10+ คำถามที่พบบ่อยเกี่ยวกับ WordPress Sliders: ทุกสิ่งที่คุณต้องรู้
เผยแพร่แล้ว: 2023-07-06เราตื่นเต้นมากที่จะเจาะลึกเข้าไปในโลกของแถบเลื่อน WordPress! สิ่งเหล่านี้สามารถเป็นตัวเปลี่ยนเกมได้หากคุณต้องการเพิ่มเว็บไซต์ของคุณด้วยเนื้อหาแบบไดนามิก นอกจากนี้ เราจะตอบ คำถามที่พบบ่อยเกี่ยวกับตัวเลื่อนของ WordPress เพื่อให้ข้อมูลที่จำเป็นแก่คุณในการตัดสินใจเลือกอย่างชาญฉลาด
อย่างไรก็ตาม ยังมีอีกมาก! เรามีให้คุณครอบคลุมไม่ว่าคุณจะเป็นผู้ใช้ที่ไม่มีประสบการณ์หรือมีประสบการณ์ บทความนี้จะสนับสนุนคุณด้วยข้อมูลที่จำเป็นเพื่อใช้ประโยชน์สูงสุดจากตัวเลื่อน WordPress ตั้งแต่การทำความเข้าใจพื้นฐานของตัวเลื่อนไปจนถึงการปรับปรุงประสิทธิภาพและการปรับแต่ง มาเริ่มกันเลยและดูวิธีแก้ปัญหาสำหรับคำถามที่เร่งด่วนที่สุดของคุณเกี่ยวกับตัวเลื่อน WordPress
สารบัญ
WordPress Slider คืออะไร?
ฉันควรใช้ Sliders บนเว็บไซต์ของฉันหรือไม่?
Sliders ส่งผลเสียต่อ SEO หรือไม่?
Sliders ทำให้เว็บไซต์ช้าหรือไม่?
WordPress Slider ที่ง่ายที่สุดคืออะไร?
Slider ฟรีที่ดีที่สุดสำหรับ WordPress คืออะไร?
ฉันจะสร้างตัวเลื่อนใน WordPress ได้อย่างไร
รูปภาพ Slider ควรมีขนาดเท่าใดใน WordPress
ฉันจะสร้างแถบเลื่อนแบบเต็มความกว้างใน WordPress ได้อย่างไร
ฉันจะสร้าง Slider Autoplay ใน WordPress ได้อย่างไร
ฉันจะสร้าง Responsive Slider ใน WordPress ได้อย่างไร
ฉันจะสร้างแถบเลื่อนโพสต์ได้อย่างไร
ฉันจะสร้าง Slider ใน Elementor ได้อย่างไร
ฉันจะสร้างตัวเลื่อนผลิตภัณฑ์ใน WordPress ได้อย่างไร
บทสรุป
WordPress Slider คืออะไร?
คุณยังใหม่กับชุมชนตัวเลื่อน WordPress หรือไม่? เรามีคุณ ดังนั้นไม่ต้องกังวล!
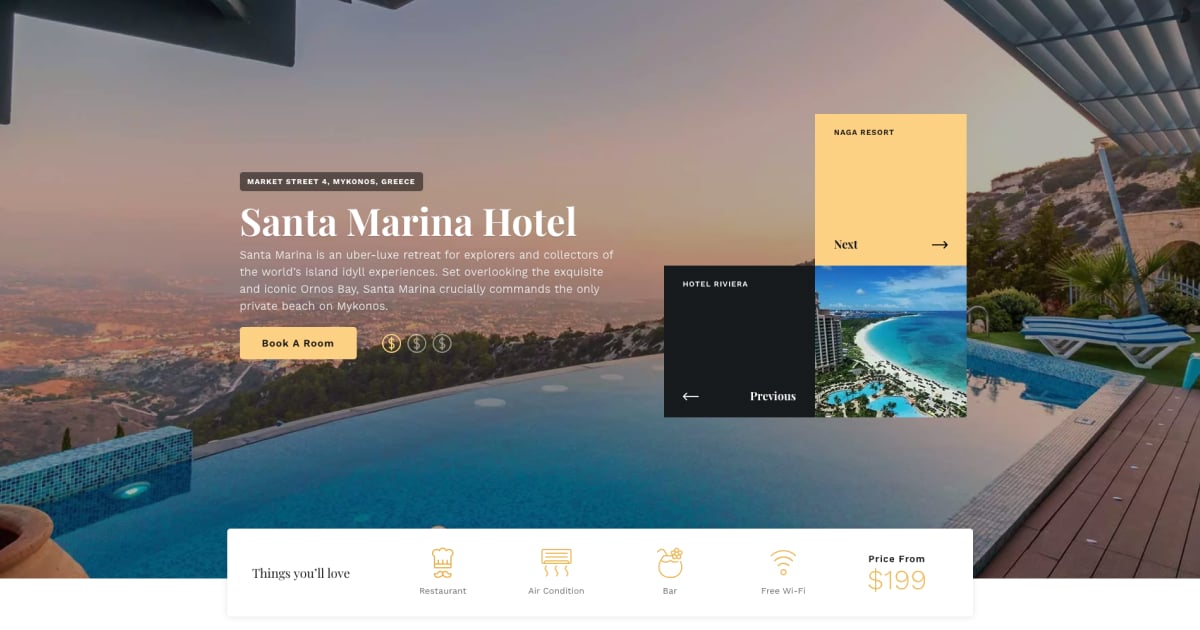
แถบเลื่อน WordPress บางครั้งเรียกว่าภาพหมุนหรือสไลด์โชว์ เป็นองค์ประกอบแบบไดนามิกของเว็บไซต์ที่สามารถนำเสนอเนื้อหาที่หลากหลาย รวมถึงเนื้อหาสื่อในรูปแบบสไลด์โชว์ มักจะใช้ตำแหน่งหลักในหน้าแรก ดึงดูดความสนใจของผู้ใช้ ในขณะที่แสดงเนื้อหาในลักษณะที่ดึงดูดสายตาและมีส่วนร่วม

ดูตัวอย่างสด
จุดประสงค์ของ Slider คืออะไร?
เป้าหมายหลักของตัวเลื่อน WordPress คือการดึงดูดผู้เข้าชมและมอบประสบการณ์ที่เย้ายวนใจแก่พวกเขา แถบเลื่อนมักใช้เพื่อ:
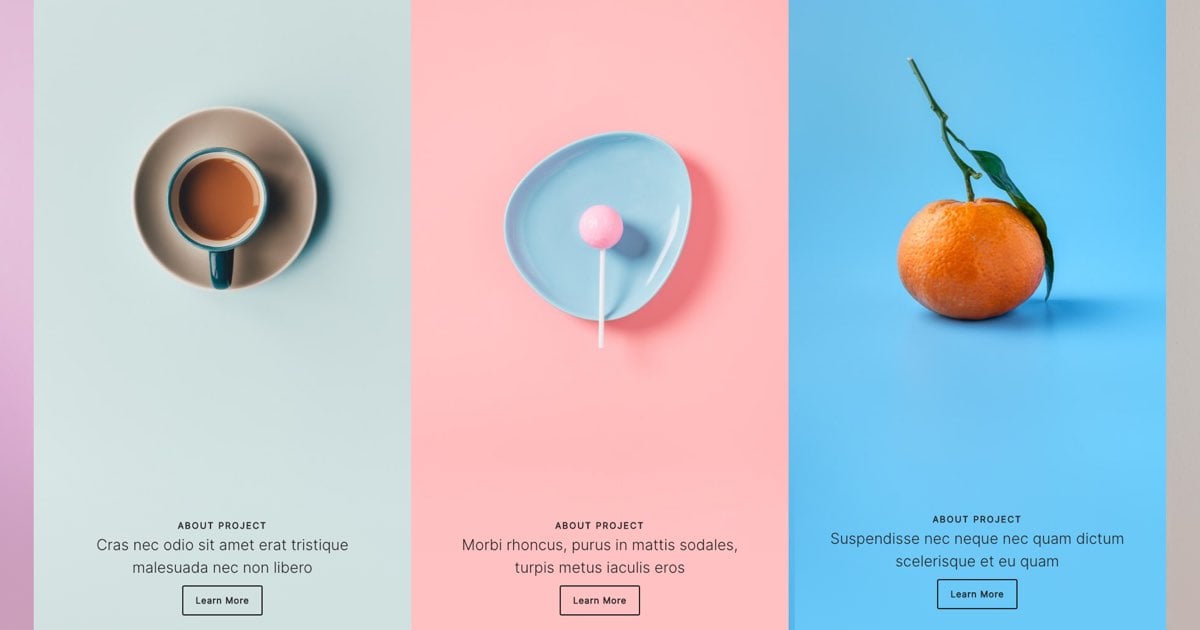
- แสดงรายการผลงาน

ดูตัวอย่างสด
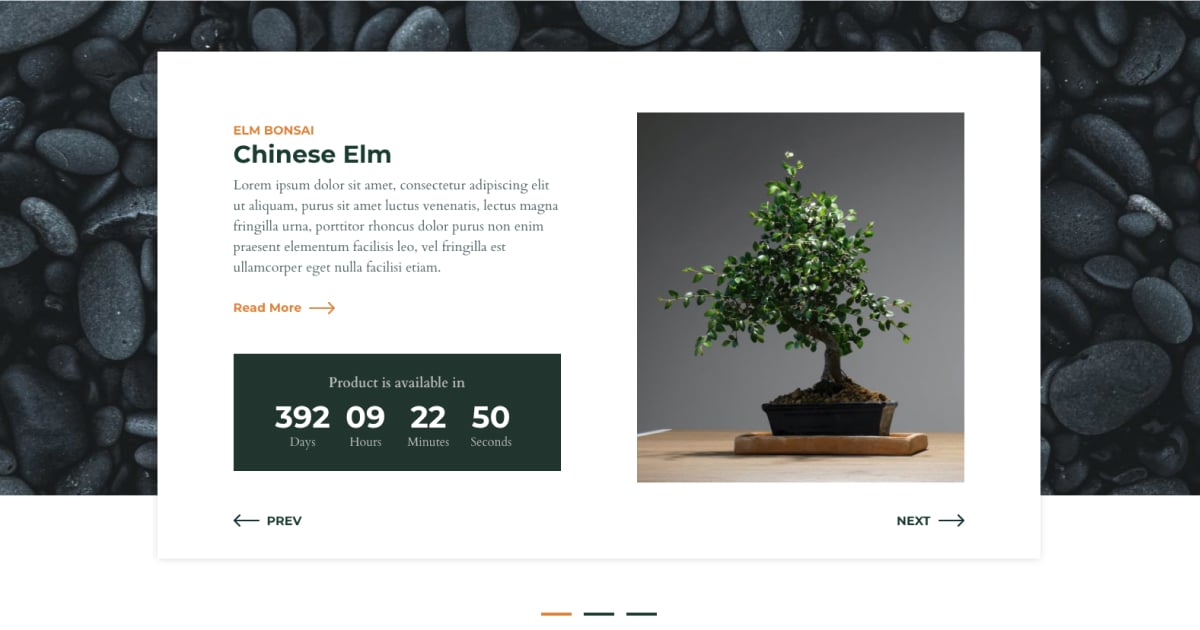
- ทำการประกาศที่สำคัญ

ดูตัวอย่างสด
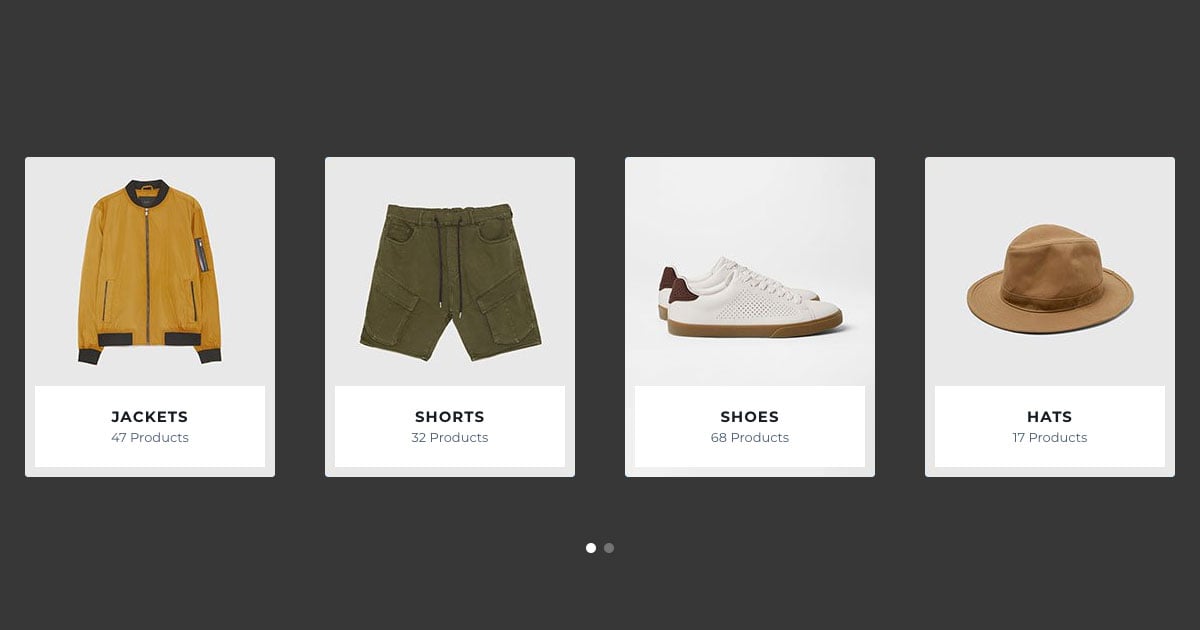
- ไฮไลท์สินค้าเด่น

ดูตัวอย่างสด
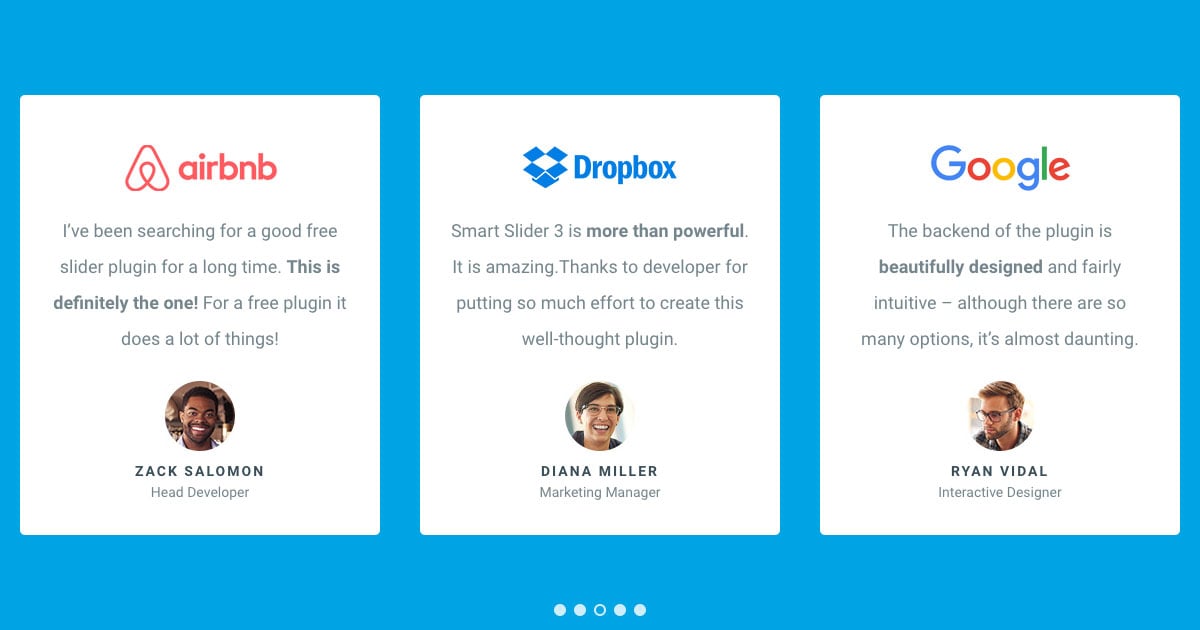
- แสดงข้อความรับรองของลูกค้า

ดูตัวอย่างสด
พวกเขามีคุณสมบัติแบบไดนามิกและโต้ตอบที่สามารถปรับปรุงความสวยงามและการใช้งานของเว็บไซต์ของคุณ คุณสามารถ แบ่งปันข้อมูล กระตุ้นความสนใจของผู้เยี่ยมชม และ โฆษณาเนื้อหาหรือบริการบางอย่างได้ อย่างมีประสิทธิภาพโดยใช้แถบเลื่อน ผู้เยี่ยมชมสามารถเลื่อนไปมาระหว่างเนื้อหาทุกประเภทโดยไม่ต้องยัดเนื้อหาในหน้ามากเกินไปด้วยแถบเลื่อน ช่วยให้คุณ แสดงเนื้อหาจำนวนมากในพื้นที่จำกัด
ฉันควรใช้ Sliders บนเว็บไซต์ของฉันหรือไม่?
คุณอาจกำลังชั่งใจว่าควรเพิ่มตัวเลื่อน WordPress ลงในเว็บไซต์ของคุณหรือไม่ ตอนนี้เราเข้าใจมากขึ้นแล้วว่าพวกมันคืออะไร แถบเลื่อนอาจเป็นเรื่องที่น่าสนใจ แต่สิ่งสำคัญคือ ต้องคำนึงถึงประโยชน์และข้อเสีย ก่อนที่จะเลือก
ประโยชน์ของการใช้ Slider คืออะไร?
- ดึงดูดสายตา: เนื้อหาที่สะดุดตาของ Slider สามารถดึงดูดความสนใจของผู้ใช้ได้อย่างรวดเร็วและช่วยสร้างความประทับใจครั้งแรกที่ยาวนาน
- ไฮไลต์เนื้อหาหลายรายการ: แถบเลื่อนช่วยให้ผู้เยี่ยมชมเรียกดูตัวเลือกต่างๆ ได้ง่ายโดยอนุญาตให้คุณแสดงเนื้อหาหรือผลิตภัณฑ์ต่างๆ ในพื้นที่ขนาดเล็ก
- โอกาสในการส่งเสริมการขาย: แถบเลื่อนเป็นวิธีที่ดีในการดึงดูดความสนใจไปยังดีลพิเศษ สินค้าใหม่เอี่ยม หรือประกาศที่สำคัญ
- ประสบการณ์ผู้ใช้ที่น่าหลงใหล: การรวมแถบเลื่อนแบบโต้ตอบในเว็บไซต์ของคุณ เพิ่มรูปลักษณ์ที่ดึงดูดสายตาและไดนามิก ทั้งยังเพิ่มประสบการณ์ผู้ใช้โดยรวมอีกด้วย
ข้อเสียของการใช้ Slider คืออะไร?
- การเบี่ยงเบนความสนใจของผู้ใช้: แถบเลื่อนที่เปลี่ยนสไลด์โดยอัตโนมัติสามารถเบี่ยงเบนความสนใจของผู้ใช้ออกจากข้อความหลักหรือคำกระตุ้นการตัดสินใจ ซึ่งอาจส่งผลต่อความสนใจและการมีส่วนร่วมของผู้ใช้ ดังนั้น ในกรณีนี้ ตรวจสอบให้แน่ใจว่าได้อนุญาตให้ผู้เข้าชมหยุดการเล่นอัตโนมัติตามต้องการได้เสมอ
- การโหลดหน้า: ตัวเลื่อนที่มีไฟล์ภาพขนาดใหญ่อาจทำให้การโหลดหน้าช้าลงและทำให้ประสบการณ์ของผู้ใช้แย่ลง เราจะสำรวจแนวคิดนี้เพิ่มเติมในภายหลัง และให้คำแนะนำเกี่ยวกับวิธีหลีกเลี่ยงแนวคิดนี้
- ปัญหาการช่วยสำหรับการเข้าถึง: ผู้ใช้หลายคนเลือกที่จะไม่ปฏิบัติตามคำแนะนำที่มีประโยชน์ซึ่งให้ไว้เพื่อให้สามารถเข้าถึงแถบเลื่อนของตนได้ ทำให้มีปัญหาในการเข้าถึง ดังนั้นพวกเขาจึงเลือกที่จะวางแถบเลื่อนหรือไม่ทำให้เว็บไซต์ของตนเข้าถึงได้
นึกถึงเป้าหมาย ผู้ชมเป้าหมาย และเนื้อหาที่ไม่ซ้ำใครของเว็บไซต์ของคุณก่อนที่จะใช้แถบเลื่อน แถบเลื่อนเป็นเครื่องมือที่มีประโยชน์มากหากคุณมีภาพที่สะดุดตาหรือผลิตภัณฑ์ที่หลากหลายเพื่อเน้น อย่างไรก็ตาม ประการแรก คุณควรพิจารณาความต้องการและเป้าหมายของมันสักครู่
Sliders ส่งผลเสียต่อ SEO หรือไม่?
มันสมเหตุสมผลแล้วที่คุณกำลังสงสัยว่าตัวเลื่อน WordPress ส่งผลต่อ SEO (Search Engine Optimization) หรือไม่ มาตอบข้อกังวลทั่วไปและชี้แจงความเชื่อมโยงระหว่างแถบเลื่อนกับ SEO
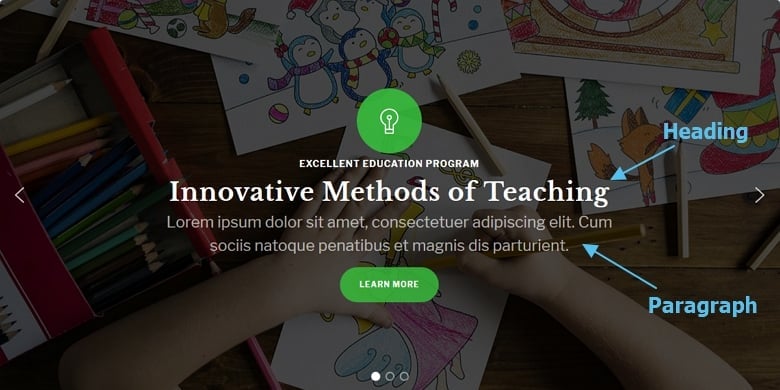
- ความสามารถในการเข้าถึงเนื้อหา: ความเสี่ยงที่อาจเกิดขึ้นคือความสามารถของเครื่องมือค้นหาในการจัดทำดัชนีและทำความเข้าใจเนื้อหาภายในแถบเลื่อนอย่างถูกต้อง สิ่งสำคัญคือต้องแน่ใจว่าเนื้อหาข้อความภายในแถบเลื่อนสามารถรวบรวมข้อมูลได้ สำหรับการเข้าถึงที่ดีขึ้น ให้ใช้ปลั๊กอินตัวเลื่อนที่ช่วยให้คุณเพิ่มข้อความแสดงแทนในรูปภาพของคุณ และให้คุณจัดโครงสร้างเนื้อหาของคุณด้วยแท็ก H ที่แตกต่างกัน อย่างไรก็ตาม ปลั๊กอินตัวเลื่อนที่ดียังให้โอกาสในการเพิ่มข้อความเป็นย่อหน้าอีกด้วย นอกจากนี้ ตัวเลื่อนของคุณควรมีโครงสร้าง HTML ที่ดี

- เวลาในการโหลดหน้าเว็บ: องค์ประกอบสำคัญของ SEO คือความเร็วในการโหลดหน้าเว็บของคุณ คุณต้องปรับแถบเลื่อนของคุณให้เหมาะสมเพื่อป้องกันไม่ให้ส่งผลเสียต่อความเร็วของเว็บไซต์ทั้งหมด ใช้วิธีการบีบอัดรูปภาพที่มีประสิทธิภาพ ลดขนาดรูปภาพ และหากปลั๊กอินตัวเลื่อนของคุณรองรับ ให้เปิดใช้งานการโหลดแบบ Lazy Loading นอกจากนี้ เลือกปลั๊กอินตัวเลื่อนที่เน้นประสิทธิภาพ เช่น Smart Slider 3 ซึ่งมีน้ำหนักเบาและมีการเข้ารหัสที่ดี
- การตอบสนองบนมือถือ: เสิร์ชเอ็นจิ้นให้ความสำคัญกับเว็บไซต์ที่เหมาะกับอุปกรณ์พกพา เพราะพวกเขานำเสนอประสบการณ์การใช้งานที่ดีกว่า ดังนั้น ตรวจสอบให้แน่ใจว่าปลั๊กอินตัวเลื่อนที่คุณใช้มีตัวเลือกสำหรับการออกแบบที่ตอบสนอง และทดสอบตัวเลื่อนของคุณบนอุปกรณ์ต่างๆ เพื่อให้แน่ใจว่าปรากฏอย่างถูกต้อง
- การมีส่วนร่วมของผู้ใช้: แม้ว่าจะไม่เกี่ยวข้องโดยตรงกับแถบเลื่อน แต่เมตริกการมีส่วนร่วมของผู้ใช้ เช่น อัตราการคลิกผ่าน เวลาบนหน้า และอัตราตีกลับสามารถมีอิทธิพลทางอ้อมต่อ SEO ของเว็บไซต์ของคุณได้ สิ่งเหล่านี้สามารถส่งผลกระทบในเชิงบวกจากการใช้แถบเลื่อนที่ดึงดูดความสนใจของผู้ใช้และส่งเสริมการโต้ตอบ พวกเขายังสามารถแจ้งให้เครื่องมือค้นหาทราบว่าเนื้อหาของคุณมีความสำคัญและเกี่ยวข้อง
อย่าปล่อยให้ข้อกังวลด้าน SEO หยุดคุณจากการรวมแถบเลื่อนบนเว็บไซต์ของคุณ คุณ สามารถมีผลในเชิงบวกต่อความพยายาม SEO ของคุณ โดยการใช้แนวทางปฏิบัติที่ดีที่สุดสำหรับการเข้าถึง การเพิ่มประสิทธิภาพ ความเป็นมิตรกับมือถือ และเนื้อหาที่ไม่ซ้ำใคร นอกจากนี้ ตรวจสอบให้แน่ใจว่าได้เลือกปลั๊กอินตัวเลื่อนที่มีตัวเลือกทั้งหมดที่กล่าวมาข้างต้นเพื่อการเข้าถึงที่ดีขึ้น

Sliders ทำให้เว็บไซต์ช้าหรือไม่?
ผลกระทบที่เป็นไปได้ต่อประสิทธิภาพของเว็บไซต์ในขณะที่ใช้ตัวเลื่อน WordPress เป็นเรื่องที่น่ากังวลใจ มาสำรวจสิ่งนี้และเรียนรู้เพิ่มเติมเกี่ยวกับวิธีใส่แถบเลื่อนลงในเว็บไซต์ของคุณด้วยประสิทธิภาพที่ดีที่สุดเท่าที่จะเป็นไปได้
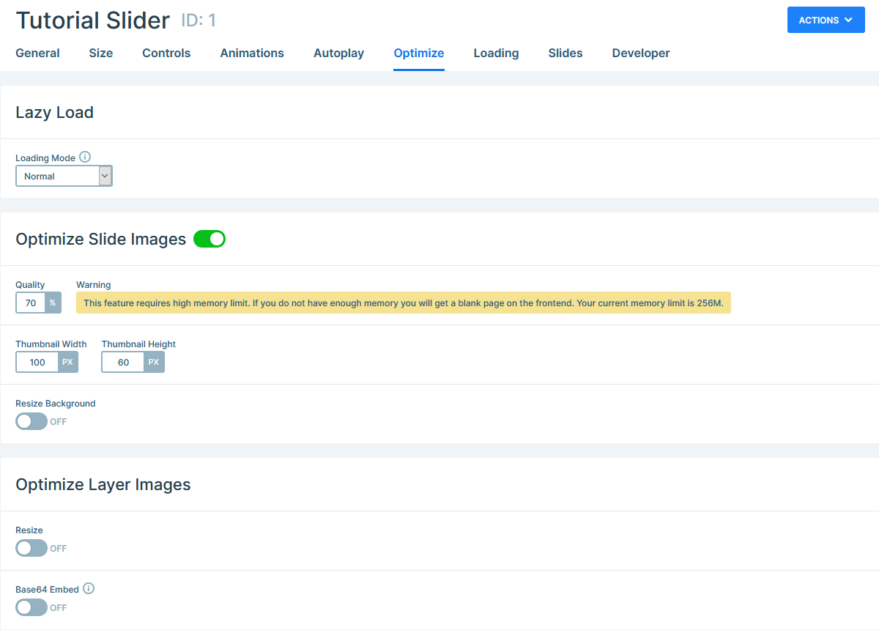
- การเพิ่มประสิทธิภาพรูปภาพ: รูปภาพในแถบเลื่อนมักเป็นสาเหตุหลักของการโหลดหน้าเว็บที่นานขึ้น เพื่อหลีกเลี่ยงปัญหานี้ ให้ปรับภาพแถบเลื่อนของคุณให้เหมาะสมโดยปรับขนาดภาพและบีบอัดภาพ

- การโหลดแบบขี้เกียจ: การใช้การโหลดแบบขี้เกียจสำหรับแถบเลื่อนของคุณสามารถปรับปรุงการทำงานของเว็บไซต์ของคุณได้อย่างมาก ช่วยให้โหลดหน้าเว็บเริ่มต้นได้เร็วขึ้นโดยการโหลดภาพภายในแถบเลื่อนเมื่อเข้าสู่วิวพอร์ตของผู้ใช้เท่านั้น คุณลักษณะการโหลดแบบ Lazy Loading รวมอยู่ในปลั๊กอินตัวเลื่อนหลายตัว รวมถึง Smart Slider 3
- ลดแอนิเมชั่นและเอฟเฟ็กต์: แม้ว่าแอนิเมชั่นและเอ็ฟเฟ็กต์การเปลี่ยนภาพสามารถปรับปรุงความสวยงามของแถบเลื่อนได้ แต่แอนิเมชั่นที่มากเกินไปหรือซับซ้อนอาจส่งผลเสียต่อความเร็วของเว็บไซต์ของคุณ เพื่อให้แน่ใจว่าการเปลี่ยนผ่านและระหว่างสไลด์ราบรื่นและรวดเร็ว ให้เลือกภาพเคลื่อนไหวที่เบาและเรียบง่ายกว่า
- ปลั๊กอินตัวเลื่อนที่ปรับให้เหมาะกับประสิทธิภาพ: เลือกปลั๊กอินตัวเลื่อนที่ได้รับการปรับให้เหมาะกับประสิทธิภาพ เนื่องจากปลั๊กอินตัวเลื่อนบางตัวไม่ได้สร้างมาอย่างเท่าเทียมกันในแง่ของความเร็ว เลือกปลั๊กอินที่เพิ่มประสิทธิภาพ น้ำหนักเบา และมีโค้ดที่ดี เช่น Smart Slider 3 ปลั๊กอินดังกล่าวสร้างขึ้นโดยมีจุดประสงค์เพื่อจัดลำดับความสำคัญของความเร็วและลดการใช้ทรัพยากรโดยไม่ลดทอนฟังก์ชันการทำงาน
โปรดจำไว้ว่า การปรับคุณสมบัติต่างๆ ให้เหมาะสม รวมทั้งแถบเลื่อน มีส่วนช่วยให้เว็บไซต์ของคุณมีประสิทธิภาพโดยรวม ใช้เครื่องมือต่างๆ เช่น Google PageSpeed Insights เพื่อ ประเมินประสิทธิภาพเว็บไซต์ของคุณอย่างต่อเนื่อง และระบุจุดที่ต้องพัฒนา
อย่าปล่อยให้ความกลัวการชะลอตัวของเว็บไซต์หยุดคุณจากการใช้แถบเลื่อนให้เต็มประสิทธิภาพ คุณสามารถ ทำกำไรจากแถบเลื่อนได้โดยไม่สูญเสียความเร็วของเว็บไซต์ ด้วยการใช้กลยุทธ์การเพิ่มประสิทธิภาพ เช่น การปรับภาพให้เหมาะสม การโหลดแบบ Lazy Loading และเริ่มใช้ปลั๊กอินที่เน้นประสิทธิภาพ เช่น Smart Slider 3
WordPress Slider ที่ง่ายที่สุดคืออะไร?
การค้นหาปลั๊กอินตัวเลื่อน WordPress ที่ง่ายที่สุดจะ ช่วยคุณประหยัดเวลาและปัญหา ไม่ว่าคุณจะยังใหม่กับ WordPress หรือเพียงแค่ค้นหาโซลูชันตัวเลื่อนที่เป็นมิตรต่อผู้ใช้ โชคดีที่มีบางอย่างที่เน้นความเรียบง่ายโดยไม่ลดทอนฟังก์ชันการทำงาน
Smart Sldier 3 เป็นตัวเลือกที่ยอดเยี่ยมในแง่ของการใช้งาน มีอินเทอร์เฟซ ที่ใช้งานง่าย และ ตรงไปตรงมา ทำให้ผู้ใช้ทุกระดับทักษะสามารถใช้งานได้ หากไม่มีประสบการณ์ในการเขียนโค้ดหรือทักษะทางเทคนิคอื่นๆ คุณสามารถออกแบบและแก้ไขแถบเลื่อนได้อย่างง่ายดายโดยใช้ ตัวสร้างการลากและวาง
ด้วย การแสดงตัวอย่างแบบเรียลไทม์ Smart Slider 3 นำเสนอกระบวนการแก้ไขที่ลื่นไหล คุณจึงเห็นการเปลี่ยนแปลงได้ทันที อินเทอร์เฟซที่เป็นมิตรกับผู้ใช้ทำให้ง่ายต่อการเพิ่มและจัดเรียงสไลด์ แก้ไขภาพเคลื่อนไหว รวมองค์ประกอบมัลติมีเดีย และเลือกเอฟเฟ็กต์การเปลี่ยนภาพ หากต้องการเริ่มต้นกระบวนการสร้างแถบเลื่อน คุณสามารถใช้ไลบรารีด้านข้างและ เทมเพลตที่ออกแบบไว้ล่วงหน้าได้
นอกจากนี้ คุณสามารถรวมแถบเลื่อนในการออกแบบเว็บไซต์ปัจจุบันของคุณได้อย่างง่ายดาย ต้องขอบคุณ ความเข้ากันได้ของ Smart Slider 3 กับเครื่องมือสร้างเพจที่มีชื่อเสียง เช่น Elementor, Divi, Brizy, WPBAkery และ Avada Builder
Slider ฟรีที่ดีที่สุดสำหรับ WordPress คืออะไร?
คุณจะยินดีที่ได้รู้ว่ามีวิธีแก้ปัญหาที่น่าประทับใจมากมาย หากคุณกำลังมองหาปลั๊กอินตัวเลื่อนฟรีสำหรับเว็บไซต์ WordPress ของคุณ อย่างไรก็ตาม Smart Sldier 3 โดดเด่นในฐานะปลั๊กอินตัวเลื่อนฟรีที่แข็งแกร่ง มันมี ฟังก์ชั่น และ ตัวเลือกการปรับแต่ง มากมายที่น่าอัศจรรย์โดยไม่ต้องคิดเงินคุณเลย
นี่คือเหตุผลที่มันอยู่ด้านบนของปลั๊กอินตัวเลื่อนฟรีสำหรับ WordPress:
- เต็มไปด้วยคุณสมบัติ: Smart Slider 3 นำเสนอคุณสมบัติที่หลากหลายเทียบเท่ากับที่พบในปลั๊กอินตัวเลื่อนระดับพรีเมียม คุณสามารถเข้าถึง:
- 5 ประเภทเลเยอร์ที่แตกต่างกันและตำแหน่งเริ่มต้นและแบบสัมบูรณ์
- การเพิ่มประสิทธิภาพภาพ
- รองรับตัวสร้างเพจ
- เนื้อหาแบบไดนามิก
- การควบคุมแบบปรับได้ของแถบเลื่อนของคุณ
- 9 ภาพเคลื่อนไหวพื้นหลังที่ราบรื่นพร้อมตัวเลือกการปรับแต่ง
- อินเทอร์เฟซที่ใช้งานง่าย: การออกแบบของ Smart Slider 3 ช่วยให้ทั้งผู้ใช้มือใหม่และผู้ใช้ที่มีประสบการณ์สร้างสไลด์ได้อย่างง่ายดาย คุณสามารถจัดระเบียบสไลด์และเลเยอร์อื่นๆ ได้อย่างง่ายดายโดยใช้เครื่องมือสร้างแบบลากและวาง และการแสดงตัวอย่างแบบเรียลไทม์ช่วยให้คุณดูการเปลี่ยนแปลงที่มีผลเมื่อคุณแก้ไขแถบเลื่อน
- การตอบสนอง: แถบเลื่อนต้องตอบสนองและเป็นมิตรกับอุปกรณ์เคลื่อนที่เพื่อให้ทำงานได้อย่างถูกต้อง เนื่องจากความนิยมที่เพิ่มขึ้นของการใช้อุปกรณ์เคลื่อนที่ แถบเลื่อนของคุณจะตอบสนองได้อย่างสมบูรณ์และเป็นมิตรกับอุปกรณ์เคลื่อนที่ด้วย Smart Slider 3 ช่วยให้มั่นใจได้ถึงประสบการณ์การรับชมที่ดีที่สุดบนหน้าจอขนาดต่างๆ
- คลังเทมเพลต: Smart Slider 3 มีเทมเพลตที่ออกแบบไว้ล่วงหน้ามากมายเพื่อให้คุณเริ่มต้นสร้างแถบเลื่อน คุณสามารถประหยัดเวลาและทำงานได้โดยใช้หนึ่งในเทมเพลตเหล่านี้ ซึ่งให้ความสวยงามสำหรับภาคส่วนต่างๆ
- ความเข้ากันได้: ดังที่ได้กล่าวไว้ข้างต้น Smart Slider 3 ทำงานร่วมกับเครื่องมือสร้างเพจที่มีชื่อเสียงได้อย่างลงตัว ด้วยเหตุนี้ คุณจึงสามารถสร้างเว็บไซต์ของคุณโดยใช้แถบเลื่อนโดยไม่ต้องกังวลเกี่ยวกับปัญหาความเข้ากันได้หรือข้อขัดแย้ง
สร้างสไลเดอร์ที่ดึงดูดใจโดยไม่ต้องใช้เงินมากเกินไปเพื่อปรับปรุงความสวยงามของเว็บไซต์และการมีส่วนร่วมของผู้ใช้
