Come creare immagini animate prima e dopo di scorrimento in Divi
Pubblicato: 2021-04-07Molti siti Web devono visualizzare immagini prima e dopo per una serie di motivi. Ad esempio, le aziende di web design possono mostrare le immagini prima e dopo dei siti Web che hanno creato e i siti di fitness possono mostrare i ritratti prima e dopo dei loro clienti di successo (e in forma). Di solito, i siti Web si accontentano di un design semplice che mostra ogni foto adiacente l'una all'altra. In questo tutorial, miglioreremo questo design tradizionale con animazioni interattive.
In questo tutorial, mostreremo come creare immagini di scorrimento animate prima e dopo in Divi. Con questo design, l'utente vedrà la transizione delle immagini prima e dopo mentre scorrono la pagina. Questo è un ottimo modo per coinvolgere gli utenti a scorrere verso il basso il tuo sito e vedere la trasformazione in un modo unico. Inoltre, possiamo costruirlo utilizzando solo le opzioni integrate di Divi. Nessun codice personalizzato o plug-in necessario!
Iniziamo.
Sbirciata
Ecco una rapida occhiata al design che costruiremo in questo tutorial.
Scarica il layout GRATUITAMENTE
Per mettere le mani sui disegni di questo tutorial, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non sarai "riabbonato" o riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo Divi Landing Page Layout Pack, oltre a tonnellate di altre incredibili risorse Divi gratuite, suggerimenti e trucchi. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo e-mail qui sotto e fai clic su download per accedere al pacchetto di layout.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
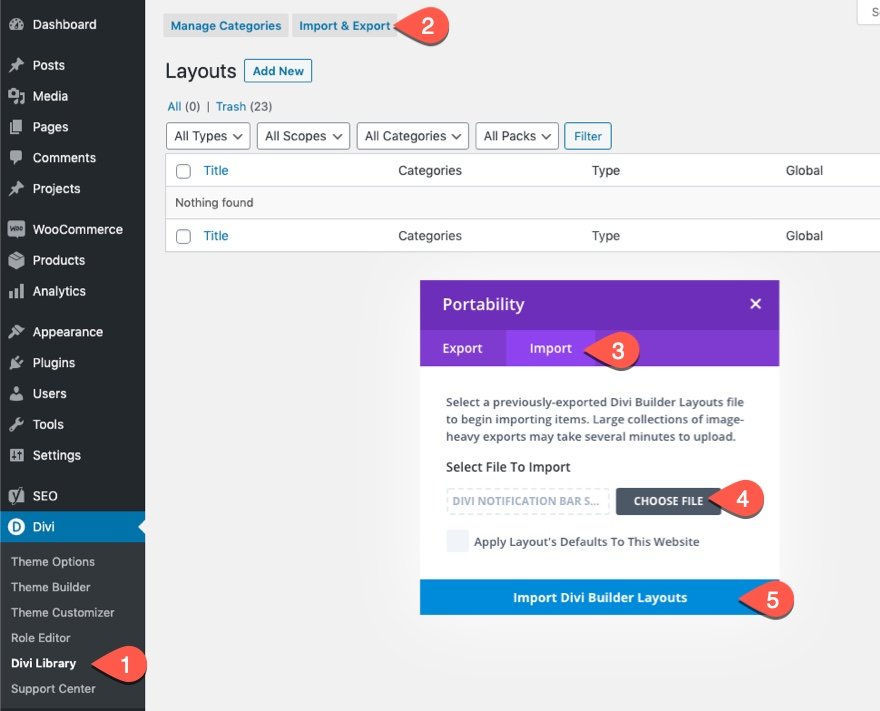
Per importare il layout della sezione nella tua libreria Divi, vai alla libreria Divi.
Fare clic sul pulsante Importa.
Nel popup della portabilità, seleziona la scheda di importazione e scegli il file di download dal tuo computer.
Quindi fare clic sul pulsante di importazione.

Una volta fatto, il layout della sezione sarà disponibile in Divi Builder.
Passiamo al tutorial, vero?
Cosa ti serve per iniziare

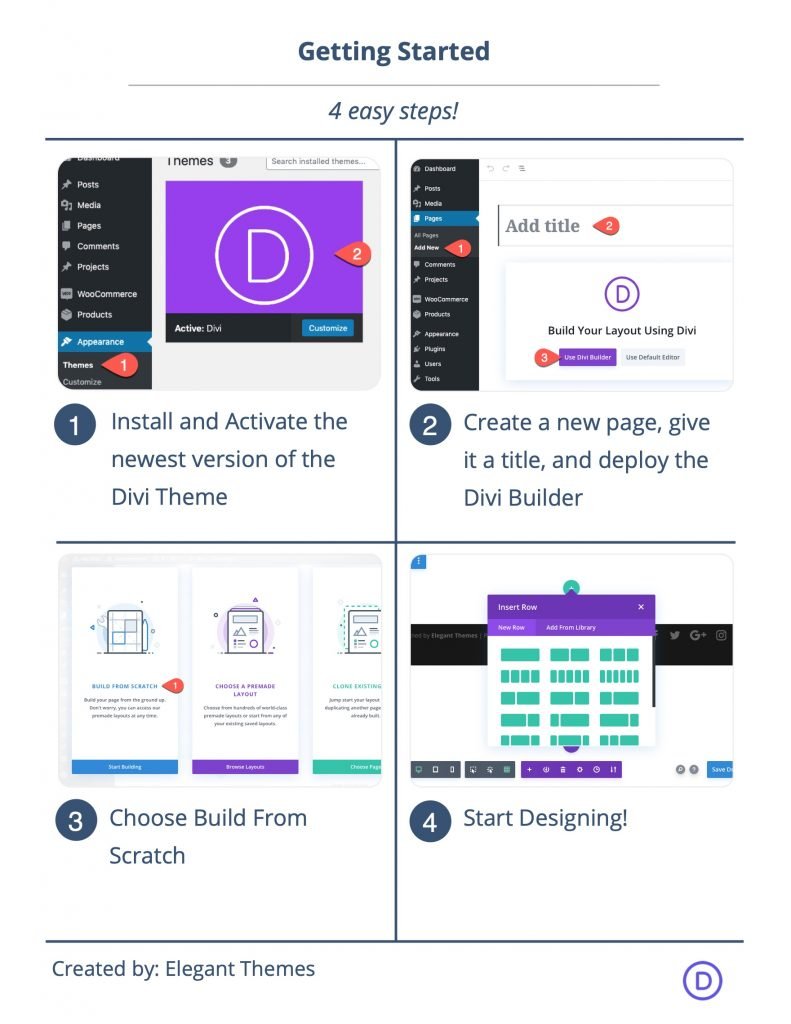
Per iniziare, dovrai fare quanto segue:
- Se non l'hai ancora fatto, installa e attiva il tema Divi.
- Crea una nuova pagina in WordPress e usa Divi Builder per modificare la pagina sul front-end (visual builder).
- Scegli l'opzione "Crea da zero".
Successivamente, avrai una tela bianca per iniziare a progettare in Divi.
Creazione di immagini animate prima e dopo di scorrimento in Divi
Ora siamo pronti per iniziare a creare le nostre immagini di scorrimento animate prima e dopo in Divi. Per fare ciò, dovremo prima creare una riga a due colonne che non andrà a capo (o si romperà) sui dispositivi mobili. Ciascuna delle colonne dovrà anche avere l'overflow nascosto in modo che le immagini prima e dopo scivolino fuori e dentro per essere visualizzate all'interno di ogni colonna durante lo scorrimento. Una volta posizionate le colonne, aggiungeremo le nostre immagini a ciascuna colonna e aggiungeremo lo stile e l'animazione di scorrimento orizzontale a ciascuna. Una volta che è a posto, aggiungeremo il testo prima e dopo l'intestazione sopra le immagini.
Parte 1: Creazione della riga a due colonne
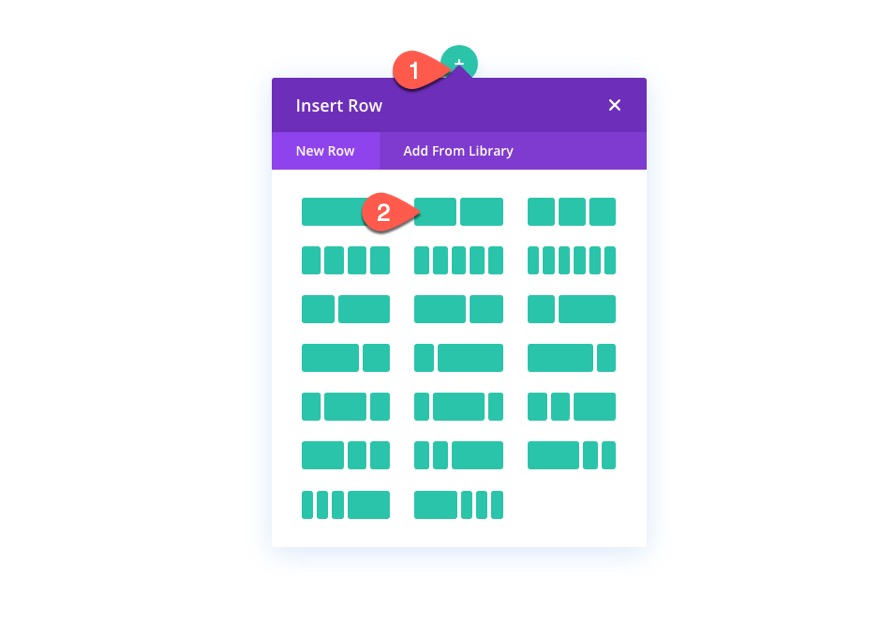
Per iniziare, aggiungi una riga a due colonne alla sezione normale predefinita utilizzando Divi Builder sul front-end.

Impostazioni riga
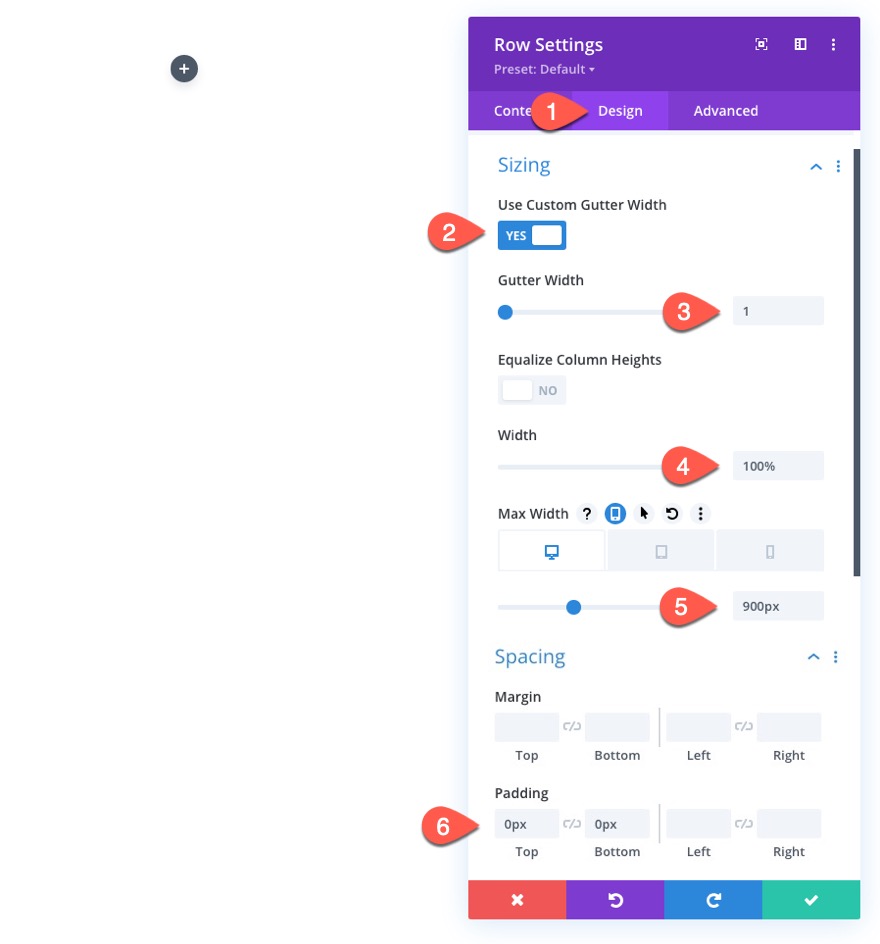
Apri le impostazioni della riga e aggiorna quanto segue:
- Larghezza grondaia: 1
- Larghezza: 100%
- Larghezza massima: 900 px (desktop), 700 px (tablet), 300 px (telefono)
- Imbottitura: 0px in alto, 0px in basso
NOTA: l'impostazione della larghezza massima della riga utilizzando le unità di lunghezza dei pixel è fondamentale affinché questo progetto funzioni. Tieni a mente questi valori perché la larghezza di ogni immagine e l'animazione di scorrimento orizzontale che aggiungeremo in seguito dipenderanno dalla larghezza massima della riga.

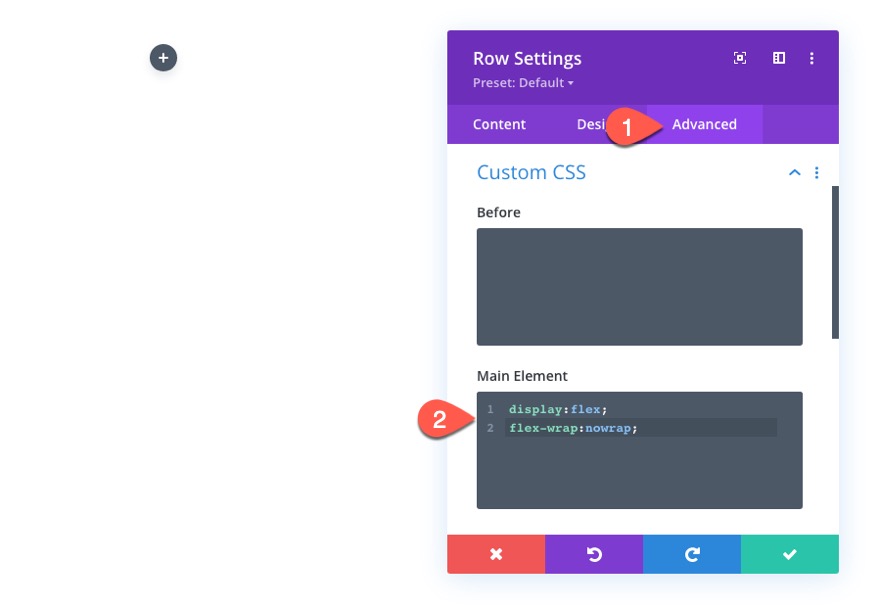
Per assicurarti che le colonne non si avvolgano o si rompano in un layout a una colonna su dispositivi mobili, apri la scheda Avanzate e aggiungi il seguente CSS personalizzato all'elemento principale:
display:flex; flex-wrap:nowrap;

Impostazioni colonna
Quindi, apri le impostazioni per la colonna 1 e aggiorna le impostazioni di progettazione come segue:
- Imbottitura: 5vw superiore, 5vw inferiore
- Larghezza bordo destro: 2px
- Colore bordo destro: #666666

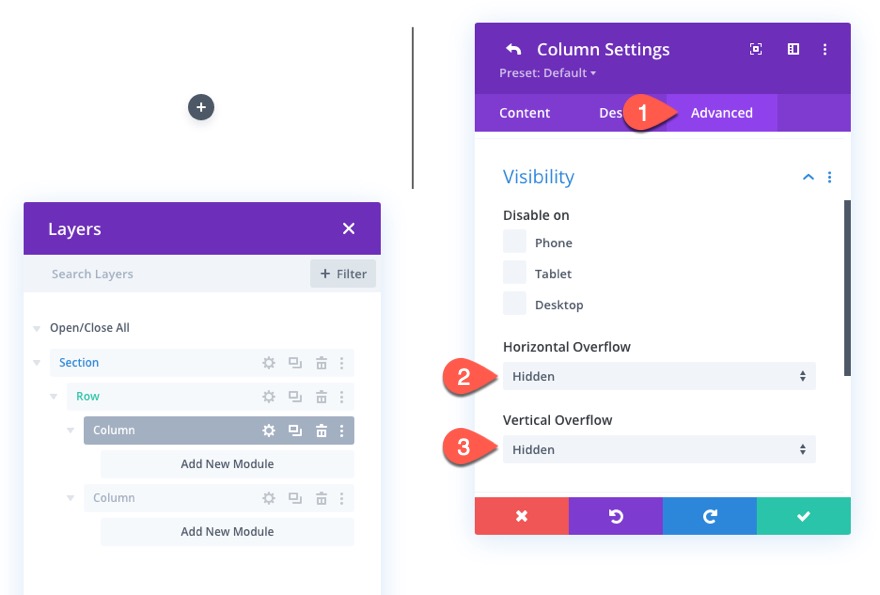
Nella scheda Avanzate, aggiorna l'overflow come segue:
- Overflow orizzontale: nascosto
- Overflow verticale: nascosto
Ricorda, ciascuna delle colonne dovrà avere l'overflow nascosto in modo che le immagini prima e dopo scivolino fuori e dentro per essere visualizzate all'interno di ogni colonna durante lo scorrimento

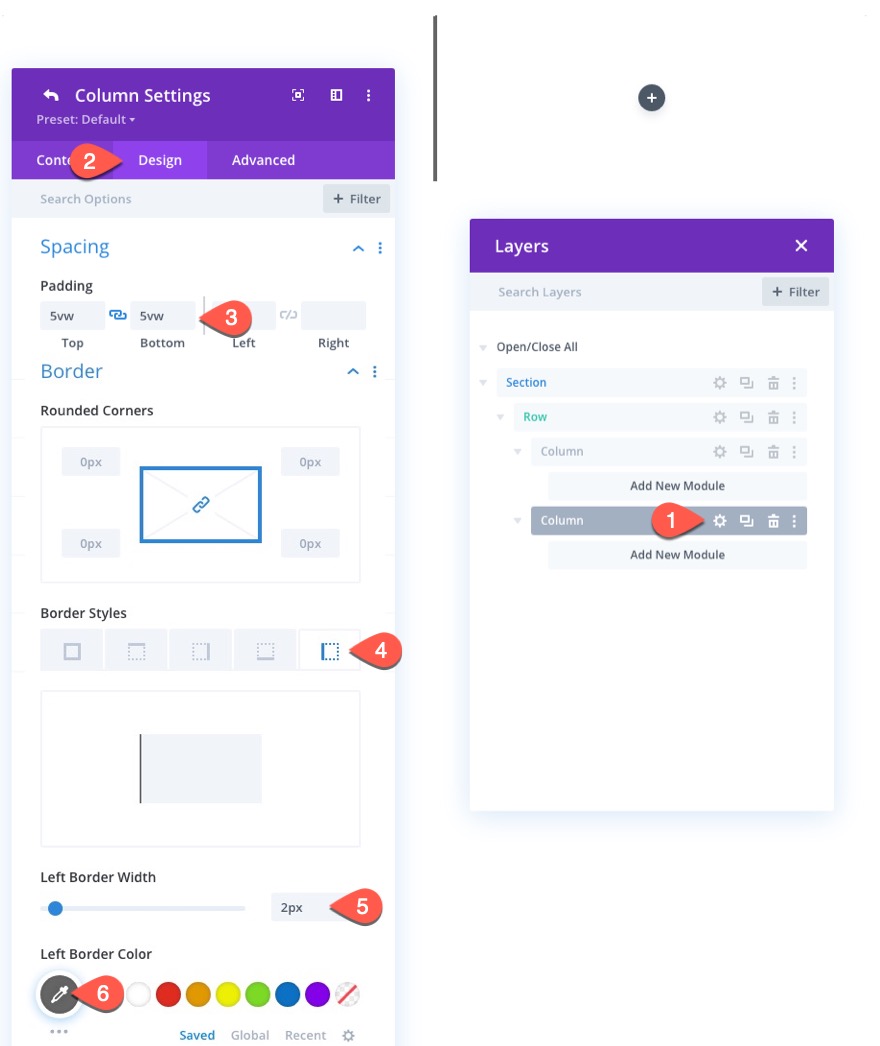
Quindi, apri le impostazioni per la colonna 2 e aggiorna le impostazioni di progettazione come segue:
- Imbottitura: 5vw superiore, 5vw inferiore
- Larghezza bordo sinistro: 2px
- Colore bordo sinistro: #666666
NOTA: il bordo destro e sinistro su ciascuna colonna crea la linea di mezzo che sarà il punto centrale della transizione dell'immagine prima e dopo.

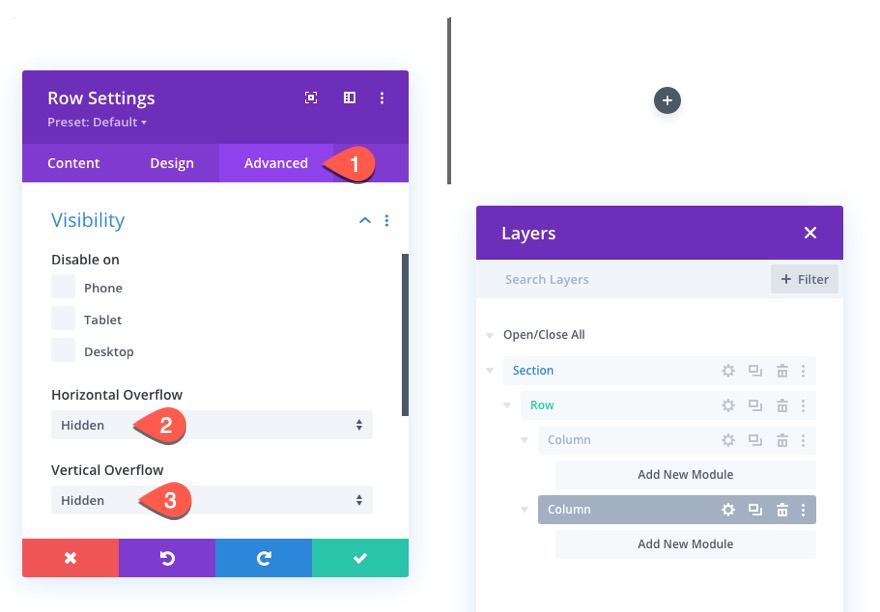
Quindi aggiorna l'overflow su nascosto anche per questa colonna.
- Overflow orizzontale: nascosto
- Overflow verticale: nascosto

Parte 2: Creazione delle immagini prima e dopo
Con il nostro layout a due colonne in atto, ora possiamo aggiungere le immagini che useremo per l'animazione prima e dopo. In realtà avremo tre immagini in totale. Nella colonna 1, avremo una versione "ombra" dell'immagine prima che rimane dietro (non si anima) e avremo l'immagine prima (in bianco e nero) che alla fine si sposterà a destra durante lo scorrimento. Nella colonna 2 avremo l'immagine successiva che scorrerà nella vista da sinistra durante lo scorrimento.
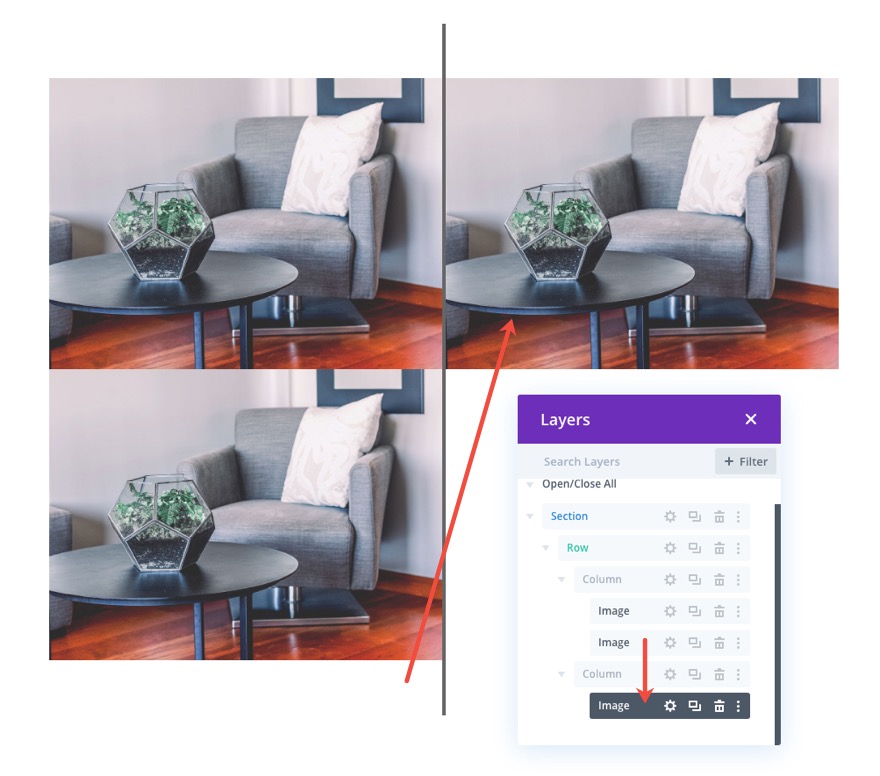
Aggiunta delle tre immagini
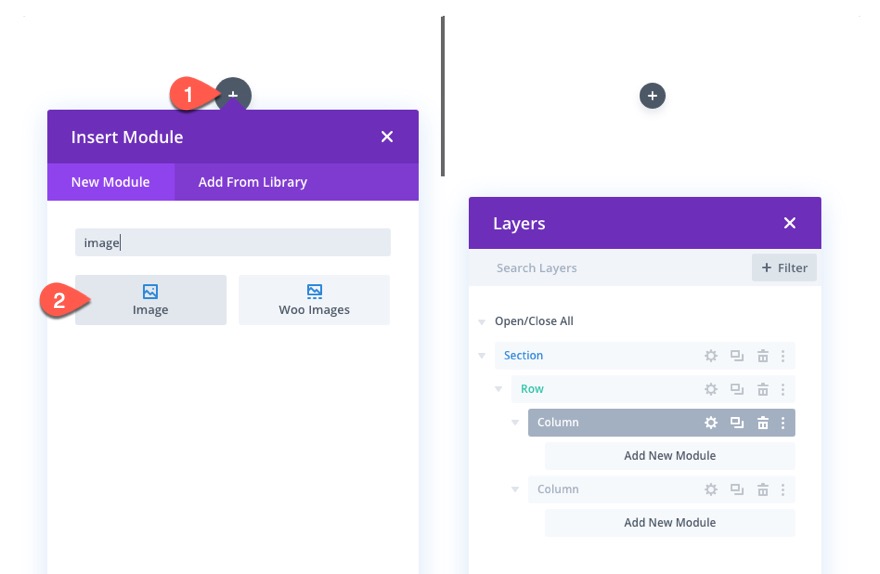
Per creare la prima immagine, aggiungi un nuovo modulo immagine nella colonna 1.


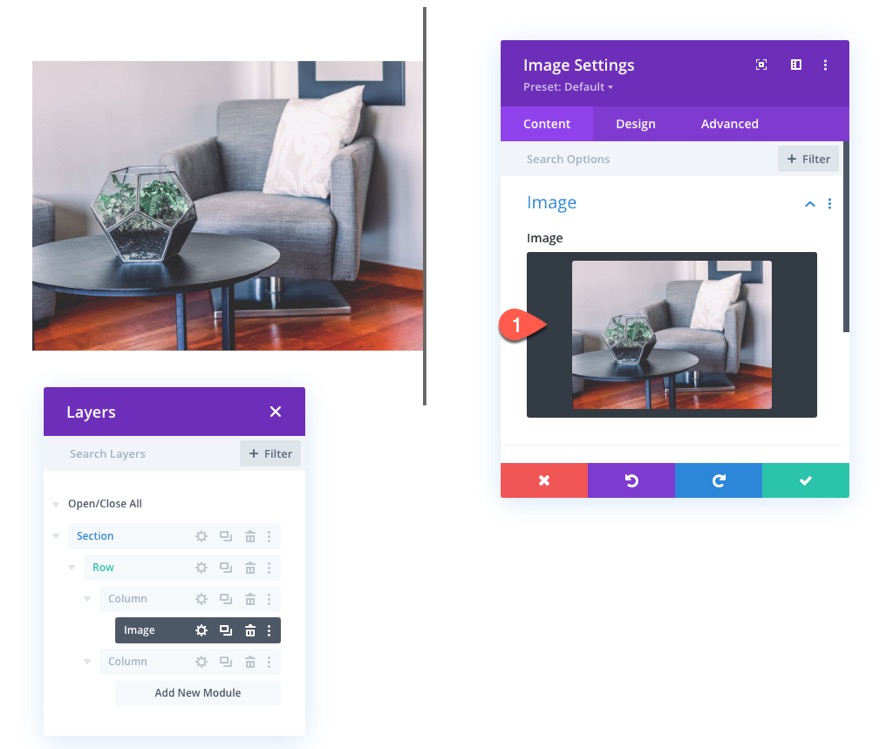
Quindi carica un'immagine nel modulo.

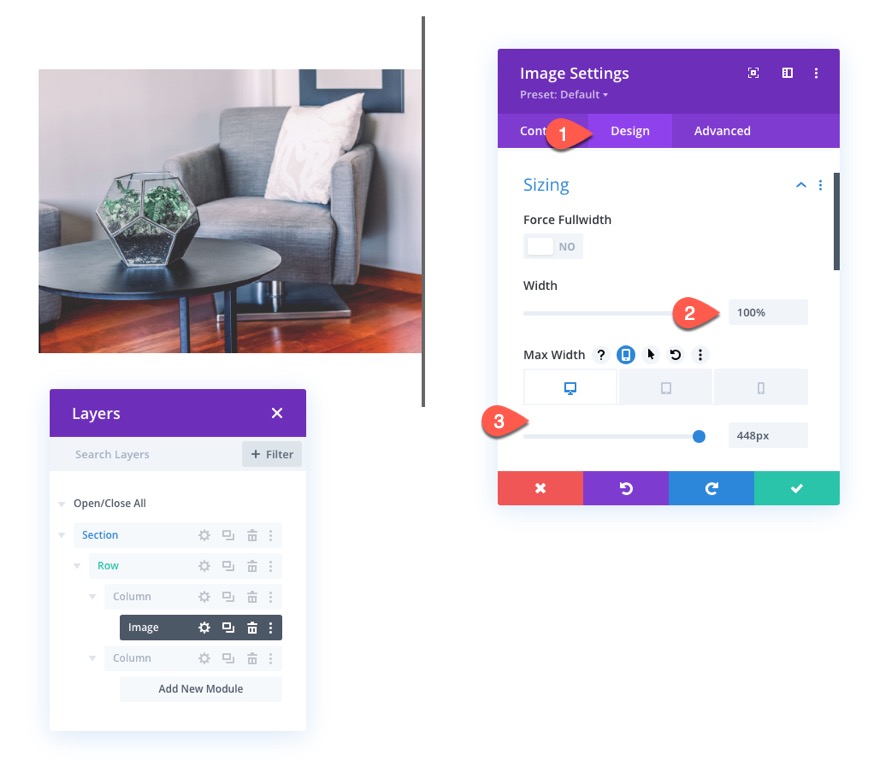
Nella scheda Progettazione, aggiorna le seguenti opzioni di larghezza:
- Larghezza: 100%
- Larghezza massima: 448 px (desktop), 348 px (tablet), 148 px (telefono)
NOTA: ciascuna delle dimensioni della larghezza massima è determinata esattamente dalla metà della riga meno il bordo di 2 pixel. Quindi, per desktop, la riga ha una larghezza massima di 900 px. La metà della riga è 450 px. Quindi togli i 2px aggiunti dal bordo e ottieni 448px.

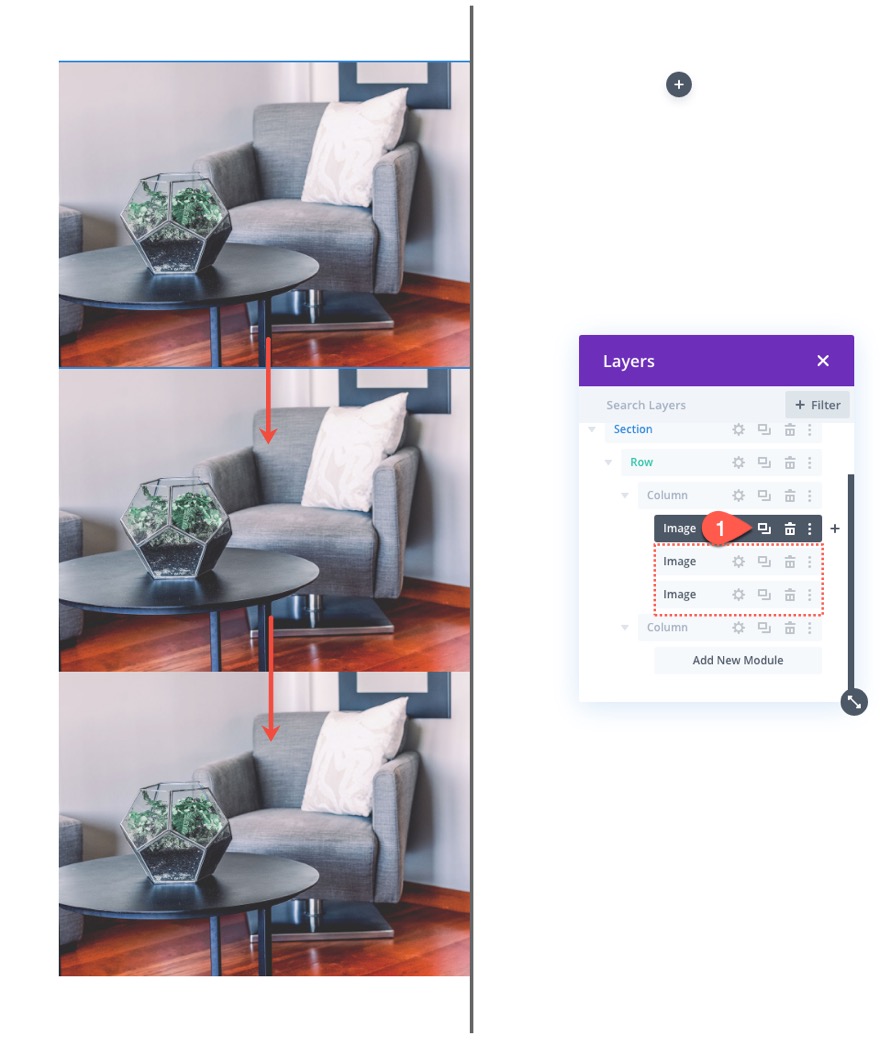
Per creare le due immagini successive, duplica tre volte il modulo immagine.

Quindi sposta una delle immagini nella colonna 2.

Parte 3: aggiunta di uno stile personalizzato e animazione di scorrimento alle immagini
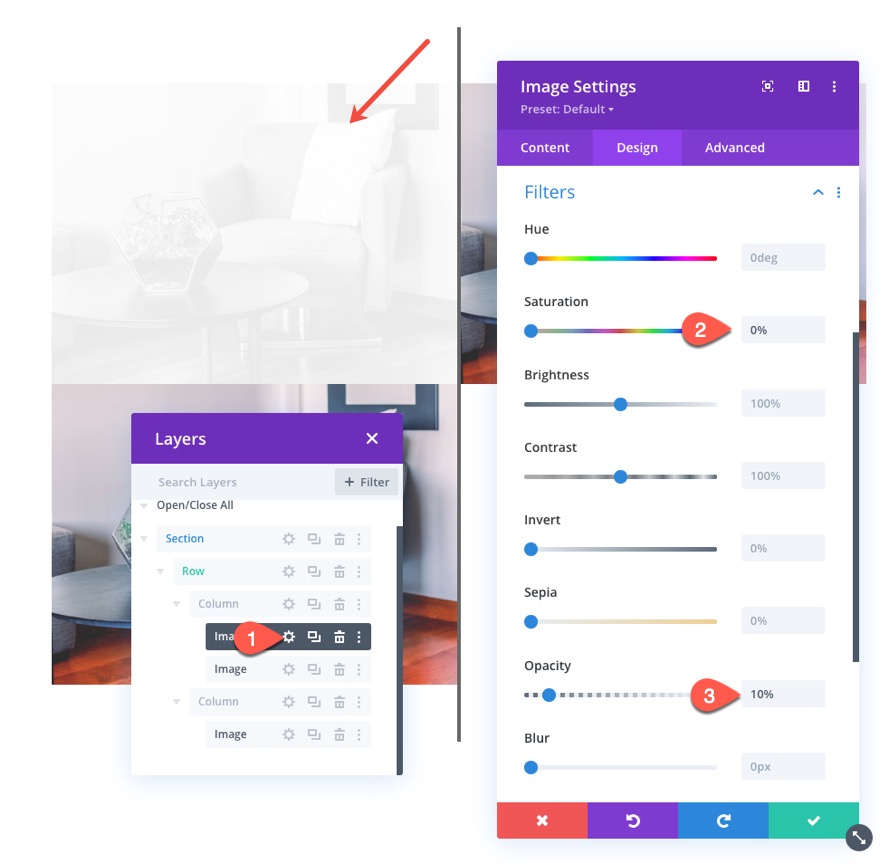
Prima dell'immagine "Shadow" Styling
Per applicare uno stile all'"ombra" dell'immagine precedente, apri le impostazioni per la prima (o superiore) immagine nella colonna 1 e aggiorna l'opzione del filtro come segue:
- Saturazione: 0%
- Opacità: 10%

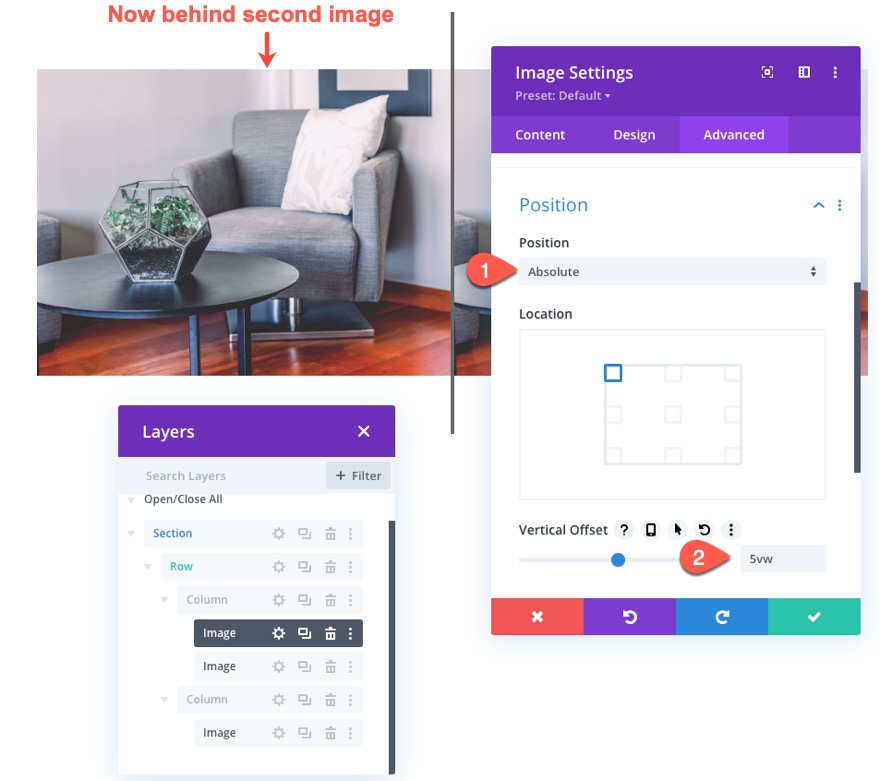
Per assicurarti che l'immagine dell'ombra sia posizionata direttamente dietro l'immagine precedente, aggiorna la posizione dell'immagine come segue:
- Posizione: Assoluta
- Offset verticale: 5vw
NOTA: l'offset verticale deve essere uguale all'imbottitura superiore della colonna in modo che le immagini rimangano allineate verticalmente.

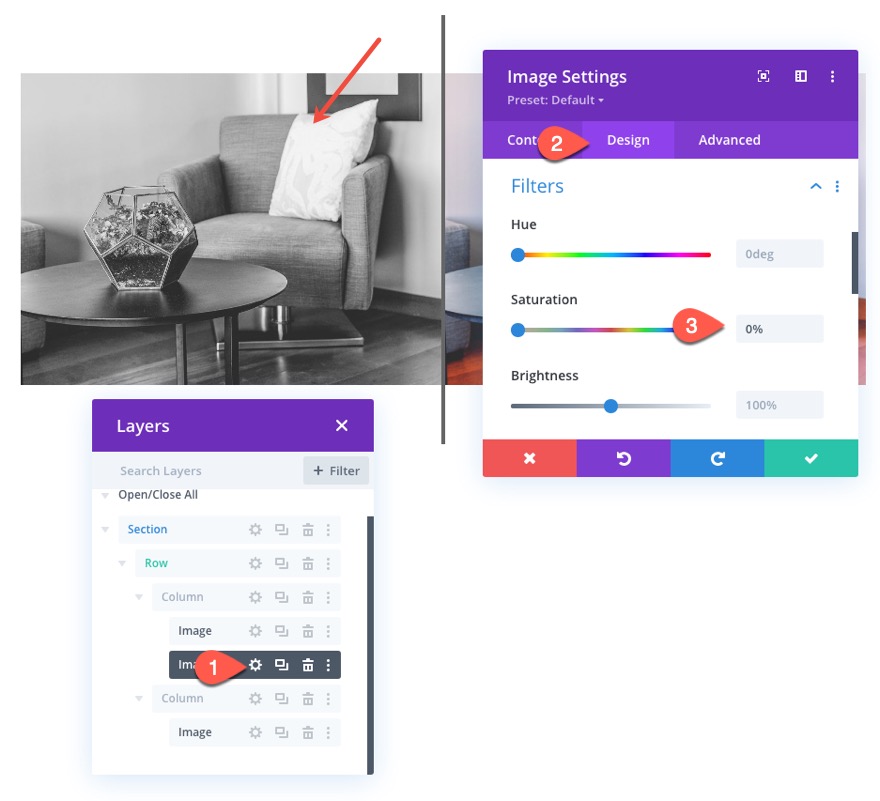
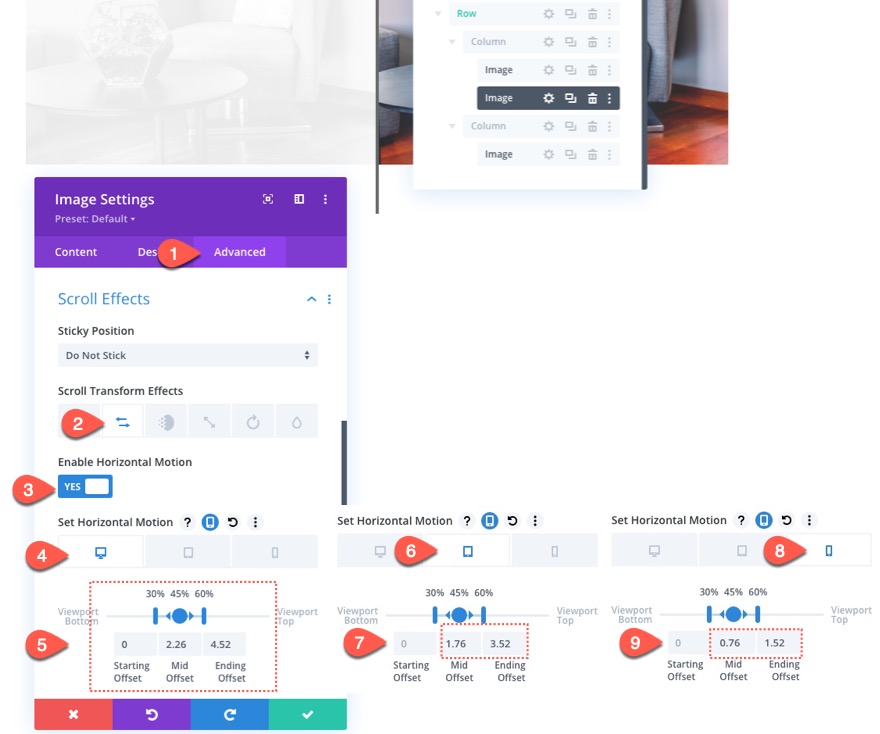
Prima dello styling delle immagini e delle impostazioni di scorrimento
Quindi, apri le impostazioni per la seconda immagine nella colonna 1 (ora situata sopra l'immagine dell'ombra) e aggiorna il filtro di saturazione per renderla una versione in bianco e nero dell'immagine come segue:
- Saturazione: 0%

Nella scheda Avanzate, seleziona la scheda Movimento orizzontale in Effetti di trasformazione scorrimento e abilita il Movimento orizzontale. Quindi aggiorna quanto segue:
Imposta movimento orizzontale per desktop...
- Scostamento iniziale: 0 (al 30%)
- Compensazione media: 2,26 (al 45%)
- Scostamento finale: 4.52 (al 60%)
Imposta movimento orizzontale per tablet...
- Scostamento iniziale: 0 (al 30%)
- Compensazione media: 1,76 (al 45%)
- Scostamento finale: 3.52 (al 60%)
Imposta movimento orizzontale per telefono...
- Scostamento iniziale: 0 (al 30%)
- Compensazione media: 0,76 (al 45%)
- Scostamento finale: 1,52 (al 60%)

NOTA: Tieni presente che i valori di offset sono impostati in pixel. Un valore di 1 è uguale a 100px. Quindi un valore di 4,52 è in realtà 452 px. Quindi alla fine dell'animazione orizzontale sul desktop, l'immagine si sarà spostata di 452px a destra. Il 452px è determinato dalla metà della riga (450px) più il bordo di 2px.
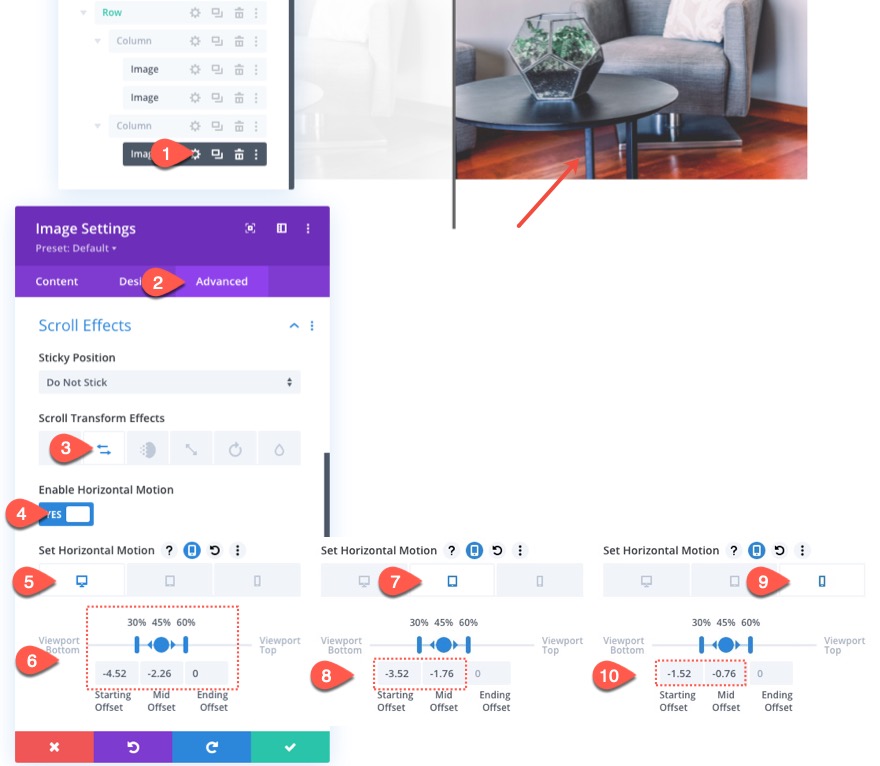
Dopo le impostazioni di scorrimento delle immagini
Infine, aggiorna l'immagine finale nella colonna 2 con i seguenti effetti di scorrimento del movimento orizzontale:
Imposta movimento orizzontale per desktop...
- Compensazione iniziale: -4,52 (al 30%)
- Compensazione media: -2,26 (al 45%)
- Scostamento finale: 0 (al 60%)
Imposta movimento orizzontale per tablet...
- Compensazione iniziale: -3,52 (al 30%)
- Compensazione media: -1,76 (al 45%)
- Scostamento finale: 0 (al 60%)
Imposta movimento orizzontale per telefono...
- Compensazione iniziale: -1,52 (al 30%)
- Compensazione media: -0,76 (al 45%)
- Scostamento finale: 0 (al 60%)

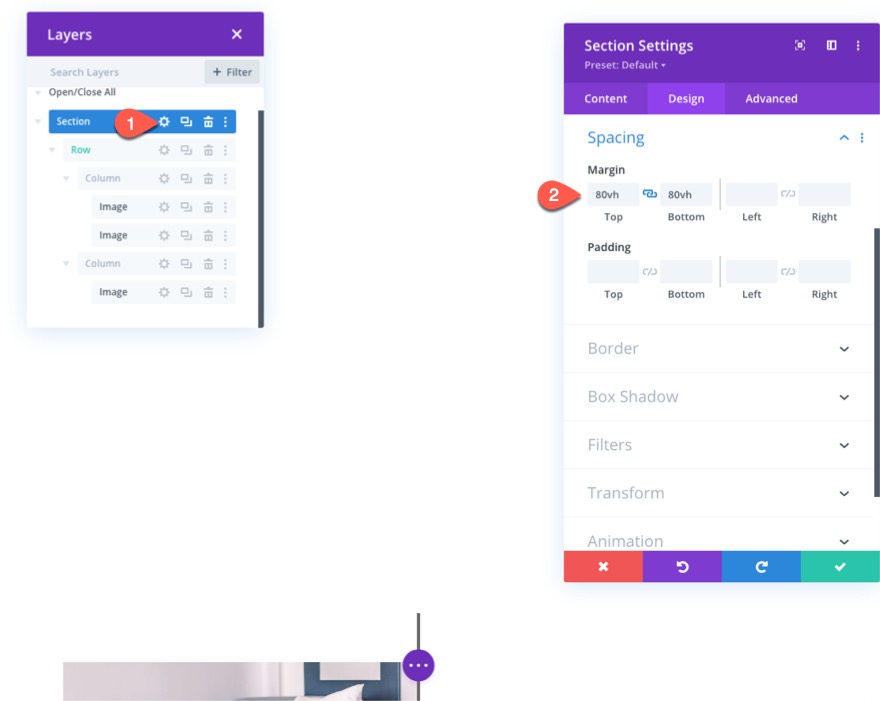
Aggiunta del margine di sezione per il test di scorrimento
Prima di dare un'occhiata alla nostra animazione di scorrimento finora, dobbiamo aggiungere un margine superiore e inferiore temporaneo alla sezione in modo da avere un po' di spazio per scorrere nella pagina live.
Apri le impostazioni della sezione e aggiorna quanto segue:
- Margine: 80vh in alto, 80vh in basso

Ora controlla il risultato su una pagina live.
Parte 4: creazione del testo dell'intestazione prima e dopo
Per completare il design, dobbiamo creare il testo prima e dopo l'intestazione sopra ogni immagine.
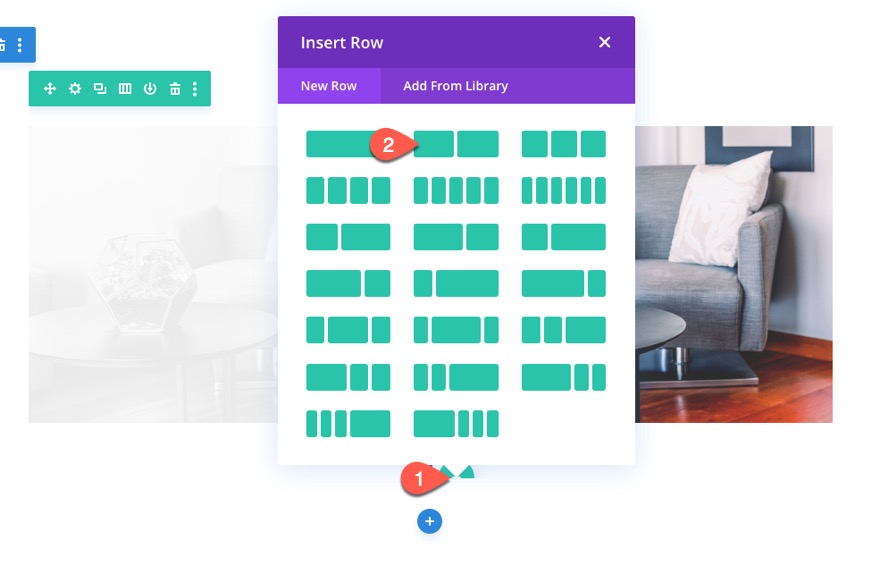
Nuova riga
Per fare ciò, crea una nuova riga a due colonne.

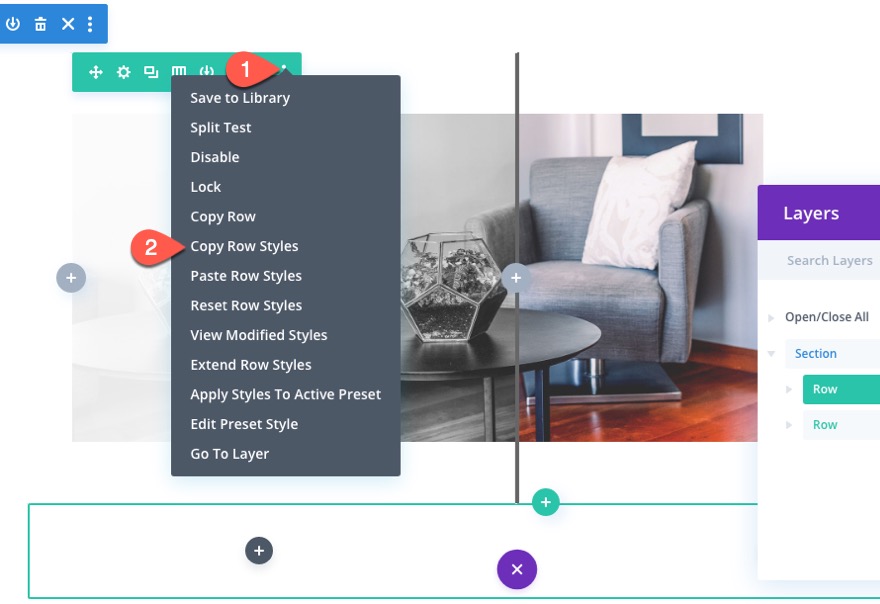
Copia gli stili di riga dalla riga precedente contenente le nostre immagini.

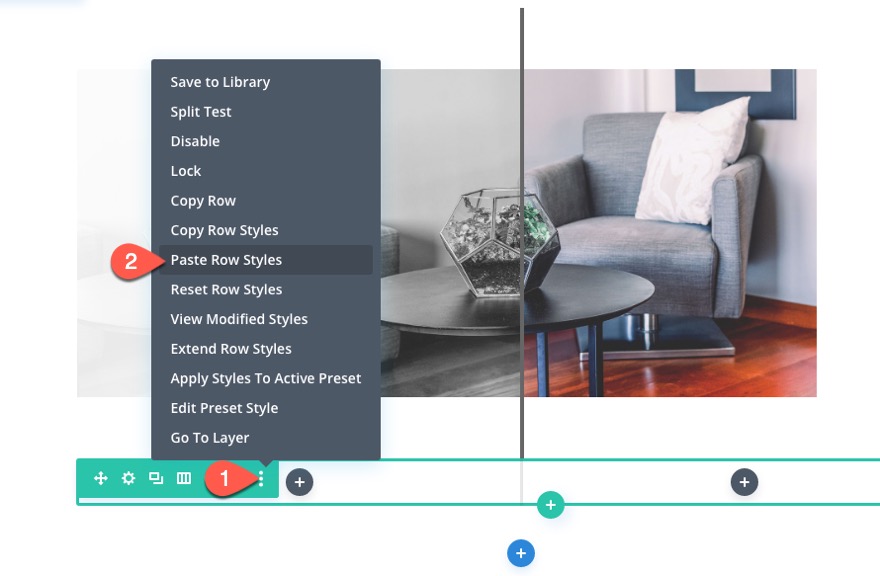
Quindi incolla gli stili di riga nella nuova riga.

Aggiunta dei moduli di testo
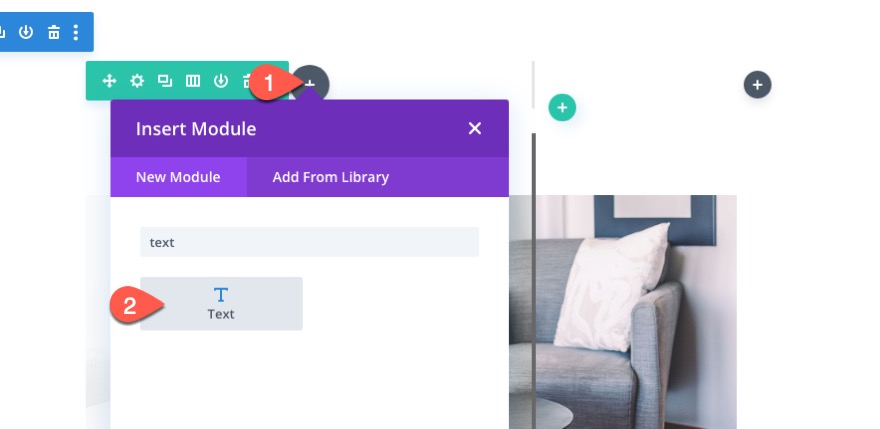
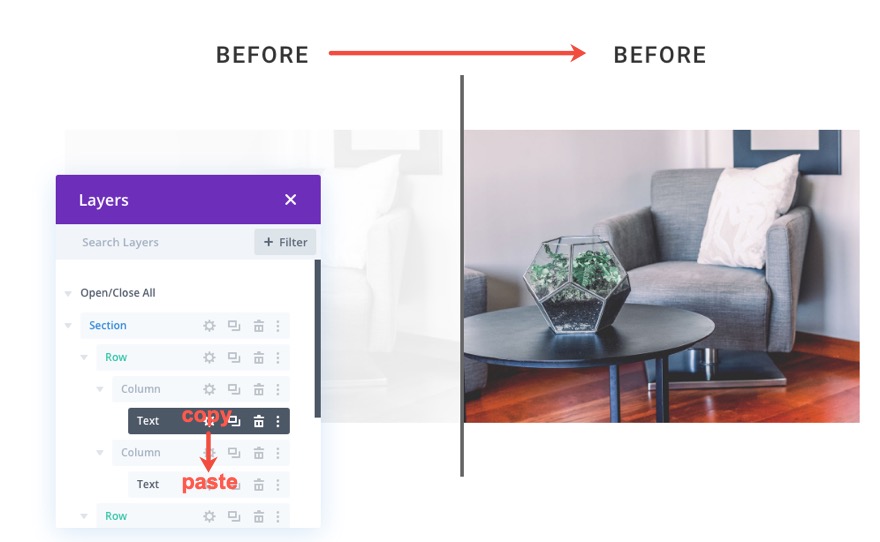
Una volta completata la riga, trascina in cima alla riga contenente le immagini. Quindi aggiungi un nuovo modulo di testo alla colonna 1 della nuova riga.

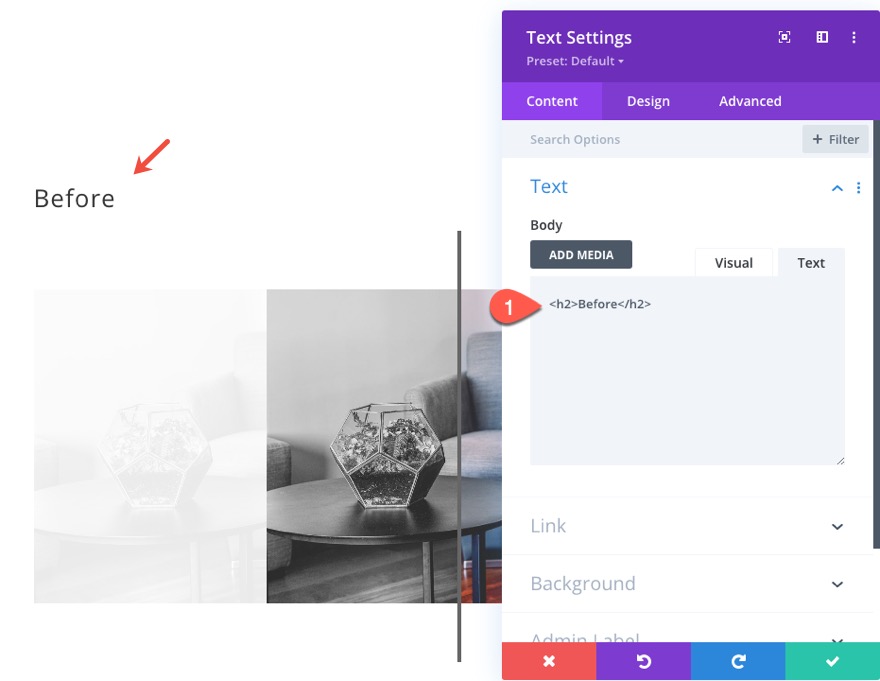
Quindi sostituire il corpo del testo con quanto segue:
<h2>Before</h2>

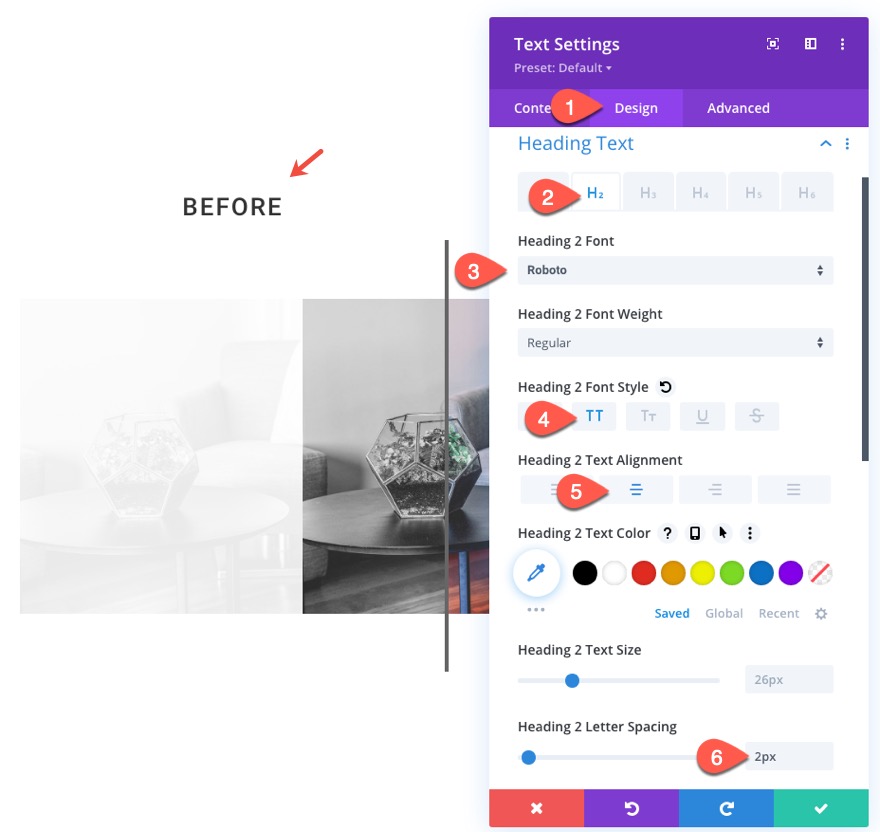
Nella scheda Progettazione, aggiorna i seguenti stili di intestazione H2:
- Intestazione 2 Carattere: Roboto
- Stile carattere titolo 2: TT
- Intestazione 2 Allineamento del testo: centro
- Intestazione 2 Spaziatura lettere: 2px

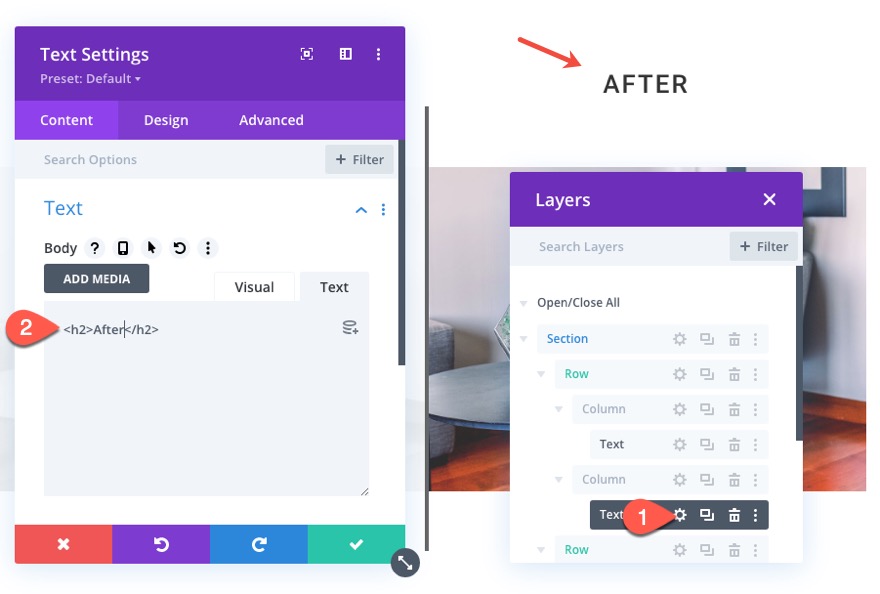
Per creare l'intestazione per l'immagine successiva, copia il modulo di testo e incollalo nella colonna 2 della stessa riga.

Quindi aggiorna il testo H2 su "dopo" anziché "prima".

Questo è tutto!
Risultato finale
Questo è il risultato finale.
Ed ecco come appare sul display del tablet e del telefono:
Ed ecco alcuni altri esempi di ciò che puoi fare semplicemente sostituendo le immagini utilizzate.
Pensieri finali
In questo tutorial, ti abbiamo mostrato quanto sia facile creare le tue immagini di scorrimento animate personalizzate prima e dopo utilizzando Divi. La cosa fantastica di questo design è che è facile da replicare per ulteriori esempi di immagini prima e dopo. Tutto quello che devi fare è duplicare la sezione e aggiornare le immagini! Tieni presente che per ottenere i migliori risultati, vorrai mantenere quelle immagini della stessa dimensione in modo che si mantengano allineate durante l'animazione.
Si spera che questo ti dia un ulteriore impulso al design per il tuo prossimo progetto che potrebbe dover mostrare immagini prima e dopo.
Non vedo l'ora di sentirti nei commenti.
Saluti!
