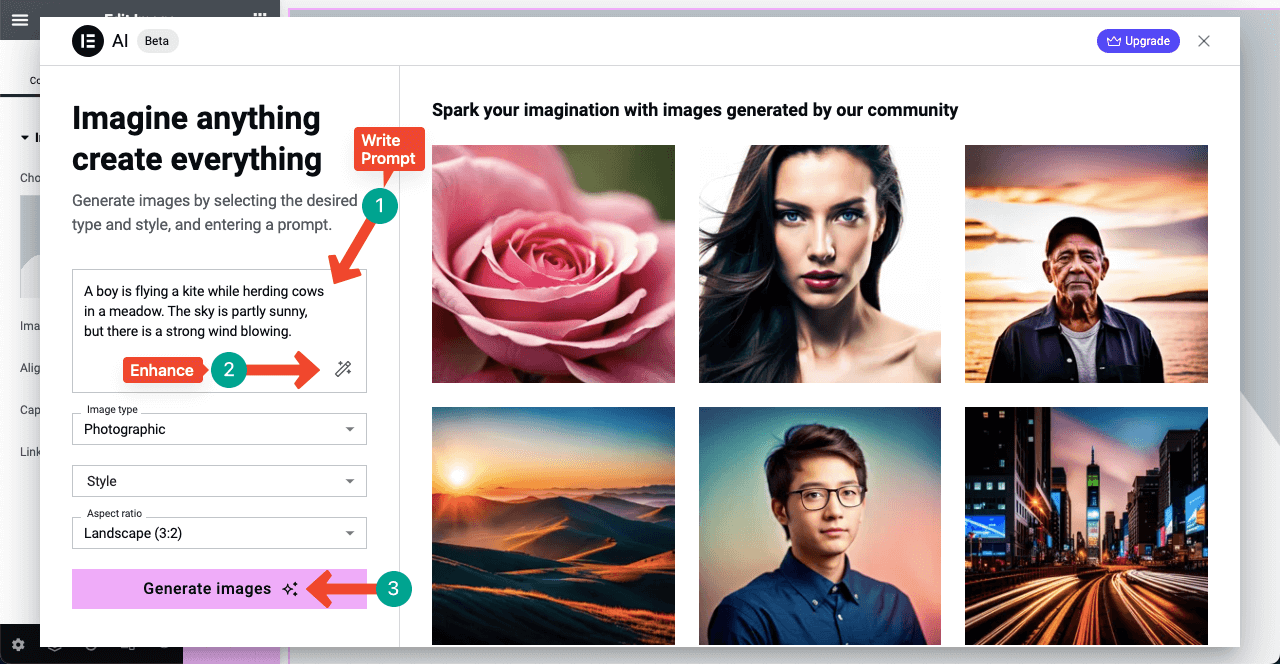
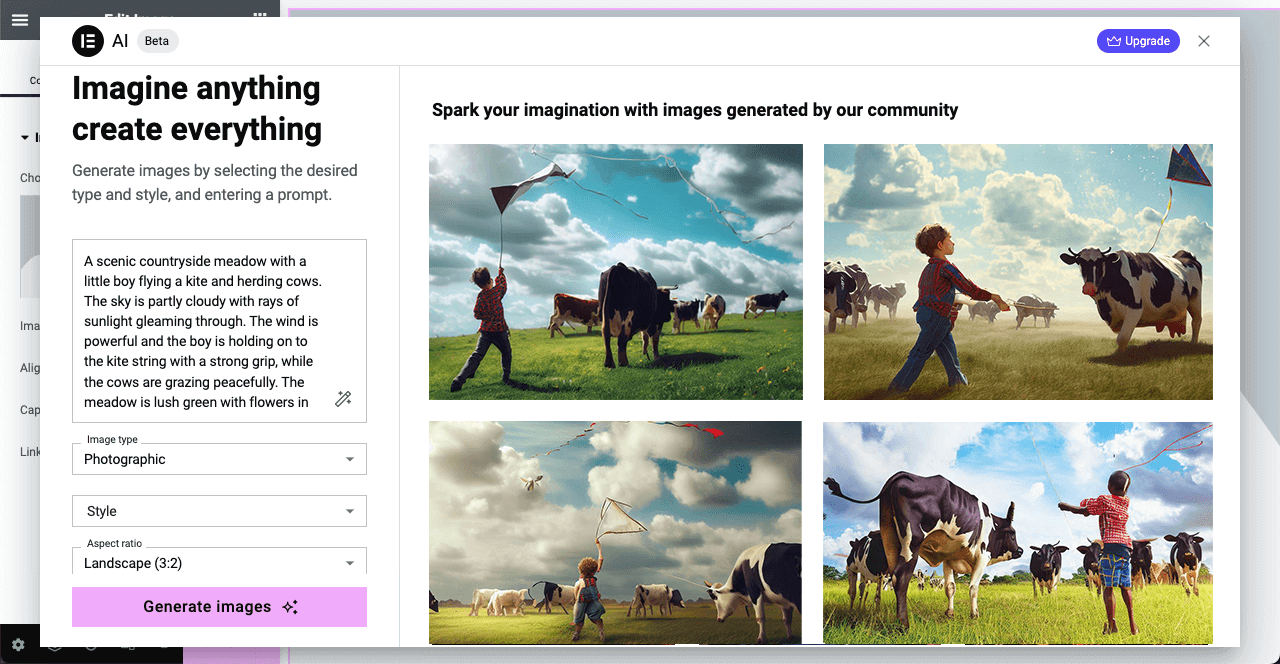
- 以前と同様にポップアップが開きます。 最初のボックスにプロンプトを入力します。 ストーリーを書くのが苦手な場合は、ボックスの右下隅にある強化アイコンをクリックしてください。 これにより、シード プロンプトが改善されます。

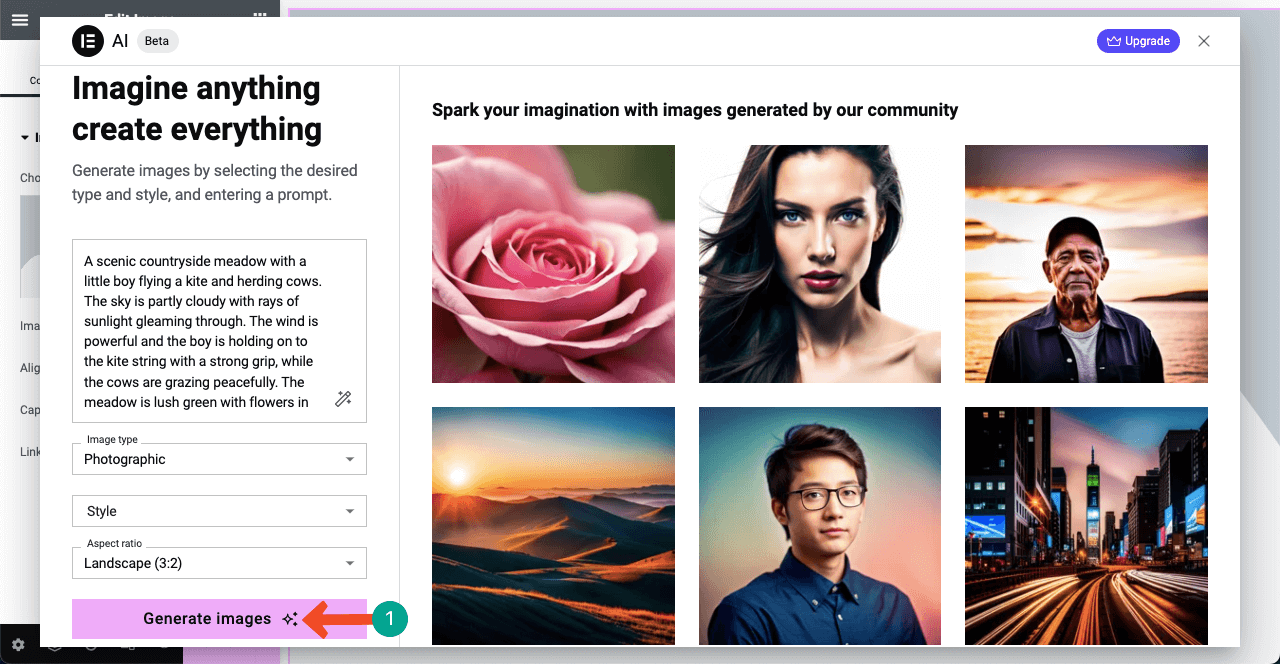
ボックスには即席のプロンプトが表示されます。 次に、画像のスタイルとアスペクト比を好みのものに変更します。 最後に「画像を生成」ボタンをクリックします。


- Elementor AIで生成された画像をご覧いただけます。 好みの画像の上にカーソルを置くと、 [画像を使用]オプションが表示されます。 それをクリックすると、この画像を Web ページに挿入できます。 Elementor AI を使用すると、画像を挿入する前に少し編集できます。

方法 02: ウィジェットの背景に画像を作成して追加する
- このプロセスも非常に簡単です。 キャンバス上のウィジェットをドラッグ アンド ドロップします。 たとえば、 Spacerウィジェットをキャンバスに追加しました。

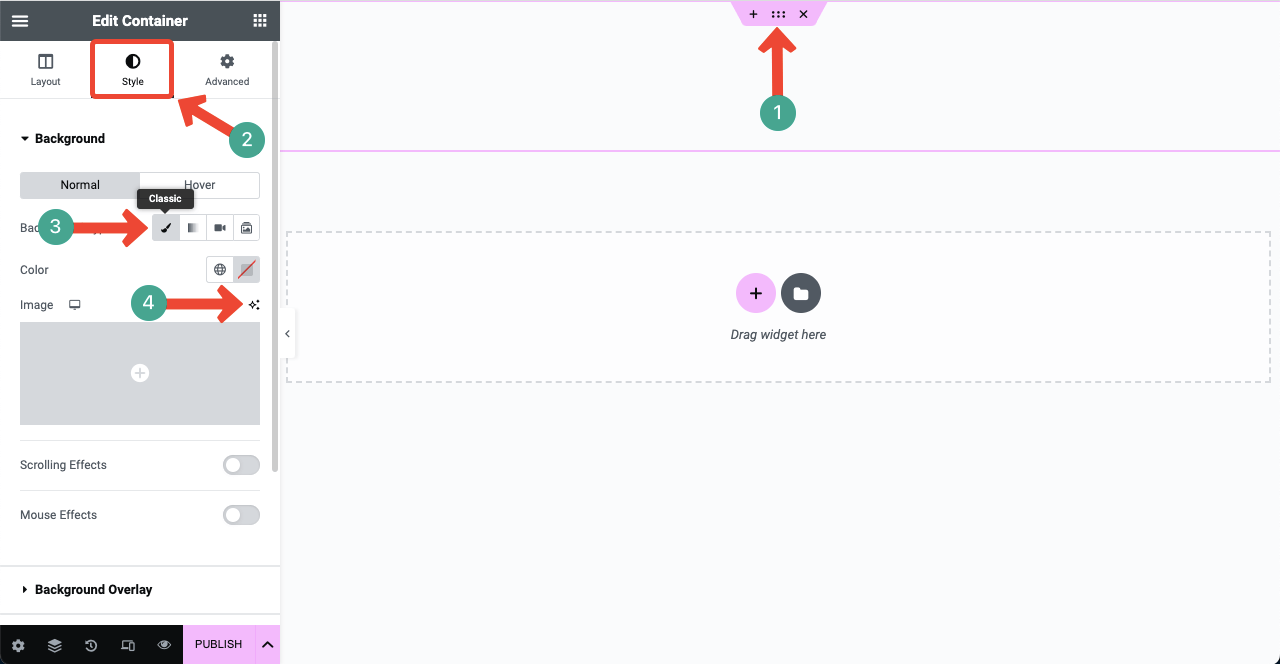
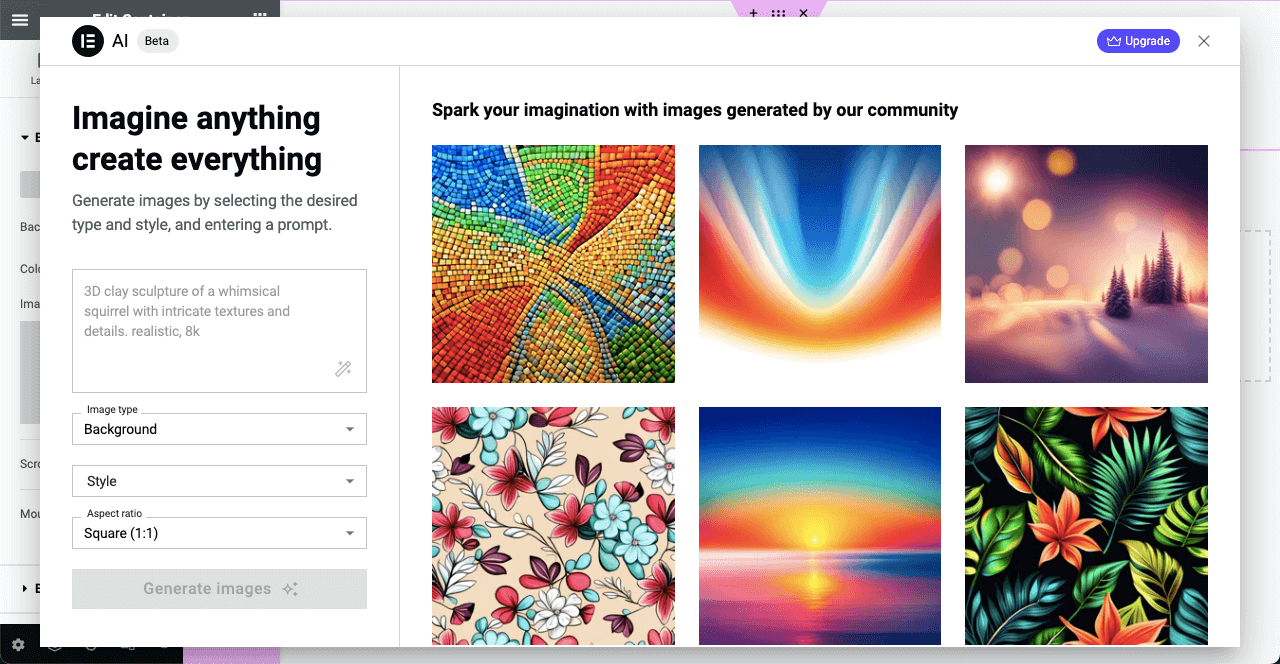
- 6 つの点のアイコンをクリックして、ウィジェット領域全体を選択します。 「スタイル」タブに移動します。 クラシックアイコンを押します。 その後、画像セクションが開きます。 [AI を使用して作成]アイコンをクリックします。

- 残りの手順は最初の方法と同じです。 ぜひご自身で実行してください。

Elementor AI の制限
Elementor AI はコンテンツ作成プロセスを簡素化できますが、いくつかの制限もあります。 そして、これはあらゆる AI ツールに当てはまります。 これらの制限への対処方法を知っている場合にのみ、Elementor AI から最良の結果を得ることができます。 簡単に見てみましょう。
a. AI によって生成されたコードにはエラーが含まれることがよくあります
単純なコードを生成したい場合、Elementor はかなり良い結果をもたらします。 ただし、複雑なケースでは、Elementor がいくつかのエラーを生成することがよくあります。 したがって、コードを実装する前にコードを確認し、ページと Web サイトのバックアップを常に取っておくことを強くお勧めします。
b. 限られた数の言語翻訳をサポート
これまでのところ、Elementor AI を使用すると、テキストを 25 の一般的な言語に翻訳できます。 この数は時間の経過とともに増加しますが、Elementor にあまり人気のない言語が含まれるという保証はありません。
c. 定期購読料
Elementor Pro ユーザーであっても、Elementor AI にアクセスするには AI パッケージを購入する必要があります。 それ以外の場合は、限られた無料トライアル クレジットのみを取得できます。
d. 画像の重み
Elementor サイトを高速かつスムーズに保つには、軽量の画像を使用することが必須です。 したがって、画像をアップロードする前に、tinypng.com またはその他のツールを使用して画像を最適化することをお勧めします。 ただし、AI で生成された画像を直接インポートする場合、画像を最適化するオプションはありません。
Elementor AI が生成した画像は、それほどではありませんが、わずかに重いことがわかりました。 画像最適化プラグインを使用すると、バックエンドから画像を自動的に圧縮できます。 ウェブサイト用に画像を最適化する方法については、この投稿をお読みください。
Elementor AIの価格
現在のところ、Elementor には 2 つのプレミアム パッケージがあります。 AIスターターとAIパワーです。 以下は、その価格と記載されているクレジットの量です。
AI Starter – 月額 2.99 ドルで、年間 18,000 クレジットを提供します。
AI Power – 月額 8.25 ドルで、年間 50,000 クレジットを提供します。
Elementor AI の価格ページを確認してください。
Elementor AI に関する FAQ
上記の説明から、Elementor AI について必要な基本事項をすべて学習できたことを願っています。 このセクションでは、Elementor AI についての決定に役立ついくつかの質問と回答について説明します。
Elementor AI は無料ですか?
いいえ、Elementor AI は完全に無料というわけではありません。 最初に、制限付きの無料クレジットをいくつか取得します。 有効期限が切れたら、Elementor AI のプレミアム パッケージにアップグレードする必要があります。
他にも AI ツールはたくさんありますが、なぜ Elementor AI を使用する必要があるのでしょうか?
まず、この AI は Elementor エディターにネイティブに統合されています。 新しいコンテンツを生成して収集するために、毎回他のツールに切り替える必要はありません。
次に、特定の要素のカスタム CSS コードを作成して Web ページに適用するのは簡単ではありません。 Elementor AI には、各要素のコードを生成して即座に実装できるようにするための事前設計された設定がいくつかあります。
Elementor AI サブスクリプションを複数の Web サイトで使用できますか?
はい! Elementor AI は個人サブスクリプションです。 作業中のどの Web サイトでも使用できます。
英語以外の言語でプロンプトを作成できますか?
Elementor AI は現在 29 の言語をサポートしており、時間の経過とともにサポートされる言語は増える予定です。 これらすべての言語でプロンプトを作成できます。
未使用のクレジットは次のサブスクリプション期間に使用できますか?
いいえ、未使用のクレジットを翌年のサブスクリプション期間に繰り越すことはできません。 これらは自動的に削除されます。
Elementor AI についてのまとめ
Elementor は、初めて市場に登場したとき、Web デザイン業界に革命をもたらしました。 私たちはその機能と機能に非常に満足していました。 コードを使用しないユーザーでも、時間の経過とともにプロの Web デザイナーとして成長する方法が得られました。
デザインと高品質のコンテンツが組み合わされると、Web サイトはその可能性を最大限に発揮できます。 Elementor AI は、この点において画期的なソリューションとなるでしょう。 その結果、Elementor はデザイナーだけでなく市場にとっても魔法の杖となるでしょう。 投稿をお楽しみいただけたでしょうか。
