22 La migliore impaginazione Bootstrap (per una navigazione ottimale)
Pubblicato: 2021-07-18Passare da una pagina all'altra, da una sezione all'altra, da un elemento all'altro avviene in modo molto più semplice e conveniente con l'impaginazione Bootstrap.
Fortunatamente, non è necessario organizzare da soli l'impaginazione. Prendi invece una scorciatoia.
Con un modello predefinito. (DUH!)
Questi esempi sono tutti gratuiti, affidabili e facili da usare. Nota : risparmierai anche molto tempo.
Abbiamo fatto tutti i test per te e abbiamo anche aggiunto la nostra creazione.
L'impaginazione è un aspetto essenziale dell'ottimizzazione della ricerca del tuo sito web. Risolvi subito le cose e aiuta gli utenti a NAVIGARE tra le tue pagine e i tuoi post CON FACILITÀ.
Questi modelli di impaginazione sono disponibili per l'uso con qualsiasi progetto web.
I migliori stili di impaginazione Bootstrap
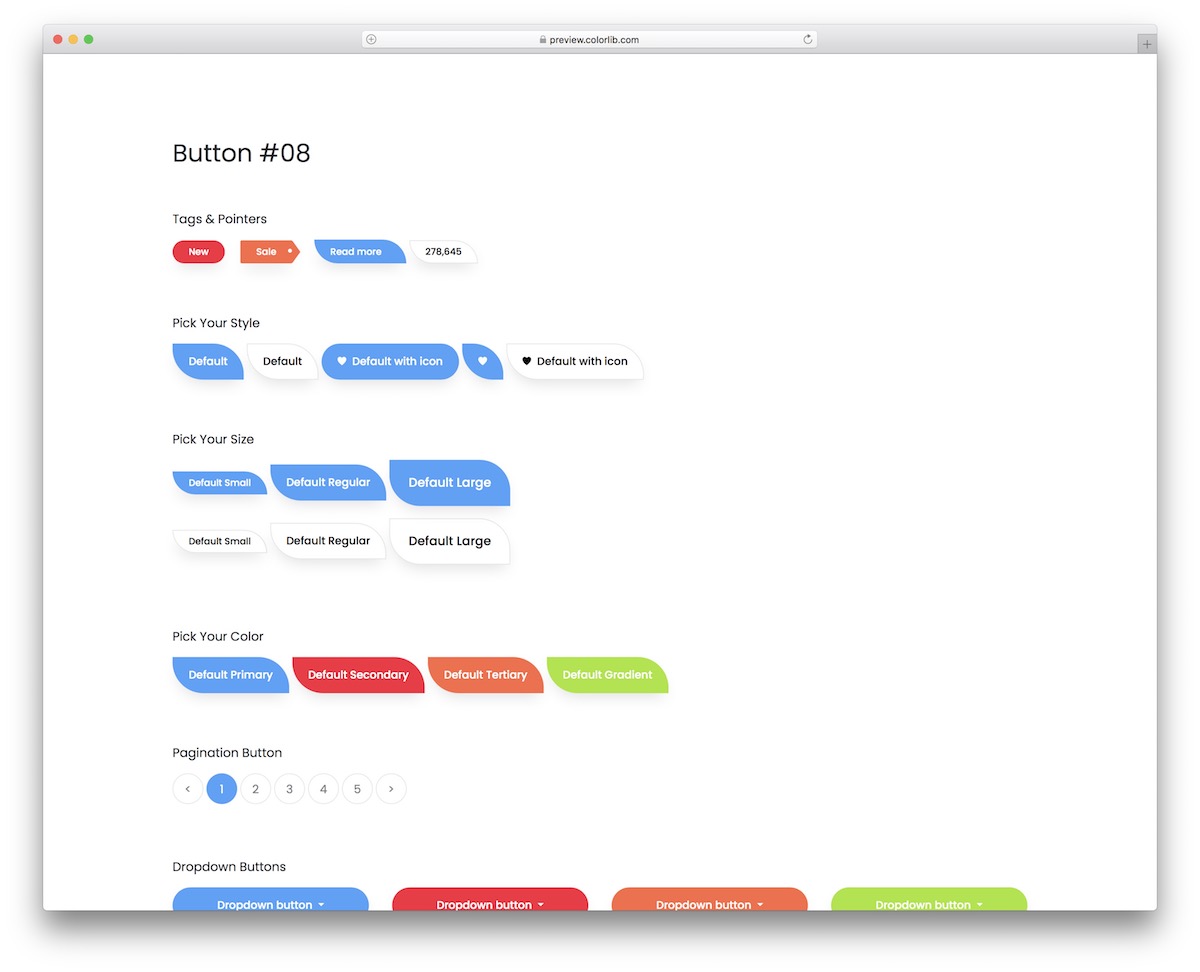
Bottoni Bootstrap V18

Come vedi, questo è un insieme di tonnellate di pulsanti diversi che puoi utilizzare con la tua applicazione web. Naturalmente, c'è anche un'impaginazione moderna con pulsanti arrotondati che puoi sfruttare a tuo totale vantaggio.
L'intero set è completamente gratuito, quindi anche se lo scarichi solo per l'impaginazione, va bene.
Tuttavia, probabilmente vorrai attivare anche altri frammenti , perché no, se li hai già tutti?
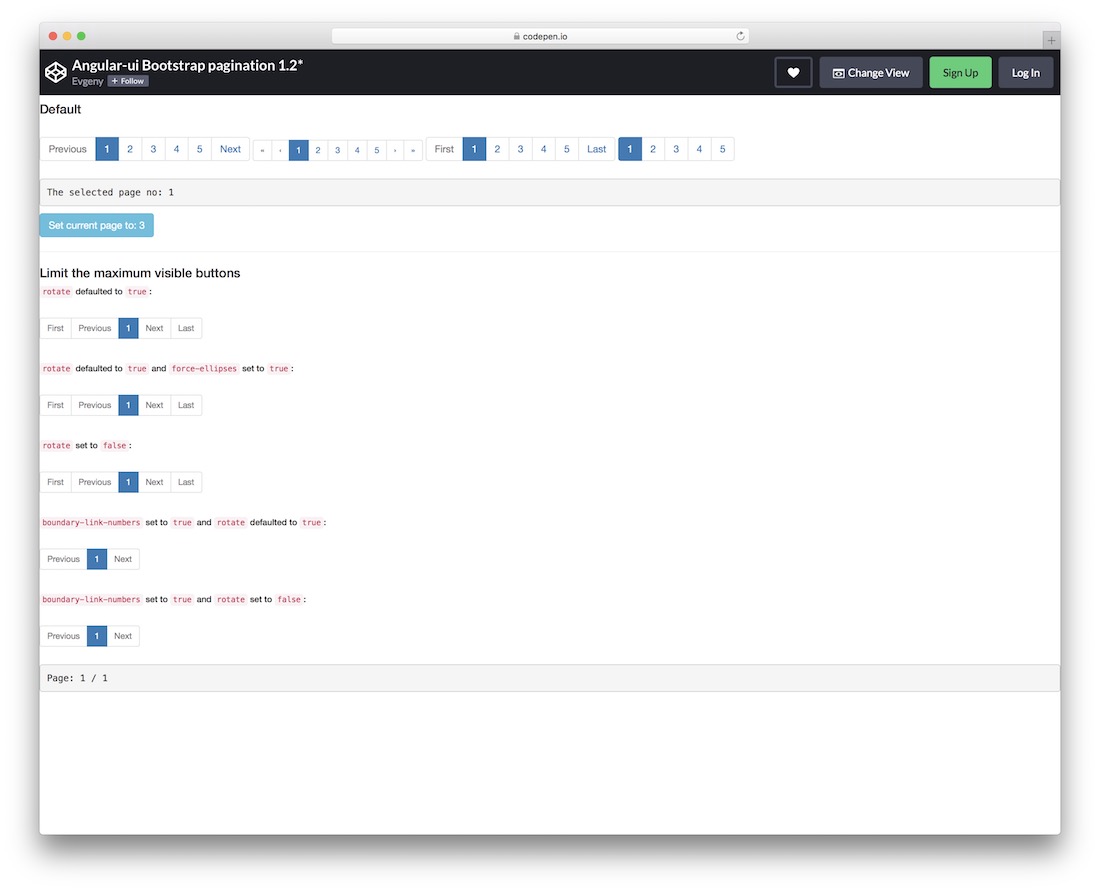
Maggiori informazioni / Scarica la demoImpaginazione Bootstrap angolare

Invece di uno stile di impaginazione Bootstrap, questo set offre quattro lievi variazioni.
A colpo d'occhio RAPIDO, sono abbastanza simili, ma ognuno ha qualcosa di diverso, offrendoti più varianti per trovare il migliore fuori dalla scatola.
Tre di loro hanno pulsanti avanti e indietro, ma l'ultimo è senza, mantenendo le cose estremamente minimali .
Puoi anche impostare limitazioni ed eseguire altre modifiche alla personalizzazione che ti aiuteranno a creare l'esatta impaginazione che stai cercando.
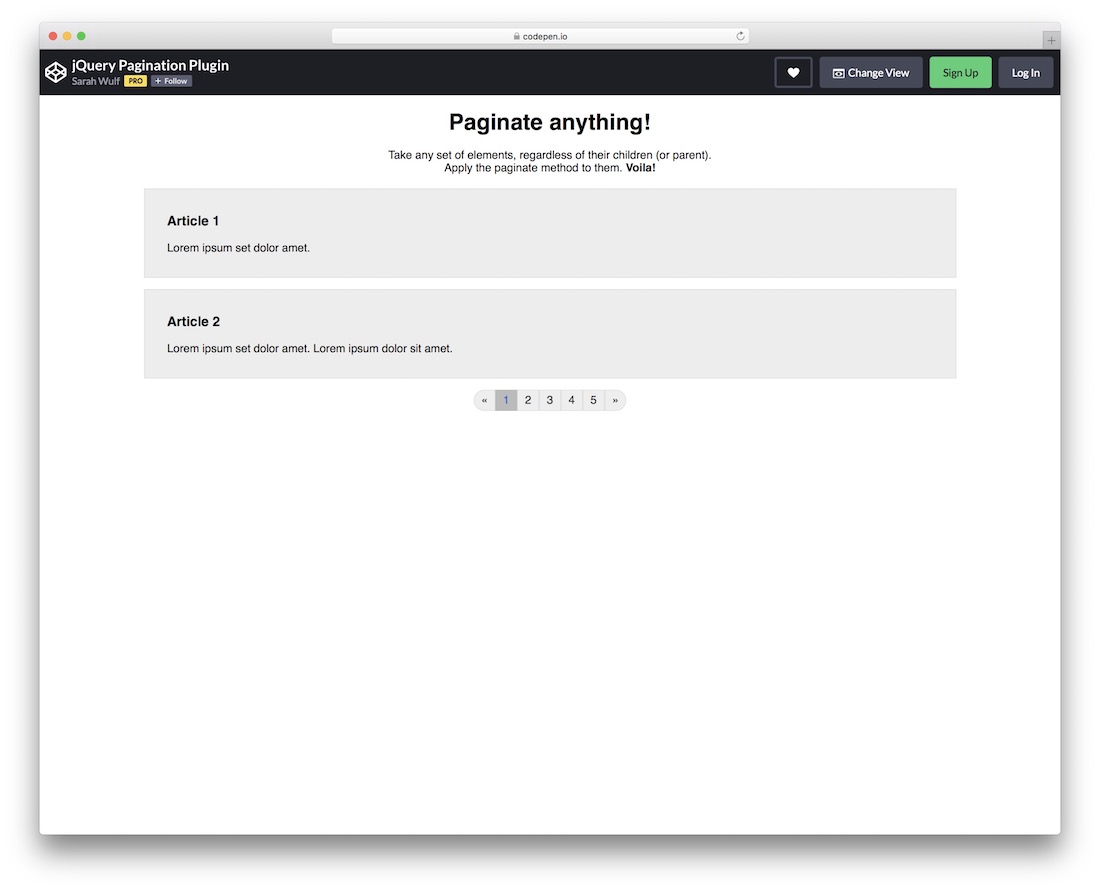
Maggiori informazioni / Scarica la demoPlugin di impaginazione jQuery

Questo fantastico frammento sblocca l'opzione per aiutarti a impaginare elementi diversi, indipendentemente dal fatto che siano genitori o meno.
Se desideri creare l'impaginazione per articoli molto lunghi o altre cose sul tuo sito web, questo è lo strumento che fa per te.
Poiché fa parte di CodePen, sai che puoi modificarlo e modificarlo direttamente sulla piattaforma prima di integrarlo nel tuo progetto.
Il layout presenta anche una struttura ottimizzata per dispositivi mobili al 100% per prestazioni FLUID su schermi di diverse dimensioni.
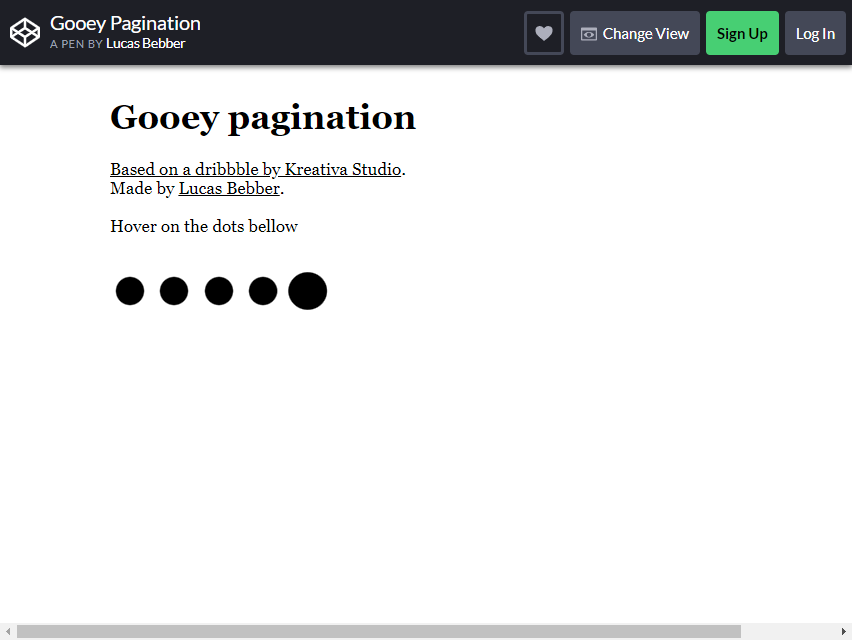
Maggiori informazioni / Scarica la demoImpaginazione appiccicosa

Cominciamo con i disegni più semplici, ma ben realizzati. Se la sequenza dei numeri non rientra nella priorità della tua pagina web, allora questo è il design che stai cercando.
Il Gooey Pagination è uno stile di design simile a una goccia. È un po' difficile identificare la pagina poiché questa non è sequenziata di conseguenza, ma aggiungi un numero di pagina se lo desideri.
Quando passi con il mouse sui punti neri situati sotto il testo, mostra un effetto di animazione "appiccicoso", che imita i movimenti di una palla di melma. Questo bellissimo effetto di animazione attirerà sicuramente quelle menti curiose, interagendo con l'impaginazione Bootstrap.
Se il tuo sito web è più incline ai giochi per bambini, puoi cambiare i colori delle macchie scure e trasformarle in colorate. Dai ai bambini un'esperienza amichevole e divertiti a giocarci.
Il concetto è ancora in demo e incompiuto, ma puoi cambiarne parte e finirlo da solo AGGIUNGENDO e CAMBIANDO alcuni codici.
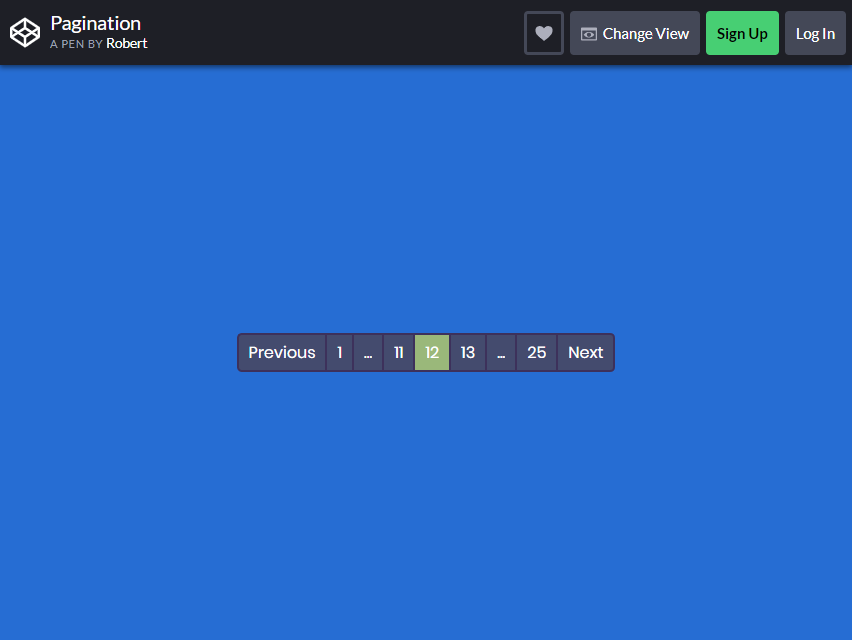
Maggiori informazioni / Scarica la demoImpaginazione di Robert

Questo design di impaginazione ha un aspetto più semplice e diretto. Questo modello funziona bene con qualsiasi sfondo di riempimento solido, come si vede nella demo.
Si tratta di un'ottima soluzione per i siti Web di blog che necessitano di un design di impaginazione. Rendi la tua paginazione ordinata e bella avendo questo design come ispirazione.
Puoi personalizzare completamente questo modello e personalizzarlo in modo che corrisponda al tema del tuo sito web. Se vuoi regolare il conteggio delle pagine, indipendentemente dal fatto che sia maggiore o minore, puoi farlo.
I punti salienti colorati aiuteranno anche i tuoi visitatori a sapere su quale pagina si trovano in modo che non si perdano mentre sfogliano i tuoi contenuti.
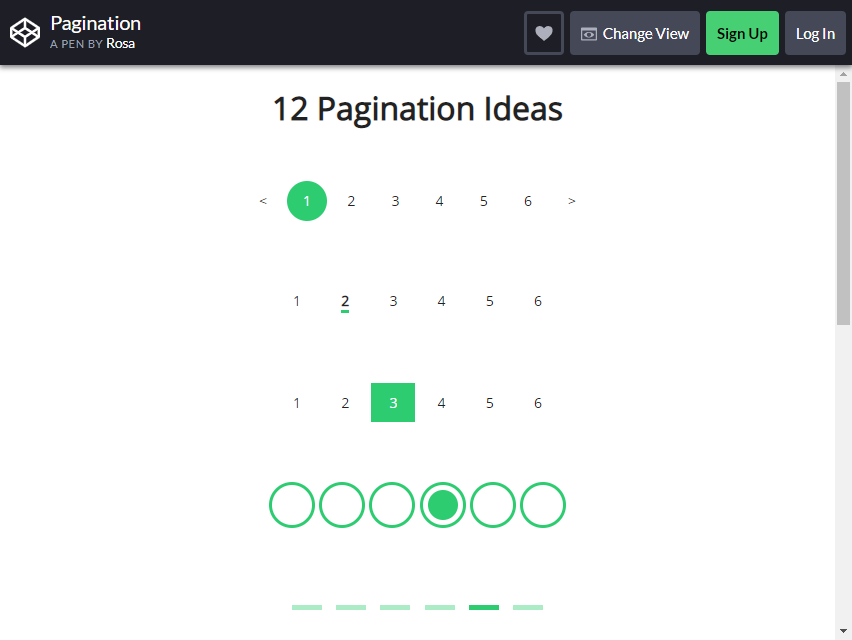
Maggiori informazioni / Scarica la demo12 idee di impaginazione

Questa è un'impaginazione bootstrap unica di uno dei programmatori creativi di Codepen. Dalle migliaia di design che puoi trovare nel web, questo è da provare .
Questo frammento ti offre due design di impaginazione tra cui scegliere. Uno ha caratteri numerici per aiutare i tuoi utenti a identificare una determinata pagina in sequenza.
Un altro, è progettato con l'uso di forme geometriche. Ma puoi ancora USARE ENTRAMBI, con i 12 design dati, puoi fare molte combinazioni con esso.
Sentiti libero di PERSONALIZZARLO un po' e di cambiare alcuni elementi per adattarlo alle tue preferenze.
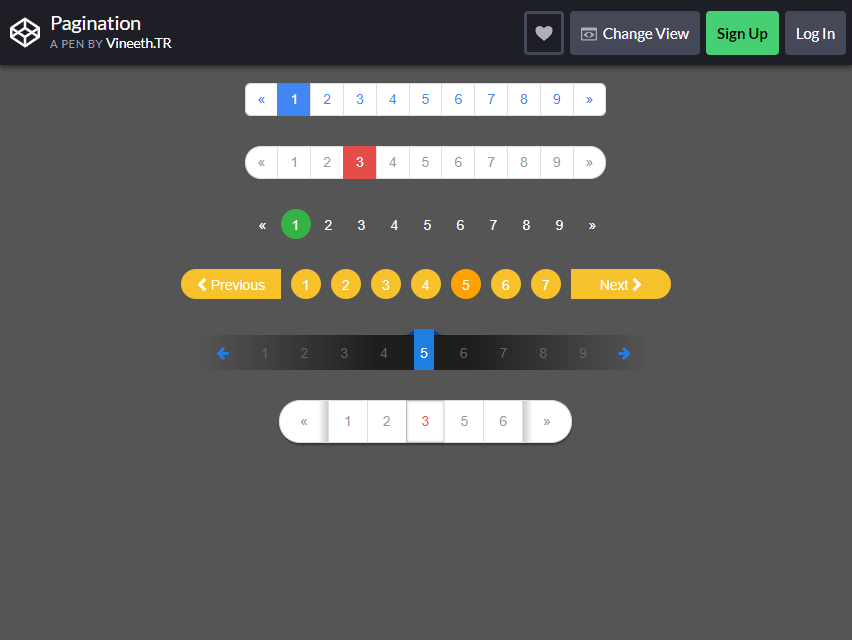
Maggiori informazioni / Scarica la demoImpaginazione di Vineeth.TR

Questi sono un insieme di design di impaginazione forniti per l'uso da Codepen. Con questo modello hai un gruppo di design tra cui scegliere.
Ci sono sei design di impaginazione che sono anche animati e sono stati realizzati tramite lo script Bootstrap. I disegni fioriscono con colori naturali e una grafica straordinaria. Utilizza anche forme simmetriche e belle che sono piacevoli da guardare.
Non ci sono effetti al passaggio del mouse implementati sui design, tuttavia ciò non esclude che sia così unico e funzionale per l'uso. È un layout semplice ed elegante che puoi provare per il tuo sito web.
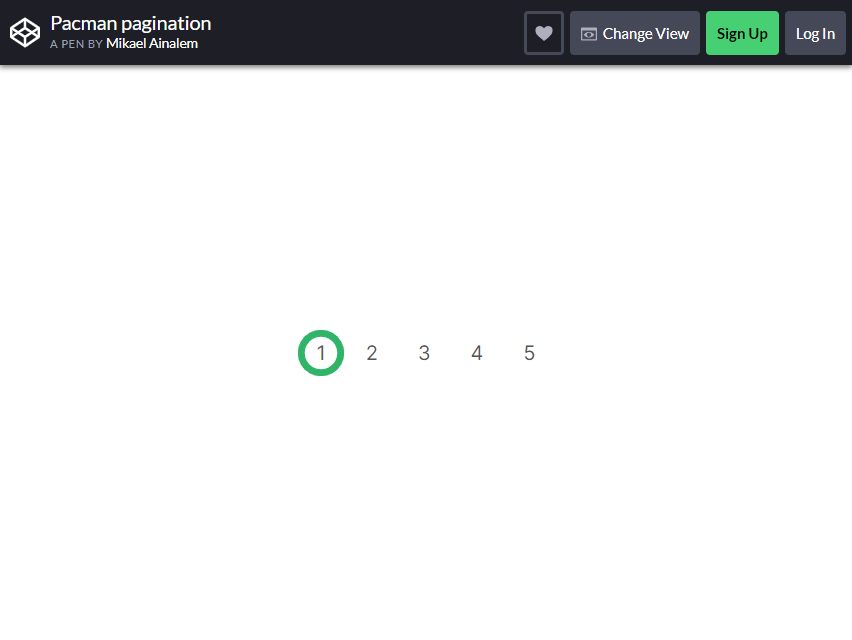
Maggiori informazioni / Scarica la demoImpaginazione di Pacman

Sei un fan dei videogiochi? Il tuo sito web è focalizzato sulla recensione di giochi, sulla creazione di blog sui giochi retrò o è solo un sito di giochi? Se questo è un sì, allora ecco un design di impaginazione Bootstrap adatto a quella nicchia.
Il design di Pacman Pagination è un design animato interessante e accattivante . La pagina in cui si trova il tuo utente sarà rappresentata dall'evidenziazione con una figura Pacman.
Quando i tuoi utenti iniziano a spostarsi da una pagina all'altra, la cifra inizia a MANGIARE il numero verso la pagina successiva. Il codice stesso funziona perfettamente e puoi usarlo direttamente sul tuo sito web.
Se desideri modificare alcuni elementi di questo design, puoi PERSONALIZZARLO per adattarlo al tema Pacman o per allinearlo al tema del tuo sito web. Questo è un design versatile e adatto a qualsiasi sito web.
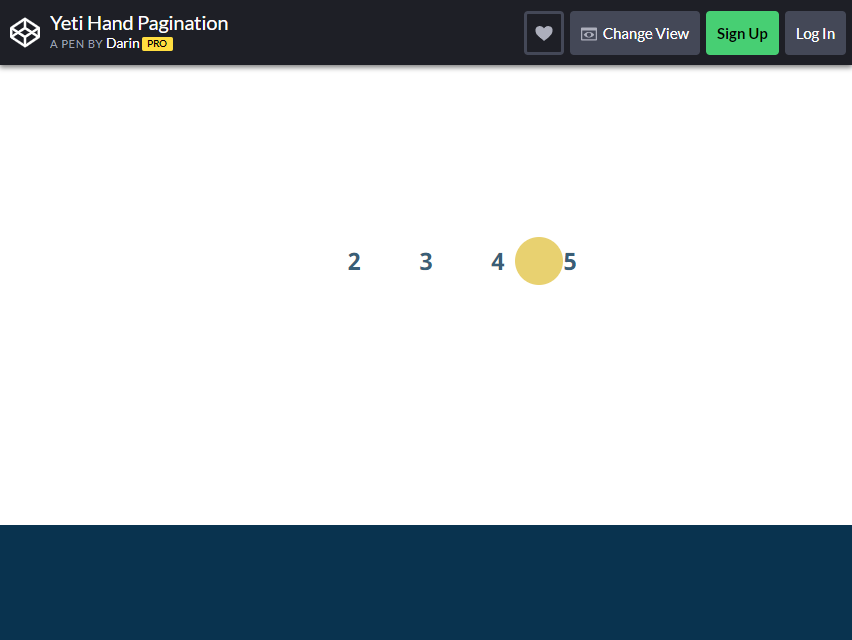
Maggiori informazioni / Scarica la demoImpaginazione a mano Yeti

Ah sì, niente grida unicità e rarità più della mano di una famosa creatura mitica. Perché usare questo design per la tua impaginazione? Perchè no?! È insolito e allo stesso tempo super creativo .
Il design di impaginazione della mano Yeti ha la mano di un personaggio yeti per spostarsi tra i numeri in sequenza. La mano MUOVE IL MARKER per evidenziare la pagina in cui si trovano i tuoi utenti.
Se desideri utilizzare questo design sperimentale sul tuo sito web, devi modificare alcuni codici per renderlo completamente compatibile e funzionale per il tuo sito web. Questo design è ottimo per i siti Web pensati per i bambini.
È completamente personalizzabile e puoi cambiare tutti i colori. Scegli uno sfondo di riempimento solido per far risaltare davvero la mano.
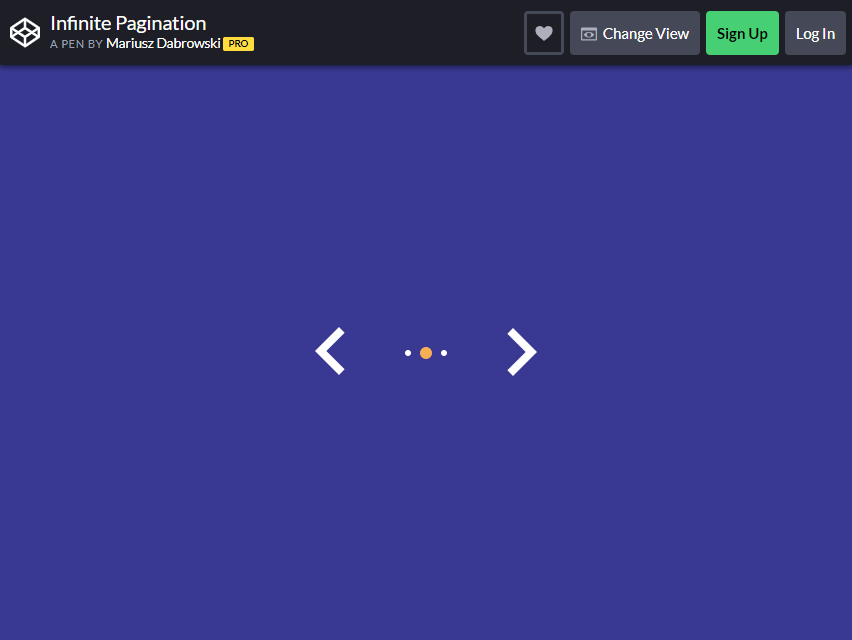
Maggiori informazioni / Scarica la demoImpaginazione infinita

Questo design di impaginazione è pensato per i siti Web che hanno un sacco di contenuti da condividere con i suoi lettori. Il layout Infinite Pagination è un modo semplice e meraviglioso per scorrere le pagine.
Potrebbe essere fonte di confusione da guardare all'inizio. L'unico design implementato per questo design sono solo punti e niente di più. Sì, semplici punti bianchi e uno sfondo di riempimento solido. L'aspetto predefinito fa sembrare che il sito scorra continuamente e senza fine. Dare quell'effetto “INFINITO”.
Quando i lettori o gli utenti raggiungono la fine, l'impaginazione bootstrap lo farà scorrere indietro dall'inizio, come un ciclo infinito. Il codice funziona perfettamente senza problemi.
È pronto per l'uso per il tuo sito Web e puoi personalizzare un po' alcuni colori per adattarli al tuo tema.
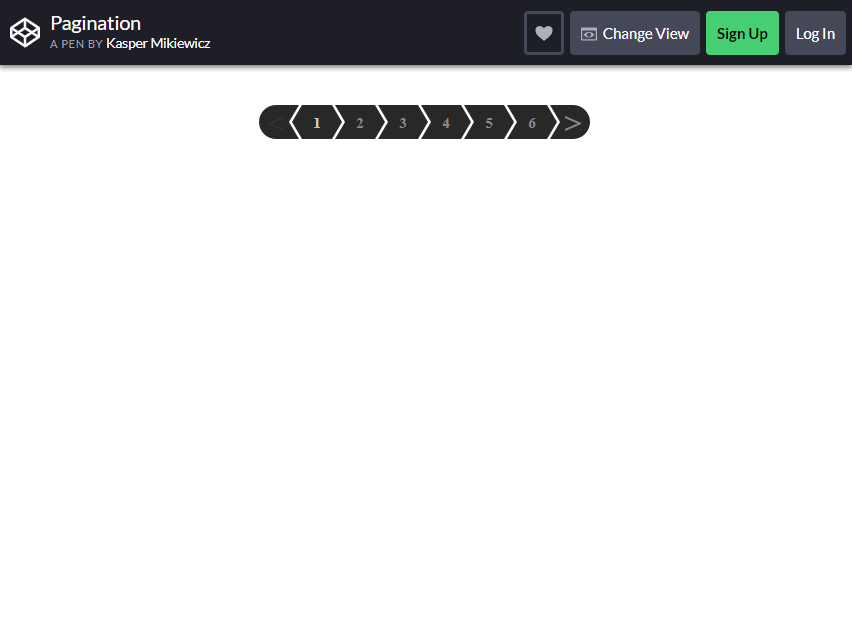
Maggiori informazioni / Scarica la demoImpaginazione di Kasper Mikiewicz

Per i siti Web che hanno un aspetto e uno stile più moderni, questa è la strada da percorrere. L'uso di forme modulari e figure geometriche può rendere professionale qualsiasi tema e dargli un aspetto contemporaneo.

Con questo modello puoi ottenere un design semplice e funzionale che può aiutare i tuoi utenti a navigare tra i contenuti del tuo sito web.
È COMPLETAMENTE personalizzabile e puoi CAMBIARE lo sfondo e altri elementi per adattarli al tema del tuo sito web.
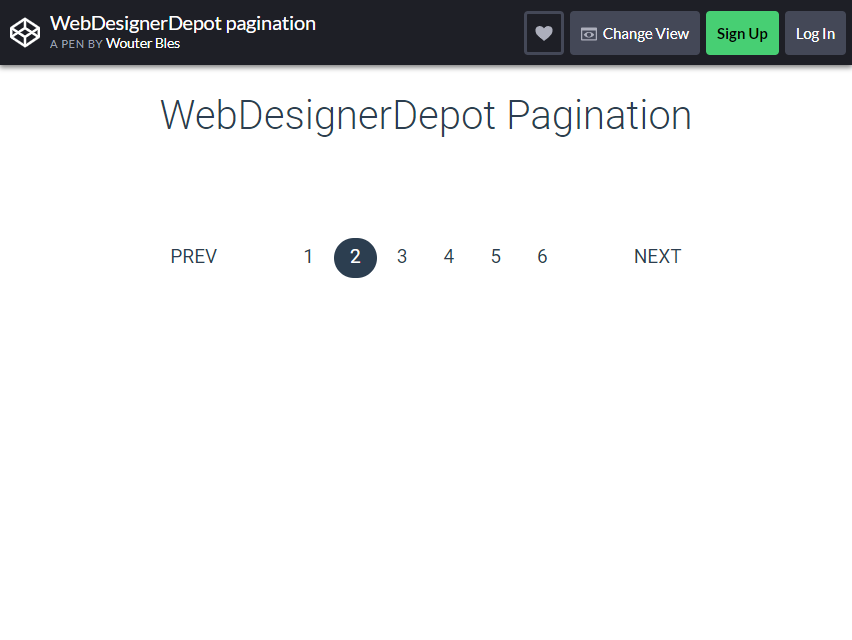
Maggiori informazioni / Scarica la demoImpaginazione di WebDesignerDepot

Forse stai cercando un sito web che abbia un aspetto più professionale piuttosto che quelli creativi precedenti. Questo design di impaginazione bootstrap ha un aspetto più aziendale e professionale. I siti web aziendali hanno sempre un aspetto minimale e semplice .
Ciò impedirà a quelle ATTENTI indesiderate di altri elementi di attirare l'attenzione dei tuoi utenti e si concentrerà maggiormente sul contenuto. Il design fa anche sembrare che il tuo sito web sia legittimo e serio nel business che gestisce.
Maggiori informazioni / Scarica la demoPaginazione Uno

Un look moderno è troppo blando? Qui! Prova un look più elegante e futuristico. Il design Bootstrap Pagination One sembra totalmente tosto con le sue forme geometriche e la scelta del colore utilizzata.
È un design materiale e uno stile per il concetto del modello. Ha usato linee semplici e un fantastico effetto hover per la barra di impaginazione.
Se desideri apportare alcune modifiche, puoi aggiungere o modificare il codice all'interno del modello fornito. Ma si consiglia di lasciare i colori così come sono, niente dice potere PI di un rosso cremisi!
Maggiori informazioni / Scarica la demoImpaginazione e layout con sfondo ritagliato

Il tuo sito web è pieno di diapositive di presentazione? Bene, il design di questa impaginazione è progettato per aiutarti a organizzare e organizzare le tue presentazioni di conseguenza. Aiuta a rendere la pagina Web e le diapositive più presentabili e piacevoli da guardare.
Il modello ha un effetto di scorrimento PARALLELO utilizzato sul dispositivo di scorrimento, quindi ha più coinvolgimento e interazione dell'utente.
Ci sono due modi per utilizzare la funzione di questo slider, puoi scorrerlo con l'uso dei gesti per passare da una diapositiva all'altra oppure puoi usare il pipistrello di impaginazione situato in basso.
Maggiori informazioni / Scarica la demoImpaginazione della linea magica reattiva

Questo design di impaginazione bootstrap è pensato per un sito Web dall'aspetto PI professionale. Il concetto si basa su come le persone percepiscono un web design come "attraente" per loro.
Il design utilizza una linea della barra di scorrimento, simile alle precedenti. La funzione del design è quella di posizionare una linea nella parte superiore della pagina che dice all'utente che si trova su quella pagina indicata. È quasi simile alle precedenti barre di scorrimento, ma questa scorre orizzontalmente .
La riga si posiziona sopra il numero di pagina in cui si trova l'utente. La meravigliosa codifica eseguita fa sì che la funzione di scorrimento della linea orizzontale funzioni senza problemi.
È ottimo per i siti Web che vogliono offrire un po' più di progetti grafici per i propri utenti.
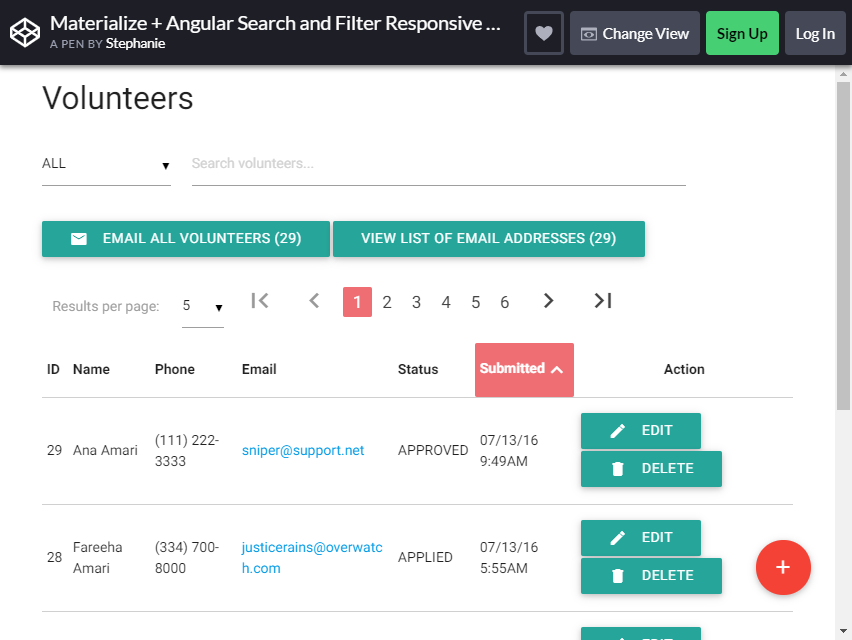
Maggiori informazioni / Scarica la demoMaterializza la tabella reattiva con l'impaginazione

Sappiamo tutti che organizzare la nostra posta può essere un compito difficile SENZA l'aiuto di un indicatore che ci dice a quale pagina siamo.
Questo Materialise Responsive Table non è solo un elemento completamente funzionale, ma anche un design che puoi utilizzare per ordinare gli account utente.
Questo modello fornisce una tabella reattiva che può visualizzare numerosi contenuti e informazioni. I bellissimi colori e i fantastici design si sommano nel rendere questo tavolo un "must-have" per ogni sito web.
Dai ai tuoi utenti IL POTERE di ordinare le loro e-mail, account o notifiche con questa funzione. L'impaginazione bootstrap aggiunta può anche aiutarli a organizzare i propri dati di conseguenza.
Insieme all'impaginazione, otterrai anche una barra di ricerca con un'opzione di filtro tutto in un elemento. Poiché questo design racchiude molte funzionalità, il codice è un po' più avanzato.
Ma devi solo cambiare alcune cose come aggiungere un'immagine di sfondo, cambiare del testo e regolare un po' i colori per farlo risaltare .
Maggiori informazioni / Scarica la demoImpaginazione del tooltip

Il Tooltip Pagination vanta la sua semplicità nel design e il minimalismo con esso utilizzando punti invece di testo normale. Dato il suo design semplice, puoi usarlo facilmente su qualsiasi parte del tuo sito web e si adatterà come un guanto.
Il design è realizzato per i siti Web che includono tutorial e suggerimenti per i nuovi utenti. Può essere incorporato in un sottomenu che fornisce suggerimenti di prima mano. Il design è stato realizzato per i siti Web con solo POCHE pagine al suo interno.
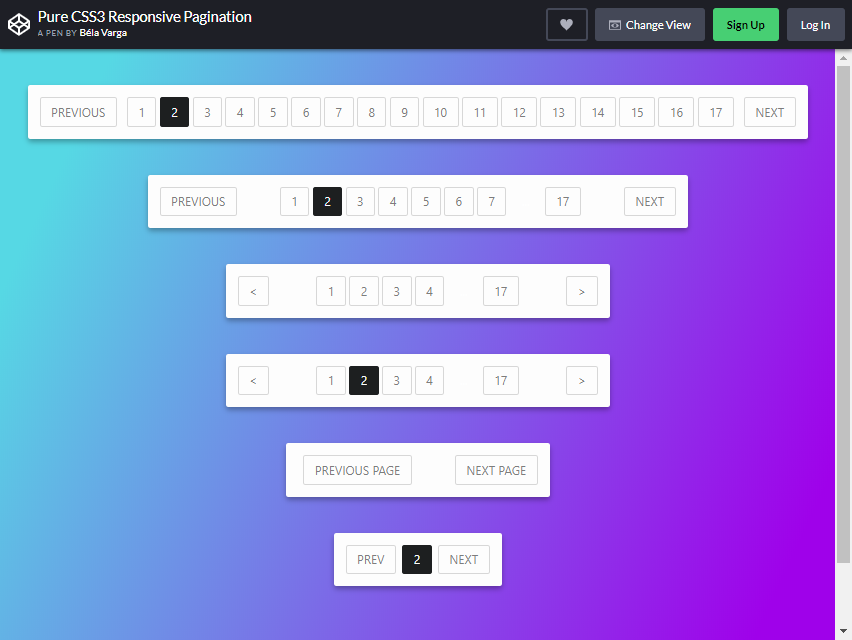
Maggiori informazioni / Scarica la demoPaginazione responsive CSS3 pura

Questo è un altro insieme di elementi di impaginazione bootstrap. Il modello presenta sei tipi di stili di impaginazione tra cui scegliere. Il design di ogni tipo è simile l'uno all'altro, l'unica differenza è l'intervallo di pagine che può ospitare.
C'è solo un intervallo LIMITATO sul numero di pagine che puoi aggiungere a un tipo di barra. Se vuoi seguire questo design, prova a scegliere la lunghezza della barra che ritieni si adatti al numero di pagine web che hai nel tuo sito web.
Il design è composto da tratti e larghezze di linee leggere che gli conferiscono un aspetto professionale. Questo viene fornito con effetti di animazione RAPIDI che evidenziano il numero di pagina quando un utente ci passa sopra.
Può essere utilizzato in qualsiasi tipo di tema e stile del sito Web data la sua semplicità.
Maggiori informazioni / Scarica la demoAnimazione al passaggio del mouse dell'impaginazione

Questo è uno dei migliori e creativi design di impaginazione in circolazione. Data la sua struttura e funzionalità uniche, la codifica per questo sarà molto complessa. Ma puoi usarlo subito ed è applicabile a qualsiasi web design.
Come hai notato il layout precedente, questo non occupa molto spazio. I numeri di pagina sono NASCOSTI all'interno della barra sottile con il testo "Avanti" su di esso. Quando un utente passa sopra di esso, inizia a comparire una freccia sinistra e una freccia destra.
Facendo clic sulle frecce verranno visualizzati i numeri di pagina, che verranno indicati con una linea sottile sotto di essa. Se stai cercando di gestire lo spazio che hai lasciato sul tuo sito web, questa è l'impaginazione perfetta per te.
Il design è meraviglioso e la funzionalità è impeccabile.
Maggiori informazioni / Scarica la demoPaginazione CSS di Pac-Man

Ricordi quel precedente design a tema Pacman di cui abbiamo discusso in precedenza? Vuoi il vero affare? Bene, ecco un altro design di impaginazione bootstrap in stile Pacman che colpisce davvero il tema Pacman!
Il classico videogioco RETRO ha entusiasmato e divertito i giocatori per anni. Riporta in vita questo gioco leggendario e dai ai tuoi utenti la nostalgia, facendo loro ricordare il divertimento e il divertimento che abbiamo avuto giocando a questo gioco.
Questo è più adatto per i siti che presentano attività per bambini o un sito Web di giochi. Quando un utente passa sopra un nodo, Pacman (o l'evidenziatore) inizia a farsi strada.
Quando il nodo viene cliccato, Pacman mangia quel nodo e si muove verso quella posizione, piuttosto dolce non è vero?
Maggiori informazioni / Scarica la demoImpaginazione reattiva

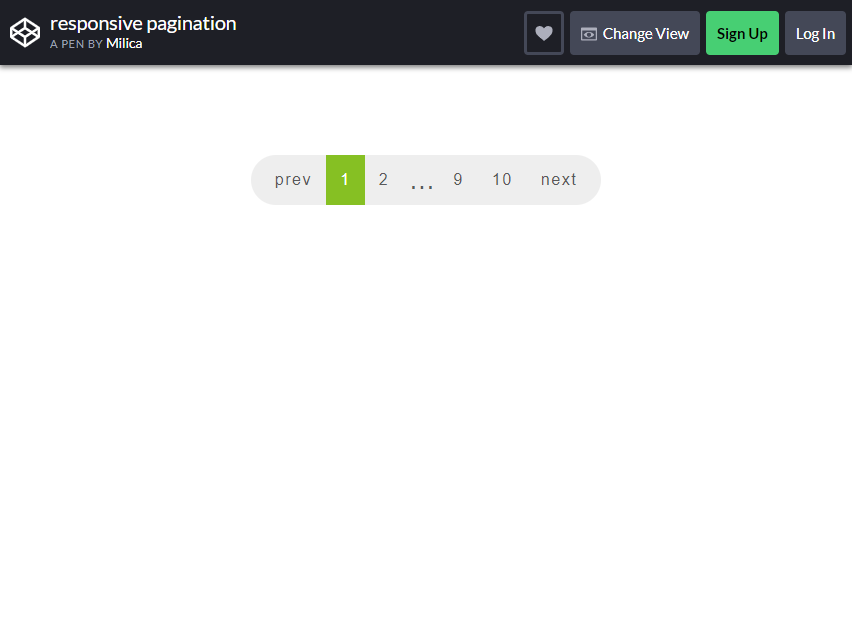
Dopo aver esaminato molti progetti, proviamo a tornare alle basi. Il design di impaginazione responsive è fatto per essere semplice e pulito . Ha un aspetto professionale a prima vista.
Questo è un design di impaginazione di base che può essere utilizzato su qualsiasi sito Web senza alcun problema. Se hai un sito web colorato dall'aspetto moderno, con un tema MINIMALISTA, allora questo è il design che stai cercando.
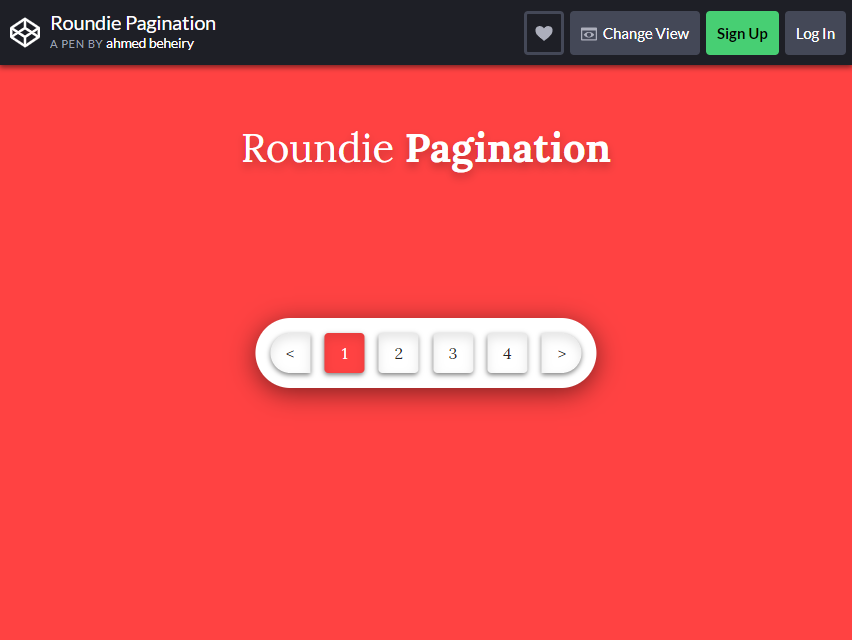
Maggiori informazioni / Scarica la demoPaginazione Roundie

Simile al precedente, il Roundie Pagination presenta lo stesso design semplice ed elegante del precedente. L'unica differenza è che questo è più audace e appariscente con la sua combinazione di colori e design.
La barra ha una certa profondità, facendola risaltare dallo sfondo. Anche la scelta dei colori ha reso il design migliore.
Maggiori informazioni / Scarica la demo