Come nascondere i dettagli del tema e il codice sorgente in WordPress? (4 metodi semplici)
Pubblicato: 2022-01-24Non sai come nascondere i dettagli del tema in WordPress? Allora, sei atterrato nel posto giusto.
Non nascondere i dettagli del tuo tema potrebbe rendere il tuo sito vulnerabile all'hacking. Non preoccuparti, di seguito abbiamo menzionato diversi metodi su come nascondere i dettagli del tema in WordPress.
Ma prima di ogni altra cosa, ecco alcuni punti cruciali sul perché dovresti nascondere i dettagli del tema. Senza ulteriori indugi, iniziamo.
Perché è necessario nascondere i dettagli del tema in WordPress?
Tutti i temi WordPress hanno ricevuto un nome dai loro sviluppatori. Inoltre, quando li installi, il loro nome predefinito appare nel piè di pagina del tuo sito. Sappiamo tutti che un tema può essere installato da molti. Quindi, tutti coloro che hanno installato lo stesso tema potrebbero finire per avere lo stesso nome predefinito.
Inoltre, il nome del tema può essere individuato nel codice e nelle cartelle del tema. Potrebbe sembrare poco professionale. Per non parlare del fatto che gli hacker, con l'aiuto del nome del tema, possono hackerare il tuo sito in qualsiasi momento.
Ed è per questo che è necessario nascondere o rinominare i dettagli del tema per rendere tuo il sito web. In modo che possa rappresentare il tuo marchio, insieme a questo, rende il tuo sito più sicuro e protetto.
Se non sei sicuro se sia legale rinominare il nome/i dettagli del tema o meno. Quindi, diciamolo, WordPress è un software open source. Pertanto, va benissimo nascondere i dettagli del tema di WordPress.
Ora che comprendiamo l'importanza di nascondere i dettagli del tema, immergiamoci nei metodi per nascondere i dettagli del tema in WordPress.
Come nascondere il nome del tema dal codice sorgente?
Metodo 1 : rimuovi il nome del tuo tema WordPress dal piè di pagina
Il primo metodo su come nascondere i dettagli del tema in WordPress è rimuovere il nome del tema WordPress dal piè di pagina. Per questo tutorial useremo il tema Zakra .

Zakra è un popolare tema multiuso adatto a qualsiasi tipo di sito Web WordPress di nicchia. Ha oltre 65 demo che puoi importare con un solo clic.
Di seguito sono elencate alcune delle caratteristiche principali del tema Zakra:
- Altamente personalizzabile : Zakra ha un'interfaccia completamente personalizzabile. Quindi, puoi personalizzarlo secondo le tue esigenze.
- Pronto per la traduzione : crea un sito WordPress multilingue senza sforzo con l'aiuto di Zakra.
- Integrazione WooCommerce perfetta : offre l'integrazione WooCommerce in modo da poter creare facilmente un sito di eCommerce.
- Design reattivo: con Zakra, il tuo sito Web sarà perfetto su ogni dispositivo come cellulare, laptop, tablet e così via.
- Compatibile con i page builder : crea facilmente pagine a tua scelta con i page builder più diffusi come Elementor e altri.
Ora che sappiamo quanto sia multiuso questo tema, tutto ciò che resta da fare è installare e attivare il tema.
Dopo aver attivato il tema, importa una demo del tema a tua scelta. Ora, se vedi l'anteprima dal vivo del tuo sito web, puoi osservare ' Powered by Zakra e WordPress' scritto a piè di pagina.
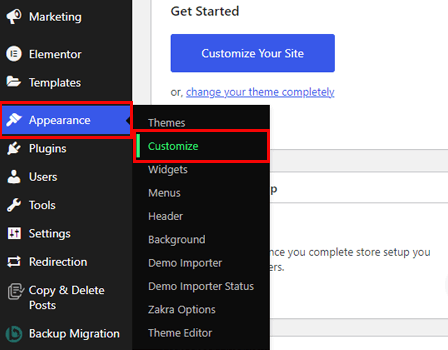
Puoi rimuoverlo completamente o sostituirlo con qualcos'altro utilizzando il personalizzatore del tema. Per farlo, vai su Aspetto >> Personalizza dalla tua dashboard.

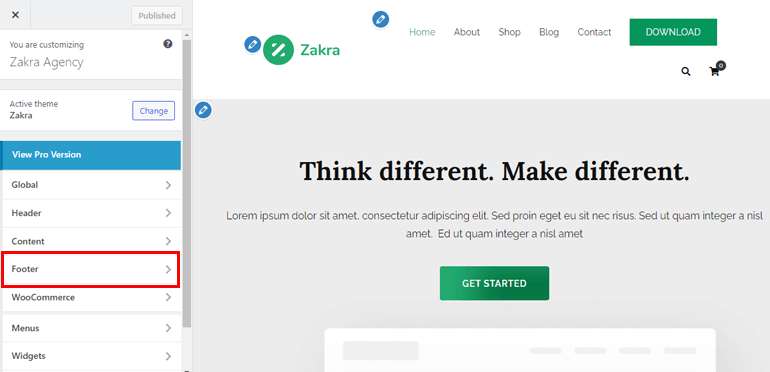
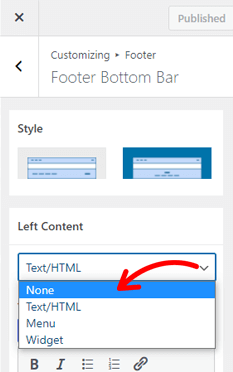
Ti porta alla pagina di personalizzazione del tema. Dalle opzioni del menu, seleziona Piè di pagina .

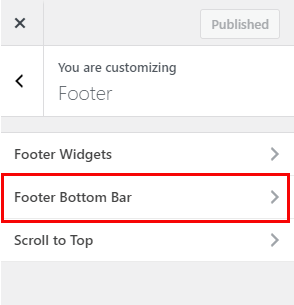
Inoltre, troverai altre tre opzioni. Basta fare clic sulla barra inferiore del piè di pagina.

Ora, seleziona l'opzione a discesa Contenuto sinistro . Se desideri rimuovere la sezione del credito a piè di pagina, fai clic sull'opzione Nessuno .

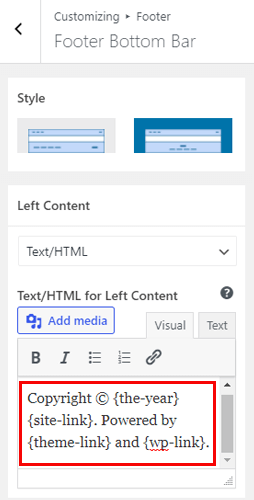
Tuttavia, se desideri modificare la sezione dei crediti a piè di pagina, aggiungi il tuo contenuto protetto da copyright in Text/HTML for Left Content archiviato .

Infine, premi il pulsante Pubblica in alto per salvare tutte le modifiche.
Se vuoi una guida completa, ecco un articolo su come rimuovere il link del footer di WordPress Proudly Powered.
Metodo 2 : utilizzo di un plugin per WordPress (WP Hide & Security Enhancer)
Il prossimo metodo su come nascondere i dettagli del tema in WordPress è utilizzare un plugin per WordPress. Tra migliaia di plugin, WP Hide & Security Enhancer è quello che useremo.

Ecco alcune delle caratteristiche chiave del plug-in WP Hide & Security Enhancer:
- Il plug-in consente di nascondere i file core e i plug-in di WordPress. Puoi modificare gli URL dell'amministratore predefinito da wp-login.php e wp-admin in qualsiasi cosa tu voglia. Ciò impedirà agli hacker di accedere alle informazioni di qualsiasi tema.
- Un'altra grande caratteristica di questo plugin è che tutto viene fatto automaticamente. Gli utenti non devono modificare o toccare nulla.
- WP Hide & Security Enhancer utilizza un metodo di riscrittura degli URL e il filtraggio di WordPress. Apporta le modifiche necessarie senza modificare i file e la directory.
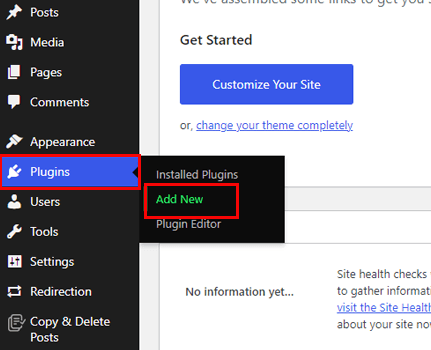
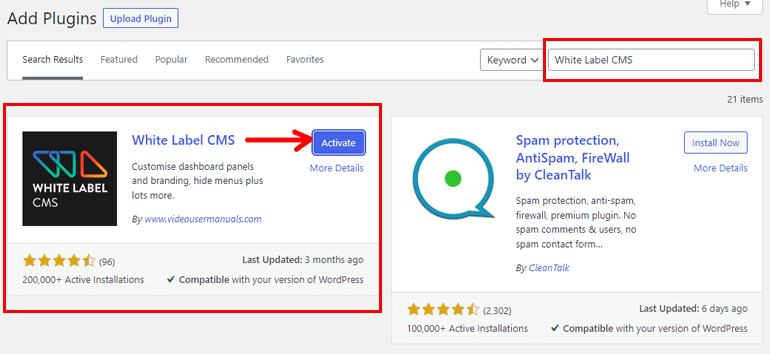
Detto questo, installiamo e attiviamo il plugin. Per questo, vai su Plugin >> Aggiungi nuovo dalla barra laterale della dashboard di WordPress.

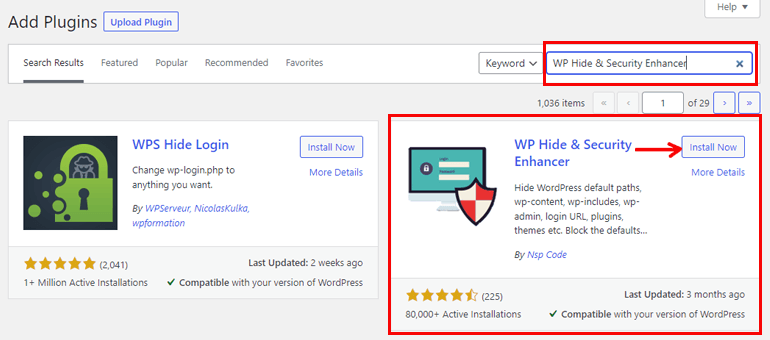
Ora, digita il nome del plug-in nella casella di ricerca. Una volta visualizzato, fai clic sul pulsante Installa e infine premi il pulsante Attiva .

E questo è tutto. Il plugin farà il resto del lavoro, ovvero nasconderà i dettagli del tuo tema WordPress.
Metodo 3 : etichetta bianca
Whitelabel è un altro metodo per nascondere i dettagli del tema in WordPress. Questo metodo è specifico per gli sviluppatori.
Ad esempio, un cliente desidera che uno sviluppatore crei un sito Web WordPress. Invece di creare un sito da zero, lo sviluppatore può utilizzare un modello predefinito. E sappiamo che ci sono dettagli e nomi dei temi visibili sui temi predefiniti.

Pertanto, gli sviluppatori possono utilizzare il metodo Whitelabel per nascondere il nome del tema e simulare ai client che il sito è stato creato appositamente per loro. Fondamentalmente, Whitelabel consente agli sviluppatori di nascondere le informazioni sui prodotti per rendere il sito Web più professionale.
Di seguito sono riportati i vantaggi forniti da Whitelabel
- Nasconde l'autore del tema
- Consente di creare pagine di accesso e dashboard personalizzate
- Consente di personalizzare il back-end e molto altro
Uno dei modi più semplici per accedere ai siti dei clienti Whitelabel è utilizzare un plug-in. Ci sono alcuni plugin disponibili sul mercato. Suggeriamo di utilizzare il plug-in White Label CMS.
Questo plugin ti consente di aggiungere il marchio del cliente alla barra di amministrazione, all'intestazione e al piè di pagina. A parte questo, puoi creare una dashboard semplificata per il tuo cliente. Per non parlare della possibilità di aggiungere menu personalizzati sulla dashboard.
Installa CMS White Label
Per cominciare, installa e attiva il plug-in come indicato nel metodo sopra.

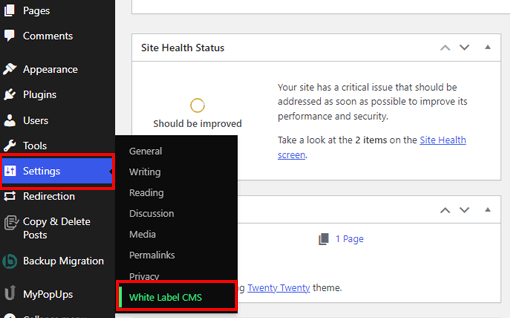
Dopo l'attivazione del plugin, vai su Impostazioni >> CMS White Label .

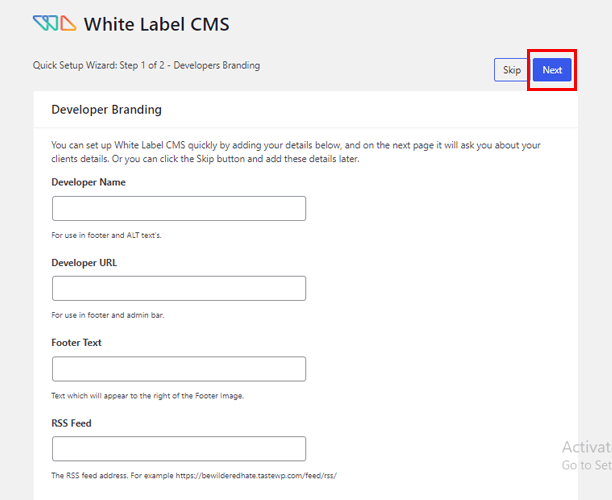
Successivamente, ti porta alla pagina della procedura guidata di configurazione rapida . Da qui puoi aggiungere il nome dello sviluppatore, l'URL dello sviluppatore, il testo del piè di pagina e il feed RSS . Successivamente, seleziona il pulsante Avanti che si trova in alto a destra.

Nella fase successiva, il plug-in consente di aggiungere il nome commerciale del cliente e il logo di accesso . Infine, salva tutte le modifiche.
Configura le impostazioni del CMS White Label
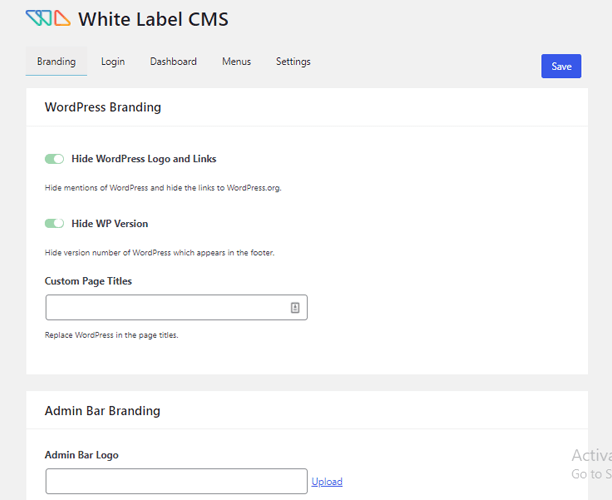
Quindi, nella pagina successiva, vengono visualizzate altre 5 opzioni di configurazione: Branding, Login, Dashboard, Menu e Impostazioni .
Sotto l'opzione Branding , puoi configurare impostazioni come il marchio WordPress, il marchio della barra di amministrazione, il marchio del menu laterale, il marchio Gutenberg e il marchio del piè di pagina . Regola le impostazioni secondo le tue esigenze.

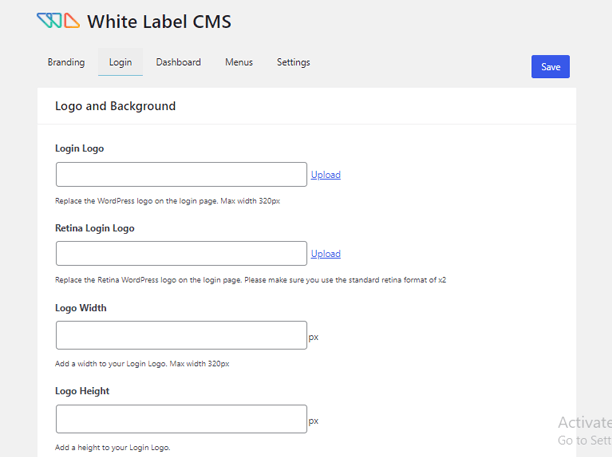
L'opzione Login consente di configurare tutte le impostazioni necessarie relative al Logo e allo Sfondo . Inoltre, puoi anche aggiungere CSS e JavaScript personalizzati.

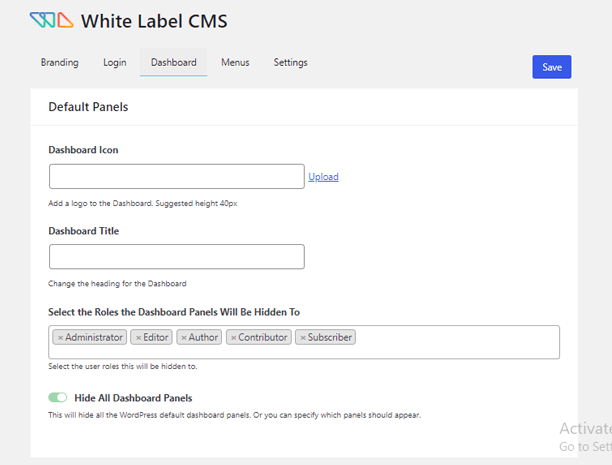
Allo stesso modo, con l'aiuto dell'opzione Dashboard , puoi configurare i pannelli predefiniti . Inoltre, puoi anche creare un pannello dashboard di benvenuto personalizzato e aggiungere il tuo pannello RSS .

L'opzione Menu ti consente di nascondere i menu al tuo client.

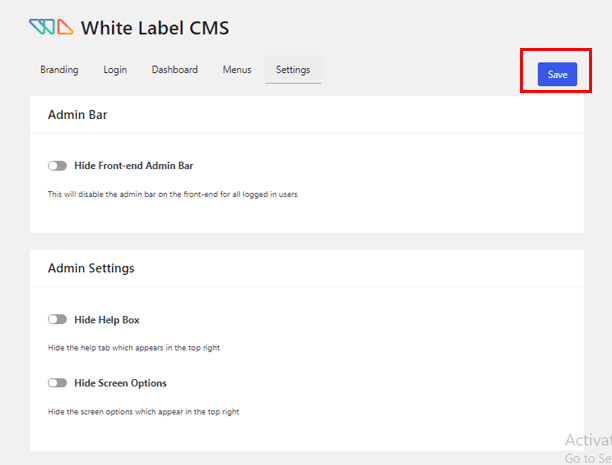
Infine, l'opzione Impostazioni ti consente di configurare la barra di amministrazione, le impostazioni di amministrazione e i messaggi fastidiosi . Insieme a ciò, puoi aggiungere CSS personalizzato per l'amministratore e il foglio di stile dell'editor personalizzato .

Una volta che sei soddisfatto delle opzioni di impostazione, non dimenticare di premere il pulsante Salva come mostrato nell'immagine sopra.
Metodo 4 : Nascondi manualmente il nome del tema in WordPress
L'ultimo metodo su come nascondere i dettagli del tema in WordPress è manuale. Per alcuni di voi, questo metodo potrebbe non essere la vostra tazza di tè. Quindi, sentiti libero di scegliere uno qualsiasi dei metodi di cui sopra. Tuttavia, siamo qui per aiutarti a imparare qualcosa di nuovo oggi.
Per questo metodo, puoi utilizzare cPanel o FTP. FileZilla è uno dei migliori client FTP sul mercato; quindi, useremo FileZilla in questa sezione.
Prima di tutto, scarica FileZilla sul tuo computer e aprilo. Quindi, compila le credenziali Host , Username e Password . Infine, premi il pulsante Connessione rapida .

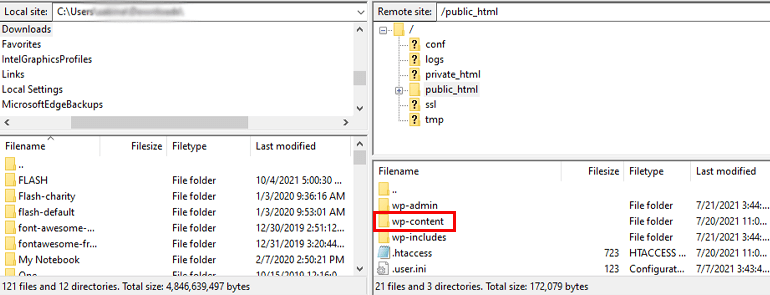
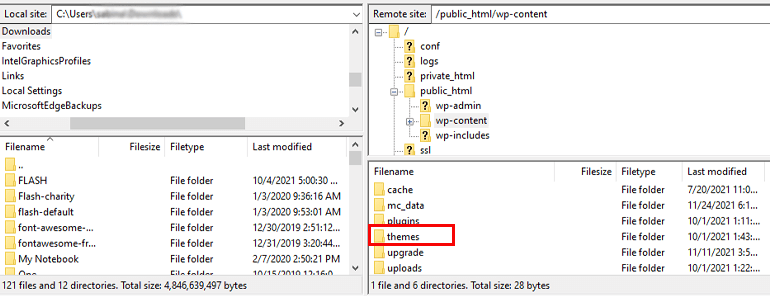
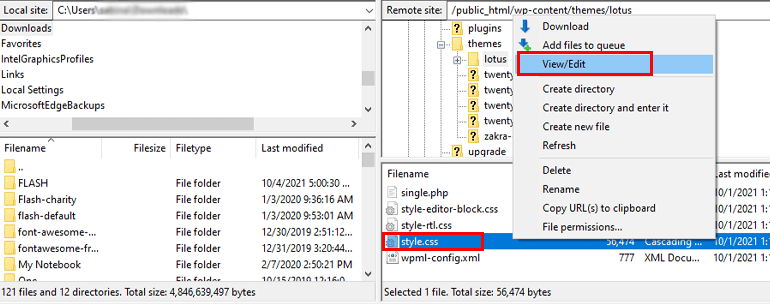
Nel pannello di sinistra, puoi vedere tutti i tuoi file locali. Allo stesso modo, nel pannello di destra, si trovano tutti i file del tuo sito. Ora, trova e fai doppio clic sulla cartella public_html e quindi wp-content dal pannello di destra.

Quindi, seleziona la cartella dei temi .

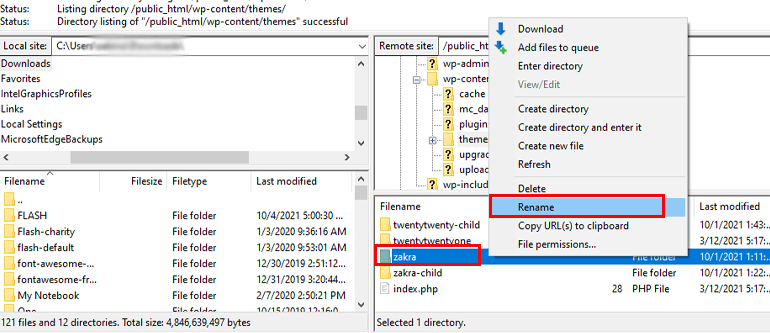
In questa cartella puoi trovare i temi che hai installato sul tuo sito Web WordPress. Passa il mouse sul tema attivo sul tuo sito (Zakra), quindi fai clic con il pulsante destro del mouse e seleziona l'opzione Rinomina . Puoi rinominare la cartella del tema secondo il tuo desiderio.

Successivamente, apri la cartella del tema appena denominata. Cerca il file Style.CSS , quindi fai clic con il pulsante destro del mouse e seleziona l'opzione Modifica .

Ora, rinomina il nome del tema di tua scelta e fai clic sul pulsante Salva e chiudi .
Per verificare se il nome è stato modificato o meno, vai alla dashboard di WordPress. Passa a Aspetto >> Temi guarda il nome della cartella del tema.
Avvolgendolo!
E questo è tutto su come nascondere i dettagli del tema in WordPress. Abbiamo menzionato 4 metodi semplici e facili per nascondere il nome del tema WordPress.
Inoltre, ricorda che abbiamo usato il tema Zakra qui. Zakra offre opzioni di personalizzazione del tema senza sforzo. Tuttavia, le opzioni di personalizzazione e il processo potrebbero essere diversi su altri temi.
A parte questo, abbiamo utilizzato il plug-in WP Hide & Security Enhancer per nascondere il nome del tema WordPress. Usare Whitelabel o nascondere manualmente il nome del tema sono le altre due opzioni tra cui puoi scegliere.
Detto questo, finalmente è finita. Spero che questo articolo ti sia stato utile. E, se lo fosse, prenditi un momento per condividerlo sui tuoi social media. Puoi anche seguirci su Twitter e Facebook per futuri aggiornamenti.
