10+ часто задаваемых вопросов о слайдерах WordPress: все, что вам нужно знать
Опубликовано: 2023-07-06Мы очень рады погрузиться в мир слайдеров WordPress! Они могут изменить правила игры, если вы хотите наполнить свой сайт динамическим контентом. Кроме того, мы ответим на наиболее часто задаваемые вопросы о слайдерах WordPress, предоставив вам информацию, необходимую для принятия разумных решений.
Однако есть еще кое-что! Мы поможем вам, независимо от того, являетесь ли вы неопытным или опытным пользователем. Эта статья предоставит вам необходимую информацию, чтобы получить максимальную отдачу от слайдеров WordPress, от понимания основ слайдеров до улучшения их производительности и настройки. Итак, давайте начнем и посмотрим на решения ваших самых насущных вопросов, касающихся слайдеров WordPress.
Оглавление
Что такое слайдер WordPress?
Должен ли я использовать слайдеры на моем сайте?
Влияют ли слайдеры отрицательно на SEO?
Делают ли слайдеры сайты медленнее?
Какой самый простой слайдер WordPress?
Какой лучший бесплатный слайдер для WordPress?
Как создать слайдер в WordPress?
Какого размера должны быть изображения слайдера в WordPress?
Как сделать полноразмерный слайдер в WordPress?
Как сделать автозапуск слайдера в WordPress?
Как сделать адаптивный слайдер в WordPress?
Как создать слайдер поста?
Как сделать слайдер в Elementor?
Как создать слайдер продукта в WordPress?
Заключение
Что такое слайдер WordPress?
Вы новичок в сообществе слайдеров WordPress? У нас есть вы, так что не волнуйтесь!
Слайдеры WordPress, иногда называемые каруселями или слайд-шоу, представляют собой динамические элементы веб-сайта, которые могут представлять разнообразный контент, включая мультимедийный контент в формате слайд-шоу. Он часто занимает основное место на главной странице, привлекая внимание пользователей и демонстрируя свой контент в визуально привлекательной и привлекательной форме.

Предварительный просмотр в реальном времени
Какова цель слайдера?
Основная цель слайдера WordPress — очаровать посетителей и предложить им заманчивые впечатления. Слайдеры часто используются для:
- Продемонстрируйте элементы портфолио

Предварительный просмотр в реальном времени
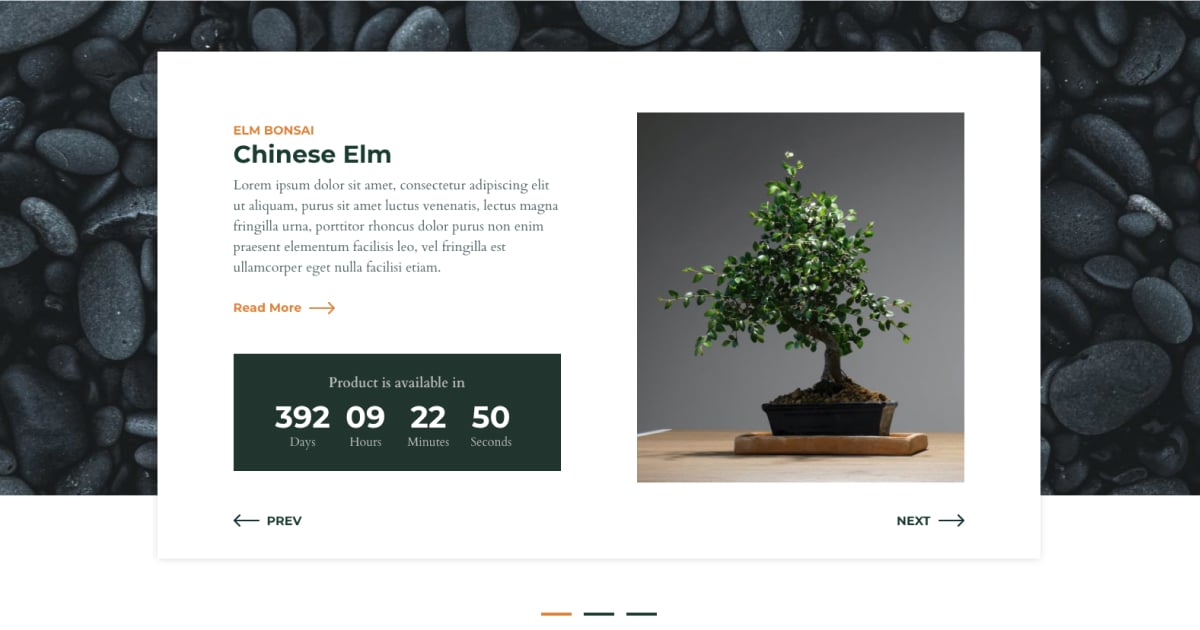
- Делайте важные объявления

Предварительный просмотр в реальном времени
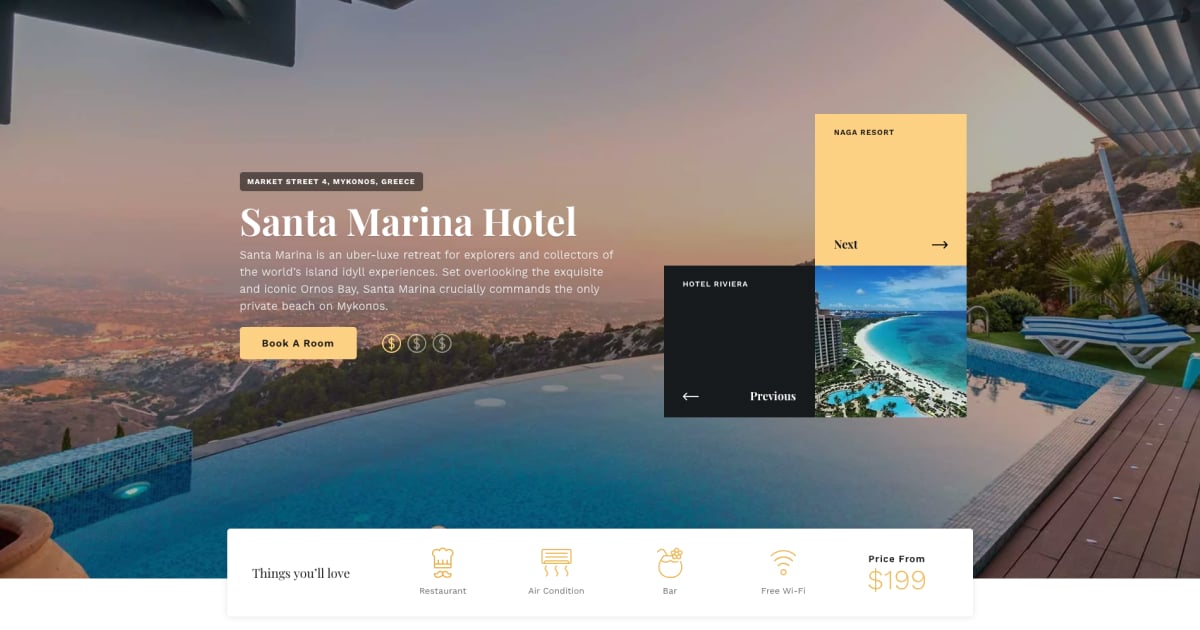
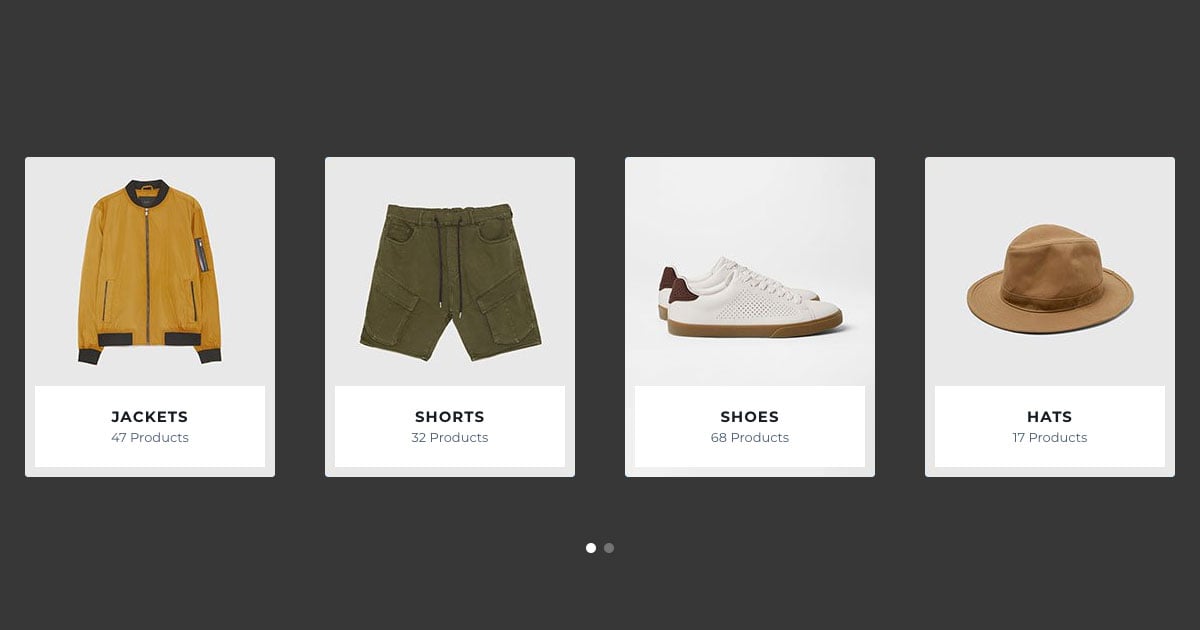
- Выделите рекомендуемые продукты

Предварительный просмотр в реальном времени
- Показать отзывы клиентов

Предварительный просмотр в реальном времени
Они обеспечивают динамическую и интерактивную функцию, которая может улучшить внешний вид и удобство использования вашего веб-сайта. С помощью ползунка вы можете эффективно обмениваться информацией , вызывать интерес посетителей и рекламировать определенный контент или услуги . Посетители могут перемещаться между всеми типами контента, не перегружая страницу материалом благодаря слайдерам. Они помогают отображать множество фрагментов контента в ограниченном пространстве .
Должен ли я использовать слайдеры на моем сайте?
Возможно, вы взвешиваете, стоит ли вам добавить слайдер WordPress на свой веб-сайт, теперь, когда мы лучше понимаем, что это такое. Слайдеры могут быть интригующими, но важно учитывать их преимущества и недостатки, прежде чем выбрать один из них.
Каковы преимущества использования слайдера?
- Визуальная привлекательность. Привлекательный контент Slider может быстро привлечь внимание пользователей и помочь создать неизгладимое первое впечатление.
- Выделение нескольких элементов контента. Слайдеры упрощают посетителям просмотр различных вариантов, позволяя отображать различные фрагменты контента или продуктов на небольшом пространстве.
- Рекламные возможности. Слайдеры — отличный способ привлечь внимание к специальным предложениям, совершенно новым товарам или важным объявлениям.
- Зачарованный пользовательский опыт: включение интерактивных ползунков на ваш веб-сайт добавляет визуально привлекательный и динамичный внешний вид, дополнительно улучшая общее взаимодействие с пользователем.
Каковы недостатки использования слайдера?
- Отвлечение пользователя: ползунки, которые автоматически меняют слайды, могут отвлекать внимание пользователей от основного сообщения или призыва к действию, что может повлиять на их внимание и вовлеченность. Так что в этом случае всегда позволяйте посетителю останавливать автовоспроизведение по требованию.
- Загрузка страницы: слайдеры с огромными файлами изображений могут замедлить загрузку страниц и ухудшить работу пользователя. Позже мы рассмотрим эту концепцию более подробно и дадим вам советы, как ее избежать.
- Проблемы доступности: многие пользователи предпочитают не следовать полезным рекомендациям, чтобы сделать свои ползунки доступными. Это вызывает проблемы с доступностью. Поэтому они либо отказываются от слайдера, либо просто не делают свой сайт доступным.
Подумайте об уникальных целях вашего веб-сайта, целевой аудитории и содержании, прежде чем использовать слайдеры. Слайдеры — очень полезный инструмент, если у вас есть привлекательные визуальные эффекты или множество продуктов, которые нужно выделить. Однако, во-первых, вы всегда должны на мгновение учитывать его потребности и цели.
Влияют ли слайдеры отрицательно на SEO?
Вполне логично, что вам интересно, влияют ли ползунки WordPress на SEO (поисковую оптимизацию). Давайте ответим на некоторые типичные вопросы и проясним связь между слайдерами и SEO.
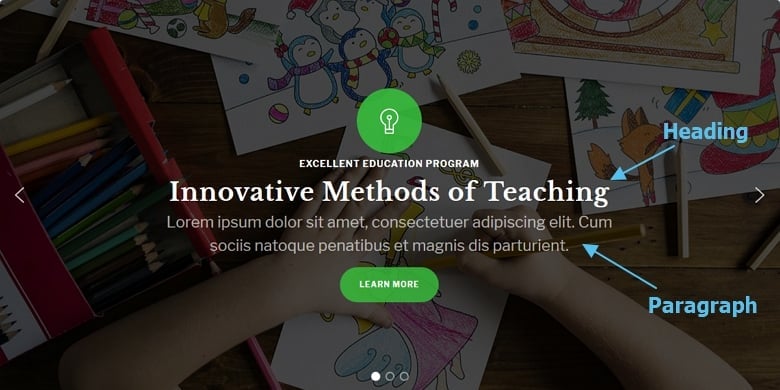
- Доступность контента: возможный риск заключается в способности поисковых систем правильно индексировать и понимать контент внутри слайдеров. Крайне важно убедиться, что текстовое содержимое слайдера доступно для сканирования. Для улучшения специальных возможностей используйте плагин слайдера, который позволяет добавлять замещающий текст к изображениям и структурировать контент с помощью различных тегов H. Тем не менее, хороший плагин для слайдера также предлагает возможность добавлять текст в виде абзацев. Кроме того, ваш слайдер должен иметь хорошую структуру HTML.

- Время загрузки страницы. Ключевым элементом SEO является скорость загрузки вашей страницы. Вы должны оптимизировать свой слайдер, чтобы предотвратить негативное влияние на скорость всего веб-сайта. Используйте эффективные методы сжатия изображений, уменьшите размеры изображений и, если ваш плагин слайдера поддерживает это, активируйте ленивую загрузку. Кроме того, выберите плагин слайдера, ориентированный на производительность, такой как Smart Slider 3, который легковесен и хорошо закодирован.
- Адаптивность к мобильным устройствам. Поисковые системы отдают предпочтение веб-сайтам, оптимизированным для мобильных устройств, потому что они предлагают лучший пользовательский интерфейс. Поэтому убедитесь, что плагин слайдера, который вы используете, имеет варианты адаптивного дизайна, и протестируйте свои слайдеры на различных устройствах, чтобы убедиться, что они отображаются правильно.
- Вовлеченность пользователей. Хотя показатели вовлеченности пользователей, такие как показатель кликабельности, время нахождения на странице и показатель отказов, не связаны напрямую со слайдерами, тем не менее, они могут косвенно влиять на SEO вашего веб-сайта. На них можно положительно повлиять, используя слайдеры, которые привлекают внимание пользователей и способствуют взаимодействию. Они даже могут сообщить поисковым системам, что ваш контент важен и актуален.
Не позволяйте соображениям SEO помешать вам добавить слайдеры на ваш сайт. Вы можете оказать положительное влияние на свои усилия по поисковой оптимизации, внедрив передовые методы обеспечения доступности, оптимизации производительности, удобства для мобильных устройств и уникального контента. Кроме того, обязательно выберите плагин слайдера, который имеет все вышеупомянутые параметры для лучшей доступности.

Делают ли слайдеры сайты медленнее?
Возможное влияние на производительность веб-сайта при использовании ползунков WordPress является общей проблемой. Давайте рассмотрим это и узнаем больше о том, как включить слайдеры на ваш веб-сайт с максимальной производительностью.
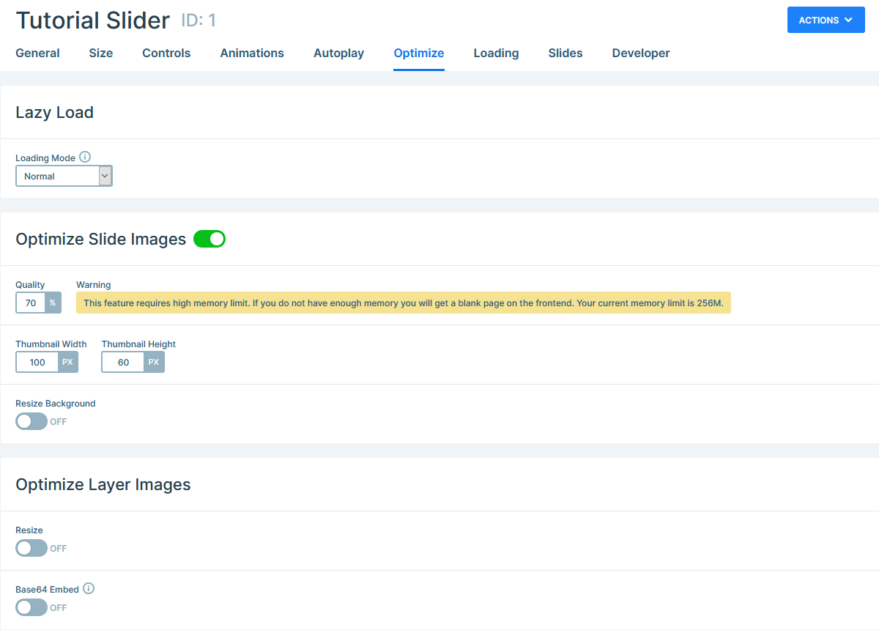
- Оптимизация изображений. Изображения в слайдерах обычно являются основной причиной более длительной загрузки страниц. Чтобы избежать этой проблемы, оптимизируйте изображения слайдера, изменив их размер и сжав.

- Отложенная загрузка: Реализация отложенной загрузки для вашего слайдера может значительно улучшить функциональность вашего сайта. Это позволяет ускорить начальную загрузку страниц, загружая изображения только в слайдере, когда они попадают в область просмотра пользователей. Функции ленивой загрузки включены в несколько плагинов для слайдеров, включая Smart Slider 3.
- Уменьшите количество анимации и эффектов. Хотя анимация и эффекты перехода могут улучшить эстетическую привлекательность ваших слайдеров, слишком большое их количество или сложная анимация могут отрицательно сказаться на скорости вашего веб-сайта. Чтобы обеспечить плавный и быстрый переход между слайдами и между слайдами, выберите более легкую и простую анимацию.
- Плагин слайдера, оптимизированный для производительности: выберите плагин слайдера, оптимизированный для производительности, потому что не все плагины слайдера сделаны одинаково с точки зрения скорости. Выберите оптимизированный по производительности, легкий и хорошо закодированный плагин, такой как Smart Slider 3. Такие плагины создаются с целью расставить приоритеты в скорости и сократить использование ресурсов без ущерба для функциональности.
Помните, что оптимизация многочисленных функций, включая слайдеры, способствует повышению общей производительности вашего сайта. Используйте такие инструменты, как Google PageSpeed Insights, чтобы постоянно оценивать производительность вашего веб-сайта и определять области для развития.
Не позволяйте своему страху перед замедлением работы веб-сайта помешать вам использовать слайдеры в полной мере. Вы можете получать прибыль от слайдеров без потери скорости сайта , приняв такие стратегии оптимизации, как оптимизация изображений, отложенная загрузка и начав использовать плагин, ориентированный на производительность, например Smart Slider 3.
Какой самый простой слайдер WordPress?
Поиск самого простого плагина слайдера WordPress сэкономит вам время и нервы , независимо от того, являетесь ли вы новичком в WordPress или просто ищете удобное решение для слайдера. К счастью, есть некоторые, которые делают акцент на простоте без ущерба для функциональности.
Smart Sldier 3 выделяется как превосходный вариант с точки зрения удобства использования. Он имеет очень удобный и простой интерфейс , что делает его доступным для пользователей всех уровней квалификации. Без опыта программирования или других технических навыков вы можете легко создавать и редактировать слайдеры с помощью конструктора перетаскивания .
Благодаря предварительному просмотру в реальном времени Smart Slider 3 предлагает плавный процесс редактирования, чтобы вы могли сразу увидеть свои изменения. Удобный интерфейс позволяет легко добавлять и упорядочивать слайды, редактировать анимацию, включать мультимедийные элементы и выбирать эффекты перехода. Чтобы начать процесс создания слайдера, вы также можете использовать стороннюю библиотеку и готовые шаблоны .
Кроме того, вы можете легко включать слайдеры в текущий дизайн веб-сайта благодаря совместимости Smart Slider 3 с известными конструкторами страниц, такими как Elementor, Divi, Brizy, WPBAkery и Avada Builder.
Какой лучший бесплатный слайдер для WordPress?
Вы будете рады узнать, что есть несколько впечатляющих решений, если вы ищете бесплатный плагин слайдера для своего веб-сайта WordPress. Тем не менее, Smart Sldier 3 выделяется среди них как сильный бесплатный плагин-слайдер. Он предоставляет удивительное количество функций и вариантов настройки , не взимая с вас ничего.
Вот почему он занимает первое место среди бесплатных плагинов слайдера для WordPress:
- Многофункциональный: Smart Slider 3 предлагает широкий спектр функций, эквивалентных тем, которые можно найти в премиальных плагинах для слайдеров. Вы можете получить доступ к:
- 5 различных типов слоев и их позиционирование по умолчанию и абсолютное
- Оптимизация изображения
- Поддержка компоновщика страниц
- Динамический контент
- Настраиваемые элементы управления вашего слайдера
- 9 плавных фоновых анимаций с возможностью настройки
- Интуитивно понятный интерфейс: дизайн Smart Slider 3 позволяет с легкостью создавать слайдеры как для начинающих, так и для опытных пользователей. Вы можете легко упорядочивать слайды и другие слои с помощью конструктора перетаскивания, а предварительный просмотр в реальном времени позволяет наблюдать за тем, как изменения вступают в силу по мере редактирования слайдеров.
- Отзывчивость: слайдер должен быть отзывчивым и удобным для мобильных устройств, чтобы функционировать должным образом, учитывая растущую популярность мобильного использования. Ваши слайдеры будут полностью адаптивными и удобными для мобильных устройств благодаря Smart Slider 3. Он обеспечивает наилучшее качество просмотра на экранах различных размеров.
- Библиотека шаблонов: Smart Slider 3 предлагает множество предварительно разработанных шаблонов, чтобы вы могли начать создавать слайдеры. Вы можете сэкономить время и работу, используя один из этих шаблонов, который предоставляет ряд эстетических возможностей для разных секторов.
- Совместимость: Как уже было сказано выше, Smart Slider 3 отлично работает с известными конструкторами страниц. Благодаря этому вы можете создать свой веб-сайт с помощью слайдеров, не беспокоясь о проблемах совместимости или конфликтах.
Создавайте привлекательные слайдеры, не переусердствуя с деньгами, чтобы улучшить внешний вид вашего сайта и повысить вовлеченность пользователей.
