關於 WordPress 滑塊的 10 多個常見問題解答:您需要了解的一切
已發表: 2023-07-06我們很高興能夠深入研究 WordPress 滑塊的世界! 如果您想通過動態內容來提升您的網站,它們可以改變遊戲規則。 此外,我們將解決有關 WordPress 滑塊的最常見問題,為您提供做出明智選擇所需的信息。
然而,還有更多! 無論您是缺乏經驗的用戶還是經驗豐富的用戶,我們都能滿足您的需求。 本文將為您提供充分利用 WordPress 滑塊所需的信息,從了解滑塊的基礎知識到提高其性能和自定義。 那麼,讓我們開始看看有關 WordPress 滑塊的最緊迫問題的解決方案。
目錄
什麼是 WordPress 滑塊?
我應該在我的網站上使用滑塊嗎?
滑塊會對 SEO 產生負面影響嗎?
滑塊會使網站變慢嗎?
最簡單的 WordPress 滑塊是什麼?
WordPress 最好的免費滑塊是什麼?
如何在 WordPress 中創建滑塊?
WordPress 中的滑塊圖像應採用多大尺寸?
如何在 WordPress 中製作全寬滑塊?
如何在 WordPress 中自動播放滑塊?
如何在 WordPress 中製作響應式滑塊?
如何創建帖子滑塊?
如何在 Elementor 中製作滑塊?
如何在 WordPress 中創建產品滑塊?
結論
什麼是 WordPress 滑塊?
您是 WordPress 滑塊社區的新手嗎? 我們有你,所以不用擔心!
WordPress 滑塊(有時稱為輪播或幻燈片)是網站的動態元素,可以呈現各種內容,包括幻燈片格式的媒體內容。 它通常佔據主頁的主要位置,吸引用戶的注意力,同時以具有視覺吸引力和吸引力的方式展示其內容。

實時預覽
滑塊的目的是什麼?
WordPress 滑塊的主要目標是吸引訪問者並為他們提供誘人的體驗。 滑塊經常用於:
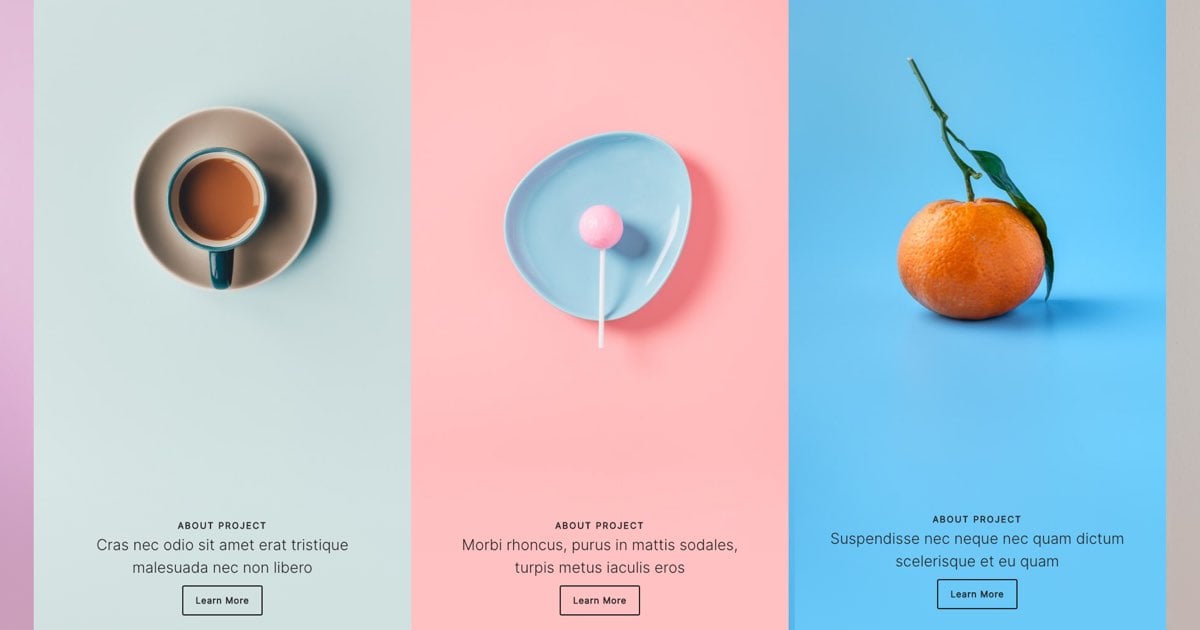
- 展示組合項目

實時預覽
- 發布重大公告

實時預覽
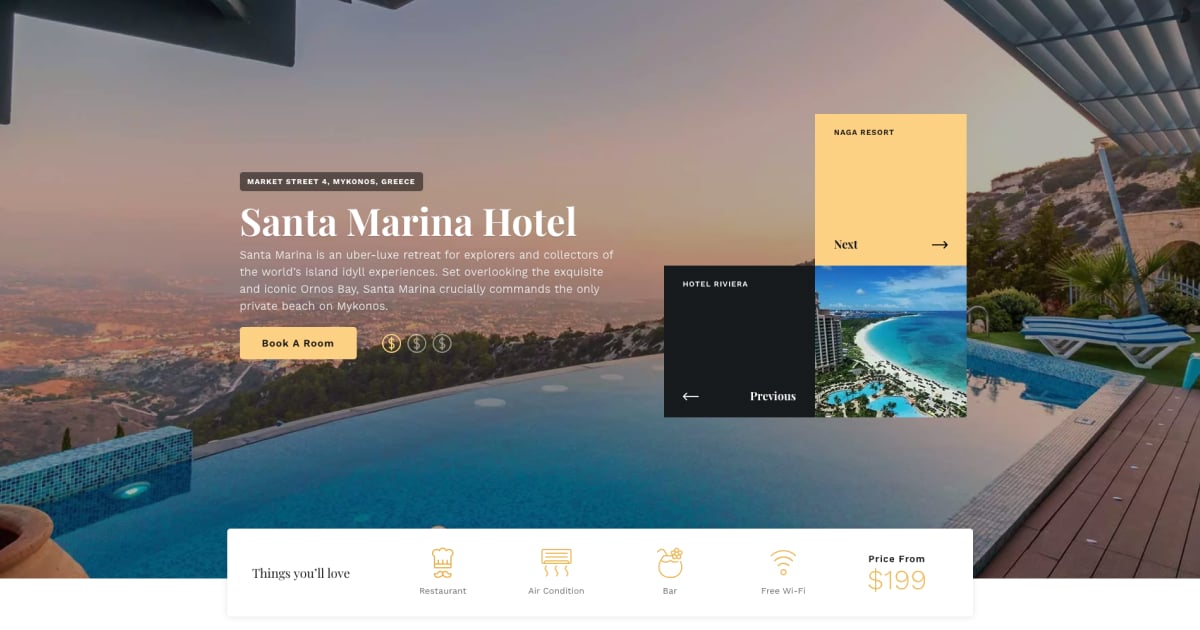
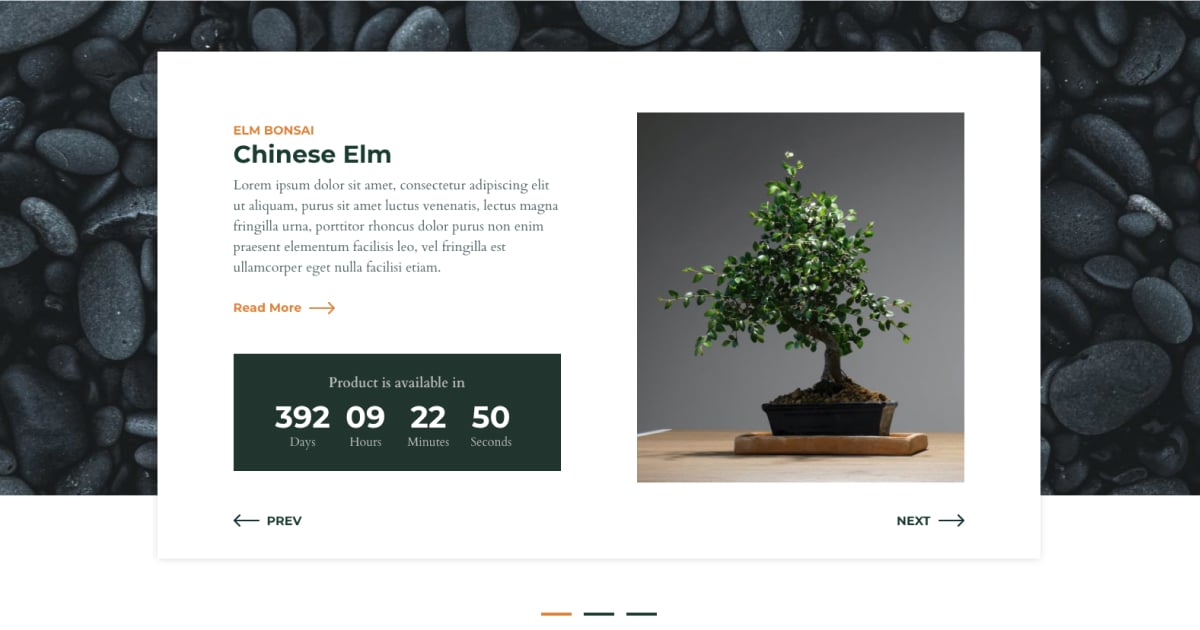
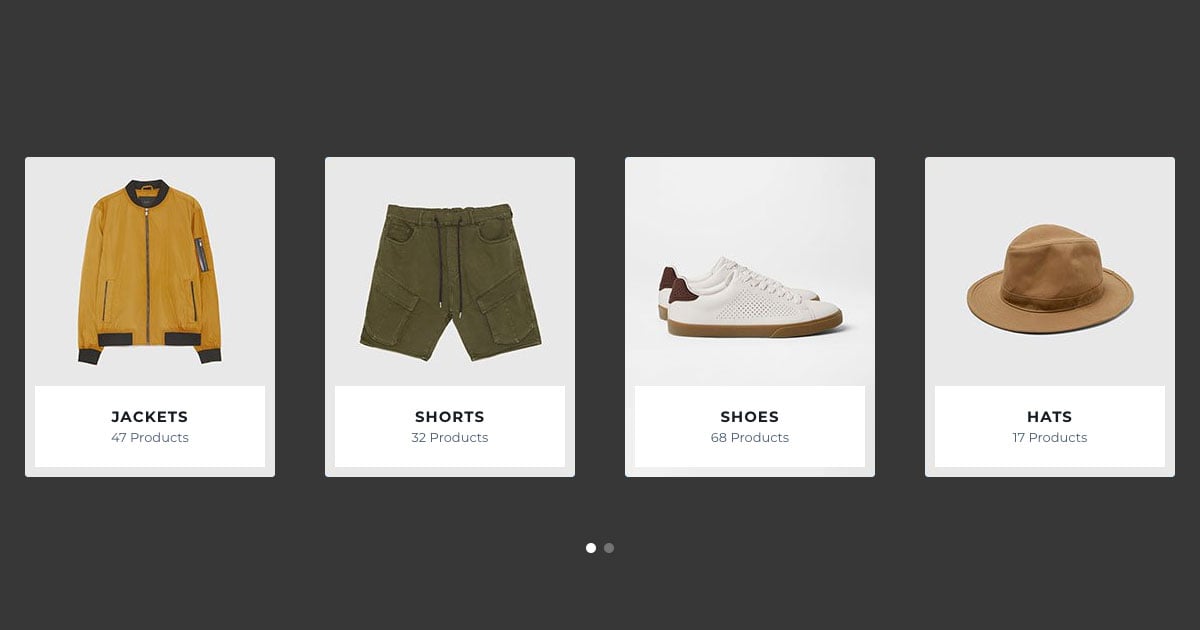
- 突出特色產品

實時預覽
- 顯示客戶評價

實時預覽
它們提供動態和交互式功能,可以提高網站的美觀性和可用性。 您可以使用滑塊有效地共享信息、激發訪問者的興趣以及宣傳某些內容或服務。 借助滑塊,訪問者可以在所有類型的內容之間導航,而不會導致頁面過度擁擠。 它們可以幫助您在有限的空間內顯示許多內容。
我應該在我的網站上使用滑塊嗎?
既然我們對它們是什麼有了更好的了解,您可能正在權衡是否應該向您的網站添加 WordPress 滑塊。 滑塊可能很有趣,但在選擇滑塊之前考慮其優點和缺點很重要。
使用滑塊有什麼好處?
- 視覺吸引力: Slider 引人注目的內容可以快速吸引用戶的注意力,有助於建立持久的第一印象。
- 突出顯示多個內容:滑塊允許您在較小的空間中顯示不同的內容或產品,從而使訪問者可以輕鬆瀏覽各種選項。
- 促銷機會:滑塊是吸引人們注意特別優惠、全新商品或重要公告的好方法。
- 迷人的用戶體驗:在您的網站中加入交互式滑塊,增加了視覺吸引力和動態外觀,還增強了整體用戶體驗。
使用滑塊有哪些缺點?
- 用戶分心:自動更改幻燈片的滑塊可能會將用戶的注意力從主要消息或號召性用語上轉移開,這可能會影響他們的注意力和參與度。 因此,在這種情況下,請確保始終允許訪問者根據需要停止自動播放。
- 頁面加載:具有巨大圖像文件的滑塊可能會減慢頁面加載速度並降低用戶體驗。 稍後我們將進一步探討這個概念,並為您提供如何避免它的提示。
- 可訪問性問題:許多用戶選擇不遵循為使滑塊可訪問而提供的有用建議。 這導致它存在可訪問性問題。 因此,他們要么選擇刪除滑塊,要么乾脆不讓他們的網站可訪問。
在使用滑塊之前,請考慮網站的獨特目標、目標受眾和內容。 如果您有引人注目的視覺效果或需要突出顯示各種產品,那麼滑塊是一個非常有用的工具。 然而,首先您應該考慮一下它的需求和目標。
滑塊會對 SEO 產生負面影響嗎?
您想知道 WordPress 滑塊是否影響 SEO(搜索引擎優化)是有道理的。 讓我們回答一些典型的問題並闡明滑塊和 SEO 之間的聯繫。
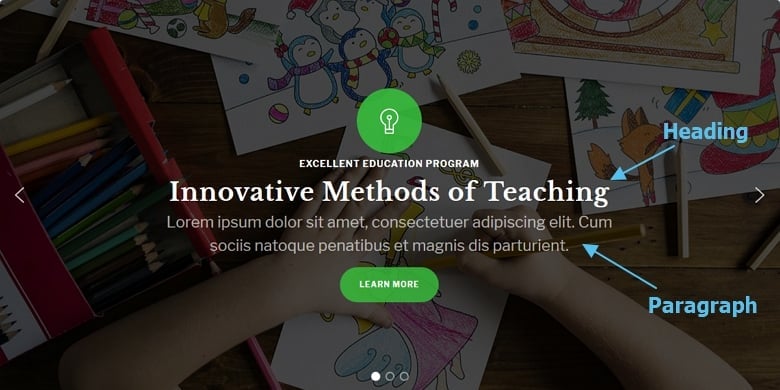
- 內容可訪問性:一個可能的風險是搜索引擎正確索引和理解滑塊內內容的能力。 確保滑塊內的文本內容可抓取至關重要。 為了提高可訪問性,請使用滑塊插件,該插件使您能夠向圖像添加替代文本,並允許您使用不同的 H 標籤構建內容。 然而,一個好的滑塊插件也提供了將文本添加為段落的機會。 此外,您的滑塊應該具有良好的 HTML 結構。


- 頁面加載時間: SEO 的一個關鍵要素是頁面加載的速度。 您必須優化滑塊以防止它們對整個網站的速度產生負面影響。 使用有效的圖像壓縮方法,減小圖片大小,如果您的滑塊插件支持,請激活延遲加載。 此外,選擇一個注重性能的滑塊插件,例如 Smart Slider 3,它是輕量級且編碼良好的。
- 移動響應能力:搜索引擎優先考慮適合移動設備的網站,因為它們提供更好的用戶體驗。 因此,請確保您使用的滑塊插件具有響應式設計的選項,並在各種設備上測試您的滑塊以確保它們正確顯示。
- 用戶參與度:雖然與滑塊沒有直接關聯,但用戶參與度指標(例如點擊率、頁面停留時間和跳出率)仍然可以對網站的 SEO 產生間接影響。 通過吸引用戶注意力並促進互動的滑塊可以對這些產生積極影響。 他們甚至可以告知搜索引擎您的內容很重要且相關。
不要讓 SEO 問題阻止您在網站上添加滑塊。 通過實施可訪問性、性能優化、移動友好性和獨特內容的最佳實踐,您可以對 SEO 工作產生積極影響。 此外,請確保選擇具有所有上述選項的滑塊插件,以獲得更好的可訪問性。
滑塊會使網站變慢嗎?
使用 WordPress 滑塊時可能對網站性能產生的影響是一個常見問題。 讓我們對此進行探索,並詳細了解如何將滑塊包含到您的網站中並儘可能獲得最佳性能。
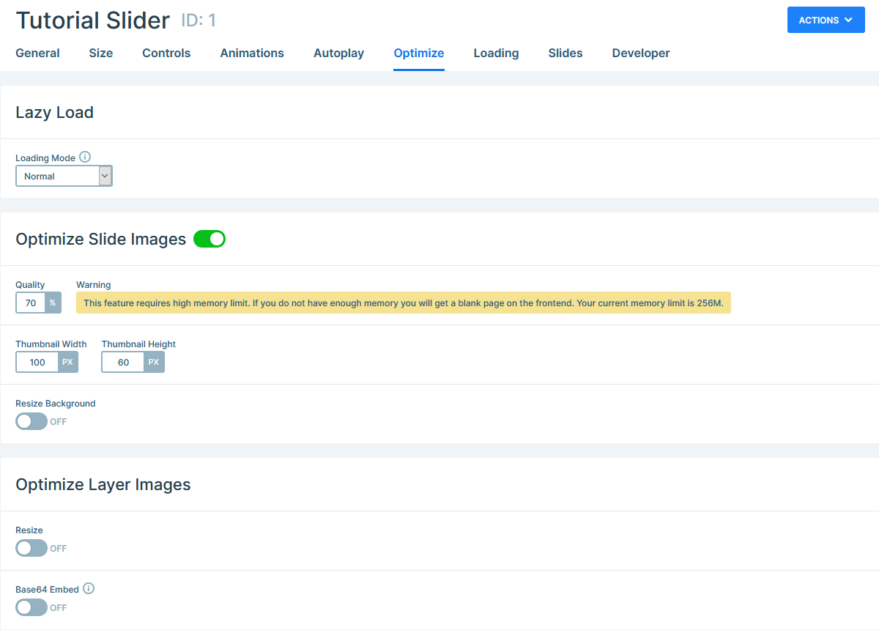
- 圖像優化:滑塊中的圖像通常是頁面加載時間較長的主要原因。 為了避免此問題,請通過調整滑塊圖像大小並壓縮它們來優化滑塊圖像。

- 延遲加載:為滑塊實現延遲加載可以極大地增強網站的功能。 它僅在滑塊進入用戶視口時加載滑塊內的圖像,從而實現更快的初始頁面加載。 多個滑塊插件中都包含延遲加載功能,包括 Smart Slider 3。
- 減少動畫和效果:雖然動畫和過渡效果可以提高滑塊的美觀吸引力,但過多或複雜的動畫可能會對網站的速度產生不利影響。 為了確保幻燈片上和幻燈片之間的無縫和快速過渡,請選擇更輕、更簡單的動畫。
- 性能優化的滑塊插件:選擇已針對性能進行優化的滑塊插件,因為並非所有滑塊插件在速度方面都是相同的。 選擇性能優化、輕量級且編碼良好的插件,例如 Smart Slider 3。創建此類插件的目的是在不犧牲功能的情況下優先考慮速度並減少資源使用。
請記住,優化包括滑塊在內的眾多功能有助於提高網站的整體性能。 利用 Google PageSpeed Insights 等工具持續評估網站的性能並找出需要發展的領域。
不要讓對網站速度變慢的恐懼阻止您充分利用滑塊的潛力。 通過採用圖像優化、延遲加載等優化策略,以及開始使用以性能為中心的插件(如 Smart Slider 3),您可以從滑塊中獲益,而不會損失網站速度。
最簡單的 WordPress 滑塊是什麼?
無論您是 WordPress 新手還是只是在尋找用戶友好的滑塊解決方案,找到最簡單的 WordPress 滑塊插件都會為您節省時間和麻煩。 幸運的是,有一些在不犧牲功能的情況下強調簡單性。
Smart Sldier 3 在可用性方面脫穎而出,是一個絕佳的選擇。 它具有非常用戶友好和簡單的界面,適合所有技能水平的用戶。 無需編碼經驗或其他技術技能,您就可以使用其拖放構建器輕鬆設計和編輯滑塊。
通過實時預覽,Smart Slider 3 提供流暢的編輯過程,因此您可以立即看到您的更改。 用戶友好的界面可以輕鬆添加和排列幻燈片、編輯動畫、包含多媒體元素以及選擇過渡效果。 要啟動滑塊製作過程,您還可以使用側庫和預先設計的模板。
此外,由於 Smart Slider 3與 Elementor、Divi、Brizy、WPBAkery 和 Avada Builder 等知名頁面構建器的兼容性,您可以輕鬆地將滑塊包含在當前的網站設計中。
WordPress 最好的免費滑塊是什麼?
如果您正在為您的 WordPress 網站尋找免費的滑塊插件,您會很高興知道有幾個令人印象深刻的解決方案。 然而, Smart Sldier 3作為一款強大的免費滑塊插件在其中脫穎而出。 它提供了數量驚人的功能和定制選項,並且無需向您收取任何費用。
這就是為什麼它位於 WordPress 免費滑塊插件的頂部:
- 功能豐富: Smart Slider 3 提供了與高級滑塊插件相同的廣泛功能。 您可以訪問:
- 5 種不同的圖層類型以及它們的默認位置和絕對位置
- 圖像優化
- 頁面構建器支持
- 動態內容
- 滑塊的可調節控制
- 9 個帶有自定義選項的流暢背景動畫
- 直觀的界面: Smart Slider 3 的設計使初學者和經驗豐富的用戶都可以輕鬆輕鬆地構建滑塊。 您可以使用拖放構建器輕鬆組織幻燈片和其他圖層,實時預覽可讓您在編輯滑塊時觀看更改的生效情況。
- 響應能力:鑑於移動使用的日益普及,滑塊必須具有響應能力並且適合移動設備才能正常運行。 借助 Smart Slider 3,您的滑塊將完全響應靈敏且適合移動設備。它可確保在各種屏幕尺寸上提供最佳觀看體驗。
- 模板庫: Smart Slider 3 提供各種預先設計的模板,幫助您開始創建滑塊。 您可以使用這些模板之一來節省時間和工作,該模板為不同領域提供了多種美觀效果。
- 兼容性:正如上面已經提到的,Smart Slider 3 與知名的頁面構建器完美兼容。 因此,您可以使用滑塊構建網站,而不必擔心兼容性困難或衝突。
創建引人入勝的滑塊,無需花費太多資金,即可提高網站的美觀度和用戶參與度。
