WordPress スライダーに関する 10 件以上の FAQ: 知っておくべきことすべて
公開: 2023-07-06WordPress スライダーの世界を深く掘り下げることに興奮しています。 動的コンテンツで Web サイトを強化したい場合、これらはゲームチェンジャーとなる可能性があります。 さらに、 WordPress スライダーに関して最もよくある質問に対処し、賢明な選択をするために必要な情報を提供します。
ただし、まだ続きがあります。 経験の浅いユーザーでも、熟練したユーザーでも、私たちはあなたをサポートします。 この記事では、スライダーの基本の理解からパフォーマンスやカスタマイズの改善まで、WordPress スライダーを最大限に活用するために必要な情報を提供します。 それでは、WordPress スライダーに関する最も差し迫った質問に対する解決策を見ていきましょう。
目次
WordPressスライダーとは何ですか?
Web サイトでスライダーを使用する必要がありますか?
スライダーはSEOに悪影響を及ぼしますか?
スライダーを使用するとウェブサイトが遅くなりますか?
最も簡単なWordPressスライダーは何ですか?
WordPress に最適な無料スライダーは何ですか?
WordPress でスライダーを作成するにはどうすればよいですか?
WordPress でのスライダー画像のサイズはどれくらいにすべきですか?
WordPress で全幅のスライダーを作成するにはどうすればよいですか?
WordPress でスライダーを自動再生するにはどうすればよいですか?
WordPress でレスポンシブ スライダーを作成するにはどうすればよいですか?
投稿スライダーを作成するにはどうすればよいですか?
Elementor でスライダーを作成するにはどうすればよいですか?
WordPress で製品スライダーを作成するにはどうすればよいですか?
結論
WordPressスライダーとは何ですか?
WordPress スライダー コミュニティは初めてですか? 大丈夫ですので、ご安心ください。
カルーセルまたはスライドショーとも呼ばれる WordPress スライダーは、スライドショー形式のメディア コンテンツなど、さまざまなコンテンツを表示できる Web サイトの動的要素です。 多くの場合、ホームページの主要な場所を占め、ユーザーの注意を引きながら、そのコンテンツを視覚的に魅力的で魅力的な方法で表示します。

ライブプレビュー
スライダーの目的は何ですか?
WordPress スライダーの主な目標は、訪問者を魅了し、魅力的な体験を提供することです。 スライダーは次の目的でよく使用されます。
- ポートフォリオアイテムを展示する

ライブプレビュー
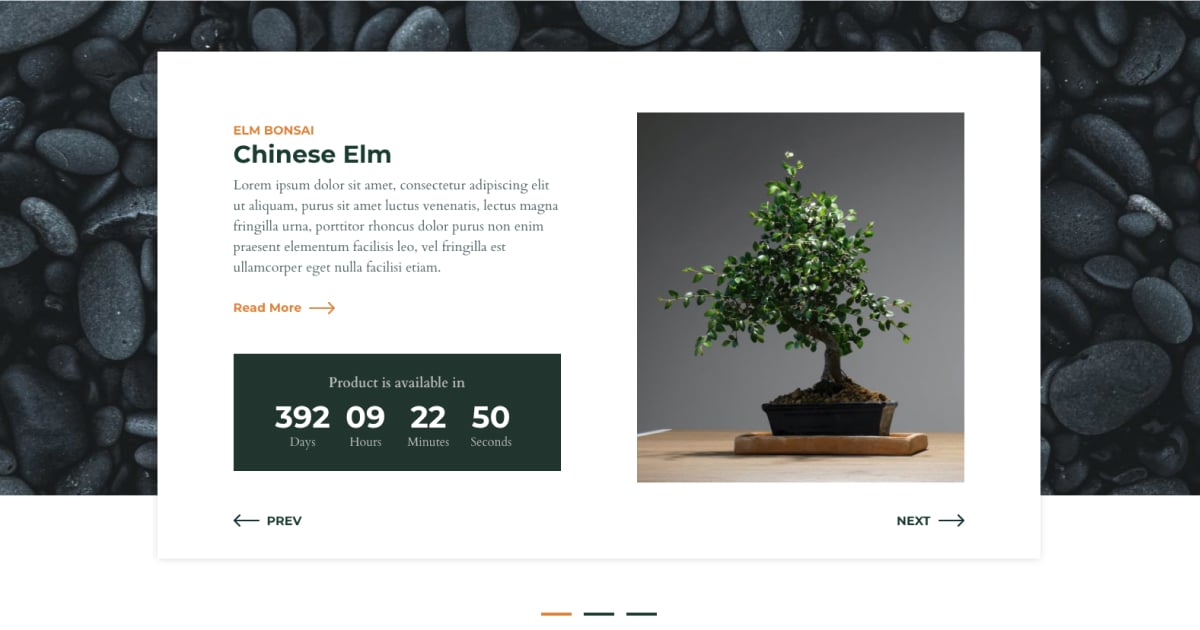
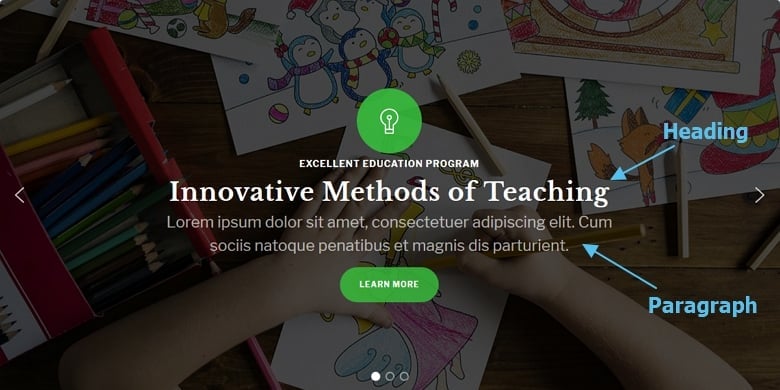
- 重要な発表をする

ライブプレビュー
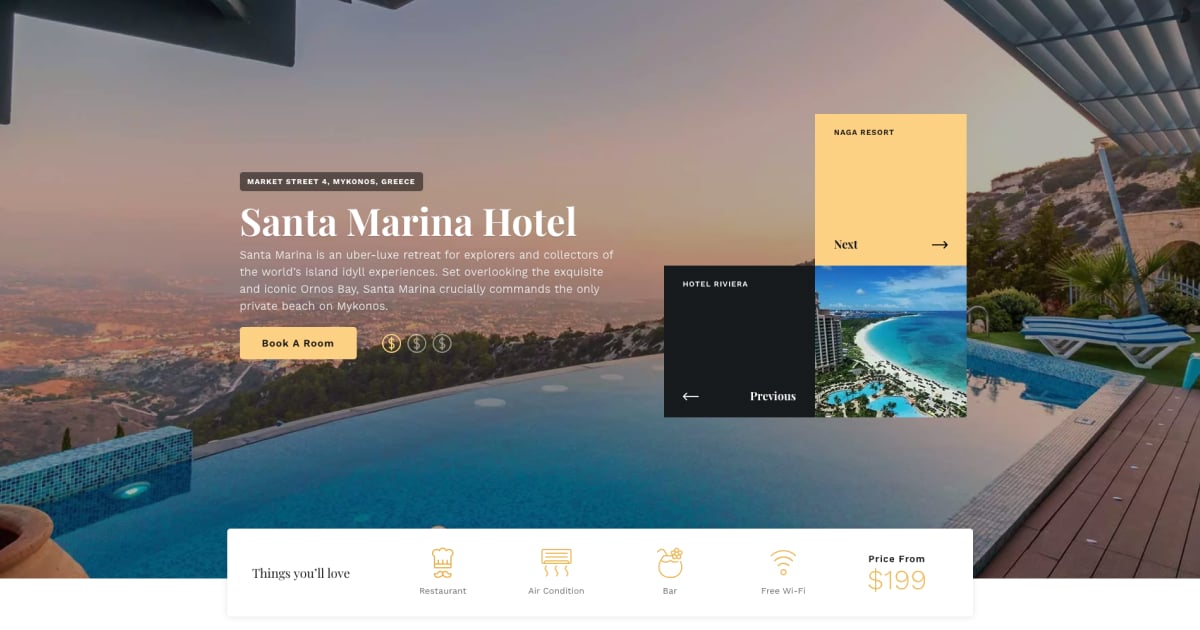
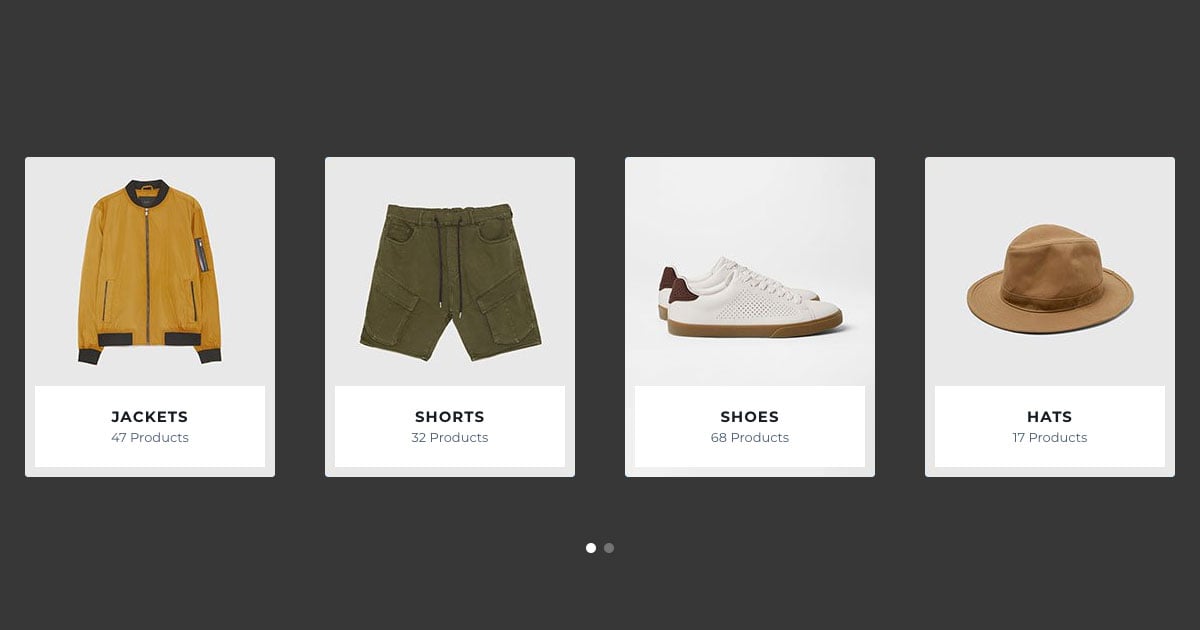
- 注目の製品をハイライトする

ライブプレビュー
- 顧客の声を表示する

ライブプレビュー
これらは、Web サイトの美しさと使いやすさを向上させる、動的でインタラクティブな機能を提供します。 スライダーを使用すると、効率的に情報を共有し、訪問者の興味を引き、特定のコンテンツやサービスを宣伝できます。 訪問者は、スライダーのおかげで、ページを資料で混雑させることなく、あらゆるタイプのコンテンツ間を移動できます。 これらは、限られたスペースに多くのコンテンツを表示するのに役立ちます。
Web サイトでスライダーを使用する必要がありますか?
WordPress スライダーについての理解が深まったので、Web サイトに WordPress スライダーを追加するべきかどうかを検討しているかもしれません。 スライダーは興味深いものかもしれませんが、選択する前にメリットとデメリットを考慮することが重要です。
スライダーを使用するメリットは何ですか?
- 視覚的な魅力: Slider の目を引くコンテンツは、すぐにユーザーの注目を集め、永続的な第一印象を確立するのに役立ちます。
- 複数のコンテンツを強調表示:スライダーを使用すると、小さなスペースにさまざまなコンテンツや製品を表示できるため、訪問者はさまざまなオプションを簡単に参照できます。
- プロモーションの機会:スライダーは、特別セール、新商品、または重要な発表に注目を集めるための優れた方法です。
- 魅力的なユーザー エクスペリエンス: Web サイトにインタラクティブなスライダーを組み込むと、視覚的に魅力的でダイナミックな外観が追加され、全体的なユーザー エクスペリエンスがさらに向上します。
スライダーを使用するデメリットは何ですか?
- ユーザーの注意をそらす:スライドを自動的に変更するスライダーは、ユーザーの注意を主要なメッセージや行動喚起からそらす可能性があり、集中力やエンゲージメントに影響を与える可能性があります。 したがって、この場合は、訪問者がオンデマンドで自動再生を停止できるように常に許可してください。
- ページの読み込み:巨大な画像ファイルを含むスライダーはページの読み込みを遅くし、ユーザー エクスペリエンスを低下させる可能性があります。 この概念については後ほど詳しく説明し、それを回避する方法についてのヒントを提供します。
- アクセシビリティの問題:多くのユーザーは、スライダーをアクセシビリティーにするために提供された有益な推奨事項に従わないことを選択しています。 これにより、アクセシビリティの問題が発生します。 したがって、彼らはスライダーをドロップするか、単純に Web サイトにアクセスできないようにするかのどちらかを選択します。
スライダーを使用する前に、Web サイト独自の目標、対象ユーザー、コンテンツについて考えてください。 スライダーは、目を引くビジュアルやハイライトしたいさまざまな製品がある場合に非常に便利なツールです。 ただし、まず最初に、そのニーズと目標を常に考慮する必要があります。
スライダーはSEOに悪影響を及ぼしますか?
WordPress スライダーが SEO (検索エンジン最適化) に影響を与えているかどうか疑問に思うのも当然です。 いくつかの典型的な懸念に答えて、スライダーと SEO の関係を明確にしましょう。
- コンテンツのアクセシビリティ:考えられるリスクは、検索エンジンがスライダー内のコンテンツを正しくインデックス付けして理解する能力にあります。 スライダー内のテキスト コンテンツがクロール可能であることを確認することが重要です。 アクセシビリティを向上させるには、画像に代替テキストを追加できるスライダー プラグインを使用し、さまざまな H タグを使用してコンテンツを構造化できます。 ただし、優れたスライダー プラグインでは、テキストを段落として追加することもできます。 さらに、スライダーは適切な HTML 構造を持つ必要があります。

- ページの読み込み時間: SEO の重要な要素は、ページの読み込み速度です。 スライダーが Web サイト全体の速度に悪影響を及ぼさないように、スライダーを最適化する必要があります。 効果的な画像圧縮方法を使用し、画像サイズを小さくし、スライダー プラグインがサポートしている場合は遅延読み込みを有効にします。 さらに、軽量で適切にコーディングされている、パフォーマンスを重視したスライダー プラグイン (Smart Slider 3 など) を選択してください。
- モバイルの応答性:検索エンジンは、より優れたユーザー エクスペリエンスを提供するため、モバイル フレンドリーな Web サイトを優先します。 そのため、使用するスライダー プラグインにレスポンシブ デザインの選択肢があることを確認し、さまざまなデバイスでスライダーをテストして、正しく表示されることを確認してください。
- ユーザーエンゲージメント:スライダーとは直接関係ありませんが、クリックスルー率、ページ滞在時間、直帰率などのユーザーエンゲージメント指標は、Web サイトの SEO に間接的な影響を与える可能性があります。 これらは、ユーザーの注意を引き、インタラクションを促進する魅力的なスライダーによってプラスの影響を受ける可能性があります。 コンテンツが重要で関連性があることを検索エンジンに通知することもできます。
SEO の懸念を理由に、Web サイトにスライダーを含めることをやめないでください。 アクセシビリティ、パフォーマンスの最適化、モバイルフレンドリー、ユニークなコンテンツに関するベストプラクティスを実装することで、SEO の取り組みにプラスの効果をもたらすことができます。 さらに、アクセシビリティを向上させるために、上記のオプションをすべて備えたスライダー プラグインを必ず選択してください。

スライダーを使用するとウェブサイトが遅くなりますか?
WordPress スライダーの使用中にウェブサイトのパフォーマンスに影響が及ぶ可能性は、一般的な懸念事項です。 これを検討し、可能な限り最高のパフォーマンスでスライダーを Web サイトに組み込む方法について詳しく学びましょう。
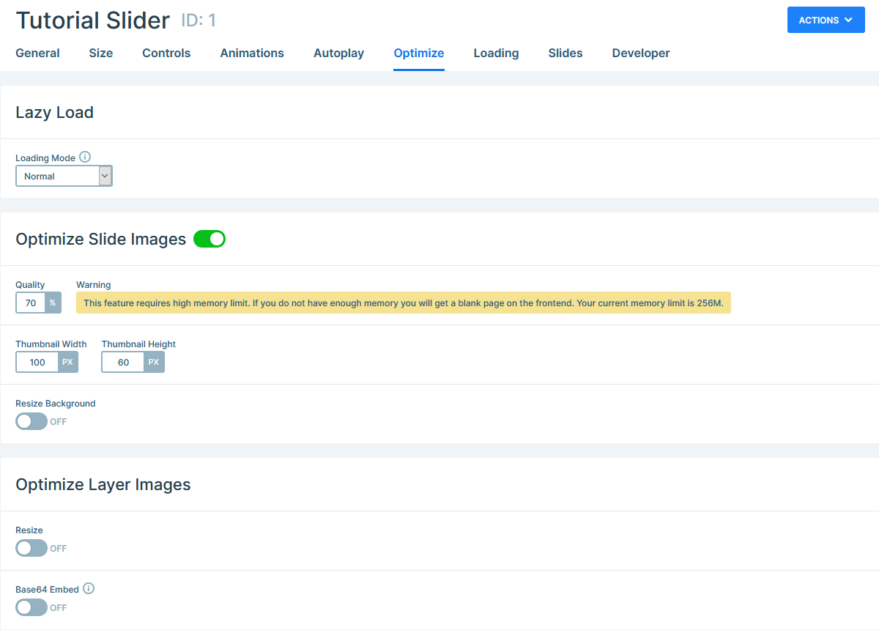
- 画像の最適化:一般に、スライダー内の画像は、ページの読み込み時間が長くなる主な原因です。 この問題を回避するには、スライダー画像のサイズを変更し、圧縮して最適化します。

- 遅延読み込み:スライダーに遅延読み込みを実装すると、Web サイトの機能が大幅に強化されます。 ユーザーのビューポートに入ったときにスライダー内の画像のみを読み込むことで、初期ページの読み込みを高速化できます。 遅延読み込み機能は、Smart Slider 3 を含むいくつかのスライダー プラグインに含まれています。
- アニメーションと効果を減らす:アニメーションとトランジション効果はスライダーの美しさを向上させることができますが、アニメーションが多すぎる、または複雑すぎると、Web サイトの速度に悪影響を与える可能性があります。 スライド上およびスライド間の移行をシームレスかつ迅速に行うには、より軽くてシンプルなアニメーションを選択します。
- パフォーマンスに最適化されたスライダー プラグイン:すべてのスライダー プラグインが速度の点で同等に作られているわけではないため、パフォーマンスが最適化されたスライダー プラグインを選択します。 Smart Slider 3 など、パフォーマンスが最適化され、軽量で、適切にコーディングされたプラグインを選択してください。このようなプラグインは、機能を犠牲にすることなく速度を優先し、リソースの使用量を削減することを目的として作成されています。
スライダーを含む多数の機能を最適化すると、Web サイトの全体的なパフォーマンスに貢献することに注意してください。 Google PageSpeed Insights などのツールを利用して、Web サイトのパフォーマンスを継続的に評価し、開発すべき領域を特定します。
ウェブサイトの速度が遅くなるのを恐れて、スライダーを最大限に活用することをやめないでください。 画像の最適化、遅延読み込みなどの最適化戦略を採用し、Smart Slider 3 などのパフォーマンス重視のプラグインの使用を開始することで、 Web サイトの速度を損なうことなくスライダーから利益を得ることができます。
最も簡単なWordPressスライダーは何ですか?
WordPress を初めて使用する場合でも、単にユーザーフレンドリーなスライダー ソリューションを探している場合でも、最も簡単な WordPress スライダー プラグインを見つければ、時間と手間を節約できます。 幸いなことに、機能を犠牲にすることなくシンプルさを重視した製品もあります。
Smart Sldier 3 は、使いやすさの点で優れたオプションとして際立っています。 非常にユーザーフレンドリーでわかりやすいインターフェイスを備えており、あらゆるスキルレベルのユーザーが利用できます。 コーディングの経験やその他の技術スキルがなくても、ドラッグ アンド ドロップ ビルダーを使用してスライダーを簡単に設計および編集できます。
Smart Slider 3 はリアルタイム プレビューを備えた滑らかな編集プロセスを提供するため、変更をすぐに確認できます。 ユーザーフレンドリーなインターフェイスにより、スライドの追加と配置、アニメーションの編集、マルチメディア要素の組み込み、トランジション効果の選択が簡単に行えます。 スライダー作成プロセスを開始するには、サイド ライブラリと事前にデザインされたテンプレートを使用することもできます。
さらに、Smart Slider 3 は Elementor、Divi、Brizy、WPBakery、Avada Builder などの有名なページ ビルダーと互換性があるため、現在の Web サイトのデザインにスライダーを簡単に組み込むことができます。
WordPress に最適な無料スライダーは何ですか?
WordPress Web サイト用の無料のスライダー プラグインをお探しの場合は、いくつかの優れたソリューションがあることを知っていただければ幸いです。 しかし、その中でもSmart Sldier 3は強力な無料スライダープラグインとして際立っています。 驚くほど多くの機能とカスタマイズオプションを無料で提供します。
WordPress 用の無料スライダー プラグインのトップにある理由は次のとおりです。
- 豊富な機能: Smart Slider 3 は、プレミアム スライダー プラグインと同等の幅広い機能を提供します。 以下にアクセスできます。
- 5 つの異なるレイヤー タイプとデフォルトおよび絶対位置
- 画像の最適化
- ページビルダーのサポート
- 動的コンテンツ
- スライダーの調整可能なコントロール
- カスタマイズオプションを備えた 9 つのスムーズな背景アニメーション
- 直感的なインターフェイス: Smart Slider 3 の設計により、初心者でも経験豊富なユーザーでもスライダーを簡単に作成できます。 ドラッグ アンド ドロップ ビルダーを使用してスライドやその他のレイヤーを簡単に整理でき、リアルタイム プレビューでスライダーの編集時に変更が反映されるのを確認できます。
- 応答性:モバイル使用の人気が高まっていることを考慮すると、スライダーが適切に機能するには、応答性が高く、モバイルに適している必要があります。 Smart Slider 3 のおかげで、スライダーは完全に応答性が高く、モバイル フレンドリーになります。これにより、さまざまな画面サイズで最高の表示エクスペリエンスが保証されます。
- テンプレート ライブラリ: Smart Slider 3 には、スライダーの作成を始めるためのさまざまな事前設計されたテンプレートが用意されています。 さまざまな分野に多数の美学を提供するこれらのテンプレートのいずれかを使用すると、時間と作業を節約できます。
- 互換性:すでに上で述べたように、Smart Slider 3 はよく知られたページ ビルダーと完全に調和して動作します。 このため、互換性の問題や競合を心配することなく、スライダーを使用して Web サイトを構築できます。
お金をかけすぎずに魅力的なスライダーを作成して、Web サイトの美しさとユーザー エンゲージメントを向上させましょう。
