Peste 10 întrebări frecvente despre glisoarele WordPress: tot ce trebuie să știți
Publicat: 2023-07-06Suntem încântați să pătrundem în lumea glisoarelor WordPress! Ele pot schimba jocul dacă doriți să vă îmbunătățiți site-ul web cu conținut dinamic. În plus, vom aborda cele mai frecvente întrebări cu privire la glisoarele WordPress, oferindu-vă informațiile de care aveți nevoie pentru a face alegeri înțelepte.
Cu toate acestea, sunt încă mai multe! Vă oferim acoperire, indiferent dacă sunteți un utilizator neexperimentat sau experimentat. Acest articol vă va sprijini cu informațiile necesare pentru a profita la maximum de glisoarele WordPress, de la înțelegerea elementelor de bază ale glisoarelor până la îmbunătățirea performanței și personalizarea acestora. Așa că haideți să începem și să vedem soluțiile la cele mai stringente întrebări despre glisoarele WordPress.
Cuprins
Ce este un Slider WordPress?
Ar trebui să folosesc glisoare pe site-ul meu?
Glisoarele afectează negativ SEO?
Glisoarele încetinesc site-urile?
Care este cel mai simplu slider WordPress?
Care este cel mai bun slider gratuit pentru WordPress?
Cum creez un slider în WordPress?
Ce dimensiune ar trebui să aibă imaginile slider în WordPress?
Cum fac un glisor cu lățime completă în WordPress?
Cum fac o redare automată cu slider în WordPress?
Cum fac un slider receptiv în WordPress?
Cum creez un slider de postare?
Cum fac un glisor în Elementor?
Cum creez un slider de produs în WordPress?
Concluzie
Ce este un Slider WordPress?
Ești nou în comunitatea de slider WordPress? Te avem, așa că nu-ți face griji!
Glisoarele WordPress, uneori denumite carusele sau prezentări de diapozitive, sunt elemente dinamice ale unui site web care pot prezenta o varietate de conținut, inclusiv conținut media într-un format de prezentare de diapozitive. Acesta ocupă adesea un loc principal pe pagina de pornire, atrăgând atenția utilizatorilor, în timp ce își expune conținutul într-un mod atrăgător și captivant din punct de vedere vizual.

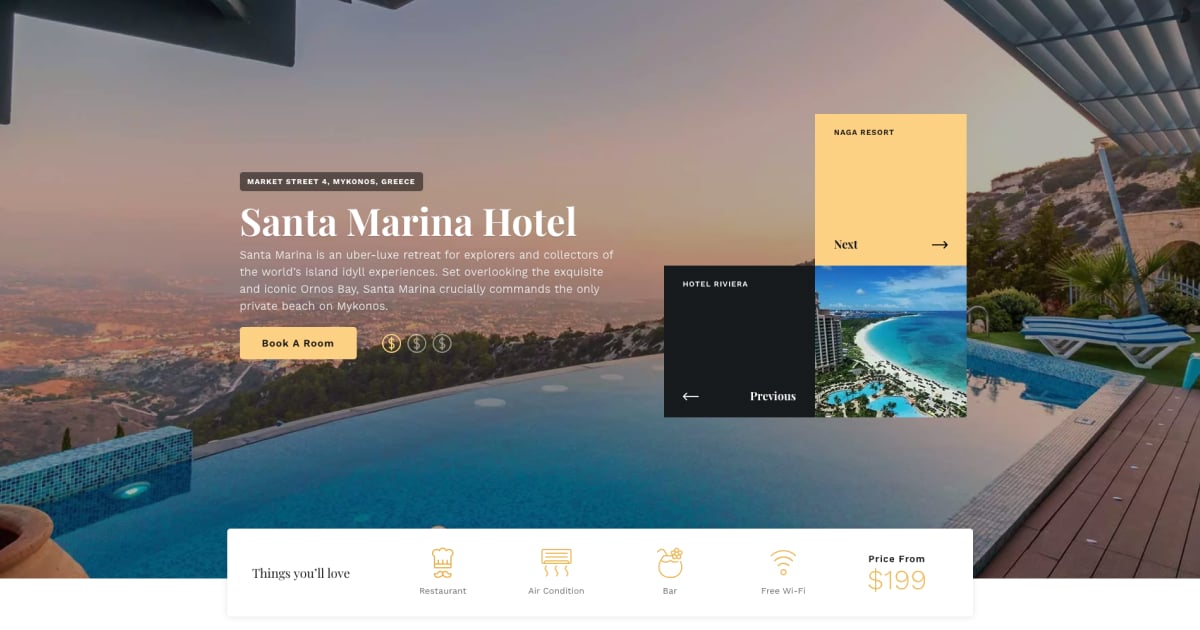
Previzualizare live
Care este scopul unui glisor?
Scopul principal al unui slider WordPress este de a captiva vizitatorii și de a le oferi o experiență atrăgătoare. Glisoarele sunt frecvent utilizate pentru:
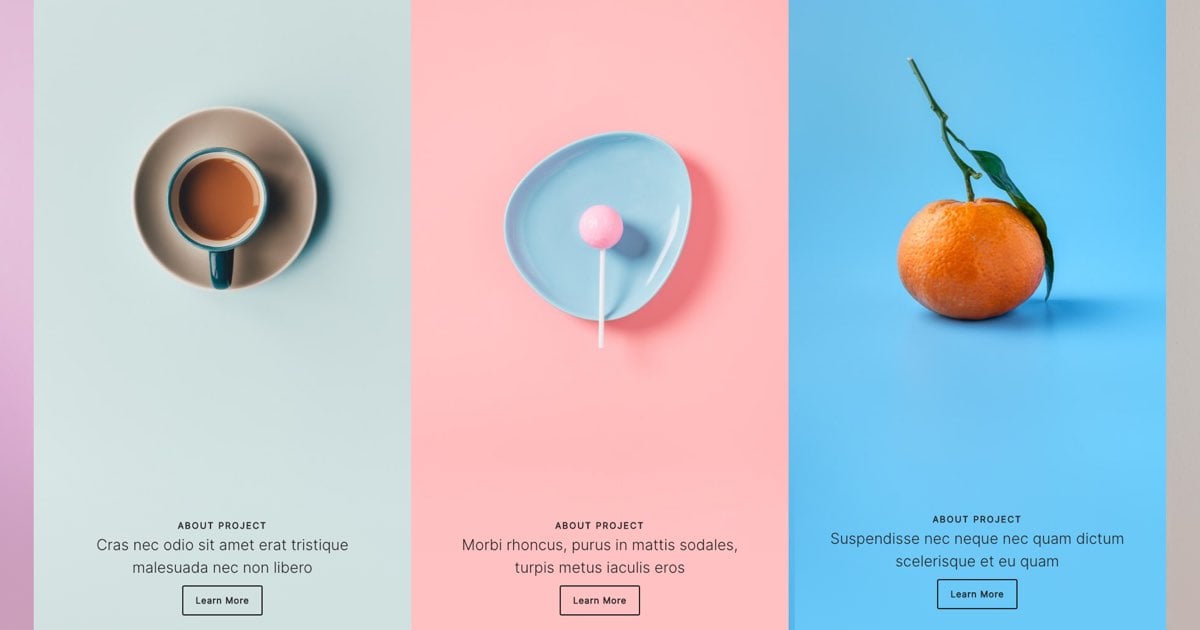
- Prezentați articole din portofoliu

Previzualizare live
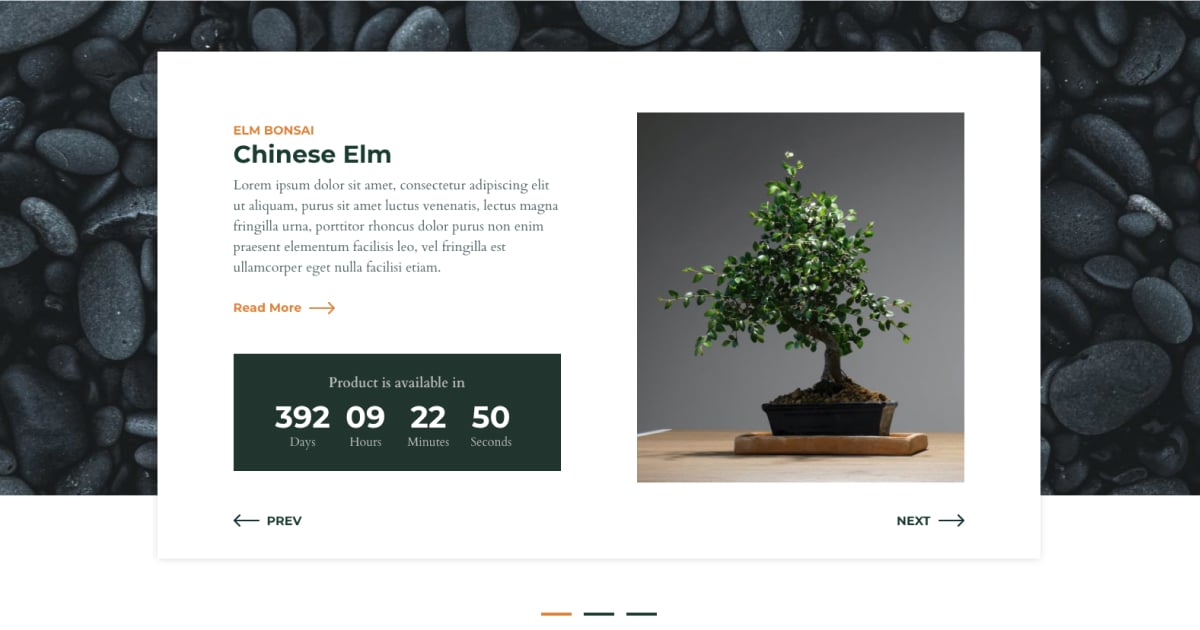
- Faceți anunțuri semnificative

Previzualizare live
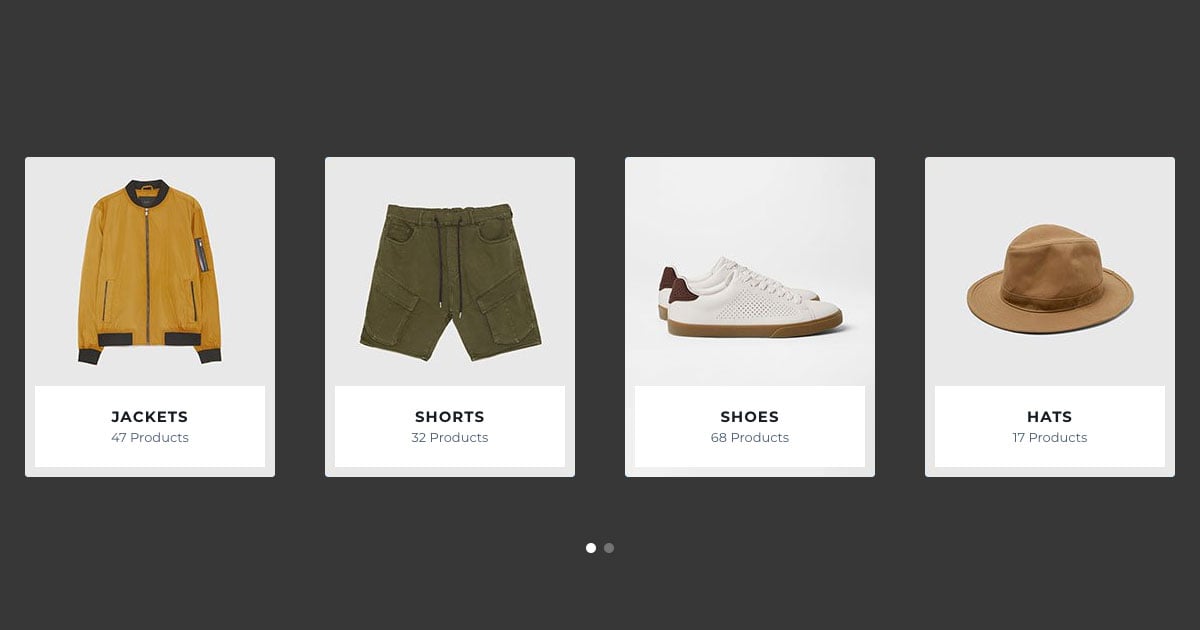
- Evidențiați produsele prezentate

Previzualizare live
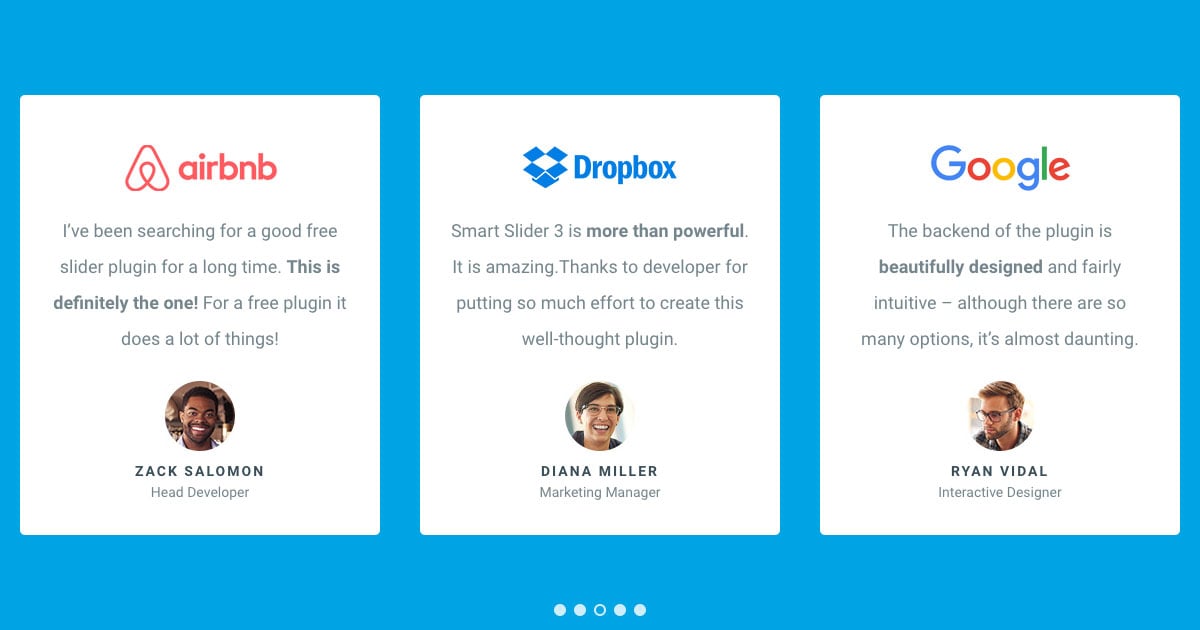
- Afișați mărturiile clienților

Previzualizare live
Acestea oferă o caracteristică dinamică și interactivă care poate îmbunătăți estetica și capacitatea de utilizare a site-ului dvs. Puteți partaja eficient informații , puteți stârni interesul vizitatorilor și puteți face publicitate anumitor conținut sau servicii folosind un glisor. Vizitatorii pot naviga printre toate tipurile de conținut fără a supraaglomera pagina cu materiale datorită glisoarelor. Ele vă ajută să afișați multe fragmente de conținut într-un spațiu limitat .
Ar trebui să folosesc glisoare pe site-ul meu?
S-ar putea să vă gândiți dacă ar trebui să adăugați un slider WordPress pe site-ul dvs., acum că înțelegem mai bine ce sunt acestea. Glisoarele pot fi intrigante, dar este important să luați în considerare beneficiile și dezavantajele înainte de a alege unul.
Care sunt beneficiile utilizării unui glisor?
- Atractie vizuală: conținutul atrăgător al Slider poate capta rapid atenția utilizatorilor și poate ajuta la stabilirea unei prime impresii de durată.
- Evidențiați conținut multiplu: glisoarele simplifică vizitatorii să răsfoiască o varietate de opțiuni, permițându-vă să afișați diferite piese de conținut sau produse într-un spațiu mic.
- Oportunități promoționale: glisoarele sunt o modalitate excelentă de a atrage atenția asupra ofertelor speciale, a articolelor noi sau a anunțurilor semnificative.
- Experiență de utilizator fermecată: includerea glisoarelor interactive în site-ul dvs. adaugă o perspectivă atrăgătoare și dinamică, îmbunătățind suplimentar experiența generală a utilizatorului.
Care sunt dezavantajele utilizării unui glisor?
- Distragerea atenției utilizatorului: glisoarele care schimbă automat diapozitivele pot distrage atenția utilizatorilor de la mesajul principal sau de la îndemnul, ceea ce ar putea avea un impact asupra concentrării și implicării acestora. Deci, în acest caz, asigurați-vă că permiteți întotdeauna vizitatorului să oprească redarea automată la cerere.
- Încărcarea paginii: glisoarele cu fișiere imagine uriașe pot încetini încărcarea paginilor și pot degrada experiența utilizatorului. Vom explora acest concept mai târziu și vă vom oferi sfaturi despre cum să îl evitați.
- Probleme de accesibilitate: Mulți utilizatori aleg să nu urmeze recomandările utile date pentru a-și face glisoarele accesibile. Acest lucru face ca acesta să aibă probleme de accesibilitate. Așa că fie aleg să renunțe la glisor, fie pur și simplu nu își fac site-ul accesibil.
Gândiți-vă la obiectivele unice ale site-ului dvs., publicul țintă și conținutul înainte de a utiliza glisoare. Glisoarele sunt un instrument foarte util dacă aveți imagini atrăgătoare sau o varietate de produse de evidențiat. Cu toate acestea, în primul rând, ar trebui să luați în considerare întotdeauna nevoile și obiectivele acestuia pentru un moment.
Glisoarele afectează negativ SEO?
Este logic să vă întrebați dacă glisoarele WordPress afectează SEO (Search Engine Optimization). Să răspundem la câteva preocupări tipice și să clarificăm legătura dintre glisoare și SEO.
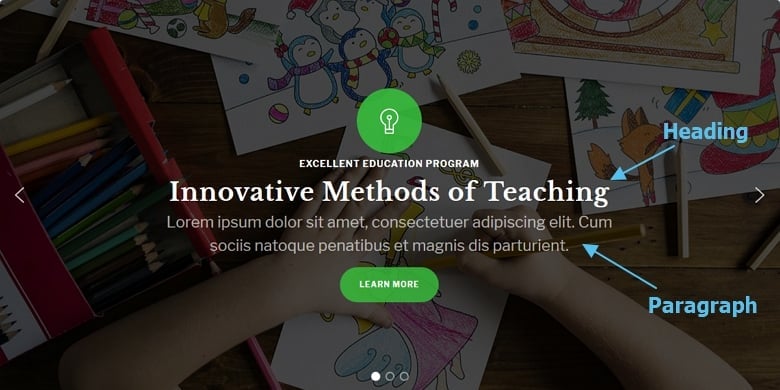
- Accesibilitatea conținutului: un posibil risc este capacitatea motoarelor de căutare de a indexa și înțelege corect conținutul din glisoare. Este esențial să vă asigurați că conținutul text dintr-un glisor poate fi accesat cu crawlere. Pentru o accesibilitate îmbunătățită, utilizați un plugin de glisare care vă permite să adăugați text alternativ la imaginile dvs. și vă permite să vă structurați conținutul cu diferite etichete H. Cu toate acestea, un bun plugin de glisare oferă și posibilitatea de a adăuga text și ca paragrafe. În plus, glisorul dvs. ar trebui să aibă o structură HTML bună.

- Timpii de încărcare a paginii: un element cheie al SEO este cât de repede se încarcă pagina ta. Trebuie să vă optimizați glisorul pentru a preveni ca acestea să afecteze negativ viteza întregului site web. Folosiți metode eficiente de compresie a imaginii, reduceți dimensiunile imaginii și, dacă pluginul dvs. de glisare îl acceptă, activați încărcarea leneșă. În plus, alegeți un plugin de glisare axat pe performanță, cum ar fi Smart Slider 3, care este ușor și bine codificat.
- Recepție mobilă: motoarele de căutare acordă prioritate site-urilor web compatibile cu dispozitivele mobile, deoarece oferă o experiență mai bună pentru utilizator. Așadar, asigurați-vă că pluginul de glisare pe care îl utilizați are opțiuni pentru design receptiv și testați glisoarele pe o varietate de dispozitive pentru a vă asigura că apar corect.
- Implicarea utilizatorilor: deși nu sunt asociate direct cu glisoare, valorile de implicare a utilizatorilor, cum ar fi ratele de clic, timpul pe pagină și ratele de respingere pot avea totuși o influență indirectă asupra SEO a site-ului dvs. Acestea pot fi influențate pozitiv de glisoarele captivante care captează atenția utilizatorilor și promovează interacțiunea. Ei pot chiar informa motoarele de căutare că conținutul dvs. este important și relevant.
Nu lăsați problemele legate de SEO să vă împiedice să includeți glisoare pe site-ul dvs. Puteți avea un efect pozitiv asupra eforturilor dvs. de SEO prin implementarea celor mai bune practici pentru accesibilitate, optimizare a performanței, compatibilitate cu dispozitivele mobile și conținut unic. În plus, asigurați-vă că alegeți un plugin de glisare care are toate opțiunile menționate mai sus pentru o mai bună accesibilitate.

Glisoarele încetinesc site-urile?
Posibilul impact asupra performanței site-ului în timpul utilizării glisoarelor WordPress este o preocupare comună. Să explorăm acest lucru și să aflăm mai multe despre cum să includeți glisoare în site-ul dvs. cu cea mai bună performanță posibilă.
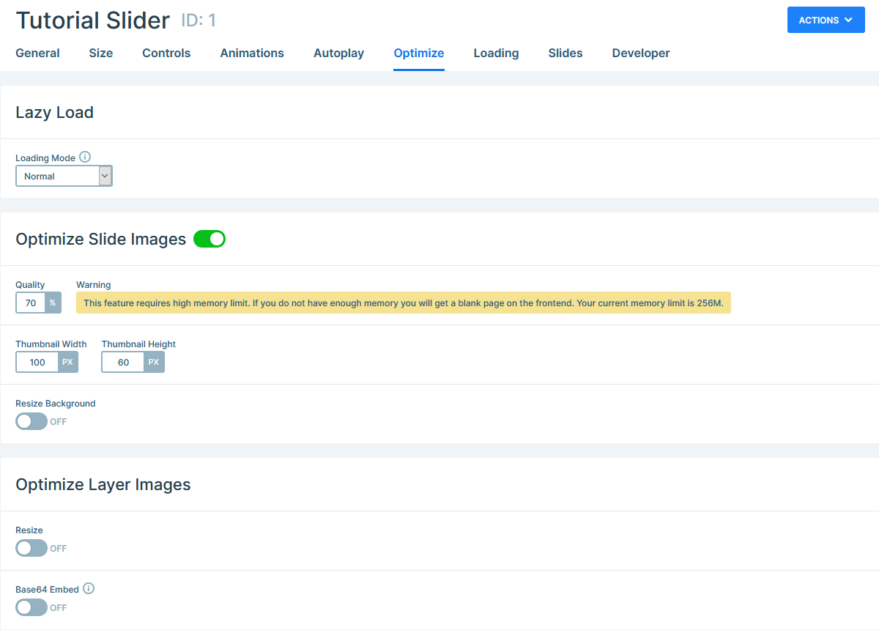
- Optimizarea imaginii: imaginile din glisoare sunt de obicei cauza principală a încărcărilor mai lungi ale paginilor. Pentru a evita această problemă, optimizați-vă imaginile glisorului redimensionându-le și comprimându-le.

- Încărcare leneră: implementarea încărcării leneșe pentru glisor poate îmbunătăți foarte mult funcționalitatea site-ului dvs. Permite încărcare mai rapidă a paginii inițiale prin încărcarea imaginilor în glisor atunci când intră în fereastra de vizualizare a utilizatorilor. Funcțiile de încărcare leneră sunt incluse în mai multe plugin-uri de glisare, inclusiv Smart Slider 3.
- Reduceți animațiile și efectele: deși animațiile și efectele de tranziție pot îmbunătăți atractivitatea estetică a glisoarelor dvs., prea multe animații sau complexe pot avea un efect negativ asupra vitezei site-ului dvs. Pentru a asigura tranziții fără întreruperi și rapide pe și între diapozitive, alegeți animații mai ușoare și mai simple.
- Plugin de glisare optimizat pentru performanță: selectați un plugin de glisare care a fost optimizat pentru performanță, deoarece nu toate pluginurile de glisare sunt realizate în mod egal în ceea ce privește viteza. Alegeți un plugin optimizat pentru performanță, ușor și bine codificat, cum ar fi Smart Slider 3. Astfel de pluginuri sunt create cu intenția de a prioritiza viteza și de a reduce utilizarea resurselor fără a sacrifica funcționalitatea.
Rețineți că optimizarea numeroaselor funcții, inclusiv glisoare, contribuie la performanța generală a site-ului dvs. Utilizați instrumente precum Google PageSpeed Insights pentru a evalua continuu performanța site-ului dvs. și pentru a identifica zonele de dezvoltare.
Nu lăsați teama de încetinirea site-ului să vă împiedice să utilizați glisoarele la potențialul lor maxim. Puteți profita de pe urma glisoarelor fără a pierde viteza site-ului, adoptând strategii de optimizare precum optimizarea imaginii, încărcare leneră și începerea să utilizați un plugin axat pe performanță, cum ar fi Smart Slider 3.
Care este cel mai simplu slider WordPress?
Găsirea celui mai simplu plugin de glisare WordPress vă va economisi timp și probleme , indiferent dacă sunteți nou în WordPress sau doar căutați o soluție de glisare ușor de utilizat. Din fericire, există unele care pun accent pe simplitate fără a sacrifica funcționalitatea.
Smart Sldier 3 iese în evidență ca o opțiune superbă în ceea ce privește utilizarea. Are o interfață foarte ușor de utilizat și simplă, făcându-l disponibil pentru utilizatorii de toate nivelurile de calificare. Fără experiență de codare sau alte abilități tehnice, puteți proiecta și edita cu ușurință glisoare folosind generatorul său de glisare și plasare .
Cu previzualizări în timp real , Smart Slider 3 oferă un proces de editare fluid, astfel încât să puteți vedea modificările imediat. Interfața ușor de utilizat facilitează adăugarea și aranjarea diapozitivelor, editarea animațiilor, includerea elementelor multimedia și alegerea efectelor de tranziție. Pentru a începe procesul de creare a glisoarelor, puteți utiliza, de asemenea, biblioteca laterală și șabloanele prestabilite .
În plus, puteți include cu ușurință glisoare în designul actual al site-ului dvs., datorită compatibilității Smart Slider 3 cu constructori de pagini bine-cunoscute precum Elementor, Divi, Brizy, WPBAkery și Avada Builder.
Care este cel mai bun slider gratuit pentru WordPress?
Veți fi bucuroși să aflați că există mai multe soluții impresionante dacă sunteți în căutarea unui plugin gratuit pentru slider pentru site-ul dvs. WordPress. Cu toate acestea, Smart Sldier 3 iese în evidență ca un plugin puternic de glisare gratuit printre ele. Oferă o cantitate uimitoare de funcții și opțiuni de personalizare fără a vă încărca nimic.
Iată de ce se află în partea de sus a pluginurilor glisante gratuite pentru WordPress:
- Bogat în funcții: Smart Slider 3 oferă o gamă largă de funcții echivalente cu cele găsite în pluginurile premium slider. Puteți obține acces la:
- 5 tipuri diferite de straturi și poziție implicită și absolută
- Optimizarea imaginii
- Suport pentru generatorul de pagini
- Conținut dinamic
- Comenzi reglabile ale glisorului
- 9 animații de fundal netede cu opțiuni de personalizare
- Interfață intuitivă: Designul Smart Slider 3 face simplu atât pentru utilizatorii începători, cât și pentru cei experimentați să construiască glisoare cu ușurință. Puteți organiza cu ușurință diapozitivele și alte straturi utilizând generatorul de glisare și plasare, iar previzualizarea în timp real vă permite să urmăriți cum modificările își fac efectul pe măsură ce editați glisoarele.
- Reactivitate: un cursor trebuie să fie receptiv și prietenos cu dispozitivele mobile pentru a funcționa corect, având în vedere popularitatea tot mai mare a utilizării dispozitivelor mobile. Glisoarele dvs. vor fi în întregime receptive și compatibile cu dispozitivele mobile datorită Smart Slider 3. Acesta asigură cea mai bună experiență de vizionare pe o varietate de dimensiuni de ecran.
- Biblioteca de șabloane: Smart Slider 3 oferă o varietate de șabloane pre-proiectate pentru a vă ajuta să începeți să creați glisoare. Puteți economisi timp și muncă folosind unul dintre aceste șabloane, care oferă o serie de estetică pentru diferite sectoare.
- Compatibilitate: Așa cum sa menționat deja mai sus, Smart Slider 3 funcționează în armonie perfectă cu creatorii de pagini bine-cunoscuți. Din acest motiv, vă puteți construi site-ul web folosind glisoare fără a vă face griji cu privire la dificultățile de compatibilitate sau conflictele.
Creați slidere captivante fără a exagera cu banii dvs. pentru a îmbunătăți estetica site-ului dvs. și implicarea utilizatorilor.
