关于 WordPress 滑块的 10 多个常见问题解答:您需要了解的一切
已发表: 2023-07-06我们很高兴能够深入研究 WordPress 滑块的世界! 如果您想通过动态内容来提升您的网站,它们可以改变游戏规则。 此外,我们将解决有关 WordPress 滑块的最常见问题,为您提供做出明智选择所需的信息。
然而,还有更多! 无论您是缺乏经验的用户还是经验丰富的用户,我们都能满足您的需求。 本文将为您提供充分利用 WordPress 滑块所需的信息,从了解滑块的基础知识到提高其性能和自定义。 那么,让我们开始看看有关 WordPress 滑块的最紧迫问题的解决方案。
目录
什么是 WordPress 滑块?
我应该在我的网站上使用滑块吗?
滑块会对 SEO 产生负面影响吗?
滑块会使网站变慢吗?
最简单的 WordPress 滑块是什么?
WordPress 最好的免费滑块是什么?
如何在 WordPress 中创建滑块?
WordPress 中的滑块图像应采用多大尺寸?
如何在 WordPress 中制作全宽滑块?
如何在 WordPress 中自动播放滑块?
如何在 WordPress 中制作响应式滑块?
如何创建帖子滑块?
如何在 Elementor 中制作滑块?
如何在 WordPress 中创建产品滑块?
结论
什么是 WordPress 滑块?
您是 WordPress 滑块社区的新手吗? 我们有你,所以不用担心!
WordPress 滑块(有时称为轮播或幻灯片)是网站的动态元素,可以呈现各种内容,包括幻灯片格式的媒体内容。 它通常占据主页的主要位置,吸引用户的注意力,同时以具有视觉吸引力和吸引力的方式展示其内容。

实时预览
滑块的目的是什么?
WordPress 滑块的主要目标是吸引访问者并为他们提供诱人的体验。 滑块经常用于:
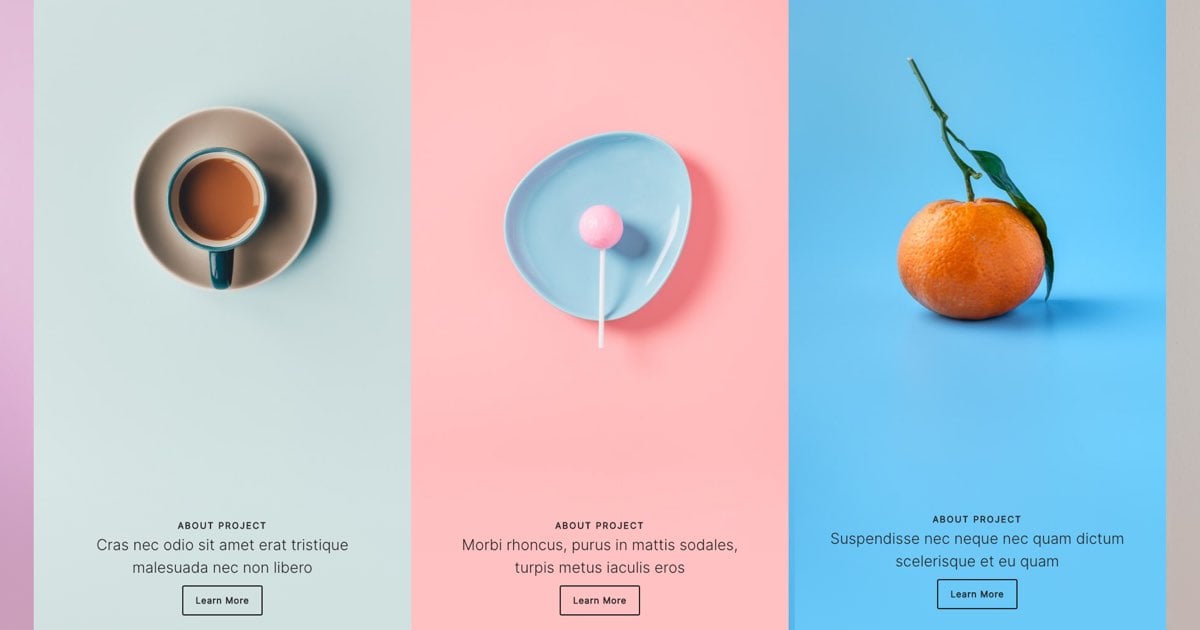
- 展示组合项目

实时预览
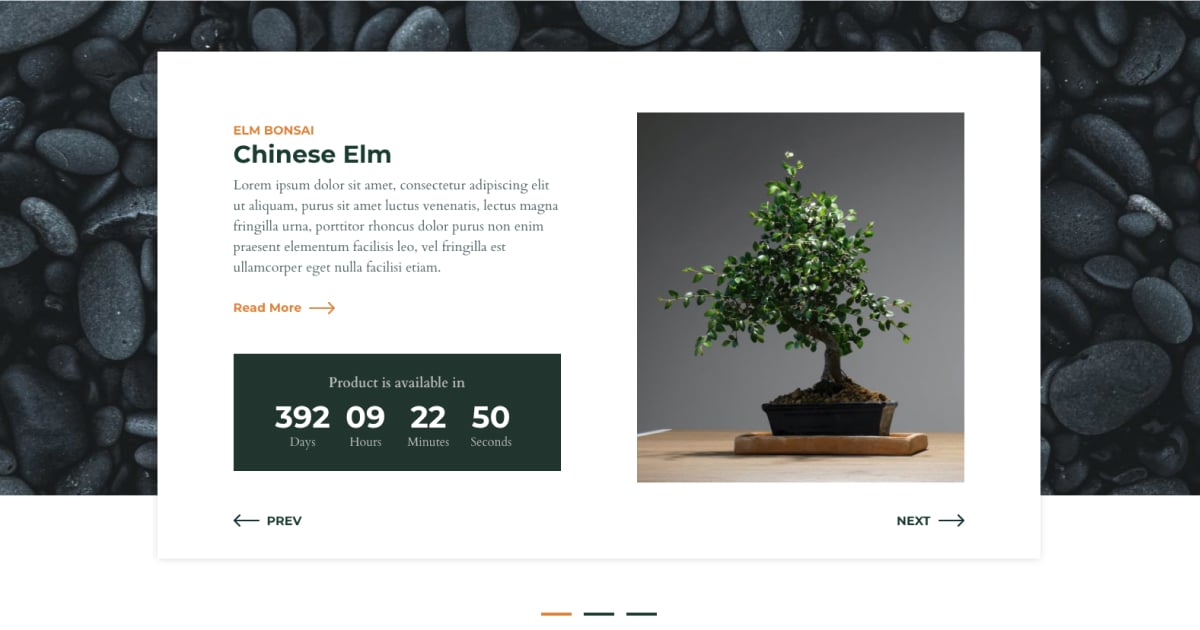
- 发布重大公告

实时预览
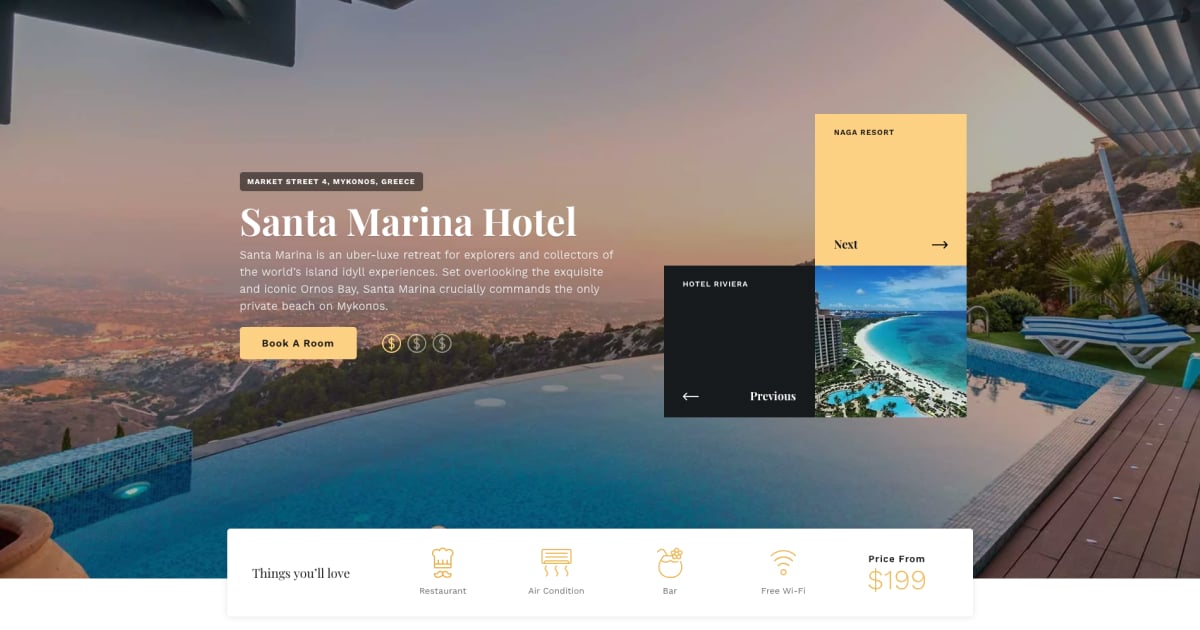
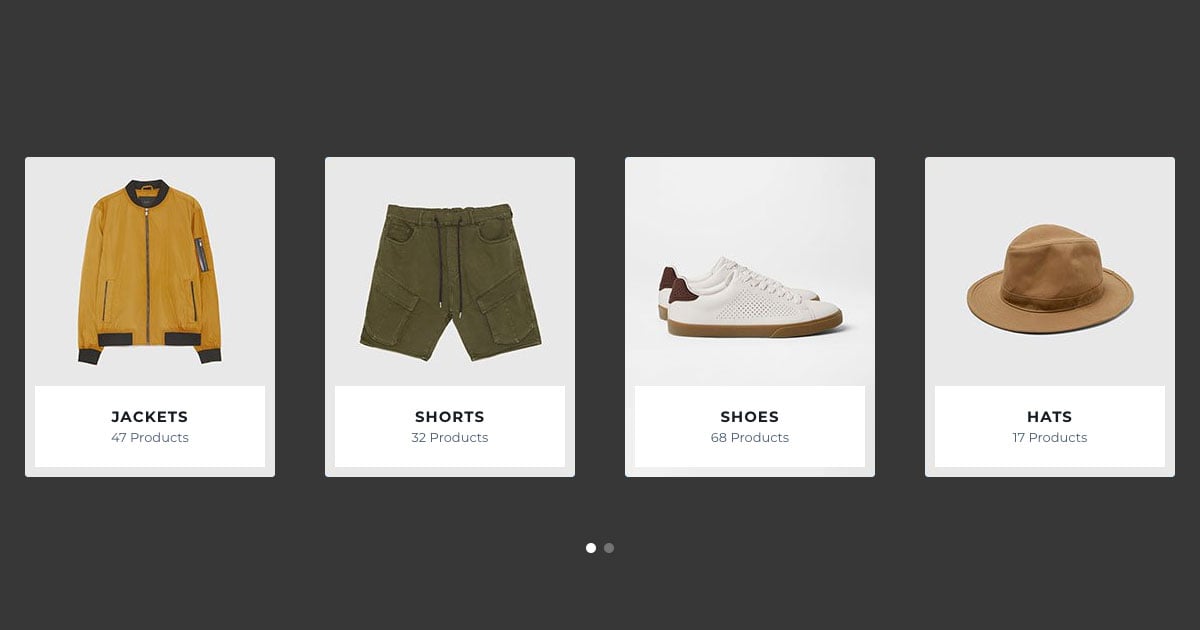
- 突出特色产品

实时预览
- 显示客户评价

实时预览
它们提供动态和交互式功能,可以提高网站的美观性和可用性。 您可以使用滑块有效地共享信息、激发访问者的兴趣以及宣传某些内容或服务。 借助滑块,访问者可以在所有类型的内容之间导航,而不会导致页面过度拥挤。 它们可以帮助您在有限的空间内显示许多内容。
我应该在我的网站上使用滑块吗?
既然我们对它们是什么有了更好的了解,您可能正在权衡是否应该向您的网站添加 WordPress 滑块。 滑块可能很有趣,但在选择滑块之前考虑其优点和缺点很重要。
使用滑块有什么好处?
- 视觉吸引力: Slider 引人注目的内容可以快速吸引用户的注意力,有助于建立持久的第一印象。
- 突出显示多个内容:滑块允许您在较小的空间中显示不同的内容或产品,从而使访问者可以轻松浏览各种选项。
- 促销机会:滑块是吸引人们注意特别优惠、全新商品或重要公告的好方法。
- 迷人的用户体验:在您的网站中加入交互式滑块,增加了视觉吸引力和动态外观,还增强了整体用户体验。
使用滑块有哪些缺点?
- 用户分心:自动更改幻灯片的滑块可能会将用户的注意力从主要消息或号召性用语上转移开,这可能会影响他们的注意力和参与度。 因此,在这种情况下,请确保始终允许访问者根据需要停止自动播放。
- 页面加载:具有巨大图像文件的滑块可能会减慢页面加载速度并降低用户体验。 稍后我们将进一步探讨这个概念,并为您提供如何避免它的提示。
- 可访问性问题:许多用户选择不遵循为使滑块可访问而提供的有用建议。 这导致它存在可访问性问题。 因此,他们要么选择删除滑块,要么干脆不让他们的网站可访问。
在使用滑块之前,请考虑网站的独特目标、目标受众和内容。 如果您有引人注目的视觉效果或需要突出显示各种产品,那么滑块是一个非常有用的工具。 然而,首先您应该考虑一下它的需求和目标。
滑块会对 SEO 产生负面影响吗?
您想知道 WordPress 滑块是否影响 SEO(搜索引擎优化)是有道理的。 让我们回答一些典型的问题并阐明滑块和 SEO 之间的联系。
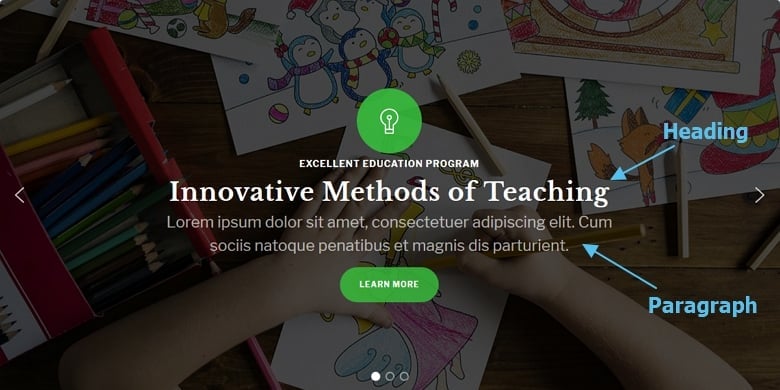
- 内容可访问性:一个可能的风险是搜索引擎正确索引和理解滑块内内容的能力。 确保滑块内的文本内容可抓取至关重要。 为了提高可访问性,请使用滑块插件,该插件使您能够向图像添加替代文本,并允许您使用不同的 H 标签构建内容。 然而,一个好的滑块插件也提供了将文本添加为段落的机会。 此外,您的滑块应该具有良好的 HTML 结构。


- 页面加载时间: SEO 的一个关键要素是页面加载的速度。 您必须优化滑块以防止它们对整个网站的速度产生负面影响。 使用有效的图像压缩方法,减小图片大小,如果您的滑块插件支持,请激活延迟加载。 此外,选择一个注重性能的滑块插件,例如 Smart Slider 3,它是轻量级且编码良好的。
- 移动响应能力:搜索引擎优先考虑适合移动设备的网站,因为它们提供更好的用户体验。 因此,请确保您使用的滑块插件具有响应式设计的选项,并在各种设备上测试您的滑块以确保它们正确显示。
- 用户参与度:虽然与滑块没有直接关联,但用户参与度指标(例如点击率、页面停留时间和跳出率)仍然可以对网站的 SEO 产生间接影响。 通过吸引用户注意力并促进互动的滑块可以对这些产生积极影响。 他们甚至可以告知搜索引擎您的内容很重要且相关。
不要让 SEO 问题阻止您在网站上添加滑块。 通过实施可访问性、性能优化、移动友好性和独特内容的最佳实践,您可以对 SEO 工作产生积极影响。 此外,请确保选择具有所有上述选项的滑块插件,以获得更好的可访问性。
滑块会使网站变慢吗?
使用 WordPress 滑块时可能对网站性能产生的影响是一个常见问题。 让我们对此进行探索,并详细了解如何将滑块包含到您的网站中并尽可能获得最佳性能。
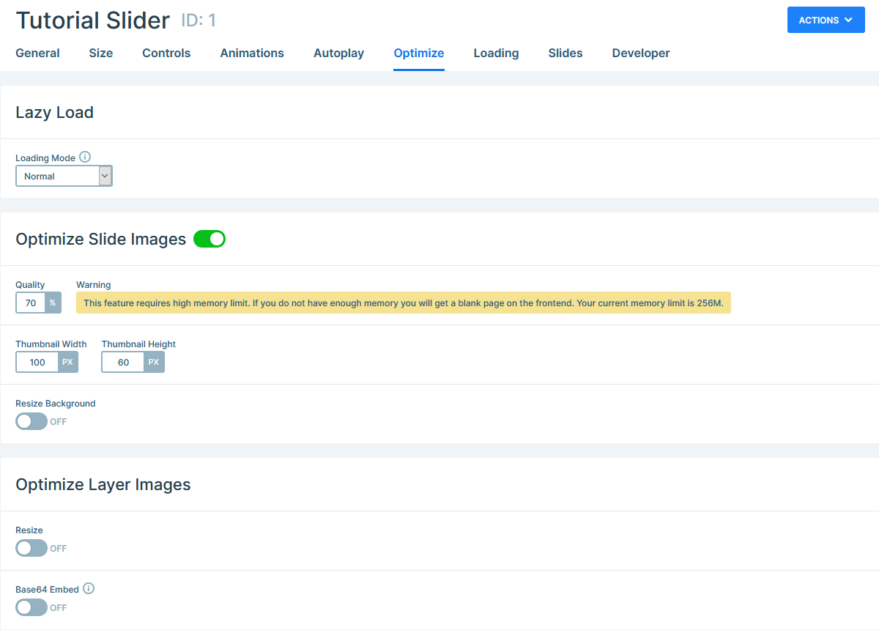
- 图像优化:滑块中的图像通常是页面加载时间较长的主要原因。 为了避免此问题,请通过调整滑块图像大小并压缩它们来优化滑块图像。

- 延迟加载:为滑块实现延迟加载可以极大地增强网站的功能。 它仅在滑块进入用户视口时加载滑块内的图像,从而实现更快的初始页面加载。 多个滑块插件中都包含延迟加载功能,包括 Smart Slider 3。
- 减少动画和效果:虽然动画和过渡效果可以提高滑块的美观吸引力,但过多或复杂的动画可能会对网站的速度产生不利影响。 为了确保幻灯片上和幻灯片之间的无缝和快速过渡,请选择更轻、更简单的动画。
- 性能优化的滑块插件:选择已针对性能进行优化的滑块插件,因为并非所有滑块插件在速度方面都是相同的。 选择性能优化、轻量级且编码良好的插件,例如 Smart Slider 3。创建此类插件的目的是在不牺牲功能的情况下优先考虑速度并减少资源使用。
请记住,优化包括滑块在内的众多功能有助于提高网站的整体性能。 利用 Google PageSpeed Insights 等工具持续评估网站的性能并找出需要发展的领域。
不要让对网站速度变慢的恐惧阻止您充分利用滑块的潜力。 通过采用图像优化、延迟加载等优化策略,以及开始使用以性能为中心的插件(如 Smart Slider 3),您可以从滑块中获益,而不会损失网站速度。
最简单的 WordPress 滑块是什么?
无论您是 WordPress 新手还是只是在寻找用户友好的滑块解决方案,找到最简单的 WordPress 滑块插件都会为您节省时间和麻烦。 幸运的是,有一些在不牺牲功能的情况下强调简单性。
Smart Sldier 3 在可用性方面脱颖而出,是一个绝佳的选择。 它具有非常用户友好和简单的界面,适合所有技能水平的用户。 无需编码经验或其他技术技能,您就可以使用其拖放构建器轻松设计和编辑滑块。
通过实时预览,Smart Slider 3 提供流畅的编辑过程,因此您可以立即看到您的更改。 用户友好的界面可以轻松添加和排列幻灯片、编辑动画、包含多媒体元素以及选择过渡效果。 要启动滑块制作过程,您还可以使用侧库和预先设计的模板。
此外,由于 Smart Slider 3与 Elementor、Divi、Brizy、WPBAkery 和 Avada Builder 等知名页面构建器的兼容性,您可以轻松地将滑块包含在当前的网站设计中。
WordPress 最好的免费滑块是什么?
如果您正在为您的 WordPress 网站寻找免费的滑块插件,您会很高兴知道有几个令人印象深刻的解决方案。 然而, Smart Sldier 3作为一款强大的免费滑块插件在其中脱颖而出。 它提供了数量惊人的功能和定制选项,并且无需向您收取任何费用。
这就是为什么它位于 WordPress 免费滑块插件的顶部:
- 功能丰富: Smart Slider 3 提供了与高级滑块插件相同的广泛功能。 您可以访问:
- 5 种不同的图层类型以及它们的默认位置和绝对位置
- 图像优化
- 页面构建器支持
- 动态内容
- 滑块的可调节控制
- 9 个带有自定义选项的流畅背景动画
- 直观的界面: Smart Slider 3 的设计使初学者和经验丰富的用户都可以轻松轻松地构建滑块。 您可以使用拖放构建器轻松组织幻灯片和其他图层,实时预览可让您在编辑滑块时观看更改的生效情况。
- 响应能力:鉴于移动使用的日益普及,滑块必须具有响应能力并且适合移动设备才能正常运行。 借助 Smart Slider 3,您的滑块将完全响应灵敏且适合移动设备。它可确保在各种屏幕尺寸上提供最佳观看体验。
- 模板库: Smart Slider 3 提供各种预先设计的模板,帮助您开始创建滑块。 您可以使用这些模板之一来节省时间和工作,该模板为不同领域提供了多种美观效果。
- 兼容性:正如上面已经提到的,Smart Slider 3 与知名的页面构建器完美兼容。 因此,您可以使用滑块构建网站,而不必担心兼容性困难或冲突。
创建引人入胜的滑块,无需花费太多资金,即可提高网站的美观度和用户参与度。
