Una semplice guida alle pagine predefinite di WooCommerce
Pubblicato: 2021-10-23Se hai un sito Web WordPress, ci sono buone probabilità che tu abbia installato WooCommerce. In caso contrario, c'è un'alta probabilità che tu l'abbia preso in considerazione o lo stai prendendo in considerazione. Comprendiamo che la prospettiva di apprendere un'intera piattaforma di e-commerce può essere scoraggiante, ma per fortuna WooCommerce è una piattaforma facile da imparare. Gran parte delle sue funzionalità di base possono essere comprese imparando le pagine predefinite installate durante l'installazione e come funzionano.
1. Acquista

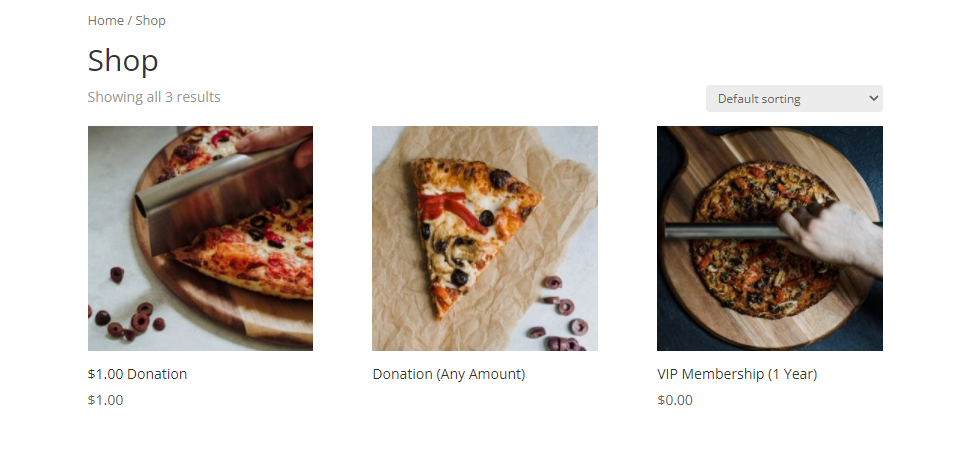
Forse la pagina predefinita più importante per WooCommerce, il Negozio è dove i tuoi clienti vedranno i vari prodotti che hai in vendita. Questa è la sua unica funzione, in realtà: mostrare i prodotti.
Al momento dell'installazione, WooCommerce imposta l'URL per il negozio https://example.com/shop . Mentre gran parte del contenuto di WooCoomerce viene visualizzato attraverso l'uso di codici brevi, la pagina del negozio no.
È importante notare che quando modifichi questa pagina e le altre pagine WooCommerce predefinite, non includono opzioni di stile. Per personalizzare queste pagine è necessario modificare direttamente il loro CSS o utilizzare un tema o un plug-in che fornisce opzioni di stile. Il nostro prodotto di punta, il tema Divi, è uno strumento di progettazione incredibilmente potente per chiunque utilizzi WooCommerce. Se non vuoi un'unica pagina Negozio per tutto (cosa che può essere impossibile da gestire se hai un negozio grande), puoi sempre creare Pagine Categoria Prodotto che mostrino solo determinati tipi di prodotti, e il Divi Theme Builder
Inoltre, puoi utilizzare Divi per rinnovare completamente l'aspetto di WooCommerce in diversi modi, creando un modello WooCommerce a livello di sito che mostra i prodotti in un modo molto più accattivante. Inoltre, i moduli WooCommerce di Divi includono una serie di opzioni di personalizzazione, incluso un modulo Negozio che puoi utilizzare insieme a Theme Builder per creare effetti fantastici.
2. Carrello

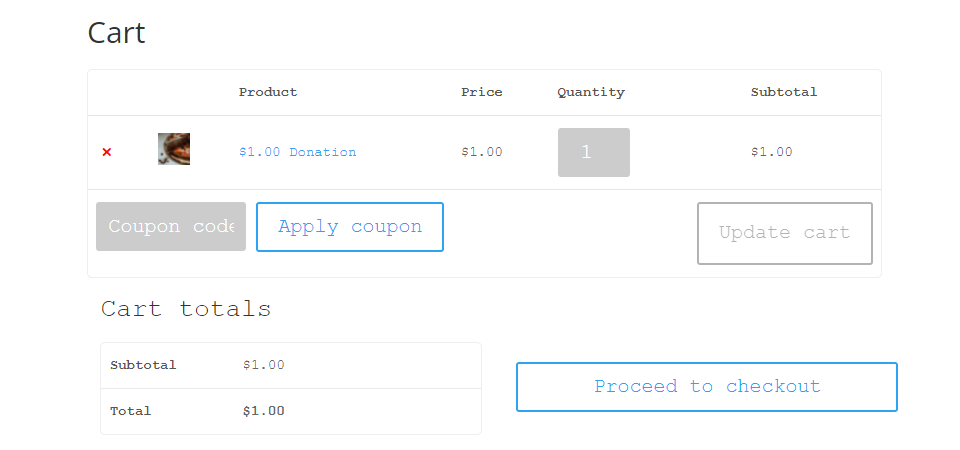
Per impostazione predefinita, WooCommerce crea l'URL https://example.com/cart per il tuo sito. All'interno di questo, il contenuto della pagina Carrello è semplicemente lo shortcode [woocommerce_cart] . La pagina stessa contiene una serie di preziosi punti informativi. Include l'elenco degli articoli da acquistare e le relative quantità, un campo codice coupon, nonché subtotali, totali e un pulsante Procedi al pagamento .
Ancora una volta, la pagina del carrello WooCommerce predefinita non è modificabile al di fuori del codice CSS personalizzato. Alcuni software di terze parti ti consentono di farlo. Inoltre, il rendering del carrello tramite shortcode offre una serie di opzioni su dove visualizzare il carrello. Puoi facilmente visualizzarlo tramite lo Shortcode Block dell'editor dei blocchi. Puoi includerlo come parte del piè di pagina del tuo negozio o di qualsiasi modello di pagina utilizzando Divi Theme Builder. Sebbene tradizionalmente il carrello sia una pagina a sé stante, puoi utilizzare la flessibilità dello shortcode per rimuovere l'attrito tra il tuo utente e un acquisto finalizzato.
3. Cassa

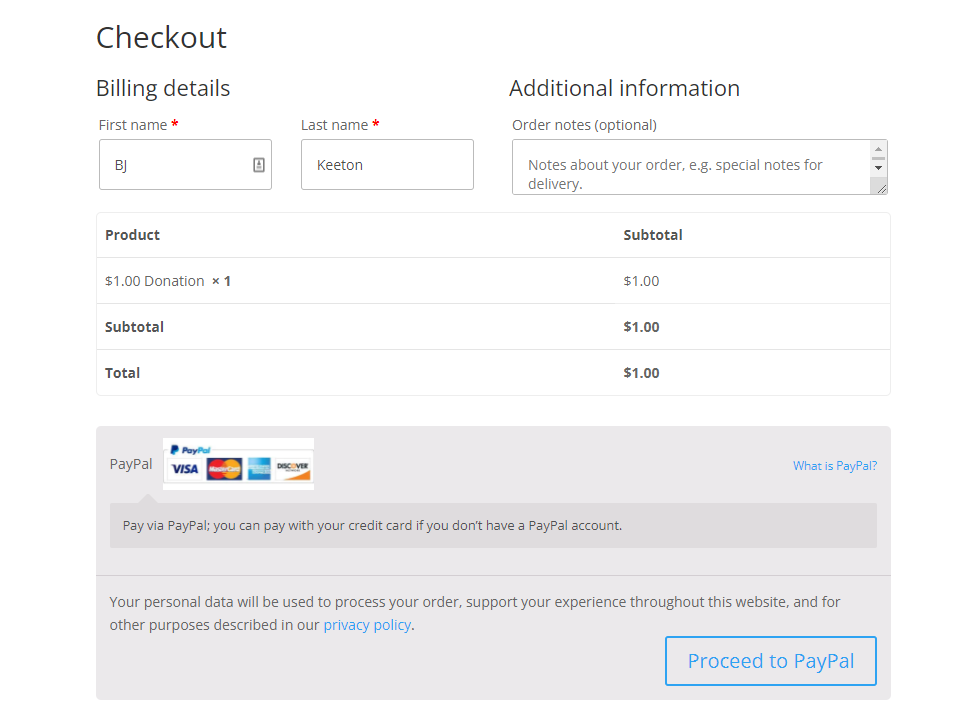
Proprio come le altre pagine WooCommerce predefinite, anche la pagina Checkout (https://example.com/checkout) rende il suo contenuto tramite shortcode: [woocommerce_checkout] . Vogliamo notare che WooCommerce include solo PayPal come gateway di pagamento durante l'installazione. Tuttavia, puoi aggiungerne altri tramite plug-in ed estensioni, rendendo il tuo negozio molto più attraente per i visitatori. Stripe e Square e altri importanti gateway di pagamento sono disponibili e verranno visualizzati nella pagina Checkout una volta installati.

Inoltre, WooCommerce ha rilasciato il proprio gateway di pagamento chiamato WooCommerce Payments che puoi installare come plug-in separato. Poiché le linee guida internazionali sulle finanze possono essere rigide, alcuni processori come PayPal potrebbero non essere disponibili in tutti i paesi. Invece di perdere le vendite internazionali, puoi utilizzare WooCommerce Payments come gateway.
Tutti i processori di pagamento e i gateway che scegli verranno visualizzati nella pagina di pagamento, consentendo ai tuoi clienti di decidere facilmente come completare l'acquisto. La pagina Checkout utilizza lo stile del sito predefinito, ma puoi utilizzare CSS personalizzati o software di terze parti per personalizzarlo.
Inoltre, puoi aggiungere qualsiasi contenuto che desideri alla pagina di pagamento, come upsell e prodotti correlati (entrambi inclusi nel pacchetto del modulo Divi WooCommerce) per invogliare ulteriormente i tuoi clienti. Devi solo modificare la pagina che contiene lo shortcode e aggiungere extra dove vuoi.
4. Il mio account

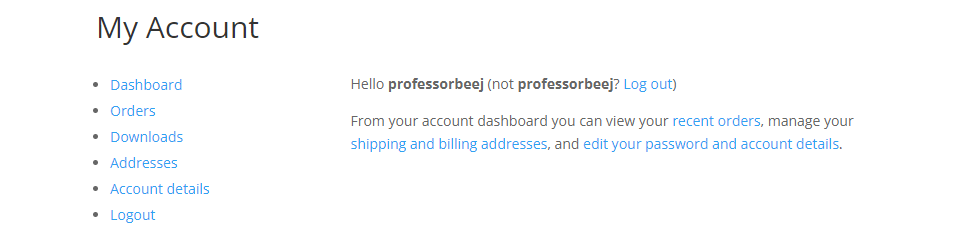
Resa dallo shortcode [woocommerce_my_account] , la pagina Il mio account funge da sorta di hub per i tuoi clienti. Proprio come le altre pagine predefinite di WooCommerce, le trovi su https://example.com/my-account .
Non solo consentirà loro di modificare i dettagli specifici di WordPress come il nome visualizzato, l'indirizzo e-mail e la password, ma la pagina Il mio account offre loro l'accesso completo ai minimi dettagli delle loro interazioni con il tuo sito e il tuo negozio. L'endpoint Indirizzi consente loro di modificare i propri indirizzi di spedizione e fatturazione per semplificare gli acquisti futuri.
L'opzione Ordini consente all'utente di vedere tutti gli ordini completati (e annullati) che ha effettuato. Se gestisci un negozio che si occupa di beni digitali, il collegamento Download indirizzerà l'utente alle chiavi di licenza e ai collegamenti a tutti i file a cui gli acquisti hanno concesso l'accesso.
Come le altre pagine predefinite di WooCommerce, la pagina Il mio account offre molto poco in termini di personalizzazione. Il plug-in WooCommerce di base riguarda la funzionalità rispetto allo stile e, come con le altre pagine, puoi utilizzare software di terze parti come Divi per aggiungere una serie di funzionalità alla pagina Il mio account. Fare qualcosa come l'aggiunta di prodotti correlati o l'upsell all'endpoint Ordini o Download può aumentare notevolmente il coinvolgimento e le conversioni.
Conclusione con le pagine predefinite di WooCommerce
WooCommerce è uno degli strumenti WordPress più potenti in circolazione. Ma potente non deve essere complicato. Le pagine predefinite fornite con WooCommerce sono semplici e dirette. Comprendendo come ciascuno di essi appare sul tuo sito (e come ognuno di essi può poi essere personalizzato e adattato alle tue esigenze), puoi diventare un magnate all'interno della tua nicchia. Facendo affidamento sugli shortcode, WooCommerce ha consentito agli sviluppatori di terze parti di estendere le sue funzionalità a passi da gigante. Quando dai un'occhiata alle pagine predefinite del tuo sito e vedi come i tuoi utenti interagiscono con loro, puoi aumentare le vendite, il coinvolgimento e creare un'esperienza utente che li farà tornare più e più volte.
Quali suggerimenti e trucchi hai imparato per ottenere il massimo dalle pagine predefinite di WooCommerce?
Immagine in evidenza dell'articolo di Julia Tim / shutterstock.com
