22 Upload File Bootstrap Praktis Terbaik (Tahun 2021)
Diterbitkan: 2021-07-16Setelah penelitian menyeluruh kami, kami mengumpulkan unggahan file Bootstrap terbaik yang dapat Anda integrasikan dengan cepat ke dalam aplikasi web Anda.
Kami meninjau lebih dari 50+ di antaranya, tetapi inilah yang menonjol.
Mencari sumber yang berbeda untuk memenuhi kebutuhan Anda membutuhkan lebih banyak waktu daripada yang Anda pikirkan.
Tidak perlu untuk itu lagi.
Menyiapkan unggahan file memungkinkan audiens Anda menavigasi dan mengunggah atau mengunduh dokumen.
Dan Anda TIDAK PERLU mewujudkannya dari awal.
Ini meningkatkan fungsionalitas situs web Anda dan meningkatkan tujuannya bagi pengunjung yang ingin lebih terhubung dengan Anda.
Saya akan menunjukkan 22 unggahan file Bootstrap untuk membantu Anda mendapatkan hasil maksimal dari situs web Anda.
Unggahan File Bootstrap Gratis Terbaik
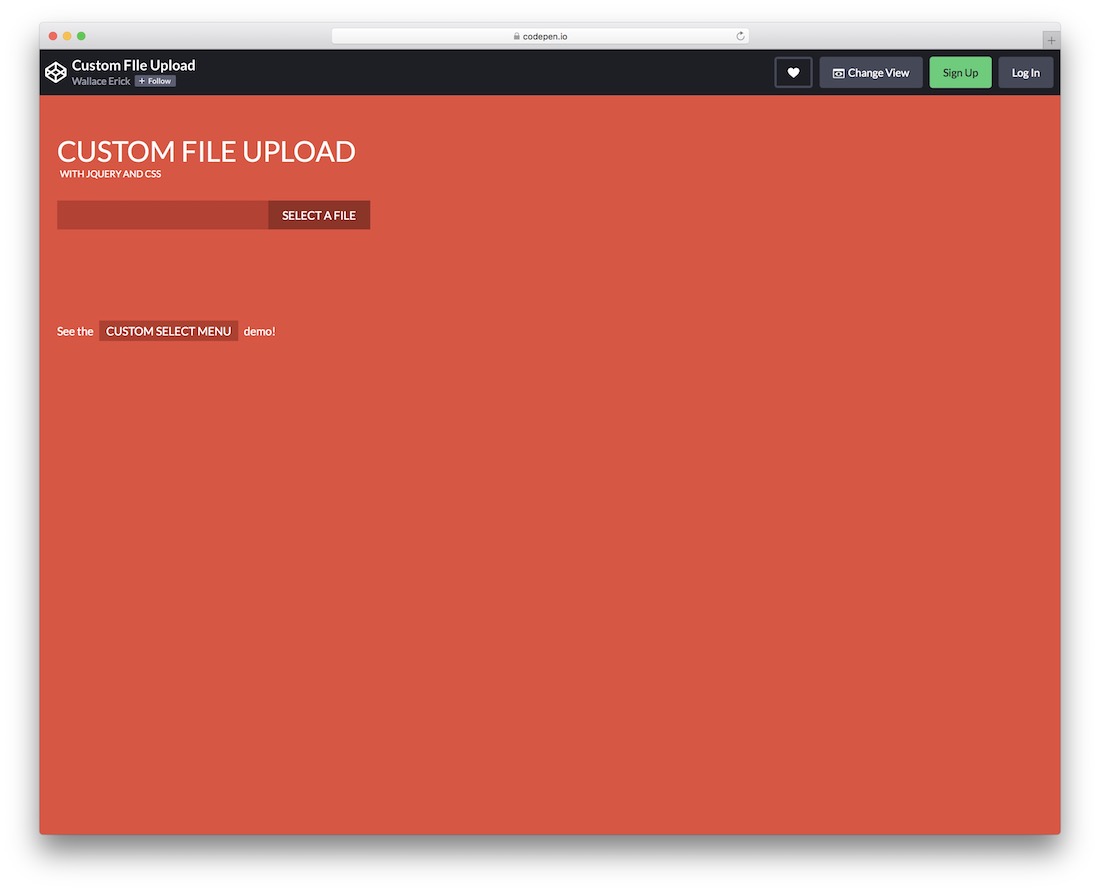
Unggah File Khusus

Tawarkan kepada pengguna Anda untuk memilih file khusus langsung dari perangkat dan mengunggahnya ke situs web Anda. Solusi nyaman ini akan terintegrasi dengan aplikasi web Anda dengan mudah dan cepat .
Anda mungkin hanya perlu melakukan beberapa penyesuaian dan peningkatan dan hanya itu.
Untuk ini, Anda melakukannya di CodePen, FINE-TUNING sesuai dengan kebutuhan dan keinginan Anda. Ini hanya menampilkan teknologi modern, menjanjikan kinerja luar biasa pada berbagai ukuran layar dan perangkat.
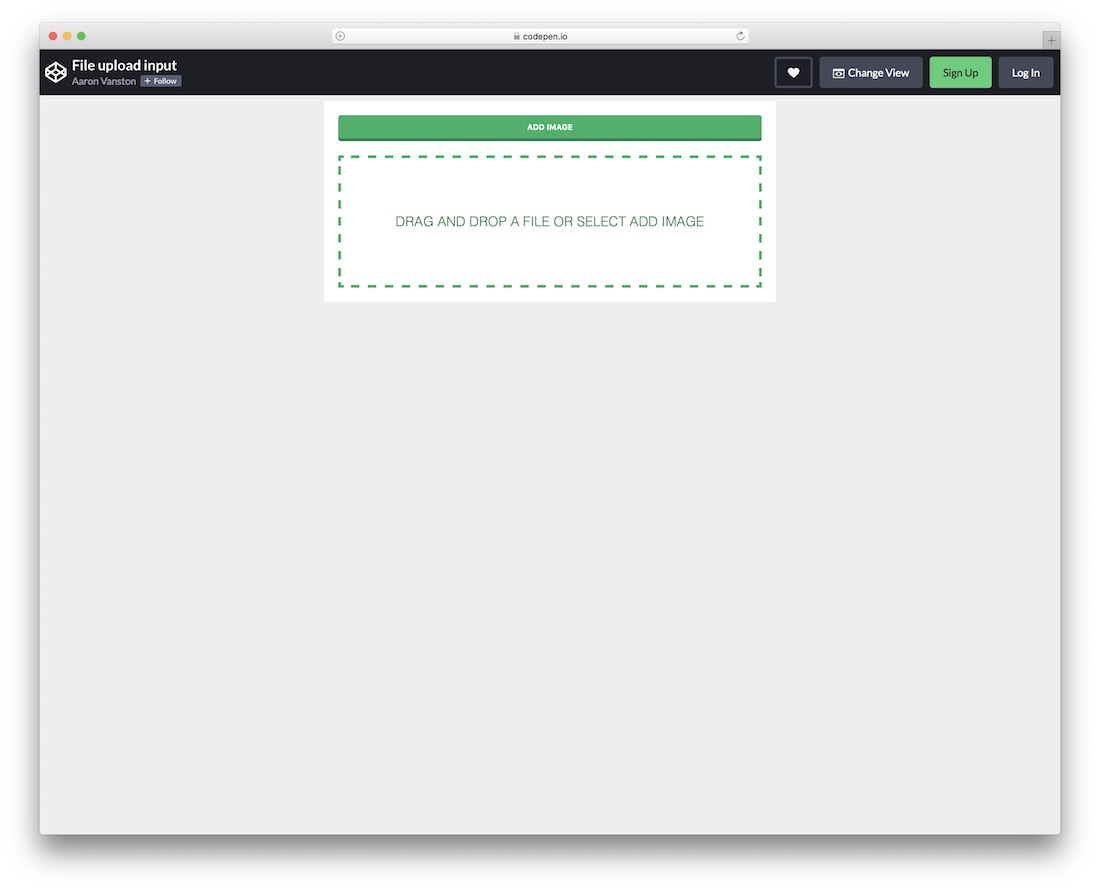
Info lebih lanjut / Unduh DemoMasukan Unggah File

Jika unggahan file Bootstrap di atas agak terlalu mendasar untuk Anda, saya yakin alternatif modern ini akan berhasil. Ketika datang ke solusi khusus ini, pengguna dapat menekan tombol untuk memilih item/file atau cukup drag dan drop ke area tertentu.
Yang terakhir ini juga menampilkan efek hover yang membuatnya menjadi hijau.
Tentu saja, jika Anda ingin MEREK cuplikan dengan skema warna khusus Anda, dengan segala cara, wujudkan. Ini bukan sesuatu yang akan memakan waktu lama, jadi ambil alih, kerjakan pengeditan dan integrasikan ke dalam aplikasi Anda.
Info lebih lanjut / Unduh DemoPilih File Khusus

Unggahan file kustom sederhana dan minimalis berdasarkan Bootstrap, HTML, CSS, dan JS.
Struktur kode yang mudah digunakan memastikan bahwa setiap orang mendapatkan hasil maksimal darinya, baik Anda menggunakannya apa adanya atau meningkatkannya lebih jauh.
Sebenarnya, setelah Anda mengakses CodePen, Anda dapat mengkonfigurasi pengaturan default DI DALAM browser web favorit Anda. Anda juga bisa bermain dengan warna dan font, sehingga hasilnya mengikuti gaya Anda dengan tepat.
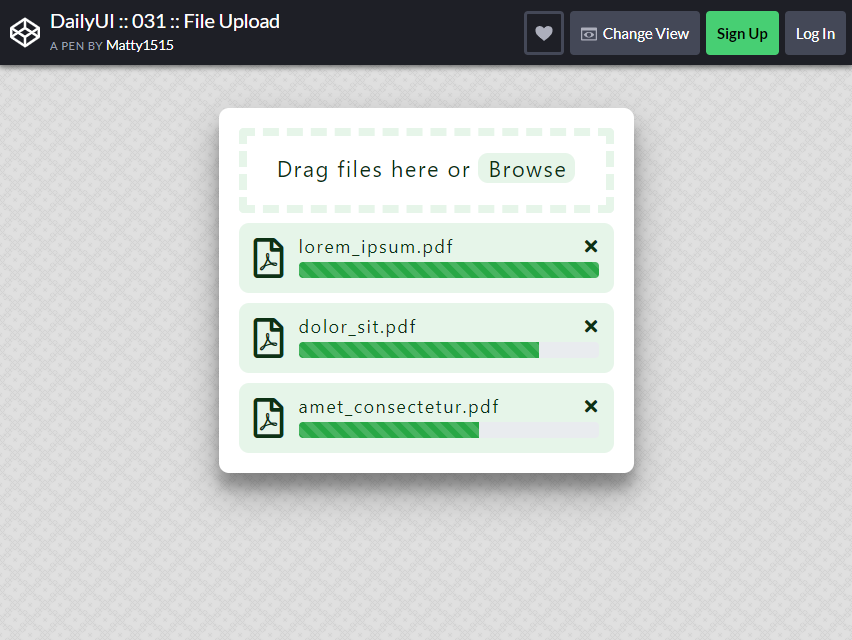
Info lebih lanjut / Unduh DemoDailyUI 31

Unggah file PDF sangat penting untuk situs web yang meminta dokumen PDF. Anda dapat menyeret file atau menelusuri untuk mengunggah file yang akan Anda kirim.
Melalui data ini, dimungkinkan untuk mengunggah hingga dua atau lebih file PDF secara bersamaan. Gambar jelas dan ditempatkan di tengah halaman untuk tampilan yang lebih nyaman.
Anda dapat menavigasinya tanpa kesulitan.
Tidak ada tindakan lebih lanjut yang diperlukan. Hanya BEBERAPA KLIK, Anda sekarang dapat mengunggah file.
Info lebih lanjut / Unduh Demo
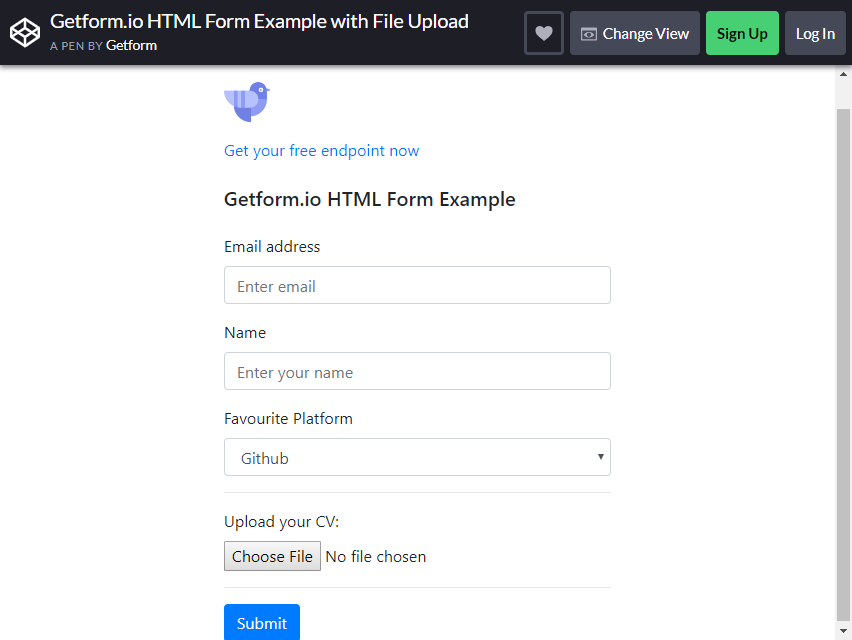
Formulir HTML Getform.io

Apakah Anda bertanya-tanya di mana mendapatkan unggahan file untuk meminta data seseorang seperti alamat email dan nama? Formulir ini sangat bagus untuk menanyakan detail pelamar atau mereka yang ingin melamar pekerjaan.
Dalam format unggah file Bootstrap ini, Anda juga dapat meminta platform favorit, dan meminta pelamar untuk memilih file untuk mengunggah CV-nya.
Ini ringkas dan lugas. Masukan nama lebih menarik karena tidak dipisahkan menjadi Nama Depan, Nama Tengah, dan Nama Belakang, sehingga lebih mudah dibaca.
Untuk mengisi formulir, seseorang hanya perlu menulis nama lengkapnya tanpa mengklik ke bagian yang berbeda. Ini memberikan SEMUA INFORMASI yang diminta untuk pemohon.
Selain itu, Anda tidak perlu meminta total data seseorang ketika Anda hanya akan mendapatkan file CV-nya – di mana semua informasi penting tertulis di sana.
Info lebih lanjut / Unduh DemoMasukan File Asli Khusus

Input file ini cukup sederhana tetapi selalu berfungsi dengan baik. Meskipun itu adalah tombol sekali klik, tujuannya tetap sama. Ukurannya cukup besar untuk dilihat oleh penonton.
Unggahan file kecil adalah salah satu masalah umum di halaman lain. Saya telah melihat banyak tombol 'Dapatkan File' yang sangat kecil dan sulit untuk diklik dan memiliki warna yang sangat kusam.
Warnanya PENTING untuk tampilan yang lebih baik. Sebelum menavigasi kursor, Anda akan melihat bahwa warnanya biru bunga jagung, tetapi begitu Anda mengarahkan kursor di tengah, itu berubah menjadi aquamarine sedang.
Apa tujuan dari warna-warna ini? Ini menunjukkan bahwa Anda berada di kursor kanan, dan setelah Anda mengkliknya, Anda akan mendapatkan apa yang Anda minta.
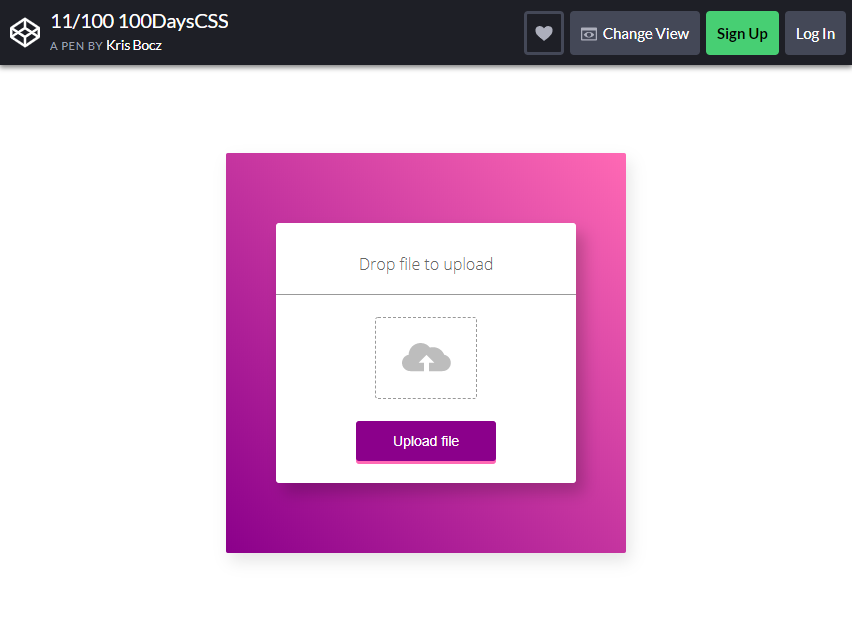
Info lebih lanjut / Unduh DemoKotak Unggah File

Kotaknya bagus dan cantik. Ingatlah bahwa ketika audiens mengunjungi situs web Anda, dia MENCARI halaman yang menenangkan secara visual.
Dengan format upload file kontras warna yang tepat, dapat menambah keindahan situs Anda dan menarik lebih banyak audiens untuk datang berkunjung.
Kotak Unggah File memiliki dua opsi: jatuhkan file untuk mengunggah atau mengunggah file langsung dari penyimpanan Anda, mana saja yang lebih nyaman bagi Anda. Cukup besar dan nyaman untuk diklik.
Di tengah kotak, Anda dapat melihat awan dan panah ke atas, di situlah Anda akan menyeret file. Menempatkan gambar semacam ini memudahkan pengunjung Anda.
Jika blog atau halaman Anda berisi hal-hal yang feminin/feminin, Anda dapat menggunakan format ini. Tapi ini untuk aplikasi umum tanpa niche tertentu.
Info lebih lanjut / Unduh DemoModal Bootstrap dengan Unggah dan Pratinjau File

Apakah Anda mengatur situs web Anda untuk memungkinkan orang terhubung satu sama lain? Ini adalah unggahan file Bootstrap yang sempurna untuk koneksi. Saat Anda meluncurkan Bootstrap Modal, Anda dapat melihat pratinjau kotak status.
Biarkan audiens Anda MENIKMATI menulis status mereka untuk memiliki lebih banyak hubungan dengan orang-orang. Satu hal yang lebih baik tentang format ini adalah emoji-picker . Di samping bilah status, Anda juga dapat melihat tombol untuk mengunggah gambar.
Gaya bilah status mirip dengan yang Anda gunakan di akun media sosial.
Ini akan menambah dampak yang lebih signifikan pada website Anda. Hal lain, cara pembuatannya sederhana dan mudah dipahami. Warna putihnya sempurna untuk tema apa pun yang Anda pilih untuk situs Anda.
Info lebih lanjut / Unduh DemoTombol Unggah Gambar

Jika Anda mencari pengunggah gambar alami ke situs web Anda, ini adalah salah satu pilihan terbaik. Untuk menggunakannya, klik tombol lingkaran, dan file explorer akan muncul.
Anda mengunggah gambar dari penyimpanan lokal Anda dengan mengklik gambar atau mengetik nama file. Hanya perlu 1-3 detik untuk melihat pratinjau foto Anda jika Anda telah memilih yang benar.
Anda dapat dengan mudah menghapus gambar jika Anda memiliki item yang salah dengan mengklik tombol X di bagian kanan atas.
Ukurannya pas dan tidak akan memakan banyak tempat. Ini juga mencegah blog Anda dari lagging. Performanya masih sama, dan Anda tidak perlu khawatir.
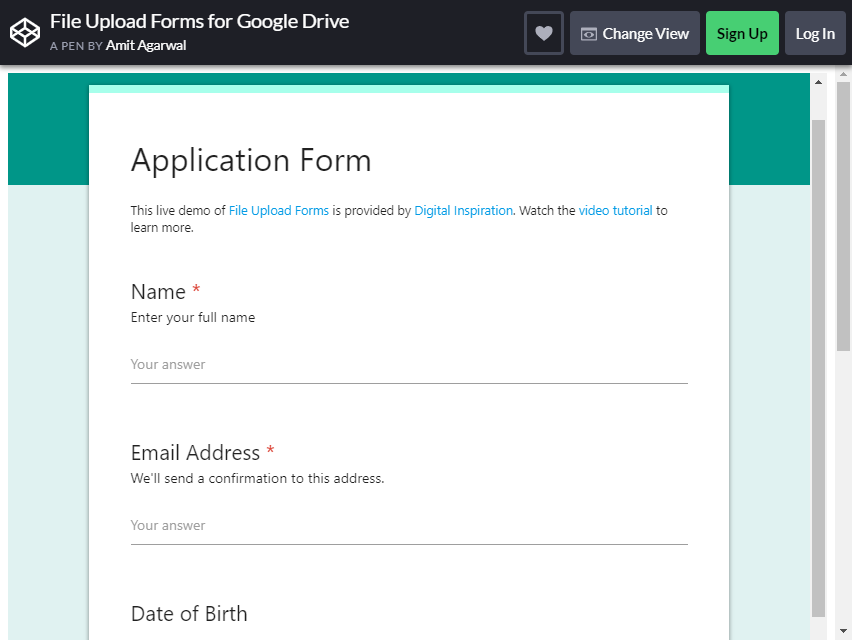
Info lebih lanjut / Unduh DemoFormulir Unggah File untuk Google Drive

Jika Anda lebih suka meminta audiens Anda untuk mengisi formulir agar dialihkan ke Google, ini adalah salah satu cara terbaik untuk disertakan dalam blog Anda. Ini memiliki navigasi SEDERHANA dan MUDAH untuk membaca teks.
Sama halnya dengan form Getform.io, Anda tidak perlu memisahkan nama lengkap Anda menjadi tiga bagian, tetapi Anda cukup mengetikkan nama Anda secara langsung.
Pada bagian nama, alamat email, gelar, dan resume adalah bagian terpenting dalam formulir yang tidak boleh Anda kosongkan.
Sebuah kalender akan muncul untuk Anda untuk dapat mengisi bagian tanggal lahir dan memilih bulan, tanggal, dan tahun yang tepat. Jelajahi gambar dari penyimpanan Anda untuk mengunggahnya.

Bagian terbaik adalah kotak tanda tangan elektronik . Dari ponsel pengguna, mereka dapat masuk ke sana. Jangan lupa centang bagian Agree, dan klik Recaptcha untuk melanjutkan.
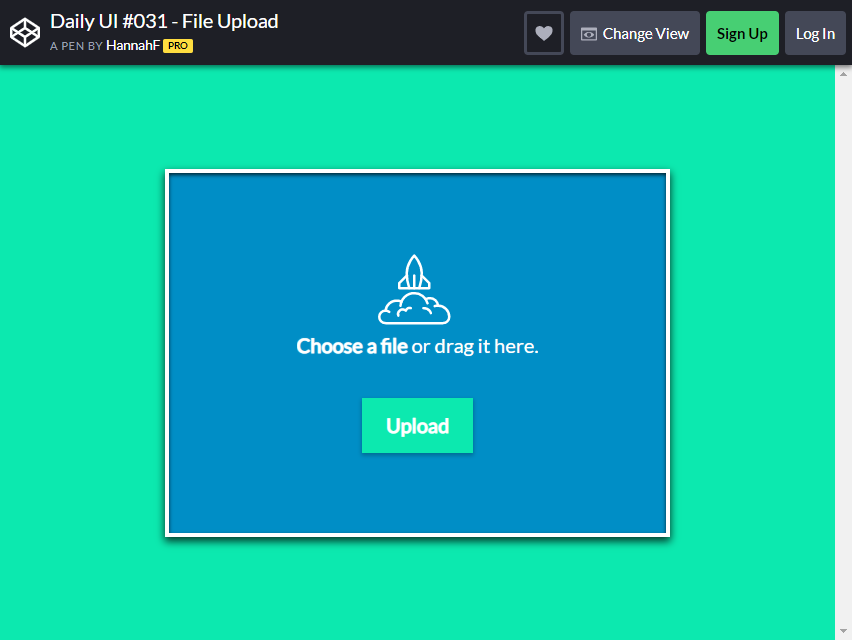
Info lebih lanjut / Unduh DemoUI Harian #031 – Unggah File

Kotak unggah file cukup besar untuk dinavigasi. Anda memiliki opsi untuk memilih file atau menyeretnya ke dalam kotak.
Jika Anda mengarahkan kursor mouse ke tombol Unggah, tombol tersebut akan memiliki bayangan di sisinya.
Itu menunjukkan bahwa file tersebut SIAP untuk diunggah. Warna biru kotak membuatnya lebih menarik.
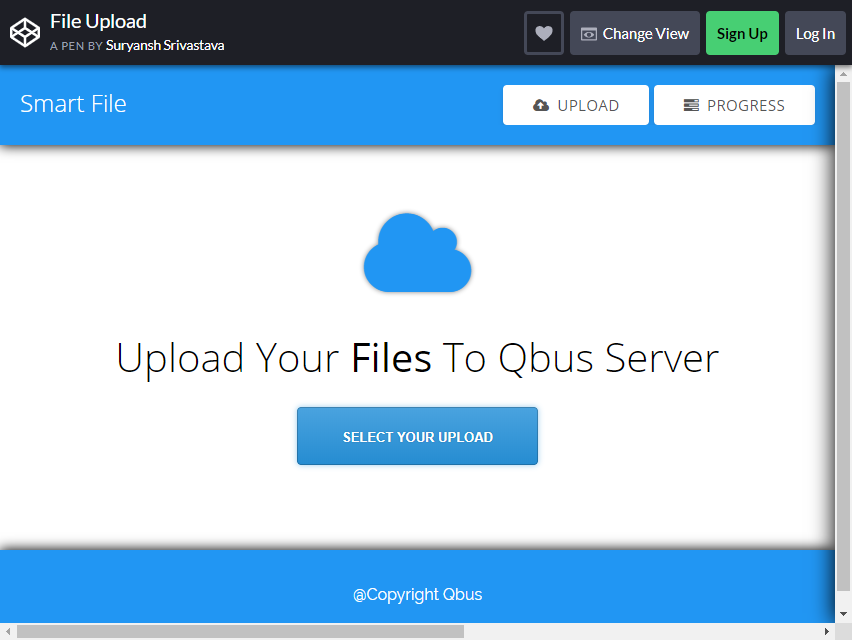
Info lebih lanjut / Unduh DemoFormulir Unggah File

Formulir ini sangat cocok untuk mengunggah File Cerdas. Anda dapat melihat tombol Unggah dan Kemajuan di bagian kanan atas. Setelah mengunggah file, Anda dapat melihat status kemajuan keseluruhan dari apa yang Anda unggah.
Di bilah status kemajuan, Anda akan menemukan nama file, ukuran file, dan tautan file dari file tersebut. Anda memiliki opsi untuk menyalin tautan data Anda.
Satu hal HEBAT tentang formulir unggahan file bootstrap ini, kotaknya cukup besar untuk menavigasi seluruhnya. Itu dapat dilihat dengan jelas di halaman Anda, dan teksnya cukup besar untuk pemirsa.
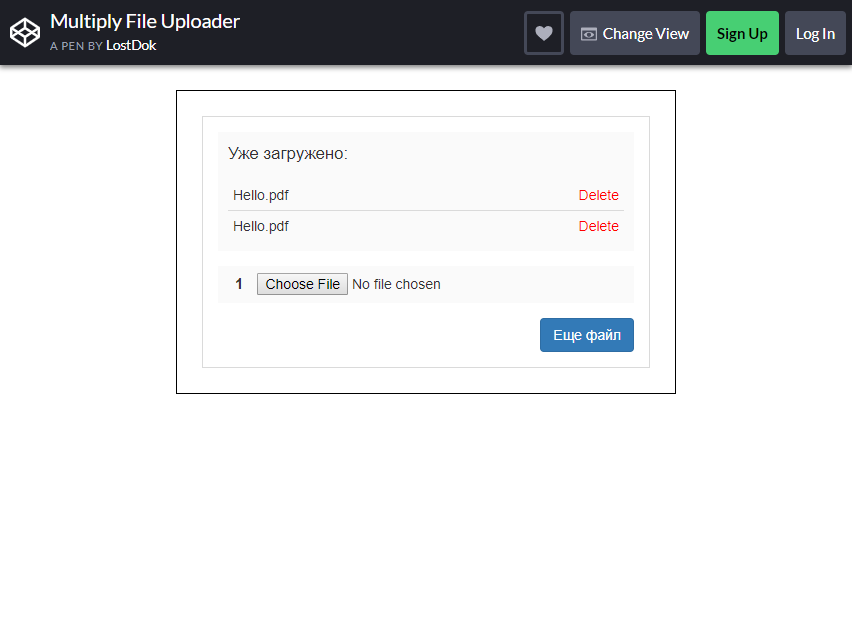
Info lebih lanjut / Unduh DemoGandakan Pengunggah File

Format pengunggah file cukup sederhana, tetapi Anda dapat mengunggah banyak file sekaligus. Jika Anda mengunggah file yang salah , cukup klik tombol hapus di sebelah nama file.
Unggahan file ini dapat digunakan untuk beberapa blog. Menyiapkan ini TIDAK akan MEMPERLAMBAT fungsi situs web Anda.
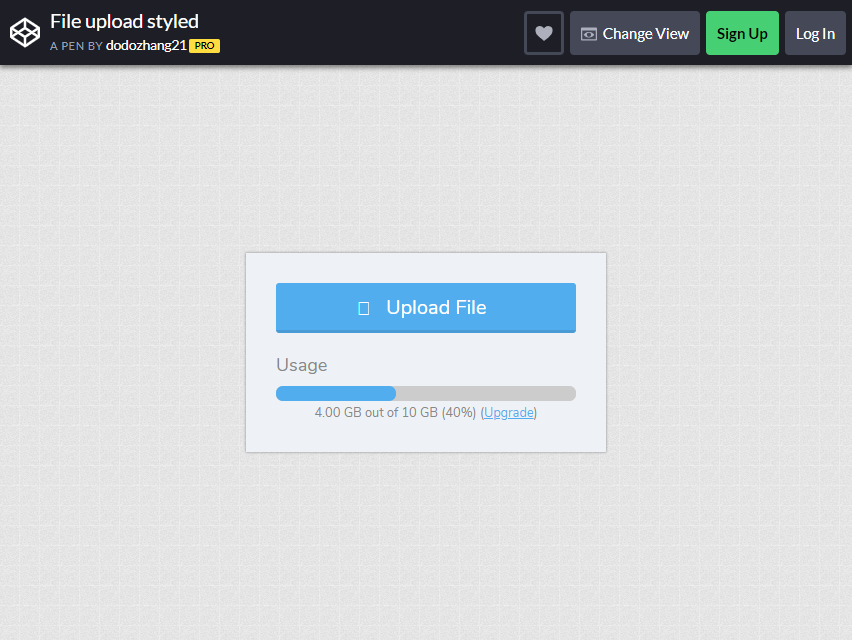
Info lebih lanjut / Unduh DemoGaya Unggah File

Dalam format unggah file ini, Anda dapat membiarkan pengguna mengunggah hingga 10 GB file di halaman. Ada tombol biru untuk diklik untuk mengunggah file.
Di bagian bawah, Anda dapat melihat indikasi penggunaan , apakah Anda menghabiskan 4GB dari batas 10GB file untuk diunggah.
Jika pengguna ingin meng-upgrade ukuran MAKSIMUM data yang akan diupload di halaman, ia dapat mengklik tombol 'Upgrade' di sebelah indikasi Penggunaan.
Kotaknya jelas dan sederhana, tanpa terlalu banyak desain yang membuatnya dapat dipahami oleh audiens untuk membaca dan menavigasi.
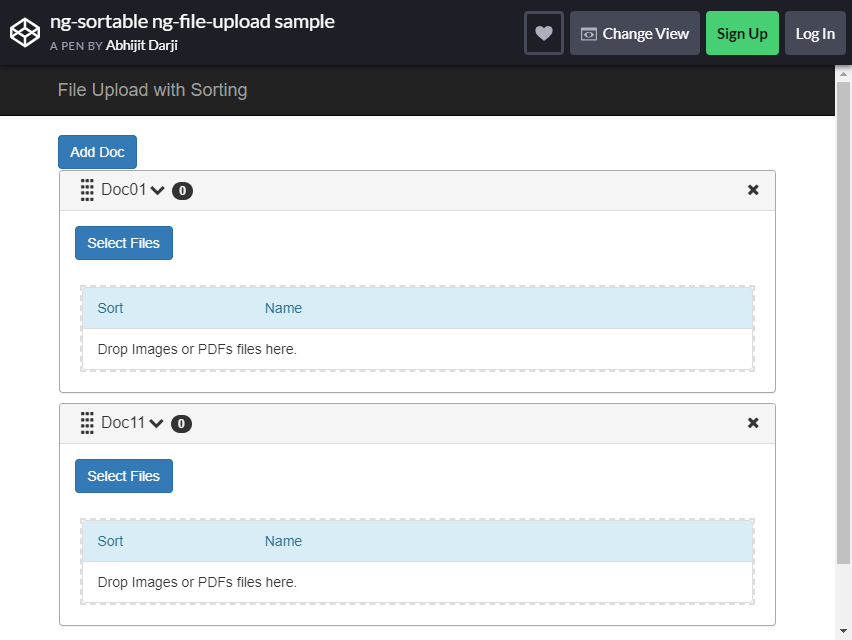
Info lebih lanjut / Unduh DemoUnggah File dengan Penyortiran

Jika Anda ingin memiliki format unggah file yang lebih canggih, ini adalah salah satu opsi terbaik. Dalam formulir ini, Anda dapat mengurutkan file yang telah Anda unggah dari penyimpanan Anda. Klik tombol 'Pilih File' untuk mentransfer data.
Segera setelah Anda mengklik dokumen, Anda dapat melihat informasi seperti Nama, Ukuran (MB), Jenis, dan tempat modifikasinya.
Jika Anda mengklik file yang berbeda, Anda dapat memilih untuk mengklik tombol hapus di bagian terakhir dari baris file yang diunggah. Anda dapat memiliki beberapa pilihan dengan format ini.
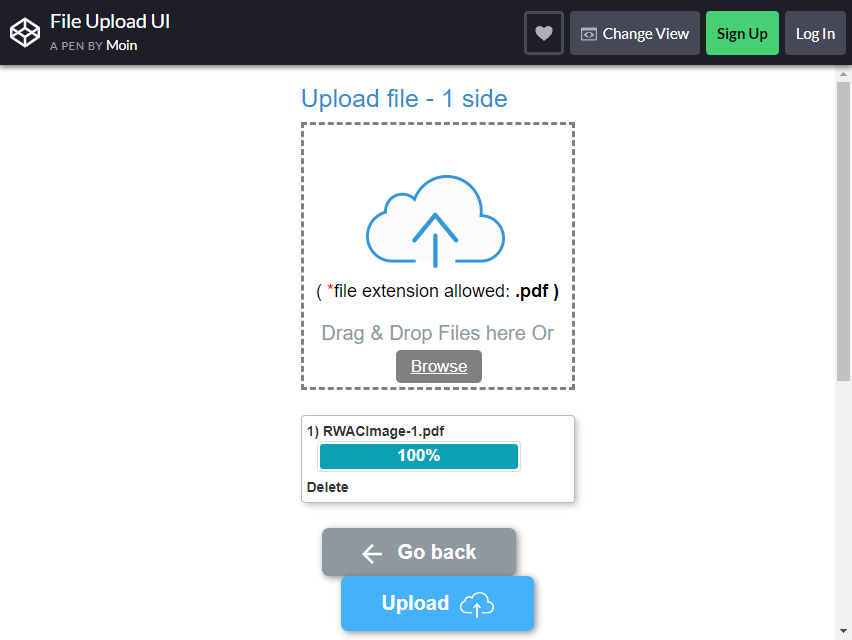
Info lebih lanjut / Unduh DemoUnggah File IU

Seret file atau dokumen lain ke dalam garis putus-putus. File juga bisa PDF. Sama seperti dari format lain, Anda dapat menarik dan melepas file atau cukup menelusurinya langsung dari penyimpanan Anda.
Setelah Anda selesai mengunggahnya, data akan muncul di bagian bawah kotak garis putus-putus. Anda dapat melihat bahwa itu 100% selesai. Anda harus memilih untuk menghapusnya jika Anda salah memilih file.
Di bagian bawah di sebelah kotak kemajuan , Anda memiliki opsi untuk Kembali jika Anda berubah pikiran untuk mengunggah file atau cukup klik tombol 'Unggah' untuk melanjutkan.
Formatnya ACCESSIBLE dan dapat menambah keindahan blog Anda. Mudah diatur juga!
Info lebih lanjut / Unduh DemoArahan Unggah File Sudut

Memilih file dan mengunggahnya di halaman Anda tidak pernah semudah ini. Dari penyimpanan Anda, pengguna dapat memilih dari penyimpanan mereka untuk diunggah di halaman web.
Ada tombol 'Reset' di bagian bawah dan tombol 'Upload' di sebelahnya. Ini hanya arahan SEDERHANA untuk kontrol input file Anda. Tidak ada tombol dan navigasi lebih lanjut hanya untuk mengunggah file.
Hanya ada tiga tombol tepatnya. Jika Anda menginginkan format yang lebih lugas , ini bisa menjadi pilihan yang tepat. Terkadang, lebih sederhana lebih baik.
Info lebih lanjut / Unduh DemoPengunggah File Sederhana

Format ini menarik karena memiliki ikon di dalam garis putus-putus. Ikon menunjukkan gambar, dokumen, atau PDF. Jenis file ini dapat dibaca dan tersedia untuk diunggah ke situs web.
Ini membantu audiens atau pengguna untuk mempelajari file apa yang berlaku. Selain itu, gambar lebih menarik perhatian penonton, bahkan mereka yang tidak tahu membaca. Format teks juga memberikan pesona pada formatnya.
Ini mungkin format dasar yang tidak rumit untuk digunakan. Untuk mengunggah file, seret atau jatuhkan file Anda atau telusuri dari penjelajah file.
Lebih suka yang mana, yang polos atau yang rumit?
Info lebih lanjut / Unduh DemoFormat Unggah File Biasa

Anda dapat melihat bahwa hanya ada satu tombol untuk mengklik format ini. Di dalam kotak, Anda juga dapat menyeret dokumen yang diperlukan. Ini sangat ideal untuk beberapa situs web yang hanya meminta file sederhana.
Seperti yang Anda lihat, warna latar belakang hitam, yang membuatnya lebih tersedia untuk semua jenis atau tema situs web.
Ukuran kotaknya pas dan tidak menghabiskan banyak ruang di halaman Anda.
Ketika datang ke unggahan file tunggal, bertujuan untuk kesederhanaan. Dengan cara ini, pengguna dapat mengunggah dengan MUDAH dan CEPAT.
Info lebih lanjut / Unduh DemoAgenda Daftar Format

Format ini sangat ideal untuk mendaftar semua aktivitas atau tugas yang harus Anda selesaikan. Ini dipisahkan menjadi tiga : Tugas Saya, Dalam Proses, dan Selesai. Di bagian Tugas Saya, cukup tambahkan tugas yang perlu Anda lakukan.
Anda dapat meletakkan segala sesuatu (misalnya pergi berbelanja, menyelesaikan pekerjaan rumah tangga, menyelesaikan tugas, dll.) yang perlu dilakukan dalam sehari. Juga, Anda dapat EDIT sebanyak yang Anda suka.
Anda juga dapat mengetik tenggat waktu aktivitas Anda, dan mengunggah file jika Anda mau. Terakhir, Anda juga dapat menulis komentar tentang tugas yang telah Anda tulis.
Di sesi 'Progress', di sanalah Anda akan meletakkan aktivitas yang sedang Anda lakukan, sedangkan di bagian 'Selesai' di mana Anda akan memasukkan semua tugas yang sudah selesai.
Info lebih lanjut / Unduh DemoFile Masukan Animasi Kustom

Apakah Anda mencari format unggah foto sederhana? Dalam unggahan file ini, gambar hanya diperbolehkan. Format yang diterima adalah jpg, jpeg, BMP, dan png.
Anda dapat melihat 'Jelajahi foto Anda!' tombol. Klik saja, dan penyimpanan file akan keluar. Ingatlah untuk mengklik hanya format yang diterima, kecuali jika itu tidak valid.
Ini sangat cocok untuk blog yang HANYA meminta gambar. Ini memiliki satu tujuan tetapi untuk satu yang benar.
Info lebih lanjut / Unduh DemoBereaksi Kartu Profil dengan Unggah Gambar

Kartu profil dapat menjadi aset untuk blog atau situs web Anda. Seorang pengguna dapat mengunggah fotonya hanya dengan mengklik lingkaran di tengah. Nama dan Status disertakan dalam format.
Cukup ketik nama dan status untuk hari itu, lalu klik saja tombol 'Simpan', dan akan muncul format Anda . Warna dan modelnya menarik. Ini sempurna untuk tema atau gaya situs web apa pun.
Info lebih lanjut / Unduh Demo
