WordPress Kaydırıcıları Hakkında 10+ SSS: Bilmeniz Gereken Her Şey
Yayınlanan: 2023-07-06WordPress kaydırıcılarının dünyasını keşfetmekten heyecan duyuyoruz! Web sitenizi dinamik içerikle geliştirmek istiyorsanız oyunun kurallarını değiştirebilirler. Ek olarak, size akıllıca seçimler yapmanız için gereken bilgileri veren WordPress kaydırıcılarıyla ilgili en sık sorulan soruları ele alacağız.
Ancak, hala daha var! İster deneyimsiz ister deneyimli bir kullanıcı olun, size yardımcı oluyoruz. Bu makale, kaydırıcıların temellerini anlamaktan performanslarını ve özelleştirmelerini geliştirmeye kadar, WordPress kaydırıcılarından en iyi şekilde yararlanmak için gerekli bilgileri size destekleyecektir. Öyleyse başlayalım ve WordPress kaydırıcılarıyla ilgili en acil sorularınızın çözümlerine bakalım.
İçindekiler
WordPress Slider nedir?
Web Sitemde Kaydırıcı Kullanmalı mıyım?
Kaydırıcılar SEO'yu Olumsuz Etkiler mi?
Kaydırıcılar Web Sitelerini Yavaşlatır mı?
En Kolay WordPress Kaydırıcısı Nedir?
WordPress için En İyi Ücretsiz Slider nedir?
WordPress'te Kaydırıcıyı Nasıl Oluştururum?
Slider Resimleri WordPress'te Ne Boyutta Olmalıdır?
WordPress'te Tam Genişlikte Bir Kaydırıcıyı Nasıl Yapabilirim?
WordPress'te Kaydırıcıyı Otomatik Oynatmayı Nasıl Yaparım?
WordPress'te Duyarlı Bir Kaydırıcıyı Nasıl Yapabilirim?
Bir Gönderi Kaydırıcısını Nasıl Oluştururum?
Elementor'da Nasıl Kaydırıcı Yapabilirim?
WordPress'te Ürün Kaydırıcısını Nasıl Oluştururum?
Çözüm
WordPress Slider nedir?
WordPress kaydırıcı topluluğunda yepyeni misiniz? Seni yakaladık, bu yüzden endişelenme!
Bazen karuseller veya slayt gösterileri olarak adlandırılan WordPress kaydırıcıları, bir web sitesinin, slayt gösterisi biçimindeki medya içeriği de dahil olmak üzere çeşitli içerikler sunabilen dinamik öğeleridir. İçeriğini görsel olarak çekici ve ilgi çekici bir şekilde sergilerken, kullanıcıların dikkatini çekerek genellikle ana sayfada birincil bir yer kaplar.

Canlı önizleme
Kaydırıcının Amacı Nedir?
Bir WordPress kaydırıcısının ana hedefi, ziyaretçileri cezbetmek ve onlara çekici bir deneyim sunmaktır. Kaydırıcılar sıklıkla şunlar için kullanılır:
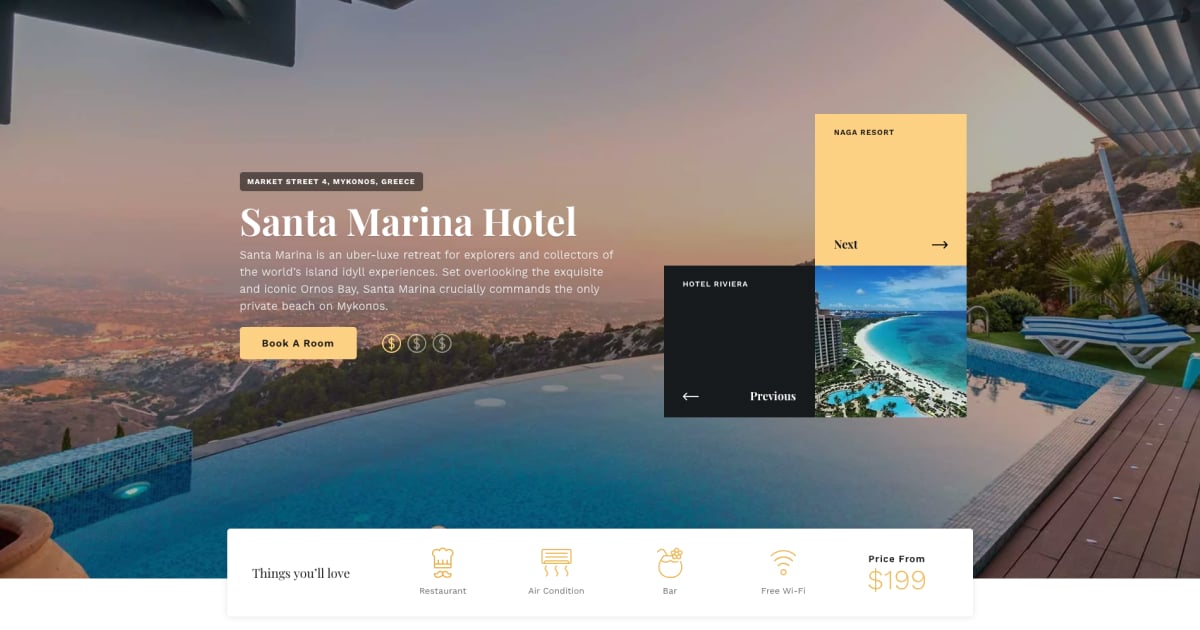
- Portföy öğelerini sergileyin

Canlı önizleme
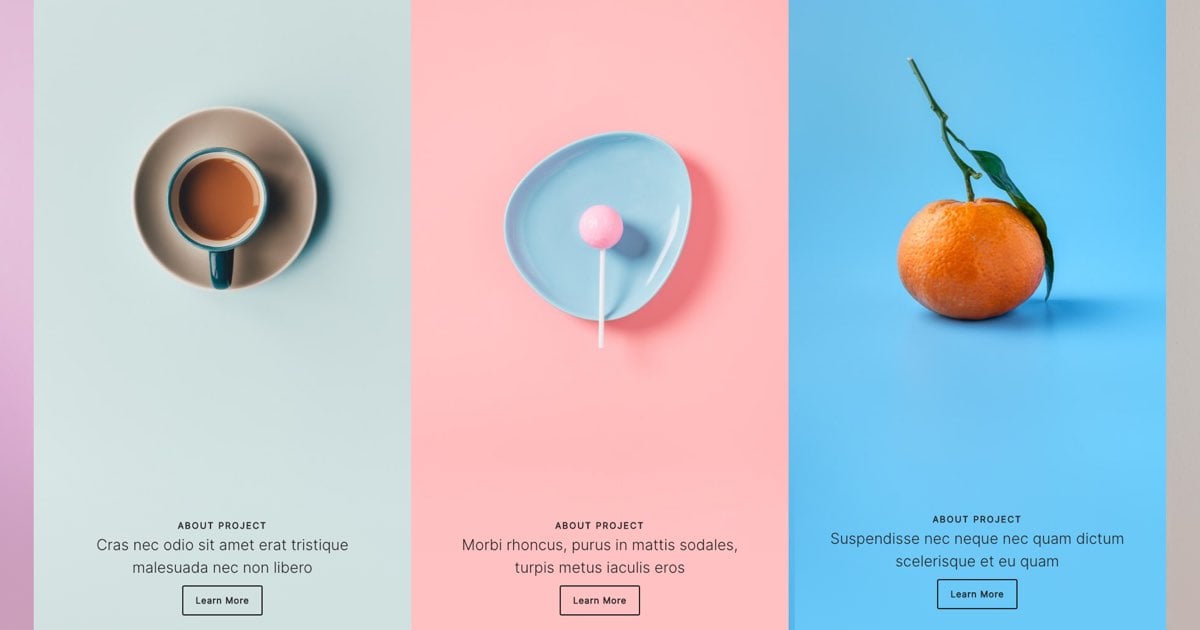
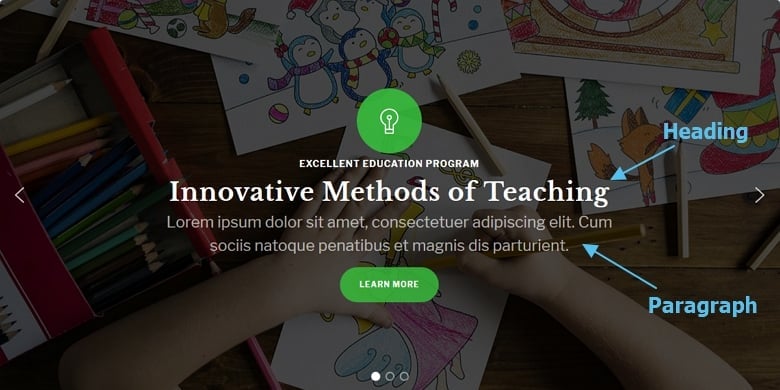
- Önemli duyurular yapın

Canlı önizleme
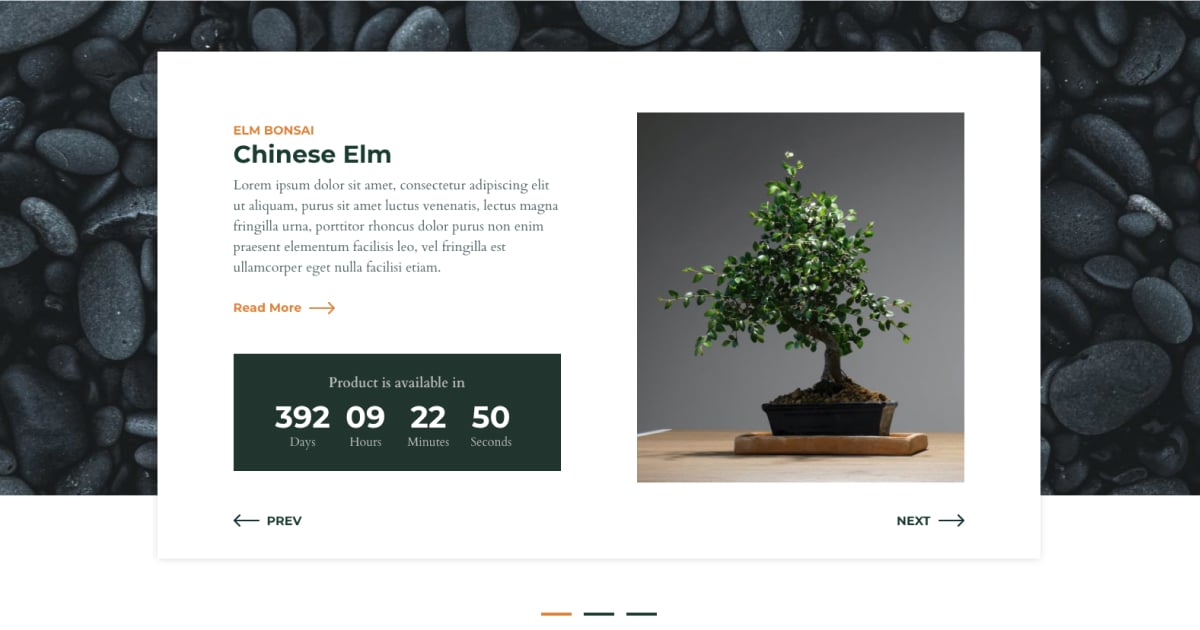
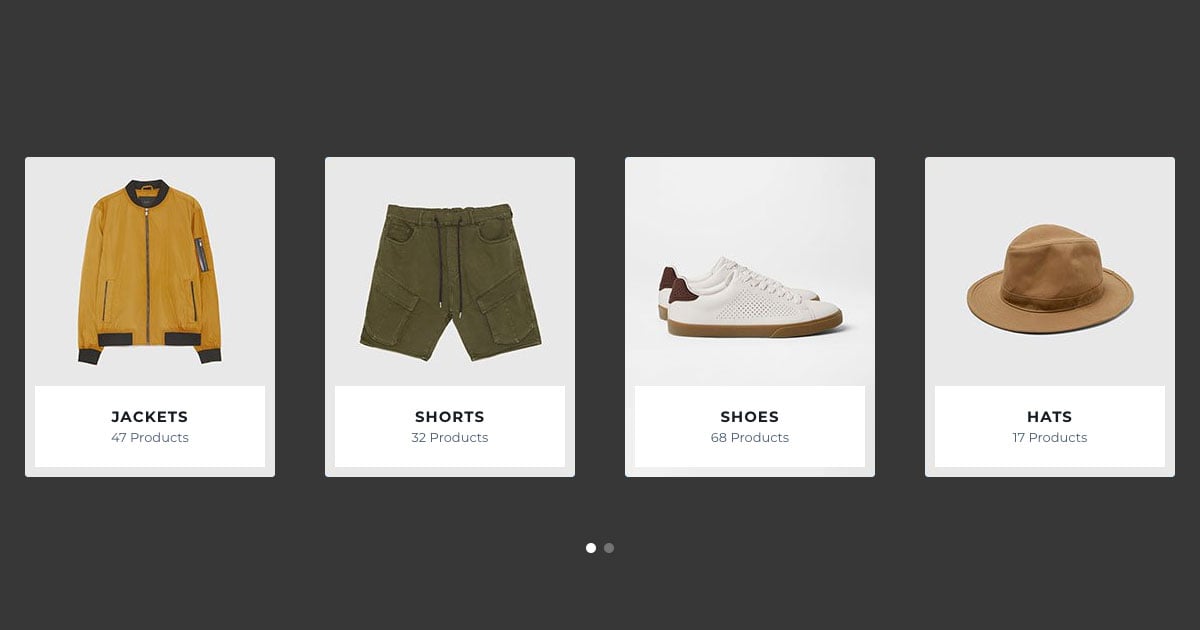
- Öne çıkan ürünleri vurgulayın

Canlı önizleme
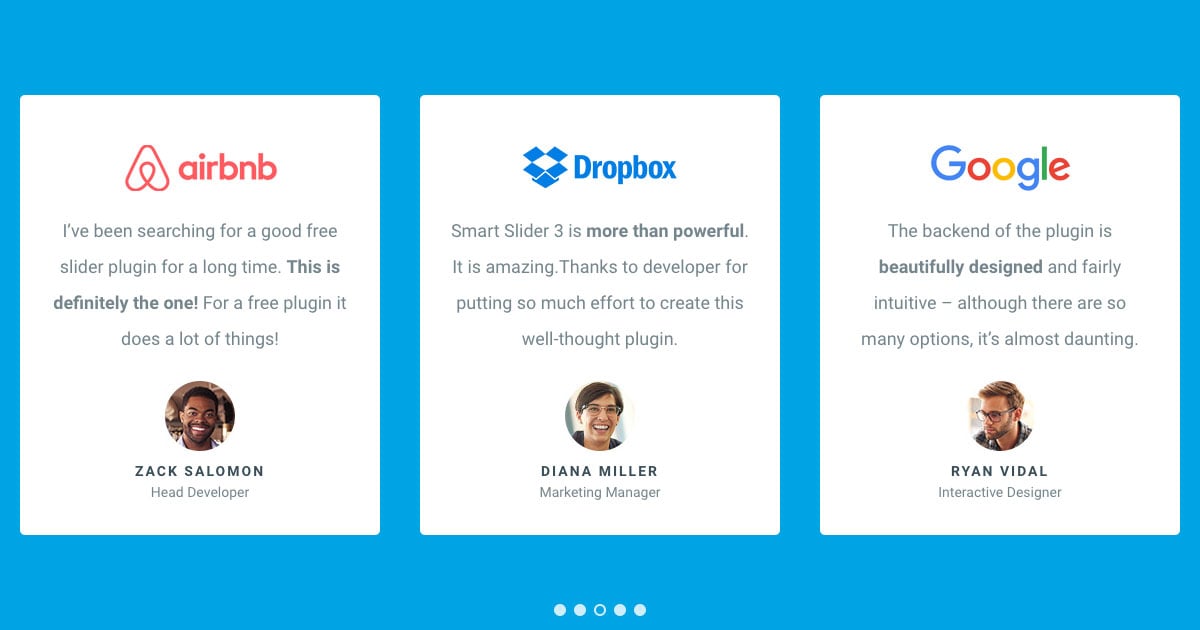
- Müşteri referanslarını göster

Canlı önizleme
Web sitenizin estetiğini ve kullanılabilirliğini artırabilecek dinamik ve etkileşimli bir özellik sağlarlar. Kaydırıcıyı kullanarak bilgileri verimli bir şekilde paylaşabilir , ziyaretçinizin ilgisini çekebilir ve belirli içerik veya hizmetlerin reklamını yapabilirsiniz. Ziyaretçiler, kaydırıcılar sayesinde sayfayı malzemeyle doldurmadan her türlü içerik arasında gezinebilir. Sınırlı bir alanda birçok içerik parçasını görüntülemenize yardımcı olurlar.
Web Sitemde Kaydırıcı Kullanmalı mıyım?
Artık ne olduklarını daha iyi anladığımıza göre, web sitenize bir WordPress kaydırıcısı ekleyip eklememeniz gerektiğini tartıyor olabilirsiniz. Kaydırıcılar ilgi çekici olabilir, ancak birini seçmeden önce avantajlarını ve dezavantajlarını göz önünde bulundurmak önemlidir.
Kaydırıcı Kullanmanın Faydaları Nelerdir?
- Görsel Çekicilik: Slider'ın göz alıcı içeriği, kullanıcıların dikkatini hızla çekebilir ve kalıcı bir ilk izlenim oluşturmaya yardımcı olabilir.
- Birden Çok İçeriği Vurgulayın: Kaydırıcılar, farklı içerik parçalarını veya ürünleri küçük bir alanda görüntülemenize izin vererek ziyaretçilerin çeşitli seçenekler arasında gezinmesini kolaylaştırır.
- Promosyon Fırsatları: Kaydırıcılar, özel fırsatlara, yepyeni ürünlere veya önemli duyurulara dikkat çekmenin harika bir yoludur.
- Büyüleyici Kullanıcı Deneyimi: Web sitenize etkileşimli kaydırıcılar eklemek, genel kullanıcı deneyimini geliştirmenin yanı sıra görsel olarak çekici ve dinamik bir görünüm sağlar.
Kaydırıcı Kullanmanın Dezavantajları Nelerdir?
- Kullanıcının Dikkatini Dağıtma: Slaytları otomatik olarak değiştiren kaydırıcılar, kullanıcıların dikkatini ana mesajdan veya harekete geçirici mesajdan uzaklaştırabilir ve bu da odaklanmalarını ve katılımlarını etkileyebilir. Dolayısıyla bu durumda, ziyaretçinin talep üzerine otomatik oynatmayı durdurmasına her zaman izin verdiğinizden emin olun.
- Sayfa Yükleme: Büyük resim dosyalarına sahip kaydırıcılar, sayfa yüklemelerini yavaşlatabilir ve kullanıcı deneyimini kötüleştirebilir. Bu konsepti daha sonra inceleyeceğiz ve bundan nasıl kaçınacağınıza dair ipuçları vereceğiz.
- Erişilebilirlik Sorunları: Birçok kullanıcı, kaydırıcılarını erişilebilir kılmak için verilen yararlı önerileri izlememeyi tercih ediyor. Bu da erişilebilirlik sorunları yaşamasına neden olur. Bu yüzden ya kaydırıcıyı bırakmayı seçerler ya da web sitelerini erişilebilir yapmazlar.
Kaydırıcıları kullanmadan önce web sitenizin benzersiz hedeflerini, hedef kitlesini ve içeriğini düşünün. Göz alıcı görsellere veya öne çıkarılacak ürün çeşitliliğine sahipseniz kaydırıcılar çok kullanışlı bir araçtır. Ancak, öncelikle bir an için ihtiyaçlarını ve hedeflerini her zaman düşünmelisiniz.
Kaydırıcılar SEO'yu Olumsuz Etkiler mi?
WordPress kaydırıcılarının SEO'yu (Arama Motoru Optimizasyonu) etkileyip etkilemediğini merak etmeniz mantıklı. Bazı tipik endişeleri yanıtlayalım ve kaydırıcılar ile SEO arasındaki bağlantıyı açıklığa kavuşturalım.
- İçerik Erişilebilirliği: Olası bir risk, arama motorlarının kaydırıcılardaki içeriği doğru bir şekilde dizine ekleme ve kavrama becerisidir. Kaydırıcı içindeki metin içeriğinin taranabilir olduğundan emin olmak çok önemlidir. Gelişmiş erişilebilirlik için, resimlerinize alternatif metin eklemenizi ve içeriğinizi farklı H etiketleriyle yapılandırmanızı sağlayan bir kaydırıcı eklenti kullanın. Bununla birlikte, iyi bir kaydırıcı eklentisi, metni paragraflar halinde ekleme fırsatı da sunar. Ayrıca kaydırıcınız iyi bir HTML yapısına sahip olmalıdır.

- Sayfa Yükleme Süreleri: SEO'nun önemli bir unsuru, sayfanızın ne kadar hızlı yüklendiğidir. Tüm web sitesinin hızını olumsuz etkilemelerini önlemek için kaydırıcınızı optimize etmelisiniz. Etkili görüntü sıkıştırma yöntemleri kullanın, resim boyutlarını azaltın ve kaydırıcı eklentiniz destekliyorsa yavaş yüklemeyi etkinleştirin. Ek olarak, Smart Slider 3 gibi hafif ve iyi kodlanmış performans odaklı bir kaydırıcı eklentisi seçin.
- Mobil Duyarlılık: Arama motorları, daha iyi bir kullanıcı deneyimi sundukları için mobil uyumlu web sitelerine öncelik verir. Bu nedenle, kullandığınız kaydırıcı eklentisinin duyarlı tasarım seçeneklerine sahip olduğundan emin olun ve doğru göründüklerinden emin olmak için kaydırıcılarınızı çeşitli cihazlarda test edin.
- Kullanıcı Etkileşimi: Kaydırıcılarla doğrudan ilişkili olmasa da, tıklama oranları, sayfada geçirilen süre ve hemen çıkma oranları gibi kullanıcı etkileşimi ölçümleri yine de web sitenizin SEO'su üzerinde dolaylı bir etkiye sahip olabilir. Bunlar, kullanıcıların dikkatini çeken ve etkileşimi destekleyen ilgi çekici kaydırıcılardan olumlu yönde etkilenebilir. Hatta arama motorlarına içeriğinizin önemli ve alakalı olduğu konusunda bilgi verebilirler.
SEO endişelerinin web sitenize kaydırıcılar eklemenizi engellemesine izin vermeyin. Erişilebilirlik, performans optimizasyonu, mobil uyumluluk ve benzersiz içerik için en iyi uygulamaları uygulayarak SEO çabalarınız üzerinde olumlu bir etki yaratabilirsiniz . Ek olarak, daha iyi erişilebilirlik için yukarıda belirtilen tüm seçeneklere sahip bir kaydırıcı eklenti seçtiğinizden emin olun.

Kaydırıcılar Web Sitelerini Yavaşlatır mı?
WordPress kaydırıcılarını kullanırken web sitesi performansı üzerindeki olası etki, yaygın bir endişe kaynağıdır. Bunu keşfedelim ve kaydırıcıları web sitenize mümkün olan en iyi performansla nasıl ekleyeceğiniz hakkında daha fazla bilgi edelim.
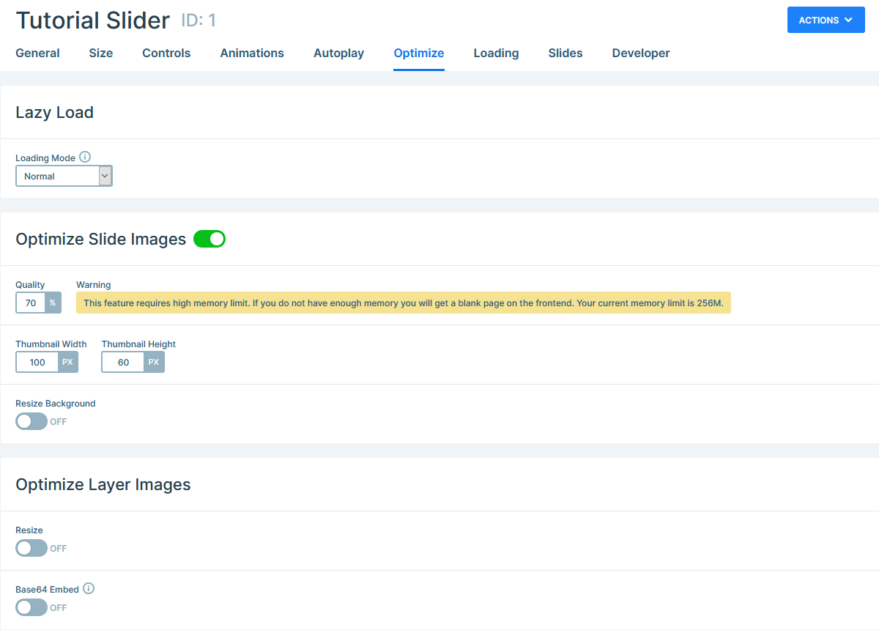
- Görüntü Optimizasyonu: Kaydırıcılardaki görüntüler genellikle daha uzun sayfa yüklemelerinin ana nedenidir. Bu sorunu önlemek için kaydırıcı resimlerinizi yeniden boyutlandırıp sıkıştırarak optimize edin.

- Geç Yükleme: Kaydırıcınız için yavaş yükleme uygulamak, web sitenizin işlevselliğini büyük ölçüde artırabilir. Yalnızca kaydırıcıdaki görüntüleri kullanıcıların görüntü alanına girdiklerinde yükleyerek daha hızlı ilk sayfa yüklemelerine olanak tanır. Yavaş yükleme özellikleri, Smart Slider 3 dahil olmak üzere birçok kaydırıcı eklentisine dahildir.
- Animasyonları ve Efektleri Azaltın: Animasyonlar ve geçiş efektleri kaydırıcılarınızın estetik çekiciliğini artırabilse de, çok fazla veya karmaşık animasyon web sitenizin hızını olumsuz etkileyebilir. Slaytlar üzerinde ve slaytlar arasında sorunsuz ve hızlı geçişler sağlamak için daha hafif ve daha basit animasyonlar seçin.
- Performans İçin Optimize Edilmiş Kaydırıcı Eklentisi: Performans için optimize edilmiş bir kaydırıcı eklentisi seçin çünkü tüm kaydırıcı eklentileri hız açısından eşit şekilde yapılmamıştır. Smart Slider 3 gibi performansı optimize edilmiş, hafif ve iyi kodlanmış bir eklenti seçin. Bu tür eklentiler, işlevsellikten ödün vermeden hıza öncelik vermek ve kaynak kullanımını azaltmak amacıyla oluşturulur.
Kaydırıcılar da dahil olmak üzere çok sayıda özelliği optimize etmenin web sitenizin genel performansına katkıda bulunduğunu unutmayın. Web sitenizin performansını sürekli olarak değerlendirmek ve geliştirilecek alanları belirlemek için Google PageSpeed Insights gibi araçlardan yararlanın.
Web sitesinin yavaşlama korkunuzun, kaydırıcıları tam potansiyeline kadar kullanmanızı engellemesine izin vermeyin. Görüntü optimizasyonu, yavaş yükleme gibi optimizasyon stratejilerini benimseyerek ve Smart Slider 3 gibi performans odaklı bir eklenti kullanmaya başlayarak web sitesi hızını kaybetmeden kaydırıcılardan yararlanabilirsiniz .
En Kolay WordPress Kaydırıcısı Nedir?
İster WordPress'te yeni olun, ister yalnızca kullanıcı dostu bir kaydırıcı çözümü arıyor olun, en kolay WordPress kaydırıcı eklentisini bulmak size zaman kazandıracak ve zahmetten kurtaracaktır . Neyse ki, işlevsellikten ödün vermeden basitliğe vurgu yapanlar var.
Smart Sldier 3, kullanılabilirlik açısından mükemmel bir seçenek olarak öne çıkıyor. Çok kullanıcı dostu ve basit bir arayüze sahiptir, bu da onu her beceri seviyesinden kullanıcının kullanımına sunar. Kodlama deneyimi veya diğer teknik beceriler olmadan, sürükle ve bırak oluşturucusunu kullanarak kaydırıcıları kolayca tasarlayabilir ve düzenleyebilirsiniz.
Gerçek zamanlı önizlemelerle Smart Slider 3, değişikliklerinizi hemen görebilmeniz için akıcı bir düzenleme süreci sunar. Kullanıcı dostu arabirim, slayt eklemeyi ve düzenlemeyi, animasyonları düzenlemeyi, multimedya öğeleri eklemeyi ve geçiş efektlerini seçmeyi kolaylaştırır. Kaydırıcı oluşturma sürecinizi başlatmak için yan kitaplığı ve önceden tasarlanmış şablonları da kullanabilirsiniz.
Ayrıca, Smart Slider 3'ün Elementor, Divi, Brizy, WPBAkery ve Avada Builder gibi iyi bilinen sayfa oluşturucularla uyumluluğu sayesinde mevcut web sitesi tasarımınıza kolayca kaydırıcılar ekleyebilirsiniz.
WordPress için En İyi Ücretsiz Slider nedir?
WordPress web siteniz için ücretsiz bir kaydırıcı eklentisi arıyorsanız, birkaç etkileyici çözüm olduğunu bilmek sizi mutlu edecektir. Ancak Smart Sldier 3, aralarında güçlü bir ücretsiz slider eklentisi olarak öne çıkıyor. Sizden hiçbir ücret talep etmeden şaşırtıcı miktarda işlev ve özelleştirme seçeneği sunar.
İşte bu yüzden WordPress için ücretsiz kaydırıcı eklentilerinin başında geliyor:
- Zengin özelliklere sahip: Smart Slider 3, premium slider eklentilerinde bulunanlara eşdeğer çok çeşitli özellikler sunar. Şunlara erişebilirsiniz:
- 5 farklı katman tipi ve bunları varsayılan ve mutlak konumlandırma
- Görüntü optimizasyonu
- Sayfa oluşturucu desteği
- dinamik içerik
- Kaydırıcınızın ayarlanabilir kontrolleri
- Özelleştirme seçenekleriyle 9 pürüzsüz arka plan animasyonu
- Sezgisel Arayüz: Smart Slider 3'ün tasarımı, hem yeni başlayan hem de deneyimli kullanıcıların kolaylıkla kaydırıcılar oluşturmasını kolaylaştırır. Sürükle ve bırak oluşturucuyu kullanarak slaytları ve diğer katmanları kolayca düzenleyebilirsiniz ve gerçek zamanlı önizleme, kaydırıcılarınızı düzenlerken değişikliklerin etkili olmasını izlemenize olanak tanır.
- Duyarlılık: Mobil kullanımın artan popülaritesi göz önüne alındığında, bir kaydırıcının düzgün çalışması için duyarlı ve mobil uyumlu olması gerekir. Smart Slider 3 sayesinde kaydırıcılarınız tamamen duyarlı ve mobil uyumlu olacaktır. Çeşitli ekran boyutlarında en iyi görüntüleme deneyimini sağlar.
- Şablon Kitaplığı: Smart Slider 3, kaydırıcı oluşturmaya başlamanız için çeşitli önceden tasarlanmış şablonlar sunar. Farklı sektörler için bir takım estetikler sağlayan bu şablonlardan birini kullanarak zamandan ve işten tasarruf edebilirsiniz.
- Uyumluluk: Yukarıda bahsedildiği gibi, Smart Slider 3 tanınmış sayfa oluşturucularla mükemmel bir uyum içinde çalışır. Bu nedenle, uyumluluk sorunları veya çakışmaları hakkında endişelenmeden kaydırıcıları kullanarak web sitenizi oluşturabilirsiniz.
Web sitenizin estetiğini ve kullanıcı katılımını iyileştirmek için paranızı aşırıya kaçmadan ilgi çekici kaydırıcılar oluşturun.
