7 conseils pour créer des formulaires interactifs
Publié: 2023-03-15Voulez-vous rendre vos formulaires WordPress interactifs pour les visiteurs de votre site Web ?
Les formulaires interactifs répondent à vos utilisateurs et interagissent avec eux, et conduisent souvent à une plus grande croissance et à des taux de conversion plus élevés pour votre site Web. Et avec WPForms, vous pouvez rendre interactifs vos nouveaux formulaires ou vos formulaires existants.
Dans cet article, nous vous montrerons quelques moyens simples de créer des formulaires interactifs sur votre site Web WordPress.
Créez votre formulaire WordPress interactif maintenant
Pourquoi mes formulaires WordPress devraient-ils être interactifs ?
Comme nous l'avons mentionné ci-dessus, les formulaires interactifs engagent et convertissent les visiteurs du site Web. De plus, ils sont généralement plus agréables à utiliser, contrairement aux formulaires en ligne statiques.
Les formulaires interactifs permettent aux utilisateurs de votre site Web de communiquer et de progresser dans vos formulaires de diverses manières créatives, allant des méthodes permettant aux utilisateurs de parcourir les questions du formulaire, à la façon dont ils interagissent avec les couches de sécurité de votre formulaire.
Avec WPForms, vous pouvez facilement créer des formulaires interactifs et améliorer les fonctionnalités, et nous vous montrerons 7 façons de le faire.
7 conseils pour créer des formulaires interactifs
Dans cet article
- 1. Formulaires conversationnels
- 2. Formulaires de prospect
- 3. Choix d'icônes
- 4. Logique conditionnelle
- 5. Champ de contenu
- 6. Champ de téléchargement de fichier
- 7. Captcha personnalisé
1. Formulaires conversationnels
L'utilisation de formulaires conversationnels sur votre site WordPress est un excellent moyen de rendre vos formulaires interactifs.
Ce type de formulaire fonctionne sur une seule page par lui-même, sans aucun autre élément distrayant inclus sur la page. Le formulaire conversationnel guide l'utilisateur à travers les champs de formulaire donnés un par un, ce qui permet un processus détendu, conversationnel et interactif.
Pour utiliser Conversational Forms sur votre site WordPress, installez et activez d'abord le Conversational Forms Addon .

Ensuite, à partir de la page de création de formulaire, accédez à vos paramètres WPForms pour activer le mode de formulaire conversationnel sur le formulaire que vous souhaitez rendre interactif.

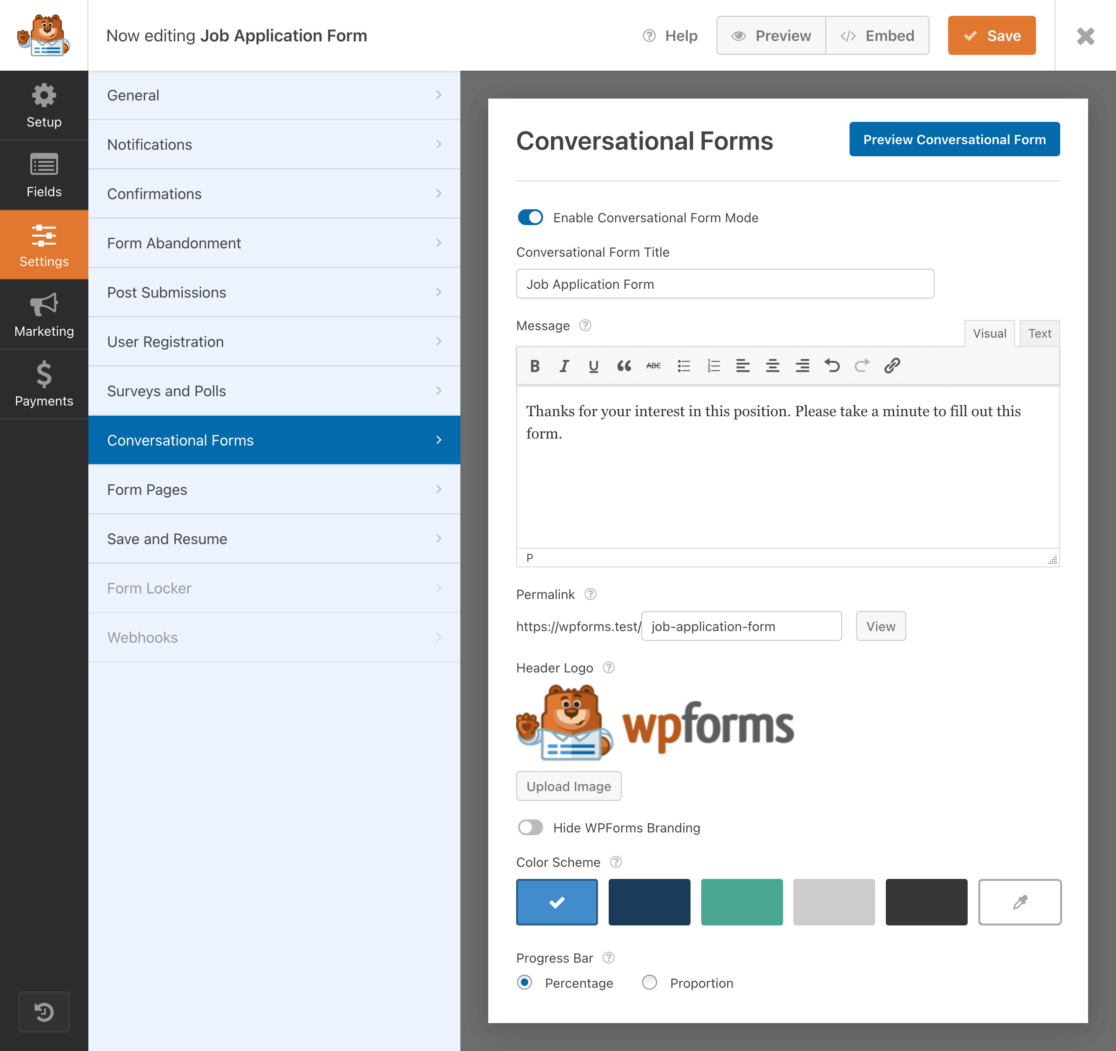
Une fois activé, vous pouvez modifier et personnaliser chaque étape de votre formulaire que votre utilisateur devra parcourir.

Vous créerez un message à afficher pour l'utilisateur de votre formulaire, personnaliserez les zones de texte et pourrez même télécharger un logo et sélectionner des couleurs spécifiques et d'autres éléments de marque à inclure également à chaque étape du formulaire.

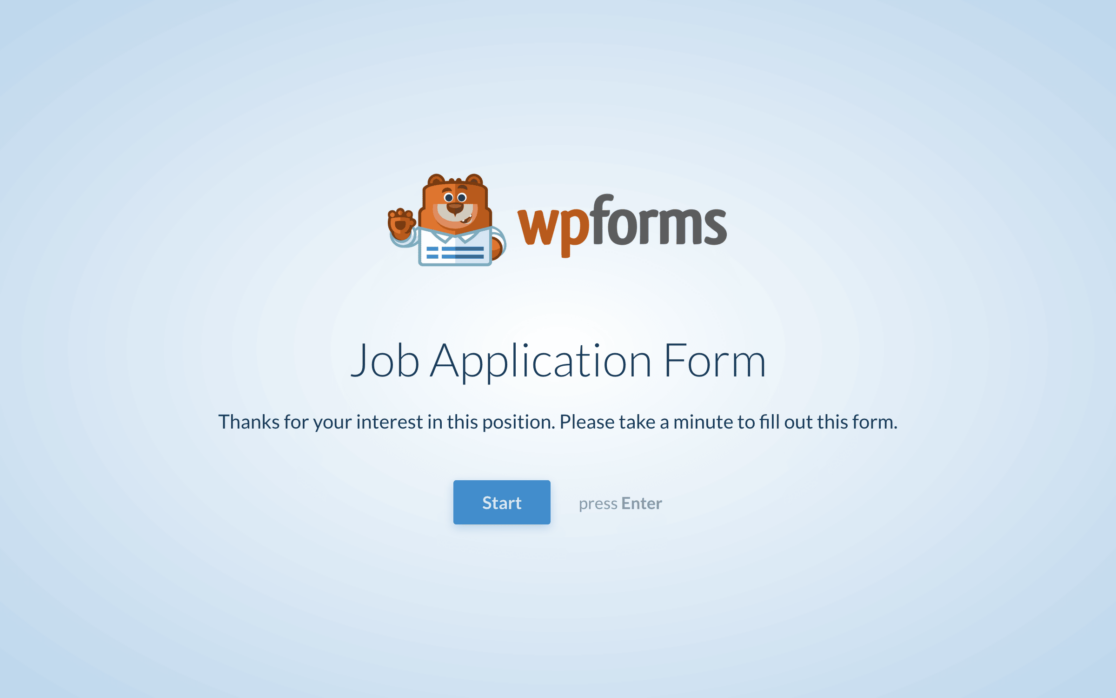
Lorsque vous avez terminé chaque page que l'utilisateur de votre formulaire rencontrera, vous vous retrouvez avec un processus entièrement interactif qui ressemble moins à un formulaire qu'à une conversation.
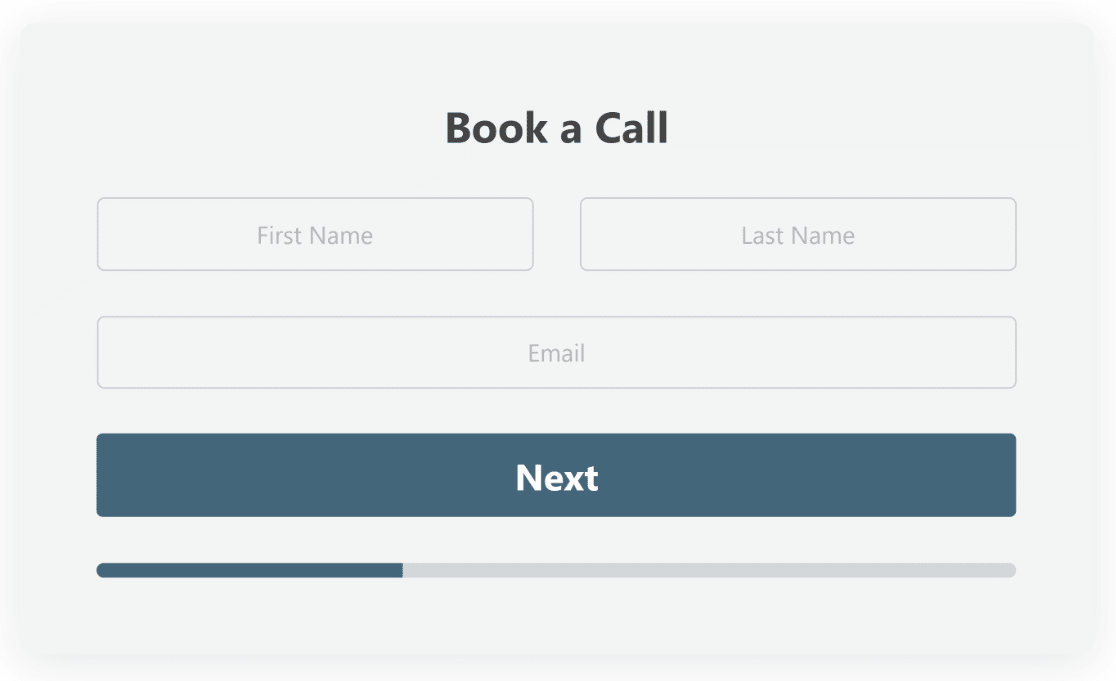
2. Formulaires de prospect
Les formulaires de prospect sont similaires aux formulaires conversationnels en ce sens qu'ils permettent à l'utilisateur de parcourir les champs du formulaire une étape à la fois.

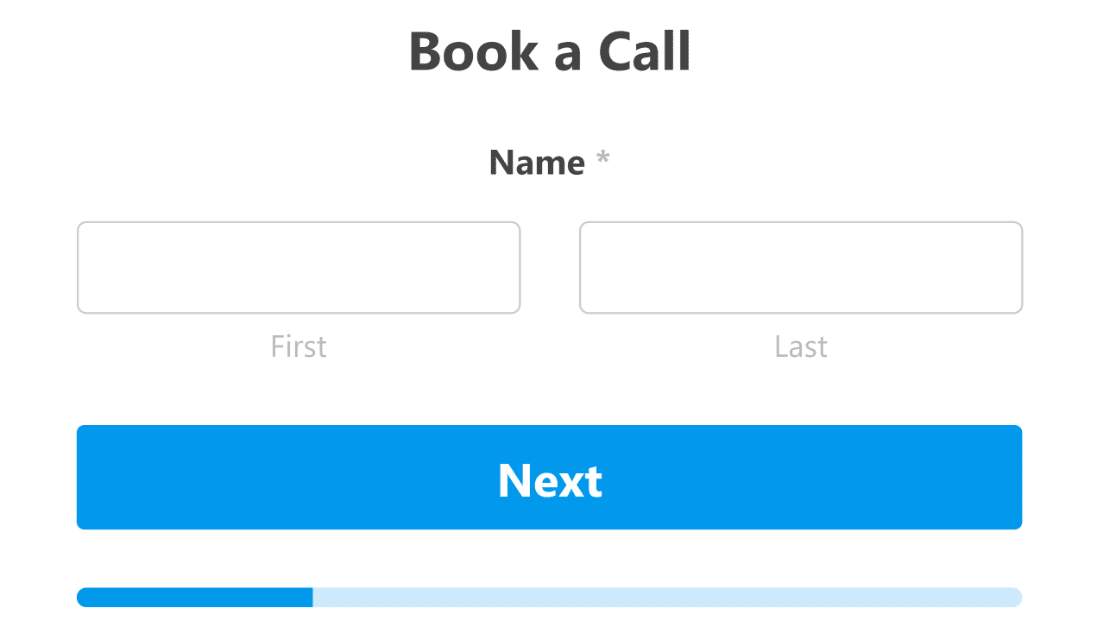
Les formulaires de prospect progressent pour l'utilisateur avec un seul champ à l'écran à la fois, plutôt que d'afficher tous les champs du formulaire sur une seule page.
L'utilisateur de votre formulaire passera au champ suivant après avoir saisi ses informations pour le champ donné, faisant de l'ensemble du processus une expérience interactive. Et, comme son nom l'indique, ce formulaire peut vous aider à générer des prospects pour votre site.
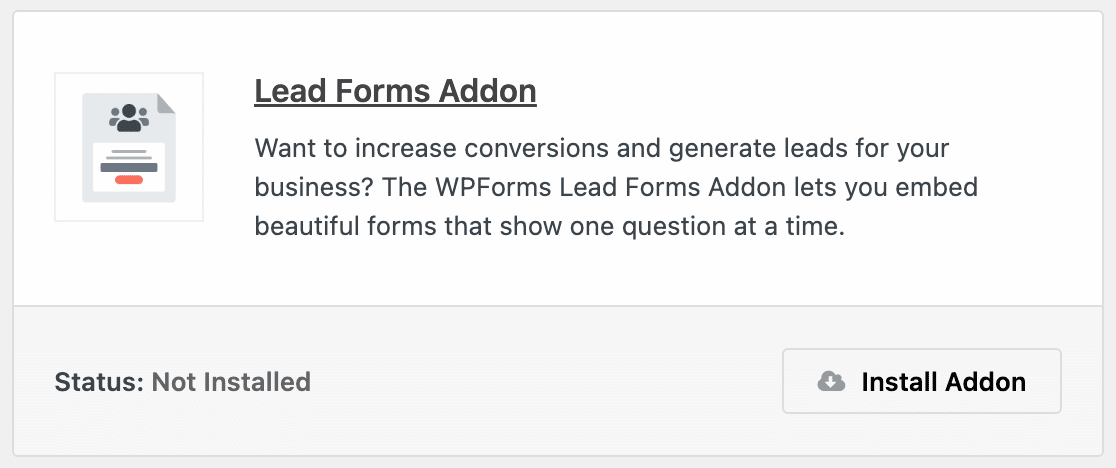
Pour utiliser Lead Forms sur votre site Web, vous devez d'abord installer et activer le module complémentaire Lead Forms .

Ensuite, vous utiliserez cet addon un peu comme l'addon Conversational Forms.
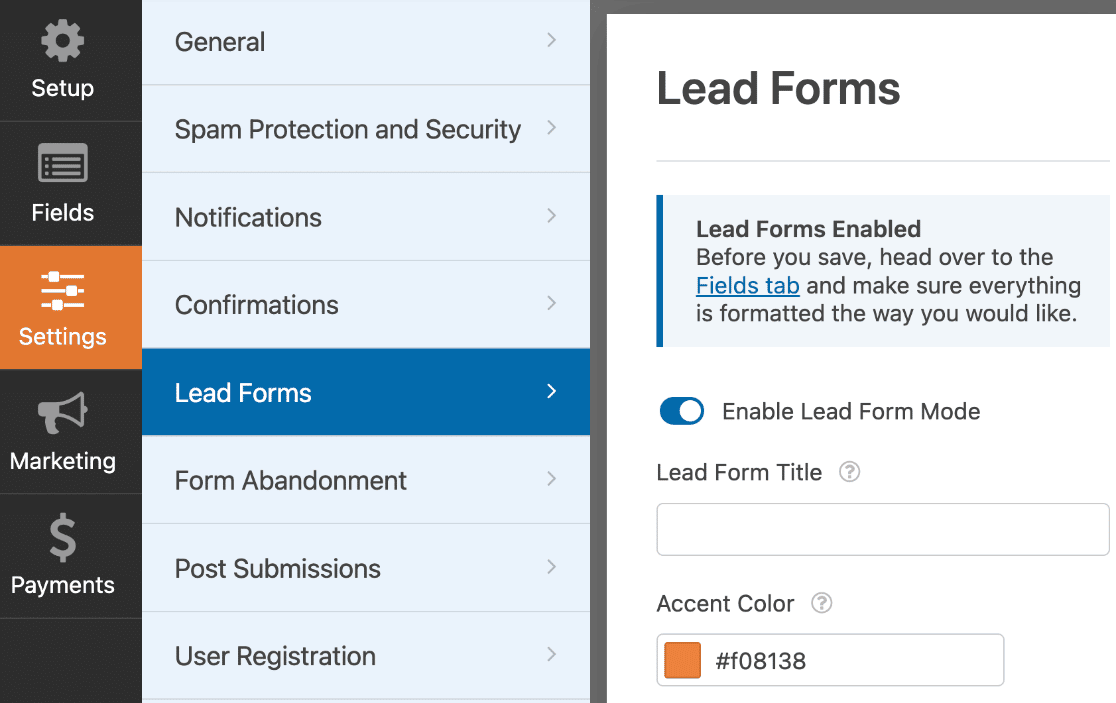
Ouvrez le formulaire que vous souhaitez créer un formulaire principal dans votre générateur de formulaires WPForms. Ensuite, accédez à Paramètres , puis cliquez sur Formulaires de prospect .

Assurez-vous d'abord d'activer le mode formulaire de prospect .
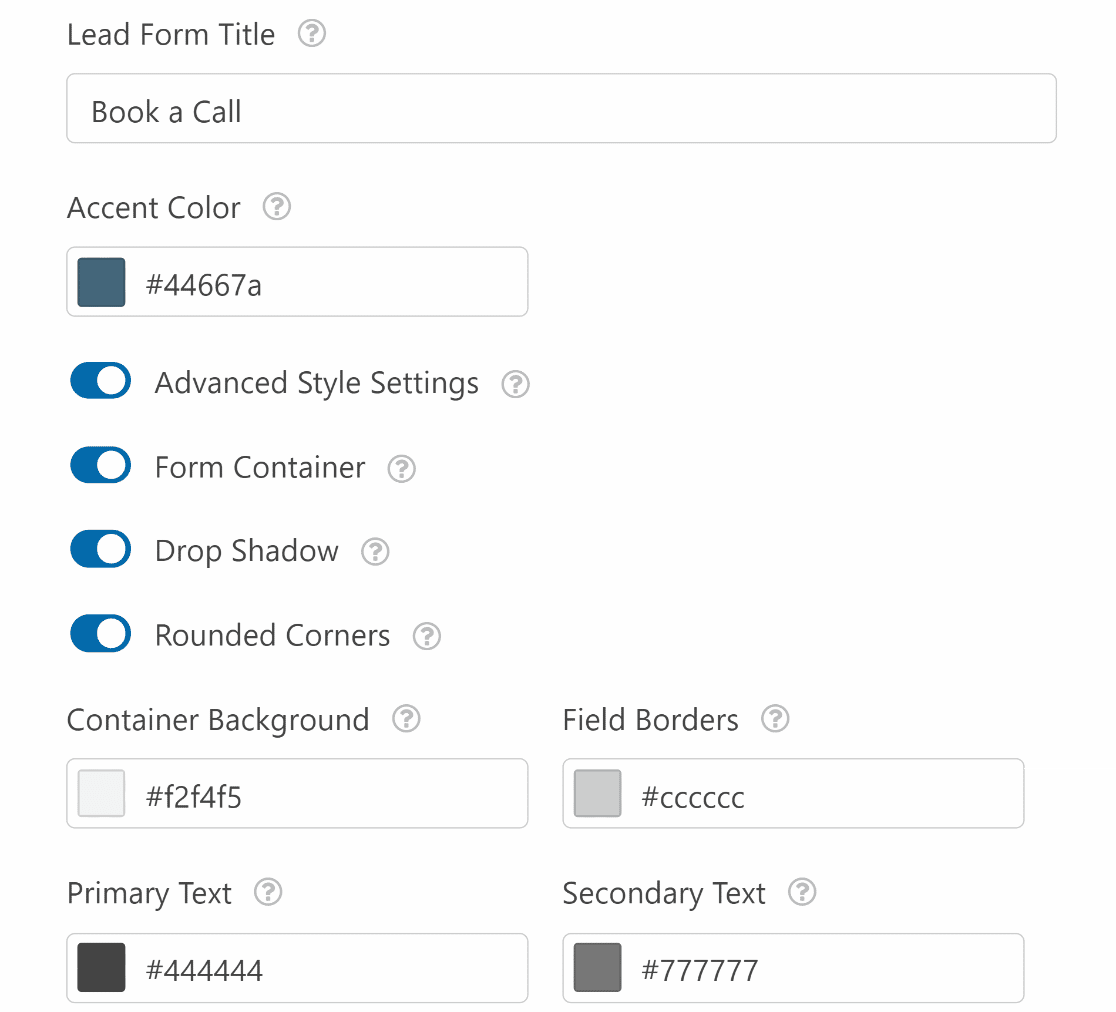
À partir de là, vous disposez à nouveau de plusieurs options de personnalisation à portée de main, notamment des détails de couleur, des messages spécifiques, etc.

Les utilisateurs de votre site Web disposent désormais d'un formulaire qui leur offre une expérience interactive et génère des prospects pour vous.

Consultez ces conseils supplémentaires pour en savoir plus sur la façon dont les formulaires pour prospects peuvent vous aider à développer votre site Web ou votre entreprise.
3. Choix d'icônes
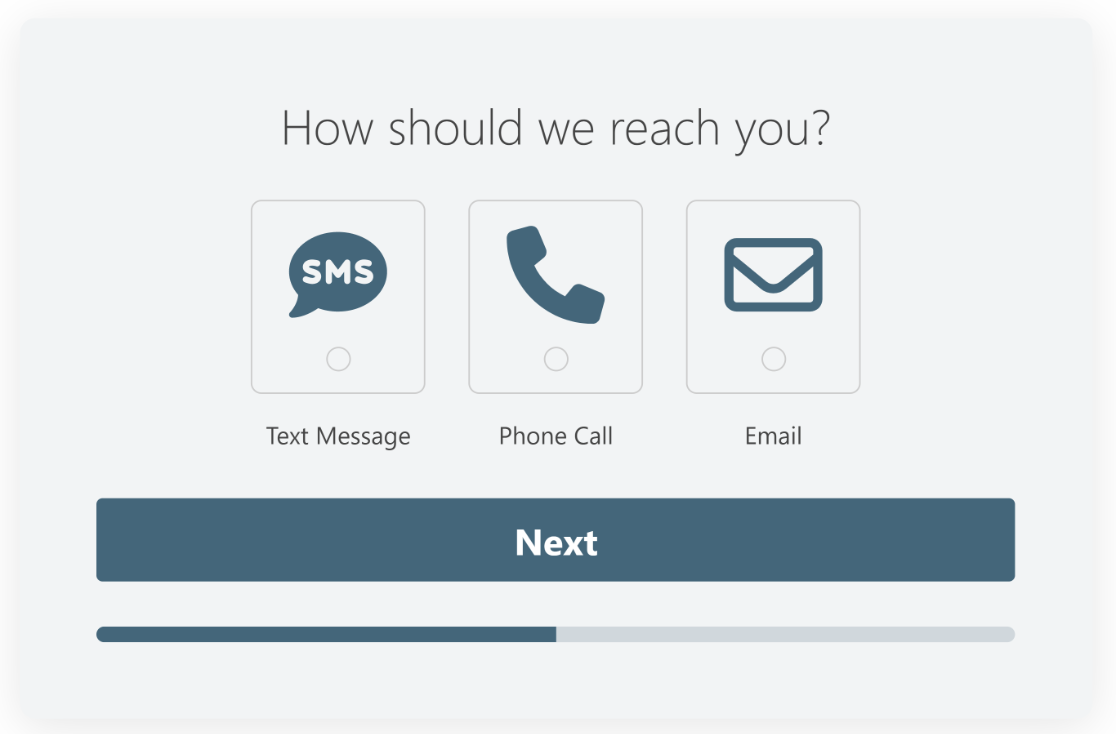
L'utilisation de choix d'icônes dans les champs Choix multiples et Cases à cocher de votre formulaire ajoute un élément amusant et visuellement interactif au processus et permet aux utilisateurs de votre formulaire de vous fournir encore plus facilement des informations importantes.
Avec les choix d'icônes, l'utilisateur de votre formulaire sélectionnera une icône comme réponse à une invite donnée.

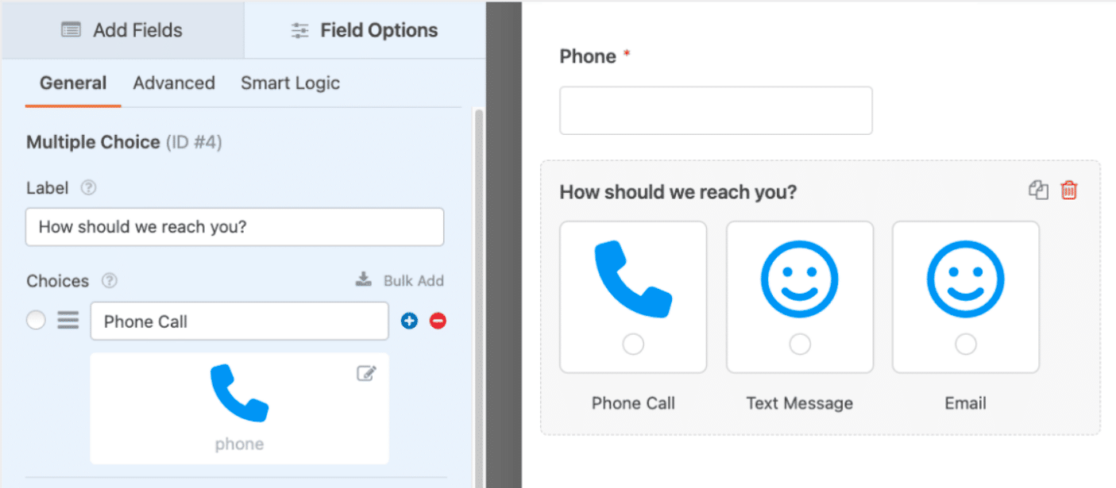
Par exemple, vous pouvez demander aux utilisateurs du formulaire de contact comment ils préfèrent être contactés par vous en retour. L'utilisateur du formulaire cliquera alors sur une icône pour indiquer comment vous devez correspondre avec lui.
Il s'agit d'une manière amusante et interactive de rassembler les préférences de votre utilisateur, plutôt que de lui demander de faire une sélection parmi des choix tapés dans une liste déroulante ou en tapant simplement dans des zones de texte.
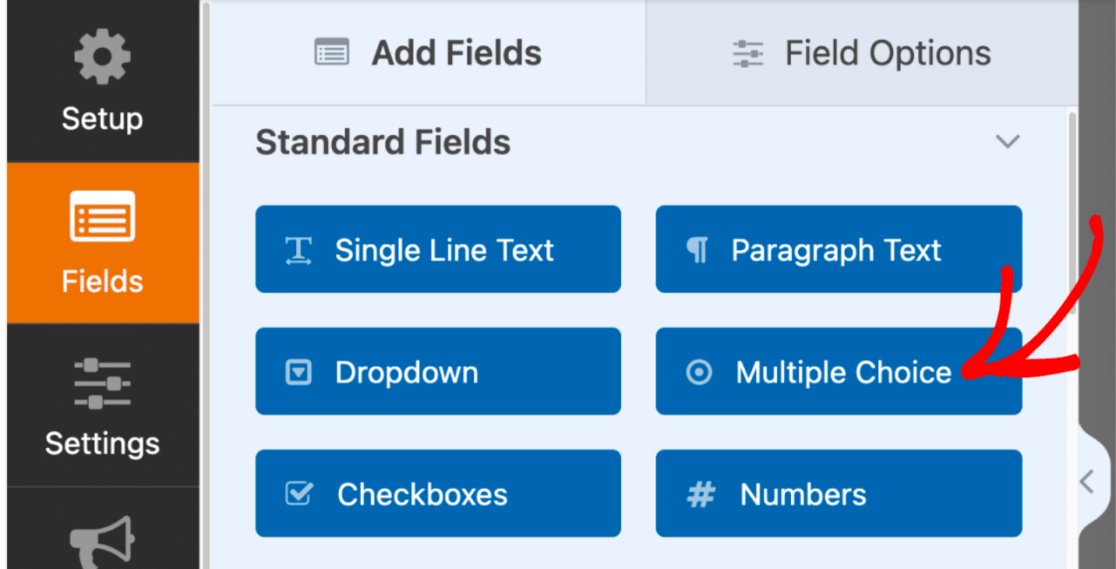
Les choix d'icônes peuvent être utilisés pour les champs Cases à cocher, Éléments de case à cocher, Choix multiples et Éléments multiples, situés dans la page de création de formulaire WPForms.
Tout d'abord, sélectionnez l'un de ces champs à ajouter à votre formulaire.

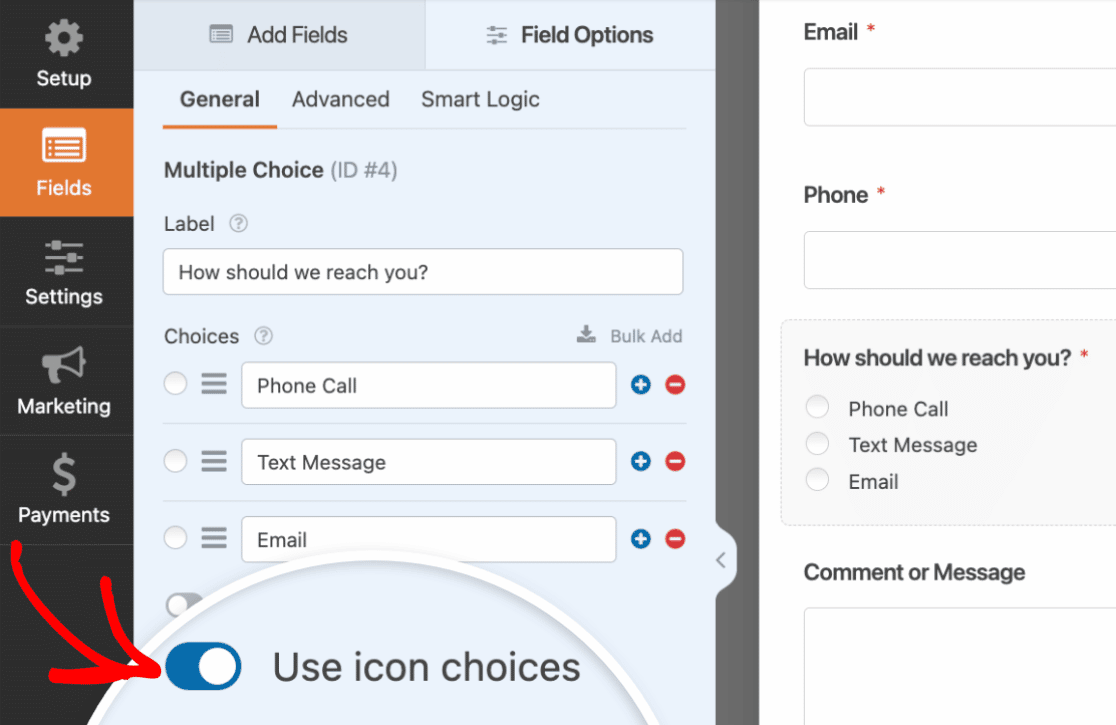
Vous modifierez et personnaliserez ensuite l'étiquette et les choix représentés sur votre formulaire.
Pour notre exemple ci-dessus, nous avons inclus des choix pour la correspondance par SMS, appel téléphonique et message électronique.
Maintenant, pour ajouter des icônes visuelles à vos choix donnés, basculez Utiliser les choix d'icônes sur la position activée.

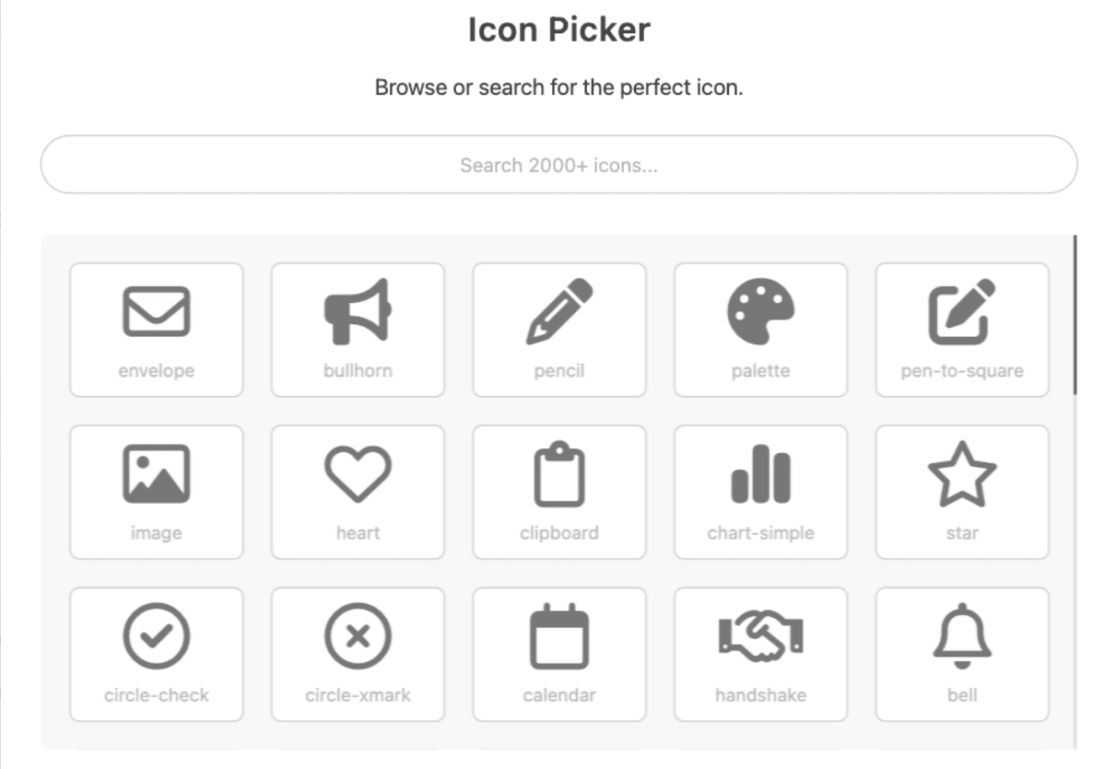
Si vous n'avez jamais utilisé de choix d'icônes sur un formulaire auparavant, vous serez invité à télécharger la bibliothèque d'icônes fournie par WPForms.
Cette bibliothèque propose plus de 2 000 styles d'icônes parmi lesquels choisir, vous pouvez donc choisir l'icône parfaite pour rendre votre formulaire visuellement interactif.

Dans la bibliothèque, recherchez et sélectionnez l'icône que vous souhaitez utiliser pour chaque choix présenté sur votre formulaire.

Une fois que vous avez appliqué les icônes à chaque option de ce champ, vous avez la possibilité de personnaliser encore plus le style. Vous pouvez personnaliser la couleur, la taille et le style de police de vos icônes, le tout à partir des paramètres du champ donné.
Et, ce qui est génial avec toutes les options de personnalisation offertes par WPForms, c'est que vous pouvez même manipuler ces styles pour les coordonner avec les éléments interactifs de vos formulaires conversationnels ou de plomb, comme dans notre exemple ci-dessus.

Jetez un œil à notre documentation complète et utile sur l'utilisation des choix d'icônes pour plus de conseils sur la personnalisation de vos choix.
4. Logique conditionnelle
Conditional Logic est une fonctionnalité incluse dans votre formulaire qui vous permet de modifier le comportement de votre formulaire pour certains utilisateurs, ce qui le rend incroyablement interactif pour les visiteurs de votre site Web.
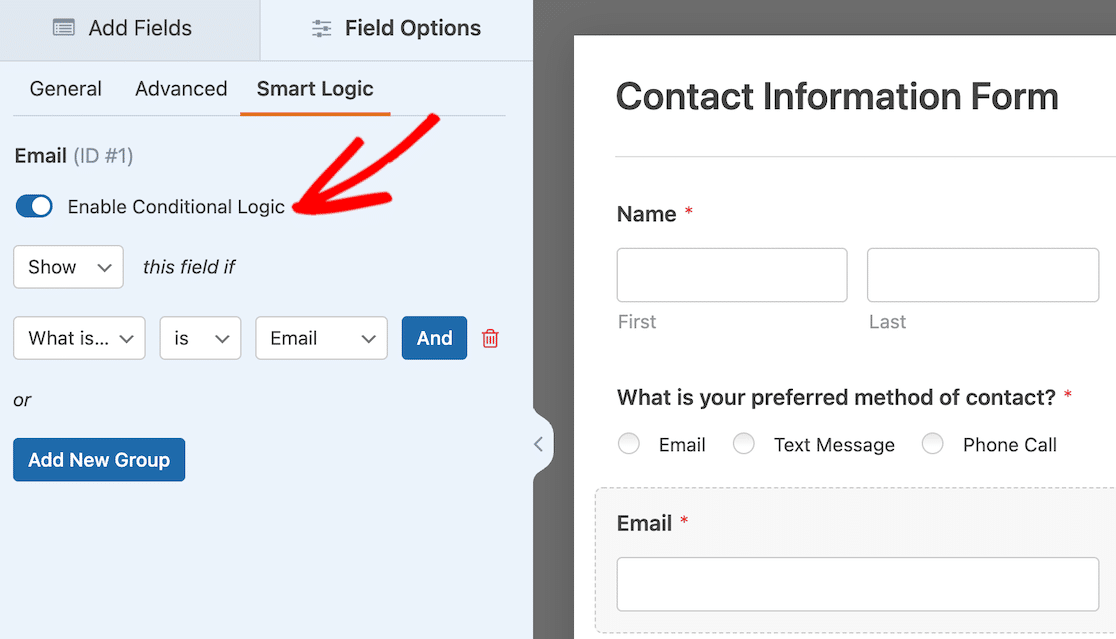
Vous trouverez cette fonctionnalité disponible dans les paramètres de presque tous les champs du générateur de formulaires. Pour utiliser les paramètres de logique conditionnelle, assurez-vous de l' activer dans l'onglet Smart Logic sur le champ où vous souhaitez l'utiliser.

Les types de logique conditionnelle que vous pouvez appliquer à votre formulaire vont du plus simple au plus complexe et affectent toutes sortes d'éléments de votre formulaire.
La logique conditionnelle affichera ou masquera les champs de formulaire en fonction de la sélection de votre utilisateur, peut déterminer les types de notifications et d'e-mails que votre utilisateur recevra, et bien plus encore pour vous et les utilisateurs de votre formulaire.
Compte tenu des options pratiquement infinies fournies par ces paramètres, nous vous suggérons de suivre notre didacticiel complet sur l'utilisation de la logique conditionnelle.
5. Champ de contenu
L'ajout d'un champ de contenu à votre formulaire est un autre excellent moyen de créer un formulaire interactif pour les visiteurs et les utilisateurs de votre site Web.

Le champ Contenu vous permet d'ajouter toutes sortes de médias directement sur votre formulaire, y compris des images, de la musique et des vidéos. Avec le champ Contenu, vous pouvez créer une expérience totalement immersive pour les utilisateurs de votre formulaire.
Par exemple, vous pouvez inclure une courte vidéo de vous-même avec des instructions ou un message pour votre visiteur, afin que vous interagissiez directement avec lui.
Plutôt chouette, non ?
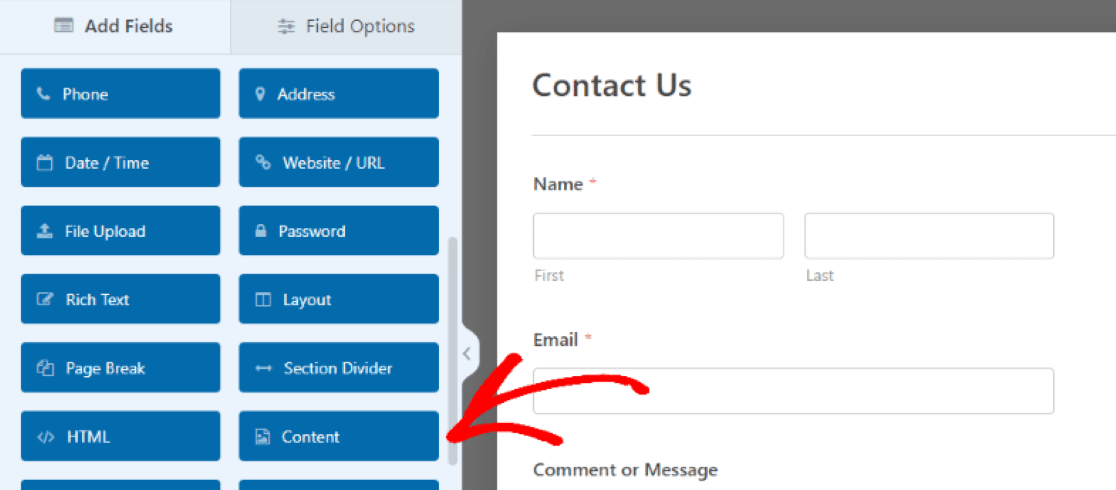
Vous trouverez cet ajout parmi les champs fantaisie sur le formulaire que vous modifiez. Faites-le simplement glisser et déposez-le là où vous souhaitez inclure des médias sur votre formulaire.

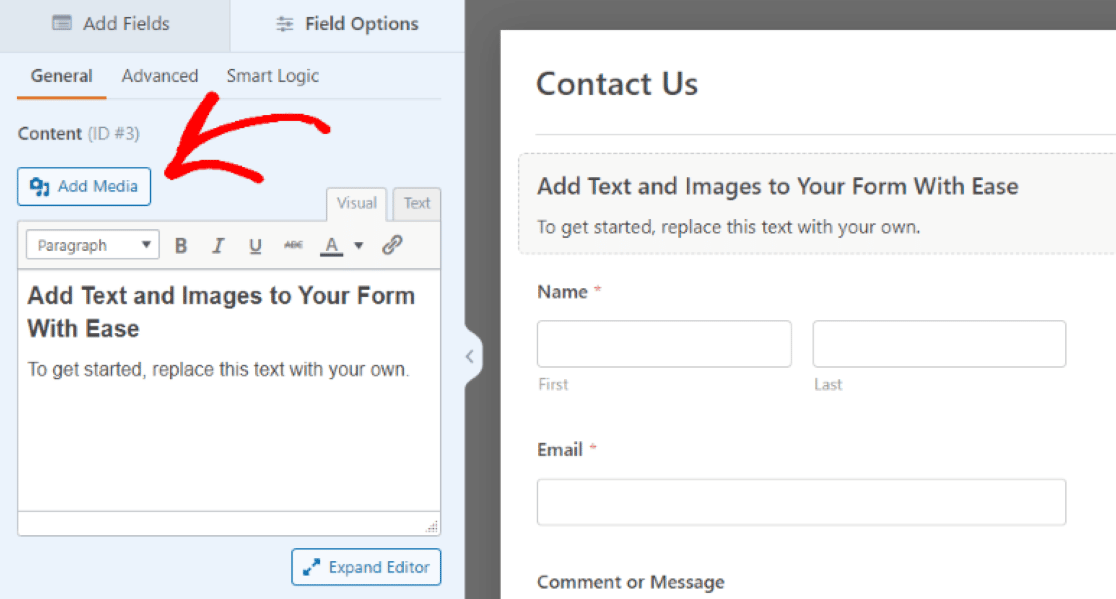
Vous ouvrirez ensuite les paramètres du champ Contenu pour télécharger le type de média que vous souhaitez ajouter dans cette section de votre formulaire.
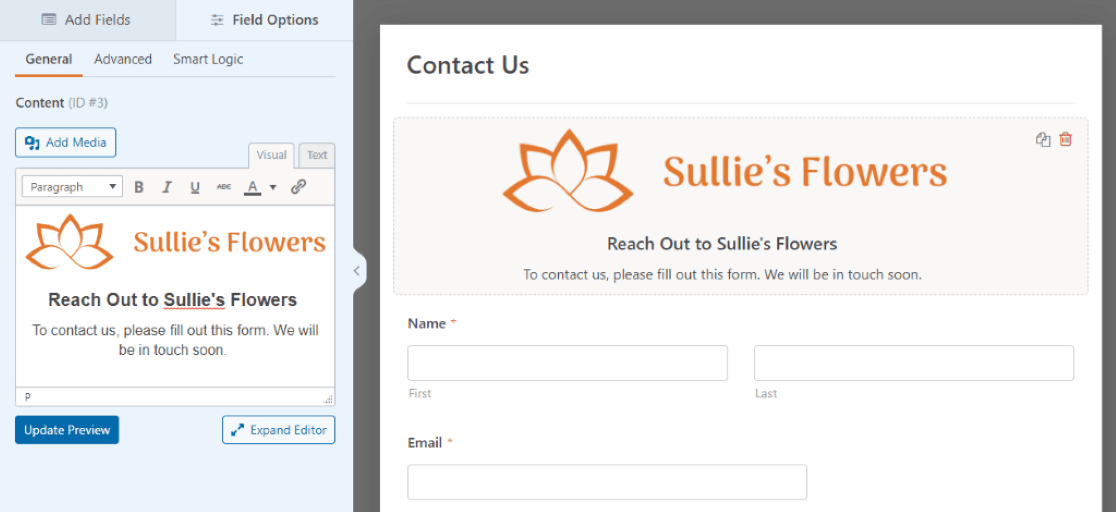
Cliquez sur Ajouter un média pour télécharger une image, un fichier audio ou vidéo, et utilisez la zone de l'éditeur de texte sous le bouton de téléchargement pour modifier un message d'accompagnement.

Vous utiliserez également les paramètres supplémentaires de ce champ pour styliser la taille, l'orientation et d'autres éléments de vos médias téléchargés.
Avec le champ Contenu ajouté à votre formulaire, vous incluez une touche personnelle, de marque et interactive pour les utilisateurs de votre site Web.

6. Champ de téléchargement de fichier
En parlant de téléchargement de médias, ne serait-il pas agréable de permettre aux utilisateurs de votre formulaire d'inclure également leurs propres médias sur vos formulaires ?
Avec le champ Téléchargement de fichier du générateur de formulaires, vous pouvez autoriser un espace sur vos formulaires pour faire exactement cela.

Et quel meilleur moyen existe-t-il pour rendre votre formulaire vraiment interactif qu'en hébergeant des messages audio ou vidéo entre vous et les utilisateurs de votre formulaire ?
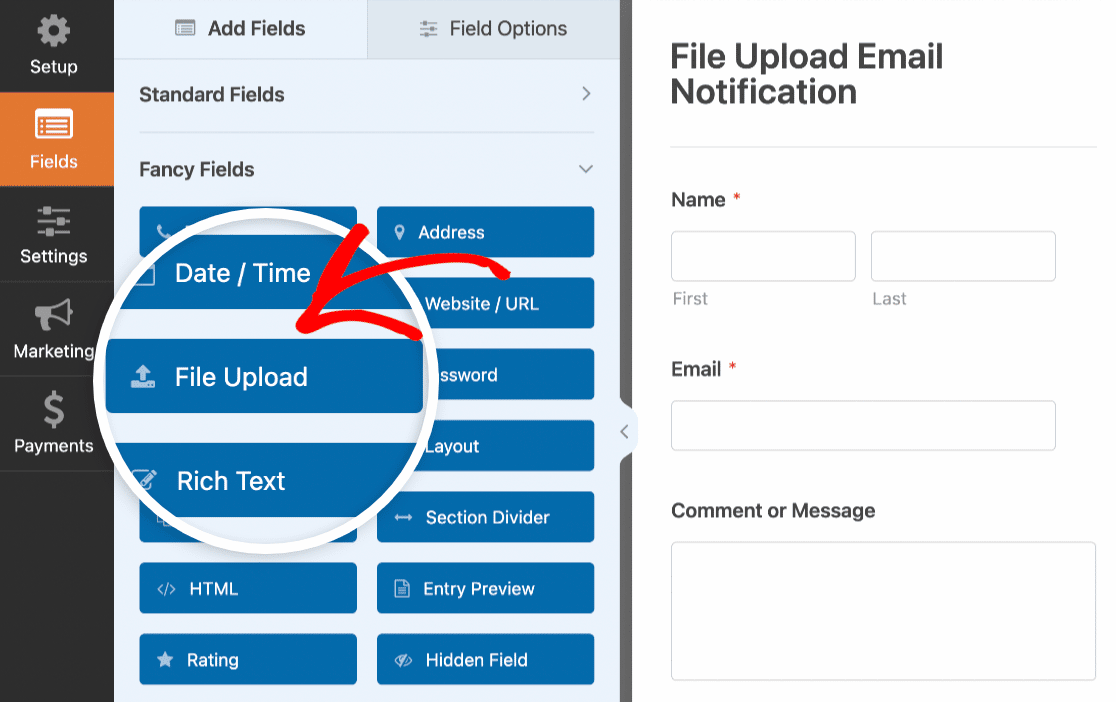
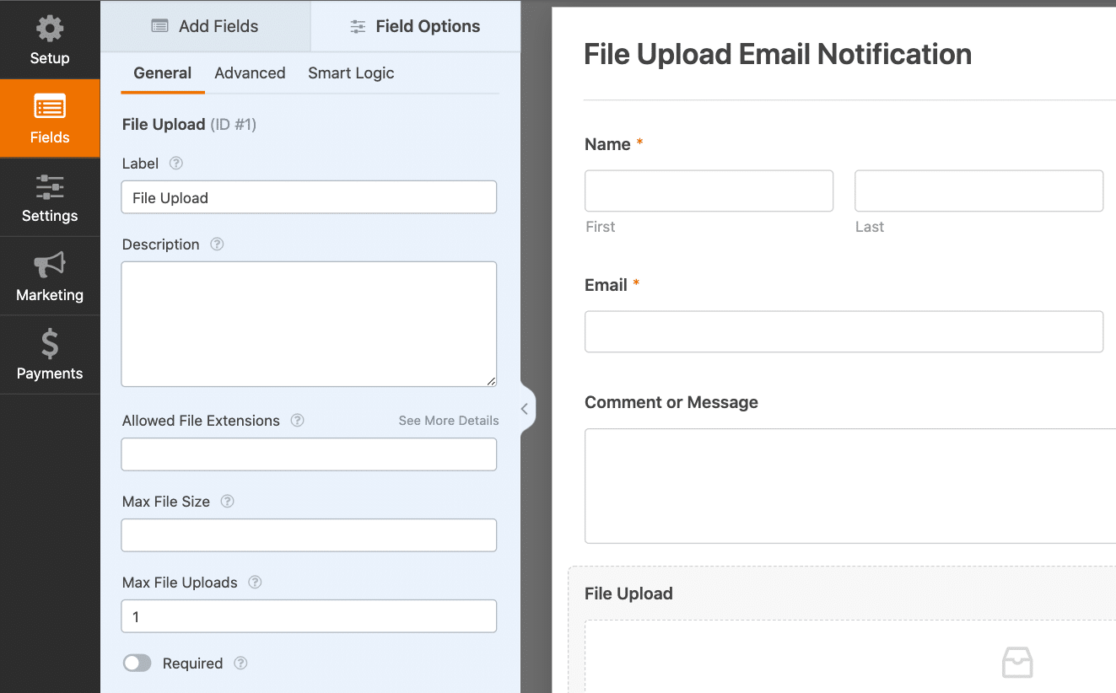
Comme le champ Contenu, où vous incluez votre côté de l'interaction "téléchargée", vous trouverez le champ Téléchargement de fichier parmi les champs fantaisie de votre générateur de formulaire.

Une fois que vous avez fait glisser et déposé ce champ où vous le souhaitez sur votre formulaire, utilisez les paramètres du champ pour personnaliser davantage son fonctionnement.

Avec le champ Téléchargement de fichier, votre formulaire est désormais plus interactif que jamais.
Pour plus d'idées sur la façon d'utiliser le champ de téléchargement sur vos formulaires WordPress, consultez ce guide complet que nous avons créé sur la façon de créer un formulaire de téléchargement de fichier.
7. Captcha personnalisé
Bien que l'activation de Captcha soit techniquement utilisée pour la protection anti-spam et la sécurité du site, l'utilisation de Captcha personnalisé sur votre formulaire n'est qu'un moyen supplémentaire de rendre le formulaire interactif.
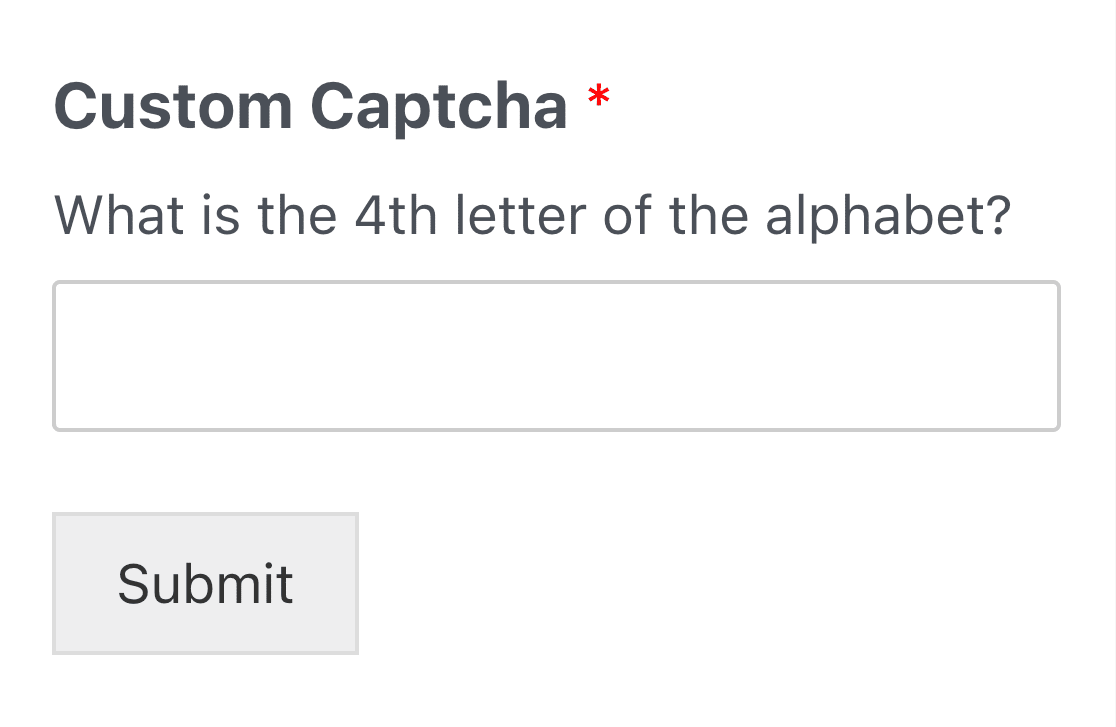
Plutôt que d'exécuter vos paramètres de sécurité Captcha en arrière-plan, vous pouvez personnaliser cette fonctionnalité pour que les utilisateurs du formulaire interagissent avec elle en résolvant une équation mathématique ou en répondant à une question de votre choix.

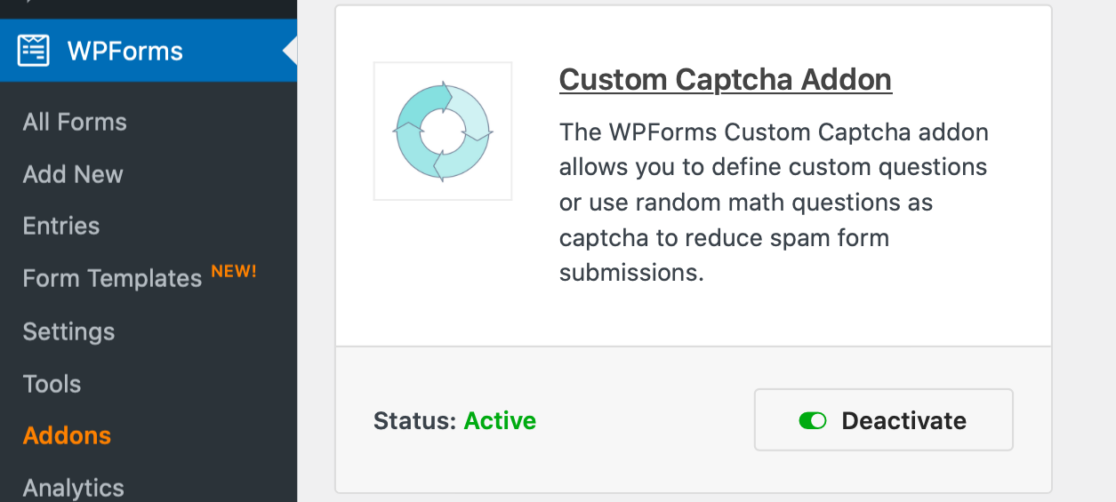
Pour ajouter cette fonctionnalité de sécurité interactive à vos formulaires, installez et activez d'abord l' addon Captcha personnalisé .

Ensuite, ouvrez la page de création de formulaire pour le formulaire auquel vous ajouterez l'interaction Captcha personnalisé.
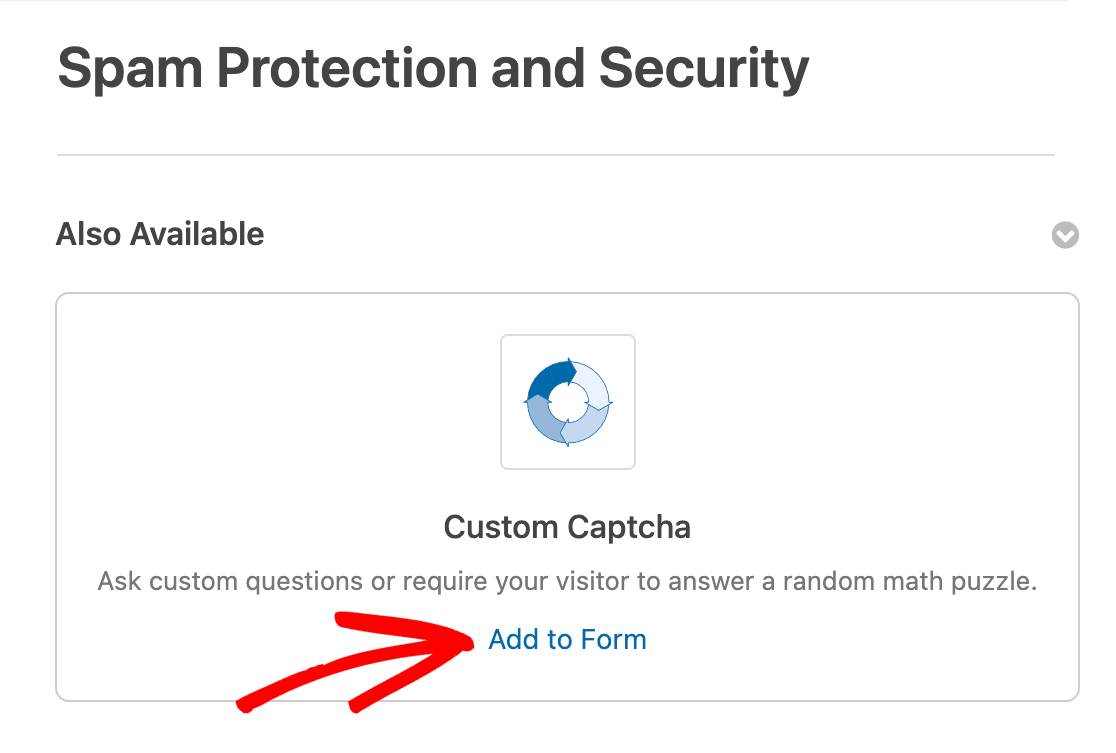
Ensuite, accédez à Paramètres » Protection et sécurité anti-spam . Dans l'onglet Également disponible , vous trouverez l'option Captcha personnalisé . Cliquez sur Ajouter au formulaire pour appliquer maintenant le Captcha personnalisé à votre formulaire.

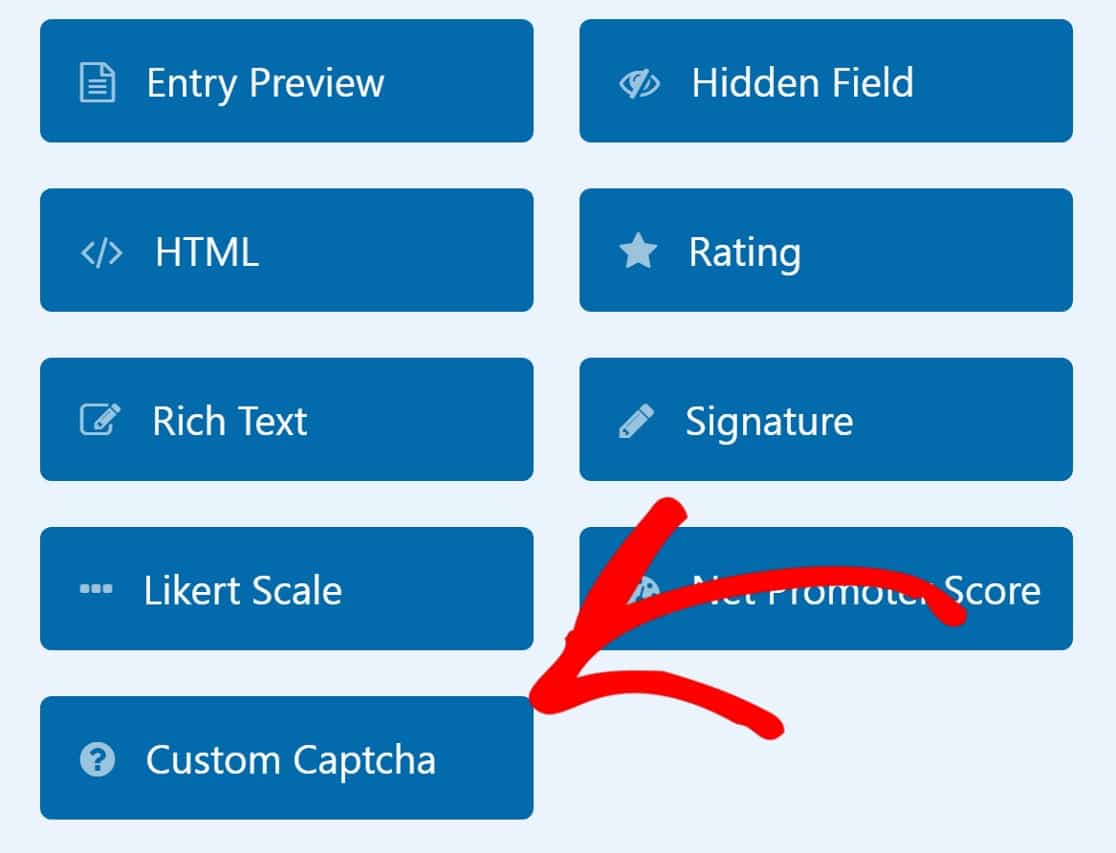
Ou, vous pouvez ajouter un Captcha personnalisé à votre formulaire en le faisant glisser depuis les champs fournis sur votre générateur de formulaire.

Comme la plupart des fonctionnalités et modules complémentaires disponibles dans le générateur de formulaires, vous devrez personnaliser les paramètres de votre Captcha personnalisé.
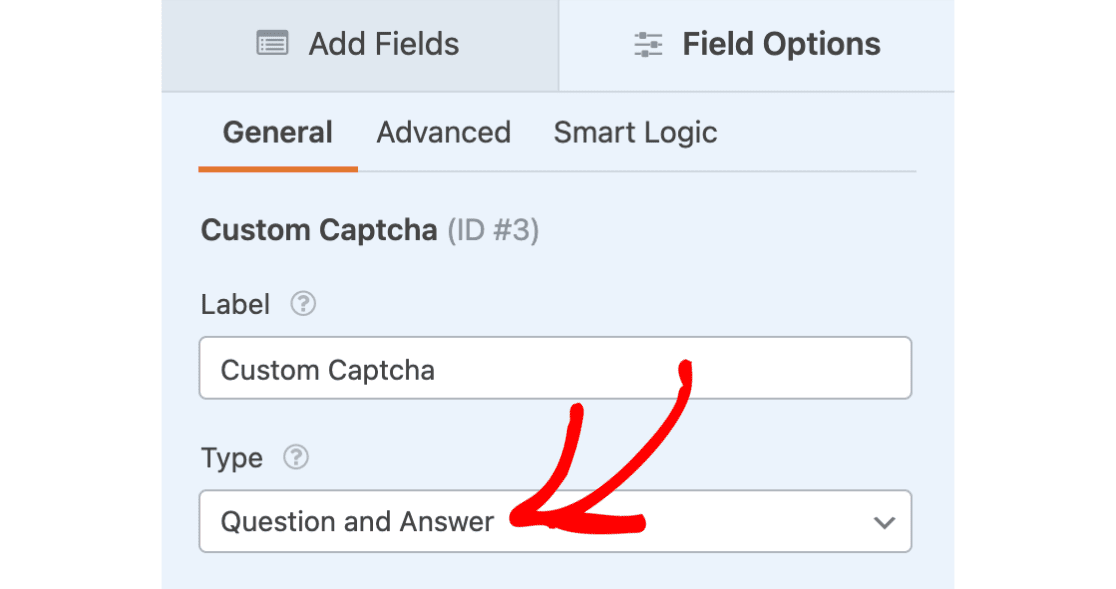
Dans les paramètres du champ, vous trouverez un menu déroulant d'options Math ou Question et réponse à utiliser comme Captcha personnalisé sur votre formulaire.

Vous pouvez personnaliser ces options comme bon vous semble, en choisissant donc le style d'interaction que les utilisateurs de votre formulaire utiliseront lors de la soumission de ce formulaire.
Et comme il existe de nombreuses façons amusantes d'utiliser les paramètres Captcha personnalisés sur vos formulaires WordPress, nous vous suggérons de consulter notre documentation complète sur cet addon.
Créez votre formulaire WordPress interactif maintenant
Ensuite, créez un formulaire de capture de prospects qui convertit
Dans cet article, nous avons couvert plusieurs façons de créer et d'intégrer des formulaires interactifs qui convertissent les visiteurs de votre site Web, y compris les formulaires de prospect.
Mais, malgré tous vos efforts pour rendre ces formulaires attrayants et interactifs, ils ne vous serviront à rien s'ils sont abandonnés par vos utilisateurs. Pour éviter que cela ne se produise, consultez nos conseils pour créer un formulaire de capture de prospects qui se convertit pour vous aider à transformer tous ces visiteurs du site Web en prospects et en clients.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
