Memahami Kompresi Lossless dan Kapan Menggunakannya
Diterbitkan: 2022-01-06Menggunakan gambar, video, dan file lainnya dapat meningkatkan kualitas posting blog Anda dan meningkatkan tampilan situs web WordPress Anda. Namun, memasukkan terlalu banyak elemen "berat" dapat memperlambat situs Anda dan memengaruhi kinerjanya secara keseluruhan. Untungnya, kompresi lossless dapat mengurangi ukuran file tanpa mempengaruhi kualitasnya.
Dalam panduan ini, kami akan mengeksplorasi kompresi lossless dan kapan Anda harus menggunakannya. Kemudian kami akan menjelaskan cara menerapkan metode kompresi ini ke gambar dan file Anda.
Mari kita mulai!
Apa itu Kompresi Lossless?
Kompresi lossless dapat mengurangi ukuran file dengan menghapus dan mengisolasi data yang berlebihan. Metode ini dapat membuat file lebih kecil tanpa mempengaruhi kualitas keseluruhannya. Ini juga sepenuhnya reversibel.
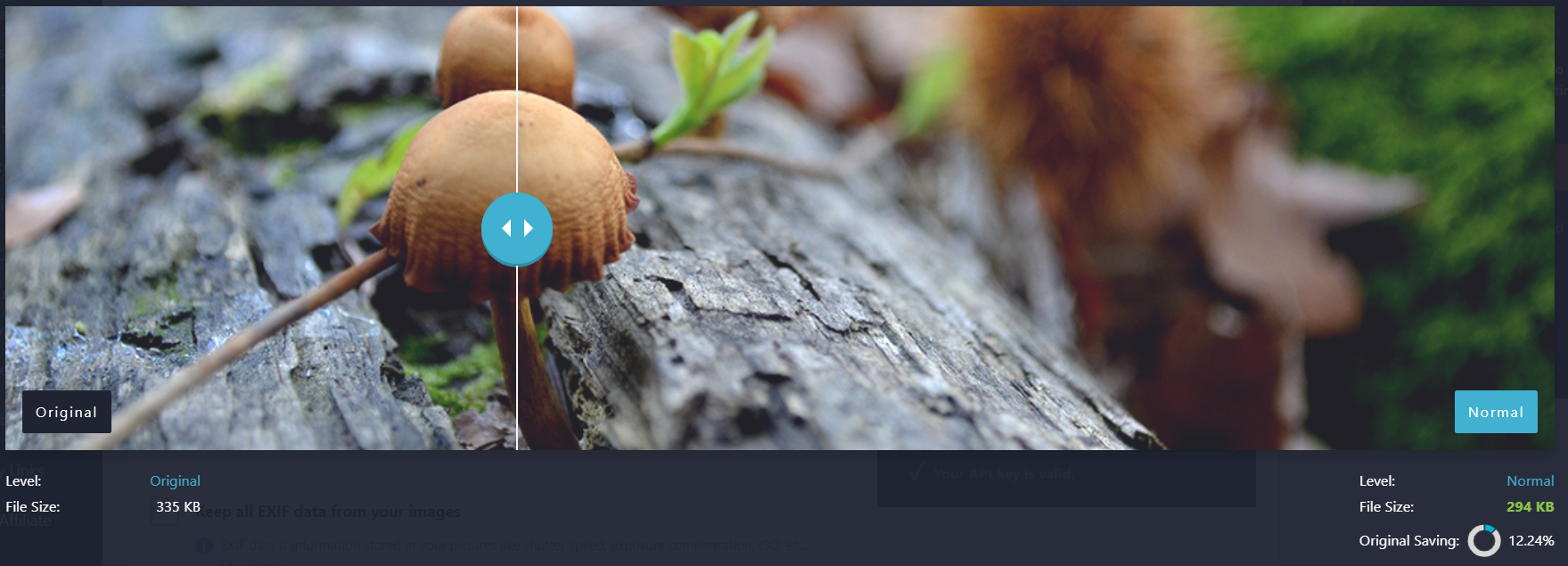
Misalnya, berikut adalah gambar dengan kompresi lossless yang diterapkan di sisi kanan. Ukuran file telah dikurangi dari 335KB menjadi 294KB:

Seperti yang mungkin Anda lihat, tidak ada perbedaan yang mencolok dalam kualitas gambar. Namun, file tersebut telah dibuat lebih kecil 12,24 persen.
Kompresi lossless menggunakan algoritma yang mencari pengulangan kata, pola, dan data lain yang tidak perlu. Kemudian, ia mengganti informasi ini dengan angka dan menyimpan data asli dalam file indeks terpisah.
Ini juga menghapus metadata dari gambar Anda. Oleh karena itu, metode kompresi ini membuat file yang lebih ramping tanpa menghapus informasi tambahannya.
Kompresi lossless paling cocok untuk foto dengan latar belakang transparan dan gambar dengan banyak teks. Ini adalah format file lossless yang paling umum:
- Grafik Jaringan Portabel (PNG)
- Format Pertukaran Grafik (GIF)
- File zip (ZIP)
- Gambar mentah (RAW)
- File gambar bitmap (BMP)
Selain itu, kompresi lossless semakin banyak digunakan untuk file audio. Raksasa streaming Spotify, Apple Music, dan TIDAL menggunakan metode ini untuk mempercepat pemuatan konten tanpa mengurangi kualitas musik.
Mengapa Anda Harus Menggunakan Kompresi Lossless?
Seperti yang kami sebutkan sebelumnya, kompresi lossless menggunakan algoritme untuk mengompresi gambar dan jenis file lainnya. Ini adalah beberapa algoritma yang paling umum digunakan:
- Pengkodean Huffman: Algoritma ini memberikan nilai yang berbeda untuk karakter dan frekuensinya.
- Encoding aritmatika: Ini mengkodekan seluruh file sebagai serangkaian karakter dengan simbol yang ditetapkan untuk mereka.
- Encoding run-length: Ini mencari pengulangan karakter dalam kode, dan kemudian mengkodekannya menjadi byte yang lebih kecil.
Metode kompresi ini membuat file lebih kecil tanpa merusak kualitasnya. Anda juga dapat mengembalikan file ke ukuran aslinya karena data yang diindeks. Oleh karena itu, kontras lossless dengan kompresi lossy, yang menyebabkan perubahan permanen pada gambar dan file media lainnya.
Kompresi gambar sangat penting untuk meningkatkan kinerja situs Anda. Sebagai permulaan, gambar yang lebih kecil meningkatkan waktu pemuatan halaman Anda. Ini adalah salah satu faktor peringkat utama Google saat menentukan tempat untuk menempatkan konten Anda di halaman hasil mesin pencari.
Google menggunakan serangkaian metrik yang disebut Core Web Vitals. Dua metrik berikut relevan dengan gambar di situs web Anda:
- Cat Contentful Pertama (FCP). FCP mengukur berapa lama waktu yang dibutuhkan elemen pertama di halaman Anda untuk ditampilkan. Ini mungkin elemen teks atau gambar. Jika situs Anda harus memuat gambar atau file media lain terlebih dahulu, menggunakan kompresi lossless di atasnya akan mempercepat waktu pemuatan untuk pengguna Anda.
- Cat Contentful Terbesar (LCP). Ini mengukur berapa lama waktu yang dibutuhkan elemen terbesar di halaman Anda untuk ditampilkan. Ini kemungkinan akan menjadi salah satu gambar Anda. Oleh karena itu, jika foto Anda memiliki ukuran file yang lebih kecil, skor LCP Anda akan lebih baik.
Gambar yang lebih kecil tidak hanya penting untuk SEO. Mereka juga penting untuk Pengalaman Pengguna (UX). Pembaca mungkin menjadi frustrasi dan mengklik dari situs web Anda jika halaman Anda dimuat dengan lambat.
Terakhir, kompresi lossless mempertahankan kualitas gambar. Oleh karena itu, menggunakannya tidak akan membuat grafik kasar atau tidak fokus di seluruh situs web Anda. Dengan demikian, metode kompresi ini dapat membantu situs Anda terlihat profesional bagi pembaca Anda.
2 Cara Menerapkan Kompresi Lossless ke Gambar Anda
Anda dapat menggunakan beberapa metode berbeda untuk menerapkan kompresi lossless ke gambar Anda. Beberapa dari strategi ini terjadi di dasbor WordPress Anda, sedangkan yang lain mengandalkan perangkat lunak eksternal. Mari kita lihat dua opsi kompresi yang berbeda!
1. Gunakan Plugin Kompresi Gambar
Beberapa plugin pengoptimalan gambar WordPress dapat mengompres gambar Anda dengan metode lossless. Menggunakan plugin adalah pilihan yang cepat dan mudah, karena alat ini dapat menerapkan kompresi di seluruh situs web Anda. Dengan demikian, Anda tidak perlu mengedit setiap gambar secara manual, yang dapat memakan waktu.
Sebaiknya gunakan plugin Imagify untuk mengompres gambar Anda. Ini memiliki beberapa tingkat kompresi bawaan, dan berfungsi untuk berbagai jenis gambar:


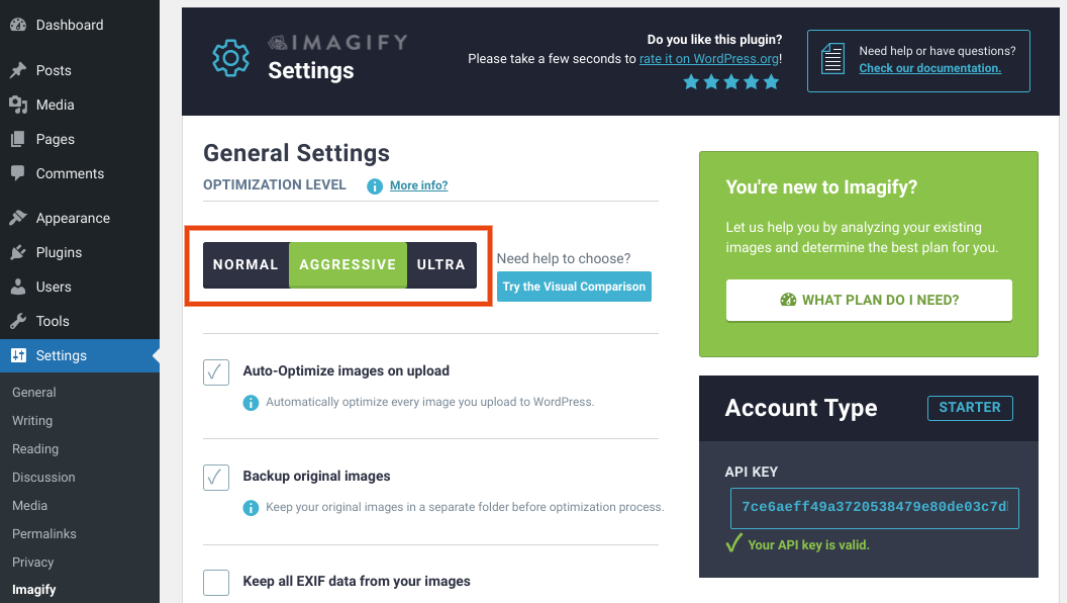
Setelah Anda menginstal dan mengaktifkan plugin, navigasikan ke Settings > Imagify di dashboard WordPress Anda. Anda kemudian akan melihat tiga tingkat pengoptimalan yang berbeda di bagian atas halaman:

Anda akan ingin memilih NORMAL dari opsi yang berbeda. Pengaturan ini akan menerapkan kompresi lossless ke gambar Anda. Anda juga dapat melakukan kompresi ini secara otomatis dengan mengaktifkan Auto-Optimize gambar pada konfigurasi upload .
2. Gunakan Perangkat Lunak Pengeditan Gambar
Aplikasi pengeditan gambar, seperti Adobe Photoshop dan GIMP, sering kali memungkinkan Anda memilih metode kompresi untuk gambar Anda. Pilihan dan proses yang tepat akan bervariasi tergantung pada perangkat lunak yang Anda pilih.
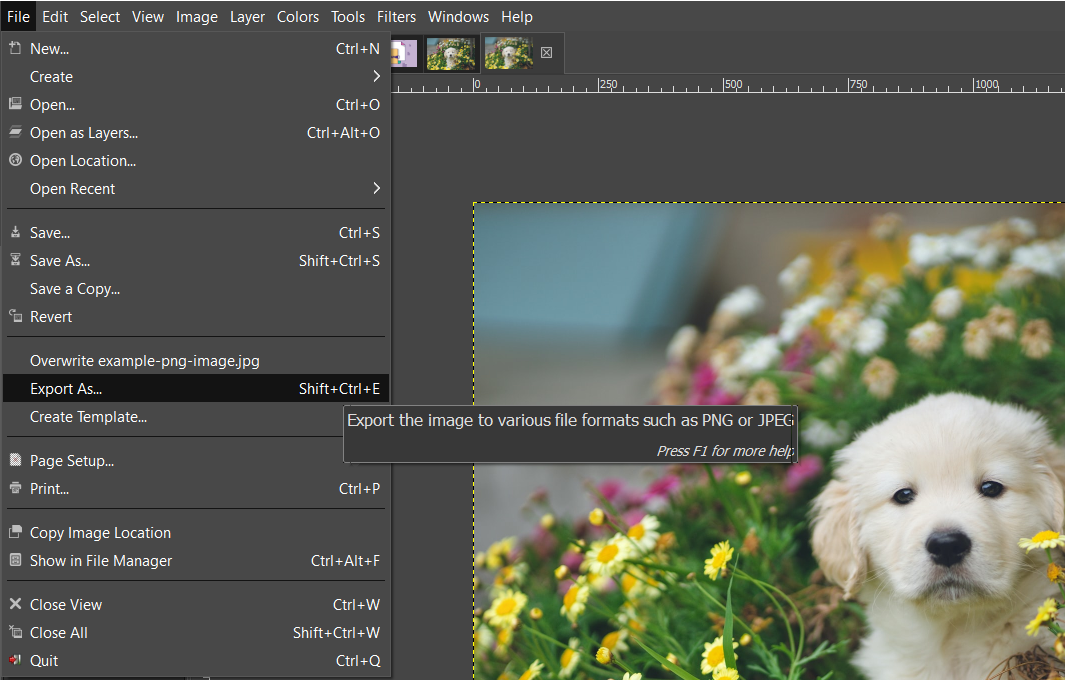
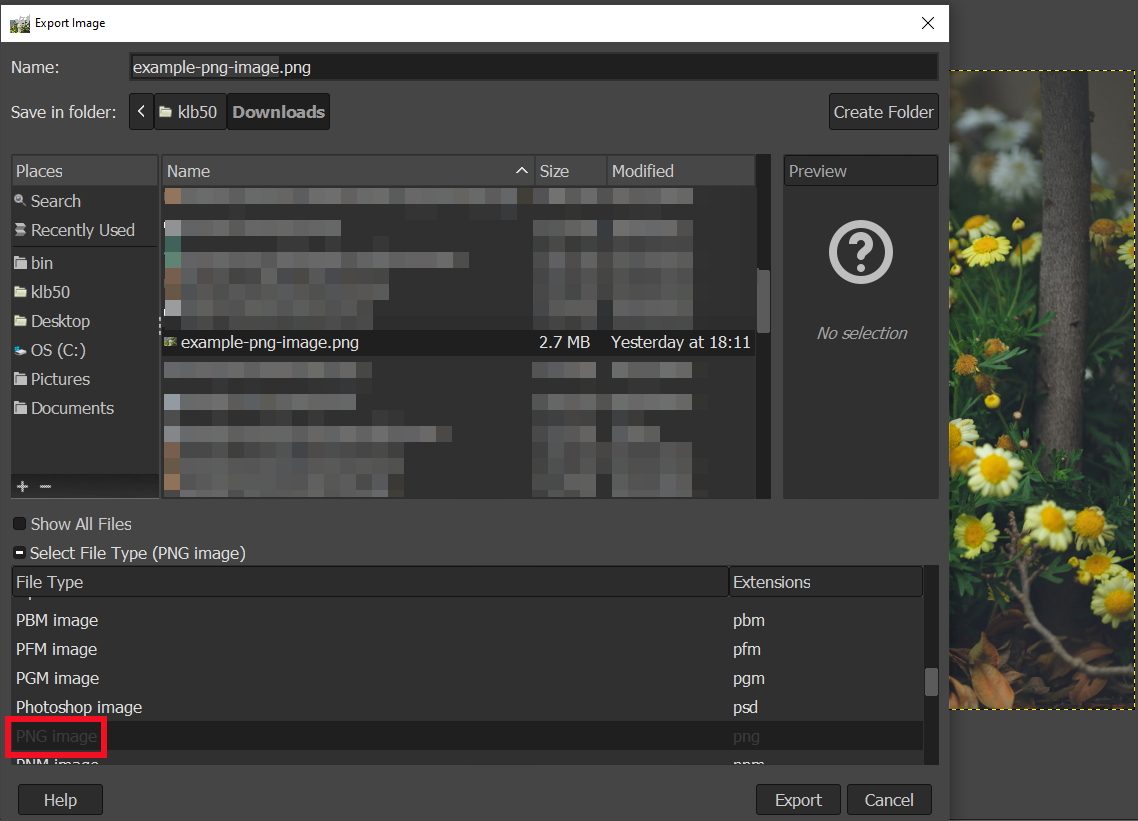
Misalnya, jika Anda memiliki GIMP, Anda dapat menggunakan kompresi lossless dengan relatif mudah. Pertama, buka gambar Anda dengan perangkat lunak pengedit gambar. Kemudian, navigasikan ke File > Ekspor sebagai :

Selanjutnya, buka menu drop-down di bawah Select File Type (By Extension) dan gulir ke bawah untuk memilih gambar PNG :

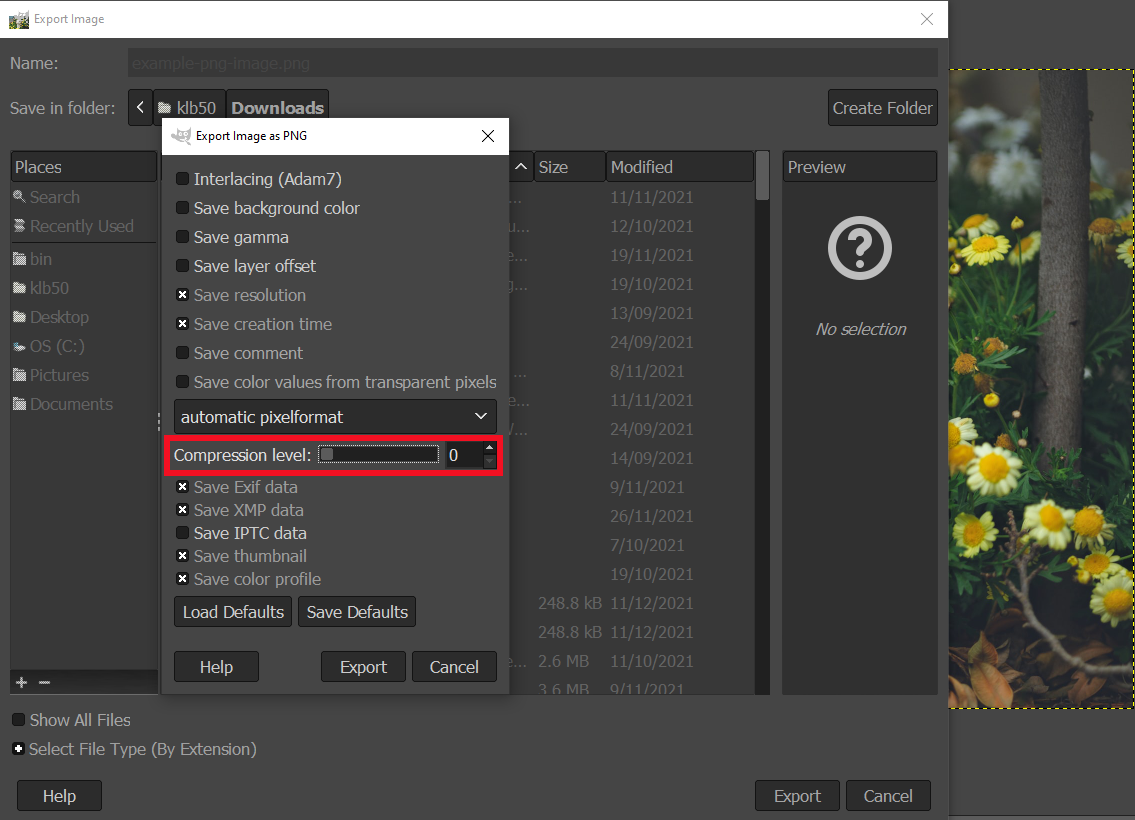
Klik Ekspor , dan Anda akan melihat jendela sembulan tempat Anda dapat memilih tingkat kompresi lossless dari 0-9:

Terakhir, klik Ekspor untuk mengompres dan menyimpan gambar Anda sebagai PNG. File sekarang harus lebih kecil tanpa mengurangi kualitas foto.
Manfaat Kompresi Lossless
Manfaat utama kompresi lossless adalah tidak mengurangi kualitas gambar. Oleh karena itu, ini bisa menjadi ideal untuk situs web dan bisnis yang mengandalkan citra.
Misalnya, jika Anda menjalankan toko e-niaga kelas atas, Anda mungkin ingin memamerkan produk Anda. Menggunakan gambar berkualitas tinggi dapat menunjukkan detail kecil dan menginspirasi pengguna untuk melakukan pembelian.
Dalam nada yang sama, portofolio fotografi profesional juga dapat mengambil manfaat dari metode kompresi ini. Anda dapat memamerkan keahlian Anda dan mungkin menarik klien dan penjualan baru dengan mempertahankan foto berkualitas tinggi.
Selanjutnya, kompresi lossless bersifat reversibel. Semua metadata yang dilucuti disimpan dalam file terpisah. Oleh karena itu, Anda dapat memulihkan gambar jika tidak puas dengan hasil kompresi.
Akhirnya, metode kompresi ini berlaku untuk beberapa jenis file. Jika situs web Anda menggunakan elemen yang berbeda seperti GIF, file audio, dan gambar PNG, Anda dapat mengompres semuanya untuk mengurangi waktu pemuatan situs secara menyeluruh.
Kelemahan Kompresi Lossless
Sayangnya, kompresi lossless tidak menawarkan manfaat kinerja sebanyak kompresi lossy. Karena metode ini tidak menghapus data apa pun, gambar yang dihasilkan mungkin masih memiliki ukuran file yang signifikan. Oleh karena itu, Anda mungkin ingin mempertimbangkan untuk menggunakan teknik pengoptimalan tambahan untuk mempercepat situs web Anda.
Misalnya, kami menyarankan untuk mengaktifkan kompresi GZIP di situs WordPress Anda. GZIP menyajikan file data umum Anda sekecil mungkin kepada pengunjung, membantu browser mereka memuat situs web Anda lebih cepat. Untungnya, jenis kompresi ini juga mudah diatur dengan plugin seperti WP-Optimize:

Selain itu, Anda dapat mempertimbangkan untuk menggunakan Jaringan Pengiriman Konten (CDN). CDN menggunakan serangkaian server di seluruh dunia untuk mengirimkan konten ke pengguna dari lokasi terdekat mereka. Dengan demikian, jaringan ini dapat meningkatkan kinerja web Anda untuk pengunjung dari seluruh dunia.
Kesimpulan
Mengompresi gambar Anda dapat mengurangi ukuran file dan meningkatkan waktu pemuatan. Dengan demikian, kompresi dapat meningkatkan UX situs Anda dan meningkatkan Search Engine Optimization (SEO) Anda.
Seperti yang dibahas dalam artikel ini, kompresi lossless membuat file gambar menjadi lebih kecil tanpa mengurangi kualitasnya. Metode ini menghapus metadata dan informasi berulang dan menyimpannya dalam file terpisah. Oleh karena itu, Anda dapat mempercepat situs web Anda sambil mempertahankan grafik yang cerah dan menarik untuk menarik pembaca Anda.
Apakah Anda memiliki pertanyaan tentang penggunaan kompresi lossless? Beri tahu kami di bagian komentar di bawah!
Gambar melalui Hendo Wang / unsplash.com, Gambar unggulan melalui rupadaratan / shutterstock.com
