Über 10 FAQs zu WordPress-Slidern: Alles, was Sie wissen müssen
Veröffentlicht: 2023-07-06Wir freuen uns darauf, in die Welt der WordPress-Slider einzutauchen! Sie können bahnbrechend sein, wenn Sie Ihre Website mit dynamischen Inhalten aufwerten möchten. Darüber hinaus gehen wir auf die am häufigsten gestellten Fragen zu WordPress-Slidern ein und geben Ihnen die Informationen, die Sie benötigen, um kluge Entscheidungen zu treffen.
Es gibt jedoch noch mehr! Wir sind für Sie da, egal ob Sie ein unerfahrener oder ein erfahrener Benutzer sind. Dieser Artikel unterstützt Sie mit den notwendigen Informationen, um WordPress-Slider optimal zu nutzen, vom Verständnis der Grundlagen von Slidern bis hin zur Verbesserung ihrer Leistung und Anpassung. Also fangen wir an und schauen uns die Lösungen für Ihre drängendsten Fragen zu WordPress-Slidern an.
Inhaltsverzeichnis
Was ist ein WordPress-Slider?
Sollte ich Slider auf meiner Website verwenden?
Beeinflussen Slider die Suchmaschinenoptimierung negativ?
Machen Slider Websites langsamer?
Was ist der einfachste WordPress-Slider?
Was ist der beste kostenlose Slider für WordPress?
Wie erstelle ich einen Slider in WordPress?
Welche Größe sollten Slider-Bilder in WordPress haben?
Wie erstelle ich einen Slider in voller Breite in WordPress?
Wie erstelle ich eine Slider-Autoplay-Funktion in WordPress?
Wie erstelle ich einen responsiven Slider in WordPress?
Wie erstelle ich einen Beitrags-Slider?
Wie erstelle ich einen Slider in Elementor?
Wie erstelle ich einen Produkt-Slider in WordPress?
Abschluss
Was ist ein WordPress-Slider?
Sind Sie ganz neu in der WordPress-Slider-Community? Wir haben Sie, also machen Sie sich keine Sorgen!
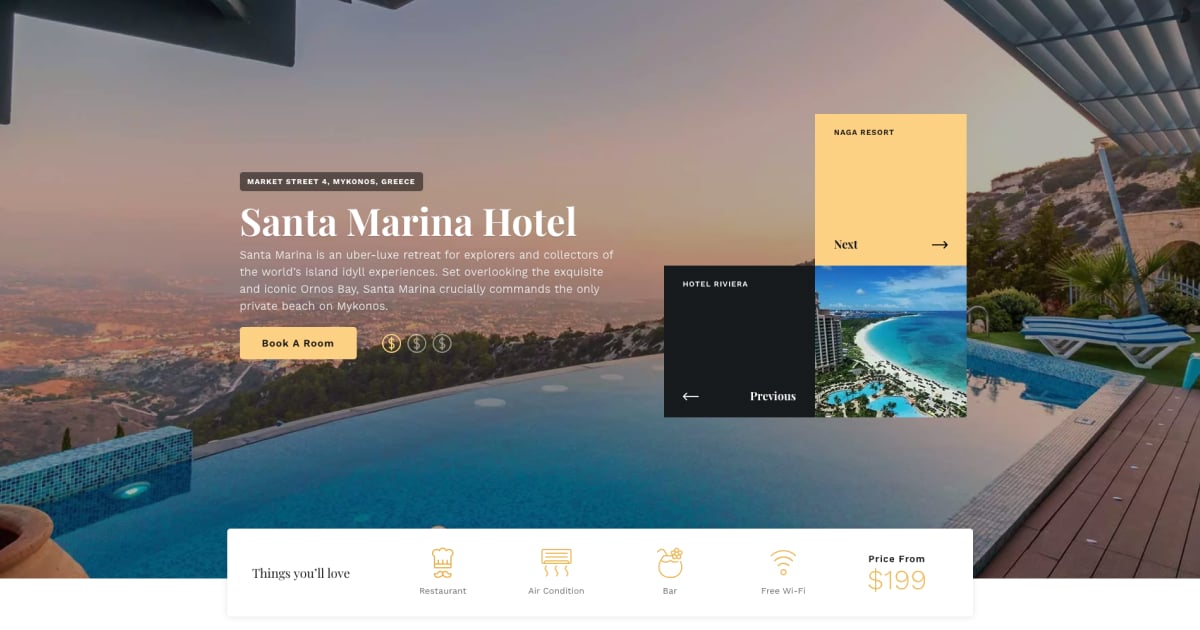
WordPress-Slider, manchmal auch als Karussells oder Diashows bezeichnet, sind dynamische Elemente einer Website, die eine Vielzahl von Inhalten präsentieren können, einschließlich Medieninhalten in einem Diashow-Format. Es nimmt oft einen Hauptplatz auf der Homepage ein, zieht die Aufmerksamkeit der Benutzer auf sich und präsentiert seinen Inhalt gleichzeitig auf optisch ansprechende und ansprechende Weise.

Live Vorschau
Was ist der Zweck eines Sliders?
Das Hauptziel eines WordPress-Sliders besteht darin, Besucher zu fesseln und ihnen ein verlockendes Erlebnis zu bieten. Schieberegler werden häufig verwendet, um:
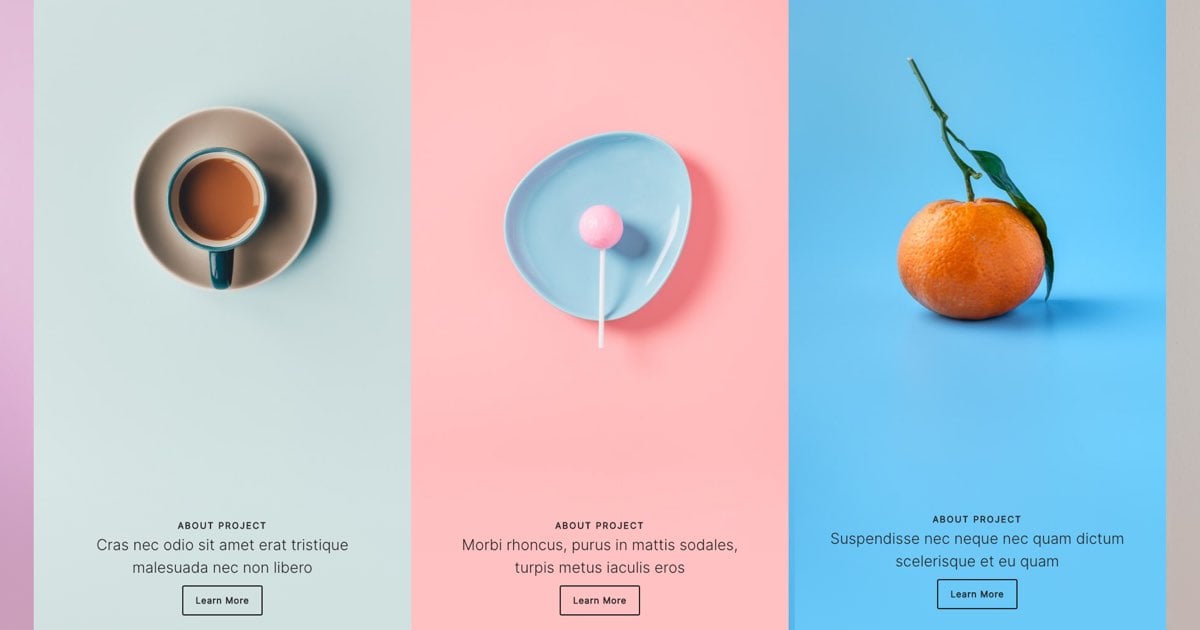
- Präsentieren Sie Portfolioelemente

Live Vorschau
- Machen Sie wichtige Ankündigungen

Live Vorschau
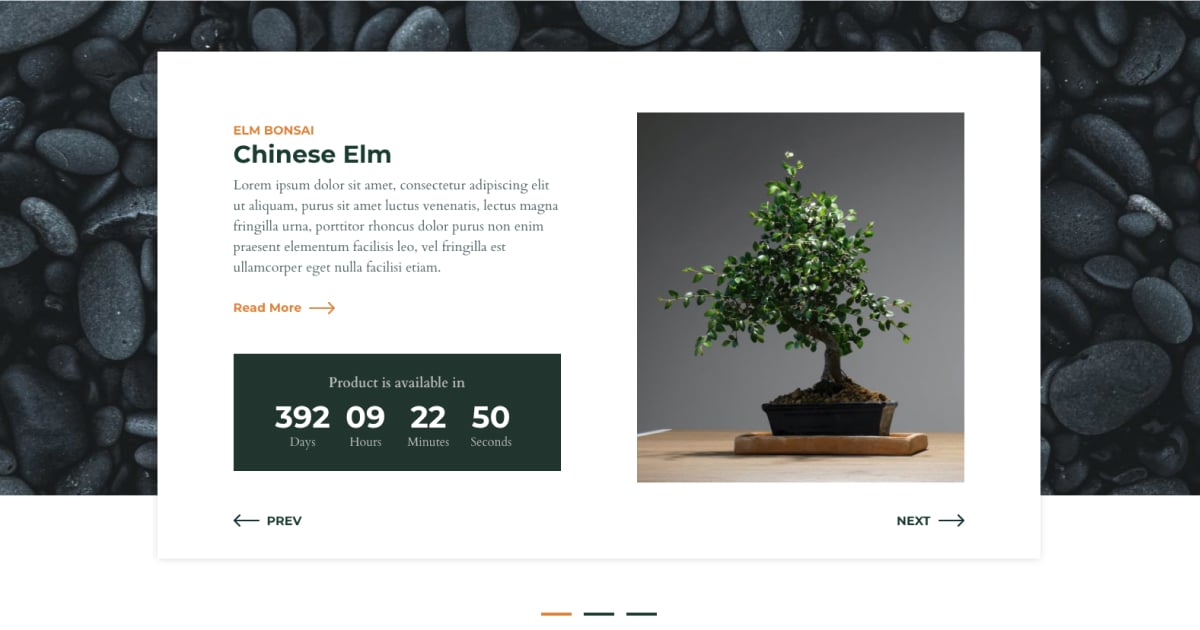
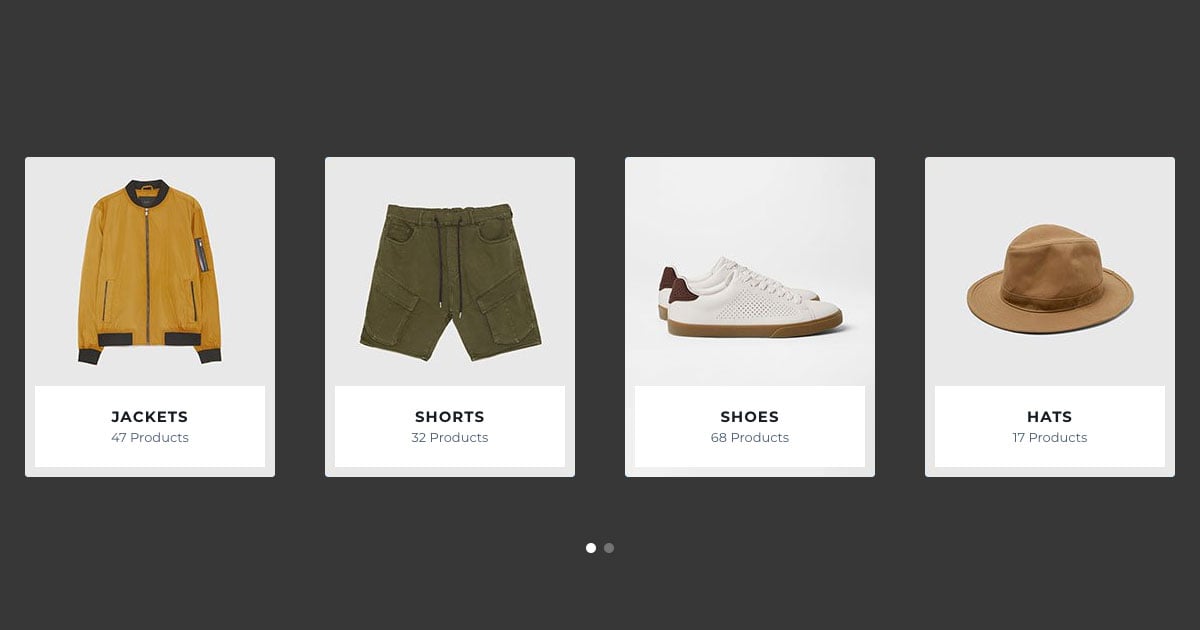
- Markieren Sie die vorgestellten Produkte

Live Vorschau
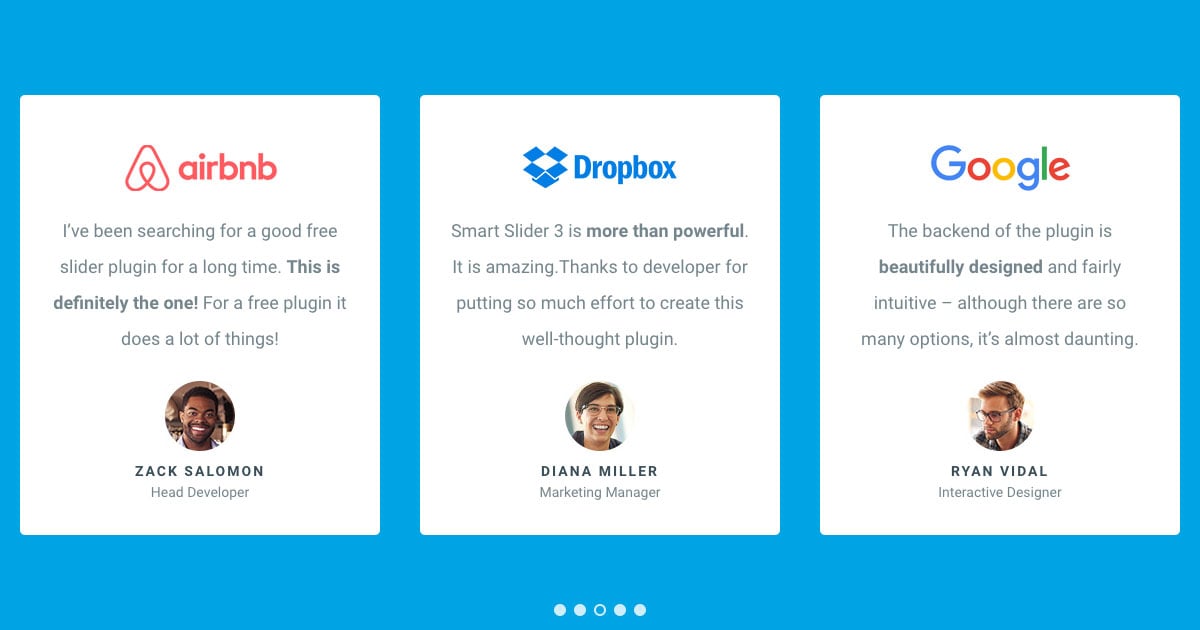
- Kundenreferenzen anzeigen

Live Vorschau
Sie bieten eine dynamische und interaktive Funktion, die die Ästhetik und Benutzerfreundlichkeit Ihrer Website verbessern kann. Mit einem Slider können Sie effizient Informationen teilen , das Interesse Ihrer Besucher wecken und bestimmte Inhalte oder Dienste bewerben . Mithilfe von Schiebereglern können Besucher zwischen allen Arten von Inhalten navigieren, ohne die Seite mit Material zu überfüllen. Sie helfen Ihnen , viele Inhalte auf begrenztem Raum anzuzeigen .
Sollte ich Slider auf meiner Website verwenden?
Sie überlegen vielleicht, ob Sie Ihrer Website einen WordPress-Slider hinzufügen sollten, da wir nun besser verstehen, was das ist. Schieberegler können faszinierend sein, aber es ist wichtig , die Vor- und Nachteile abzuwägen , bevor man sich für einen entscheidet.
Welche Vorteile bietet die Verwendung eines Sliders?
- Visuelle Anziehungskraft: Die auffälligen Inhalte von Slider können die Aufmerksamkeit der Benutzer schnell auf sich ziehen und dabei helfen, einen bleibenden ersten Eindruck zu hinterlassen.
- Heben Sie mehrere Inhalte hervor: Schieberegler erleichtern Besuchern das Durchsuchen einer Vielzahl von Optionen, indem sie es Ihnen ermöglichen, verschiedene Inhalte oder Produkte auf kleinem Raum anzuzeigen.
- Werbemöglichkeiten: Slider sind eine großartige Möglichkeit, auf Sonderangebote, brandneue Artikel oder wichtige Ankündigungen aufmerksam zu machen.
- Bezauberndes Benutzererlebnis: Die Einbindung interaktiver Schieberegler in Ihre Website sorgt für ein optisch ansprechendes und dynamisches Erscheinungsbild und verbessert zusätzlich das gesamte Benutzererlebnis.
Welche Nachteile hat die Verwendung eines Sliders?
- Ablenkung der Benutzer: Schieberegler, die die Folien automatisch wechseln, können die Aufmerksamkeit der Benutzer von der Hauptbotschaft oder dem Call-to-Action ablenken, was sich auf ihre Konzentration und ihr Engagement auswirken kann. Stellen Sie in diesem Fall sicher, dass der Besucher die automatische Wiedergabe bei Bedarf jederzeit stoppen kann.
- Laden der Seite: Slider mit großen Bilddateien können das Laden von Seiten verlangsamen und das Benutzererlebnis beeinträchtigen. Wir werden dieses Konzept später genauer untersuchen und Ihnen Tipps geben, wie Sie es vermeiden können.
- Probleme mit der Barrierefreiheit: Viele Benutzer entscheiden sich dafür, die nützlichen Empfehlungen zur Barrierefreiheit ihrer Schieberegler nicht zu befolgen. Dies führt zu Zugänglichkeitsproblemen. Entweder lassen sie den Schieberegler fallen oder machen ihre Website einfach nicht zugänglich.
Denken Sie an die einzigartigen Ziele, die Zielgruppe und den Inhalt Ihrer Website, bevor Sie Schieberegler einsetzen. Schieberegler sind ein sehr nützliches Werkzeug, wenn Sie auffällige Bilder oder eine Vielzahl von Produkten hervorheben möchten. Zunächst sollten Sie jedoch immer einen Moment über die Bedürfnisse und Ziele nachdenken.
Beeinflussen Slider die Suchmaschinenoptimierung negativ?
Es macht Sinn, dass Sie sich fragen, ob WordPress-Slider Auswirkungen auf SEO (Suchmaschinenoptimierung) haben. Lassen Sie uns einige typische Bedenken beantworten und den Zusammenhang zwischen Slidern und SEO klären.
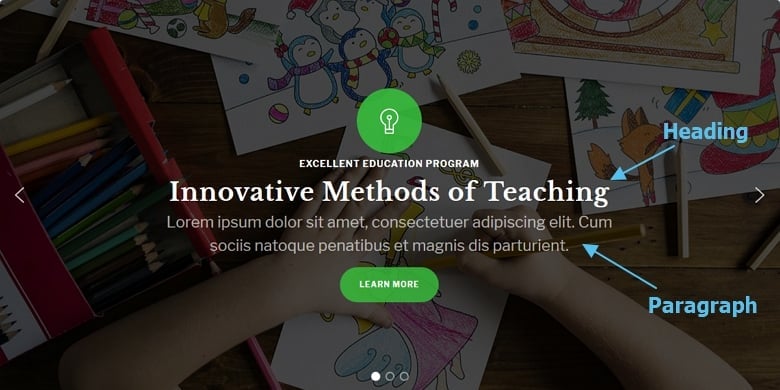
- Zugänglichkeit von Inhalten: Ein mögliches Risiko besteht darin, dass Suchmaschinen den Inhalt in Schiebereglern nicht richtig indizieren und verstehen können. Es ist wichtig, sicherzustellen, dass der Textinhalt in einem Slider crawlbar ist. Für eine bessere Zugänglichkeit verwenden Sie ein Slider-Plugin, mit dem Sie Ihren Bildern Alternativtext hinzufügen und Ihren Inhalt mit verschiedenen H-Tags strukturieren können. Ein gutes Slider-Plugin bietet jedoch auch die Möglichkeit, Texte auch in Form von Absätzen hinzuzufügen. Darüber hinaus sollte Ihr Slider über eine gute HTML-Struktur verfügen.

- Seitenladezeiten: Ein Schlüsselelement der Suchmaschinenoptimierung ist die Geschwindigkeit, mit der Ihre Seite geladen wird. Sie müssen Ihre Slider optimieren, um zu verhindern, dass sie die Geschwindigkeit der gesamten Website negativ beeinflussen. Verwenden Sie effektive Bildkomprimierungsmethoden, reduzieren Sie die Bildgröße und aktivieren Sie Lazy Loading, sofern Ihr Slider-Plugin dies unterstützt. Wählen Sie außerdem ein leistungsorientiertes Slider-Plugin wie Smart Slider 3, das leichtgewichtig und gut codiert ist.
- Mobile Responsivität: Suchmaschinen priorisieren mobilfreundliche Websites, weil sie ein besseres Benutzererlebnis bieten. Stellen Sie daher sicher, dass das von Ihnen verwendete Slider-Plugin über Optionen für ein responsives Design verfügt, und testen Sie Ihre Slider auf verschiedenen Geräten, um sicherzustellen, dass sie korrekt angezeigt werden.
- Benutzer-Engagement: Auch wenn Kennzahlen zur Benutzer-Engagement, wie Klickraten, Verweildauer auf der Seite und Absprungraten, nicht direkt mit Schiebereglern verknüpft sind, können sie dennoch einen indirekten Einfluss auf die SEO Ihrer Website haben. Diese können durch ansprechende Slider, die die Aufmerksamkeit der Benutzer fesseln und die Interaktion fördern, positiv beeinflusst werden. Sie können sogar Suchmaschinen darüber informieren, dass Ihre Inhalte wichtig und relevant sind.
Lassen Sie sich nicht von SEO-Bedenken davon abhalten, Slider in Ihre Website einzubauen. Sie können Ihre SEO-Bemühungen positiv beeinflussen, indem Sie die Best Practices für Barrierefreiheit, Leistungsoptimierung, Mobilfreundlichkeit und einzigartige Inhalte implementieren. Stellen Sie außerdem sicher, dass Sie ein Slider-Plugin wählen, das alle oben genannten Optionen für eine bessere Zugänglichkeit bietet.

Machen Slider Websites langsamer?
Die möglichen Auswirkungen auf die Website-Leistung bei der Verwendung von WordPress-Slidern sind ein häufiges Problem. Lassen Sie uns dies untersuchen und mehr darüber erfahren, wie Sie Slider mit der bestmöglichen Leistung in Ihre Website integrieren.
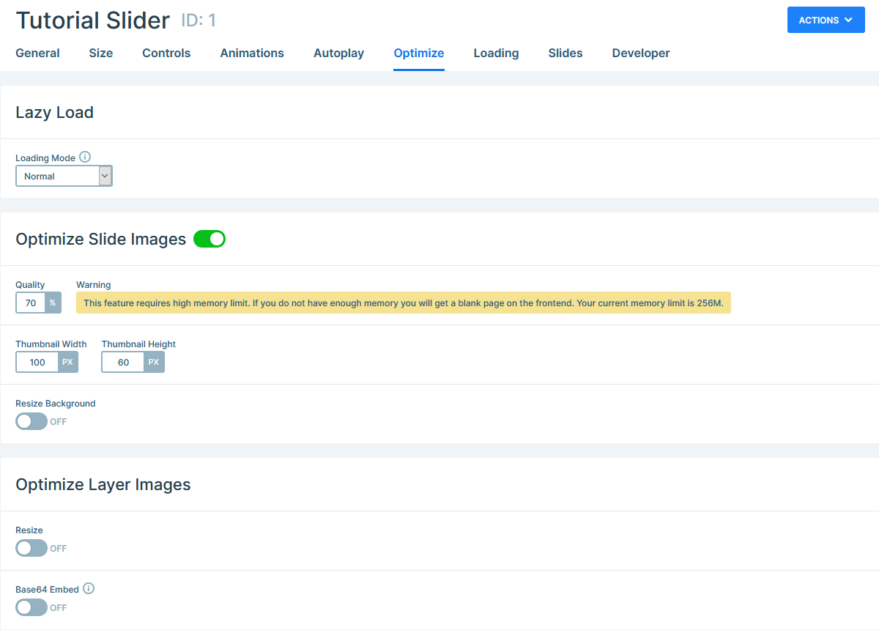
- Bildoptimierung: Bilder in Slidern sind häufig die Hauptursache für längere Seitenladevorgänge. Um dieses Problem zu vermeiden, optimieren Sie Ihre Slider-Bilder, indem Sie deren Größe ändern und sie komprimieren.

- Lazy Loading: Die Implementierung von Lazy Loading für Ihren Slider kann die Funktionalität Ihrer Website erheblich verbessern. Es ermöglicht schnellere anfängliche Seitenladevorgänge, da Bilder nur dann innerhalb des Schiebereglers geladen werden, wenn sie in das Ansichtsfenster des Benutzers gelangen. Lazy-Loading-Funktionen sind in mehreren Slider-Plugins enthalten, darunter Smart Slider 3.
- Reduzieren Sie Animationen und Effekte: Obwohl Animationen und Übergangseffekte die ästhetische Attraktivität Ihrer Slider verbessern können, können sich zu viele oder komplexe Animationen negativ auf die Geschwindigkeit Ihrer Website auswirken. Um nahtlose und schnelle Übergänge auf und zwischen den Folien zu gewährleisten, wählen Sie Animationen, die leichter und einfacher sind.
- Leistungsoptimiertes Slider-Plugin: Wählen Sie ein Slider-Plugin, das auf Leistung optimiert wurde, da nicht alle Slider-Plugins hinsichtlich der Geschwindigkeit gleich sind. Wählen Sie ein leistungsoptimiertes, leichtes und gut codiertes Plugin wie Smart Slider 3. Solche Plugins werden mit der Absicht erstellt, der Geschwindigkeit Priorität einzuräumen und den Ressourcenverbrauch zu reduzieren, ohne die Funktionalität zu beeinträchtigen.
Denken Sie daran, dass die Optimierung zahlreicher Funktionen, einschließlich Schiebereglern, zur Gesamtleistung Ihrer Website beiträgt. Nutzen Sie Tools wie Google PageSpeed Insights, um die Leistung Ihrer Website kontinuierlich zu bewerten und Bereiche für die Entwicklung zu erkennen.
Lassen Sie sich nicht von der Angst vor einer Verlangsamung der Website davon abhalten, das volle Potenzial der Slider auszuschöpfen. Sie können von Slidern profitieren, ohne die Geschwindigkeit Ihrer Website zu verlieren , indem Sie Optimierungsstrategien wie Bildoptimierung, Lazy Loading und die Verwendung eines leistungsorientierten Plugins wie Smart Slider 3 anwenden.
Was ist der einfachste WordPress-Slider?
Wenn Sie das einfachste WordPress-Slider-Plugin finden, sparen Sie Zeit und Ärger , egal ob Sie neu bei WordPress sind oder einfach nur nach einer benutzerfreundlichen Slider-Lösung suchen. Glücklicherweise gibt es einige, die Wert auf Einfachheit legen, ohne auf Funktionalität zu verzichten.
Smart Sldier 3 zeichnet sich durch eine hervorragende Benutzerfreundlichkeit aus. Es verfügt über eine sehr benutzerfreundliche und unkomplizierte Benutzeroberfläche , sodass es Benutzern aller Erfahrungsstufen zur Verfügung steht. Ohne Programmiererfahrung oder andere technische Kenntnisse können Sie mit dem Drag-and-Drop-Builder ganz einfach Schieberegler entwerfen und bearbeiten.
Mit Echtzeitvorschauen bietet Smart Slider 3 einen flüssigen Bearbeitungsprozess, sodass Sie Ihre Änderungen sofort sehen können. Die benutzerfreundliche Oberfläche erleichtert das Hinzufügen und Anordnen von Folien, das Bearbeiten von Animationen, das Einbinden von Multimedia-Elementen und die Auswahl von Übergangseffekten. Um Ihren Slider-Erstellungsprozess anzukurbeln, können Sie auch die seitliche Bibliothek und die vorgefertigten Vorlagen verwenden.
Darüber hinaus können Sie dank der Kompatibilität von Smart Slider 3 mit bekannten Seitenerstellern wie Elementor, Divi, Brizy, WPBAkery und Avada Builder problemlos Schieberegler in Ihr aktuelles Website-Design integrieren.
Was ist der beste kostenlose Slider für WordPress?
Sie werden erfreut sein zu erfahren, dass es mehrere beeindruckende Lösungen gibt, wenn Sie nach einem kostenlosen Slider-Plugin für Ihre WordPress-Website suchen. Unter ihnen sticht jedoch Smart Sldier 3 als starkes kostenloses Slider-Plugin hervor. Es bietet erstaunlich viele Funktionen und Anpassungsmöglichkeiten, ohne dass Sie dafür etwas bezahlen müssen.
Aus diesem Grund steht es an der Spitze der kostenlosen Slider-Plugins für WordPress:
- Funktionsreich: Smart Slider 3 bietet eine breite Palette an Funktionen, die denen von Premium-Slider-Plugins entsprechen. Sie erhalten Zugriff auf:
- 5 verschiedene Ebenentypen und deren Standard- und absolute Positionierung
- Bildoptimierung
- Unterstützung für den Seitenersteller
- Dynamischer Inhalt
- Einstellbare Bedienelemente Ihres Schiebereglers
- 9 flüssige Hintergrundanimationen mit Anpassungsoptionen
- Intuitive Benutzeroberfläche: Das Design von Smart Slider 3 macht es sowohl Anfängern als auch erfahrenen Benutzern leicht, Slider zu erstellen. Sie können Folien und andere Ebenen ganz einfach mit dem Drag-and-Drop-Builder organisieren und in der Echtzeitvorschau können Sie beobachten, wie die Änderungen wirksam werden, während Sie Ihre Schieberegler bearbeiten.
- Reaktionsfähigkeit: Angesichts der wachsenden Beliebtheit der mobilen Nutzung muss ein Slider reaktionsfähig und mobilfreundlich sein, um ordnungsgemäß zu funktionieren. Dank Smart Slider 3 sind Ihre Slider vollständig reaktionsfähig und mobilfreundlich. Es sorgt für das beste Seherlebnis auf einer Vielzahl von Bildschirmgrößen.
- Vorlagenbibliothek: Smart Slider 3 bietet eine Vielzahl vorgefertigter Vorlagen, die Ihnen den Einstieg in die Erstellung von Slidern erleichtern. Sie können Zeit und Arbeit sparen, indem Sie eine dieser Vorlagen verwenden, die eine Reihe von Ästhetiken für verschiedene Bereiche bietet.
- Kompatibilität: Wie oben bereits erwähnt, arbeitet Smart Slider 3 perfekt mit bekannten Page Buildern zusammen. Aus diesem Grund können Sie Ihre Website mithilfe von Schiebereglern erstellen, ohne sich Gedanken über Kompatibilitätsschwierigkeiten oder Konflikte machen zu müssen.
Erstellen Sie ansprechende Slider, ohne Ihr Geld zu übertreiben, um die Ästhetik Ihrer Website und die Benutzereinbindung zu verbessern.
