Cara Membuat Modul Testimonial Dinamis dengan Divi & ACF
Diterbitkan: 2022-04-17Divi bekerja dengan baik dengan konten dinamis. Konten dinamis dapat digunakan untuk menampilkan teks, judul, dan banyak lagi. Itu bahkan dapat digunakan dalam modul testimonial Divi dengan menggabungkannya dengan plugin yang disebut Bidang Kustom Tingkat Lanjut. Dalam posting ini, kita akan melihat cara membuat modul testimonial dinamis dengan Divi dan ACF. Divi & ACF bekerja sama dengan sangat baik, dan posting ini akan membantu Anda memahami caranya!
Mari kita lakukan.
Pengaturan Bidang Kustom Tingkat Lanjut
Pertama, kita perlu menginstal versi gratis dari plugin Bidang Kustom Lanjutan.
Instal Bidang Kustom Tingkat Lanjut
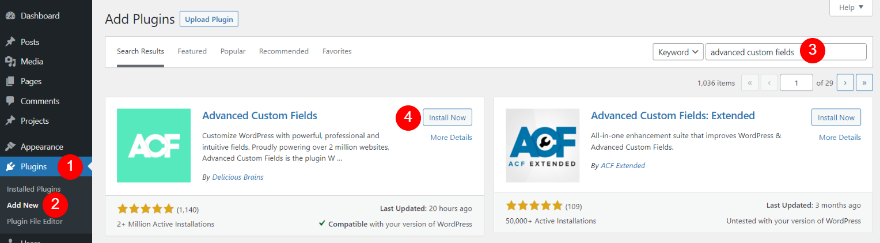
Untuk menginstalnya di dalam WordPress, buka Plugins > Add New di dashboard WordPress. Cari Bidang Kustom Lanjutan dan klik Instal Sekarang .
- Plugin
- Tambah baru
- Mencari
- Instal sekarang

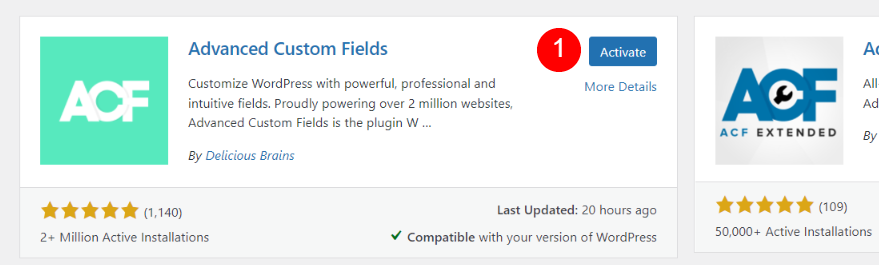
Setelah instalasi selesai, klik Aktifkan .
- Mengaktifkan

Kami sekarang siap untuk mengatur bidang khusus untuk testimonial Divi kami.
Buat Grup Bidang Baru
Selanjutnya, buat Grup Bidang . Grup bidang ini akan berisi semua bidang yang diperlukan untuk satu kesaksian. Kami kemudian dapat mengkloning grup bidang ini untuk membuat testimonial sebanyak yang kami inginkan.
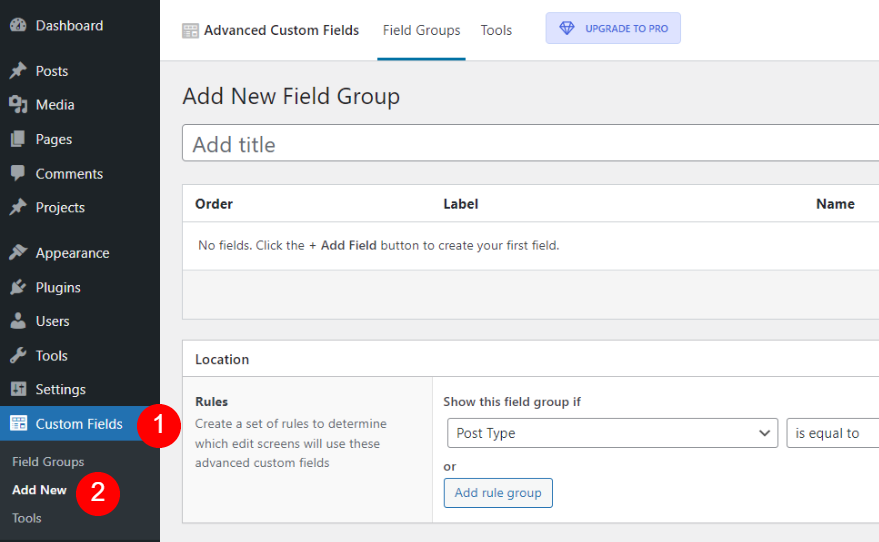
Untuk membuat grup bidang, buka Bidang Kustom > Tambah Baru di dasbor WordPress.
- Bidang Kustom
- Tambah baru

Buat Grup Bidang untuk Kesaksian 1
Pertama, tambahkan judul dan klik Add Field .
- Tambahkan judul
- Klik Tambahkan Bidang

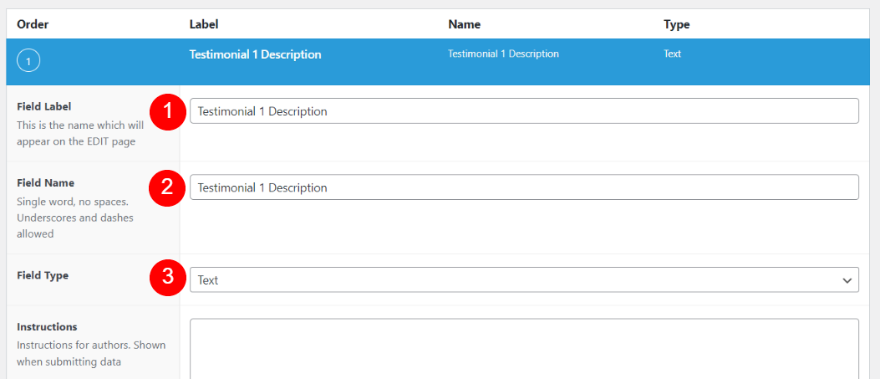
Ini membuka editor tempat kita akan membuat bidang. Kita harus menambahkan satu bidang pada satu waktu. Setiap bidang akan menyertakan label, nama, dan jenis bidang. Nama dan label bisa cocok.
Testimonial 1 Deskripsi
Masukkan Label Bidang dan Nama Bidang . Klik pada kotak tarik-turun Jenis Bidang untuk melihat opsi. Bidang ini menggunakan Jenis Bidang yang berbeda dari tiga bidang lainnya.
- Label Bidang: Testimonial 1 Deskripsi
- Nama Bidang: Testimonial 1 Deskripsi

Pilih Area Teks dari daftar.
- Jenis Bidang: Area Teks

Kesaksian 1 Nama
Selanjutnya, gulir ke bawah dan klik Tambahkan Bidang .

Selanjutnya masukkan Testimonial 1 Name untuk Field Name dan Field Label . Biarkan Jenis Bidang pada defaultnya (Teks).
- Nama Bidang: Testimonial 1 Nama
- Label Bidang: Testimonial 1 Nama

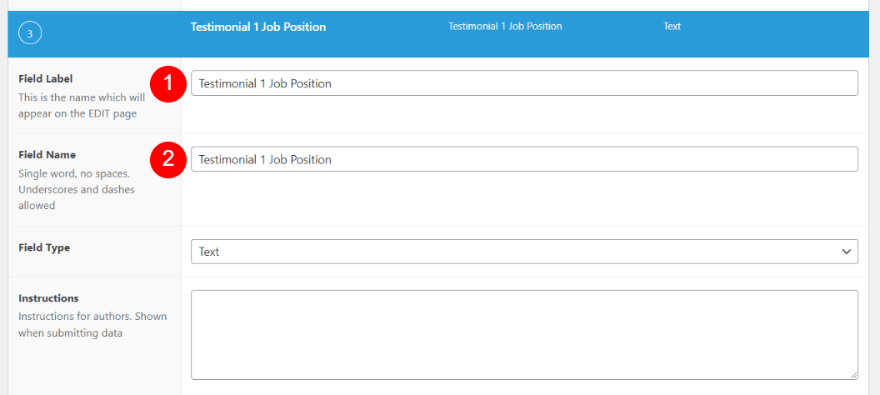
Testimonial 1 Posisi Pekerjaan
Selanjutnya klik Add Field dan masukkan Testimonial 1 Job Position untuk Field Name dan Field Label .
- Nama Bidang: Testimonial 1 Posisi Pekerjaan
- Label Bidang: Testimonial 1 Posisi Pekerjaan

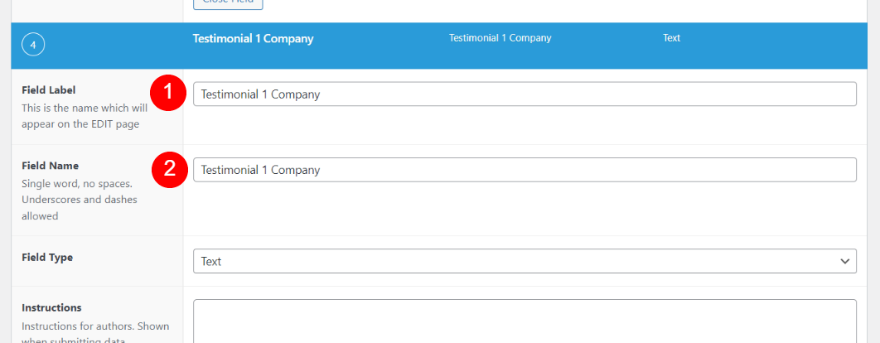
Kesaksian 1 Perusahaan
Selanjutnya klik Add Field dan masukkan Testimonial 1 Perusahaan untuk Field Name dan Field Label .
- Nama Bidang: Testimonial 1 Perusahaan
- Label Bidang: Testimonial 1 Perusahaan

Lokasi
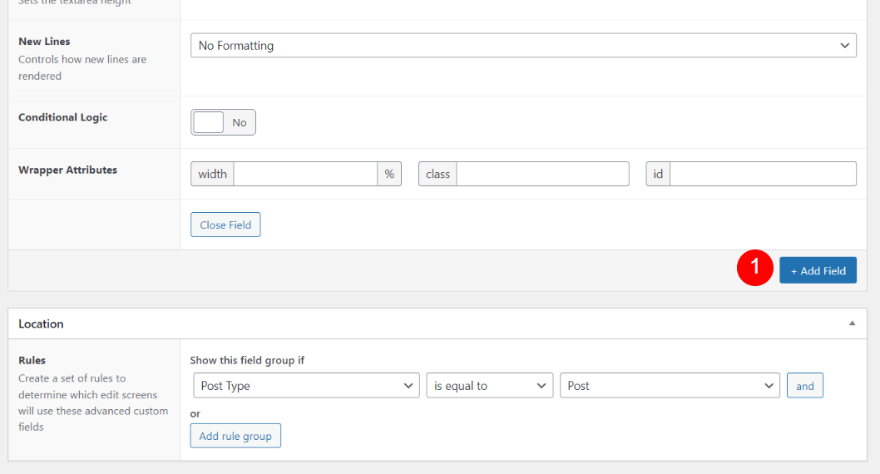
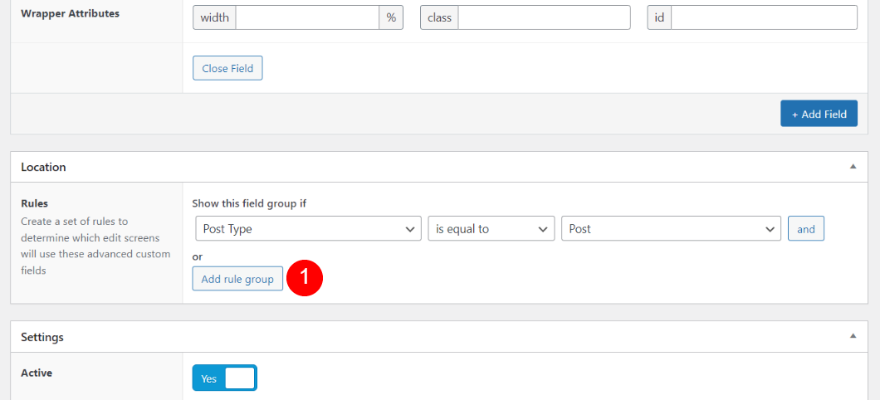
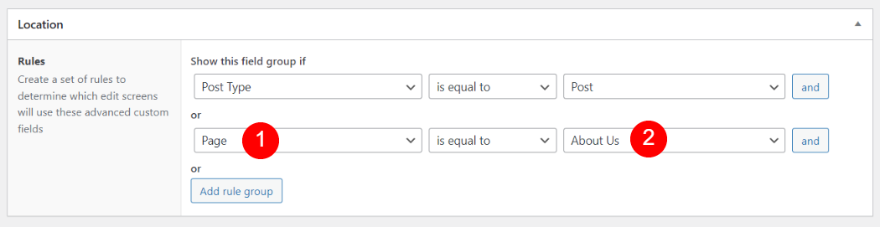
Selanjutnya, kita akan menetapkan Aturan Lokasi . Kami akan memilih halaman atau halaman di mana kami ingin menggunakan testimonial. Ini memiliki aturan Jenis Posting sama dengan Halaman secara default. Kami akan menjaga aturan ini dan menambahkan satu lagi. Klik Tambahkan grup aturan .

Pilih kotak dropdown Jenis Postingan untuk aturan baru dan pilih Halaman. Pilih kotak dropdown Posting untuk aturan baru dan pilih halaman yang ingin Anda gunakan. Jika Anda ingin menggunakan beberapa halaman, tambahkan aturan baru untuk setiap halaman.
- Bidang Pertama: Halaman
- Bidang Kedua: nama halaman Anda

Publikasikan Grup Bidang Baru
Terakhir, klik tombol Terbitkan di sudut kanan atas editor untuk menerbitkan grup bidang baru.

Setelah grup bidang diterbitkan, Anda akan melihat daftar bidang dan aturan.

Kloning Grup Lapangan Testimonial
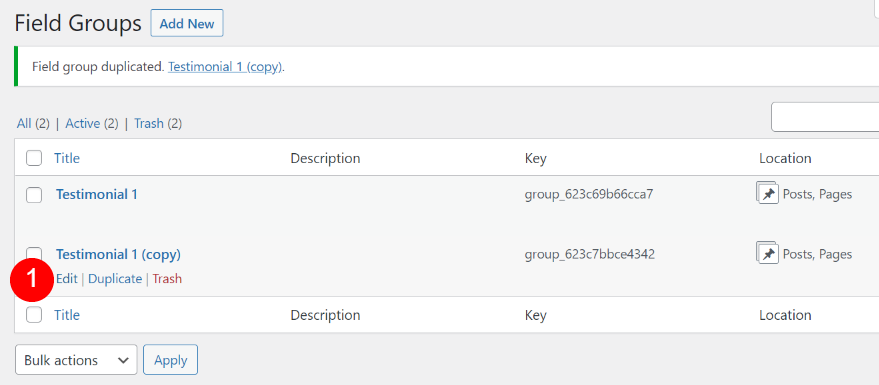
Selanjutnya, kami akan mengkloning grup bidang testimonial. Ini akan memungkinkan kita untuk membuat testimonial lain. Kami harus mengulangi ini untuk setiap testimonial yang ingin kami buat. Di dasbor WordPress, buka Bidang Kustom > Grup Bidang . Arahkan kursor ke grup bidang yang ingin Anda tiru dan klik Duplikat .
- Bidang Kustom
- Grup Lapangan
- Duplikat

Selanjutnya, klik Edit untuk membuka grup bidang baru dan mengubah nama grup dan setiap bidang di dalam grup.

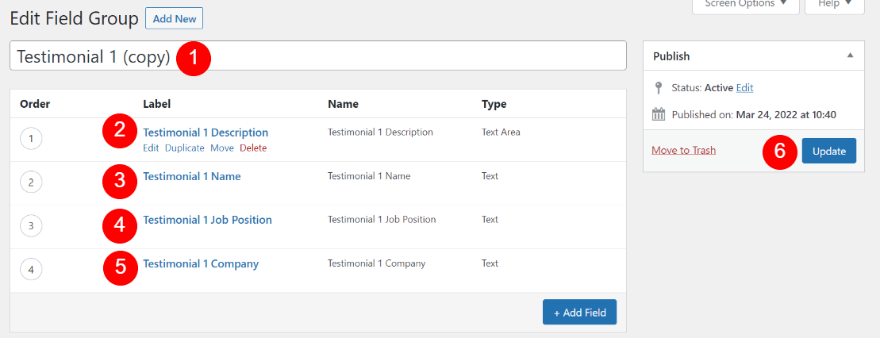
Ubah judul dan pilih setiap bidang dan ubah 1 menjadi 2. Klik Perbarui saat Anda siap.

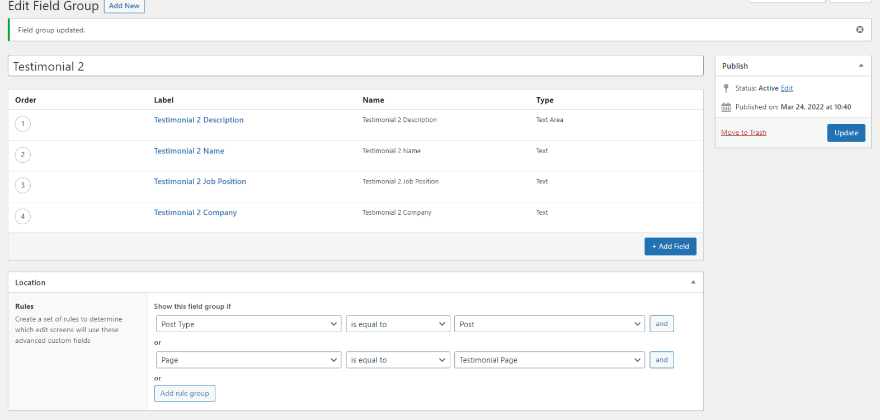
Selanjutnya, pilih halaman di mana Anda ingin testimonial ini tersedia.

Anda sekarang memiliki grup lapangan untuk kesaksian kedua Anda.

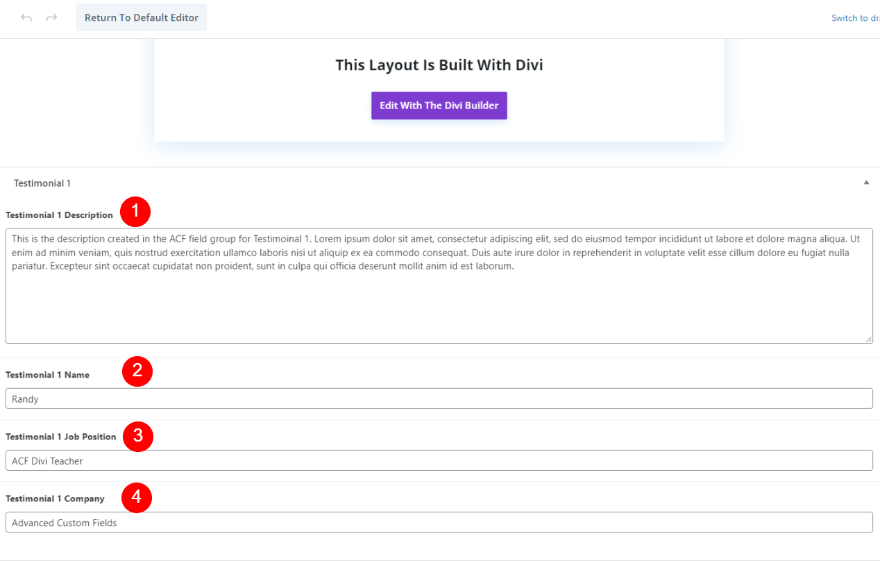
Buat Kesaksian
Kolom untuk testimonial muncul di bagian bawah editor halaman untuk halaman yang Anda pilih sebagai lokasi testimonial. Contoh ini hanya memiliki kolom untuk Testimonial 1. Saya memilih halaman yang berbeda untuk lokasi Testimonial 2, jadi tidak muncul di sini.

Isi kolom seperti biasa. Kemudian, Anda akan siap untuk menggunakan bidang dalam tata letak Divi untuk halaman ini.

Buat Modul Testimonial Divi Divi
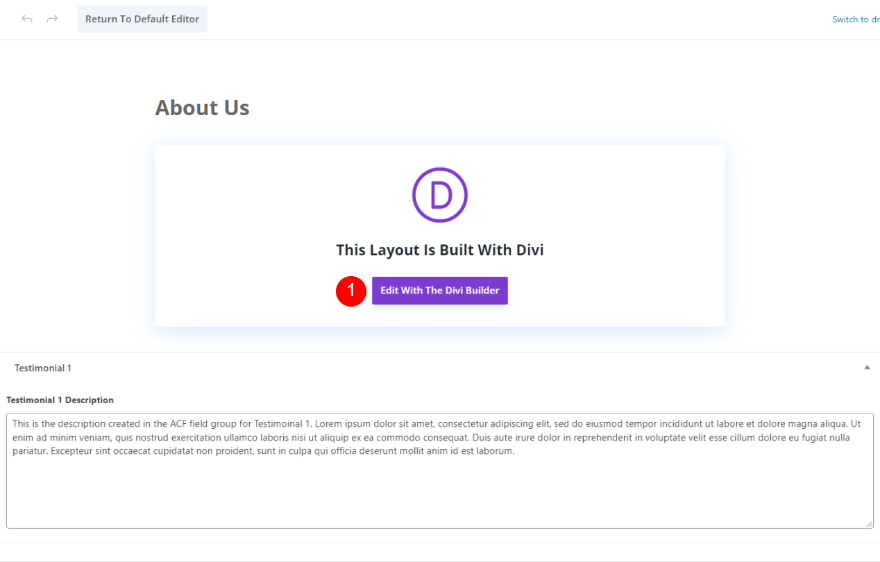
Salah satu keuntungannya adalah siapa pun dapat memasukkan informasi atau mengedit bidang tanpa harus membuka modul Divi. Bidang perlu dipetakan dalam modul testimonial Divi. Klik untuk menggunakan Divi Builder untuk halaman ini.

Anda dapat menambahkan grup bidang khusus ke halaman mana pun, tetapi saya akan membuat halaman baru. Karena saya menamai halaman ini Tentang Kami, saya akan menggunakan halaman Tentang dari Paket Tata Letak Produk Kamera gratis yang tersedia di Divi. Saya akan menambahkan modul testimonial baru dan menatanya berdasarkan halaman. Pertama, saya akan melangkah melalui proses menambahkan testimonial ke halaman.
Tambahkan Bagian dan Baris Kesaksian Divi Baru
Tambahkan bagian reguler baru di bawah bagian kedua tata letak.


Selanjutnya, tambahkan baris satu kolom .

Tambahkan Modul Kesaksian Divi
Selanjutnya, tambahkan modul testimonial ke baris.

Buat Konten Kesaksian Dinamis
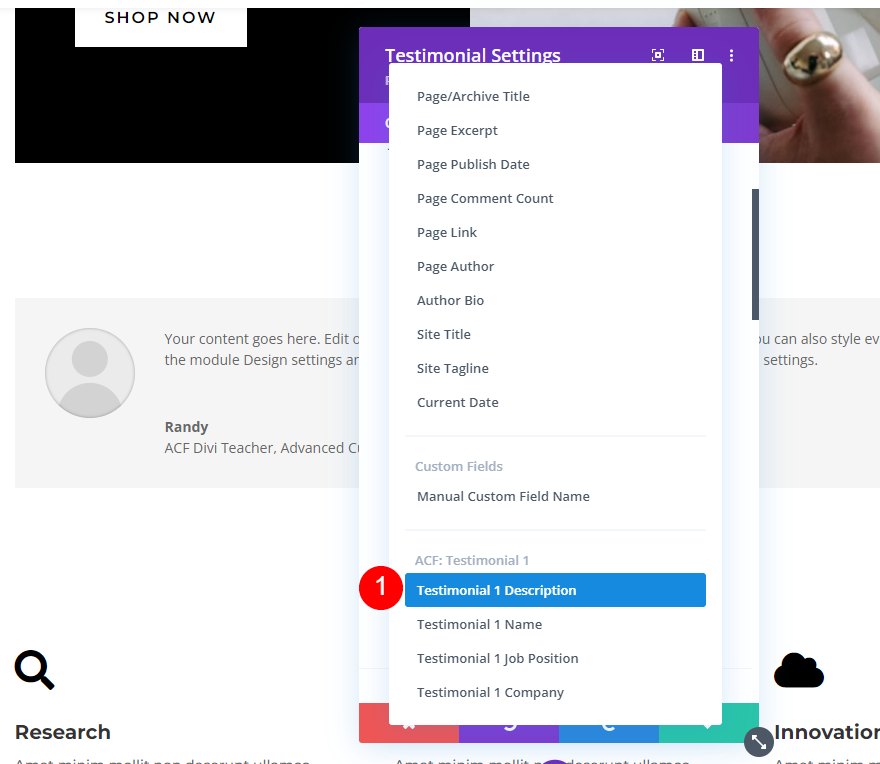
Selanjutnya, kami akan menambahkan data Bidang Kustom Lanjutan ke modul testimonial. Kami akan menyelesaikan ini dengan menambahkan data dari grup bidang sebagai konten dinamis ke setiap bidang. Buka pengaturan modul seperti biasa. Anda akan melihat opsi dinamis saat mengarahkan kursor ke setiap bidang seperti yang terlihat pada gambar di bawah.

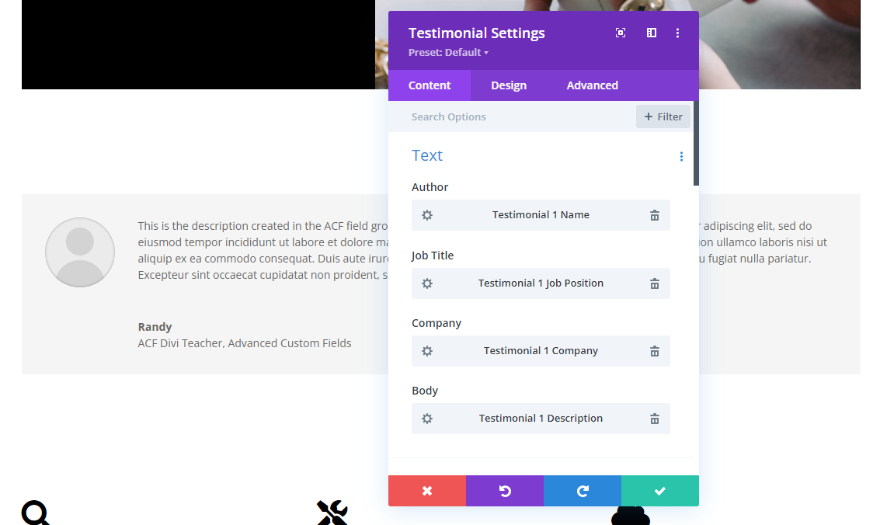
Nama Penulis Dinamis
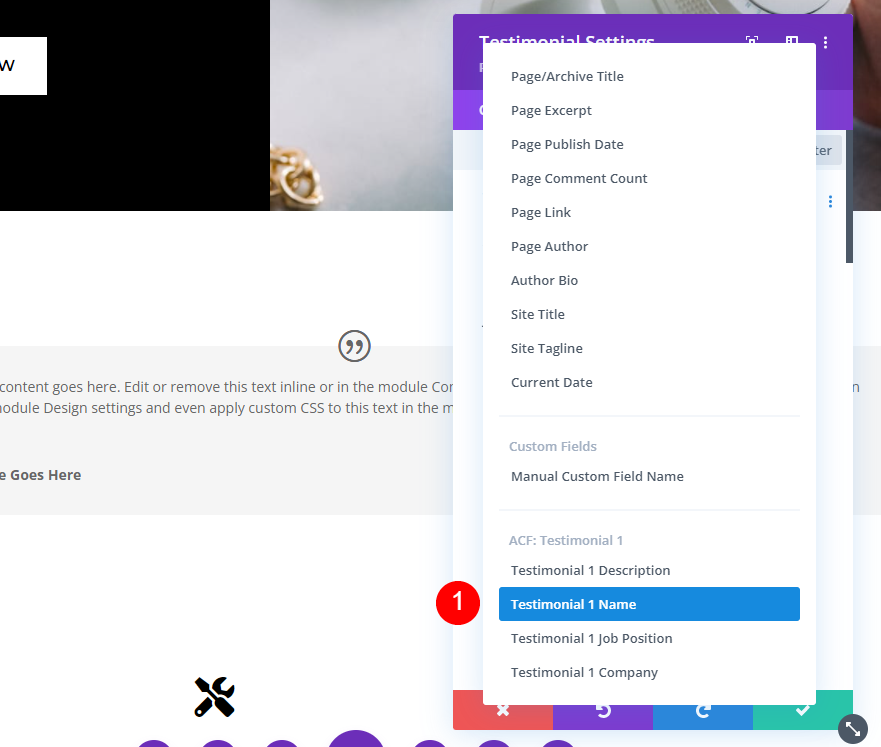
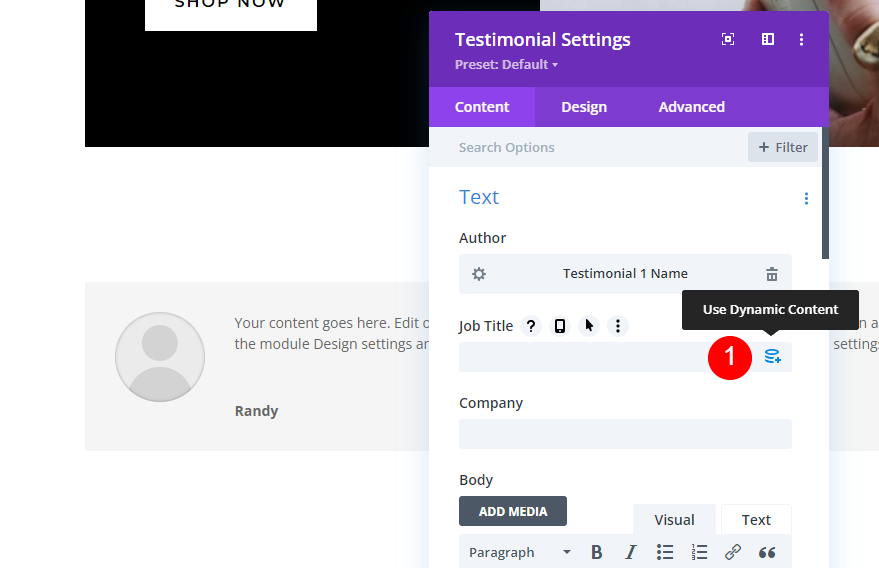
Pertama, arahkan kursor ke bidang Penulis dan klik ikon konten dinamis .

Anda akan melihat opsi ACF di bagian bawah daftar. Ini adalah label yang kami berikan pada bidang saat kami membuat grup bidang. Pilih Testimonial 1 Nama .

Jika Anda ingin teks sebelum atau sesudah nama, tambahkan ke bidang Sebelum atau Setelah. Anda juga dapat menambahkan HTML jika ingin mengaktifkannya. Klik centang hijau setelah selesai.

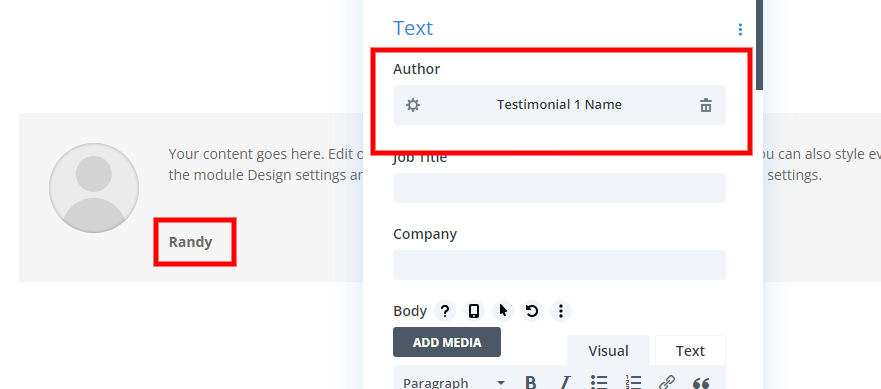
Bidang Penulis sekarang menunjukkan nama konten dinamisnya. Teks yang Anda masukkan ke dalam bidang sekarang muncul sebagai nama penulis.

Judul Pekerjaan Dinamis
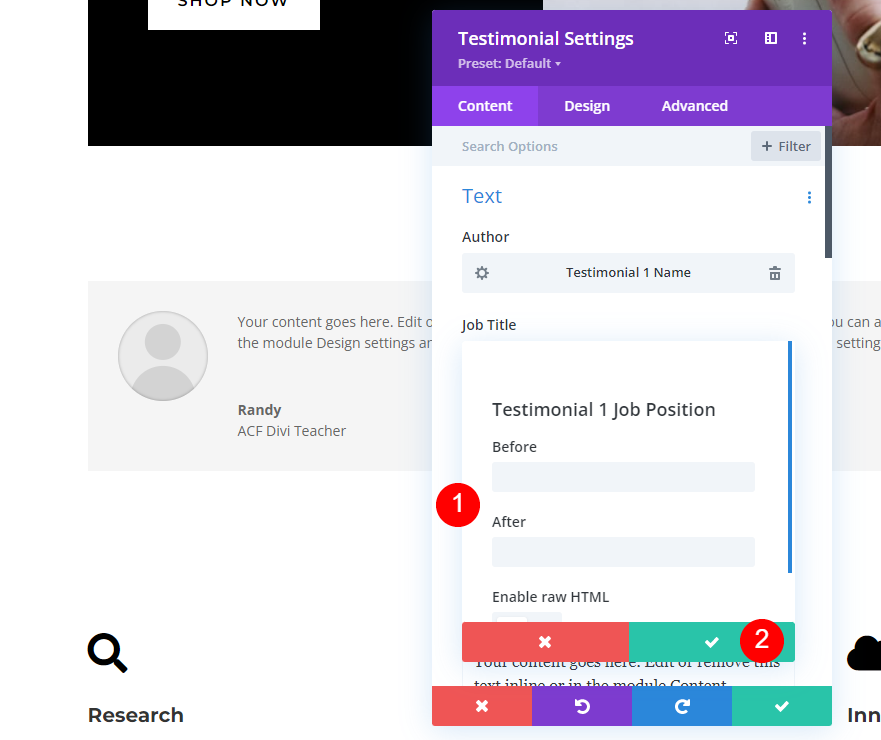
Selanjutnya, arahkan kursor ke bidang untuk Judul Pekerjaan dan klik ikon konten dinamis.

Pilih Testimonial 1 Job Position dari daftar.

Tambahkan teks Sebelum atau Setelah yang Anda inginkan ke bidang dan pilih centang hijau.

Nama Perusahaan Dinamis
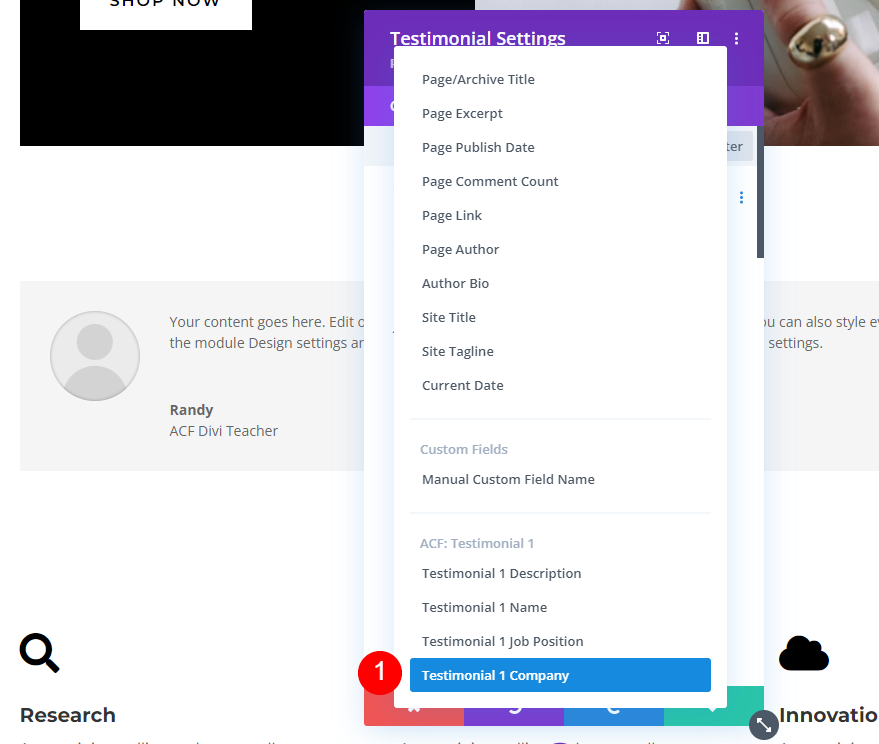
Selanjutnya, arahkan kursor ke bidang Perusahaan dan pilih ikon dinamisnya.

Pilih Testimonial 1 Perusahaan dari daftar.

Tambahkan teks Sebelum dan Setelah jika Anda mau dan klik centang hijau.

Deskripsi Dinamis
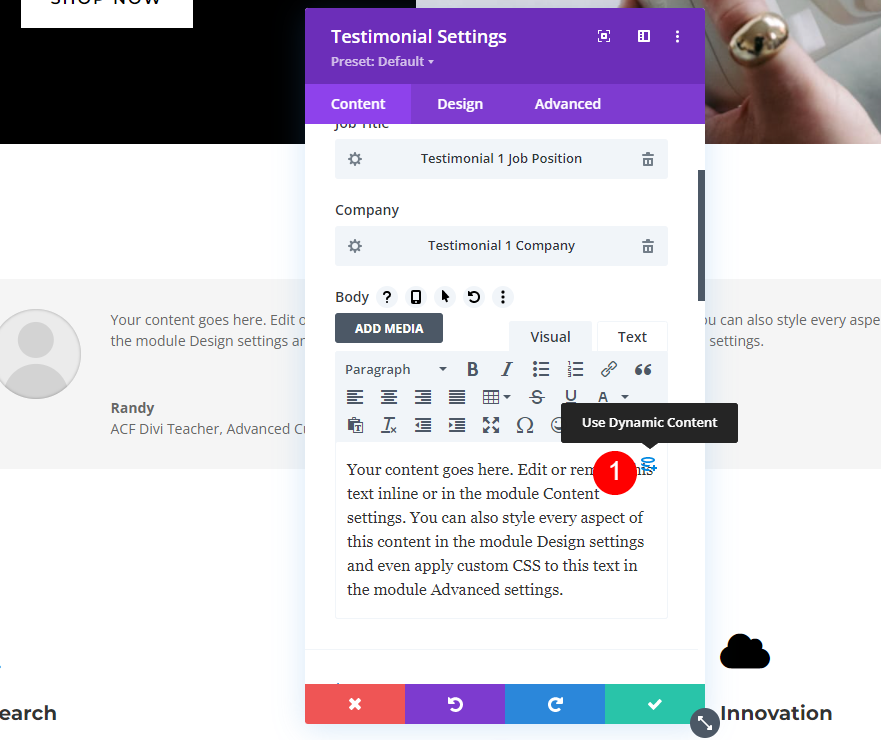
Terakhir, arahkan kursor ke area konten untuk Badan dan pilih ikon dinamis.

Pilih Testimonial 1 Description dari daftar.

Selanjutnya, tambahkan teks Before dan After jika Anda mau dan klik centang hijau. Keluar dari modul dan simpan halaman Anda.

Kami sekarang memiliki modul testimonial yang menggunakan konten dinamis untuk bidang.

Mengedit Konten Kesaksian Dinamis
Setiap bidang testimonial dapat diperbarui tanpa harus membuka pembuat Divi. Untuk mengedit konten dinamis, cukup buka editor halaman dan ubah konten di bidang di bagian bawah halaman. Dalam contoh ini, saya menambahkan nama belakang saya ke kolom Testimonial 1 Name.

Nama diperbarui secara otomatis dalam modul.

Gaya Modul Kesaksian Dinamis
Selanjutnya, mari kita menata modul testimonial agar sesuai dengan template halaman.
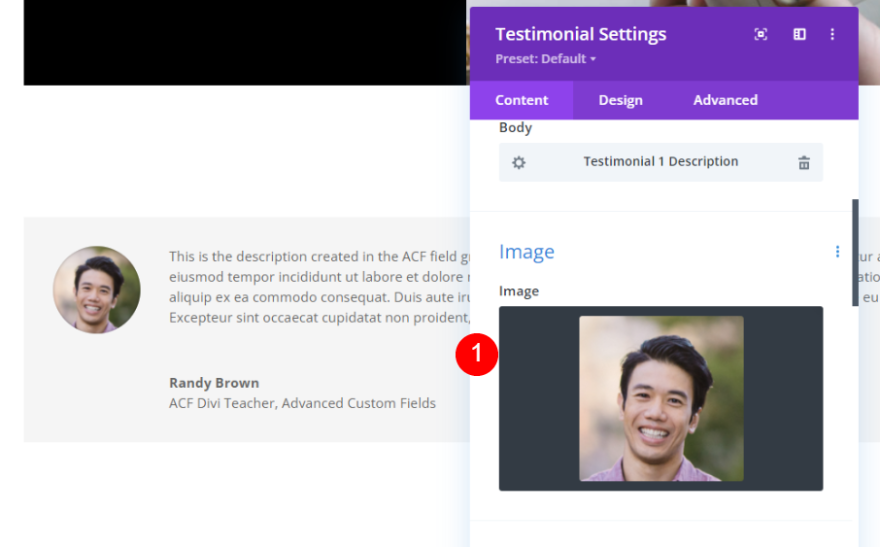
Gambar Konten
Di tab konten, gulir ke bawah ke Gambar dan tambahkan gambar orang tersebut dari perpustakaan media Anda.
- Gambar: foto orang

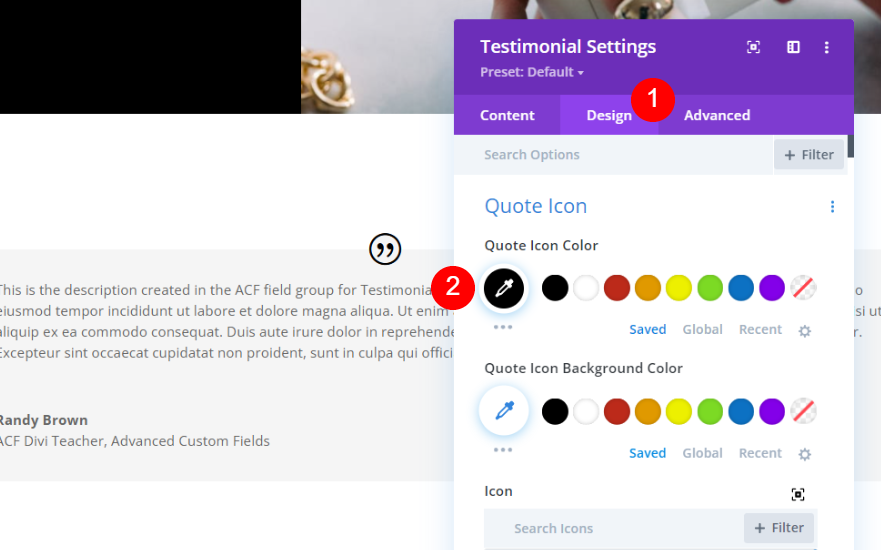
Ikon Kutipan
Selanjutnya, buka tab desain. Pilih hitam untuk Warna Ikon Kutipan .
- Warna: #000000

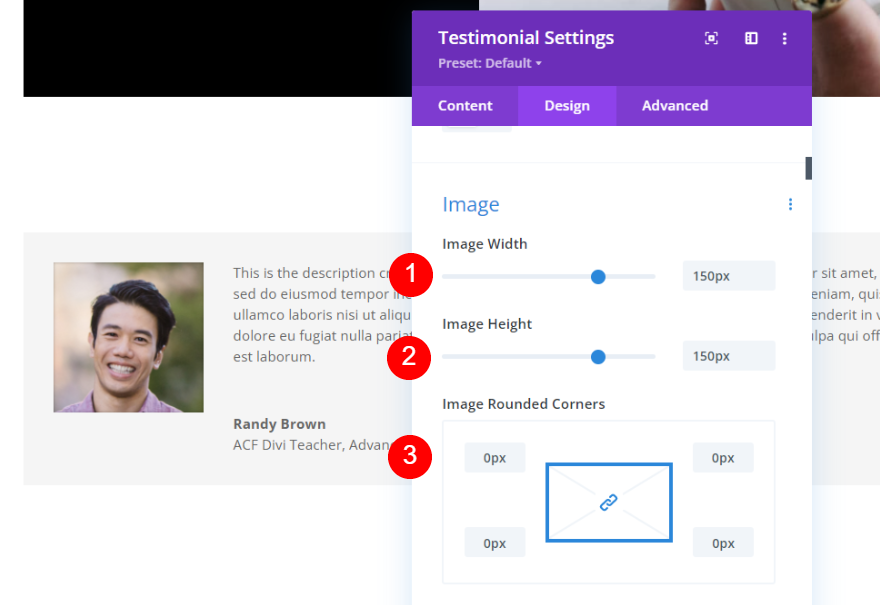
Gambar
Selanjutnya, gulir ke bawah ke Gambar . Atur Width dan Height menjadi 150px. Ubah Rounded Corners menjadi 0px.
- Lebar: 150px
- Tinggi: 150px
- Sudut Bulat: 0px

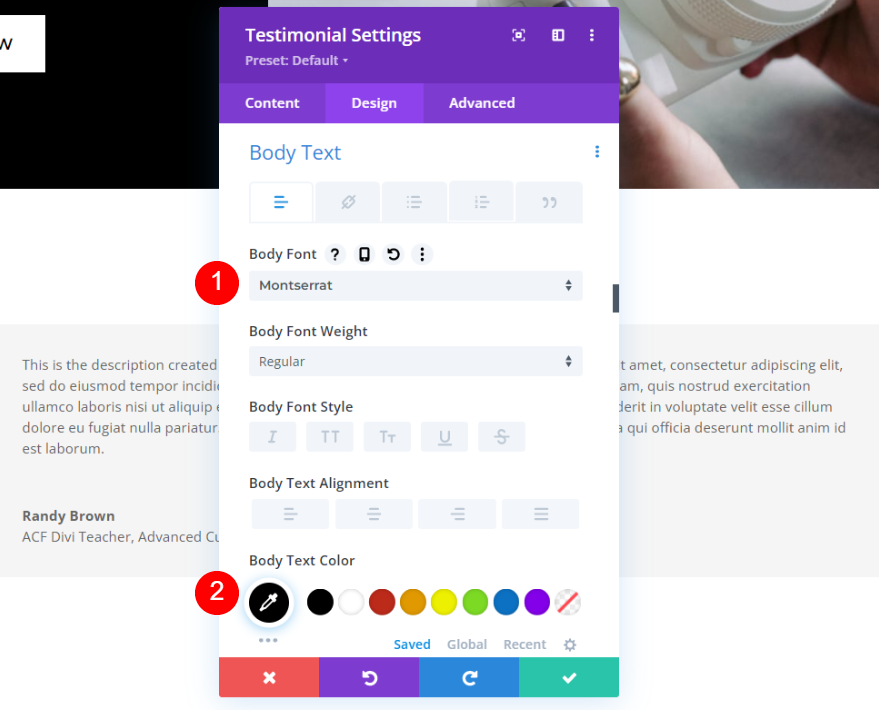
Teks Tubuh
Gulir ke bawah ke Teks Isi . Pilih Montserrat untuk Font. Ubah Warnanya menjadi hitam.
- Font: Montserrat
- Warna: #000000

Atur Desktop Size ke 16px, Phone Size ke 14px, dan garis Height ke 1.8em.
- Ukuran: 16px, 14px
- Tinggi Garis: 1.8em

Teks Penulis
Gulir ke bawah ke Teks Penulis . Ubah font menjadi Montserrat dan ubah Color menjadi hitam. Atur Desktop Size ke 20px, Tablet Size ke 18px, dan Phone Size ke 16px.
- Font: Montserrat
- Warna: #000000
- Ukuran: 20px, 18px, 16px

Teks Posisi
Selanjutnya, gulir ke bawah ke Teks Posisi dan ubah font menjadi Montserrat.
- Font: Montserrat

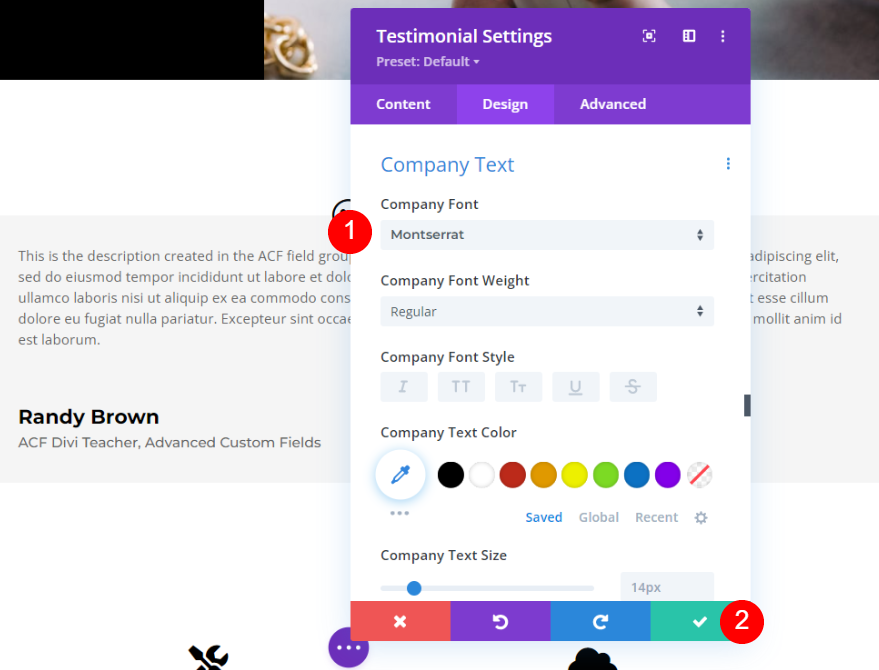
Teks Perusahaan
Terakhir, gulir ke bawah ke Teks Perusahaan dan atur font ke Montserrat. Tutup modul dan simpan halaman Anda.
- Font: Montserrat

Hasil Modul Kesaksian Dinamis
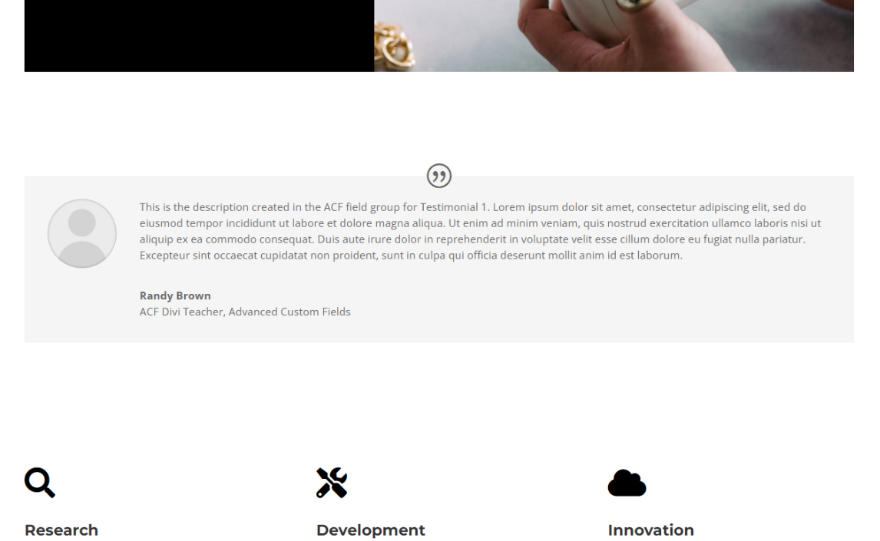
Inilah tampilan akhir dari modul testimonial Divi dinamis.

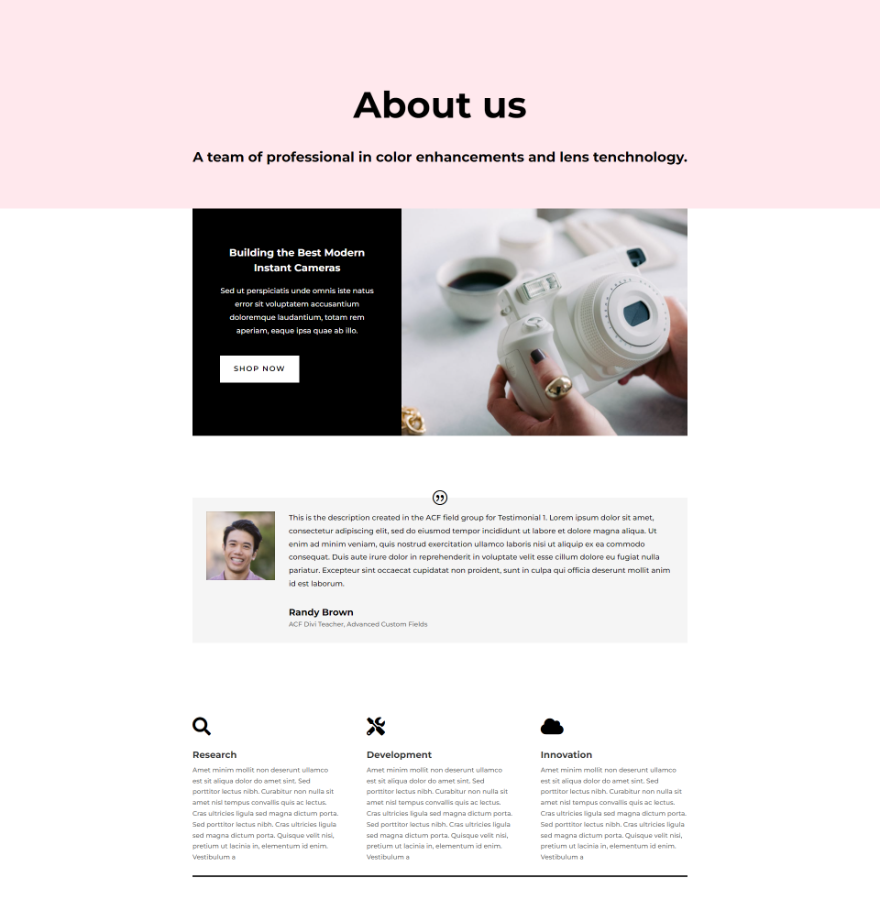
Berikut tampilannya dalam tata letak halaman.

Mengakhiri Pikiran
Itulah tampilan kami tentang cara membuat modul testimonial dinamis dengan Divi & ACF. Menambahkan bidang khusus ke modul testimonial Divi sederhana dengan konten dinamis Divi. Ini semudah membuat bidang sebagai grup bidang dan kemudian memilih bidang dengan konten dinamis Divi.
Kami ingin mendengar dari Anda. Apakah Anda menggunakan konten testimonial dinamis dengan Divi dan ACF? Beri tahu kami tentang hal itu di komentar.
