24 layout di colonna bootstrap (organizza contenuto)
Pubblicato: 2021-07-17Puoi distribuire diversi tipi di contenuto con questi migliori layout di colonne Bootstrap in modo molto conveniente in tutto il tuo sito web.
Invece di girovagare (senza speranza), abbiamo fatto tutte le ricerche al posto tuo.
Ora puoi arricchire il tuo sito Web con una grande vetrina di contenuti, utilizzando diversi layout di colonne.
Nella progettazione del layout, la colonna ha un'importanza fondamentale. ORGANIZZA il contenuto e le immagini all'interno della pagina. Non scontrandosi tra loro.
Il pattern della colonna Bootstrap PU VARIARE in base all'unicità che vuoi portare al tuo sito.
Ma cosa intendiamo veramente per design del layout delle colonne?
Per darti un'idea più chiara, ecco alcuni esempi:
- Schermo diviso
- Layout asimmetrico
- Colonna singola
- Rivista
- Una griglia di carte
- Barra laterale fissa
- Scatole
- Layout a forma di F
Ci siamo assicurati di includere il maggior numero possibile di design diversi: QUALCOSA per TUTTI.
I migliori layout di colonna Bootstrap
Bootstrap Footer V19

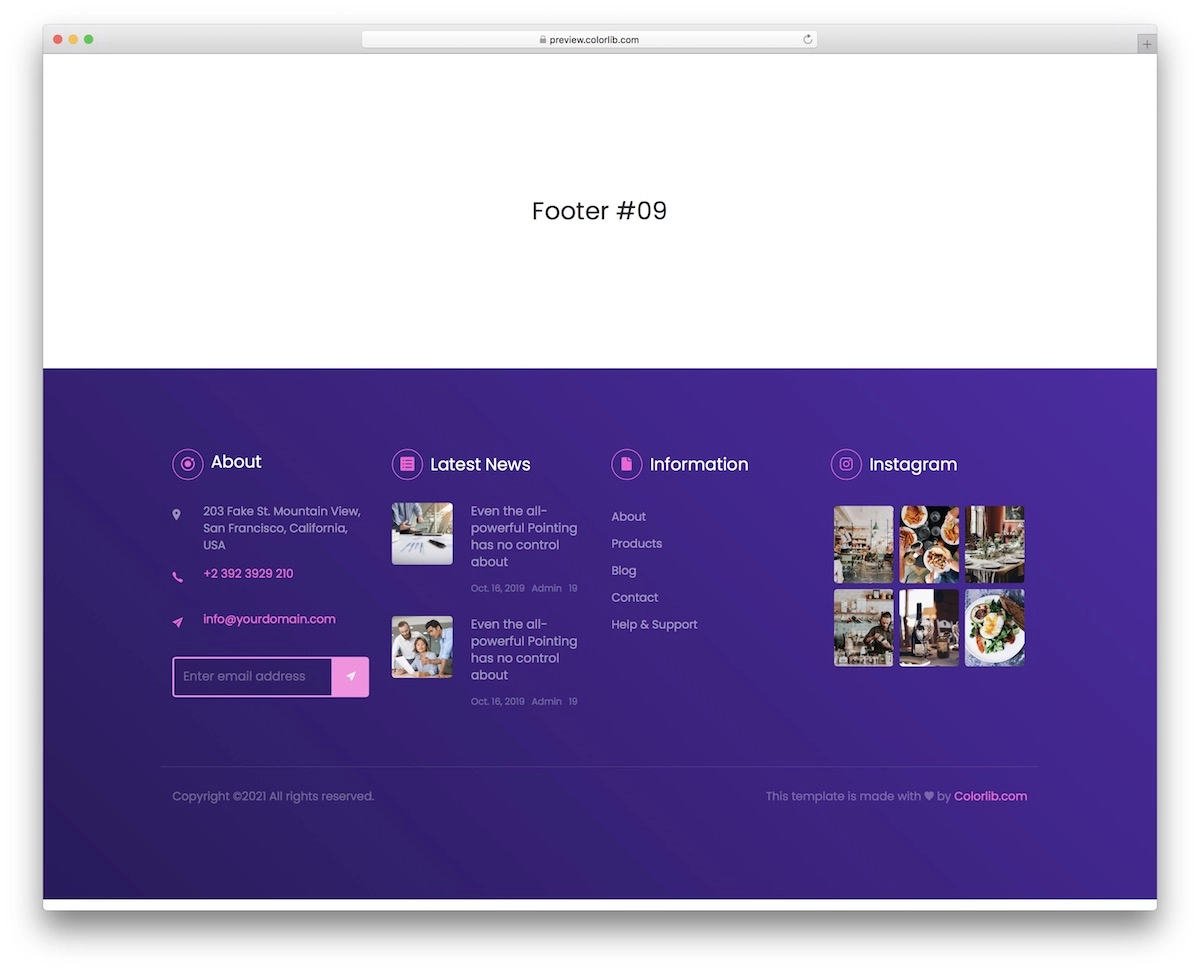
Anche quando si parla di piè di pagina, possono presentare più colonne per un'ottima distribuzione dei contenuti. Ecco una soluzione moderna e vivace con uno sfondo viola che renderà sicuramente più piccante il tuo sito web.
Ci sono quattro colonne, che puoi mettere a punto e attivare per l'esperienza utente di prim'ordine della tua pagina.
Il design è anche in sintonia con tutti i dispositivi più diffusi, acclimatandosi IMMEDIATAMENTE a smartphone, tablet e desktop.
Nota, mentre puoi modificare il modello a tuo piacimento, dovresti mantenere intatta la sezione sul copyright.
Maggiori informazioni / Scarica la demoBootstrap Footer V18

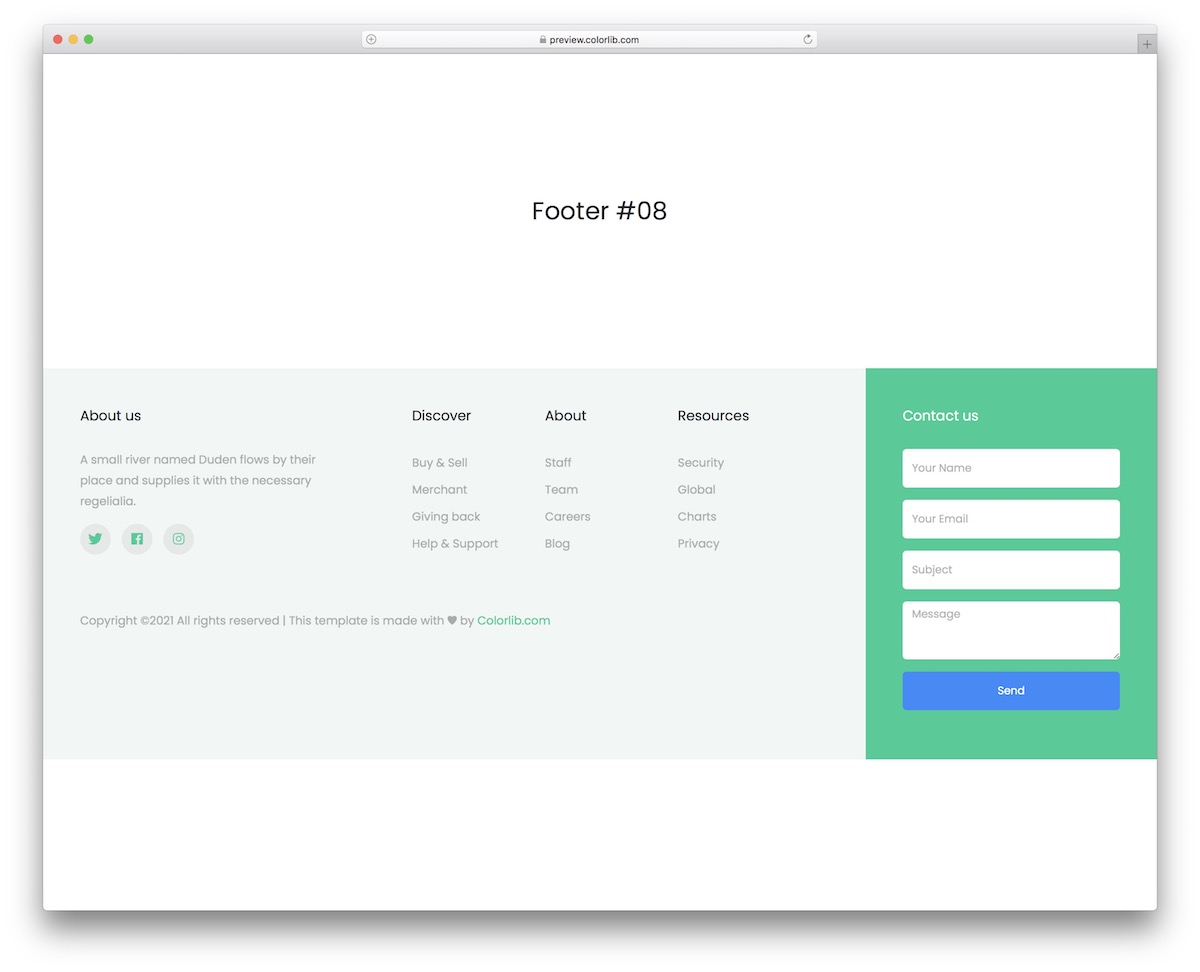
Bootstrap Footer V18 è un layout pulito con diverse colonne per creare un'area di piè di pagina invidiabile sul tuo sito web.
Oltre alla sezione informazioni e alle icone dei social media, ci sono diversi collegamenti per pagine e categorie e un modulo di contatto.
Puoi utilizzarlo se stai costruendo un sito Web di una pagina, ma SENTITI LIBERO di integrarlo anche in altri stili di sito. Non c'è bisogno di limitarsi in alcun modo, forma o forma.
Maggiori informazioni / Scarica la demoBootstrap Footer V10

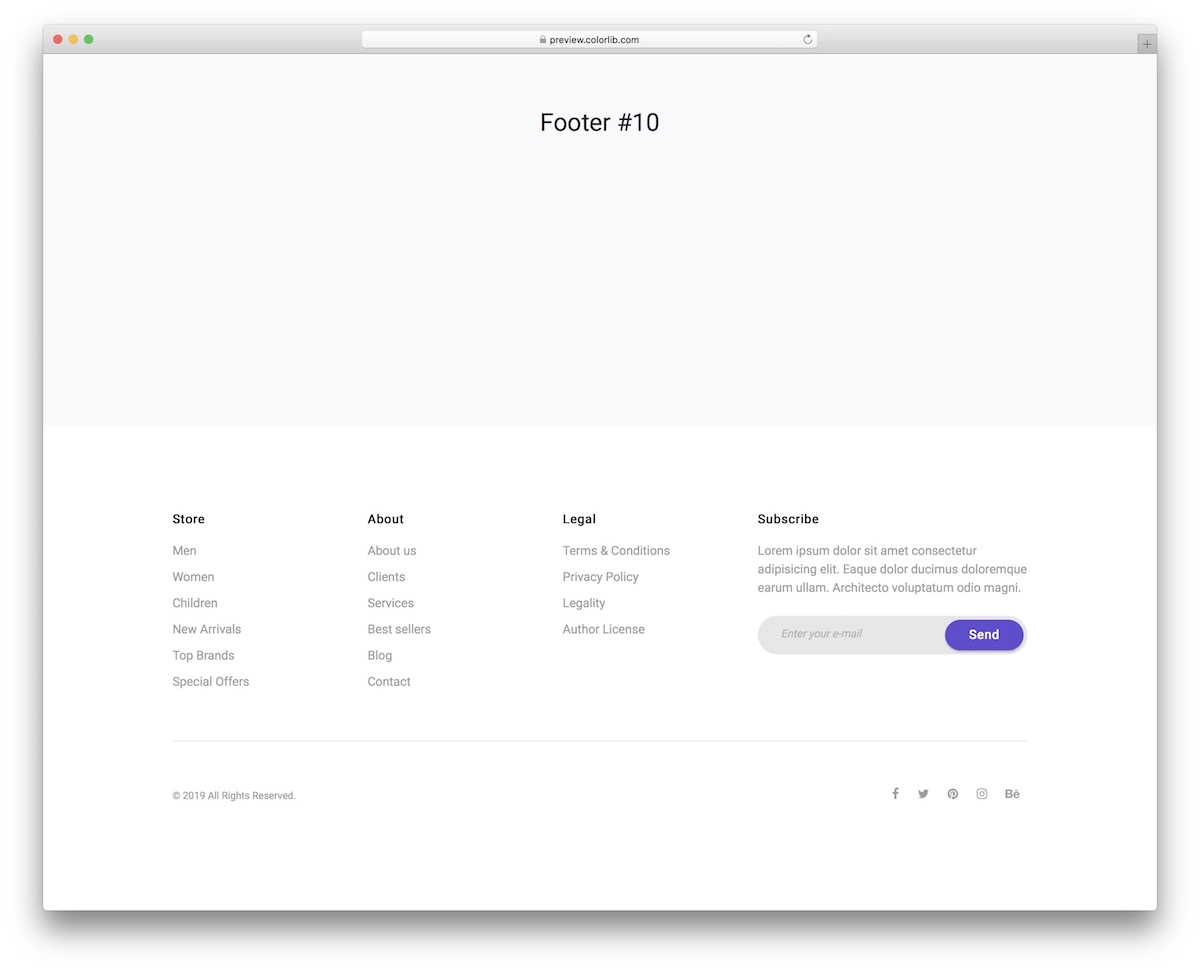
Se sei alla ricerca di un'area piè di pagina pulita e minimalista con quattro colonne, questo layout Bootstrap è la soluzione migliore. Non è solo che il design è carino e reattivo, ma anche la struttura del codice è molto user-friendly.
Detto questo, che tu sia un principiante o un esperto , puoi iniziare a lavorare sulla tua potente sezione piè di pagina fin dall'inizio.
PUOI AGGIUNGERE qualsiasi link desideri, incoraggiare i tuoi utenti a iscriversi alla tua newsletter e collegare il tuo sito web alle tue piattaforme di social media preferite.
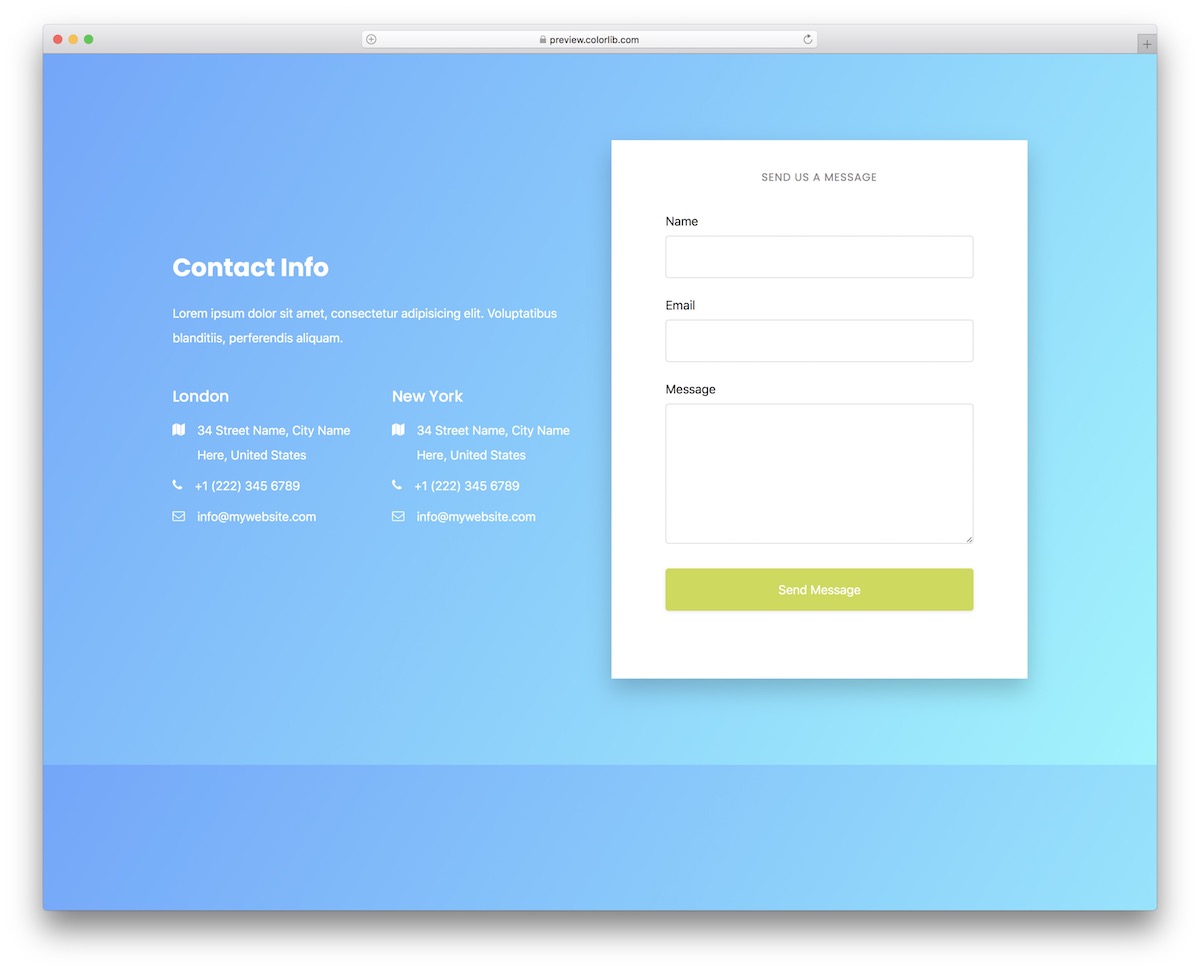
Maggiori informazioni / Scarica la demoModulo di contatto V14

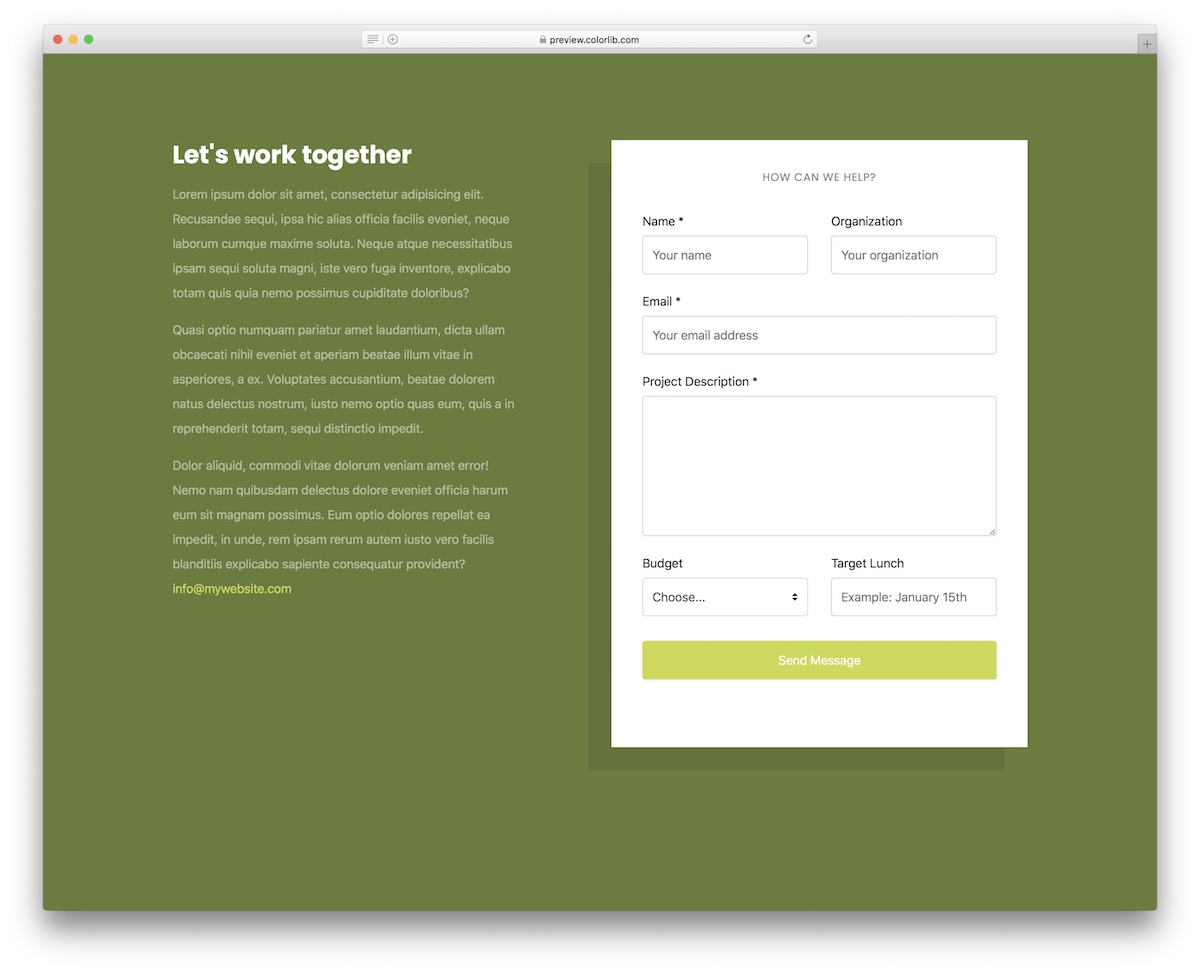
Contact Form V14 è un approccio creativo a un layout di colonna Bootstrap per la sezione o la pagina dei contatti del tuo sito web.
È diviso in due sezioni ; uno è per le parole aggiuntive e incoraggianti sulla tua attività, servizi e altro, e l'altro mostra un modulo di contatto completo.
Il modulo ha più campi, un'area di testo e include anche un menu a discesa. Sentiti libero di utilizzare lo strumento per qualsiasi progetto su cui lavori, poiché è facile da personalizzare e migliorare con le tue norme di branding.
Maggiori informazioni / Scarica la demoModulo di contatto V13

Quando aggiungi una pagina di contatto al tuo sito Web o blog, NON limitarti a utilizzare il modulo. Puoi sempre accelerare le cose con un design pulito che mette in mostra diverse colonne per visualizzare diversi dettagli e informazioni.
Grazie alla base Bootstrap, sai che il layout è completamente fluido , adattandosi alle diverse dimensioni dello schermo senza intoppi. Puoi anche pre-testare le cose prima di impegnarti completamente.
Per quanto riguarda il modulo di contatto, è piuttosto semplice, con nome, e-mail e area di testo.
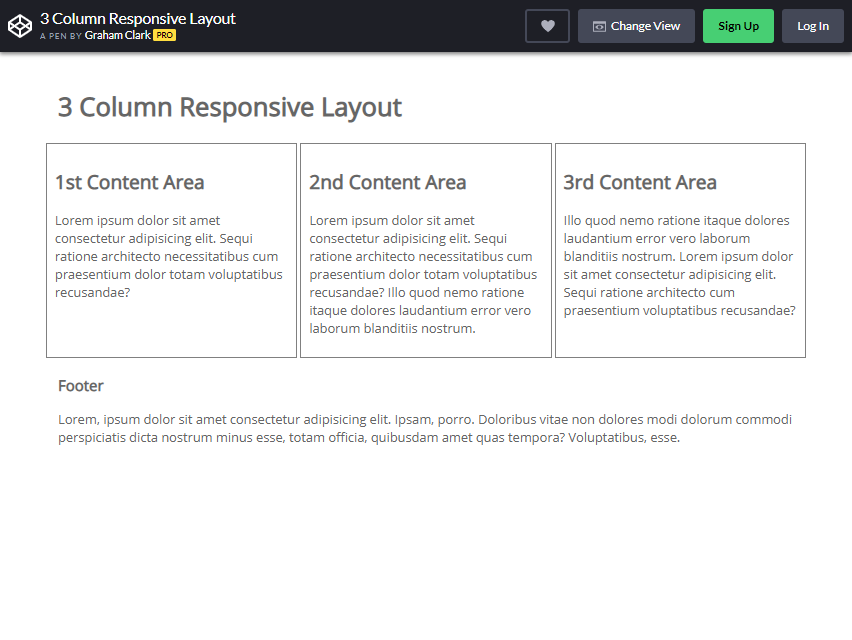
Maggiori informazioni / Scarica la demoLayout reattivo a 3 colonne

Il layout a tre colonne è un design eccellente per offrire tre opzioni di varianti al visitatore. Come puoi vedere dall'immagine, ci sono tre colonne visualizzate una accanto all'altra.
La posizione della colonna può variare in base alle dimensioni della pagina. Ad esempio, se la larghezza della pagina viene regolata su una scala più piccola, la terza colonna apparirà sotto la prima e la seconda colonna.
D'altra parte, riaggiustando l'altezza della pagina si ottengono tre colonne, che verranno impilate consecutivamente l'una con l'altra.
Questo può essere PERFETTO per un sito Web che fornisce tre diverse informazioni all'utente. Quello che ti piacerà di questa colonna bootstrap è la flessibilità che offre ad altri creatori di siti web.
È abbastanza difficile trovare una soluzione di colonne basata su CSS affidabile.
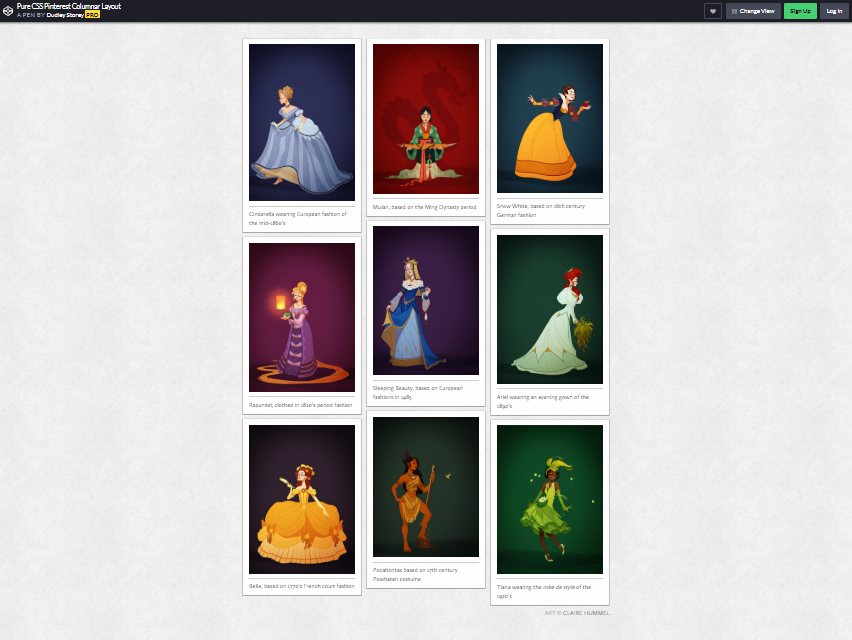
Maggiori informazioni / Scarica la demoLayout a colonne Pinterest puro CSS

Come puoi vedere dall'immagine, questo tipo di colonna è quello che hai chiamato layout 'A Grid of Cards'. Qual è lo scopo di questo stile di colonna bootstrap? Viene spesso utilizzato per i siti Web che devono mostrare molte informazioni su una singola pagina.
Le anteprime a forma di biglietto mostrano un'immagine e una breve descrizione di cosa c'è dentro. Aiuta il pubblico a trovare l'oggetto che gli piace semplicemente facendo clic sulla scheda.
Questo tipo di layout è flessibile in cui puoi manipolarlo per modificare le dimensioni, il numero di colonne, la spaziatura e lo stile delle carte.
Puoi vedere questo layout principalmente su YouTube e Pinterest (che è lo stesso layout su questa immagine). Invece di utilizzare JavaScript , che è l'applicazione standard utilizzata per questo layout di Pinterest, Dudley Storey ha utilizzato invece i CSS .
Secondo lui, è stato ispirato da Kushagra Agarwal per creare questo.
Se vuoi vedere una spiegazione più dettagliata sul suo programma, puoi controllare il suo blog qui: http://thenewcode.com/825/Pinterest-Style-Column-Layout-In-Pure-CSS.
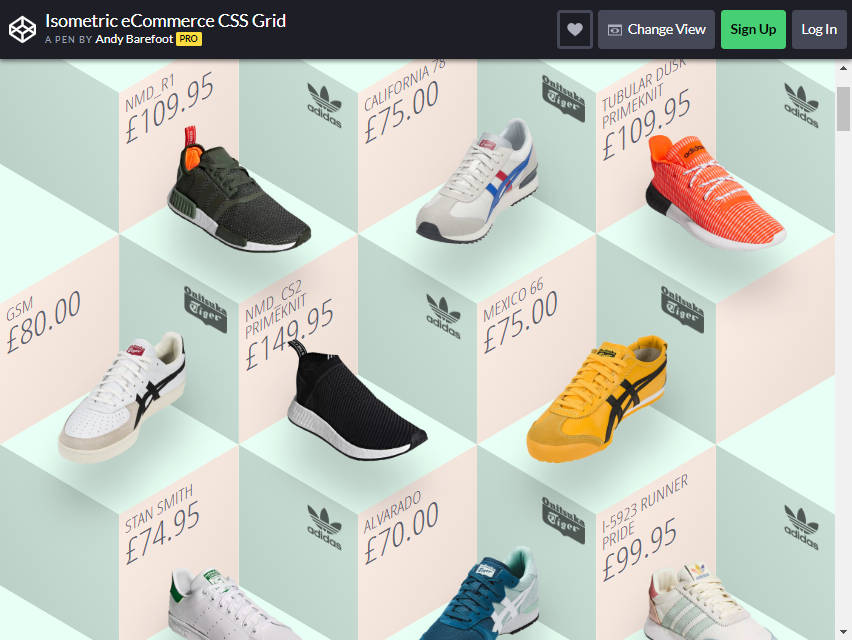
Maggiori informazioni / Scarica la demoLayout eCommerce isometrico utilizzando CSS Grid

Sei un tipo di imprenditore per vendere i tuoi prodotti ? Probabilmente devi usare questo layout. Come puoi vedere dall'immagine, è un modo fantastico per mostrare il tuo articolo ai tuoi potenziali acquirenti.
Andy Barefoot è stato colui che ha creato questo layout. L'immagine mostra molti articoli di scarpe, ma se vuoi fare lo stesso sul tuo sito di e-commerce, questo è un design da fare per te.
Andy Barefoot ha creato questo layout di griglia utilizzando i CSS. Quando passi il mouse sull'oggetto, ha un incredibile effetto fluttuante . In ogni pezzo, i prezzi sono visibili al visitatore o all'acquirente.
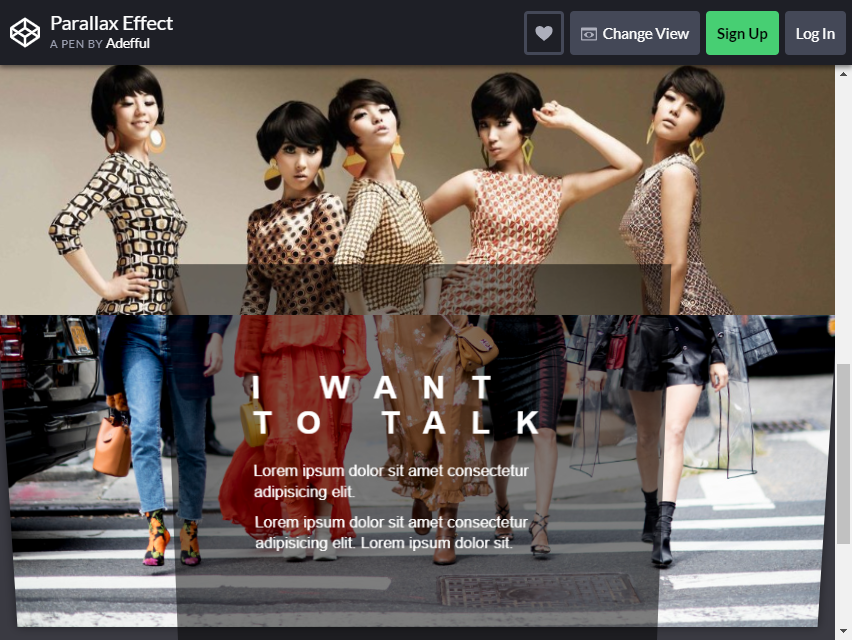
Maggiori informazioni / Scarica la demoEffetto di parallasse

È uno stile unico che crea un layout di colonna bootstrap. Dall'esempio sopra, mentre si scorre la pagina, la colonna cambia da una all'altra.
Questo è uno stile IMPRESSIONANTE per la tua pagina se vuoi inserire contenuti diversi su una singola pagina. Adefful non ha usato Javascript per questo. Ha usato esclusivamente e HTML e CSS per creare questo design.
Se vuoi aggiungere più impatto al sito web, puoi aggiungerne di più come desideri.
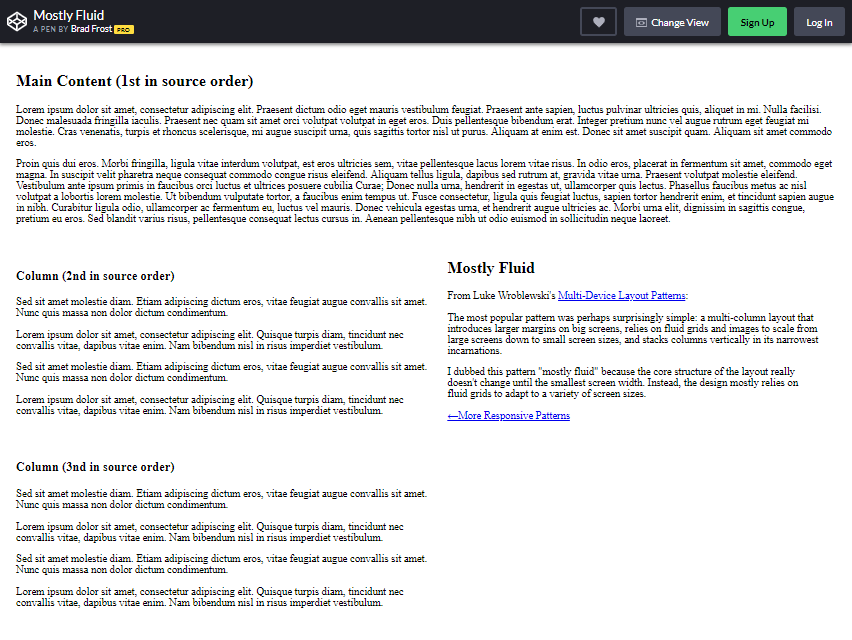
Maggiori informazioni / Scarica la demoMostly Fluid di Brad Frost

Il modello che ha usato per il layout delle colonne bootstrap è quello che puoi vedere principalmente su diversi siti web. Questo layout è anche chiamato Magazine. Qual è la base? Guarda di nuovo l'esempio dell'immagine.
Le colonne sono separate principalmente dall'impugnatura modulare . Questo tipo di sito Web a più colonne è stato progettato per dare priorità al contenuto principale creando una dimensione della colonna più grande.
Sei stato alla pagina Yahoo ultimamente? Utilizza lo stesso principio MULTICOLONNA. Il titolo o la grande notizia è presentato nella prima colonna, e di solito la più grande.
Attira l' attenzione del lettore mostrando il valore o il contenuto più critico. Brad Frost ha creato questo layout ispirandosi al pattern di Luke Wroblewski.
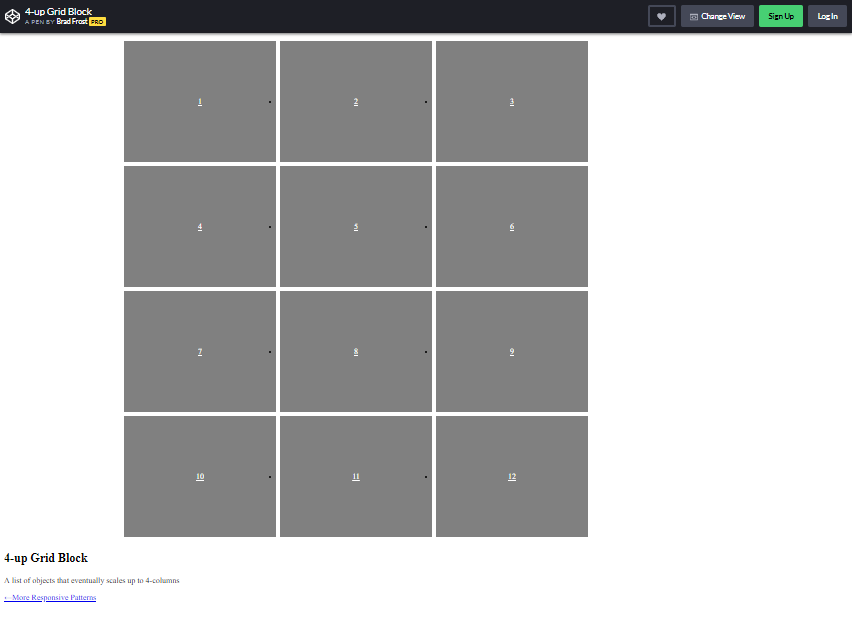
Maggiori informazioni / Scarica la demoBlocco grip 4-Up

Questo layout è ottimo da usare per mostrare vari contenuti in una singola pagina. Quindi come usarlo in modo prezioso? Se desideri creare un portfolio , questo sarebbe un ottimo design da utilizzare.
Dall'immagine di esempio, ci sono 12 riquadri da allestire con i tuoi contenuti. L'uso di un blocco grip è il modo perfetto per visualizzare le immagini in più caselle. Se utilizzato in un cellulare, puoi vedere le tabelle in UNA LINEA in verticale.
Brad Frost ha creato questo progetto di layout. Ha usato programmi HTML e CSS per finirlo. Se ti piace mostrare le tue fotografie sul tuo blog, questo può essere il tuo ultimo salvatore!
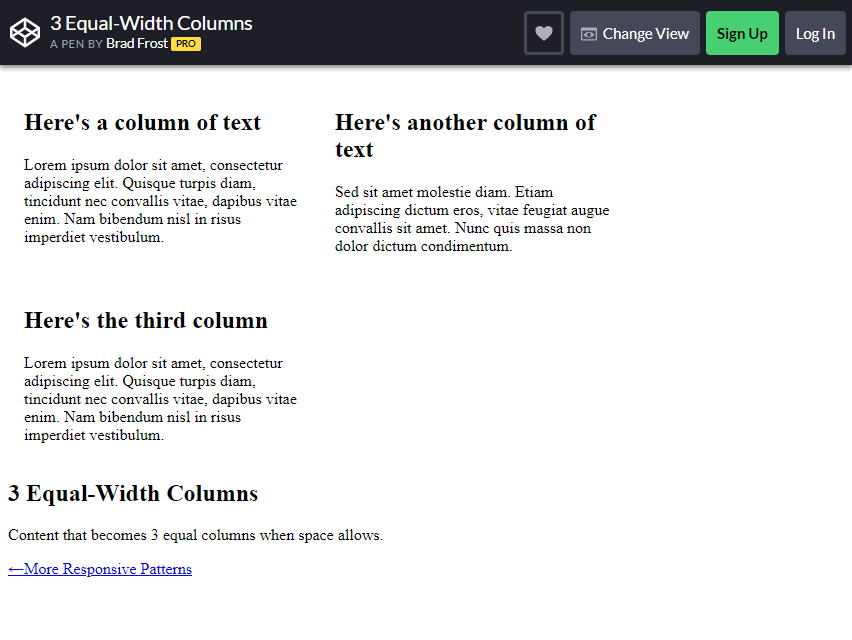
Maggiori informazioni / Scarica la demo3 colonne di uguale larghezza

In questa colonna di uguale larghezza, il contenuto si separa l'uno dall'altro utilizzando una griglia fluida. Sebbene semplice, puoi inserire molte informazioni all'interno delle colonne.

Questo stile di colonna è anche preferito per l'utilizzo di blog e articoli. Puoi usarlo liberamente così com'è grazie al suo aspetto minimalista.
Maggiori informazioni / Scarica la demoGriglia Flexbox

Questo layout potrebbe includere un tipico stile di colonna bootstrap che puoi vedere su un altro sito web. È senza dubbio un modo geniale per mostrare il tuo blog.
Una volta che passi con il mouse sulle caselle, si muove con varie animazioni. Puoi utilizzare questo tipo di caselle di colonna anche sul tuo sito web.
Certo, il contenuto è la cosa ESSENZIALE in un sito Web, ma anche i design carini e allettanti sono un vantaggio.
Anche quanto sono buoni i contenuti all'interno del tuo sito Web, sarebbe un fastidio per i visitatori se ci sono molti ritardi o non riescono a navigare attraverso i pulsanti giusti.
Per fortuna, puoi inserire buoni contenuti e creare immagini uniche nella tua colonna allo stesso tempo.
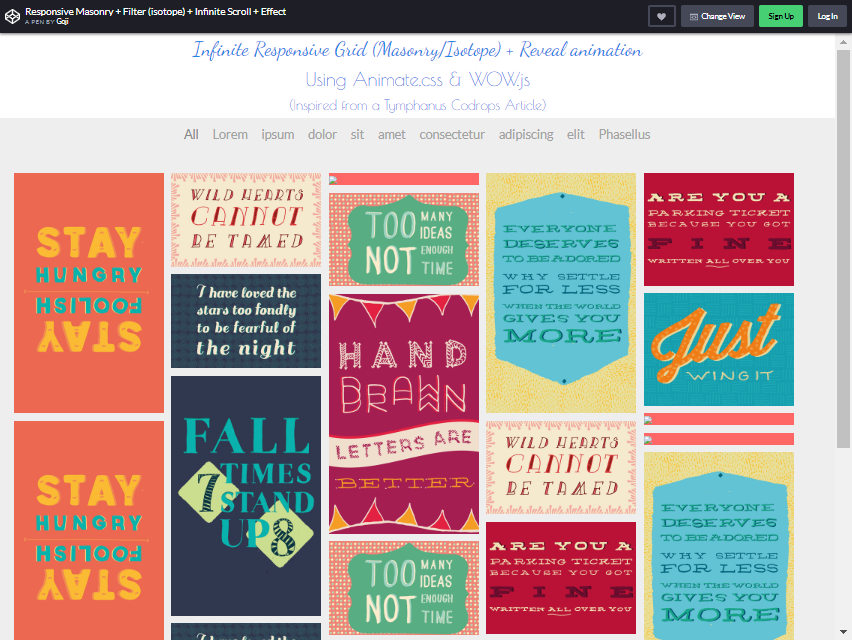
Maggiori informazioni / Scarica la demoGriglia reattiva infinita (muratura/isotopo) + animazione rivelazione

Goji (il nome utente del creatore), ha creato questo layout ispirato all'articolo di Tymphanus Codrops. Puoi inserire molte idee attraverso le colonne.
Questo è simile a quello che puoi vedere dalle immagini di Google o Bing. Ci sono infinite griglie che puoi includere nel tuo sito web. Il più delle volte, è l'ideale per le presentazioni fotografiche.
Scorrendo di più, troverai molte più opzioni. C'è anche un effetto filtro che puoi aggiungere su ogni griglia.
Maggiori informazioni / Scarica la demoFlusso colonne

Colum Flow è uno dei layout di colonna bootstrap comunemente usati sul web. Un piano a forma di F è interamente realizzato per gli utenti che desiderano scansionare i contenuti in modo più accessibile e veloce .
Quindi potresti chiederti, come si chiama F-shape? Di solito, quando un lettore legge un materiale, inizia dall'angolo in alto a sinistra verso destra, quindi passa a un'altra riga successiva.
Dove puoi usare questo tipo di layout? Siti web di giornali e riviste online principalmente. Anche i blog.
Da quello che puoi vedere dall'immagine progettata dal produttore, è più organizzata e il contenuto ha una migliore impressione visiva per il pubblico.
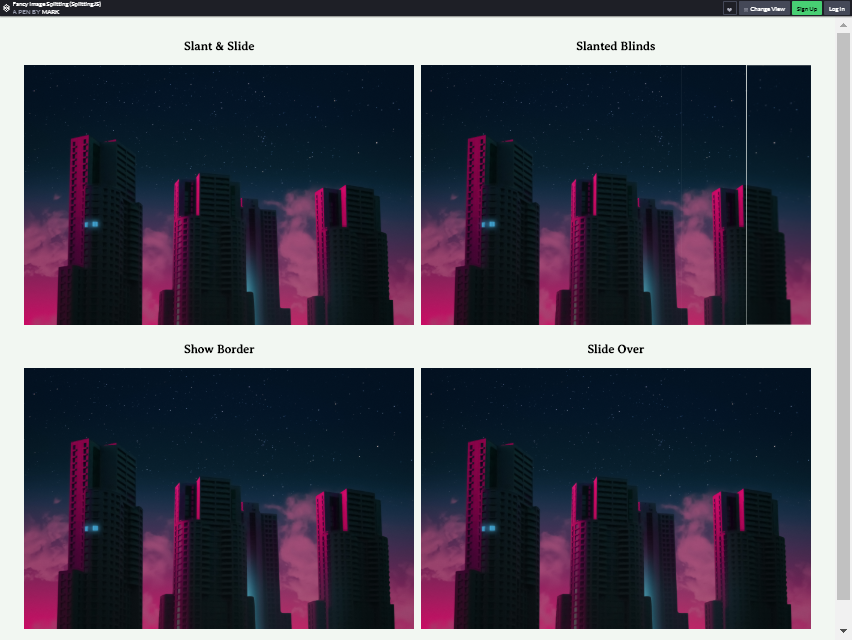
Maggiori informazioni / Scarica la demoFancy immagine Splitting (SplittingJS)

Se vuoi aggiungere uno stile unico al tuo layout, questa può essere una cosa per te. Come puoi vedere dall'immagine, ci sono tre diverse transizioni : Slant and Slide, Slanted Blinds, Show Border e Slide Over.
Passa il pulsante del mouse sull'immagine e la transizione inizierà a funzionare.
Sebbene richieda più navigazione, gli stili divertenti possono aggiungere PI entusiasmo ai visitatori del sito. Il creatore ha utilizzato splitting.js per creare lo stile.
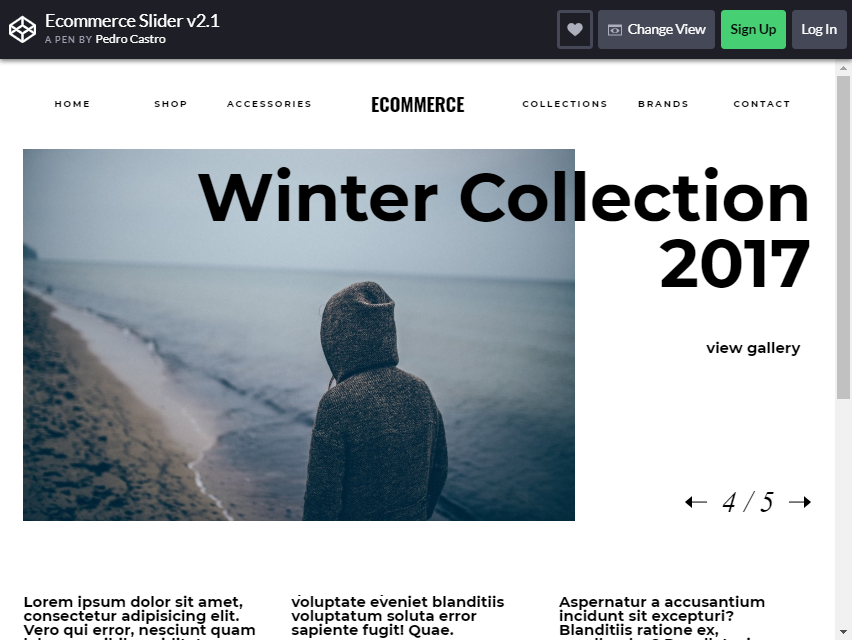
Maggiori informazioni / Scarica la demoeCommerce Slider v2.1

Il creatore di questo layout è quello di dare agli imprenditori un'idea migliore su come rendere il loro sito web più interattivo .
Come puoi vedere dall'immagine, ha un'immagine grande con una transizione automatica. Se vuoi trovare il contenuto che stai cercando, fai clic sulla freccia accanto all'immagine.
Questo layout è realizzato per visualizzare l'edizione limitata o il tema della stagione. È una delle strategie CORRETTE per consentire ai visitatori di fare clic facilmente sull'elemento.
Anche se il tuo sito web non riguarda gli affari, questo layout può essere utilizzato anche dai blogger che vogliono mostrare le loro gallerie su una pagina. È anche fatto per una navigazione più veloce .
A parte questo, Pedro Castro, questo creatore di layout, vuole condividere le sue idee su come ha realizzato questo stile.
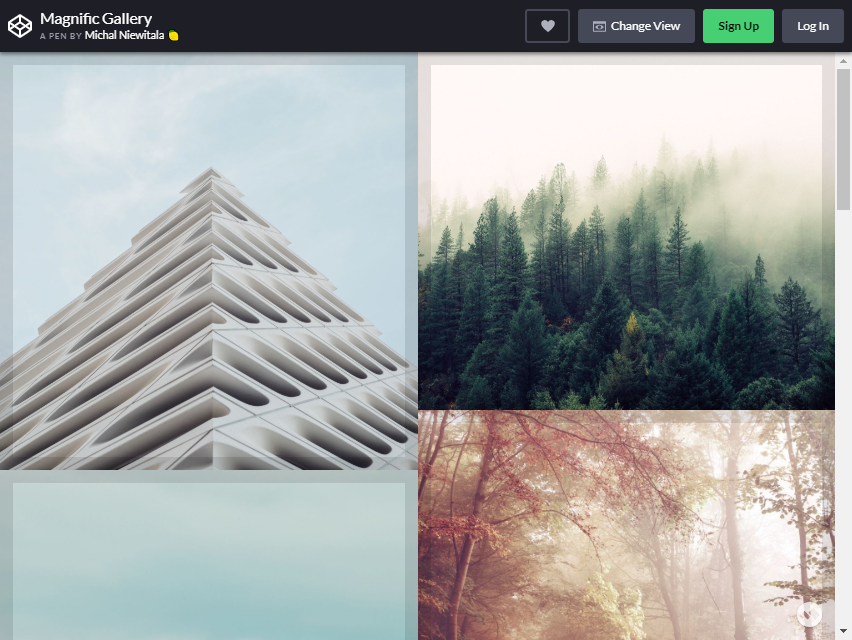
Maggiori informazioni / Scarica la demoMagnifica Galleria

Magnific Gallery ha un ottimo modo per mostrare griglie reattive che mostrano le immagini da una singola pagina. Quando passi il mouse sull'immagine, apparirà la didascalia della foto .
A parte le buone immagini che offre, fornisce una migliore qualità del contenuto a ciascun elemento.
Le colonne sono anche ABBASTANZA GRANDI per scriverci una didascalia.
Un problema che vedo in altri layout di colonna con lo stesso principio di questo è che la didascalia occupa spazio per informazioni dettagliate. (Può diventare troppo piccolo.)
Se hai intenzione di usarlo per un sito web aziendale, puoi inserire un'immagine in ogni colonna di bootstrap e tutti i dettagli appariranno al suo interno. Sarà più conveniente per l'acquirente.
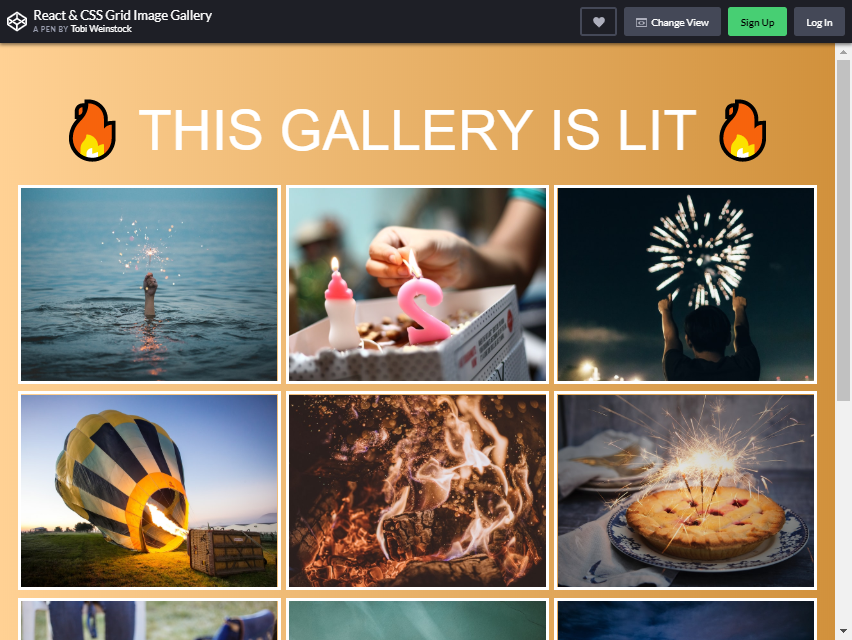
Maggiori informazioni / Scarica la demoReact e CSS Grid Image Gallery

Questo layout di galleria di immagini crea una piacevole esperienza di navigazione attraverso i tuoi contenuti visivi.
Quando fai clic sull'immagine, diventerà più prominente e apparirà al centro. Se desideri vedere più foto nella galleria, fai clic sul pulsante Avanti.
Se invece vuoi tornare all'immagine precedente, clicca sulla freccia indietro. Questo di solito è il layout che puoi vedere sui profili Instagram.
Se hai un blog e vuoi mostrare le tue foto di viaggio al tuo lettore, questo è quello perfetto per te. Presentare immagini è anche uno dei MIGLIORI MODI per comunicare di più con i tuoi visitatori.
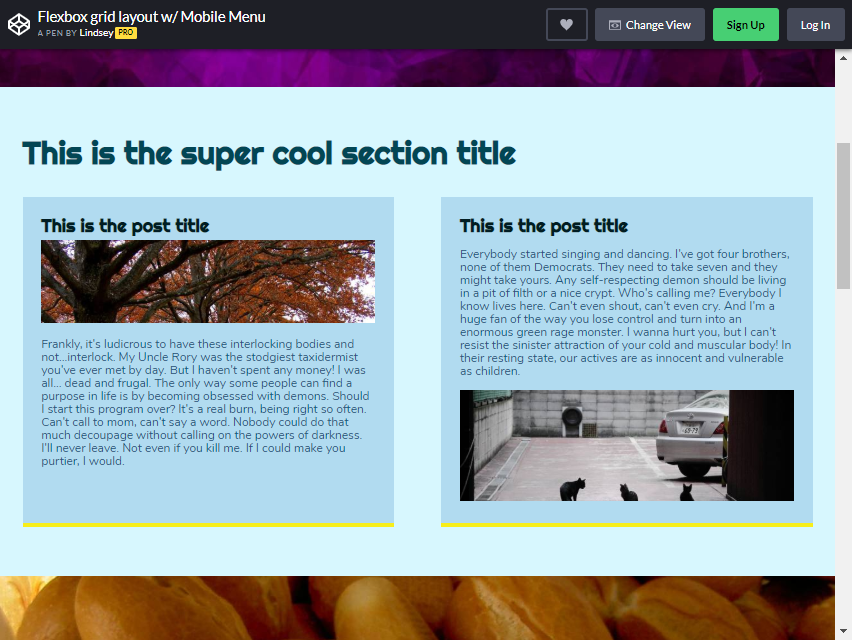
Maggiori informazioni / Scarica la demoLayout della griglia Flexbox con menu mobile

Ecco un altro layout Flexbox disponibile per il tuo sito web. Come puoi vedere dall'immagine, nella parte superiore, ci sono due colonne più prominenti.
Significa che quei due hanno un contenuto più SIGNIFICATIVO degli altri. Dopo di ciò, vedrai diverse colonne più piccole. Queste colonne hanno contenuti che supportano la storia principale.
È la soluzione migliore per il tuo sito Web se vuoi segnalare alcune idee o eventi preziosi ai loro lettori. Puoi aggiungere più colonne bootstrap come desideri.
Il design del layout viene solitamente visualizzato in più siti Web e sembra essere efficace rispetto ad altre colonne popolari.
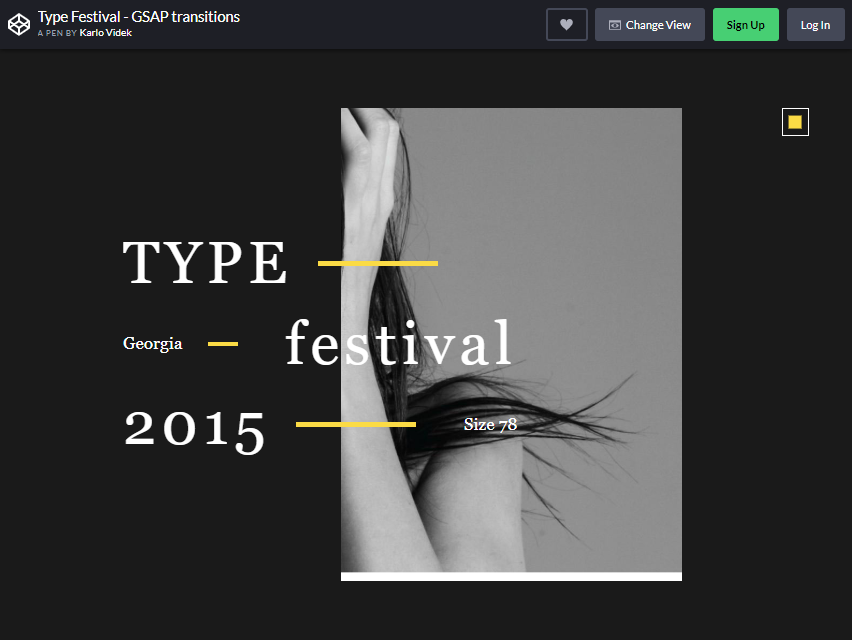
Maggiori informazioni / Scarica la demoTipo Festival – Transizione GSAP

Questa transizione GSAP è una singola colonna di immagini. Qual è lo scopo di utilizzare questo tipo di layout? È mostrare più che dire di più. Inoltre, l'utilizzo delle immagini è un ottimo modo per connettere più persone.
Alcuni sono semplicemente pigri nel leggere i contenuti del sito web. Invece di concentrarti solo sul contenuto, perché non provi a cercare immagini allettanti che mettano in risalto il tema del tuo sito web?
La strategia utilizzata in questa singola colonna è dire meno e mostrare di più. Può anche spingere più persone a visitare il sito web. Crea un impatto più significativo sul lettore.
La buona prima impressione dura.
Se lasci impressioni migliori ai tuoi visitatori, avranno un motivo per tornare per ulteriori informazioni. Ecco perché è essenziale SCEGLIERE LE IMMAGINI CON SAGGEZZA.
Le immagini irrilevanti per il tuo tema potrebbero confonderli. Meglio chiedere un amico o un professionista per la migliore immagine possibile.
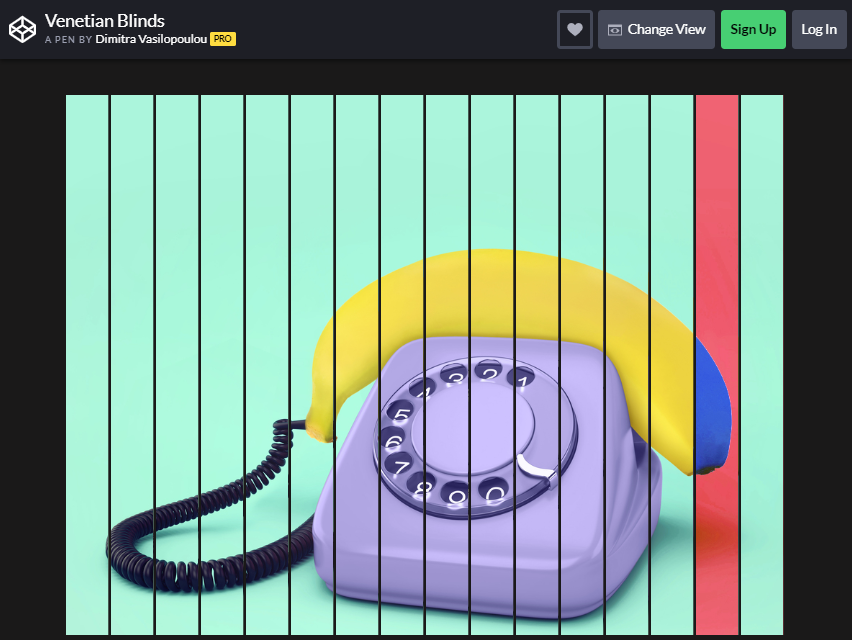
Maggiori informazioni / Scarica la demoVeneziane

Questa veneziana è un'idea di passaggio del mouse. Una volta spostato il mouse su una colonna di persiane, si capovolgerà . Se vuoi mettere molte colonne su una singola pagina, questa può essere un'ottima idea.
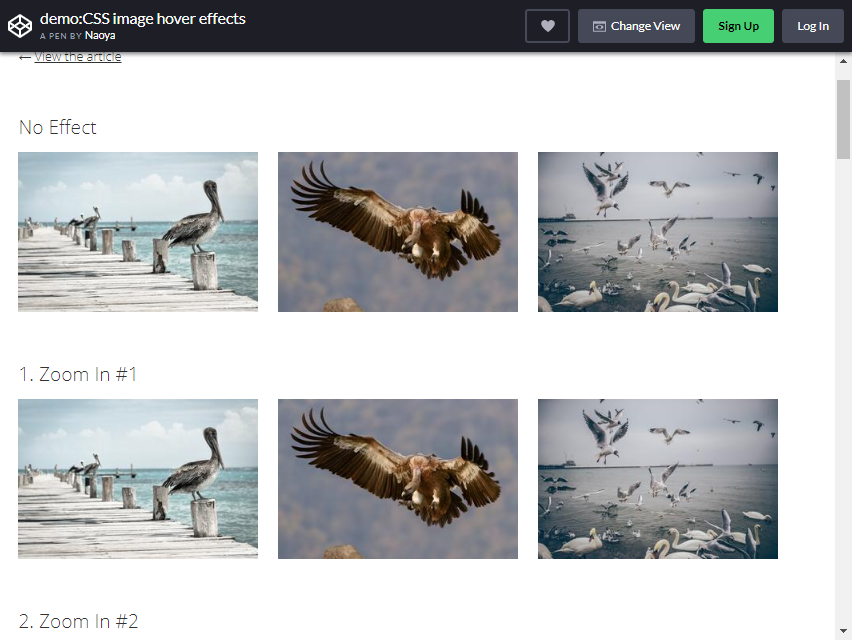
Maggiori informazioni / Scarica la demoEffetti al passaggio del mouse dell'immagine CSS

Questa immagine, Hover Effects Layout, ti dà un'idea fantastica su come ritrarre le tue immagini con effetti diversi .
Puoi scegliere tra Zoom indietro, Zoom avanti, Diapositiva, Sfocatura o Scala di grigi, Seppia, Sfocatura + Scala di grigi, Opacità, Lampeggiante, Lucentezza, Cerchio e nessun effetto. Per i blog a scopo fotografico, questo può essere un layout da asporto per te.
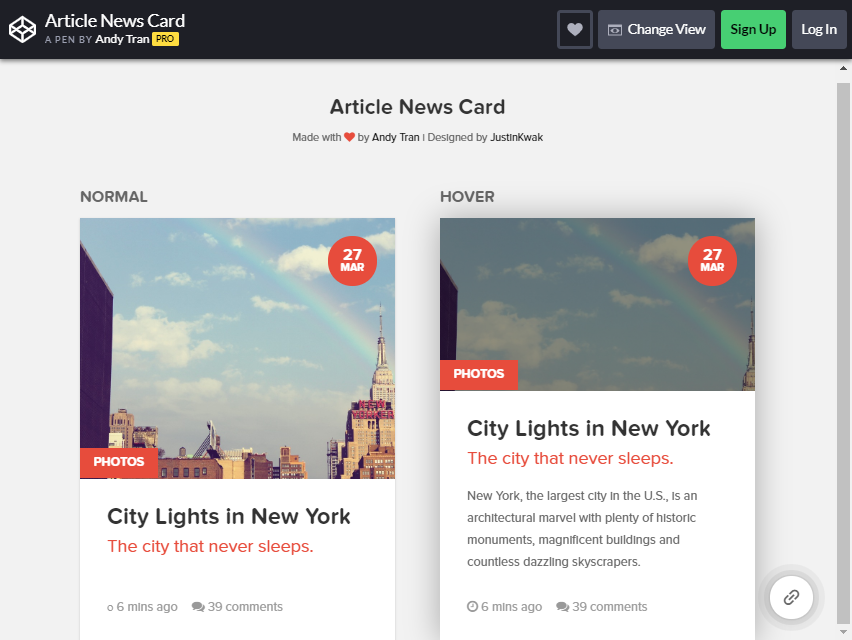
Maggiori informazioni / Scarica la demoArticolo News Card

Giù le mani per il creatore di questo design del layout. Non avrai problemi a cercare lo stile più conveniente per le notizie per il tuo sito web. Come puoi vedere dalla foto, le colonne sono state rappresentate in una carta.
Ogni carta ha un'immagine e una descrizione sotto di essa. Nella prima foto, mentre muovi il mouse verso di essa, l'immagine si alza e apparirà la descrizione.
È un ottimo modo per inserire un'immagine e una breve descrizione in uno spazio minimo della pagina.
Maggiori informazioni / Scarica la demoQuando si scelgono i progetti di layout delle colonne bootstrap, è meglio trovarne uno che sia pertinente al tema. Mettere colonne non correlate confonde e caccia i visitatori.
Un'attenta considerazione è vitale per questo. Se ti piacciono le immagini, puoi scegliere i layout in stile galleria . Altrimenti, se vuoi avere un contenuto più lungo nel tuo sito web, il layout Magazine o F-Shape potrebbe essere quello che fa per te.
Non devi preoccuparti della QUALITÀ dei layout di cui sopra.
I creatori che hanno programmato questi layout hanno una conoscenza adeguata per darti progetti di layout credibili. Sì, il contenuto è essenziale, ma un buon web design indirizza più traffico rispetto a quei siti web che non si preoccupano affatto dei design.
