24 Layout Kolom Bootstrap (Mengatur Konten)
Diterbitkan: 2021-07-17Anda dapat mendistribusikan berbagai jenis konten dengan tata letak kolom Bootstrap terbaik ini dengan sangat nyaman di seluruh situs web Anda.
Alih-alih berkeliaran (tanpa harapan), kami melakukan semua penelitian alih-alih Anda.
Anda sekarang dapat memperkaya situs web Anda dengan etalase konten yang hebat, menggunakan tata letak kolom yang berbeda.
Dalam desain tata letak, kolom memiliki arti penting. Ini MENGATUR konten dan gambar di dalam halaman. Tidak saling bentrok.
Pola kolom Bootstrap BISA BERVARIASI pada keunikan yang ingin Anda bawa ke situs Anda.
Tapi apa yang sebenarnya kita maksud dengan desain tata letak kolom?
Untuk memberi Anda ide yang lebih baik, berikut adalah beberapa contoh:
- Layar Terpisah
- Tata Letak Asimetris
- Kolom tunggal
- Majalah
- Kotak Kartu
- Bilah Sisi Tetap
- kotak
- Tata Letak Bentuk-F
Kami memastikan untuk memasukkan sebanyak mungkin desain yang berbeda – SESUATU untuk SEMUA ORANG.
Tata Letak Kolom Bootstrap Terbaik
Bootstrap Footer V19

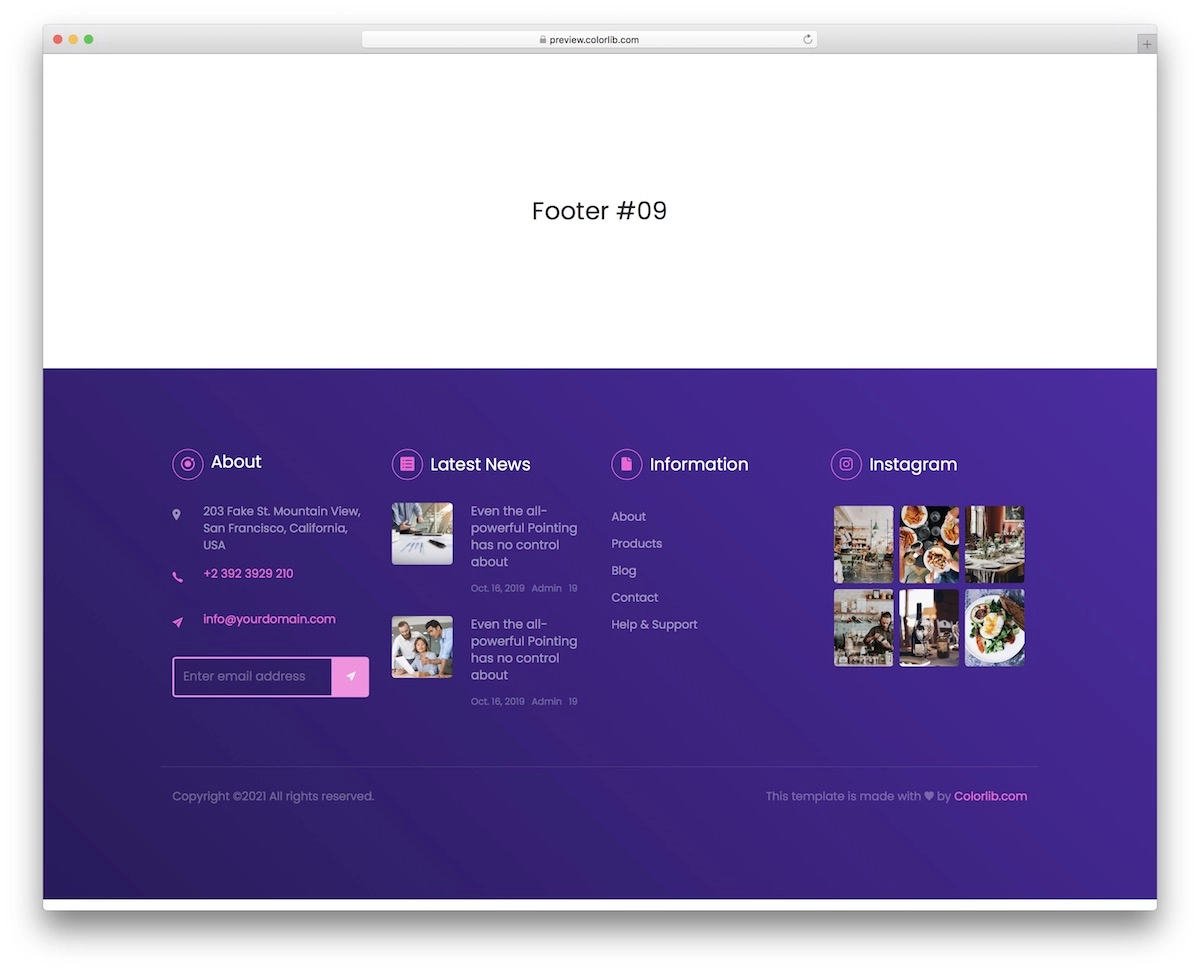
Bahkan ketika berbicara tentang footer, mereka dapat menampilkan beberapa kolom untuk distribusi konten yang hebat. Berikut adalah solusi modern dan bersemangat dengan latar belakang ungu yang pasti akan membumbui segalanya di situs web Anda.
Ada empat kolom, yang dapat Anda sempurnakan dan aktifkan untuk pengalaman pengguna terbaik halaman Anda.
Desainnya juga selaras dengan semua perangkat populer, INSTAN menyesuaikan diri dengan smartphone, tablet, dan desktop.
Catatan, meskipun Anda dapat memodifikasi template sesuai keinginan hati Anda, Anda harus menjaga bagian hak cipta tetap utuh.
Info lebih lanjut / Unduh DemoBootstrap Footer V18

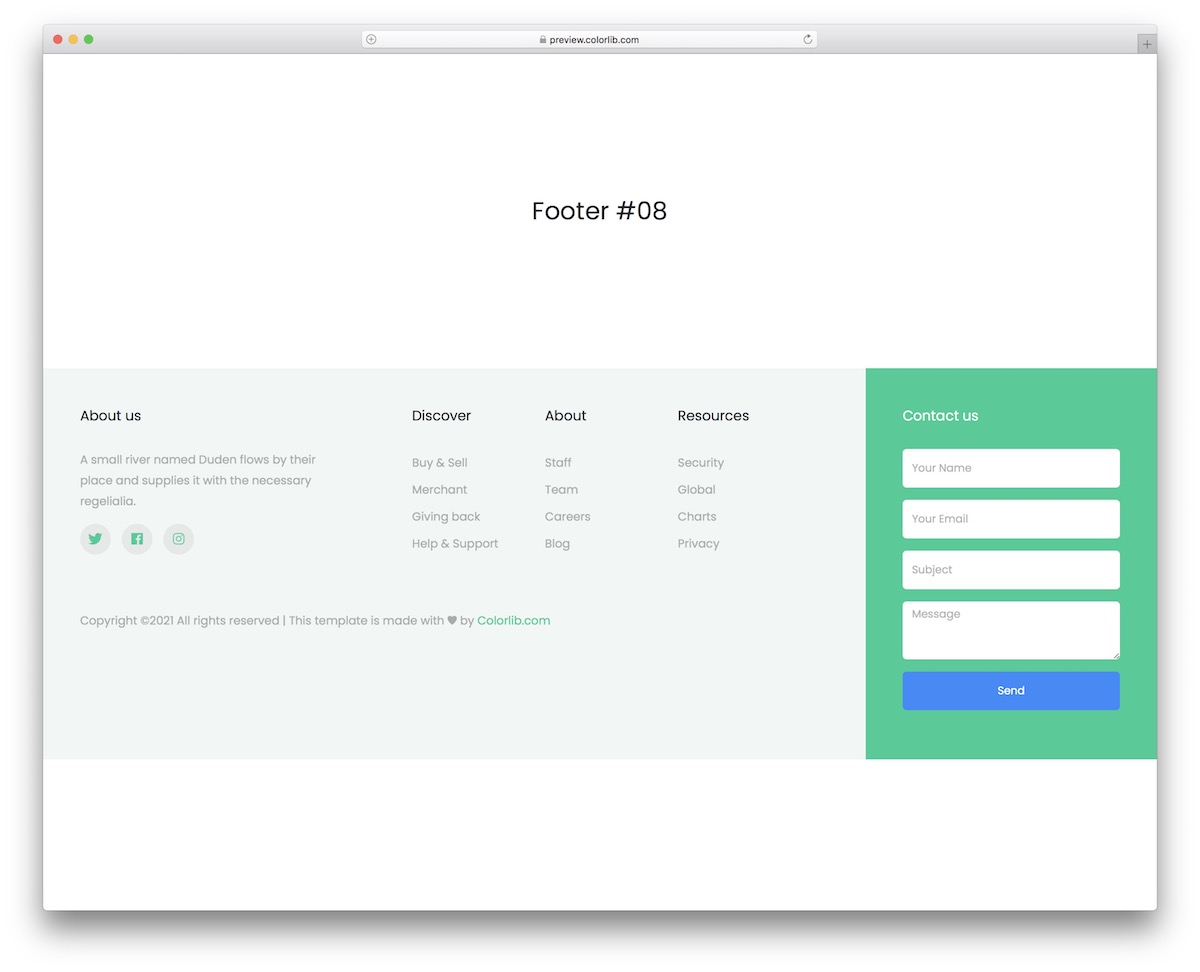
Bootstrap Footer V18 adalah tata letak yang bersih dengan beberapa kolom untuk membuat area footer yang patut ditiru di situs web Anda.
Di samping bagian tentang dan ikon media sosial, ada berbagai tautan untuk halaman dan kategori serta formulir kontak.
Anda dapat menggunakan yang ini jika Anda sedang membangun situs web satu halaman, tetapi MERASA BEBAS untuk mengintegrasikannya ke dalam gaya situs lain juga. Tidak perlu membatasi diri Anda dengan cara, bentuk, atau bentuk apa pun.
Info lebih lanjut / Unduh DemoBootstrap Footer V10

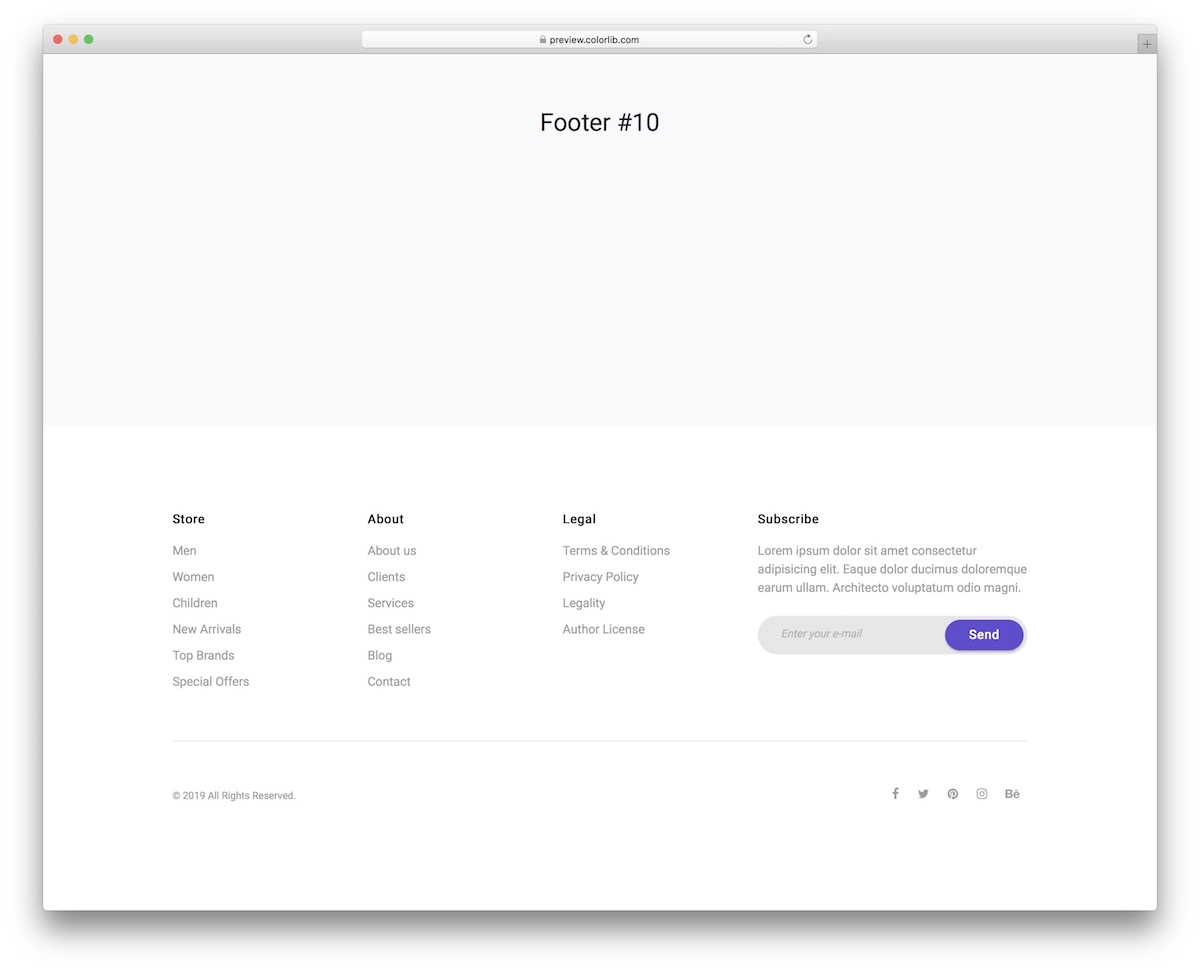
Jika Anda mencari area footer yang bersih dan minimalis dengan empat kolom, tata letak Bootstrap ini adalah pilihan terbaik Anda. Bukan hanya desainnya yang cantik dan responsif tetapi struktur kodenya juga sangat ramah pengguna.
Meskipun demikian, apakah Anda seorang pemula atau ahli , Anda dapat mulai mengerjakan bagian footer yang andal sejak awal.
ANDA DAPAT MENAMBAHKAN tautan apa pun yang Anda inginkan, mendorong pengguna Anda untuk berlangganan buletin Anda dan menghubungkan situs web Anda ke platform media sosial favorit Anda.
Info lebih lanjut / Unduh DemoFormulir Kontak V14

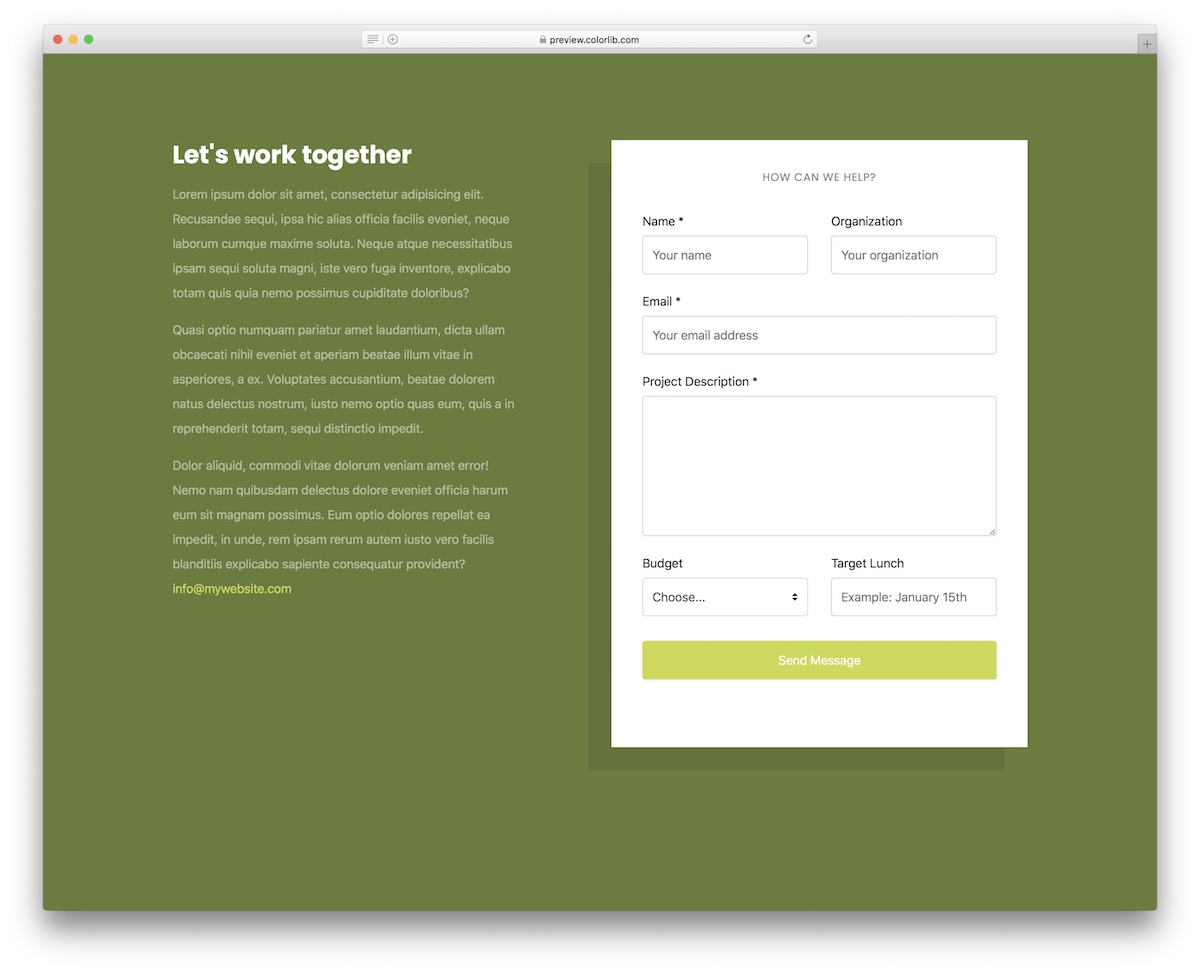
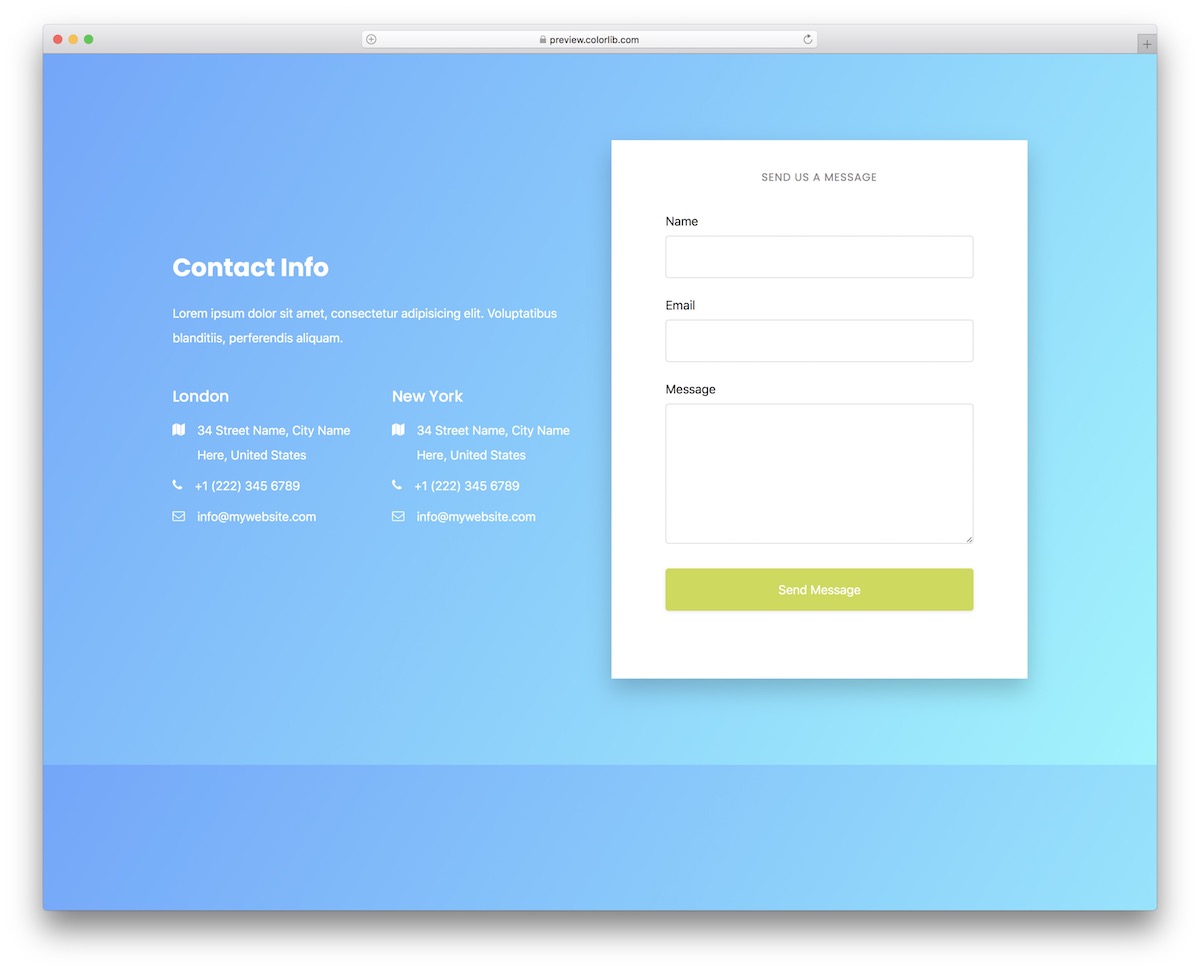
Formulir Kontak V14 adalah pendekatan kreatif untuk tata letak kolom Bootstrap untuk bagian kontak atau halaman situs web Anda.
Hal ini dibagi menjadi dua bagian ; satu untuk kata-kata tambahan dan mendorong tentang bisnis Anda, layanan dan yang lainnya, dan yang lainnya menampilkan formulir kontak lengkap.
Formulir memiliki GANDA bidang, area teks dan bahkan menyertakan drop-down. Jangan ragu untuk menggunakan alat ini untuk proyek apa pun yang Anda kerjakan, karena mudah untuk menyesuaikan dan meningkatkan dengan peraturan branding Anda.
Info lebih lanjut / Unduh DemoFormulir Kontak V13

Saat menambahkan halaman kontak ke situs web atau blog Anda, JANGAN hanya mengikuti formulir. Anda selalu dapat meningkatkan segalanya dengan desain rapi yang menampilkan beberapa kolom untuk menampilkan detail dan informasi yang berbeda.
Karena basis Bootstrap, Anda tahu tata letaknya sepenuhnya lancar , beradaptasi dengan ukuran layar yang berbeda tanpa hambatan. Anda bahkan dapat melakukan pra-tes terlebih dahulu sebelum Anda berkomitmen penuh.
Adapun formulir kontak, cukup mudah, menampilkan nama, email, dan area teks.
Info lebih lanjut / Unduh DemoTata Letak Responsif 3 Kolom

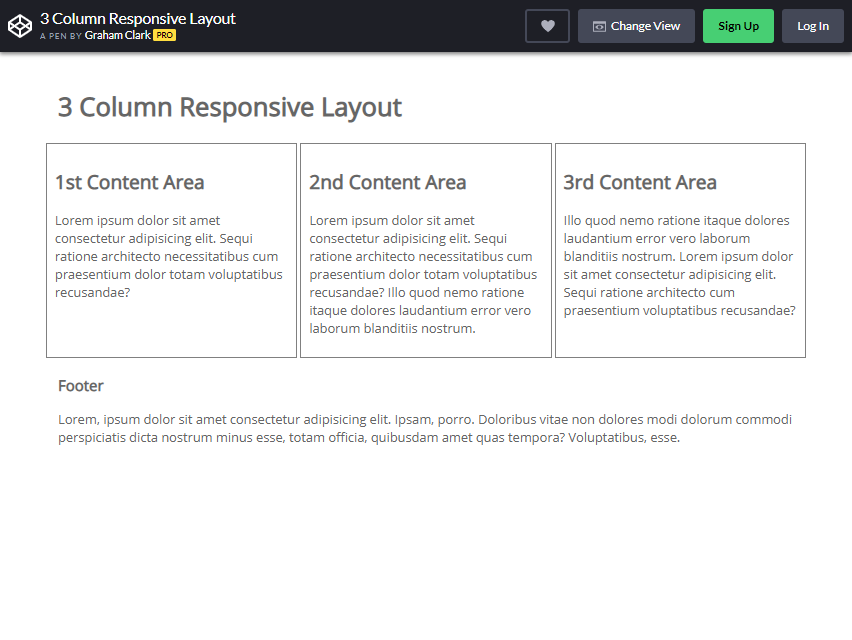
Tata letak tiga kolom adalah desain yang sangat baik untuk memberikan tiga opsi varian kepada pengunjung. Seperti yang Anda lihat dari gambar, ada tiga kolom yang ditampilkan berdampingan.
Posisi kolom dapat bervariasi pada ukuran halaman Anda. Misalnya, jika lebar halaman disesuaikan dengan skala yang lebih kecil, kolom ketiga akan muncul di bawah kolom pertama dan kedua.
Di sisi lain, menyesuaikan tinggi halaman membuat tiga kolom, dan mereka akan ditumpuk secara berurutan satu sama lain.
Yang ini bisa SEMPURNA untuk situs web yang menyediakan tiga informasi berbeda kepada pengguna. Apa yang akan Anda sukai dari kolom bootstrap ini adalah fleksibilitas yang diberikannya kepada pembuat situs web lain.
Cukup sulit untuk menemukan solusi kolom berbasis CSS yang andal.
Info lebih lanjut / Unduh DemoTata Letak Kolom Pinterest CSS Murni

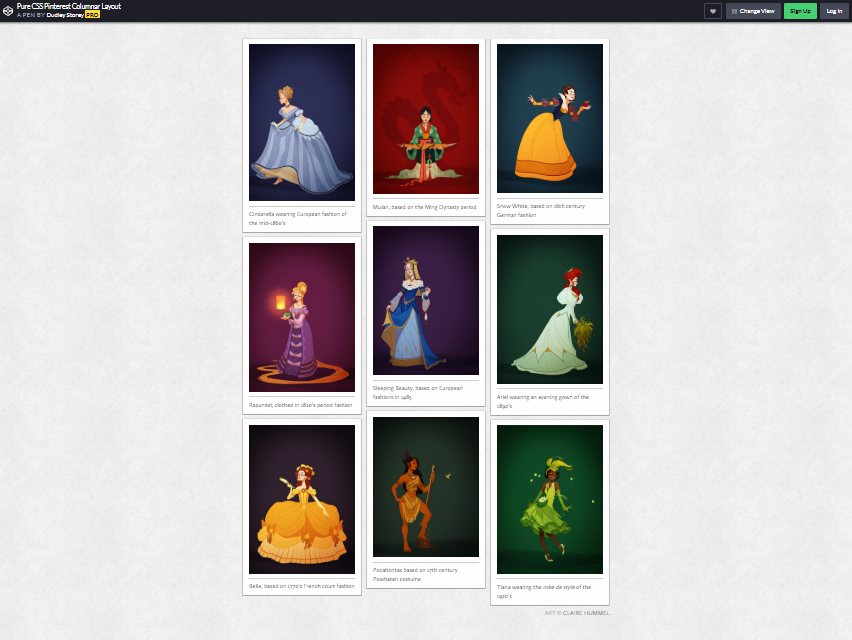
Seperti yang dapat Anda lihat dari gambar, jenis kolom ini adalah apa yang Anda sebut Layout 'A Grid of Cards'. Apa tujuan dari gaya kolom bootstrap ini? Ini sering digunakan untuk situs web yang perlu menampilkan banyak informasi ke satu halaman.
Pratinjau berbentuk kartu menunjukkan gambar dan deskripsi singkat tentang apa yang ada di dalamnya. Ini membantu penonton untuk menemukan item yang mereka sukai hanya dengan mengklik kartu.
Jenis tata letak ini fleksibel di mana Anda dapat memanipulasinya untuk mengubah ukuran, jumlah kolom, spasi, dan gaya kartu.
Anda sebagian besar dapat melihat tata letak ini di YouTube dan Pinterest (yang merupakan tata letak yang sama pada gambar ini). Alih-alih menggunakan JavaScript – yang merupakan aplikasi standar yang digunakan untuk tata letak Pinterest ini – Dudley Storey menggunakan CSS sebagai gantinya.
Menurutnya, ia di ilhami oleh Kushagra Agarwal untuk membuat ini.
Jika Anda ingin melihat penjelasan lebih rinci tentang programnya, Anda dapat memeriksa blognya di sini: http://thenewcode.com/825/Pinterest-Style-Column-Layout-In-Pure-CSS.
Info lebih lanjut / Unduh DemoTata Letak eCommerce isometrik menggunakan CSS Grid

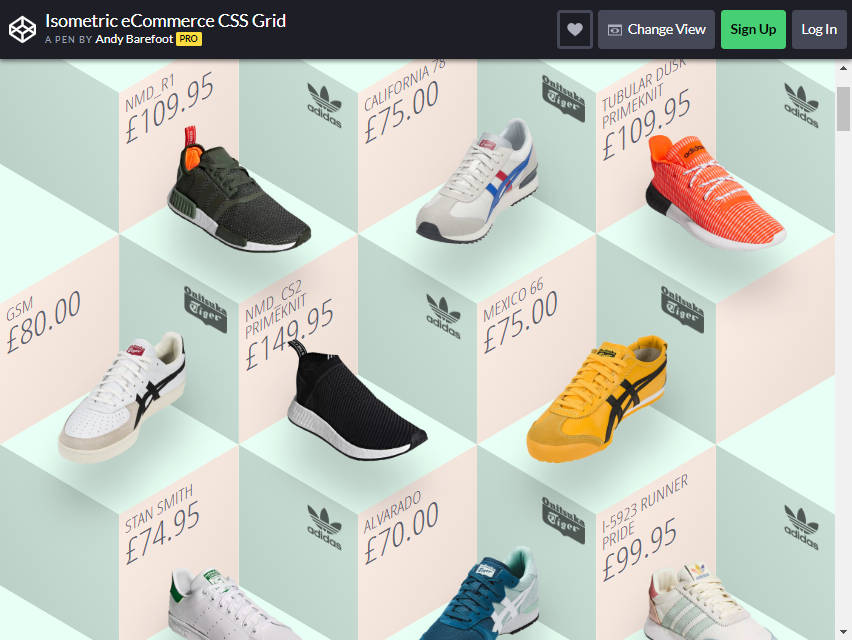
Apakah Anda tipe pengusaha yang ingin menjual produk Anda ? Anda mungkin perlu menggunakan tata letak ini. Seperti yang Anda lihat dari gambar, ini adalah cara yang fantastis untuk memamerkan barang Anda kepada calon pembeli Anda.
Andy Barefoot adalah orang yang membuat tata letak ini. Gambar menunjukkan banyak item sepatu, tetapi jika Anda ingin melakukan hal yang sama pada situs web eCommerce Anda, ini adalah desain yang cocok untuk Anda.
Andy Barefoot membuat layout grid ini dengan menggunakan CSS. Saat Anda mengarahkan tombol mouse ke item, item tersebut memiliki efek mengambang yang luar biasa . Di setiap bagian, harga terlihat oleh pengunjung atau pembeli.
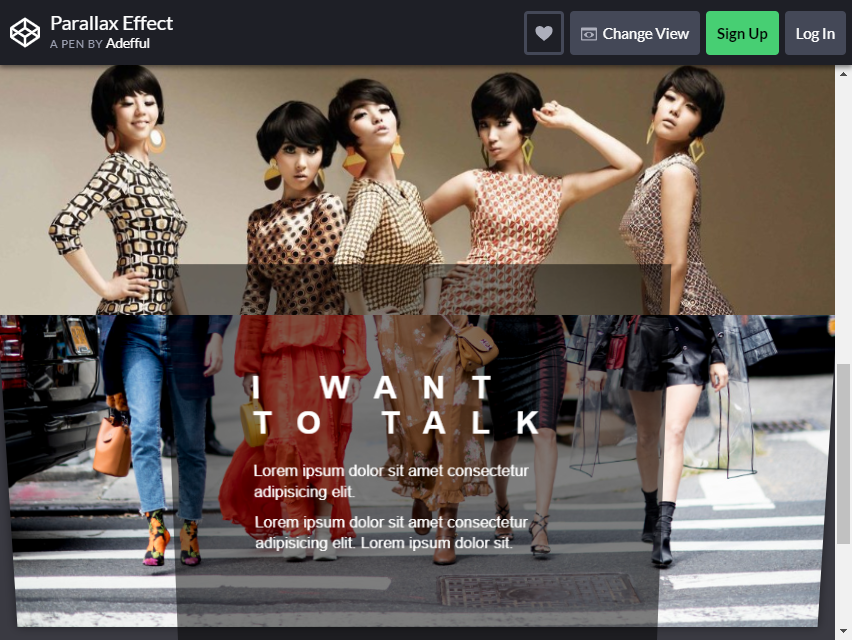
Info lebih lanjut / Unduh DemoEfek Paralaks

Ini adalah gaya unik yang membuat tata letak kolom bootstrap. Dari contoh di atas, saat Anda menggulir halaman ke bawah, kolom berubah dari satu ke yang lain.
Ini adalah gaya yang MENGEMPRESKAN untuk halaman Anda jika Anda ingin menempatkan konten yang berbeda pada satu halaman. Adefful tidak menggunakan Javascript untuk ini. Dia hanya menggunakan HTML dan CSS untuk membuat desain ini.
Jika Anda ingin menambahkan lebih banyak dampak ke situs web, Anda dapat menambahkan lebih banyak ke dalamnya sesuai keinginan.
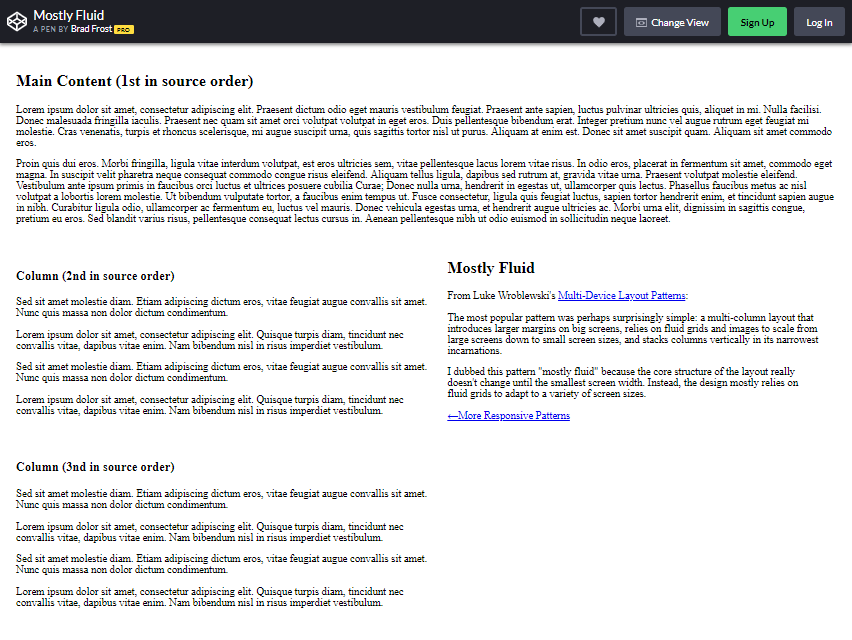
Info lebih lanjut / Unduh DemoMostly Fluid oleh Brad Frost

Pola yang dia gunakan untuk tata letak kolom bootstrap adalah yang paling sering Anda lihat di beberapa situs web. Tata letak ini juga disebut Majalah. Apa dasarnya? Perhatikan kembali contoh gambar.
Kolom dipisahkan terutama oleh pegangan modular . Situs web multi-kolom semacam ini dirancang untuk memprioritaskan konten utama dengan membuat ukuran kolom yang lebih besar.
Apakah Anda pernah ke halaman Yahoo akhir-akhir ini? Ini menggunakan prinsip MULTI-COLUMN yang sama. Judul atau berita besar disajikan di kolom pertama, dan biasanya yang terbesar.
Ini menarik perhatian pembaca dengan menunjukkan nilai atau konten yang paling kritis. Brad Frost menciptakan tata letak ini yang terinspirasi oleh pola Luke Wroblewski.
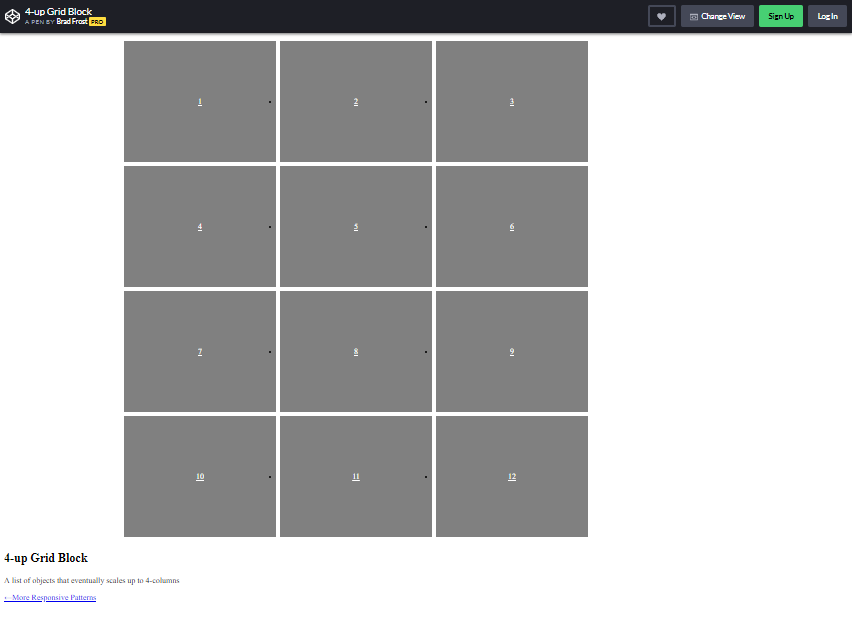
Info lebih lanjut / Unduh DemoBlok Pegangan 4-Up

Tata letak ini sangat bagus digunakan untuk menampilkan berbagai konten dalam satu halaman. Jadi bagaimana menggunakannya dengan cara yang berharga? Jika Anda ingin membuat portofolio , ini akan menjadi desain yang bagus untuk digunakan.
Dari contoh gambar, ada 12 kotak untuk disiapkan dengan konten Anda. Menggunakan blok pegangan adalah cara sempurna untuk menampilkan gambar dalam beberapa kotak. Saat digunakan di ponsel, Anda dapat melihat tabel dalam SATU GARIS secara vertikal.
Brad Frost membuat desain tata letak ini. Dia menggunakan program HTML dan CSS untuk menyelesaikannya. Jika Anda suka menampilkan foto-foto Anda ke blog Anda, ini bisa menjadi penyelamat utama Anda!
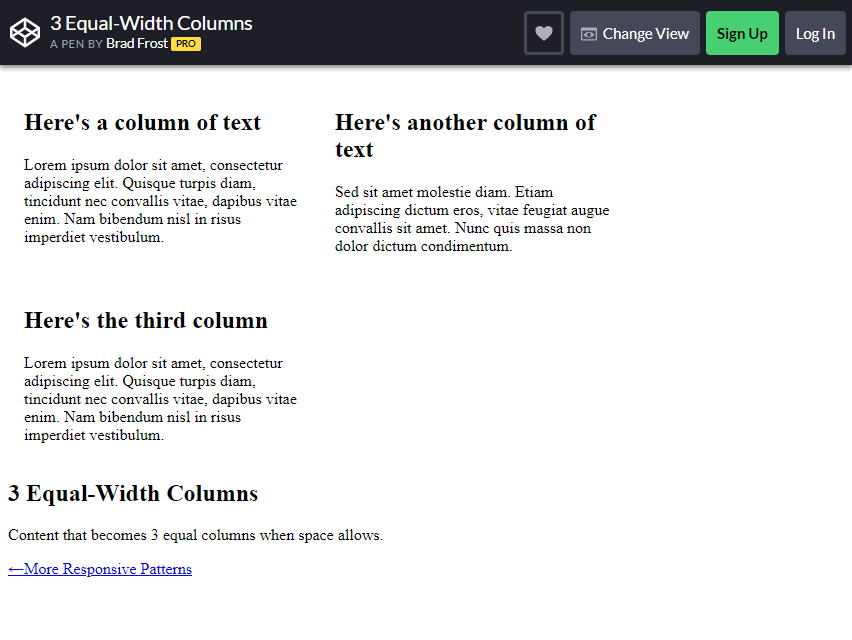
Info lebih lanjut / Unduh Demo3 Kolom Lebar Sama

Di kolom dengan lebar yang sama ini, konten dipisahkan satu sama lain menggunakan kisi yang mengalir. Meskipun sederhana, Anda dapat meletakkan banyak informasi di dalam kolom.

Gaya kolom ini juga lebih disukai digunakan untuk tujuan blog dan artikel. Anda dapat dengan bebas menggunakannya apa adanya karena tampilannya yang minimalis.
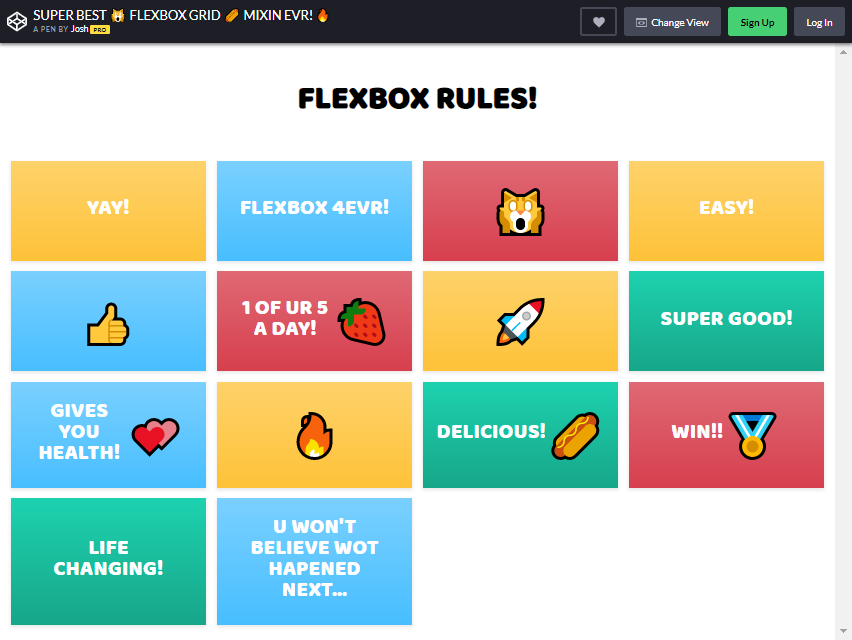
Info lebih lanjut / Unduh DemoKotak Flexbox

Tata letak ini mungkin menyertakan gaya kolom bootstrap khas yang dapat Anda lihat di situs web lain. Tidak diragukan lagi ini adalah cara jenius untuk memamerkan blog Anda.
Setelah Anda mengarahkan kursor ke kotak, ia bergerak dengan berbagai animasi. Anda juga dapat menggunakan kotak kolom semacam ini di situs web Anda.
Memang, konten adalah hal yang PENTING dalam sebuah situs web, tetapi desain yang lucu dan menarik juga merupakan keuntungan.
Betapapun bagusnya konten di dalam website Anda, akan menjadi masalah bagi pengunjung jika ada banyak lag atau mereka tidak dapat menavigasi melalui tombol yang tepat.
Hal yang baik, Anda dapat menempatkan konten yang baik dan membuat visual yang unik di kolom Anda pada waktu yang sama.
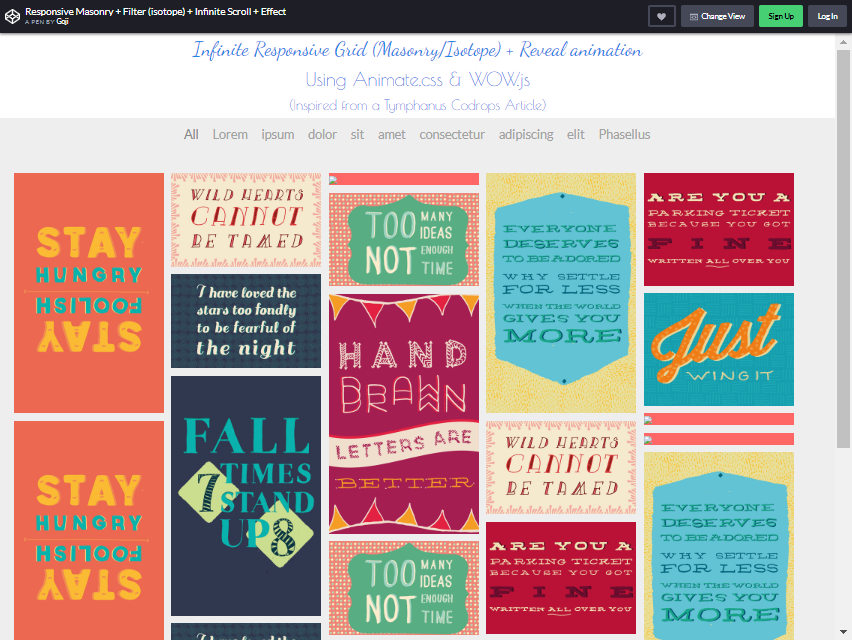
Info lebih lanjut / Unduh DemoGrid Responsif Tak Terbatas (Batu/Isotop) + Mengungkapkan Animasi

Goji (nama pengguna pembuat), membuat desain tata letak ini yang terinspirasi oleh Artikel Tymphanus Codrops. Anda dapat menuangkan banyak ide melalui kolom.
Ini mirip dengan apa yang dapat Anda lihat dari gambar Google atau Bing. Ada kisi tak terbatas yang dapat Anda sertakan di situs web Anda. Sebagian besar waktu, ini sangat ideal untuk presentasi foto.
Saat Anda menggulir lebih banyak ke bawah, Anda akan menemukan lebih banyak opsi. Ada juga efek filter yang dapat Anda tambahkan di setiap kisi.
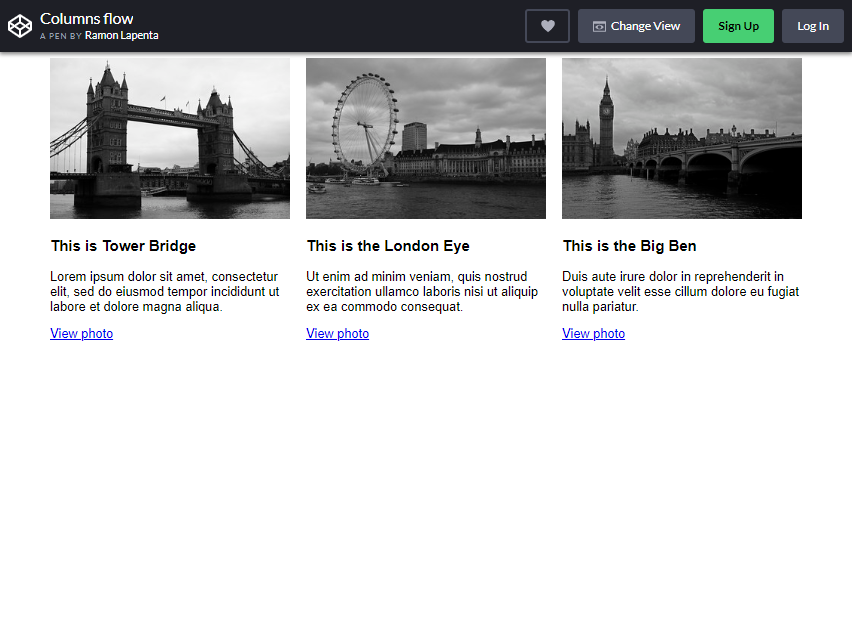
Info lebih lanjut / Unduh DemoAliran Kolom

Colum Flow adalah salah satu tata letak kolom bootstrap yang umum digunakan di web. Paket bentuk-F sepenuhnya dibuat untuk pengguna yang ingin memindai konten lebih mudah diakses dan lebih cepat .
Jadi Anda mungkin bertanya-tanya, bagaimana menyebutnya bentuk-F? Biasanya, ketika seorang pembaca membaca suatu materi, dimulai dari sudut kiri atas ke kanan kemudian dilanjutkan ke baris berikutnya.
Di mana Anda dapat menggunakan tata letak semacam ini? Situs web surat kabar dan majalah online terutama. Blog juga.
Dari apa yang Anda lihat dari gambar yang dirancang oleh pembuatnya, lebih terorganisir , dan kontennya memiliki kesan visual yang lebih baik kepada penonton.
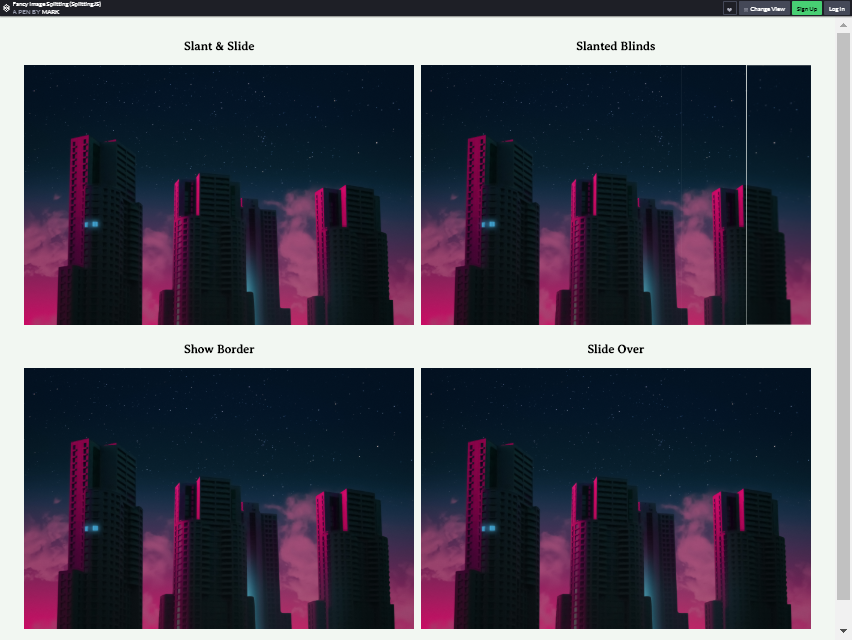
Info lebih lanjut / Unduh DemoPemisahan Gambar Mewah (SplittingJS)

Jika Anda ingin menambahkan sedikit gaya unik ke tata letak Anda, ini bisa menjadi pilihan untuk Anda. Seperti yang Anda lihat dari gambar, ada tiga transisi yang berbeda : Slant and Slide, Slanted Blinds, Show Border, dan Slide Over.
Arahkan tombol mouse Anda ke gambar, dan transisi akan mulai bekerja.
Meskipun membutuhkan lebih banyak navigasi, gaya menyenangkan dapat menambah LEBIH BANYAK kegembiraan bagi pengunjung situs. Pembuatnya menggunakan splitting.js untuk membuat gaya.
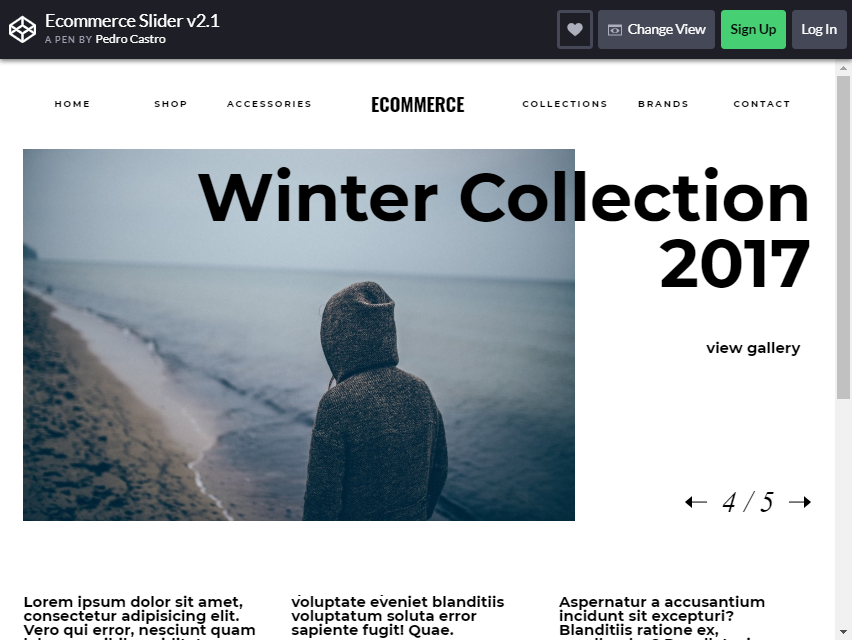
Info lebih lanjut / Unduh DemoeCommerce Slider v2.1

Pencipta tata letak ini adalah untuk memberikan ide yang lebih baik kepada pengusaha tentang cara membuat situs web mereka lebih interaktif .
Seperti yang Anda lihat dari gambar, ia memiliki gambaran besar dengan transisi otomatis. Jika Anda ingin menemukan konten yang Anda cari, klik tanda panah di samping gambar.
Tata letak ini dibuat untuk menampilkan edisi terbatas atau tema musim. Ini adalah salah satu strategi PROPER untuk membiarkan pengunjung mengklik item dengan mudah.
Meskipun website Anda bukan tentang bisnis, layout ini juga bisa digunakan oleh para blogger yang ingin menampilkan galerinya dalam satu halaman. Itu juga dibuat untuk navigasi yang lebih cepat .
Selain itu, Pedro Castro, pencipta layout ini, ingin berbagi ide bagaimana dia membuat gaya ini.
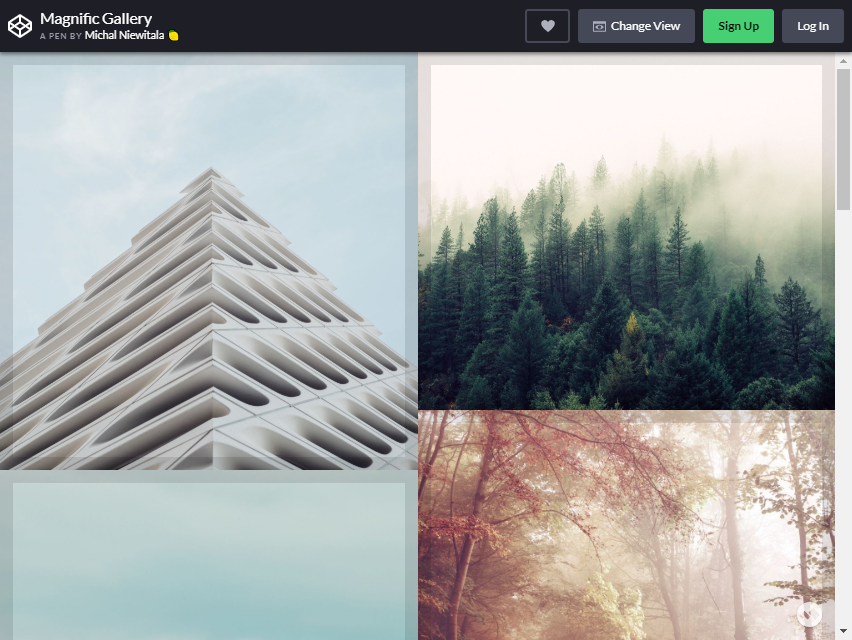
Info lebih lanjut / Unduh DemoGaleri Magnific

Galeri Magnific memiliki cara yang bagus untuk menampilkan kisi responsif yang menampilkan gambar dari satu halaman. Saat Anda mengarahkan tombol mouse ke gambar, keterangan foto akan muncul.
Selain visual yang bagus yang diberikannya, ini memberikan kualitas konten yang lebih baik untuk setiap item.
Kolomnya juga CUKUP BESAR untuk menulis caption di dalamnya.
Satu masalah yang saya lihat di tata letak kolom lain dengan prinsip yang sama seperti ini adalah bahwa keterangan membutuhkan ruang untuk informasi terperinci. (Bisa terlalu kecil.)
Jika Anda akan menggunakan ini untuk situs web bisnis, Anda dapat menempatkan gambar ke setiap kolom bootstrap, dan semua detail akan muncul di dalamnya. Ini akan lebih nyaman bagi pembeli.
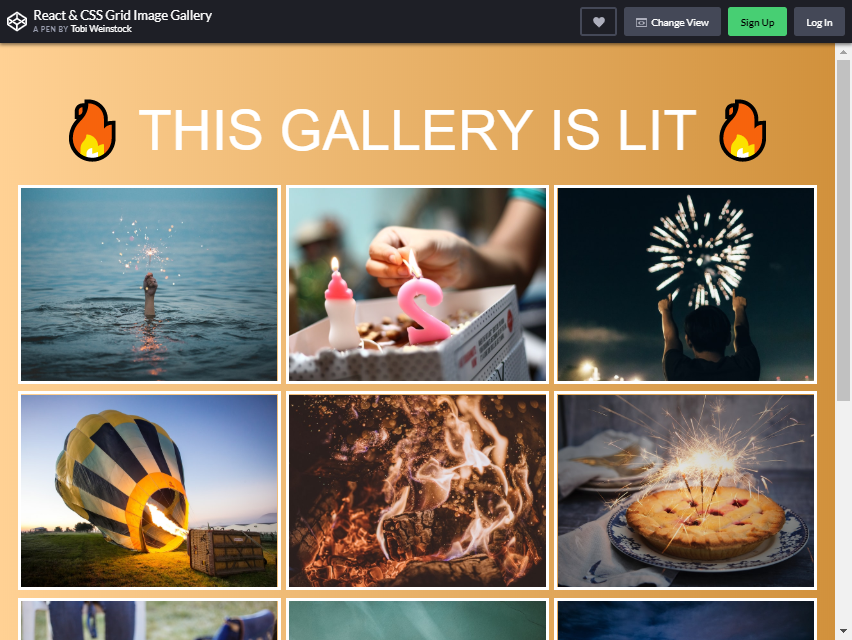
Info lebih lanjut / Unduh DemoGaleri Gambar React dan CSS Grid

Tata letak galeri gambar ini yang menciptakan pengalaman menyenangkan menjelajahi konten visual Anda.
Ketika Anda mengklik gambar, itu akan menjadi lebih menonjol dan muncul di tengah. Jika Anda ingin melihat lebih banyak foto di galeri, klik tombol berikutnya.
Di sisi lain, jika Anda ingin kembali ke gambar sebelumnya, klik panah kembali. Ini biasanya tata letak yang bisa Anda lihat di profil Instagram.
Jika Anda memiliki blog dan ingin menunjukkan gambar perjalanan Anda kepada pembaca, ini adalah yang sempurna untuk Anda. Menyajikan gambar juga merupakan salah satu CARA TERBAIK untuk berkomunikasi lebih banyak dengan pengunjung Anda.
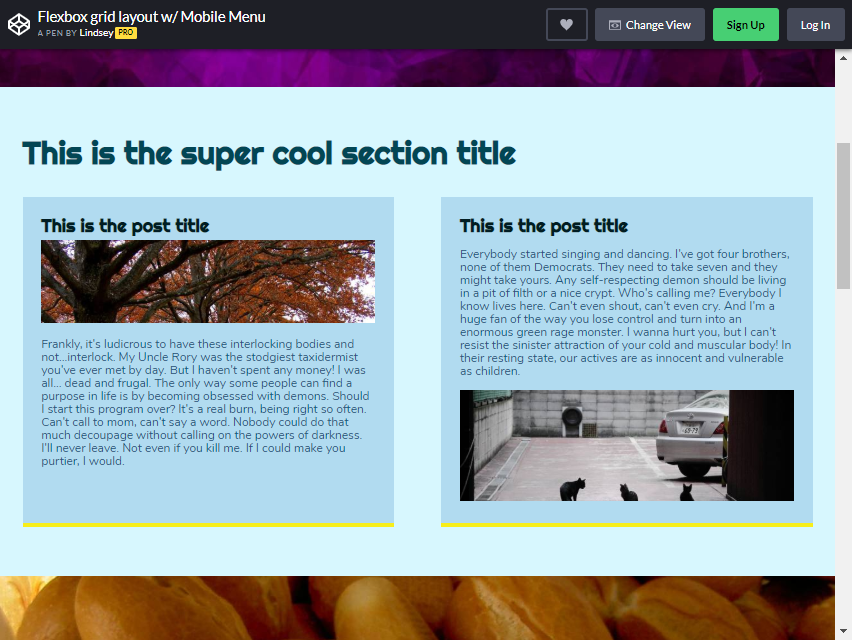
Info lebih lanjut / Unduh DemoTata Letak Kotak Flexbox dengan Menu Seluler

Berikut adalah Tata Letak Flexbox lain yang tersedia untuk situs web Anda. Seperti yang Anda lihat dari gambar, di bagian atas, ada dua kolom yang lebih menonjol.
Artinya, keduanya memiliki konten yang lebih BERARTI daripada yang lain. Setelah itu, Anda akan melihat beberapa kolom yang lebih kecil. Kolom ini memiliki konten yang mendukung cerita utama.
Ini paling cocok untuk situs web Anda jika Anda ingin menunjukkan beberapa ide atau peristiwa berharga kepada pembacanya. Anda dapat menambahkan lebih banyak kolom bootstrap sesuai keinginan.
Desain tata letak biasanya terlihat di beberapa situs web, dan tampaknya lebih efektif daripada kolom populer lainnya.
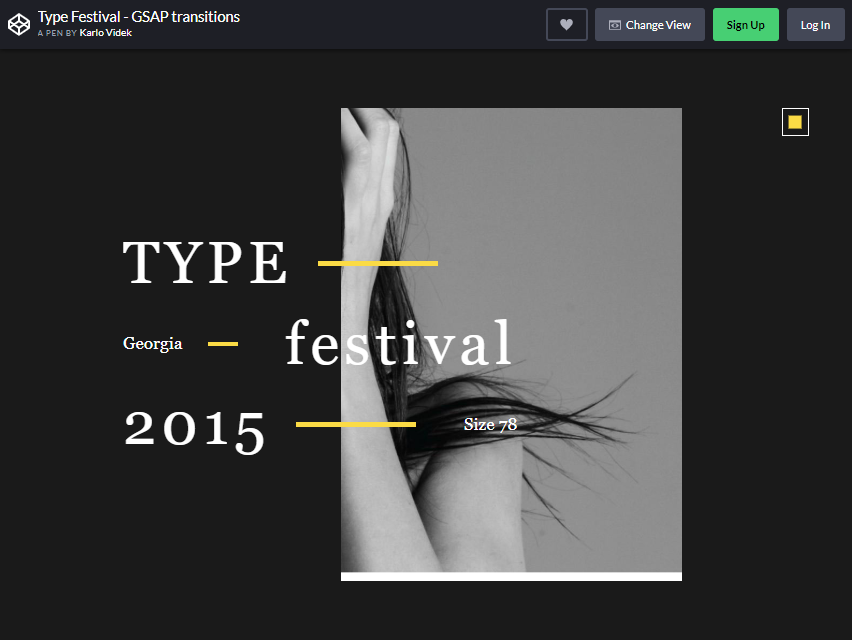
Info lebih lanjut / Unduh DemoJenis Festival – Transisi GSAP

Transisi GSAP ini adalah kolom gambar tunggal. Apa tujuan menggunakan tata letak semacam ini? Ini untuk menunjukkan lebih banyak daripada mengatakan lebih banyak. Lebih dari itu, menggunakan gambar adalah cara yang bagus untuk menghubungkan lebih banyak orang.
Beberapa hanya malas membaca isi dari website. Daripada berfokus pada konten saja, mengapa Anda tidak mencoba mencari gambar menarik yang menekankan tema situs web Anda?
Strategi yang digunakan dalam kolom tunggal ini adalah mengatakan lebih sedikit dan menunjukkan lebih banyak. Itu juga dapat mendorong lebih banyak orang untuk mengunjungi situs web. Ini menciptakan dampak yang lebih signifikan pada pembaca.
Kesan pertama yang baik bertahan.
Jika Anda meninggalkan kesan yang lebih baik kepada pengunjung Anda, mereka akan memiliki alasan untuk kembali lagi. Itulah mengapa sangat penting untuk MEMILIH gambar dengan BIJAKSANA.
Gambar yang tidak relevan dengan tema Anda mungkin membingungkan mereka. Lebih baik mintalah teman atau profesional untuk mendapatkan gambar terbaik.
Info lebih lanjut / Unduh DemoTirai Venesia

Venetian Blinds ini adalah ide hover toggle. Setelah Anda menggerakkan mouse ke kolom tirai, mouse akan terbalik . Jika Anda ingin menempatkan banyak kolom pada satu halaman, ini bisa menjadi ide yang bagus.
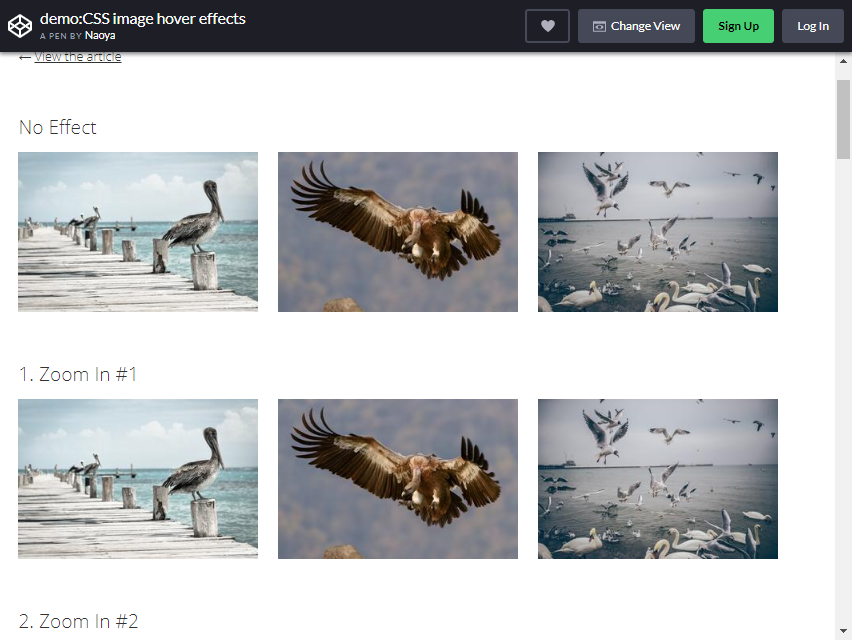
Info lebih lanjut / Unduh DemoEfek Arahkan Gambar CSS

Gambar ini, Tata Letak Efek Arahkan, memberi Anda ide fantastis untuk menggambarkan gambar Anda dengan efek yang berbeda .
Anda dapat memilih untuk Zoom Out, Zoom In, Slide, Blur atau Gray Scale, Sepia, Blur + GrayScale, Opacity, Flashing, Shine, Circle, dan tidak ada efek sama sekali. Untuk blog tujuan gambar, ini bisa menjadi tata letak untuk Anda.
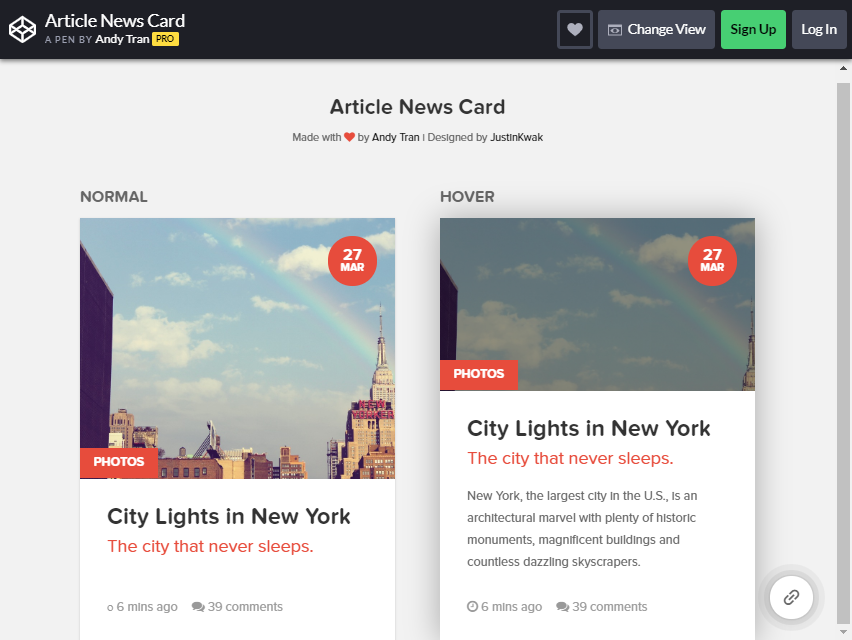
Info lebih lanjut / Unduh DemoKartu Berita Artikel

Tangan ke bawah untuk pembuat desain tata letak ini. Anda tidak akan kesulitan mencari gaya ramah berita yang paling nyaman untuk situs web Anda. Seperti yang dapat Anda lihat dari foto, kolom-kolom tersebut direpresentasikan menjadi sebuah kartu.
Setiap kartu memiliki gambar dan deskripsi di bawahnya. Di foto pertama, saat Anda menggerakkan mouse ke arahnya, gambarnya naik, dan deskripsinya akan muncul.
Ini adalah cara yang bagus untuk menempatkan gambar dan deskripsi singkat dalam ruang minimal halaman.
Info lebih lanjut / Unduh DemoSaat memilih desain tata letak kolom bootstrap, yang terbaik adalah menemukan yang relevan dengan tema Anda. Menempatkan kolom yang tidak terkait membingungkan dan mengusir pengunjung.
Pertimbangan yang cermat sangat penting untuk ini. Jika Anda menyukai gambar, Anda dapat memilih tata letak gaya galeri . Jika tidak, jika Anda ingin memiliki konten yang lebih panjang di situs web Anda, tata letak Majalah atau F-Shape mungkin cocok untuk Anda.
Anda tidak perlu khawatir dengan KUALITAS layout di atas.
Pembuat yang memprogram tata letak ini memiliki pengetahuan yang memadai untuk memberi Anda desain tata letak yang kredibel. Ya, konten sangat penting, tetapi desain web yang baik mendorong lebih banyak lalu lintas daripada situs web yang tidak peduli dengan desain sama sekali.
