Divi Design Showcase: nuove proposte da marzo 2021
Pubblicato: 2021-04-05È di nuovo il momento per il nostro Divi Showcase mensile, in cui diamo un'occhiata a dieci fantastici siti Web Divi realizzati dai membri della nostra community. Ogni mese mostriamo i migliori siti web Divi che sono stati inviati dalla nostra community e oggi vogliamo condividere con voi i primi dieci siti web per il mese di marzo. In tutto il post, indicherò alcune delle mie caratteristiche di design preferite che mi attirano in ciascuno dei siti web.
Spero vi piacciano!
Divi Design Showcase: nuove proposte da marzo 2021
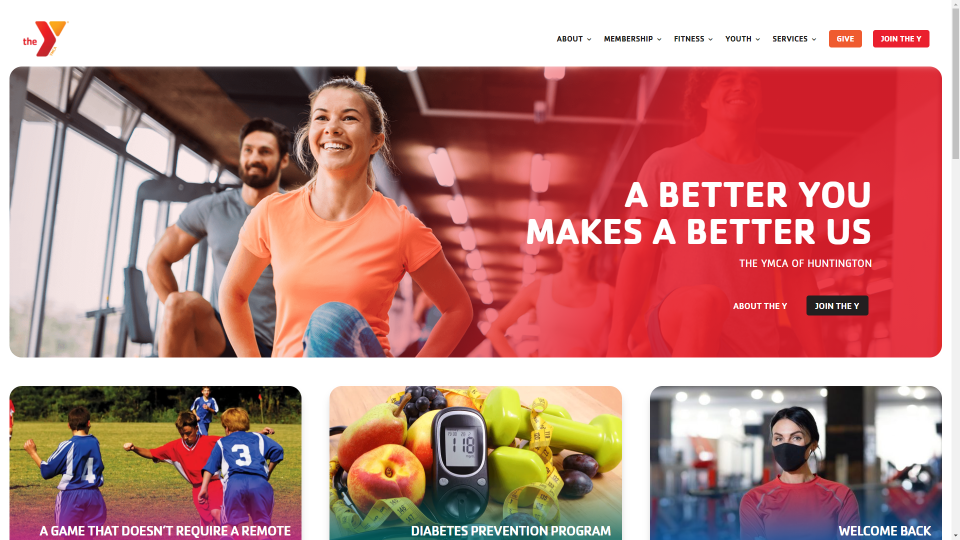
1. Huntington YMCA

Questo sito è stato presentato da Jimmy Lemon. Tutte le immagini di questo sito utilizzano bordi arrotondati che le fanno sembrare piastrelle. Le scritte con gli angoli arrotondati evidenziano le categorie. Anche i sottomenu nell'intestazione corrispondono al design piastrellato. L'immagine dell'eroe posiziona una sovrapposizione sfumata su un lato con la CTA nella sovrapposizione. Ognuna delle immagini con testo segue un design simile posizionando l'overlay in basso con il testo nell'overlay. I caratteri e gli sfondi utilizzano molti colori in tutto lo spettro dei colori. Questo sito fa un grande uso di colori, immagini e tipografia.
Visita Huntington YMCA
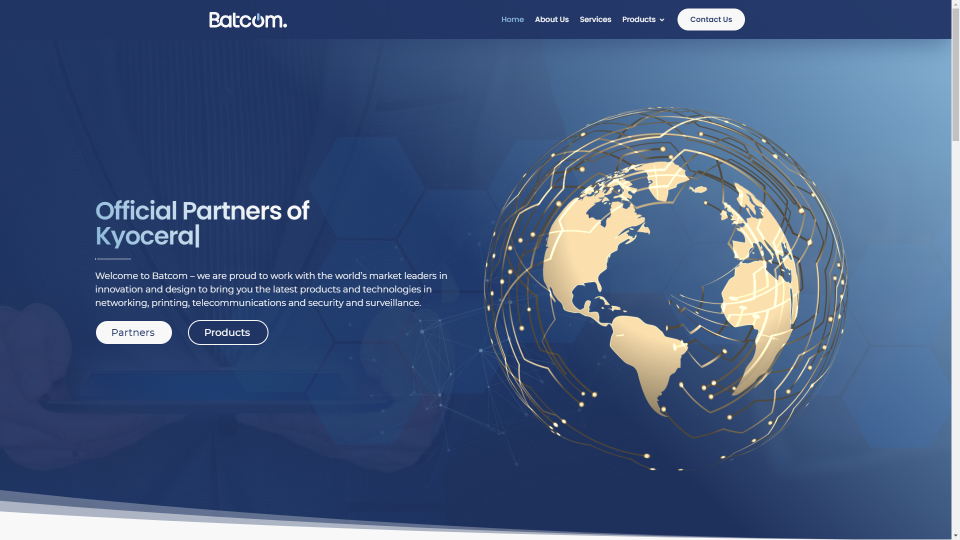
2. Batcom

Questo sito è stato presentato da Dijimoe. Questo ha molti piccoli dettagli che funzionano perfettamente con un sito tecnologico. Un effetto di digitazione rivela le informazioni nella sezione degli eroi. Le particelle nella sezione degli eroi seguono il tuo mouse. Un'immagine sfocata della Terra viene messa a fuoco mentre ci passi sopra. I blurb per le categorie sembrano carte con bordi arrotondati. Girano al passaggio del mouse per mostrare i dettagli di ogni categoria. Gli sfondi blu per le sezioni includono bordi in stile che risaltano. I prodotti in primo piano includono anche bordi arrotondati e si distinguono dal sito con le ombre delle scatole. Questo sito fa un grande uso del colore e delle micro-animazioni.
Visita Batcom
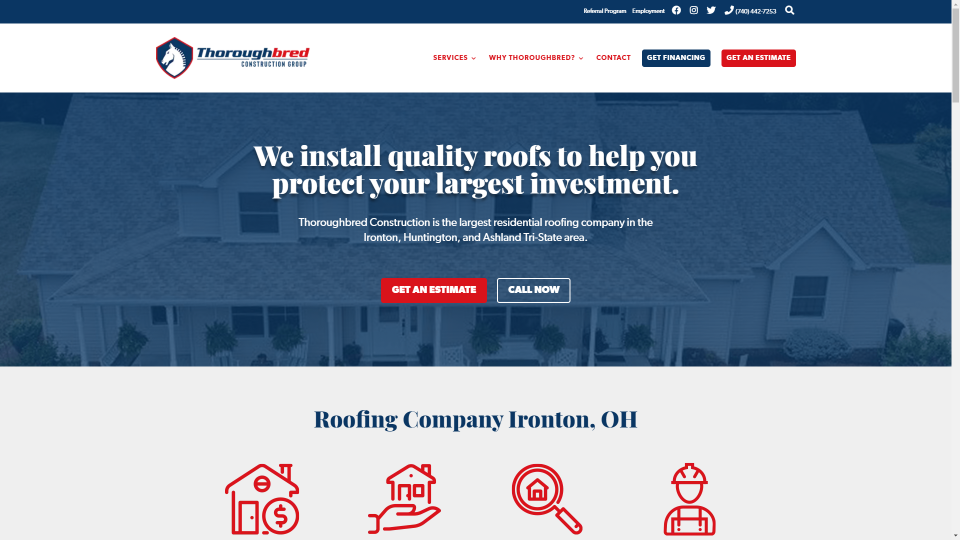
3. Costruzione purosangue

Questo sito è stato presentato da Jimmy Lemon. Utilizza uno schema di colori blu e rosso che risalta mentre sembra elegante. L'immagine di sfondo nella sezione degli eroi aiuta a descrivere il sito a colpo d'occhio. Icone extra-large richiamano l'attenzione sulle informazioni sull'azienda e sui suoi servizi. Il testo rosso o blu evidenzia le informazioni. Testimonianze e CTA mostrano blurb e cursori per creare carte con bordi arrotondati. Tutti gli elementi sono ben legati tra loro con i colori del marchio rosso o blu. Questo sito fa un ottimo uso della grafica e del colore.
Visita la costruzione purosangue
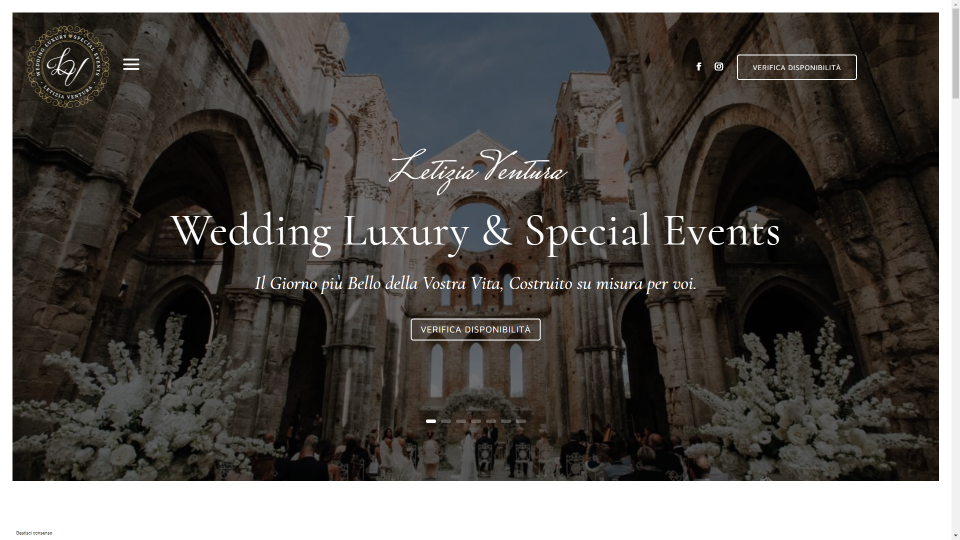
4. Lusso ed eventi speciali per matrimoni LV

Questo sito è stato presentato da Domenico Cannetti. Ha molte immagini e testi eleganti in tutto il sito. La sezione dell'eroe mostra un grande dispositivo di scorrimento racchiuso in un bordo bianco per creare una cornice. L'intestazione mostra il logo e il menu dell'hamburger da un lato e le icone social e un CTA dall'altro. Mentre scorri, il menu dell'hamburger viene spostato a sinistra e rimane sul lato dello schermo per il menu a scorrimento. Il testo dorato viene utilizzato per intestazioni, titoli, collegamenti, testo dei pulsanti e informazioni di grandi dimensioni. Le immagini di grandi dimensioni forniscono collegamenti alle gallerie. Visualizzano i titoli in un font con script al passaggio del mouse. Questo sito fa un grande uso di immagini e testi.
Visita LV Wedding Luxury & Special Events
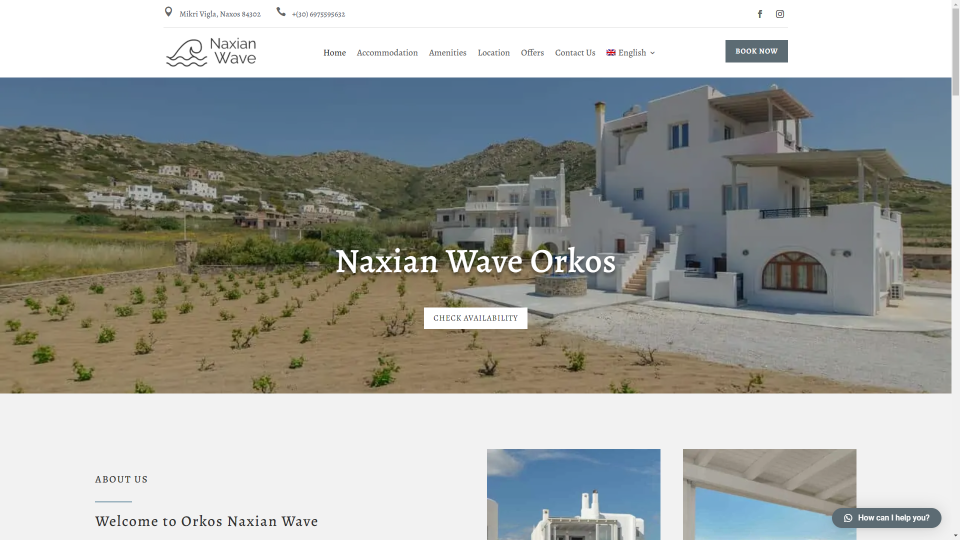
5. Onda Naxiana

Questo sito è stato presentato da Alba Solution. Visualizza le proprietà in affitto con immagini di grandi dimensioni, meta informazioni e un pulsante per visualizzare ciascuna proprietà. Alcune delle immagini includono un piccolo banner nell'angolo che funziona bene con il design del sito. Le luci grigio-blu sono utilizzate in tutto il sito e funzionano bene con le immagini. Le immagini di grandi dimensioni sono posizionate in un layout a doppia colonna per mostrare le proprietà. La pagina Sistemazione mostra le immagini in un'unica colonna con un riquadro grigio ombreggiato. Una galleria di mosaici mostra ancora più immagini. Il layout semplice e i colori tenui sono perfetti per creare un design elegante dall'aspetto pulito e professionale.
Visita Naxian Wave
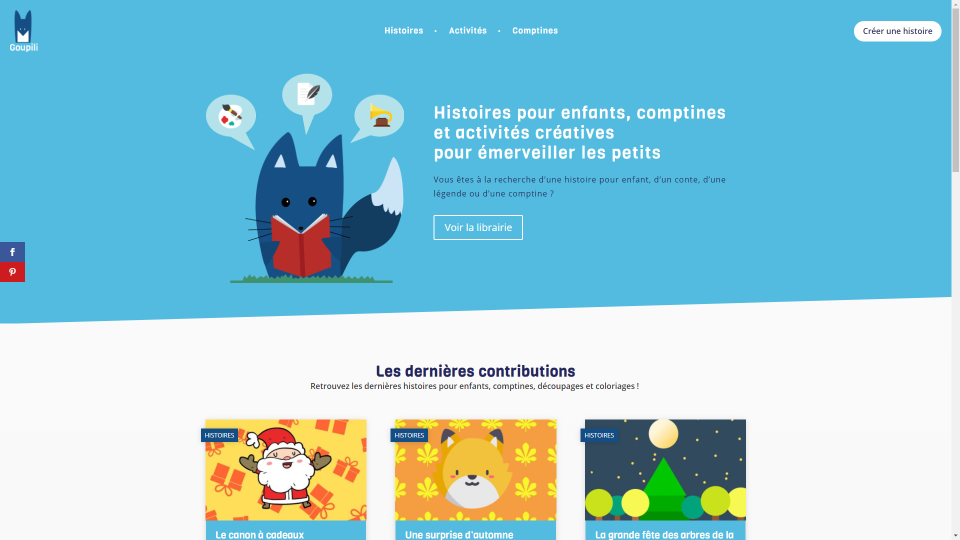
6. Goupili

Questo sito è stato presentato da Laurent Albertini. Questo utilizza molti colori e grafiche non primari brillanti che si distinguono e si adattano bene al pubblico di destinazione. La sezione dell'eroe mostra un grafico su uno sfondo blu con un separatore angolato. Il menu visualizza i collegamenti alle categorie al centro per creare un'intestazione univoca. I post del blog mostrano un'immagine in primo piano e un estratto con uno sfondo blu. I tag di categoria vengono posizionati sull'immagine. Ogni categoria è un colore diverso. I collegamenti alle informazioni sono mostrati con blurb che includono animazioni al passaggio del mouse. I post mostrano l'immagine da un lato e il testo dall'altro. L'immagine rimane appiccicosa finché non si scorre oltre la fine del testo. Il sito sembra divertente e invitante.

Visita Goupili
7. Georgina Bexon

Questo sito è stato presentato da Joe Walkling. Questo sito fa un uso intrigante del testo. La sezione degli eroi mostra un grande blocco di colore con un'immagine al centro e il titolo del sito sopra quello in un testo extra-large. I collegamenti di testo sono posizionati verticalmente a sinistra e un menu di hamburger extra largo è posizionato a destra. L'icona dell'hamburger apre un menu a schermo intero. Mentre scorri, il titolo del sito svanisce e diventa il testo verticale a sinistra. Un titolo grande per la sezione successiva scorre e poi si attacca alla parte superiore dello schermo. Una volta che si attacca, si schiarisce di colore e diventa lo sfondo su cui scorrono le altre sezioni. Le prossime sezioni mostrano CTA con immagini grandi su un lato e testo sull'altro in un layout alternato. Il testo e le immagini scorrono e diverse velocità.
Visita Georgina Bexon
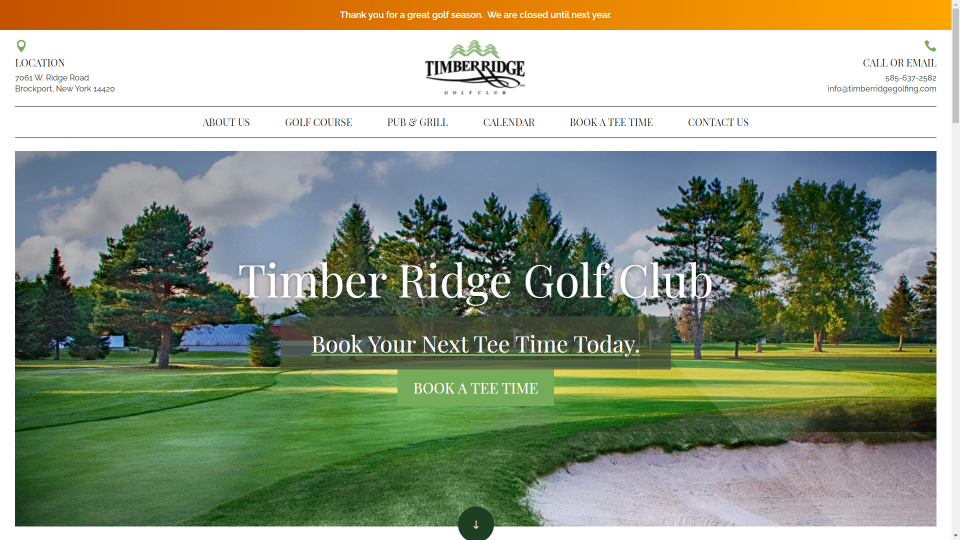
8. Cresta di legname

Questo sito è stato presentato da Justin Arcara. Questo usa il colore e la fotografia per creare un design elegante. L'intestazione mostra due sezioni. La sezione superiore inserisce le informazioni di contatto nei bordi esterni e il logo al centro. La sezione inferiore utilizza linee di separazione e testo di grandi dimensioni per i collegamenti. Un'immagine di sfondo a schermo intero con un bordo bianco e un invito all'azione in primo piano crea la sezione dell'eroe. Diverse sezioni mostrano immagini sovrapposte su un lato e testo sull'altro. Le informazioni sulle strutture visualizzano immagini e testo come schede. Il testo include divisori su entrambi i lati. Un pulsante per leggere di più si sovrappone alla carta. Ha anche un interessante design a piè di pagina con informazioni di contatto su un'immagine verde e collegamenti che corrispondono all'intestazione.
Visita Legname Ridge
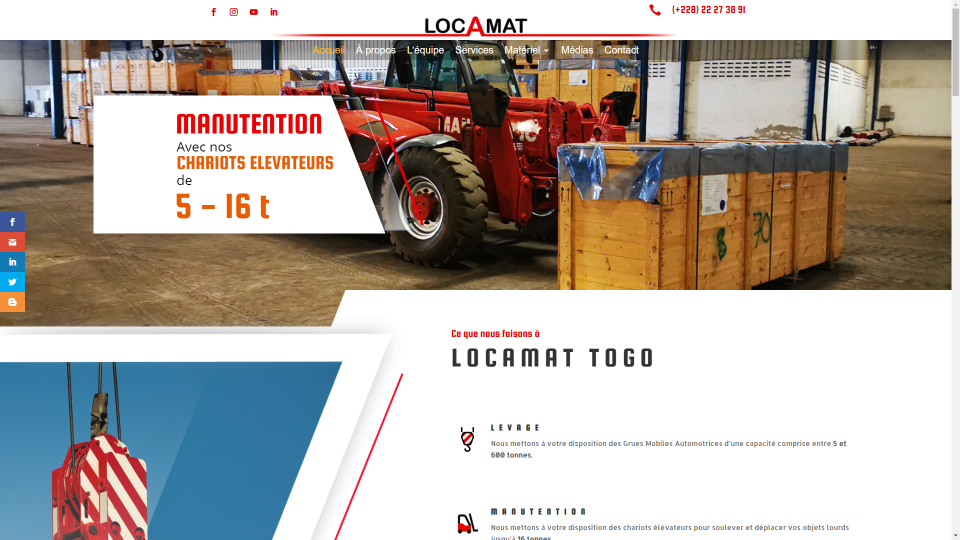
9. LOCAMAT

Questo sito è stato inviato da Samuel. Questo utilizza molte immagini e angoli di grandi dimensioni in tutto il sito. La sezione eroe mostra un cursore di sfondo video con un CTA animato che scorre dentro e fuori. Il CTA include gli angoli trovati nel resto del sito. Una forma angolata lo divide dalla sezione successiva. La sezione successiva mostra un'immagine su un lato con un bordo angolato. Diverse sezioni includono un design simile. Questo sito include anche molti punti salienti rossi e icone personalizzate. Mi piacciono particolarmente gli angoli e l'immagine grande di un camion. Si sovrappone alla sezione successiva con contatori numerici gialli a sfondo blu scuro. Questo sito fa un grande uso del colore e degli angoli.
Visita LOCOMAT
10. Esercito della Salvezza – Charleston, Virginia Occidentale
Questo sito è stato presentato da Connor Smith. Questo si distingue con i suoi colori scuri e riflessi rossi. L'intestazione è semplice ma include un mega-menu che visualizza le informazioni in due colonne e un logo sovrapposto. La sezione dell'eroe mostra una grande immagine di sfondo con un'icona video che apre un video lightbox al clic. Un elenco di eventi viene visualizzato all'interno di una barra laterale accanto a una sezione di informazioni. Una sezione a larghezza intera inserisce icone grandi nella sovrapposizione di un'immagine di sfondo. Le icone si ingrandiscono al passaggio del mouse. Le informazioni su programmi e servizi vengono visualizzate all'interno dei dispositivi di scorrimento. Entrambi contengono diapositive che sembrano carte con stile. Questo sito ha anche un footer interessante con un logo sovrapposto. Le informazioni di contatto semplificate vengono posizionate su un'immagine di sfondo con una sovrapposizione scura. Questo sito fa un grande uso di colori e immagini.
Visita l'Esercito della Salvezza – Charleston, Virginia Occidentale
Avvolgendo
Questi sono i nostri 10 migliori invii al sito Web Divi della community per il mese di marzo. Questi siti sono fantastici e come sempre vogliamo ringraziare tutti per i tuoi contributi!
Se desideri che il tuo design venga preso in considerazione, non esitare a inviare un'e-mail al nostro editore a nathan all'indirizzo eleganti temi dot com. Assicurati di inserire nell'oggetto dell'e-mail “DIVI SITE SUBMISSION”.
Ci piacerebbe anche sentirti nei commenti! Dicci cosa ti piace di questi siti web e se c'è qualcosa che hanno fatto vuoi che insegniamo sul blog.
Immagine in primo piano tramite Dmitry Kovalchuk / shutterstock.com
