Come creare un modello di post sul blog in Elementor gratuitamente con HappyAddons
Pubblicato: 2023-07-07Creare un modello di post sul blog con Elementor significa creare un layout unico per tutti i post del blog sul tuo sito web. Ogni volta che installi un tema su WordPress, otterrai un layout di post predefinito con opzioni di personalizzazione limitate. Ma il layout predefinito potrebbe non essere sufficiente per soddisfare le tue esigenze.
Potresti voler personalizzare la struttura, l'aspetto e lo stile del contenuto. Elementor è una soluzione meravigliosa grazie alla quale puoi farlo completamente da zero usando il suo generatore di temi. Ma se conosci Elementor, almeno per alcuni giorni, devi sapere che il suo generatore di temi non è gratuito.
Ma non preoccuparti! Oggi ti presenteremo un componente aggiuntivo Elementor, che ti offre un generatore di temi gratuito con il quale puoi completare il processo a costo zero. Quindi entriamo nella discussione su come creare gratuitamente un modello di post sul blog in Elementor.
Differenza tra la pagina del blog e il post del blog
Una pagina del blog è una pagina statica che include tutti i post del blog che sono già stati pubblicati. I post sono pubblicati sulla pagina del blog in ordine cronologico, alfabetico o per data. La pagina del blog di solito mostra i post più recenti in alto con un estratto. Non include la casella dell'autore, i pulsanti di condivisione sui social e l'area dei commenti.
Un post sul blog è un singolo articolo che copre un'analisi dettagliata di un particolare argomento. Include anche molti altri elementi come la tabella dei contenuti, i dettagli dell'autore, i pulsanti di condivisione sui social, gli inviti all'azione, l'area dei commenti, i tag, i post correlati, le domande frequenti, il modulo di iscrizione, ecc.
Come creare un modello di post sul blog in Elementor gratuito

Per creare un modello di post di blog personalizzato con Elementor, devi avere accesso al suo Theme Builder. Ma la funzione non è gratuita. È necessario eseguire l'upgrade alla versione premium per accedere alla funzione. Tuttavia, puoi comunque utilizzare questa funzione gratuitamente semplicemente installando un altro plug-in denominato HappyAddons .
HappyAddons è in realtà un componente aggiuntivo di Elementor. Viene fornito con dozzine di funzionalità e widget aggiuntivi per potenziare il tuo sito Elementor. HappyAddons ha anche una versione gratuita e premium. La versione gratuita include un generatore di temi con il quale puoi creare modelli di post di blog personalizzati.
Scarica e installa i plugin sul tuo sito web dal basso.
- Elementor
- HappyAddons
Una volta attivato sul tuo sito, passa ai passaggi seguenti.
Passaggio 01: apri un singolo modello da HappyAddons Theme Builder
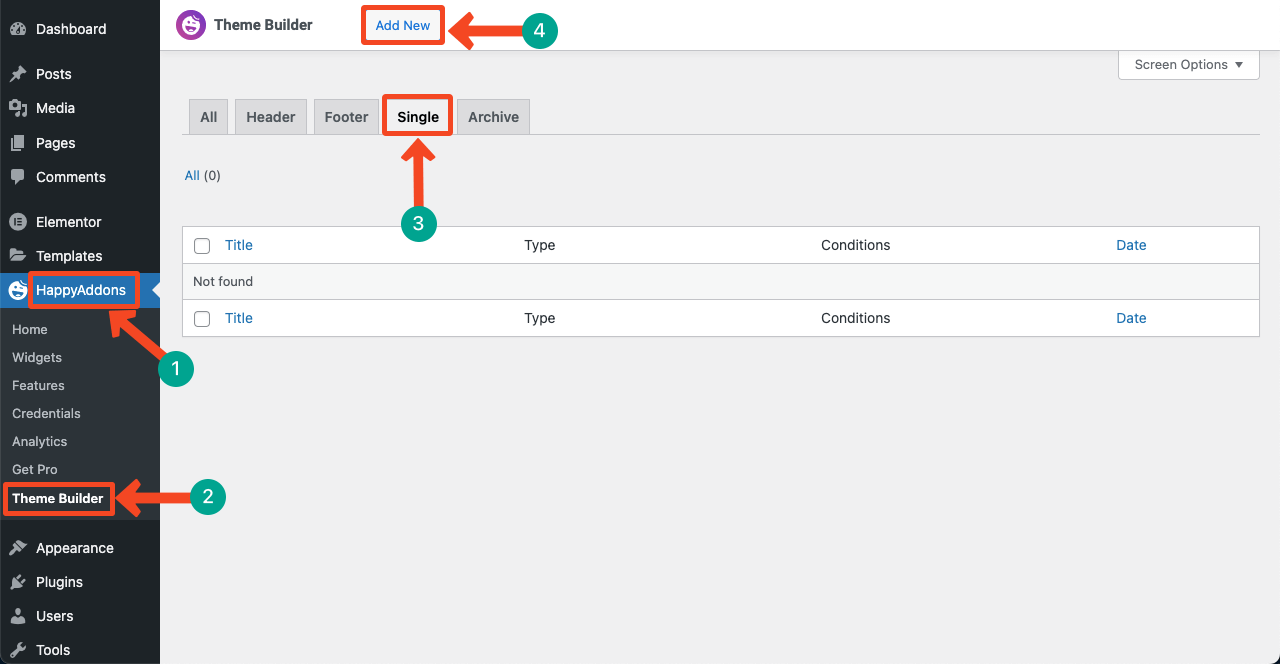
- Passare a HappAddons > Theme Builder .
- Seleziona la scheda Singolo .
- Fare clic sul pulsante Aggiungi nuovo .

- Si aprirà un pop-up.
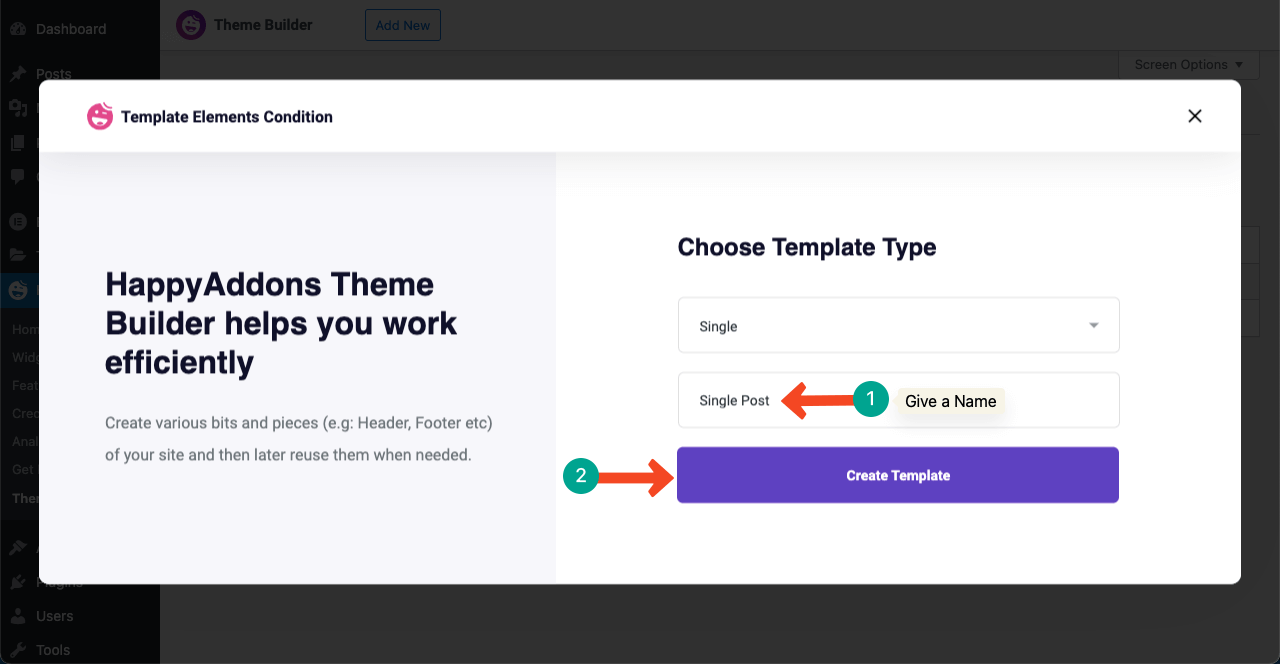
- Assegna un nome al modello.
- Premere il pulsante Crea modello .

Passaggio 02: aggiungi elementi trascinando e rilasciando
Gli elementi di un sito Web di solito variano in base al design del Web e allo stile del contenuto. Ma ci sono alcuni elementi indispensabili in ogni post del blog, indipendentemente dal tipo. Sono titolo, immagine in primo piano, corpo del contenuto, nome dell'autore, data di pubblicazione, casella dell'autore, pulsanti di condivisione social, casella dei commenti, ecc.
Ti consigliamo di creare un wireframe. Ti aiuterà ad avere un'idea di quali elementi includere nel modello di post del tuo blog. Ora li aggiungeremo al post uno per uno.
# Aggiungi l'immagine in primo piano del post
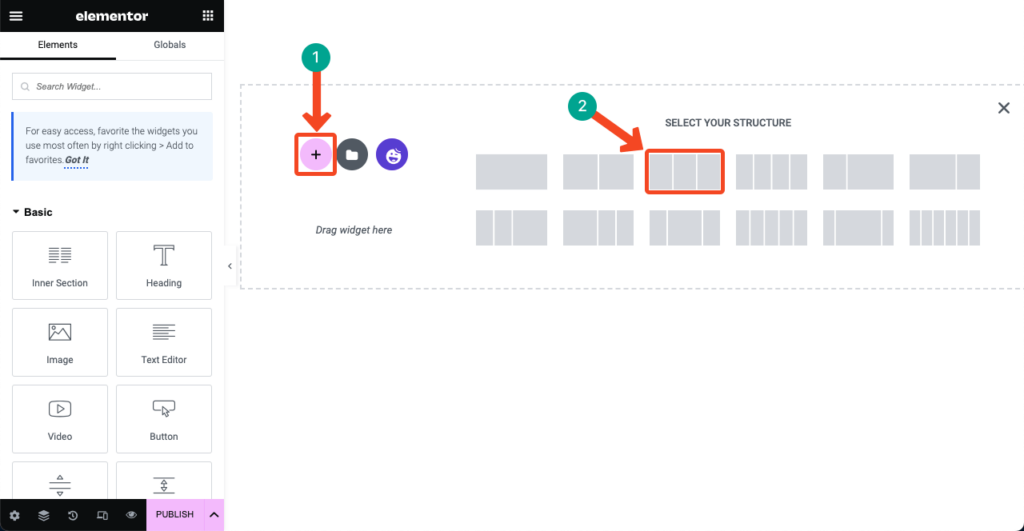
- Creare un'area contenuto facendo clic sull'icona più (+) .
- Seleziona il numero di colonne che va con il tuo wireframe.
- Abbiamo selezionato tre colonne per il tutorial.

- Puoi personalizzare la dimensione e la larghezza delle colonne.
- Abbiamo reso la colonna centrale più grande e le altre due più strette.
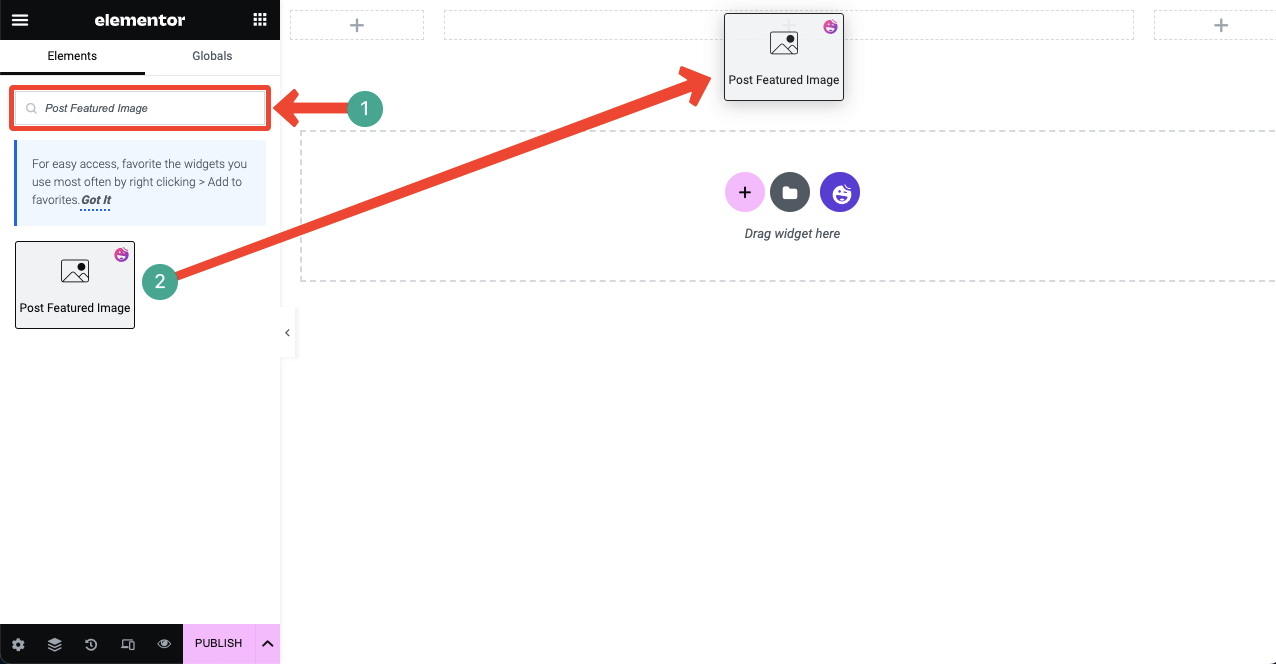
- Digita Pubblica immagine in primo piano nella casella di ricerca.
- Trascinalo e rilascialo nell'area del contenuto.

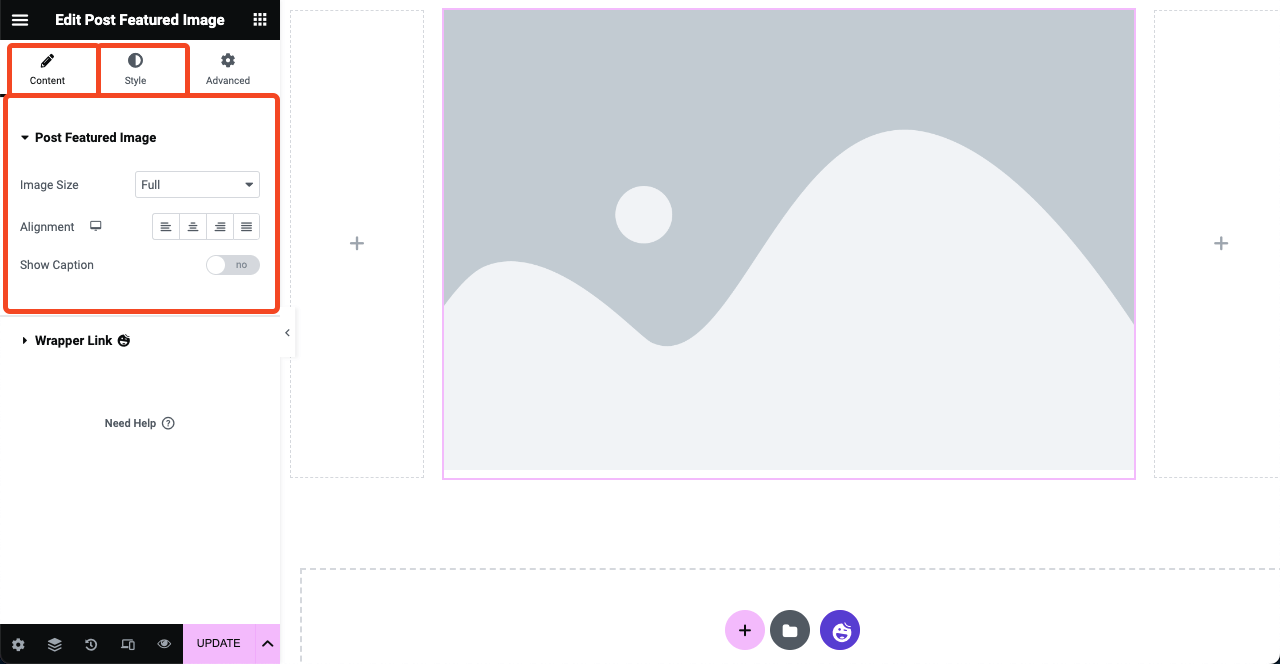
- Puoi personalizzare l'immagine in primo piano dalle schede Contenuto e Stile del pannello Elementor.
- Puoi modificarne le dimensioni, l'allineamento, il margine, la spaziatura interna, il tipo di bordo, ecc.
Nota: vedrai solo una sezione immagine senza alcun contenuto. Nessun problema! Stai solo creando un layout. Una volta pubblicato il modello, il layout verrà applicato a tutti i post del blog. E vedrai le modifiche sul frontend dei post del tuo blog pubblicati.

# Aggiungi il titolo del post
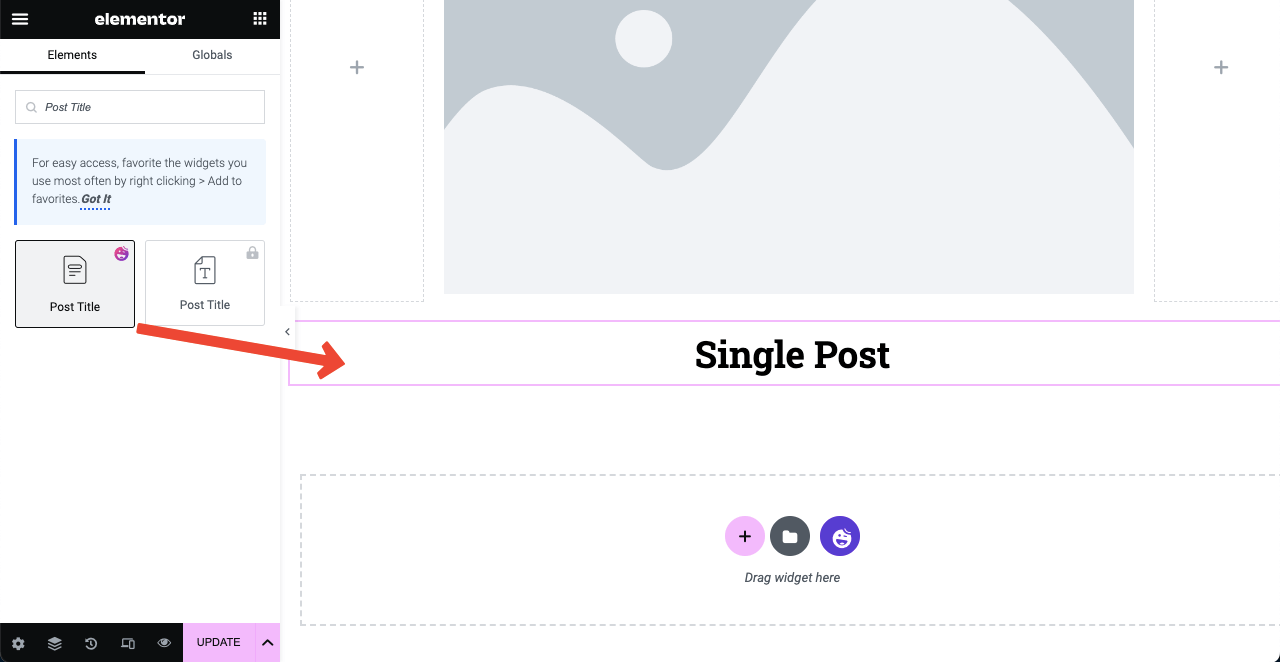
- Trascina e rilascia il widget del titolo del post sotto l'immagine in primo piano.
- Ma se vuoi, puoi inserire il titolo sopra la sezione dell'immagine caratteristica.

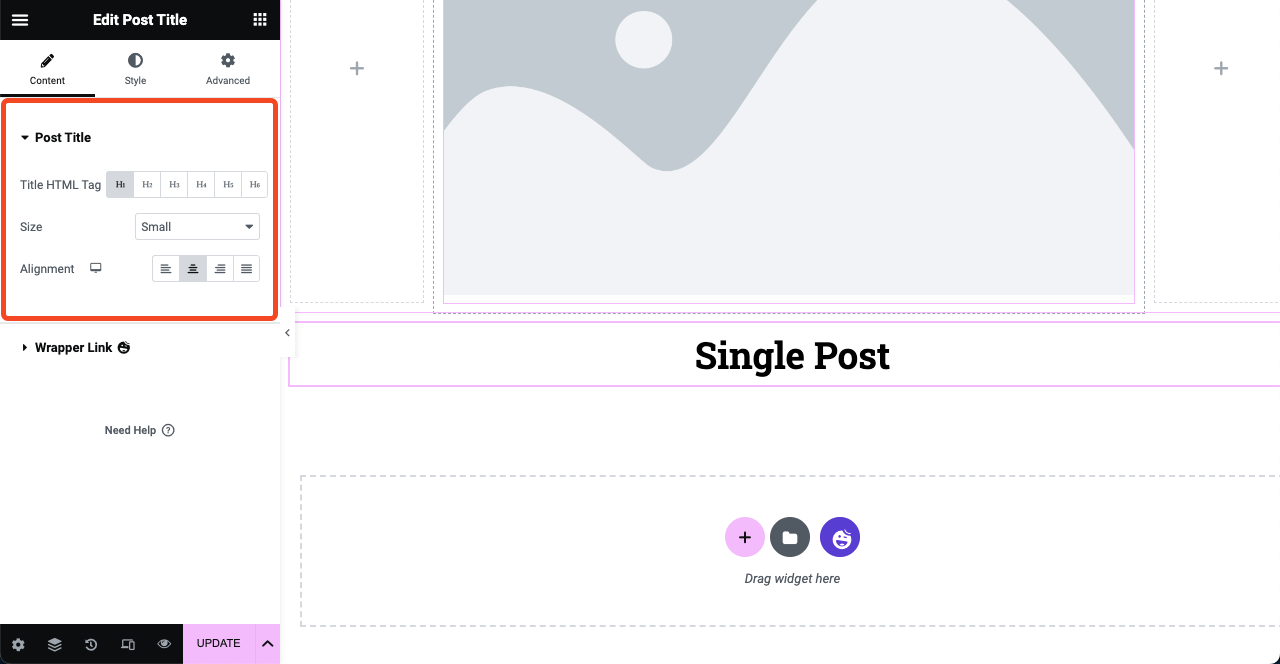
- Successivamente, personalizza e stilizza il titolo del post dal pannello Elementor.
- Assicurati di impostare H1 per il titolo del post del blog.

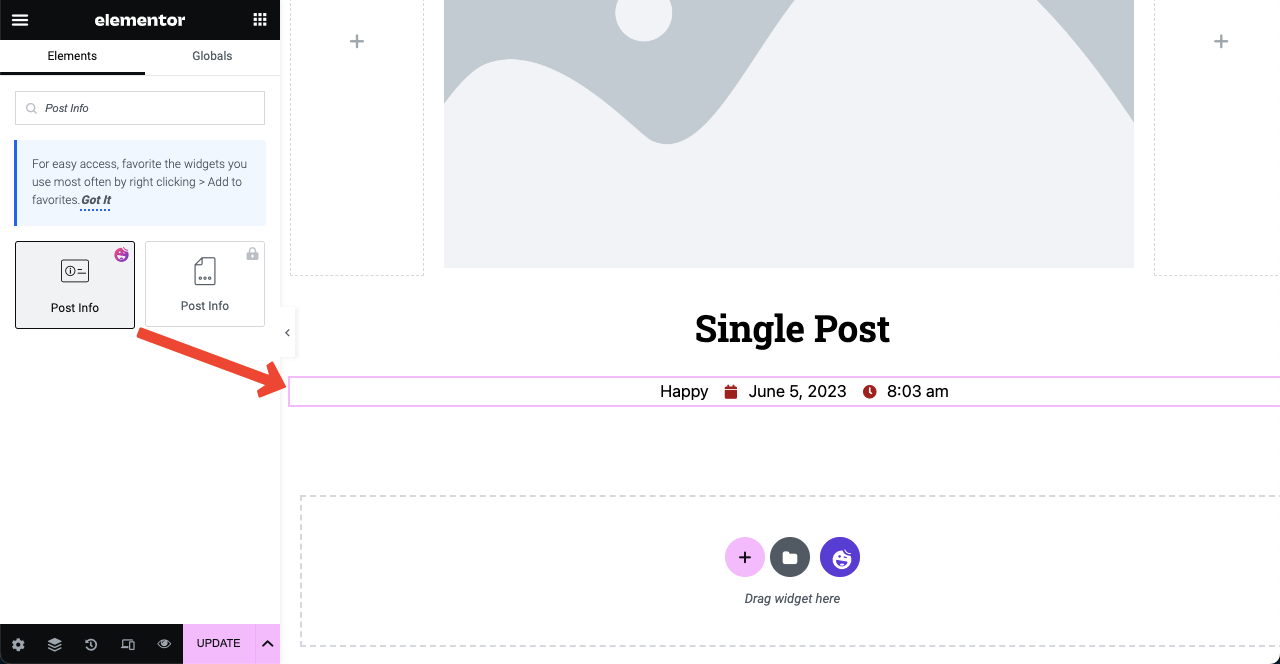
# Aggiungi informazioni sul post
- Il widget Post Info ti consentirà di mostrare il nome dell'autore, l'ora di pubblicazione del post, la data, il commento e altre opzioni.
- Digita il nome del widget nella casella di ricerca di Elementor.
- Una volta visualizzato sotto, trascinalo e rilascialo sotto la sezione del titolo.

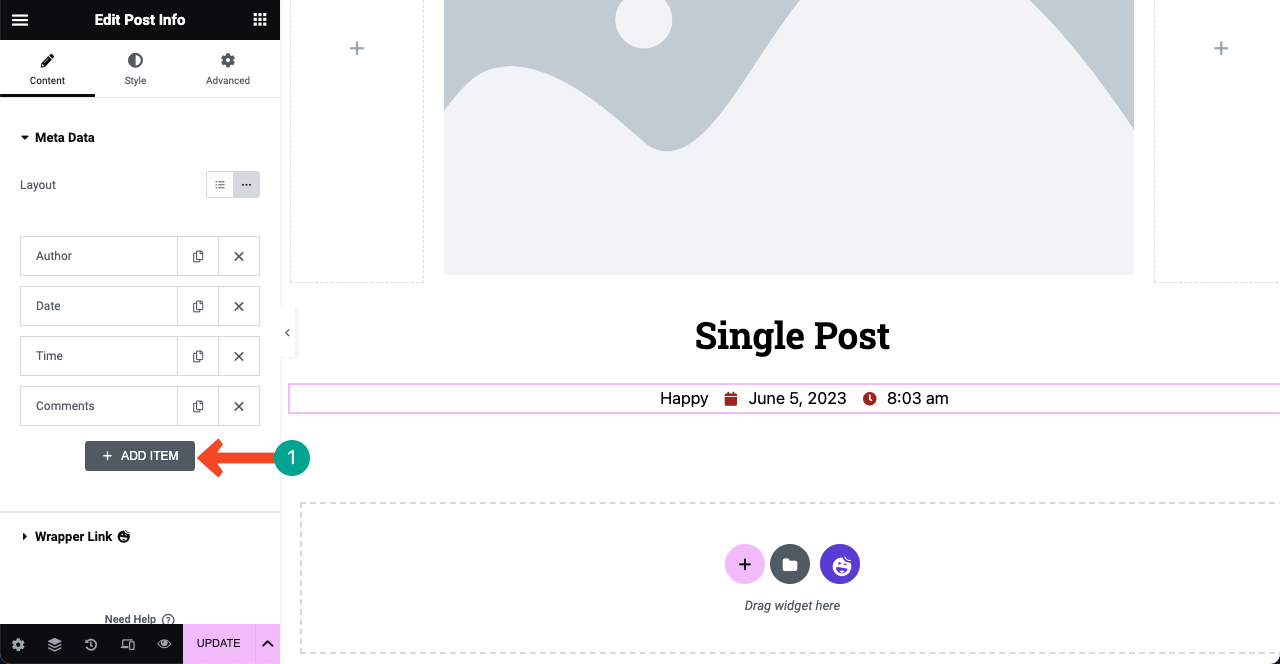
- Puoi aggiungere altre opzioni alla sezione facendo clic sul pulsante AGGIUNGI ARTICOLO .
- Vai alla scheda Stile in seguito per stilizzare il contenuto su di esso.
Nota: l'elemento Commento apparirà solo se il tuo post sul blog ha ricevuto dei commenti.

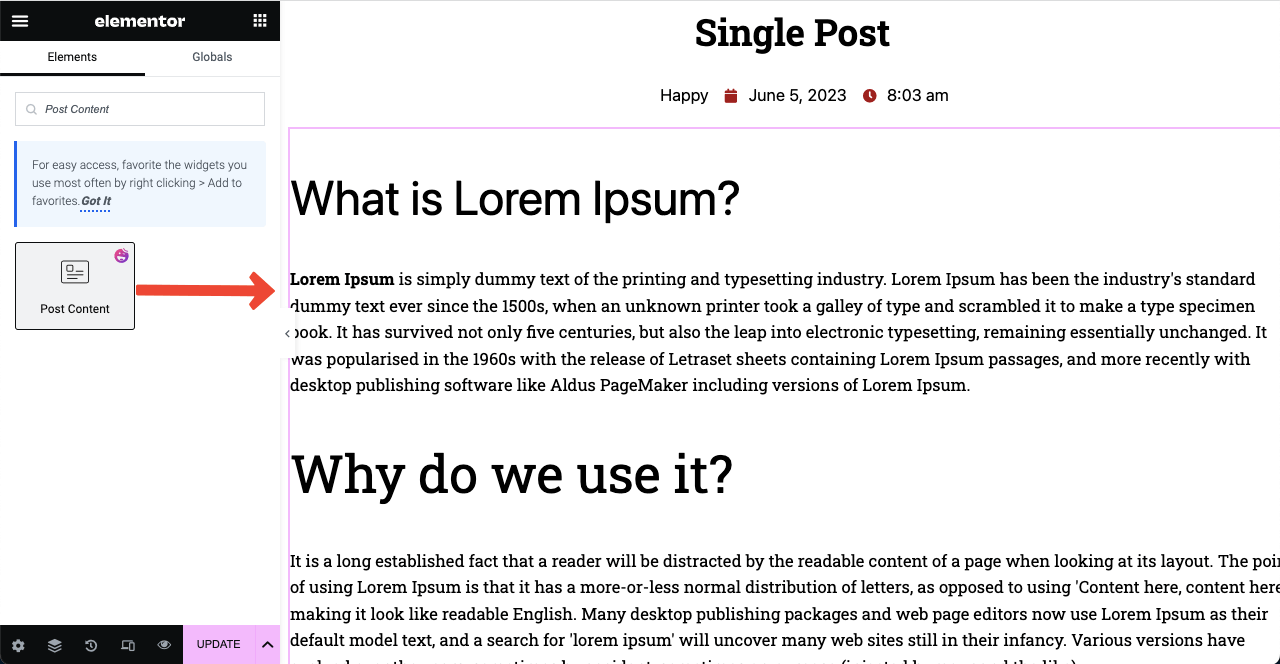
# Aggiungi contenuto del post
- Il widget Post Content copre il corpo del contenuto principale.
- Ti consente di includere testo, immagini, GIF e video nel post.
- Trascina e rilascia il widget in una posizione adatta e personalizza allo stesso modo.

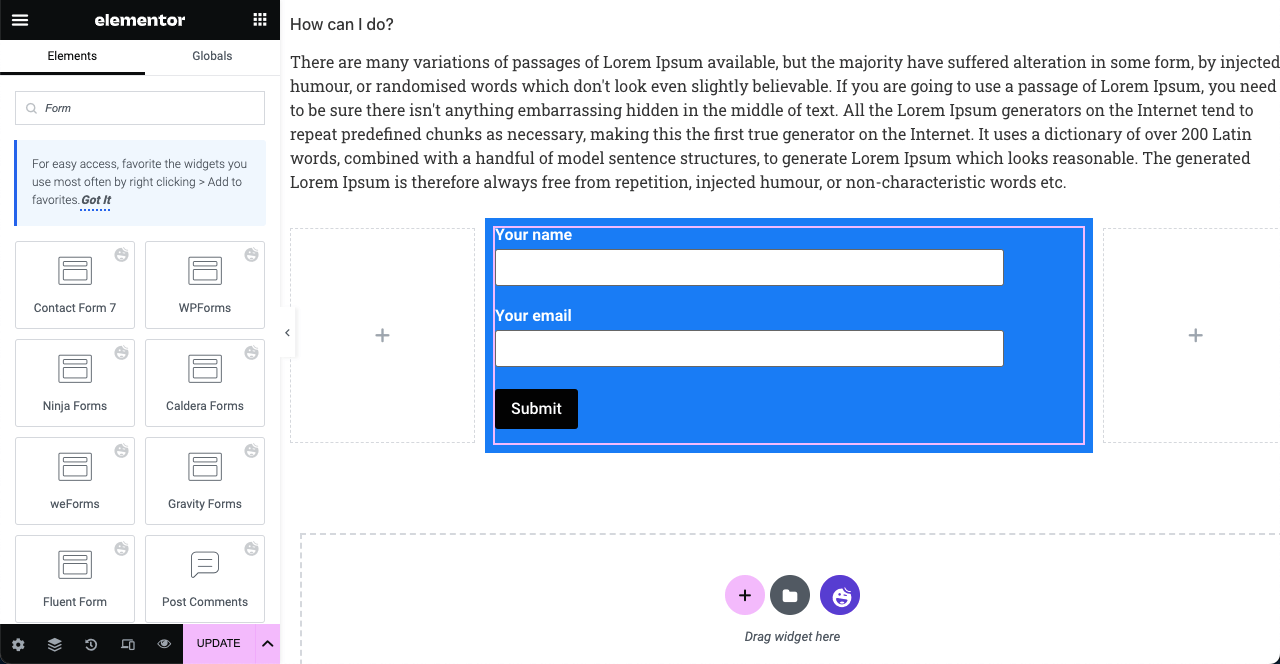
# Aggiungi modulo di contatto
- HappyAddons si integra con la maggior parte dei moduli di contatto più diffusi.
- Basta digitare la parola ' Modulo ' nella casella di ricerca.
- Otterrai tutti i widget dei moduli popolari visualizzati di seguito.
- Si spera che troverai il widget del plug-in del modulo di contatto nell'elenco.
- Trascinalo e rilascialo sulla tua tela.
Nota: ad esempio, se utilizzi weForms nel back-end, trascina e rilascia lo stesso widget sulla tela.

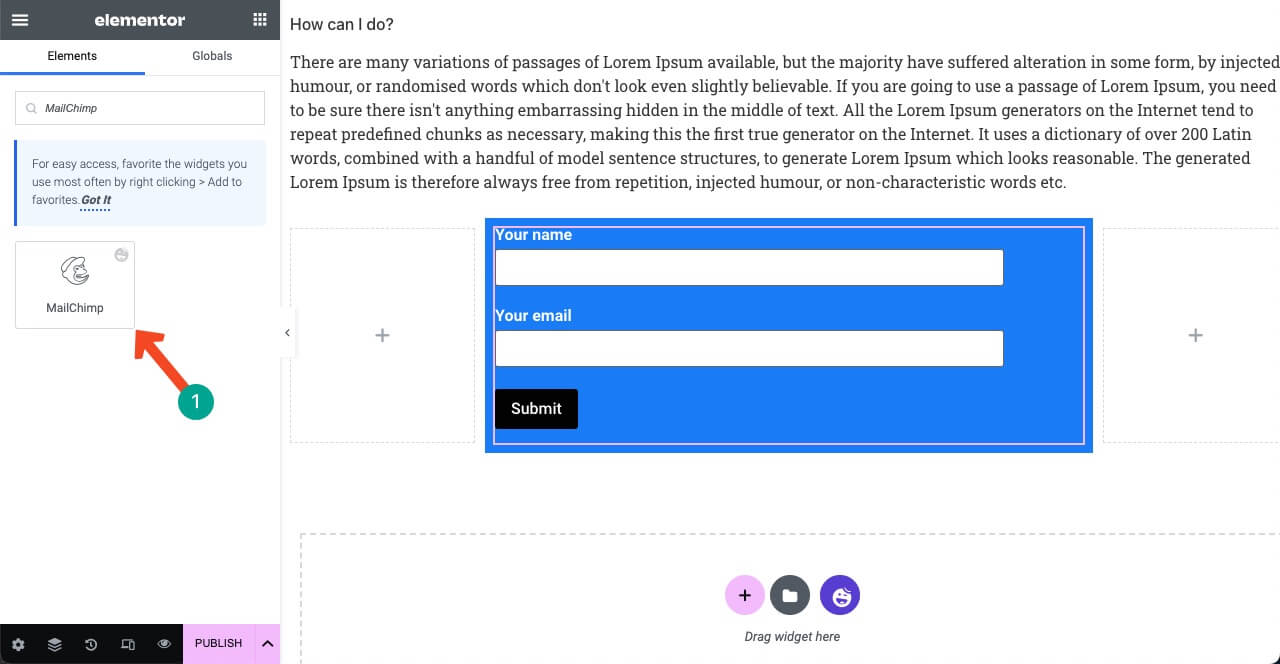
MailChimp è considerata un'ottima piattaforma per far crescere un elenco di abbonati. Questo è anche un popolare fornitore di servizi di email marketing. La buona notizia è che HappyAddons ha un widget MailChimp . Puoi anche utilizzare questo widget al posto del plug-in del modulo di contatto se desideri aumentare la tua lista di iscritti.
Consulta questa guida per sapere come incorporare il modulo MailChimp sul tuo sito Web utilizzando HappyAddons.

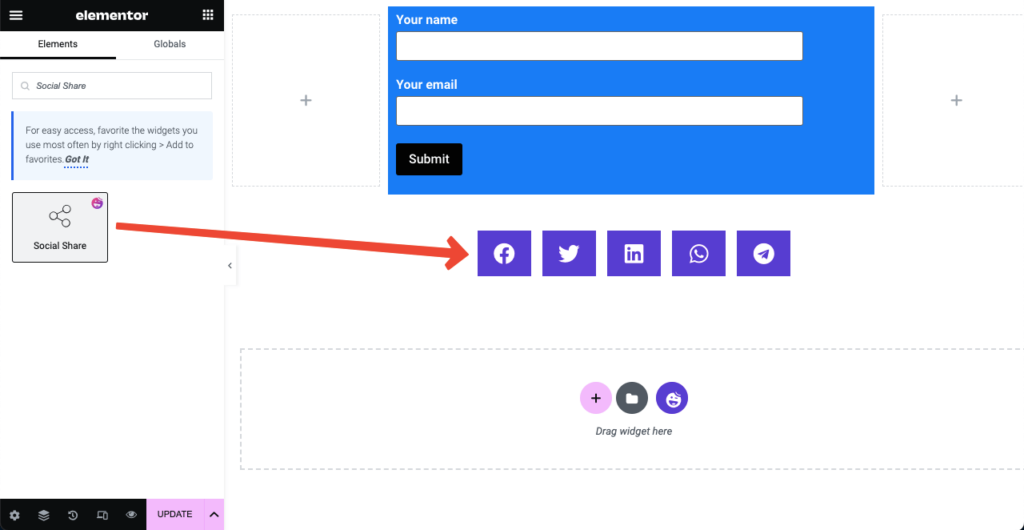
# Aggiungi icone di condivisione social
- Il widget Social Share consentirà agli utenti di condividere il post del blog sui propri profili social.
- Questo può essere un ottimo modo per aumentare il coinvolgimento con lettori e visitatori.
- Digita Condivisione social nella casella di ricerca di Elementor.
- Trascinalo sotto il modulo di iscrizione.

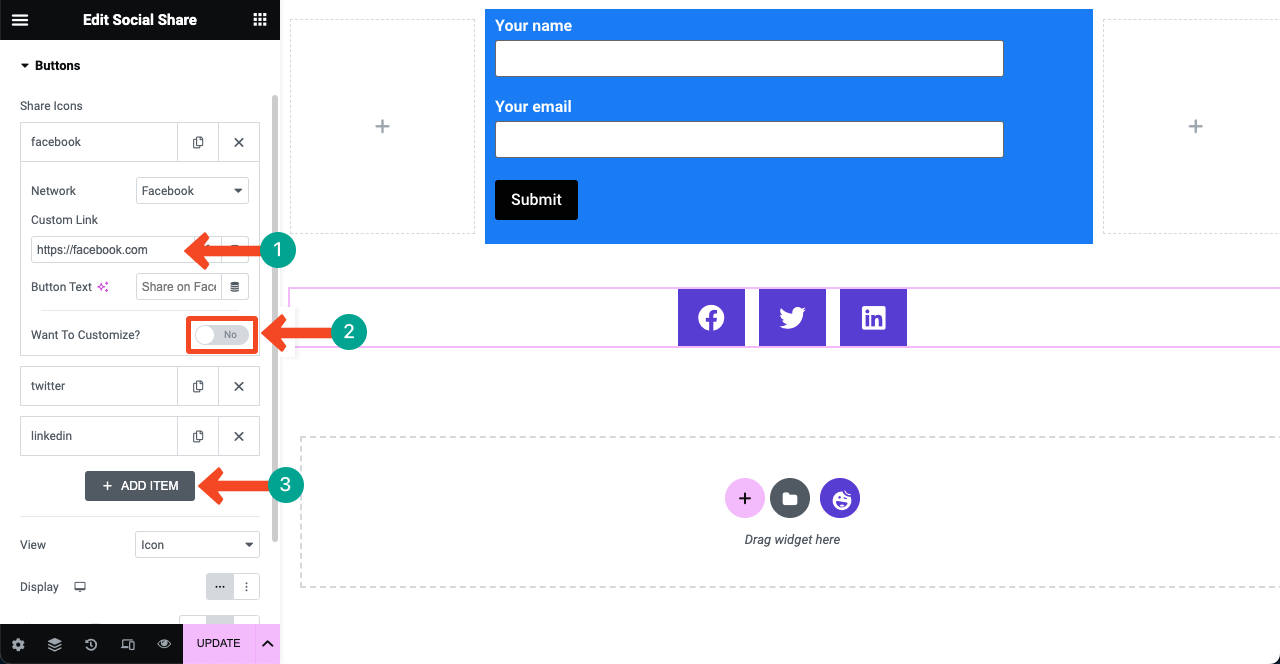
- Premi su qualsiasi scheda social.
- Avrai le opzioni per incollare il tuo link social e personalizzarle.
- Fai lo stesso con le altre schede una per una.
- Clicca su AGGIUNGI ARTICOLO per aggiungere altre icone di condivisione social sulla pagina.

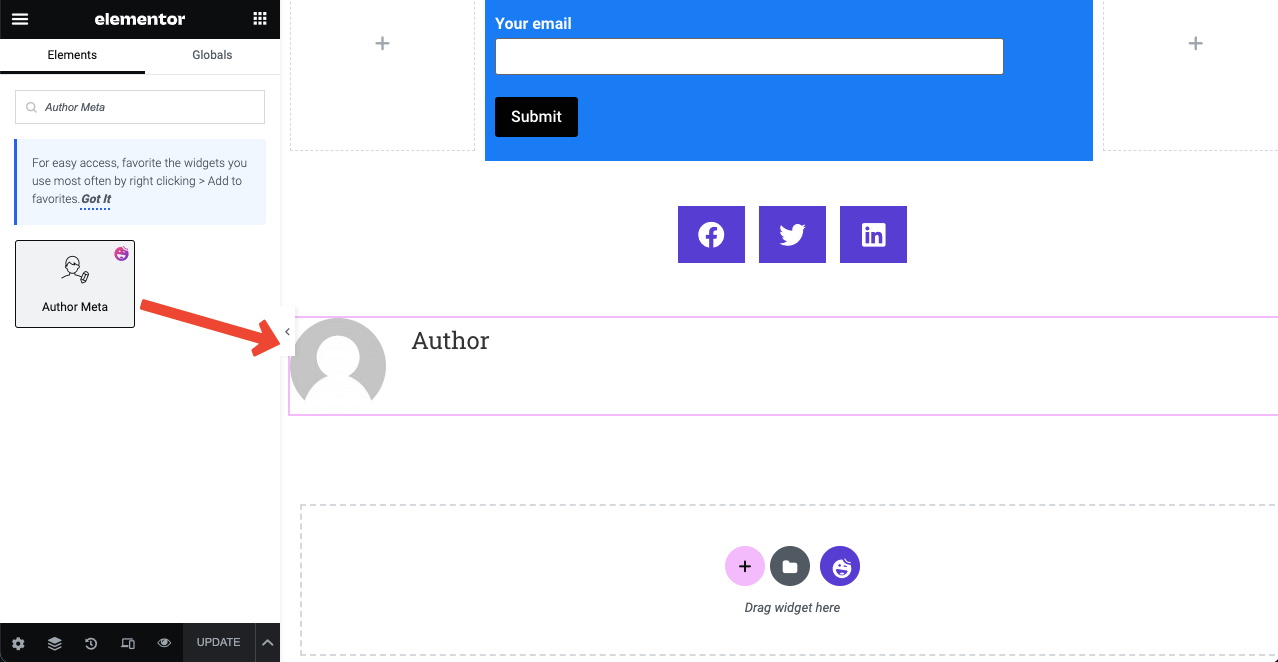
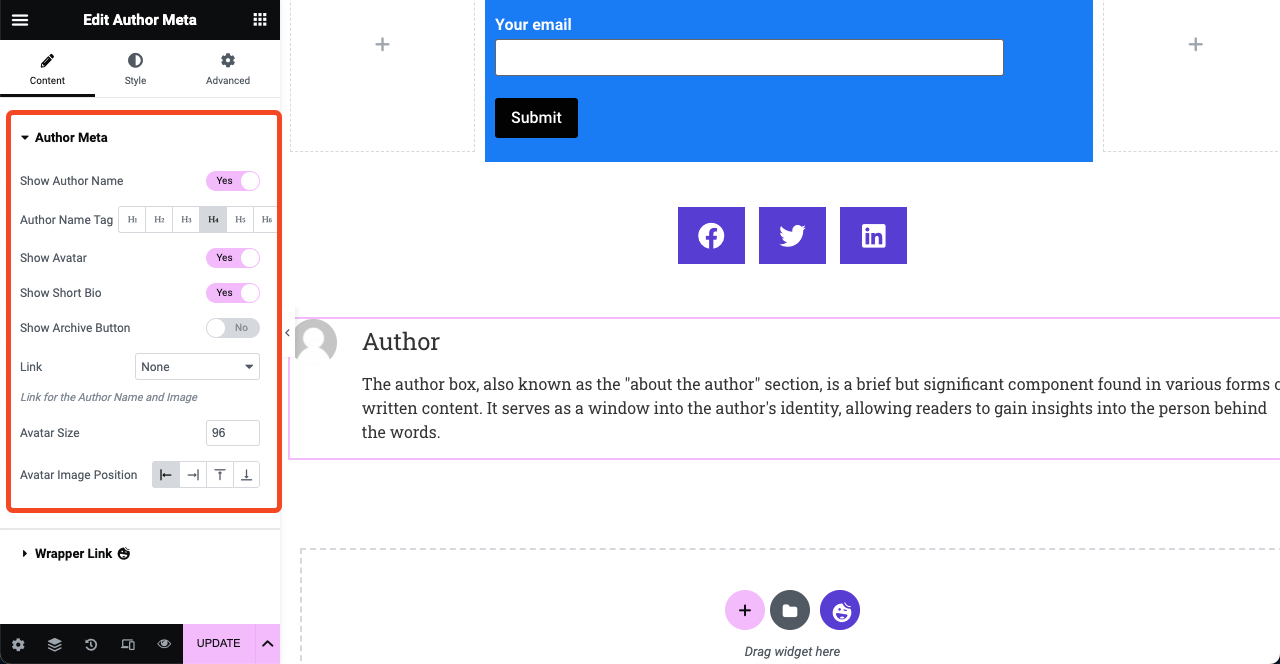
# Aggiungi casella autore

- Le persone oggi amano conoscere gli autori mentre leggono un post.
- Il widget Meta autore ti consentirà di creare una sezione autore sul modello di post.
- Puoi mostrare il nome dell'autore, l'avatar, una breve biografia e i post scritti.
- Aggiungi il widget sotto le icone di condivisione social.

- Espandi la sezione Meta autore nella scheda Contenuto.
- Puoi decidere di mostrare il nome dell'autore, i tag, l'avatar e altro.
- Puoi anche modificare la posizione dell'immagine, le dimensioni dell'avatar e stilizzare altre cose.

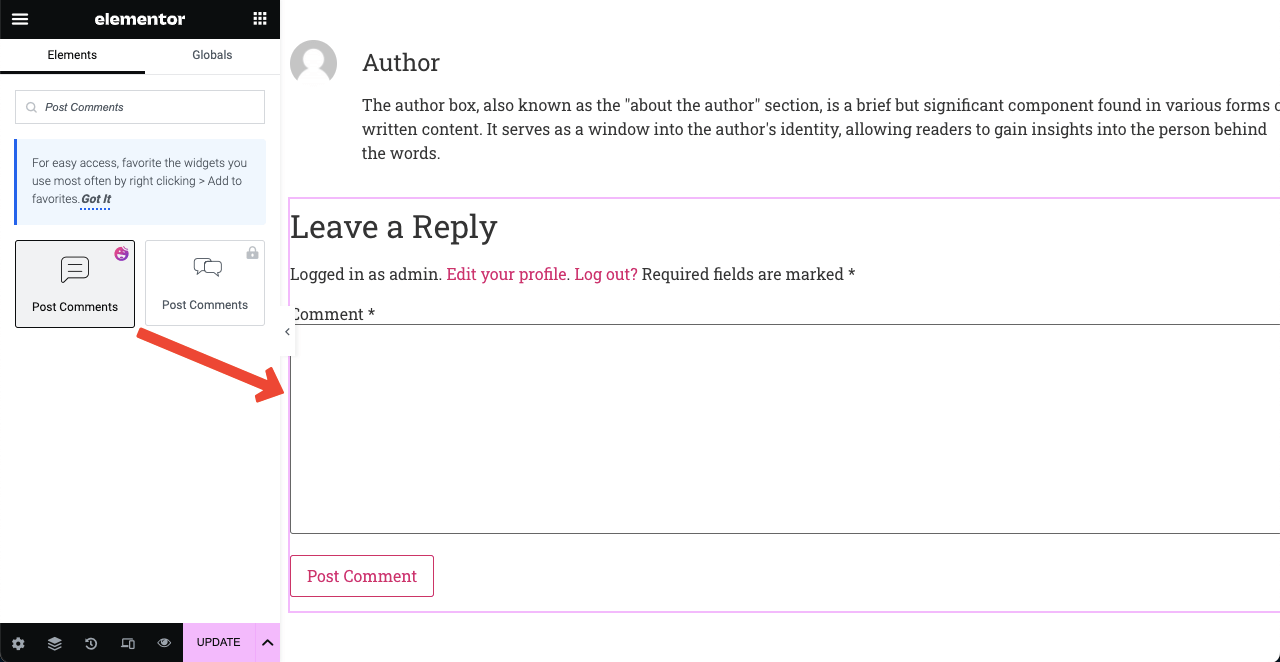
# Aggiungi casella commento post
- La sezione dei commenti consente ai visitatori di inviare le proprie opinioni in merito al post del blog.
- Trascina e rilascia il widget Commenti al post alla fine del modello del post.

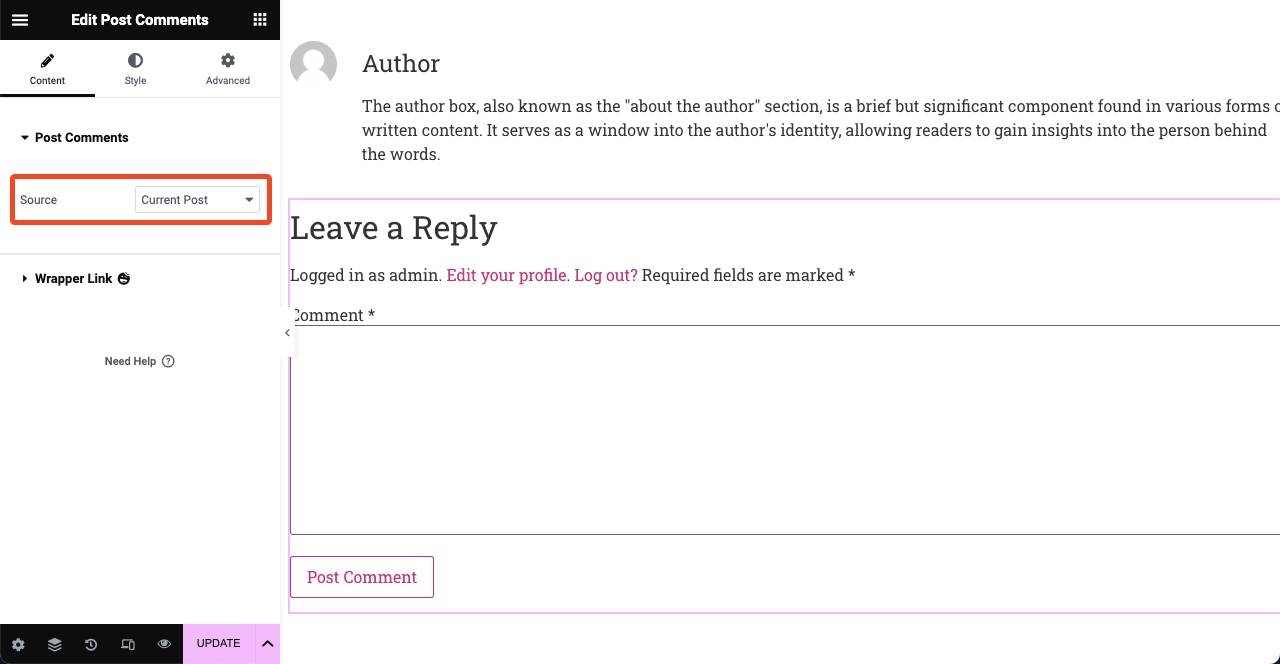
- Puoi visualizzare la sezione dei commenti su tutti i post o su quelli selezionati.
- Vai all'opzione Sorgente e fai clic sull'icona a discesa accanto ad essa.
- L'elenco a discesa include due opzioni: Current Post e Custom .
- La scelta dell'opzione Personalizza ti consentirà di visualizzare questa casella di commento sui post selezionati.

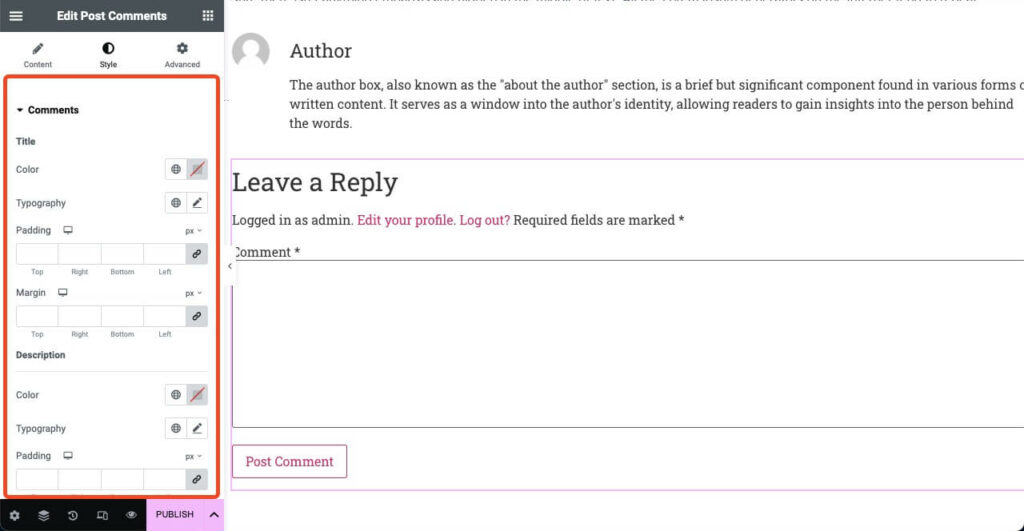
- Pubblica commento di HappyAddons è un widget unico.
- Perché ti consente di stilizzare il layout post-commento.
- Ma questa opzione di stilizzazione non è disponibile in Elementor.
- Quindi, con HappyAddons, puoi godere di una maggiore flessibilità nella personalizzazione.

# Visualizza post correlati
La sezione del post correlato suggerisce altri contenuti e articoli pertinenti al post del blog corrente. Di solito vengono selezionati in base a tag, parole chiave e categorie. Puoi utilizzare il widget Post Carousal per creare questa sezione. Ma per questo, devi accedere a HappyAddons' Premium.
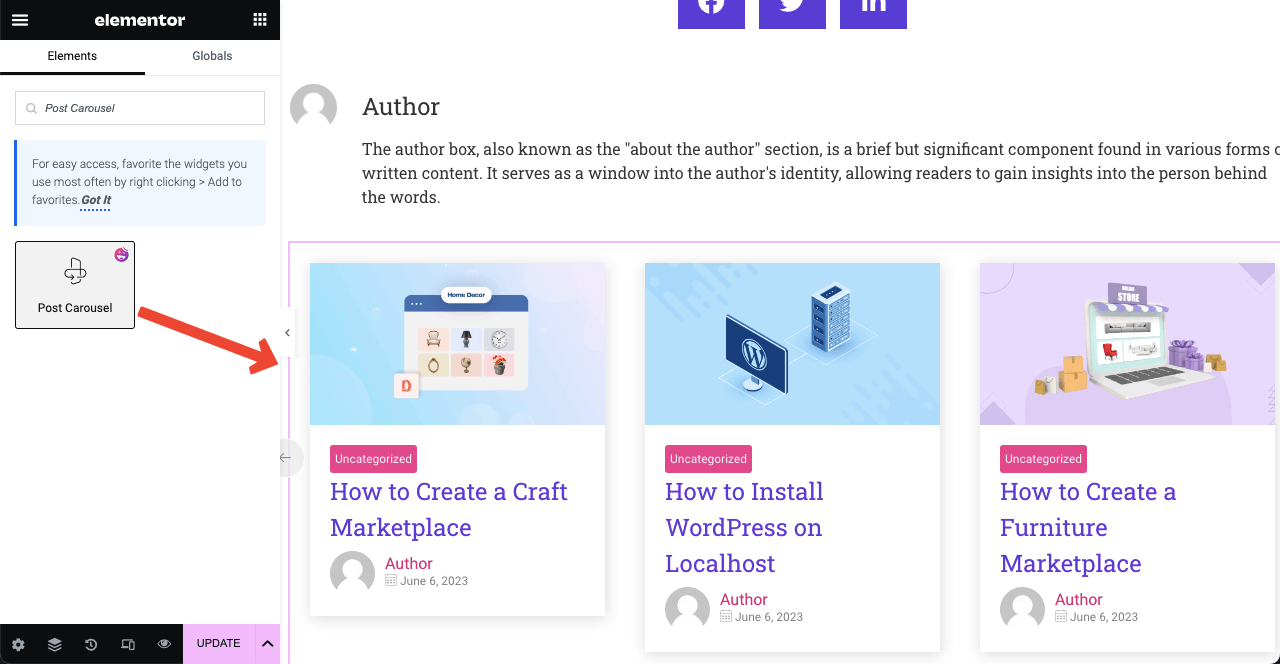
- Una volta installato il plug-in premium, il widget Post Carousel verrà sbloccato.
- Trascinalo e rilascialo sulla tela di Elementor.
- Quindi, personalizzalo dalla scheda contenuto e stile.

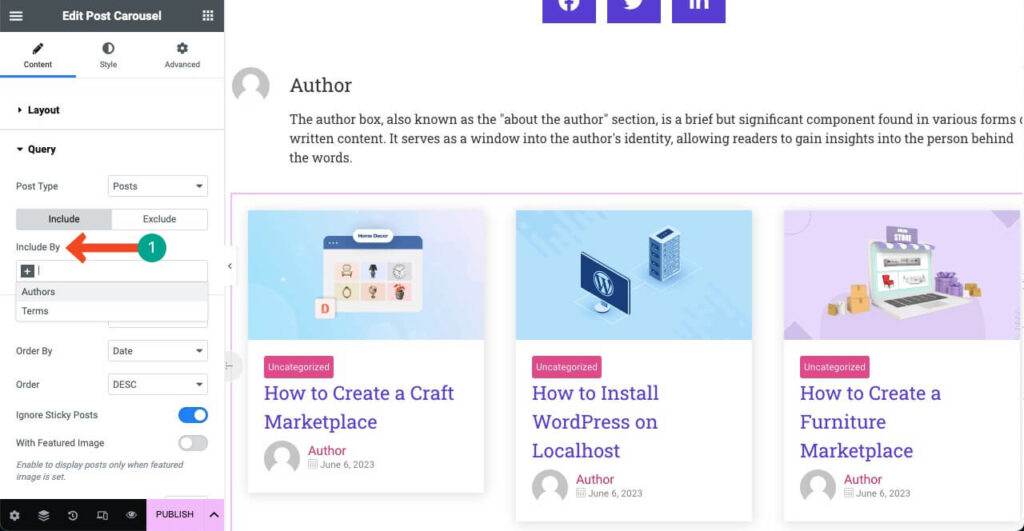
- Vai a Contenuto > Query .
- Specifica autori, termini o tag.
- Di conseguenza, i post pertinenti verranno visualizzati su ogni post del blog.

Passaggio 03: rendere reattivo il modello mobile
Oltre il 50% di tutto il traffico web oggi proviene da dispositivi mobili . Quindi, una volta che hai finito di aggiungere gli elementi necessari alla tela, devi controllare se sono perfettamente allineati su altri dispositivi.
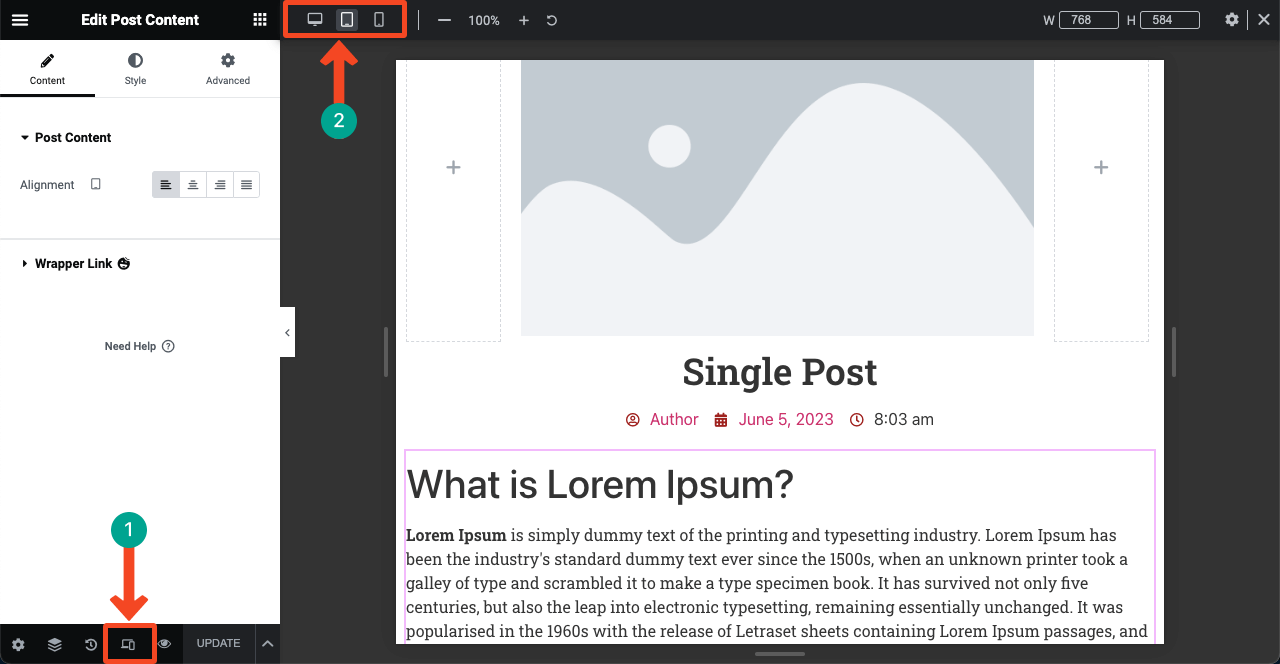
- Fai clic sull'icona Modalità reattiva nella parte inferiore del pannello Elementor.
- Vedrai le diverse modalità del dispositivo apparire in alto.
- Passando da uno all'altro, puoi verificare se i widget sono perfettamente allineati.

Passaggio 04: pubblicare il modello di post
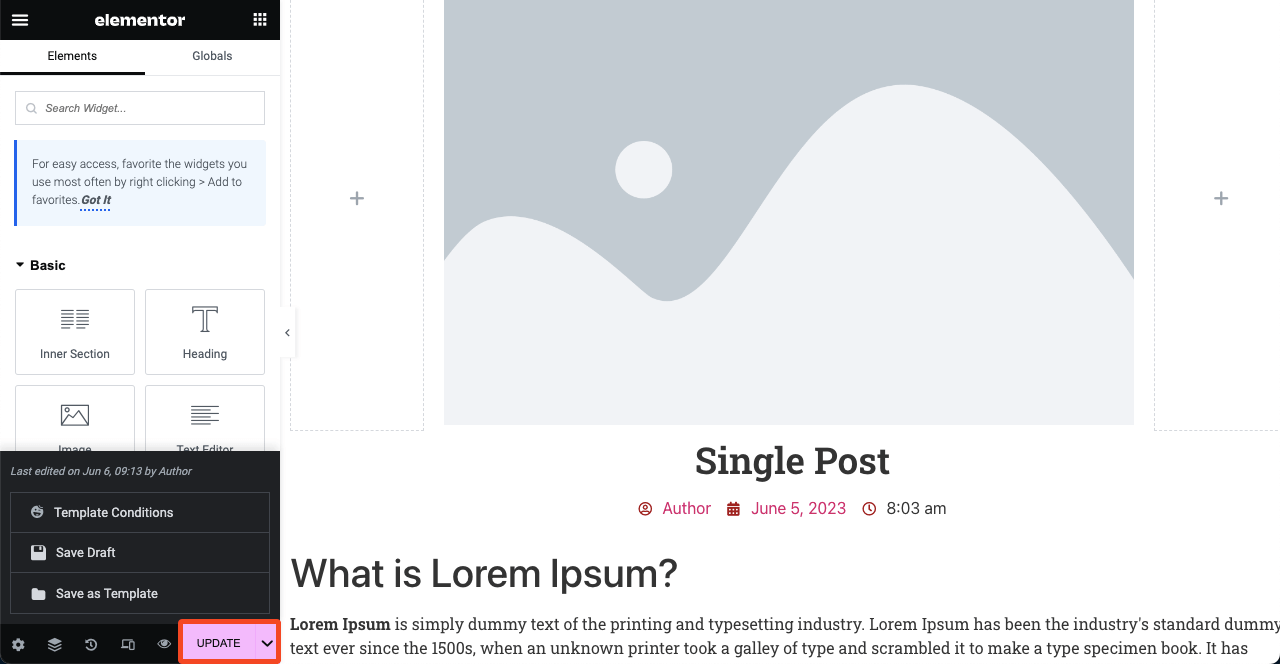
- Premi il pulsante PUBBLICA/AGGIORNA o la freccia .
- Fare clic su Salva bozza per salvare questo progetto come bozza.
- Fai clic su Salva come modello se desideri utilizzare questo design in un secondo momento come modello già pronto.
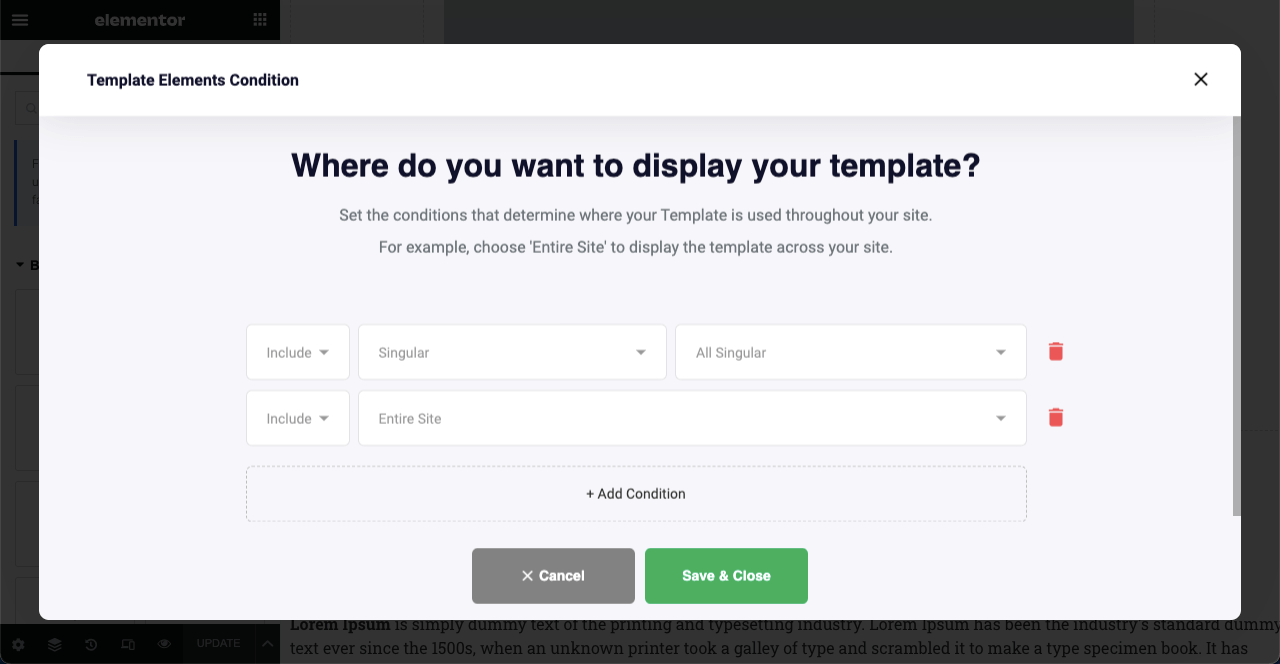
- Fare clic su Condizioni modello per pubblicare il progetto.

- Quelle che vedi nell'immagine sottostante sono le condizioni predefinite che puoi impostare utilizzando la versione gratuita di HappyAddons.
- È necessario l'accesso premium per impostare condizioni personalizzate.
- Fare clic sul pulsante Salva e chiudi .

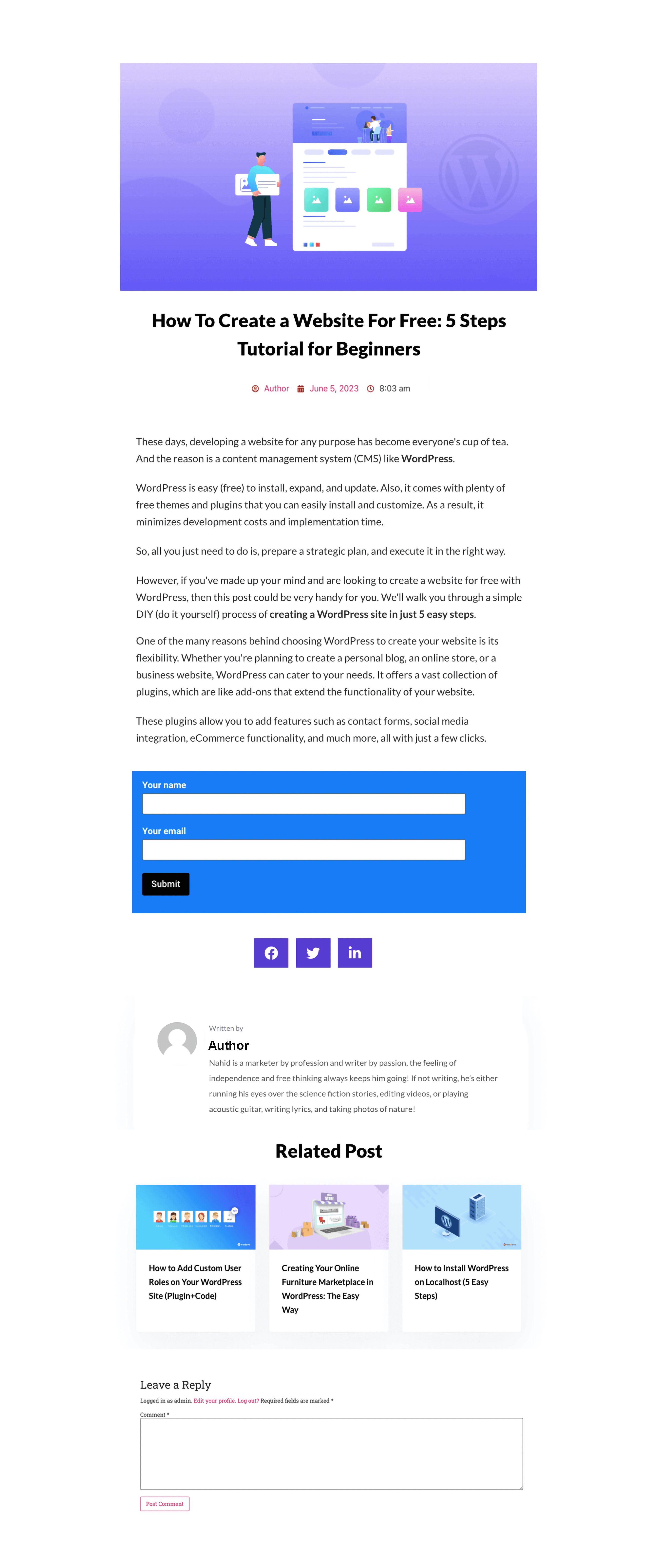
Passaggio 04: anteprima del modello di post sul blog singolo
Ora vai alla modalità di anteprima di qualsiasi post del blog pubblicato. Vedrai che il modello è stato applicato a loro. Se non ti piace il layout, apri di nuovo il modello con Elementor e personalizzalo secondo le tue preferenze.

Domande frequenti su come creare un modello di post sul blog in Elementor
Spero ti sia piaciuta la parte del tutorial. Oltre a questo, devi conoscere altri argomenti per accrescere la tua conoscenza della progettazione di post di blog. Li tratteremo nella sezione FAQ.
Qual è la differenza tra un tipo di post personalizzato e un post sul blog?
Un post sul blog è un post o un articolo tradizionale che copre un resoconto dettagliato su qualsiasi prodotto, caratteristica, argomento o informazione specifica. Non mostra dinamicamente il contenuto del corpo principale.
Un tipo di post personalizzato ti consente di modificare la struttura del contenuto, inclusi campi personalizzati, tassonomie e funzionalità. Offre agli utenti la flessibilità di filtrare dinamicamente i contenuti desiderati.
Qual è la differenza principale tra un post sul blog e una pagina del blog?
Un post sul blog è un articolo che copre un'analisi dettagliata di determinati argomenti. Alcuni tipi di post di blog popolari sono guide pratiche, elenchi, recensioni, case study, articoli di notizie, storie personali, ecc.
Ma una pagina del blog mostra una raccolta di post di blog pubblicati con i loro titoli, caratteristiche, immagini ed estratti.
Quali sono le parti principali di un post sul blog?
Di seguito sono riportate le quattro parti principali di un post sul blog, indipendentemente dal tipo:
1. Un titolo convincente
2. Coinvolgere il contenuto del corpo
3. File multimediali (immagini, clip video e GIF)
4. Inviti all'azioneCome migliorare la leggibilità in un post sul blog?
1. Usa un testo chiaro e di facile comprensione
2. Dividi il contenuto principale in più sezioni con intestazioni
3. Aggiungi elementi visivi per rimuovere la monotonia
4. Incorporare tabelle e elenchi puntati per scomporre
5. Seguire il formato F o Z per scrivere il testoÈ possibile gestire più modelli di post singolo in Elementor?
Sì, puoi gestire più modelli di post singolo. Ma per questo, hai bisogno di un accesso premium, sia a Elementor che a HappyAddons.
Posso stilizzare/personalizzare la sezione dei commenti del post con Elementor?
Elementor, per impostazione predefinita, non ti consente di personalizzare la sezione dei commenti ai post. Ma installando il plug-in HappyAddons, puoi abilitare Elementor a stilizzare e personalizzare la sezione dei commenti del post.
Takeaway finali!
Se utilizzi il layout predefinito per i post del blog con qualsiasi WordPress popolare, vedrai che centinaia e migliaia di altri proprietari di siti Web utilizzano lo stesso layout. E questo layout di copia può portare a un'esperienza utente noiosa per i tuoi lettori e visitatori web.
La creazione di un modello di post di blog personalizzato può essere una soluzione rivoluzionaria in questo caso. Questo può rendere la tua sezione di blog più professionale e unica rispetto ad altre. Con HappyAddons Theme Builder, puoi creare un modello di post singolo quasi professionale per il tuo sito web.
Spero ti sia piaciuto l'articolo. Ora tocca a te provare il plug-in. Per ulteriori indicazioni, esplora la documentazione su tutti i widget trattati nel tutorial.
