Cara Membuat Formulir Multi-Langkah di WordPress
Diterbitkan: 2018-06-15Beberapa hari yang lalu, seseorang bertanya kepada saya tentang membuat formulir multi-langkah di WordPress. Saya berada di sebuah pesta, entah bagaimana dalam percakapan, masalah itu muncul. Saya tidak dalam mood untuk menjelaskan hal itu pada saat itu tetapi karena saya bekerja dengan WordPress, saya merasa meyakinkannya dan entah bagaimana saya harus membuatnya mengerti.
Kemudian, masalah ini menjadi pertimbangan saya dan saya berpikir untuk menulis posting berbasis tutorial yang mungkin membantu orang lain membuat formulir multi-langkah di WordPress. Itu sebabnya saya mencoba untuk membuat ini mungkin.
Mengapa Mendesain Formulir Multi-Langkah?
Formulir adalah salah satu cara termudah untuk mengumpulkan informasi & berhubungan dengan audiens Anda. Ini mungkin bentuk kasual sederhana, mungkin bentuk bisnis atau segala jenis formulir terkait survei.
Formulir Lancar WP Pro
Coba Formulir Lancar hari ini dan buktikan sendiri!
Namun, formulir panjang terkadang menjijikkan bagi pengguna dan pada akhirnya dapat dianggap sebagai UX yang buruk juga. Untuk menghilangkan masalah ini, hampir semua perusahaan besar menggunakan formulir multi-langkah yang dipecah menjadi beberapa bagian dan halaman.
Bilah kemajuan di bagian atas halaman menawarkan lebih banyak kenyamanan dan kontrol kepada pengguna dalam mengisi formulir dan yang terpenting memberikan rasa interaktivitas yang berbeda dengan pengguna Anda. Selain itu, ini meningkatkan keterlibatan Anda dengan pengguna dengan cepat.

Cara Membuat Formulir WordPress Multi-Halaman Dengan WP Fluent Form
Saya akan menggunakan Formulir Lancar WP di sini untuk membuat Anda mengerti. WP Fluent Form adalah plugin formulir WordPress ramah pengguna yang berkembang pesat untuk membuat segala jenis formulir.
Pertama-tama, Anda perlu menginstal dan mengaktifkan plugin WP Fluent Form di WordPress. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
Setelah mengaktifkan plugin WP Fluent Forms dan menyelesaikan proses lisensi, Anda akan memiliki lingkungan yang menyenangkan untuk membuat formulir multi-langkah di situs web Anda.
Saya pikir Anda akan membuat tiga langkah formulir multi-langkah seperti yang saya lakukan sekarang. Langkah pertama adalah untuk info pribadi pengguna, halaman kedua untuk info pendidikan pengguna dan halaman ketiga akan membahas hobi pengguna. Sekarang, saya akan menunjukkan kepada Anda bagaimana mewujudkannya menggunakan WP Fluent Form.
WP Fluent Forms menawarkan 60+ banyak templat formulir siap pakai bawaan. Anda dapat menggunakan salah satu dari mereka dengan satu klik untuk melayani tujuan masing-masing. Setelah Anda selesai dengan klik, Anda akan melihat bahwa formulir masing-masing telah dibuat secara otomatis.
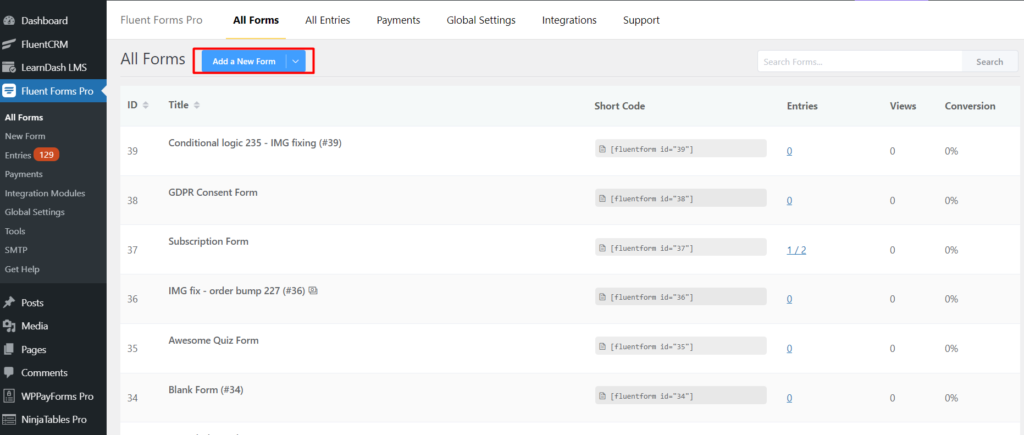
Anda juga dapat membuat formulir secara manual dari awal. Untuk membuat formulir dari awal, cukup masuk ke Formulir Lancar —> Buat Formulir Kosong , itu akan menampilkan kotak dialog dengan tiga format formulir default dan opsi khusus untuk membuat formulir baru.

Untuk detail selengkapnya, lihat cara membuat formulir baru dengan Formulir Lancar.
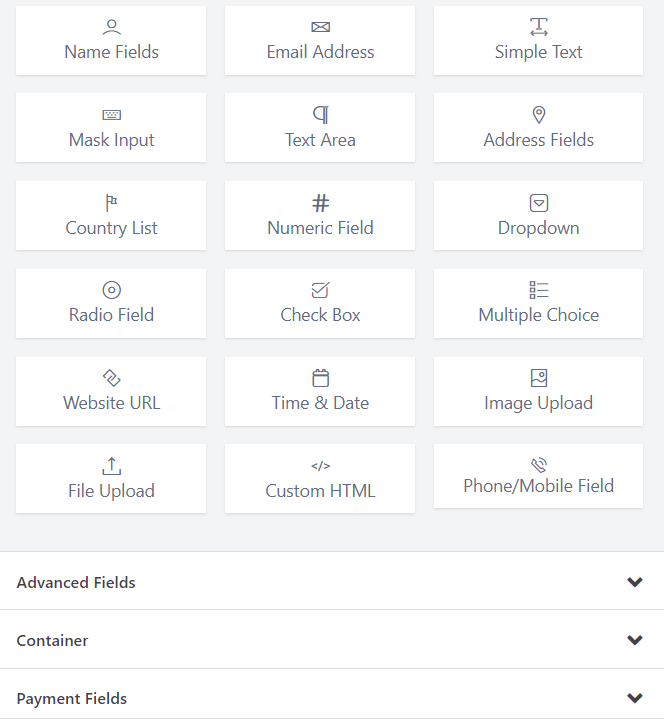
Setelah Anda selesai dengan mengklik Create a Blank Form , Anda akan menemukan pembuat formulir yang akan muncul dengan opsi konfigurasi. Dari sidebar kanan, Anda akan menemukan kolom input drag & dropable untuk menambahkan fitur tertentu ke dalam formulir Anda.
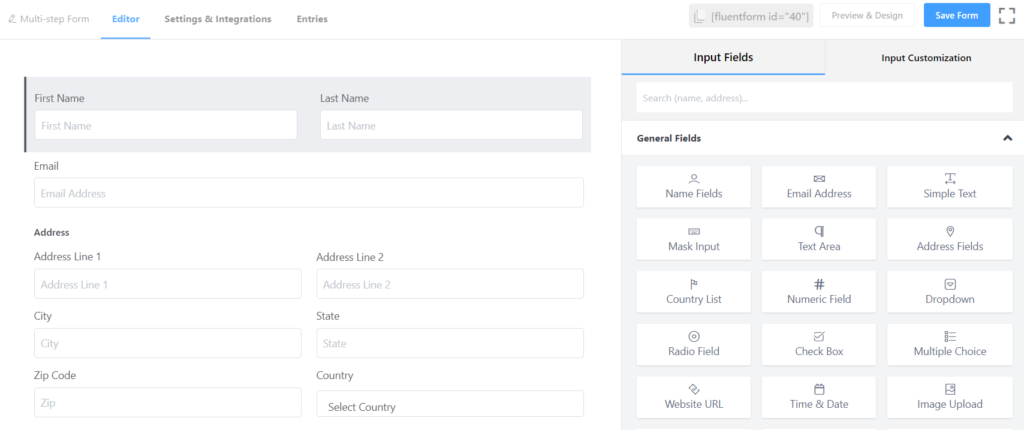
Setelah membuat formulir, sekarang Anda harus memasukkan bidang yang diperlukan ke dalam formulir itu. Untuk memungkinkan, seret dan lepas bidang yang diinginkan; misalnya, untuk info pribadi dari Anda akan menempatkan empat bidang yang berbeda pada formulir.

Anda memiliki kolom input, sekarang Anda harus mengklik atau menarik dan melepaskan kolom input tertentu untuk menambahkan fitur apa pun ke dalam formulir Anda. Setelah Anda menambahkan bidang input apa pun, ubah Label Elemen untuk setiap bagian sesuai dengan nama yang diinginkan. Saya meninggalkan beberapa tangkapan layar untuk pemahaman Anda yang lebih baik.

Tambahkan Bidang Nama , Bidang Alamat , Email sesuai kebutuhan Anda. Anda dapat menyesuaikan setiap bidang input dan mengubah Label Bidang Admin, Placeholder, Label Elemen, dll.
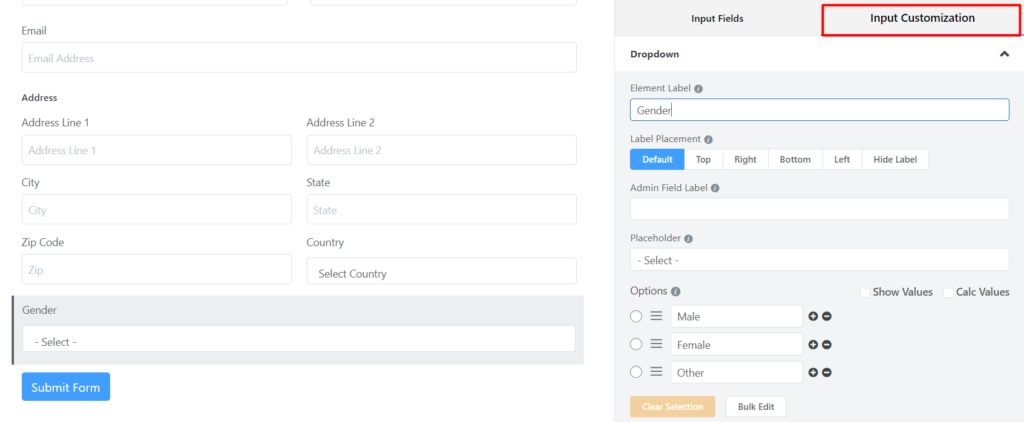
Saya menambahkan bidang input Dropdown ke editor sebelum bidang Alamat dan menamakannya sebagai Gender . Di bagian Gender , Anda harus mengonfigurasi opsi untuk menu tarik-turun.

Anda juga dapat mengatur ulang bidang input hanya dengan menyeret & menjatuhkan. Seperti yang Anda lihat pada gambar berikut bahwa saya menyeret & menjatuhkan bidang input Gender .
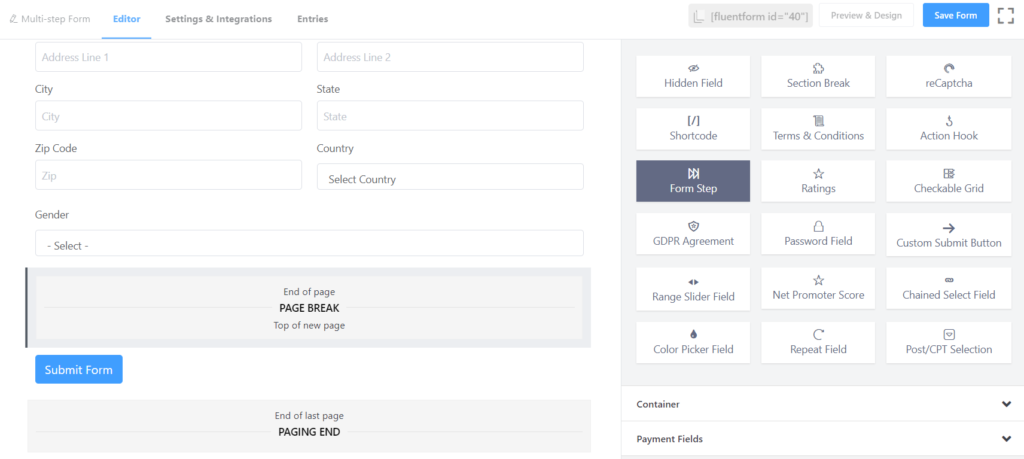
Tambahkan bidang masukan Langkah Formulir di mana Anda ingin menyelesaikan langkah pertama formulir Anda. Ini akan membuat jeda halaman dalam formulir multi-langkah Anda. Tambahkan bidang lain di bawahnya untuk muncul di halaman berikutnya.

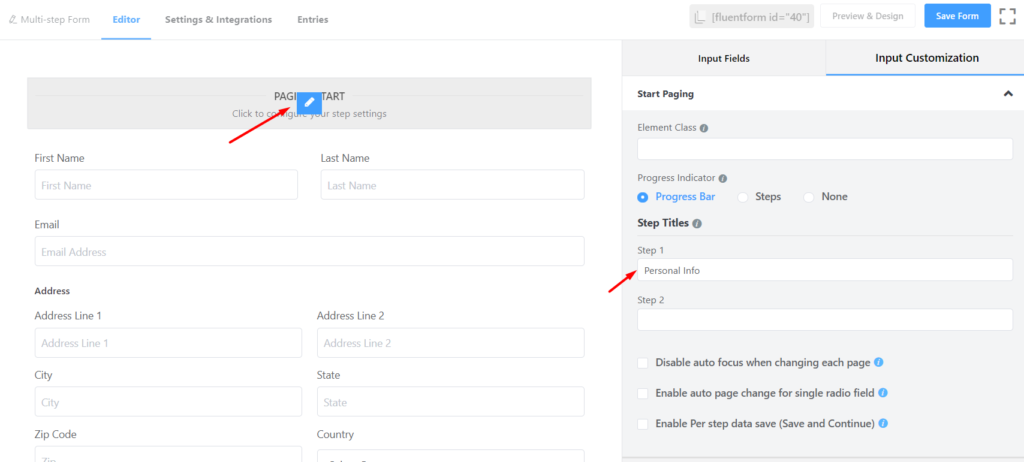
Sekarang letakkan kursor di atas bagian Paging Start , lalu Anda akan menemukan opsi Edit (ikon pensil). Klik di atasnya, dan Anda akan dibawa ke Input Customization . Di sana, Anda harus memberi judul untuk setiap langkah dengan mengklik tombol Progress Bar .

Tuliskan nama judul untuk setiap langkah. Misalnya, tulis Info Pribadi di bidang input Langkah 1 . Tulis Pendidikan di bidang input Langkah 2 dan seterusnya. Sekarang lihat bagian pratinjau.

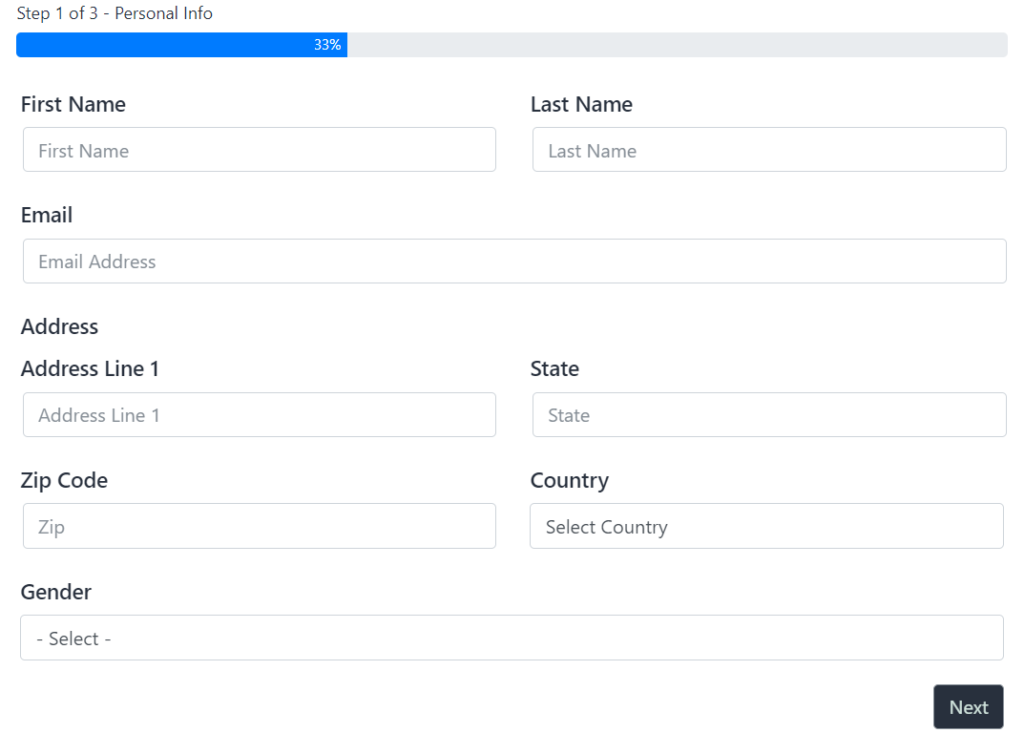
Gambar menunjukkan bahwa satu bilah kemajuan dan satu tombol Berikutnya sebagai indikator di bagian atas & bawah formulir masing-masing.
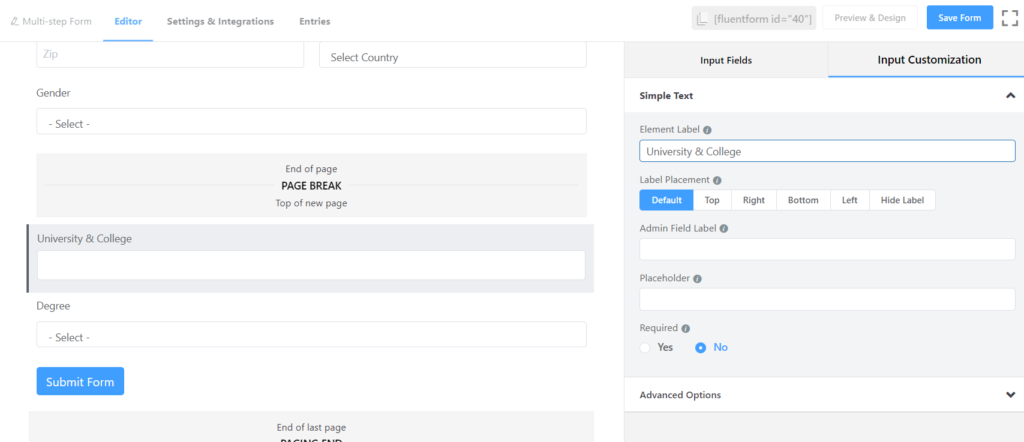
Sekarang Anda harus mengerjakan halaman kedua formulir yang menunjukkan bagian pendidikan dari formulir. Untuk ini, Anda dapat menggunakan bidang Teks Sederhana untuk Universitas & Perguruan Tinggi untuk input. Anda harus menggunakan bidang Dropdown untuk input 'Gelar' dalam formulir.
Mari kita lihat screenshot untuk setiap field input. Untuk universitas dan perguruan tinggi, Anda harus menyesuaikan label terlebih dahulu.

Untuk kolom input Derajat , Anda harus menggunakan kolom input Dropdown . Dalam hal ini, Anda harus menyesuaikan label Anda terlebih dahulu, kemudian Anda harus memberikan opsi untuk daftar dropdown.
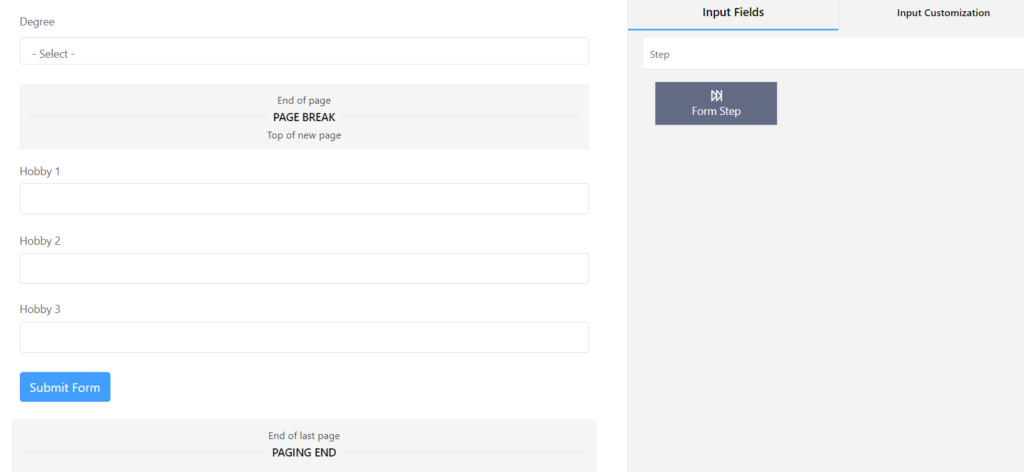
Sekarang, Anda akan masuk ke halaman ketiga yang berhubungan dengan hobi pengguna. Untuk mewujudkannya kita harus memilih lagi Form Step untuk membuat pendekatan untuk ini.
Sebuah field input baru akan dibuat seketika setelah mengklik field Form Step di bagian Paging Start . Tuliskan nama judul untuk langkah ketiga dengan mengklik opsi Edit pada bagian 'Langkah Formulir'.

Tuliskan judul dengan mengetikkan Hobi di kolom input. Kemudian pergi untuk bagian ketiga dari formulir. Anda dapat memilih bidang Teks Sederhana untuk setiap hobi.
Anda harus meletakkannya tepat di atas tombol Kirim Formulir .
Dengan cara ini, Anda dapat mengambil dua area Teks Sederhana lagi untuk memberikan tampilan total di bagian ketiga formulir. Kemudian sesuaikan 'Element Label' dengan teks Hobby One .
Anda harus menyesuaikan sisa dua bidang dengan nama Hobi Dua dan Hobi Tiga masing-masing. Kemudian lihat pratinjau antarmuka ini.
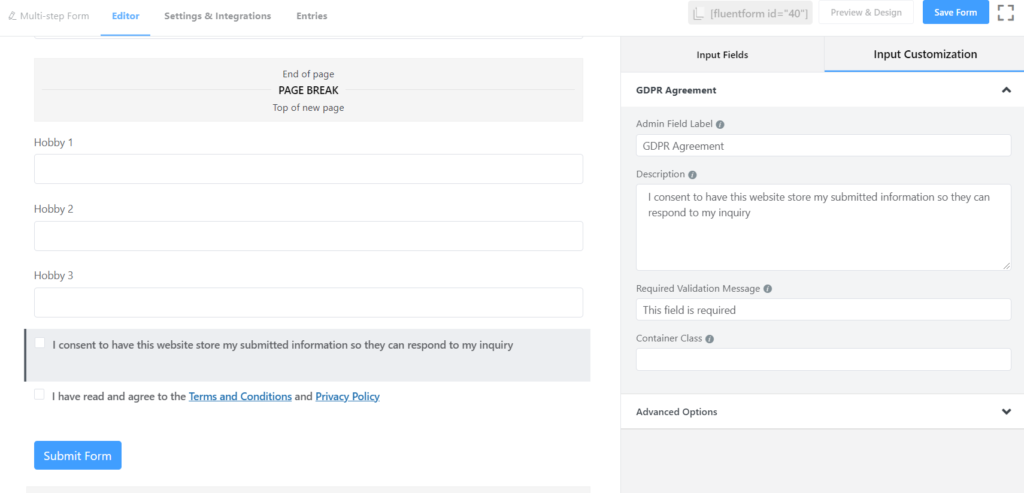
Di bagian bawah halaman, Anda dapat memberikan bidang Syarat & Ketentuan untuk menyelesaikan prosedur total. Kemudian kita dapat melihat keseluruhan proses pengiriman formulir.
Sekarang, lihat pratinjau pamungkas.

Ini adalah bagaimana Anda dapat membuat formulir multi-langkah menggunakan WP Fluent Form. Ini sangat berguna dan efektif bekerja dengan WP Fluent Form karena memberi Anda fitur paling nyaman membuat formulir multi-langkah untuk melayani tujuan spesifik Anda.
Untuk memanfaatkan fungsi ini dan membuat formulir multi-langkah yang indah, ringkas, dan intuitif, unduh WP Fluent Form Pro Add-on sekarang!
Berlangganan saluran YouTube kami untuk mendapatkan tips dan trik terkait WordPress. Juga, ikuti kami di Twitter dan Facebook.

