Panduan Sederhana untuk Halaman Default WooCommerce
Diterbitkan: 2021-10-23Jika Anda memiliki situs web WordPress, kemungkinan besar Anda telah menginstal WooCommerce. Jika tidak, maka kemungkinan besar Anda telah mempertimbangkan atau sedang mempertimbangkannya. Kami memahami prospek mempelajari seluruh platform e-niaga dapat menjadi hal yang menakutkan, tetapi untungnya WooCommerce adalah platform yang mudah dipelajari. Sebagian besar fungsi dasarnya dapat dipahami dengan mempelajari tentang halaman default yang diinstal selama penyiapan dan cara kerjanya.
1. Toko

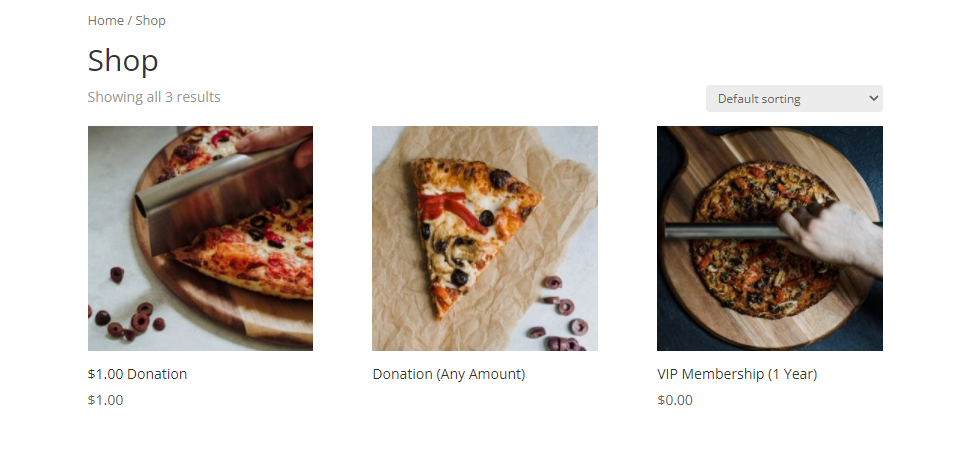
Mungkin halaman default paling penting untuk WooCommerce, Toko adalah tempat pelanggan Anda akan melihat berbagai produk yang Anda jual. Itulah satu-satunya fungsinya, sungguh—menampilkan produk.
Setelah instalasi, WooCommerce menetapkan URL untuk Toko https://example.com/shop . Sementara sebagian besar konten WooCoomerce ditampilkan melalui penggunaan kode pendek, halaman Toko tidak.
Penting untuk dicatat bahwa saat Anda mengedit halaman ini dan halaman WooCommerce default lainnya, mereka tidak menyertakan opsi gaya. Untuk menyesuaikan halaman ini, Anda perlu mengedit CSS mereka secara langsung atau menggunakan tema atau plugin yang menyediakan opsi gaya. Produk unggulan kami sendiri, Tema Divi, adalah alat desain yang sangat kuat bagi siapa saja yang menggunakan WooCommerce. Jika Anda tidak menginginkan satu halaman Toko untuk semuanya (yang tidak mungkin dikelola jika Anda memiliki toko besar), Anda selalu dapat membuat Halaman Kategori Produk yang hanya menampilkan jenis produk tertentu, dan Pembuat Tema Divi
Selain itu, Anda dapat menggunakan Divi untuk sepenuhnya mengubah tampilan WooCommerce dalam beberapa cara, membuat template WooCommerce di seluruh situs yang menampilkan produk dengan cara yang jauh lebih menarik. Selain itu, modul WooCommerce Divi menyertakan sejumlah opsi penyesuaian, termasuk modul Toko yang dapat Anda gunakan bersama dengan Pembuat Tema untuk menciptakan beberapa efek fantastis.
2. Keranjang

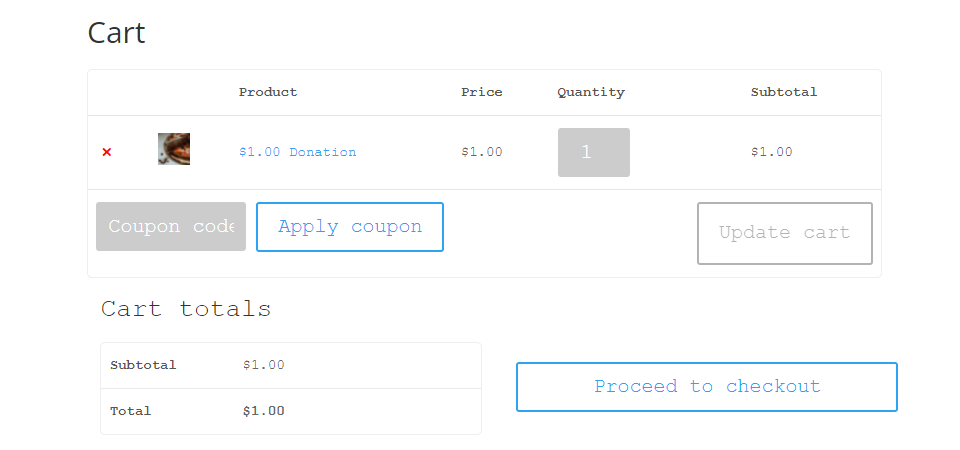
Secara default, WooCommerce membuat URL https://example.com/cart untuk situs Anda. Di dalamnya, konten halaman Keranjang hanyalah kode pendek [woocommerce_cart] . Halaman itu sendiri berisi sejumlah poin informasi yang berharga. Ini mencakup daftar item yang akan dibeli dan jumlahnya, bidang kode kupon, serta subtotal, total, dan tombol Lanjutkan ke Checkout .
Sekali lagi, halaman Keranjang WooCommerce default tidak dapat diedit di luar kode CSS khusus. Beberapa perangkat lunak pihak ketiga memungkinkan Anda melakukannya. Selain itu, rendering cart melalui shortcode memberi Anda sejumlah opsi mengenai tempat untuk menampilkan cart. Anda dapat dengan mudah menampilkannya melalui Blok Kode Pendek Editor Blok. Anda dapat memasukkannya sebagai bagian dari footer toko Anda atau templat halaman apa pun menggunakan Divi Theme Builder. Meskipun secara tradisional, keranjang adalah halaman tersendiri, Anda dapat menggunakan fleksibilitas kode pendek untuk menghilangkan gesekan antara pengguna Anda dan pembelian akhir.
3. Keluar

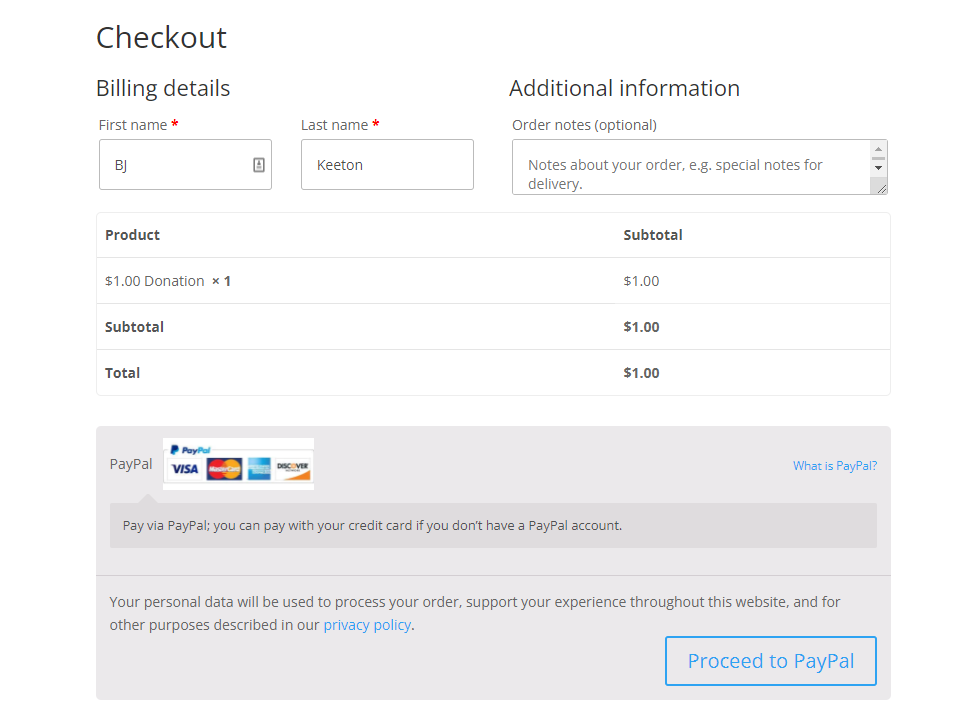
Sama seperti halaman WooCommerce default lainnya, halaman Checkout (https://example.com/checkout) juga merender kontennya melalui kode pendek: [woocommerce_checkout] . Kami ingin mencatat bahwa WooCommerce hanya menyertakan PayPal sebagai gateway pembayaran saat Anda menginstal. Namun, Anda dapat menambahkan yang lain melalui plugin dan ekstensi, membuat toko Anda jauh lebih menarik bagi pengunjung. Stripe and Square dan gateway pembayaran utama lainnya tersedia dan akan ditampilkan di halaman Checkout saat dipasang.

Selain itu, WooCommerce telah merilis gateway pembayarannya sendiri yang disebut Pembayaran WooCommerce yang dapat Anda instal sebagai plugin terpisah. Karena pedoman internasional tentang keuangan bisa sangat ketat, pemroses tertentu seperti PayPal mungkin tidak tersedia di semua negara. Alih-alih kehilangan penjualan internasional, Anda dapat menggunakan Pembayaran WooCommerce sebagai pintu gerbang.
Pemroses pembayaran dan gateway apa pun yang Anda pilih akan muncul di halaman checkout, sehingga memudahkan pelanggan Anda untuk memutuskan bagaimana mereka ingin menyelesaikan pembelian mereka. Laman Checkout menggunakan gaya situs default, tetapi Anda dapat menggunakan CSS khusus atau perangkat lunak pihak ketiga untuk menyesuaikannya.
Selain itu, Anda dapat menambahkan konten apa pun yang Anda inginkan ke halaman Checkout, seperti upsells dan produk terkait (keduanya termasuk dalam paket modul Divi WooCommerce) untuk lebih menarik pelanggan Anda. Anda hanya perlu mengedit halaman yang berisi kode pendek dan menambahkan ekstra di mana pun Anda mau.
4. Akun Saya

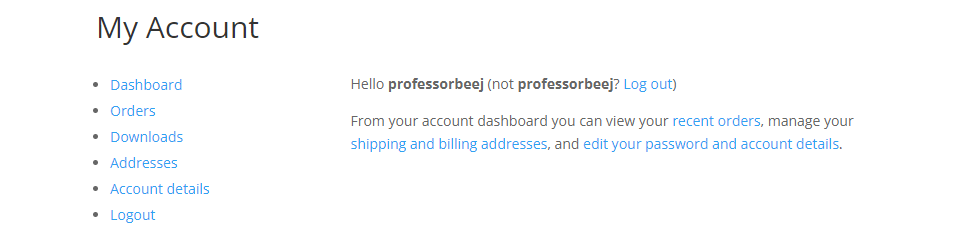
Ditampilkan oleh kode pendek [woocommerce_my_account] , halaman Akun Saya berfungsi sebagai semacam hub untuk pelanggan Anda. Sama seperti halaman default WooCommerce lainnya, Anda dapat menemukannya di https://example.com/my-account .
Tidak hanya akan memungkinkan mereka untuk menyesuaikan detail spesifik WordPress mereka seperti nama tampilan, alamat email, dan kata sandi, halaman Akun Saya memberi mereka akses penuh ke detail halus interaksi mereka dengan situs dan toko Anda. Titik akhir Alamat memungkinkan mereka menyesuaikan alamat pengiriman dan penagihan untuk mempermudah pembelian di masa mendatang.
Opsi Pesanan memungkinkan pengguna melihat pesanan yang telah selesai (dan dibatalkan) yang telah mereka buat. Jika Anda menjalankan toko yang menjual barang digital, tautan Unduhan akan mengarahkan pengguna ke kunci lisensi mereka dan tautan ke file apa pun yang telah diberikan akses oleh pembelian mereka.
Seperti halaman default WooCommerce lainnya, halaman Akun Saya menawarkan sedikit penyesuaian. Plugin WooCommerce dasar adalah tentang fungsionalitas daripada gaya, dan seperti halaman lainnya, Anda dapat menggunakan perangkat lunak pihak ketiga seperti Divi untuk menambahkan sejumlah fitur ke halaman Akun Saya. Melakukan sesuatu seperti menambahkan Produk Terkait atau Upsell ke titik akhir Pesanan atau Unduhan dapat sangat meningkatkan keterlibatan dan konversi Anda.
Mengakhiri dengan Halaman Default WooCommerce
WooCommerce adalah salah satu alat WordPress paling kuat di luar sana. Tapi kuat tidak harus rumit. Halaman default yang disertakan dengan WooCommerce sederhana dan mudah. Dengan memahami bagaimana masing-masing dari mereka muncul di situs Anda (dan bagaimana masing-masing dapat disesuaikan dan disesuaikan dengan kebutuhan Anda), Anda bisa menjadi taipan dalam niche Anda. Dengan mengandalkan kode pendek, WooCommerce telah memungkinkan pengembang pihak ketiga untuk memperluas fungsinya dengan pesat. Ketika Anda melihat halaman default situs Anda dan melihat bagaimana pengguna Anda berinteraksi dengan mereka, Anda dapat meningkatkan penjualan, keterlibatan, dan menciptakan pengalaman pengguna yang akan membuat mereka terus datang kembali lagi dan lagi.
Kiat dan trik apa yang telah Anda pelajari untuk mendapatkan hasil maksimal dari halaman default WooCommerce?
Gambar unggulan artikel oleh Julia Tim / shutterstock.com
