Cara Membuat Situs Web Pengacara dengan Elementor dan HappyAddons
Diterbitkan: 2023-05-25Apakah Anda seorang pengacara atau pengacara, Anda tidak dapat bergerak maju tanpa situs web hari ini. American Bar Association mengungkapkan dalam sebuah laporan sekitar tiga perempat firma hukum memelihara situs web resmi. Karena 64% orang suka melakukan riset online untuk menyewa pengacara atau firma hukum yang sesuai .
Pengacara selalu berada di garis depan dalam menyelesaikan segala macam masalah hukum, mulai dari masalah bisnis hingga masalah keluarga. Pada 2012, Apple membayar $60 juta kepada pengacara karena memenangkan kasus melawan Samsung. Banyak tuntutan hukum sejenis diajukan hampir setiap hari.
Memiliki situs web dapat membantu Anda memamerkan layanan Anda, menyoroti profil pengacara, melibatkan calon klien, dan menerbitkan konten secara teratur. Artikel ini akan menjelaskan cara membuat situs web pengacara dari awal dengan Elementor dan HappyAddons. Itu tidak akan mengharuskan Anda bahkan satu baris pengkodean pun.
Apa Elemen yang Harus Anda Miliki di Situs Web Pengacara

Ada beberapa elemen kunci yang harus ada di semua situs web pengacara, terlepas dari desain dan tata letaknya. Sebelum melompat ke bagian tutorial, Anda harus mengetahuinya secara detail. Mari jelajahi secara mendetail sehingga Anda dapat menyiapkan konten untuk elemen tersebut.
A. Beranda
Beranda adalah halaman arahan utama dari sebuah situs web. Ini berfungsi sebagai gateway navigasi ke konten yang tersedia di situs. Laman landas yang baik dapat langsung memberi kesan positif, menarik perhatian pembaca, dan mengarahkan mereka ke informasi yang dipublikasikan di berbagai laman dan bagian.
Beranda yang baik adalah yang memperkenalkan layanan Anda dengan cepat dan membantu mereka memutuskan apakah ini sesuai dengan kebutuhan mereka atau tidak. Di bawah ini adalah hal-hal yang harus Anda sertakan di beranda Anda.
- Deskripsi ringkas yang jelas tentang layanan dan area praktik Anda.
- Menu navigasi, termasuk header dan footer.
- Gambar profesional dan berkualitas tinggi.
- Testimonial dan bukti sosial.
- Formulir kontak dan tombol CTA untuk memesan konsultasi.
B. Tentang Halaman
Halaman Tentang harus dapat membangun kredibilitas di antara pengunjung atas keahlian dan profesionalisme pengacara. Tunjukkan sejarah firma hukum Anda secara detail, termasuk visi dan tujuannya. Jika telah menerima penghargaan dan pengakuan, pastikan untuk mempublikasikannya di halaman ini.
C. Profil Pengacara
Anda dapat menyertakan profil pengacara di halaman Tentang. Namun lebih baik jika Anda membuat halaman tersendiri untuk mereka. Pastikan untuk memiliki headshot profesional, biografi, latar belakang pendidikan, area praktik, keanggotaan profesional, dan tautan saluran sosial dari setiap pengacara di halaman tersebut.
D. Halaman Layanan
Firma hukum biasanya berurusan dengan berbagai tuntutan hukum. Misalnya, penyalahgunaan kekayaan intelektual, malapraktik medis, diskriminasi, kekerasan keluarga, pelanggaran kontrak, dll. Tampilkan hanya layanan gugatan yang ditawarkan perusahaan Anda di bagian tertentu yang menunjukkan keahlian profesional Anda.
e. Testimonial
Testimonial berfungsi sebagai bukti sosial. Menurut Pengacara Sluice, 80% orang yang ingin menyewa pengacara online cenderung membaca ulasan terlebih dahulu . Buat bagian testimonial khusus di beranda dan tampilkan melalui tayangan slide. Dan jangan pernah mempublikasikan testimonial palsu.

F. Halaman Hubungi Kami (Pesan untuk Konsultasi)
Halaman ini harus memberikan informasi yang dapat digunakan pengunjung untuk menghubungi firma hukum Anda. Anda harus menyertakan nomor telepon, WhatsApp, tautan saluran sosial, dan alamat email di halaman ini. Tambahkan peta untuk menunjuk ke lokasi kantor fisik Anda.
Saat ini sebagian besar firma hukum mengizinkan klien untuk bergabung dalam pertemuan online. Jika Anda juga ingin menawarkan layanan ini, miliki bagian 'Pesan untuk Konsultasi' di halaman yang menjelaskan jam kantor. Lebih baik jika Anda menggambarkan jam kantor dalam sebuah tabel.
G. Posting Blog
Posting blog memungkinkan Anda untuk berbagi pengetahuan, keahlian, dan pembaruan terkini tentang masalah hukum. Selain itu, ia memiliki banyak manfaat SEO. Posting blog reguler pada kata kunci yang relevan dapat memberi peringkat situs web Anda secara organik di mesin pencari dan memberi Anda banyak klien potensial.
Prasyarat untuk Membuat Situs Web Pengacara
Semoga sekarang Anda mengetahui elemen yang harus dimiliki di situs web pengacara. Tetapi beberapa prasyarat teknis perlu diselesaikan sebelum membangun situs web. Dan aturan ini juga berlaku untuk situs web pengacara. Lihatlah mereka di bawah ini.
1. Dapatkan Nama Domain

Nama domain adalah alamat unik situs web yang setara dengan alamat fisik. Itu termasuk nama dan ekstensi (seperti .com, .org, dan .net). Nama domain yang menarik adalah yang singkat, bermakna, mudah diingat, dan mewakili nama perusahaan.
Ada banyak tempat di mana Anda dapat membeli domain. Tapi yang terbaik adalah Namecheap, BlueHost, Hostinger, Dreamhost, dan HostGator.
2. Beli Paket Web Hosting
Web hosting adalah layanan yang menyimpan file dan data web Anda di ruang online. Membeli paket hosting berarti menyewa ruang online, yang sama dengan toko fisik. Pastikan penyedia hosting Anda menawarkan dukungan terbaik, keamanan, waktu aktif 99%, dan panel kontrol yang ramah.
Penyedia hosting web teratas adalah Hostinger, Kinsta, Cloudways, Namecheap, dan Exonhost. Jelajahi situs mereka dan beli paket yang Anda butuhkan.
3. Instal WordPress
WordPress adalah sistem manajemen konten (CMS) yang ramah bagi pemula dan mudah digunakan. Anda dapat membuat dan mendesain hampir semua situs web menggunakan CMS ini.
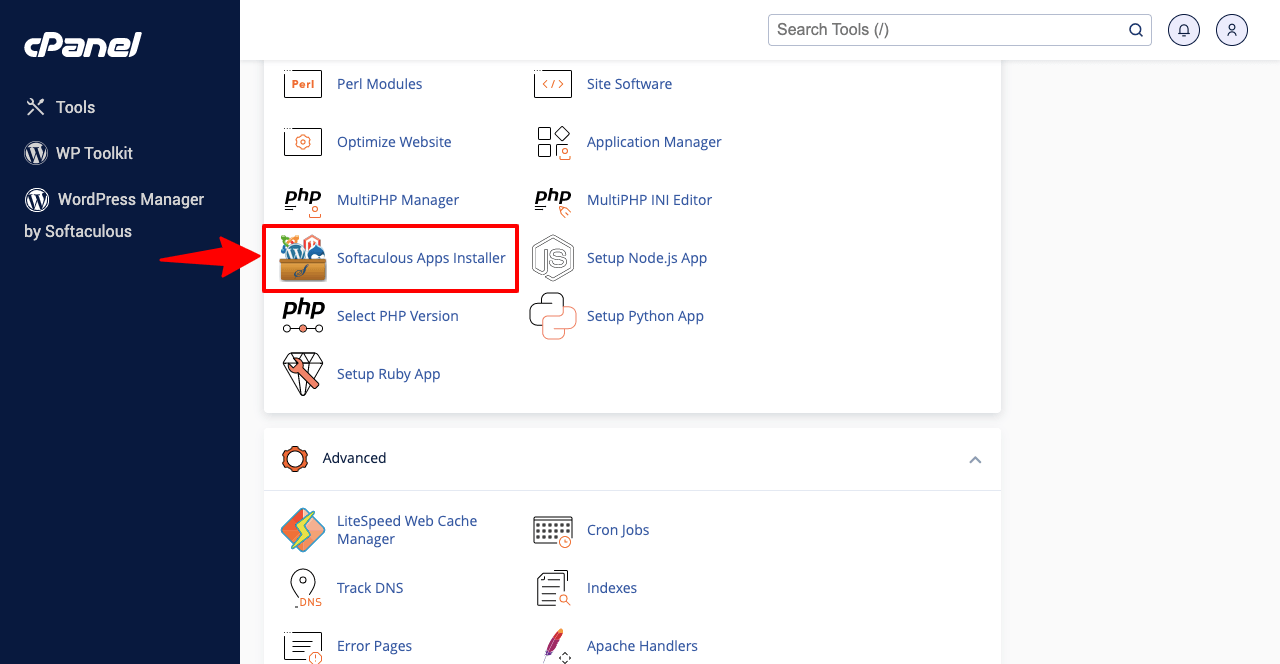
- Masuk ke cPanel setelah Anda mendapatkan akses dari penyedia hosting.
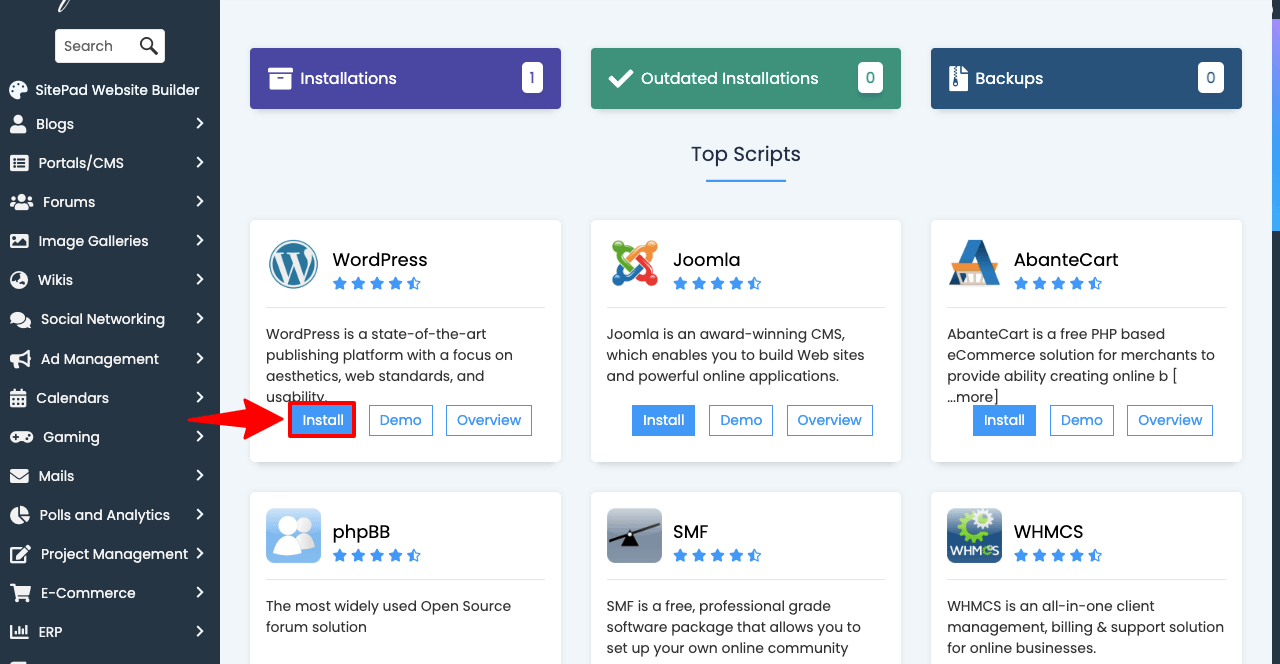
- Temukan Penginstal Aplikasi Softaculous dan klik.

- Anda akan menemukan semua sistem pengelolaan konten populer.
- Gulir sampai Anda menemukan WordPress.
- Tekan tombol Instal di bawah WordPress.
- Ini mungkin membawa Anda beberapa langkah mudah.
- Lengkapi mereka satu per satu.

Jika Anda telah membeli paket domain dan hosting dari perusahaan terpisah, Anda harus menyelesaikan beberapa hal teknis lainnya, seperti pengaturan server nama. Tanyakan penyedia hosting jika Anda tidak ingin mengambil kerepotan ini. Mereka akan melakukan ini atas nama Anda.
4. Instal Tema dan Buat Halaman
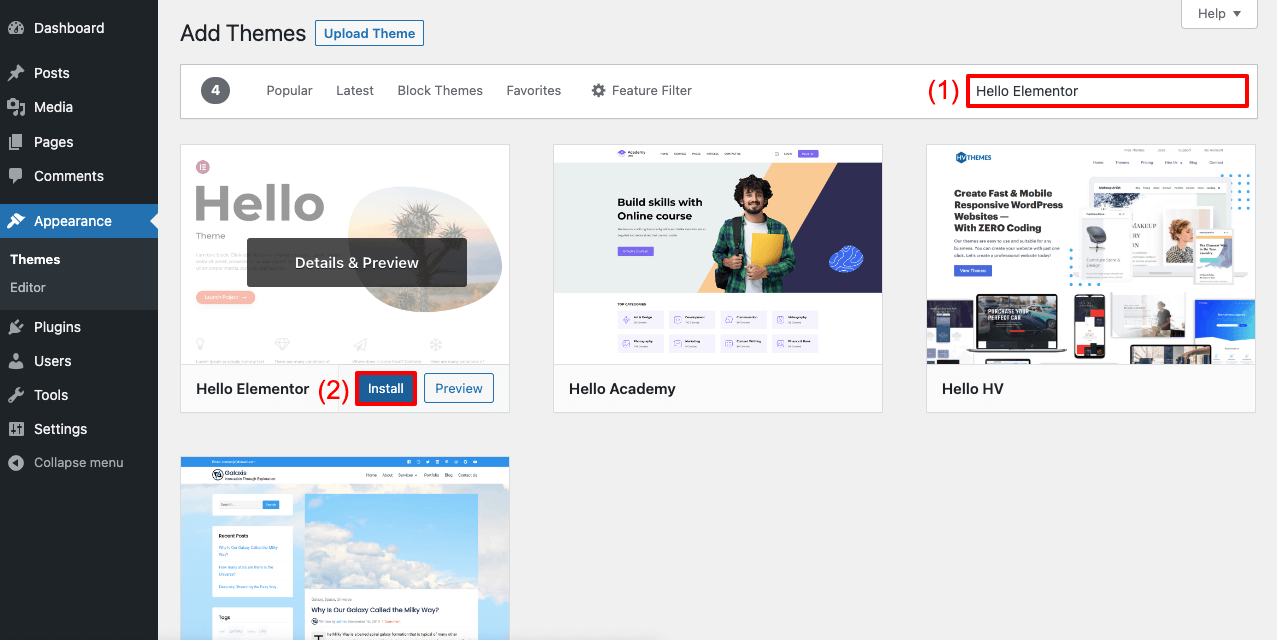
- Buka Tampilan > Tema .
- Klik tombol Tambah Baru di atas.
- Ketik Hello Elementor di kotak pencarian.
- Mengarahkan kursor ke tema akan muncul tombol Instal .
- Klik tombol Instal dan kemudian aktifkan.

Tanpa halaman, Anda tidak dapat memublikasikan informasi di situs Anda.
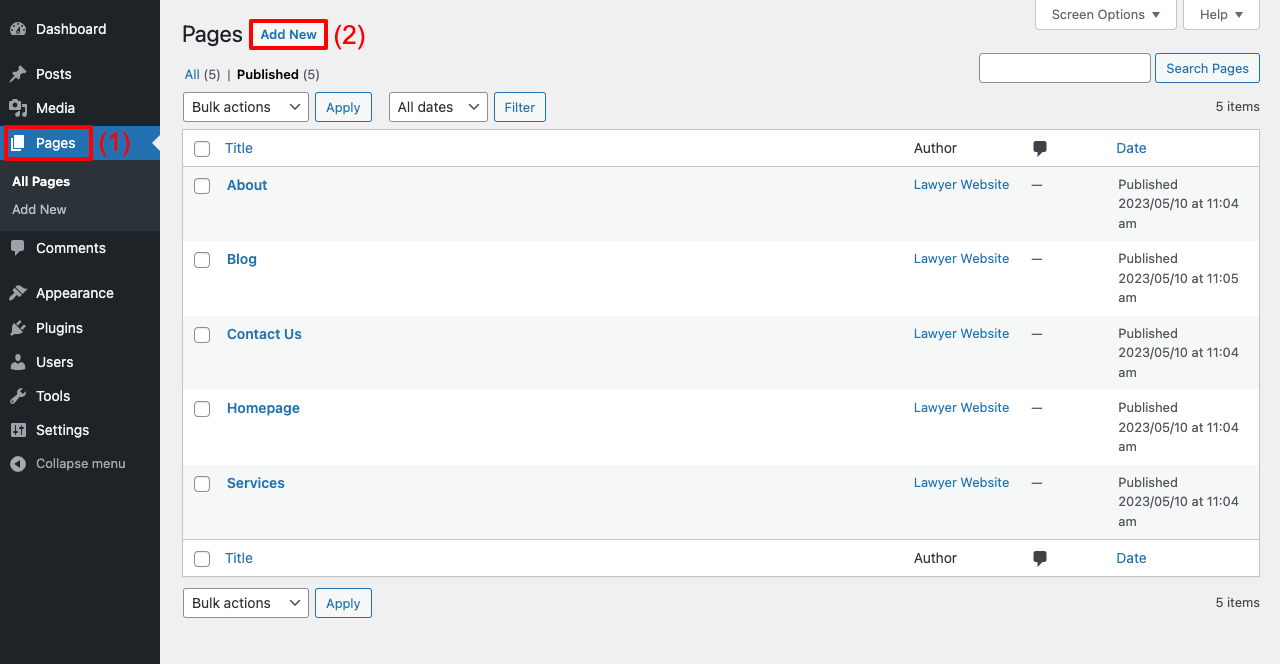
- Arahkan ke dasbor WP> Halaman.
- Anda dapat membuat halaman sebanyak yang Anda inginkan dengan mengklik tombol Add New .

Panduan Langkah demi Langkah untuk Desain Situs Web Pengacara
Kami sekarang berada di bagian perancangan artikel ini. Di sini, kami akan membahas tutorial langkah demi langkah tentang desain situs web pengacara dengan Elementor dan HappyAddons. Elementor adalah plugin pembuat halaman yang kuat yang dengannya Anda dapat mendesain setiap bagian situs web Anda tanpa coding apa pun.
HappyAddons adalah addon yang dapat memperkuat Elementor lebih lanjut dengan fitur dan widget yang lebih menarik. Instal plugin ini di situs Anda dari tautan di bawah ini.
- Elementor
- HappyAddons
- HappyAddons Pro
Setelah diinstal, mulailah mengikuti langkah-langkah yang diilustrasikan di bawah ini.
Langkah 01: Buat Tajuk untuk Situs Web
HappyAddons memiliki pembuat tema yang kuat yang dengannya Anda dapat membuat header dan footer yang menakjubkan.
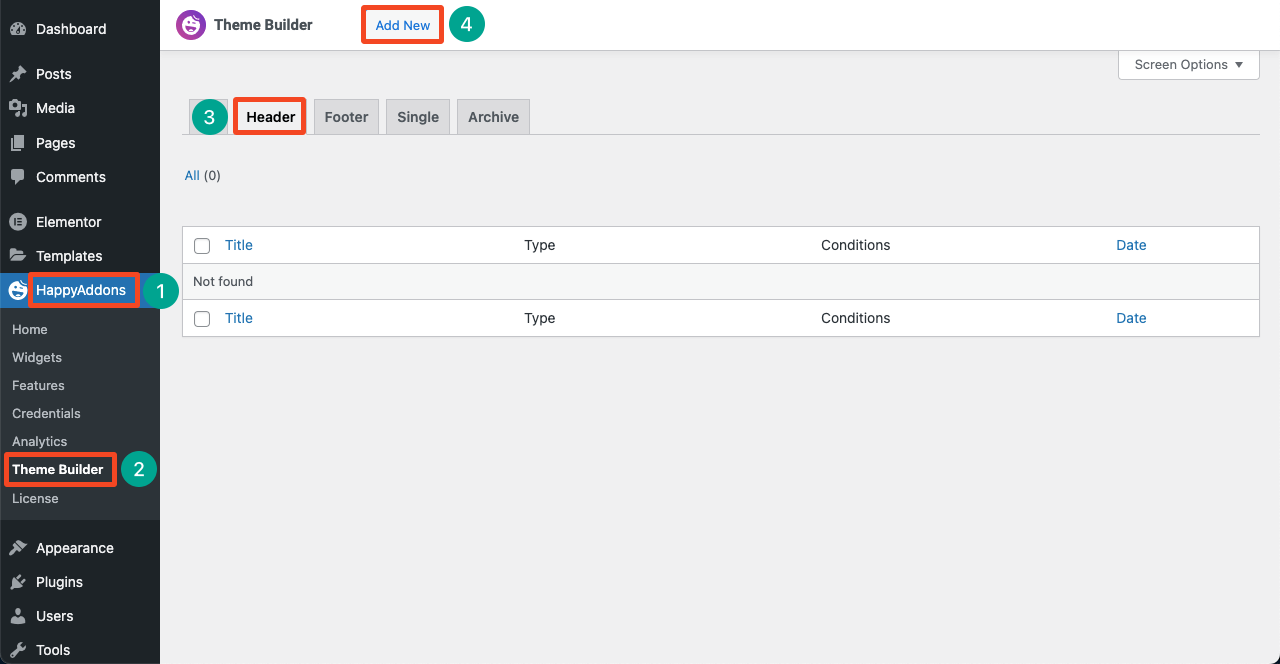
- Arahkan ke HappyAddons > Theme Builder > Header .
- Klik tombol Tambah Baru .
- Ini akan membuka popup yang mudah.
- Selesaikan itu.

- Kanvas Elementor akan dibuka di layar Anda.
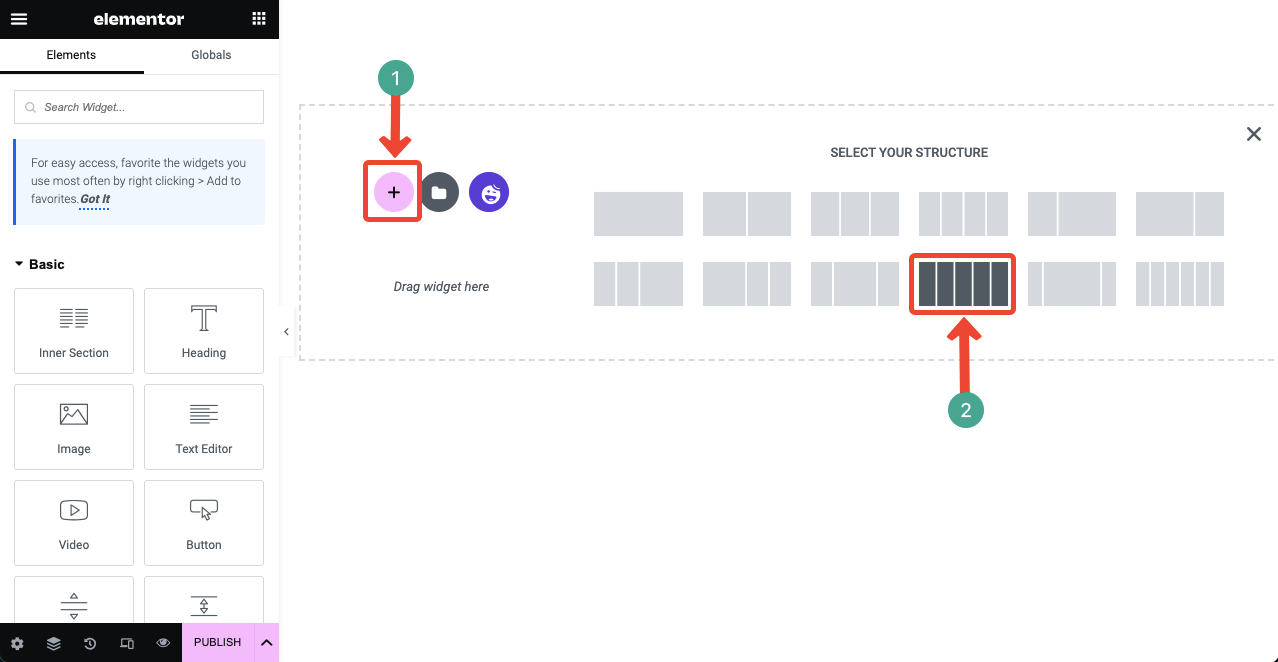
- Klik ikon tambah (+) dan pilih jumlah kolom untuk area widget Anda.

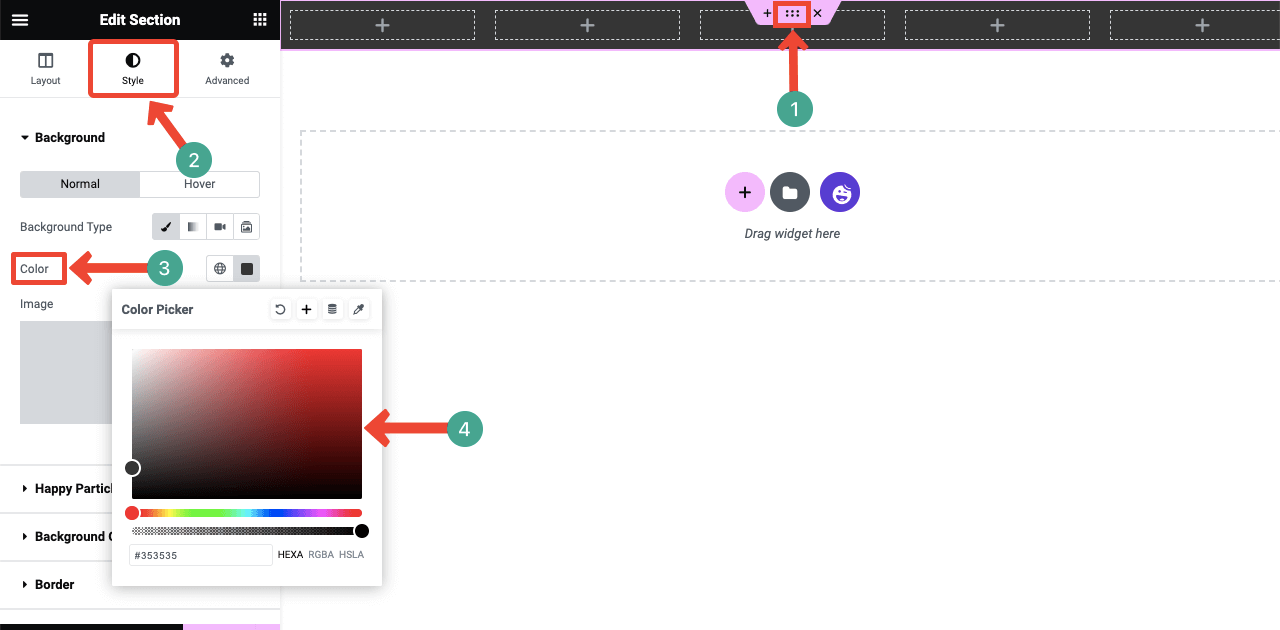
- Anda dapat menambahkan warna ke latar belakang.
- Klik ikon bertitik enam dari atas.
- Pergi ke Bagian Gaya .
- Anda akan melihat opsi warna turun sedikit.
- Atur warna yang Anda inginkan.

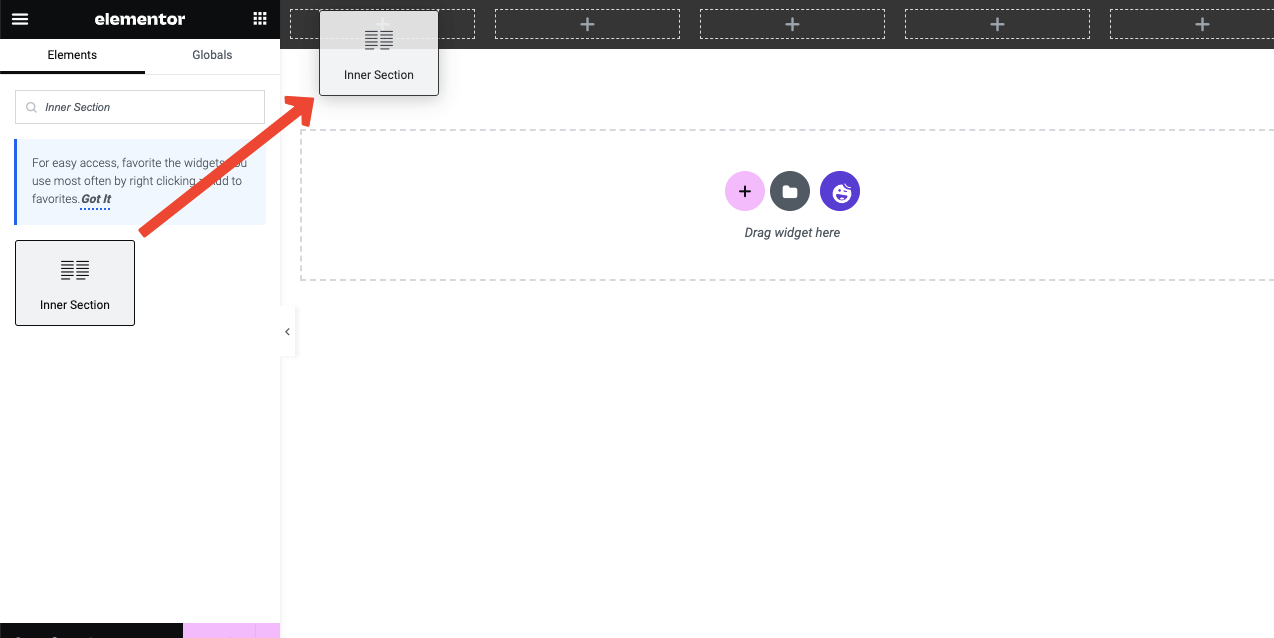
- Menggunakan widget Bagian Dalam , Anda dapat menambahkan lebih banyak kolom di dalam kolom individual.
- Ini akan memberi Anda lebih banyak opsi untuk menambahkan elemen ke bagian header.

- Seret dan lepas widget Ikon .
- Ini akan menambahkan ikon default ke bagian tersebut.
- Tetapi Anda dapat mengubahnya dan menyesuaikan gayanya.
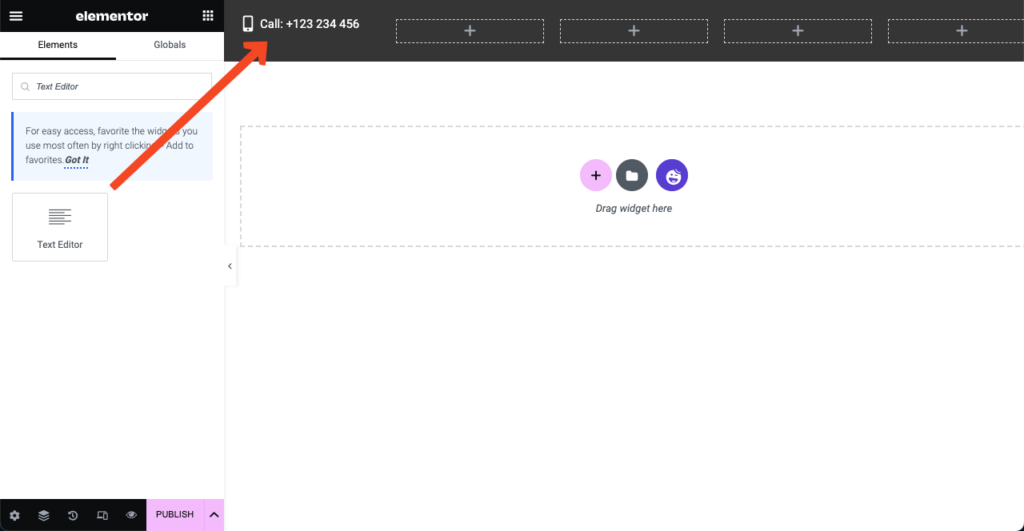
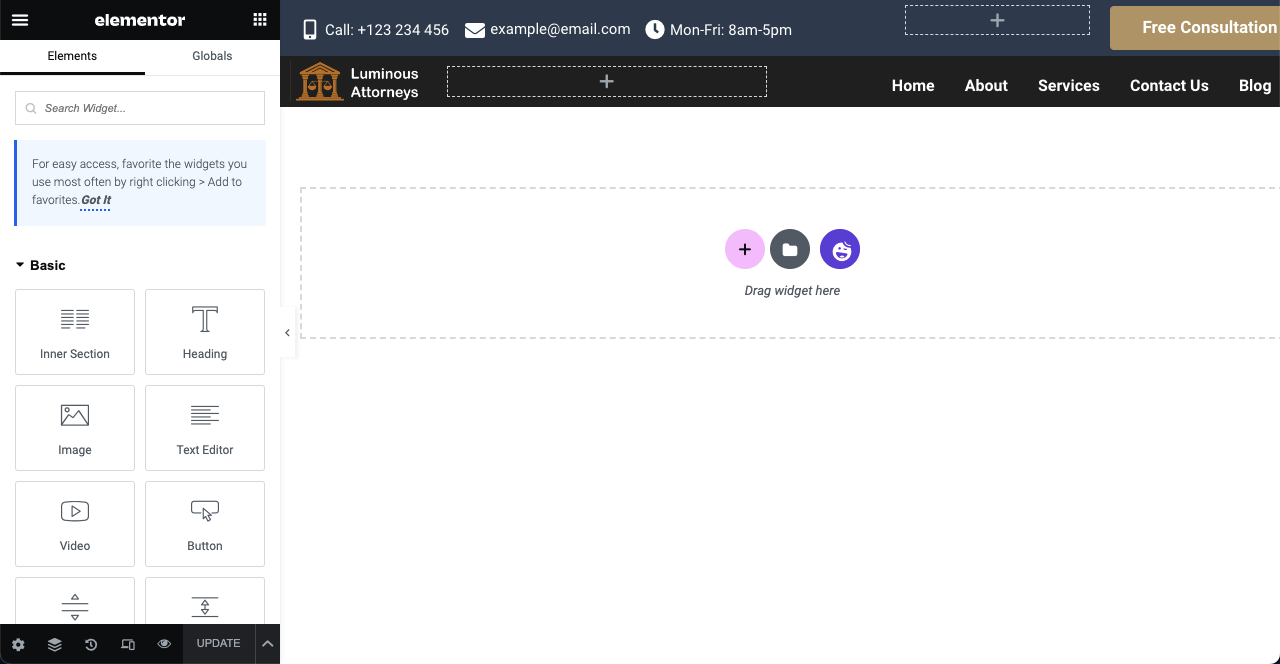
- Menggunakan widget Editor Teks , Anda dapat menambahkan teks ke area tersebut.
- Anda dapat mengatur gaya teks mengikuti panduan yang sama yang ditunjukkan di atas.

- Tambahkan ikon dan teks seperti gambar di bawah menggunakan widget dan formula yang sama.
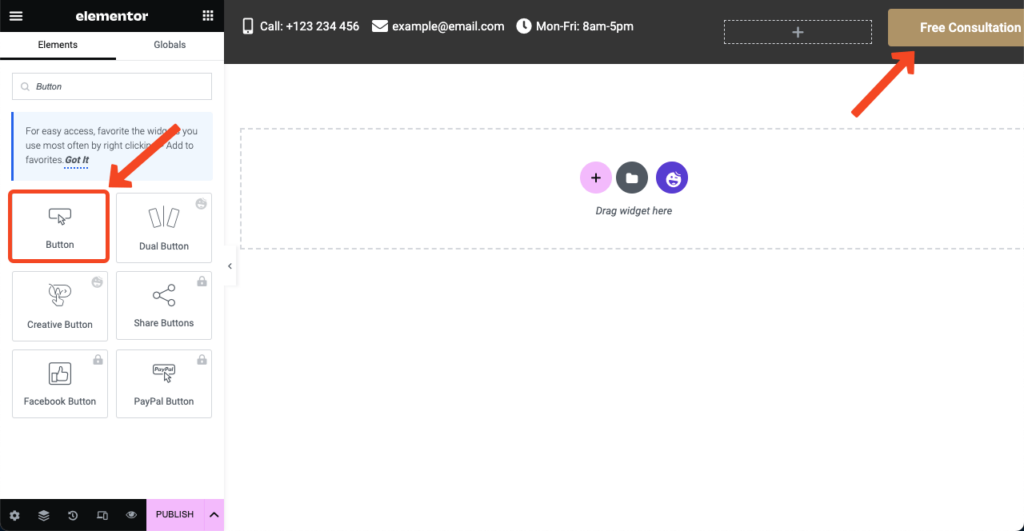
- Anda dapat membuat tombol pada bagian tersebut menggunakan widget Tombol .

- Mengikuti cara yang sama, Anda dapat membuat area baru dengan jumlah kolom yang diinginkan.
- Tambahkan logo menggunakan widget Gambar .
- Tambahkan menu header menggunakan widget Happy Menu.
- Anda dapat mengubah warna latar belakang jika selera Anda berubah
- Anda dapat melihat kami telah mengubah warna latar belakang dari lapisan atas.
- Setelah selesai, tekan tombol Terbitkan dari bagian bawah panel Elementor.

Catatan: Jika widget Happy Menu tidak berfungsi, Anda belum mengonfigurasi menu di backend.
- Buka Penampilan > Menu .
- Konfigurasikan menu mengikuti video yang terlampir di bawah ini.
- Widget Happy Menu akan berfungsi setelah itu.
Langkah 02: Rancang Beranda untuk Situs Web Pengacara
- Buka Dasbor WP > Halaman .
- Pilih halaman Beranda.
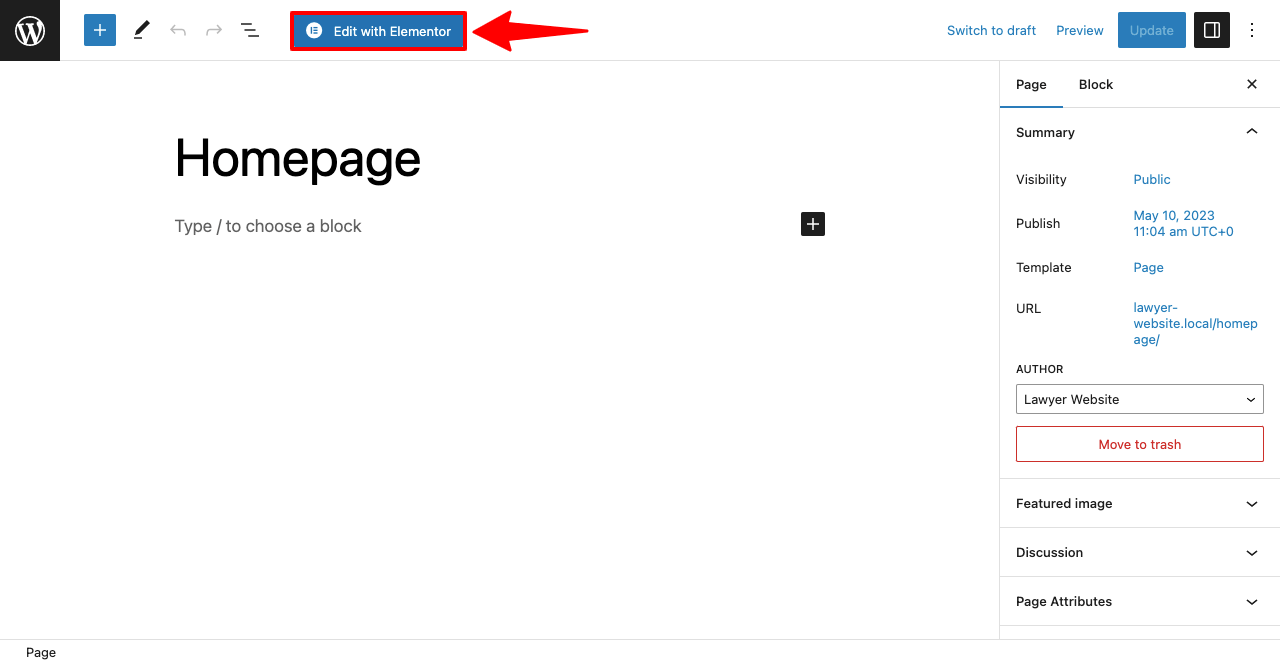
- Buka halaman dengan Elementor.

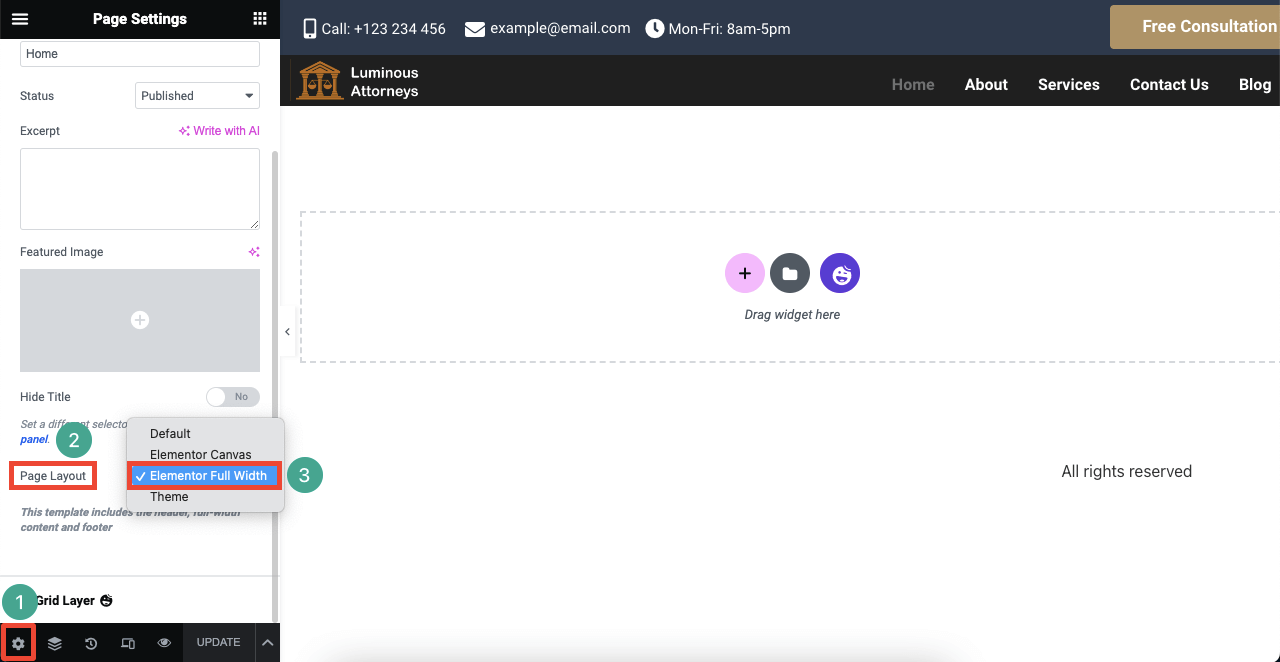
Setelah halaman terbuka, Anda akan melihat bilah menu default, nama halaman, dan footer muncul di atas. Untuk membersihkan halaman ini dari item default berikut:

- Tekan ikon pengaturan dari sudut kiri bawah.
- Klik pada daftar tarik-turun di sebelah Tata Letak Halaman .
- Pilih opsi Elementor Full Width dari daftar.

# Tambahkan Bagian Pahlawan
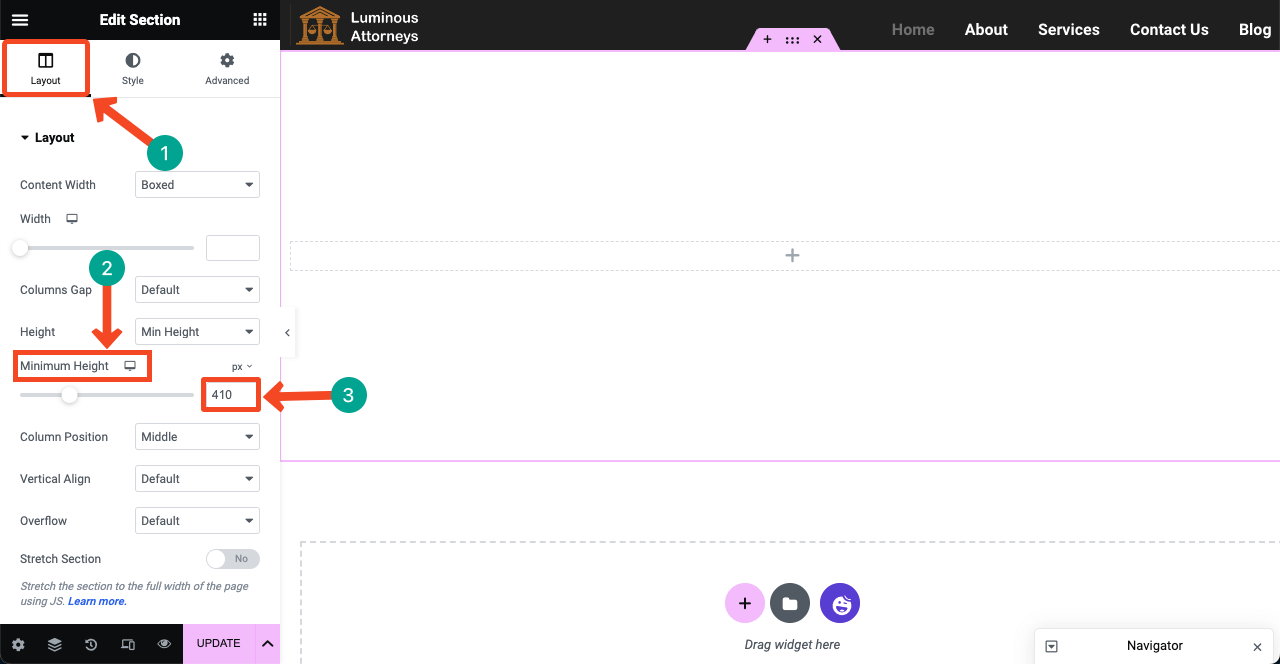
- Pilih kolom untuk bagian pahlawan.
- Tingkatkan tinggi bagian ini dari Layout > Height > Minimum Height .

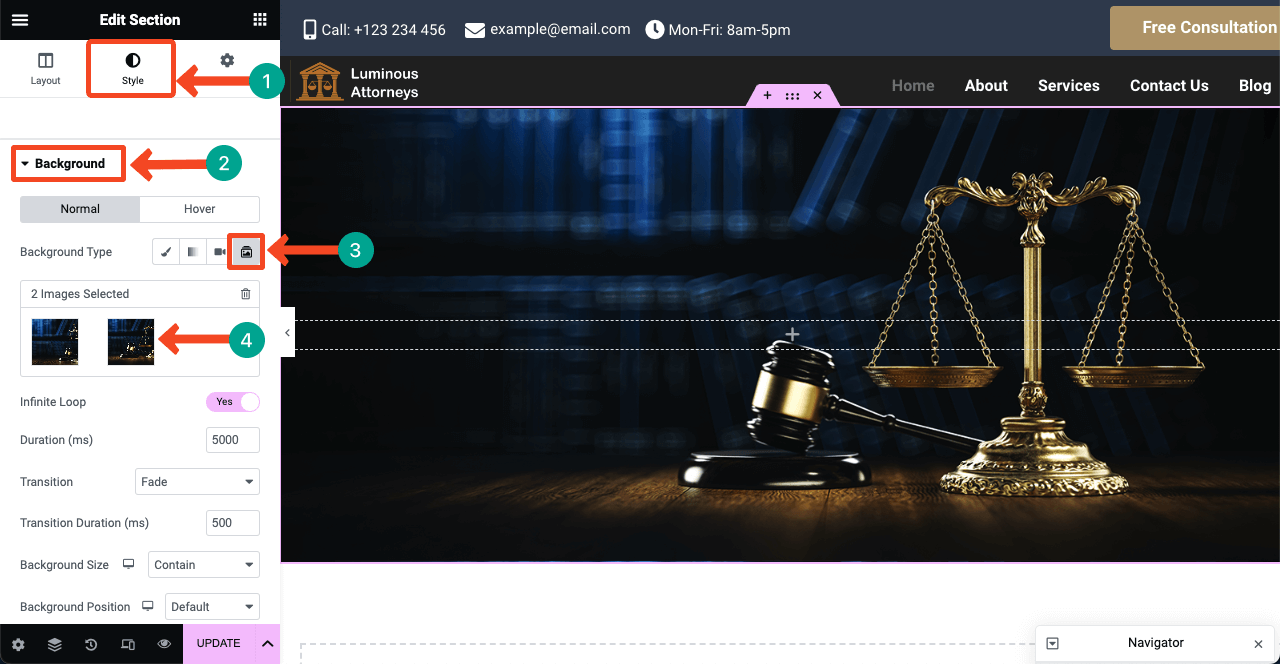
- Buka Gaya > Latar Belakang .
- Klik ikon Toko Slide .
- Tambahkan gambar sebanyak yang Anda inginkan.
- Namun pastikan tinggi dan berat gambar tersebut relevan dengan tinggi yang Anda pilih.

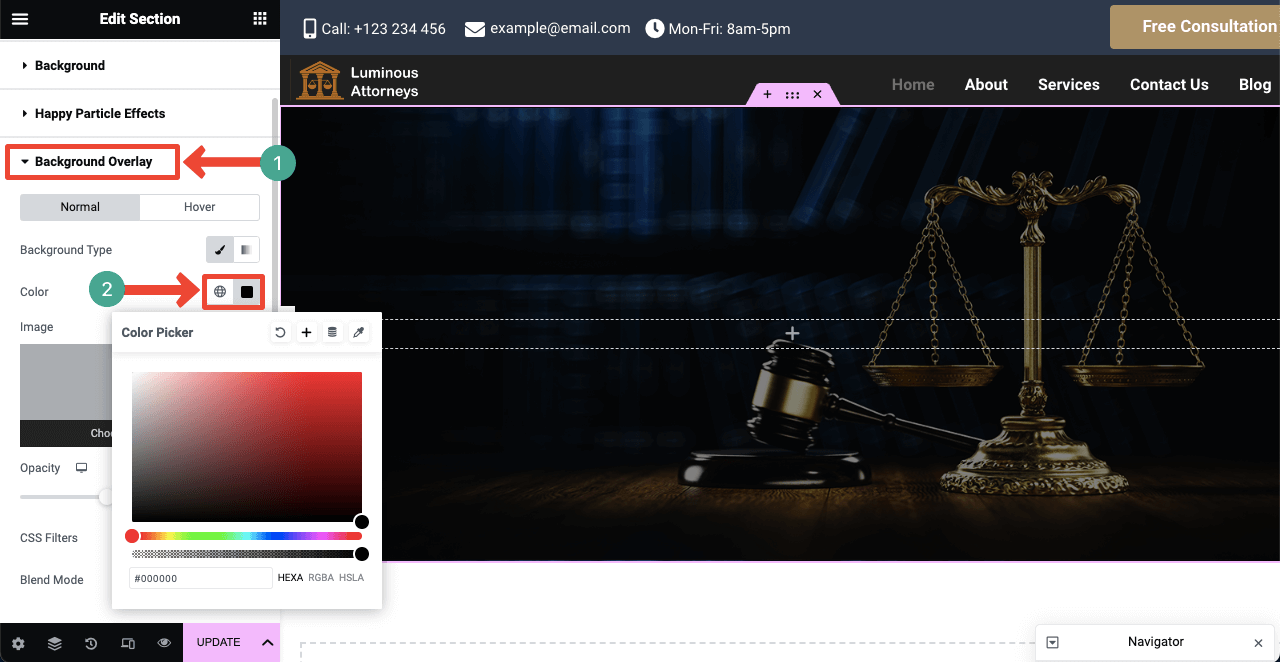
- Anda dapat menambahkan warna overlay ke gambar.
- Anda akan menemukan opsi Background Overlay dengan menggulir ke bawah sedikit.
- Tambahkan warna yang Anda inginkan.

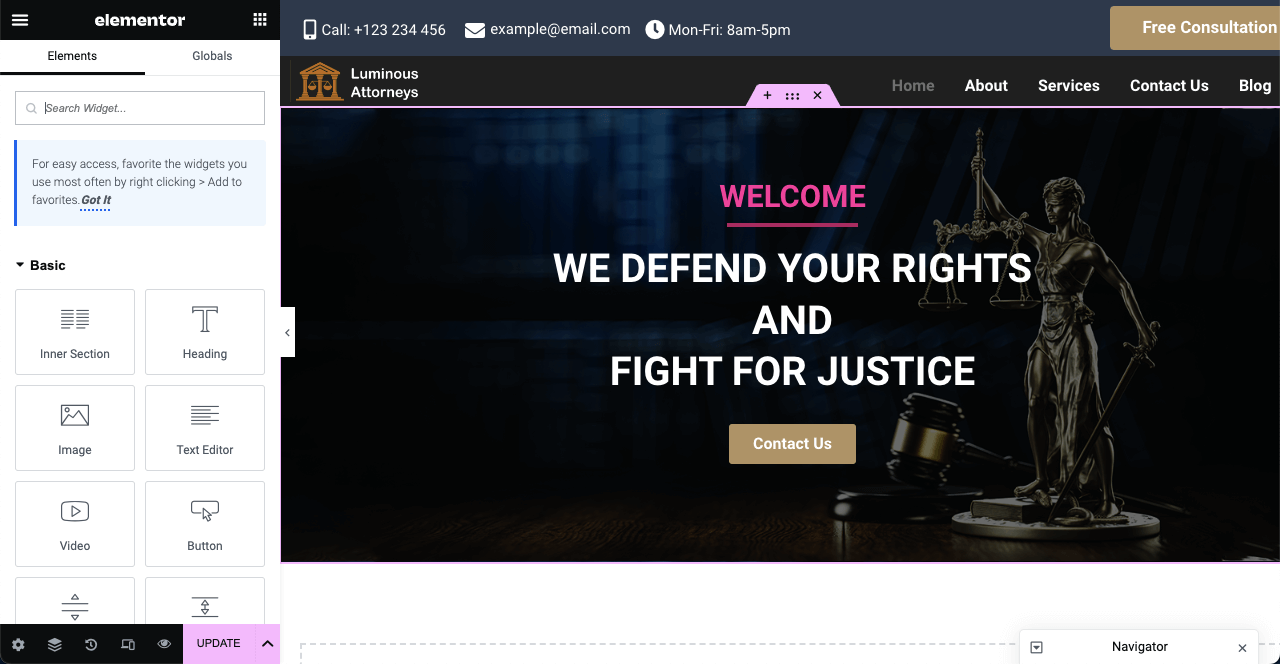
- Anda dapat menambahkan teks dan tombol di bagian pahlawan seperti yang kami lakukan.
- Gunakan widget Tajuk, Editor Teks, dan Tombol untuk itu.

# Tambahkan Bagian Layanan
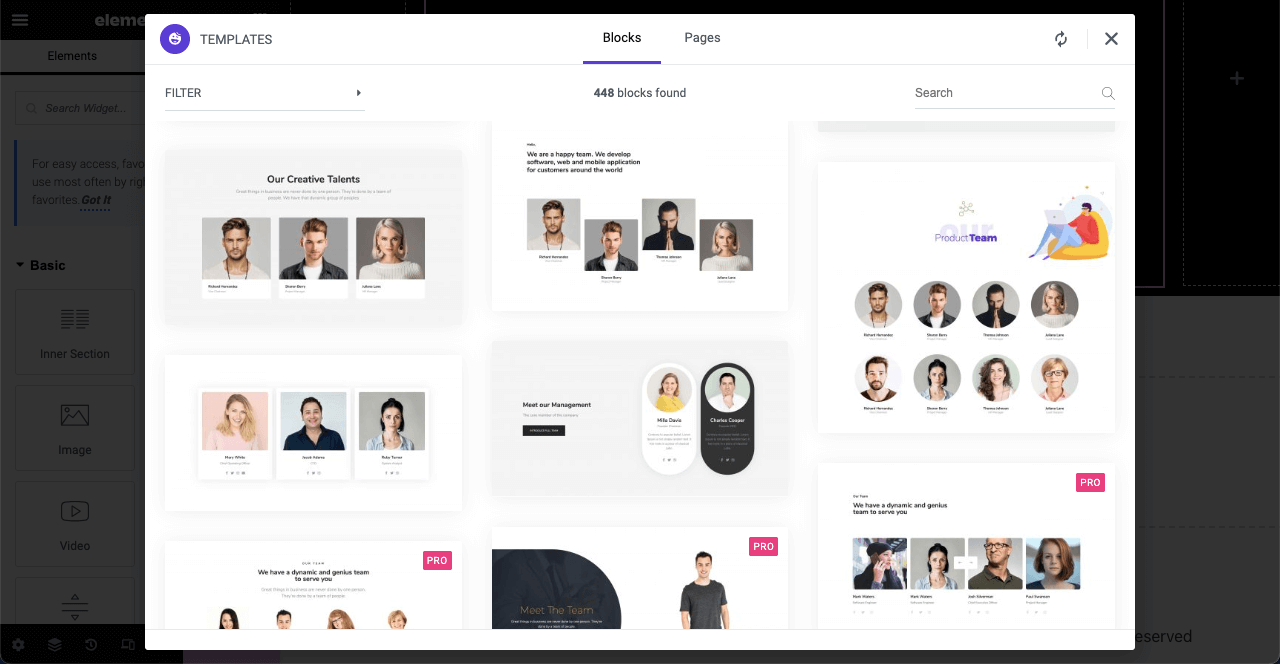
- Anda dapat menggunakan template siap pakai untuk membuat bagian layanan.
- Mengklik ikon Happy pergi ke perpustakaan template.
- Pilih template yang Anda suka dan tekan tombol INSERT.
- Template akan diimpor ke halaman Anda dalam satu menit.
- Lihat prosesnya di video.
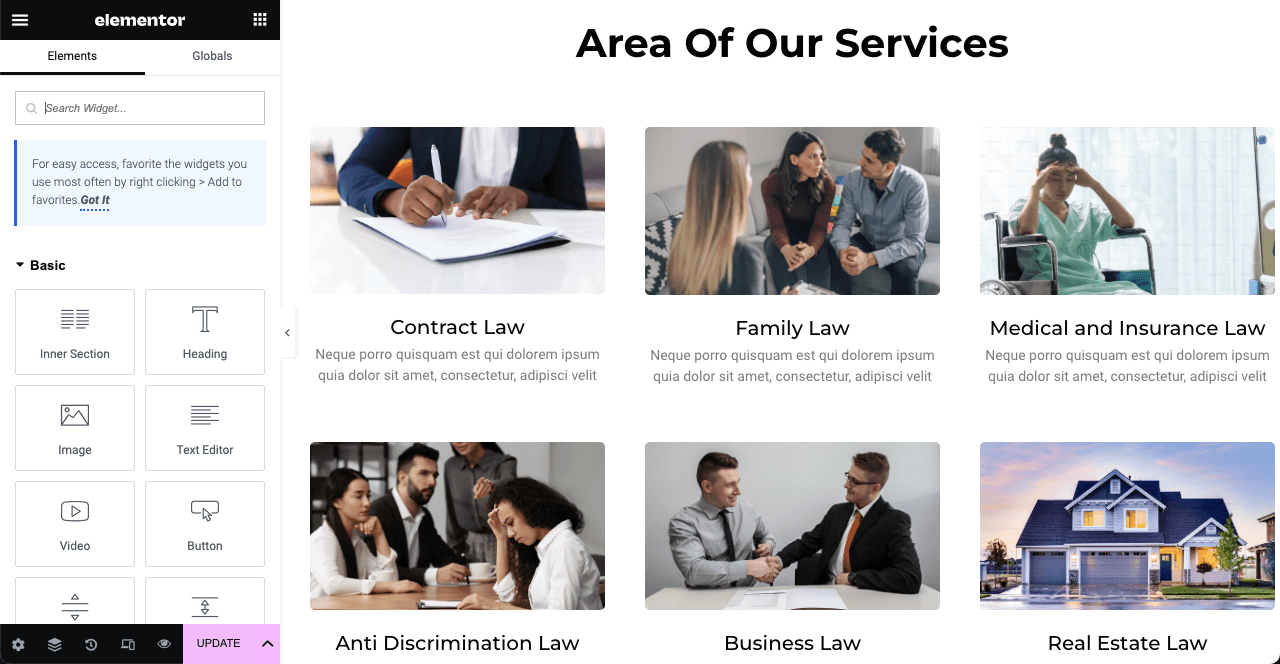
- Tambahkan gambar dan teks yang sesuai yang mewakili layanan Anda.
- Anda dapat menambahkan gambar dari tab Style dan menyesuaikan Height dan Width .
- Semoga Anda bisa melakukannya sendiri.

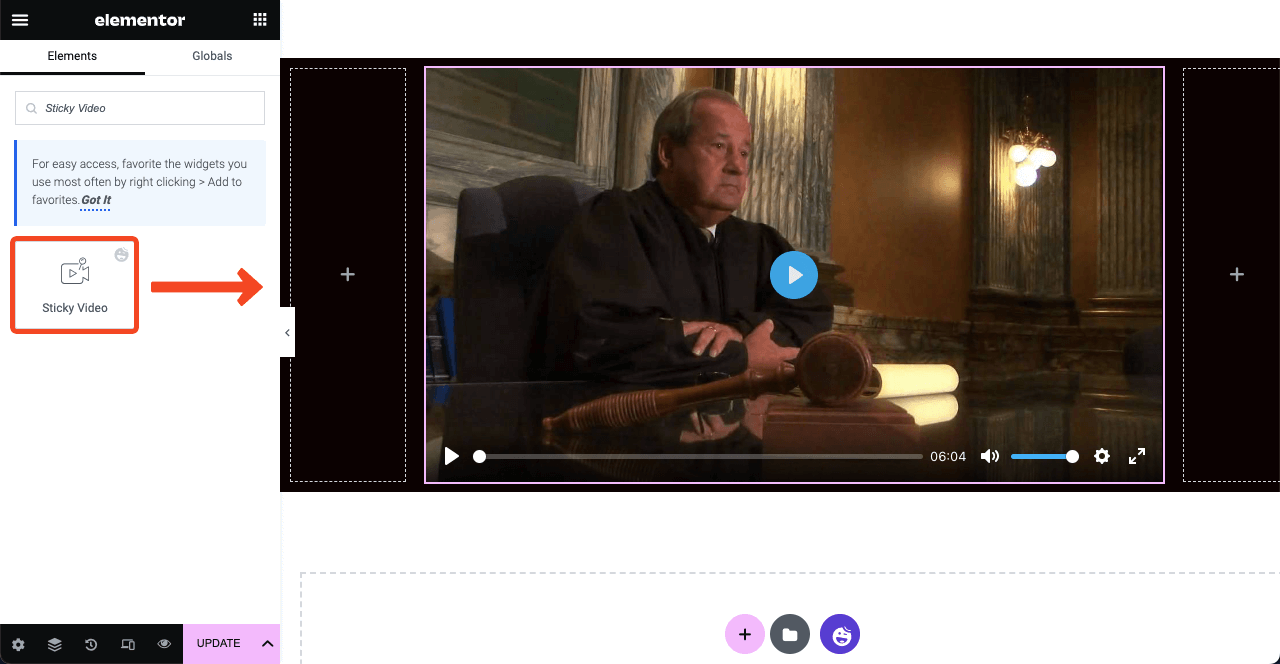
# Tambahkan Video Pendek
- Menambahkan video pendek ke beranda telah menjadi tren saat ini.
- Seret dan lepas widget Video Lengket .
- Ini akan memberi Anda opsi untuk menambahkan video ke halaman beranda.

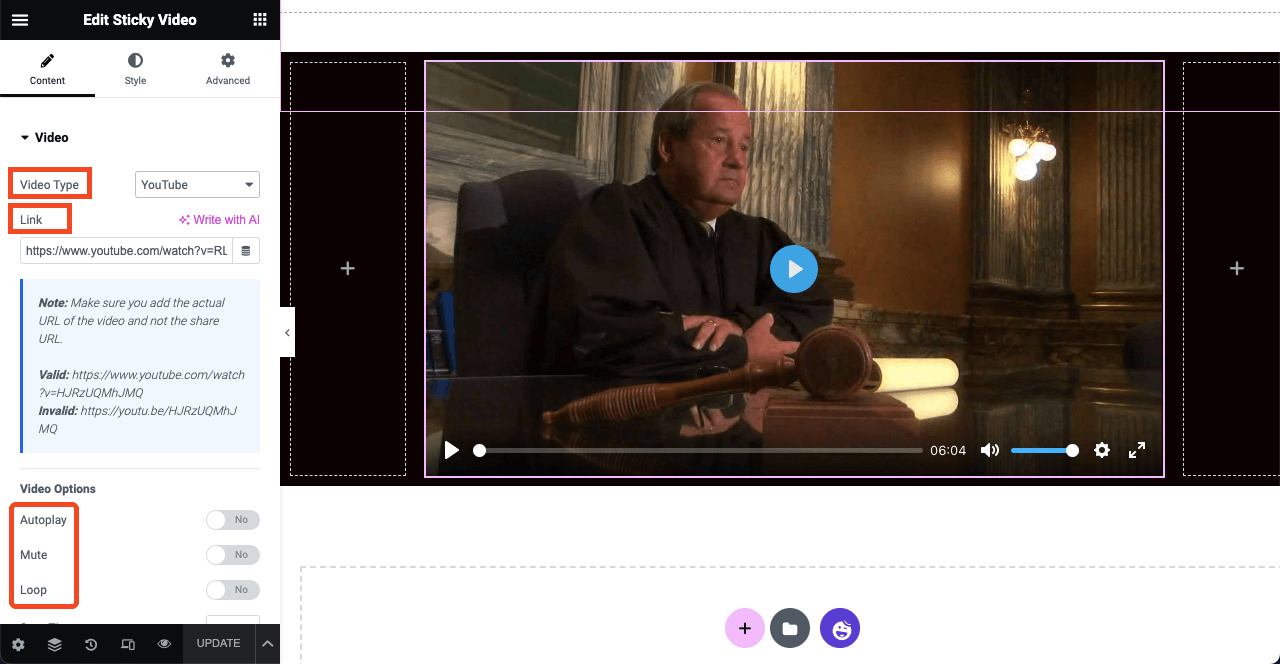
- Anda dapat menautkan video dari YouTube atau Vimeo atau mengunggahnya dari drive lokal Anda.
- Ada beberapa opsi lain yang dapat Anda aktifkan, seperti Autoplay, Mute, Loop, Start time, End time, dan lainnya.

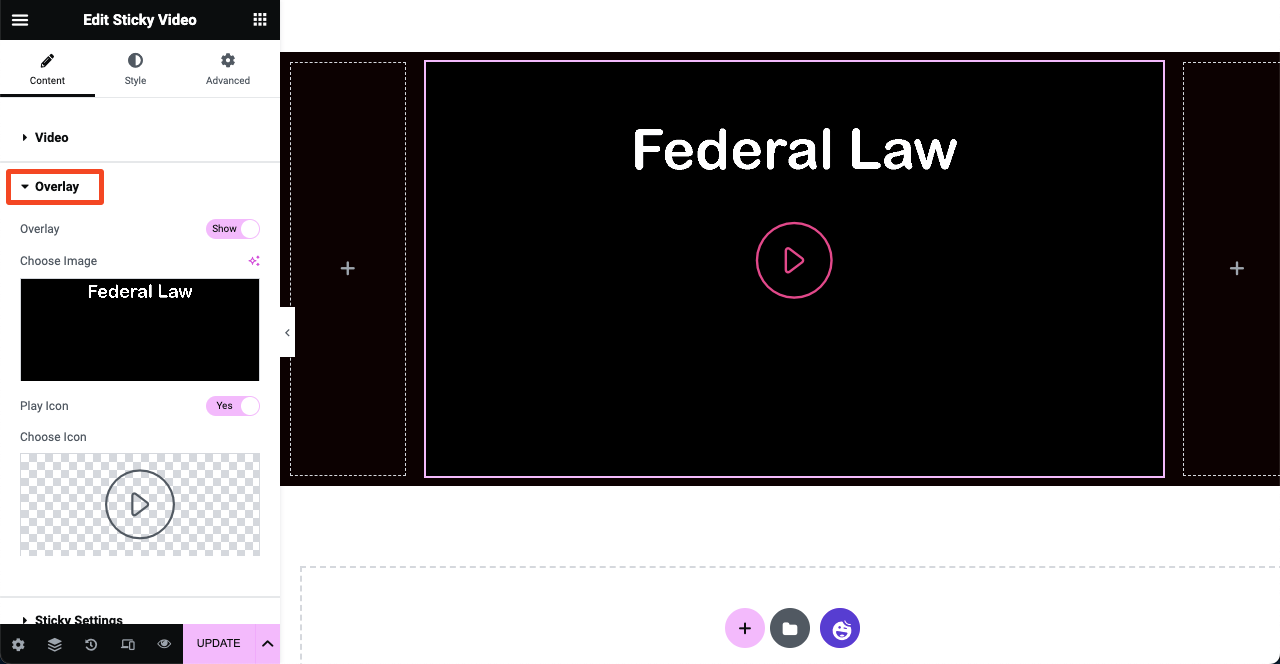
- Untuk lebih banyak gaya, Anda dapat menambahkan gambar overlay ke video.
- Anda dapat tetap menggunakan ikon yang sama atau mengubahnya.
- ketika pengunjung akan mengklik ikon tersebut, video akan mulai diputar.

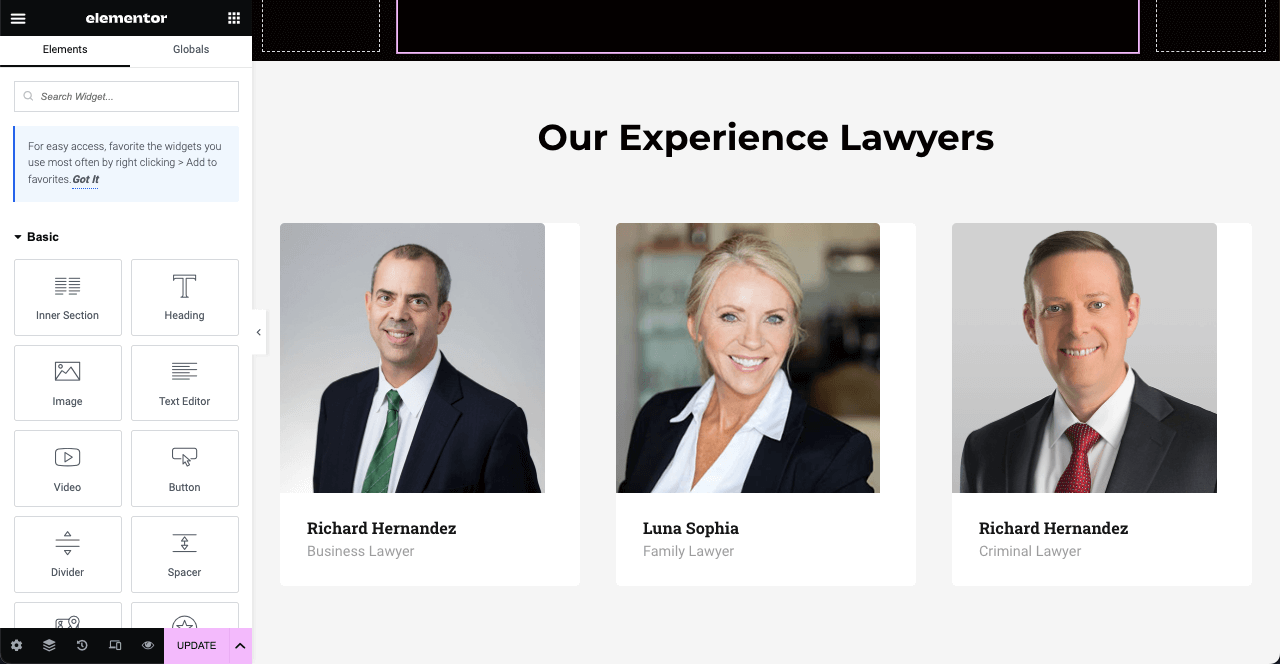
# Tambahkan Bagian Pengacara
- Dengan mengklik ikon Bahagia, Anda dapat memilih template untuk menampilkan pengacara yang bekerja di firma Anda.
- Anda tidak perlu menampilkan setiap pengacara yang bekerja di firma tersebut.
- Tapi Anda bisa menampilkan pengacara yang paling terkenal.

- Anda dapat melihat, kami telah menyesuaikan judul untuk bagian ini.
- Menambahkan pengacara ke bagian tersebut.
- Anda dapat mengubah nama, jabatan, dan hal lainnya dari Panel Elementor.

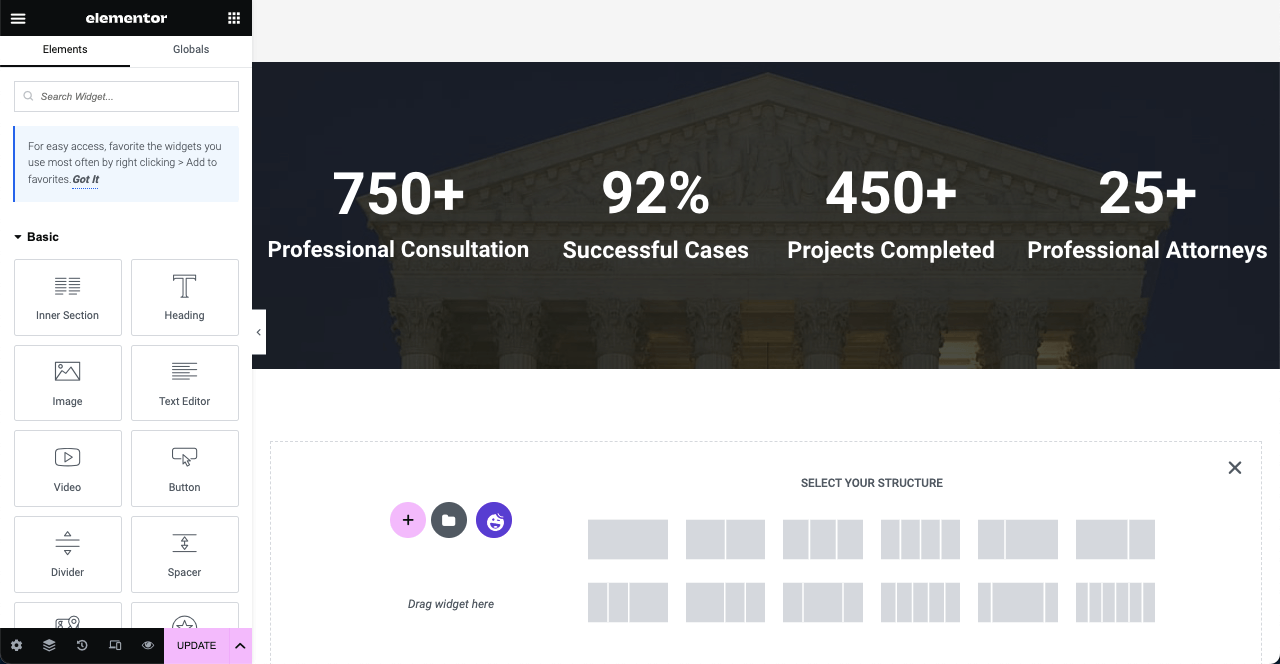
# Tampilkan Rangkuman Singkat Riwayat Kerja Firma Hukum Anda
Menampilkan riwayat singkat pekerjaan Anda dapat menunjukkan keahlian Anda kepada pengunjung web. Lebih baik jika Anda menunjukkannya dalam angka numerik. Anda dapat membuat bagian yang mirip dengan desain kami.
- Buat daerah baru.
- Tambahkan overlay gambar dan latar belakang ke area tersebut.
- Tambahkan angka numerik menggunakan widget Editor Teks .

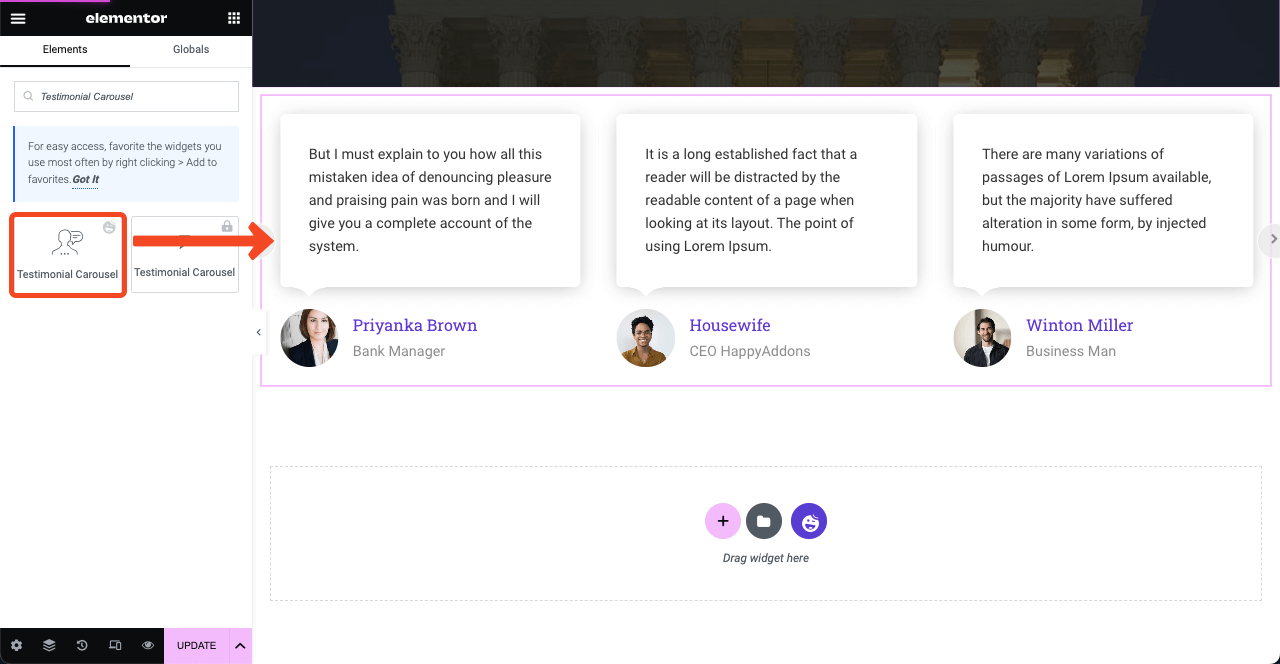
# Tambahkan Kesaksian
Sudah kami katakan kesaksian di atas berfungsi sebagai bukti sosial.
- Seret dan lepas widget Testimonial Carousel ke kanvas.
- Tambahkan gambar orang yang telah Anda ulas, nama, dan jabatannya.
- Anda dapat menyesuaikannya lebih lanjut dari bagian Gaya .

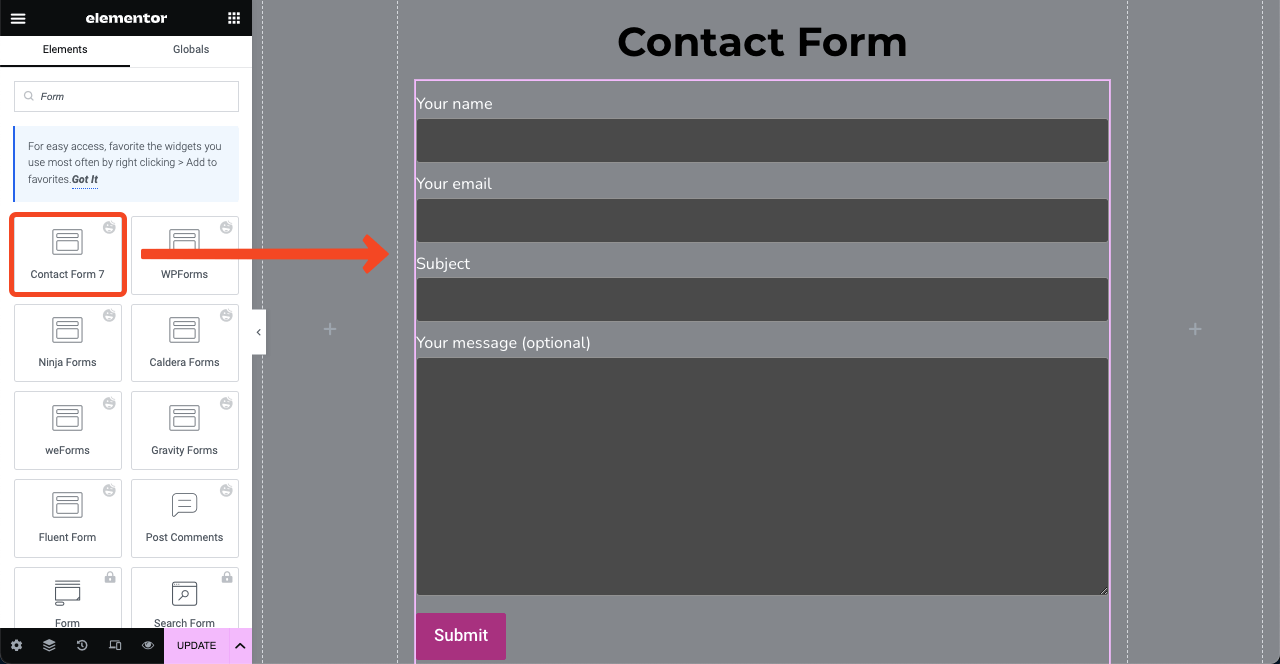
# Tambahkan Formulir Kontak
Menambahkan formulir kontak dapat membantu Anda mengumpulkan prospek dan membuat daftar email.
- Anda akan menemukan banyak formulir kontak di panel Elementor.
- Seret dan lepas salah satu yang sudah Anda instal di backend.
- Kemudian, sesuaikan warna, font, spasi, tombol, dan lainnya.

Catatan: Di halaman yang sama, Anda dapat membuat halaman lainnya. Tidak mungkin menunjukkan kepada Anda proses desain semua halaman dalam posting blog. Kami telah menyajikan beranda sebagai contoh. Semoga Anda bisa melakukannya sendiri di halaman lain.
Langkah 03: Tambahkan Footer
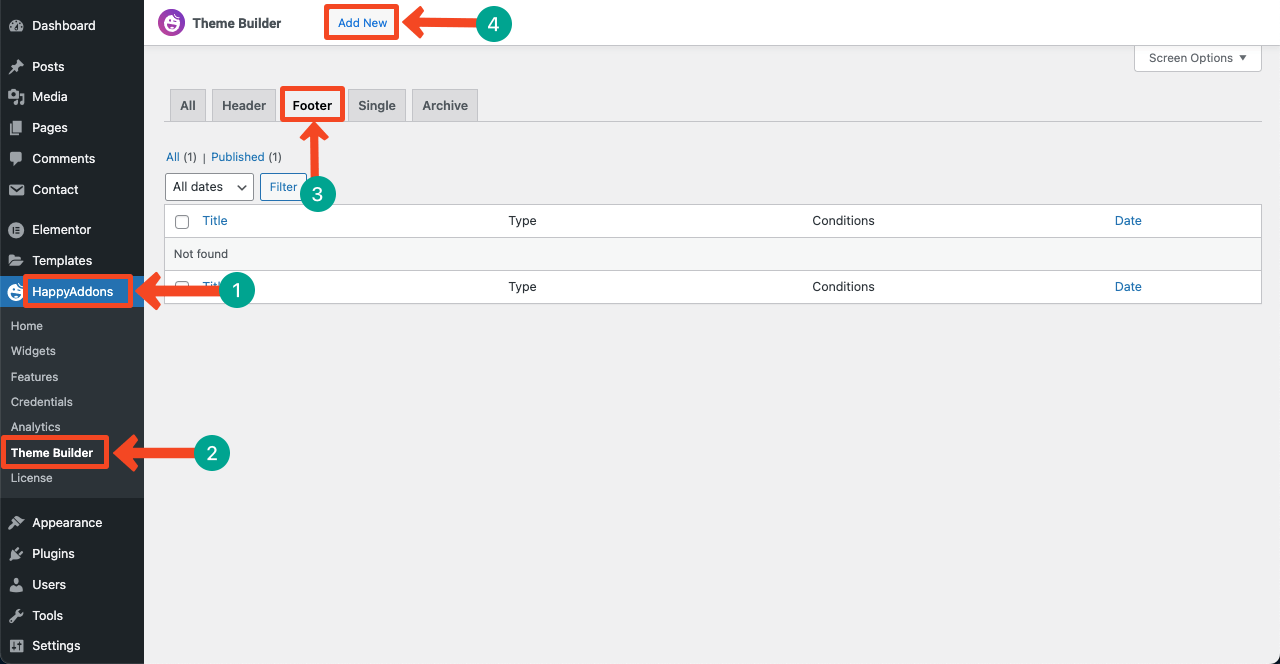
- Anda harus pergi ke Theme Builder lagi.
- Jadi, arahkan ke HappyAddons > Theme Builder > Footer .
- Tekan tombol Tambah Baru .

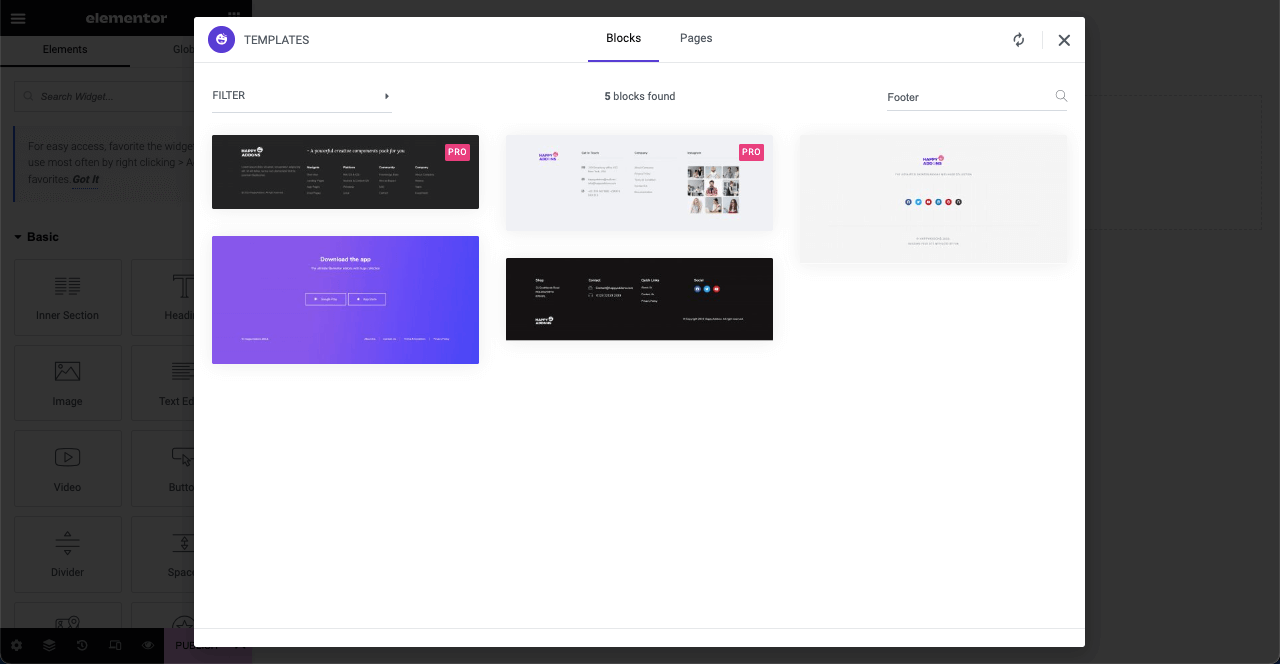
- Saat Anda mendarat di Elementor Canvas, klik ikon Happy .
- Ketik Footer di bilah pencarian untuk menemukan semua templat footer.
- Pilih salah satu yang Anda suka dan klik tombol INSERT .

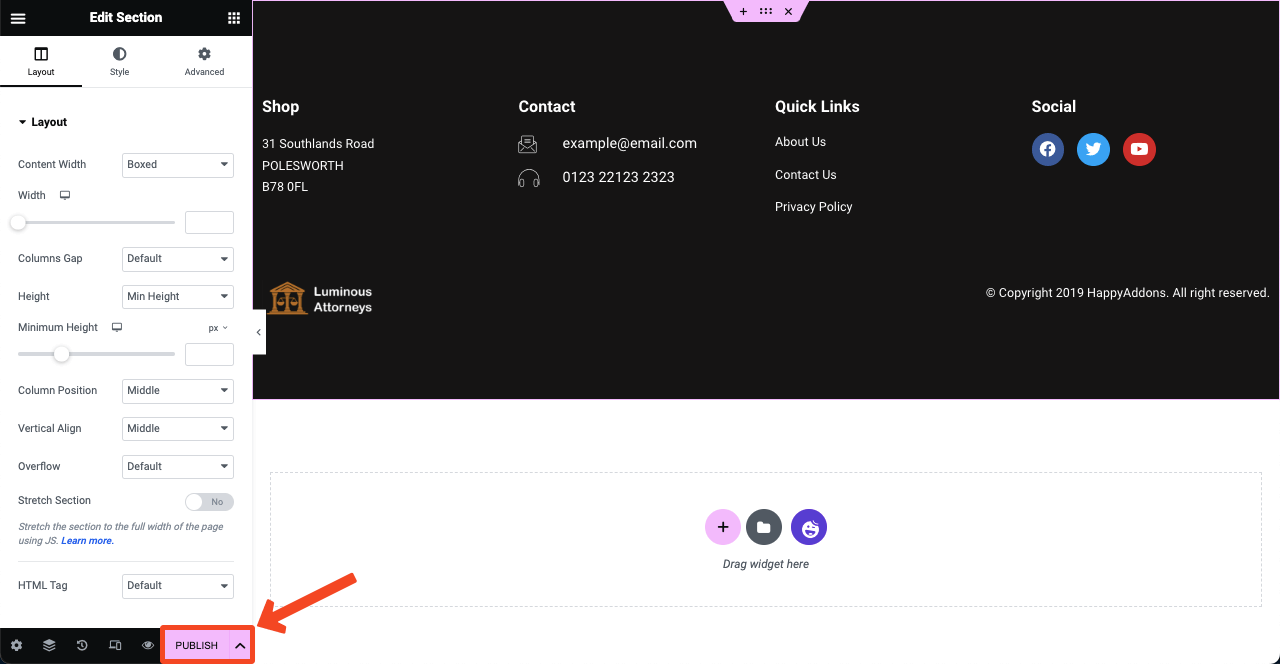
- Kustomisasi footer menggunakan opsi dari panel Elementor.
- Anda dapat menambahkan menu baru, saluran sosial, dan tautan ke sana.
- Tekan tombol Terbitkan di bagian akhir.
- Footer akan ditampilkan di seluruh situs web Anda.

Langkah 04: Jadikan Desain Web Responsif Seluler
Lebih dari 50% lalu lintas ke situs web mana pun saat ini dihasilkan dari perangkat seluler. Jadi, Anda tidak dapat membiarkan situs web Anda tidak dioptimalkan. Saat Anda mendesain situs web dengan Elementor, Anda harus mengoptimalkan setiap bagian dan elemen di dalamnya untuk respons seluler. Prosesnya sederhana.
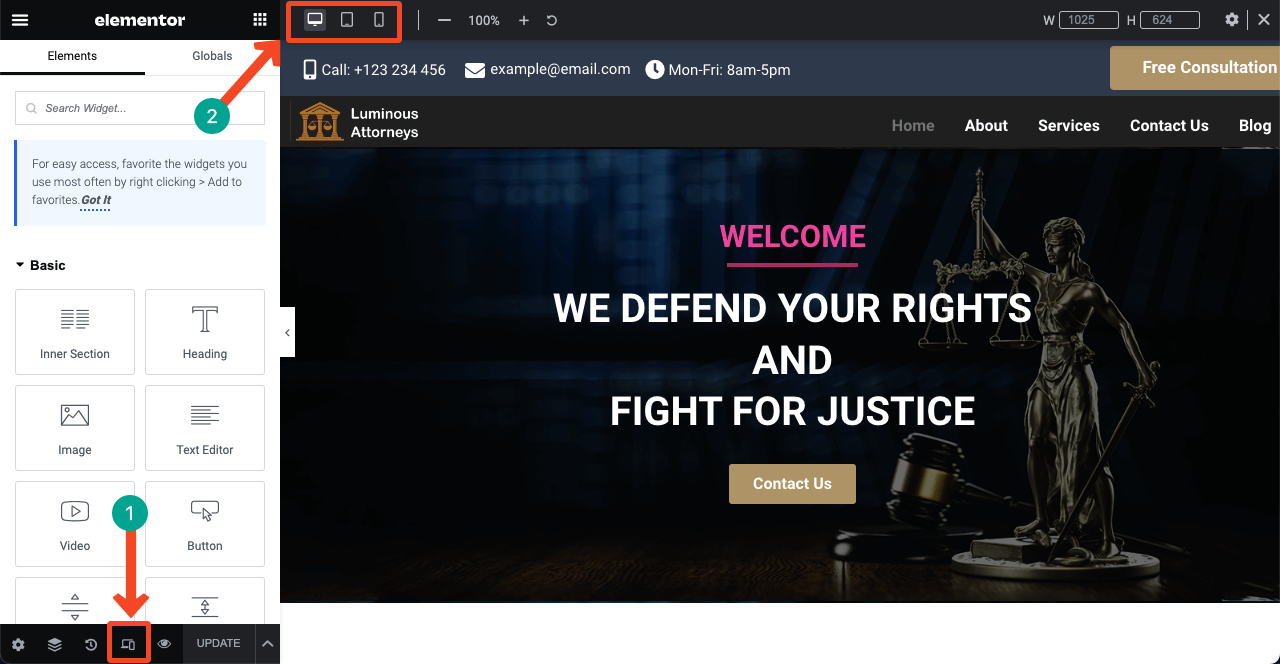
- Klik ikon Mode Responsif di bawah panel Elementor.
- Ini akan membuka mode tampilan perangkat yang berbeda di atas.
- Beralih ke mode ini, Anda dapat melihat tampilan tata letak web pada ukuran layar yang berbeda.

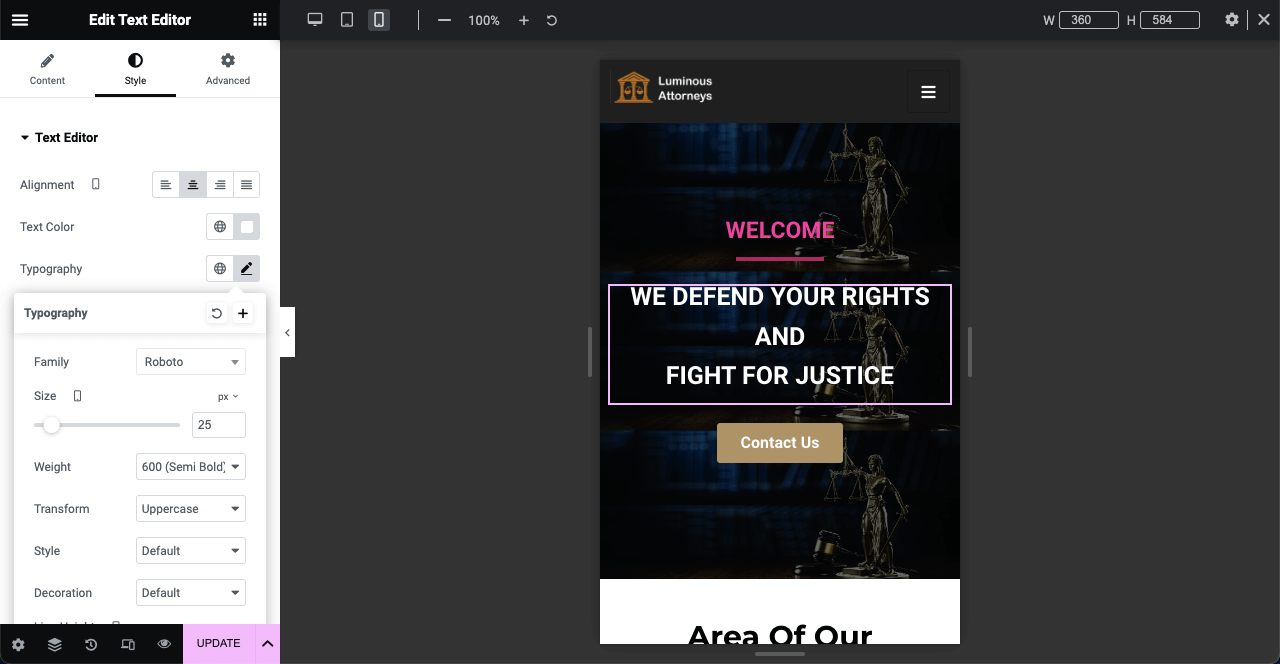
- Jika Anda melihat bagian atau elemen apa pun yang tidak sempurna untuk dilihat dari layar tertentu, sesuaikan bentuk, ukuran font, tinggi, spasi, dan lainnya.
- Perubahan ini hanya akan diperbaiki untuk perangkat tersebut.
- Misalnya, perubahan ukuran font atau bentuk untuk perangkat seluler tidak akan memengaruhi mode tampilan desktop.
Catatan: Jangan hapus widget apa pun. Menghapus widget pada mode perangkat tertentu juga akan dihapus dari mode lainnya.

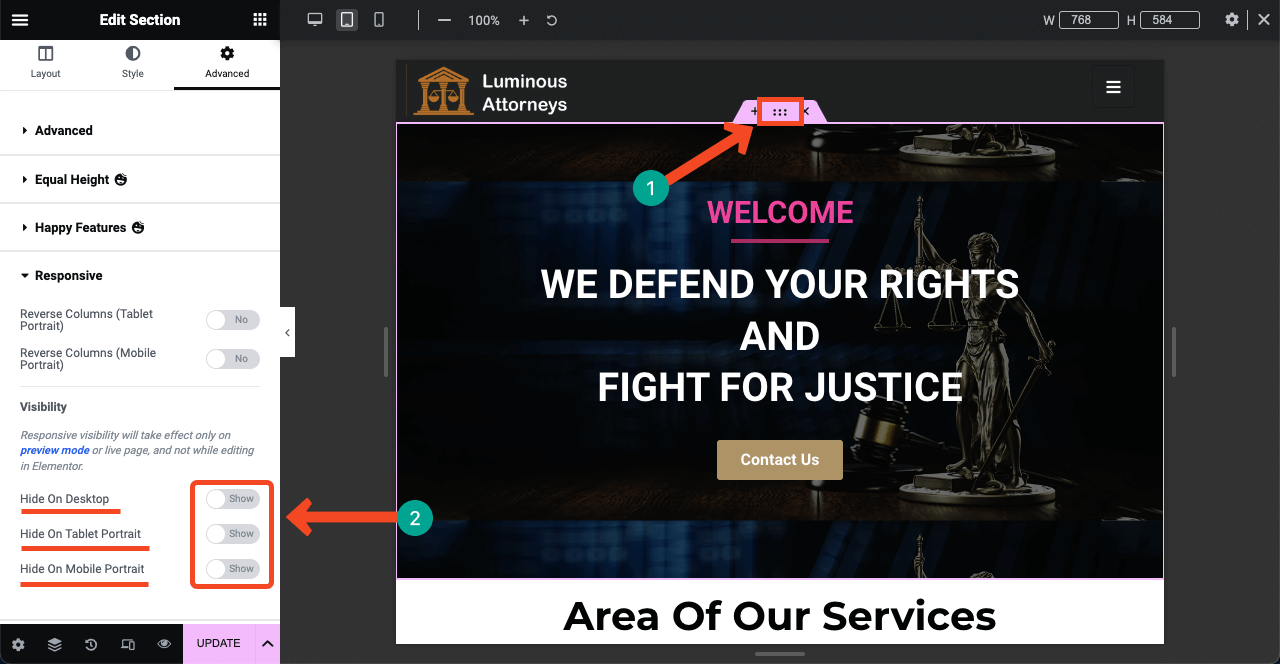
- Namun, jika Anda tidak suka menampilkan bagian atau widget di perangkat tertentu, Anda dapat menyembunyikannya.
- Misalnya, Anda tidak dapat melihat bagian nomor ponsel pada gambar di atas dan di bawah.
- Cukup pilih bagian dengan mengklik ikon enam titik.
- Buka Lanjutan > Responsif.
- Alihkan tombol di sebelah mode di mana Anda ingin menyembunyikan bagian ini.
- Tekan tombol Perbarui di bagian akhir.

Dengan demikian, Anda dapat menjadikan seluruh situs web Anda responsif seluler dan menyelesaikan desain web untuk firma hukum Anda.
Sebelum Membungkus
Merancang seluruh situs web adalah proyek yang panjang. Bertahun-tahun yang lalu, orang harus membuat kode ribuan baris untuk mendesain setiap halaman. Orang harus bergantung pada pengembang profesional untuk itu. Tetapi dengan pembuat halaman, Anda dapat membuat seluruh situs web tanpa satu baris pengkodean pun.
Yang Anda butuhkan adalah selera desain yang berkembang sehingga Anda dapat membuat tata letak halaman yang bagus. Setelah konsep Anda siap, Anda dapat memvisualisasikan desain dalam semalam dengan Elementor dan HappyAddons. Pada artikel ini, kami telah memandu Anda tentang cara membuat situs web pengacara menggunakan alat ini.
Sekarang giliran Anda untuk mulai mendesain situs web Anda. HappyAddons memiliki tim dukungan aktif 24 jam. Jika ada masalah, Anda akan menemukan tim dukungan kami selalu di samping Anda. Plus, Anda dapat mengirimkan pendapat Anda tentang posting ini di kotak komentar.
