Comment ajouter Cloudflare Turnstile CAPTCHA à vos formulaires
Publié: 2023-03-13Voulez-vous ajouter Cloudflare Turnstile CAPTCHA à vos formulaires WordPress ?
Cloudflare Turnstile est un widget alternatif de type CAPTCHA qui aide à empêcher les soumissions de spam sur vos formulaires. Ce widget est très convivial et facile à activer sur les formulaires que vous créez ou que vous possédez déjà.
Dans cet article, nous vous expliquerons les 6 étapes pour ajouter Cloudflare Turnstile CAPTCHA à vos formulaires.
Créez votre formulaire WordPress maintenant
Pourquoi devrais-je utiliser Cloudflare Turnstile CAPTCHA dans WordPress ?
Comme nous l'avons mentionné, Cloudflare Turnstile est un widget de type CAPTCHA qui est convivial et facile à ajouter à vos formulaires WordPress.
Le Cloudflare Turnstile CAPTCHA confirme que les utilisateurs de votre formulaire sont de vrais humains visitant votre site, et non des spammeurs ou des bots, sans que les utilisateurs aient besoin de résoudre des puzzles.
En plus, c'est gratuit !
Cloudflare Turnstile ajoute une autre couche de sécurité à vos formulaires WordPress, où vous pouvez rencontrer le plus de spam. Et avec ce widget, vous avez toutes sortes d'options de personnalisation dans vos paramètres, vous obtenez donc le type de sécurité que vous souhaitez.
Le processus pour activer Cloudflare Turnstile dans WordPress est simple, et nous vous montrerons comment le faire en 6 étapes.
Comment ajouter Cloudflare Turnstile CAPTCHA à vos formulaires
Dans cet article
- 1. Installez et activez WPForms
- 2. Configurer le tourniquet Cloudflare dans WPForms
- 3. Ajoutez votre site dans Cloudflare
- 4. Ajouter des clés API à WPForms
- 5. Configurer des paramètres supplémentaires
- 6. Ajouter Cloudflare Turnstile à un formulaire
1. Installez et activez WPForms
Tout d'abord, vous devez installer et activer WPForms sur votre tableau de bord WordPress.
Vous pouvez télécharger le plugin directement depuis notre site WPForms, où vous choisirez le plan et la licence qui correspondent le mieux à vos besoins.

Pour plus de conseils sur le téléchargement et l'installation du plugin WPForms, consultez notre tutoriel complet sur le sujet.
2. Configurer le tourniquet Cloudflare dans WPForms
Une fois que vous avez WPForms dans votre tableau de bord WordPress, vous devez configurer Cloudflare Turnstile.
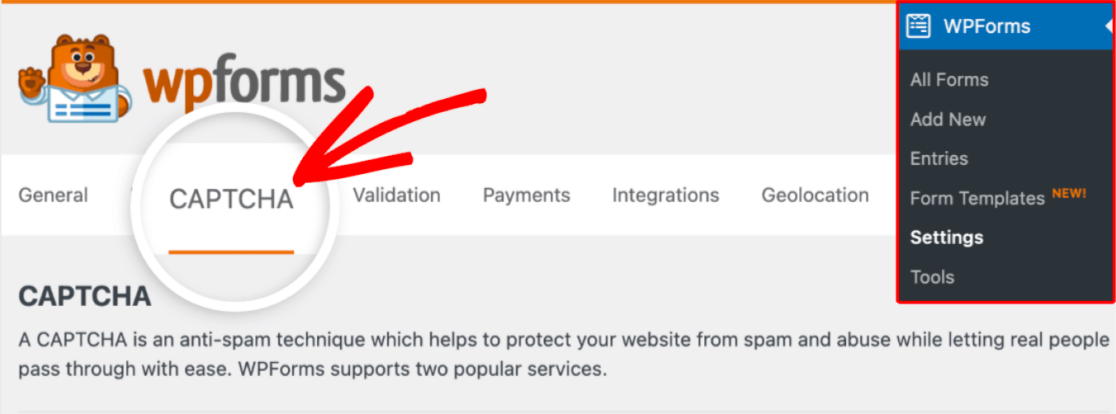
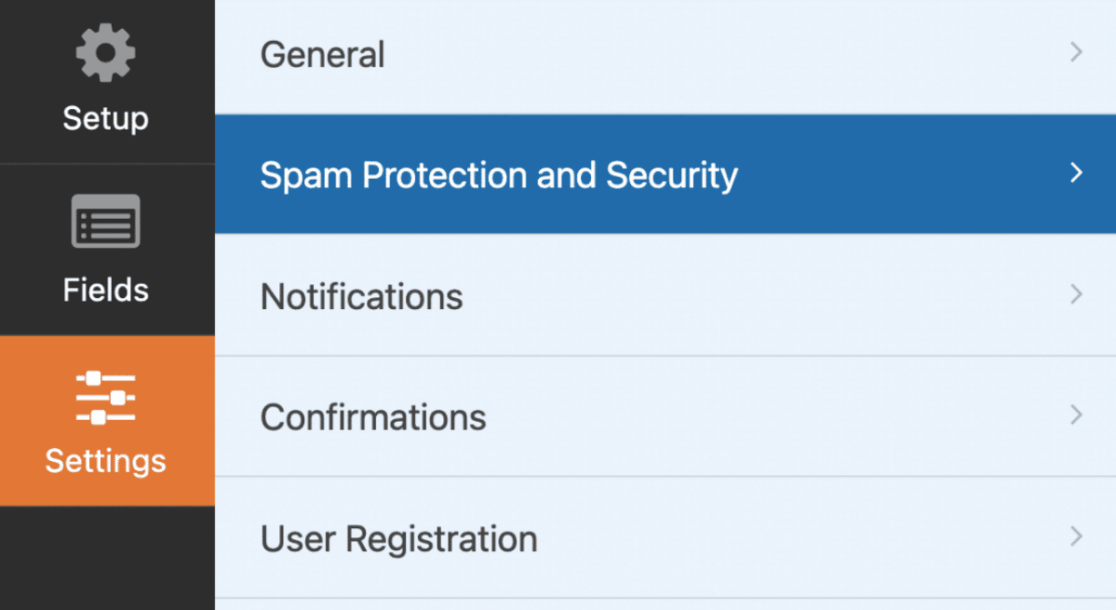
Depuis votre tableau de bord, accédez à WPForms » Paramètres . Ensuite, cliquez sur l'onglet intitulé CAPTCHA .

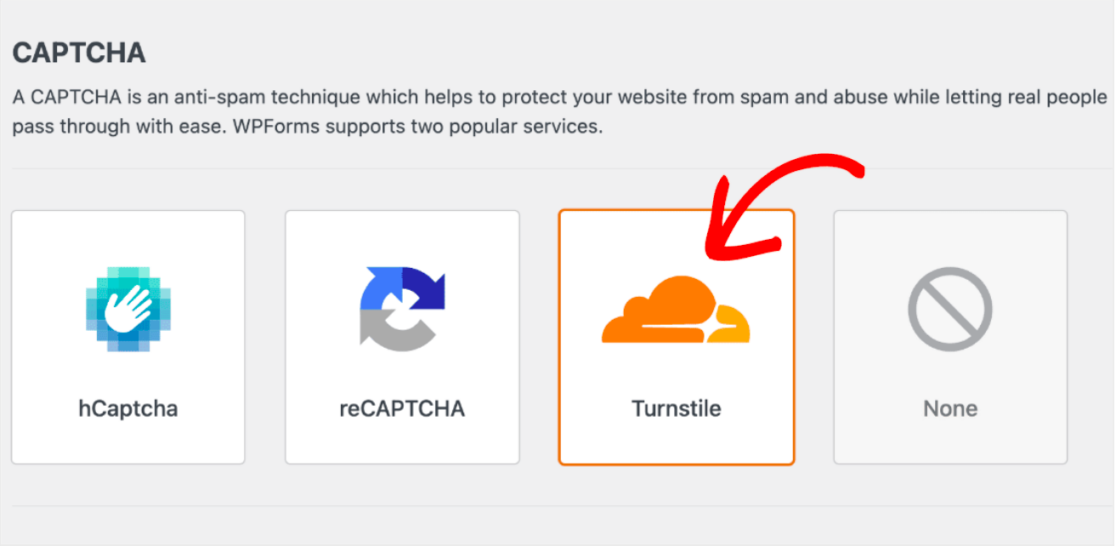
Ensuite, cliquez sur le carré Turnstile pour sélectionner Cloudflare Turnstile comme méthode CAPTCHA.

Après avoir sélectionné Turnstile, vous devrez créer un nouveau compte Cloudflare et générer un ensemble de clés API afin de le connecter à WPForms. Nous aborderons cela plus tard à l'étape 3.
Donc, pour l'instant, laissez cet onglet ouvert et passez à l'étape suivante.
3. Ajoutez votre site dans Cloudflare
Pour ajouter votre site et générer des clés API, vous devez d'abord configurer votre compte Cloudflare.
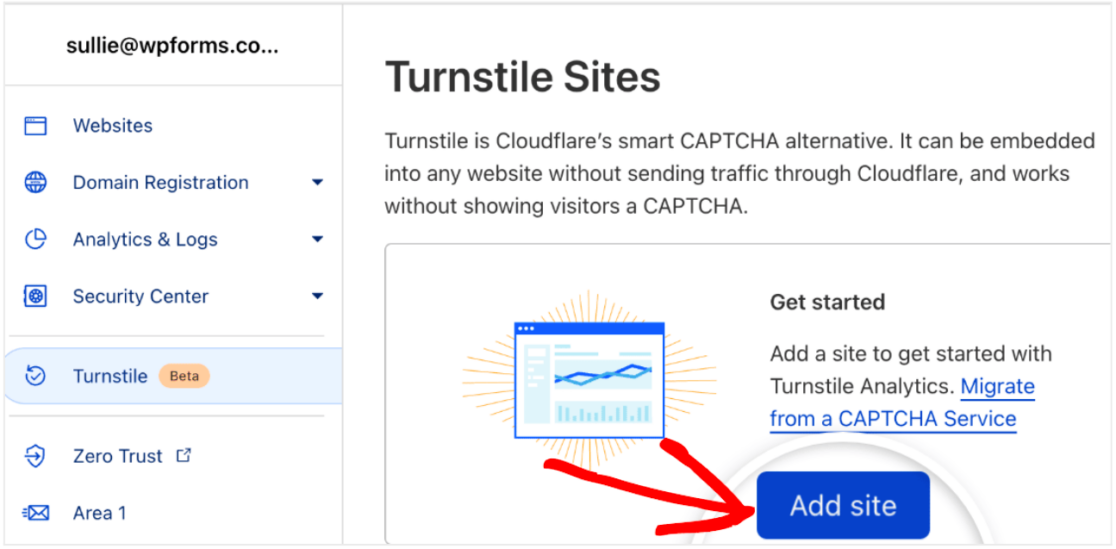
Une fois que vous êtes dans le tableau de bord Cloudflare, faites défiler jusqu'à l'onglet Turnstile et cliquez sur Add site .

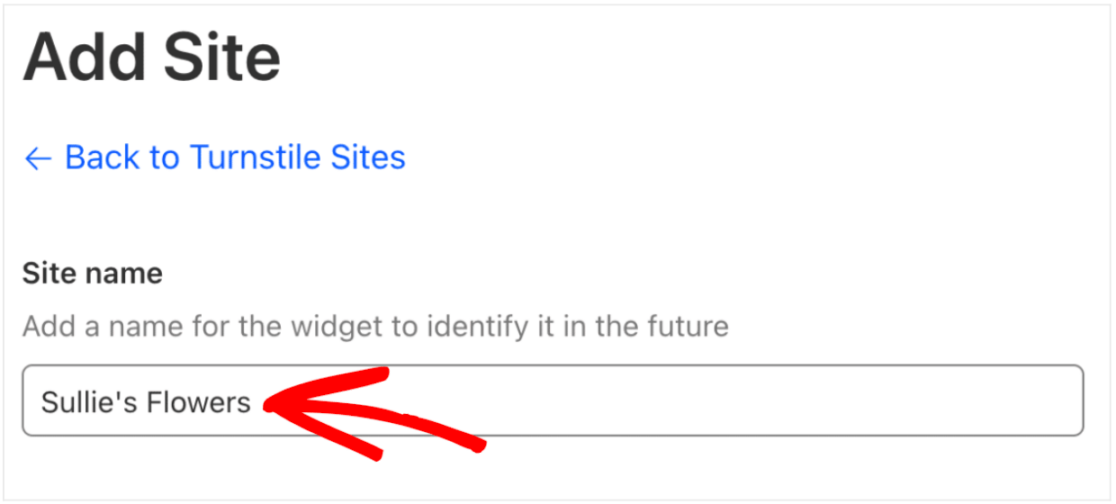
Maintenant, entrez le nom du site où vous utiliserez Turnstile.

Mais ne vous inquiétez pas, ce nom de site n'est pas public, c'est juste pour vous aider à l'identifier dans votre compte Cloudflare.
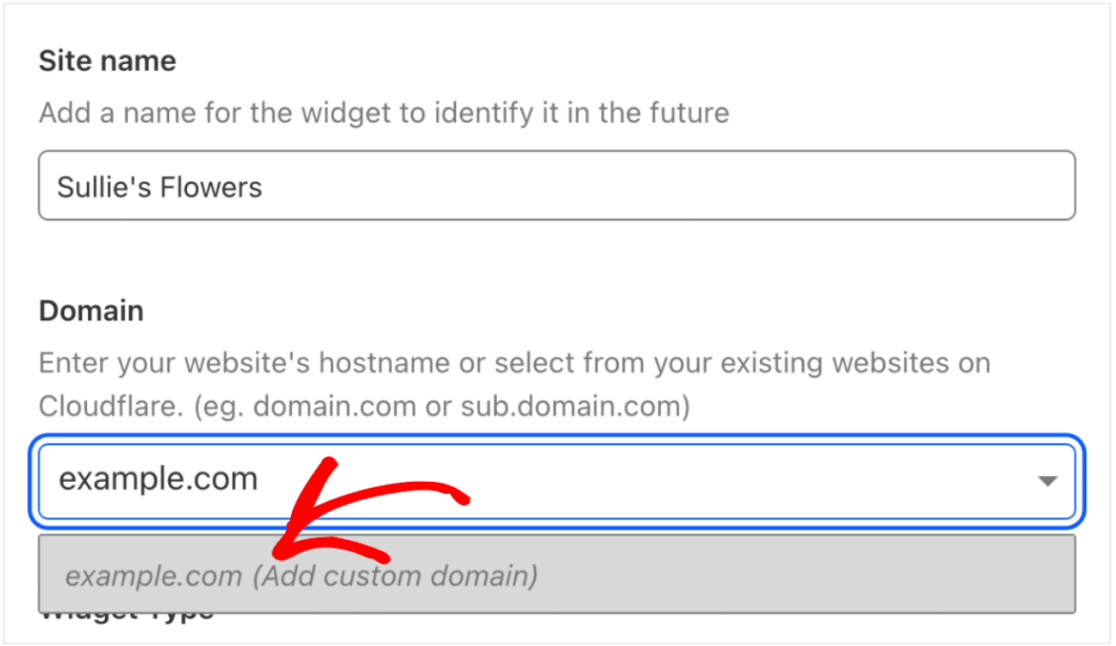
Ensuite, entrez l'adresse de votre site Web dans la case intitulée Domaine .

Et gardez à l'esprit que vous pouvez ajouter plusieurs domaines ici. Cela signifie que vous ne pouvez utiliser qu'un seul ensemble de clés API sur tous les sites Web sur lesquels vous utilisez Cloudflare Turnstile.
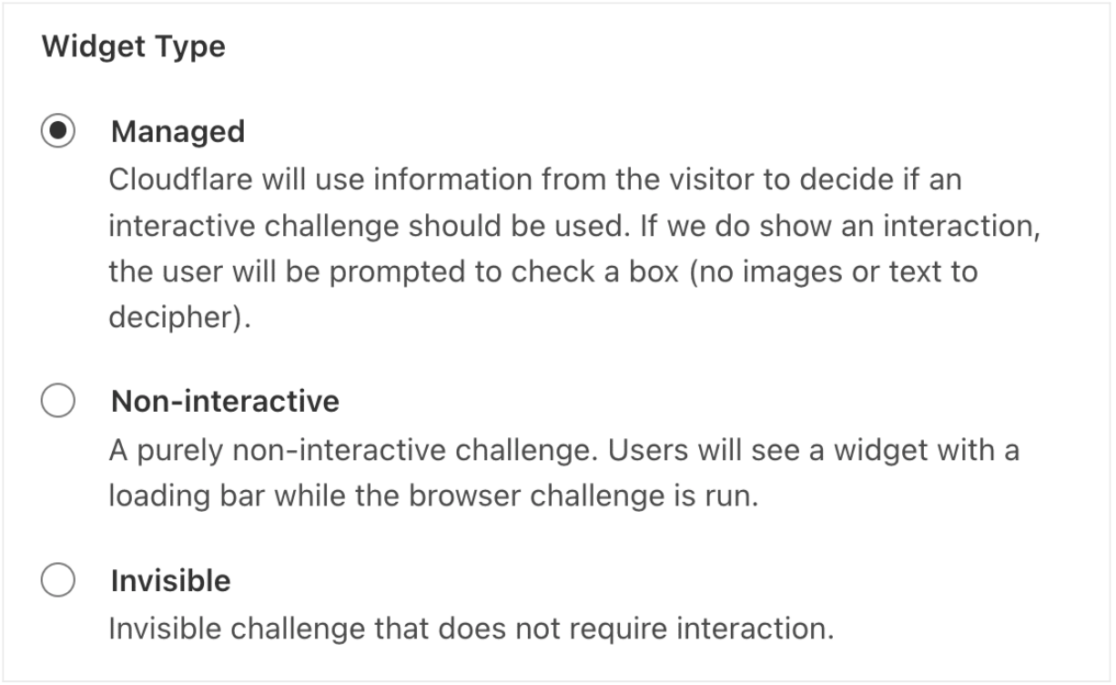
Maintenant, vous allez décider comment vous souhaitez que Cloudflare traite les requêtes CAPTCHA sur les formulaires de votre site Web. Vous pouvez choisir entre Géré , Non interactif ou Invisible .
Faites votre sélection sous Type de widget .

L'option Géré permet à Cloudflare de décider d'afficher un défi interactif ou de vérifier automatiquement l'utilisateur. Cloudflare prendra cette décision en fonction des données et de l'interaction du navigateur de l'utilisateur.
L'option Non interactif affichera le widget CAPTCHA sur l'interface de votre site Web et ne nécessite aucune interaction de la part de l'utilisateur de votre site Web. Cloudflare exécutera le défi et vérifiera l'utilisateur automatiquement.
Enfin, l'option Invisible ne nécessite pas non plus d'interaction de l'utilisateur et s'exécutera simplement en arrière-plan.
Une fois que vous avez fait votre sélection, cliquez sur Créer pour ajouter votre option à votre site Web.

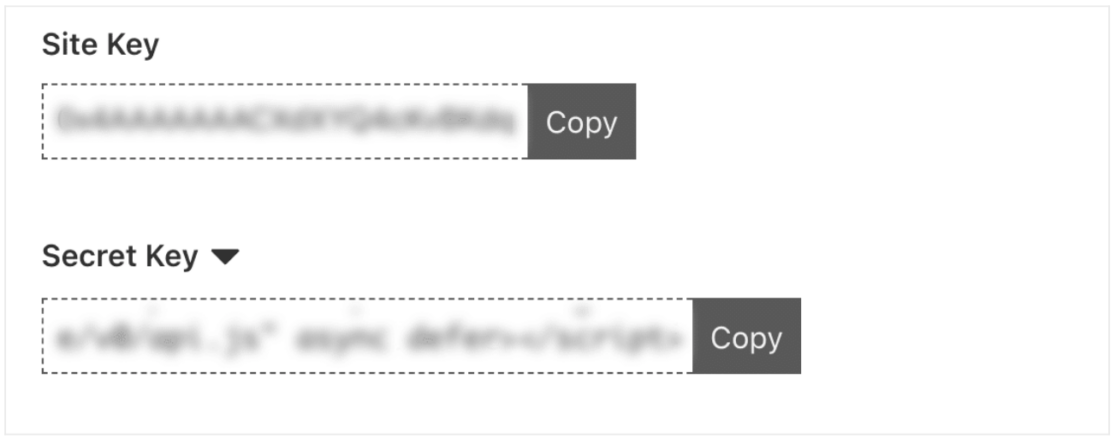
Maintenant, vous pouvez enfin générer l'ensemble unique de clés API nécessaires à votre site WordPress. Cliquer sur Créer générera automatiquement ces clés pour vous.


Vous aurez besoin de la clé de site et de la clé secrète pour vos paramètres WPForms, alors soyez prêt à les copier et les coller à l'étape suivante.
4. Ajouter des clés API à WPForms
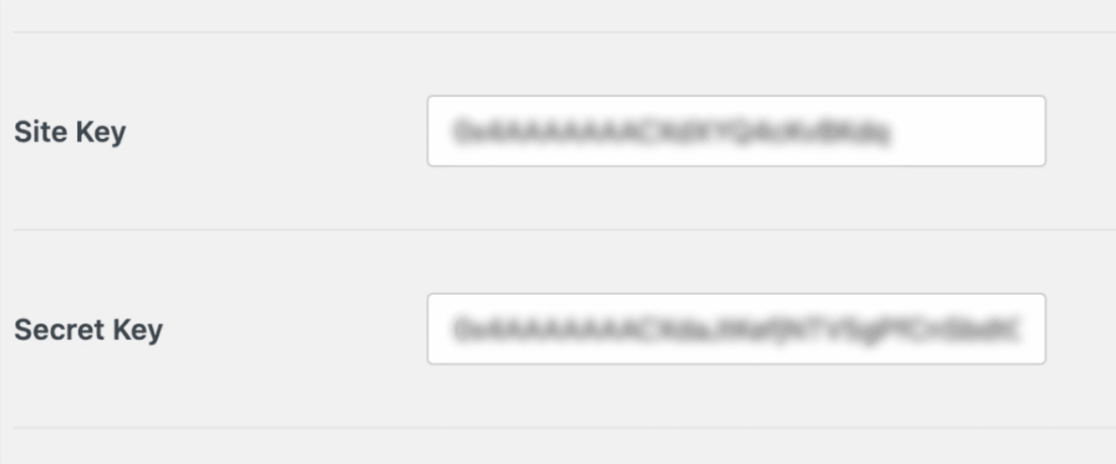
Maintenant que vous avez les clés API de Cloudflare Turnstile, vous devez les ajouter à WPForms.
Revenez à vos paramètres WPForms et collez chaque clé dans le champ nécessaire.

Maintenant, vous allez configurer vos paramètres Cloudflare Turnstile dans WPForms.
5. Configurer des paramètres supplémentaires
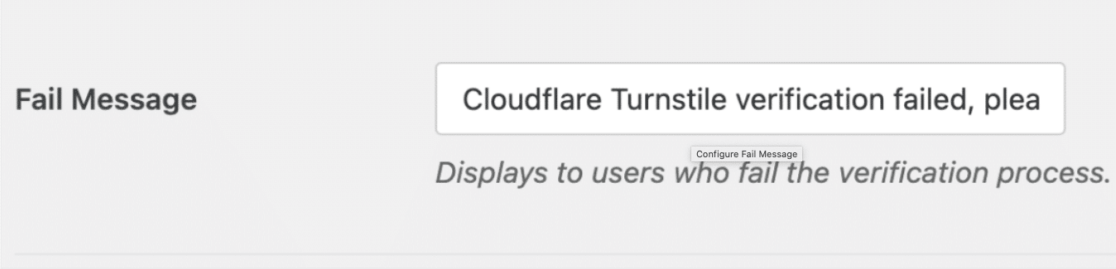
Le premier paramètre supplémentaire que vous pouvez configurer est le message d'échec que les utilisateurs de votre formulaire peuvent recevoir. Les utilisateurs recevront ce message s'ils essaient de soumettre un formulaire sans relever le défi Cloudflare Turnstile.
Vous trouverez ce paramètre de message directement sous la clé secrète que vous avez entrée ci-dessus. Vous pouvez mettre à jour ce message pour afficher tout ce que vous souhaitez que vos utilisateurs reçoivent.

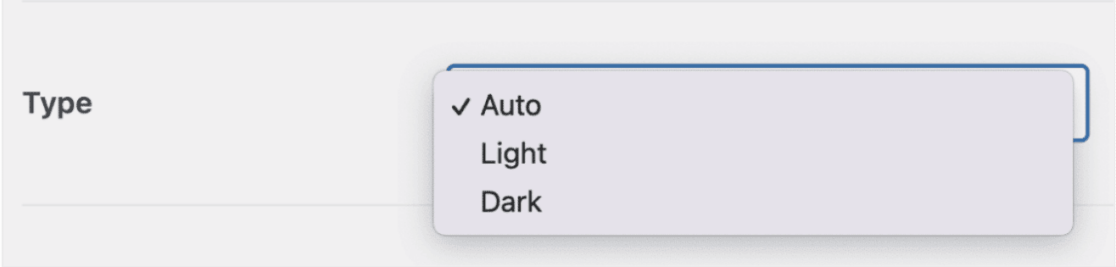
Le paramètre suivant à configurer sur cette page est le style du widget.
Vous ferez une sélection dans le menu déroulant Type , en choisissant parmi les styles Auto, Clair ou Sombre.

Gardez à l'esprit ici que la sélection du style automatique par défaut basculera du mode clair au mode sombre, en fonction des paramètres de l'utilisateur du formulaire.
Ensuite, vous verrez la section Aperçu de cette page, qui vous montrera comment le widget Cloudflare Turnstile apparaîtra sur votre site Web.
Assurez-vous d'enregistrer vos paramètres avant de prévisualiser le widget.

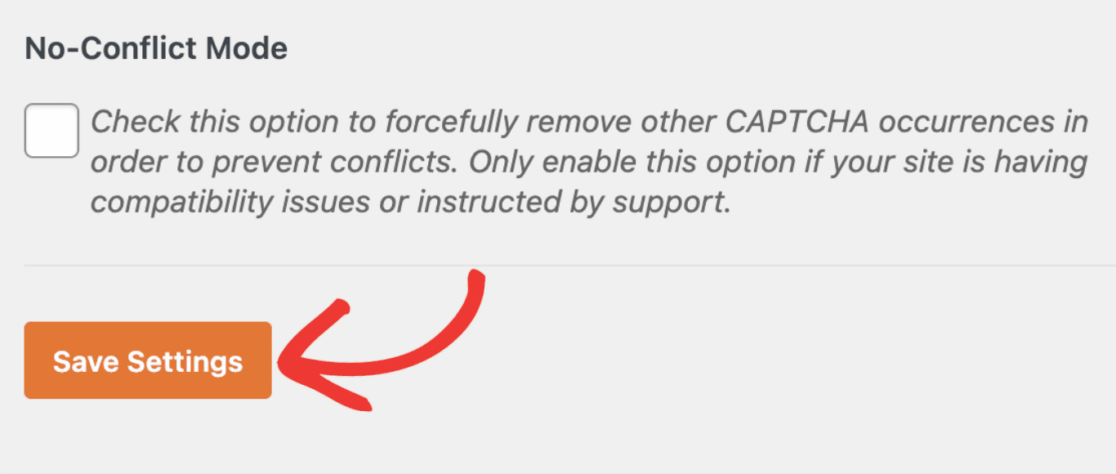
Juste en dessous des paramètres de prévisualisation se trouvent les paramètres du mode sans conflit .
Le mode sans conflit supprime tout code Cloudflare Turnstile qui n'est pas chargé par WPForms. Si Cloudflare Turnstile est téléchargé à la fois par WPForms et votre thème WordPress, par exemple, Turnstile CAPTCHA peut ne pas fonctionner correctement.
Si vous ne parvenez pas à faire fonctionner Turnstile sur votre site, vous devrez peut-être activer ce paramètre pour résoudre le problème. Cependant, nous vous déconseillons d'activer le mode sans conflit, sauf si vous rencontrez des problèmes avec Turnstile.

Maintenant, vous devriez pouvoir prévisualiser votre widget Cloudflare Turnstile.

Et c'est tout pour configurer tous les paramètres supplémentaires ! Vous êtes maintenant prêt à ajouter le widget à vos formulaires.
6. Ajouter Cloudflare Turnstile à un formulaire
Une fois les clés et les paramètres de votre site configurés, vous pouvez désormais ajouter Cloudflare Turnstile à l'un de vos formulaires nouveaux ou existants à partir de WPForms.
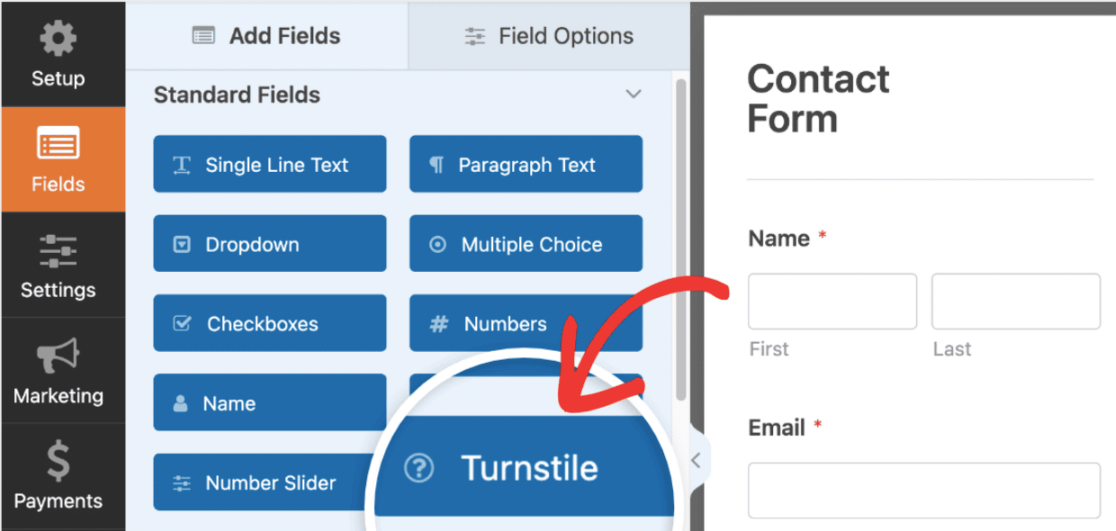
Allez-y et entrez dans le générateur de formulaires pour un formulaire nouveau ou déjà créé pour vérifier ce nouveau champ.
Faites défiler les champs standard et sélectionnez le champ Tourniquet pour le faire glisser et le déposer sur votre formulaire.

Vous pouvez également activer ou désactiver Cloudflare Turnstile pour votre formulaire via Paramètres » Protection et sécurité anti-spam .

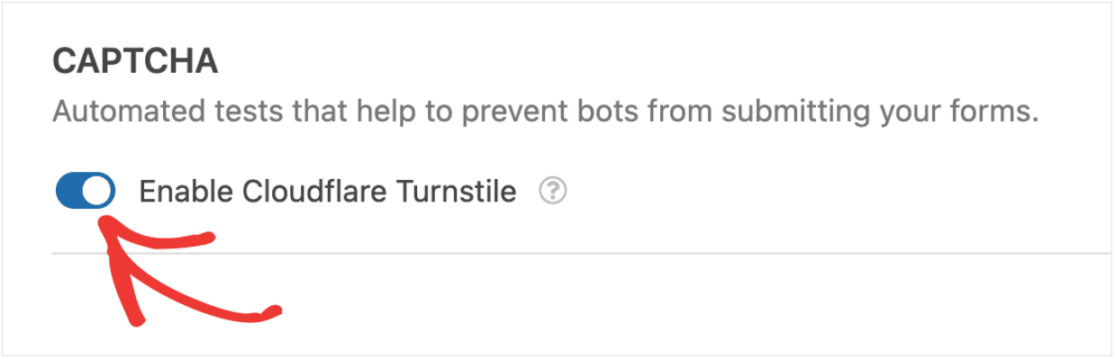
À partir de là, accédez à la section CAPTCHA et assurez-vous que l'option Activer Cloudflare Turnstile est activée.

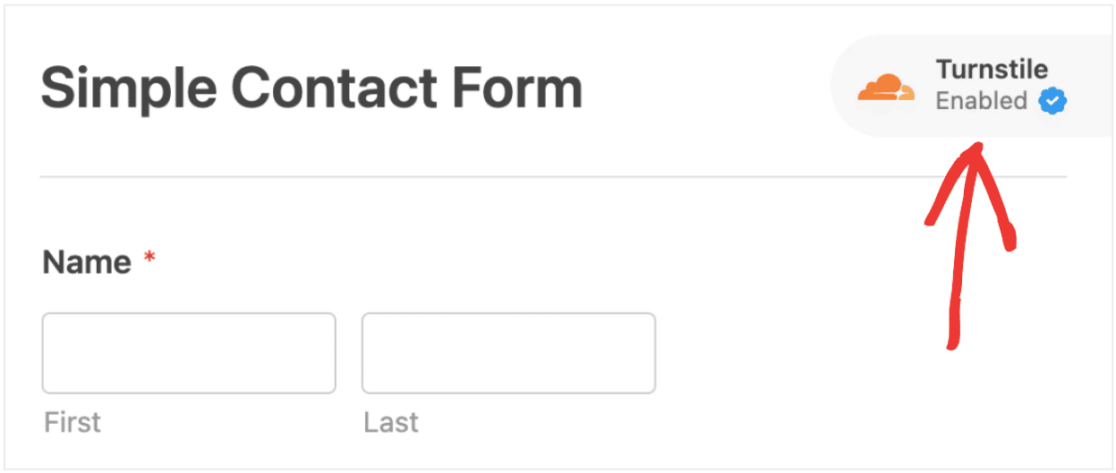
Ensuite, pour vérifier qu'il est activé dans le générateur de formulaires, recherchez le badge Turnstile dans le coin supérieur droit.

Si vous ne voyez pas le badge Turnstile sur votre générateur de formulaire, vérifiez vos clés API Cloudflare Turnstile. Ils ont peut-être été mal réglés.
Il ne vous reste plus qu'à vous assurer que Cloudflare Turnstile fonctionne comme vous le souhaitez sur vos formulaires !
Soumettez simplement une entrée de test à votre formulaire pour vérifier votre CAPTCHA Cloudflare Turnstile.
Et c'est tout! Vous avez maintenant une couche de sécurité supplémentaire sur votre site WordPress.
Créez votre formulaire WordPress maintenant
Ensuite, envisagez d'autres alternatives reCAPTCHA
Cloudflare Turnstile est une excellente méthode alternative à reCAPTCHA, mais ce n'est qu'une parmi tant d'autres. Pour encore plus de suggestions sur la façon de protéger votre site sans utiliser reCAPTCHA, consultez nos alternatives préférées à utiliser sur vos formulaires de contact.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
