أكثر من 10 أسئلة وأجوبة حول منزلقات WordPress: كل ما تحتاج إلى معرفته
نشرت: 2023-07-06يسعدنا الخوض في عالم أشرطة تمرير WordPress! يمكن أن يغيروا قواعد اللعبة إذا كنت ترغب في تعزيز موقع الويب الخاص بك بمحتوى ديناميكي. بالإضافة إلى ذلك ، سنقوم بمعالجة الأسئلة الأكثر شيوعًا بخصوص أشرطة تمرير WordPress التي تمنحك المعلومات التي تحتاجها لاتخاذ خيارات حكيمة.
ومع ذلك ، لا يزال هناك المزيد! لقد قمنا بتغطية ما إذا كنت مستخدمًا عديم الخبرة أو متمرسًا. ستدعمك هذه المقالة بالمعلومات الضرورية لتحقيق أقصى استفادة من أشرطة تمرير WordPress ، من فهم أساسيات أشرطة التمرير إلى تحسين أدائها وتخصيصها. لذلك دعونا نبدأ ونلقي نظرة على حلول أكثر الأسئلة إلحاحًا بخصوص أشرطة تمرير WordPress.
جدول المحتويات
ما هو WordPress Slider؟
هل يجب أن أستخدم المتزلجون على موقع الويب الخاص بي؟
هل المتزلجون يؤثرون سلبًا على تحسين محركات البحث؟
هل المتزلجون يجعلون مواقع الويب بطيئة؟
ما هو أسهل سلايدر ووردبريس؟
ما هو أفضل شريط تمرير مجاني لـ WordPress؟
كيف أقوم بإنشاء شريط تمرير في WordPress؟
ما الحجم الذي يجب أن تكون عليه صور شريط التمرير في WordPress؟
كيف أصنع منزلق بعرض كامل في WordPress؟
كيف أقوم بعمل Slider Autoplay في WordPress؟
كيف يمكنني عمل شريط تمرير مستجيب في WordPress؟
كيف أقوم بإنشاء شريط تمرير التدوينات؟
كيف يمكنني عمل شريط تمرير في Elementor؟
كيف أقوم بإنشاء شريط تمرير منتج في WordPress؟
خاتمة
ما هو WordPress Slider؟
هل أنت جديد في مجتمع WordPress المنزلق؟ نحن نوفر لك ، لذلك لا تقلق!
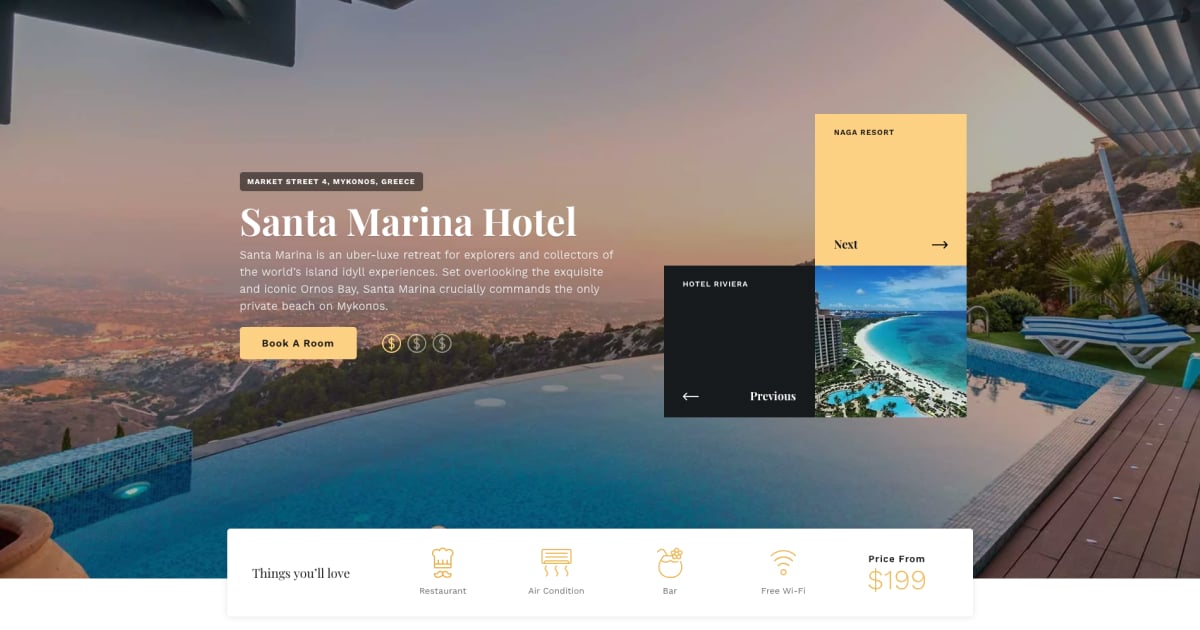
تعد منزلقات WordPress ، التي يشار إليها أحيانًا باسم الدوارات أو عروض الشرائح ، عناصر ديناميكية لموقع ويب يمكنه تقديم مجموعة متنوعة من المحتوى ، بما في ذلك محتوى الوسائط في تنسيق عرض الشرائح. غالبًا ما يحتل مكانًا أساسيًا على الصفحة الرئيسية ، مما يلفت انتباه المستخدمين ، بينما يعرض محتواه بطريقة جذابة وجذابة بصريًا.

المعاينة الحية
ما هو الغرض من شريط التمرير؟
الهدف الرئيسي من شريط تمرير WordPress هو جذب الزوار وتقديم تجربة مغرية لهم. تُستخدم المتزلجون بشكل متكرر من أجل:
- عرض عناصر المحفظة

المعاينة الحية
- قم بعمل إعلانات مهمة

المعاينة الحية
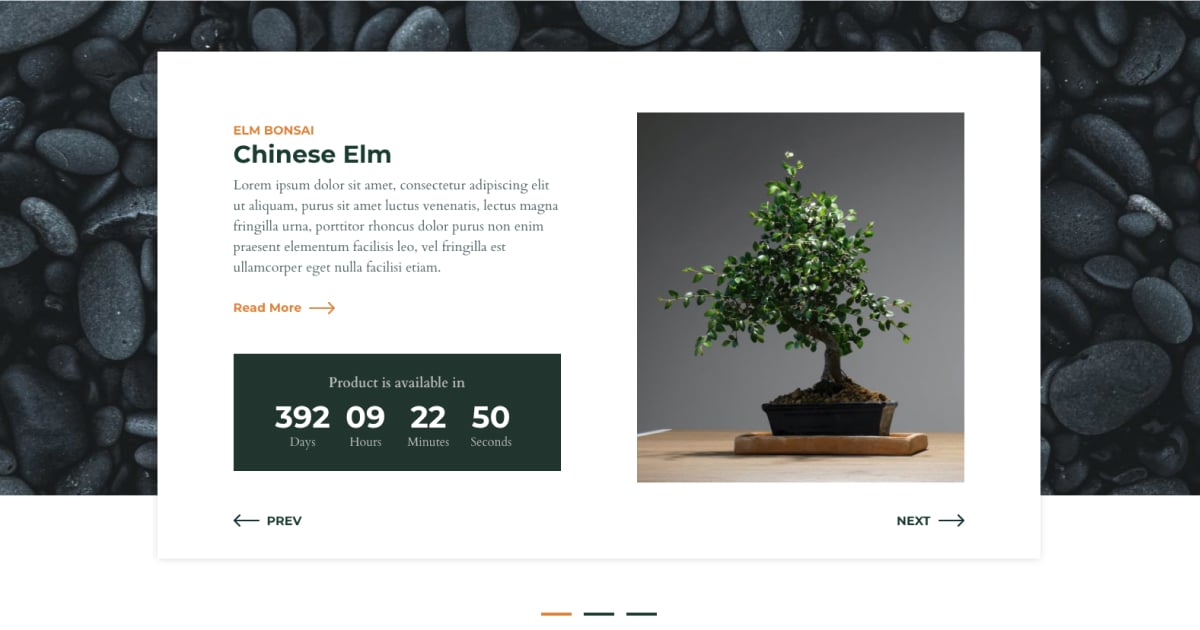
- تسليط الضوء على المنتجات المميزة

المعاينة الحية
- عرض شهادات العملاء

المعاينة الحية
إنها توفر ميزة ديناميكية وتفاعلية يمكنها تحسين جماليات موقع الويب الخاص بك وسهولة استخدامه. يمكنك مشاركة المعلومات بكفاءة ، وإثارة اهتمام الزائر ، والإعلان عن محتوى أو خدمات معينة باستخدام شريط التمرير. يمكن للزوار التنقل بين جميع أنواع المحتوى دون اكتظاظ الصفحة بالمواد بفضل أشرطة التمرير. إنها تساعدك على عرض أجزاء كثيرة من المحتوى في مساحة محدودة .
هل يجب أن أستخدم المتزلجون على موقع الويب الخاص بي؟
يمكنك أن تزن ما إذا كان يجب عليك إضافة شريط تمرير WordPress إلى موقع الويب الخاص بك ، الآن بعد أن أصبح لدينا فهم أفضل لما هي عليه. يمكن أن تكون أشرطة التمرير مثيرة للاهتمام ، ولكن من المهم أن تأخذ في الاعتبار الفوائد والعيوب قبل اختيار واحدة.
ما هي فوائد استخدام شريط التمرير؟
- جاذبية بصرية: يمكن لمحتوى Slider اللافت للنظر جذب انتباه المستخدمين بسرعة والمساعدة في إنشاء انطباع أول دائم.
- تسليط الضوء على محتوى متعدد: تجعل أشرطة التمرير من السهل على الزائرين تصفح مجموعة متنوعة من الخيارات من خلال السماح لك بعرض أجزاء مختلفة من المحتوى أو المنتجات في مساحة صغيرة.
- الفرص الترويجية: تعد أشرطة التمرير طريقة رائعة لجذب الانتباه إلى العروض الخاصة أو العناصر الجديدة تمامًا أو الإعلانات المهمة.
- تجربة مستخدم ساحرة: بما في ذلك أشرطة التمرير التفاعلية في موقع الويب الخاص بك ، يضيف مظهرًا جذابًا وديناميكيًا ، بالإضافة إلى تعزيز تجربة المستخدم الإجمالية.
ما هي عيوب استخدام شريط التمرير؟
- تشتيت انتباه المستخدم: يمكن أن تؤدي أشرطة التمرير التي تغير الشرائح تلقائيًا إلى تحويل انتباه المستخدمين بعيدًا عن الرسالة الأساسية أو عبارة الحث على اتخاذ إجراء ، مما قد يكون له تأثير على تركيزهم وتفاعلهم. لذلك في هذه الحالة ، تأكد من السماح للزائر دائمًا بإيقاف التشغيل التلقائي عند الطلب.
- تحميل الصفحة: يمكن أن تؤدي أشرطة التمرير التي تحتوي على ملفات صور ضخمة إلى إبطاء تحميل الصفحات وتقليل تجربة المستخدم. سنستكشف هذا المفهوم أكثر لاحقًا ونقدم لك نصائح حول كيفية تجنبه.
- مشاكل إمكانية الوصول: يختار العديد من المستخدمين عدم اتباع التوصيات المفيدة المقدمة لتسهيل الوصول إلى أشرطة التمرير الخاصة بهم. هذا يسبب لها مشاكل الوصول. لذلك يختارون إما إسقاط شريط التمرير أو ببساطة عدم إتاحة الوصول إلى موقع الويب الخاص بهم.
فكر في الأهداف الفريدة لموقعك على الويب والجمهور المستهدف والمحتوى قبل استخدام أشرطة التمرير. أشرطة التمرير هي أداة مفيدة للغاية إذا كان لديك صور لافتة للنظر أو مجموعة متنوعة من المنتجات لإبرازها. ومع ذلك ، أولاً يجب أن تفكر دائمًا في احتياجاته وأهدافه للحظة.
هل المتزلجون يؤثرون سلبًا على تحسين محركات البحث؟
من المنطقي أنك تتساءل عما إذا كانت أشرطة تمرير WordPress تؤثر على تحسين محركات البحث (SEO). دعنا نجيب على بعض المخاوف النموذجية ونوضح العلاقة بين أشرطة التمرير و SEO.
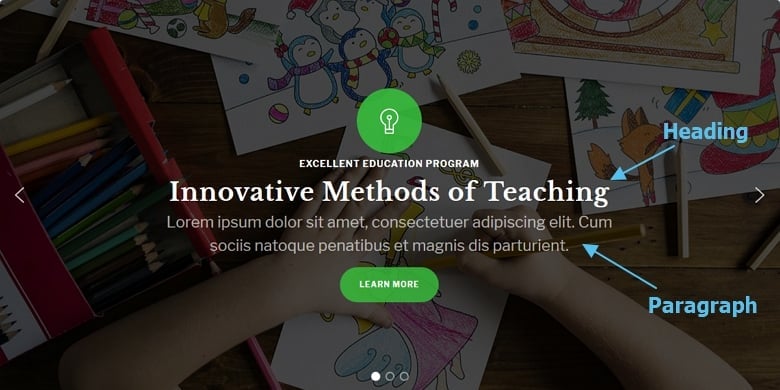
- إمكانية الوصول إلى المحتوى: تتمثل إحدى المخاطر المحتملة في قدرة محركات البحث على فهرسة المحتوى وفهمه بشكل صحيح داخل أشرطة التمرير. من الضروري التأكد من إمكانية الزحف إلى محتوى النص داخل شريط التمرير. لتحسين إمكانية الوصول ، استخدم مكونًا إضافيًا لشريط التمرير يمكّنك من إضافة نص بديل إلى صورك ، ويتيح لك هيكلة المحتوى الخاص بك باستخدام علامات H مختلفة. ومع ذلك ، فإن المكون الإضافي الجيد لشريط التمرير يوفر أيضًا فرصة لإضافة نص كفقرات أيضًا. بالإضافة إلى ذلك ، يجب أن يحتوي شريط التمرير على بنية HTML جيدة.

- أوقات تحميل الصفحة: أحد العناصر الأساسية في تحسين محركات البحث هو مدى سرعة تحميل صفحتك. يجب عليك تحسين شريط التمرير الخاص بك لمنعه من التأثير سلبًا على سرعة موقع الويب بالكامل. استخدم طرق ضغط الصور الفعالة ، وقم بتقليل أحجام الصور ، وإذا كان المكون الإضافي لشريط التمرير يدعمها ، فقم بتنشيط التحميل البطيء. بالإضافة إلى ذلك ، اختر مكونًا إضافيًا منزلقًا يركز على الأداء ، مثل Smart Slider 3 ، خفيف الوزن ومُرمز جيدًا.
- استجابة الجوّال: تعطي محركات البحث الأولوية لمواقع الويب المتوافقة مع الجوّال لأنها توفر تجربة مستخدم أفضل. لذا تأكد من أن المكون الإضافي المنزلق الذي تستخدمه به خيارات للتصميم سريع الاستجابة ، واختبر أشرطة التمرير على مجموعة متنوعة من الأجهزة للتأكد من ظهورها بشكل صحيح.
- تفاعل المستخدم: على الرغم من عدم ارتباطه بشكل مباشر بشرائح التمرير ، إلا أن مقاييس تفاعل المستخدم ، مثل نسب النقر إلى الظهور ، والوقت المستغرق في الصفحة ، ومعدلات الارتداد يمكن أن يكون لها تأثير غير مباشر على تحسين محركات البحث لموقعك على الويب. يمكن أن تتأثر بشكل إيجابي من خلال إشراك أشرطة التمرير التي تجذب انتباه المستخدمين وتعزز التفاعل. يمكنهم حتى إعلام محركات البحث بأن المحتوى الخاص بك مهم وذو صلة.
لا تدع مخاوف تحسين محركات البحث تمنعك من تضمين أشرطة التمرير على موقع الويب الخاص بك. يمكن أن يكون لديك تأثير إيجابي على جهود مُحسّنات محرّكات البحث الخاصة بك من خلال تنفيذ أفضل الممارسات لإمكانية الوصول وتحسين الأداء والتوافق مع الجوّال والمحتوى الفريد. بالإضافة إلى ذلك ، تأكد من اختيار مكون إضافي منزلق يحتوي على جميع الخيارات المذكورة أعلاه لتحسين إمكانية الوصول.

هل المتزلجون يجعلون مواقع الويب بطيئة؟
يعد التأثير المحتمل على أداء موقع الويب أثناء استخدام أشرطة تمرير WordPress مصدر قلق مشترك. دعنا نستكشف هذا ونتعرف على المزيد حول كيفية تضمين أشرطة التمرير في موقع الويب الخاص بك بأفضل أداء ممكن.
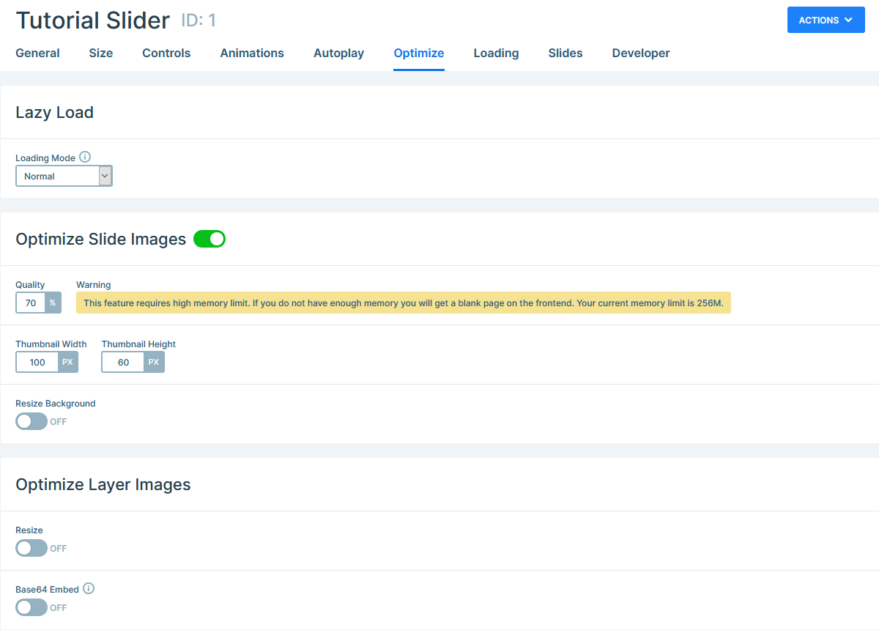
- تحسين الصورة: عادةً ما تكون الصور الموجودة في أشرطة التمرير هي السبب الرئيسي لتحميل الصفحات الأطول. لتجنب هذه المشكلة ، قم بتحسين صورك المنزلق عن طريق تغيير حجمها وضغطها.

- التحميل الكسول: يمكن أن يؤدي تنفيذ التحميل البطيء لشريط التمرير إلى تحسين وظائف موقع الويب الخاص بك بشكل كبير. يسمح بتحميل الصفحة الأولية بشكل أسرع عن طريق تحميل الصور فقط داخل شريط التمرير عند دخولها إلى إطار عرض المستخدمين. يتم تضمين ميزات التحميل الكسول في العديد من الإضافات المنزلق ، بما في ذلك Smart Slider 3.
- تقليل الرسوم المتحركة والتأثيرات: على الرغم من أن الرسوم المتحركة وتأثيرات الانتقال يمكن أن تحسن الجاذبية الجمالية لأشرطة التمرير الخاصة بك ، إلا أن الكثير من الرسوم المتحركة المعقدة يمكن أن يكون لها تأثير سلبي على سرعة موقع الويب الخاص بك. لضمان انتقالات سلسة وسريعة بين الشرائح ، اختر رسومًا متحركة أخف وزناً وأبسط.
- المكون الإضافي المنزلق المحسن للأداء: حدد مكونًا إضافيًا منزلقًا تم تحسينه للأداء ، لأنه لا يتم إنشاء جميع المكونات الإضافية لشريط التمرير بشكل متساوٍ من حيث السرعة. اختر مكونًا إضافيًا مُحسّنًا للأداء وخفيف الوزن ومُشفر جيدًا ، مثل Smart Slider 3. يتم إنشاء هذه المكونات الإضافية بهدف إعطاء الأولوية للسرعة وتقليل استخدام الموارد دون التضحية بالوظائف.
تذكر أن تحسين العديد من الميزات ، بما في ذلك أشرطة التمرير ، يساهم في الأداء العام لموقع الويب الخاص بك. استخدم أدوات مثل Google PageSpeed Insights لتقييم أداء موقع الويب الخاص بك بشكل مستمر وتحديد مجالات التطوير.
لا تدع خوفك من تباطؤ موقع الويب يمنعك من استخدام أشرطة التمرير إلى أقصى إمكاناتها. يمكنك الاستفادة من أشرطة التمرير دون فقدان سرعة موقع الويب من خلال اعتماد استراتيجيات التحسين مثل تحسين الصورة والتحميل البطيء والبدء في استخدام مكون إضافي يركز على الأداء ، مثل Smart Slider 3.
ما هو أسهل شريط تمرير WordPress؟
سيوفر لك العثور على أسهل مكون إضافي لشريط التمرير في WordPress الوقت والمتاعب ، سواء كنت جديدًا في WordPress أو تبحث فقط عن حل منزلق سهل الاستخدام. لحسن الحظ ، هناك البعض الذي يركز على البساطة دون التضحية بالوظائف.
يبرز Smart Sldier 3 كخيار رائع من حيث سهولة الاستخدام. يتمتع بواجهة سهلة الاستخدام ومباشرة للغاية ، مما يجعله متاحًا للمستخدمين من جميع مستويات المهارة. بدون خبرة في الترميز أو مهارات تقنية أخرى ، يمكنك بسهولة تصميم وتحرير أشرطة التمرير باستخدام أداة السحب والإفلات الخاصة بها.
من خلال المعاينات في الوقت الفعلي ، يوفر Smart Slider 3 عملية تحرير سلسة حتى تتمكن من رؤية التغييرات على الفور. تسهل الواجهة سهلة الاستخدام إضافة الشرائح وترتيبها وتحرير الرسوم المتحركة وتضمين عناصر الوسائط المتعددة واختيار تأثيرات الانتقال. لبدء عملية صنع شريط التمرير ، يمكنك أيضًا استخدام المكتبة الجانبية والقوالب المصممة مسبقًا .
بالإضافة إلى ذلك ، يمكنك بسهولة تضمين أشرطة التمرير في تصميم موقع الويب الحالي الخاص بك ، وذلك بفضل توافق Smart Slider 3 مع منشئي الصفحات المعروفين مثل Elementor و Divi و Brizy و WPBAkery و Avada Builder.
ما هو أفضل شريط تمرير مجاني لـ WordPress؟
ستسعد بمعرفة أن هناك العديد من الحلول الرائعة إذا كنت تبحث عن مكون إضافي منزلق مجاني لموقع WordPress الخاص بك. ومع ذلك ، يبرز Smart Sldier 3 كمكوِّن إضافي قوي منزلق مجاني فيما بينها. إنه يوفر قدرًا مذهلاً من الوظائف وخيارات التخصيص دون شحن أي شيء لك.
هذا هو سبب وجوده في الجزء العلوي من المكونات الإضافية المنزلق المجانية لـ WordPress:
- غنية بالميزات: يوفر Smart Slider 3 مجموعة واسعة من الميزات المكافئة لتلك الموجودة في المكونات الإضافية المنزلق المتميزة. يمكنك الوصول إلى:
- 5 أنواع مختلفة من الطبقات ووضعها الافتراضي والمطلق
- تحسين الصورة
- دعم منشئ الصفحة
- محتوى ديناميكي
- ضوابط قابلة للتعديل من شريط التمرير الخاص بك
- 9 حركات خلفية سلسة مع خيارات التخصيص
- واجهة سهلة الاستخدام: يجعل تصميم Smart Slider 3 من السهل على المستخدمين المبتدئين وذوي الخبرة إنشاء منزلقات بسهولة. يمكنك بسهولة تنظيم الشرائح والطبقات الأخرى باستخدام أداة إنشاء السحب والإفلات ، وتتيح لك المعاينة في الوقت الفعلي مشاهدة التغييرات سارية المفعول أثناء تحرير أشرطة التمرير.
- الاستجابة: يجب أن يكون شريط التمرير سريع الاستجابة ومتوافقًا مع الأجهزة المحمولة حتى يعمل بشكل صحيح ، نظرًا لتزايد شعبية استخدام الأجهزة المحمولة. ستكون أشرطة التمرير الخاصة بك سريعة الاستجابة ومتوافقة مع الأجهزة المحمولة بفضل Smart Slider 3. فهي تضمن أفضل تجربة مشاهدة على مجموعة متنوعة من أحجام الشاشات.
- مكتبة القوالب: يوفر Smart Slider 3 مجموعة متنوعة من القوالب المصممة مسبقًا لتبدأ في إنشاء أشرطة التمرير. يمكنك توفير الوقت والعمل باستخدام أحد هذه القوالب التي توفر عددًا من الجماليات لمختلف القطاعات.
- التوافق: كما سبق ذكره أعلاه ، يعمل Smart Slider 3 في انسجام تام مع منشئي الصفحات المعروفين. لهذا السبب ، يمكنك إنشاء موقع الويب الخاص بك باستخدام أشرطة التمرير دون القلق بشأن صعوبات التوافق أو التعارضات.
قم بإنشاء منزلقات جذابة دون المبالغة في أموالك لتحسين جماليات موقع الويب الخاص بك ومشاركة المستخدم.
