10+ FAQ tentang Slider WordPress: Semua yang Perlu Anda Ketahui
Diterbitkan: 2023-07-06Kami sangat senang mempelajari dunia slider WordPress! Mereka bisa menjadi pengubah permainan jika Anda ingin meningkatkan situs web Anda dengan konten dinamis. Selain itu, kami akan membahas pertanyaan yang paling sering diajukan tentang bilah geser WordPress yang memberi Anda informasi yang Anda butuhkan untuk membuat pilihan yang bijak.
Namun, masih ada lagi! Kami siap membantu Anda apakah Anda pengguna yang tidak berpengalaman atau berpengalaman. Artikel ini akan mendukung Anda dengan informasi yang diperlukan untuk memaksimalkan penggeser WordPress, mulai dari memahami dasar-dasar penggeser hingga meningkatkan kinerja dan penyesuaiannya. Jadi mari kita mulai dan lihat solusi untuk pertanyaan Anda yang paling mendesak tentang slider WordPress.
Daftar isi
Apa itu Slider WordPress?
Haruskah Saya Menggunakan Penggeser di Situs Web Saya?
Apakah Slider Mempengaruhi SEO Secara Negatif?
Apakah Slider Membuat Situs Web Lambat?
Apa Penggeser WordPress Termudah?
Apa Slider Gratis Terbaik untuk WordPress?
Bagaimana Saya Membuat Slider di WordPress?
Berapa Ukuran Gambar Slider di WordPress?
Bagaimana Saya Membuat Slider Lebar Penuh di WordPress?
Bagaimana Saya Membuat Slider Autoplay di WordPress?
Bagaimana Saya Membuat Slider Responsif di WordPress?
Bagaimana Saya Membuat Slider Posting?
Bagaimana Saya Membuat Slider di Elementor?
Bagaimana Saya Membuat Slider Produk di WordPress?
Kesimpulan
Apa itu Slider WordPress?
Apakah Anda baru di komunitas slider WordPress? Kami punya Anda, jadi jangan khawatir!
Slider WordPress, terkadang disebut sebagai carousel atau tayangan slide, adalah elemen dinamis dari situs web yang dapat menampilkan berbagai konten, termasuk konten media dalam format tayangan slide. Ini sering menempati tempat utama di beranda, menarik perhatian pengguna, sambil memamerkan kontennya dengan cara yang menarik dan menarik secara visual.

Pratinjau Langsung
Apa Tujuan Slider?
Tujuan utama penggeser WordPress adalah memikat pengunjung dan menawarkan pengalaman memikat kepada mereka. Slider sering digunakan untuk:
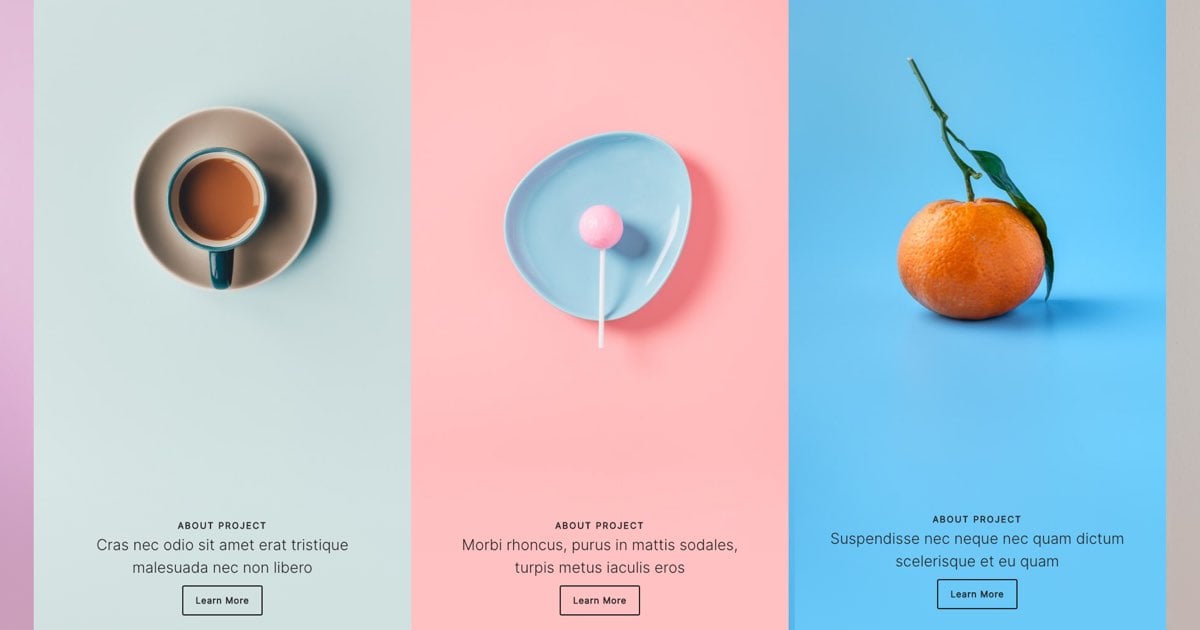
- Pamerkan item portofolio

Pratinjau Langsung
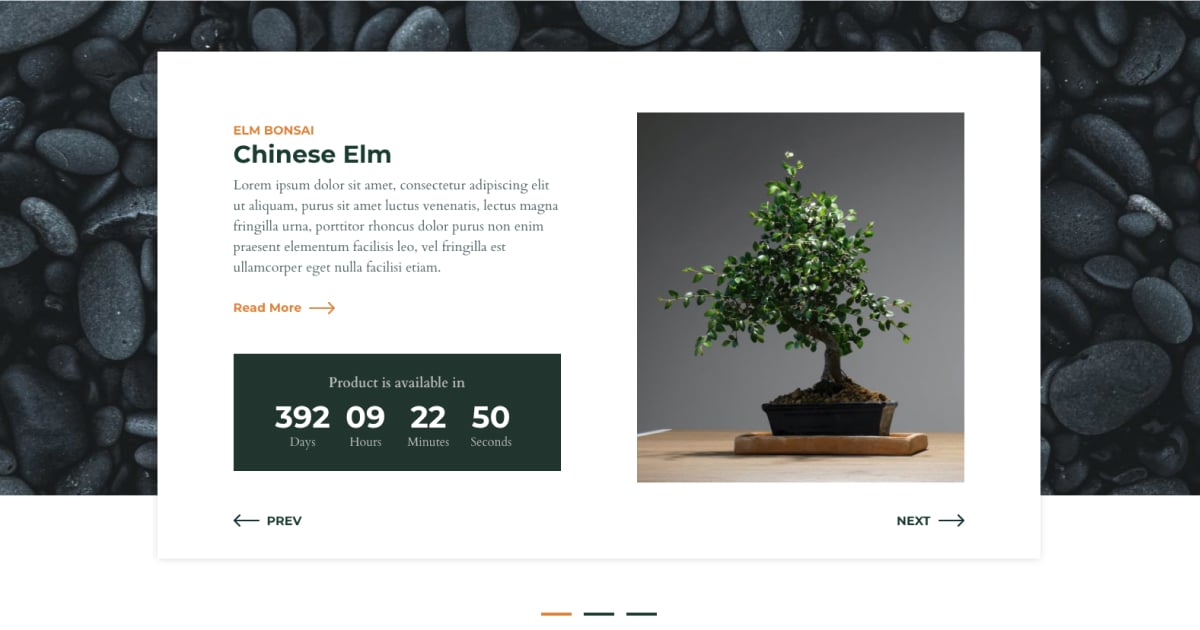
- Buat pengumuman penting

Pratinjau Langsung
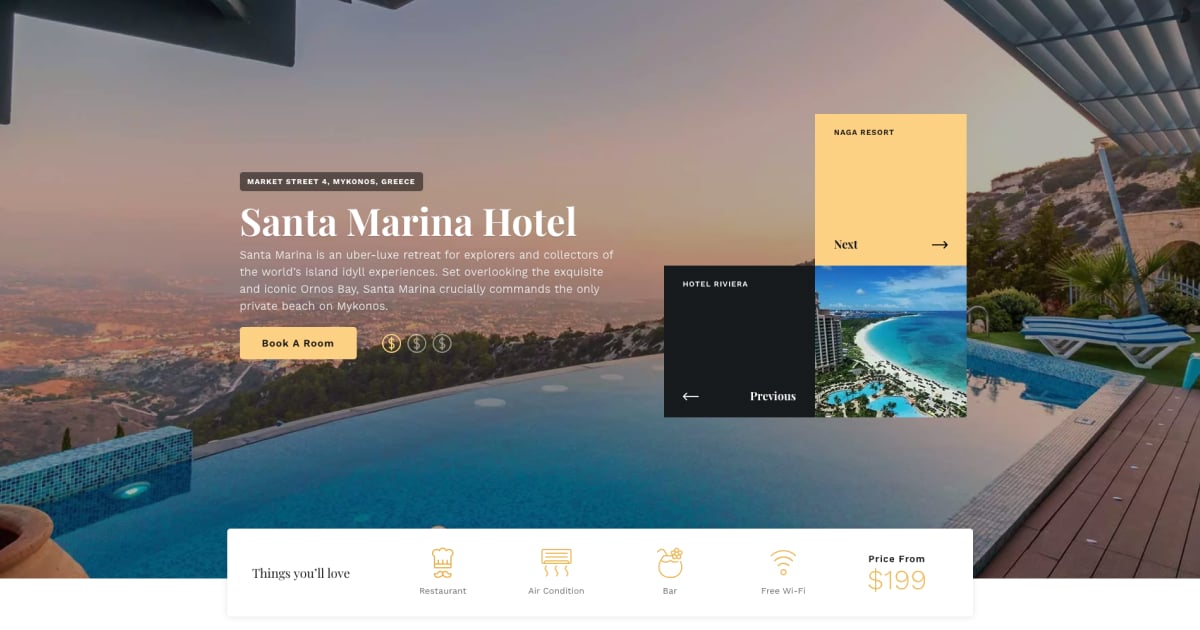
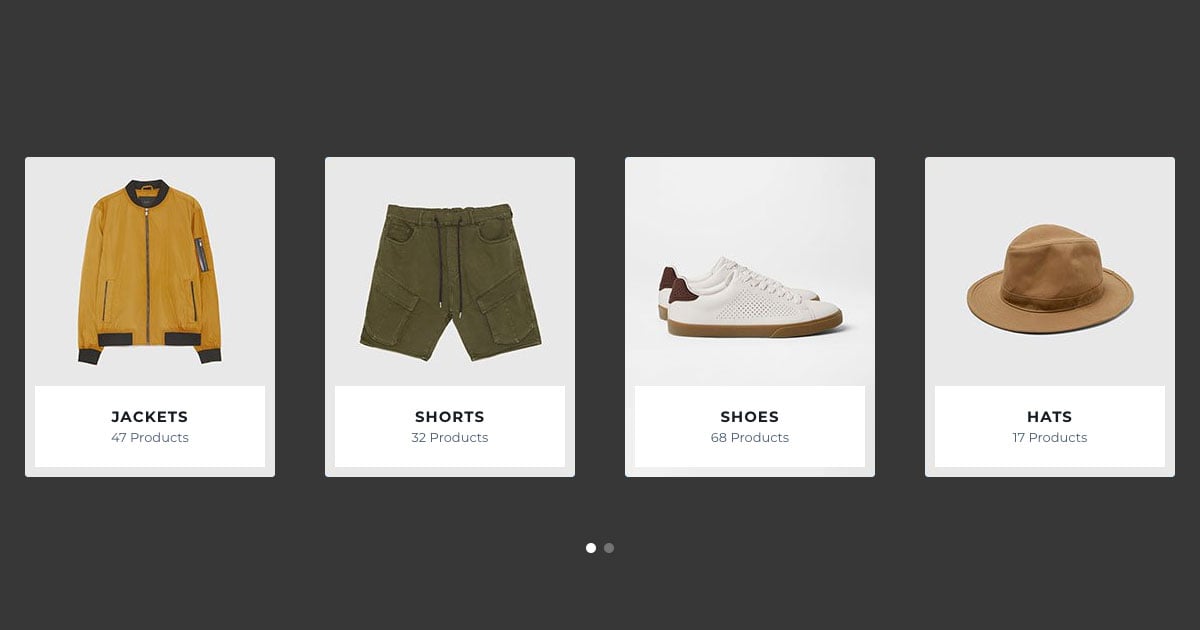
- Sorot produk unggulan

Pratinjau Langsung
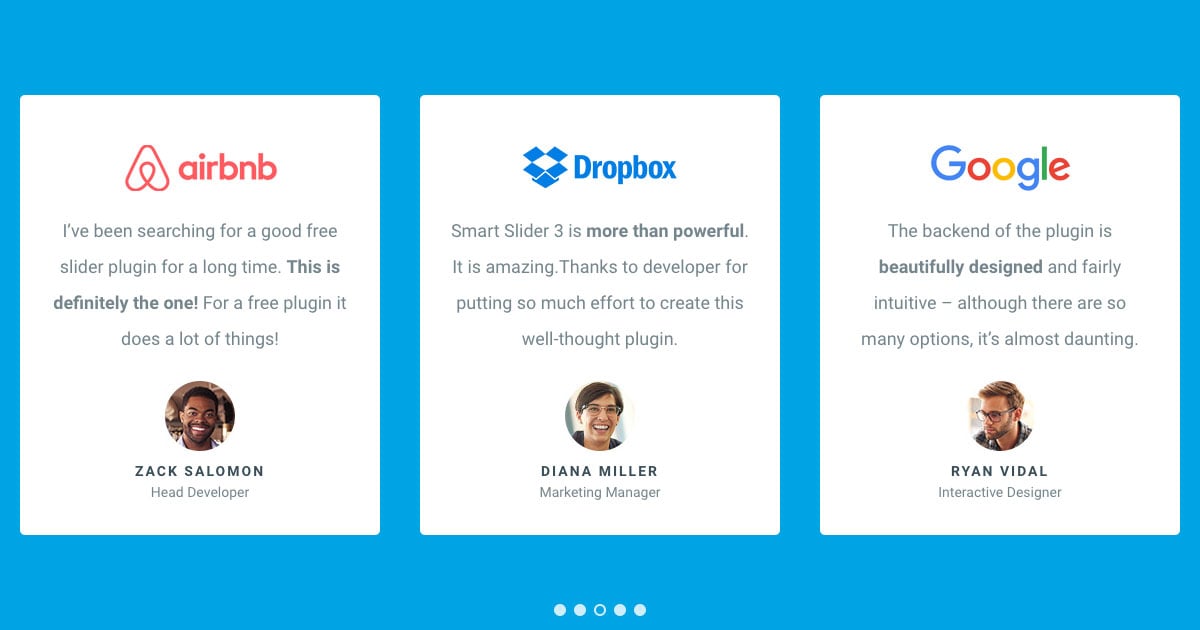
- Tampilkan testimonial klien

Pratinjau Langsung
Mereka menyediakan fitur dinamis dan interaktif yang dapat meningkatkan estetika dan kegunaan situs web Anda. Anda dapat berbagi informasi secara efisien, membangkitkan minat pengunjung, dan mengiklankan konten atau layanan tertentu dengan menggunakan penggeser. Pengunjung dapat bernavigasi di antara semua jenis konten tanpa memenuhi halaman dengan materi berkat penggeser. Mereka membantu Anda menampilkan banyak konten dalam ruang terbatas .
Haruskah Saya Menggunakan Penggeser di Situs Web Saya?
Anda mungkin mempertimbangkan apakah Anda harus menambahkan penggeser WordPress ke situs web Anda, sekarang kami memiliki pemahaman yang lebih baik tentang apa itu penggeser. Penggeser bisa jadi menarik, tetapi penting untuk mempertimbangkan keuntungan dan kerugiannya sebelum memilihnya.
Apa Manfaat Menggunakan Slider?
- Daya Tarik Visual: Konten Slider yang menarik dapat dengan cepat menarik perhatian pengguna dan membantu membangun kesan pertama yang bertahan lama.
- Sorot Banyak Konten: Penggeser mempermudah pengunjung untuk menelusuri berbagai opsi dengan memungkinkan Anda menampilkan berbagai konten atau produk dalam ruang kecil.
- Peluang Promosi: Penggeser adalah cara yang bagus untuk menarik perhatian ke penawaran khusus, item baru, atau pengumuman penting.
- Pengalaman Pengguna yang Dipesona: Menyertakan penggeser interaktif di situs web Anda, menambah tampilan yang menarik secara visual dan dinamis, selain itu meningkatkan pengalaman pengguna secara keseluruhan.
Apa Kerugian Menggunakan Slider?
- Pengalihan Pengguna: Penggeser yang mengubah slide secara otomatis dapat mengalihkan perhatian pengguna dari pesan utama atau ajakan bertindak, yang mungkin berdampak pada fokus dan keterlibatan mereka. Jadi dalam hal ini pastikan untuk selalu mengizinkan pengunjung menghentikan autoplay on demand.
- Pemuatan Halaman: Penggeser dengan file gambar besar dapat memperlambat pemuatan halaman dan menurunkan pengalaman pengguna. Kami akan mengeksplorasi konsep ini lebih lanjut nanti dan memberi Anda tip tentang cara menghindarinya.
- Masalah Aksesibilitas: Banyak pengguna memilih untuk tidak mengikuti rekomendasi berguna yang diberikan untuk membuat penggeser mereka dapat diakses. Ini menyebabkannya memiliki masalah aksesibilitas. Jadi mereka memilih untuk melepaskan penggeser atau tidak membuat situs web mereka dapat diakses.
Pikirkan tujuan unik, audiens target, dan konten situs web Anda sebelum menggunakan penggeser. Penggeser adalah alat yang sangat berguna jika Anda memiliki visual yang menarik atau beragam produk untuk disorot. Namun, pertama-tama Anda harus selalu mempertimbangkan kebutuhan dan tujuan itu sejenak.
Apakah Slider Mempengaruhi SEO Secara Negatif?
Masuk akal jika Anda bertanya-tanya apakah penggeser WordPress memengaruhi SEO (Search Engine Optimization). Mari kita jawab beberapa masalah umum dan perjelas hubungan antara penggeser dan SEO.
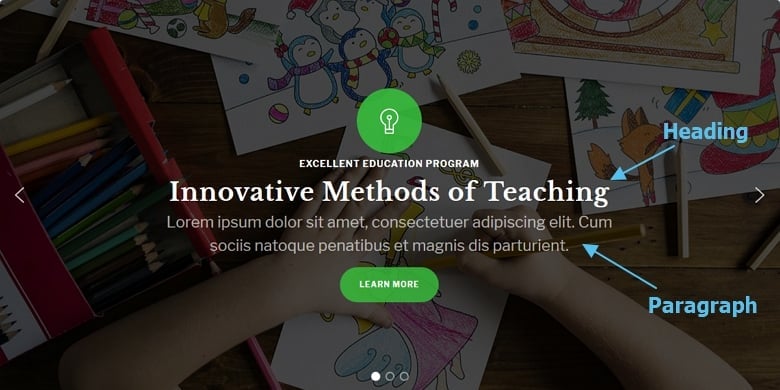
- Aksesibilitas Konten: Risiko yang mungkin terjadi adalah kemampuan mesin telusur untuk mengindeks dengan benar dan memahami konten di dalam bilah geser. Sangat penting untuk memastikan konten teks di dalam penggeser dapat dirayapi. Untuk aksesibilitas yang lebih baik, gunakan plugin penggeser yang memungkinkan Anda menambahkan teks alt ke gambar Anda, dan memungkinkan Anda menyusun konten Anda dengan tag H yang berbeda. Namun, plugin penggeser yang bagus juga menawarkan kesempatan untuk menambahkan teks sebagai paragraf juga. Selain itu, penggeser Anda harus memiliki struktur HTML yang baik.

- Waktu Muat Halaman: Elemen kunci SEO adalah seberapa cepat halaman Anda dimuat. Anda harus mengoptimalkan penggeser agar tidak memengaruhi kecepatan seluruh situs web secara negatif. Gunakan metode kompresi gambar yang efektif, kurangi ukuran gambar, dan jika plugin slider Anda mendukungnya, aktifkan pemuatan lambat. Selain itu, pilih plugin penggeser yang berfokus pada kinerja, seperti Smart Slider 3, yang ringan dan memiliki kode yang bagus.
- Responsif Seluler: Mesin telusur memprioritaskan situs web ramah seluler karena mereka menawarkan pengalaman pengguna yang lebih baik. Jadi pastikan plugin slider yang Anda gunakan memiliki pilihan untuk desain responsif, dan uji slider Anda di berbagai perangkat untuk memastikannya muncul dengan benar.
- Keterlibatan Pengguna: Meskipun tidak terkait langsung dengan penggeser, metrik keterlibatan pengguna, seperti rasio klik-tayang, waktu di halaman, dan rasio pentalan tetap dapat memengaruhi SEO situs web Anda secara tidak langsung. Ini dapat dipengaruhi secara positif dengan melibatkan penggeser yang menarik perhatian pengguna dan mendorong interaksi. Mereka bahkan dapat memberi tahu mesin telusur bahwa konten Anda penting dan relevan.
Jangan biarkan masalah SEO menghentikan Anda memasukkan bilah geser di situs web Anda. Anda dapat memberikan efek positif pada upaya SEO Anda dengan menerapkan praktik terbaik untuk aksesibilitas, pengoptimalan kinerja, keramahan seluler, dan konten unik. Selain itu, pastikan untuk memilih plugin penggeser yang memiliki semua opsi yang disebutkan di atas untuk aksesibilitas yang lebih baik.

Apakah Slider Membuat Situs Web Lambat?
Kemungkinan dampak pada kinerja situs web saat menggunakan bilah geser WordPress adalah masalah umum. Mari jelajahi ini dan pelajari lebih lanjut tentang cara memasukkan bilah geser ke situs web Anda dengan kinerja terbaik.
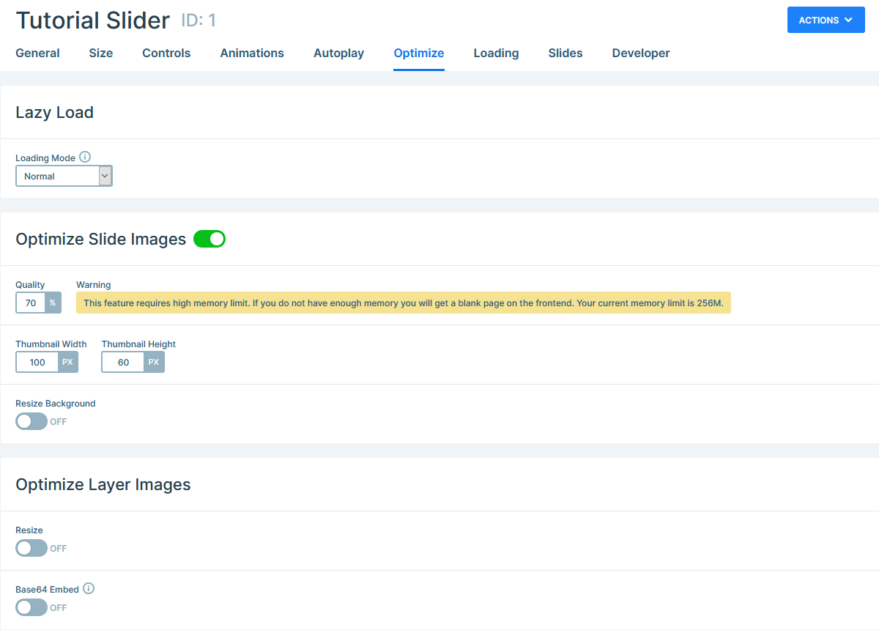
- Pengoptimalan Gambar: Gambar di bilah geser biasanya menjadi penyebab utama pemuatan halaman yang lebih lama. Untuk menghindari masalah ini, optimalkan gambar slider Anda dengan mengubah ukurannya dan mengompresnya.

- Pemuatan Malas: Menerapkan pemuatan malas untuk penggeser Anda dapat sangat meningkatkan fungsionalitas situs web Anda. Ini memungkinkan pemuatan halaman awal yang lebih cepat dengan hanya memuat gambar di dalam penggeser saat mereka memasuki area pandang pengguna. Fitur pemuatan lambat disertakan dalam beberapa plugin slider, termasuk Smart Slider 3.
- Kurangi Animasi dan Efek: Meskipun animasi dan efek transisi dapat meningkatkan daya tarik estetika bilah geser Anda, terlalu banyak atau animasi yang rumit dapat berdampak buruk pada kecepatan situs web Anda. Untuk memastikan transisi yang mulus dan cepat di antara slide, pilih animasi yang lebih ringan dan sederhana.
- Plugin Slider yang Dioptimalkan Kinerja: Pilih plugin slider yang telah dioptimalkan kinerjanya, karena tidak semua plugin slider dibuat sama dalam hal kecepatan. Pilih plugin yang dioptimalkan untuk kinerja, ringan, dan berkode baik, seperti Smart Slider 3. Plugin semacam itu dibuat dengan tujuan untuk memprioritaskan kecepatan dan mengurangi penggunaan sumber daya tanpa mengorbankan fungsionalitas.
Ingat, mengoptimalkan banyak fitur, termasuk penggeser, berkontribusi pada keseluruhan kinerja situs web Anda. Manfaatkan alat seperti Google PageSpeed Insights untuk terus mengevaluasi kinerja situs web Anda dan menemukan area untuk pengembangan.
Jangan biarkan rasa takut Anda terhadap pelambatan situs web menghentikan Anda menggunakan penggeser secara maksimal. Anda bisa mendapat untung dari penggeser tanpa kehilangan kecepatan situs web dengan mengadopsi strategi pengoptimalan seperti pengoptimalan gambar, pemuatan lambat, dan mulai menggunakan plugin yang berfokus pada kinerja, seperti Smart Slider 3.
Apa Penggeser WordPress Termudah?
Menemukan plugin penggeser WordPress termudah akan menghemat waktu dan masalah Anda , apakah Anda baru mengenal WordPress atau hanya mencari solusi penggeser yang ramah pengguna. Untungnya, ada beberapa di luar sana yang mengutamakan kesederhanaan tanpa mengorbankan fungsionalitas.
Smart Sldier 3 menonjol sebagai pilihan yang luar biasa dalam hal kegunaan. Ini memiliki antarmuka yang sangat ramah pengguna dan langsung , membuatnya tersedia untuk pengguna dari semua tingkat keahlian. Tanpa pengalaman pengkodean atau keterampilan teknis lainnya, Anda dapat dengan mudah mendesain dan mengedit bilah geser menggunakan pembuat seret dan lepas .
Dengan pratinjau waktu nyata , Smart Slider 3 menawarkan proses pengeditan yang lancar sehingga Anda dapat langsung melihat perubahan Anda. Antarmuka yang ramah pengguna memudahkan untuk menambah dan mengatur slide, mengedit animasi, memasukkan elemen multimedia, dan memilih efek transisi. Untuk memulai proses pembuatan bilah geser, Anda juga dapat menggunakan pustaka samping dan templat yang telah dirancang sebelumnya .
Selain itu, Anda dapat dengan mudah memasukkan penggeser dalam desain situs web Anda saat ini, berkat kompatibilitas Smart Slider 3 dengan pembuat halaman terkenal seperti Elementor, Divi, Brizy, WPBAkery, dan Avada Builder.
Apa Slider Gratis Terbaik untuk WordPress?
Anda akan senang mengetahui bahwa ada beberapa solusi yang mengesankan jika Anda mencari plugin slider gratis untuk situs web WordPress Anda. Namun, Smart Sldier 3 menonjol sebagai plugin penggeser gratis yang kuat di antara mereka. Ini memberikan sejumlah fungsi dan opsi penyesuaian yang menakjubkan tanpa membebankan biaya apa pun kepada Anda.
Inilah alasannya berada di bagian atas plugin slider gratis untuk WordPress:
- Kaya fitur: Smart Slider 3 menawarkan berbagai fitur yang setara dengan yang ditemukan di plugin slider premium. Anda bisa mendapatkan akses ke:
- 5 jenis lapisan yang berbeda dan posisi default dan absolutnya
- Pengoptimalan gambar
- Dukungan pembuat halaman
- Konten dinamis
- Kontrol yang dapat disesuaikan dari penggeser Anda
- 9 animasi latar belakang halus dengan opsi penyesuaian
- Antarmuka Intuitif: Desain Smart Slider 3 memudahkan pengguna pemula dan berpengalaman untuk membuat slider dengan mudah. Anda dapat dengan mudah mengatur slide dan lapisan lainnya menggunakan pembuat seret dan lepas, dan pratinjau waktu nyata memungkinkan Anda melihat perubahan diterapkan saat Anda mengedit bilah geser.
- Daya tanggap: Penggeser harus responsif dan ramah seluler agar berfungsi dengan baik, mengingat semakin populernya penggunaan seluler. Penggeser Anda akan sepenuhnya responsif dan ramah seluler berkat Smart Slider 3. Ini memastikan pengalaman menonton terbaik di berbagai ukuran layar.
- Pustaka Templat: Smart Slider 3 menawarkan berbagai templat yang telah dirancang sebelumnya untuk membantu Anda memulai membuat bilah geser. Anda dapat menghemat waktu dan bekerja dengan menggunakan salah satu template ini, yang memberikan sejumlah estetika untuk berbagai sektor.
- Kompatibilitas: Seperti yang telah disebutkan di atas, Smart Slider 3 bekerja selaras sempurna dengan pembuat halaman terkenal. Karena itu, Anda dapat membangun situs web menggunakan penggeser tanpa khawatir tentang kesulitan atau konflik kompatibilitas.
Buat penggeser yang menarik tanpa berlebihan dengan uang Anda untuk meningkatkan estetika situs web dan keterlibatan pengguna.
