Cara Menggunakan Template Posting Blog yang Berbeda untuk Kategori Berbeda dengan Divi
Diterbitkan: 2022-01-05Salah satu keunggulan WordPress adalah kemampuan untuk menggunakan templat posting yang berbeda untuk kategori yang berbeda. Namun, mengaturnya bisa jadi rumit. Untungnya, ini mudah dilakukan dengan Divi Theme Builder. Pada artikel ini, kita akan melihat bagaimana menggunakan template posting blog yang berbeda untuk kategori yang berbeda dengan Divi.
Pratinjau
Sebelum kita mulai, lihat kategori yang berbeda di situs web pengujian saya. Masing-masing akan menggunakan kategori yang berbeda.
Semua Postingan

Saya akan menggunakan beberapa kategori, seperti kategori Kesehatan ini, yang tidak akan diberikan template posting blog ke. Mereka akan menampilkan kategori default.
Kategori Posting Blog Pertama

Kategori pertama saya akan ditugaskan ke template posting blog LSM. Template posting blog ini akan ditampilkan untuk setiap posting dalam kategori LSM.
Kategori Postingan Blog Kedua

Template kategori posting blog kedua saya ditugaskan ke kategori Home Staging saya.
Kategori Posting Blog Ketiga

Kategori ketiga saya menampilkan template blog SMA.
Kategori Posting Blog Keempat

Kategori keempat saya menampilkan template posting blog Keamanan.
Mengapa Menggunakan Template Blog yang Berbeda untuk Kategori yang Berbeda?
Menggunakan templat blog yang berbeda untuk kategori yang berbeda memberi situs web Anda beberapa desain unik sehingga kategori Anda berbeda satu sama lain. Menggunakan font, pengaturan, dan opsi tata letak yang berbeda dapat membantu pembaca untuk lebih memahami konten Anda. Bahkan hanya menggunakan warna yang berbeda dapat mengatur mood untuk kategori tersebut. Anda dapat menggunakan tata letak yang berbeda untuk tutorial, acara, dan lainnya.
Cara Mendapatkan Template Posting Blog

Ada banyak tata letak posting blog gratis di blog Tema Elegan yang dirancang untuk paket tata letak Divi gratis. Untuk menemukannya, telusuri https://www.elegantthemes.com/blog/ untuk “https://www.elegantthemes.com/blog/?s=free+blog+post+template&submit.x=0&submit.y=0 ” dan unduh ke komputer Anda. Buka zipnya sehingga Anda dapat mengunggahnya sebagai file JSON. Saya akan menggunakan beberapa template dari halaman pertama hasil pencarian untuk menyiapkan kategori yang berbeda.
Mengunggah Template Posting Blog ke Divi Theme Builder

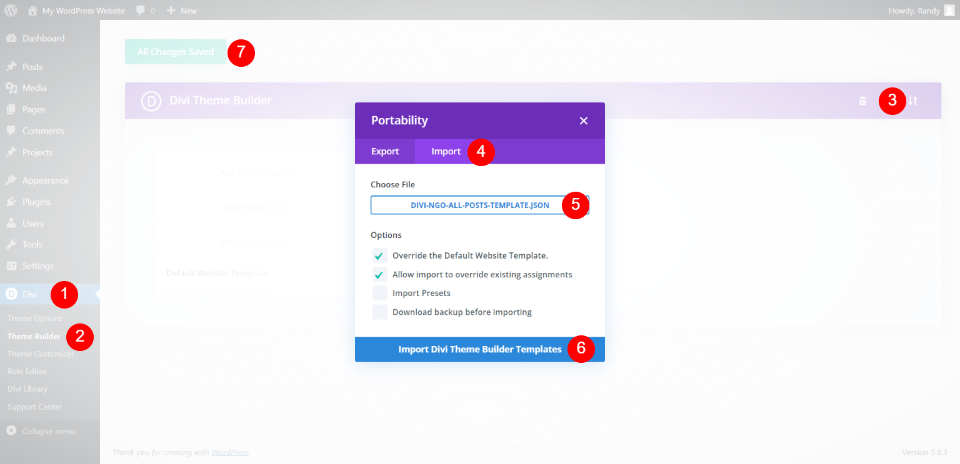
Semua file akan diunggah dengan cara yang sama dan kemudian kami akan menetapkannya saat diunggah. Untuk mengunggah template posting blog:
- Buka Divi > Pembuat Tema di dasbor WordPress.
- Pilih Portabilitas .
- Klik Impor di dalam modal yang muncul.
- Arahkan ke file JSON di komputer Anda dan pilih .
- Klik Impor Template Pembuat Tema Divi .
Dua pengaturan dipilih secara default:
- Ganti Template Situs Web Default
- Izinkan Impor untuk Mengganti Tugas yang Ada
Tidak apa-apa untuk membiarkan ini dipilih. Namun, yang pertama akan disetel ke Semua Postingan, dan template postingan apa pun yang Anda unggah setelahnya akan menimpanya. Anda dapat dengan mudah menetapkan ulang salah satu template ke Semua Postingan. Kita akan melihat bagaimana melakukan ini saat kita pergi.

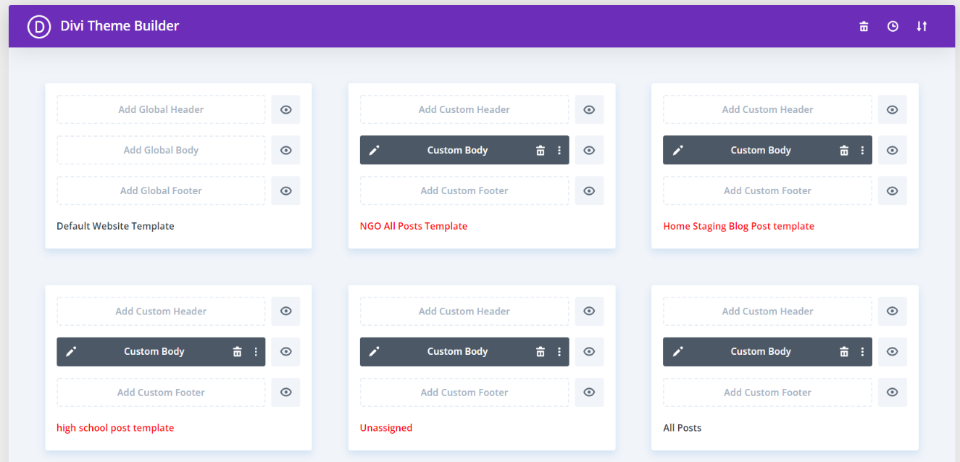
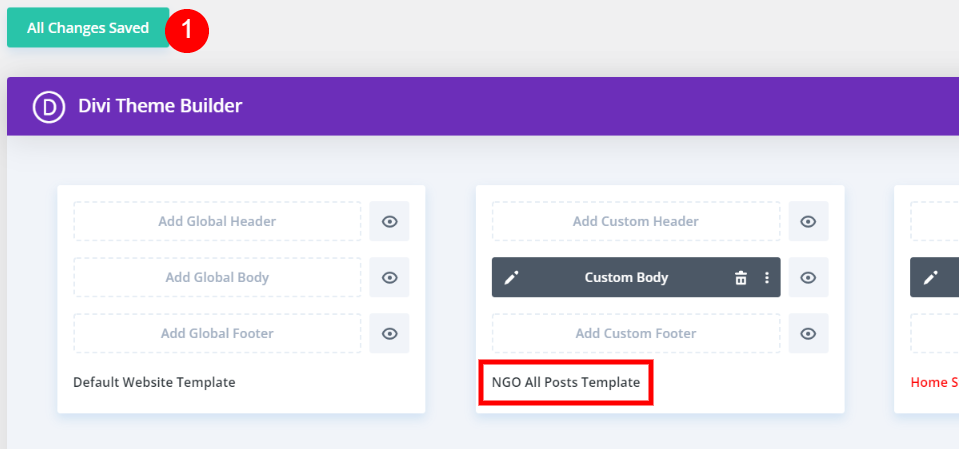
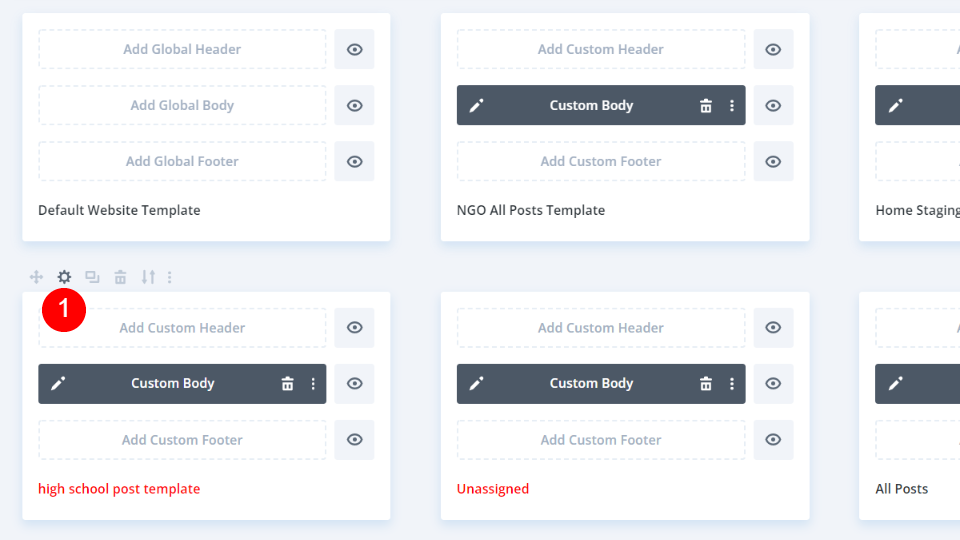
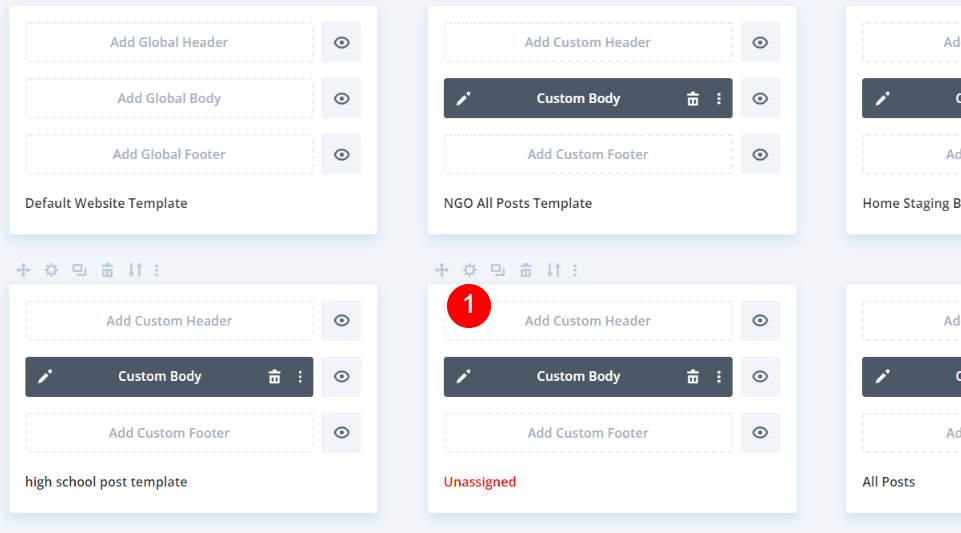
Selanjutnya, lanjutkan proses pengunggahan hingga Anda mengunggah semua template Anda. Sebagai alternatif, Anda dapat mengunggah dan menugaskannya satu per satu. Judul untuk yang pertama kami unggah berwarna hitam, menunjukkan bahwa itu telah ditetapkan. Yang lain berwarna merah, menunjukkan bahwa mereka tidak ditugaskan. Yang terakhir saya unggah telah secara otomatis ditetapkan sebagai tata letak posting blog default.
Cara Menggunakan Template Posting Blog yang Berbeda untuk Kategori yang Berbeda
Setelah template kami diunggah, kami dapat menetapkannya ke kategori yang berbeda. Saya akan meninggalkan yang terakhir ditugaskan ke Semua Posting sehingga akan digunakan sebagai template default dan kemudian template yang berbeda untuk kategori yang berbeda.
Saya telah membuat beberapa kategori dan menambahkan posting dummy ke masing-masing kategori. Ini hanya acak menggunakan gambar dari berbagai paket tata letak Divi.
Kategori Khusus Postingan Blog Pertama

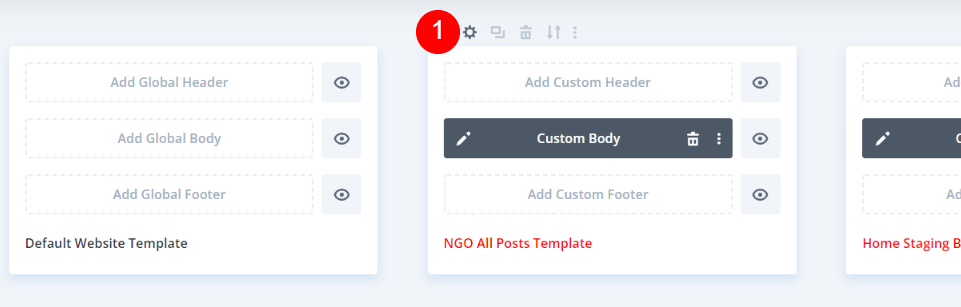
Pertama, arahkan kursor ke template untuk kategori pertama Anda dan pilih ikon roda gigi saat muncul.

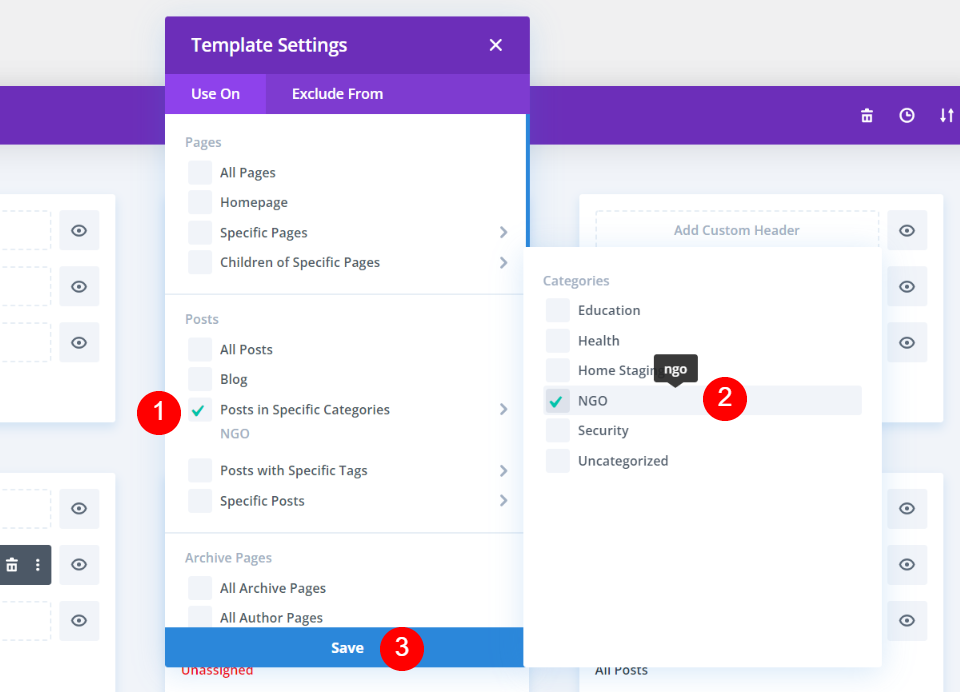
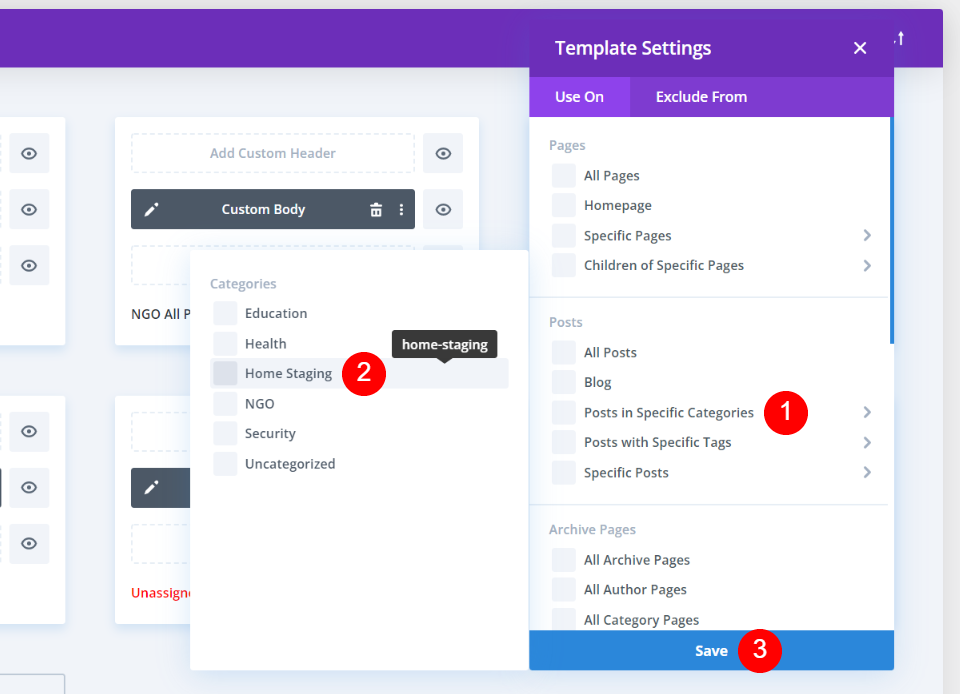
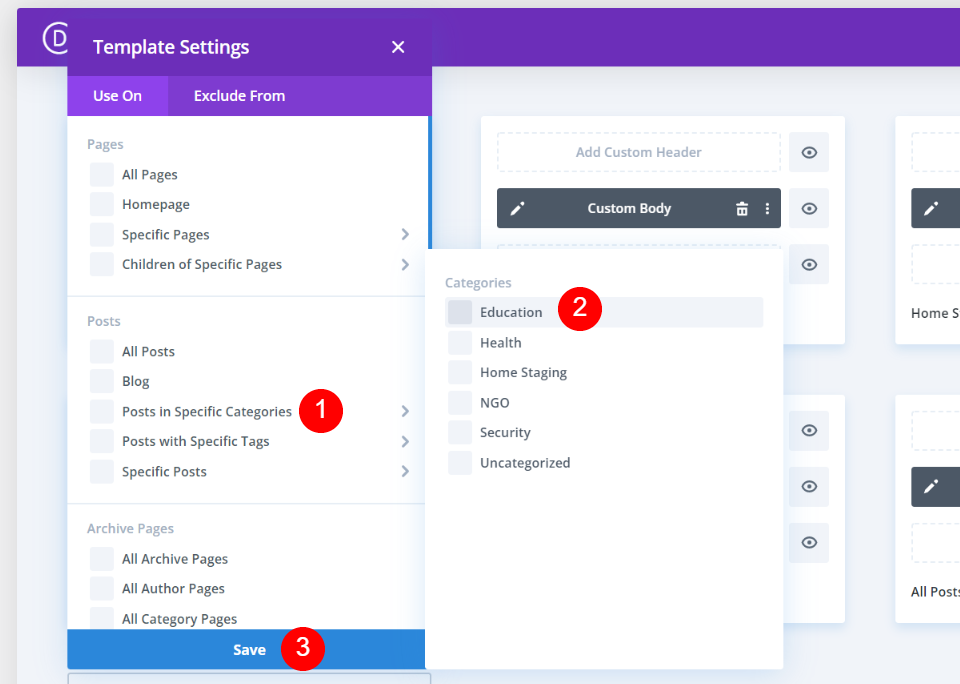
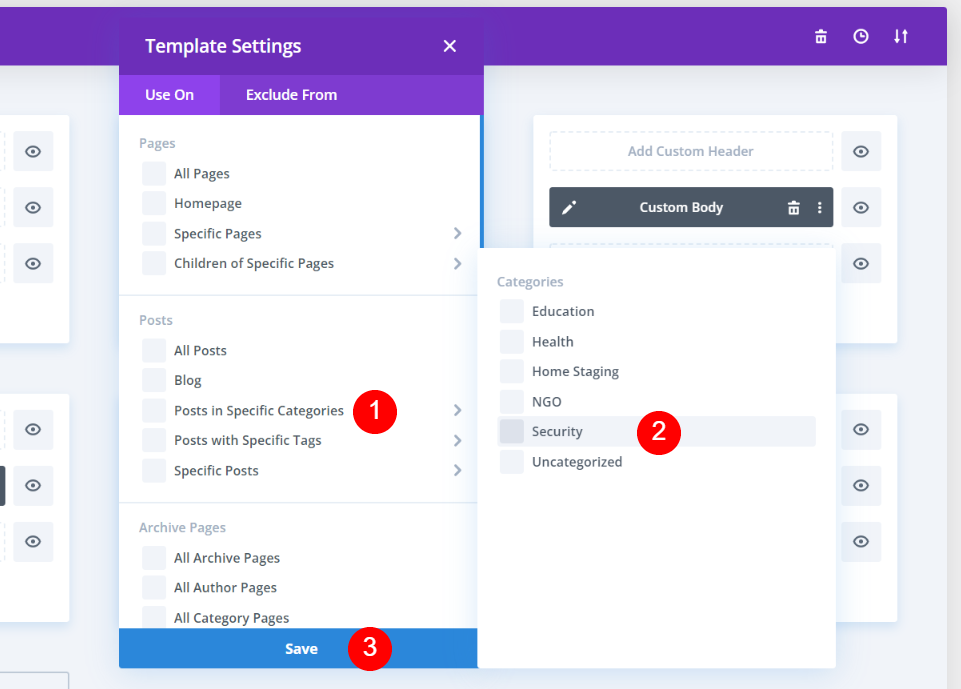
Ini membuka Pengaturan Template. Di tab Use On (tab default), di bawah bagian yang disebut Postingan , Anda akan melihat beberapa opsi menyertakan Postingan dalam Kategori Tertentu . Arahkan kursor ke opsi ini dan Anda akan melihat daftar kategori Anda. Pilih kategori (atau kategori) yang ingin Anda tetapkan template ini dan klik Simpan . Anda akan melihat kategori yang ditetapkan saat Anda memilihnya.

Terakhir, simpan pengaturan di kiri atas layar. Template kemudian akan menampilkan nama template yang Anda pilih dalam warna hitam. Ini adalah template yang sekarang akan digunakan untuk kategori ini. Semua yang lain pada saat ini akan menampilkan kategori default.

Kategori Khusus Posting Blog Kedua

Kedua, pilih ikon roda gigi untuk template kedua.

Arahkan kursor ke Postingan dalam Kategori Tertentu dan pilih kategori kedua dan klik Simpan .
Kategori Khusus Postingan Blog Ketiga

Ketiga, pilih ikon roda gigi untuk template ketiga.

Arahkan kursor ke Postingan dalam Kategori Tertentu dan pilih kategori ketiga dan klik Simpan .
Kategori Khusus Posting Blog Keempat

Keempat, pilih ikon roda gigi untuk template keempat.

Selanjutnya, arahkan kursor ke Postingan dalam Kategori Tertentu dan pilih kategori keempat dan klik Simpan .
Mengatur Template Posting Blog Default

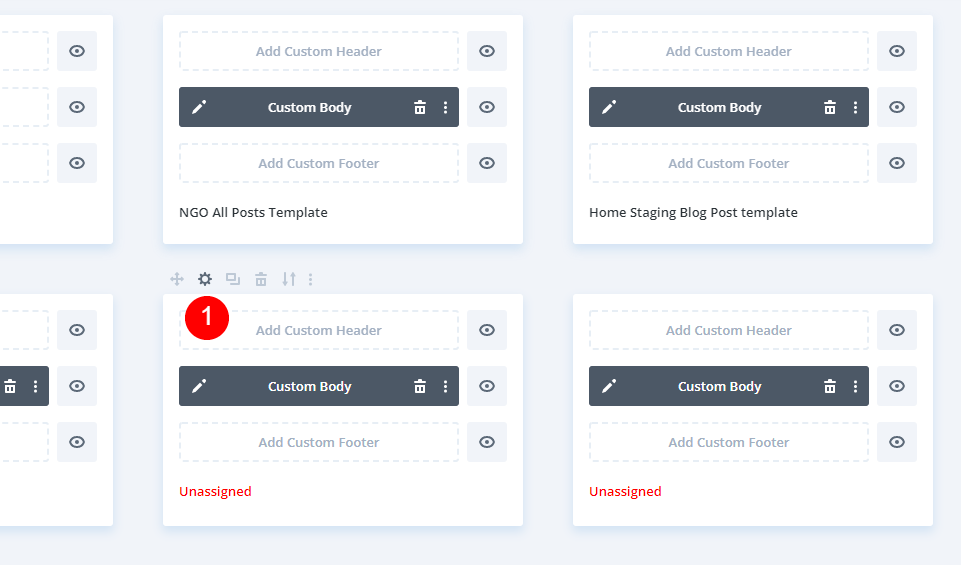
Terakhir, kita akan menyiapkan template posting blog default baru. Saya memiliki template lain yang ingin saya tetapkan sebagai default. Pertama, kita harus membatalkan penetapan template yang saat ini disetel ke Semua Postingan. Arahkan kursor ke template yang saat ini disetel ke Semua Postingan dan pilih ikon roda gigi .

Hapus centang Semua Postingan dan klik Simpan .

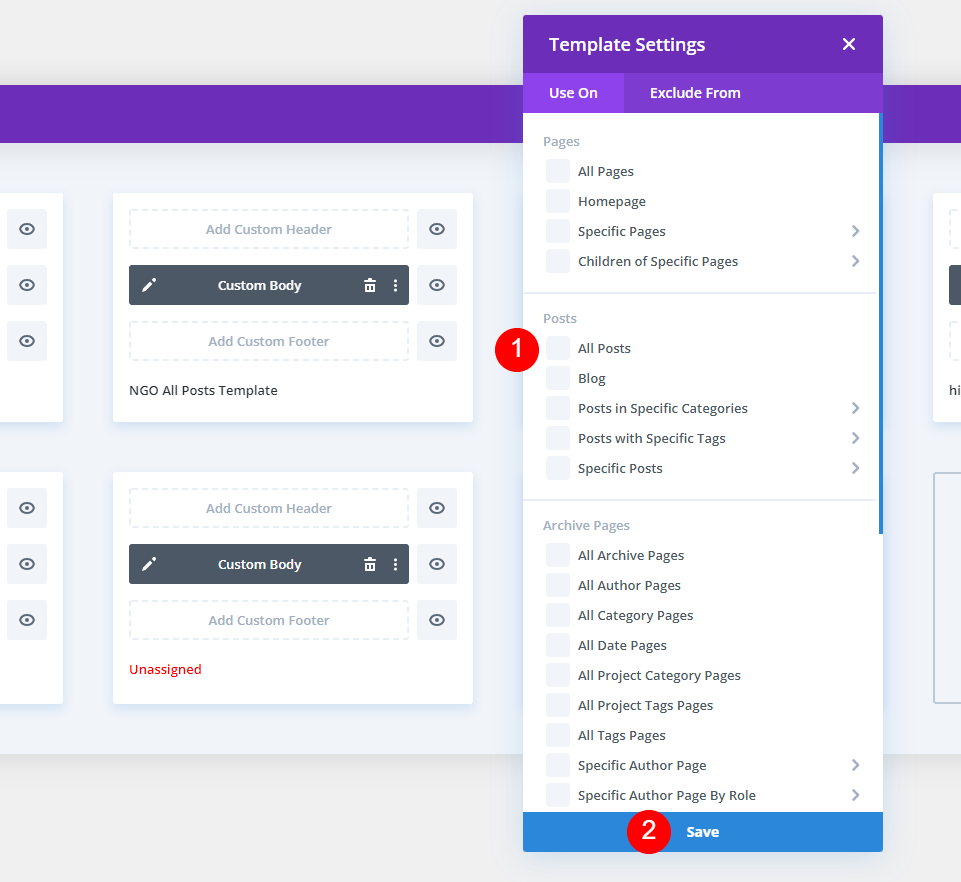
Arahkan kursor ke template yang ingin Anda tetapkan ke Semua Postingan dan klik ikon roda gigi .

Centang Semua Postingan dan klik Simpan . Saya sekarang memiliki template posting blog baru yang ditetapkan sebagai default. Saya sekarang memiliki 5 template posting blog. Empat ditugaskan untuk kategori tertentu. Kategori tersebut akan menampilkan template khusus tersebut. Semua kategori lain akan menampilkan template yang telah saya tetapkan sebagai Semua Postingan. Salah satu dari template ini dapat diubah dengan memilih kembali apa yang ditetapkan untuk mereka.
Kecualikan Kategori

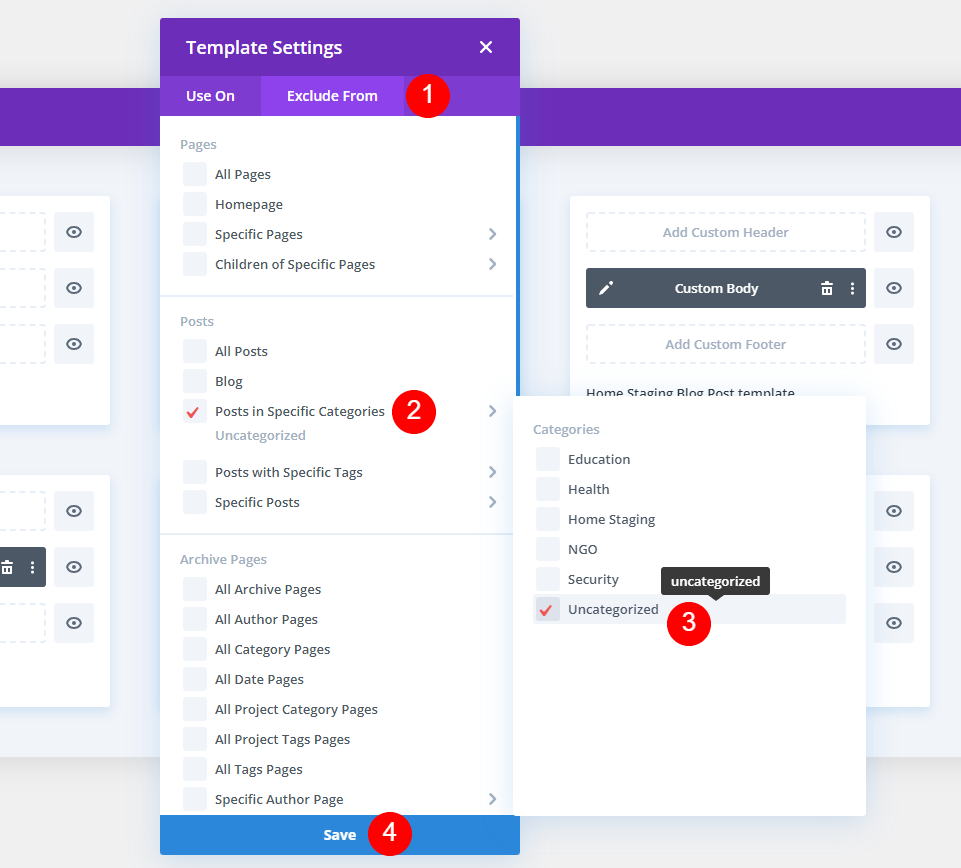
Kami juga dapat mengecualikan kategori dari menampilkan template default. Pilih tab Kecualikan Dari dan arahkan kursor ke Postingan dalam Kategori Tertentu . Pilih kategori dan pilih Simpan . Sebagai contoh saya, saya telah memilih Uncategorized untuk tidak menggunakan template posting blog default.

Sekarang, postingan apa pun yang memiliki Uncategorized untuk kategori tersebut tidak akan menampilkan template dari Divi Theme Builder.
Hasil
Akhirnya, inilah tampilan template posting blog kami untuk masing-masing kategori.
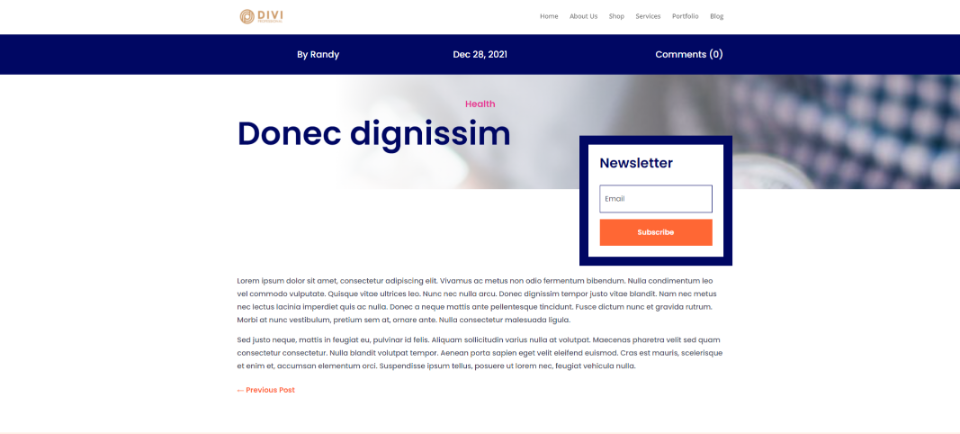
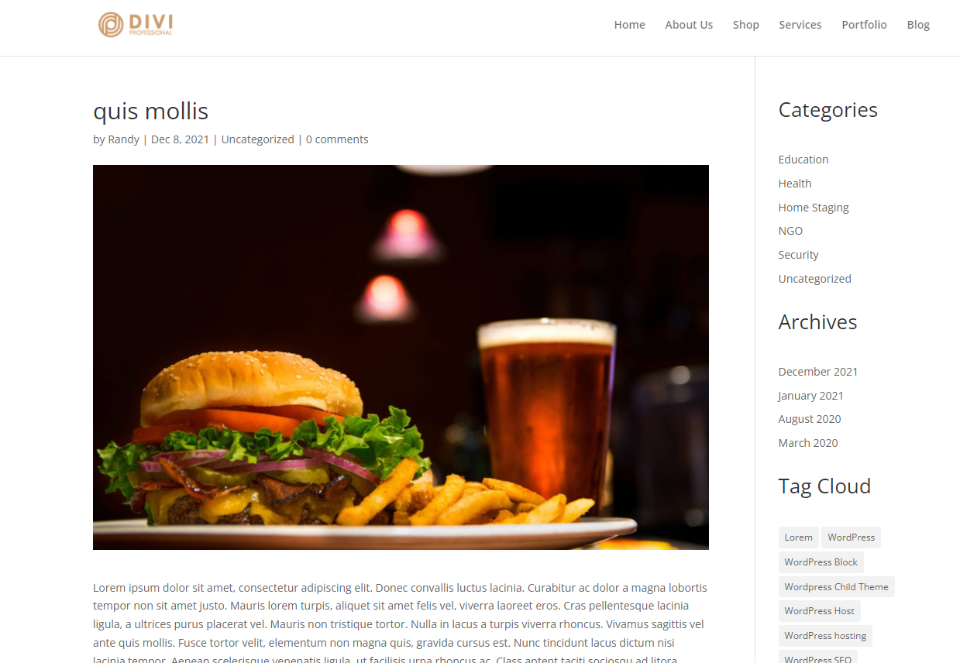
Semua Postingan

Saya belum menetapkan template posting blog ke kategori Kesehatan, jadi ini menunjukkan kategori default saya.
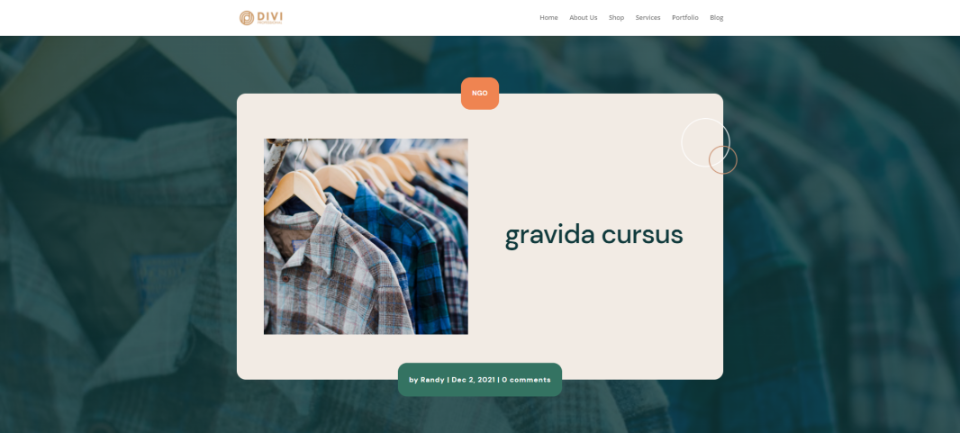
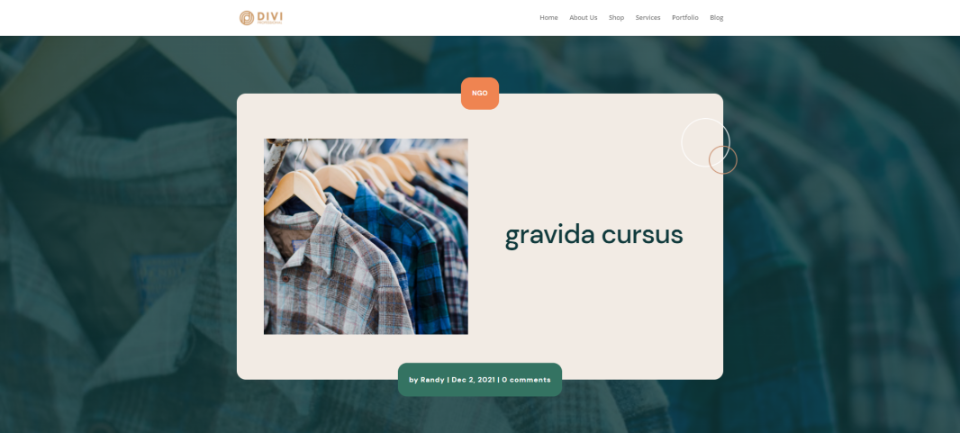
Kategori Posting Blog Pertama

Saya menetapkan template posting blog LSM ke kategori LSM saya. Template posting blog ini sekarang ditampilkan untuk setiap posting dalam kategori LSM.
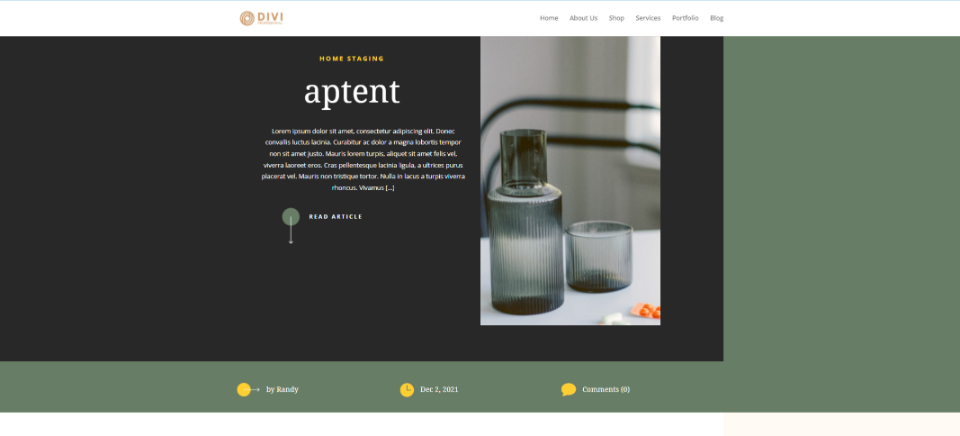
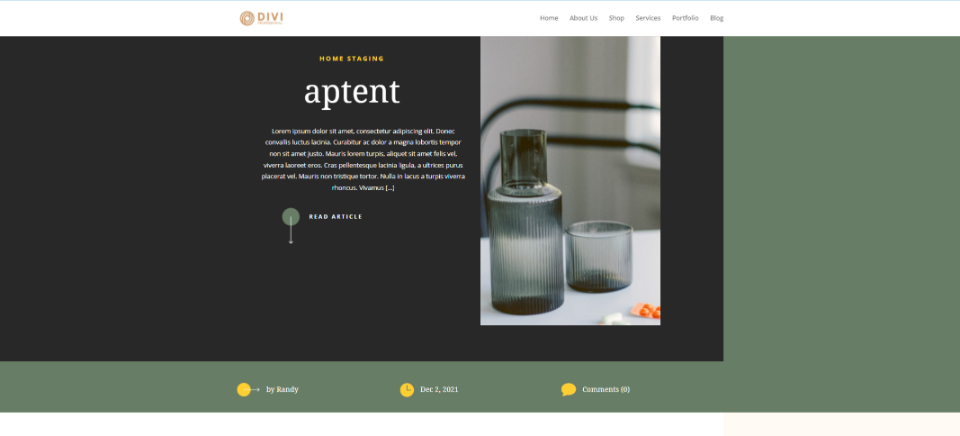
Kategori Postingan Blog Kedua

Template kategori posting blog kedua saya menunjukkan kategori Home Staging saya.
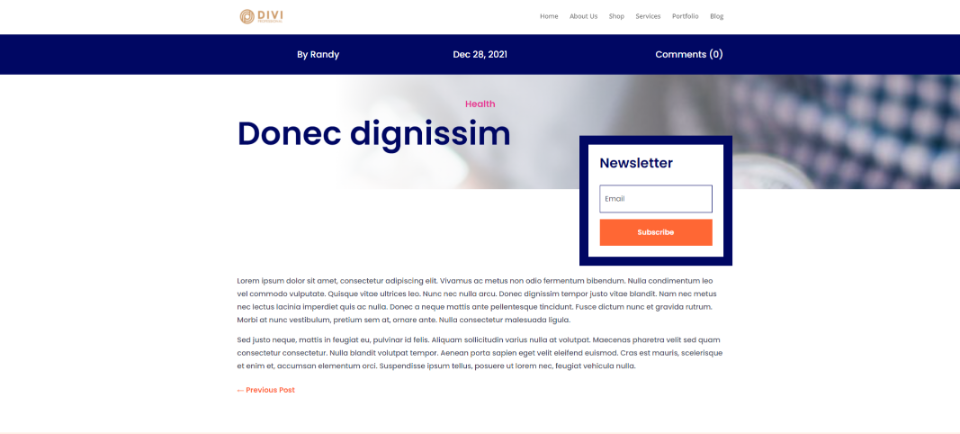
Kategori Posting Blog Ketiga

Kategori ketiga saya menampilkan template blog SMA.
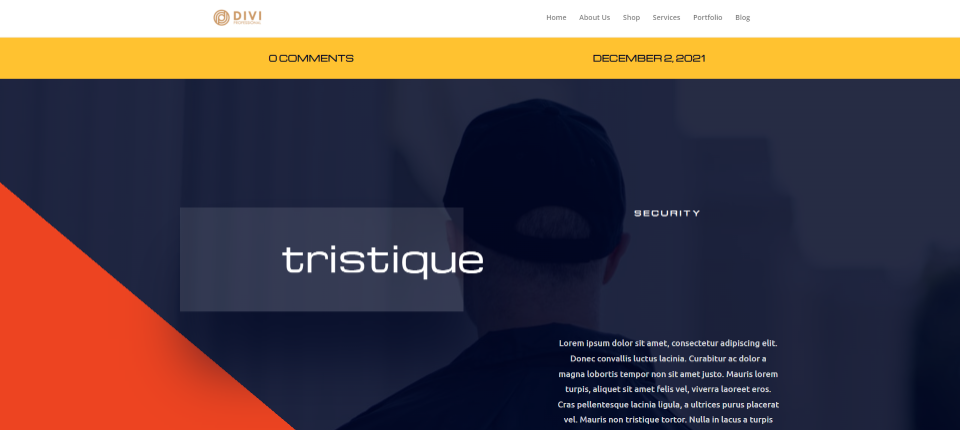
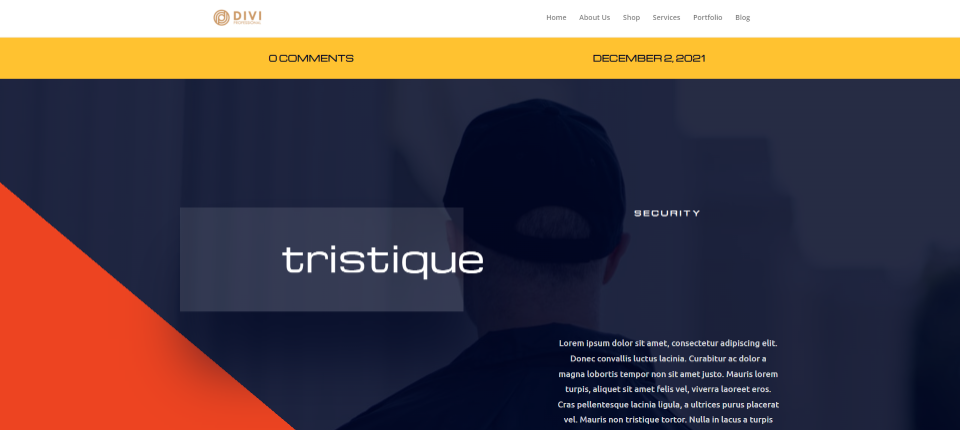
Kategori Posting Blog Keempat

Kategori keempat saya menampilkan template posting blog Keamanan.
Mengakhiri Pikiran
Itulah pandangan kami tentang cara menggunakan templat posting blog yang berbeda untuk kategori yang berbeda dengan Divi. Sangat mudah untuk menetapkan template posting blog ke kategori apa pun menggunakan Divi Theme Builder. Anda dapat menetapkan sejumlah templat posting. Anda bahkan dapat mengecualikan kategori dari template. Kategori apa pun yang tidak ditetapkan atau dikecualikan akan secara otomatis menampilkan tata letak posting blog default.
Kami ingin mendengar dari Anda. Apakah Anda menggunakan templat posting blog yang berbeda untuk kategori yang berbeda dengan Divi? Beri tahu kami di komentar.
