WordPress 슬라이더에 대한 10개 이상의 FAQ: 알아야 할 모든 것
게시 됨: 2023-07-06WordPress 슬라이더의 세계를 탐험하게 되어 기쁩니다! 동적 콘텐츠로 웹 사이트를 강화하려는 경우 게임 체인저가 될 수 있습니다. 또한 현명한 선택을 하는 데 필요한 정보를 제공하는 WordPress 슬라이더와 관련하여 가장 자주 묻는 질문을 다룰 것입니다.
그러나 아직 더 있습니다! 우리는 당신이 경험이 없는 사용자인지 노련한 사용자인지를 다루었습니다. 이 문서는 슬라이더의 기본 이해에서 성능 및 사용자 지정 개선에 이르기까지 WordPress 슬라이더를 최대한 활용하는 데 필요한 정보를 제공합니다. 이제 시작하여 WordPress 슬라이더에 관한 가장 시급한 질문에 대한 솔루션을 살펴보겠습니다.
목차
WordPress 슬라이더 란 무엇입니까?
내 웹사이트에서 슬라이더를 사용해야 합니까?
슬라이더가 SEO에 부정적인 영향을 미칩니까?
슬라이더는 웹 사이트를 느리게 합니까?
가장 쉬운 WordPress 슬라이더는 무엇입니까?
WordPress를 위한 최고의 무료 슬라이더는 무엇입니까?
WordPress에서 슬라이더를 어떻게 만듭니까?
슬라이더 이미지는 WordPress에서 어떤 크기여야 합니까?
WordPress에서 전체 너비 슬라이더를 어떻게 만듭니까?
WordPress에서 슬라이더를 자동 재생하려면 어떻게 해야 합니까?
WordPress에서 반응형 슬라이더를 어떻게 만듭니까?
게시물 슬라이더를 어떻게 만듭니까?
Elementor에서 슬라이더를 어떻게 만듭니까?
WordPress에서 제품 슬라이더를 어떻게 만듭니까?
결론
WordPress 슬라이더 란 무엇입니까?
WordPress 슬라이더 커뮤니티가 처음이신가요? 걱정하지 마세요!
캐러셀 또는 슬라이드쇼라고도 하는 WordPress 슬라이더는 슬라이드쇼 형식의 미디어 콘텐츠를 포함하여 다양한 콘텐츠를 표시할 수 있는 웹사이트의 동적 요소입니다. 종종 홈페이지의 주요 위치를 차지하여 사용자의 관심을 끌고 시각적으로 매력적이고 매력적인 방식으로 콘텐츠를 표시합니다.

실시간 미리보기
슬라이더의 목적은 무엇입니까?
WordPress 슬라이더의 주요 목표는 방문자를 사로잡고 매혹적인 경험을 제공하는 것입니다. 슬라이더는 다음과 같은 용도로 자주 사용됩니다.
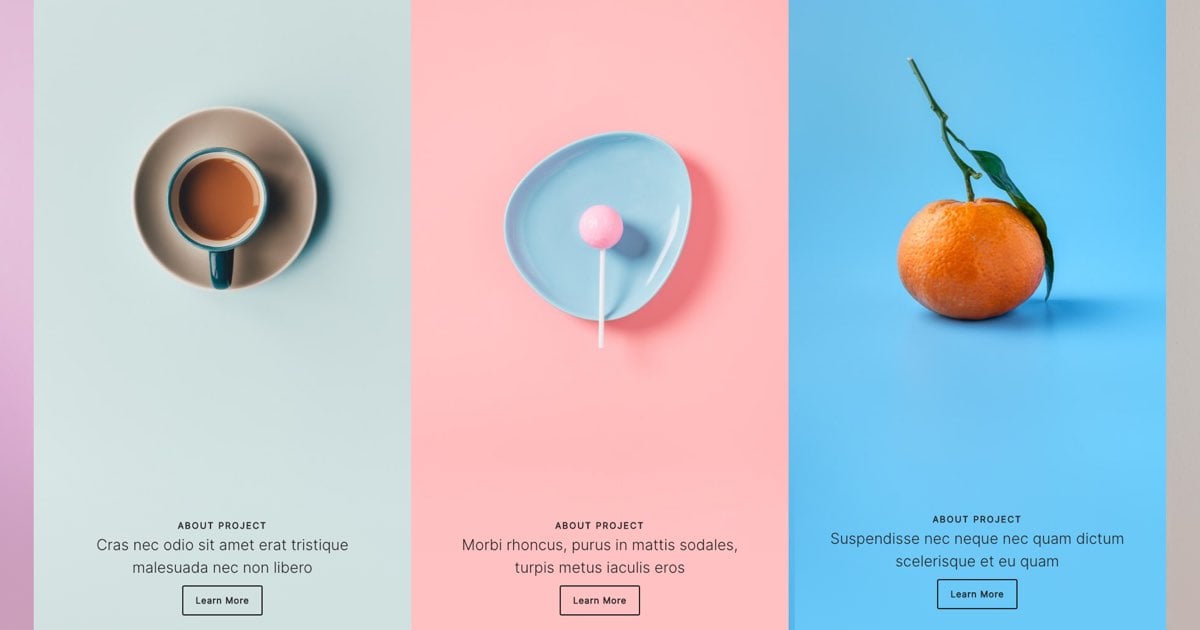
- 쇼케이스 포트폴리오 항목

실시간 미리보기
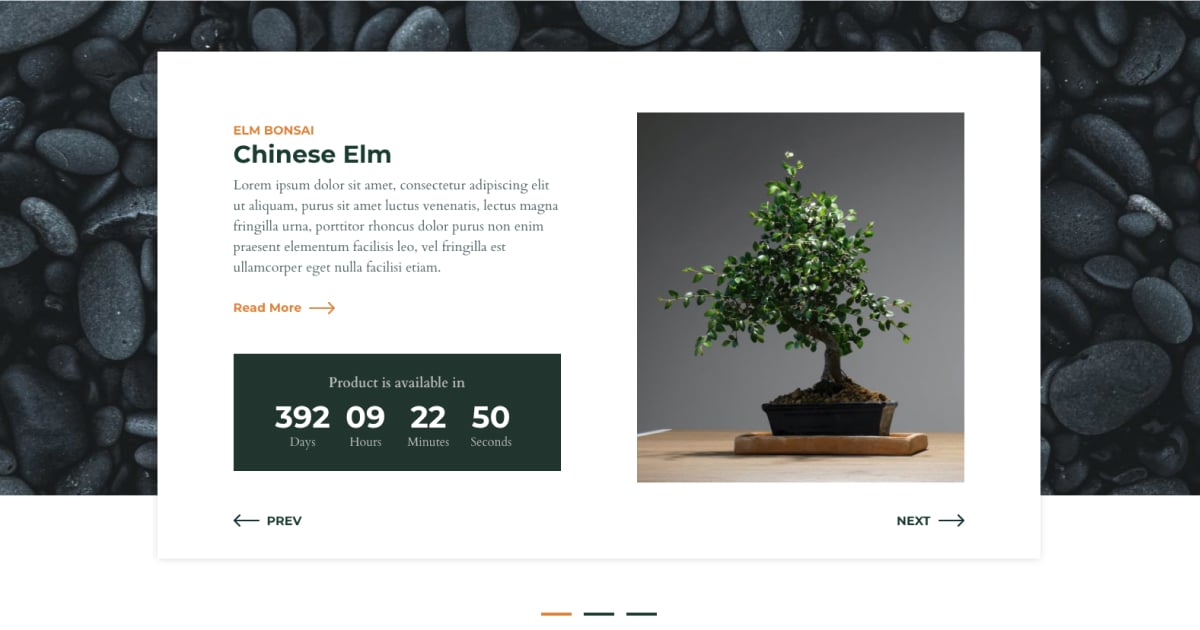
- 중요한 발표

실시간 미리보기
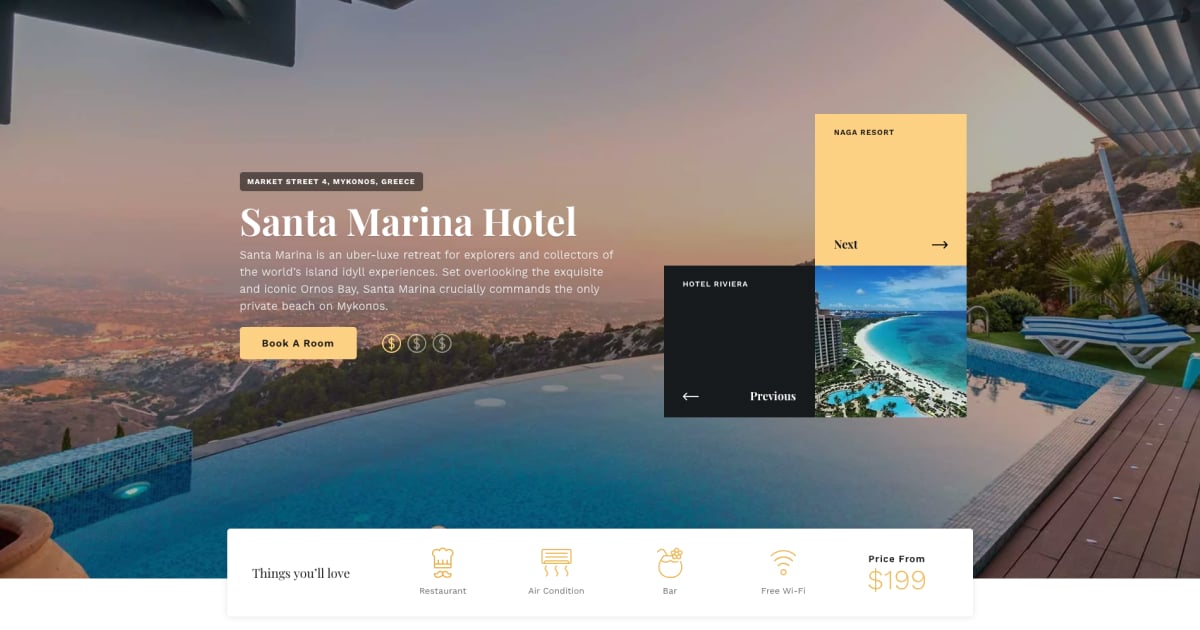
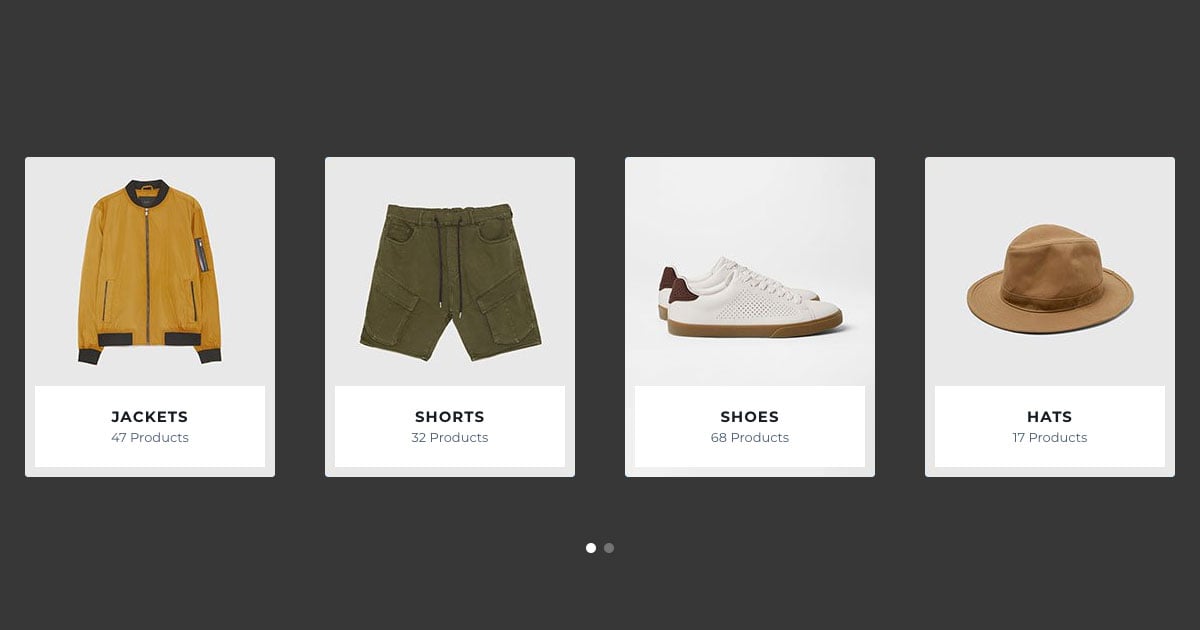
- 주요 제품 하이라이트

실시간 미리보기
- 고객 평가 표시

실시간 미리보기
그들은 웹사이트의 미학과 유용성을 향상시킬 수 있는 역동적이고 상호작용적인 기능을 제공합니다. 슬라이더를 사용하여 효율적으로 정보를 공유 하고 방문자의 관심을 끌며 특정 콘텐츠 또는 서비스를 광고 할 수 있습니다. 방문자는 슬라이더 덕분에 자료로 페이지를 과도하게 채우지 않고도 모든 유형의 콘텐츠를 탐색할 수 있습니다. 제한된 공간에 많은 콘텐츠를 표시 할 수 있습니다.
내 웹사이트에서 슬라이더를 사용해야 합니까?
웹 사이트에 WordPress 슬라이더를 추가해야 하는지 여부를 판단할 수 있습니다. 이제 슬라이더가 무엇인지 더 잘 이해하게 되었습니다. 슬라이더는 흥미로울 수 있지만 하나를 선택하기 전에 장점과 단점을 고려하는 것이 중요합니다.
슬라이더를 사용하면 어떤 이점이 있습니까?
- 시각적 호소력: Slider의 눈길을 끄는 콘텐츠는 사용자의 관심을 빠르게 사로잡고 오래 지속되는 첫인상을 만드는 데 도움이 됩니다.
- 여러 콘텐츠 강조 표시: 슬라이더를 사용하면 작은 공간에 다양한 콘텐츠나 제품을 표시할 수 있어 방문자가 다양한 옵션을 탐색할 수 있습니다.
- 판촉 기회: 슬라이더는 특별 거래, 새로운 항목 또는 중요한 발표에 대한 관심을 끌 수 있는 좋은 방법입니다.
- 매혹적인 사용자 경험: 웹 사이트에 대화형 슬라이더를 포함하면 시각적으로 매력적이고 역동적인 전망을 추가하여 전반적인 사용자 경험을 추가로 향상시킵니다.
슬라이더 사용의 단점은 무엇입니까?
- 사용자 주의 분산: 슬라이드를 자동으로 변경하는 슬라이더는 사용자의 주의를 기본 메시지 또는 클릭 유도문안에서 다른 곳으로 돌릴 수 있으며, 이는 사용자의 초점과 참여에 영향을 미칠 수 있습니다. 따라서 이 경우 방문자가 요청 시 자동 재생을 중지할 수 있도록 항상 허용해야 합니다.
- 페이지 로드: 큰 이미지 파일이 포함된 슬라이더는 페이지 로드 속도를 늦추고 사용자 경험을 저하시킬 수 있습니다. 나중에 이 개념을 더 살펴보고 이를 피하는 방법에 대한 팁을 제공합니다.
- 접근성 문제: 많은 사용자가 슬라이더에 접근할 수 있도록 제공된 유용한 권장 사항을 따르지 않기로 선택합니다. 이로 인해 접근성 문제가 발생합니다. 그래서 그들은 슬라이더를 떨어뜨리거나 단순히 그들의 웹사이트에 접근할 수 없게 만드는 것을 선택합니다.
슬라이더를 사용하기 전에 웹 사이트의 고유한 목표, 대상 고객 및 콘텐츠를 생각하십시오. 슬라이더는 눈길을 끄는 비주얼이나 강조할 다양한 제품이 있는 경우 매우 유용한 도구입니다. 그러나 먼저 잠시 동안 그것의 필요와 목표를 항상 고려해야 합니다.
슬라이더가 SEO에 부정적인 영향을 미칩니까?
워드프레스 슬라이더가 SEO(검색 엔진 최적화)에 영향을 미치는지 궁금하신 것은 당연합니다. 몇 가지 일반적인 문제에 답하고 슬라이더와 SEO 간의 연결을 명확히 합시다.
- 콘텐츠 접근성: 가능한 위험은 검색 엔진이 슬라이더 내의 콘텐츠를 올바르게 인덱싱하고 이해하는 능력입니다. 슬라이더 내의 텍스트 콘텐츠를 크롤링할 수 있는지 확인하는 것이 중요합니다. 접근성을 개선하려면 이미지에 대체 텍스트를 추가하고 다양한 H 태그로 콘텐츠를 구조화할 수 있는 슬라이더 플러그인을 사용하세요. 그러나 우수한 슬라이더 플러그인은 텍스트를 단락으로 추가할 수 있는 기회도 제공합니다. 또한 슬라이더는 좋은 HTML 구조를 가져야 합니다.

- 페이지 로드 시간: SEO의 핵심 요소는 페이지가 로드되는 속도입니다. 슬라이더가 전체 웹 사이트의 속도에 부정적인 영향을 미치지 않도록 슬라이더를 최적화해야 합니다. 효과적인 이미지 압축 방법을 사용하고, 사진 크기를 줄이고, 슬라이더 플러그인이 지원하는 경우 지연 로딩을 활성화하십시오. 또한 가볍고 잘 코딩된 Smart Slider 3와 같은 성능 중심 슬라이더 플러그인을 선택하십시오.
- 모바일 반응성: 검색 엔진은 더 나은 사용자 경험을 제공하기 때문에 모바일 친화적인 웹사이트를 우선시합니다. 따라서 사용하는 슬라이더 플러그인에 반응형 디자인을 위한 선택 항목이 있는지 확인하고 다양한 장치에서 슬라이더를 테스트하여 제대로 표시되는지 확인하십시오.
- 사용자 참여: 슬라이더와 직접적으로 연관되지는 않지만 클릭률, 페이지에 머문 시간, 이탈률과 같은 사용자 참여 지표는 웹사이트의 SEO에 간접적인 영향을 미칠 수 있습니다. 이는 사용자의 관심을 끌고 상호 작용을 촉진하는 매력적인 슬라이더를 통해 긍정적인 영향을 받을 수 있습니다. 콘텐츠가 중요하고 관련성이 있음을 검색 엔진에 알릴 수도 있습니다.
SEO 문제로 인해 웹사이트에 슬라이더를 포함하는 것을 중단하지 마십시오. 접근성, 성능 최적화, 모바일 친화성 및 고유한 콘텐츠에 대한 모범 사례를 구현하여 SEO 노력에 긍정적인 영향을 미칠 수 있습니다 . 또한 더 나은 접근성을 위해 위에서 언급한 모든 옵션이 있는 슬라이더 플러그인을 선택해야 합니다.

슬라이더는 웹 사이트를 느리게 합니까?
WordPress 슬라이더를 사용하는 동안 웹 사이트 성능에 미칠 수 있는 영향은 일반적인 관심사입니다. 이를 살펴보고 최상의 성능으로 웹 사이트에 슬라이더를 포함하는 방법에 대해 자세히 알아보십시오.
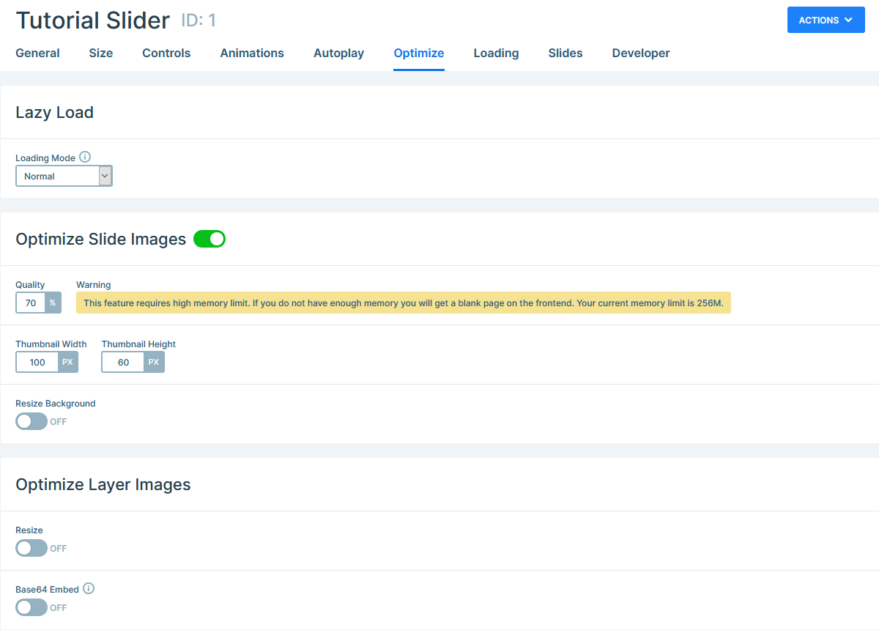
- 이미지 최적화: 슬라이더의 이미지는 일반적으로 더 긴 페이지 로드의 주요 원인입니다. 이 문제를 방지하려면 크기를 조정하고 압축하여 슬라이더 이미지를 최적화하십시오.

- 지연 로딩: 슬라이더에 지연 로딩을 구현하면 웹 사이트의 기능을 크게 향상시킬 수 있습니다. 사용자의 뷰포트에 들어갈 때 슬라이더 내 이미지만 로드하여 더 빠른 초기 페이지 로드를 허용합니다. Lazy loading 기능은 Smart Slider 3를 비롯한 여러 슬라이더 플러그인에 포함되어 있습니다.
- 애니메이션 및 효과 감소: 애니메이션 및 전환 효과가 슬라이더의 미적 매력을 향상시킬 수 있지만 너무 많거나 복잡한 애니메이션은 웹 사이트 속도에 역효과를 줄 수 있습니다. 슬라이드 간 원활하고 빠른 전환을 보장하려면 더 가볍고 단순한 애니메이션을 선택하십시오.
- 성능 최적화된 슬라이더 플러그인: 모든 슬라이더 플러그인이 속도 면에서 동일하게 만들어지는 것은 아니므로 성능에 최적화된 슬라이더 플러그인을 선택하십시오. Smart Slider 3와 같이 성능이 최적화되고 가볍고 잘 코딩된 플러그인을 선택하십시오. 이러한 플러그인은 기능을 희생하지 않고 속도를 우선시하고 리소스 사용량을 줄이기 위해 만들어졌습니다.
슬라이더를 포함한 다양한 기능을 최적화하면 웹 사이트의 전반적인 성능에 기여한다는 점을 기억하십시오. Google PageSpeed Insights와 같은 도구를 활용하여 웹사이트의 성능을 지속적으로 평가 하고 개발이 필요한 영역을 찾아보세요.
웹 사이트 속도 저하에 대한 두려움 때문에 슬라이더를 최대한 활용하지 못하게 되지 마십시오. 이미지 최적화, 레이지 로딩과 같은 최적화 전략을 채택하고 Smart Slider 3와 같은 성능 중심 플러그인을 사용하면 웹 사이트 속도를 잃지 않고 슬라이더에서 이익을 얻을 수 있습니다.
가장 쉬운 WordPress 슬라이더는 무엇입니까?
가장 쉬운 WordPress 슬라이더 플러그인을 찾으면 WordPress를 처음 사용하든 사용자 친화적인 슬라이더 솔루션을 검색하든 관계없이 시간과 수고를 덜 수 있습니다 . 다행히도 기능을 희생하지 않고 단순성을 강조하는 제품이 있습니다.
Smart Sldier 3는 사용성 측면에서 뛰어난 옵션입니다. 그것은 매우 사용자 친화적 이고 간단한 인터페이스를 가지고 있어 모든 기술 수준의 사용자가 사용할 수 있습니다. 코딩 경험이나 기타 기술이 없어도 드래그 앤 드롭 빌더를 사용하여 슬라이더를 쉽게 디자인하고 편집할 수 있습니다.
실시간 미리보기를 통해 Smart Slider 3는 유동적인 편집 프로세스를 제공하므로 변경 사항을 바로 확인할 수 있습니다. 사용자 친화적인 인터페이스를 통해 슬라이드 추가 및 정렬, 애니메이션 편집, 멀티미디어 요소 포함 및 전환 효과 선택이 쉬워집니다. 슬라이더 제작 프로세스를 시작하기 위해 사이드 라이브러리와 미리 디자인된 템플릿을 사용할 수도 있습니다.
또한 Smart Slider 3가 Elementor, Divi, Brizy, WPBAkery 및 Avada Builder와 같은 잘 알려진 페이지 빌더와 호환되기 때문에 현재 웹사이트 디자인에 슬라이더를 쉽게 포함할 수 있습니다.
WordPress를 위한 최고의 무료 슬라이더는 무엇입니까?
WordPress 웹 사이트를 위한 무료 슬라이더 플러그인을 찾고 있다면 몇 가지 인상적인 솔루션이 있다는 사실에 기뻐할 것입니다. 그러나 Smart Sldier 3는 그 중에서도 강력한 무료 슬라이더 플러그인으로 눈에 띕니다. 비용을 청구하지 않고도 놀라운 기능 과 사용자 정의 옵션을 제공합니다.
WordPress용 무료 슬라이더 플러그인의 상단에 있는 이유는 다음과 같습니다.
- 풍부한 기능: Smart Slider 3는 프리미엄 슬라이더 플러그인에서 볼 수 있는 기능과 동일한 다양한 기능을 제공합니다. 다음 항목에 액세스할 수 있습니다.
- 5가지 레이어 유형과 기본 및 절대 위치
- 이미지 최적화
- 페이지 빌더 지원
- 동적 콘텐츠
- 슬라이더의 조정 가능한 컨트롤
- 사용자 지정 옵션이 포함된 9가지 부드러운 배경 애니메이션
- 직관적인 인터페이스: Smart Slider 3의 디자인은 초보자와 숙련된 사용자 모두 슬라이더를 쉽게 구축할 수 있도록 합니다. 드래그 앤 드롭 빌더를 사용하여 슬라이드 및 기타 레이어를 쉽게 구성할 수 있으며 실시간 미리보기를 통해 슬라이더를 편집할 때 변경 사항이 적용되는 것을 볼 수 있습니다.
- 반응성: 모바일 사용의 인기가 높아짐에 따라 슬라이더가 제대로 작동하려면 반응성이 뛰어나고 모바일 친화적이어야 합니다. Smart Slider 3 덕분에 슬라이더는 완전히 반응하고 모바일 친화적입니다. 다양한 화면 크기에서 최상의 시청 경험을 보장합니다.
- 템플릿 라이브러리: Smart Slider 3는 슬라이더 생성을 시작할 수 있도록 미리 디자인된 다양한 템플릿을 제공합니다. 다양한 분야에 다양한 미학을 제공하는 이 템플릿 중 하나를 사용하여 시간과 작업을 절약할 수 있습니다.
- 호환성: 위에서 이미 언급했듯이 Smart Slider 3는 잘 알려진 페이지 빌더와 완벽하게 조화를 이룹니다. 이 때문에 호환성 문제나 충돌에 대한 걱정 없이 슬라이더를 사용하여 웹 사이트를 구축할 수 있습니다.
웹 사이트의 미학과 사용자 참여를 개선하기 위해 돈을 너무 많이 사용하지 않고 매력적인 슬라이더를 만드십시오.
