10+ FAQ sur les sliders WordPress : tout ce que vous devez savoir
Publié: 2023-07-06Nous sommes ravis de plonger dans le monde des sliders WordPress ! Ils peuvent changer la donne si vous souhaitez dynamiser votre site Web avec un contenu dynamique. De plus, nous répondrons aux questions les plus fréquemment posées concernant les curseurs WordPress en vous donnant les informations dont vous avez besoin pour faire des choix judicieux.
Cependant, il y a encore plus! Nous avons ce qu'il vous faut, que vous soyez un utilisateur inexpérimenté ou chevronné. Cet article vous fournira les informations nécessaires pour tirer le meilleur parti des curseurs WordPress, de la compréhension des bases des curseurs à l'amélioration de leurs performances et de leur personnalisation. Alors commençons et examinons les solutions à vos questions les plus urgentes concernant les curseurs WordPress.
Table des matières
Qu'est-ce qu'un Slider WordPress ?
Dois-je utiliser des curseurs sur mon site Web ?
Les curseurs affectent-ils négativement le référencement ?
Les curseurs ralentissent-ils les sites Web ?
Quel est le slider WordPress le plus simple ?
Quel est le meilleur slider gratuit pour WordPress ?
Comment créer un slider dans WordPress ?
Quelle taille les images Slider doivent-elles avoir dans WordPress ?
Comment créer un slider pleine largeur dans WordPress ?
Comment faire une lecture automatique de slider dans WordPress ?
Comment créer un slider responsive sur WordPress ?
Comment créer un curseur de publication ?
Comment créer un slider dans Elementor ?
Comment créer un curseur de produit dans WordPress ?
Conclusion
Qu'est-ce qu'un Slider WordPress ?
Êtes-vous nouveau dans la communauté des sliders WordPress ? Nous vous avons, alors ne vous inquiétez pas!
Les curseurs WordPress, parfois appelés carrousels ou diaporamas, sont des éléments dynamiques d'un site Web qui peuvent présenter une variété de contenus, y compris du contenu multimédia sous forme de diaporama. Il occupe souvent une place principale sur la page d'accueil, attirant l'attention des utilisateurs, tout en présentant son contenu d'une manière visuellement attrayante et engageante.

Aperçu en direct
Quel est le but d'un slider ?
L'objectif principal d'un slider WordPress est de captiver les visiteurs et de leur offrir une expérience séduisante. Les curseurs sont fréquemment utilisés pour :
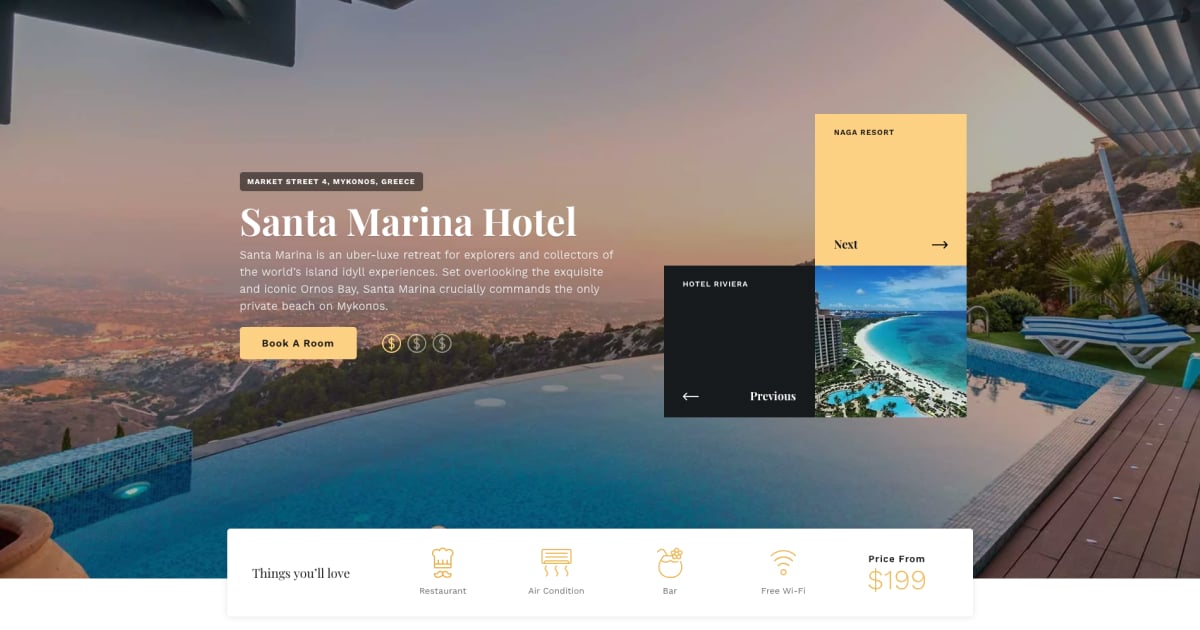
- Présenter les éléments du portefeuille

Aperçu en direct
- Faire des annonces importantes

Aperçu en direct
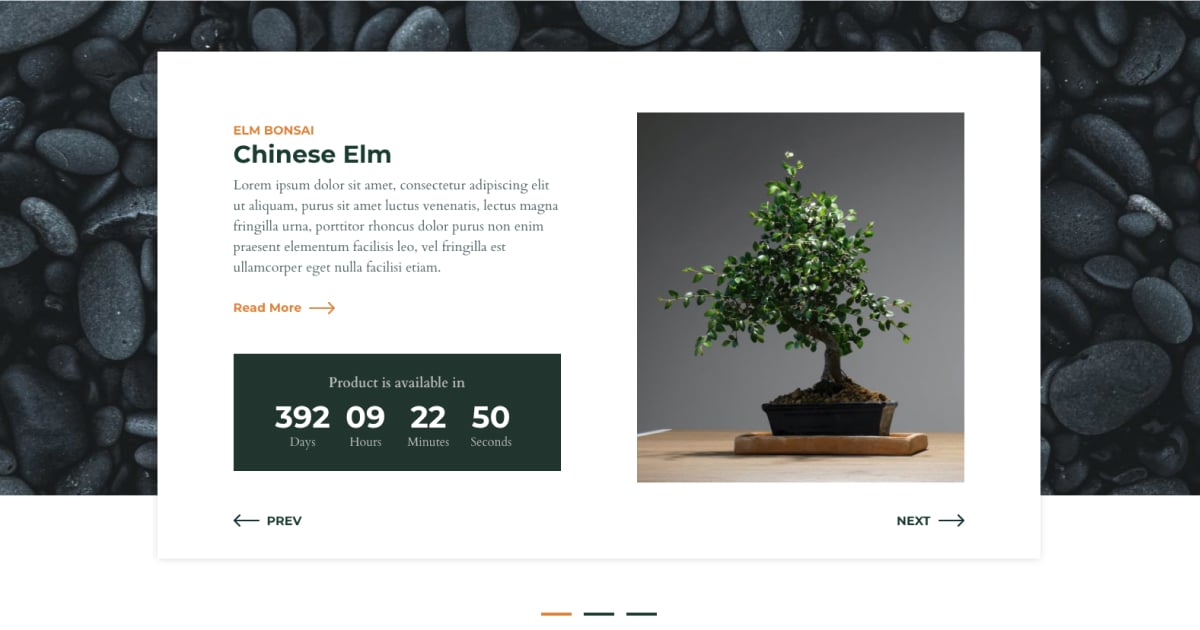
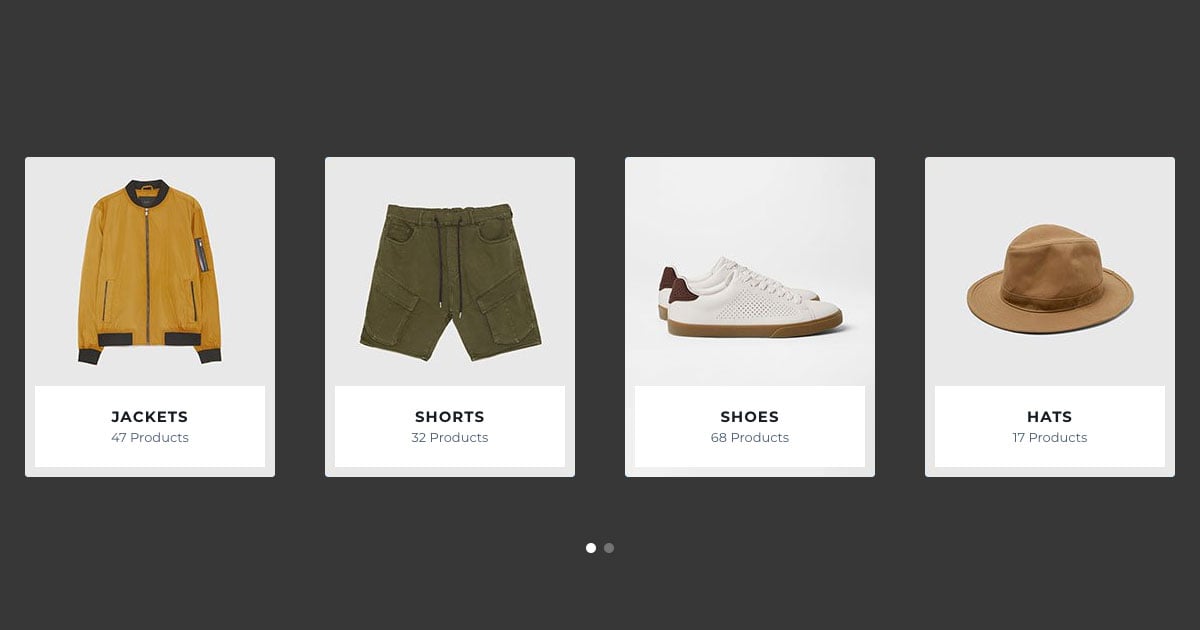
- Mettre en avant les produits phares

Aperçu en direct
- Afficher les témoignages clients

Aperçu en direct
Ils fournissent une fonctionnalité dynamique et interactive qui peut améliorer l'esthétique et la convivialité de votre site Web. Vous pouvez partager efficacement des informations , susciter l'intérêt de vos visiteurs et faire la publicité de certains contenus ou services en utilisant un curseur. Les visiteurs peuvent naviguer parmi tous les types de contenu sans surcharger la page avec du matériel grâce aux curseurs. Ils vous aident à afficher de nombreux éléments de contenu dans un espace limité .
Dois-je utiliser des curseurs sur mon site Web ?
Vous pourriez vous demander si vous devriez ajouter un curseur WordPress à votre site Web, maintenant que nous comprenons mieux ce qu'ils sont. Les curseurs peuvent être intrigants, mais il est important de prendre en considération les avantages et les inconvénients avant d'en choisir un.
Quels sont les avantages d'utiliser un slider ?
- Attrait visuel : le contenu accrocheur de Slider peut rapidement capter l'attention des utilisateurs et aider à établir une première impression durable.
- Mettez en surbrillance plusieurs contenus : les curseurs permettent aux visiteurs de parcourir facilement une variété d'options en vous permettant d'afficher différents éléments de contenu ou produits dans un petit espace.
- Opportunités promotionnelles : les curseurs sont un excellent moyen d'attirer l'attention sur des offres spéciales, de nouveaux articles ou des annonces importantes.
- Expérience utilisateur enchantée : L'inclusion de curseurs interactifs dans votre site Web ajoute une perspective visuellement attrayante et dynamique, améliorant en outre l'expérience utilisateur globale.
Quels sont les inconvénients de l'utilisation d'un curseur ?
- Distraction de l'utilisateur : les curseurs qui changent automatiquement de diapositive peuvent détourner l'attention des utilisateurs du message principal ou de l'appel à l'action, ce qui peut avoir un impact sur leur concentration et leur engagement. Dans ce cas, veillez donc à toujours autoriser le visiteur à arrêter la lecture automatique à la demande.
- Chargement de la page : les curseurs contenant des fichiers image volumineux peuvent ralentir le chargement des pages et dégrader l'expérience utilisateur. Nous explorerons ce concept plus tard et vous donnerons des conseils pour l'éviter.
- Problèmes d'accessibilité : de nombreux utilisateurs choisissent de ne pas suivre les recommandations utiles données pour rendre leurs curseurs accessibles. Cela lui cause des problèmes d'accessibilité. Ils choisissent donc de laisser tomber le curseur ou tout simplement de ne pas rendre leur site Web accessible.
Pensez aux objectifs uniques, au public cible et au contenu de votre site Web avant d'utiliser des curseurs. Les curseurs sont un outil très utile si vous avez des visuels accrocheurs ou une variété de produits à mettre en valeur. Cependant, vous devez d'abord toujours considérer les besoins et les objectifs de celui-ci pendant un moment.
Les curseurs affectent-ils négativement le référencement ?
Il est logique que vous vous demandiez si les sliders WordPress affectent le SEO (Search Engine Optimization). Répondons à quelques préoccupations typiques et clarifions le lien entre les curseurs et le référencement.
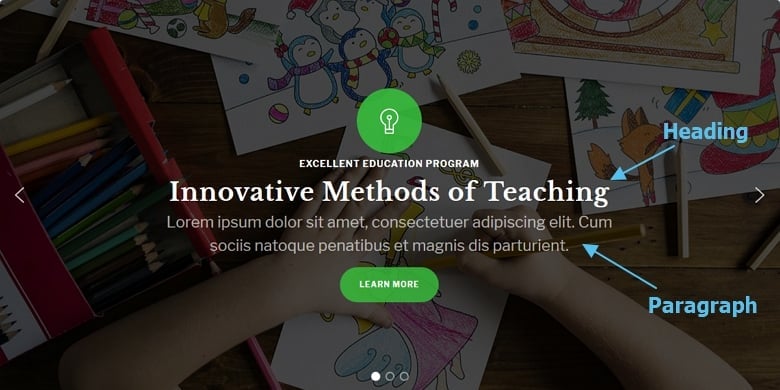
- Accessibilité du contenu : un risque possible est la capacité des moteurs de recherche à indexer et à comprendre correctement le contenu des curseurs. Il est crucial de s'assurer que le contenu textuel d'un curseur est explorable. Pour une meilleure accessibilité, utilisez un plug-in de curseur qui vous permet d'ajouter du texte alternatif à vos images et de structurer votre contenu avec différentes balises H. Cependant, un bon plugin de curseur offre également la possibilité d'ajouter du texte sous forme de paragraphes. De plus, votre curseur doit avoir une bonne structure HTML.

- Temps de chargement de la page : un élément clé du référencement est la rapidité avec laquelle votre page se charge. Vous devez optimiser votre curseur pour éviter qu'il n'affecte négativement la vitesse de l'ensemble du site Web. Utilisez des méthodes de compression d'image efficaces, réduisez la taille des images et, si votre plug-in de curseur le prend en charge, activez le chargement différé. De plus, choisissez un plugin de curseur axé sur les performances, comme Smart Slider 3, qui est léger et bien codé.
- Réactivité mobile : les moteurs de recherche donnent la priorité aux sites Web adaptés aux mobiles, car ils offrent une meilleure expérience utilisateur. Assurez-vous donc que le plug-in de curseur que vous utilisez propose des options de conception réactive et testez vos curseurs sur divers appareils pour vous assurer qu'ils s'affichent correctement.
- Engagement de l'utilisateur : Bien qu'ils ne soient pas directement associés aux curseurs, les indicateurs d'engagement de l'utilisateur, tels que les taux de clics, le temps passé sur la page et les taux de rebond, peuvent néanmoins avoir une influence indirecte sur le référencement de votre site Web. Ceux-ci peuvent être impactés positivement en engageant des curseurs qui attirent l'attention des utilisateurs et favorisent l'interaction. Ils peuvent même informer les moteurs de recherche que votre contenu est important et pertinent.
Ne laissez pas les problèmes de référencement vous empêcher d'inclure des curseurs sur votre site Web. Vous pouvez avoir un effet positif sur vos efforts de référencement en mettant en œuvre les meilleures pratiques en matière d'accessibilité, d'optimisation des performances, de convivialité mobile et de contenu unique. De plus, assurez-vous de choisir un plugin de curseur qui possède toutes les options mentionnées ci-dessus pour une meilleure accessibilité.

Les curseurs ralentissent-ils les sites Web ?
L'impact possible sur les performances du site Web lors de l'utilisation de curseurs WordPress est une préoccupation commune. Explorons cela et apprenons-en plus sur la façon d'inclure des curseurs dans votre site Web avec les meilleures performances possibles.
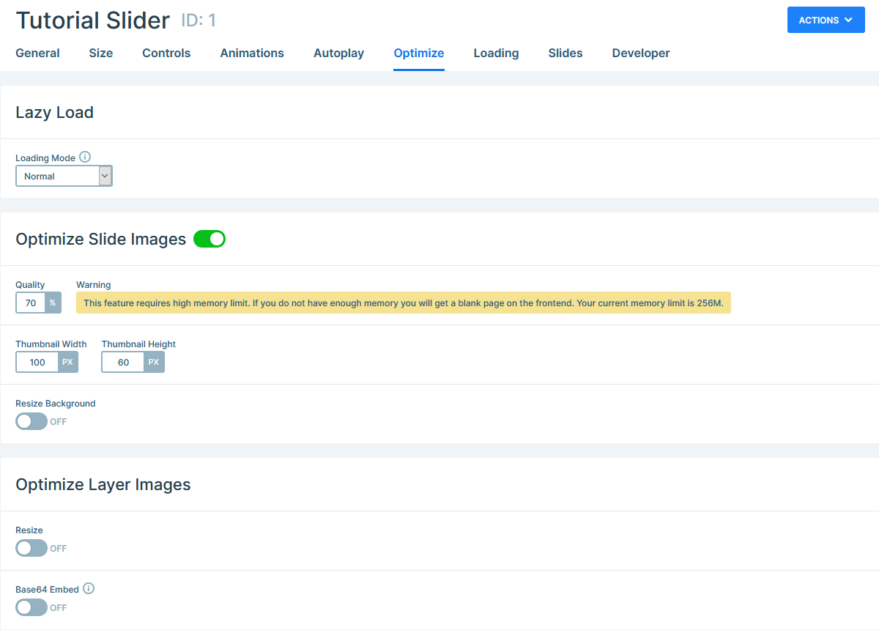
- Optimisation des images : les images dans les curseurs sont généralement la principale cause des chargements de page plus longs. Pour éviter ce problème, optimisez vos images de curseur en les redimensionnant et en les compressant.

- Chargement paresseux : la mise en œuvre du chargement paresseux pour votre slider peut grandement améliorer la fonctionnalité de votre site Web. Il permet des chargements de page initiaux plus rapides en chargeant uniquement les images dans le curseur lorsqu'elles entrent dans la fenêtre d'affichage des utilisateurs. Les fonctionnalités de chargement paresseux sont incluses dans plusieurs plugins de curseur, y compris Smart Slider 3.
- Réduisez les animations et les effets : bien que les animations et les effets de transition puissent améliorer l'esthétique de vos curseurs, des animations trop nombreuses ou complexes peuvent avoir un effet négatif sur la vitesse de votre site Web. Pour garantir des transitions fluides et rapides sur et entre les diapositives, choisissez des animations plus légères et plus simples.
- Plugin de curseur optimisé pour les performances : sélectionnez un plugin de curseur qui a été optimisé pour les performances, car tous les plugins de curseur ne sont pas conçus de la même manière en termes de vitesse. Choisissez un plugin aux performances optimisées, léger et bien codé, comme Smart Slider 3. Ces plugins sont créés dans le but de donner la priorité à la vitesse et de réduire l'utilisation des ressources sans sacrifier les fonctionnalités.
N'oubliez pas que l'optimisation de nombreuses fonctionnalités, y compris les curseurs, contribue aux performances globales de votre site Web. Utilisez des outils tels que Google PageSpeed Insights pour évaluer en permanence les performances de votre site Web et repérer les domaines à développer.
Ne laissez pas votre peur du ralentissement du site Web vous empêcher d'utiliser les curseurs à leur plein potentiel. Vous pouvez profiter des curseurs sans perdre la vitesse du site Web en adoptant des stratégies d'optimisation telles que l'optimisation des images, le chargement paresseux et en commençant à utiliser un plugin axé sur les performances, comme Smart Slider 3.
Quel est le slider WordPress le plus simple ?
Trouver le plugin de curseur WordPress le plus simple vous fera gagner du temps et vous fera gagner du temps , que vous soyez nouveau sur WordPress ou que vous recherchiez simplement une solution de curseur conviviale. Heureusement, il y en a qui mettent l'accent sur la simplicité sans sacrifier la fonctionnalité.
Smart Sldier 3 se distingue comme une superbe option en termes de convivialité. Il possède une interface très conviviale et simple, ce qui le rend accessible aux utilisateurs de tous niveaux. Sans expérience en codage ni autres compétences techniques, vous pouvez facilement concevoir et modifier des curseurs à l'aide de son générateur de glisser-déposer .
Avec des aperçus en temps réel , Smart Slider 3 offre un processus d'édition fluide pour que vous puissiez voir vos modifications immédiatement. L'interface conviviale permet d'ajouter et d'organiser facilement des diapositives, de modifier des animations, d'inclure des éléments multimédias et de choisir des effets de transition. Pour démarrer votre processus de création de curseurs, vous pouvez également utiliser la bibliothèque latérale et les modèles préconçus .
De plus, vous pouvez facilement inclure des curseurs dans la conception de votre site Web actuel, grâce à la compatibilité de Smart Slider 3 avec des constructeurs de pages bien connus comme Elementor, Divi, Brizy, WPBAkery et Avada Builder.
Quel est le meilleur slider gratuit pour WordPress ?
Vous serez heureux de savoir qu'il existe plusieurs solutions impressionnantes si vous recherchez un plugin de curseur gratuit pour votre site Web WordPress. Cependant, Smart Sldier 3 se distingue parmi eux comme un puissant plugin de curseur gratuit. Il offre une quantité étonnante de fonctions et d'options de personnalisation sans rien vous facturer.
Voici pourquoi il figure en tête des plugins de slider gratuits pour WordPress :
- Riche en fonctionnalités : Smart Slider 3 offre une large gamme de fonctionnalités équivalentes à celles trouvées dans les plugins de curseur premium. Vous pouvez accéder à :
- 5 types de calques différents et leur position par défaut et absolue
- Optimisation des images
- Prise en charge du constructeur de pages
- Contenu dynamique
- Contrôles réglables de votre curseur
- 9 animations d'arrière-plan fluides avec options de personnalisation
- Interface intuitive : la conception de Smart Slider 3 permet aux utilisateurs débutants et expérimentés de créer facilement des curseurs. Vous pouvez facilement organiser les diapositives et autres calques à l'aide du générateur de glisser-déposer, et l'aperçu en temps réel vous permet de voir les modifications prendre effet lorsque vous modifiez vos curseurs.
- Réactivité : un slider doit être réactif et adapté aux mobiles pour fonctionner correctement, compte tenu de la popularité croissante de l'utilisation mobile. Vos curseurs seront entièrement réactifs et adaptés aux mobiles grâce à Smart Slider 3. Il garantit la meilleure expérience de visualisation sur une variété de tailles d'écran.
- Bibliothèque de modèles : Smart Slider 3 propose une variété de modèles préconçus pour vous aider à créer des curseurs. Vous pouvez gagner du temps et du travail en utilisant l'un de ces modèles, qui offre un certain nombre d'esthétiques pour différents secteurs.
- Compatibilité : Comme il a déjà été mentionné ci-dessus, Smart Slider 3 fonctionne en parfaite harmonie avec les constructeurs de pages bien connus. Pour cette raison, vous pouvez créer votre site Web à l'aide de curseurs sans vous soucier des problèmes de compatibilité ou des conflits.
Créez des curseurs attrayants sans dépenser trop d'argent pour améliorer l'esthétique de votre site Web et l'engagement des utilisateurs.
