Come creare un modulo di registrazione personalizzato in Elementor
Pubblicato: 2024-01-05La maggior parte delle piccole imprese commette un errore cruciale: utilizza moduli di iscrizione abbastanza standard che assomigliano a qualsiasi altro modulo di iscrizione sul web.
Vediamo ripetutamente questo modello ogni volta che abbiamo la possibilità di controllare i moduli dei nostri clienti mentre rispondiamo alle loro domande.
Quindi abbiamo voluto mettere insieme una guida rapida per aiutare i nostri lettori a creare moduli di iscrizione impressionanti per creare il tuo elenco di newsletter.
In questa guida ti guideremo attraverso i passaggi per creare il tuo modulo di iscrizione personalizzato utilizzando lo strumento di creazione di pagine più popolare per WordPress: Elementor.
Crea moduli di iscrizione personalizzati in Elementor
Creazione di un modulo di iscrizione personalizzato in Elementor
Utilizza i collegamenti rapidi di seguito per passare immediatamente a qualsiasi sezione del tutorial:
In questo articolo
- Passaggio 1: installa Elementor e WPForms
- Passaggio 2: crea o modifica una pagina con Elementor
- Passaggio 3: crea un nuovo modulo di registrazione
- Passaggio 4: collega il modulo di iscrizione a una piattaforma di marketing
- Passaggio 5: dai stile al modulo di iscrizione e pubblica
- Domande frequenti sui moduli di iscrizione Elementor
Cominciamo.
Passaggio 1: installa Elementor e WPForms
Poiché la maggior parte delle persone utilizza Elementor per pubblicare le proprie pagine, ti mostreremo come creare moduli di iscrizione personalizzati utilizzando Elementor.
Se non lo hai già, vai avanti e installa Elementor sul tuo sito.
Non avrai bisogno di una licenza Elementor premium per questo tutorial. Invece, puoi utilizzare Elementor insieme a WPForms per creare moduli di iscrizione gratuitamente!
Se non sai come installare i plugin, consulta questa guida per principianti sull'installazione dei plugin.
Sebbene sia possibile creare moduli di iscrizione personalizzati dall'aspetto accattivante utilizzando una combinazione di Elementor e WPForms in modo completamente gratuito, ti consigliamo di provare la licenza WPForms Pro per accedere ad alcuni strumenti avanzati per ottenere risultati migliori.

Dopo aver installato entrambi i plugin, è il momento di iniziare a creare il tuo modulo di iscrizione completamente personalizzato!
Passaggio 2: crea o modifica una pagina con Elementor
Puoi aggiungere un modulo di registrazione a una pagina esistente o a una pagina nuova di zecca. Di solito, il modulo di una newsletter è incorporato come una delle numerose sezioni in una pagina di destinazione più grande. Ma creeremo una nuova pagina contenente solo un modulo di registrazione per ragioni di semplicità.
Per iniziare, apri la dashboard di WordPress e fai clic su Pagine » Aggiungi nuova pagina .

Una volta entrato nell'editor di blocchi di WordPress, fai clic sul pulsante Modifica con Elementor in alto.

Dopo aver fatto clic sul pulsante, l'editor di Elementor verrà caricato in pochi secondi. Puoi creare una landing page completa utilizzando l'editor drag and drop.

Nel passaggio successivo, utilizzeremo il widget WPForms per creare un modulo di iscrizione personalizzato.
Passaggio 3: crea un nuovo modulo di registrazione
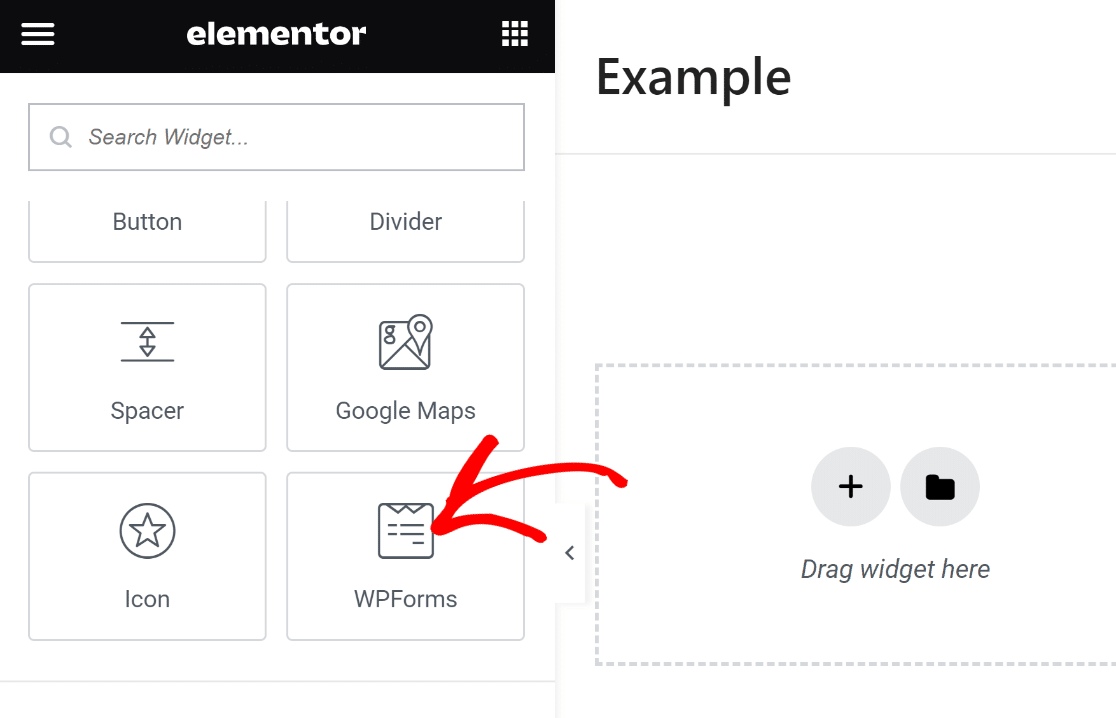
Poiché dobbiamo solo aggiungere qui un modulo di registrazione personalizzato, cerchiamo il widget WPForms e trasciniamolo nell'area sul lato destro.

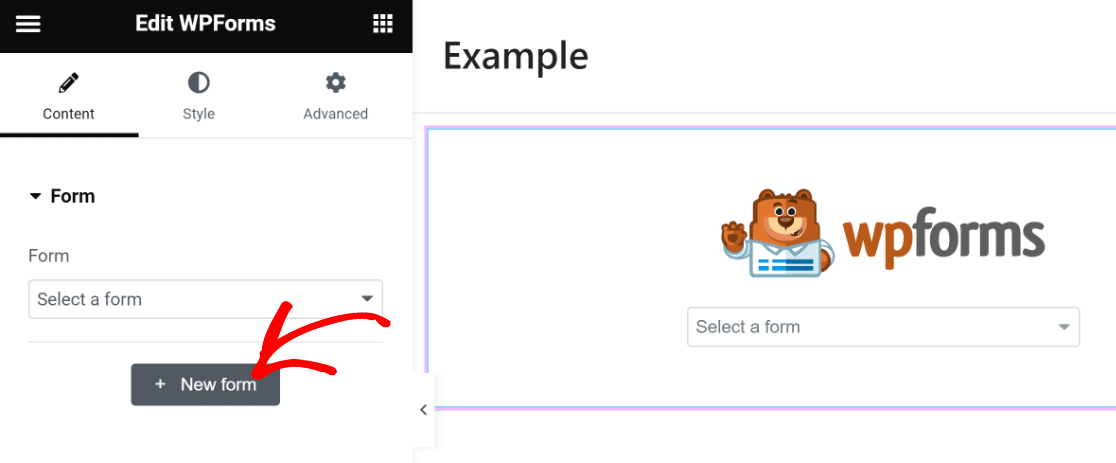
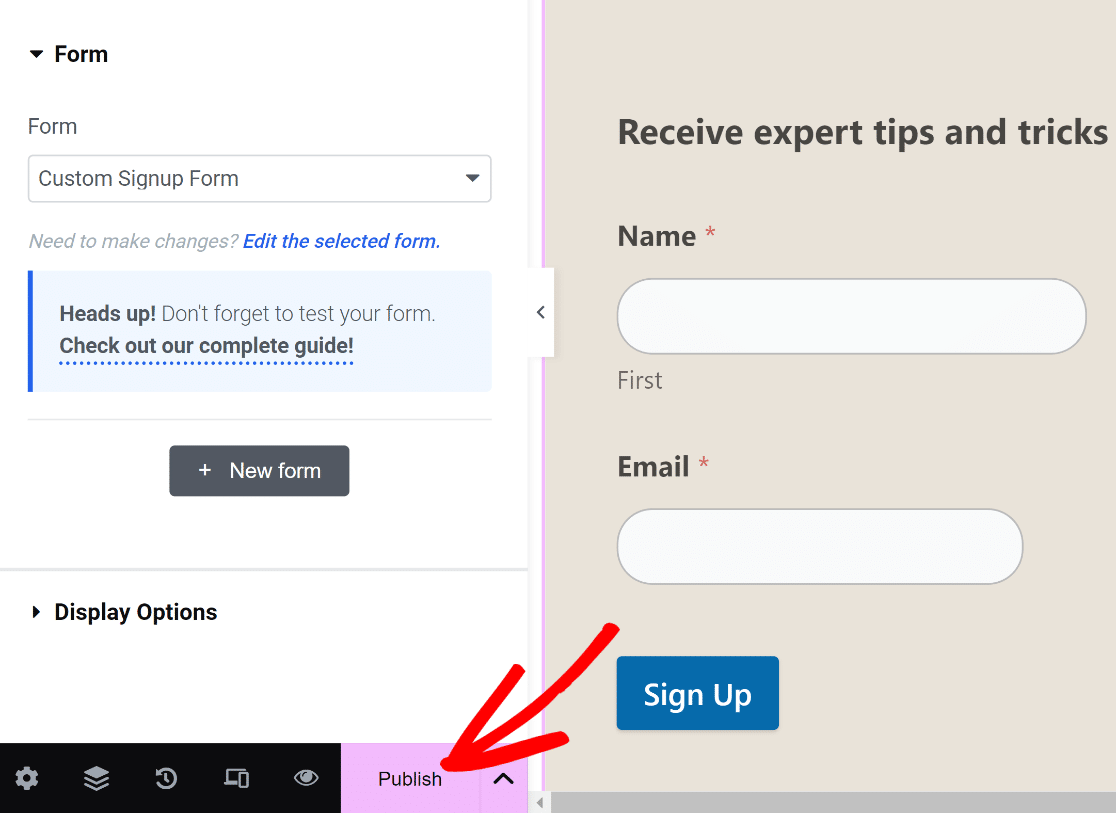
Dopo aver inserito il widget WPForms nella tua pagina, puoi selezionare qualsiasi modulo salvato creato con WPForms o crearne uno nuovo.
Creeremo un nuovo modulo di registrazione facendo clic sul pulsante + Nuovo modulo nel riquadro di sinistra.

A questo punto, il generatore di moduli WPForms inizierà a caricarsi come overlay. Qui puoi creare il modulo di registrazione che devi incorporare nella tua pagina.
Inizia assegnando un nome al modulo. Questo è utile in modo che tu possa fare riferimento e trovarlo più tardi nella dashboard di WordPress.

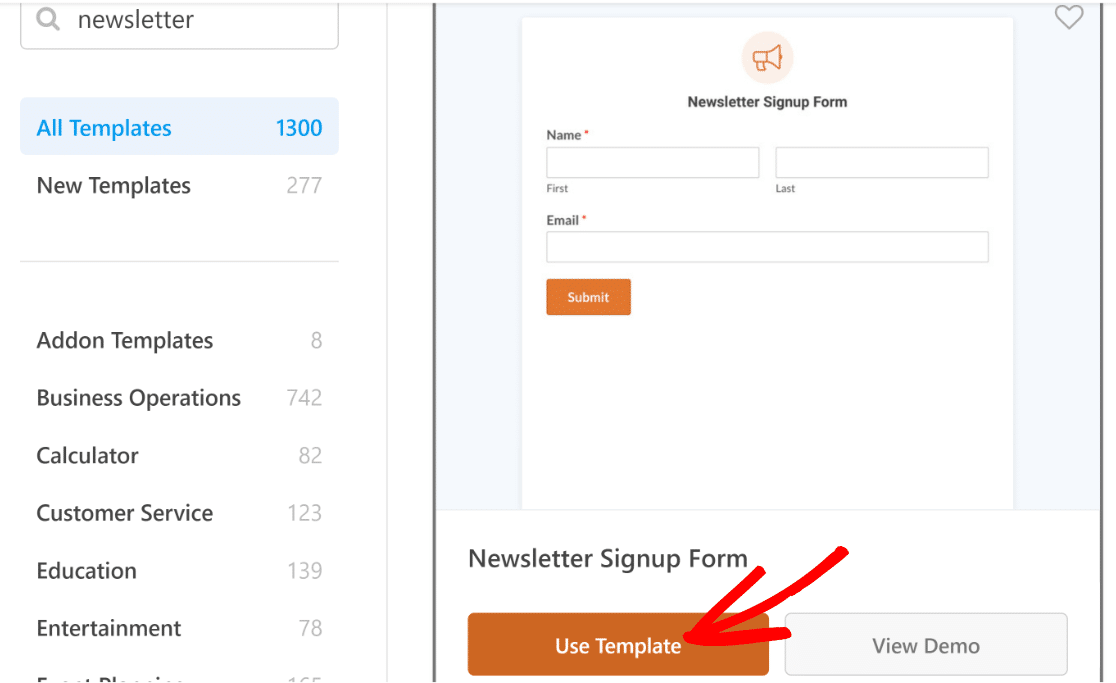
Successivamente, scorri verso il basso e utilizza la barra di ricerca sotto il riquadro di selezione del modello per trovare un modello adatto. Utilizzeremo il modello del modulo di iscrizione alla newsletter per questo tutorial.

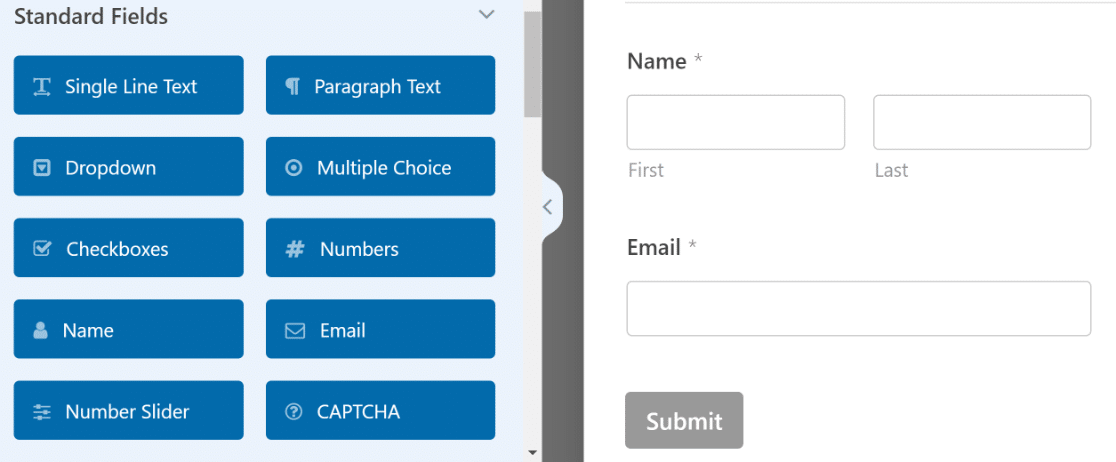
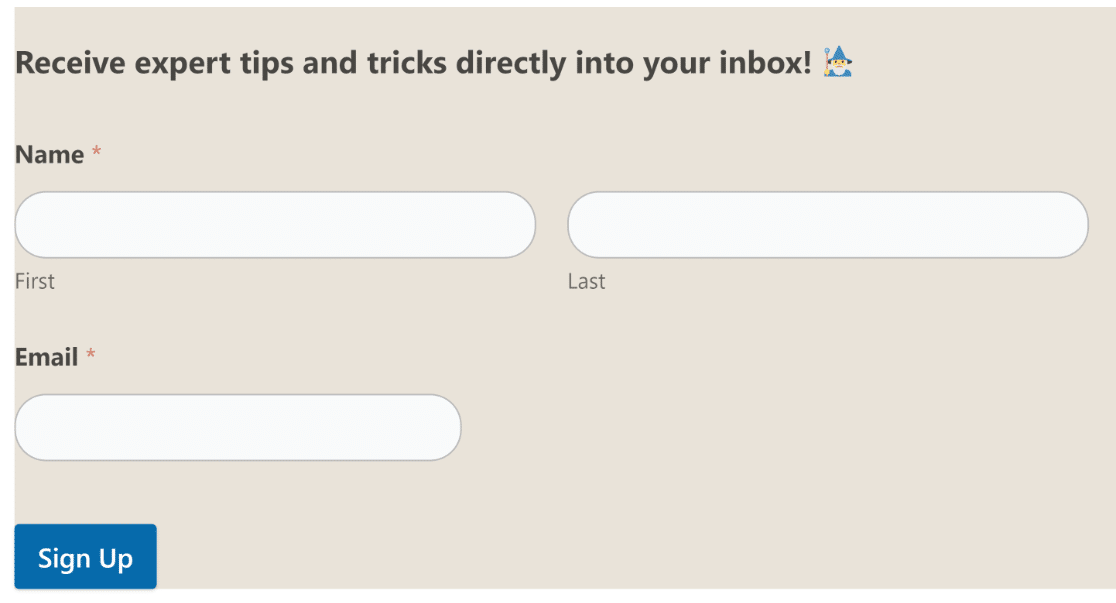
Dopo aver selezionato il modello, il generatore di moduli verrà caricato sullo schermo. Noterai che questo modello include già i campi Nome ed E-mail, che è praticamente tutto ciò che ti serve per l'iscrizione alla newsletter.

Ma il divertimento non finisce qui! Possiamo portare questa forma al livello successivo e darle un vero splendore.
Uno dei modi in cui possiamo farlo è aggiungere un titolo divertente che inviti più persone a iscriversi.
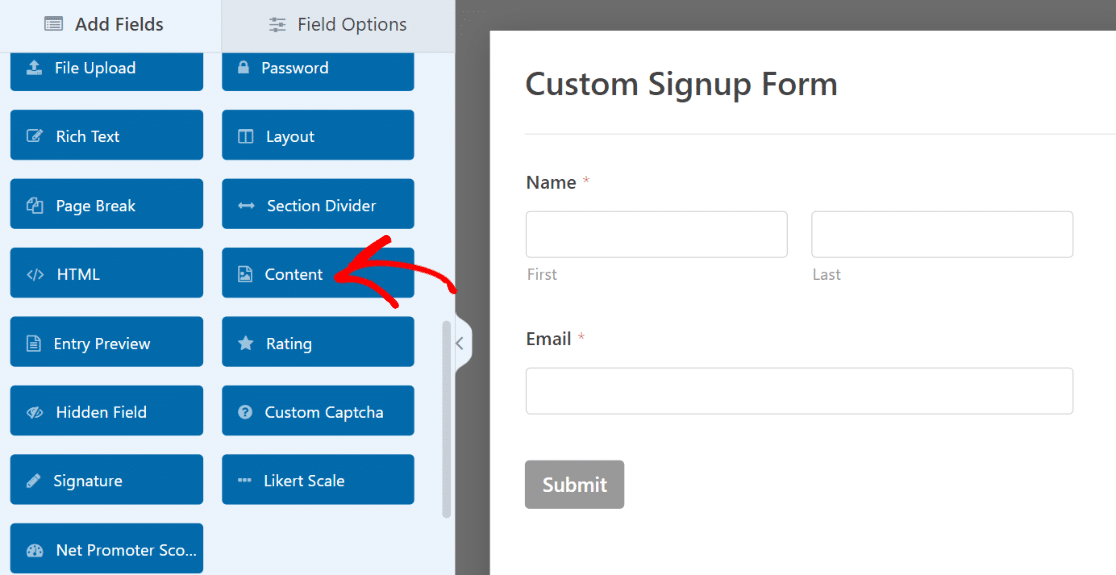
Puoi farlo utilizzando il campo Contenuto disponibile in WPForms Pro. Inseriremo il campo Contenuto nella parte superiore del modulo.

Dopo aver aggiunto il campo, fai clic su di esso per aprire le Opzioni campo associate nel riquadro di sinistra.

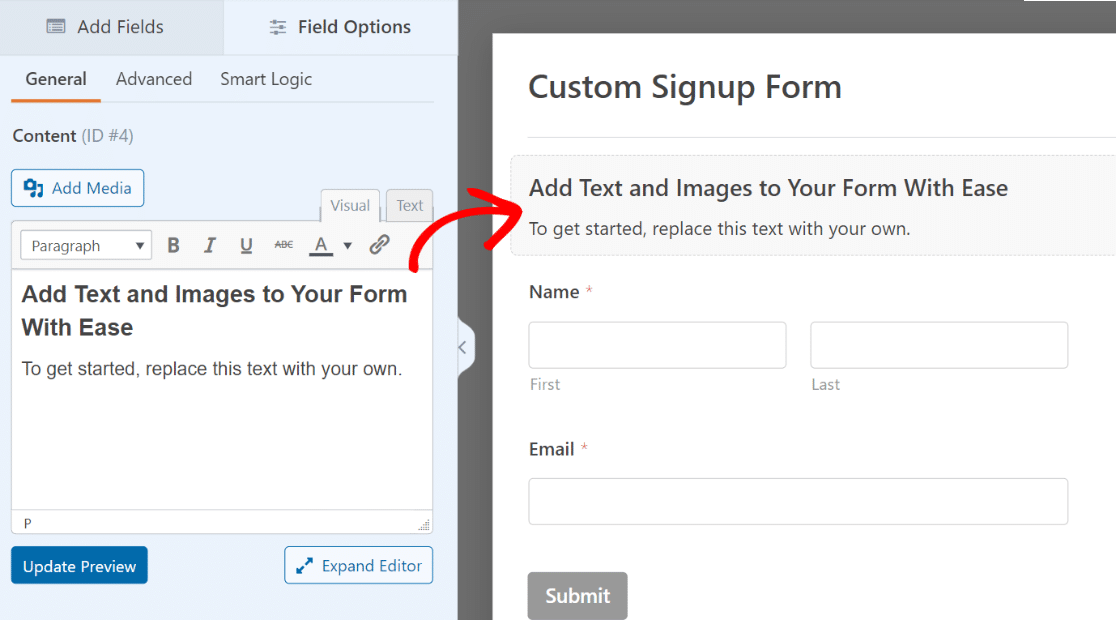
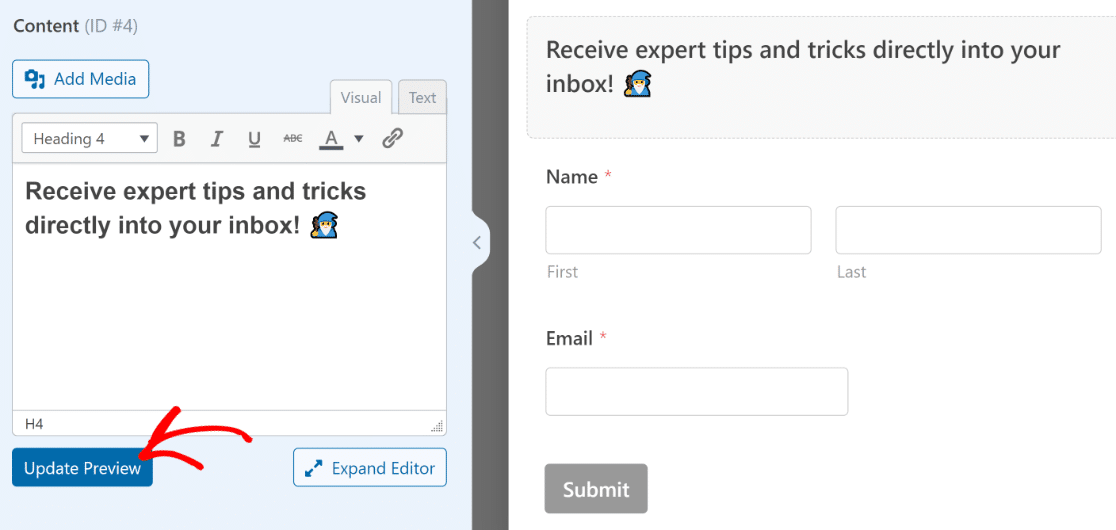
L'editor di testo nel riquadro di sinistra ti consente di aggiungere qualsiasi porzione di testo senza alcun codice. Aggiungeremo del testo e lo formatteremo come Titolo 4. Aggiungiamo anche un emoji per far risaltare maggiormente il testo!
Assicurati di premere il pulsante Aggiorna anteprima sotto l'editor per vedere le modifiche apportate al modulo sulla destra.

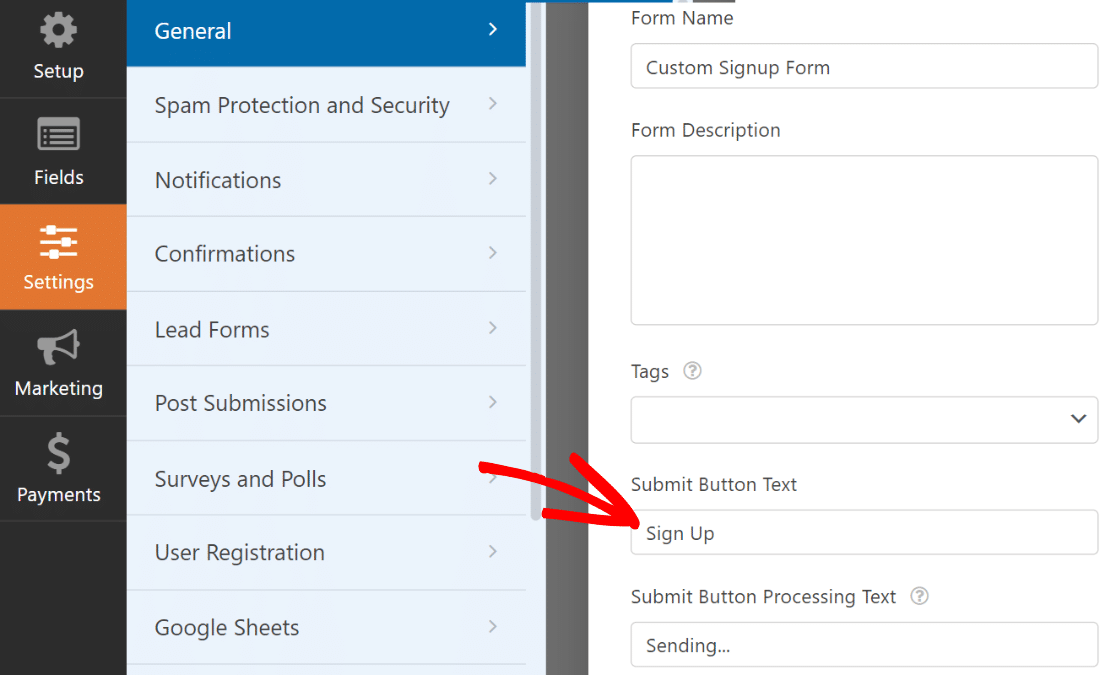
E già che ci siamo, cambiamo anche il testo del pulsante di invio e rendiamolo più pertinente alla natura del modulo.
Dalla barra laterale nel generatore di moduli, fai clic su Impostazioni » Generale . Scorri verso il basso fino a trovare il campo Testo pulsante Invia. Puoi sostituire il testo predefinito semplicemente digitandolo qui.

Grande! Il modulo si sta già delineando bene. Questo è un buon momento per salvare il modulo premendo Salva in alto.

Ma un modulo di iscrizione alla newsletter non avrebbe senso senza essere integrato con il tuo strumento di email marketing.
Nel passaggio successivo, ti mostreremo come integrare il modulo con la tua app di marketing in modo che i nuovi abbonati vengano automaticamente copiati nel tuo elenco di abbonati.
Passaggio 4: collega il modulo di iscrizione a una piattaforma di marketing
WPForms supporta varie integrazioni di marketing a partire dai piani Plus e superiori. Se utilizzi WPForms Lite, puoi comunque accedere gratuitamente all'integrazione Constant Contact.
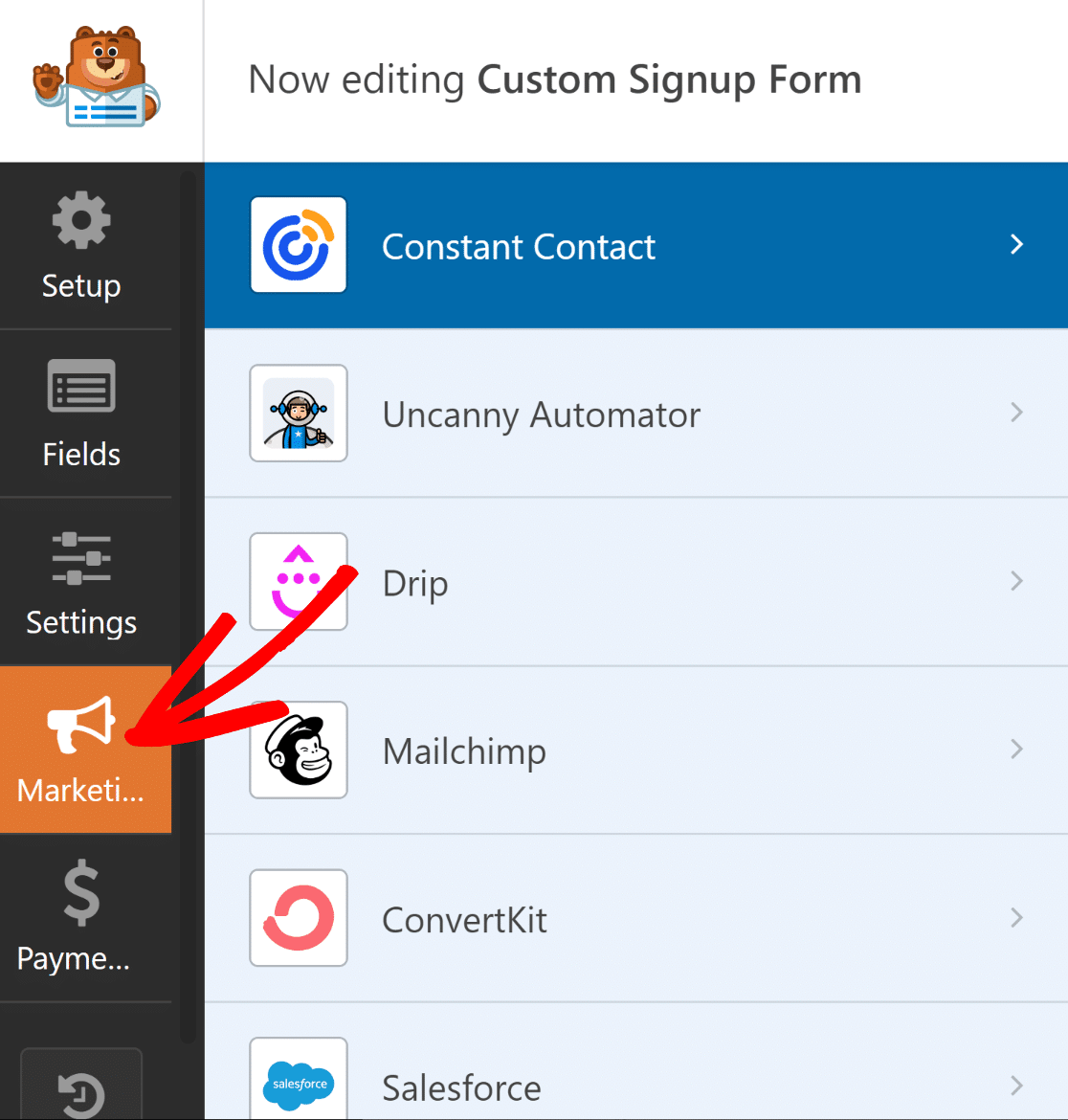
Per questo esempio, ti mostreremo rapidamente come collegare il tuo modulo di registrazione con Brevo.
Basta andare alla scheda Marketing sulla barra laterale.

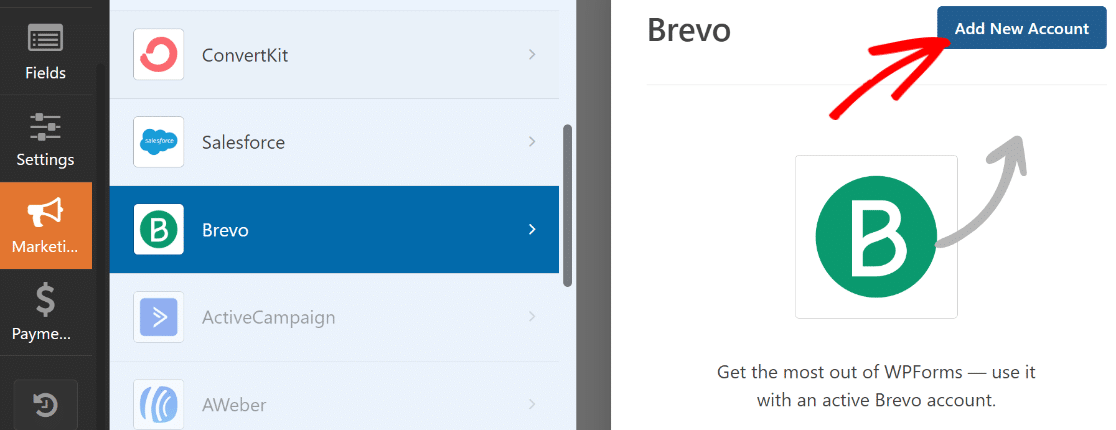
Quindi, seleziona il servizio a cui desideri connettere il modulo. Ad eccezione di Constant Contact, tutte le integrazioni di marketing supportate richiedono prima l'installazione del componente aggiuntivo appropriato.
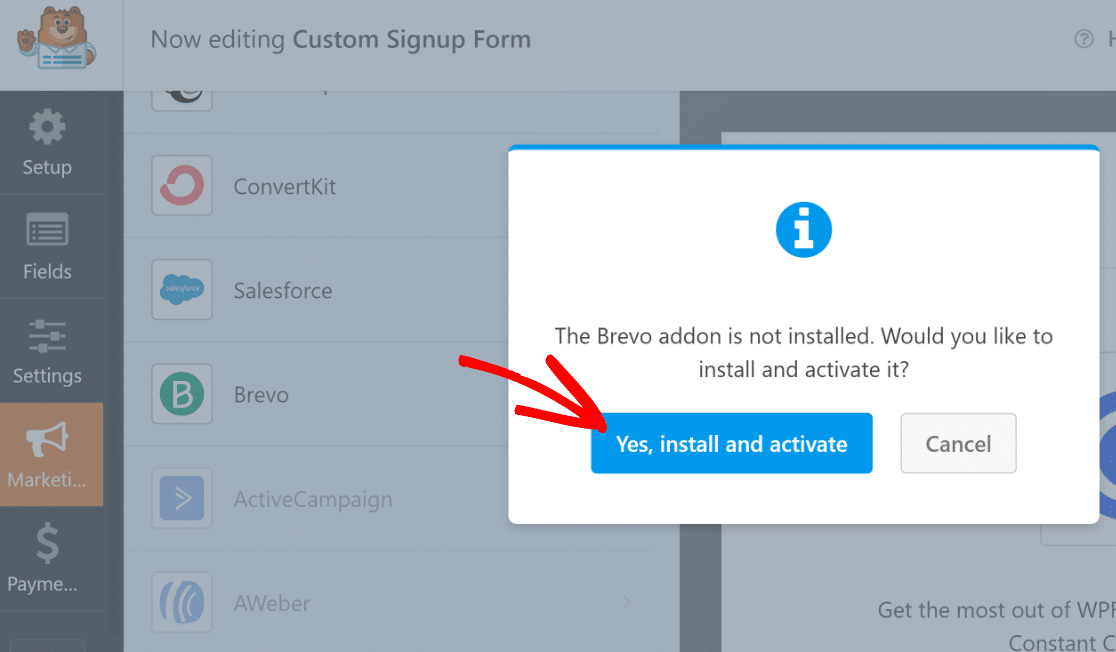
Se non hai già il componente aggiuntivo, WPForms lo installerà per te quando fai clic su di esso.
In questo caso, stiamo usando Brevo. Facendo clic su Brevo nella scheda Marketing, viene richiesto di installarlo. Dopo aver premuto Sì, installa e attiva, ci sono voluti solo circa 5 secondi affinché il componente aggiuntivo Brevo fosse installato e pronto.


Successivamente, con Brevo selezionato nel riquadro di sinistra, fai clic su Aggiungi nuovo account in alto a destra.

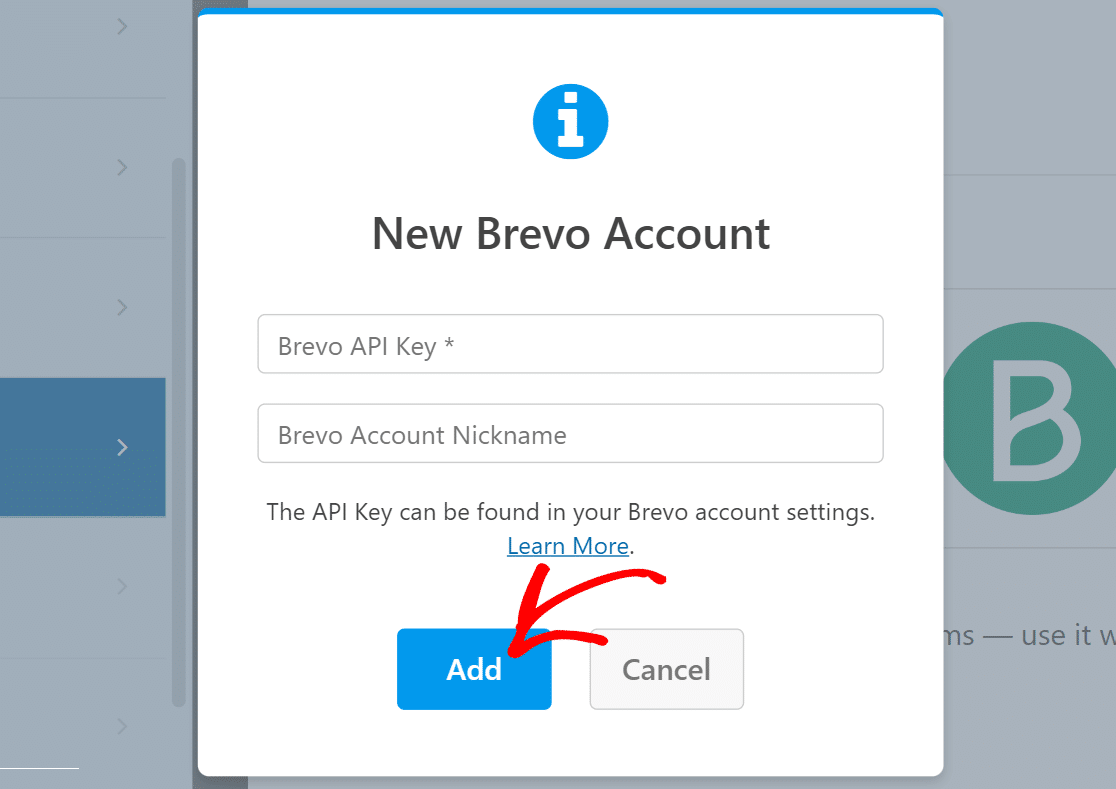
Ora inserisci semplicemente la chiave API Brevo e il nickname dell'account. Se hai bisogno di ulteriore aiuto per trovare la tua chiave API Brevo, consulta il nostro documento sul componente aggiuntivo Brevo per i dettagli.
Dopo aver inserito le informazioni richieste, fare clic su Aggiungi.

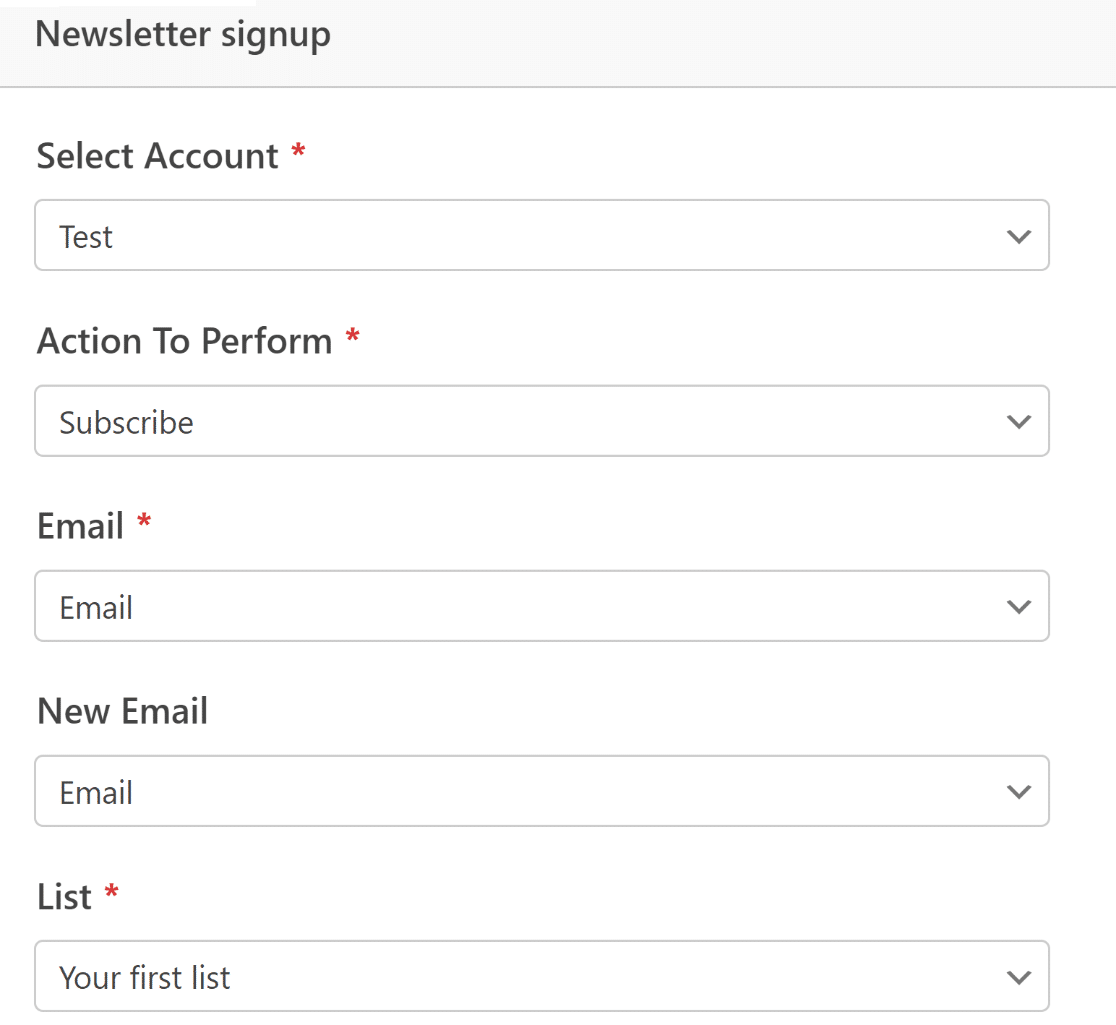
Una volta connesso al tuo account Brevo, un nuovo elenco di impostazioni verrà popolato nel riquadro di destra.
Vai avanti e utilizza i campi a discesa per configurare il modo in cui il modulo dovrebbe funzionare con il tuo account Brevo. Puoi impostare cose come l'azione da eseguire in Brevo quando il modulo viene inviato, l'elenco in cui aggiungere o rimuovere nuovi iscritti, la mappatura dei campi e-mail e altro ancora.

Quando hai finito, assicurati di premere Salva in alto.
L'integrazione del marketing è ora completa. È stato facile, vero!?
Passaggio 5: dai stile al modulo di iscrizione e pubblica
A questo punto, abbiamo finito di impostare le funzionalità richieste per il modulo di registrazione. Ma come abbiamo sottolineato all'inizio di questo tutorial, una forma di grande impatto deve essere più che semplicemente funzionale: deve anche essere visivamente impressionante.
Sebbene abbiamo già reso il nostro modulo molto più interessante aggiungendo testo ed emoji nel campo Contenuto , possiamo andare ancora oltre con la potenza combinata di WPForms ed Elementor.
Dopo che il modulo è pronto, esci semplicemente da WPForms premendo il pulsante con la croce. Ora dovresti avere l'editor di Elementor con il modulo appena creato incorporato come widget.
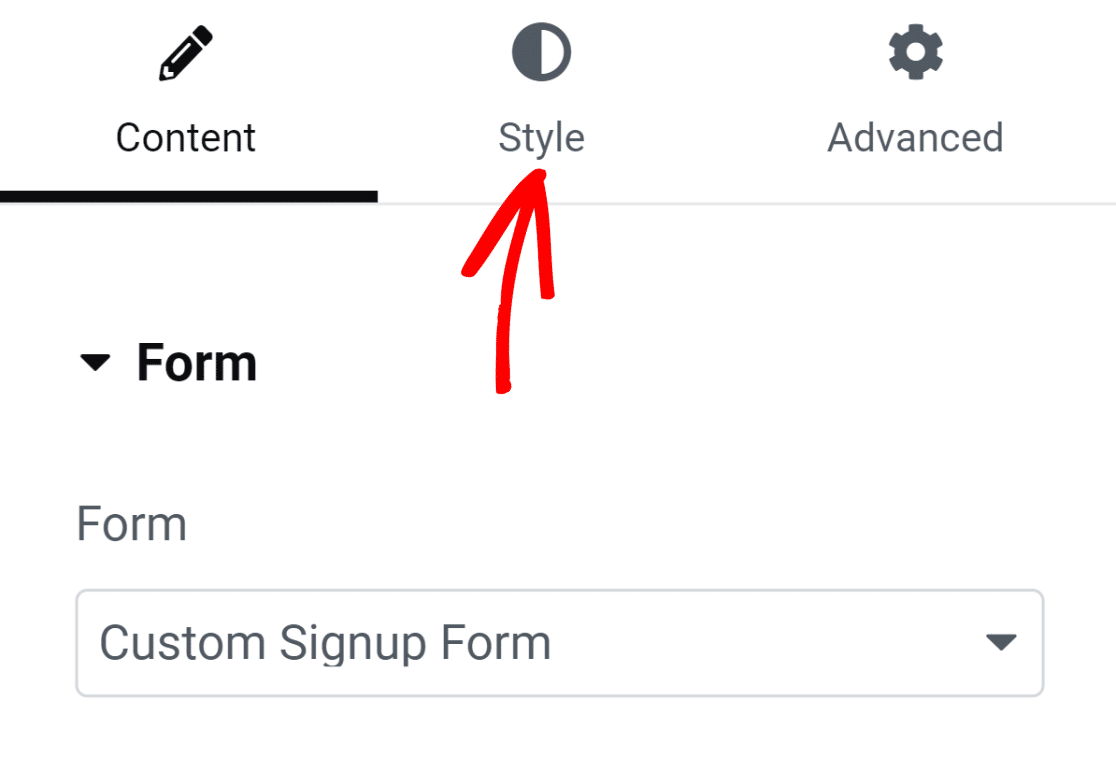
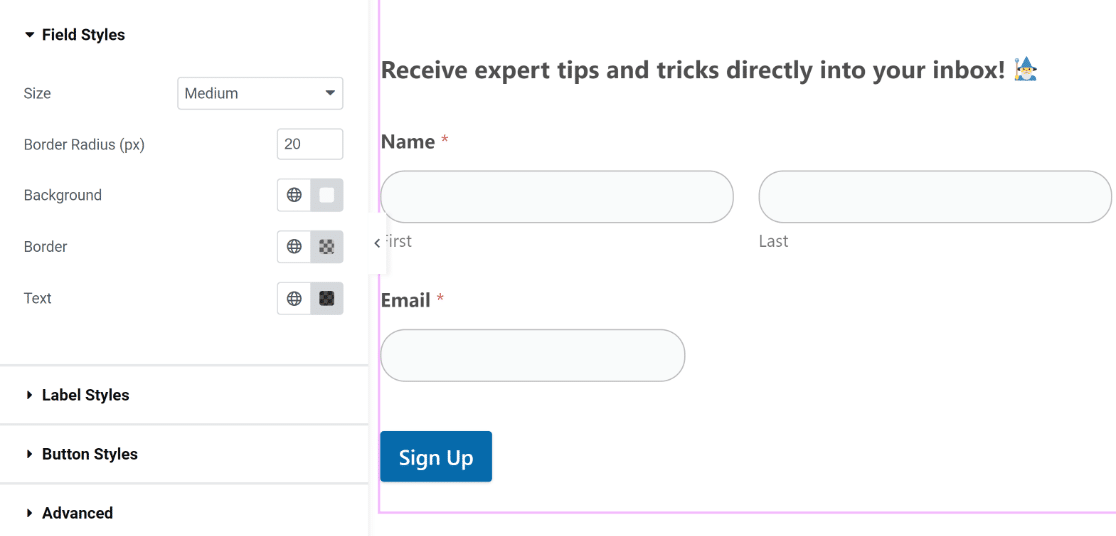
Fare clic sul modulo, quindi selezionare la scheda Stili situata nel riquadro di sinistra.

In questa scheda troverai le opzioni per personalizzare gli stili dei diversi componenti del modulo. Ad esempio, puoi personalizzare gli stili di campi, etichette e pulsanti senza alcun codice.
Nel nostro modulo, i bordi del campo sono rettangolari con angoli retti per impostazione predefinita. Ma se hai bisogno di bordi del campo più arrotondati, puoi farlo semplicemente aumentando il valore del raggio del bordo in Stili di campo.

Allo stesso modo, puoi modificare il colore dei campi, delle etichette e dei pulsanti con un solo clic. Utilizzeremo i colori predefiniti perché si adattano perfettamente al nostro tema. Ma sei libero di sperimentare colori diversi sul tuo modulo.
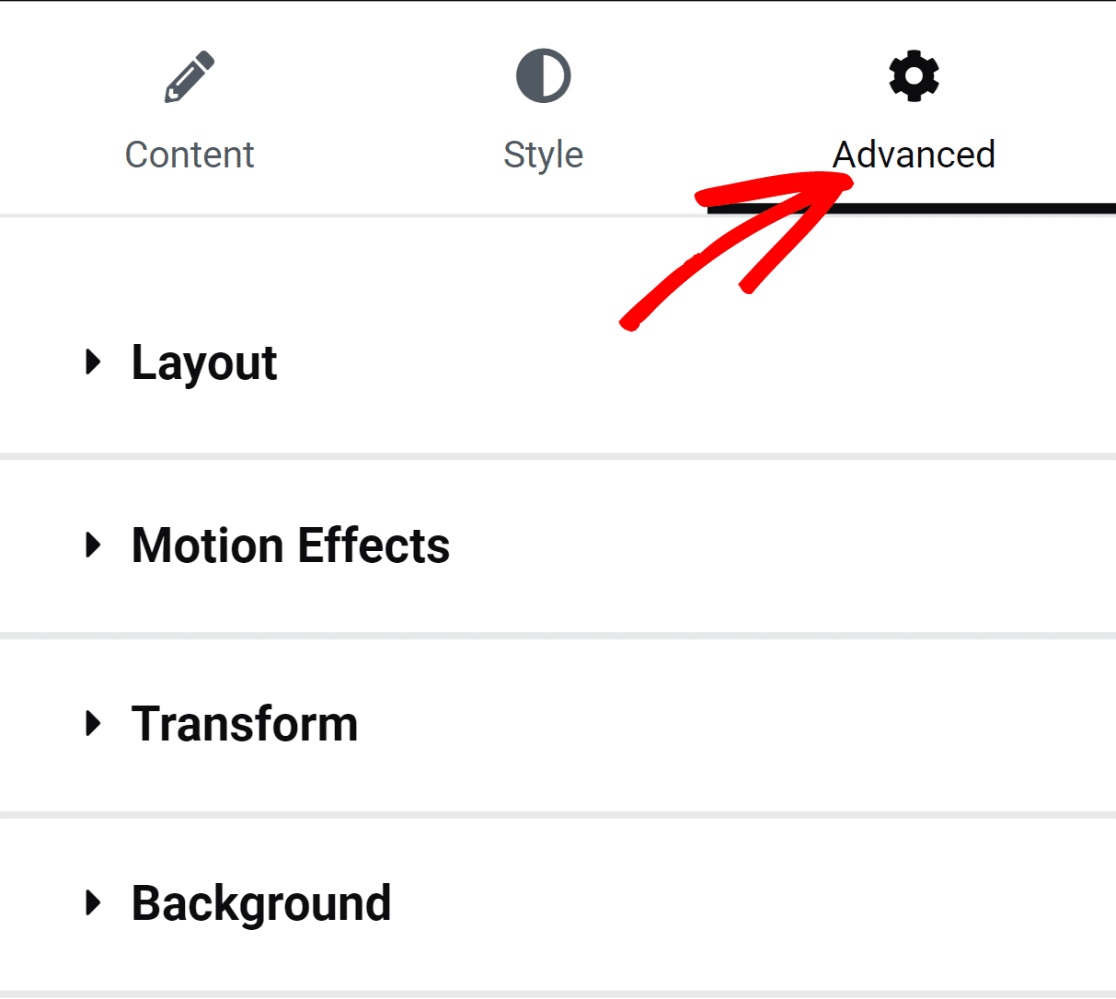
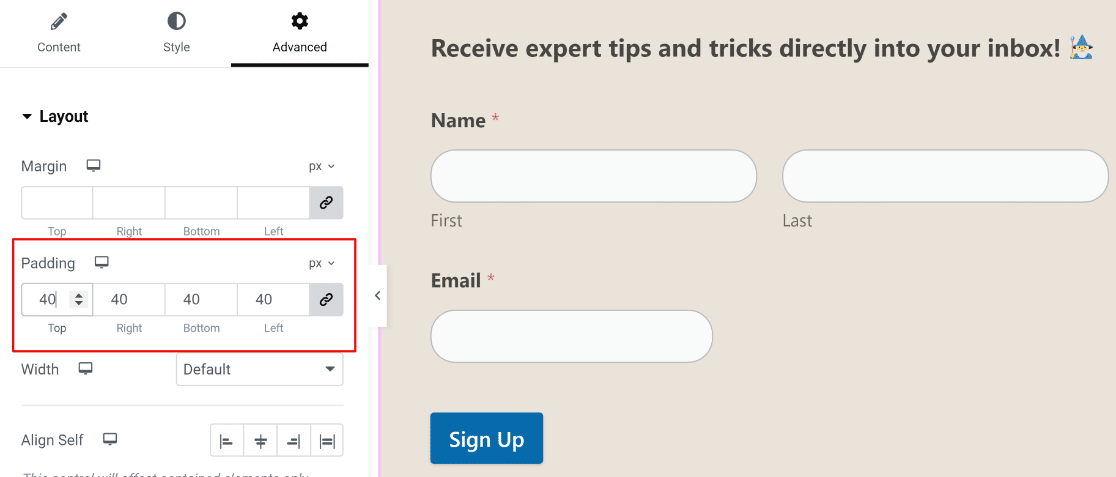
In Elementor puoi anche modificare gli stili del contenitore del modulo. Per fare ciò, fai clic sulla scheda Avanzate .

Qui troverai un sacco di impostazioni affascinanti tra cui regolazioni del layout, effetti di animazione, personalizzazioni dello sfondo e altro ancora.
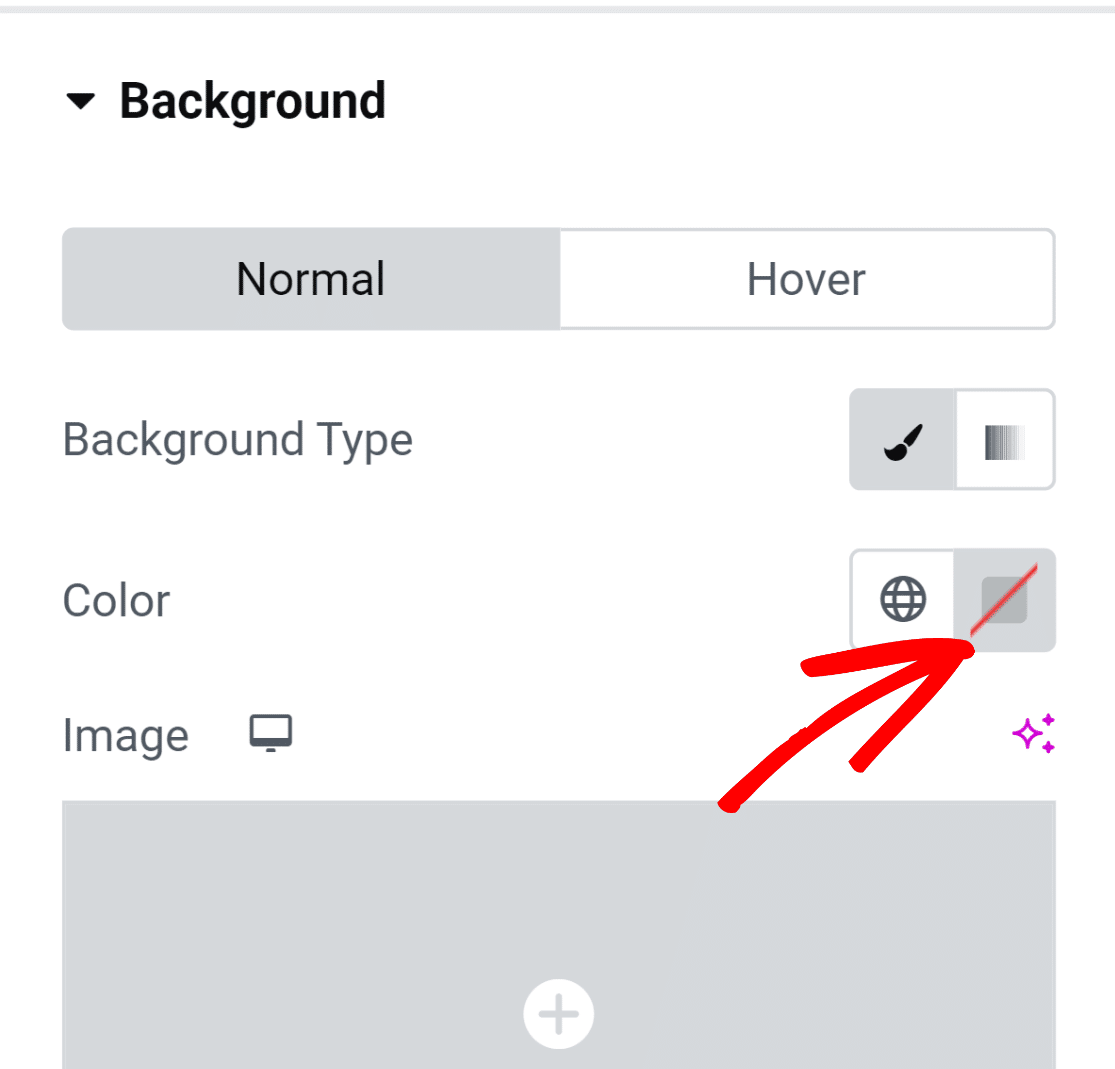
Aggiungiamo un colore di sfondo al contenitore del modulo per conferirgli un aspetto più vivace. Fare clic sull'opzione Sfondo per espandere il menu con impostazioni aggiuntive.
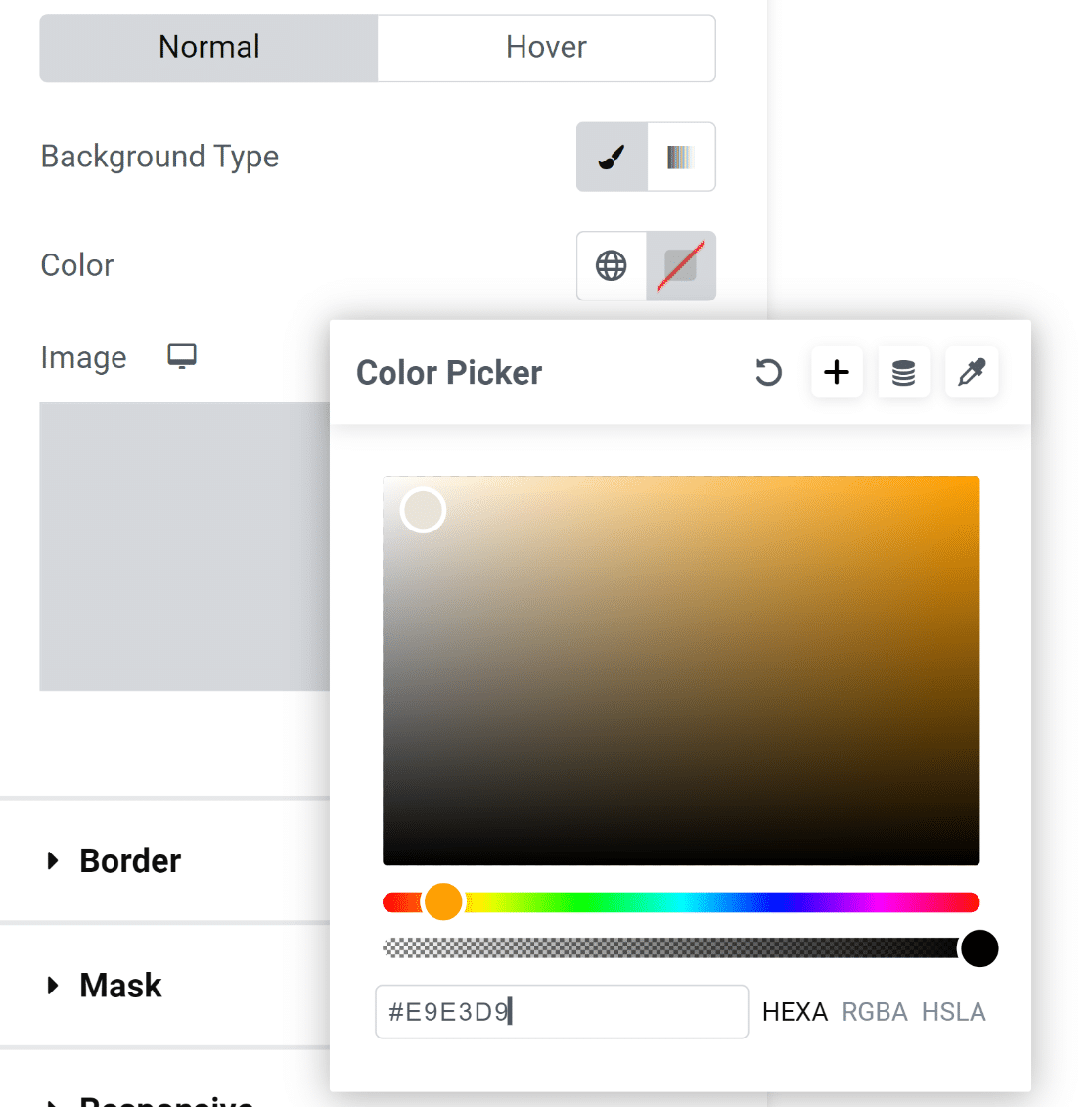
Aggiungeremo un colore a tinta unita facendo clic sull'icona di selezione del colore sulla destra.

Lo strumento di selezione colore ti consente di selezionare comodamente qualsiasi colore con un clic.

Dopo aver selezionato il colore, il modulo appare immediatamente molto più accattivante!
Tuttavia, gli elementi all'interno del modulo toccano i bordi del contenitore, il che non sembra molto positivo.

Questa è una soluzione semplice!
Fare clic sull'opzione Layout nel menu Avanzate nel riquadro di sinistra per accedere alle impostazioni del margine e del riempimento. Abbiamo semplicemente aggiunto un po' di imbottitura e i risultati sono fantastici!

A questo punto, siamo pronti per procedere e pubblicare il modulo. Ma se desideri provare ulteriori personalizzazioni, sentiti libero di trascorrere più tempo qui ed esplorare diverse opzioni.
Quando sei pronto, premi il pulsante Pubblica in basso.

Vedrai immediatamente apparire un messaggio che ti chiede se desideri visualizzare la pagina pubblicata adesso.
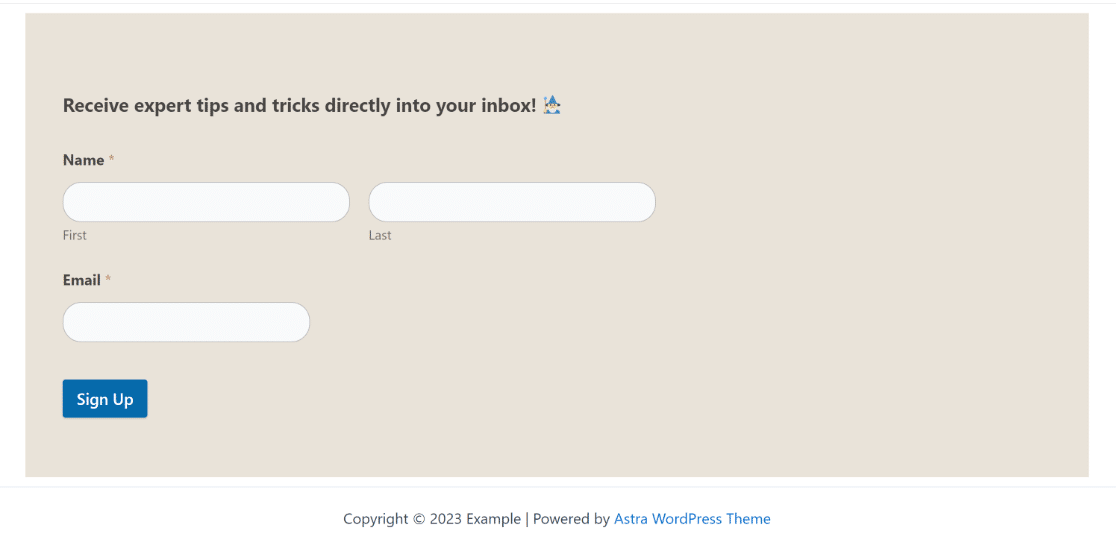
Vai avanti e visualizza la tua pagina dopo la pubblicazione.

E questo è tutto!
Hai appena aggiunto un modulo di registrazione personalizzato utilizzando Elementor e WPForms.
Con questo, puoi assicurarti che il tuo modulo abbia un aspetto unico per il tuo sito web e che sia dotato di integrazioni che fanno risparmiare tempo per aiutarti a far crescere i tuoi abbonati e-mail senza problemi di sorta!
Domande frequenti sui moduli di iscrizione Elementor
Hai ancora qualche domanda sulla creazione di moduli di iscrizione in Elementor? Ecco alcune domande che i nostri clienti ci hanno già posto.
Ho bisogno di Elementor Pro per creare un modulo di registrazione?
No, non è necessario Elementor Pro per creare un modulo di iscrizione purché sia installato WPForms. Puoi accedere al widget WPForms in Elementor senza dover aggiornare alla versione Pro. Tuttavia, Elementor ha anche un proprio generatore di moduli separato. Se desideri creare moduli di iscrizione solo con Elementor, avrai bisogno di una licenza Pro.
Sebbene Elementor sia un fantastico strumento per la creazione di pagine, il generatore di moduli Elementor è più semplice e presenta varie limitazioni rispetto ai generatori di moduli avanzati come WPForms.
Come posso personalizzare il modulo di iscrizione in modo che corrisponda al brand del mio sito web?
Il modo più semplice per abbinare i moduli di iscrizione al branding del sito Web è utilizzare i colori del tema del tuo sito per diversi aspetti del modulo. WPForms seleziona automaticamente i colori primari e secondari del tema, in modo da poter utilizzare facilmente questi colori per diversi componenti del modulo come ad esempio i bordi, le etichette e i pulsanti.
Puoi accedere a queste impostazioni di personalizzazione dello stile nel widget Elementor WPForms facendo clic sulla scheda Stile. Lì troverai la possibilità di cambiare il colore di diverse parti del tuo modulo scegliendo tra i colori del tema disponibili per abbinarli al tuo marchio. Non è necessaria alcuna codifica!
Posso utilizzare CSS personalizzati per definire lo stile del mio modulo di iscrizione?
Sì, puoi aggiungere classi CSS personalizzate al modulo di registrazione se utilizzi WPForms. Per fare ciò, fai clic su Stile dopo aver selezionato il widget WPForms in Elementor, quindi fai clic su Avanzate . Puoi quindi inserire CSS personalizzati per dare stile al tuo modulo di iscrizione.
Come posso creare un modulo di iscrizione in più passaggi?
WPForms ti offre diversi modi per creare un modulo di iscrizione in più passaggi. Puoi aggiungere interruzioni di pagina per dividere il modulo in più pagine oppure puoi utilizzare il componente aggiuntivo Moduli lead che trasforma automaticamente un modulo normale in un modulo di iscrizione in più passaggi con interruzioni di pagina intermedie.
Successivamente, crea un modulo ConvertKit personalizzato
WPForms si integra con varie piattaforme di marketing tra cui ConvertKit. Abbiamo una guida dedicata che ti mostra come creare un modulo ConvertKit personalizzato. Assicurati di dare un'occhiata!
Puoi anche confrontare le opzioni del modulo d'ordine gratuito se vendi prodotti online.
Crea moduli di iscrizione personalizzati in Elementor
Pronto a creare il tuo modulo di iscrizione personalizzato? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
