Come creare moduli di testimonianza dinamica con Divi & ACF
Pubblicato: 2022-04-17Divi funziona bene con i contenuti dinamici. Il contenuto dinamico può essere utilizzato per visualizzare testo, titoli e molto altro. Può anche essere utilizzato nel modulo testimonial di Divi combinandolo con un plug-in chiamato Advanced Custom Fields. In questo post vedremo come creare moduli testimonial dinamici con Divi e ACF. Divi e ACF lavorano insieme davvero bene e questo post ti aiuterà a capire come fare!
Andiamo a questo.
Configurazione avanzata dei campi personalizzati
Innanzitutto, dovremo installare la versione gratuita del plug-in Advanced Custom Fields.
Installa campi personalizzati avanzati
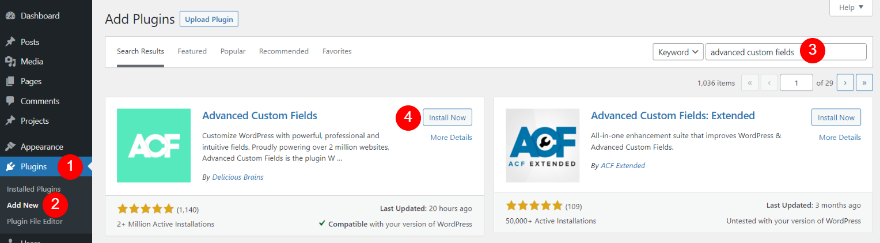
Per installarlo all'interno di WordPress, vai su Plugin > Aggiungi nuovo nella dashboard di WordPress. Cerca i campi personalizzati avanzati e fai clic su Installa ora .
- Plugin
- Aggiungere nuova
- Ricerca
- Installa ora

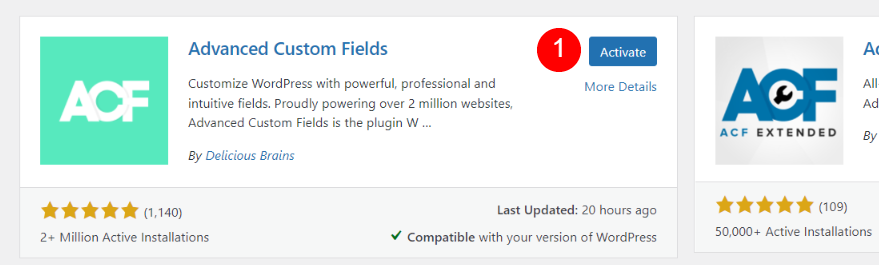
Una volta completata l'installazione, fare clic su Attiva .
- Attivare

Ora siamo pronti per impostare i campi personalizzati per la nostra testimonianza Divi.
Crea un nuovo gruppo di campi
Quindi, crea un gruppo di campi . Questo gruppo di campi conterrà tutti i campi necessari per una testimonianza. Possiamo quindi clonare questo gruppo sul campo per creare tutte le testimonianze che vogliamo.
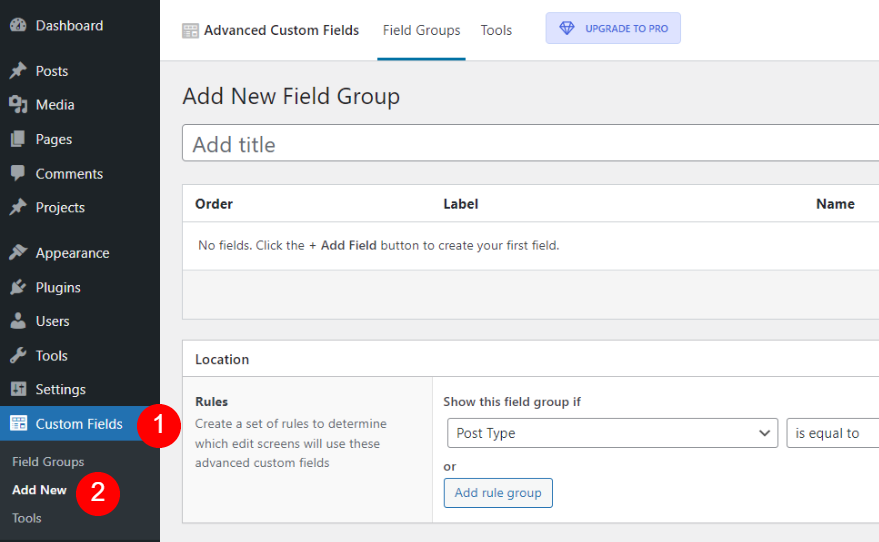
Per creare il gruppo di campi, vai su Campi personalizzati > Aggiungi nuovo nella dashboard di WordPress.
- Campi personalizzati
- Aggiungere nuova

Crea il gruppo sul campo per la testimonianza 1
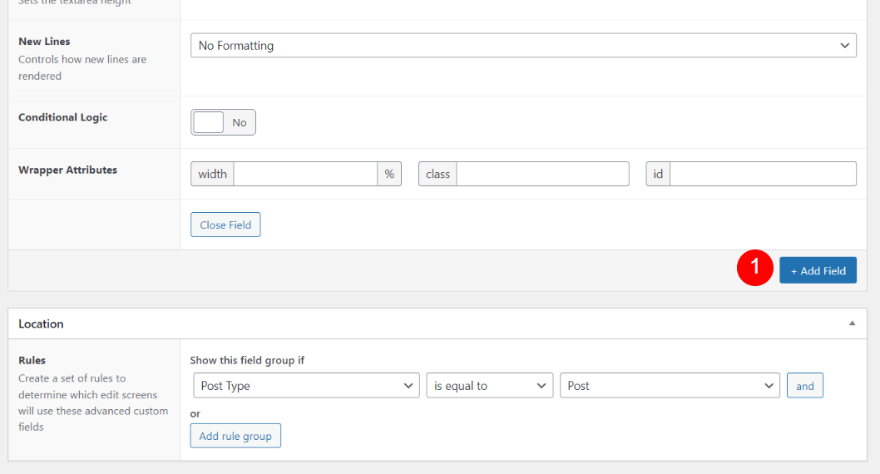
Innanzitutto, aggiungi un titolo e fai clic su Aggiungi campo .
- Aggiungi titolo
- Fare clic su Aggiungi campo

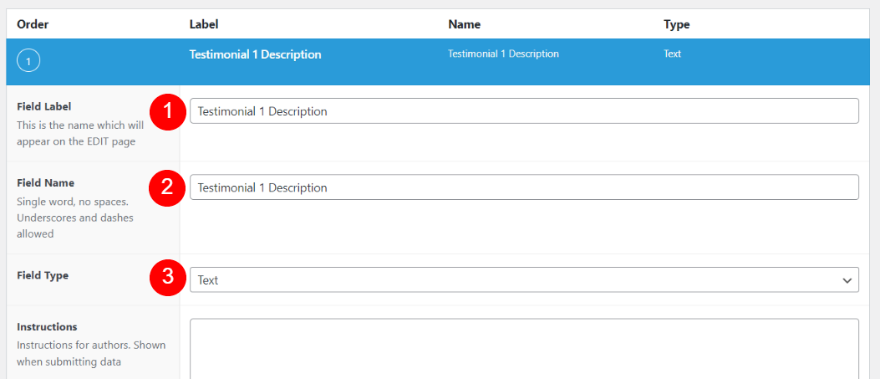
Questo apre l'editor in cui creeremo i campi. Dovremo aggiungere un campo alla volta. Ciascun campo includerà l'etichetta, il nome e il tipo di campo. Il nome e l'etichetta possono corrispondere.
Testimonianza 1 Descrizione
Immettere l' etichetta del campo e il nome del campo. Fare clic sulla casella a discesa Tipo di campo per visualizzare le opzioni. Questo campo utilizza un tipo di campo diverso rispetto agli altri tre campi.
- Etichetta campo: Testimonianza 1 Descrizione
- Nome campo: Testimonianza 1 Descrizione

Selezionare Area di testo dall'elenco.
- Tipo di campo: Area di testo

Testimonianza 1 Nome
Quindi, scorri verso il basso e fai clic su Aggiungi campo .

Quindi, inserisci Testimonial 1 Name per il nome del campo e l'etichetta del campo . Lascia il tipo di campo al suo valore predefinito (testo).
- Nome campo: Testimonianza 1 Nome
- Etichetta campo: Testimonial 1 Nome

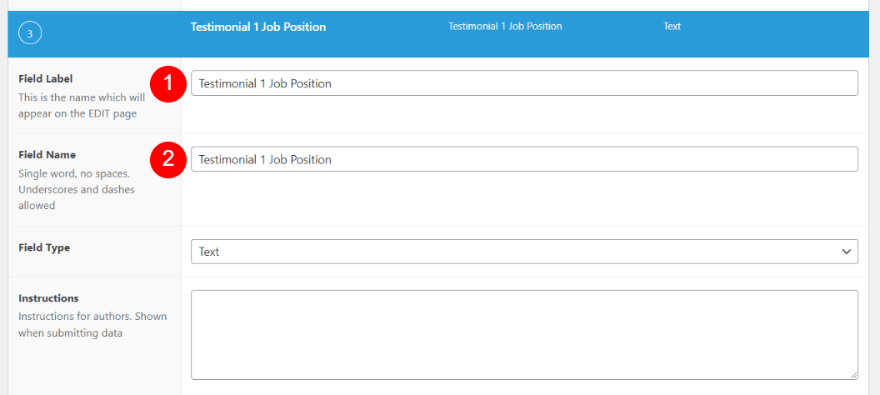
Testimonianza 1 Posizione lavorativa
Quindi, fai clic su Aggiungi campo e inserisci Testimonial 1 Job Position per il nome del campo e l'etichetta del campo .
- Nome campo: Testimonianza 1 Posizione lavorativa
- Etichetta campo: Testimonianza 1 Posizione lavorativa

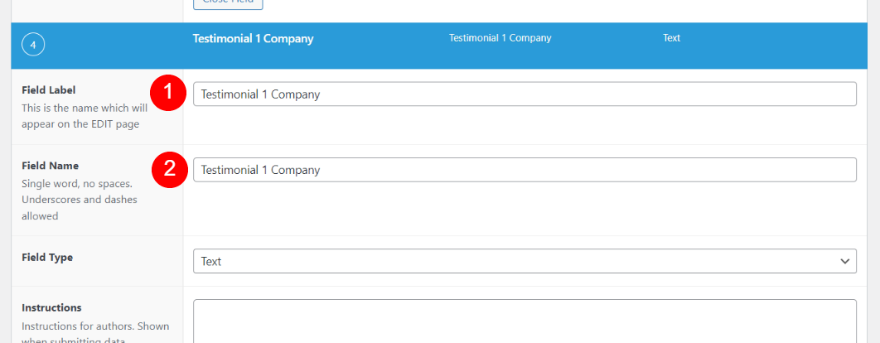
Testimonianza 1 Azienda
Quindi, fai clic su Aggiungi campo e inserisci Testimonial 1 Company per il nome del campo e l'etichetta del campo .
- Nome campo: Testimonial 1 Azienda
- Etichetta campo: Testimonial 1 Azienda

Posizione
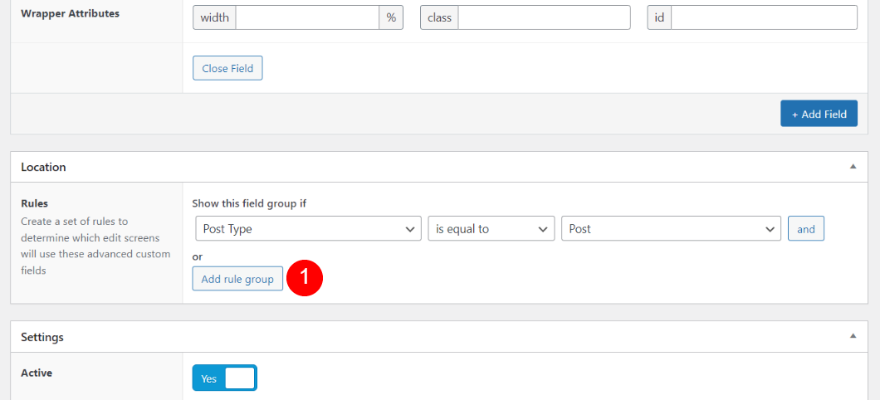
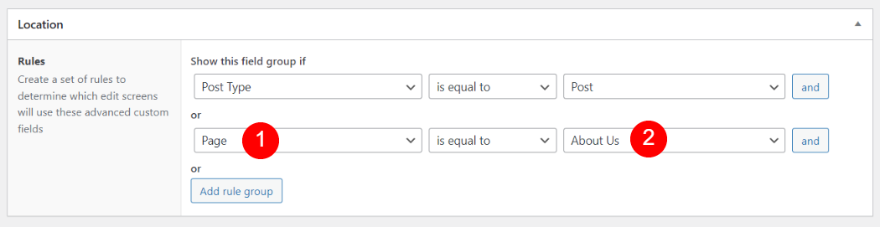
Successivamente, imposteremo le regole di posizione . Sceglieremo la pagina o le pagine in cui vogliamo utilizzare la testimonianza. Ha la regola Post Type è uguale a Pagina per impostazione predefinita. Manterremo questa regola e ne aggiungeremo un'altra. Fare clic su Aggiungi gruppo di regole .

Seleziona la casella a discesa Tipo di post per la nuova regola e scegli Pagina. Seleziona la casella a discesa Pubblica per la nuova regola e seleziona la pagina che desideri utilizzare. Se desideri utilizzare più pagine, aggiungi una nuova regola per ciascuna pagina.
- Primo campo: Pagina
- Secondo campo: il nome della tua pagina

Pubblica il nuovo gruppo di campi
Infine, fai clic sul pulsante Pubblica nell'angolo in alto a destra dell'editor per pubblicare il nuovo gruppo di campi.

Una volta pubblicato il gruppo di campi, vedrai l'elenco dei campi e delle regole.

Clona il gruppo sul campo della testimonianza
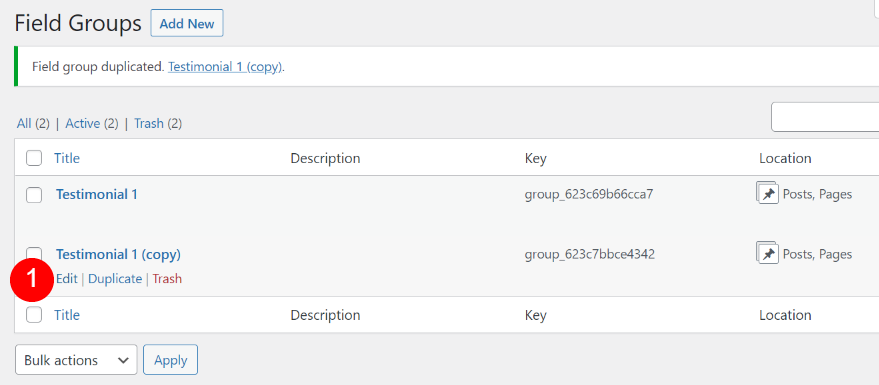
Successivamente, cloneremo il gruppo del campo delle testimonianze. Questo ci permetterà di creare un'altra testimonianza. Dovremo ripetere questo per ogni testimonianza che vogliamo creare. Nella dashboard di WordPress, vai su Campo personalizzato > Gruppi di campi. Passa il mouse sopra il gruppo di campi che desideri clonare e fai clic su Duplica .
- Campi personalizzati
- Gruppi di campo
- Duplicare

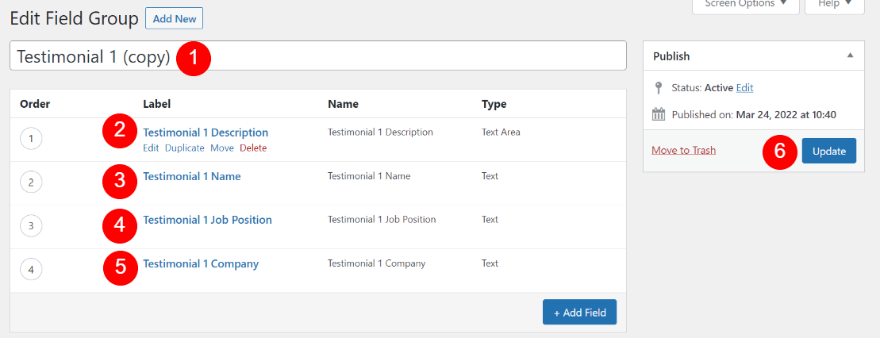
Quindi, fai clic su Modifica per aprire il nuovo gruppo di campi e modificare i nomi del gruppo e di ogni campo all'interno del gruppo.

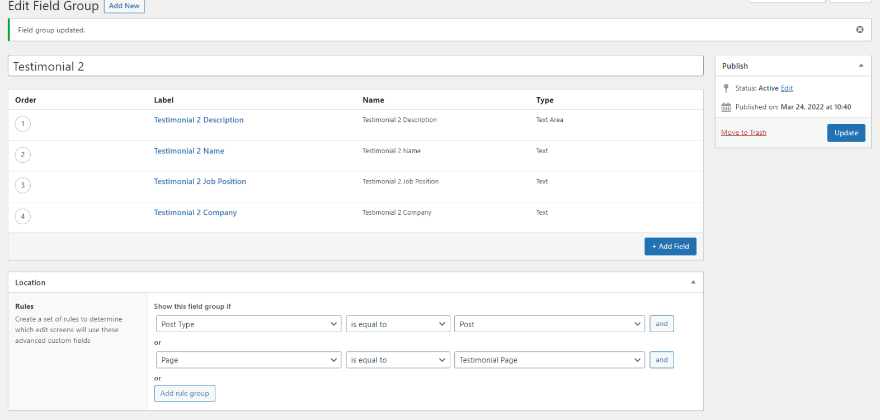
Modifica il titolo e seleziona ciascun campo e cambia 1 in 2. Fai clic su Aggiorna quando sei pronto.

Quindi, scegli la pagina in cui desideri che questa testimonianza sia disponibile.

Ora hai il gruppo sul campo per la tua seconda testimonianza.

Crea la Testimonianza
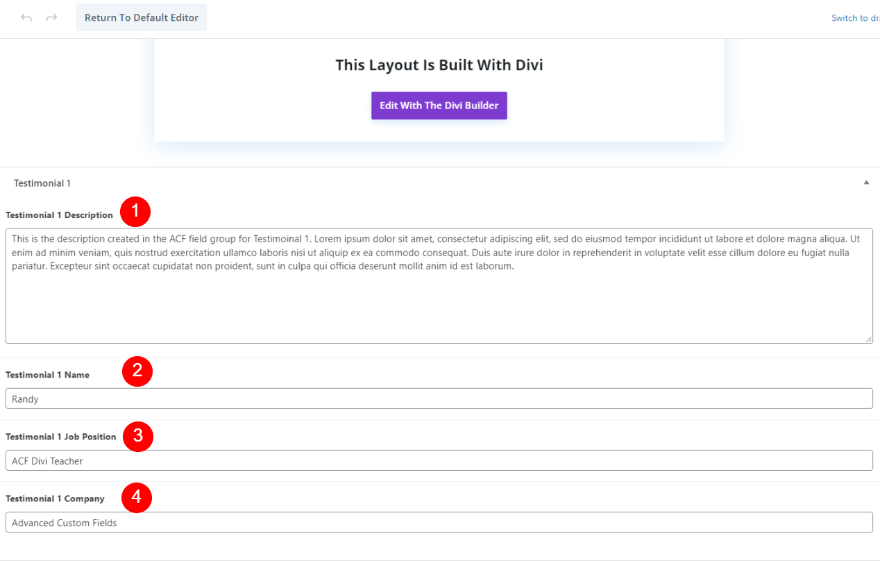
I campi per la testimonianza vengono visualizzati nella parte inferiore dell'editor di pagina per la pagina che hai selezionato come posizione della testimonianza. Questo esempio ha solo i campi per Testimonial 1. Ho selezionato una pagina diversa per la posizione di Testimonial 2, quindi non appare qui.

Compila i campi normalmente. Quindi, sarai pronto per utilizzare i campi all'interno del layout Divi per questa pagina.

Crea il modulo Testimonial Dynamic Divi
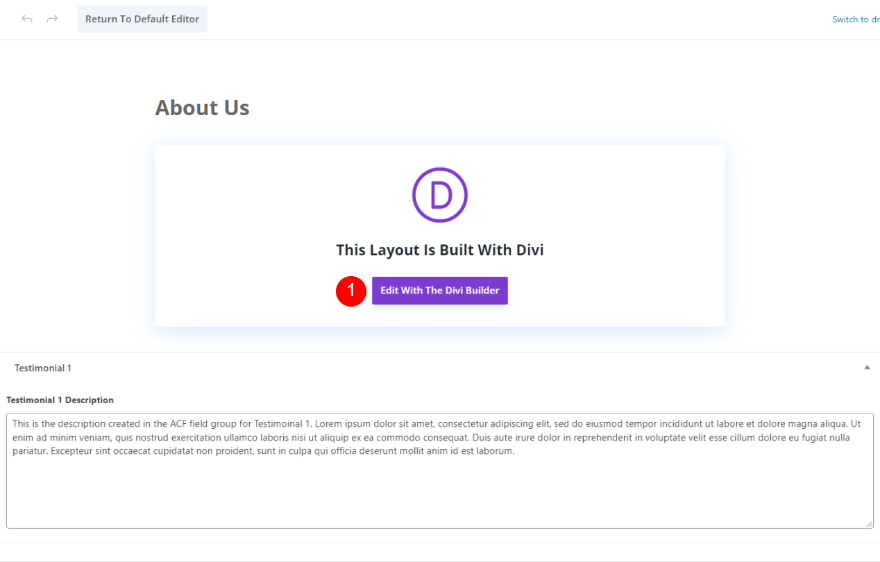
Un suo vantaggio è che chiunque può inserire le informazioni o modificare i campi senza dover aprire i moduli Divi. I campi dovranno essere mappati all'interno del modulo testimonial di Divi. Fare clic per utilizzare Divi Builder per questa pagina.

Puoi aggiungere il gruppo di campi personalizzato a qualsiasi pagina, ma creerò una nuova pagina. Dato che ho chiamato questa pagina Chi siamo, utilizzerò la pagina Informazioni del Pacchetto layout prodotto fotocamera gratuito disponibile in Divi. Aggiungerò un nuovo modulo testimonial e lo modellerò in base alla pagina. In primo luogo, illustrerò il processo di aggiunta della testimonianza alla pagina.
Aggiungi una nuova sezione e una riga Testimonial Divi
Aggiungi una nuova sezione regolare sotto la seconda sezione del layout.


Quindi, aggiungi una riga a colonna singola .

Aggiungi il modulo Testimonial Divi
Quindi, aggiungi un modulo testimonial alla riga.

Crea il contenuto della testimonianza dinamica
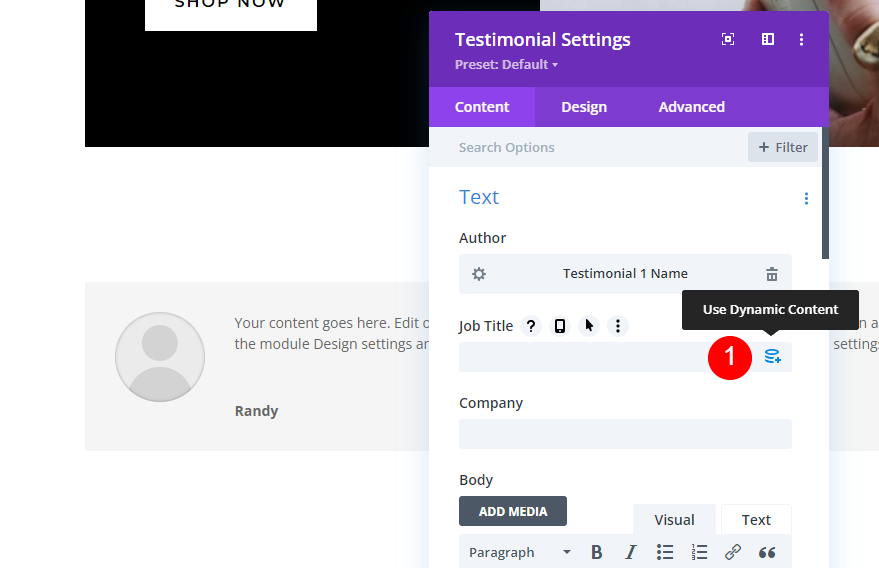
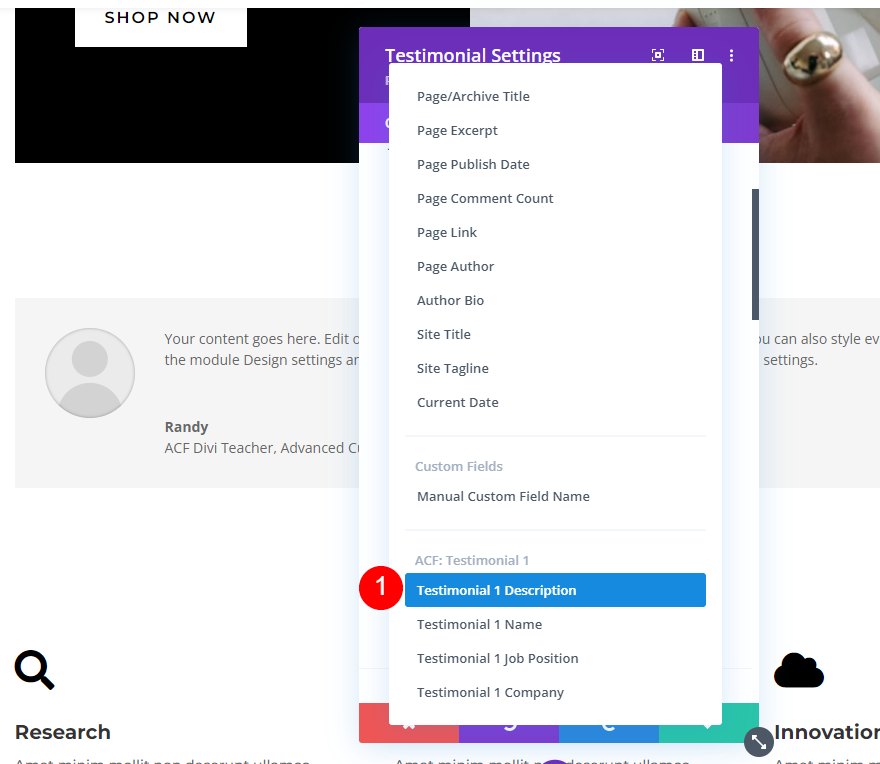
Successivamente, aggiungeremo i dati dei campi personalizzati avanzati al modulo delle testimonianze. Otterremo ciò aggiungendo i dati dal gruppo di campi come contenuto dinamico a ciascun campo. Apri le impostazioni del modulo normalmente. Vedrai l'opzione dinamica quando passi il mouse su ciascun campo come mostrato nell'immagine qui sotto.

Nome autore dinamico
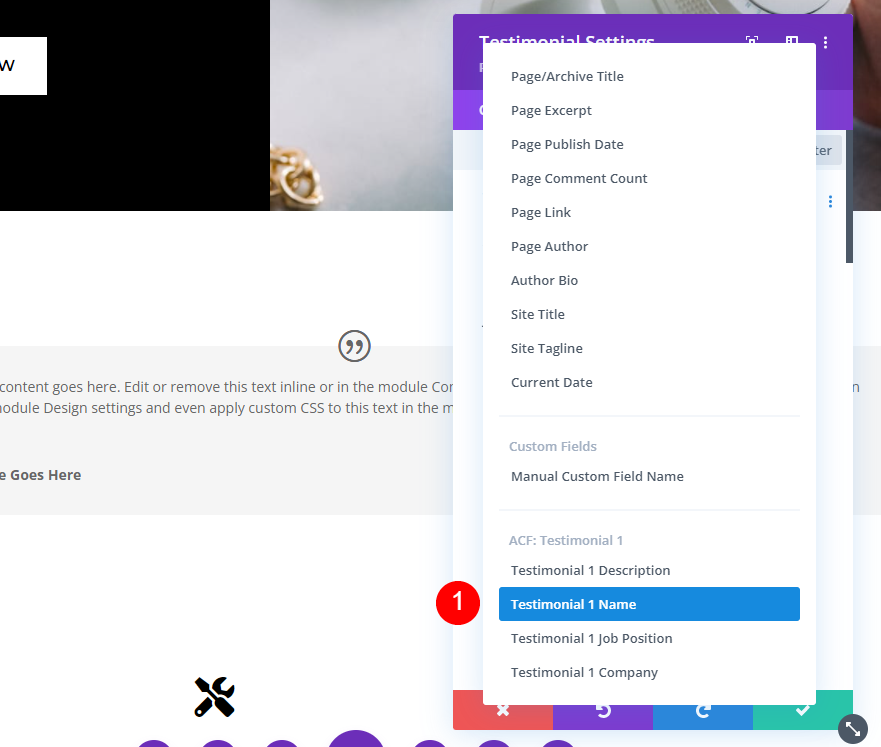
Innanzitutto, passa con il mouse sul campo Autore e fai clic sull'icona del contenuto dinamico .

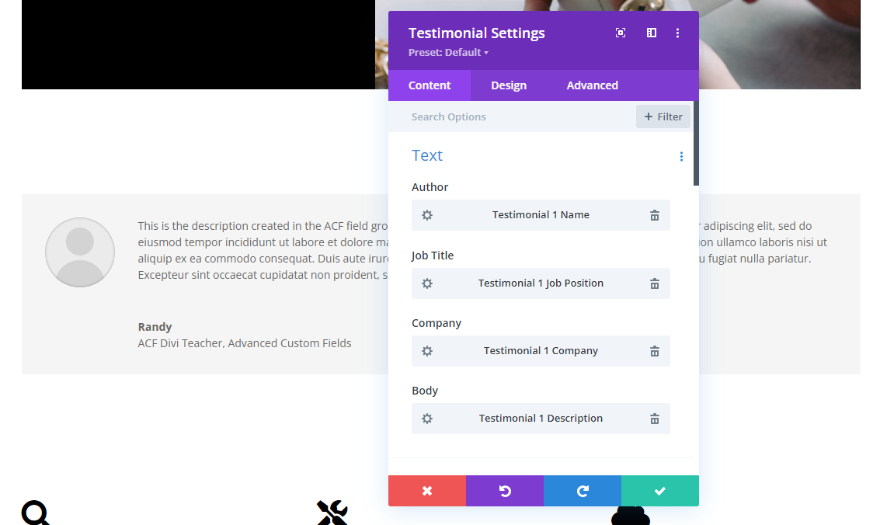
Vedrai le opzioni ACF in fondo all'elenco. Queste sono le etichette che abbiamo assegnato ai campi quando abbiamo creato il gruppo di campi. Seleziona Testimonianza 1 Nome .

Se desideri inserire del testo prima o dopo il nome, aggiungilo ai campi Prima o Dopo. Puoi anche aggiungere HTML se vuoi abilitarlo. Fai clic sul segno di spunta verde quando hai finito.

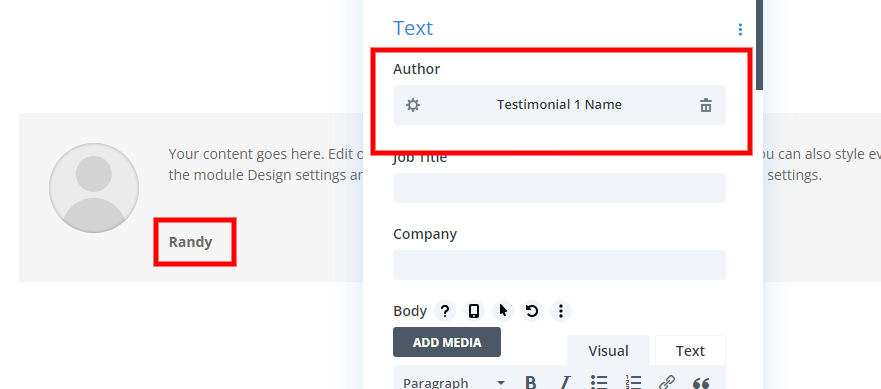
Il campo Autore ora mostra il nome del suo contenuto dinamico. Il testo che hai inserito nel campo ora appare come il nome dell'autore.

Titolo di lavoro dinamico
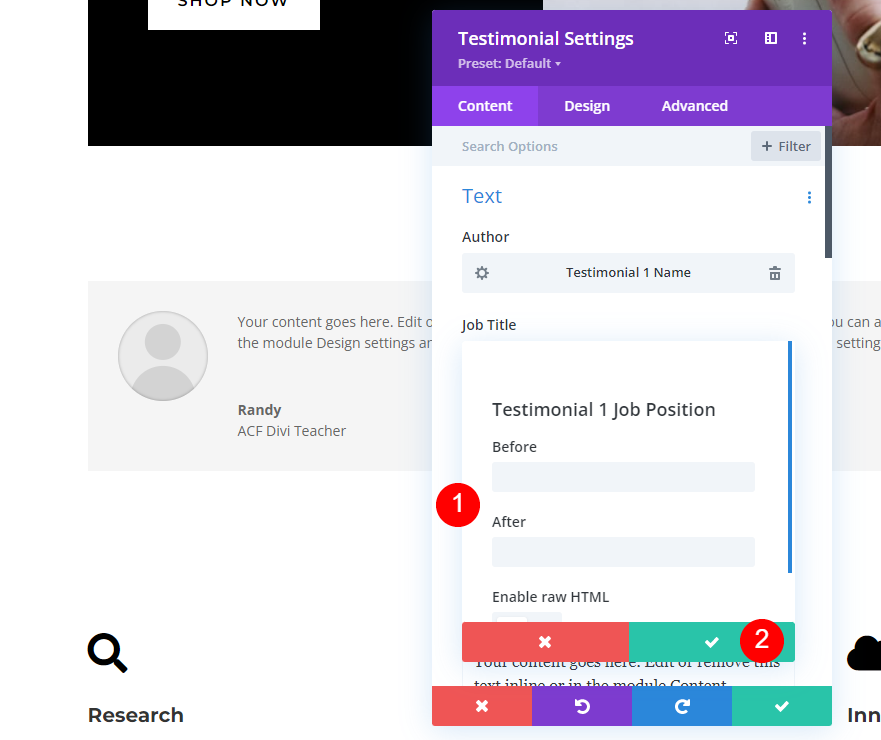
Quindi, passa con il mouse sul campo per Titolo di lavoro e fai clic sull'icona del contenuto dinamico.

Scegli Testimonial 1 Posizione di lavoro dall'elenco.

Aggiungi qualsiasi testo Prima o Dopo che desideri nei campi e seleziona il segno di spunta verde.

Nome azienda dinamico
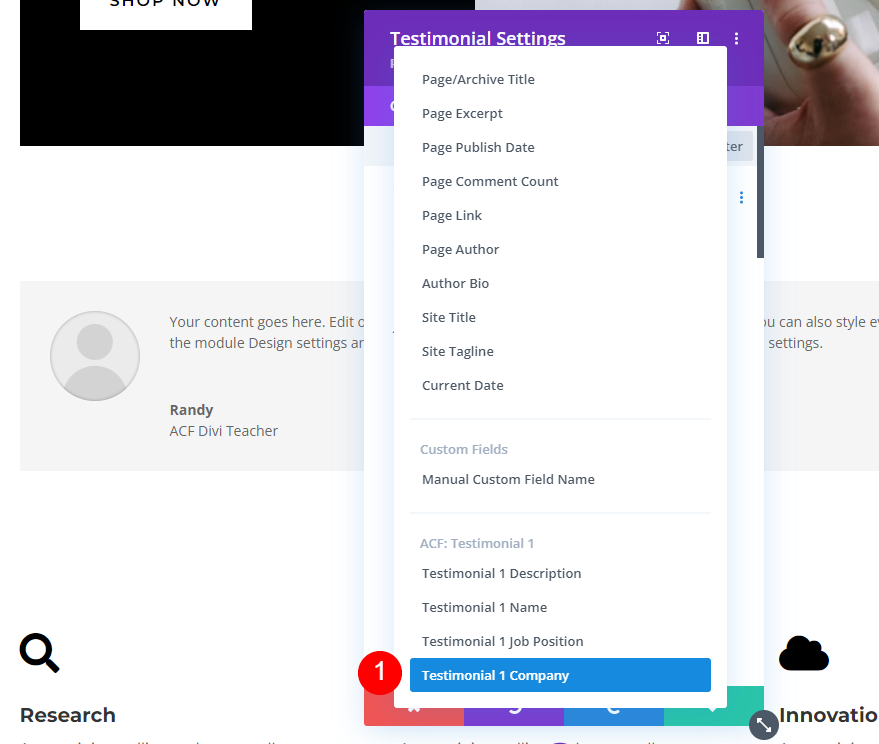
Quindi, passa con il mouse sul campo Società e seleziona la sua icona dinamica.

Scegli Testimonial 1 Company dall'elenco.

Aggiungi il testo prima e dopo se vuoi e fai clic sul segno di spunta verde.

Descrizione dinamica
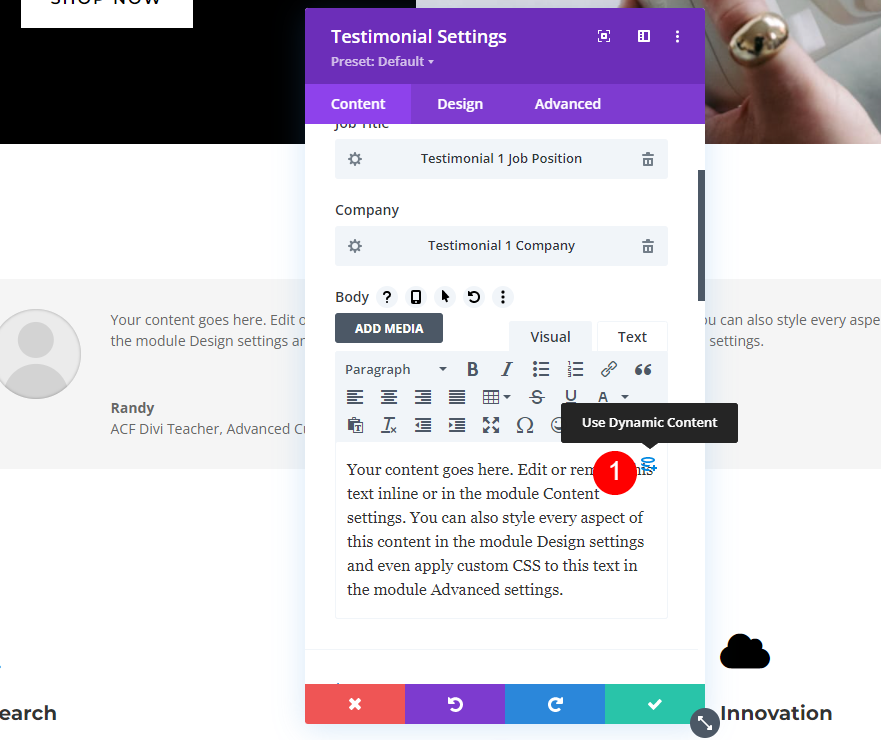
Infine, passa il mouse sopra l'area del contenuto per il corpo e seleziona l'icona dinamica.

Scegli Testimonial 1 Descrizione dall'elenco.

Quindi, aggiungi il testo Prima e Dopo, se lo desideri, e fai clic sul segno di spunta verde. Esci dal modulo e salva la tua pagina.

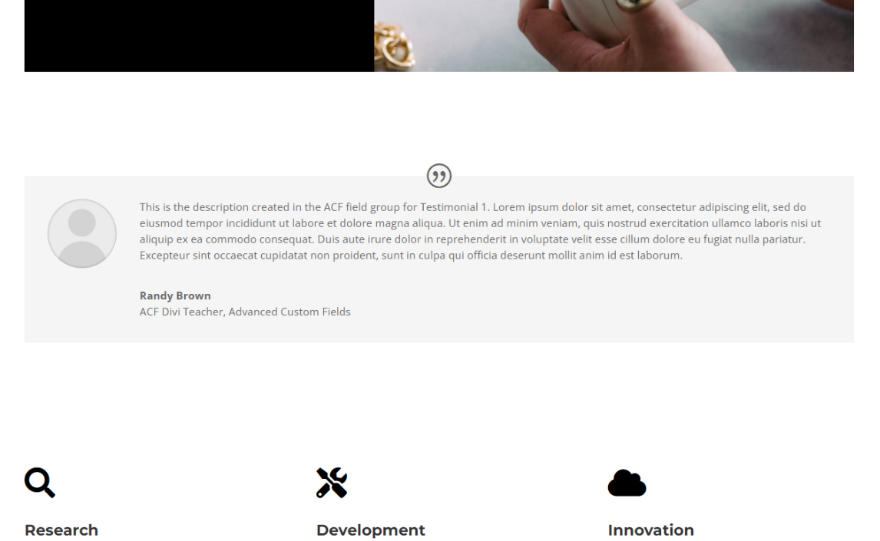
Ora abbiamo un modulo testimonial che utilizza il contenuto dinamico per i campi.

Modifica del contenuto della testimonianza dinamica
Tutti i campi delle testimonianze possono essere aggiornati senza dover aprire il builder Divi. Per modificare il contenuto dinamico, è sufficiente accedere all'editor di pagina e modificare il contenuto nei campi in fondo alla pagina. In questo esempio, aggiungo il mio cognome al campo Nome Testimonial 1.

Il nome viene aggiornato automaticamente nel modulo.

Modella il modulo Testimonial dinamico
Quindi, modelliamo il modulo testimonial in modo che corrisponda al modello di pagina.
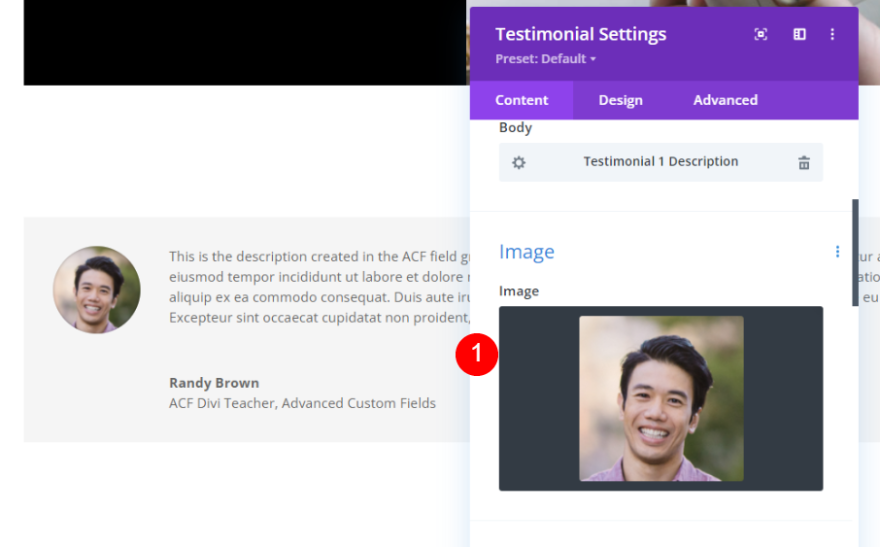
Immagine contenuto
Nella scheda contenuto, scorri verso il basso fino a Immagine e aggiungi l'immagine della persona dalla tua libreria multimediale.
- Immagine: foto della persona

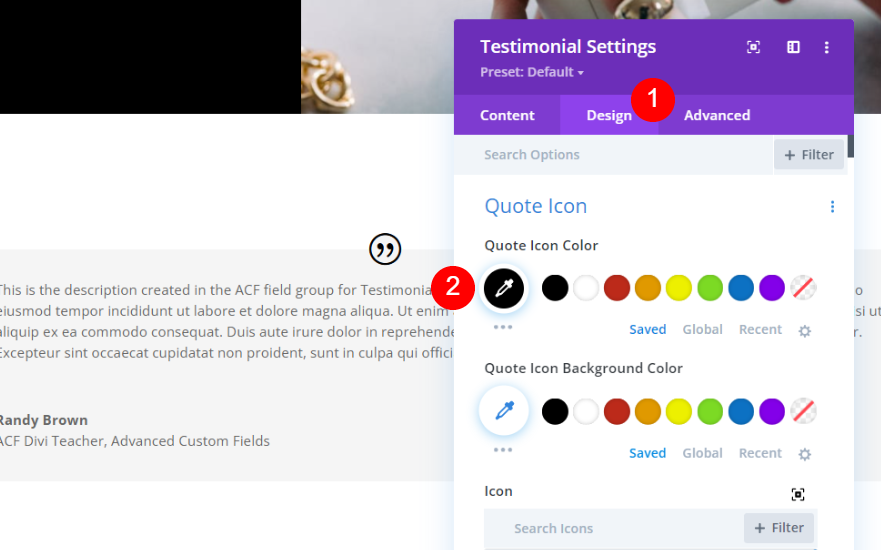
Icona di citazione
Quindi, vai alla scheda progettazione. Scegli il nero per il colore dell'icona della citazione .
- Colore: #000000

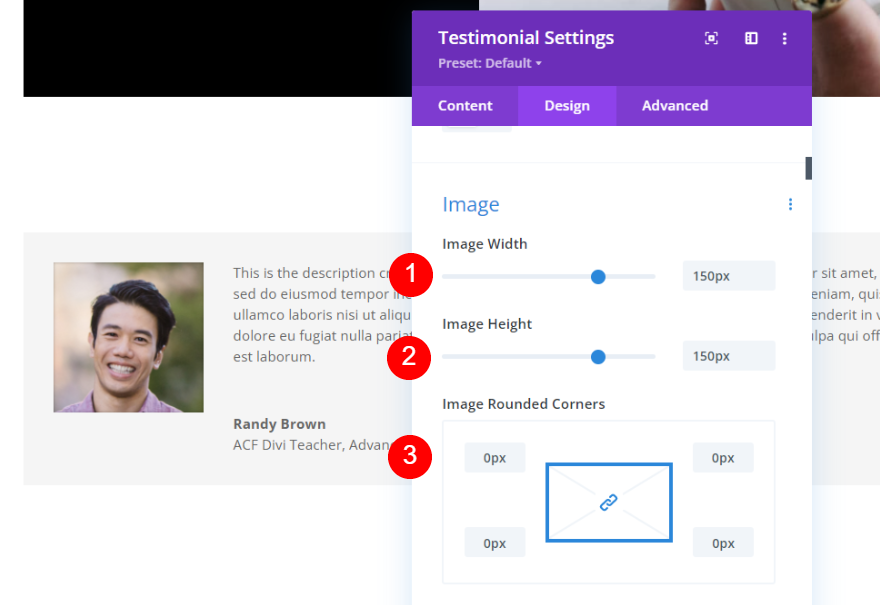
Immagine
Quindi, scorri verso il basso fino a Immagine . Imposta Larghezza e Altezza su 150px. Cambia gli angoli arrotondati a 0px.
- Larghezza: 150px
- Altezza: 150px
- Angoli arrotondati: 0px

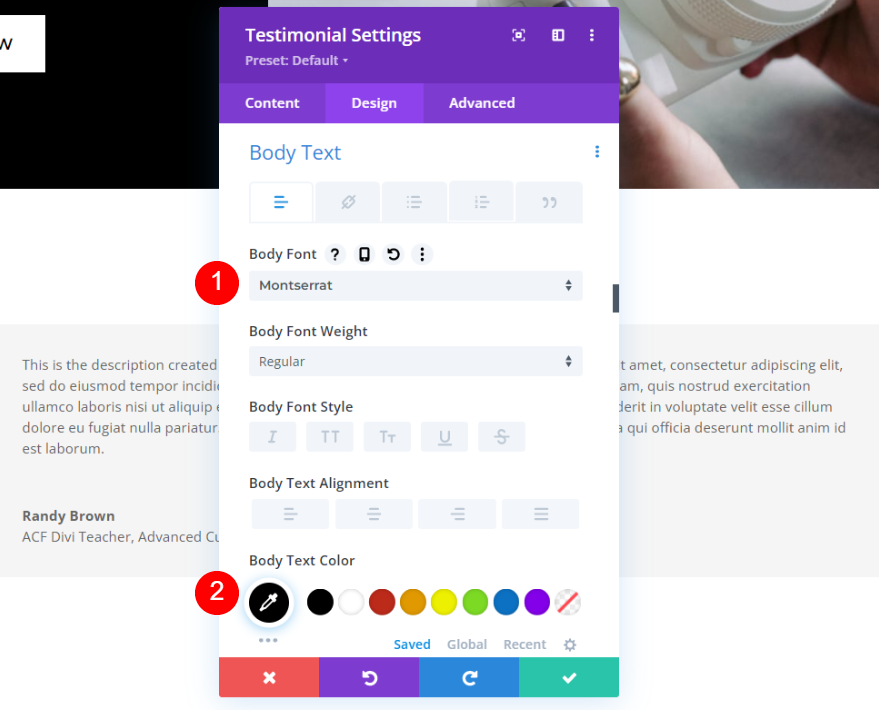
Corpo del testo
Scorri verso il basso fino a Corpo del testo . Scegli Montserrat per il carattere. Cambia il Colore in nero.
- Fonte: Montserrat
- Colore: #000000

Imposta la dimensione del desktop su 16px, la dimensione del telefono su 14px e l'altezza della linea su 1,8em.
- Dimensioni: 16px, 14px
- Altezza della linea: 1,8 em

Testo dell'autore
Scorri verso il basso fino al testo dell'autore . Cambia il carattere in Montserrat e cambia il Colore in nero. Imposta le dimensioni del desktop su 20px, le dimensioni del tablet su 18px e le dimensioni del telefono su 16px.
- Fonte: Montserrat
- Colore: #000000
- Dimensioni: 20px, 18px, 16px

Posizione del testo
Quindi, scorri verso il basso fino a Posiziona testo e cambia il carattere in Montserrat.
- Fonte: Montserrat

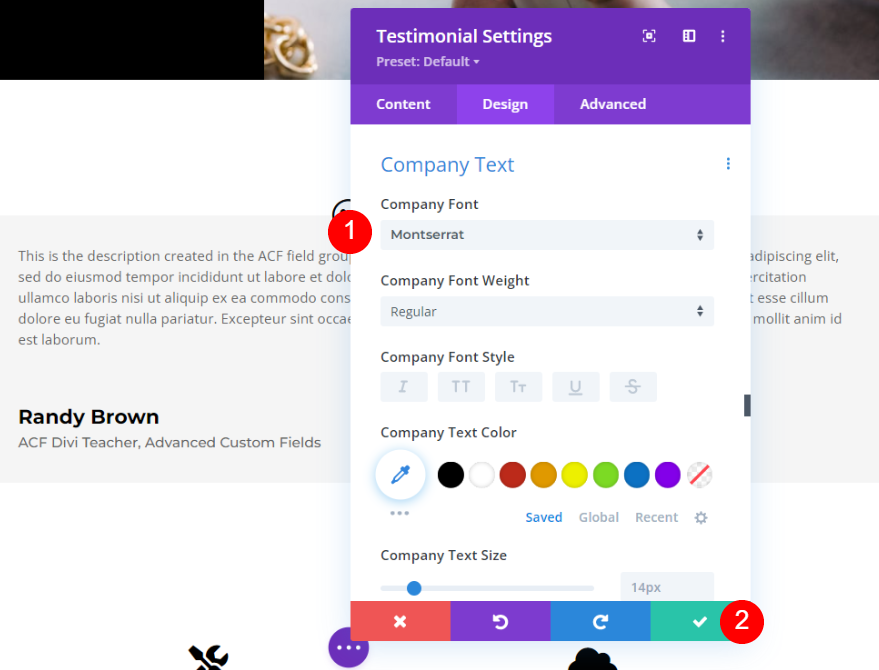
Testo aziendale
Infine, scorri verso il basso fino a Testo aziendale e imposta il carattere su Montserrat. Chiudi il modulo e salva la pagina.
- Fonte: Montserrat

Risultato del modulo di testimonianza dinamica
Ecco l'aspetto finale del dinamico modulo testimonial Divi.

Ecco come appare all'interno del layout di pagina.

Pensieri finali
Questo è il nostro sguardo su come creare moduli testimonial dinamici con Divi & ACF. L'aggiunta di campi personalizzati al modulo testimonial Divi è semplice con il contenuto dinamico di Divi. È facile come creare i campi come gruppo di campi e quindi scegliere i campi con il contenuto dinamico di Divi.
Vogliamo sentire da voi. Utilizzi contenuti testimonial dinamici con Divi e ACF? Fatecelo sapere nei commenti.
