Oltre 10 domande frequenti sugli slider di WordPress: tutto ciò che devi sapere
Pubblicato: 2023-07-06Siamo entusiasti di addentrarci nel mondo degli slider di WordPress! Possono essere un punto di svolta se vuoi potenziare il tuo sito web con contenuti dinamici. Inoltre, affronteremo le domande più frequenti relative agli slider di WordPress fornendoti le informazioni necessarie per fare scelte sagge.
Tuttavia, c'è ancora di più! Ti abbiamo coperto se sei un utente inesperto o esperto. Questo articolo ti supporterà con le informazioni necessarie per ottenere il massimo dagli slider di WordPress, dalla comprensione delle basi degli slider al miglioramento delle loro prestazioni e personalizzazione. Quindi iniziamo e diamo un'occhiata alle soluzioni alle tue domande più urgenti riguardanti gli slider di WordPress.
Sommario
Che cos'è uno slider di WordPress?
Dovrei usare i cursori sul mio sito web?
Gli slider influiscono negativamente sulla SEO?
Gli slider rallentano i siti web?
Qual è lo slider WordPress più semplice?
Qual è il miglior slider gratuito per WordPress?
Come faccio a creare uno slider in WordPress?
Che dimensione dovrebbero avere le immagini degli slider in WordPress?
Come faccio a creare uno slider a larghezza intera in WordPress?
Come faccio a riprodurre automaticamente uno slider in WordPress?
Come faccio a creare uno slider reattivo in WordPress?
Come faccio a creare un post Slider?
Come faccio a creare uno slider in Elementor?
Come faccio a creare uno slider di prodotto in WordPress?
Conclusione
Che cos'è uno slider di WordPress?
Sei nuovo di zecca nella community di slider di WordPress? Ti abbiamo preso, quindi non preoccuparti!
Gli slider di WordPress, a volte indicati come caroselli o presentazioni, sono elementi dinamici di un sito Web che possono presentare una varietà di contenuti, inclusi i contenuti multimediali in un formato di presentazione. Spesso occupa un posto primario sulla home page, attirando l'attenzione degli utenti, mentre mostra il suo contenuto in modo visivamente accattivante e coinvolgente.

Anteprima dal vivo
Qual è lo scopo di uno slider?
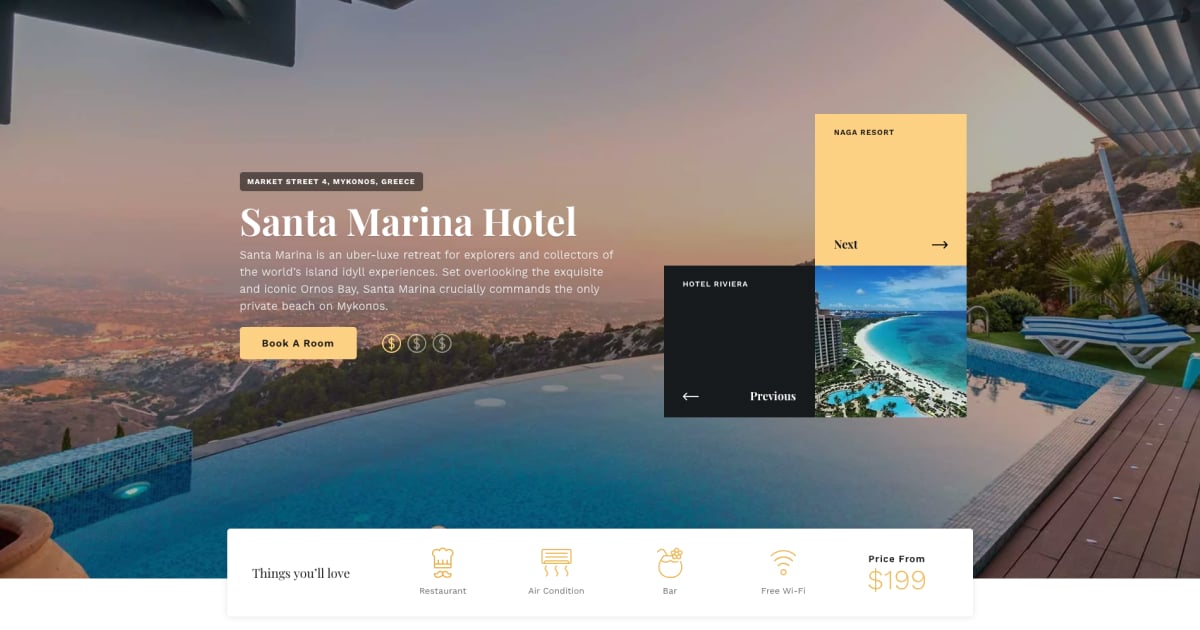
L'obiettivo principale di uno slider di WordPress è quello di affascinare i visitatori e offrire loro un'esperienza allettante. I cursori sono spesso usati per:
- Metti in mostra gli elementi del portfolio

Anteprima dal vivo
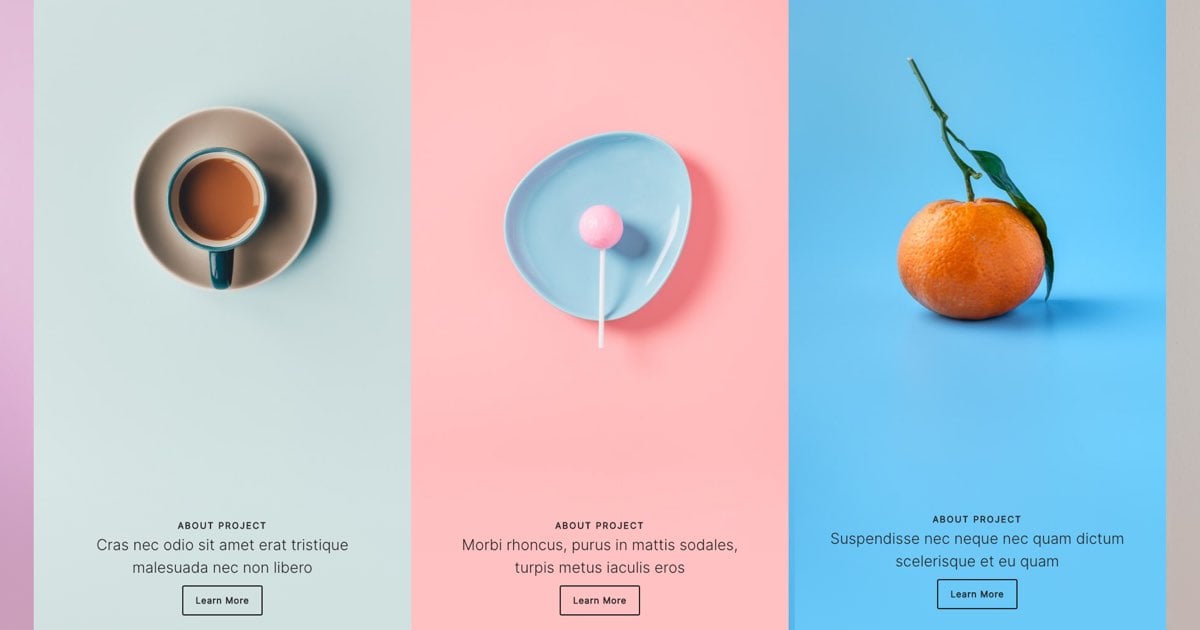
- Fai annunci significativi

Anteprima dal vivo
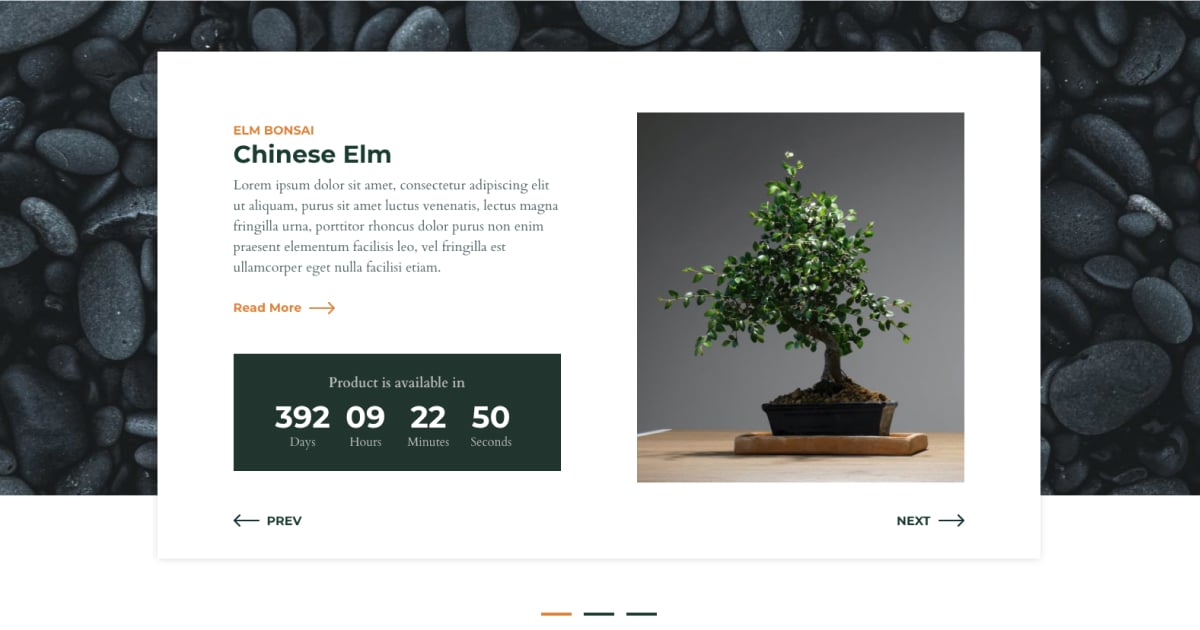
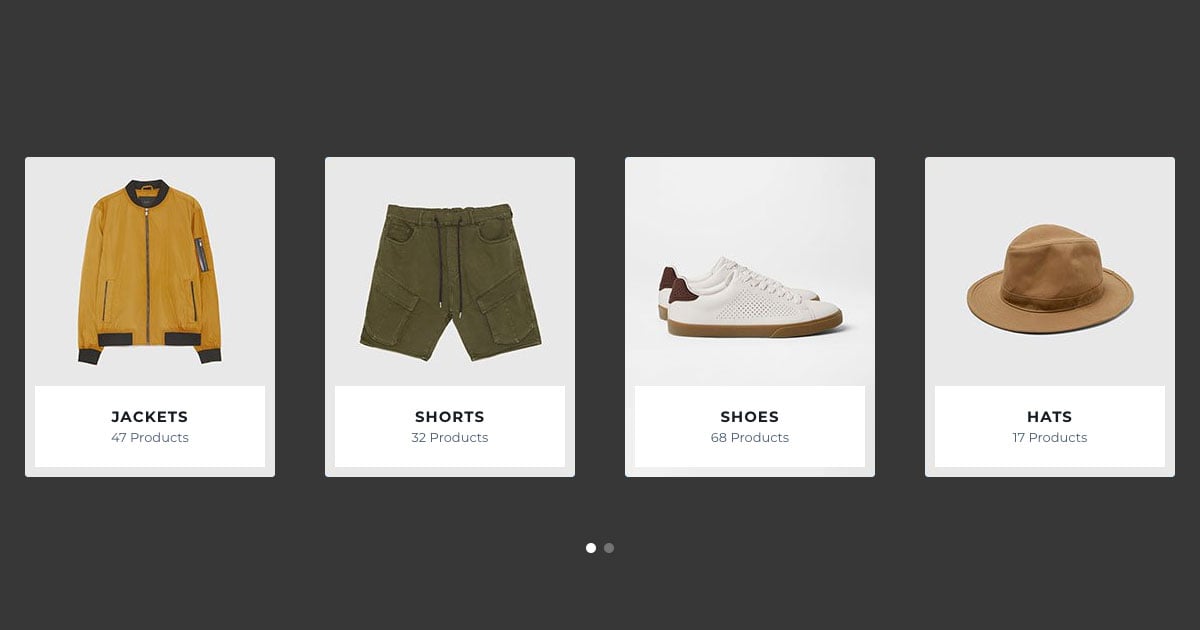
- Evidenzia i prodotti in evidenza

Anteprima dal vivo
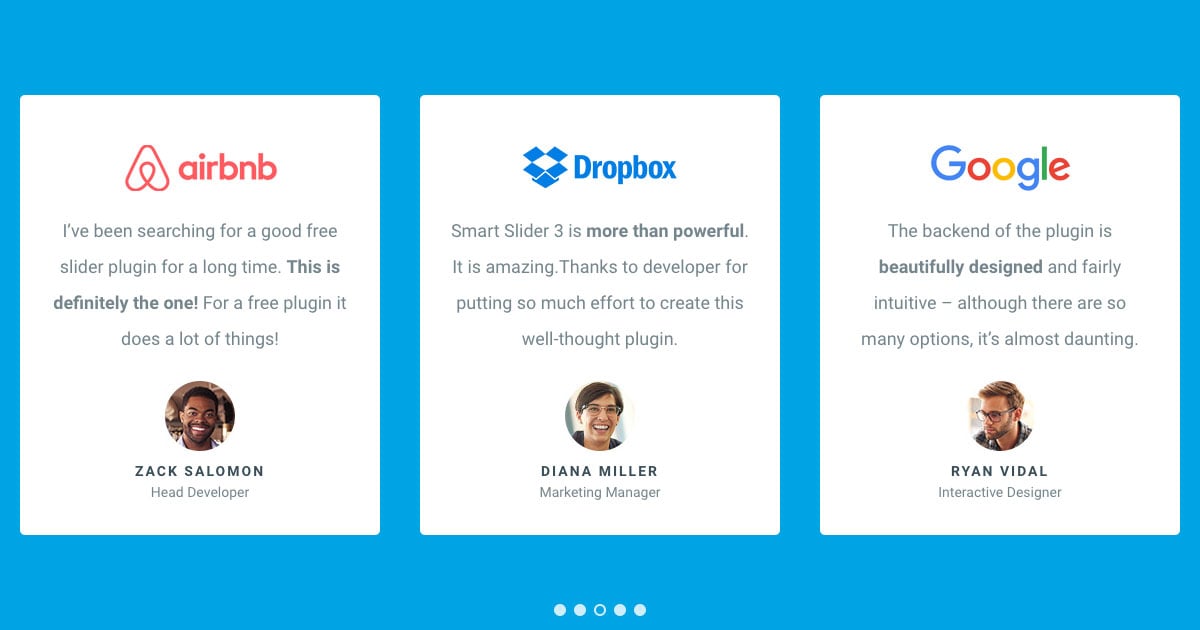
- Mostra le testimonianze dei clienti

Anteprima dal vivo
Forniscono una funzionalità dinamica e interattiva che può migliorare l'estetica e l'usabilità del tuo sito web. Puoi condividere informazioni in modo efficiente , stimolare l'interesse dei tuoi visitatori e pubblicizzare determinati contenuti o servizi utilizzando un dispositivo di scorrimento. I visitatori possono navigare tra tutti i tipi di contenuto senza sovraffollare la pagina con materiale grazie agli slider. Ti aiutano a visualizzare molti frammenti di contenuto in uno spazio limitato .
Dovrei usare i cursori sul mio sito web?
Potresti valutare se aggiungere uno slider WordPress al tuo sito Web, ora che abbiamo una migliore comprensione di cosa sono. Gli slider possono essere intriganti, ma è importante prendere in considerazione i vantaggi e gli svantaggi prima di sceglierne uno.
Quali sono i vantaggi dell'utilizzo di uno slider?
- Appeal visivo: i contenuti accattivanti di Slider possono catturare rapidamente l'attenzione degli utenti e aiutare a stabilire una prima impressione duratura.
- Evidenzia più contenuti: i cursori rendono semplice per i visitatori navigare attraverso una varietà di opzioni consentendo di visualizzare diversi contenuti o prodotti in un piccolo spazio.
- Opportunità promozionali: gli slider sono un ottimo modo per attirare l'attenzione su offerte speciali, articoli nuovi di zecca o annunci significativi.
- Esperienza utente incantata: l'inclusione di cursori interattivi nel tuo sito Web aggiunge una prospettiva visivamente accattivante e dinamica, migliorando ulteriormente l'esperienza utente complessiva.
Quali sono gli svantaggi dell'utilizzo di uno slider?
- Distrazione dell'utente: i dispositivi di scorrimento che cambiano automaticamente le diapositive possono distogliere l'attenzione degli utenti dal messaggio principale o dall'invito all'azione, il che potrebbe avere un impatto sulla loro concentrazione e sul loro coinvolgimento. Quindi in questo caso assicurati di consentire sempre al visitatore di interrompere l'autoplay su richiesta.
- Caricamento della pagina: gli slider con file immagine di grandi dimensioni possono rallentare il caricamento della pagina e degradare l'esperienza dell'utente. Esploreremo questo concetto più avanti e ti daremo consigli su come evitarlo.
- Problemi di accessibilità: molti utenti scelgono di non seguire gli utili consigli forniti per rendere accessibili i propri dispositivi di scorrimento. Ciò causa problemi di accessibilità. Quindi scelgono di rilasciare il dispositivo di scorrimento o semplicemente di non rendere accessibile il loro sito web.
Pensa agli obiettivi unici, al pubblico di destinazione e ai contenuti del tuo sito Web prima di utilizzare i dispositivi di scorrimento. I cursori sono uno strumento molto utile se hai elementi visivi accattivanti o una varietà di prodotti da evidenziare. Tuttavia, in primo luogo dovresti sempre considerare le esigenze e gli obiettivi per un momento.
Gli slider influiscono negativamente sulla SEO?
Ha senso che ti stia chiedendo se i cursori di WordPress influiscano sulla SEO (Search Engine Optimization). Rispondiamo ad alcune preoccupazioni tipiche e chiariamo la connessione tra slider e SEO.
- Accessibilità dei contenuti: un possibile rischio è la capacità dei motori di ricerca di indicizzare e comprendere correttamente i contenuti all'interno degli slider. È fondamentale assicurarsi che il contenuto del testo all'interno di uno slider sia scansionabile. Per una migliore accessibilità, utilizza un plug-in di scorrimento che ti consente di aggiungere testo alternativo alle tue immagini e ti consente di strutturare il tuo contenuto con diversi tag H. Tuttavia, un buon plug-in di scorrimento offre anche l'opportunità di aggiungere testo come paragrafi. Inoltre, il tuo dispositivo di scorrimento dovrebbe avere una buona struttura HTML.

- Tempi di caricamento della pagina: un elemento chiave della SEO è la velocità di caricamento della pagina. Devi ottimizzare il tuo dispositivo di scorrimento per evitare che influisca negativamente sulla velocità dell'intero sito web. Usa metodi di compressione delle immagini efficaci, riduci le dimensioni delle immagini e, se il tuo plug-in di scorrimento lo supporta, attiva il caricamento lento. Inoltre, scegli un plug-in di scorrimento incentrato sulle prestazioni, come Smart Slider 3, leggero e ben codificato.
- Reattività mobile: i motori di ricerca danno la priorità ai siti Web ottimizzati per i dispositivi mobili perché offrono una migliore esperienza utente. Quindi assicurati che il plug-in di scorrimento che utilizzi abbia scelte per il design reattivo e prova i tuoi dispositivi di scorrimento su una varietà di dispositivi per assicurarti che appaiano correttamente.
- Coinvolgimento dell'utente: sebbene non direttamente associate agli slider, le metriche di coinvolgimento dell'utente, come la percentuale di clic, il tempo sulla pagina e le frequenze di rimbalzo, possono comunque avere un'influenza indiretta sulla SEO del tuo sito web. Questi possono essere influenzati positivamente da cursori coinvolgenti che attirano l'attenzione degli utenti e promuovono l'interazione. Possono persino informare i motori di ricerca che i tuoi contenuti sono importanti e pertinenti.
Non lasciare che le preoccupazioni SEO ti impediscano di includere gli slider sul tuo sito web. Puoi avere un effetto positivo sui tuoi sforzi SEO implementando le migliori pratiche per l'accessibilità, l'ottimizzazione delle prestazioni, la compatibilità con i dispositivi mobili e i contenuti unici. Inoltre, assicurati di scegliere un plug-in di scorrimento che abbia tutte le opzioni sopra menzionate per una migliore accessibilità.

Gli slider rallentano i siti web?
Il possibile impatto sulle prestazioni del sito Web durante l'utilizzo degli slider di WordPress è una preoccupazione comune. Esploriamo questo e impariamo di più su come includere gli slider nel tuo sito web con le migliori prestazioni possibili.
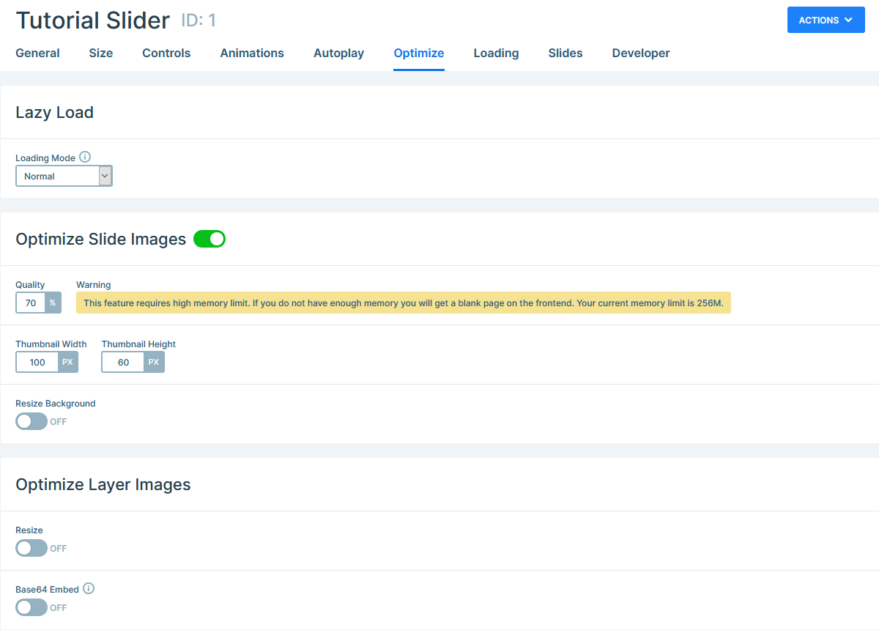
- Ottimizzazione dell'immagine: le immagini nei dispositivi di scorrimento sono comunemente la causa principale di caricamenti di pagina più lunghi. Per evitare questo problema, ottimizza le immagini dello slider ridimensionandole e comprimendole.

- Caricamento lento: l'implementazione del caricamento lento per il tuo dispositivo di scorrimento può migliorare notevolmente la funzionalità del tuo sito web. Consente caricamenti della pagina iniziale più rapidi caricando solo le immagini all'interno del dispositivo di scorrimento quando entrano nel viewport degli utenti. Le funzionalità di caricamento lento sono incluse in diversi plug-in di scorrimento, incluso Smart Slider 3.
- Riduci animazioni ed effetti: sebbene le animazioni e gli effetti di transizione possano migliorare l'attrattiva estetica dei tuoi dispositivi di scorrimento, animazioni troppe o complesse possono avere un effetto negativo sulla velocità del tuo sito web. Per garantire transizioni fluide e rapide su e tra le diapositive, scegli animazioni più leggere e semplici.
- Plugin di scorrimento ottimizzato per le prestazioni: selezionare un plug-in di scorrimento ottimizzato per le prestazioni, perché non tutti i plug-in di scorrimento sono realizzati allo stesso modo in termini di velocità. Scegli un plug-in ottimizzato per le prestazioni, leggero e ben codificato, come Smart Slider 3. Tali plug-in vengono creati con l'intenzione di dare priorità alla velocità e ridurre l'utilizzo delle risorse senza sacrificare la funzionalità.
Ricorda, l'ottimizzazione di numerose funzionalità, inclusi i dispositivi di scorrimento, contribuisce alle prestazioni complessive del tuo sito web. Utilizza strumenti come Google PageSpeed Insights per valutare continuamente le prestazioni del tuo sito Web e individuare le aree di sviluppo.
Non lasciare che la tua paura del rallentamento del sito web ti impedisca di utilizzare gli slider al massimo delle loro potenzialità. Puoi trarre vantaggio dagli slider senza perdere la velocità del sito Web adottando strategie di ottimizzazione come l'ottimizzazione delle immagini, il caricamento lento e iniziando a utilizzare un plug-in incentrato sulle prestazioni, come Smart Slider 3.
Qual è lo slider WordPress più semplice?
Trovare il plug-in per slider di WordPress più semplice ti farà risparmiare tempo e problemi , sia che tu sia nuovo su WordPress o che stia solo cercando una soluzione di slider user-friendly. Fortunatamente, ce ne sono alcuni là fuori che mettono l'accento sulla semplicità senza sacrificare la funzionalità.
Smart Sldier 3 si distingue come un'ottima opzione in termini di usabilità. Ha un'interfaccia molto intuitiva e semplice , che lo rende disponibile a utenti di tutti i livelli. Senza esperienza di programmazione o altre competenze tecniche, puoi progettare e modificare facilmente i dispositivi di scorrimento utilizzando il suo builder drag-and-drop .
Con anteprime in tempo reale , Smart Slider 3 offre un processo di modifica fluido in modo da poter vedere subito le modifiche. L'interfaccia intuitiva semplifica l'aggiunta e la disposizione di diapositive, la modifica di animazioni, l'inclusione di elementi multimediali e la scelta di effetti di transizione. Per dare il via al tuo processo di creazione di slider, puoi anche utilizzare la libreria laterale e i modelli predefiniti .
Inoltre, puoi includere facilmente gli slider nel tuo attuale design del sito web, grazie alla compatibilità di Smart Slider 3 con noti page builder come Elementor, Divi, Brizy, WPBAkery e Avada Builder.
Qual è il miglior slider gratuito per WordPress?
Sarai felice di sapere che ci sono diverse soluzioni impressionanti se stai cercando un plug-in di scorrimento gratuito per il tuo sito Web WordPress. Tuttavia, Smart Sldier 3 si distingue come un potente plug-in di scorrimento gratuito tra questi. Fornisce una quantità sorprendente di funzioni e opzioni di personalizzazione senza farti pagare nulla.
Ecco perché è in cima ai plugin slider gratuiti per WordPress:
- Ricco di funzionalità: Smart Slider 3 offre una vasta gamma di funzionalità equivalenti a quelle che si trovano nei plug-in di scorrimento premium. Puoi accedere a:
- 5 diversi tipi di livelli e posizionamento predefinito e assoluto
- Ottimizzazione dell'immagine
- Supporto per il generatore di pagine
- Contenuto dinamico
- Controlli regolabili del tuo dispositivo di scorrimento
- 9 animazioni di sfondo fluide con opzioni di personalizzazione
- Interfaccia intuitiva: il design di Smart Slider 3 semplifica la creazione di slider sia per i principianti che per gli utenti esperti. Puoi facilmente organizzare le diapositive e altri livelli utilizzando il builder drag-and-drop e l'anteprima in tempo reale ti consente di osservare le modifiche che hanno effetto mentre modifichi i cursori.
- Reattività: uno slider deve essere reattivo e ottimizzato per i dispositivi mobili per funzionare correttamente, data la crescente popolarità dell'utilizzo dei dispositivi mobili. I tuoi cursori saranno completamente reattivi e ottimizzati per i dispositivi mobili grazie a Smart Slider 3. Garantisce la migliore esperienza visiva su una varietà di dimensioni dello schermo.
- Libreria di modelli: Smart Slider 3 offre una varietà di modelli predefiniti per iniziare a creare cursori. Puoi risparmiare tempo e lavoro utilizzando uno di questi modelli, che fornisce una serie di estetiche per diversi settori.
- Compatibilità: come già accennato in precedenza, Smart Slider 3 funziona in perfetta armonia con noti page builder. Per questo motivo, puoi creare il tuo sito Web utilizzando i dispositivi di scorrimento senza preoccuparti di difficoltà o conflitti di compatibilità.
Crea cursori accattivanti senza esagerare con i tuoi soldi per migliorare l'estetica del tuo sito web e il coinvolgimento degli utenti.
